WordPress에 HTML 파일을 업로드하는 방법(2가지 방법)
게시 됨: 2023-04-18블록 편집기 및 사이트 편집기의 도입으로 WordPress 디자인이 점점 더 단순화되었습니다. 그러나 HTML 파일을 WordPress에 업로드하는 방법을 알아야 하는 몇 가지 특수한 상황이 여전히 있습니다.
예를 들어 사용자 지정 디자인을 사이트로 전송해야 할 수 있습니다. 좋은 소식은 이것이 매우 간단하다는 것입니다. 실제로 여러 가지 방법이 있습니다.
이 게시물에서는 WordPress에 HTML 파일을 업로드하려는 이유를 설명합니다. 그런 다음 이를 수행할 수 있는 두 가지 방법을 보여 드리겠습니다. 바로 다이빙하자!
WordPress에 HTML 파일을 업로드하려는 이유
WordPress는 접근성이 높고 사용자 친화적입니다. 콘텐츠 관리 시스템(CMS)이 발전함에 따라 개발자는 게시를 민주화하려는 사명을 이행할 방법을 끊임없이 찾고 있습니다.
실제로 WordPress 커뮤니티는 복잡한 코딩 솔루션에서 페이지 빌더와 같은 보다 직관적인 시스템으로 이동하고 있습니다. 끌어서 놓기 편집 및 블록 기반 디자인 원칙이 유지된다는 것은 분명합니다.
그렇다면 궁금해하실 수 있습니다. 왜 HTML 파일을 WordPress에 업로드하고 싶습니까?
진실은 대부분의 경우 이것이 최선의 생각이 아닐 수 있다는 것입니다. WordPress 블록 편집기 또는 Elementor와 같은 페이지 빌더를 사용하여 해당 HTML 파일에 있는 요소나 콘텐츠를 다시 실행하는 것이 더 쉬울 수 있습니다.
그래도 WordPress에서 HTML 파일을 업로드하는 방법을 알아야 하는 경우가 있습니다. 다음은 그 중 몇 가지입니다.
- 기존 디자인 가져오기 . 경우에 따라 HTML 파일을 사용하여 기존 디자인을 가져오는 것이 더 쉬울 수 있습니다. 다른 CMS 또는 웹사이트 빌더에서 웹사이트를 이전하는 경우 특히 그렇습니다.
- 테마 외부에서 사용자 지정 레이아웃 만들기 . 모든 WordPress 테마는 사용자 정의가 가능합니다. 일반적으로 브랜드 및 비전에 고유한 사용자 지정 레이아웃을 만드는 데 필요한 유연성을 제공합니다. 그래도 테마 프레임워크 외부에서 일부 디자인을 만든 다음 사이트로 가져와야 할 수 있습니다.
- Google Search Console로 웹사이트 확인 Google Search Console로 웹사이트를 설정하려면 소유자임을 확인해야 합니다. 이를 수행할 수 있는 한 가지 방법은 HTML 파일을 사이트에 업로드하는 것입니다.
요약하면 HTML 파일 업로드는 WordPress에서 자주 수행해야 하는 작업이 아닙니다. 그러나 위의 시나리오 중 하나에 해당하는 경우를 대비하여 수행 방법을 배우는 것이 좋습니다.
WordPress에 HTML 파일을 업로드하는 방법
이제 WordPress에 HTML 파일을 업로드하려는 이유를 알았으므로 이를 수행할 수 있는 두 가지 방법을 보여드리겠습니다.
- 기본 WordPress 블록 편집기.
- 파일을 서버에 직접 업로드하는 SFTP.
시작하자!
1. 블록 편집기 사용하기
WordPress에 HTML 파일을 업로드할 수 있는 첫 번째 방법은 블록 편집기를 사용하는 것입니다. 이 방법은 특정 디자인 요소 또는 사용자 지정 레이아웃을 가져오려는 경우에 특히 유용할 수 있습니다.
블록 편집기에 HTML 파일을 업로드할 수 있는 두 가지 방법이 있습니다.
- 실제 파일 자체를 업로드할 수 있습니다. 이렇게 하면 다른 사용자가 HTML 파일을 다운로드할 수 있습니다.
