AI를 사용하여 Divi로 놀라운 웹 디자인을 만드는 방법(ChatGPT 및 MidJourney 사용)
게시 됨: 2023-04-20Netflix 추천에서 챗봇, 안면 인식, 텍스트 편집기에 이르기까지 인공 지능(AI)이 일상 생활의 중요한 부분이 되고 있다는 것은 비밀이 아닙니다. 오늘날 AI의 영향은 화면에서만 보이는 것이 아니라 체감됩니다. 현재 AI의 존재가 유입되고 있는 분야는 디지털 디자인과 예술입니다. 이 매체에 참여하는 권력과 사람(또는 부족)에 대한 대화가 싹트고 있습니다. 아티스트를 계속 지원하면서 AI를 사용하여 놀라운 예술 작품을 만드는 것이 가능할까요? AI를 더 나은 디지털 창작을 촉진하는 도구로 사용할 수 있습니까? 우리는 그렇게 생각하고 싶기 때문에 Divi와 함께 ChatGPT 및 MidJourney를 사용하여 탐색할 것입니다.
이 튜토리얼에서는 두 가지 AI 도구인 MidJourney와 ChatGPT를 사용하여 Divi의 홈페이지 디자인에 영향을 줄 것입니다. MidJourney 봇을 사용하여 디자인의 시각적 측면을 만들 것입니다. 그런 다음 ChatGPT를 사용하여 테스트에 사용할 복사본을 만듭니다. 마지막으로 MidJourney의 디자인과 Divi의 ChatGPT 사본을 사용하여 디자인을 다시 만듭니다.
그것에 들어가자!
- 1 놀라운 웹 디자인에 영감을 주는 MidJourney 사용
- 1.1 MidJourney 계정 만들기
- 1.2 MidJourney 디스코드 입장
- 1.3 MidJourney로 만들기 시작
- 1.4 초기 명령 실행
- 1.5 초기 명령 수정
- 1.6 AI 생성 설계 재작업
- 2 ChatGPT를 사용하여 AI 생성 웹 디자인 사본 만들기
- 2.1 ChatGPT 계정 만들기
- 2.2 초기 명령 실행
- 2.3 ChatGPT로 카피 다듬기
- 3 Divi와 함께 ChatGPT 및 MidJourney 사용
- 3.1 WordPress에서 새 페이지 만들기
- 3.2 섹션 및 행 만들기
- 3.3 Divi 모듈 추가
- 3.4 시각적 브랜딩 및 디자인 요소 구현
- 4 Divi와 함께 ChatGPT 및 MidJourney 사용에 대한 결론
놀라운 웹 디자인에 영감을 주는 MidJourney 사용
그들의 웹사이트에 따르면 MidJourney는 "새로운 사고 매체를 탐구하고 인류의 상상력을 확장하는 독립적인 연구실입니다." MidJourney Discord 봇을 사용하면 Discord 계정을 사용하여 간단한 텍스트 프롬프트에서 4개의 맞춤형 AI 생성 이미지를 만들 수 있습니다. 그런 다음 다른 명령을 사용하여 생성된 이미지를 수정하고 상호 작용할 수 있습니다.
MidJourney 계정 만들기
AI 사용을 시작하기 전에 MidJourney Discord 서버에서 계정을 생성 해야 합니다.

이미 Discord 계정이 있는 경우 기존 계정에 로그인하여 MidJourney를 바로 사용할 수 있습니다 .

MidJourney 디스코드에 입장하세요
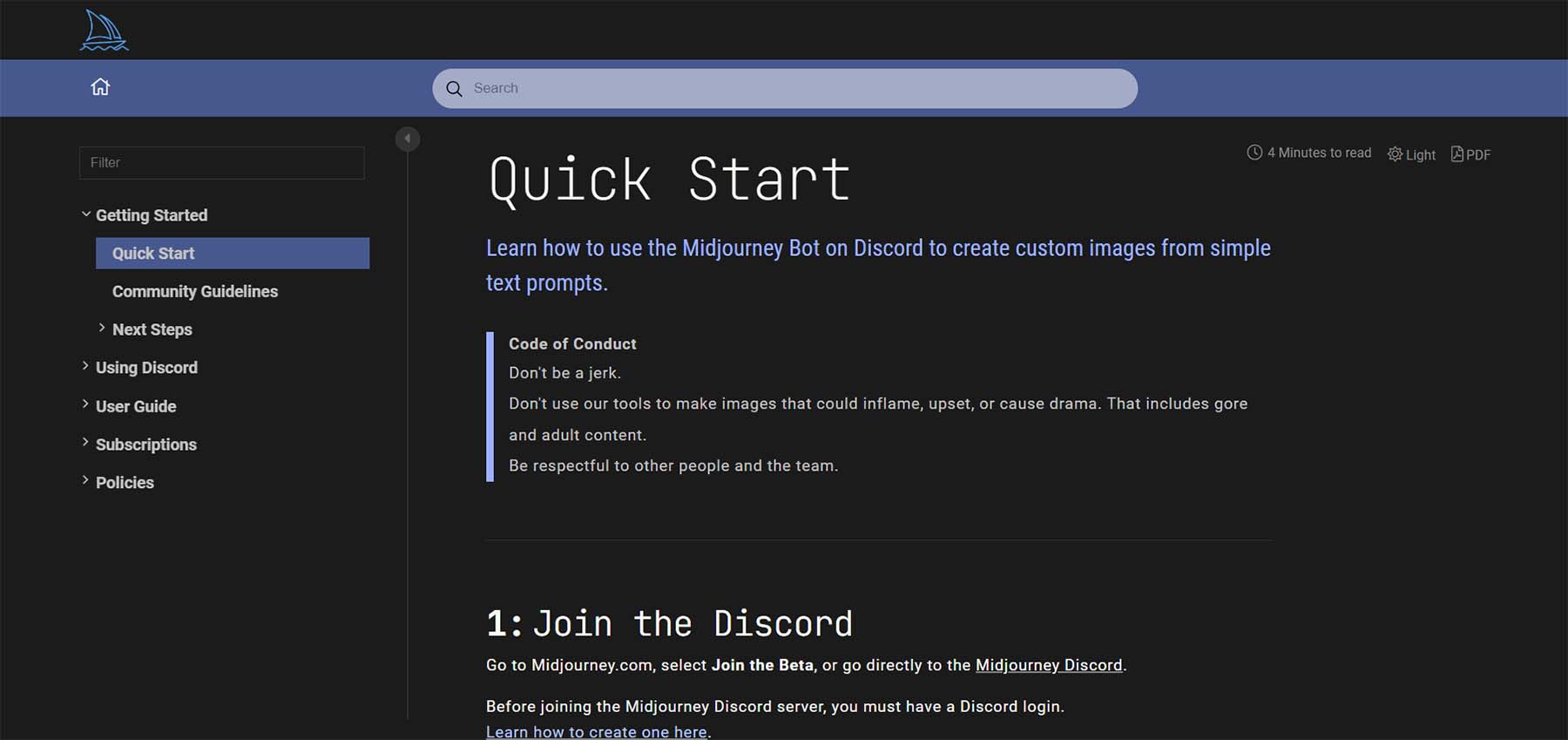
MidJourney Discord에서 빠른 시작 가이드를 빠르게 읽어보세요 . 이렇게 하면 서버의 지침에 익숙해지는 데 도움이 됩니다. 또한 봇이 작동하는 방식과 봇을 사용하는 데 익숙해지면 할 수 있는 다른 멋진 작업에 대한 통찰력을 얻을 수 있습니다.

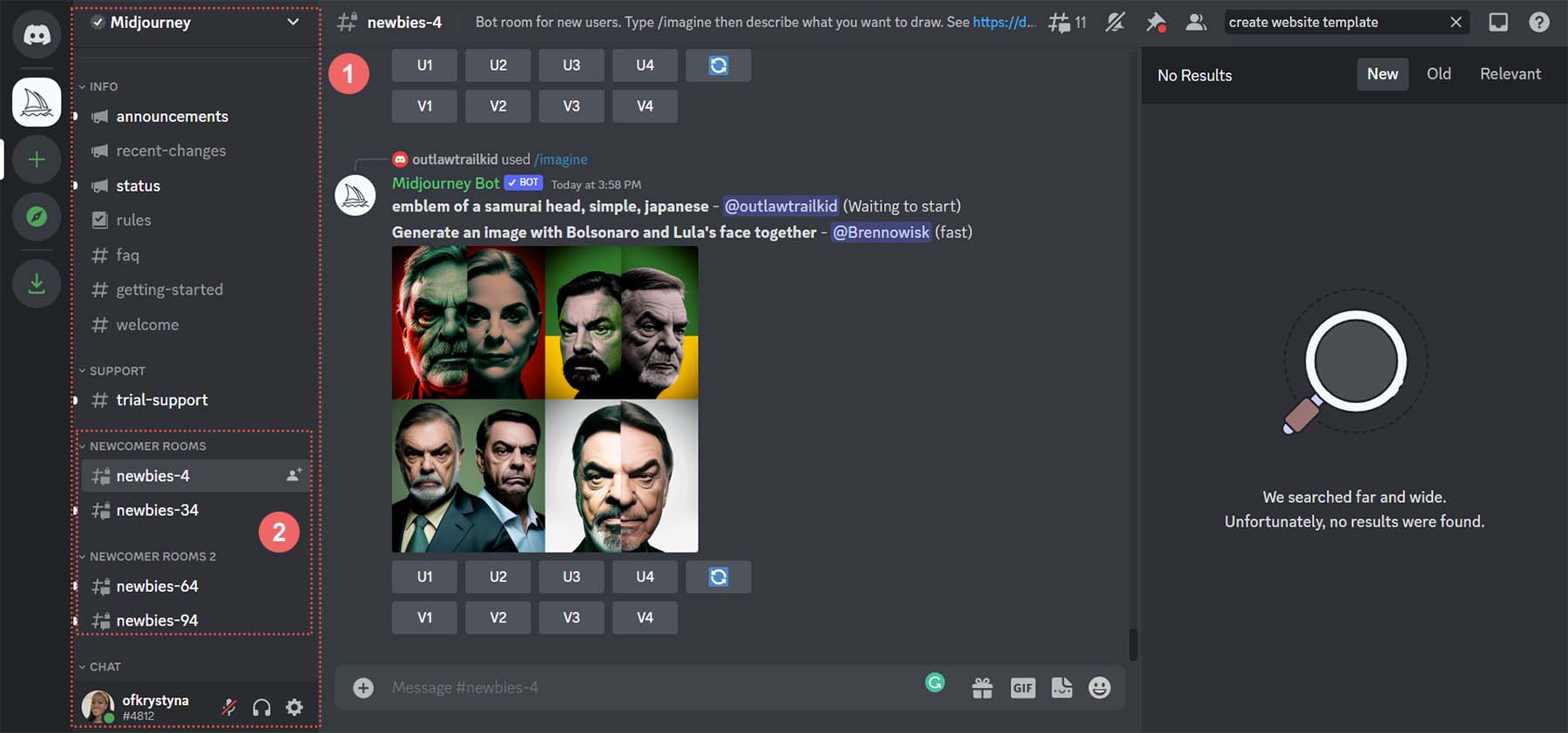
MidJourney의 무료 버전에서는 25개의 쿼리를 수행할 수 있습니다. MidJourney Discord 서버에 들어가면 초보자 채널에 가입 하고 싶습니다. 왼쪽 메뉴를 보면 서버에서 사용 가능한 채널을 볼 수 있습니다.

