비디오를 WordPress에 업로드하고 페이지 또는 게시물에 추가하는 방법
게시 됨: 2022-12-22WordPress에 동영상을 업로드하려는 데는 여러 가지 이유가 있습니다. 전문 비디오 작가이든 아마추어 요리 프로그램을 운영하는 음식 블로거이든 관계없이 시청각 콘텐츠를 사이트에 게시할 수 있는 간단한 방법이 필요합니다.
WordPress 페이지 또는 게시물에 동영상을 추가할 수 있는 몇 가지 방법이 있습니다. Jetpack VideoPress와 같은 비디오 호스팅 서비스에서 하나를 포함하거나 사이트의 호스팅 서버에서 직접 업로드하고 추가할 수 있습니다. 각 방법에는 장단점이 있으며 자습서에서 자세히 다룰 것입니다.
이 게시물에서는 WordPress 미디어 라이브러리에 비디오를 업로드할 수 있는 다양한 방법을 살펴보겠습니다. 그런 다음 게시물이나 페이지에 비디오를 추가하는 과정을 안내합니다. 마지막으로 WordPress의 동영상과 관련하여 자주 묻는 질문에 대해 설명합니다.
WordPress에 비디오 추가: 기본 사항
WordPress에 비디오를 추가하는 방법을 배우기 전에 해당 프로세스의 의미를 기본적으로 이해하는 것이 좋습니다. 먼저 WordPress 사이트에 비디오를 '업로드'하는 것과 '삽입'하는 것 사이에는 중요한 차이점이 있습니다.
비디오를 WordPress에 직접 추가하면 비디오 파일이 호스트 서버에 저장됩니다. 이것을 업로드 라고 합니다.

YouTube와 같은 타사 사이트 또는 Jetpack VideoPress와 같은 비디오 호스팅 플랫폼을 사용하여 WordPress의 게시물 또는 페이지에 비디오를 추가하는 것을 포함 이라고 합니다.

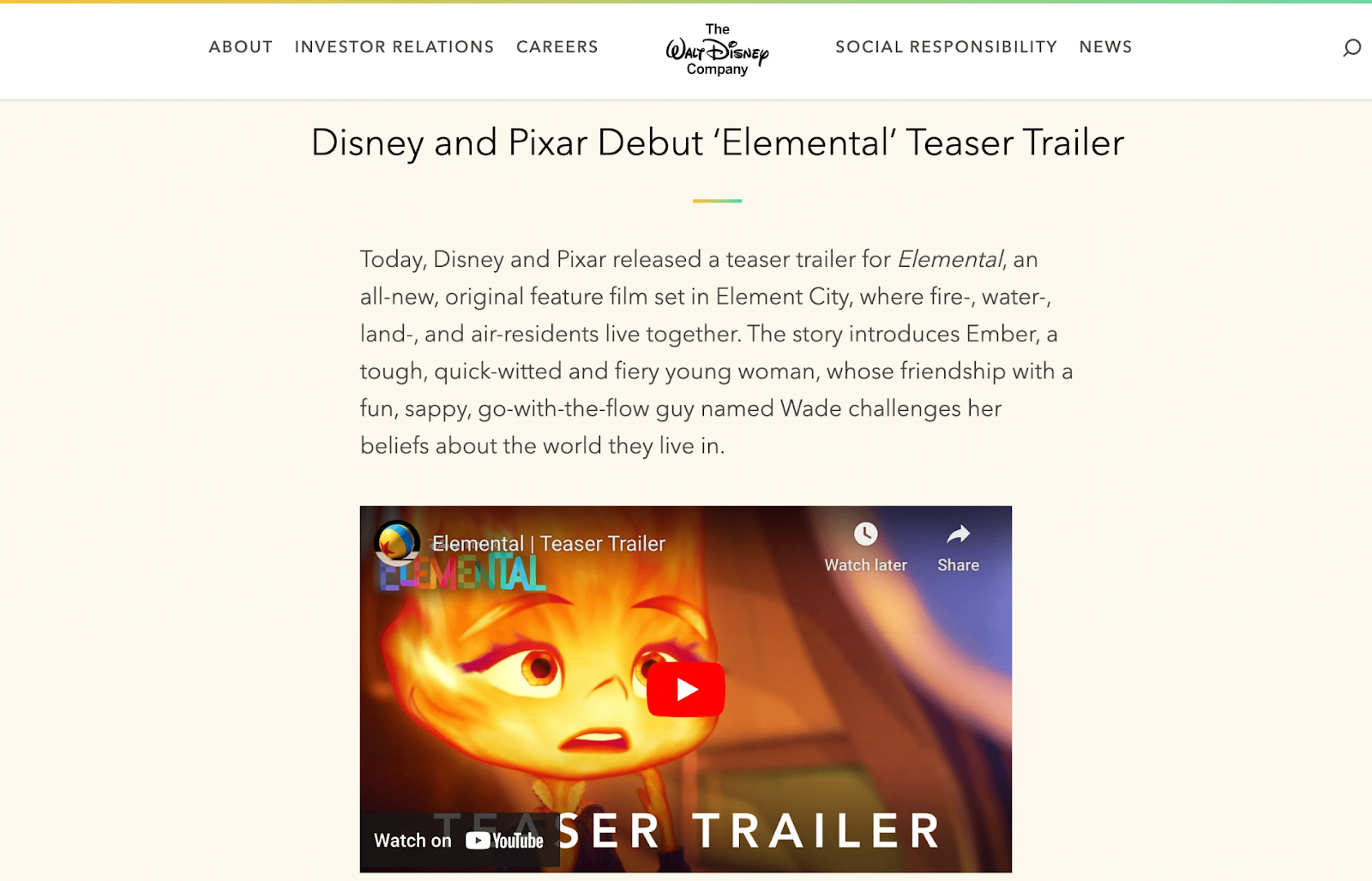
위의 예에서 볼 수 있듯이 동영상을 삽입하면 고급 플레이어 기능을 사용할 수 있습니다. 이들은 각 플랫폼마다 고유합니다. 때로는 청중 참여를 향상시키기 위해 기본 제공 소셜 공유 옵션이 포함됩니다.
또한 타사 호스트를 사용하면 동영상이 실제로 웹사이트 서버에 '라이브'되지 않습니다. 따라서 페이지 로딩 시간에 큰 영향을 미치지 않습니다.
WordPress에 비디오를 추가해야 하는 이유는 무엇입니까?
계속하기 전에 WordPress에 비디오를 업로드하는 방법을 배우는 많은 이점 중 일부에 대해 논의할 가치가 있습니다. 우선 시각적 미디어는 전자 상거래에서 소셜 미디어에 이르기까지 거의 모든 가상 공간에서 증가하고 있습니다. 결과적으로 온라인 사용자는 더 많은 비디오 콘텐츠를 기대하게 되었습니다.
어떤 유형의 사이트를 운영하든 동영상은 잠재고객의 참여를 유도하고 사이트에 더 오래 머물게 하는 데 도움이 될 수 있습니다. 종종 비디오는 복잡한 개념을 설명하거나 회사 또는 주제를 인간화하는 데 유용합니다. 비디오를 사용하면 다양한 청중 선호도와 학습 스타일을 충족하는 데 도움이 될 수 있습니다.
수많은 창의적인 웹사이트는 고품질 비디오 콘텐츠를 게시물과 페이지에 통합합니다. 제품 비디오 및 프로모션 콘텐츠에서 독립 영화 및 라이프스타일 릴에 이르기까지 모든 유형의 사이트에 대한 비디오 기회가 있습니다.
비디오를 업로드하면 WordPress 사이트 속도가 느려질 수 있습니까?
비디오를 미디어 라이브러리에 직접 업로드하면 사이트의 백엔드에 저장되므로 서버의 공간을 차지합니다. 비디오 파일은 일반적으로 작지 않습니다. 가끔 비디오를 추가하는 것만으로도 성능이 저하되고 성능에 부정적인 영향을 미칠 수 있습니다.
이것은 더 느린 로딩 시간과 더 나쁜 Core Web Vitals 점수를 의미합니다. 이로 인해 검색 엔진 순위가 저하될 뿐만 아니라 신규 및 일반 사이트 방문자 모두에게 좌절감을 줄 수 있습니다. 즉, 많은 동영상을 추가한 결과 성능이 저하되면 동영상이 처음에 가져와야 하는 이점이 상쇄될 수 있습니다.
운 좋게도 타사 비디오 호스팅 공급자를 사용하여 비디오를 업로드하면 이러한 모든 부작용을 피할 수 있습니다. 이렇게 하면 클립이 외부 서버 리소스를 사용하면서 프런트 엔드에서 여전히 멋지게 보입니다.
이 자습서에서는 다양한 업로드 방법을 사용하는 방법을 보여주므로 필요에 가장 적합한 접근 방식을 궁극적으로 결정할 수 있습니다.
WordPress 미디어 라이브러리에 비디오를 업로드하는 방법
이제 WordPress에 비디오를 추가하는 기본 사항을 알았으므로 세 가지 방법을 살펴보겠습니다.
방법 1: 비디오 호스팅 플러그인 Jetpack VideoPress 사용
WordPress에서 비디오를 업로드하는 가장 간단한 방법은 플러그인을 사용하는 것입니다. 비디오 호스팅 플러그인은 YouTube 및 Vimeo와 같은 인기 있는 옵션과 유사하게 작동할 수 있습니다.
그러나 대안과 달리 Jetpack VideoPress는 WordPress용으로 특별히 설계되었습니다.

