WordPress에서 이미지를 확대하는 방법
게시 됨: 2023-10-03WordPress에서 웹사이트를 구축할 때 고품질 이미지는 디자인에 매우 중요합니다. 고해상도 디스플레이가 새로운 표준이 되면서 이미지는 모든 장치에 적합한 크기와 해상도를 가져야 합니다. 하지만 충분히 크지 않거나 흐릿해 보이는 이미지를 사용하여 막히면 어떻게 될까요? 새 이미지를 찾거나 단순히 이미지 업스케일러를 사용할 수 있습니다. AI의 힘으로 훌륭한 이미지 업스케일러는 몇 번의 클릭만으로 작은 픽셀화된 이미지를 마법처럼 고해상도 걸작으로 변환할 수 있습니다. 이 가이드에서는 이미지 업스케일링, WordPress의 일부 이미지 업스케일링, 향후 프로젝트에서 사용할 수 있는 다양한 이미지 업스케일러에 대해 자세히 알아봅니다.
- 1 이미지 업스케일링이란 무엇입니까?
- 2 WordPress에서 이미지를 확대해야 하는 이유
- 2.1 WordPress 이미지 확대의 이점
- 3 Divi AI를 사용하여 WordPress에서 이미지를 확대하는 방법
- 3.1 1. Divi 및 Divi AI 다운로드 및 설치
- 3.2 2. Divi Builder를 열고 이미지를 선택하십시오
- 3.3 3. Divi AI를 사용하여 WordPress에서 이미지 확장
- 3.4 4. 원본 이미지와 확대된 이미지 비교
- 4 WordPress 웹사이트를 위한 기타 이미지 확대 도구
- 5 결론
이미지 업스케일링이란 무엇입니까?
이미지 업스케일링은 이미지 품질을 저하시키지 않고 디지털 이미지의 크기, 해상도 또는 크기를 늘리는 프로세스입니다. 이는 딥 러닝, 신경망 및 AI 알고리즘을 사용하여 필요한 추가 픽셀로 이미지를 향상시키는 AI 기술을 사용하여 수행할 수 있습니다. 초기 제공된 이미지를 저하시키지 않는 품질을 유지하면서 이미지를 확대하고 향상시키려는 웹 디자이너를 위한 강력한 솔루션입니다.

