WordPress에서 헤더 템플릿을 사용하는 방법
게시 됨: 2022-12-30페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하세요! Assistant.Pro 에서 시작하기


WordPress 헤더를 사용자 지정하는 것은 종종 쉬운 프로세스가 아닙니다. 테마 파일 편집에 익숙하지 않은 경우 테마 전환 외에 헤더가 보이는 방식을 변경할 수 있는 방법이 많지 않습니다.
다행히 WordPress에서 Beaver Themer 헤더 템플릿을 사용하여 테마 헤더의 모양을 쉽게 조정할 수 있습니다. 사용자 지정 가능한 헤더 레이아웃 템플릿 중에서 선택하여 모든 웹 사이트에 사용하십시오.
이 문서에서는 헤더 템플릿이 작동하는 방식과 헤더 템플릿을 수정하려는 이유에 대해 설명합니다. 또한 Beaver Themer에서 템플릿을 사용하는 방법도 보여줍니다. 시작하자!
목차:
최신 버전의 WordPress에서는 블록 편집기를 사용하여 테마 템플릿 파일을 수정할 수 있습니다. 이를 전체 사이트 편집이라고 합니다. 그러나이 기능은 여전히 매우 제한적입니다.

머리글 모양을 더 잘 제어하려면 머리글 레이아웃 템플릿을 대신 사용하는 것이 좋습니다. 이 템플릿은 Beaver Themer 애드온과 함께 제공되며 헤더 스타일을 거의 즉시 전환할 수 있습니다.

Beaver Themer는 페이지 빌더 편집기를 사용하여 테마 템플릿 파일을 수정하고 전체 사이트 편집에 액세스할 수 있는 Beaver Builder용 애드온 플러그인입니다. 또한 Beaver Themer는 완전히 테스트되고 작동하는 반면 WordPress의 전체 사이트 편집은 아직 베타 버전이며 완전히 안정적이지 않습니다.
템플릿에 액세스하는 것 외에도 당사의 도구를 사용하면 헤더가 작동하는 방식을 크게 제어할 수 있습니다. Beaver Themer를 사용하여 고정 헤더를 만들고, 오버레이를 구성하고, 특정 페이지에 대한 고유한 요소를 디자인할 수 있습니다.
헤더 템플릿 레이아웃에 액세스하려면 Beaver Themer를 사용해야 합니다. 이 Beaver Builder용 애드온 플러그인을 사용하면 테마 템플릿, 템플릿 부분 등을 사용자 정의할 수 있습니다. Beaver Themer를 사용해 보려면 Beaver Themer 데모 사이트를 사용할 수 있습니다.
또한 Beaver Themer와 호환되는 테마를 사용해야 합니다. 페이지 빌더를 사용하여 웹 사이트의 여러 측면을 사용자 지정하려는 경우 Beaver Builder 테마가 최선의 선택입니다. 그렇지 않으면 최고의 Beaver Builder 테마에 대한 가이드를 확인하고 싶을 수도 있습니다.
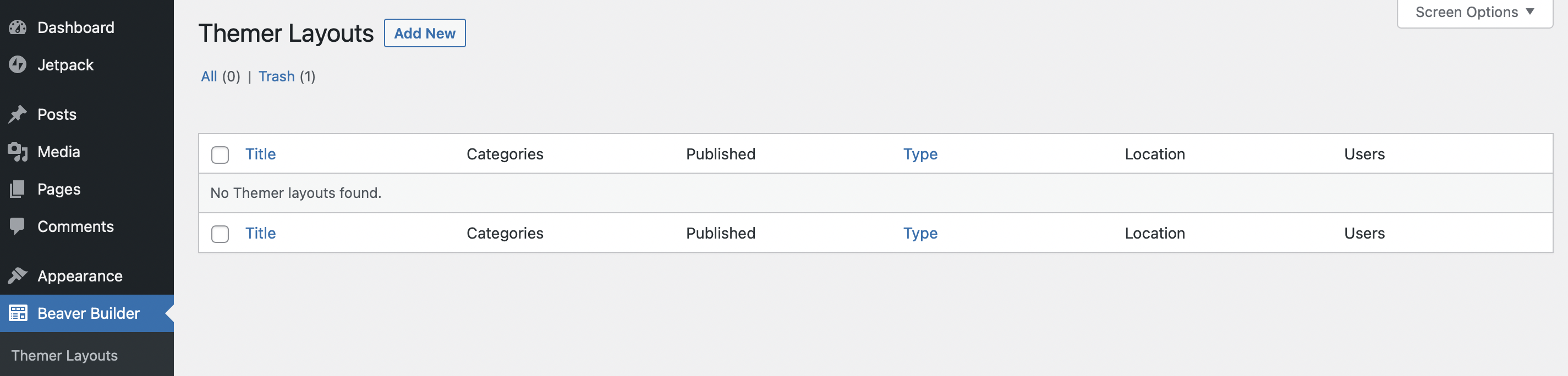
Beaver Themer를 설치하고 활성화하면 WordPress 대시보드에 몇 가지 새로운 옵션이 표시됩니다. 여기에는 Themer 레이아웃 및 템플릿 이 포함됩니다.
새 Themer 레이아웃을 추가하려면 Beaver Builder > Themer 레이아웃 으로 이동하고 새로 추가 를 클릭합니다.