- 파일의 HTML을 편집기에 추가하여 해당 디자인을 표시할 수 있습니다. 이는 파일에 대한 링크가 아니라 실제 HTML 디자인을 페이지에 표시하려는 경우에 유용합니다.
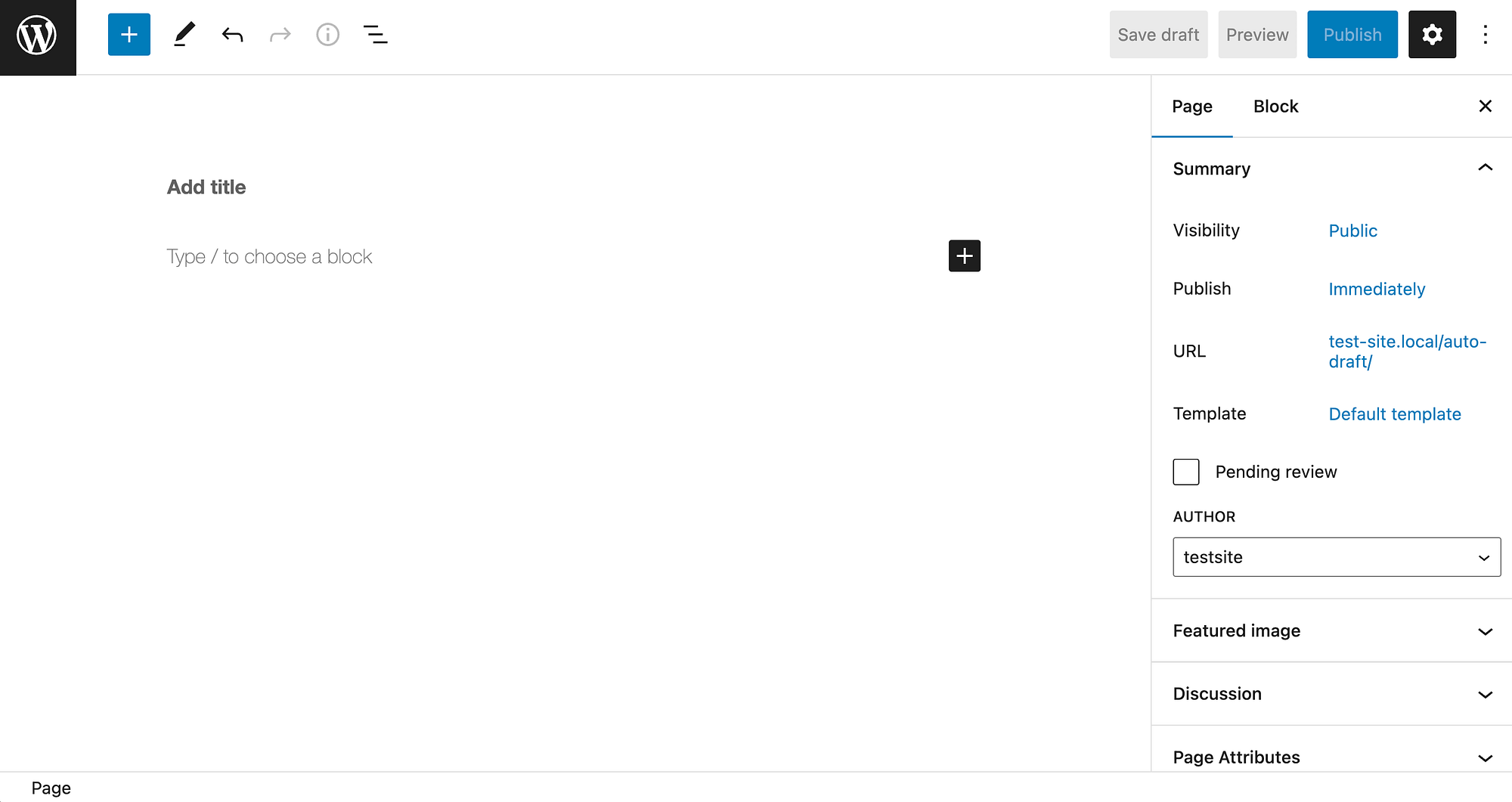
시작하려면 WordPress 대시보드로 이동하여 파일을 추가하려는 페이지 또는 게시물을 엽니다.

