Divi 클라우드에 Divi 테마 빌더 템플릿을 업로드하는 방법
게시 됨: 2022-09-05Divi 테마 빌더 라이브러리의 출시는 테마 빌더 템플릿을 보다 심층적으로 구성할 수 있는 기능을 제공합니다. Divi 테마 빌더 라이브러리를 사용하면 좋아하는 템플릿과 템플릿 세트를 할당과 함께 저장할 수 있습니다. Divi Cloud와 결합하여 이제 한 웹사이트(또는 웹 호스트)에서 다른 웹사이트로 머리글, 바닥글, 블로그 게시물 등을 복사할 수 있습니다. 더 이상 추가 파일을 다운로드할 필요가 없습니다. Divi 테마 빌더 템플릿을 Divi 클라우드에 업로드하는 방법을 배우기 전에 Divi 테마 빌더 템플릿이 무엇이며 워크플로에 대한 이점을 간단히 살펴보겠습니다.
Divi 테마 빌더 템플릿이란 무엇입니까?
사람들이 웹 사이트 빌더에 대해 가지고 있는 가장 큰 불만 중 하나가 몇 가지 예를 들면 머리글, 바닥글 및 블로그 게시물의 디자인을 제어할 수 없다는 것이었습니다. Divi가 Theme Builder에 생명을 불어넣자 이 모든 것이 바뀌었습니다. 우리는 이제 웹사이트의 많은 요소를 심층적으로 제어할 수 있는 강력한 도구를 갖게 되었습니다. Divi 테마 빌더 템플릿은 이를 수행하는 데 사용하는 블록입니다. 모든 페이지, 특정 카테고리 내의 모든 게시물, 맞춤 게시물 유형에 적용할 수 있는 템플릿을 만들 수 있습니다.
Divi 테마 빌더 템플릿 사용의 이점
템플릿은 디자인 프로세스에 "설정하고 잊어버리십시오"라는 접근 방식을 제공합니다. 우리 사이트의 모든 콘텐츠에 대해 디자인을 다시 할 필요는 없습니다. 예를 들어 모든 블로그 게시물에 추천 이미지가 포함되도록 하려면 사이트의 모든 블로그 게시물에 게시물 제목 모듈을 추가할 필요가 없습니다. 대신 Divi 테마 빌더 템플릿을 만듭니다. 다음으로 블로그의 모든 게시물에 할당합니다. 그런 다음 원하는 디자인을 결정합니다. 그런 다음 웹 사이트에 있는 각 블로그 게시물에 전파됩니다. Divi 테마 빌더 템플릿을 생성하고 할당함으로써 우리는 한 곳에서 디자인과 기능을 제어할 수 있습니다.
웹 디자이너의 프로세스와 관련하여 이것은 매우 유용할 수 있습니다. 클라이언트가 디자인을 변경하려는 경우 할당된 Divi 테마 빌더 템플릿을 사용하여 빠르게 변경할 수 있습니다. 그러면 이 변경 사항이 전체 사이트에 반영됩니다. 블로그에서 매주 릴리스되는 무료 Divi 테마 빌더 템플릿을 찾을 수 있습니다.
Divi 테마 빌더 템플릿을 Divi 클라우드에 업로드하는 이유는 무엇입니까?
이제 우리가 Divi 테마 빌더 템플릿을 사용하는 이유를 이해했으므로 Divi Cloud로 그 기능이 어떻게 확대되는지 간략하게 살펴보겠습니다. Divi Cloud는 이름에서 알 수 있듯이 클라우드 기반 제품입니다. Dropbox 또는 Google 드라이브라고 생각하십시오! — 귀하의 Divi 요소용. Divi Theme Builder 템플릿을 Divi Cloud에 업로드하면 문제 없이 한 사이트에서 다음 사이트로 디자인을 이동할 수 있습니다. 사용하는 웹 호스트에 관계없이 머리글, 바닥글, 블로그 게시물 템플릿 등을 새 Divi 설치로 가져올 수 있습니다. 활성 Divi 및 Divi Cloud 구독이 있는 한 사이트를 구축할 때 시간을 절약할 수 있는 간소화된 디자인 프로세스를 가질 수 있습니다.
Divi 클라우드에 Divi 테마 빌더 템플릿 업로드
Divi 테마 빌더로 이동
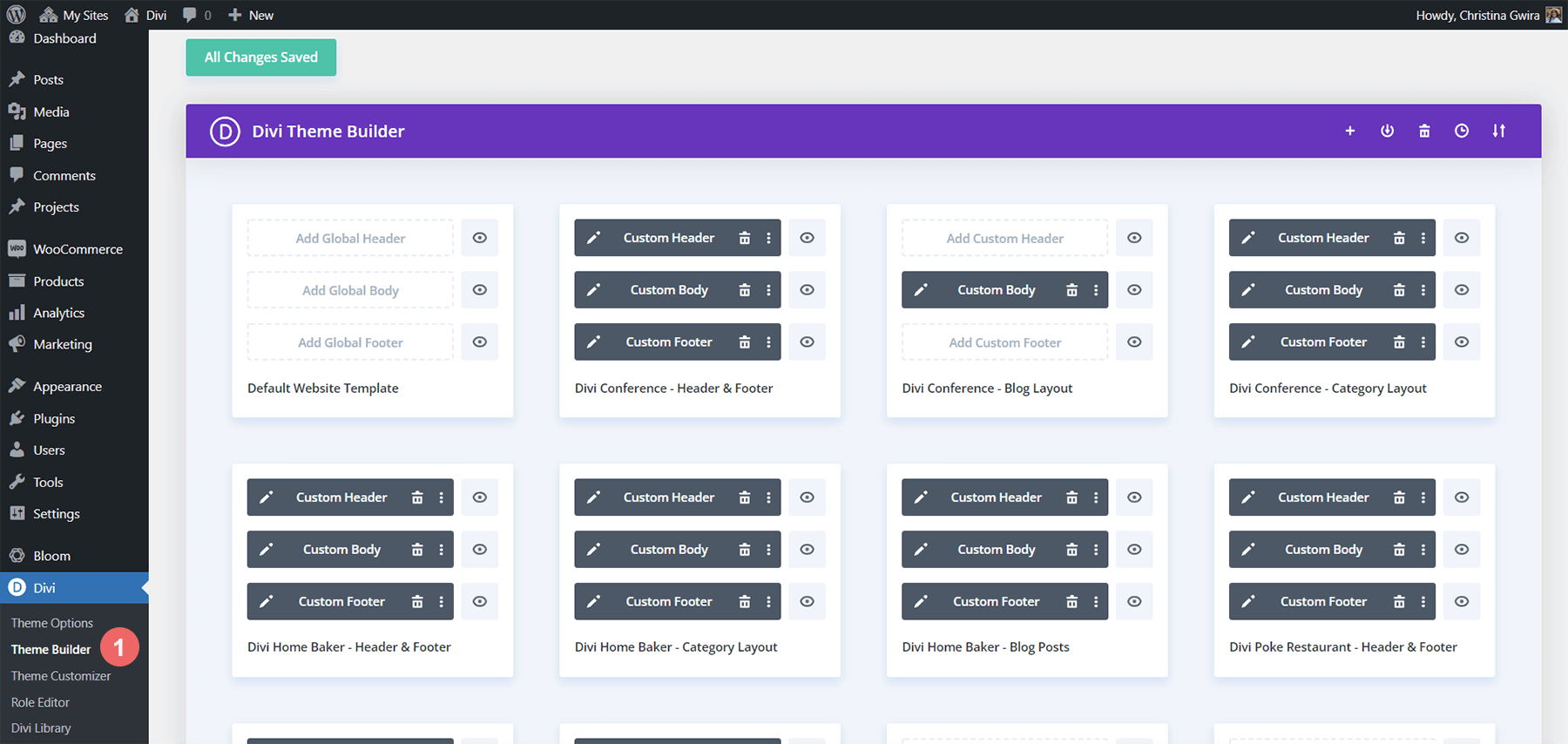
Divi 테마 빌더 템플릿을 Divi 클라우드에 업로드하려면 WordPress 웹사이트의 백엔드에서 Divi 테마 빌더로 이동하십시오.