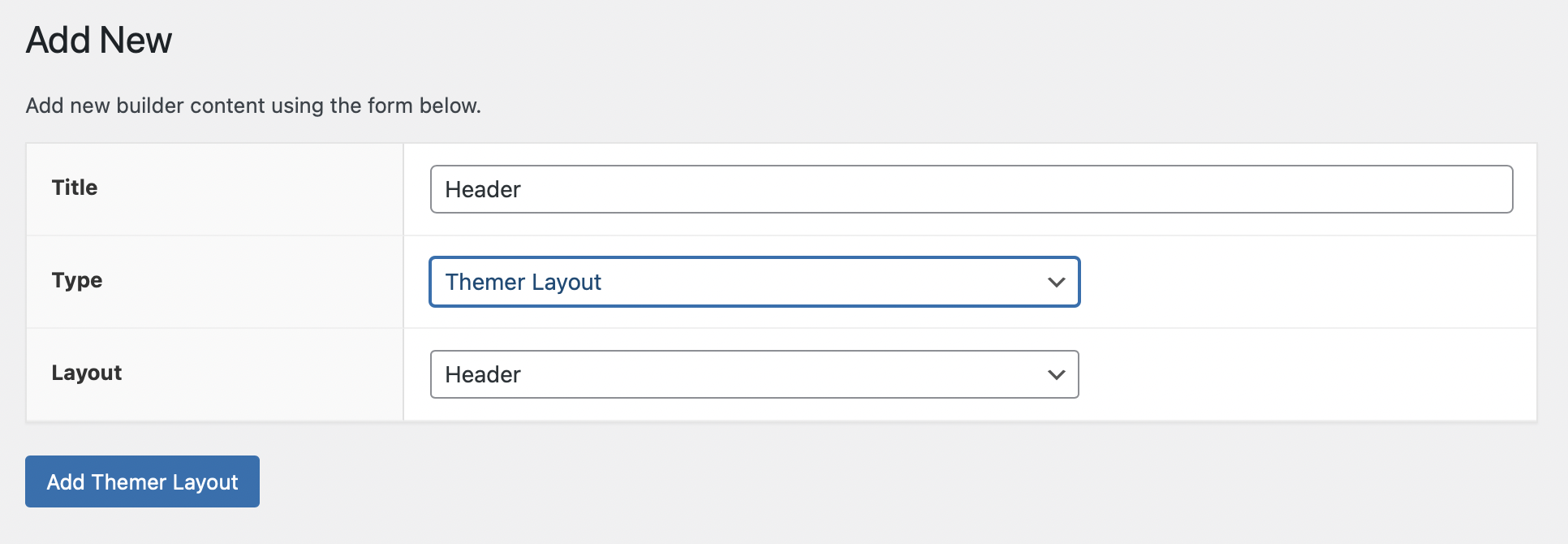
다음 화면에서 템플릿 제목을 설정하고 Type 메뉴에서 Themer Layout 을 선택합니다. 레이아웃 메뉴의 경우 머리글 옵션을 선택합니다.