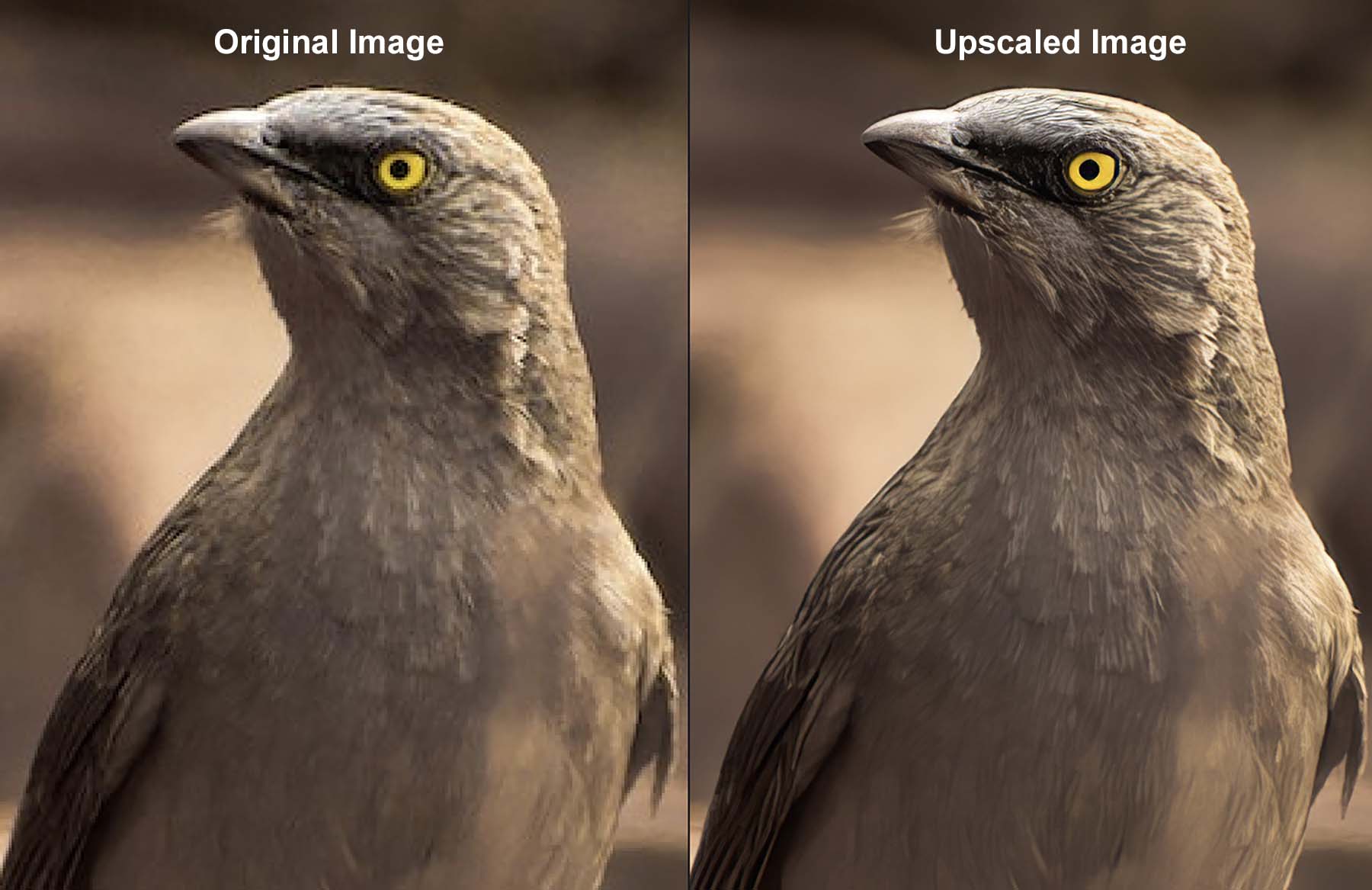
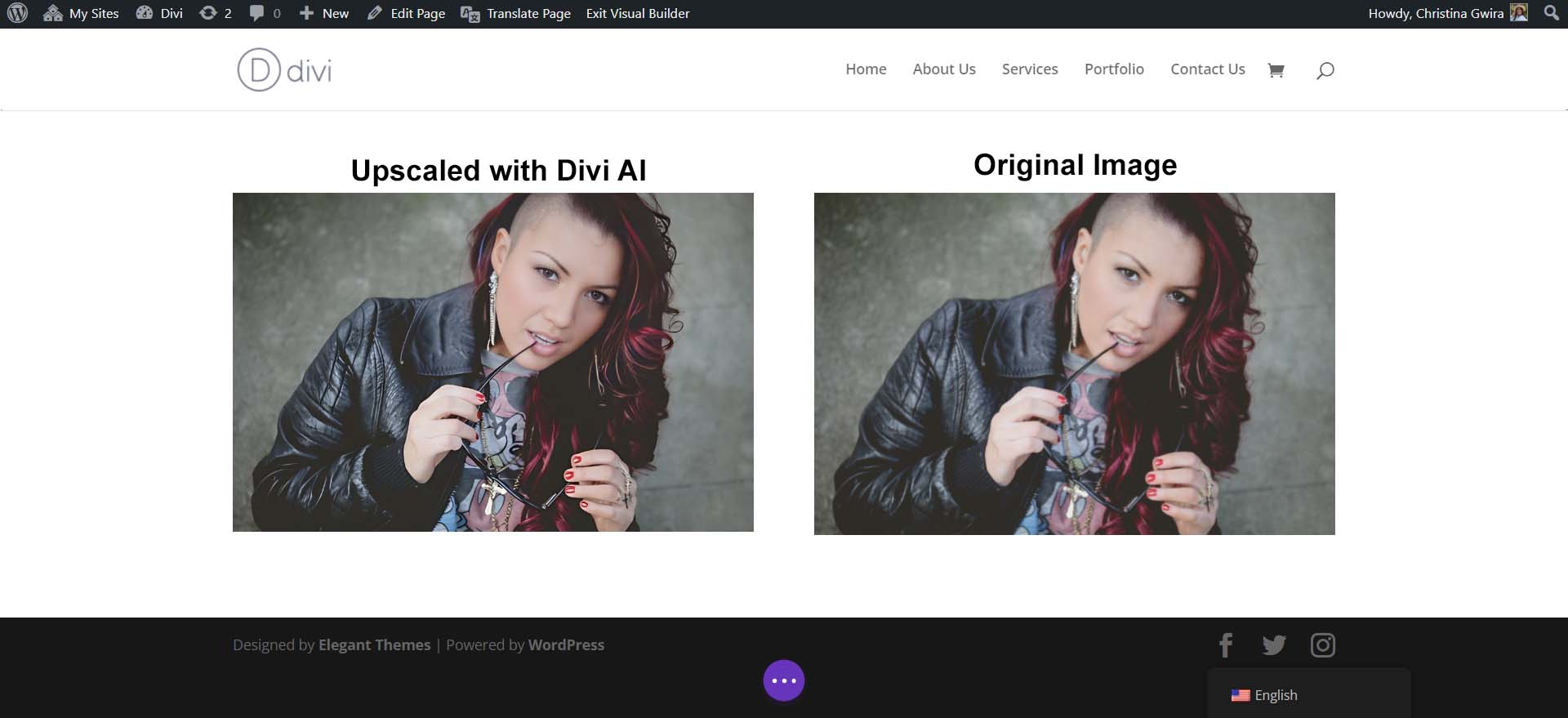
Topaz Photo AI와 같은 인기 있는 이미지 업스케일러는 WordPress 외부에서 이 작업을 수행할 수 있습니다. 위 이미지에서 초기 이미지의 품질이 수준 이하임을 알 수 있습니다. 약간의 픽셀화가 있습니다. 이미지가 흐릿하게 나타나 더 높은 해상도에서는 사용할 수 없습니다. 그러나 두 번째 이미지가 훨씬 더 선명합니다. 기능 내의 세부 사항을 볼 수 있고, 이미지 색상이 더 밝으며, 최종 제품을 더 크고 작은 형태로 사용할 수 있습니다. 이는 이미지 업스케일링의 이점을 보여주는 훌륭한 예입니다.
WordPress에서 이미지를 확대해야 하는 이유
WordPress에서는 이미지가 업로드되면 이미지의 원본(또는 고유) 크기와 크기가 설정됩니다. 물론, 원한다면 이미지를 더 작게 만들 수도 있습니다. 실제로 WordPress에서는 웹 사이트에 적합한 크기를 렌더링하는 데 도움이 되는 더 작은 버전을 생성합니다. 하지만 더 크게 만드는 것은 다른 이야기입니다. 더 크게 만들고 싶다면 미디어 라이브러리에서 이미지의 크기를 늘리거나 페이지에서 수동으로 더 큰 너비와 높이를 지정할 수는 없습니다. 이렇게 하면 이미지와 해당 픽셀이 본질적인 값 이상으로 늘어나고 품질이 떨어지며 흐릿하게 렌더링됩니다.
WordPress에서 이미지를 더 크게 만들려면 이미지 업스케일러가 필요합니다. 업스케일링은 AI를 사용하여 확대된 이미지의 크기와 크기를 늘리는 동시에 품질을 유지합니다. 이미지의 크기가 커지는 동안 이미지의 품질은 유지되고 종종 원본보다 훨씬 더 좋아 보이는 결과로 향상됩니다. WordPress에서 작업할 때 이 편리한 도구를 사용하면 더 나은 고품질 이미지를 검색하거나 업스케일링을 위해 다른 타사 도구를 사용할 필요가 없습니다.
WordPress용 이미지 확대의 이점
WordPress 웹사이트의 이미지를 확대하면 다음과 같은 많은 이점이 있습니다.
- 웹 사이트의 시각적 요소 개선: WordPress에서 또는 WordPress용으로 이미지를 확대하면 시청자에게 더 나은 웹 경험이 제공됩니다. 좋은 영상은 훌륭한 웹사이트를 만듭니다. 이미지 업스케일러를 사용하여 웹 사이트의 사진을 조정할 때 웹 사이트에서 선명한 이미지를 사용하는 것은 쉬운 과정입니다.
- 전자상거래의 확대/축소 및 패닝: WooCommerce와 같은 전자상거래 플러그인에는 제품 사진 확대/축소 및 패닝을 포함한 많은 기능이 있습니다. 그러나 품질이 낮은 사진이 있으면 브랜드에 좋지 않습니다. WordPress에서 이미지를 확대할 수 있으면 고품질 이미지가 포함된 WordPress 사이트에 이 기능을 제공할 수 있습니다.
- 이미지 검색 및 사용 시 편의성: 업스케일링을 사용하면 무기고에서 고해상도 이미지 버전을 찾을 때 시간을 절약할 수 있습니다. 이미지 업스케일러를 사용하면 높은 DPI 버전의 이미지를 광범위하게 검색하는 대신 보유하고 있는 이미지의 크기를 확대할 수 있습니다.
- SEO 및 사용자 참여: 대부분의 경우 큰 이미지는 웹사이트 성능 및 페이지 로드 속도에 큰 문제가 되며 이는 SEO에 좋지 않습니다. 그러나 이미지가 최적화되어 있는 한 고품질 사진은 검색 엔진에서 더 높은 순위로 이어질 수 있습니다. 따라서 WordPress 웹사이트의 이미지를 처리하려면 AI 이미지 업스케일러를 사용하는 것이 좋습니다. 또한 AI가 WordPress SEO를 도울 수 있는 더 많은 방법이 있습니다.
- 웹 사이트의 미래 보장: 화면 크기와 해상도는 수년에 걸쳐 증가했습니다. 레티나부터 높은 DPI 화면까지, 귀하의 웹사이트가 현재와 미래에도 좋아 보이도록 보장하는 것이 필수적입니다. 사람들이 웹 사이트에 액세스한 연도에 관계없이 이미지를 최신 상태로 유지하기 위해 이미지 업스케일러 도구를 사용하면 이 문제를 해결할 수 있습니다.
이제 이미지 확장이 WordPress 웹사이트에 어떤 이점을 줄 수 있는지 이해했으므로 Divi 및 Divi AI를 사용하여 이를 실제로 구현할 수 있는 방법을 살펴보겠습니다.
Divi AI를 사용하여 WordPress에서 이미지를 확대하는 방법
강력한 AI WordPress 테마 및 페이지 빌더인 Divi에는 Divi AI라는 웹사이트용 강력한 AI 도우미가 함께 제공됩니다. 이미지 업스케일링을 포함하여 WordPress 웹사이트에 다양한 AI 기능을 통합합니다. 이러한 WordPress 도구를 활용하여 품질을 저하시키지 않고 이미지의 크기를 향상시키는 방법을 살펴보겠습니다.
1. Divi 및 Divi AI 다운로드 및 설치
Divi를 처음 사용하시는 경우, 멤버십에 가입하고 회원 프로필에서 Divi를 다운로드하는 것부터 여정이 시작됩니다. 그런 다음 Divi 설치 방법을 보여주는 이 훌륭한 가이드를 따를 수 있습니다. 여기에서는 테마 ZIP 파일 다운로드, WordPress에 설치, Elegant Themes로 웹사이트 인증 등을 포함하여 WordPress 웹사이트에 Divi를 설치하는 데 도움이 되는 많은 주제를 다룹니다.
Divi AI는 Divi 및 Divi Builder 플러그인과 함께 작동하는 강력한 AI 도구입니다. 무료 평가판을 통해 즉시 Divi AI에 액세스할 수 있으며 언제든지 무제한 버전으로 업그레이드할 수 있습니다. 이를 통해 Divi의 AI 이미지 생성기(및 업스케일러)는 물론 AI로 콘텐츠를 생성하기 위한 Divi AI의 작성 도우미에 대한 전체 액세스 권한을 얻을 수 있습니다.