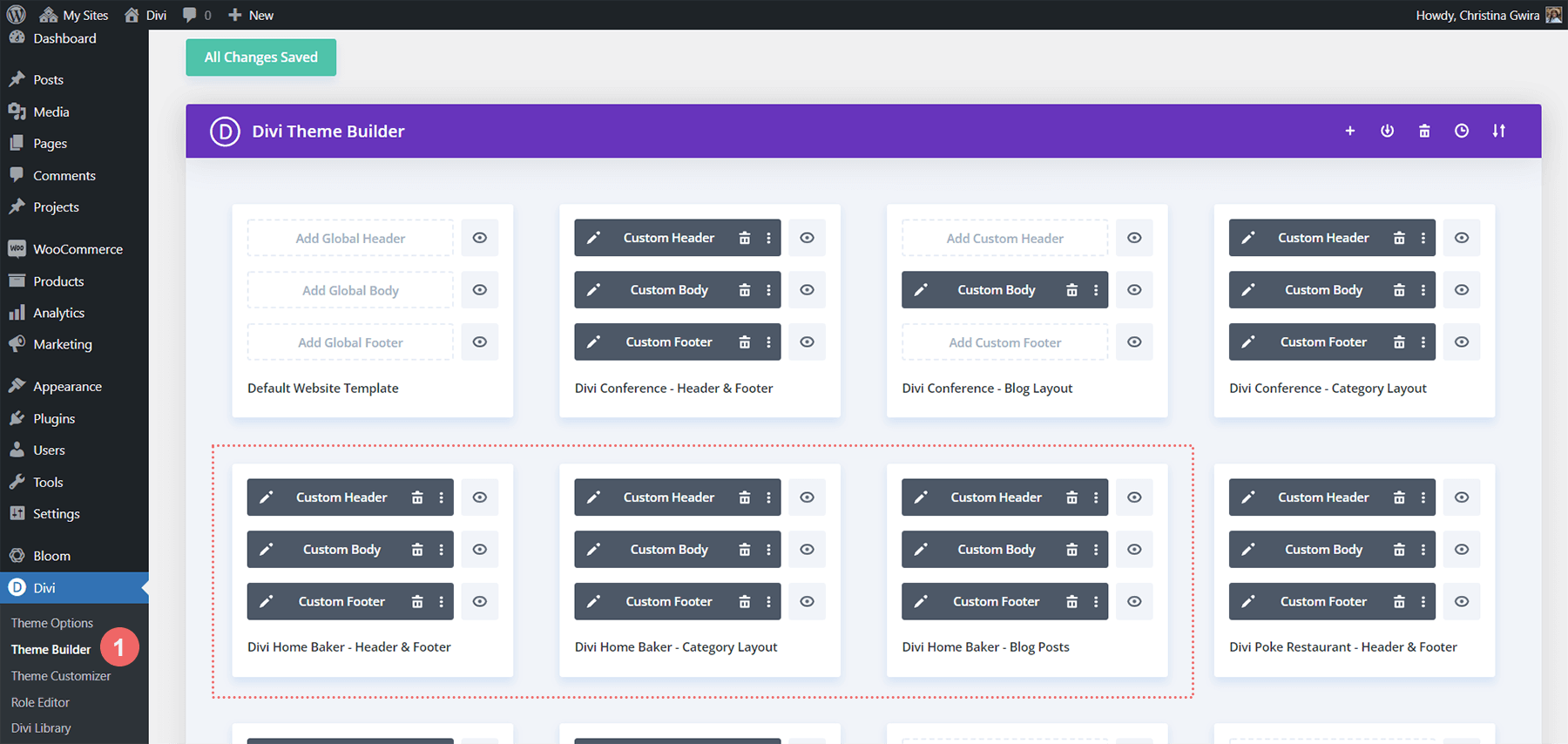
위의 라이브러리는 생성된 템플릿으로 가득 차 있습니다. Divi 테마 빌더 라이브러리는 아마도 동일하게 보일 것입니다. 몇 가지 머리글 및 바닥글 템플릿, 일부 블로그 게시물 템플릿 등이 있습니다. 우리는 Divi Home Baker Divi 템플릿을 Divi Cloud로 옮기는 데 집중할 것입니다.