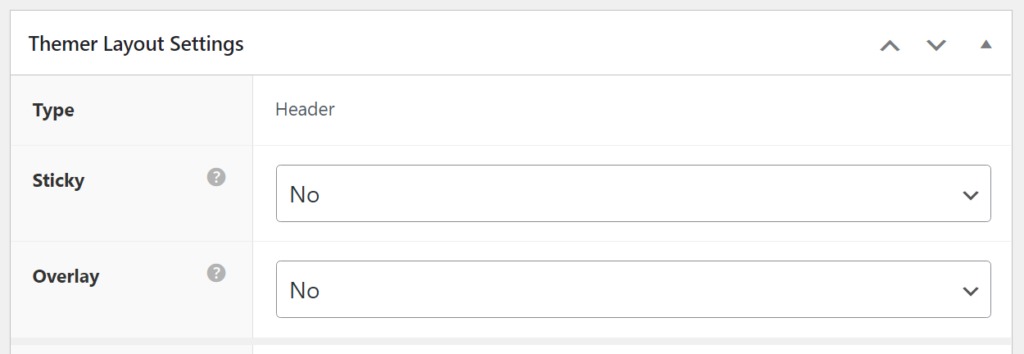
Themer 레이아웃 추가 를 클릭하고 다음 화면으로 진행합니다. 여기에서 일부 레이아웃 동작을 구성할 수 있습니다.
고정 옵션을 활성화하면 방문자가 각 페이지를 아래로 스크롤할 때 머리글이 계속 표시됩니다. 오버레이 설정은 유사하게 작동하지만 헤더에 투명도 수준을 추가합니다.

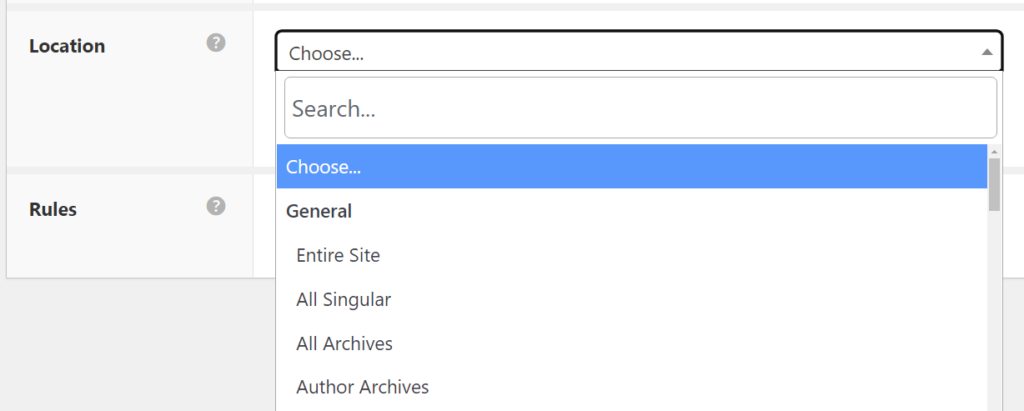
위치 설정을 사용하면 헤더에 대한 위치 규칙 을 추가할 수 있습니다. 즉, 이 헤더 템플릿이 표시될 페이지를 선택할 수 있습니다.

새 머리글 디자인을 모든 페이지에 표시하려면 전체 사이트 옵션을 선택합니다. 또는 웹 사이트의 다른 부분에 대해 별도의 헤더 템플릿을 사용할 수 있습니다.
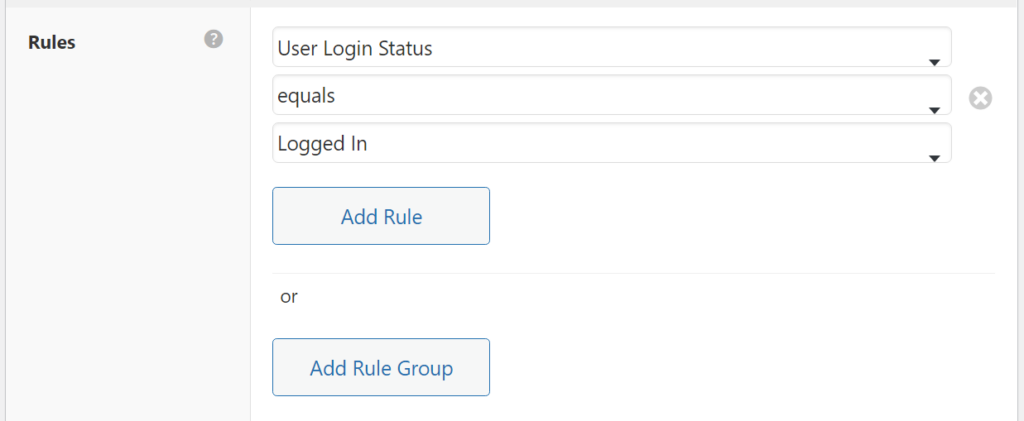
마지막으로 규칙 설정은 헤더를 표시하기 위해 충족해야 하는 특정 매개변수를 구성합니다. 예를 들어 로그인한 사용자에게만 템플릿을 표시할 수 있습니다. 이 설정은 등록된 사용자를 웹사이트의 비공개 부분으로 안내하려는 경우 유용할 수 있습니다.