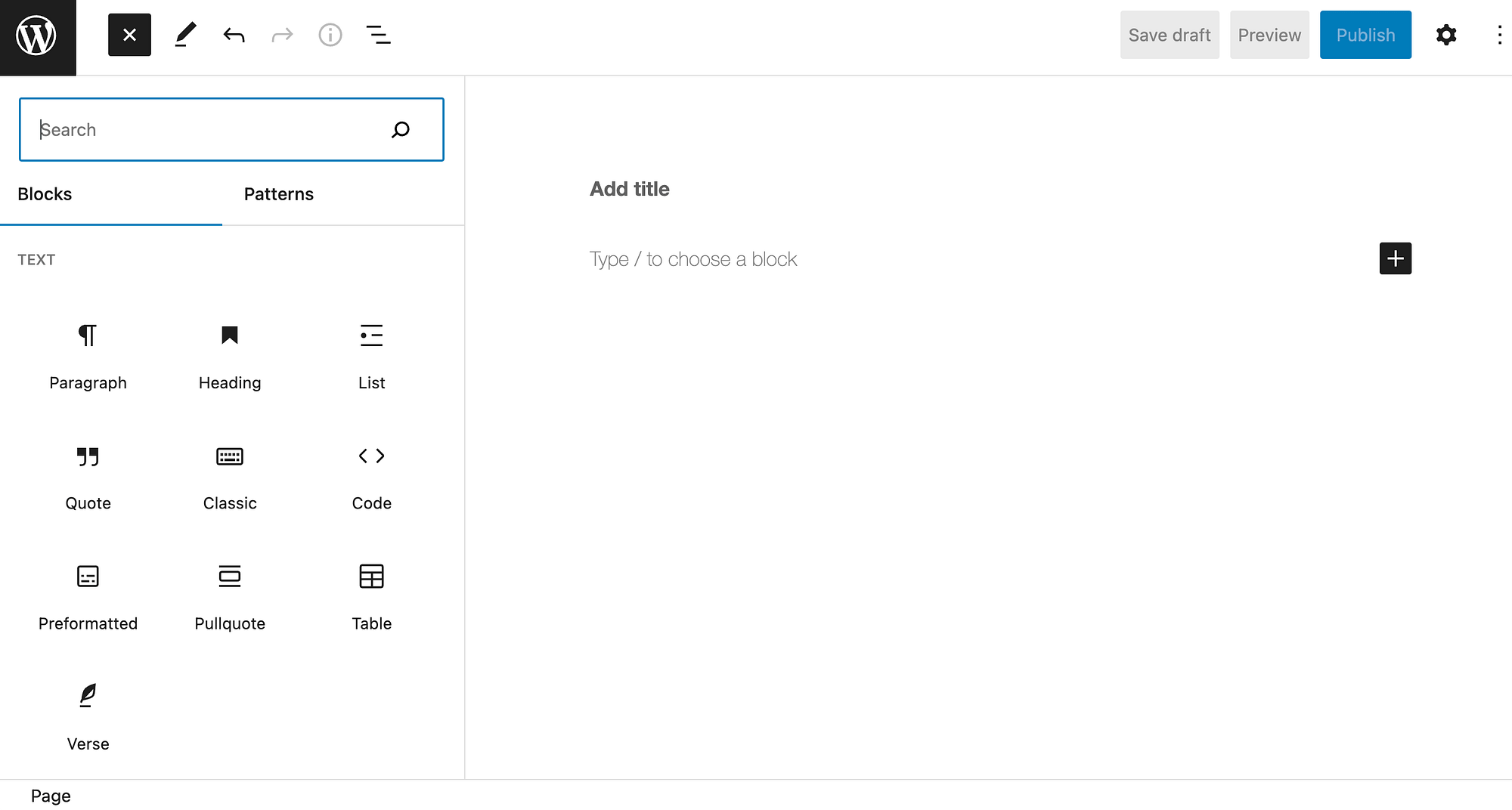
화면 왼쪽 상단에 있는 더하기 기호(+)를 클릭하여 블록 메뉴를 엽니다.