Divi Cloud에 로그인
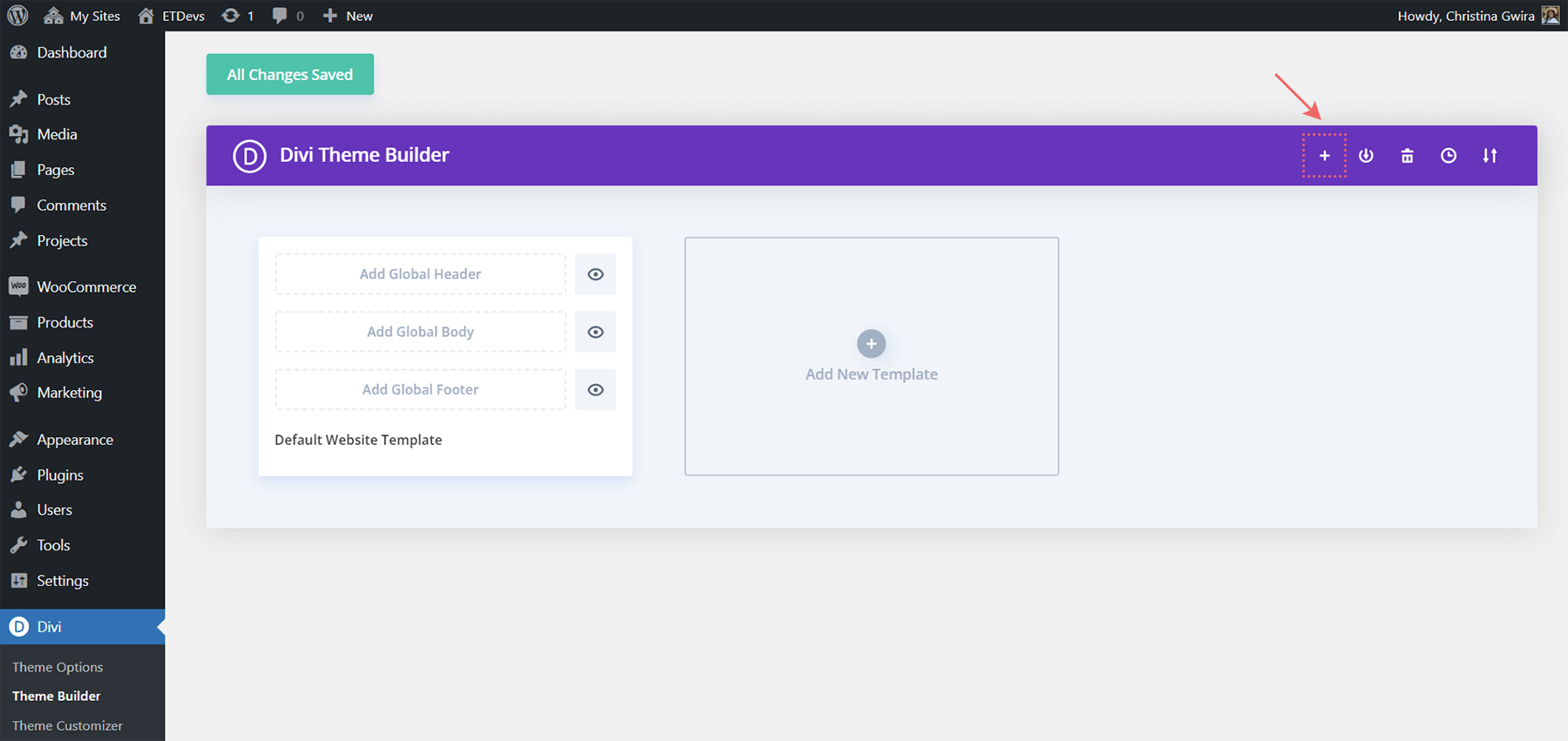
Divi Cloud에 업로드할 템플릿을 결정하면 오른쪽 상단 모서리에 더하기 기호 아이콘이 표시됩니다. 아이콘을 클릭합니다.

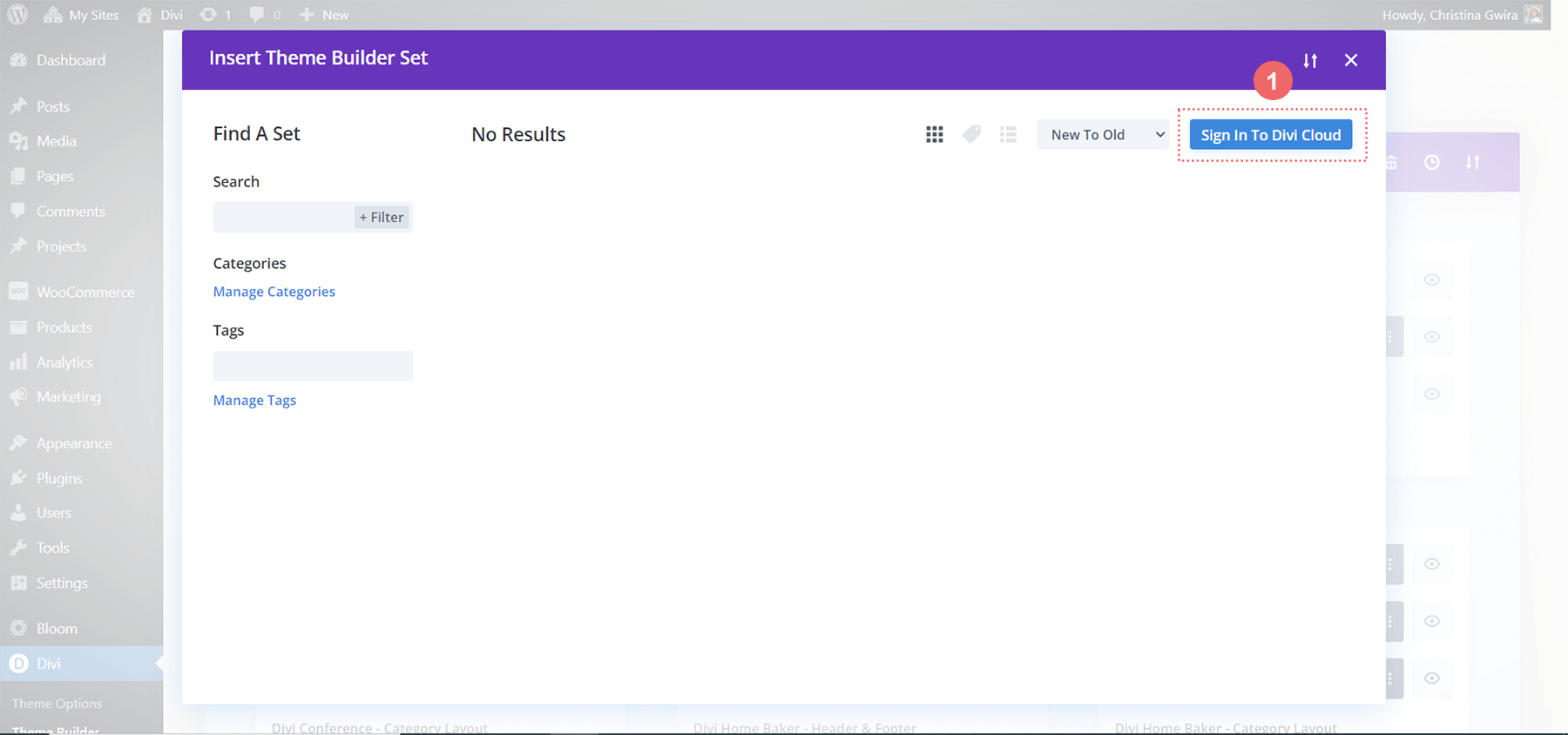
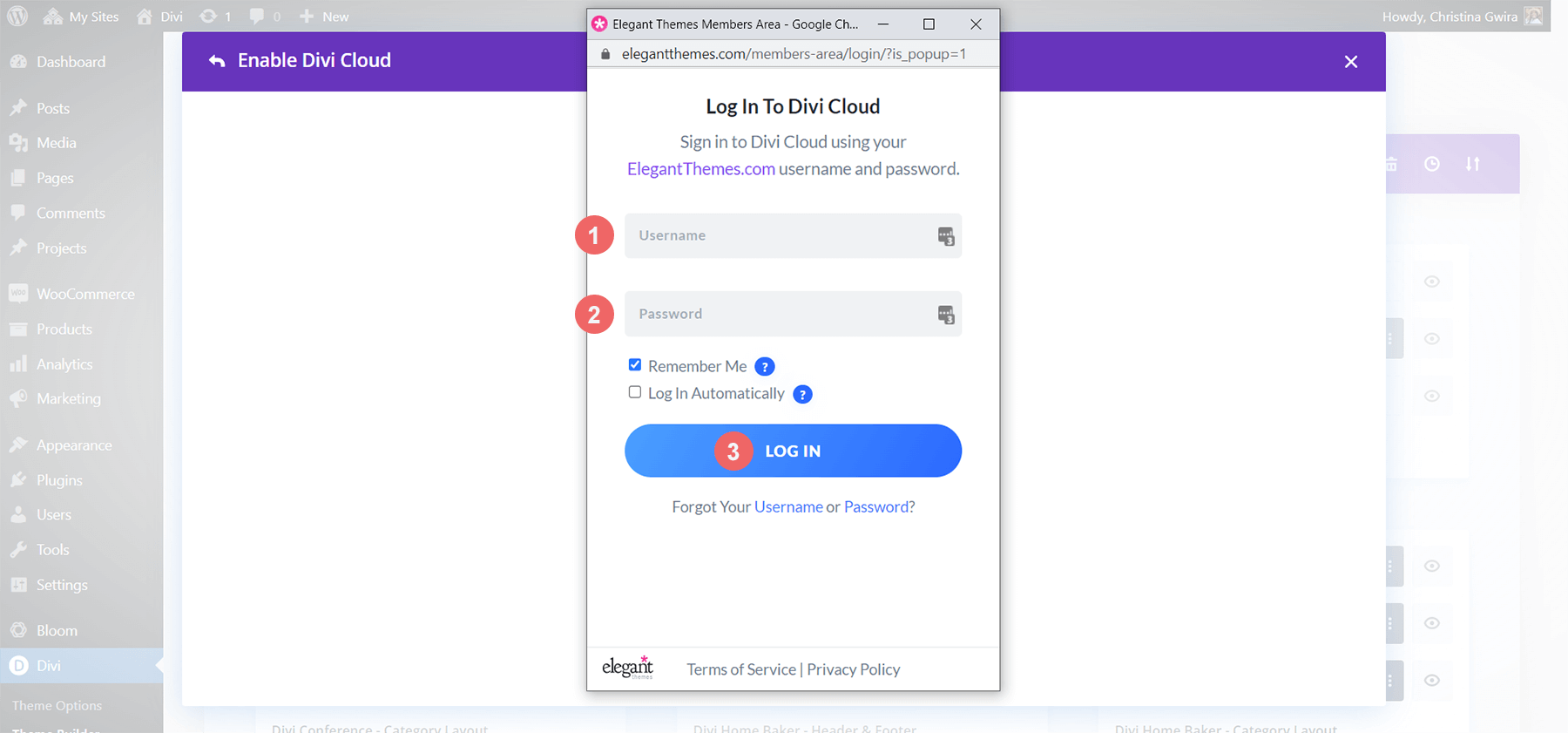
