Divi의 전체 너비 메뉴 모듈에서 동적 로고를 사용하는 방법
게시 됨: 2022-09-26웹사이트 로고를 변경하는 것은 시간이 많이 소요되는 과정입니다. 웹 사이트가 템플릿마다 다른 헤더를 사용하는 경우 특히 그렇습니다. 이러한 헤더 각각에 대해 이미지를 사용하는 경우 수동으로 해당 헤더에 들어가서 각각을 변경해야 합니다. 다행히 Divi는 웹사이트의 로고를 동적으로 표시할 수 있어 시간을 절약할 수 있습니다! 이 게시물에서는 Divi의 전체 너비 메뉴 모듈에서 동적 로고를 사용하는 방법을 살펴보겠습니다.
시작하자!
다이내믹 로고를 사용하는 이유
동적 로고 옵션을 사용하면 Divi 사용자가 단일 위치에서 웹사이트 로고를 변경할 수 있습니다. 그 변경 사항은 동적 로고를 사용하는 모든 모듈에 반영됩니다. 이렇게 하면 프로세스가 간소화됩니다.
헤더에서 특히 유용하며, 변경하는 데 걸리는 시간을 줄여주기 때문에 사용 중인 메뉴 모듈이 여러 개 있을 때 훨씬 더 유용합니다. 또한 헤더 중 하나를 변경하는 것을 잊어서 Divi 사용자가 실수하지 않도록 합니다.
Divi 사용자에게 메뉴 모듈이 두 개 이상 필요한 이유는 무엇입니까? Divi 테마 빌더를 사용하면 Divi 사용자가 웹사이트의 다양한 페이지에서 사용할 여러 헤더를 만들 수 있습니다. 이것은 Divi 웹사이트 전반에 걸쳐 헤더에 대한 많은 디자인 가능성을 열어줍니다.
홈페이지용 헤더, 블로그용 헤더, 서비스 페이지용 헤더, CTA 랜딩 페이지용 헤더 등이 있는 것은 드문 일이 아닙니다. 이러한 헤더가 동일한 로고를 사용하는 것도 드문 일이 아닙니다. 이를 위해서는 Divi 사용자가 모든 헤더 템플릿을 열고 모든 메뉴 모듈에서 로고를 변경해야 합니다. 복사 및 붙여넣기 기능을 사용하는 경우에도 Divi 사용자가 각 템플릿을 열어야 합니다.
테마 빌더 예제
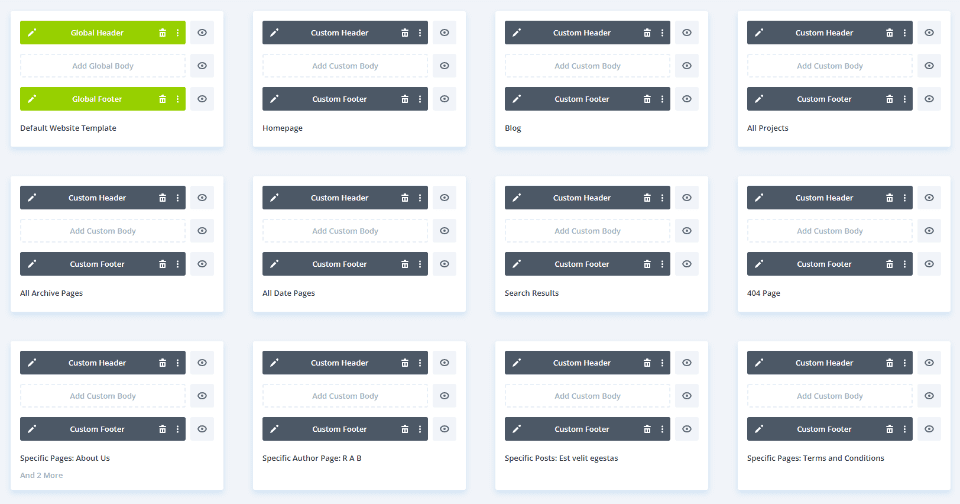
아래의 예에서는 10개의 사용자 정의 헤더를 만들어 내 웹사이트의 다양한 페이지에 할당했습니다. 각 헤더에는 색상, CTA 및 레이아웃이 다른 맞춤형 디자인이 있지만 모두 동일한 로고를 사용합니다. 내 웹 사이트의 로고를 변경하고 동적 로고를 사용하지 않는 경우 각 Divi 전체 너비 메뉴 모듈을 열고 수동으로 변경해야 합니다.