초보자 채널을 클릭하여 이미지 생성을 시작하십시오.
MidJourney로 만들기 시작하기
이제 MidJourney의 초보자 채널에 접속했으므로 진정한 재미가 시작됩니다... 이미지 만들기!
초기 명령 실행
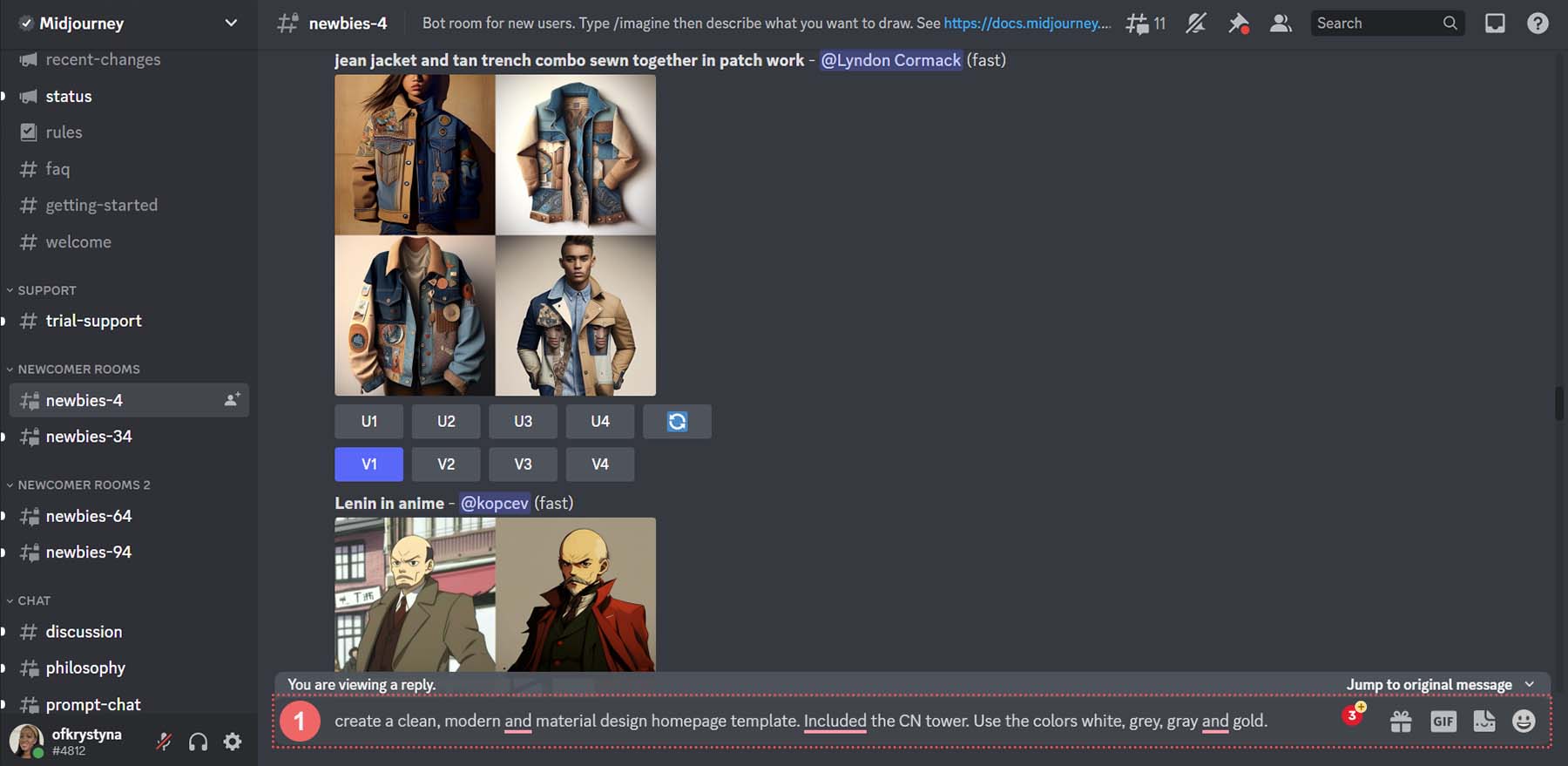
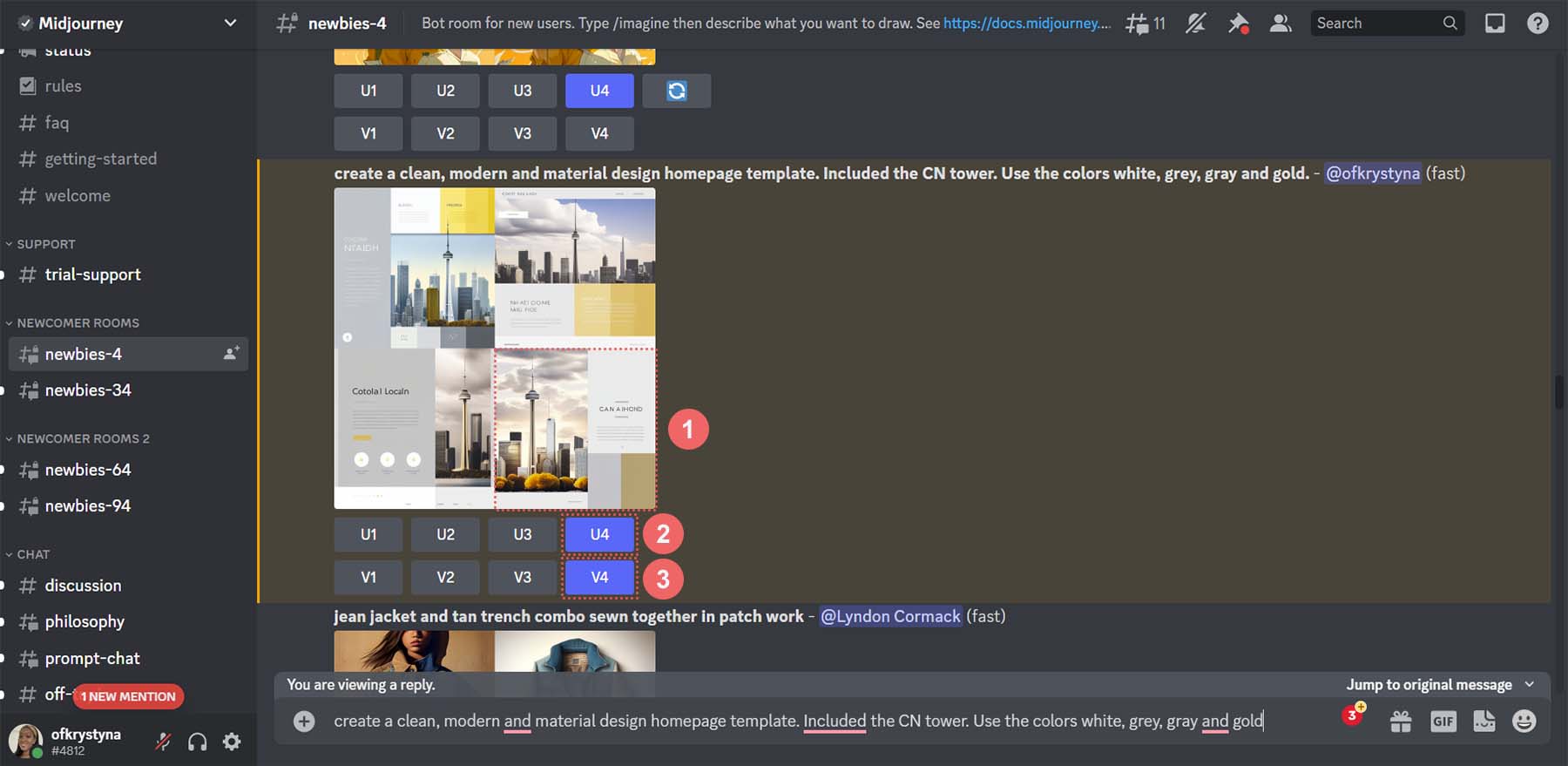
깨끗한 홈페이지 디자인을 만들기 위한 영감을 얻고자 합니다. 첫 번째 명령을 실행하려면 화면 오른쪽 하단에 있는 텍스트 상자를 클릭하십시오 . 원하는 만큼 설명적이거나 간결할 수 있습니다. 우리의 경우에는 “깨끗하고 현대적이며 재료가 풍부한 디자인의 홈페이지 템플릿을 만듭니다. CN 타워를 포함합니다. 흰색, 회색, 회색 및 금색을 사용하십시오.”

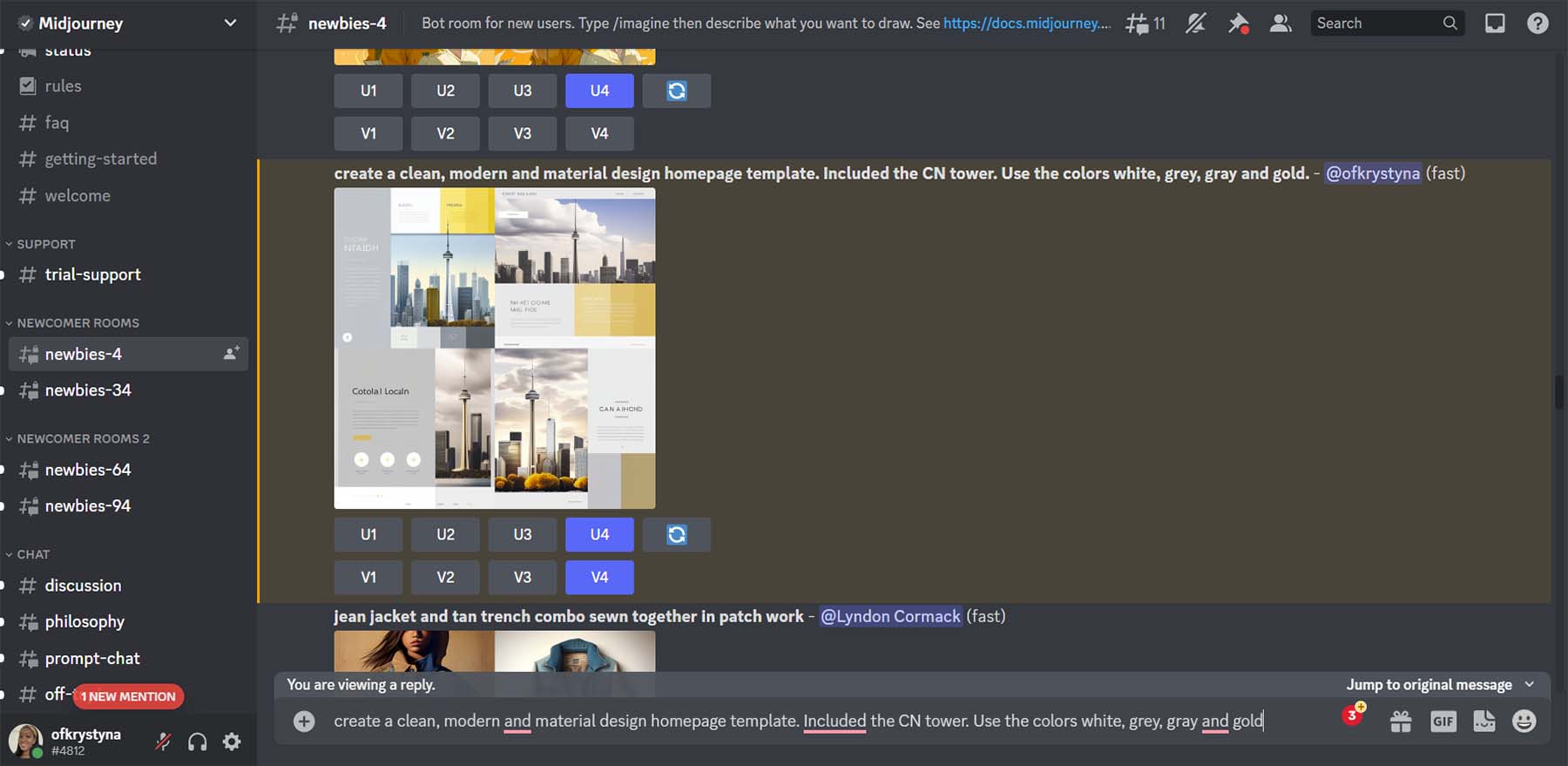
이것은 해당 명령에서 생성된 것입니다.