팝업이 나타나면 파란색 Divi Cloud 로그인 버튼을 클릭합니다.

귀하의 브라우저가 아직 ElegantThemes.com에 로그인되어 있지 않다면 귀하의 계정에 로그인해야 합니다. 활성 구독이 있어야 합니다.


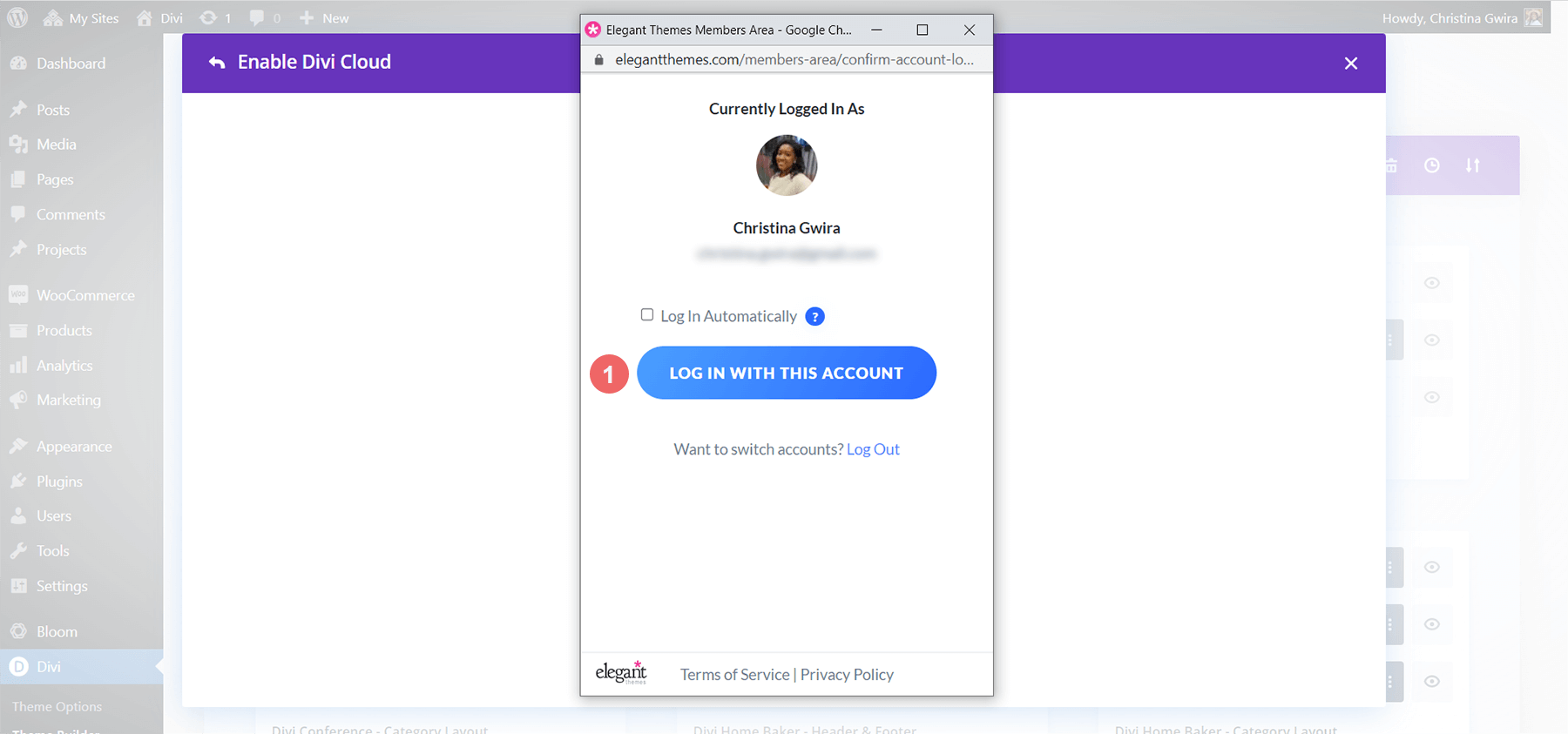
로그인하면 활성 계정이 표시됩니다. 그런 다음 팝업 창에서 파란색 이 계정으로 로그인을 클릭합니다 .