Jetpack VideoPress는 WordPress 대시보드와 완전히 통합되기 때문에 매우 간단합니다. 또한 저렴한 가격으로 첫 번째 비디오를 무료로 제공하고 첫해에는 넉넉한 50% 할인을 제공합니다.
또한 광고가 동영상을 방해하는 것에 대해 걱정할 필요가 없습니다. 비디오 플레이어에 브랜딩을 적용할 수도 있습니다.
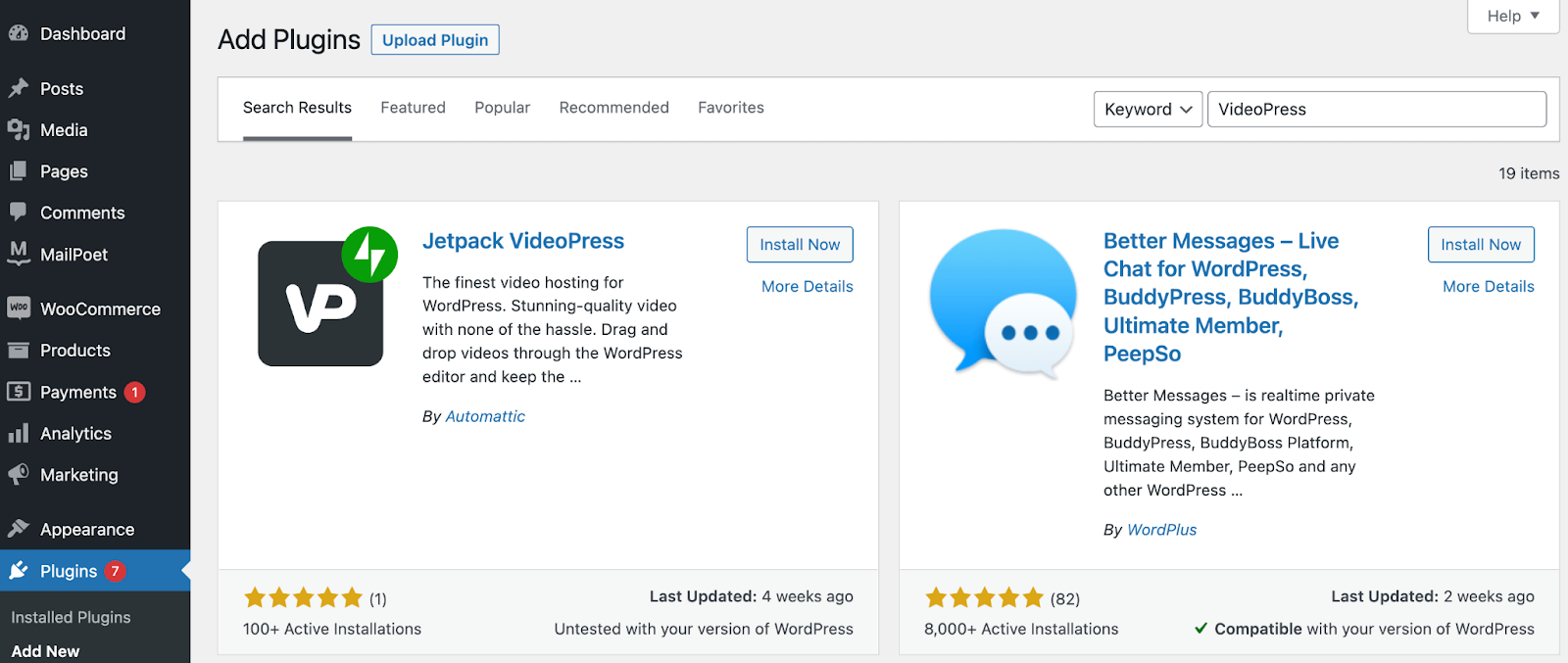
시작하려면 WordPress 대시보드로 이동합니다. 플러그인 → 새로 추가로 이동합니다. 검색 기능을 사용하여 Jetpack VideoPress 플러그인을 찾으십시오.

Jetpack VideoPress 를 설치하고 활성화하면 다음 화면이 표시됩니다.

원하는 경우 여기에서 Jetpack VideoPress의 프리미엄 버전에 가입할 수 있습니다. 그렇지 않으면 결정을 내리기 전에 무료로 시작을 클릭하여 도구를 탐색하십시오.
그런 다음 Jetpack을 사이트에 연결하라는 메시지가 표시됩니다. 승인 을 클릭합니다.

다른 도구 중 하나를 위해 웹사이트를 Jetpack에 이미 연결한 경우 이 단계를 완료할 필요가 없습니다.
연결 프로세스는 몇 초 정도 걸립니다. 그런 다음 첫 번째 동영상을 WordPress에 추가할 수 있습니다.

위 페이지에서 첫 번째 동영상 추가 또는 업로드할 파일 선택 을 선택할 수 있습니다. 또는 동영상을 페이지로 끌어다 놓기만 하면 됩니다.

이제 비디오가 Jetpack VideoPress 라이브러리 및 WordPress 미디어 라이브러리에 추가됩니다. 그게 다야! 나중에 이 비디오를 게시물과 페이지에 삽입하는 방법을 보여드리겠습니다.
방법 2: 사이트의 호스팅 서버 사용(권장하지 않음)
WordPress에서 비디오를 업로드하는 다음 방법은 사이트의 호스팅 서버를 사용하는 것입니다. 이 방법은 소중한 서버 리소스를 많이 소모하여 웹 사이트 속도를 저하시킬 수 있으므로 권장하지 않습니다. 호스팅 제공업체에 따라 업로드할 수 있는 최대 파일 크기에 제한이 있을 수도 있습니다.
또한 재생 속도가 최적이 아니며 플레이어의 기능이 제한되기 때문에 일반적으로 최선의 선택이 아닙니다. 어쨌든 이 접근 방식을 수행하는 방법을 아는 것은 특정 상황에서 여전히 유용할 수 있습니다.
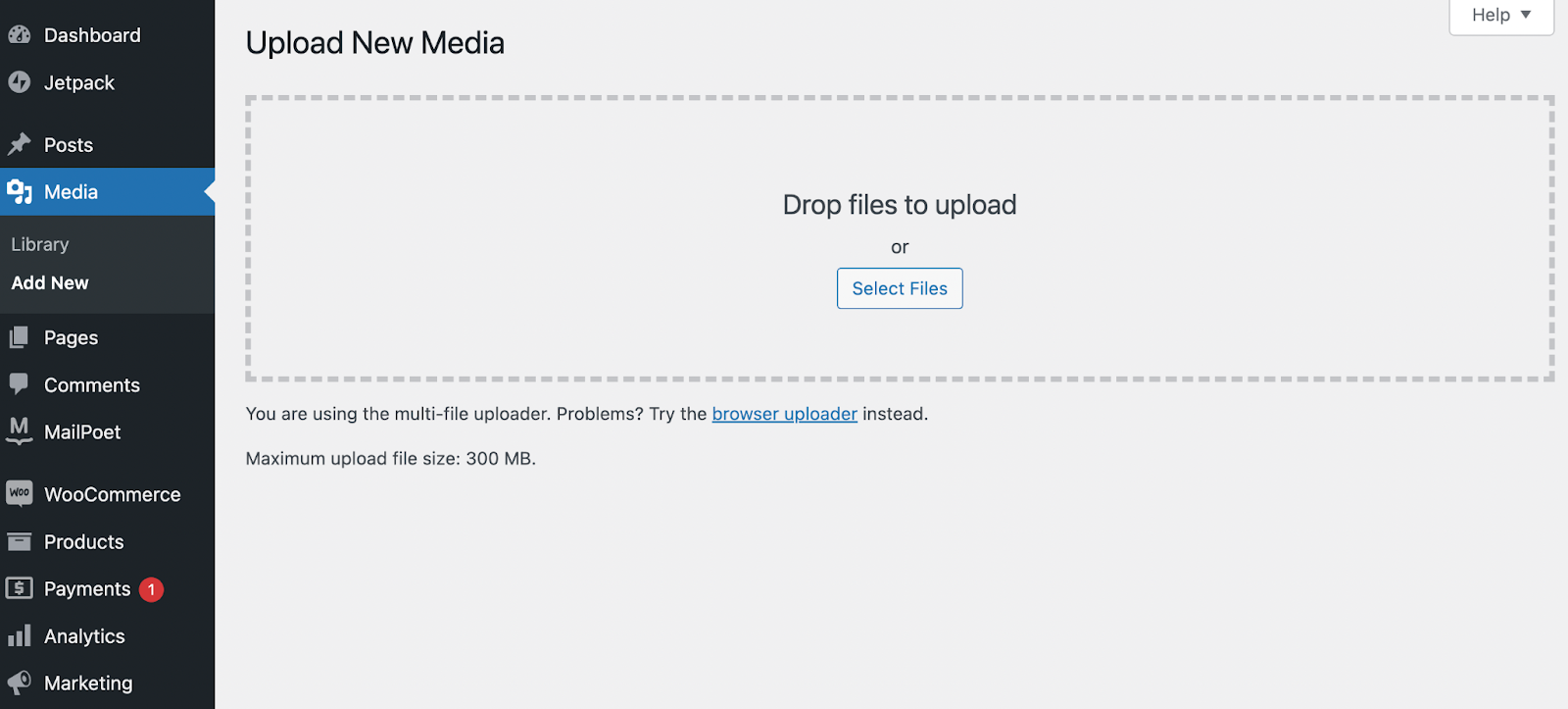
시작하려면 WordPress 대시보드로 이동하기만 하면 됩니다. 미디어 → 새로 추가 로 이동합니다. 그런 다음 비디오 파일을 상자로 드래그하거나 파일 선택 을 클릭합니다.