헤더 템플릿이 모든 사용자의 모든 페이지에 표시되도록 하려면 위치 아래에서 전체 사이트 옵션을 선택하고 추가 규칙을 추가하지 마십시오. 마지막으로 이러한 설정을 완료하면 페이지 상단에 있는 Launch Beaver Builder 버튼을 클릭하여 편집기를 엽니다.
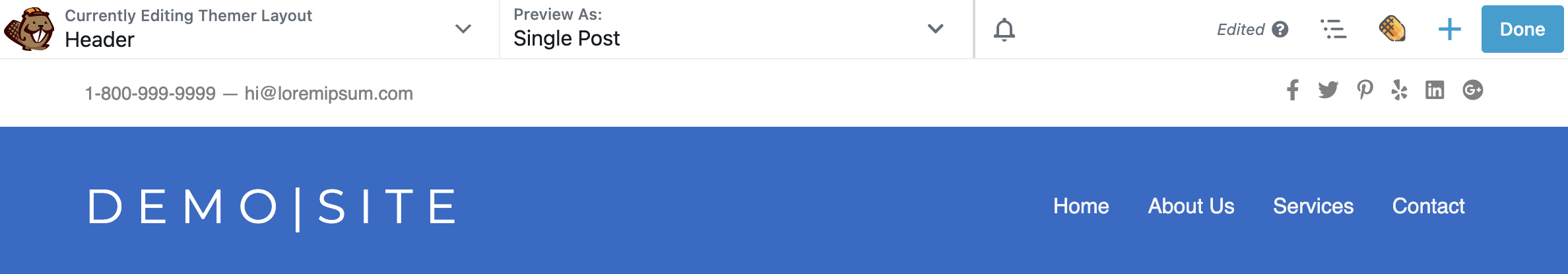
Beaver Builder 편집기를 시작하면 기본 헤더 레이아웃 템플릿이 자동으로 채워지는 것을 볼 수 있습니다. 다음과 같습니다.

