WordPress 테마를 업데이트하는 방법
게시 됨: 2024-09-11귀하의 브랜드를 완벽하게 반영하는 멋진 웹사이트를 만들고 싶으십니까? Divi와 같은 WordPress 테마를 사용하면 전문적인 느낌을 얻을 수 있습니다. 하지만 테마는 정해진 것이 아니라는 점을 기억하세요. 새로운 기능을 제공하고 문제를 해결하며 보안 위협으로부터 사이트를 보호하는 업데이트를 통해 지속적으로 발전합니다.
이 게시물은 WordPress 테마를 업데이트하는 쉬운 과정을 안내합니다. Divi Dash 사용을 포함한 다양한 방법을 다루고, 업데이트 버튼을 누르기 전에 명심해야 할 몇 가지 중요한 팁을 공유하겠습니다. 갑시다!
- 1 테마를 업데이트해야 하는 이유는 무엇입니까?
- 1.1 업데이트하기 전에…
- 2 WordPress 테마 업데이트: 3가지 방법
- 2.1 1. 가장 빠른 옵션: Divi Dash를 통해 업데이트
- 2.2 2. 자동 업데이트
- 2.3 3. 수동 업데이트
- 3 마무리
테마를 업데이트해야 하는 이유는 무엇입니까?
WordPress 테마를 최신 상태로 유지하려면 건강하고 안전한 웹사이트를 유지하는 것이 중요합니다. 테마를 사이트를 구동하는 엔진으로 생각하십시오. 자동차 엔진과 마찬가지로 원활하게 작동하려면 정기적인 튜닝이 필요합니다.
테마 업데이트는 종종 보안 취약성을 패치하여 해커가 악용할 수 있는 약점을 수정합니다. 또한 최신 WordPress 핵심 업데이트 및 인기 플러그인과의 호환성을 보장합니다. 이러한 업데이트가 없으면 다른 구성 요소가 발전함에 따라 사이트가 중단되거나 잘못 표시될 수 있습니다.
업데이트는 성능을 향상시켜 사이트를 더 빠르고 사용자 친화적으로 만들 수도 있습니다. 또한 업데이트에는 흥미로운 새 기능이나 디자인 옵션이 포함되어 있어 사이트를 최신 상태로 유지하고 방문자의 관심을 끌 수 있는 더 많은 도구를 제공합니다. 예를 들어 Divi의 최신 업데이트에는 비즈니스 설명만으로 완전한 웹사이트를 생성할 수 있는 Divi Quick Sites가 도입되었습니다.
업데이트하기 전에…
원활한 경험을 위해서는 업데이트 프로세스를 시작하기 전에 적절한 준비가 중요합니다. UpdraftPlus와 같은 백업 플러그인을 사용하여 웹사이트 백업을 생성하여 데이터 손실, 테마 비호환성, 플러그인 충돌 또는 보안 취약성과 같은 잠재적인 문제로부터 보호하세요. 이 예방 조치를 통해 테마 개발 시 발생할 수 있는 인적 오류를 고려하여 업데이트 중에 문제가 발생할 경우 쉽게 복원할 수 있습니다.
사용자에게 영향을 주지 않고 안전한 실험을 위해 준비 사이트에서 중요한 업데이트를 테스트하고 실제 환경을 복제하는 것을 고려해 보세요. 항상 필수적인 것은 아니지만 이 단계는 상당한 릴리스에 매우 귀중한 것으로 입증될 수 있습니다. 또한 변경 로그를 검토하여 구현 전에 테스트가 필요한지 확인하세요.
프로세스 중에 사이트가 잠시 동안 503(유지 관리 중) 오류를 표시할 수 있으므로 방문자 혼란을 최소화하기 위해 항상 전략적으로 타이밍을 업데이트하도록 선택해야 합니다. 사용자 경험에 미치는 영향을 줄이려면 트래픽이 적은 기간을 선택하세요.
테마 사용자 정의를 구현하거나 계획하는 경우 핵심 파일을 직접 변경하는 대신 하위 테마를 사용하십시오. 이 방법은 상위 테마의 핵심 기능과 스타일을 상속하면서 수정 사항을 유지하므로 상위 테마 업데이트를 통해 변경 사항이 그대로 유지됩니다.
WordPress 테마 업데이트: 3가지 방법
WordPress 테마를 업데이트하는 데는 다양한 접근 방식이 있습니다. 각 방법을 자세히 논의합니다. 보세요:
1. 가장 빠른 옵션: Divi Dash를 통해 업데이트
프리랜서이거나 여러 웹사이트를 책임지고 있다면 각 웹사이트의 플러그인을 별도로 업데이트해야 하는 번거로움에 익숙할 것입니다. 이 작업은 지나치게 복잡하지는 않지만 여러 사이트에 걸쳐 반복하면 금세 피곤해질 수 있습니다.