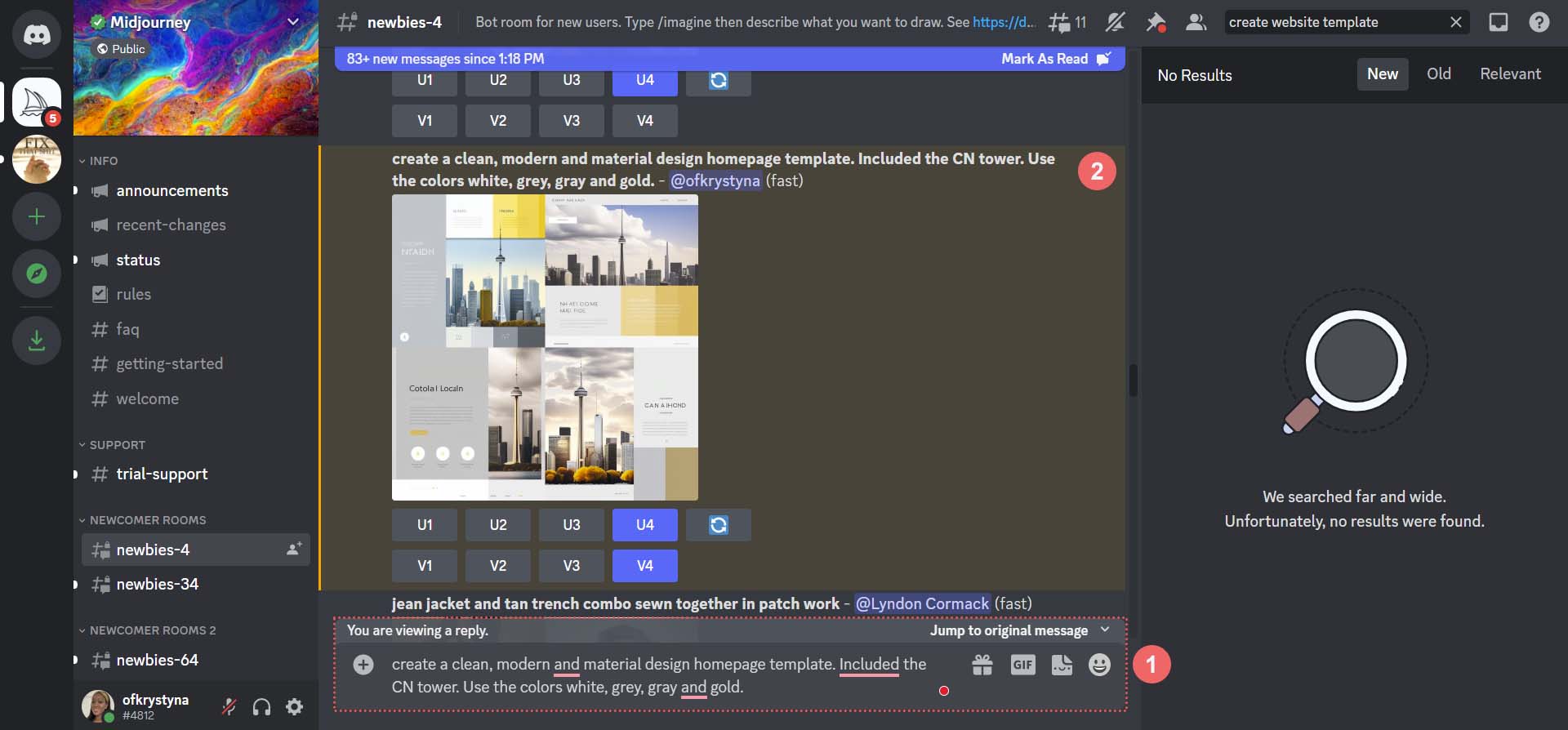
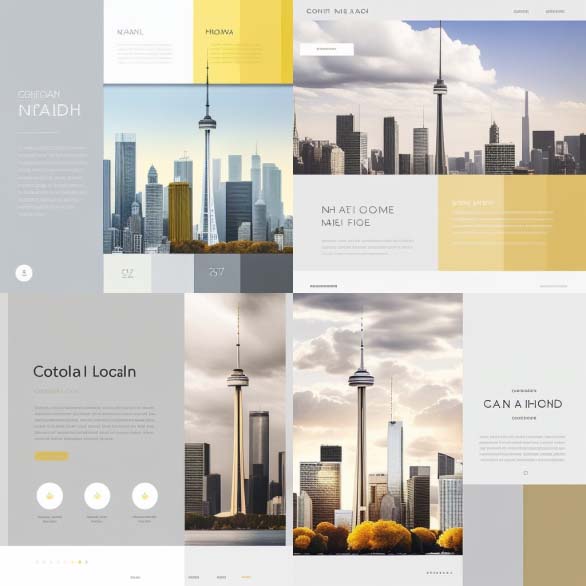
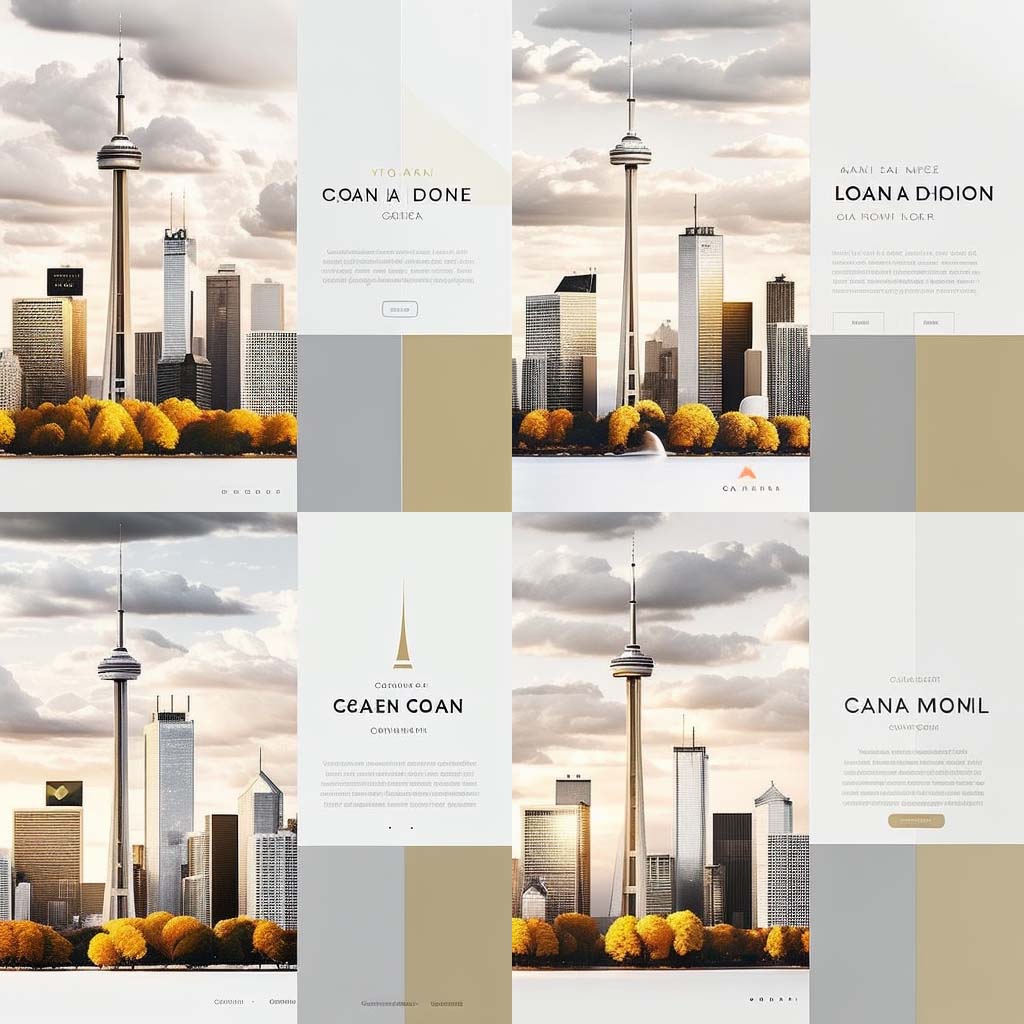
다음은 Discord 외부의 모습입니다.

초기 명령 구체화
이러한 레이아웃은 좋은 시작점이지만 AI 생성 웹 디자인 레이아웃을 개선하려고 할 때 어떤 일이 발생하는지 살펴보겠습니다. 이를 위해 목록에서 네 번째 옵션을 개선할 것입니다.

AI 생성 설계 재작업
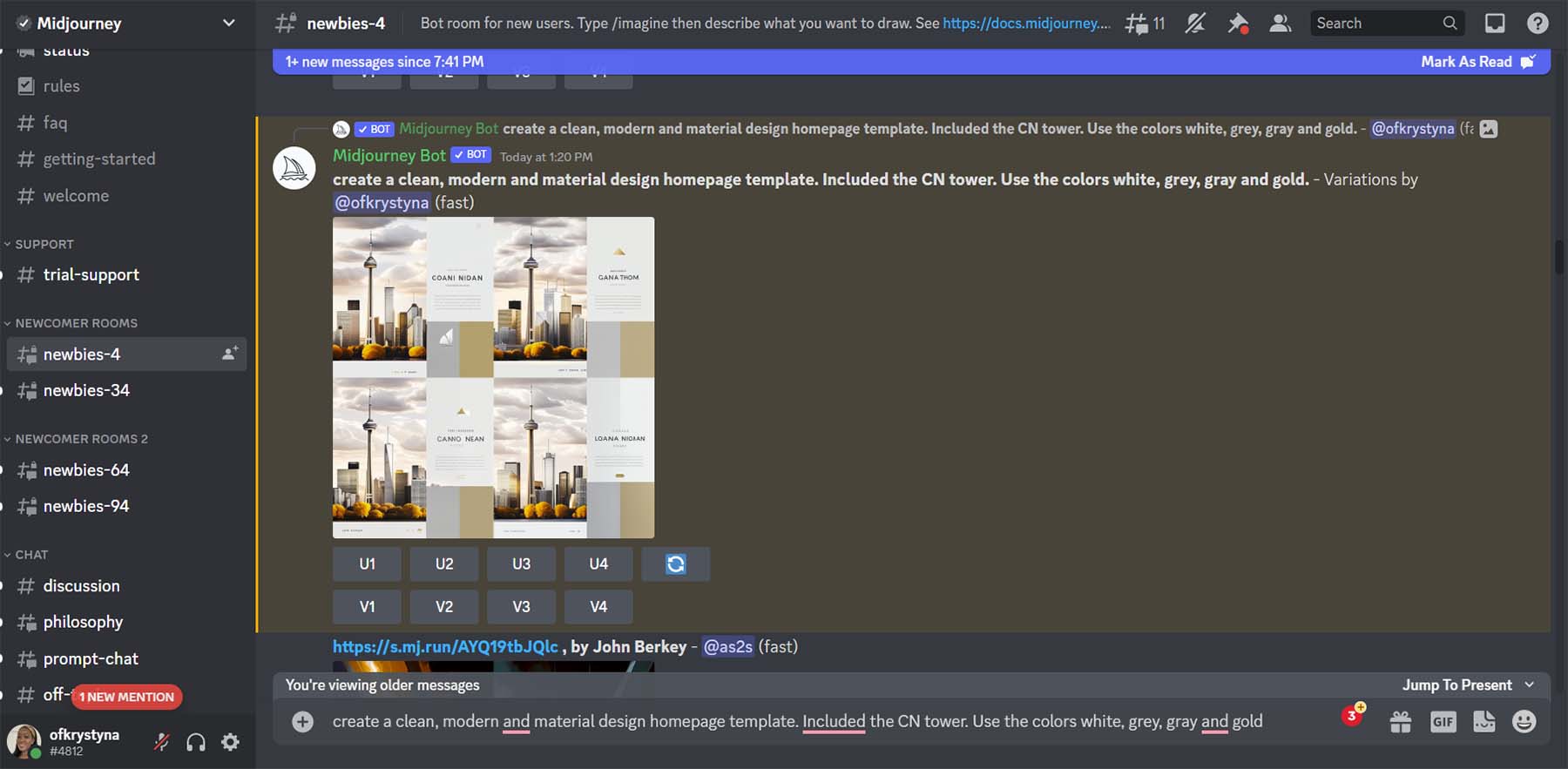
첫 번째 디자인을 만든 후에는 MidJourney를 사용하여 네 가지 옵션 중 하나에서 변형을 만들거나 확장(더 크게)할 수 있습니다. 우리는 네 번째 옵션의 일부 변형을 보고 더 크게 만들기로 결정했습니다.