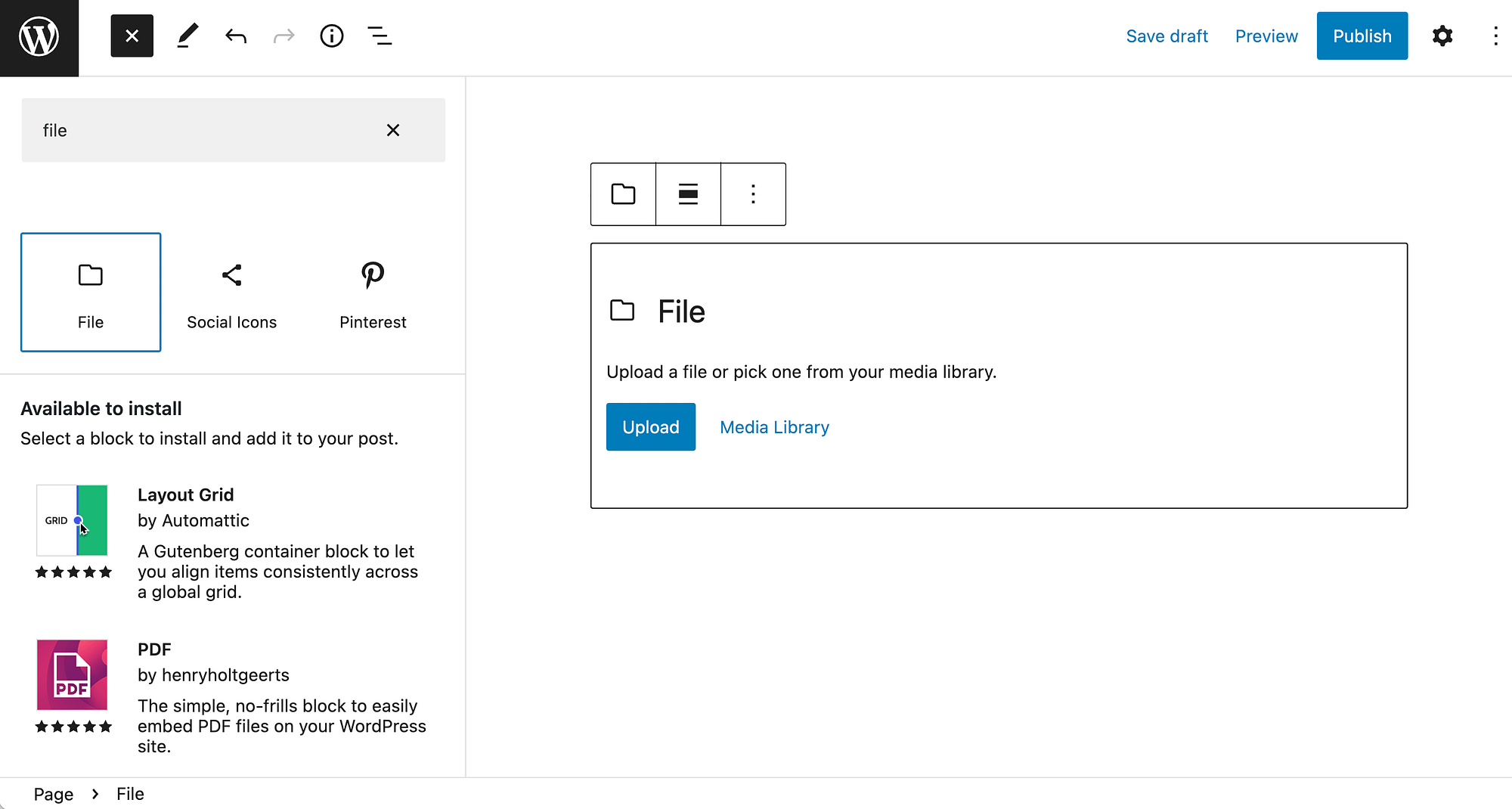
그런 다음 검색 필드에 "file"을 입력하여 파일 블록을 찾고 클릭하여 페이지나 게시물에 삽입합니다.

그런 다음 HTML 파일을 블록에 업로드합니다. 그런 다음 페이지나 게시물을 추가로 수정하고 게시를 눌러 이러한 변경 사항을 적용할 수 있습니다.
또는 사용자 지정 HTML 블록을 사용할 수 있습니다.