Divi Dash가 시간을 절약하는 데 도움이 되는 곳입니다. 이는 귀하의 사이트에서 사용되는 모든 플러그인에 대한 철저한 개요를 제공합니다. 업데이트를 관리하고, 테마와 플러그인을 켜거나 끄고, 비활성 항목을 쉽게 제거할 수 있습니다. 이는 체계적이고 현재의 WordPress 환경을 유지하는 데 유용한 도구입니다.

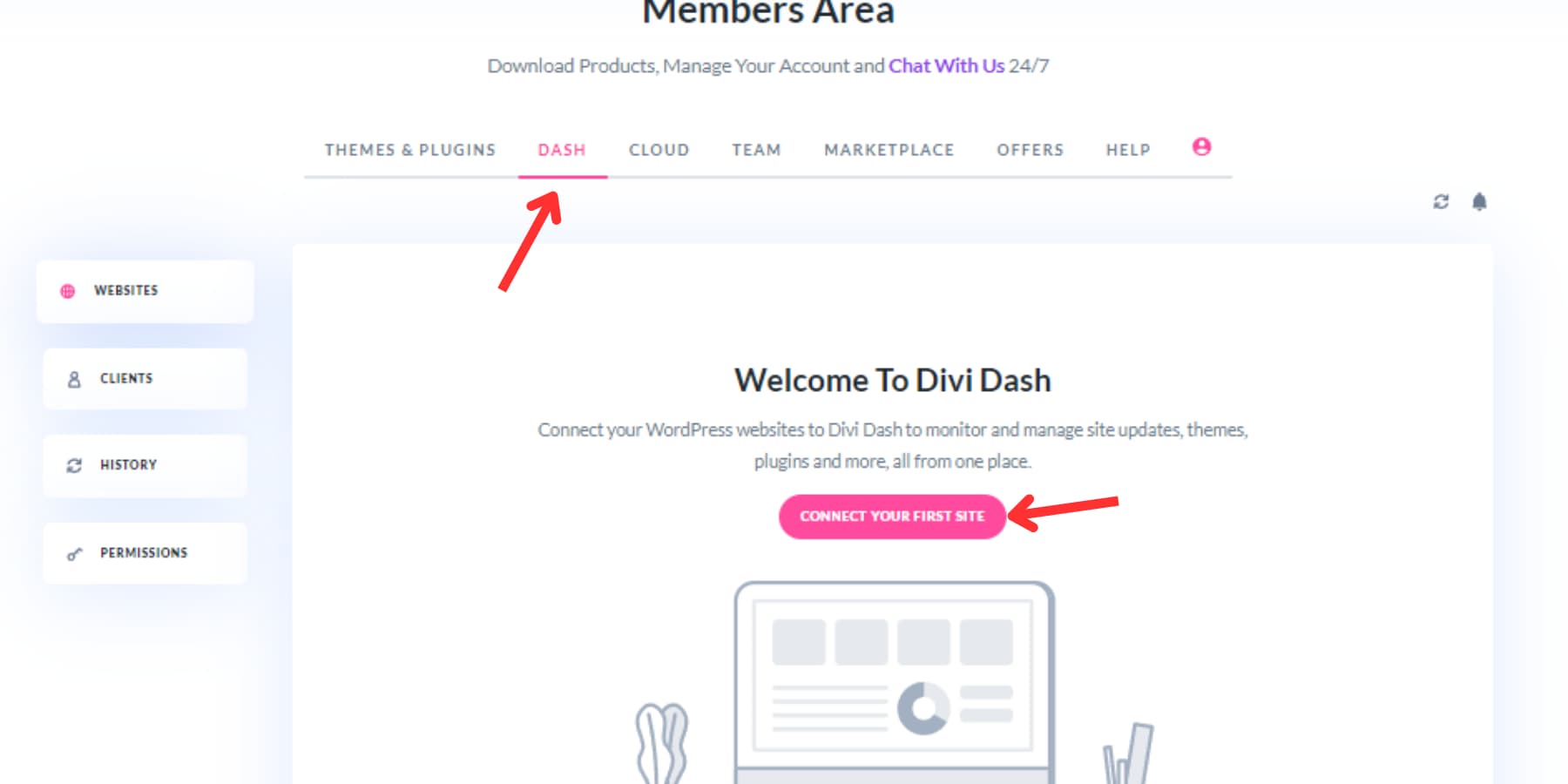
Divi Dash를 시작하려면 Elegant Themes의 회원 영역 으로 이동하여 메인 메뉴에서 'Dash' 옵션을 선택하세요. 계속하려면 '첫 번째 웹사이트 추가' 버튼을 클릭하세요. 이 가이드에서는 귀하가 Divi 멤버십을 가지고 있다고 가정합니다. 아직 가입하지 않으셨다면 지금이 바로 가입하여 강력한 기능을 즐길 수 있는 절호의 기회입니다.