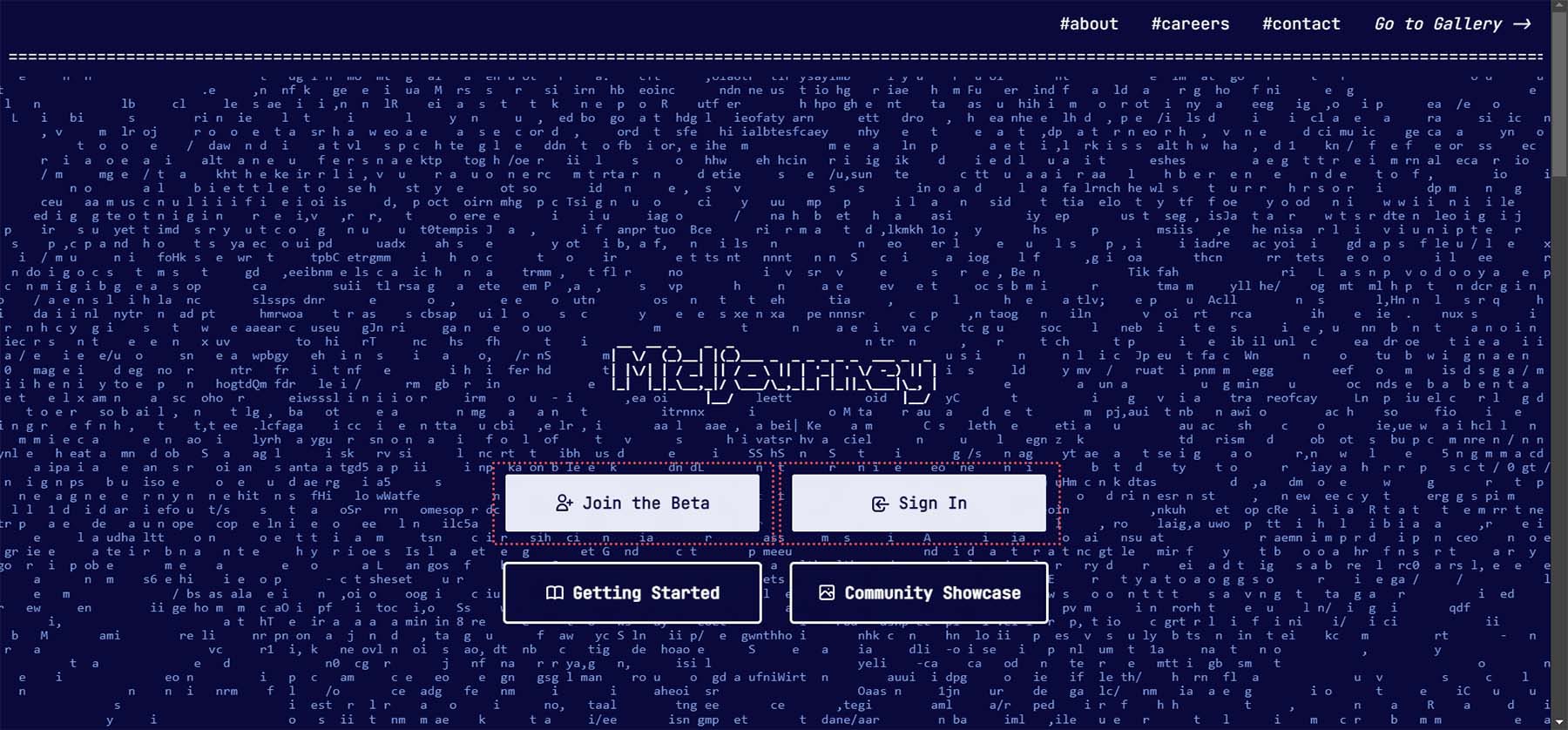
MidJourney가 네 번째 디자인을 변형하여 만든 결과입니다.

자세히 살펴보겠습니다.

메뉴, 아이콘, 제목 및 소셜 미디어 아이콘과 같은 요소가 추가되었음을 알 수 있습니다. 이 레이아웃에서 네 번째 옵션을 사용하겠습니다. 이것이 우리가 Divi에서 에뮬레이션할 디자인입니다.
ChatGPT를 사용하여 AI 생성 웹 디자인 사본 만들기
이제 디자인이 생성되었으므로 AI를 사용하여 디자인에 들어갈 복사본을 만들 것입니다. ChatGPT를 사용하여 헤드라인, 짧은 단락 및 버튼에 사용할 클릭 유도 문안을 만들 것입니다.
ChatGPT 계정 만들기
시작하려면 ChatGPT로 계정을 만듭니다 . 이미 계정이 있는 경우 로그인할 수 있습니다.

시간을 절약하기 위해 Gmail 또는 Outlook 계정을 사용할 수도 있습니다.

초기 명령 실행
로그인을 하면 이런 화면이 나옵니다. 이것은 다크 모드 버전이지만 라이트 모드 버전도 있습니다.

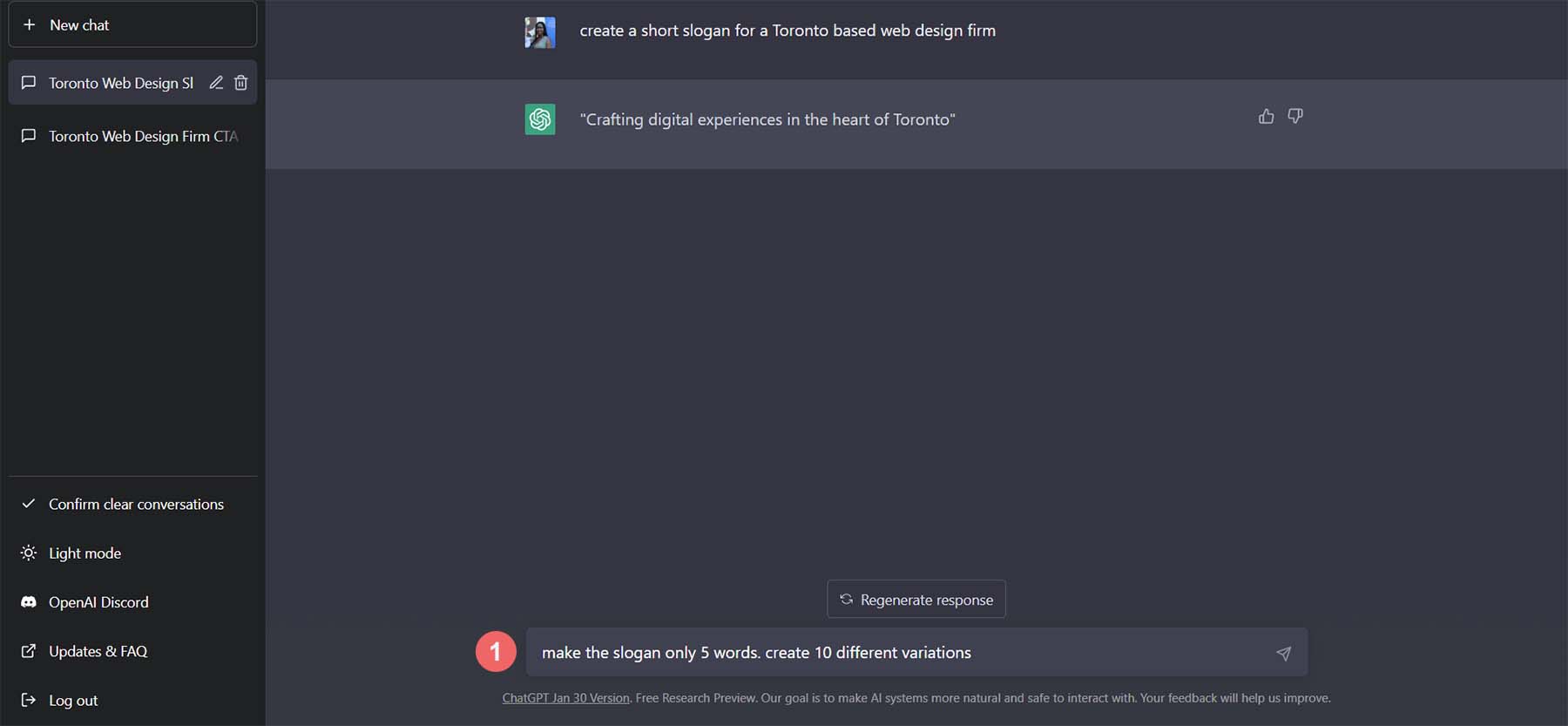
첫 번째 요청을 만들어 시작하겠습니다. 텍스트 상자에서 ChatGPT에 "토론토에 기반을 둔 웹 디자인 회사를 위한 짧은 슬로건 만들기"를 요청할 것입니다.

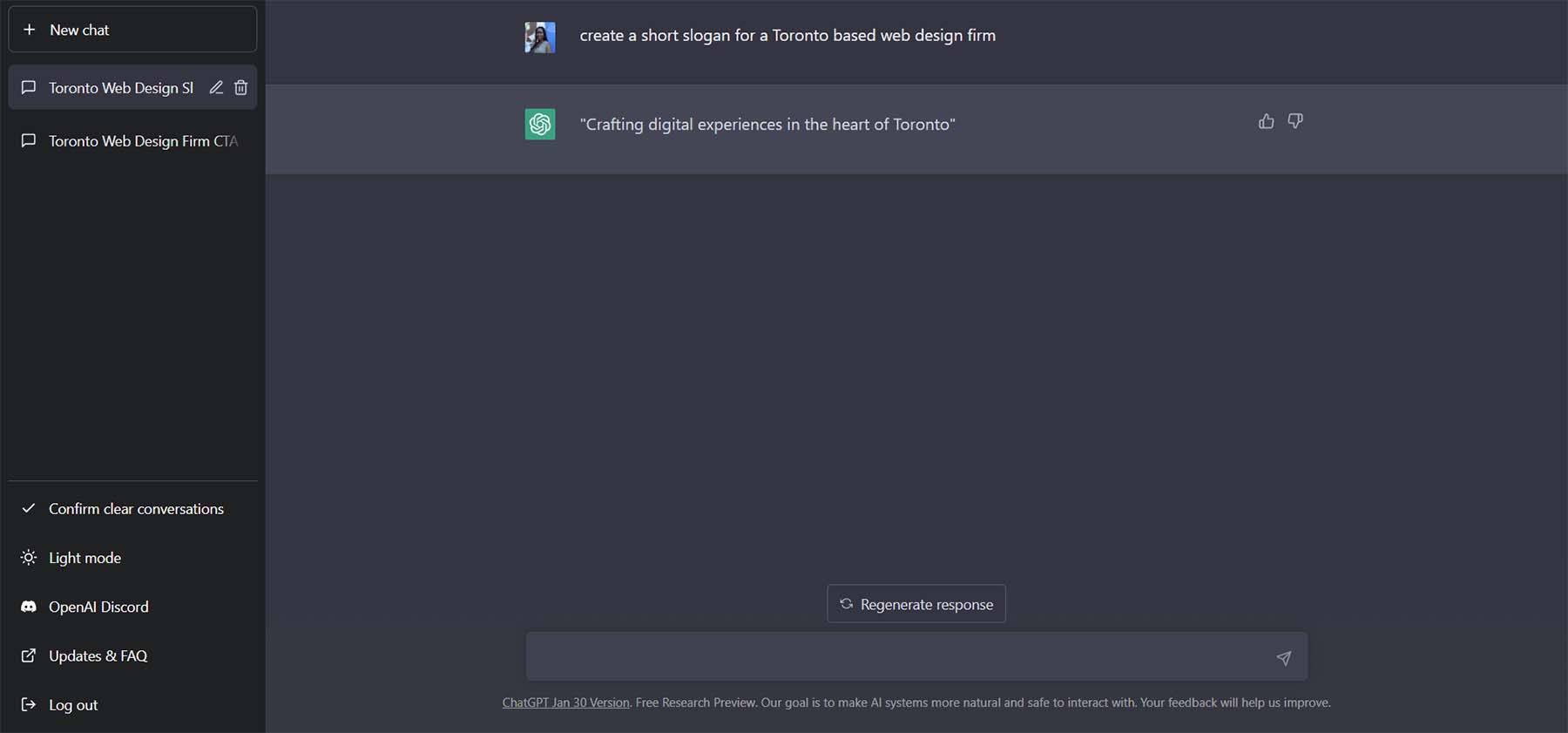
이것이 그 요청의 결과입니다.