각 모듈에 동적 로고 옵션을 설정했다면 모든 모듈에서 로고가 자동으로 변경됩니다. 로고를 동적으로 선택하는 방법을 알아보겠습니다.
전체 너비 메뉴 모듈에서 동적 로고를 사용하는 방법
시작하려면 동적 로고를 사용하려는 전체 너비 메뉴 모듈을 엽니다. Divi Theme Builder에서 헤더 템플릿을 조정하고 있습니다. 이 예에서는 로고가 선택된 전체 너비 메뉴 모듈이 이미 설정되어 있다고 가정합니다.
Divi 테마 빌더 열기
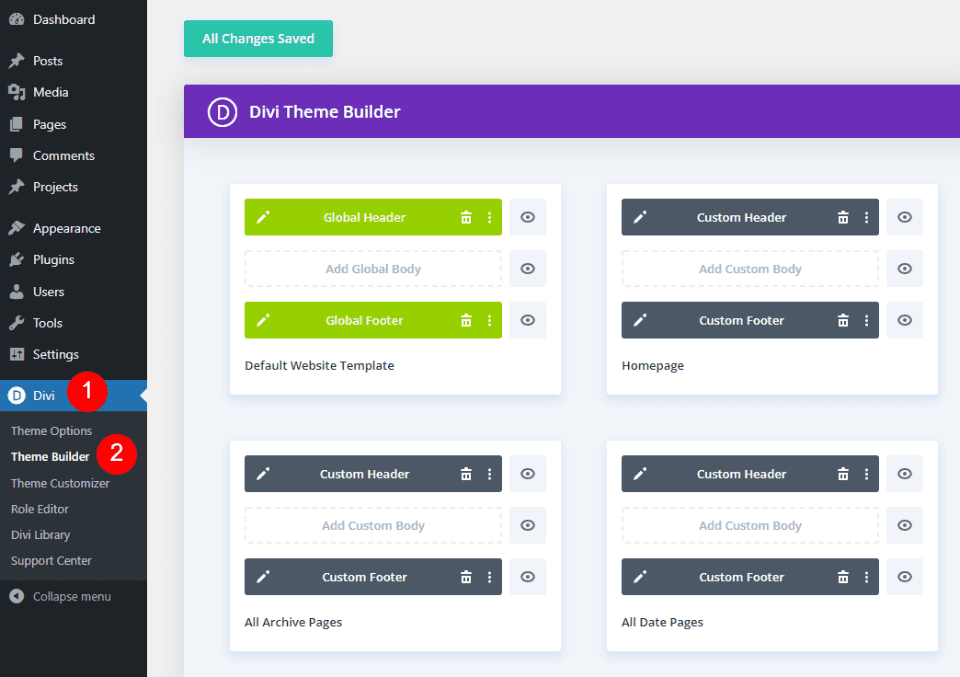
동적 로고를 사용하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다.
- 디비
- 테마 빌더