Divi가 설치 및 활성화되고 Divi AI 라이선스가 확보되면 일부 이미지의 크기 조정을 시작할 수 있습니다! 이미 Divi 가족의 일원이시라면 좋습니다! 우리는 당신을 만나서 기뻐요!
2. Divi Builder를 열고 이미지를 선택하세요
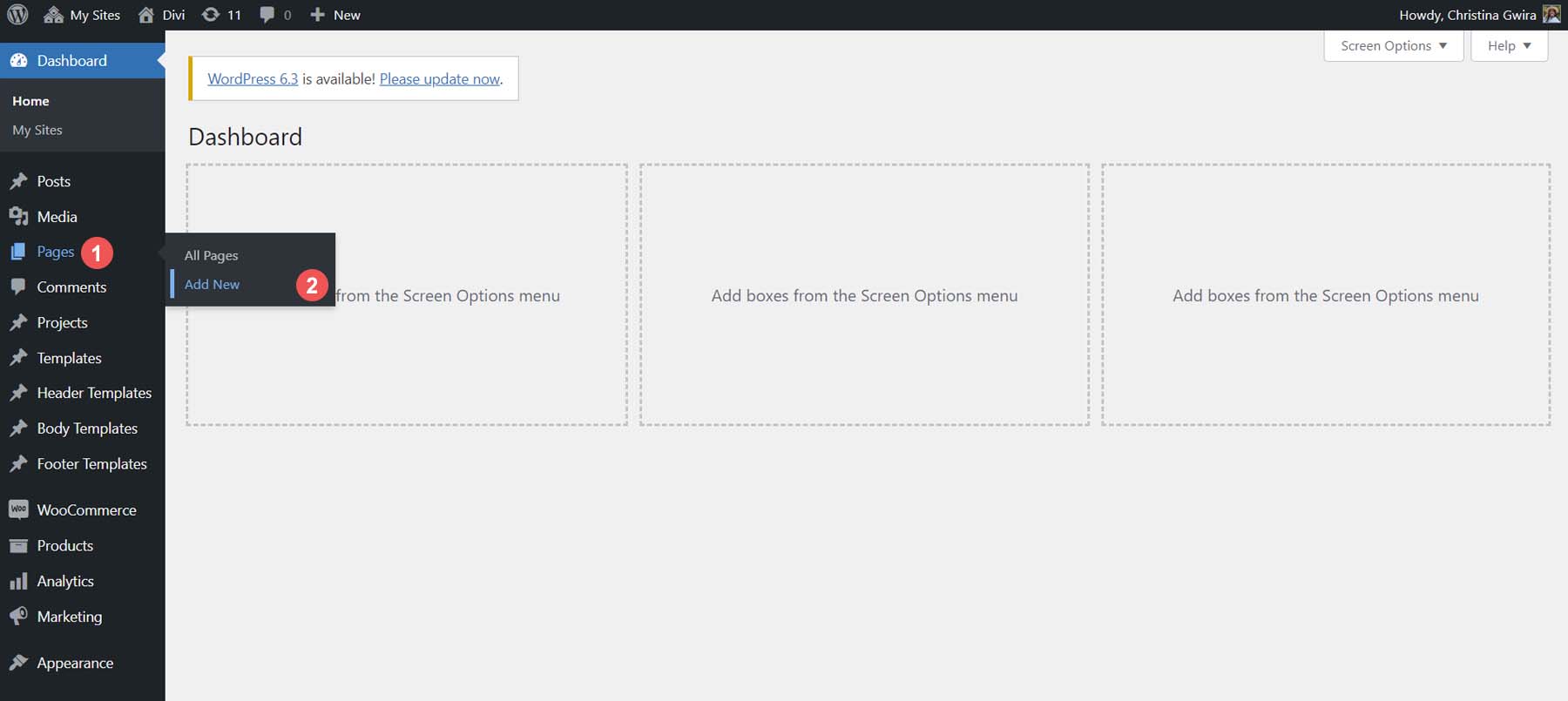
기존 페이지에서 작업하든 처음부터 페이지를 생성하든 Divi AI를 사용한 업스케일링 프로세스는 동일합니다. 이미지를 편집하고 Divi AI upscale 명령을 사용하면 Divi AI가 자동으로 동일한 위치에 이미지를 다시 삽입합니다. 이제 WordPress의 새로운 페이지를 통해 이를 수행하는 방법을 살펴보겠습니다. WordPress 대시보드에서 페이지 메뉴 링크 위로 마우스를 가져갑니다 . 그런 다음 새로 추가 를 클릭합니다 . 그러면 새 페이지가 생성됩니다.

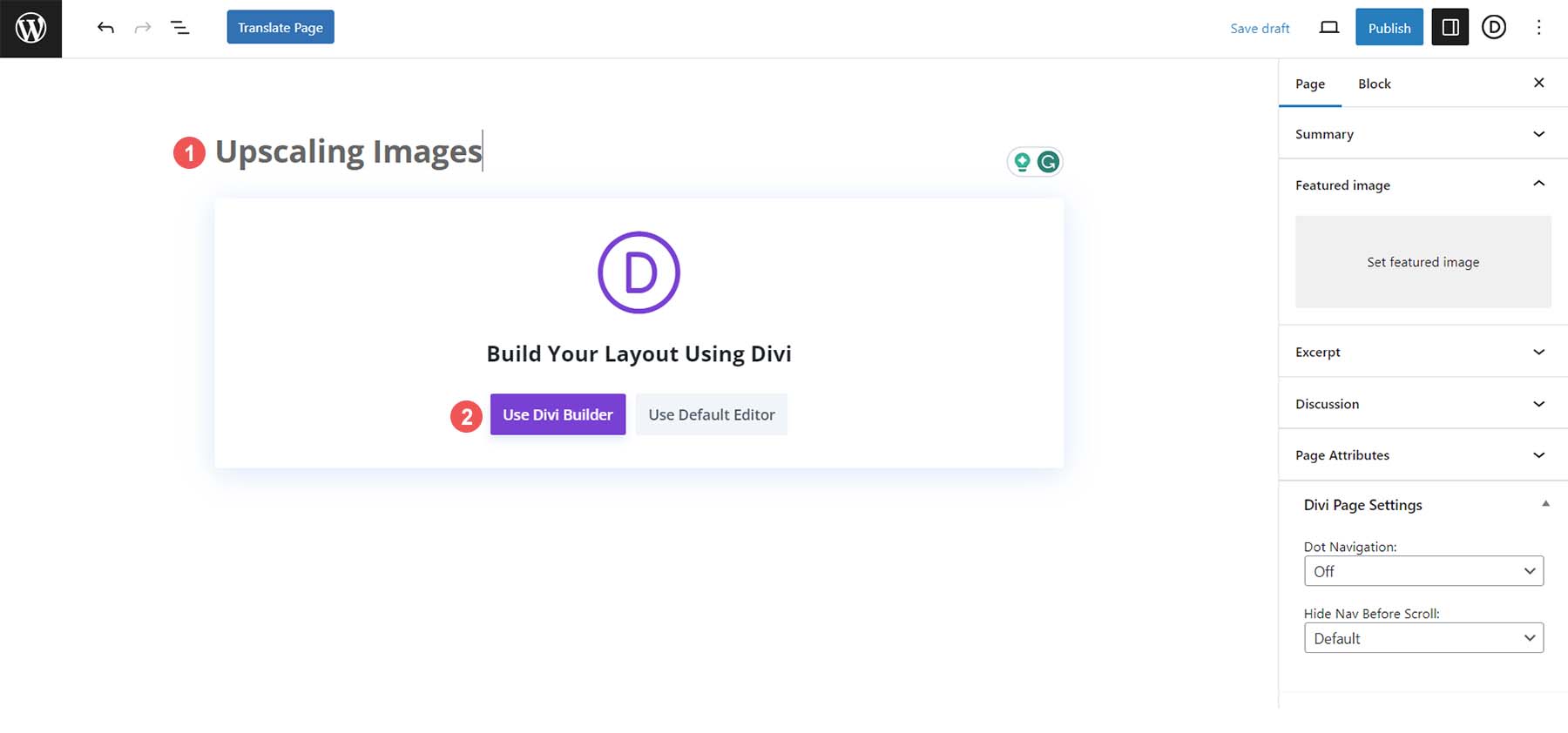
페이지 이름을 지정한 다음 보라색 Divi Builder 사용 버튼을 클릭하세요 .