ChatGPT로 카피 다듬기
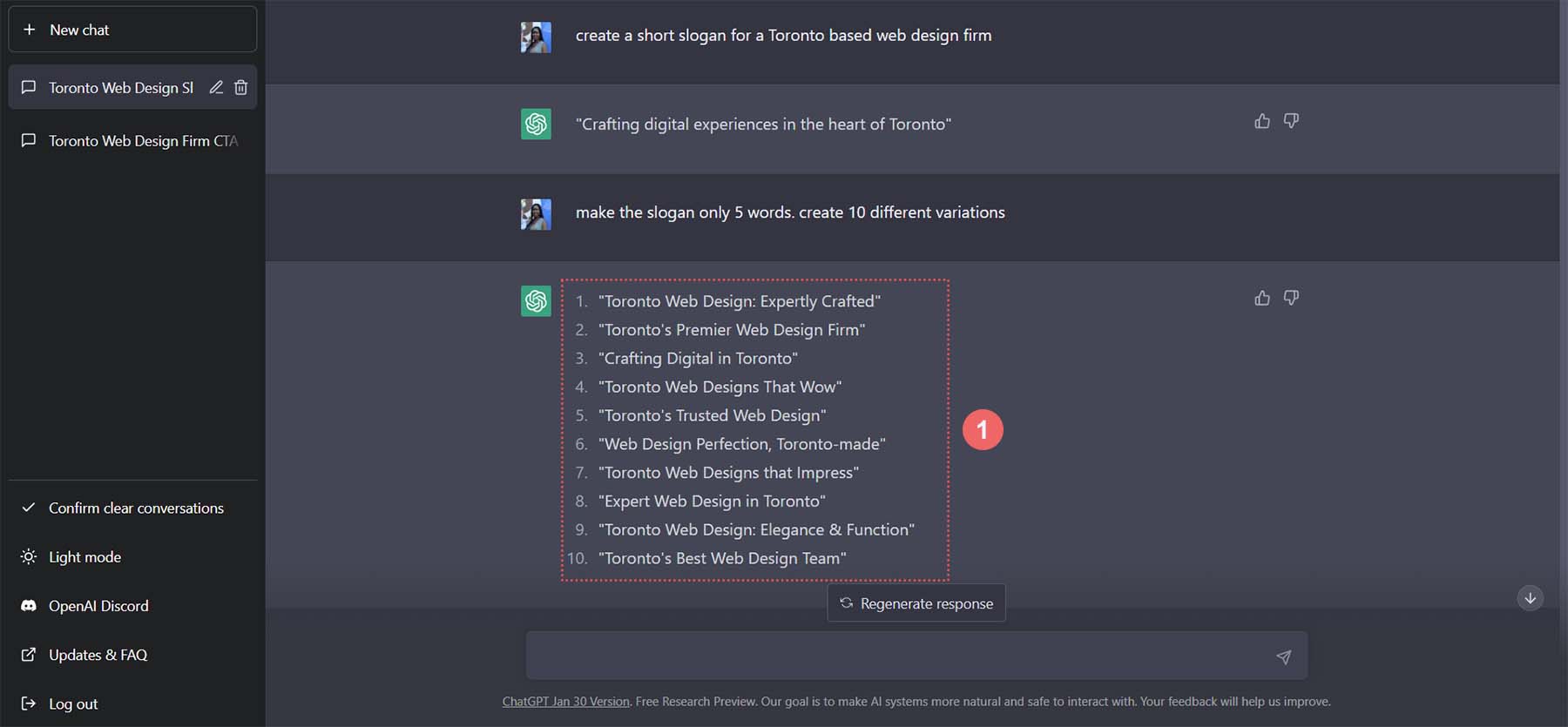
ChatGPT의 장점은 우리가 많은 질문을 할 수 있고 카피에 사용할 몇 가지 훌륭한 옵션을 얻을 수 있다는 것입니다. 5개의 다른 변형을 요청하되 각 변형이 기껏해야 5단어라고 요청합시다. 텍스트 상자에 “슬로건을 5단어로만 만드십시오. 10가지 변형을 만듭니다.”

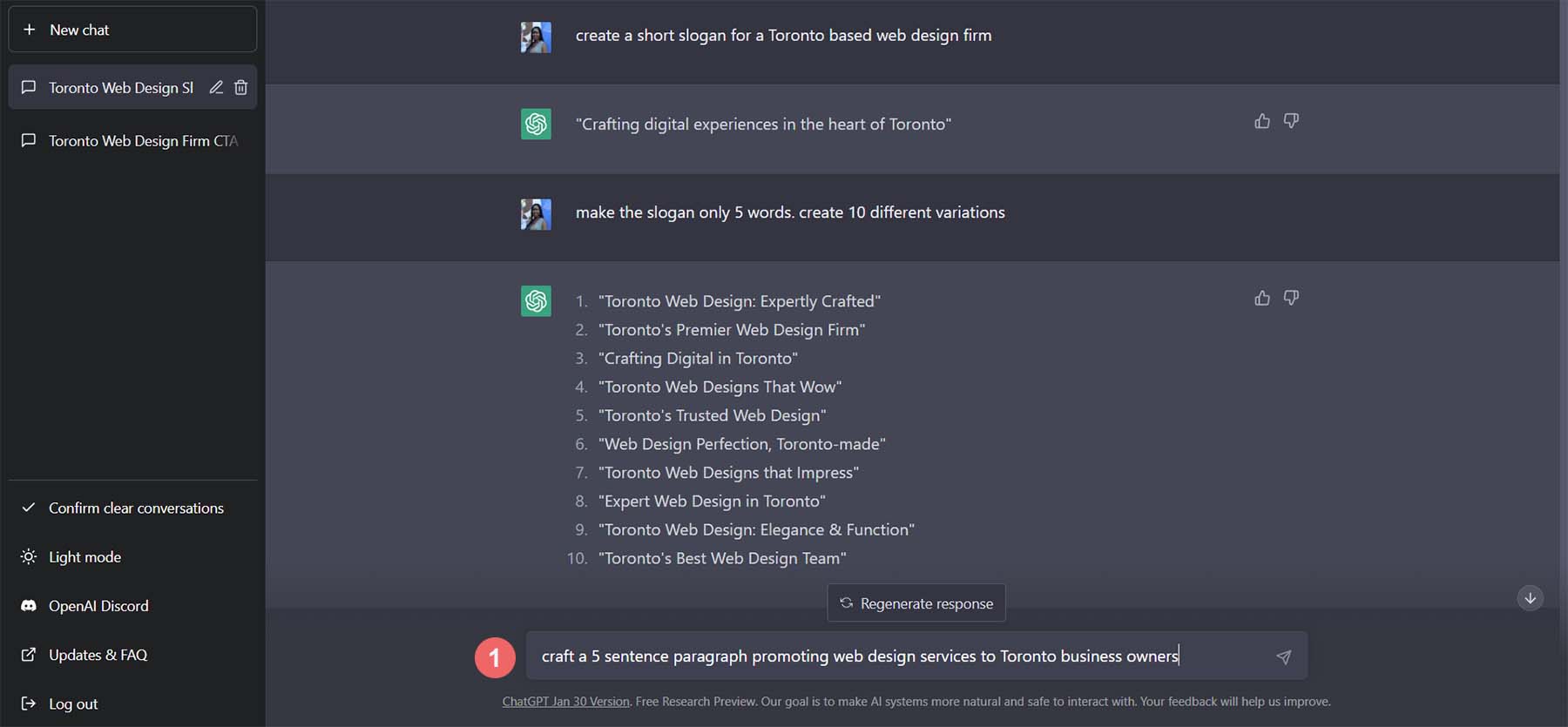
이것은 ChatGPT가 우리의 슬로건을 위해 제안한 변형입니다.