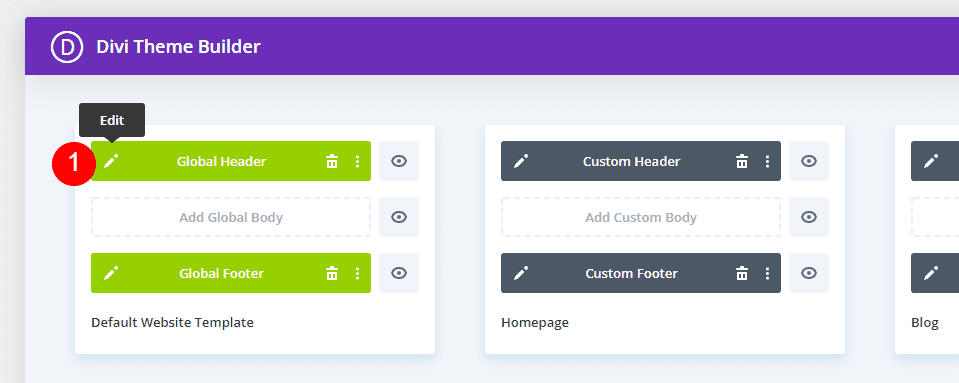
수정하려는 헤더의 수정 아이콘 을 선택합니다. 편집기가 열릴 때까지 기다립니다.
- 편집하다

로고를 동적 콘텐츠로 변경
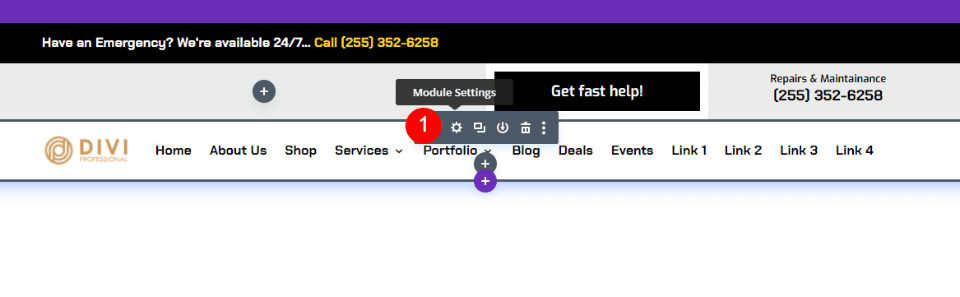
그런 다음 톱니바퀴 아이콘을 선택하여 전체 너비 메뉴 모듈에 대한 설정 을 엽니다.
- 전각 메뉴 모듈 설정

콘텐츠 탭에서 로고 섹션까지 아래로 스크롤합니다. 로고 이미지 위로 마우스를 가져간 다음 휴지통 아이콘 을 클릭합니다. 원하는 경우 원형 재설정 아이콘을 클릭할 수도 있습니다.
- 쓰레기통

그런 다음 이미지 영역 위로 마우스를 가져가서 동적 콘텐츠 아이콘 을 표시합니다. 아이콘을 클릭하여 동적 콘텐츠 선택 항목을 엽니다.
- 동적 콘텐츠

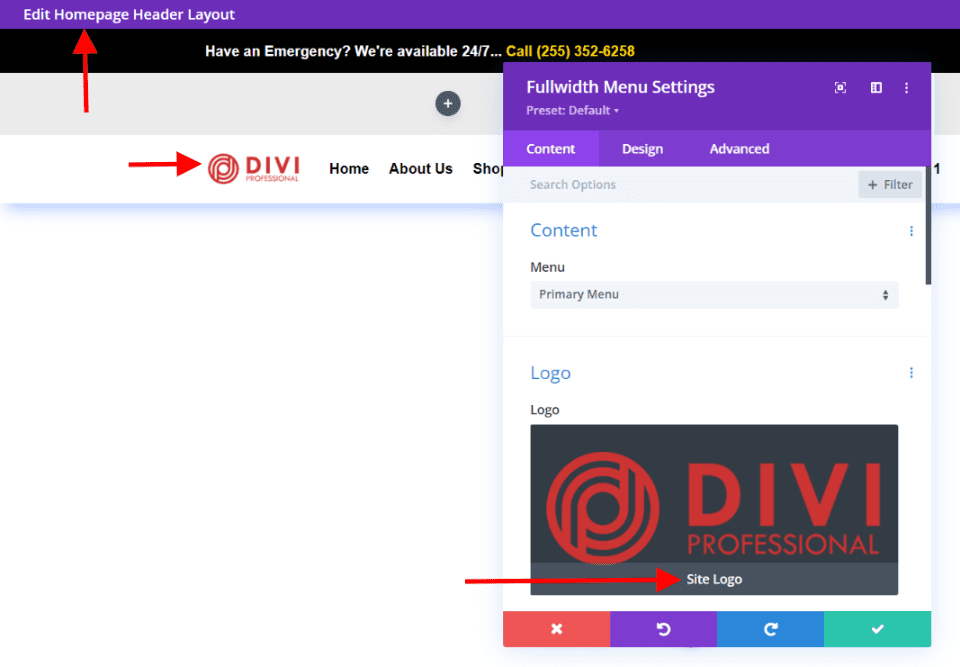
선택할 수 있는 옵션이 많은 모달이 열립니다. 상단 섹션에서 사이트 로고 를 선택합니다.
- 사이트 로고