기본 헤더 템플릿에는 연락처 정보와 소셜 미디어 링크가 있는 행과 웹 사이트 제목 및 기본 탐색 메뉴를 위한 공간이 있는 두 개의 행이 있습니다.
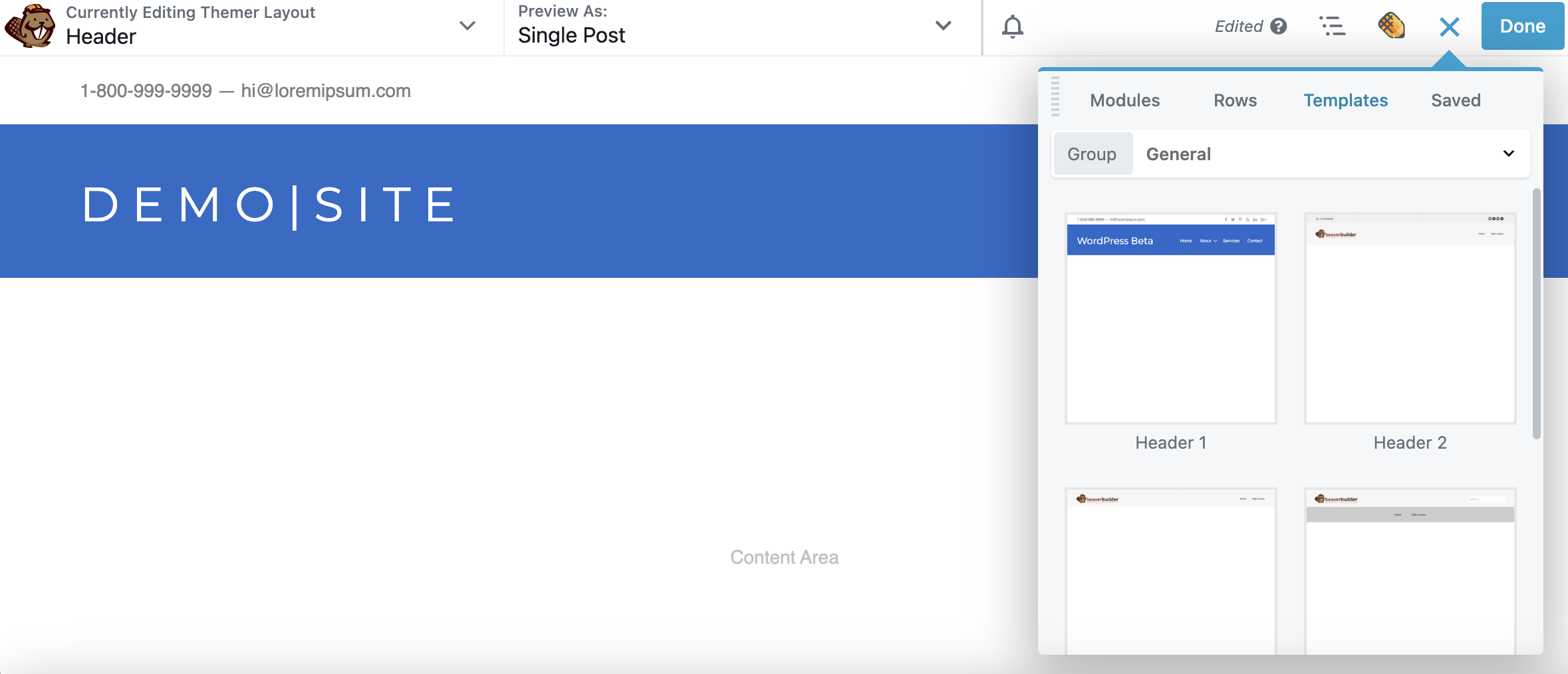
이 템플릿을 변경하려면 화면 오른쪽 상단에 있는 더하기 아이콘을 클릭하세요. 템플릿 탭으로 이동하여 내부 옵션을 확인합니다. Beaver Builder에는 5개의 헤더 레이아웃 템플릿이 포함되어 있으며 그 중 하나는 지금 사용하고 있습니다.
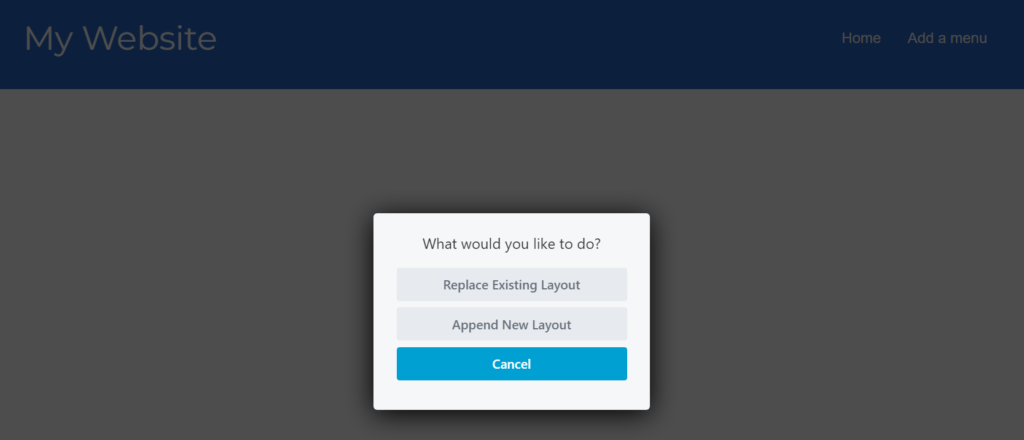
아무 템플릿이나 선택하면 Beaver Builder에서 현재 레이아웃을 바꿀지 아니면 기존 디자인에 추가할지 묻습니다. 첫 번째 옵션을 선택합니다.