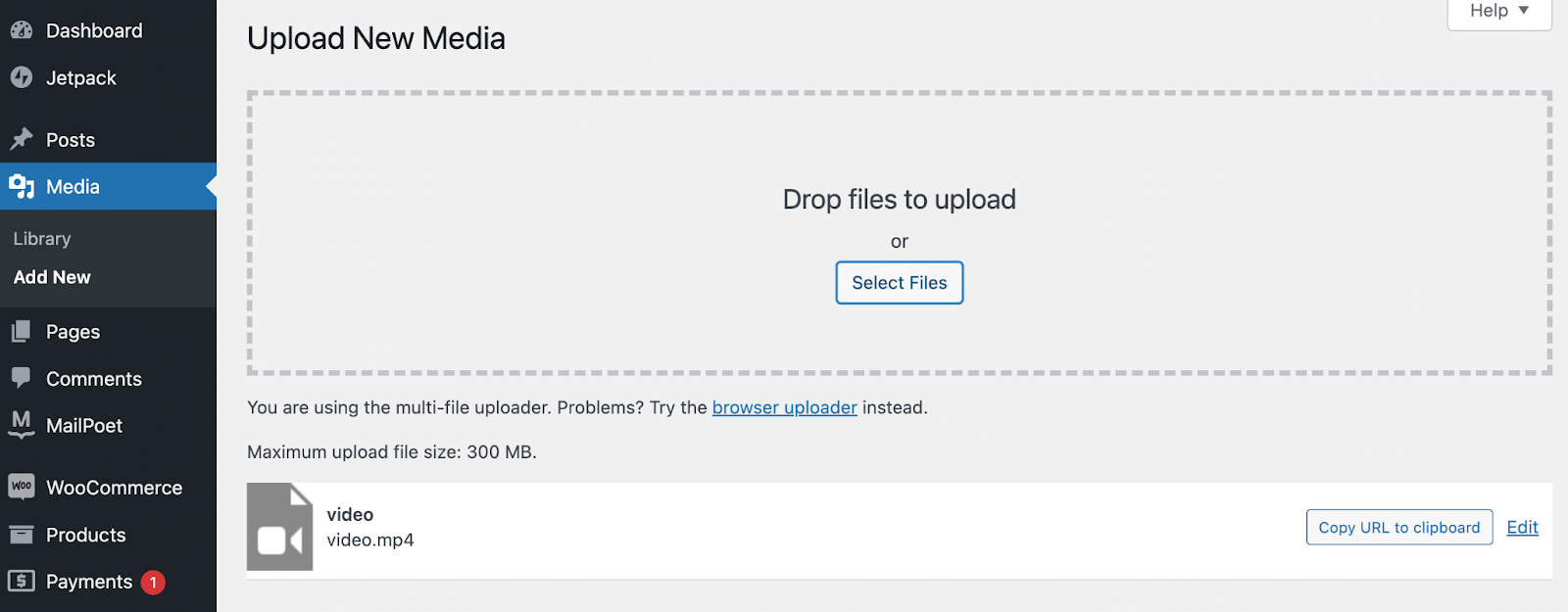
동영상 업로드가 완료되면 화면이 자동으로 업데이트됩니다. 이제 새 미디어 업로드 섹션 아래에 비디오의 썸네일을 보여주는 배너가 있어야 합니다.

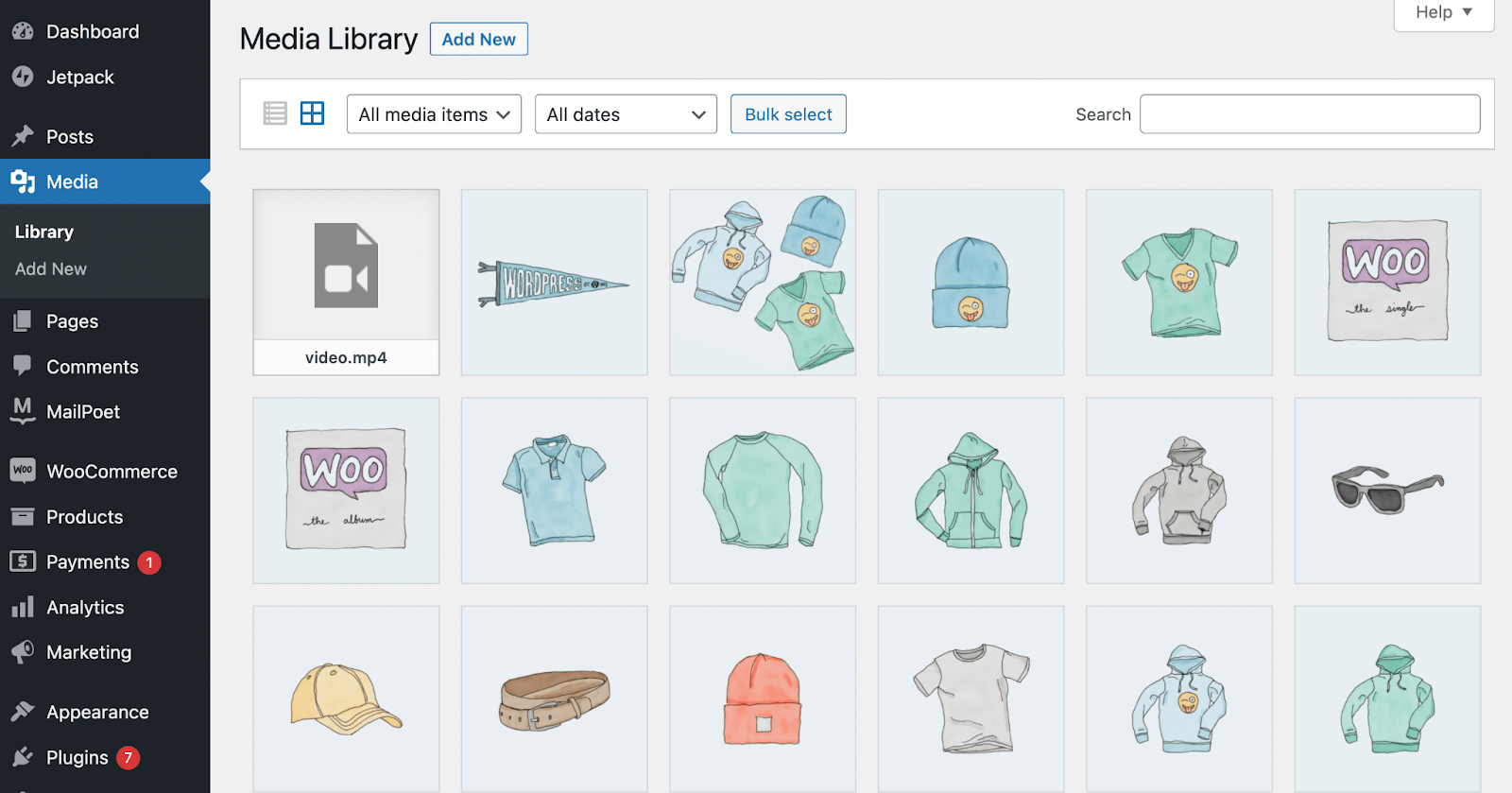
동영상이 올바르게 업로드되었는지 확인하려면 미디어 → 라이브러리 로 이동합니다.

화면 왼쪽 상단에서 동영상의 미리보기 이미지를 볼 수 있어야 합니다.
이 시점에서 비디오가 모든 이미지 및 기타 미디어 파일과 혼합되어 있음을 알 수 있습니다. WordPress 미디어 라이브러리에는 동영상과 사진이 분리되어 있지 않기 때문입니다.
방법 3: 외부 호스팅 서버 사용
비디오를 WordPress에 추가할 수 있는 마지막 방법은 Amazon S3와 같은 외부 호스팅 서버를 사용하는 것입니다. 이 플랫폼은 대규모 사이트에 필요한 기능과 보안을 제공하지만 상당히 복잡하고 비용이 많이 드는 옵션입니다.
Amazon S3를 사용하려면 자체 서버를 설정하고 관리해야 합니다. 충분한 개발 경험이나 전문가의 도움이 필요합니다. 또한 AWS S3는 기본적으로 WordPress와 통합하도록 설계되지 않았으며 비디오 플레이어 기능과 함께 제공되지 않습니다.