대화 상자에 웹사이트의 URL, 관리자 사용자 이름, 비밀번호를 입력하세요. 비밀번호를 입력하지 않으려면 연결 키를 사용할 수 있습니다.
이 설정 과정에서 Divi 테마 및 기타 Elegant Themes 플러그인을 설치할 수 있습니다. 이는 특히 새로운 클라이언트 사이트에 도움이 되며 시간을 크게 절약해 줍니다. 사이트가 추가되면 모든 관리 도구를 한 곳에 모아 놓은 사용자 친화적인 대시보드가 표시됩니다. Divi Dash에 추가하려는 추가 웹사이트에 대해 이 과정을 반복하세요 .
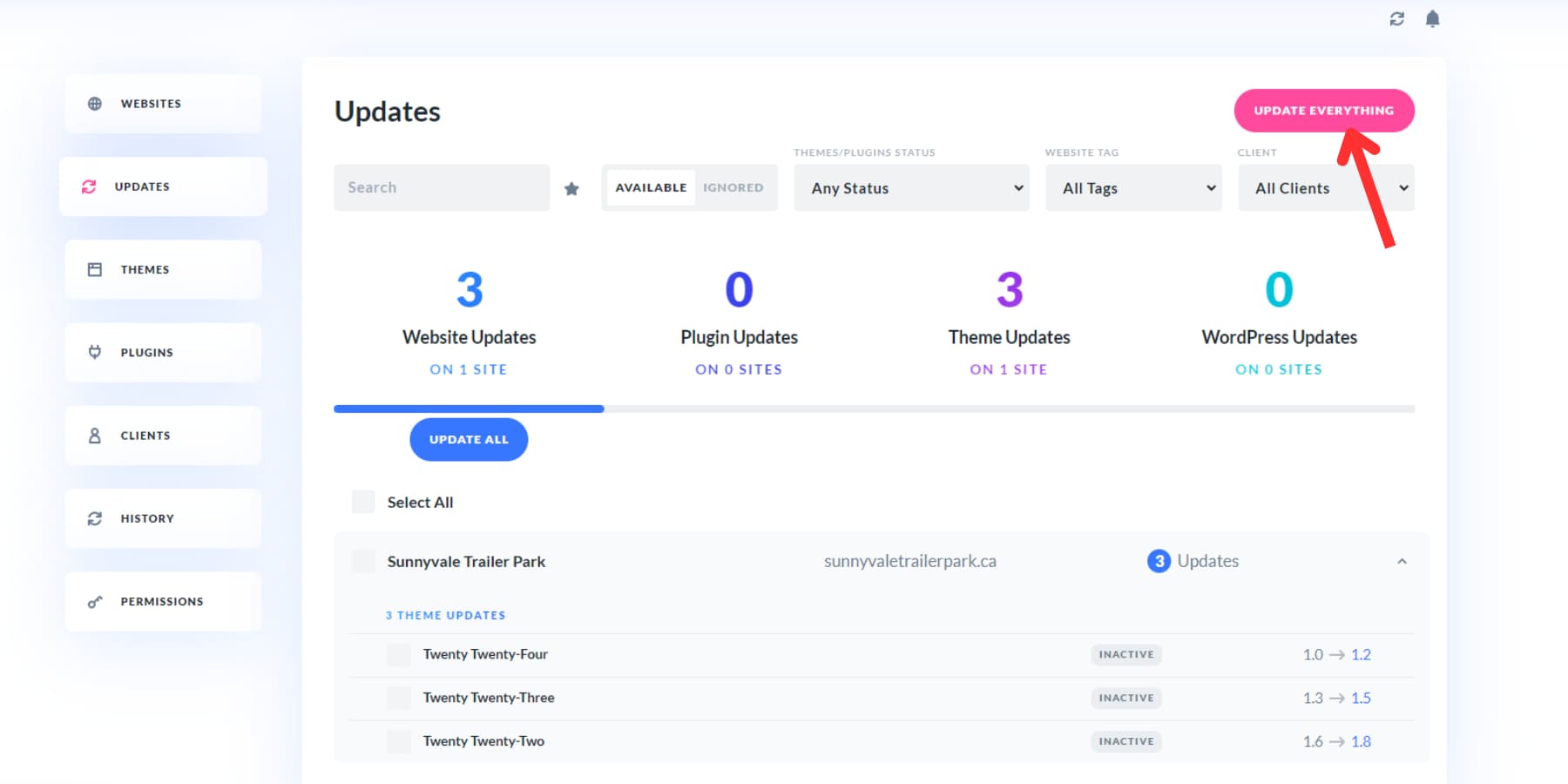
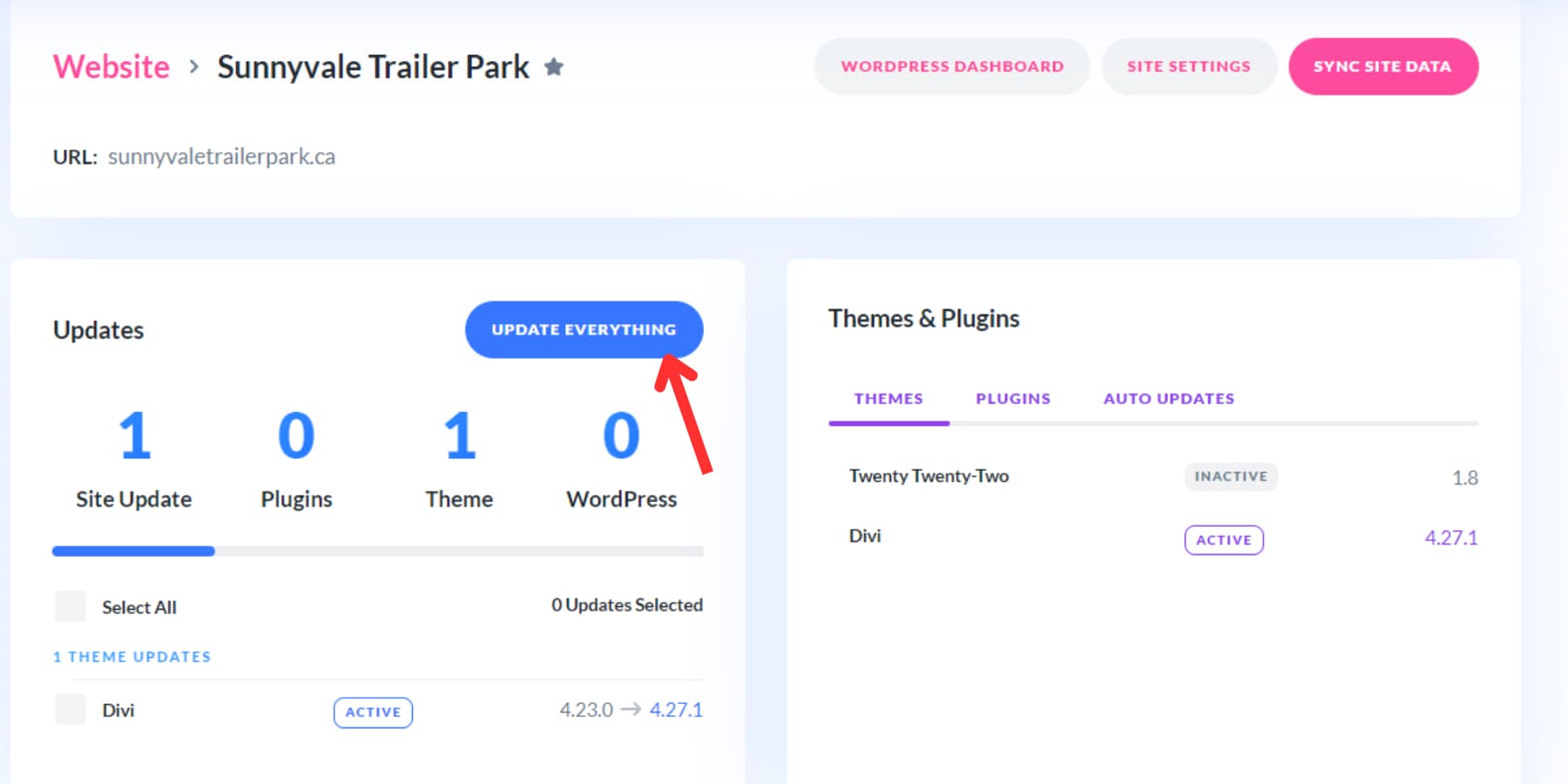
업데이트 탭을 사용하면 사용 가능한 사이트 수를 빠르게 확인할 수 있으며 클릭 한 번으로 모든 사이트에 걸쳐 대량 업데이트가 가능합니다.