오른쪽 상단 모서리에 아이콘이 표시되면 계정에 로그인한 것입니다.

테마 빌더 템플릿을 Divi Cloud에 저장
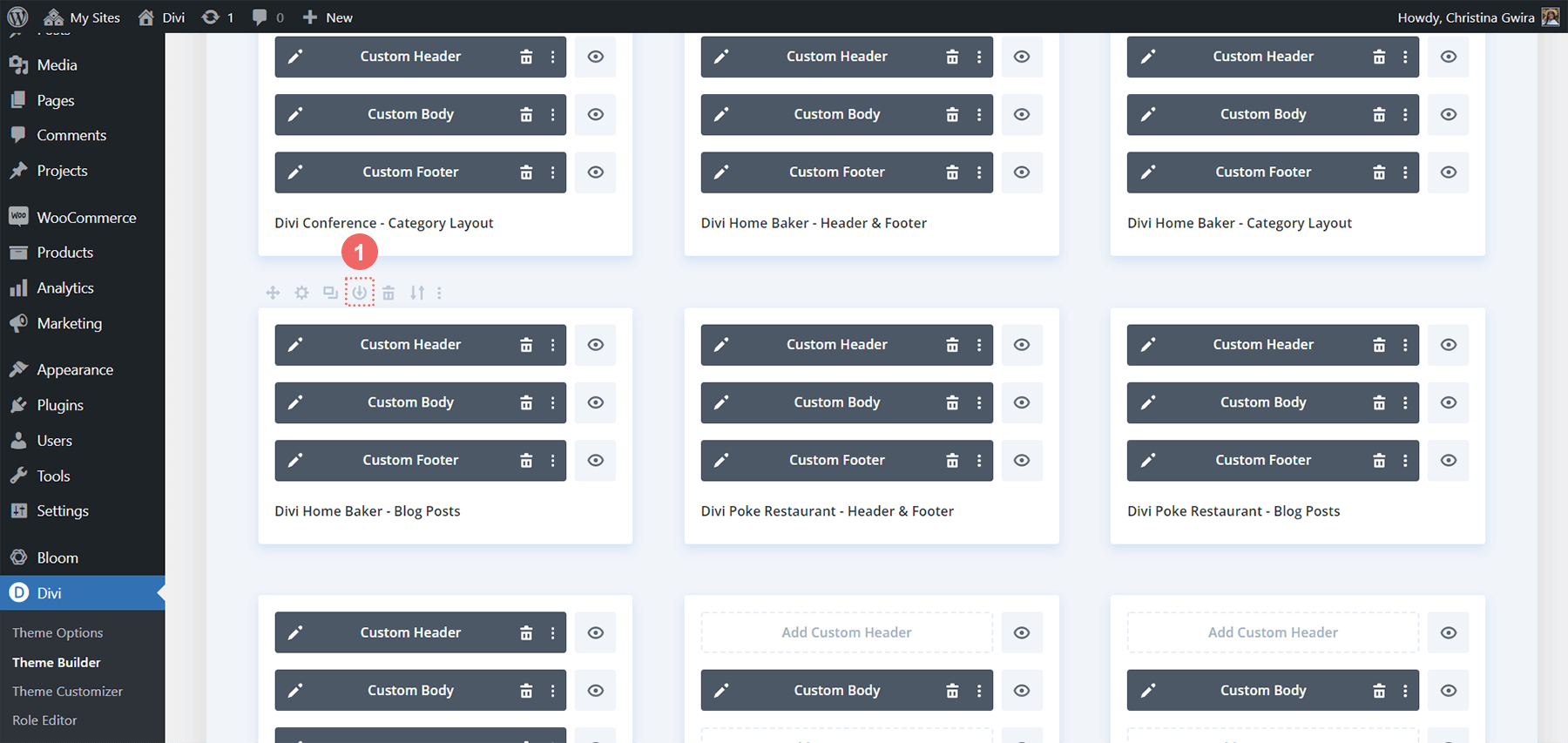
그런 다음 Divi Cloud에 업로드하려는 템플릿 위로 마우스를 가져갑니다. 아이콘 메뉴가 나타나면 네 번째 아이콘인 동그라미 화살표를 선택합니다.