Divi 테마 옵션에 지정된 헤더 메뉴에 새 로고가 표시되는 것을 볼 수 있습니다(자세한 내용은 잠시 후에 설명). 로고 선택 설정의 로고 아래에 "사이트 로고"라는 메시지가 표시됩니다. 이것은 모듈이 이제 동적 로고를 표시하고 있음을 나타냅니다. 녹색 버튼을 클릭하여 모듈을 닫습니다.
- 닫다


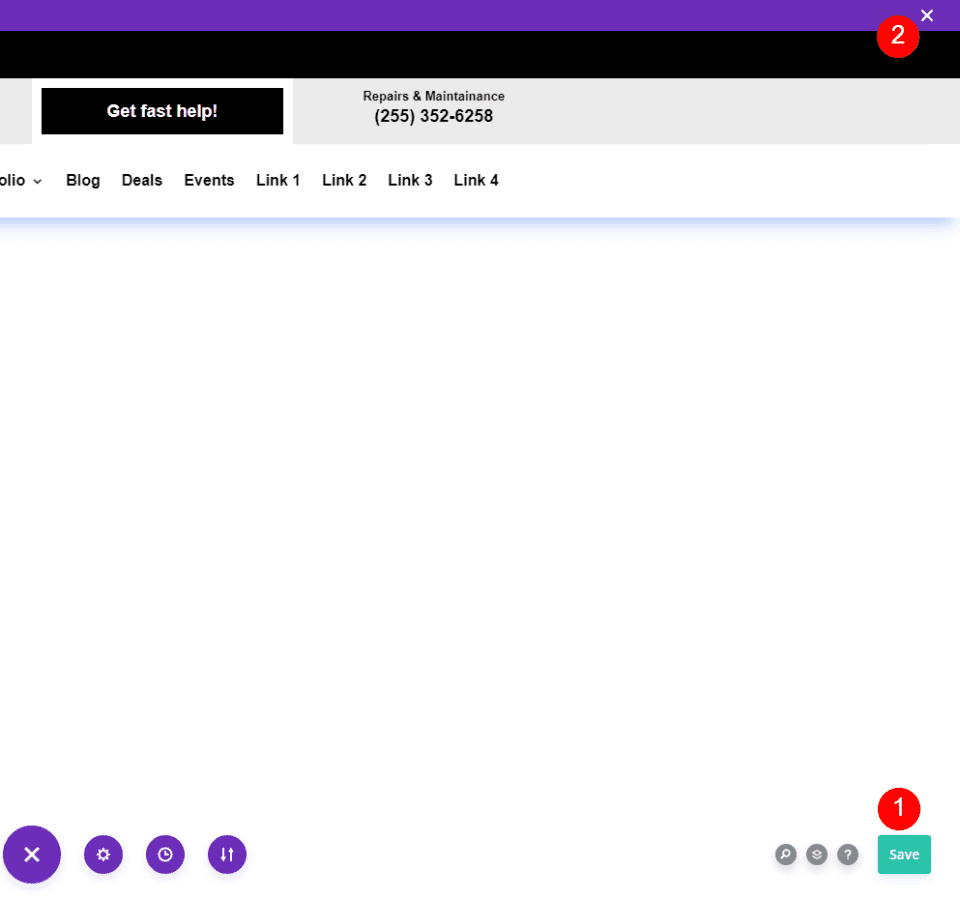
그런 다음 오른쪽 하단 모서리에 있는 녹색 저장 버튼을 클릭하고 오른쪽 상단 모서리에 있는 X 를 클릭하여 편집기를 닫는 방식으로 레이아웃을 저장합니다.
- 구하다
- 출구