이러한 모든 이유로 인해 Jetpack VideoPress와 같은 WordPress 전용 비디오 호스팅 옵션이 더 적합한 경우가 많습니다. WordPress 미디어 라이브러리와 원활하게 통합되며 일반적으로 더 저렴합니다.
여기에서 Amazon S3 및 비디오 스트리밍에 대해 자세히 알아보십시오.
WordPress 게시물 또는 페이지에 비디오를 추가하는 방법(2가지 방법)
이제 WordPress에 비디오를 업로드하는 방법을 알았으므로 페이지나 게시물에 비디오를 삽입하는 방법을 보여드리겠습니다. 청중과 비디오를 쉽게 공유할 수 있도록 블록 편집기를 사용하여 이 작업을 수행할 수 있는 두 가지 방법을 검토합니다.
방법 1: VideoPress 블록 사용
먼저 VideoPress 블록을 사용하여 WordPress 페이지 또는 게시물에 비디오를 쉽게 추가하는 방법을 살펴보겠습니다.
1단계: VideoPress 블록 추가
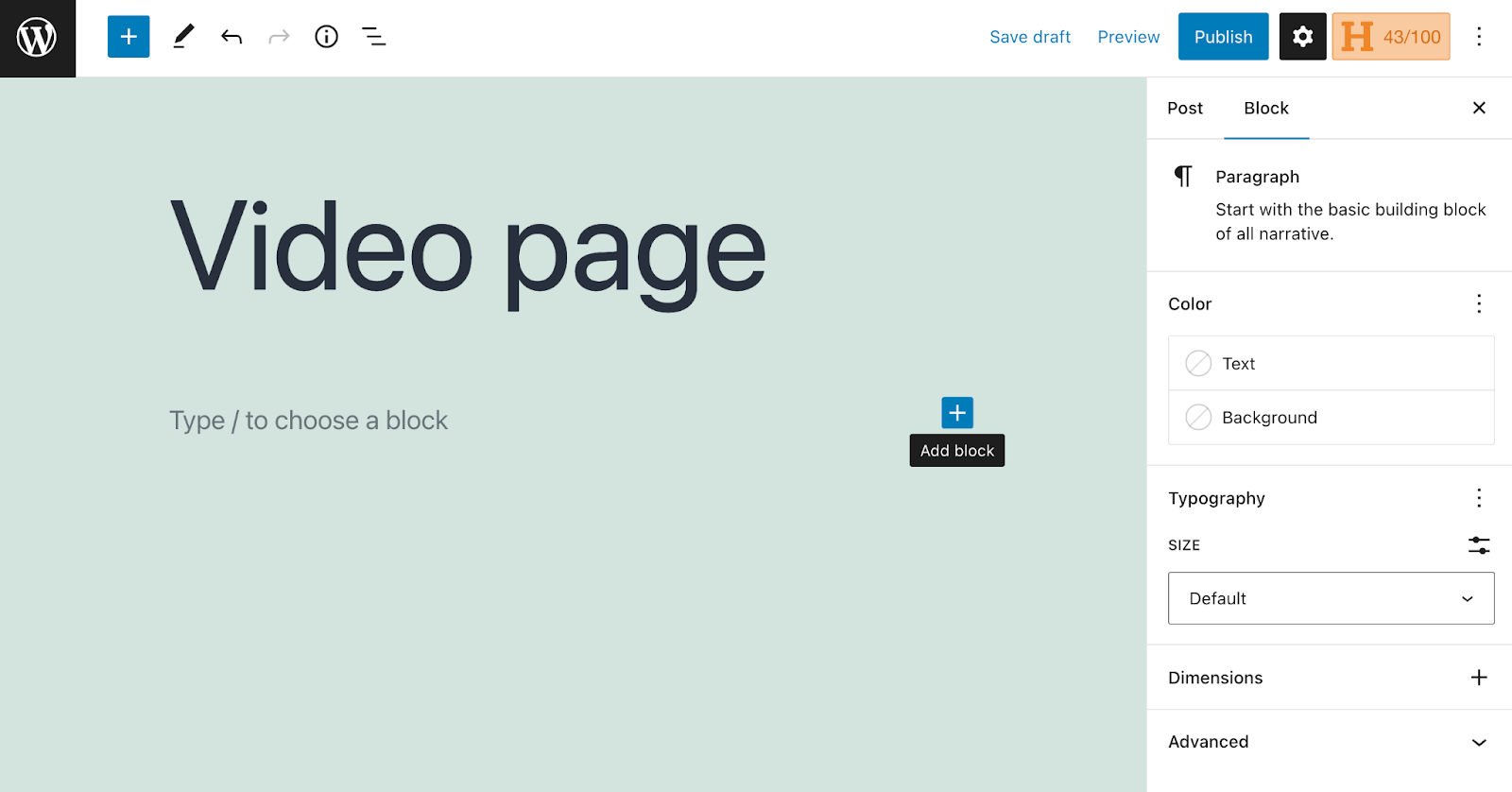
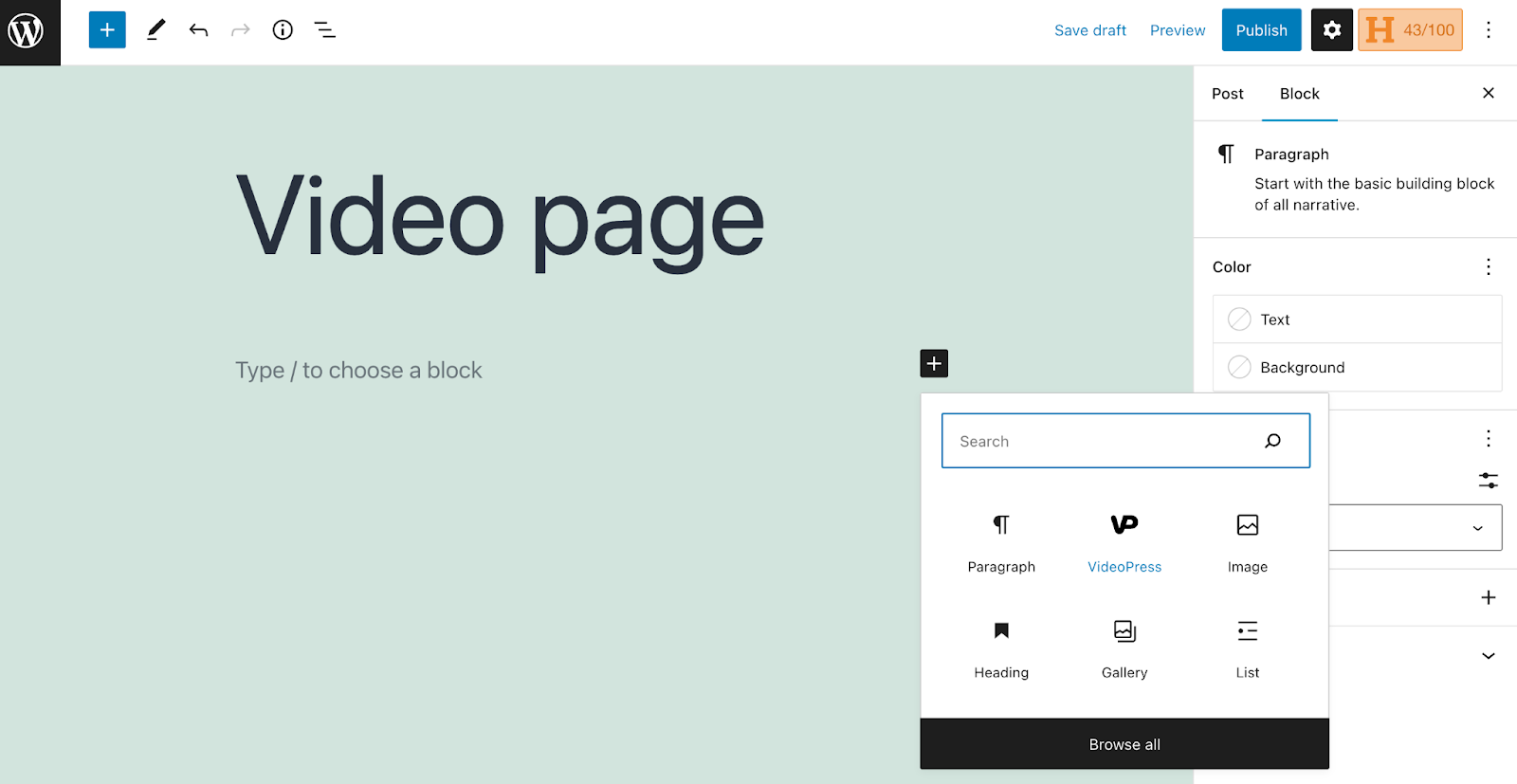
시작하려면 동영상을 삽입할 페이지나 게시물을 만들어야 합니다. 또는 기존 페이지나 게시물로 이동하여 수정할 수 있습니다. 블록 편집기에 있으면 더하기 기호를 클릭하여 블록을 추가하십시오 .

다음으로 검색 도구를 사용하여 VideoPress 블록을 찾습니다.