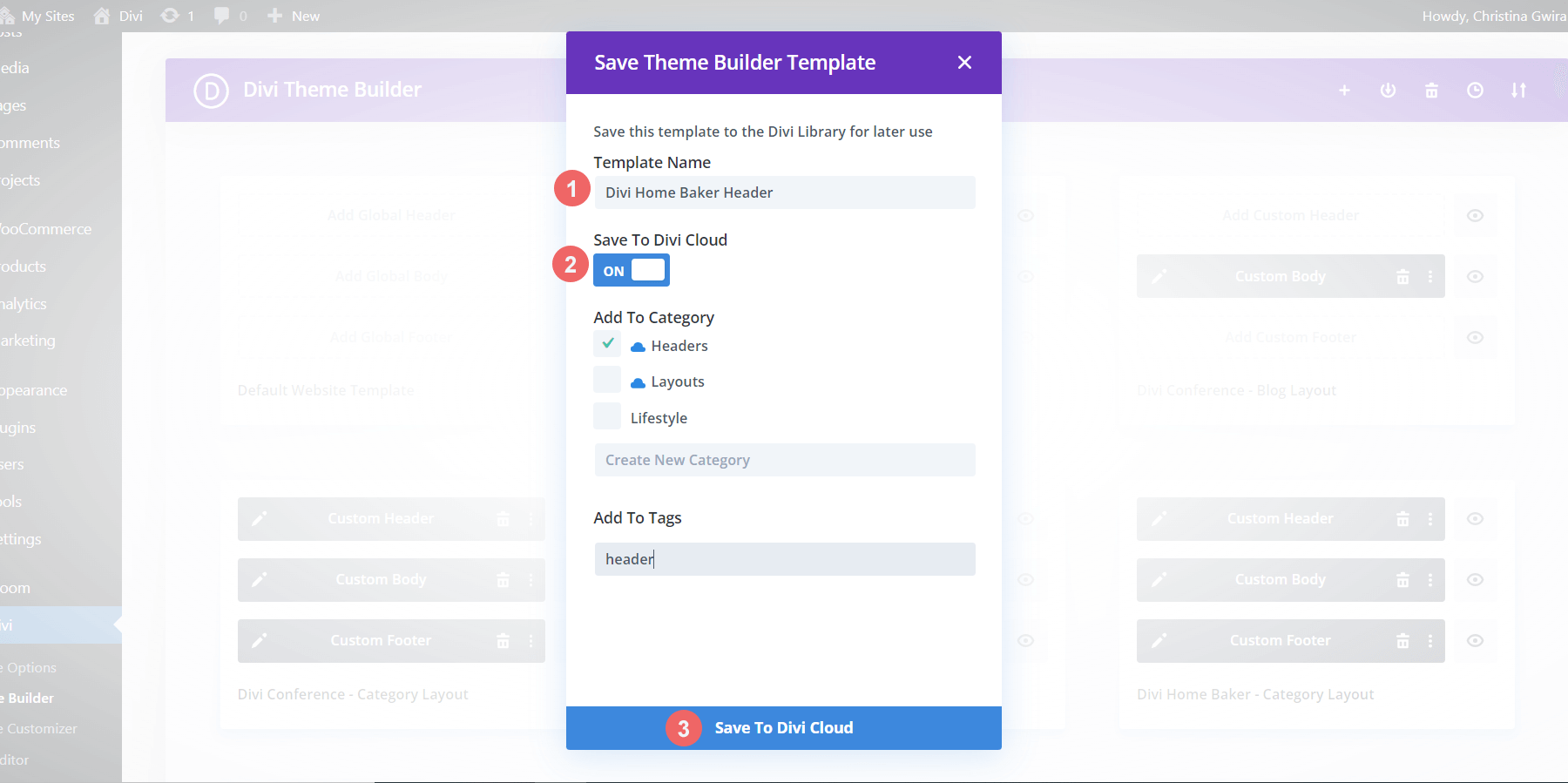
아이콘을 클릭하면 Save Theme Builder Template 모달 상자가 나타납니다.

템플릿에 이름을 지정한 다음 Save to Divi Cloud 스위치를 클릭합니다 . 우리는 스위치가 On이라고 말하고 파란색이 되기를 원합니다. 이것이 템플릿이 Divi Cloud에 저장된다는 것을 아는 방법입니다. 템플릿을 카테고리에 추가하거나 태그를 추가할 수도 있습니다. 템플릿을 구성했으면 모달 상자 하단 에 있는 파란색 Save to Divi Library 를 클릭합니다.
새로 업로드된 Divi 테마 빌더 템플릿 확인
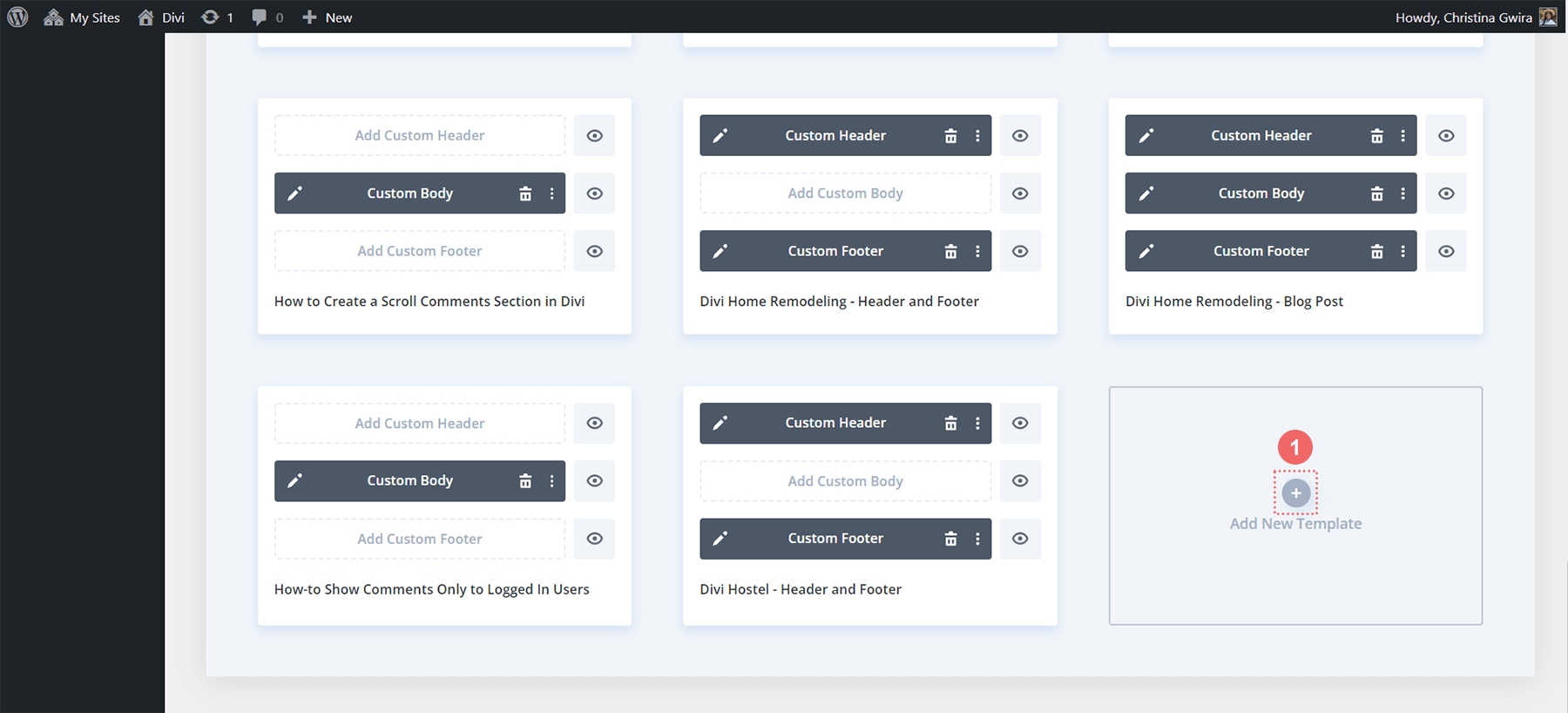
이전 단계를 완료한 후 작업을 다시 확인할 수 있습니다. Divi 테마 빌더에서 모든 템플릿의 끝까지 스크롤합니다. 새 템플릿 추가 버튼을 클릭합니다 .