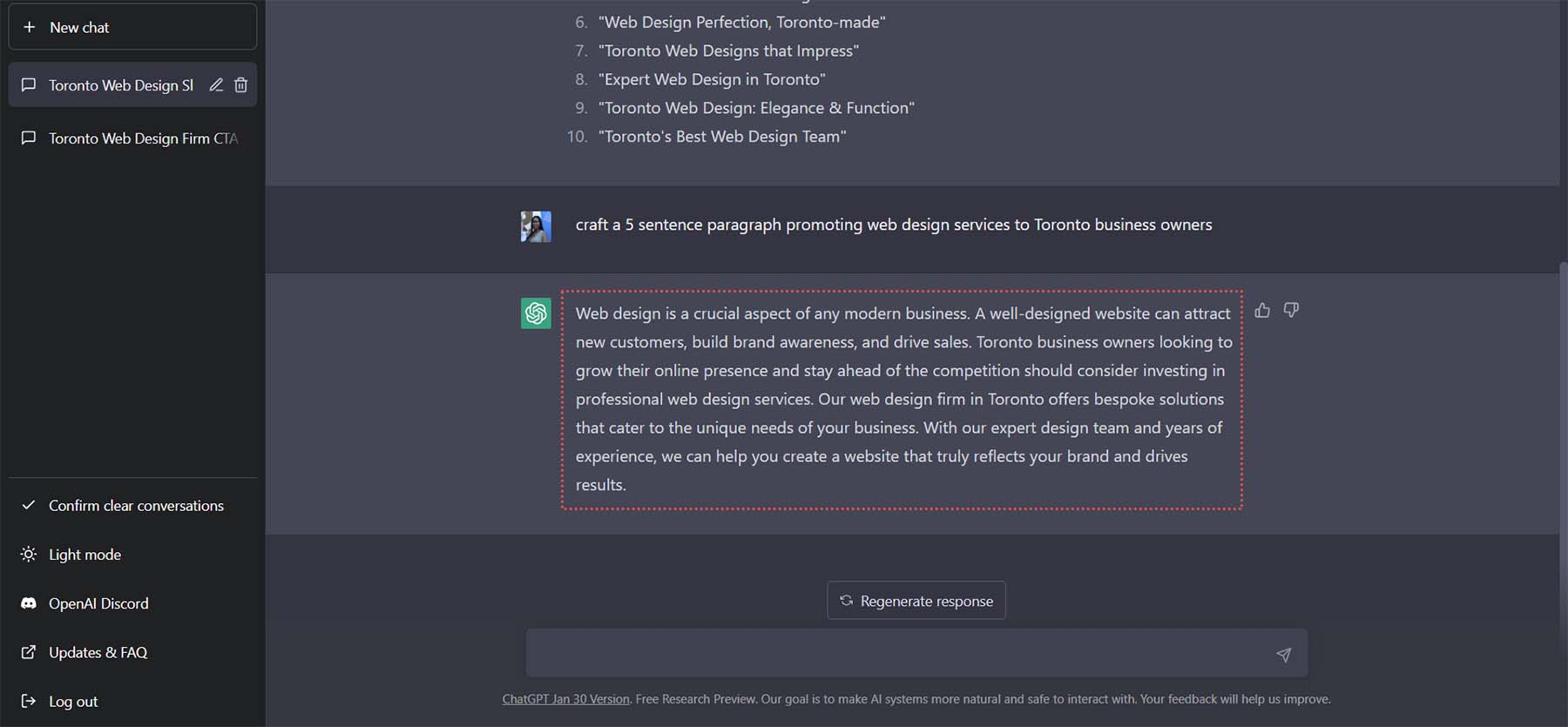
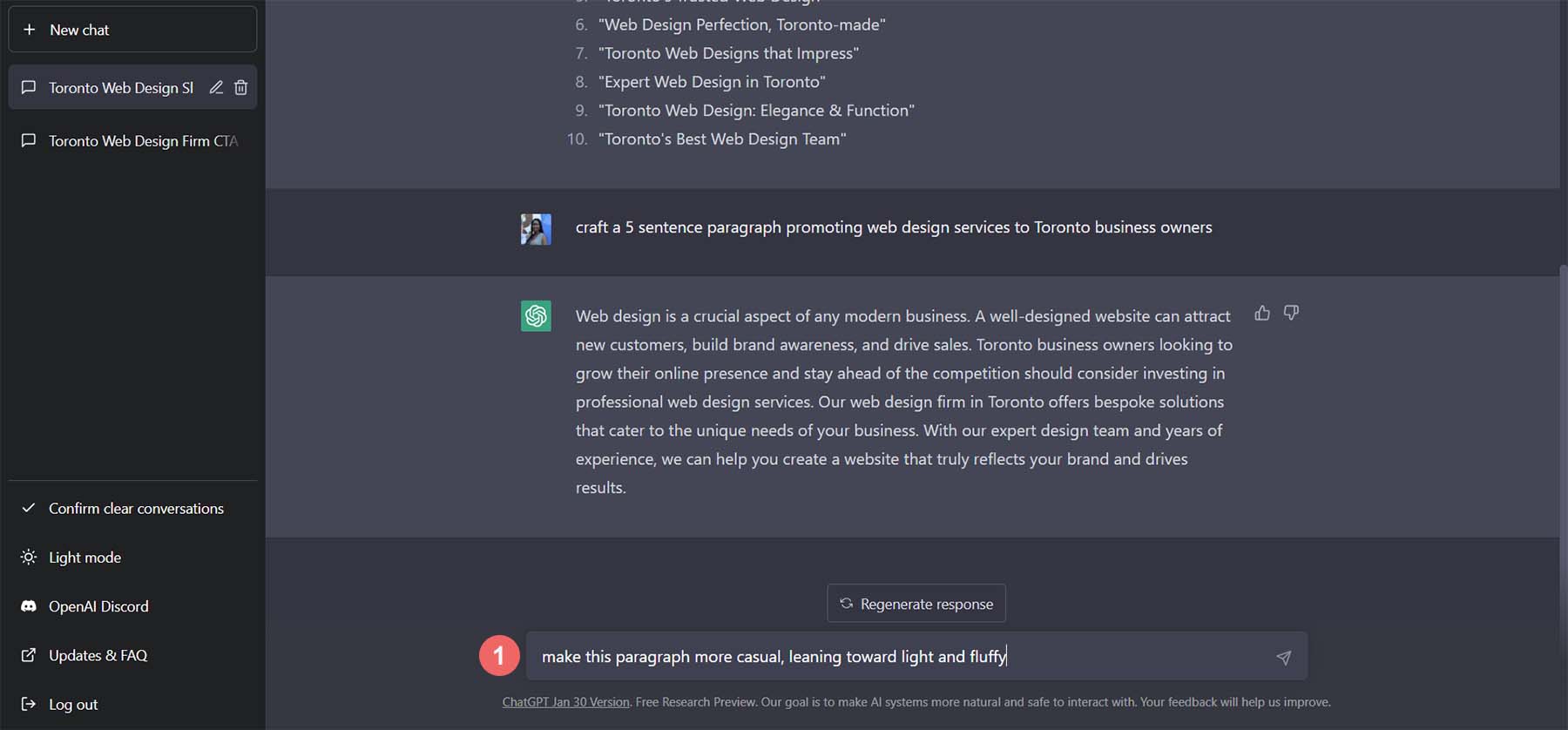
슬로건에 옵션 5를 사용합시다. 텍스트 단락에 대해 프로세스를 반복할 것입니다. ChatGPT에 "토론토 비즈니스 소유자에게 웹 디자인 서비스를 홍보하는 5문장 단락 만들기"를 입력해 보겠습니다.

만들어진 결과물입니다. 꽤 좋다!

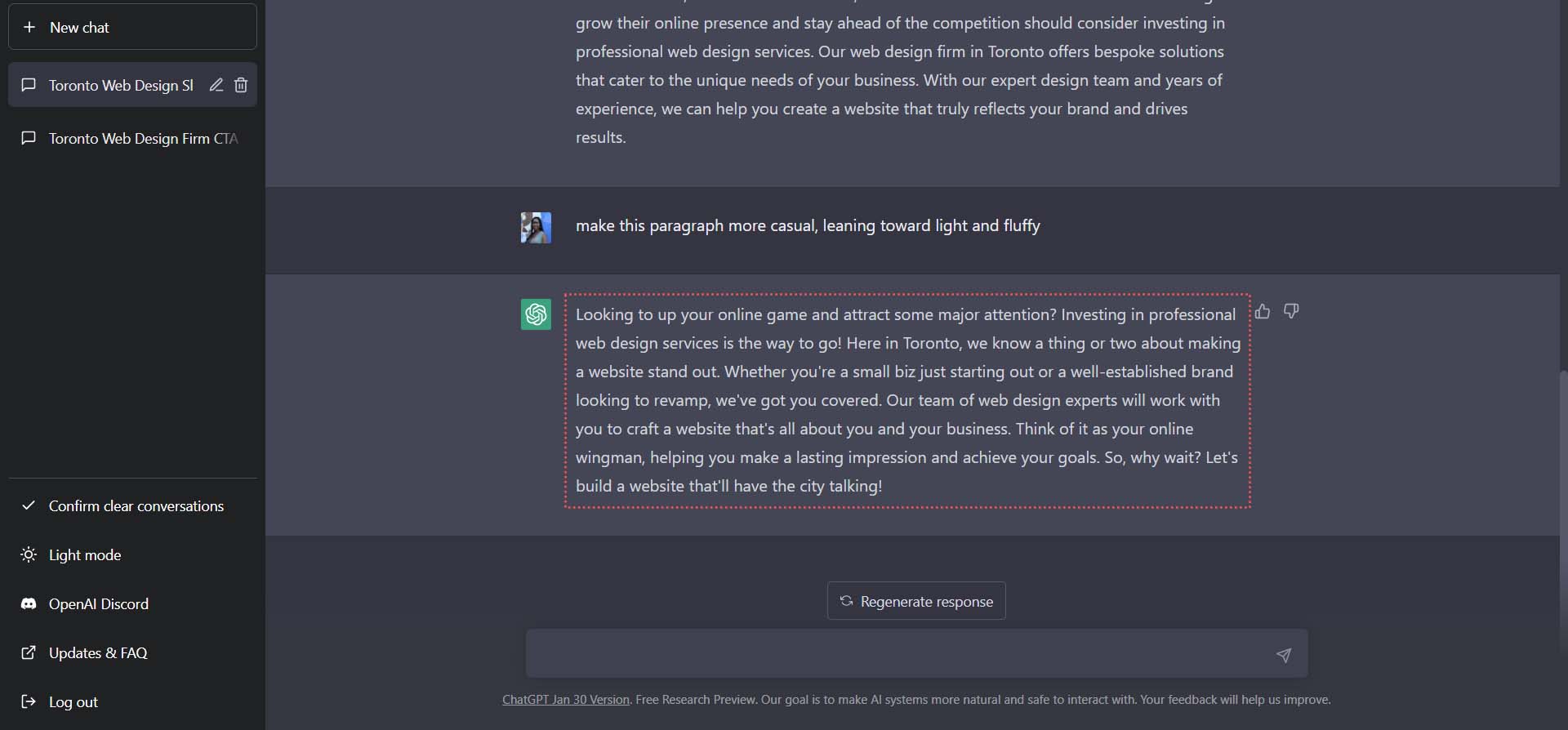
이 단락의 더 많은 버전을 요청하는 대신 환영 단락의 어조를 변경하도록 ChatGPT에 요청합시다. ChatGPT에게 "이 문단을 가볍고 푹신한 방향으로 좀 더 캐주얼하게 만드세요."라고 요청해 봅시다.

문단의 어조가 좀 더 캐주얼해졌고 웹 디자인 회사를 소개하는 데 필요한 내용이 여전히 순조롭게 진행되고 있습니다.

