WordPress 웹사이트에 SVG 파일을 안전하게 업로드하는 방법은 무엇입니까?
게시 됨: 2024-10-11WordPress 사이트에 기존 이미지 형식 대신 SVG 이미지를 추가하면 장점이 있습니다. 이미지는 압축이나 해상도 손실 없이 더 깨끗하고 선명하게 나타납니다.
하지만 다른 기존 이미지 형식에 비해 장점이 있다면 JPG 또는 PNG 이미지 대신 이를 사용하는 것이 무엇이 문제일까요?
그 이유는 WordPress에서는 보안 문제로 인해 SVG 파일의 직접적인 사용을 지원하지 않기 때문입니다.
그러나 이것이 당신이 그것들을 사용할 수 없다는 것을 의미하지는 않습니다. 이 블로그에서는 WordPress 사이트에 SVG 이미지를 쉽게 추가하는 가장 좋은 방법을 제공합니다.
SVG란 무엇입니까?
SVG는 확장 가능한 벡터 그래픽(Scalable Vector Graphics)을 나타냅니다. 웹사이트에 그래픽을 표시하는 데 사용되는 이미지 형식의 일종입니다. 작은 색상 사각형(픽셀)으로 구성된 JPEG 또는 PNG와 같은 일반적인 이미지 형식과 달리 SVG는 선, 모양 및 텍스트로 구성됩니다. 이를 통해 크기를 확장할 수 있습니다. 즉, 품질이 떨어지거나 흐려지지 않고 더 크거나 작아질 수 있습니다.
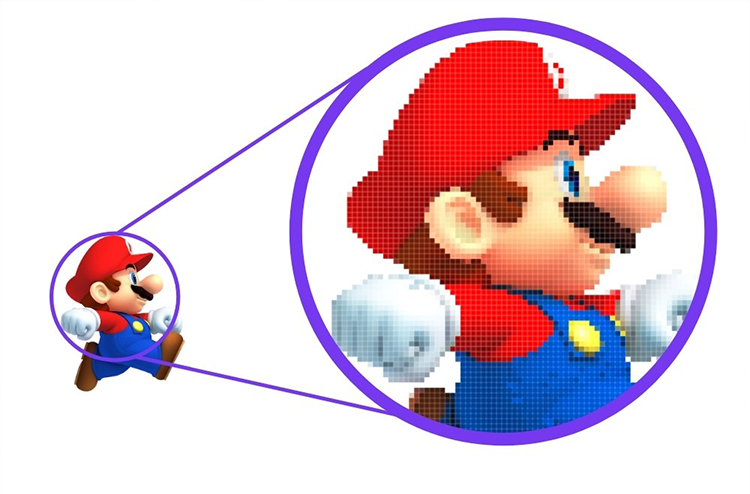
예를 들어 PNG 또는 JPEG 이미지를 확대하면 이미지가 픽셀화(흐리거나 거칠어짐)되는 것을 볼 수 있습니다. 그러나 SVG를 사용하면 이미지를 얼마나 확대하거나 크기를 조정하더라도 이미지가 선명하고 깨끗하게 유지됩니다.

SVG는 어떻게 작동하나요?
SVG는 텍스트 명령(XML로 작성됨)을 사용하여 이미지의 모양과 경로를 설명하는 방식으로 작동합니다. 웹 브라우저에 대한 간단한 그리기 지침 세트로 생각하십시오.
예를 들어 원을 그리면 SVG 파일은 브라우저에 다음과 같은 내용을 알려줍니다.
- "여기에 이 크기와 이 색상으로 원을 그려보세요."