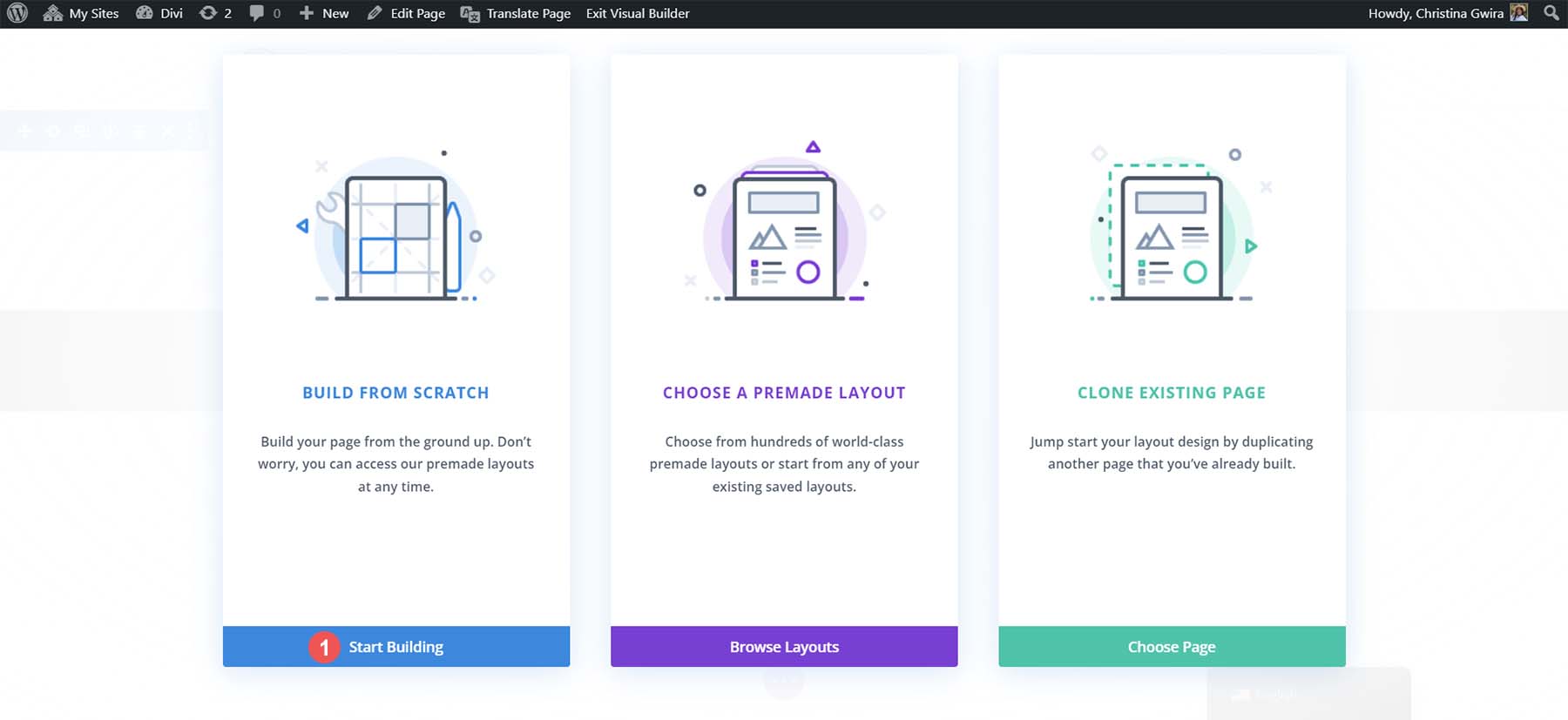
제시된 세 가지 옵션 중에서 첫 번째 선택을 선택하십시오. Start Building이라고 적힌 파란색 버튼을 클릭하면 이제 이미지를 확대할 수 있는 빈 공간이 생깁니다.

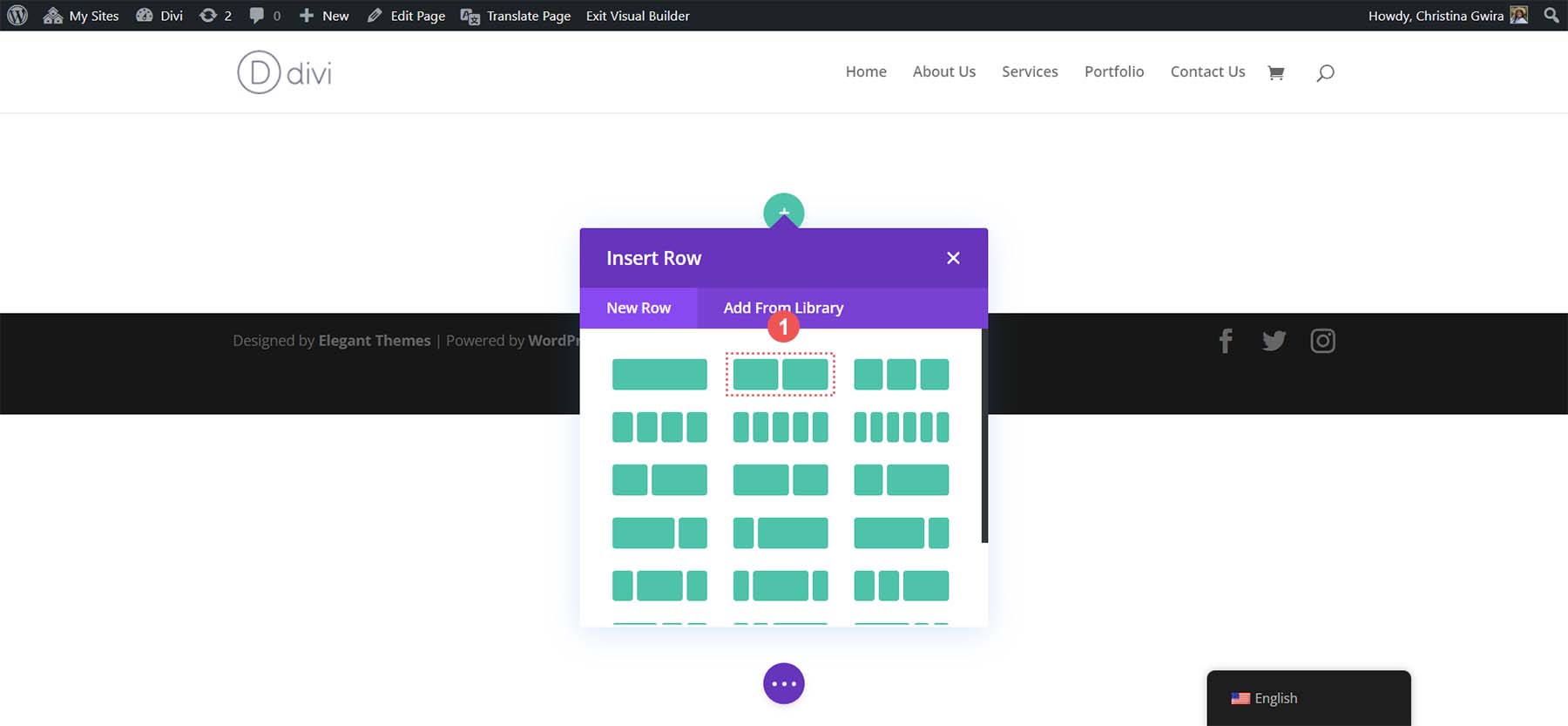
Divi는 빌더에 자동으로 새 섹션을 생성합니다. 그러나 새 행을 추가해야 합니다. 이를 수행하려면 행 모달 상자에서 2열 행 레이아웃을 클릭하십시오 .