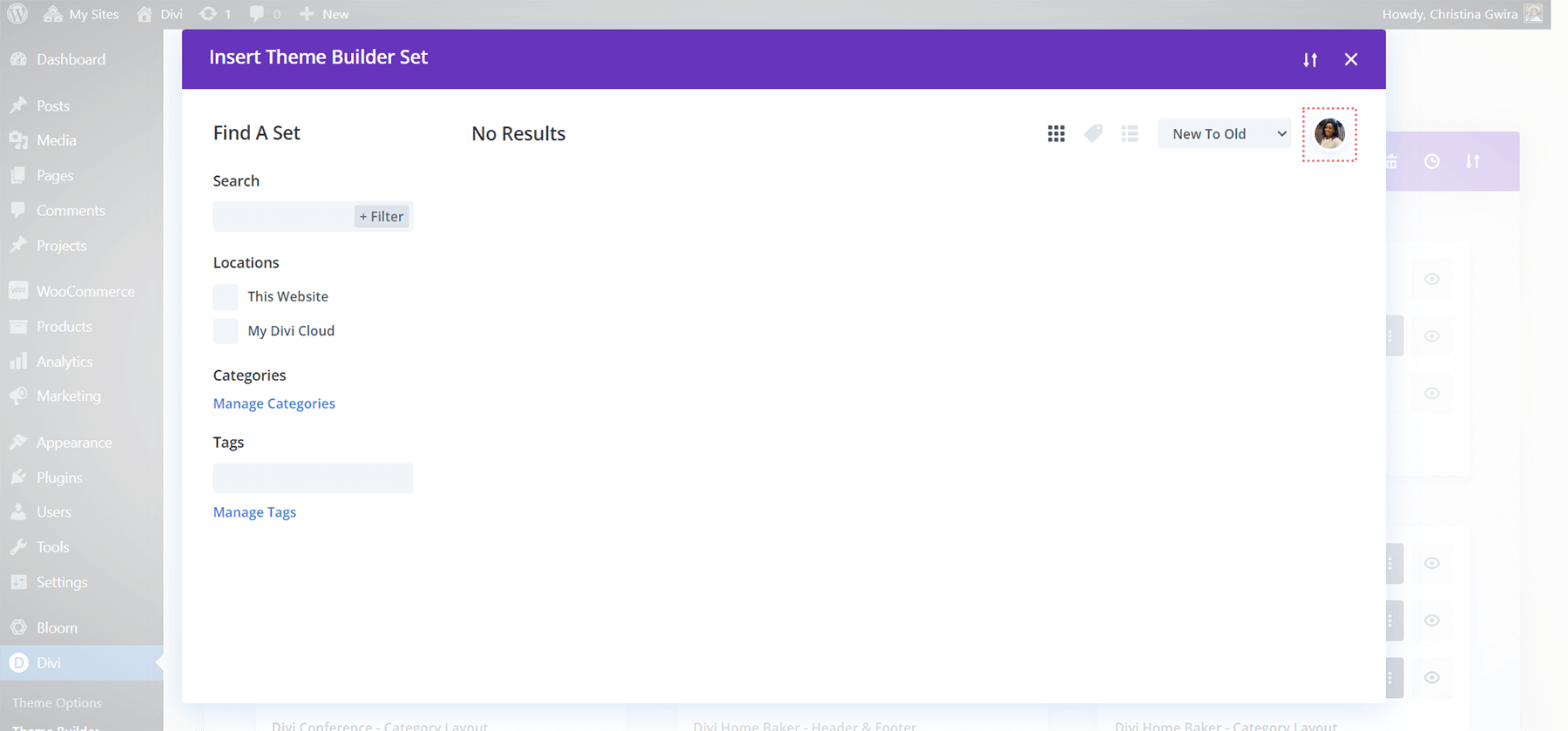
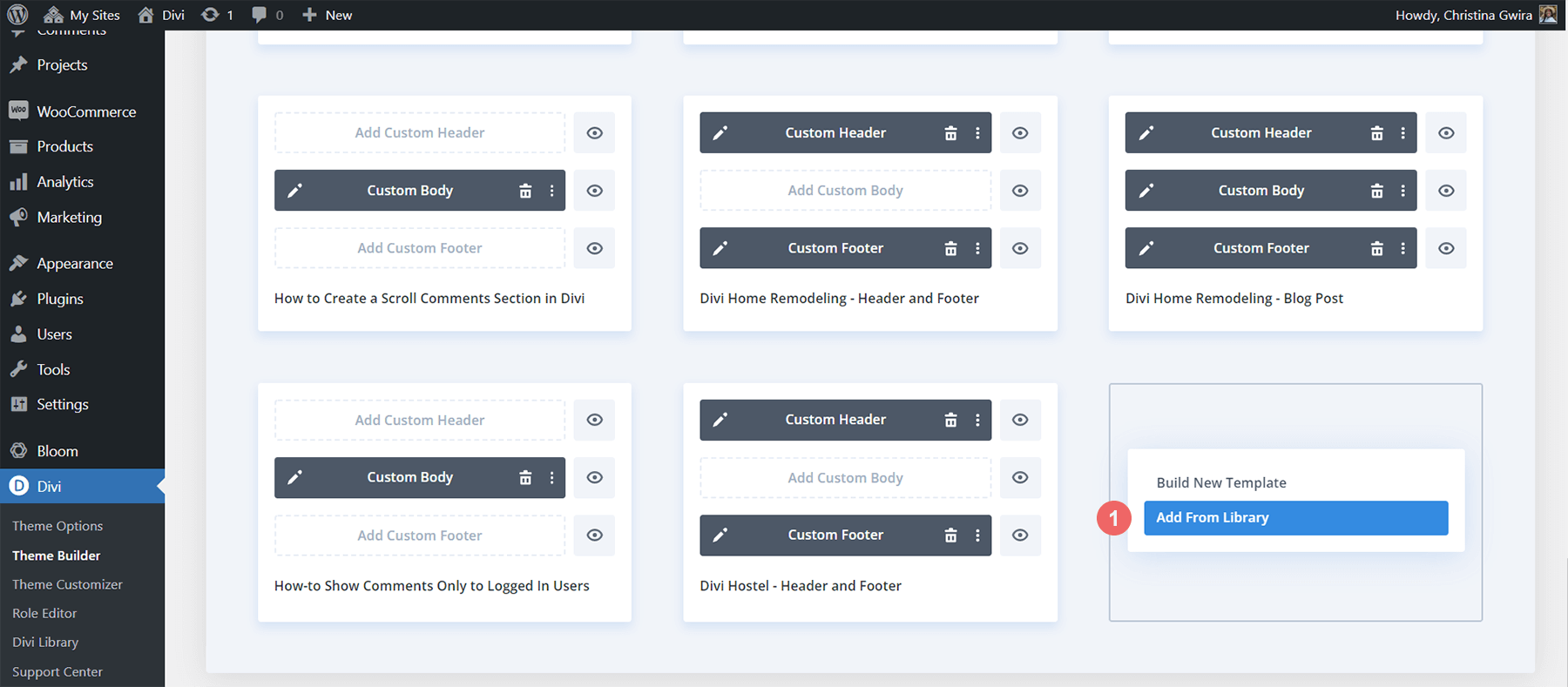
그런 다음 라이브러리에서 추가 버튼을 클릭합니다.