벡터 형식(픽셀이 아닌 수학과 기하학을 기반으로 함)이기 때문에 이미지 품질을 저하시키지 않고 어떤 크기로든 확장할 수 있습니다.
SVG의 주요 이점:
- 확장 가능 : 이미지를 어떤 크기로든 만들 수 있으며 여전히 완벽하게 보입니다.
- 경량 : SVG는 파일 크기가 더 작은 경우가 많아 웹사이트 로드 속도가 더 빠릅니다.
- 편집 가능 : 코드 기반이므로 이미지를 생성한 후에도 쉽게 색상이나 모양을 변경할 수 있습니다.
- 대화형 : SVG는 애니메이션으로 만들거나 대화형으로 만들 수 있으며 이는 웹 디자이너와 개발자에게 유용합니다.
사용 사례 예시:
- 모든 장치(휴대폰부터 대형 화면까지)에서 선명하게 보여야 하는 로고와 아이콘.
- 사진과 같은 복잡한 디테일이 필요하지 않은 간단한 일러스트레이션이나 그래픽입니다.
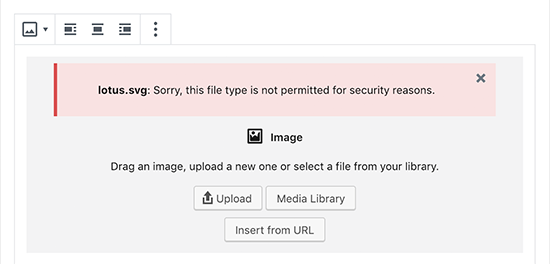
참고 : WordPress 사이트에 SVG 파일을 업로드하면 아래와 같은 오류 메시지가 표시됩니다.

WordPress에서 기본적으로 SVG 이미지를 허용하지 않는 이유는 무엇입니까?
SVG 파일은 웹 디자인에 매우 유용하지만 구조 방식으로 인해 WordPress와 같은 플랫폼에서 사용될 때 보안 위험을 초래할 수 있습니다. 다음은 SVG의 보안 문제에 대한 간단한 설명입니다.
1. SVG는 코드 기반입니다.
단순한 이미지 데이터인 기존 이미지 형식(예: PNG 또는 JPEG)과 달리 SVG는 본질적으로 XML 파일입니다. 즉, 이미지의 모양, 색상 및 위치를 설명하는 텍스트 기반 코드 로 구성됩니다. 코드이기 때문에 다음을 포함할 수도 있습니다.
- 스크립트 : SVG에는 그래픽을 조작하거나 애니메이션을 적용하는 데 사용할 수 있는 JavaScript가 포함될 수 있습니다. 그러나 악성 코드가 SVG에 삽입되어 보안 취약성을 초래할 수도 있습니다.
2. XSS(교차 사이트 스크립팅)의 위험
SVG는 XSS(Cross-Site Scripting) 공격을 통해 악용될 수 있습니다. 공격자가 유해한 JavaScript를 SVG 파일에 삽입하고 WordPress 사이트에 업로드하는 경우 해당 스크립트는 잠재적으로 SVG를 보는 모든 사용자의 브라우저에서 실행될 수 있습니다. 이는 다음과 같은 용도로 사용될 수 있습니다.
- 사용자 정보(쿠키, 로그인 자격 증명 등)를 훔칩니다.
- 사용자를 악성 웹사이트로 리디렉션합니다.
- 귀하의 웹사이트에서 승인되지 않은 코드를 실행하십시오.
3. 파일 업로드 취약점
WordPress에서는 잠재적인 위험을 인식하기 때문에 기본적으로 SVG 파일 업로드를 허용하지 않습니다. 예방 조치를 취하지 않고 SVG 업로드를 활성화하면 의도치 않게 유해한 파일이 업로드되도록 허용할 수 있습니다. 이로 인해 다음과 같은 다양한 문제가 발생할 수 있습니다.
- 서버 손상 : SVG 내의 악성 코드가 서버 취약점을 악용할 수 있습니다.
- 사용자 계정 하이재킹 : 해커가 SVG 공격을 통해 WordPress 관리 영역에 액세스할 경우 사이트를 제어할 수 있습니다.
그러나 이러한 모든 잠재적인 위험과 보안 문제를 유지하면서 귀하의 WordPress 사이트에 SVG 이미지를 쉽고 안전하게 업로드하고 사용할 수 있도록 도와드리겠습니다.
아래 방법을 확인하세요.