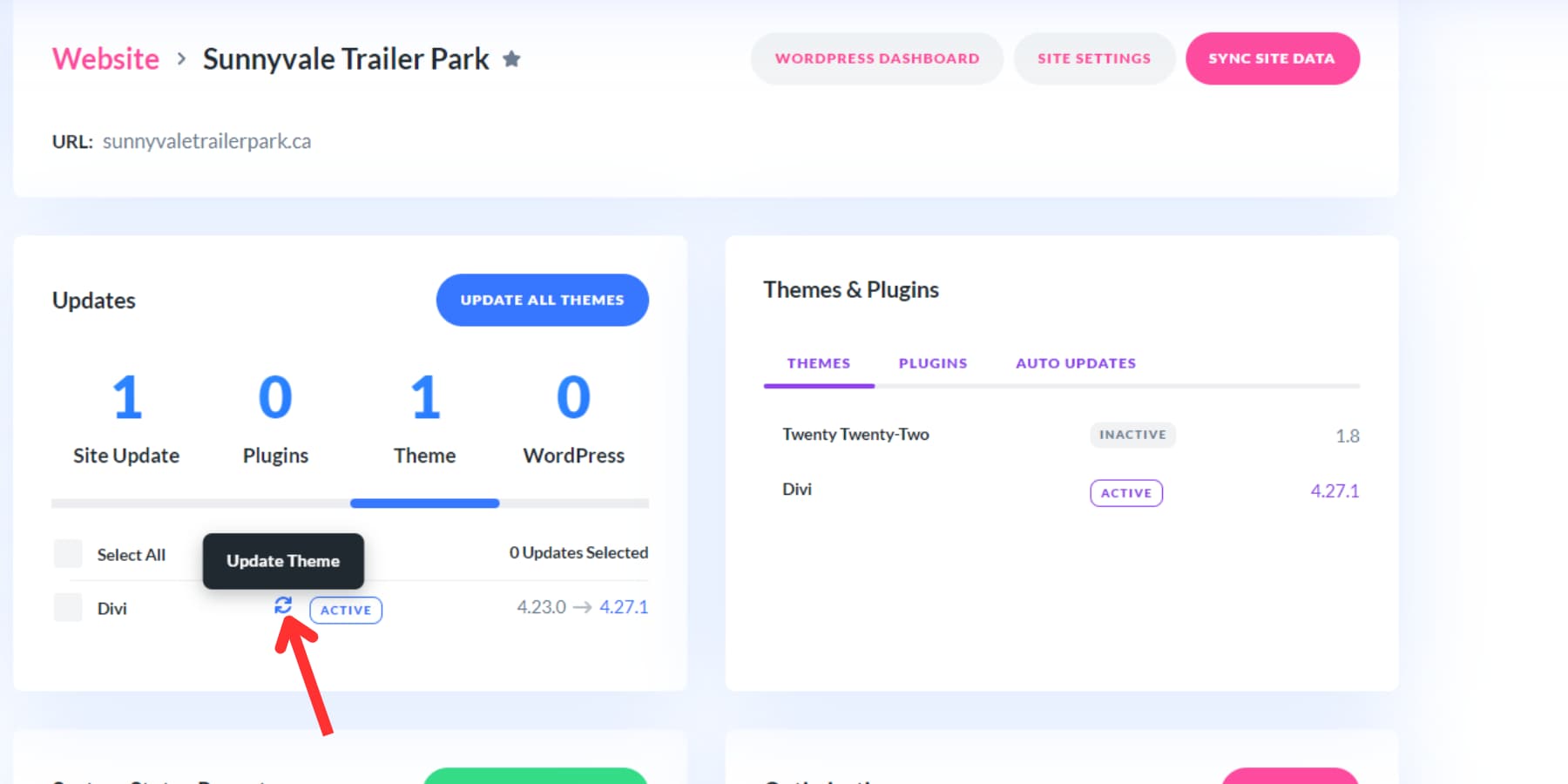
보다 수동적인 방법을 선호하는 사용자는 대시보드 내에서 해당 웹사이트 이름을 클릭하고 업데이트 섹션으로 이동한 후 선택한 테마 및 플러그인에 대한 업데이트 아이콘을 선택하여 특정 웹사이트를 업데이트할 수 있습니다.