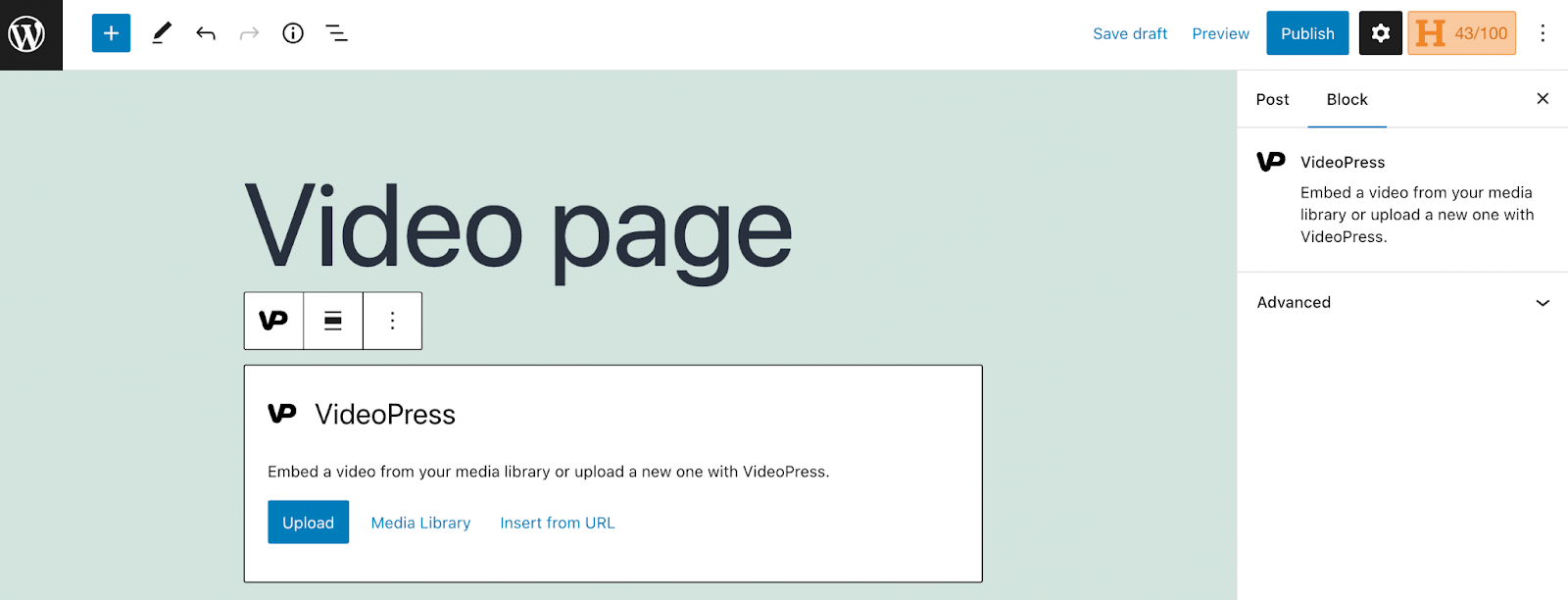
표시되면 클릭하면 페이지에 블록이 추가됩니다.

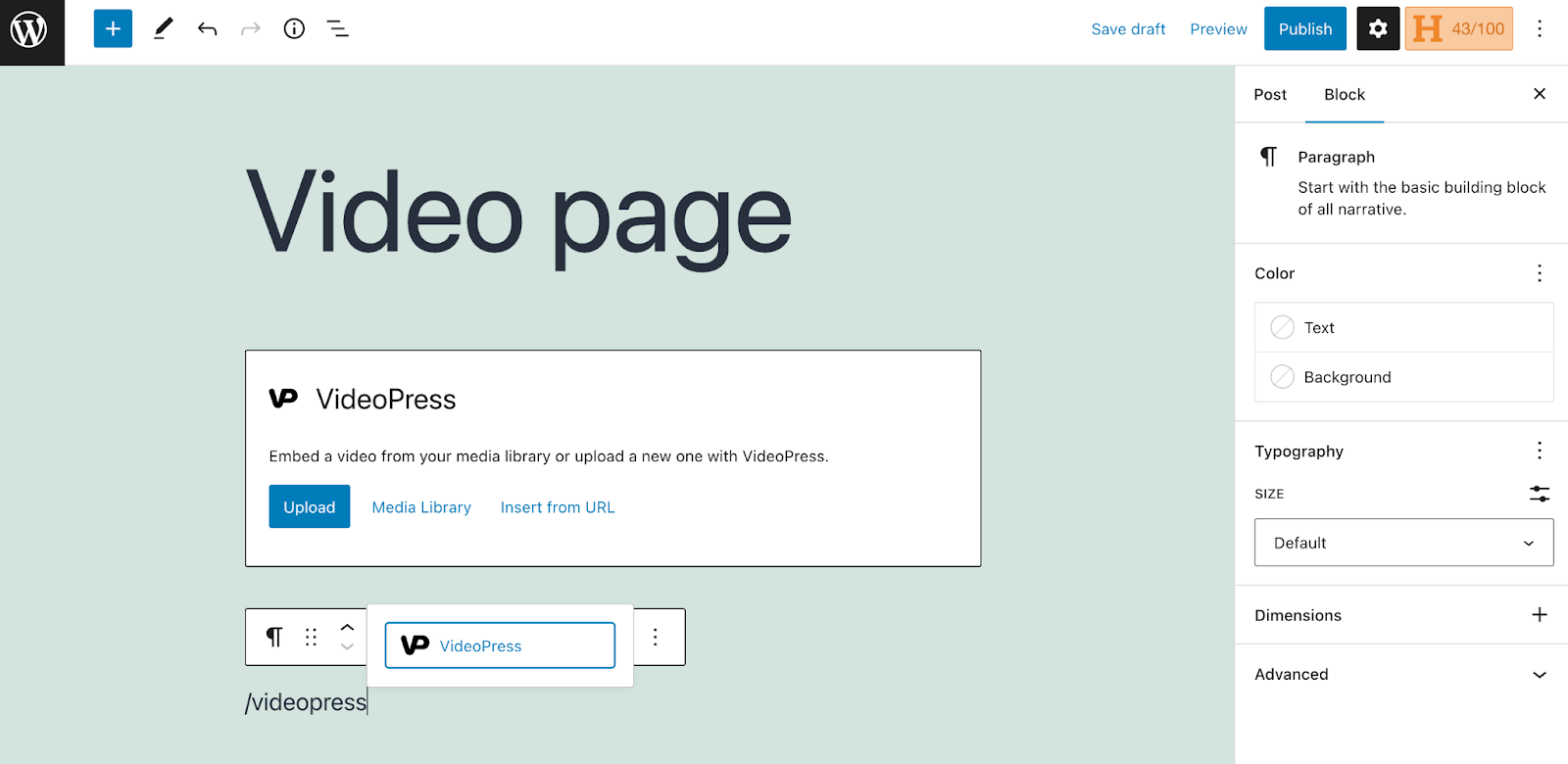
페이지나 게시물에 블록을 추가하는 또 다른 편리한 방법은 바로 가기 키를 사용하는 것입니다. 예를 들어 "/videopress"를 입력하고 그런 식으로 블록에 액세스할 수 있습니다.