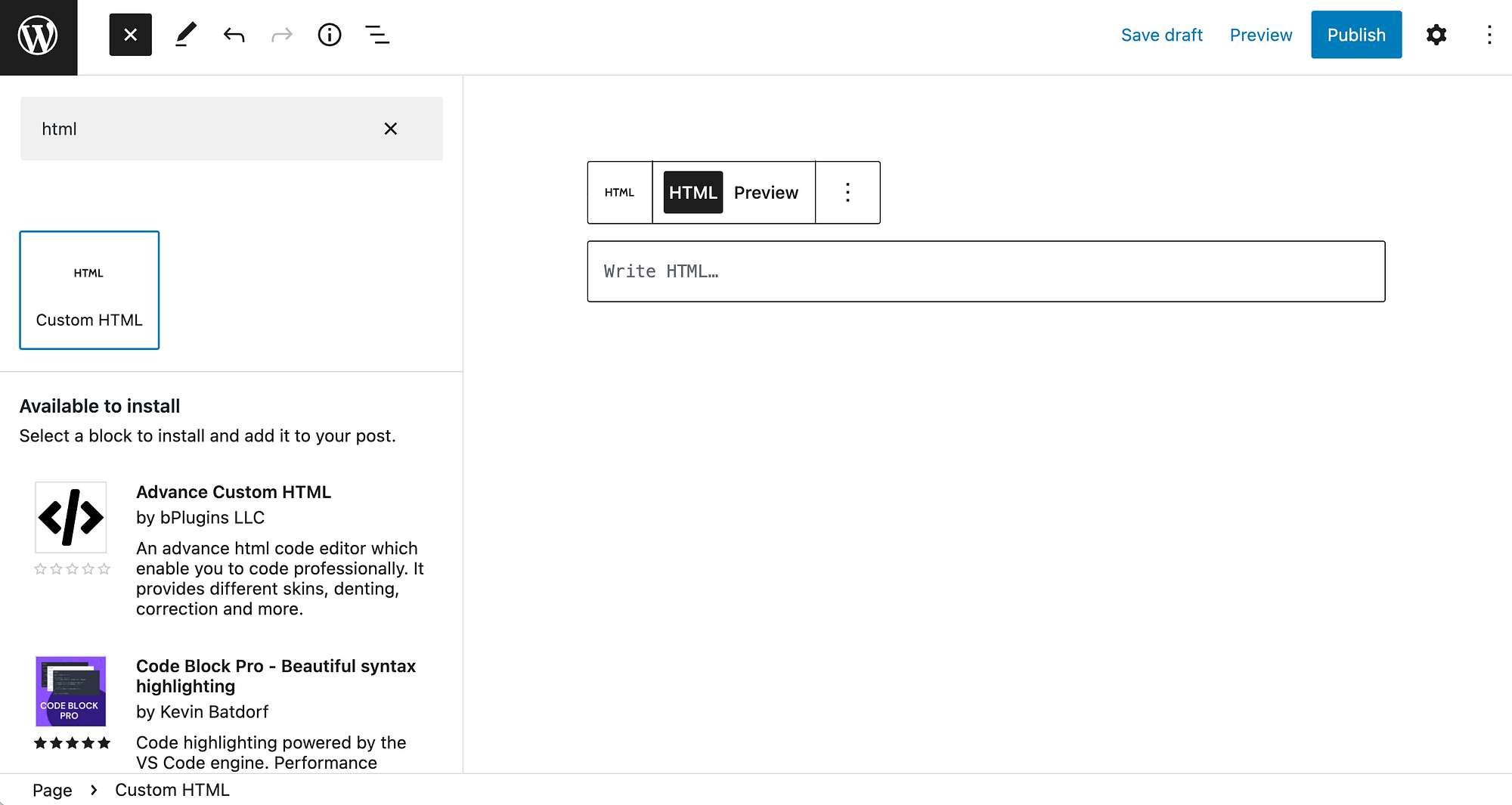
블록 메뉴로 돌아가서 검색 필드에 "html"을 입력하여 이 요소를 찾습니다.

이 옵션을 선택하면 파일에서 직접 HTML을 복사한 다음 HTML 작성 상자에 붙여넣어야 합니다.