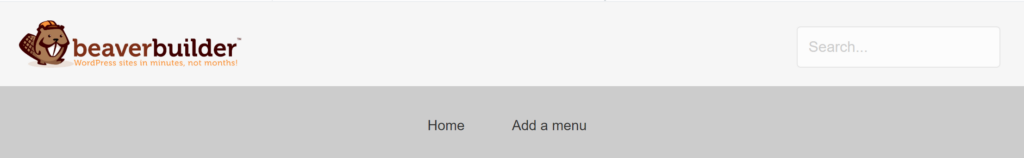
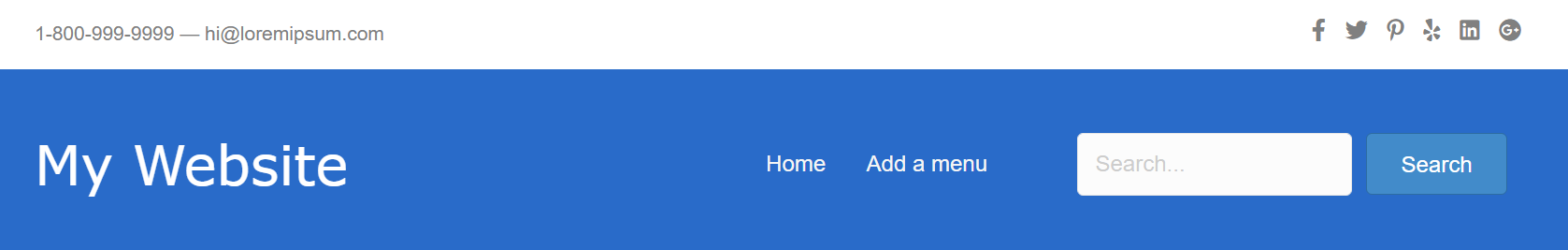
모든 헤더 템플릿은 디자인과 레이아웃이 다릅니다. 다음은 Beaver Builder 헤더 템플릿 옵션의 또 다른 예입니다.

템플릿을 선택하면 해당 모듈을 수정할 수 있습니다. 즉, 템플릿을 시작점으로 사용하여 웹 사이트에 원하는 헤더를 빠르게 만들 수 있습니다. 콘텐츠를 자신의 콘텐츠로 교체하기만 하면 됩니다.
Beaver Builder를 사용하여 헤더 레이아웃을 편집하고 있으므로 여기에 표시되는 모든 모듈을 쉽게 업데이트하거나 교체할 수 있습니다. 또한 머리글 레이아웃 및 스타일의 다른 측면을 수정할 수 있습니다.
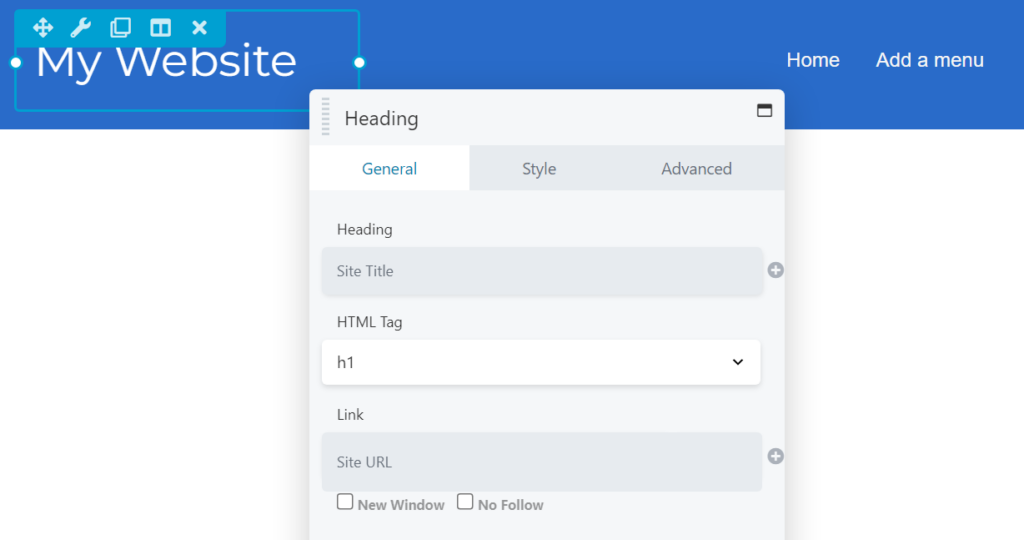
예를 들어 사용 중인 헤더 템플릿에 텍스트 제목이 있는 경우 다른 옵션 중에서 텍스트, 크기, 색상 및 글꼴을 수정할 수 있습니다. 이렇게 하려면 모듈을 선택하면 해당 설정 메뉴가 열립니다.