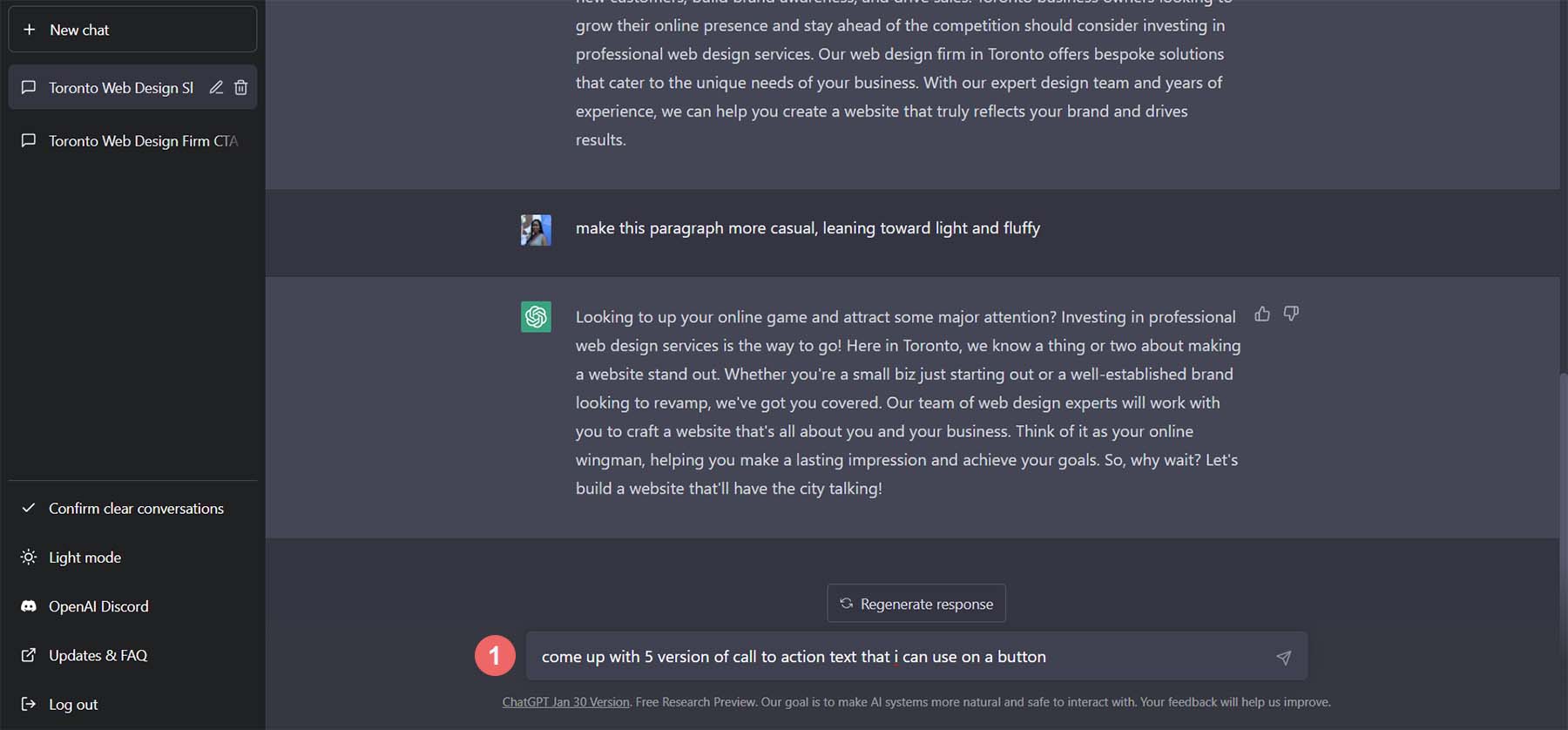
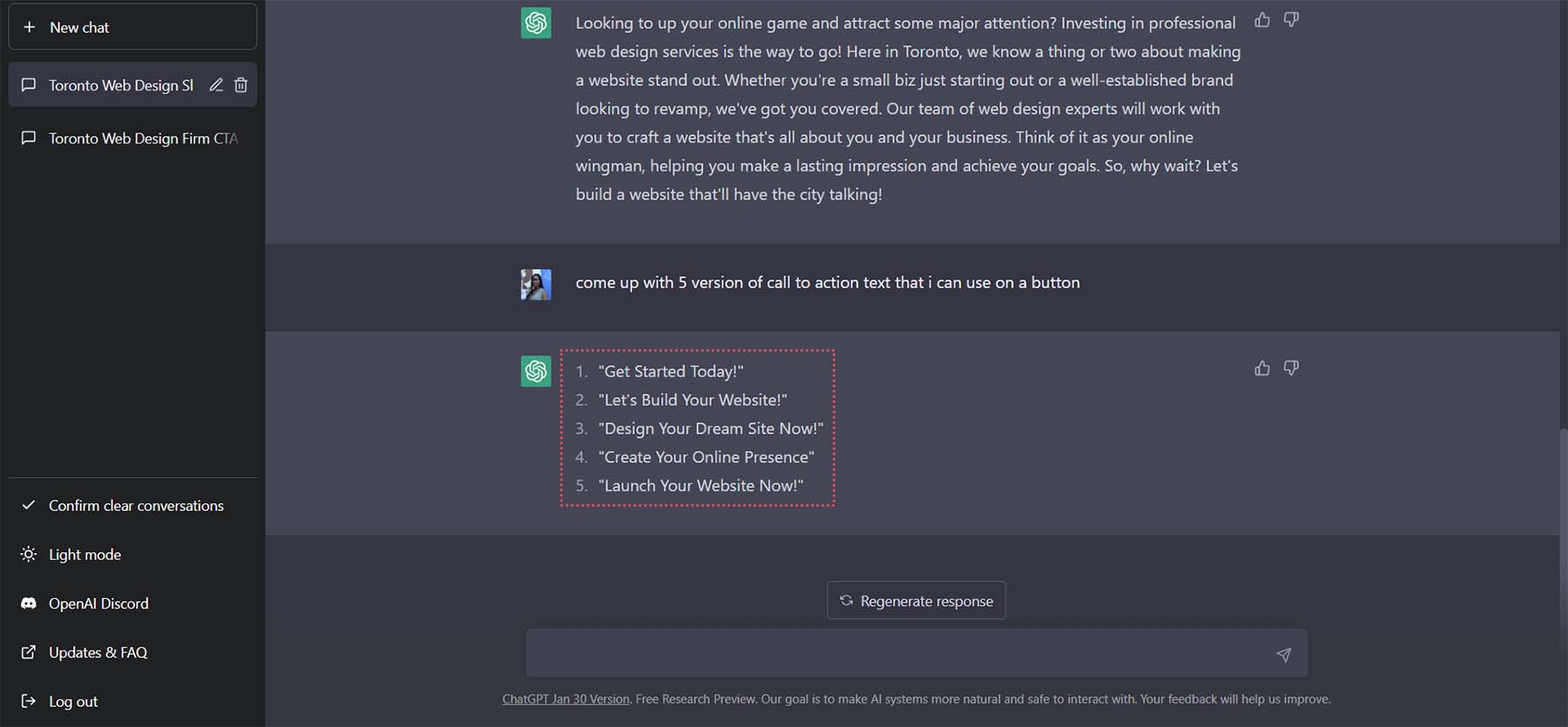
사본을 완성하기 위해 버튼에 사용할 수 있는 10가지 버전의 행동 유도 텍스트를 만들어 보겠습니다. ChatGTP에 대한 우리의 다음 명령은 "버튼에 사용할 수 있는 클릭 유도문안 텍스트의 5가지 버전을 생각해 보세요."입니다.

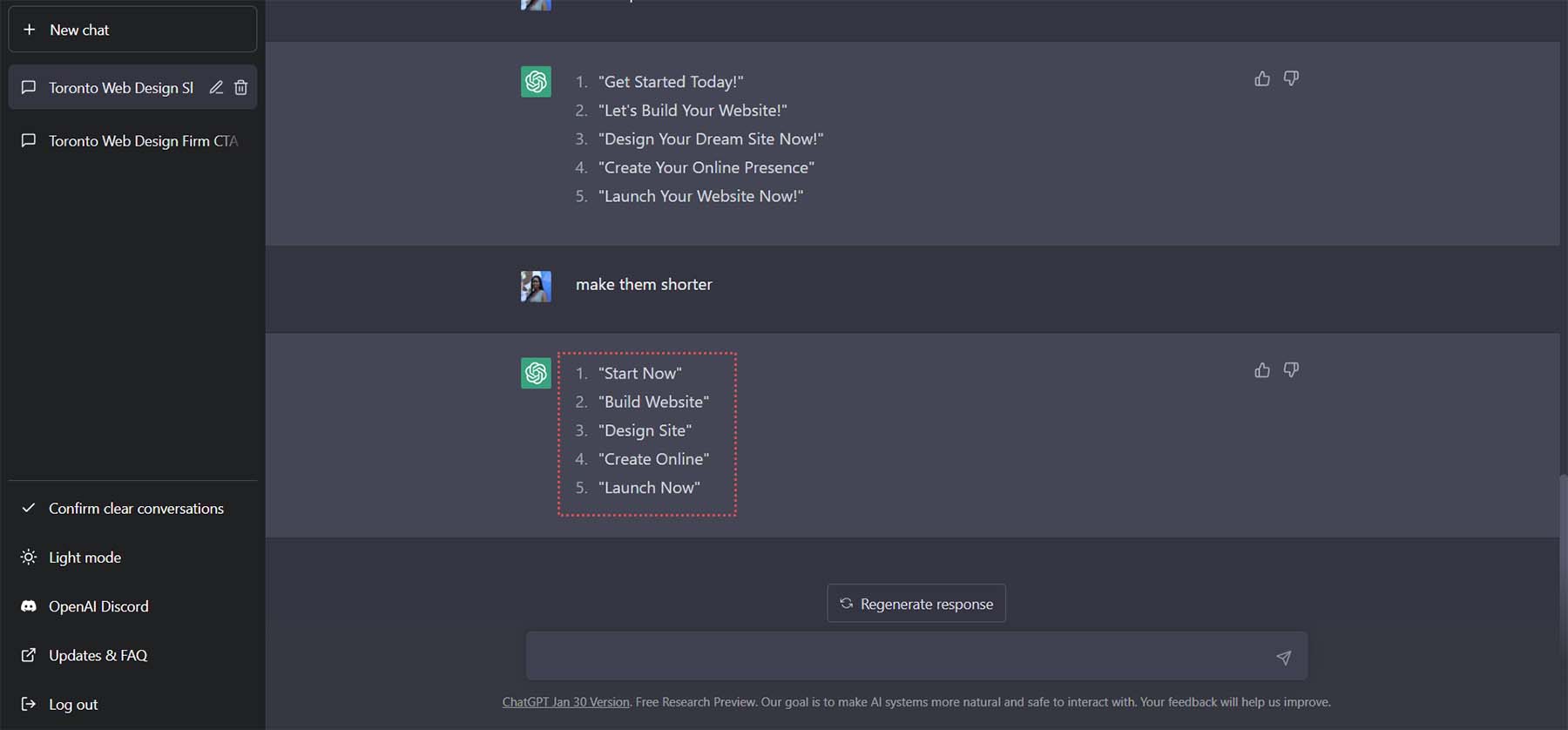
이러한 옵션은 훌륭하지만 버튼에 비해 약간 깁니다.

ChatGPT에 대한 마지막 요청으로 "짧게 만들어"라고 말하여 텍스트를 짧게 만들어 달라고 요청해 보겠습니다.

마지막 옵션 지금 실행을 버튼의 CTA로 사용합니다.
Divi와 함께 ChatGPT 및 MidJourney 사용
이제 디자인 영감과 이 디자인 내에서 사용할 콘텐츠가 모두 있습니다. 이러한 결과를 Divi로 가져오고 실제 작동하는 홈페이지 레이아웃 구축을 시작할 수 있습니다. Divi와 함께 ChatGPT 및 MidJourney 사용을 시작하겠습니다.
WordPress에서 새 페이지 만들기
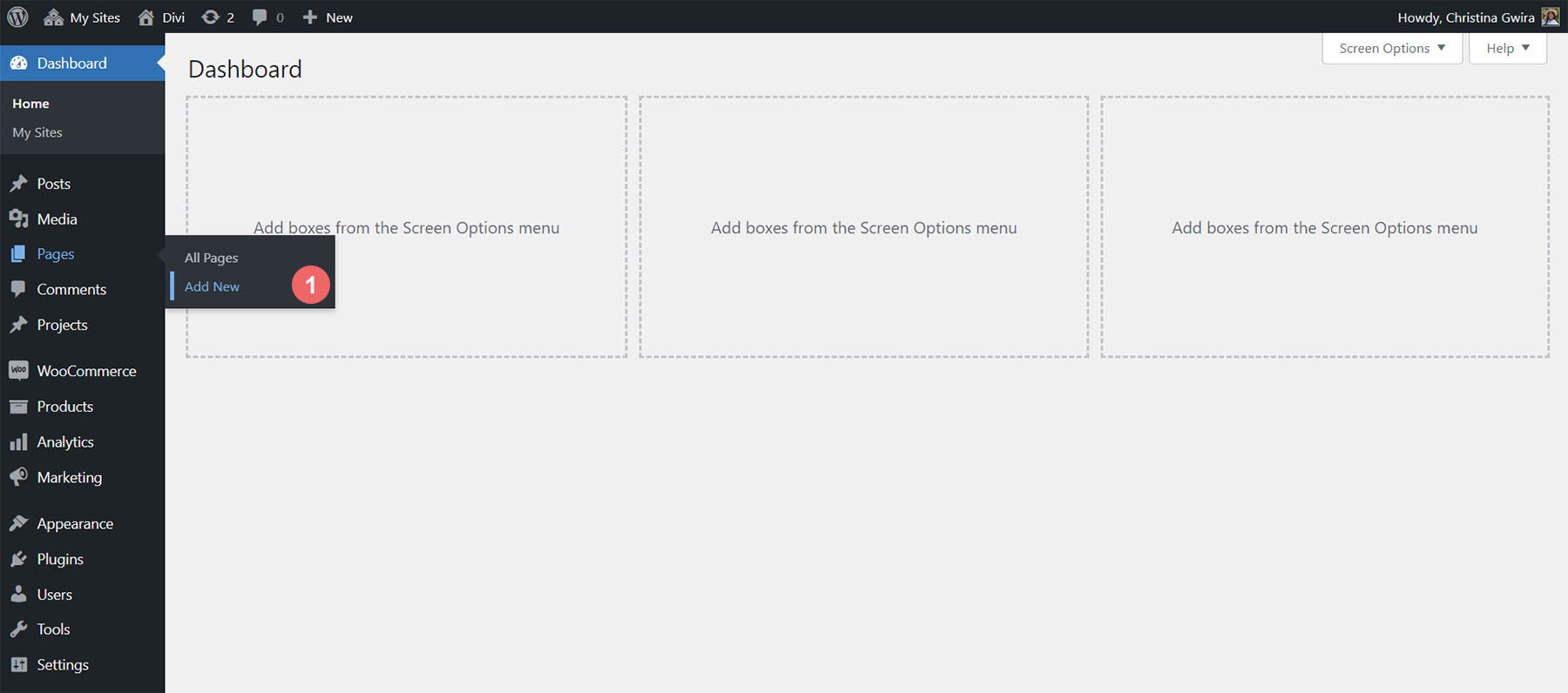
WordPress에서 새 페이지를 만들어 시작하겠습니다. WordPress 대시보드에서 왼쪽 메뉴의 페이지 위로 마우스를 가져갑니다 . 그런 다음 새로 추가 를 클릭합니다 . 이렇게 하면 새로운 페이지가 생성됩니다.