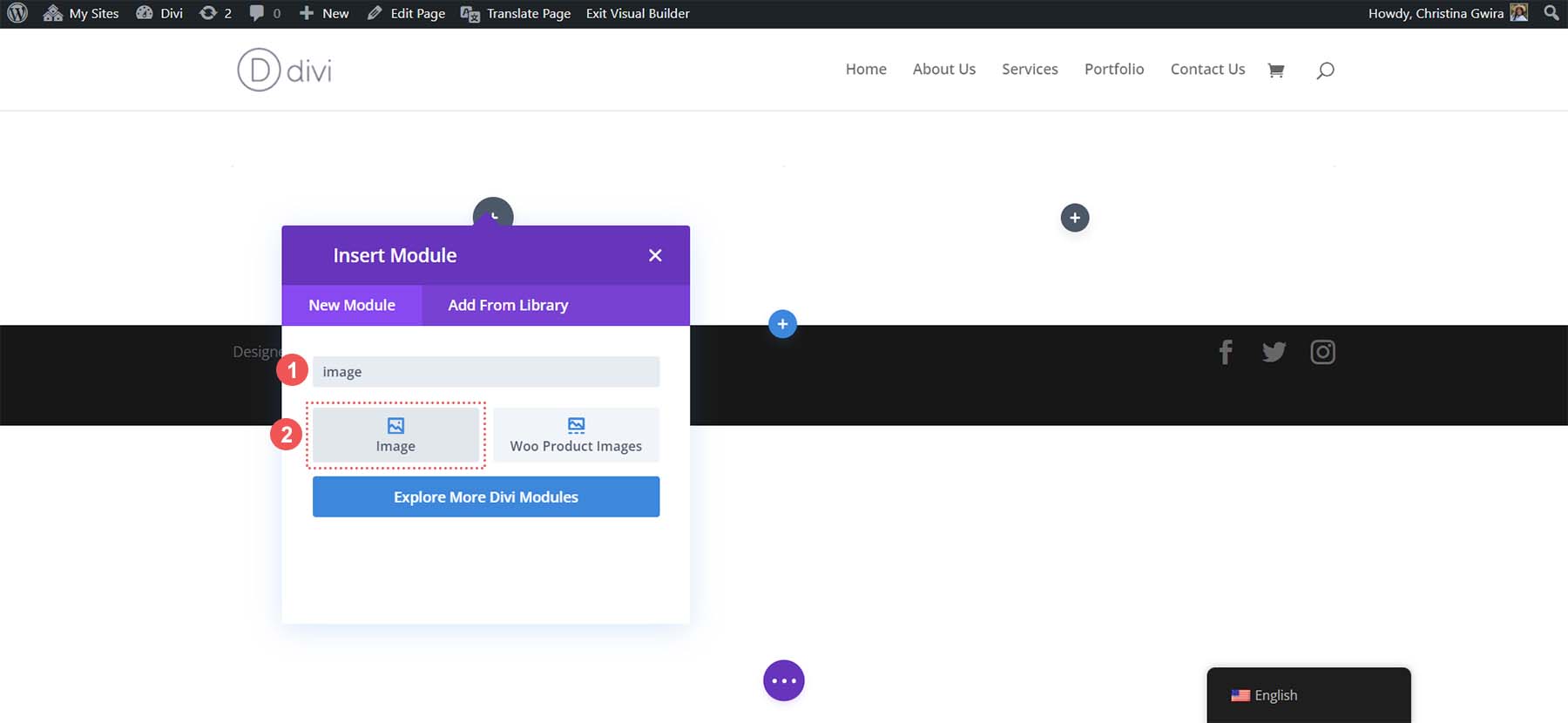
그런 다음 모듈 모달 상자의 검색 상자에 "image"라는 단어를 입력합니다 . 이미지 모듈을 클릭하여 새로 추가된 행의 첫 번째 열에 추가하세요.

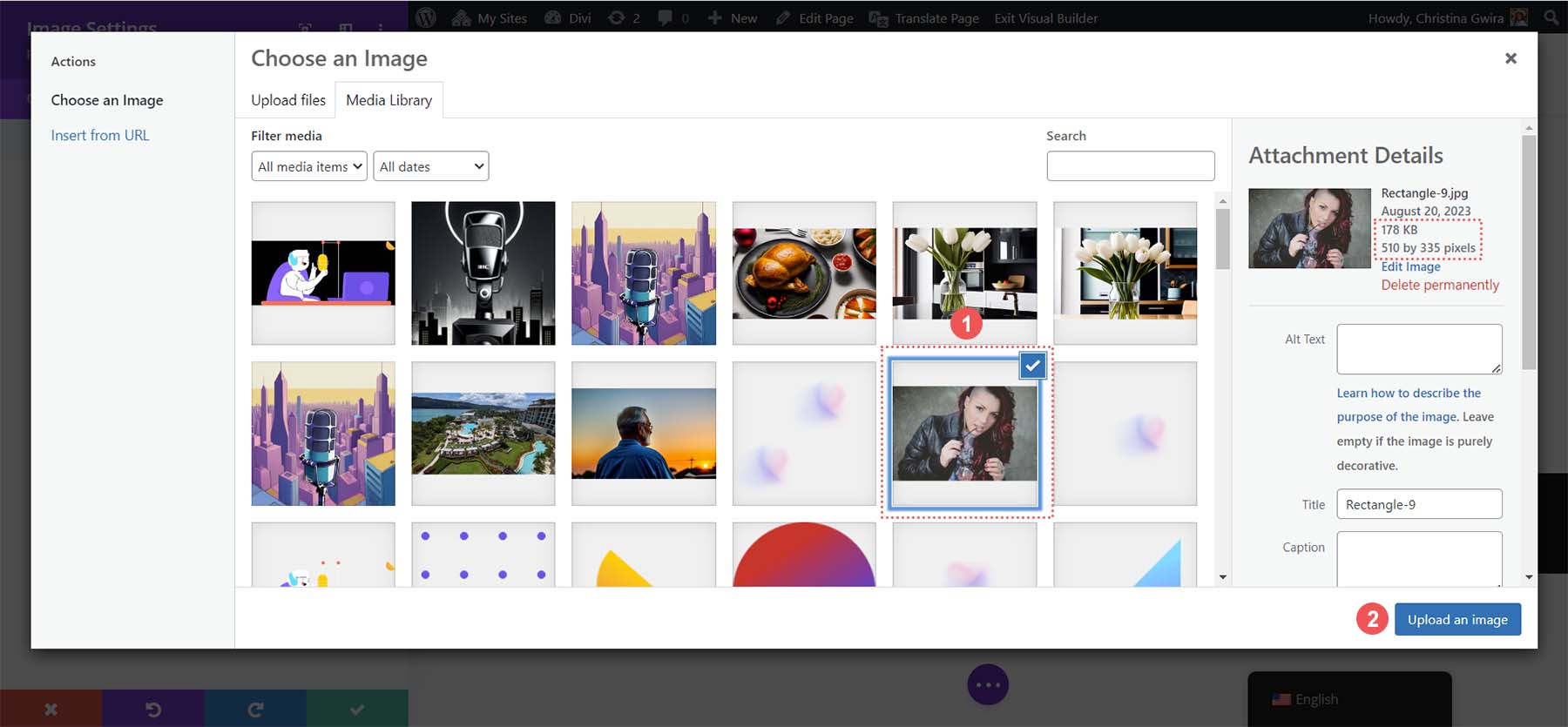
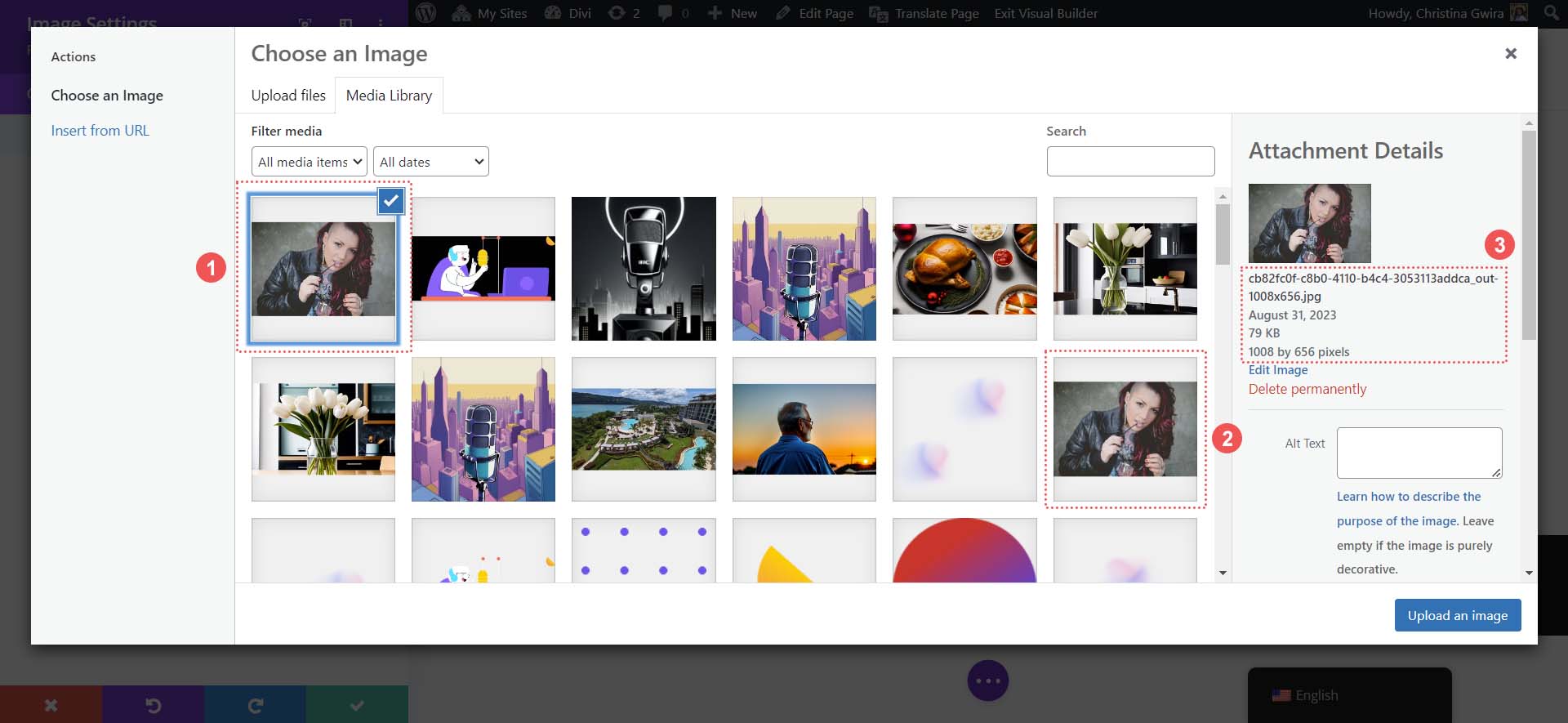
이미지 모듈을 설치한 상태에서 하드 드라이브의 이미지를 WordPress에 업로드하고 확장해 보겠습니다. 이미지 모듈 내에서 기어 아이콘 을 클릭합니다 . 미디어 라이브러리가 열리는 곳입니다. 라이브러리에서 기존 사진을 선택하거나 새 사진을 업로드할 수 있습니다. 미디어 라이브러리에 이미 있는 이미지를 선택하겠습니다.