WordPress 사이트에 SVG 이미지를 추가하는 방법은 무엇입니까?
다음은 WordPress 사이트에서 SVG 파일을 안전하게 사용하기 위해 따를 수 있는 가장 좋은 방법 중 일부입니다.
방법 1: WPCode 플러그인을 사용하여 WordPress에 SVG 파일 또는 이미지 추가
1단계: WPCode 플러그인 설치
- WPCode란 무엇입니까? WPCode는 코드를 직접 작성할 필요 없이 WordPress 사이트에 다양하고 유용한 코드 조각을 추가하는 데 도움이 되는 플러그인입니다. 이러한 조각은 여러 플러그인이 필요한 많은 기능을 수행할 수 있습니다.
- 시작하려면 WPCode 플러그인을 설치하고 활성화 해야 합니다. 플러그인 설치 방법을 잘 모르는 경우 기본 가이드를 따르면 되지만 일반적으로 WordPress 대시보드의 '플러그인' 섹션으로 이동하여 WPCode를 검색하고 '설치'를 클릭한 다음 '활성화'를 클릭하면 됩니다. .”
2단계: WPCode 조각 라이브러리에 액세스
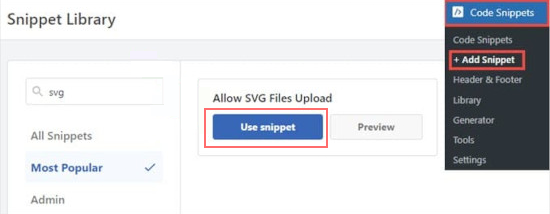
- 플러그인이 활성화되면 WordPress 대시보드로 이동한 다음 코드 조각(Code Snippets) » 조각 추가(Add Snippet) 로 이동합니다.
- 검색창에 'svg'를 입력하여 SVG 파일 업로드를 허용하는 코드 조각을 찾으세요.
- 'SVG 파일 업로드 허용' 옵션 위로 마우스를 가져가서 '스니펫 사용' 을 클릭하세요.

3단계: 코드 조각 활성화
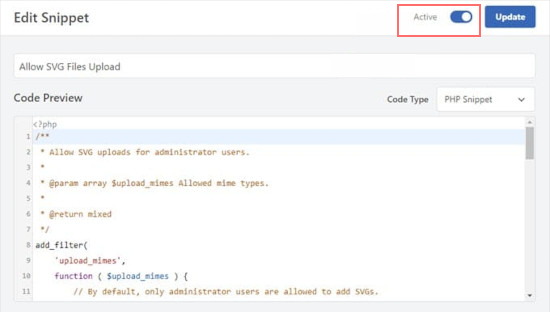
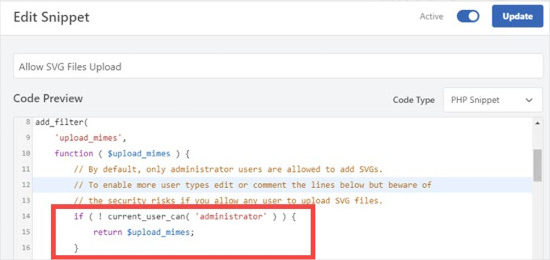
- 스니펫을 선택하면 '스니펫 편집' 페이지로 이동됩니다. WPCode는 이미 모든 것을 구성했으므로 아무것도 변경하는 것에 대해 걱정할 필요가 없습니다.
- 토글을 '활성' 으로 전환한 다음 '업데이트' 버튼을 클릭하여 변경 사항을 저장하기만 하면 됩니다.

4단계: WordPress 사이트에 SVG 파일 업로드
- 이제 코드 조각이 활성화되었으므로 WordPress에서 오류 메시지를 받지 않고 다른 이미지 형식(예: JPG 또는 PNG)과 마찬가지로 SVG 파일을 업로드할 수 있습니다.