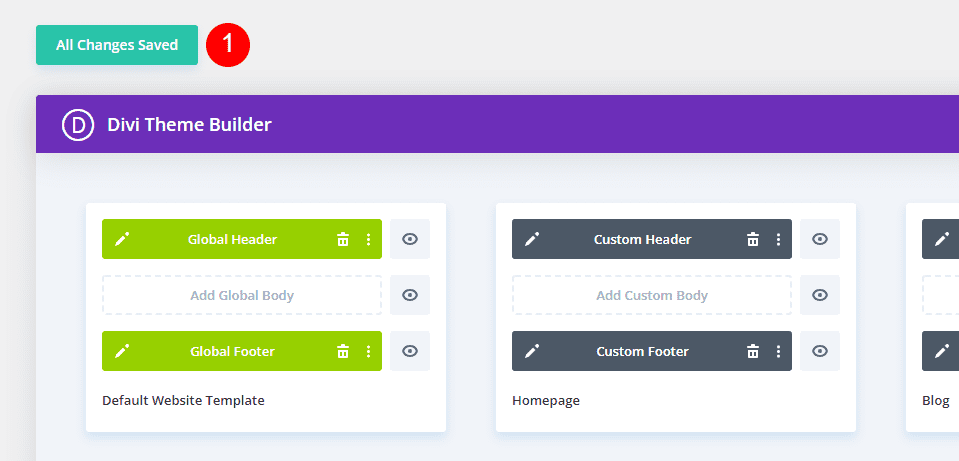
마지막으로 Theme Builder 화면의 왼쪽 상단 모서리에 있는 Save Changes 를 클릭합니다.
- 변경 사항을 저장하다

동적 로고를 사용하도록 설정한 모든 전각 메뉴 모듈의 프런트 엔드에서 새 로고가 자동으로 변경됩니다. 로고를 동적으로 가져오기 때문에 이 페이지에서 변경할 필요가 없습니다. Divi에서 동적 콘텐츠를 사용하는 방법에 대한 자세한 내용은 "동적 콘텐츠"에 대한 우아한 테마 블로그를 검색하십시오.
동적 로고를 사용하려는 모든 전각 메뉴 모듈에 대해 이 일련의 단계를 수행하십시오. 헤더를 복사하거나 생성할 때 이 작업을 수행하는 것이 좋습니다.
이제 전체 너비 메뉴 모듈에서 변경되도록 Divi 로고를 편집하는 방법을 살펴보겠습니다.
Divi에서 로고를 변경하는 방법
다음으로 Divi에게 어떤 로고를 사용할지 알려주는 방법을 알아보겠습니다. 로고를 변경할 때마다 다음 단계를 수행하십시오. 로고는 동적으로 변경되므로 Divi 사용자는 로고를 변경하기 위해 전체 너비 메뉴 모듈을 열 필요가 없습니다.
이전 Divi 로고
무슨 일이 일어나고 있는지 이해를 돕기 위해 변경 전과 후의 사이트 프론트 엔드 로고를 살펴보겠습니다. 먼저 내 테스트 사이트의 현재 로고를 살펴보겠습니다. 이것은 Divi 테마 옵션에서 설정됩니다.