보류 중인 업데이트가 여러 개인 경우 모두 업데이트 옵션을 클릭할 수 있습니다.

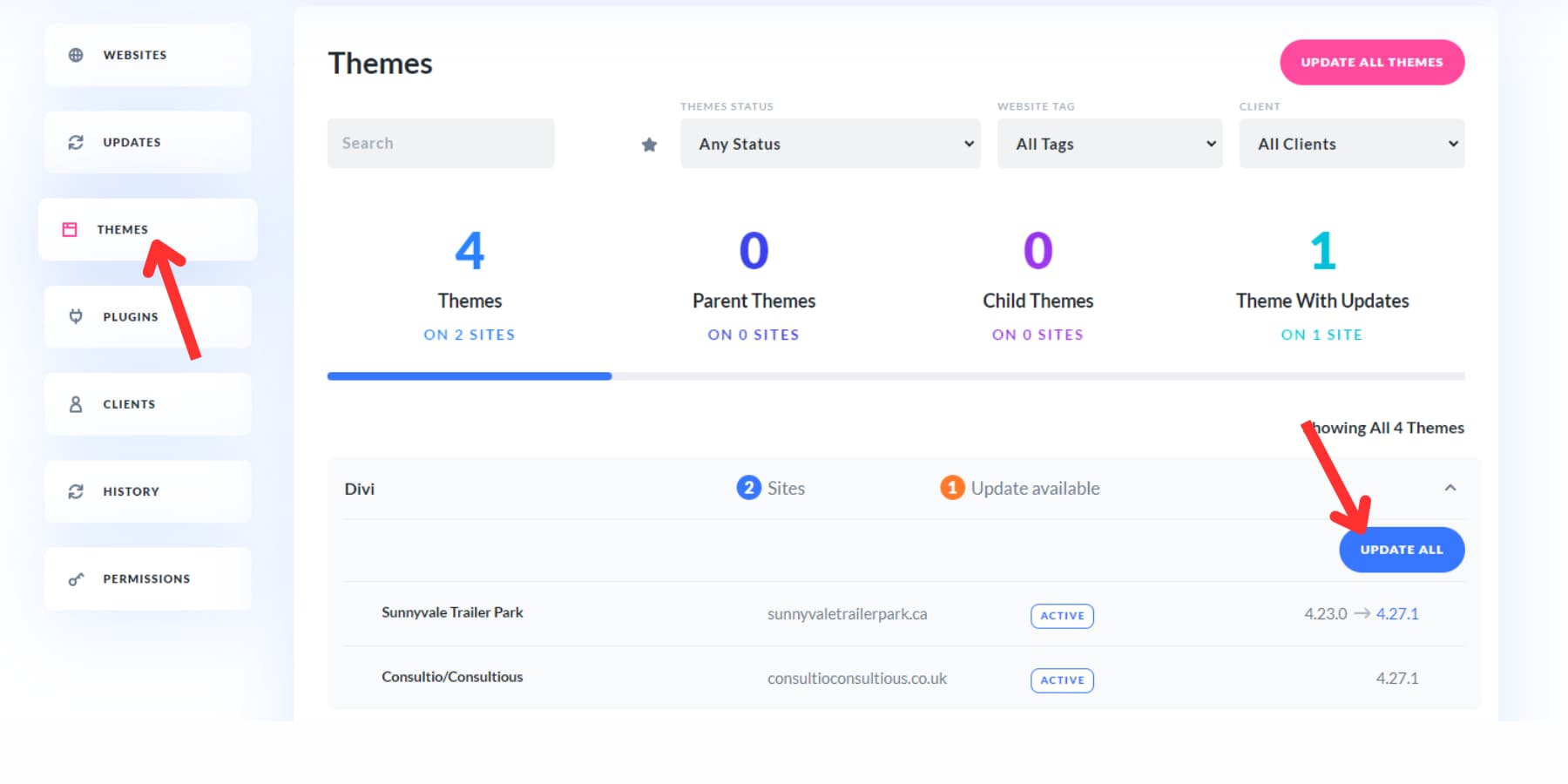
테마 탭에 액세스하여 원하는 테마를 클릭하고 "모두 업데이트" 버튼을 선택하여 다양한 사이트에서 특정 테마를 업데이트할 수도 있습니다.

Divi Dash의 자동화 기능은 각 웹사이트에 대한 맞춤형 업데이트 일정을 생성할 수 있는 뛰어난 기능입니다. 업데이트할 내용과 필요에 맞게 프로세스를 사용자 정의할 시기를 지정할 수 있습니다.