그러나 이 방법을 사용할 때 몇 가지 문제가 발생할 수 있습니다. 따라서 WordPress에 HTML 파일을 업로드하는 다른 방법을 보여드리겠습니다.
2. FTP 클라이언트 사용
블록 편집기를 사용하는 것이 WordPress에 HTML 파일을 업로드하는 가장 쉬운 방법입니다. 그러나 이 방법이 작동하지 않는 경우 파일을 수동으로 업로드할 수도 있습니다. 즉, 이 방법은 웹사이트에 전체 페이지를 추가하려는 경우에만 유용할 수 있습니다.
cPanel 또는 파일 전송 프로토콜(FTP) 클라이언트와 같은 파일 관리자를 사용해야 합니다. 이 연습에서는 후자를 사용합니다.
프로세스에 익숙하지 않은 경우 사이트 파일에 액세스하고 수정하는 것이 약간 까다로울 수 있으며 작은 실수로 사이트가 손상될 수 있습니다. 따라서 시작하기 전에 사이트를 백업해야 합니다.
더 자세한 지침이 필요한 경우 FTP를 사용하여 WordPress에 연결하는 방법에 대한 전체 가이드도 있습니다.
시작하려면 FileZilla와 같은 FTP 클라이언트를 다운로드해야 합니다.
다운로드가 완료되면 프로그램을 열고 웹사이트에 연결할 수 있습니다.

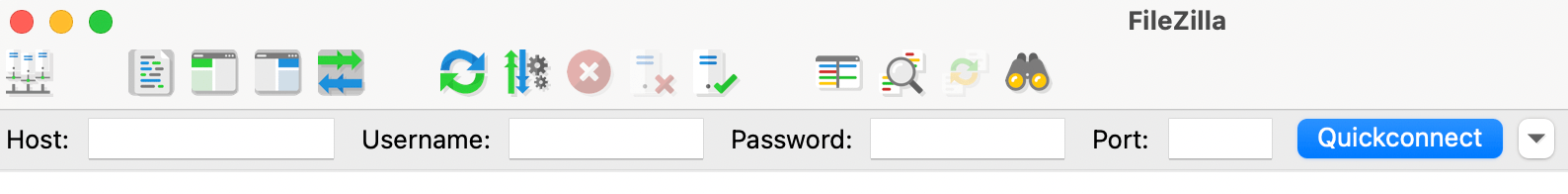
이를 위해서는 서버 및 사용자 세부 정보를 포함한 몇 가지 기본 정보가 필요합니다. Host , Username , Password 및 Port 필드를 채워야 합니다. 그런 다음 Quickconnect 를 클릭합니다.
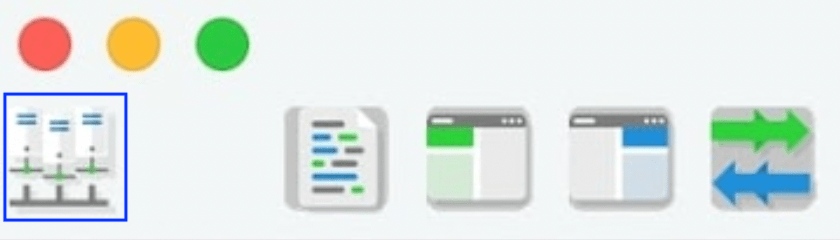
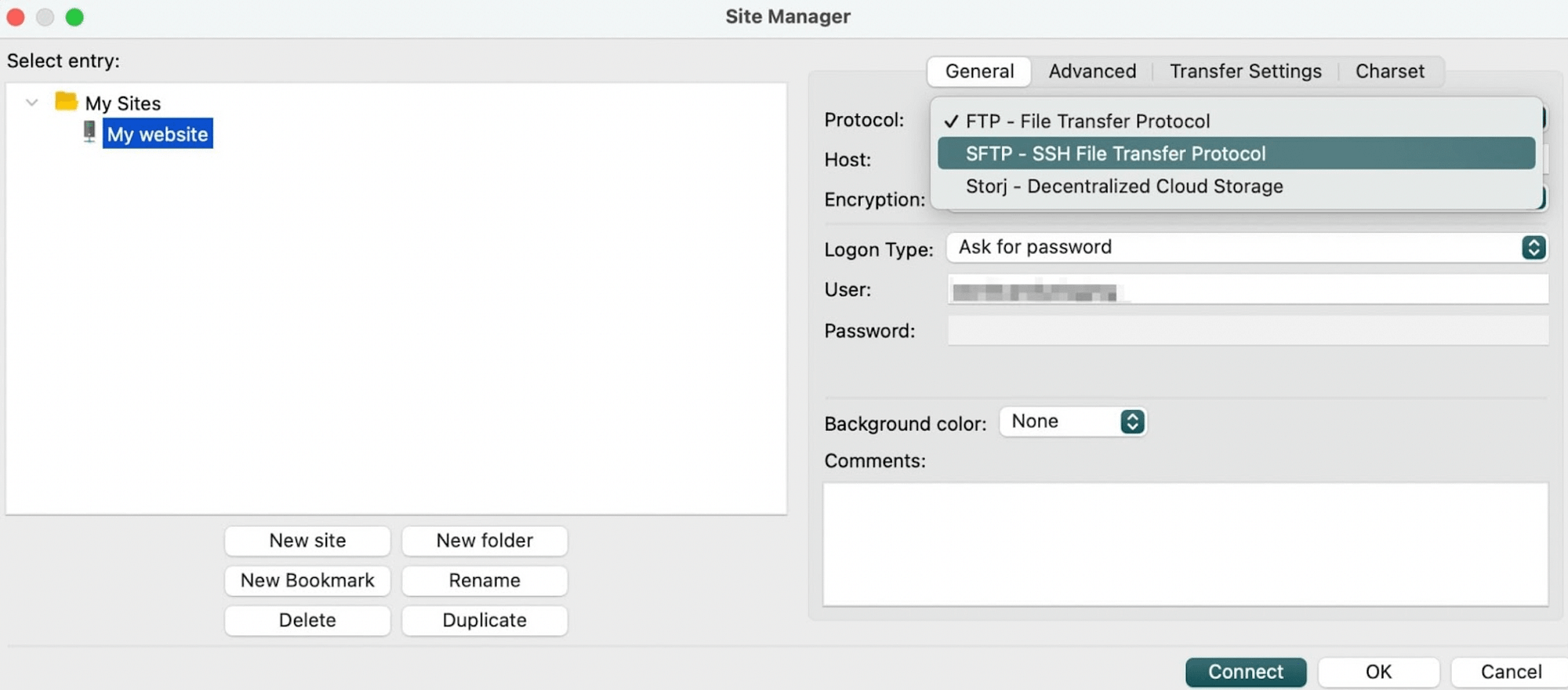
또한 진행하기 전에 프로토콜을 FTP에서 SFTP로 변경하는 것이 좋습니다. 이렇게 하려면 가로 메뉴의 맨 왼쪽 모서리에 있는 사이트 관리자 아이콘을 클릭합니다.

이렇게 하면 다음과 같이 수정할 수 있는 일반 설정이 열립니다.


SFTP 옵션을 사용하면 프로세스가 더 안전해집니다.