이미지를 선택한 후에는 크기와 파일 크기를 기록해 두십시오. 나중에 이 정보를 사용하여 WordPress의 이미지 업스케일링 효과를 Divi AI와 비교할 것입니다. 마지막으로 이미지 업로드 버튼을 클릭하여 페이지에 이미지를 추가하세요. 이제 Divi AI에 있는 이미지 업스케일러를 실행할 수 있습니다.
3. Divi AI를 사용하여 WordPress에서 이미지 확장
Divi 이미지 모듈에서 이미지를 선택하면 Divi AI를 활성화할 수 있습니다. 이미지 설정 아이콘 옆에 있는 Divi AI 아이콘을 클릭하세요 .

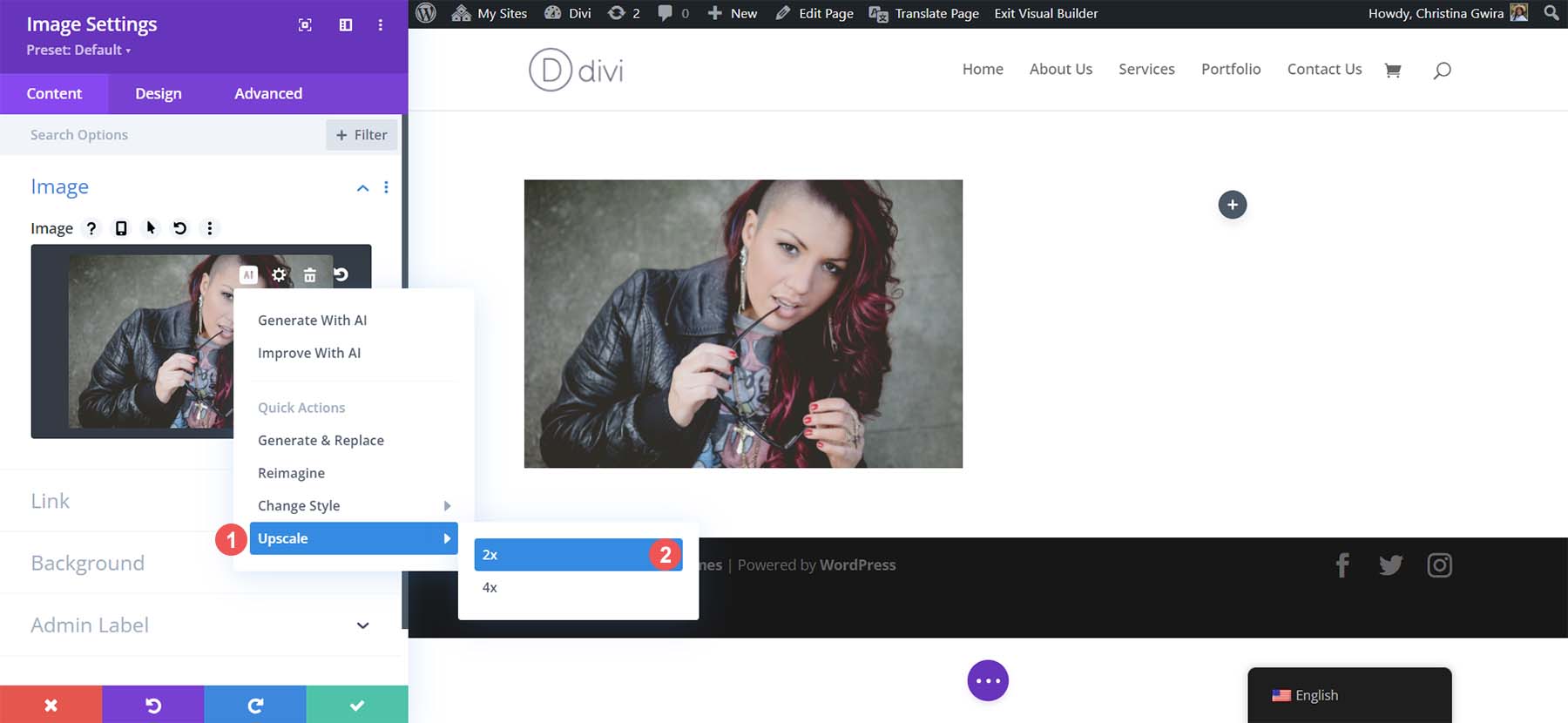
그런 다음 업스케일 기능을 선택합니다. 마지막으로 업스케일링을 위해 2x와 4x 옵션 중에서 선택합니다.

WordPress 확장 요구 사항에 Divi AI를 사용하면 WordPress 대시보드를 떠날 필요가 없다는 장점이 있습니다. 이미지를 확대하기 위해 데스크탑에서 프로그램을 열거나 외부 웹사이트를 방문할 필요가 없습니다. 추가 도구나 다운로드 없이 Divi Builder 내에서 이미지를 확대할 수 있습니다.

잠시 기다리면 페이지가 동일하게 표시되는 것을 확인할 수 있습니다. 하지만 그렇습니까? 좀 더 자세히 살펴보겠습니다.
4. 원본 이미지와 확대된 이미지 비교
미디어 라이브러리에 액세스하려면 기어 아이콘을 클릭하고 Divi AI가 내부적으로 수행한 작업을 확인하세요.