- 미디어 라이브러리로 이동하여 SVG 파일을 업로드하면 사이트에서 원활하게 작동합니다.
5단계(선택 사항): 다른 사용자가 SVG 파일을 업로드하도록 허용
- 기본적으로 WordPress 사이트의 관리자 (최고 수준 사용자)만 SVG 파일을 업로드할 수 있습니다. 다른 사용자가 SVG를 업로드할 수 있도록 허용하려면 코드 조각을 편집하면 됩니다.
- 방법 : 코드 조각에서 14~16행을 삭제해야 합니다. 이 줄은 SVG 업로드를 관리자로만 제한합니다. 또는 11-13행 시작 부분에 두 개의 슬래시(//)를 추가하여 제한 사항을 "주석 처리"할 수 있습니다. 이렇게 하면 WordPress에서 해당 행을 무시하게 됩니다.

- 이 작업을 완료한 후 '업데이트'를 다시 클릭하여 변경 사항을 저장하세요.
방법 2: SVG 지원 플러그인을 사용하여 SVG 파일 또는 이미지 업로드
1단계: SVG 지원 플러그인 설치
- SVG 지원이란 무엇입니까? SVG 지원은 WordPress 사이트에 SVG 파일을 업로드하고 표시할 수 있는 플러그인입니다. 또한 SVG를 업로드할 수 있는 사람을 제어할 수 있으며 일부 고급 기능도 사용할 수 있습니다.
- 시작하려면 SVG 지원 플러그인을 설치하고 활성화 해야 합니다. 이 작업을 수행하는 방법을 잘 모르는 경우 간단한 가이드를 따르십시오. 그러나 일반적으로 WordPress 대시보드의 "플러그인" 섹션으로 이동하여 "SVG 지원"을 검색하고 "설치"를 클릭한 다음 "활성화"를 클릭합니다.
2단계: 플러그인 설정 구성
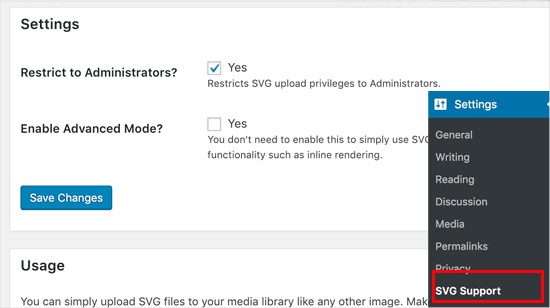
- 플러그인을 활성화한 후 WordPress 대시보드로 이동하여 설정 » SVG 지원 으로 이동하세요.

- 여기에서는 SVG 파일 처리 방법을 구성하는 몇 가지 옵션을 볼 수 있습니다.
3단계: SVG 업로드를 관리자로 제한
- 웹 사이트를 더욱 안전하게 만들기 위해 관리자 (최고 수준의 사용자)만 SVG를 업로드할 수 있도록 SVG 업로드를 제한할 수 있습니다. 이렇게 하려면 '관리자로 제한하시겠습니까?' 옆의 확인란을 선택하면 됩니다. 옵션.
- 이렇게 하면 다른 사용자(예: 편집자 또는 작성자)가 SVG 파일을 업로드하는 것을 방지할 수 있습니다.
4단계(선택 사항): 추가 기능을 위한 고급 모드 활성화
- 고급 모드에서는 CSS 애니메이션 또는 인라인 SVG 렌더링 허용과 같은 추가 옵션을 제공하여 SVG를 대화형 또는 애니메이션으로 만들 수 있습니다.
- 이러한 고급 기능을 사용하려면 '고급 모드' 옵션을 선택하세요.
- 이러한 고급 기능이 무엇인지 확실하지 않더라도 걱정하지 마세요. 해당 기능이 필요하지 않으면 이 단계를 건너뛸 수 있습니다.
5단계: 설정 저장
- 원하는 대로 설정을 구성한 후 '변경 사항 저장' 버튼을 클릭하여 적용하세요.
6단계: 게시물이나 페이지에 SVG 파일 업로드
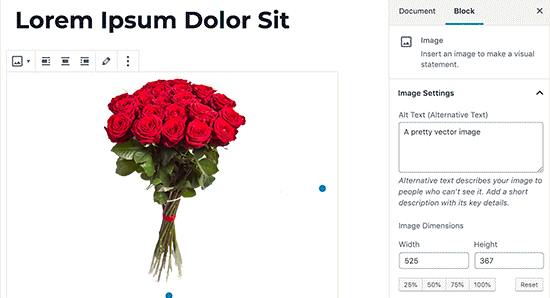
- 이제 SVG 지원 플러그인이 설정되었으므로 다른 이미지 파일과 마찬가지로 SVG 파일을 게시물이나 페이지에 업로드할 수 있습니다.
- 이렇게 하려면 새 게시물을 작성하거나 기존 게시물을 편집하세요. 게시물 편집기에서 이미지 블록을 추가하고 (JPG 또는 PNG의 경우와 마찬가지로) SVG 파일을 업로드하세요.