블록이 나타날 때 선택하거나 간단히 Enter 키를 눌러 편집 인터페이스에 추가할 수 있습니다.
2단계: 동영상 추가 및 설정 맞춤화
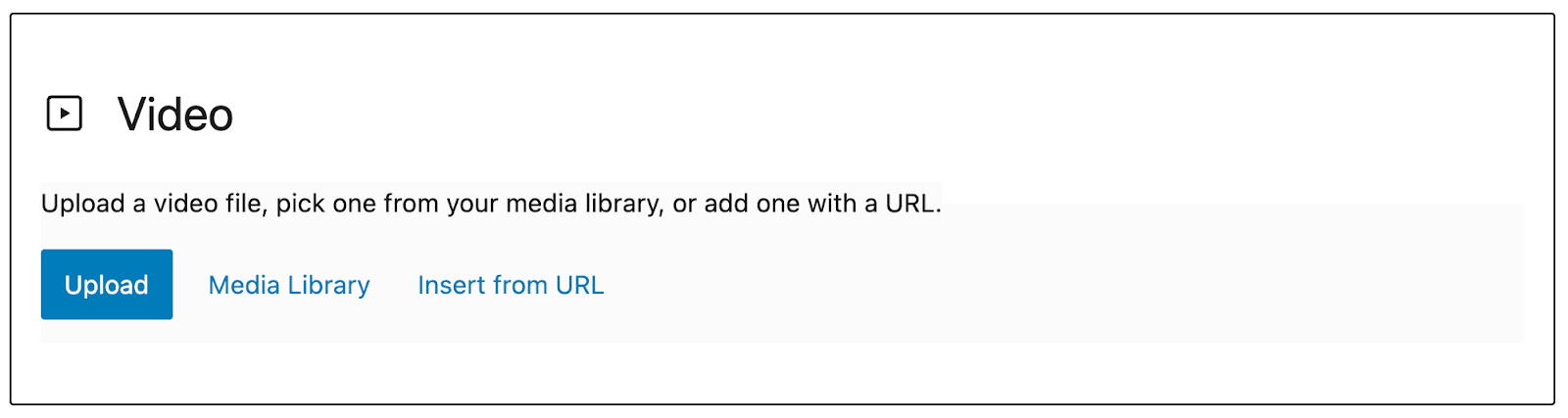
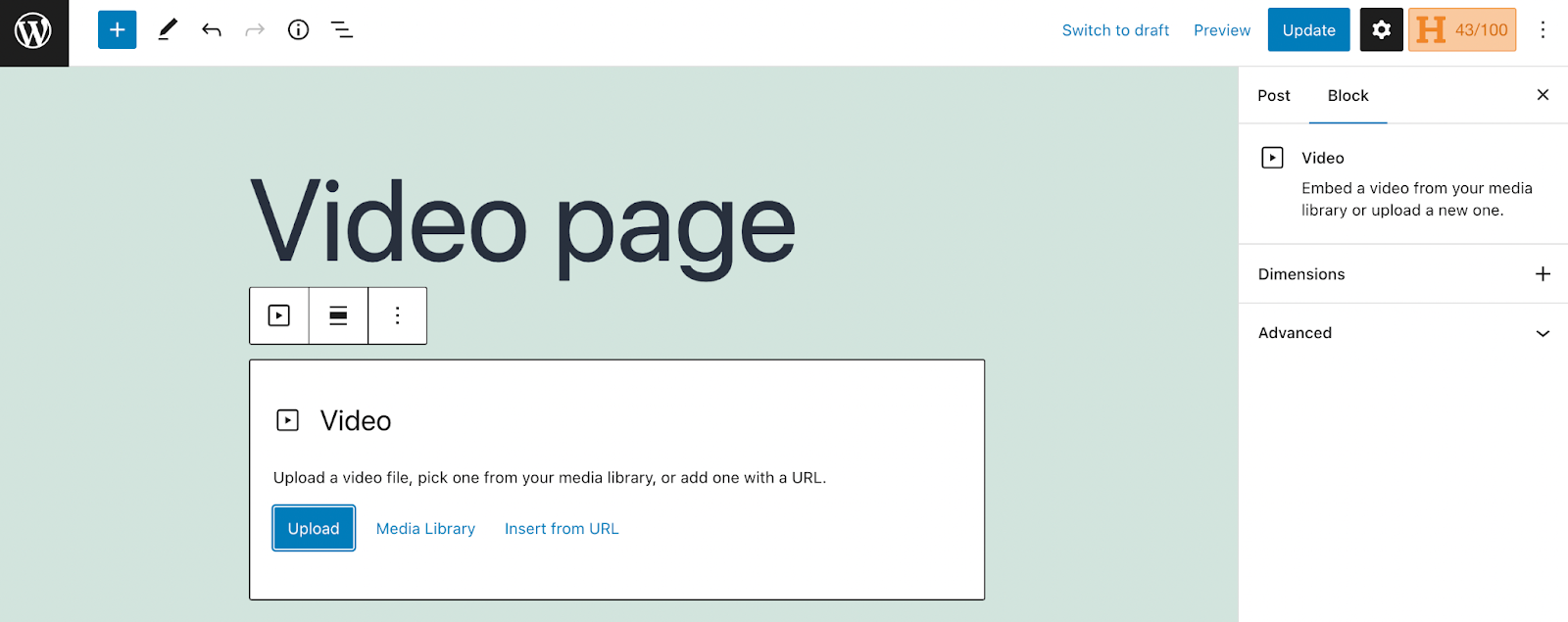
VideoPress 블록이 화면에 나타나면 업로드 , 미디어 라이브러리 또는 URL에서 삽입 을 선택하여 비디오를 추가하십시오.
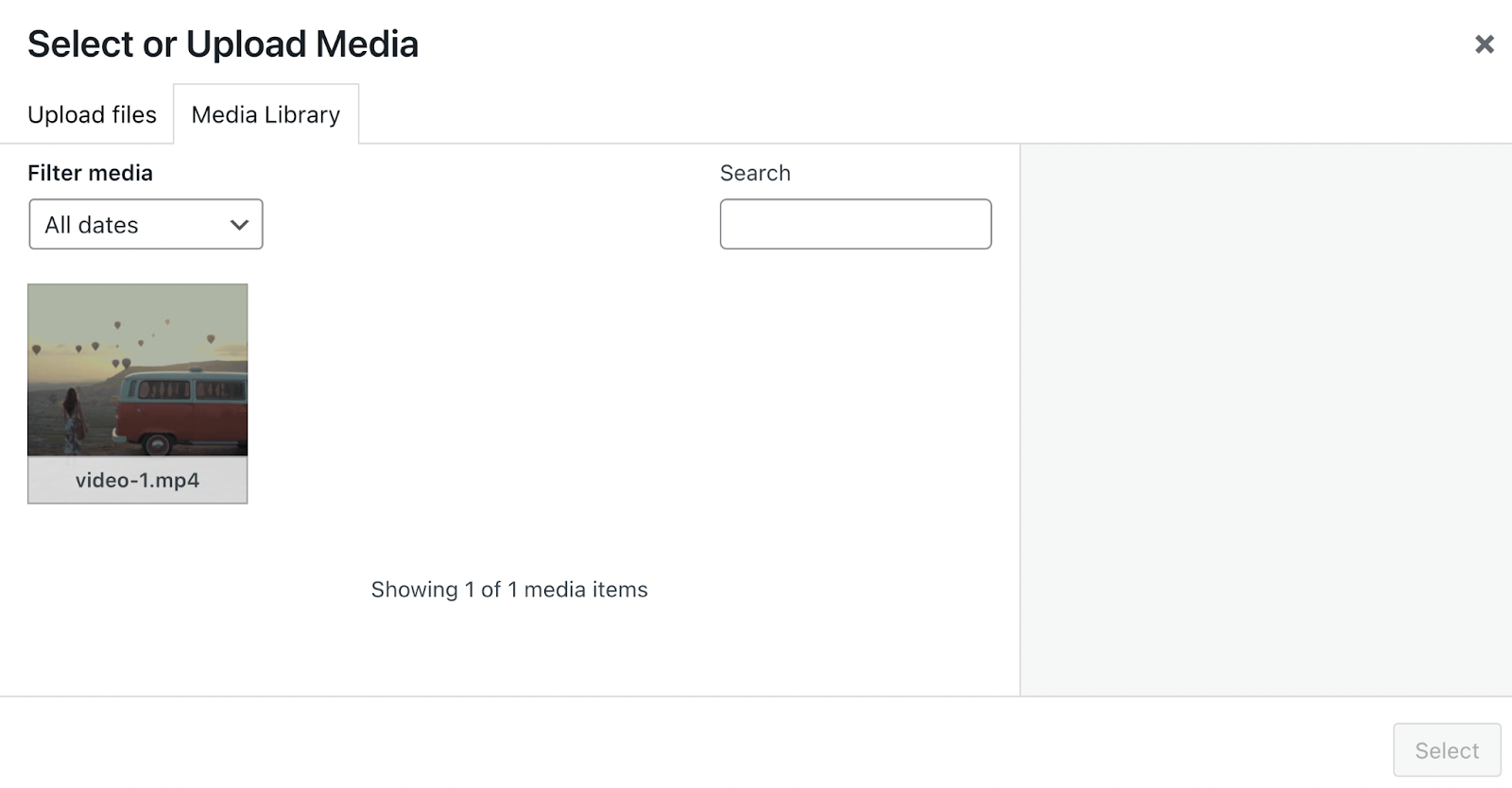
자습서의 앞부분에서 비디오를 이미 업로드했으므로 예제로 미디어 라이브러리 를 사용할 것입니다. 그러나 여기에 비디오를 끌어다 놓아 VideoPress에 추가할 수도 있습니다. 비디오는 속도 향상을 위해 서버와 별도로 저장되지만 여전히 WordPress 미디어 라이브러리에 표시됩니다.

VideoPress 블록은 비디오를 다루기 때문에 라이브러리에서 해당 유형의 미디어만 볼 수 있습니다. 사용하려는 클립을 찾았으면 해당 클립을 클릭하고 선택 을 누르십시오.