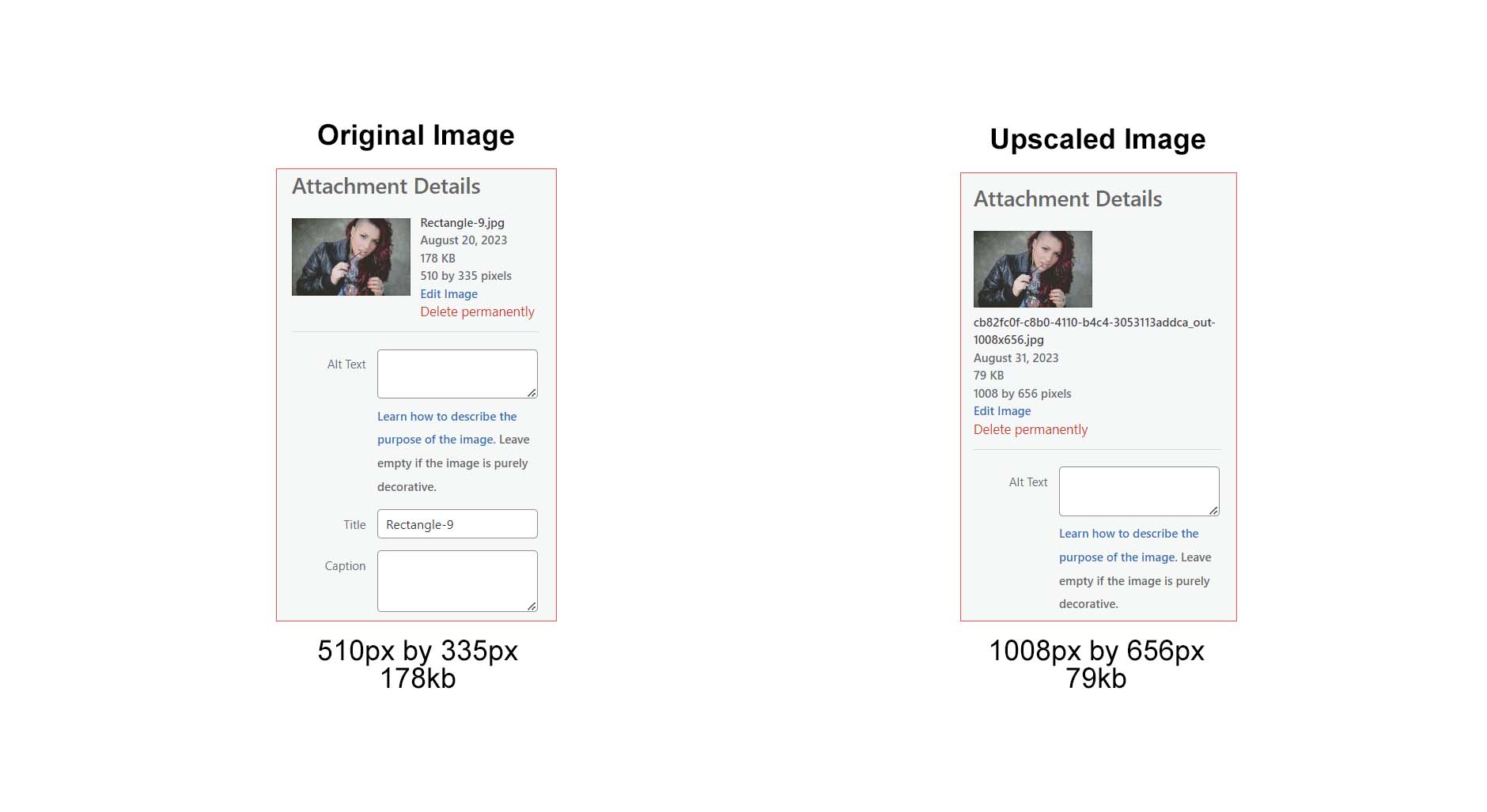
가장 먼저 눈에 띄는 것은 원본 이미지가 복제되었다는 것입니다. Divi AI는 업스케일링 작업을 수행하기 전에 이미지를 백업할 만큼 똑똑합니다. 다음으로, 확대된 새 이미지를 클릭하면 크기가 변경된 것을 알 수 있습니다. 이제 크기가 거의 두 배로 늘어났으며 이는 Divi AI에서 선택한 2배 업스케일링 옵션과 일치합니다. 그러나 파일 크기는 여전히 관리하기 쉽고 가볍습니다.

또한 두 이미지를 비교해 보면 업스케일된 이미지의 품질에 눈에 띄는 차이가 있음을 알 수 있습니다.

확대된 이미지는 더 선명하고 새 사진의 색상은 더 생생합니다. Divi AI는 확대된 이미지의 품질을 유지하면서 크기를 늘릴 뿐만 아니라 이미지를 개선합니다. 미디어 갤러리의 이미지에 대한 새로운 통계를 살펴보겠습니다.
원본 이미지의 크기는 510x335픽셀이었습니다. 또한 178kb였습니다. 여전히 밝은 이미지이지만 업스케일링을 통해 더욱 최적화할 수 있습니다. Divi AI는 이미지 크기를 거의 두 배로 늘릴 수 있었을 뿐만 아니라 이미지 품질을 저하시키지 않고 이미지를 압축할 수도 있었습니다.

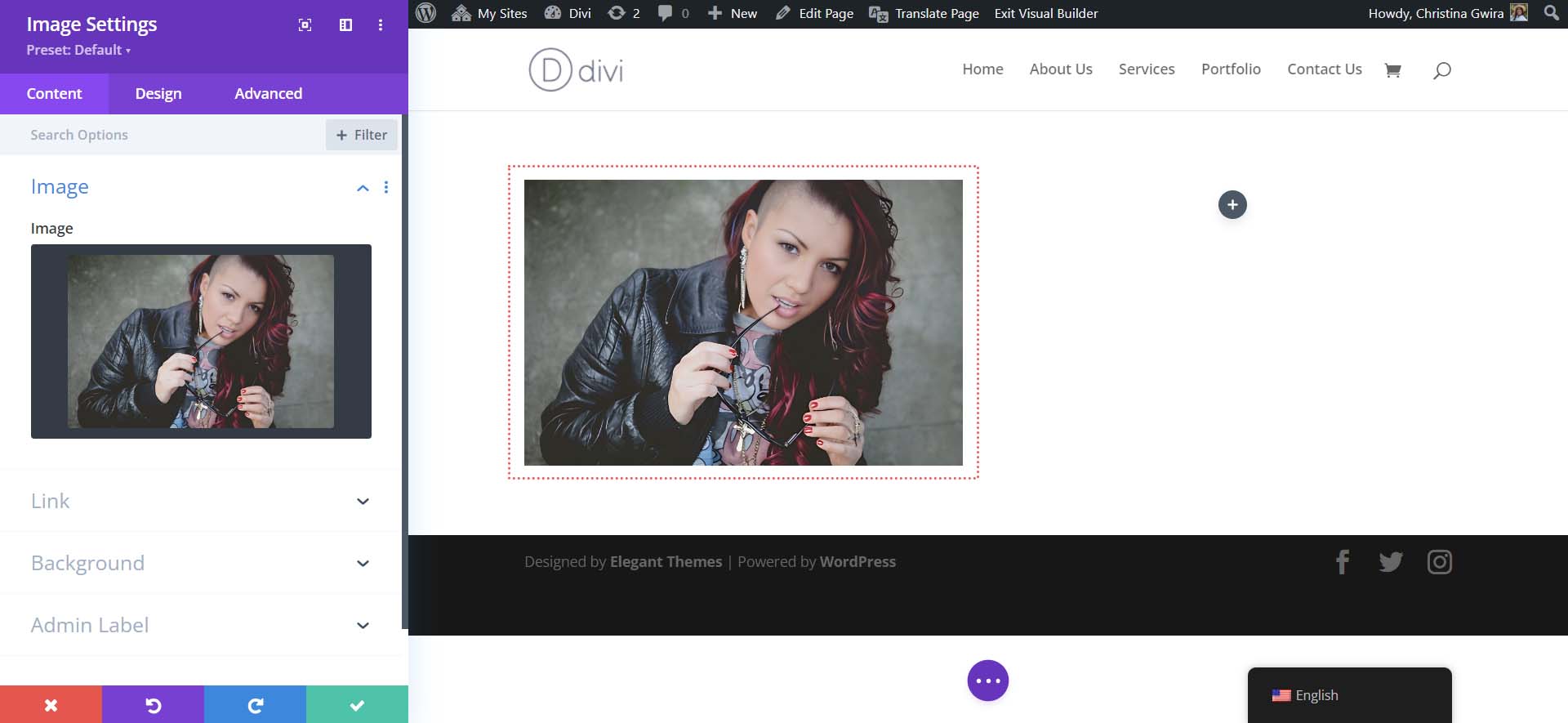
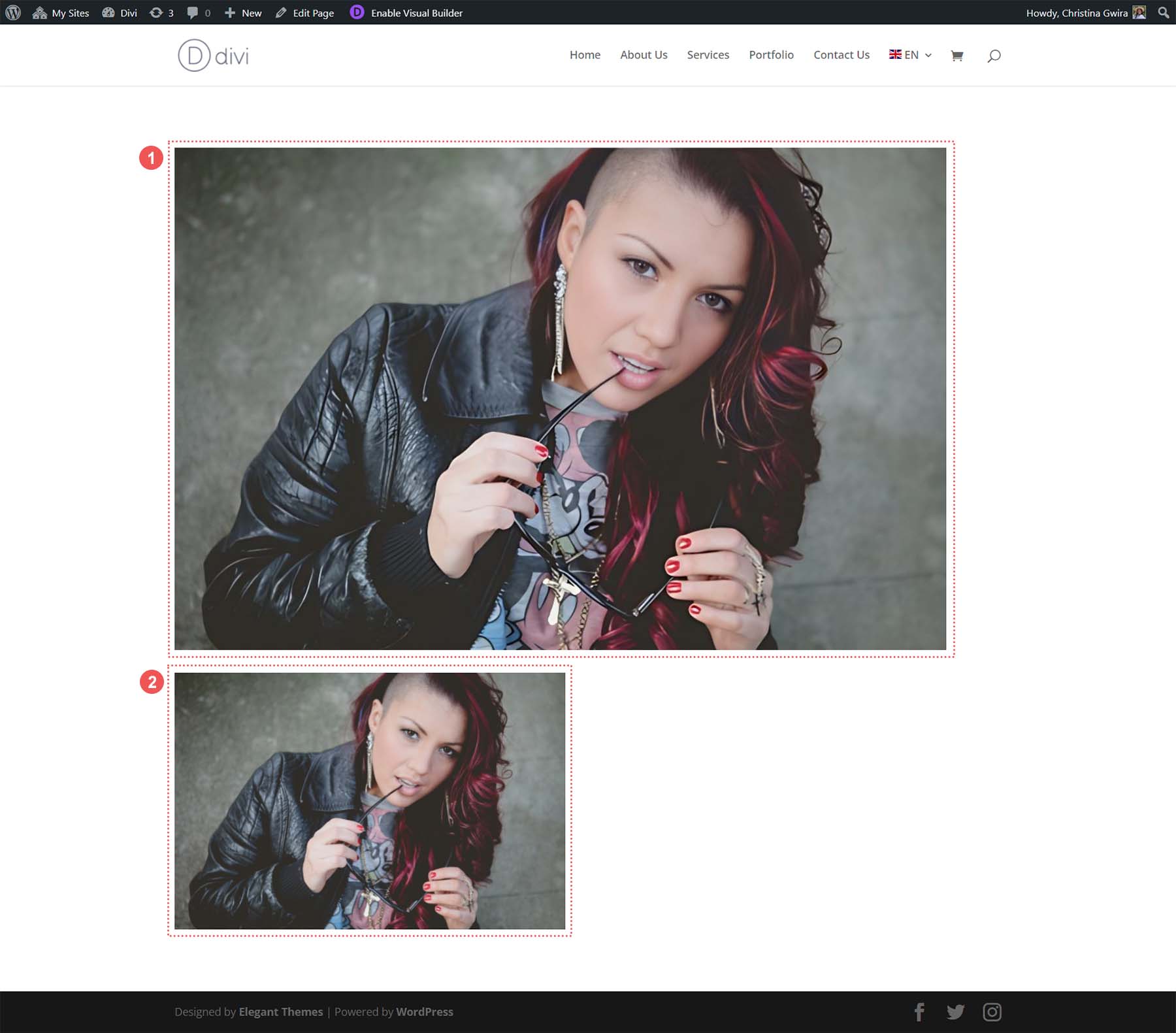
또한, Divi Builder에서 이미지를 보면, 이미지의 크기가 변경되었음에도 불구하고 크기가 변경됨에 따라 품질도 향상되었습니다.