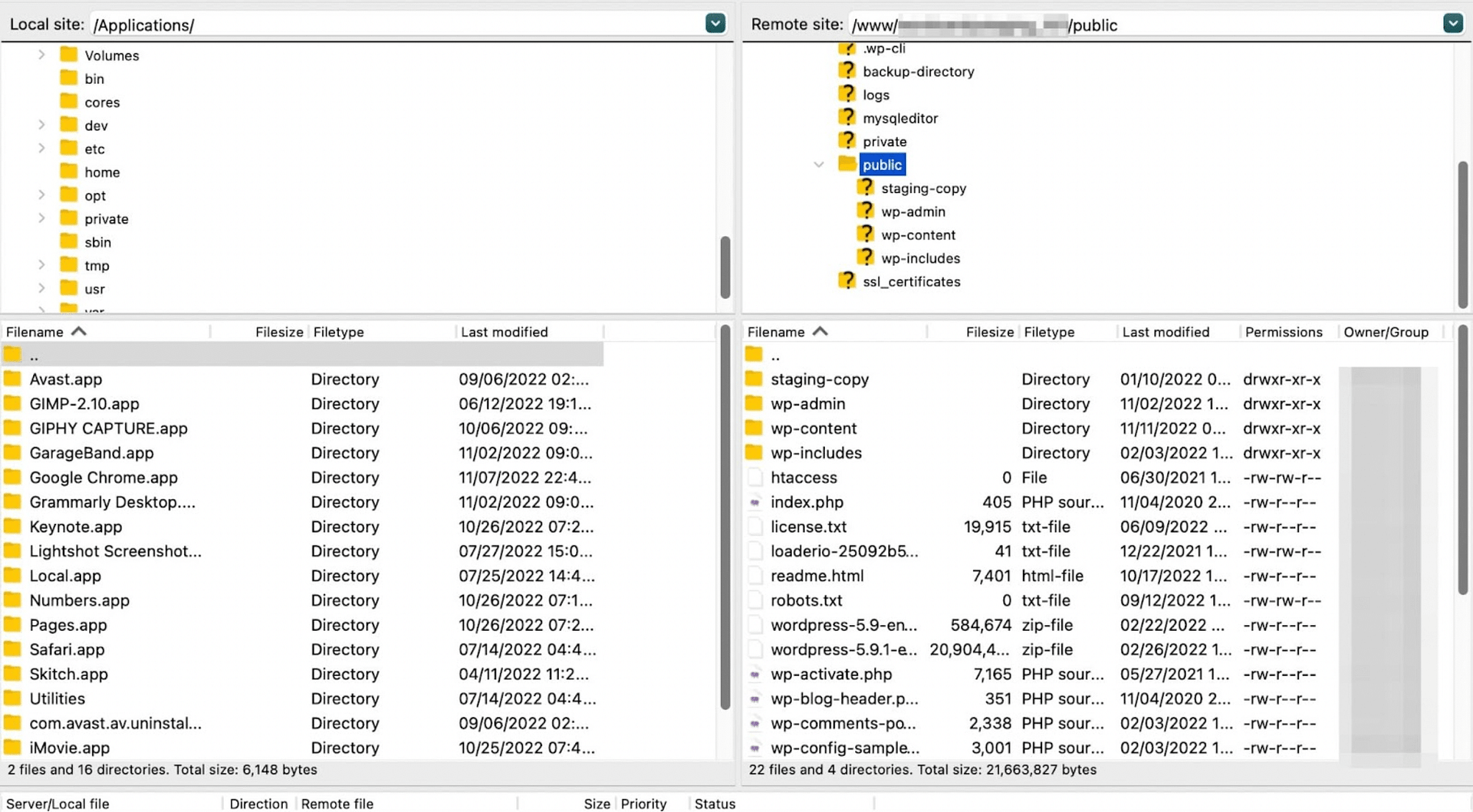
이제 화면에 두 개의 패널이 표시됩니다. 왼쪽 패널에는 로컬 장치의 파일과 폴더가 포함되어 있고 오른쪽 패널에는 사이트 파일이 포함되어 있습니다.
오른쪽 패널에서 일반적으로 public 레이블이 지정된 폴더인 루트 디렉터리를 찾아야 합니다.

이제 왼쪽 패널(예: 컴퓨터)에서 업로드할 HTML 파일을 찾습니다. 그런 다음 파일을 사이트의 루트 폴더에 추가하면 완료됩니다!
결론
WordPress 디자인이 전체 사이트 편집 및 블록 기반 테마로 이동함에 따라 WordPress 사이트는 HTML 및 CSS에 대한 직접적인 지식에 점점 더 적게 의존할 것입니다.
웹 디자인 초보자라도 블록 편집기 또는 선택한 페이지 빌더를 사용하여 사용자 정의 레이아웃을 쉽게 복제할 수 있습니다. 그래도 WordPress에 HTML 파일을 업로드하는 방법을 알아야 하는 몇 가지 상황이 있습니다.
요약하자면 HTML 파일을 WordPress에 업로드하는 방법은 다음과 같습니다.
- 블록 편집기 내에서 파일 또는 사용자 정의 HTML 블록을 사용하십시오.
- FileZilla와 같은 FTP 클라이언트를 사용하여 사이트의 루트 폴더에 파일을 추가합니다.
WordPress에 HTML 파일을 업로드하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