Divi Dash를 사용하면 단 몇 번의 클릭만으로 플러그인 및 테마 업데이트를 관리하고, 사용자를 추가 및 관리하고, 스팸 댓글을 제거하고, 데이터베이스를 정리하는 등 모든 웹사이트에서 더 많은 작업을 수행할 수 있습니다. 웹사이트 관리 작업 흐름을 간소화하려는 경우 Divi Dash가 진정한 동반자가 될 수 있습니다.
Divi Dash 받기
2. 자동 업데이트
WordPress는 통합된 자동 시스템을 통해 업데이트 프로세스를 단순화합니다. 관리 대시보드에 액세스하면 플러그인, 테마 및 핵심 플랫폼에 사용 가능한 업데이트에 대한 알림이 표시됩니다.
모양 메뉴에서 테마 섹션을 방문하세요. 여기에서 설치한 테마를 찾을 수 있습니다. 각 테마 미리 보기 위에 "새 업데이트 사용 가능" 이라는 주황색 메시지가 표시되어 업데이트가 준비되었음을 알려줍니다. 이 알림 옆에 있는 “지금 업데이트”를 클릭하세요. 업데이트 아이콘이 잠시 회전하며 테마가 최신 버전으로 업데이트됩니다.
자동 업데이트 설정
WordPress 5.5에서는 핵심 소프트웨어, 플러그인 및 테마에 대한 자동 업데이트를 도입하여 최신 보안 및 버그 수정으로 사이트 유지 관리를 강화했습니다. 이 기능을 사용하면 수동 업데이트가 필요하지 않습니다.
특정 테마에 대한 자동 업데이트를 활성화하려면 모양 아래의 테마 페이지로 이동하세요. 테마 미리보기 위에 마우스를 올려놓고 '테마 세부정보'를 선택하세요. ” 결과 팝업에서 “자동 업데이트 활성화”를 클릭하세요.
자동 업데이트는 편리함을 제공하지만 잠재적인 위험이 따릅니다 . 업데이트는 사이트 보안을 향상시킬 수 있지만 때때로 호환성 문제를 일으키 거나 새로운 버그가 발생할 수 있습니다.
평판이 좋은 테마 개발자를 위한 자동 업데이트 활성화를 고려해보세요. 엄격한 테스트와 안정성으로 유명한 Divi가 훌륭한 예입니다. 잠재적인 위험을 완화하려면 사전 업데이트 백업 기능을 제공하여 사고에 대비한 보호 기능을 제공하는 UpdraftPlus와 같은 백업 플러그인을 사용하는 것이 좋습니다.
3. 수동 업데이트