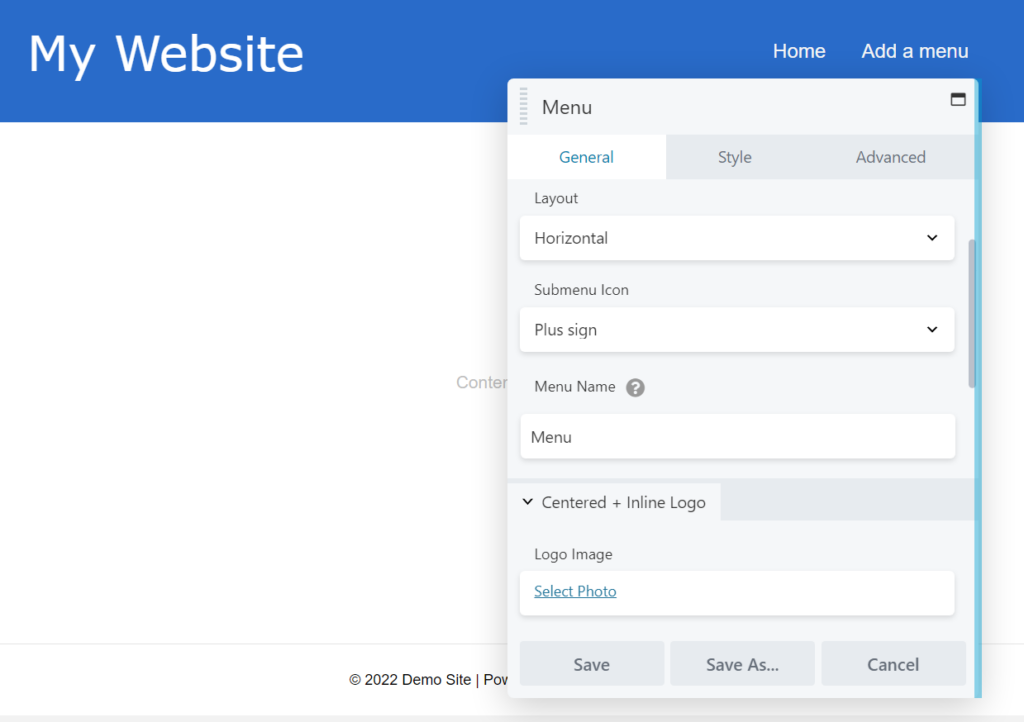
헤더 레이아웃의 모든 요소는 Beaver Builder 모듈에 해당합니다. 예를 들어 Menu 요소를 선택하면 Beaver Builder에서 사이트의 기존 메뉴에서 선택하고, 방향을 변경하고, 아코디언을 사용하고, 로고를 추가하는 등의 작업을 수행할 수 있습니다.