이미지 1은 새롭게 개선된 이미지이고, 이미지 2는 원본 이미지입니다. 이 두 이미지는 모두 Divi의 1열 행 레이아웃 내에 있습니다. 이미지 1이 더 크다는 것을 알 수 있습니다. 그러나 자세히 보면 이미지가 더 선명하고 색상이 더 정확하며(머리카락과 손톱 확인) 모델의 피부가 좋아진 것을 알 수 있습니다. 원본 이미지가 더 작더라도 여전히 확대된 이미지만큼 간단하지는 않습니다.
이를 통해 WordPress 백엔드를 종료하거나 외부 도구를 사용하지 않고도 웹 페이지에 대한 전반적으로 더 나은 이미지를 얻을 수 있습니다. Divi AI를 WordPress 이미지 업스케일러로 사용하기로 선택하면 웹 사이트의 사진과 이미지에 대해 빠르고 쉽고 탁월한 결과를 얻을 수 있다는 것은 분명합니다.
WordPress 웹사이트를 위한 기타 이미지 확대 도구
Divi AI는 WordPress에서 이미지를 확대하는 데 탁월한 도구이지만 현재로서는 Divi AI에 없는 추가 확대 기능이 필요할 수도 있습니다. 이를 염두에 두고 WordPress 외부에서 웹사이트에 사용할 수 있는 다른 이미지 확대 도구는 다음과 같습니다.
- Topaz Labs의 Gigapixel AI: 가볍고 사용하기 쉬운 온라인 플랫폼인 이 이미지 업스케일러는 다양한 이미지 형식을 지원하고 이미지 품질을 향상시키며 몇 초 만에 이미지를 처리할 수 있습니다.
- Upscale.media : 가볍고 사용하기 쉬운 온라인 플랫폼인 이 이미지 업스케일러는 다양한 이미지 형식을 지원하고 이미지 품질을 향상시키며 몇 초 만에 이미지를 처리할 수 있습니다.
- Icons8 스마트 업스케일러: 또 다른 온라인 플랫폼인 이 업스케일러는 이미지를 최대 7680px까지 확대할 수 있는 간단한 인터페이스를 갖추고 있습니다. API도 함께 제공되며 Mac용 데스크톱 애플리케이션도 배경을 제거할 수 있습니다.
- Zyro AI Image Upscaler : Adobe Creative Suite의 팬이라면 Adobe Firefly가 바로 여러분의 골목길에 있습니다. 이 창의적이고 생성적인 AI 엔진을 사용하면 Lightroom 및 Photoshop과 같은 업계 표준 도구를 지원하고, 색상을 다듬고, 깊은 세부 정보를 보여주는 등의 작업을 수행할 수 있습니다.
- Adobe Firefly : Adobe Creative Suite의 팬이라면 Adobe Firefly가 바로 여러분의 길에 있습니다. 이 창의적이고 생성적인 AI 엔진을 사용하면 Lightroom 및 Photoshop과 같은 업계 표준 도구를 지원하고, 색상을 다듬고, 깊은 세부 정보를 보여주는 등의 작업을 수행할 수 있습니다.
이러한 외부 이미지 업스케일러를 사용하려면 WordPress 외부에서 업스케일링 작업을 수행한 다음 이미지를 미디어 라이브러리로 가져와야 합니다. 하지만 Divi AI와 같은 도구를 사용하는 것이 더 편리하고 귀중한 시간을 절약해 줍니다. 따라서 효율적인 웹 디자이너를 위한 훌륭한 도구입니다.
결론
이미지 업스케일링은 웹용 이미지를 준비하는 데 필요한 부분입니다. WordPress 설치 외부 도구를 사용하는 대신 이제 Divi 및 Divi AI를 통해 이미지 확대 기능을 찾을 수 있습니다. Divi Builder 내에서 직접 이미지 업스케일링을 수행하면 웹사이트 구축 시 프로세스를 개선하고 순조롭게 진행하는 데 도움이 됩니다.
그러나 더 많은 이미지 확대 기능을 제공하는 데스크톱 애플리케이션이나 API를 찾고 있다고 가정해 보겠습니다. 이 경우 WordPress와 함께 사용할 수 있는 다른 AI 고급 도구를 사용할 수 있습니다. WordPress에서 이미지를 확대해 보셨나요? 어떤 도구를 사용하셨나요? Divi AI의 업스케일링 기능을 테스트해 보셨나요? 댓글로 알려주세요. 우리는 당신의 의견을 듣고 싶습니다!
마지막으로 WordPress 사이트에서 사용할 수 있는 다양한 AI 도구에 대해 자세히 알아보려면 최고의 도구 컬렉션을 확인하세요. 여기에서 WordPress 웹사이트에서 사용할 수 있는 다양한 플랫폼과 프로그램을 찾을 수 있습니다. 사진 향상 도구부터 AI 디자인 도구까지 AI 및 WordPress 관련 업계 최고의 기술을 모았습니다!