WordPress에서 테마를 업데이트하는 것은 수동으로 수행하는 경우에도 간단할 수 있습니다. 자동 업데이트가 선호되는 방법인 경우가 많지만 테마를 수동으로 업데이트하는 것이 유리한 경우도 있습니다. 예를 들어, 사용자 정의 테마나 자동 업데이트에 어려움이 있는 테마에는 수동 접근 방식이 필요할 수 있습니다.
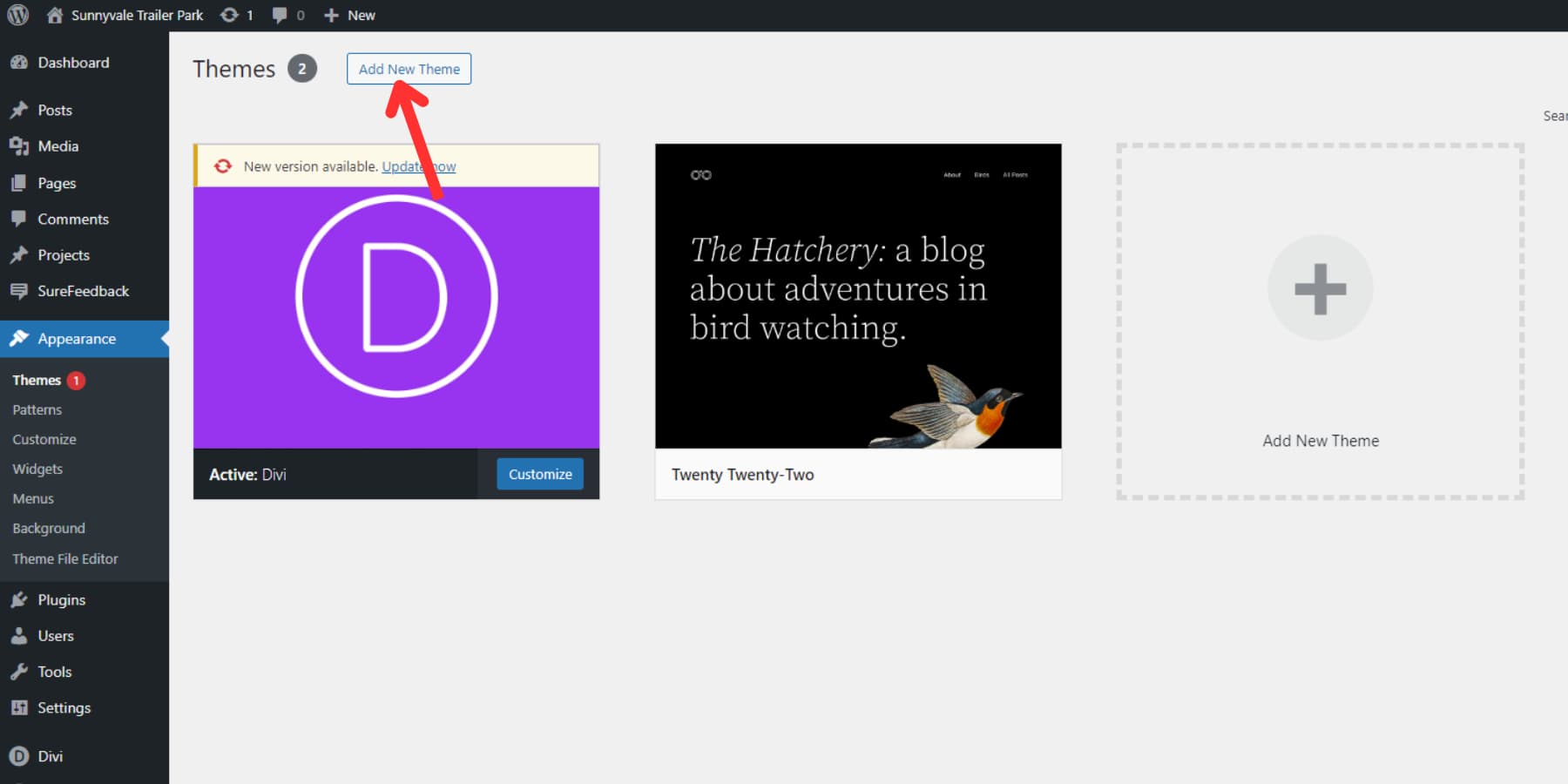
테마를 수동으로 업데이트하려면 WordPress 대시보드의 모양 탭 아래에 있는 테마 페이지 로 이동하여 상단에 있는 “새 테마 추가” 버튼을 클릭하세요.

테마 추가 페이지에서 다시 상단에 있는 “테마 업로드” 버튼을 찾아 클릭하세요. 그러면 업데이트된 테마의 zip 파일을 업로드할 수 있습니다. 파일이 업로드되면 WordPress는 최신 버전을 인식 하고 업데이트를 진행하라는 메시지를 표시합니다. 테마를 업데이트하려면 "현재 항목을 업로드된 항목으로 바꾸기" 버튼을 클릭하세요.
자동 업데이트는 더 효율적인 프로세스를 제공하는 경우가 많지만 특정 시나리오에서는 테마를 수동으로 업데이트하는 방법을 이해하는 것이 도움이 될 수 있습니다.
마무리
WordPress 테마 업데이트는 여러 가지 장점을 제공하는 간단한 프로세스입니다. 최신 WordPress 업데이트에 맞춰 사이트의 보안, 속도 및 사용자 경험을 강화합니다. 이 가이드의 팁을 따르면 원활하게 업데이트하여 웹사이트 문제나 사용자 정의 내용 손실을 방지할 수 있습니다.
이 가이드에서 WordPress 테마를 업데이트하기 위해 사용한 모든 방법은 누구나 쉽게 사용할 수 있지만 Divi Dash는 특히 여러 웹사이트를 관리하는 사람들에게 획기적인 변화를 가져올 수 있습니다. 사용자 관리, 플러그인 및 테마 관리, 효율적인 업데이트, 웹사이트 최적화 등을 위한 중앙 허브를 제공합니다.
지금 Divi 제품군에 합류하여 Divi AI, Divi Quick Sites, Divi Dash와 같은 Divi 제품이 WordPress 웹사이트 디자인 및 관리 프로세스를 어떻게 변화시킬 수 있는지 알아보세요.
지금 Divi를 구매하세요!