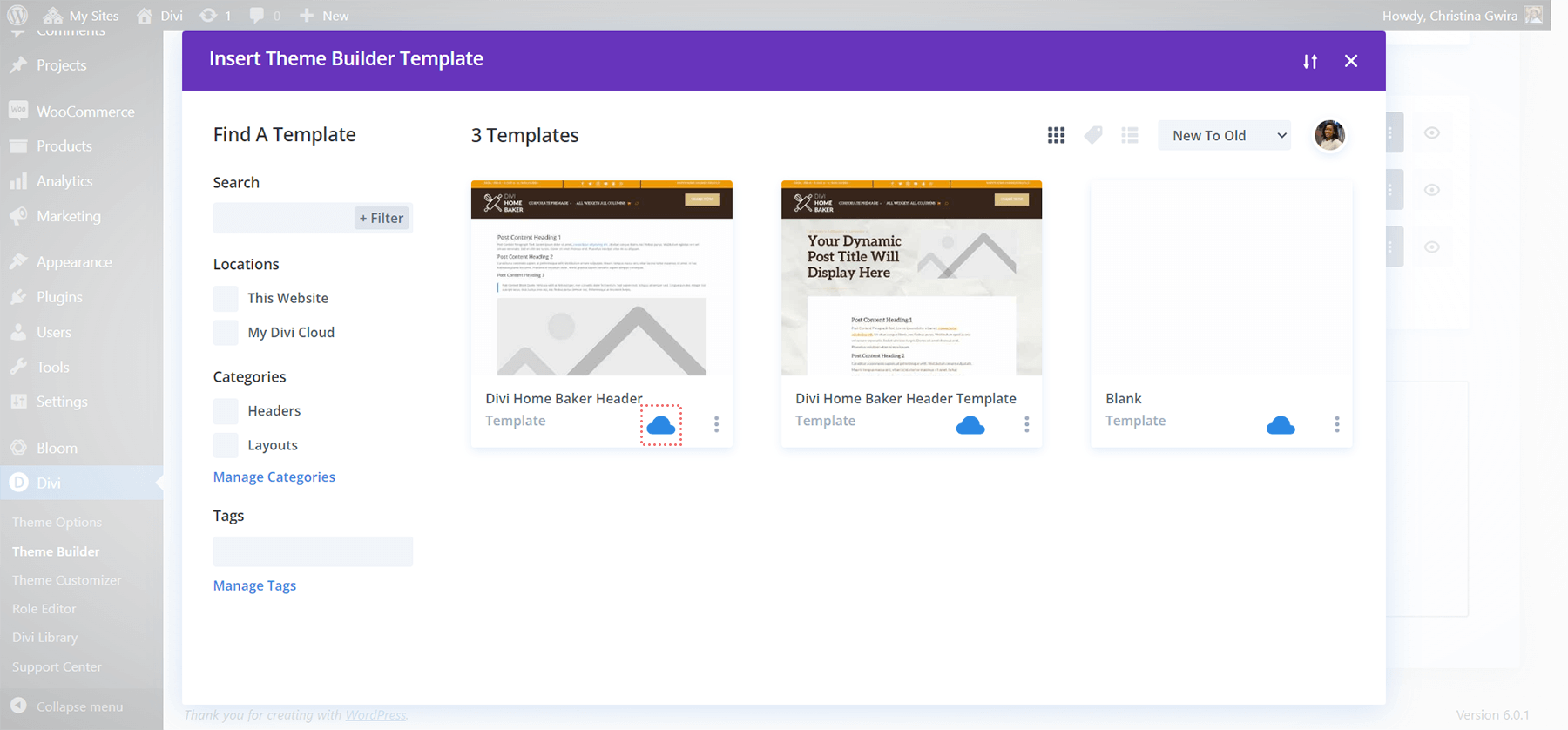
이 버튼을 클릭하면 라이브러리로 이동합니다. 업로드한 Divi Theme Builder 템플릿이 거기에 나타납니다. 오른쪽 하단 모서리에 파란색 Divi Cloud 아이콘이 있습니다. 이는 해당 템플릿이 Divi Cloud에 성공적으로 추가되었음을 의미합니다.

결론적으로
Divi 테마 빌더 템플릿을 Divi Cloud에 업로드하는 선택은 디자인 프로세스와 관련하여 더 많은 자유와 유연성을 제공합니다. 사이트 및 웹 호스트 전반에서 이전 템플릿에 액세스할 수 있는 권한이 있으면 비즈니스, 브랜드 또는 개인용 웹사이트를 구축하는 데 도움이 됩니다. Divi 테마 빌더 템플릿 자체가 Divi 웹사이트에 강력한 기능을 추가합니다. Divi Cloud와 함께 FTP, XML 파일 또는 기타 파일 업로드 및 다운로드 모드를 사용하지 않고도 한 사이트에서 다른 사이트로 아이디어를 전달할 수 있습니다. 웹 디자인 프로세스에 Divi Cloud와 함께 Divi 테마 빌더 템플릿을 추가하는 것을 고려하십시오.