여기에서 선택할 수 있는 메뉴가 표시되지 않으면 먼저 모양 > 메뉴로 이동하여 WordPress 대시보드에서 메뉴를 만들어야 합니다.
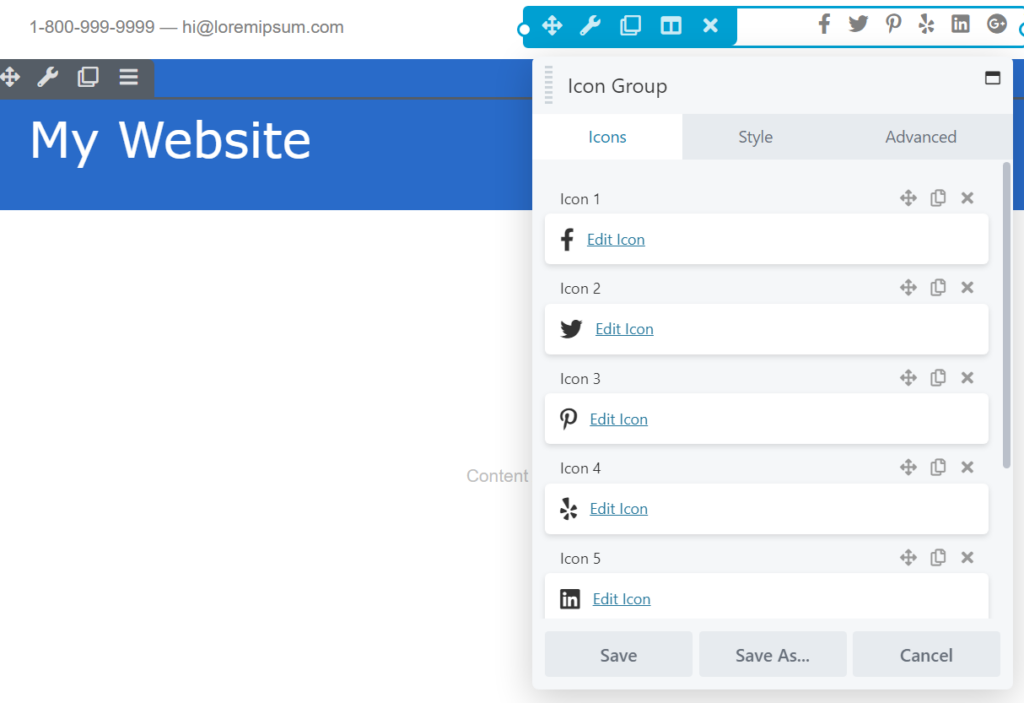
대부분의 Beaver Themer 헤더 템플릿에서 찾을 수 있는 또 다른 유용한 요소는 소셜 미디어 아이콘 모음입니다. 대부분의 최신 웹 사이트는 마케팅 목적으로 소셜 미디어를 사용하므로 아이콘 그룹 모듈을 사용하여 이러한 아이콘을 포함합니다.
아이콘 그룹 모듈을 사용하면 각 플랫폼의 아이콘을 변경하고 재정렬하고 필요하지 않은 요소를 제거할 수 있습니다.

헤더 레이아웃 사용자 지정을 완료하기 전에 다른 Beaver Builder 모듈과 행을 추가할 수 있음을 기억하십시오. 이 프로세스는 빌더를 사용하여 페이지나 게시물을 편집하는 것과 동일하게 작동합니다.
예를 들어, 기본적으로 하나를 포함하지 않는 템플릿을 사용하는 경우 헤더에 검색 모듈을 추가할 수 있습니다.

헤더 디자인이 만족스러우면 완료 를 클릭한 다음 게시 를 클릭합니다. 그게 다야!
전체 웹 사이트에 대해 헤더가 나타나도록 설정한 경우 변경 사항을 즉시 확인해야 합니다. 그렇지 않으면 새 헤더를 보려면 해당 페이지로 이동해야 합니다.
Beaver Themer를 사용하면 다양한 헤더 레이아웃 템플릿 중에서 선택하여 모든 웹사이트에 사용할 수 있습니다. 모든 템플릿은 완벽하게 사용자 정의할 수 있으며 특히 Beaver Builder에 이미 익숙한 경우 프로세스가 매우 간단합니다.
WordPress 사이트에서 헤더 레이아웃 템플릿을 사용하고 편집하려면 Beaver Themer 애드온이 필요합니다. 애드온을 활성화한 후 다음 세 가지 간단한 단계를 따르십시오.
Beaver Builder에는 웹 사이트 전체에서 사용할 수 있는 광범위한 페이지 템플릿 모음이 포함되어 있습니다. 그러나 머리글, 바닥글 및 기타 요소에 대한 테마 템플릿을 편집하려면 Beaver Themer가 필요합니다.
Beaver Themer와 전체 사이트 편집을 사용하면 테마 템플릿을 편집할 수 있습니다. 전체 사이트 편집을 사용하면 WordPress 블록을 사용하여 이러한 요소를 편집하고 사용자 지정할 수 있습니다. 반면에 Beaver Themer를 사용하면 Beaver Builder 모듈로 테마 템플릿과 부품을 편집할 수 있습니다. 또한 Beaver Themer는 디자인을 시작하는 데 사용할 수 있는 템플릿 모음을 제공합니다.
Beaver Themer를 사용하면 다양한 머리글 및 바닥글 템플릿 중에서 선택할 수 있습니다. 당사의 테마 구축 도구는 매력적이고 사용자 친화적인 머리글 및 바닥글과 함께 제공되며 웹사이트 디자인에 맞게 편집할 수 있습니다. 그런 다음 테마 파일을 수동으로 편집하고 손상시킬 가능성에 대해 걱정할 필요가 없습니다.