Divi 로고 변경
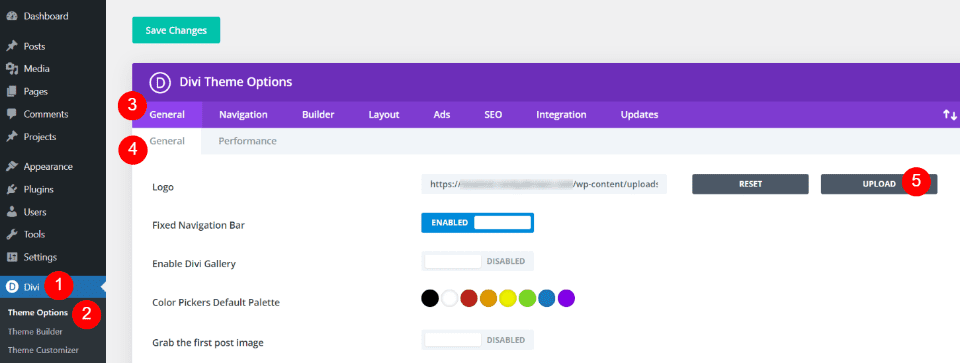
Divi 로고를 변경하려면 WordPress 대시보드에서 Divi > 테마 옵션 으로 이동합니다. 첫 번째 탭인 일반에는 로고라는 필드가 있습니다. 여기에는 로고의 URL이 있는 필드, 로고를 기본값으로 재설정하는 버튼, 로고를 미디어 라이브러리에 업로드하는 버튼이 포함됩니다. 나는 현재 위의 Before 이미지에서 본 로고인 로고 세트를 가지고 있습니다. 사용하려는 이미지를 업로드하거나 선택합니다. 업로드 버튼을 선택합니다.
- 디비
- 테마 옵션
- 1차 일반 탭
- 두 번째 일반 탭
- 업로드

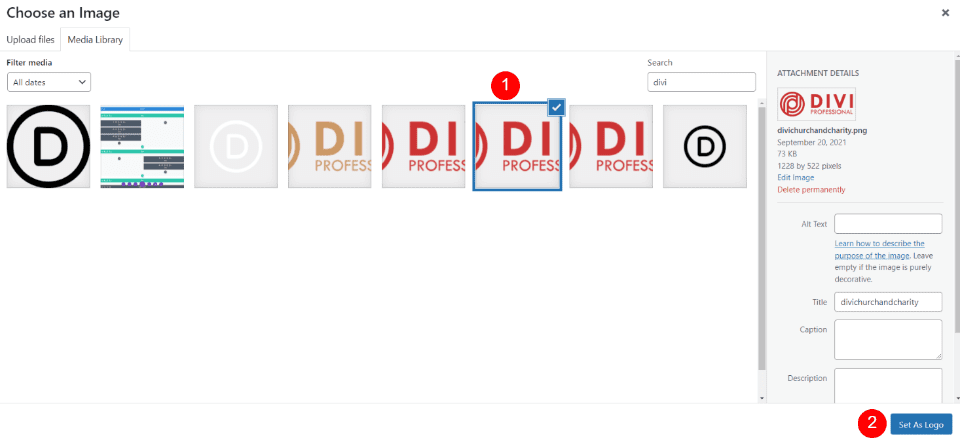
그러면 미디어 라이브러리에서 이미지를 선택하거나 새 이미지를 업로드할 수 있는 미디어 폴더가 열립니다. 로고를 선택하고 미디어 라이브러리 화면의 오른쪽 하단 모서리에 있는 로고로 설정 을 클릭합니다.
- 이미지 선택
- 로고로 설정