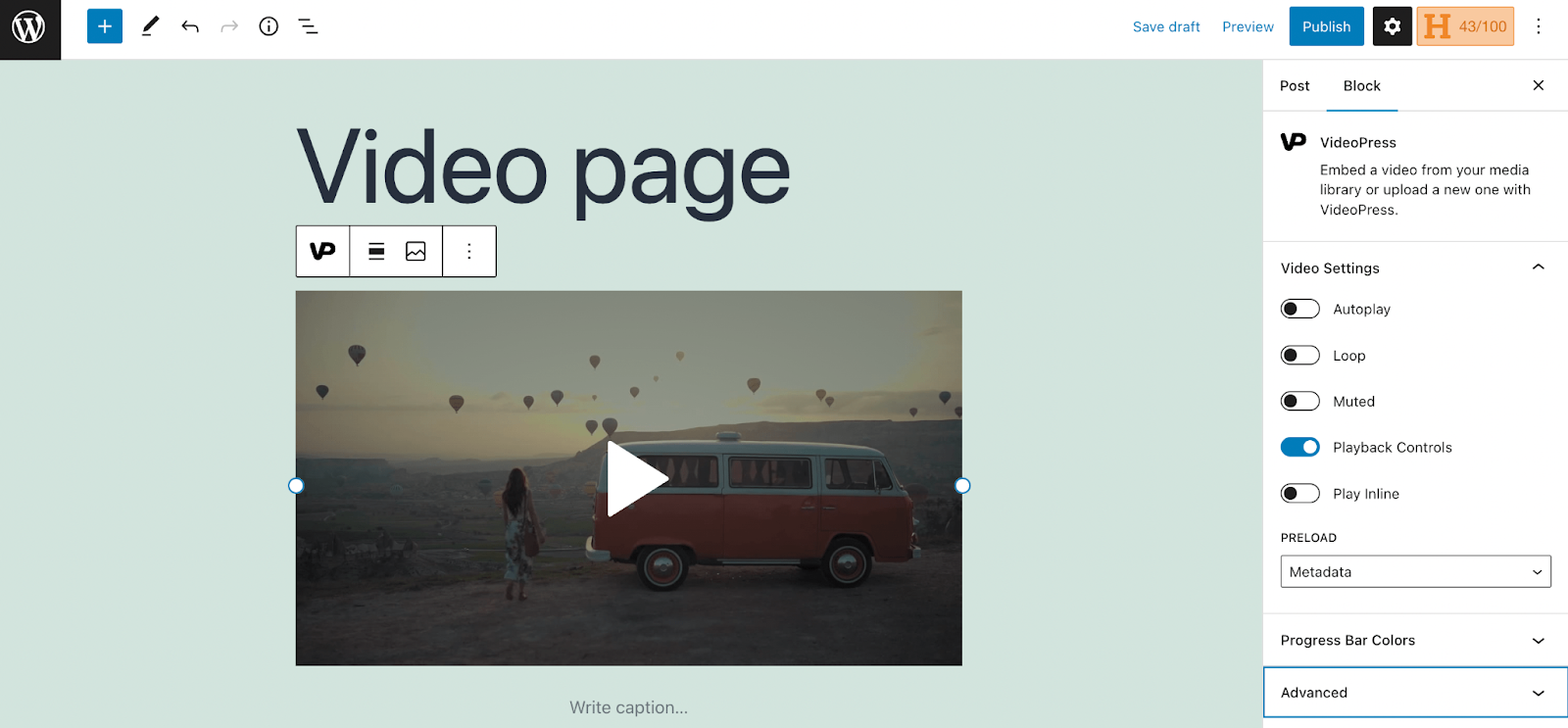
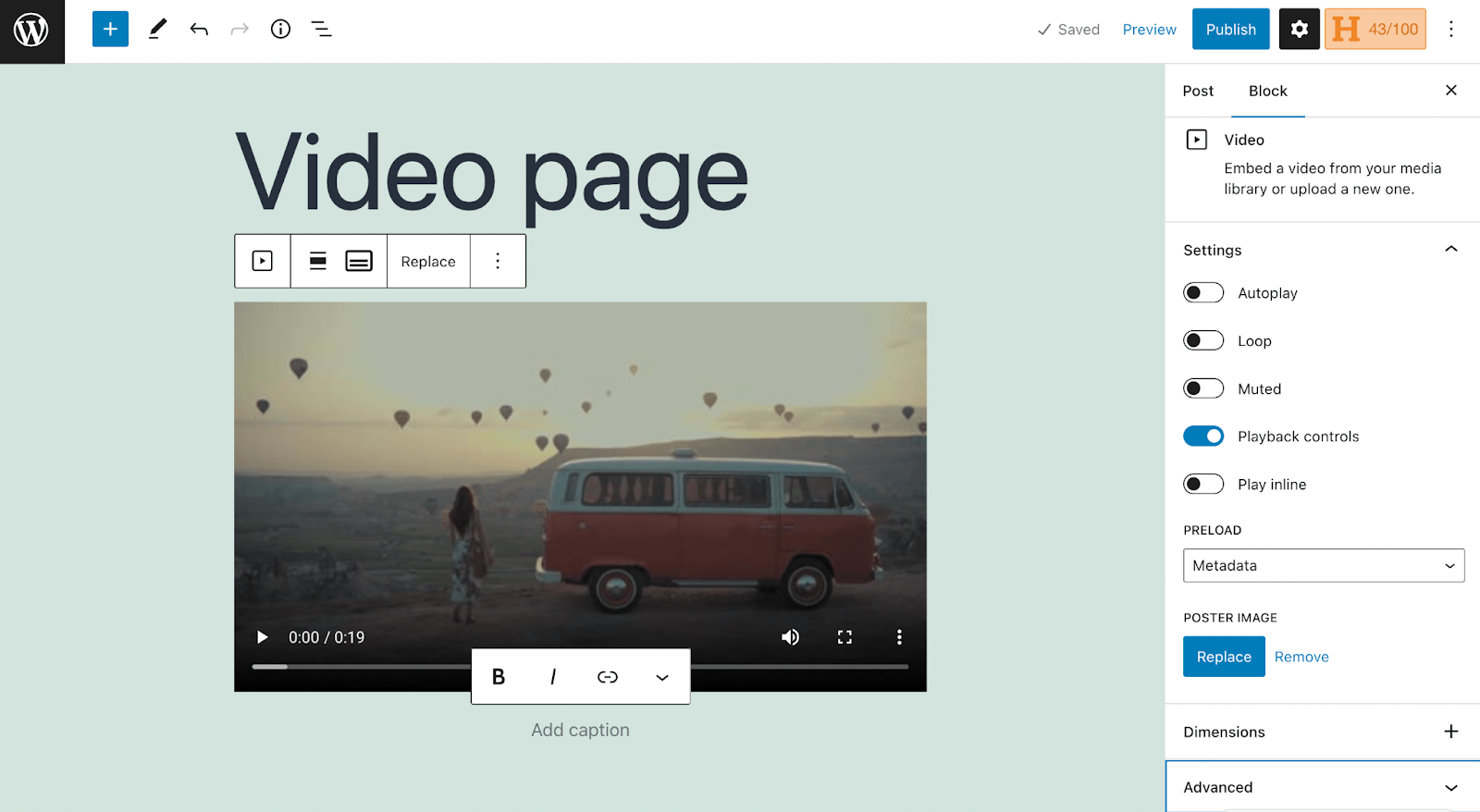
그 후에 비디오가 페이지에 나타납니다. 보시다시피 VideoPress 블록은 다양한 설정에 대한 액세스를 제공합니다. 재생 컨트롤을 활성화 또는 비활성화하고, 자동 재생을 켜고 끄고, 비디오를 반복하도록 선택하고, 원하는 경우 음소거할 수 있습니다.
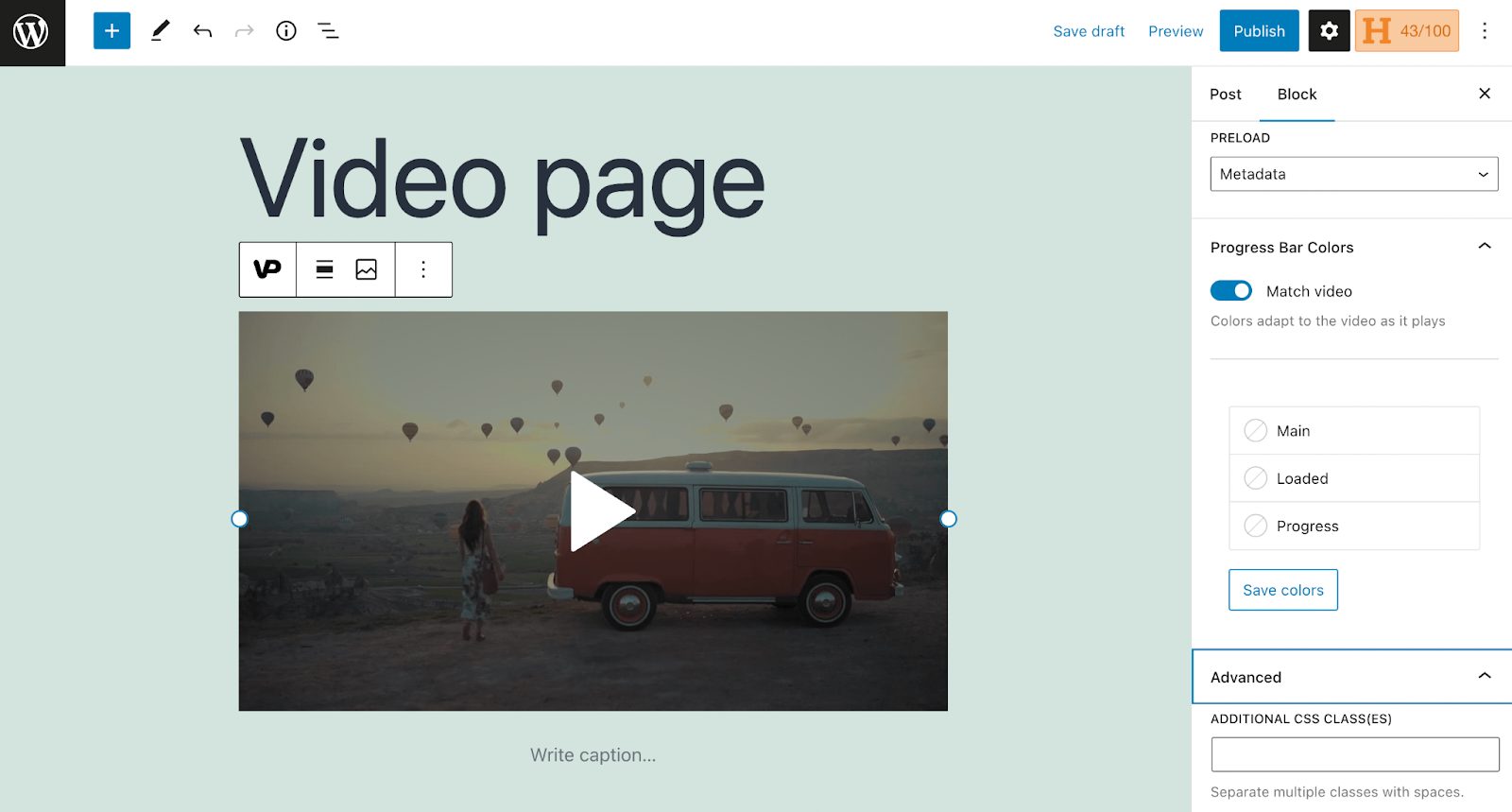
진행률 표시줄 색상 옆에 있는 드롭다운 메뉴를 선택하여 비디오의 진행률 표시줄이 표시되는 방식을 변경할 수도 있습니다. 다른 옵션도 몇 가지 있으므로 원하는 모양과 기능을 얻을 때까지 자유롭게 사용해 보십시오.