방법 3: 안전한 SVG 플러그인을 사용하여 SVG 이미지 또는 파일 업로드
1단계: 안전한 SVG 플러그인 설치

- 안전한 SVG란 무엇입니까? Safe SVG는 SVG 파일을 자동으로 삭제 하면서 WordPress에 업로드할 수 있는 플러그인입니다. 위생처리는 잠재적으로 유해한 코드를 제거하기 위해 SVG 파일을 정리하여 웹사이트를 더욱 안전하게 만드는 것을 의미합니다.
- 시작하려면 Safe SVG 플러그인을 설치하고 활성화 해야 합니다. 방법을 잘 모르는 경우 간단한 가이드를 따르십시오. 그러나 일반적으로 WordPress 대시보드의 "플러그인" 섹션으로 이동하여 "안전한 SVG"를 검색한 다음 "설치" 및 "활성화"를 클릭합니다.
2단계: SVG 파일 업로드 시작
- 좋은 소식 : 일단 활성화되면 플러그인이 자동으로 작동합니다! 구성해야 할 설정이 없습니다.
- 다른 이미지 형식(예: PNG 또는 JPG)을 업로드하는 것처럼 SVG 파일을 WordPress 미디어 라이브러리에 즉시 업로드할 수 있습니다.
3단계: 사용자 권한에 대해 알아두기
- 기본적으로 Safe SVG의 무료 버전을 사용하면 게시물을 작성할 수 있는 모든 사용자 (예: 작성자 또는 편집자)가 SVG 파일을 업로드할 수 있습니다. SVG를 업로드할 수 있는 사람을 더 효과적으로 제어하려는 경우 이는 유해한 업로드의 위험을 증가시키므로 문제가 될 수 있습니다.
4단계(선택 사항): 프리미엄 버전으로 업그레이드
- SVG 파일을 업로드할 수 있는 사람을 제어하려면(예: 관리자로만 제한) Safe SVG 플러그인의 프리미엄 버전을 구입해야 합니다. 프리미엄 버전을 사용하면 SVG를 업로드할 수 있는 사람을 관리할 수 있어 보안을 더욱 효과적으로 제어할 수 있습니다.

결론
SVG 파일을 사용하면 장점이 있으며 WordPress 사이트에서 이미지의 시각적 품질과 확장성을 향상시키는 강력한 도구가 될 수 있습니다.

그러나 잠재적인 보안 위험으로 인해 SVG 업로드를 안전하게 처리하는 것이 중요합니다. 다행히도 올바른 플러그인을 사용하면 사이트 보안을 손상시키지 않고 SVG를 사용할 수 있습니다.
이 블로그 게시물이 WordPress 사이트에 SVG 이미지를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 문의사항이나 제안사항이 있는 경우 아래 댓글란에 적어주세요.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.