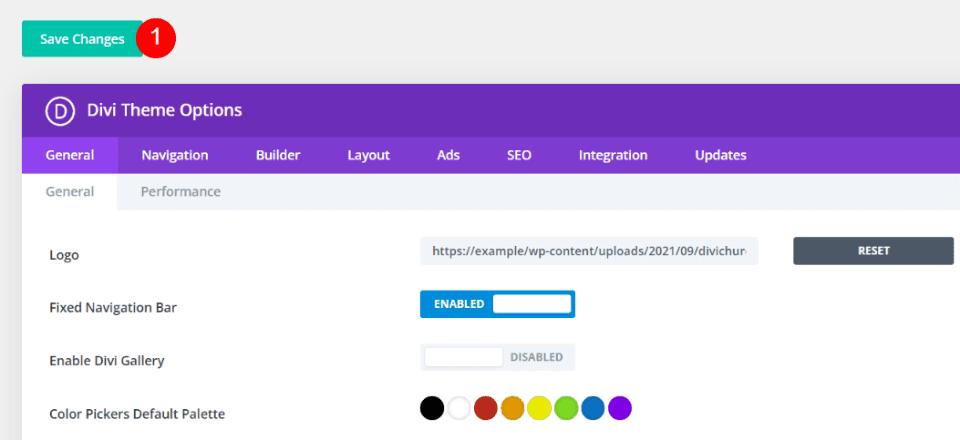
Divi 테마 옵션 위의 화면 왼쪽 상단에서 변경 사항 저장 을 클릭합니다. 이제 동적 로고 설정이 있는 전체 너비 메뉴 모듈을 포함하는 모든 템플릿이 새 로고를 표시하도록 로고를 자동으로 변경했습니다.
- 변경 사항을 저장하다

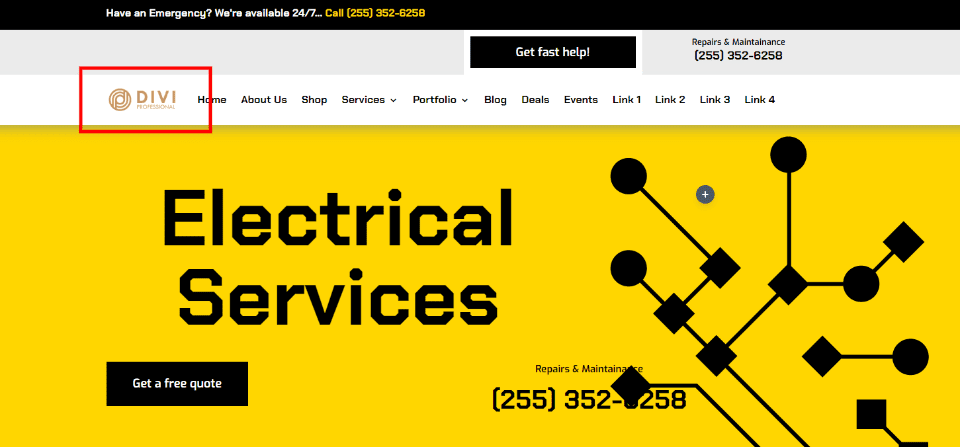
이후의 Divi 로고
테마 빌더를 열지 않고 변경 작업을 수행했음에도 불구하고 이제 내 사이트의 프런트 엔드에 새 로고가 표시됩니다. 이 변경 사항은 동적 로고를 사용하는 모든 전각 메뉴 모듈에 자동으로 반영되었습니다.

다른 예로, Theme Builder에서 템플릿을 열면 새 로고가 표시됩니다. 이 예는 추가 입력 없이 로고가 이미 업데이트된 홈페이지 헤더 레이아웃을 보여줍니다.

마무리 생각
Divi의 전체 너비 메뉴 모듈에서 동적 로고를 사용하는 방법을 살펴보았습니다. 동적 로고는 모듈에서 쉽게 설정할 수 있습니다. 다이내믹 로고를 사용하면 Divi 웹사이트에서 로고를 변경할 때 많은 시간을 절약할 수 있습니다. Fullwidth 메뉴 모듈을 하나만 사용하더라도 동적 로고는 프로세스를 단순화합니다. 여러 모듈을 사용할 때 동적 로고는 시간 절약에 훨씬 더 큰 영향을 미치고 실수를 줄입니다.
우리는 당신의 의견을 듣고 싶습니다. 전각 메뉴 모듈에 동적 로고를 사용합니까? 의견에 알려주십시오.