3단계: 비디오 게시 및 미리보기
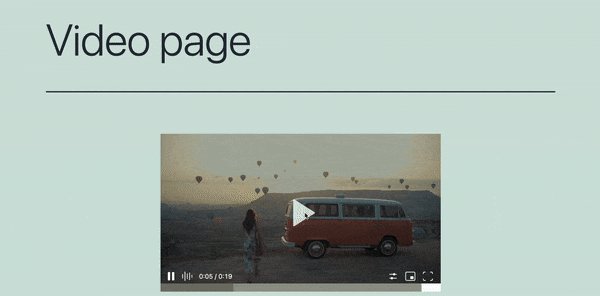
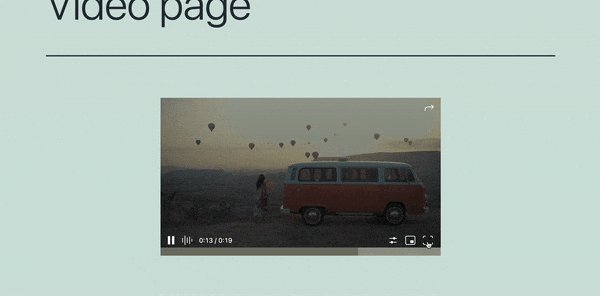
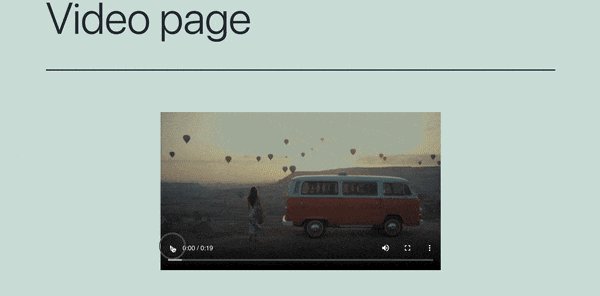
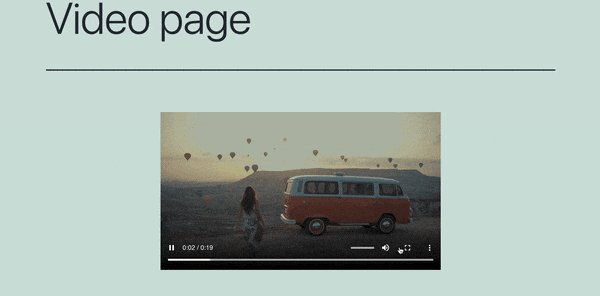
변경을 마치면 페이지 오른쪽 상단 모서리에 있는 게시 를 클릭합니다. 이제 프런트 엔드에서 비디오가 어떻게 보이는지 미리 보겠습니다.

이 예에서는 진행률 표시줄 색상 설정을 Match video 로 두었습니다. 이렇게 하면 계속 기능을 유지하면서 진행률 표시줄이 혼합됩니다.
시청자는 비디오 속도 및 품질을 추가로 조정할 수 있습니다. 또한 전체 화면 보기로 변경하거나 스크롤하는 동안 볼 수 있는 팝업 창을 만들 수 있습니다.
방법 2: 비디오 블록 사용
이제 WordPress와 함께 제공되는 기본 비디오 블록을 사용하여 게시물이나 페이지에 비디오를 추가하는 방법을 살펴보겠습니다. 이렇게 하면 서버에 동영상이 저장되므로 사이트 로드 속도가 느려질 수 있습니다.
시작하려면 블록 편집기를 열고 비디오 블록을 추가하십시오. 더하기 기호를 클릭하거나 키보드 단축키를 사용하여 블록을 찾을 수 있습니다.

그런 다음 블록에 비디오를 추가하기 위해 선호하는 방법을 선택하십시오. 다시 한 번 Select 를 눌러 미디어 라이브러리 에서 클립을 삽입합니다. 이제 비디오가 페이지에 추가됩니다.

Video 블록에는 VideoPress 블록과 동일한 설정이 일부 포함되어 있지만 더 적은 사용자 지정 옵션을 제공합니다.
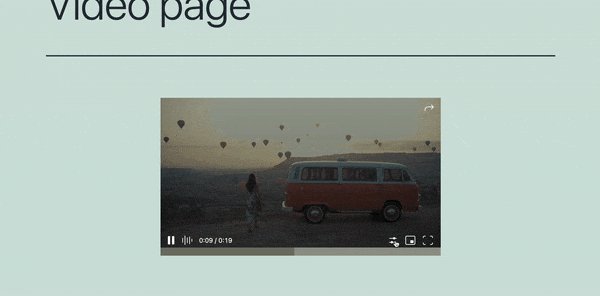
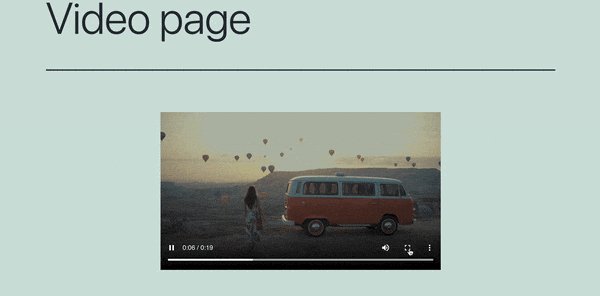
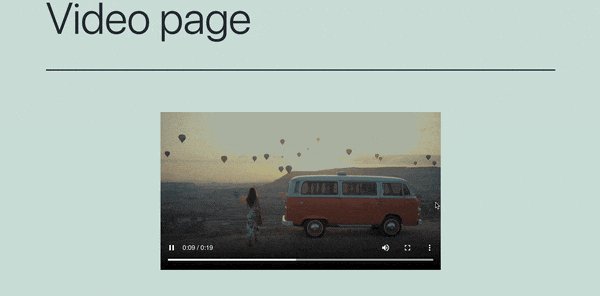
비디오 블록의 설정을 수정했으면 게시 를 클릭합니다. 이제 프런트 엔드에서 미리 보겠습니다.

보시다시피 진행률 표시줄과 설정이 덜 눈에 띄고 동영상이 낮은 품질로 표시됩니다.
자주 묻는 질문
이제 WordPress에서 비디오를 업로드하는 기본 사항에 익숙해졌기를 바랍니다. 하지만 만일을 대비하여 몇 가지 자주 묻는 질문을 다룰 것입니다!
비디오를 자체 호스팅하면 WordPress 사이트 속도가 느려질 수 있습니까?
Jetpack VideoPress와 같은 도구를 사용하지 않고 대용량 비디오 파일을 미디어 라이브러리에 업로드하면 웹사이트 서버의 공간을 차지하게 됩니다. 따라서 이 비디오 호스팅 옵션은 웹 사이트 속도를 저하시켜 전반적인 사용자 경험을 방해할 수 있습니다.
그러나 Jetpack VideoPress와 같은 비디오 호스팅 도구를 사용하는 경우에는 문제가 되지 않습니다. 무거운 파일은 별도의 보다 강력한 서버에서 호스팅되기 때문입니다.
WordPress에 비디오를 업로드하는 가장 좋은 옵션은 무엇입니까?
Jetpack VideoPress를 사용하는 것은 비디오를 WordPress에 업로드하는 가장 좋은 옵션입니다.
플러그인은 최고 품질의 비디오 콘텐츠를 처리하고 유지할 수 있으므로 시청자에게 최상의 경험을 제공합니다. 또한 Jetpack VideoPress를 사용하면 콘텐츠를 방해하는 광고에 대해 걱정할 필요가 없습니다.
또한 Jetpack VideoPress는 대시보드 및 블록 편집기와 완전히 통합되기 때문에 WordPress 제작자에게 매우 실용적입니다. 마지막으로 Jetpack VideoPress를 사용하면 콘텐츠가 Jetpack의 글로벌 콘텐츠 전송 네트워크(CDN)를 사용하여 제공되므로 사이트에 미치는 영향이 최소화됩니다.
업로드한 동영상을 사용하여 동영상 헤더를 만들 수 있나요?
예, 업로드된 동영상을 WordPress 헤더로 사용하는 몇 가지 방법이 있습니다. Cover 블록 또는 비디오 플러그인을 사용하여 이 효과를 만들 수 있습니다.
이를 수행하는 방법에 대한 전체 지침은 WordPress 페이지에 비디오 배경 추가에 대한 전체 자습서를 확인하십시오!
Jetpack VideoPress에 대해 자세히 알아볼 수 있는 곳은 어디입니까?
Jetpack 웹사이트에서 Jetpack VideoPress에 대해 자세히 알아볼 수 있습니다! Jetpack VideoPress 기능의 전체 목록을 확인하십시오.
Jetpack VideoPress를 사용하여 WordPress에서 비디오 업로드 간소화
야심 찬 영화 제작자, 재능 있는 블로거 또는 비디오의 가치를 이해하는 사업주이든 관계없이 WordPress에 비디오를 추가하는 방법을 아는 것이 중요합니다. 그러나 주의하지 않으면 클립이 전문적이지 않게 보일 수 있고 심지어 웹 사이트 속도를 저하시킬 수도 있습니다.
다행스럽게도 Jetpack VideoPress와 같은 비디오 호스팅 서비스를 사용하여 WordPress에 비디오를 쉽게 업로드할 수 있습니다. Jetpack VideoPress를 사용하면 사이트 성능을 손상시키지 않고 미디어 라이브러리에 클립을 추가할 수 있습니다. 그런 다음 Jetpack VideoPress 블록을 사용하여 보기 경험을 개선하기 위한 다양한 사용자 지정 옵션과 함께 비디오를 모든 페이지 또는 게시물에 삽입할 수 있습니다.
웹사이트 성능을 향상시킬 수 있는 추가 방법을 찾고 계십니까? Jetpack Complete를 확인해 보시지 않겠습니까? 이 계획은 WordPress 사이트를 위한 최상위 성능 및 보안 도구를 제공합니다. 또한 추가 비용 없이 Jetpack VideoPress가 포함되어 있습니다!