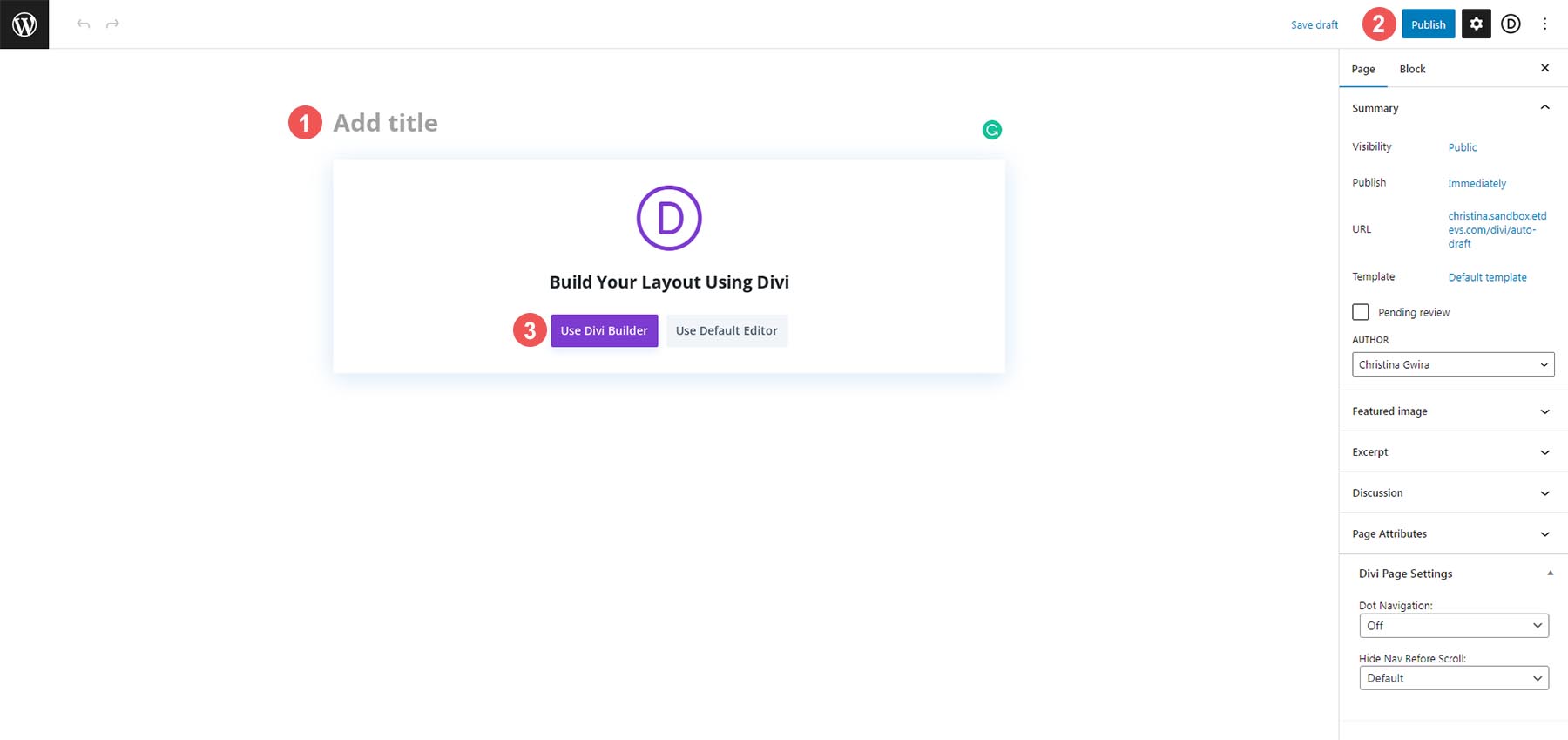
새 페이지가 생성되면 제목을 추가합니다 . 그런 다음 파란색 게시 버튼 을 클릭하여 페이지를 게시합니다. 마지막으로 보라색 Use Divi Builder 버튼을 클릭하여 Divi Builder를 활성화합니다.

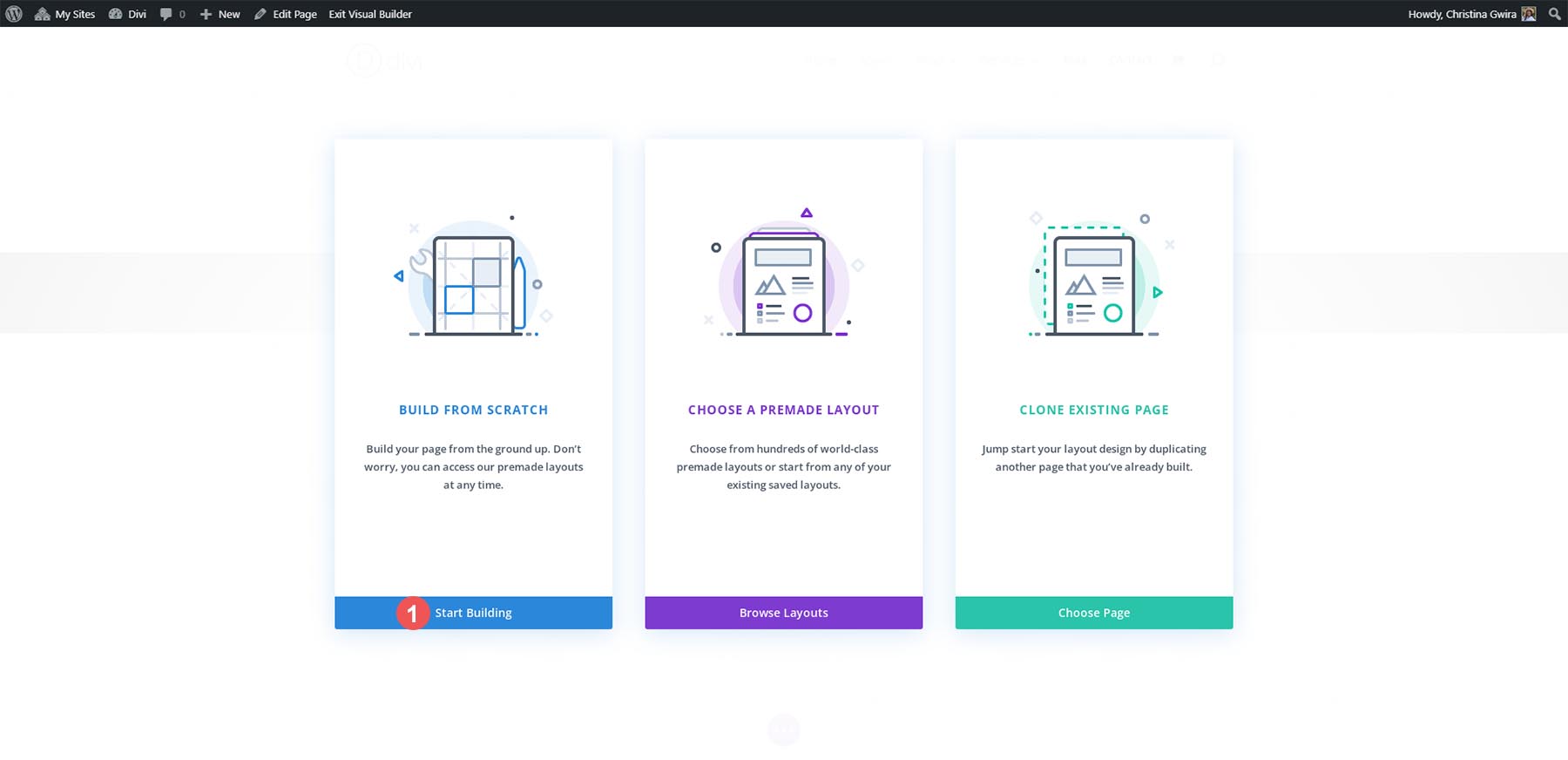
Divi Builder가 활성화된 상태에서 Start Building 이라는 파란색 버튼을 클릭합니다 . 처음부터 페이지를 만들지만 MidJourney에서 생성한 레이아웃의 자산을 사용합니다.

섹션 및 행 생성
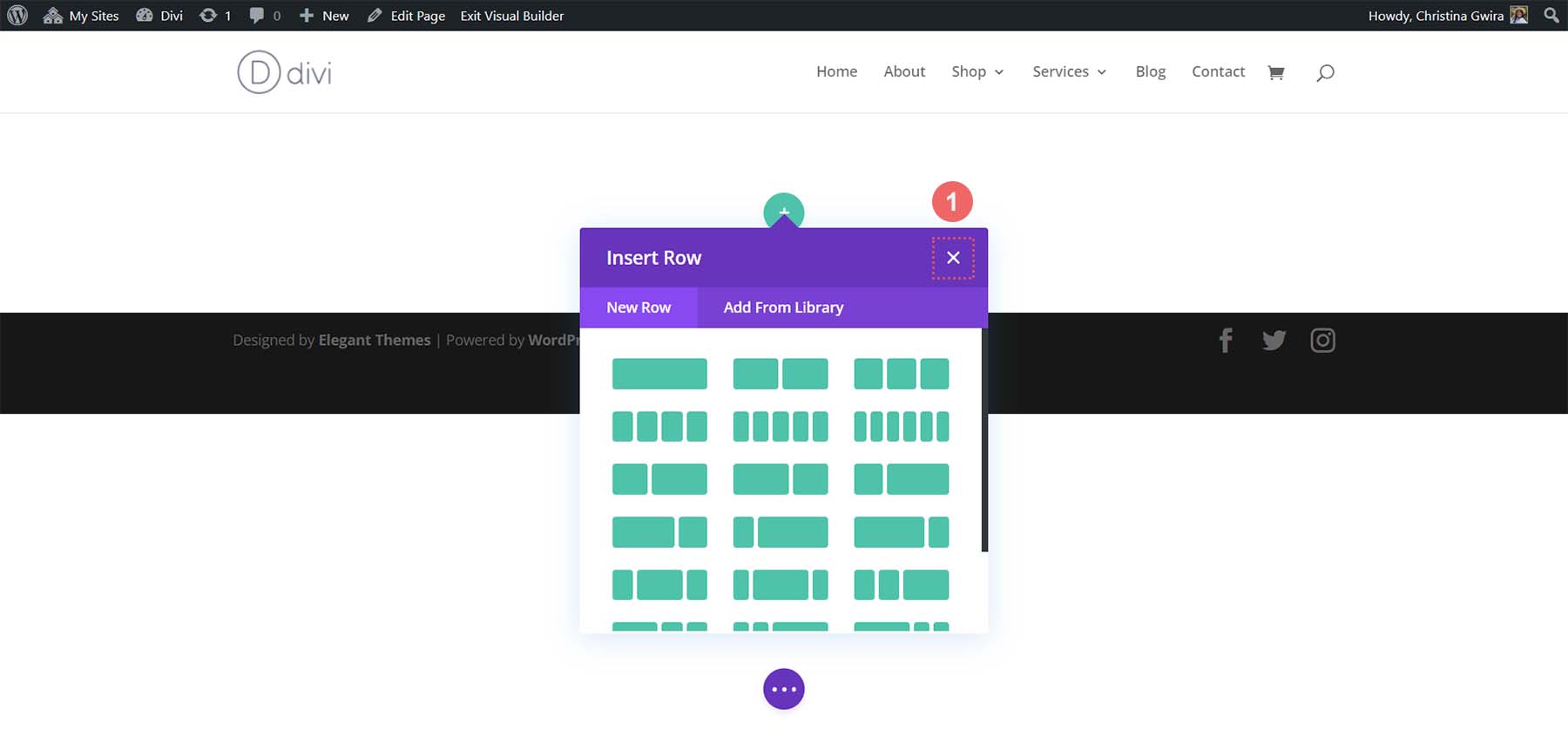
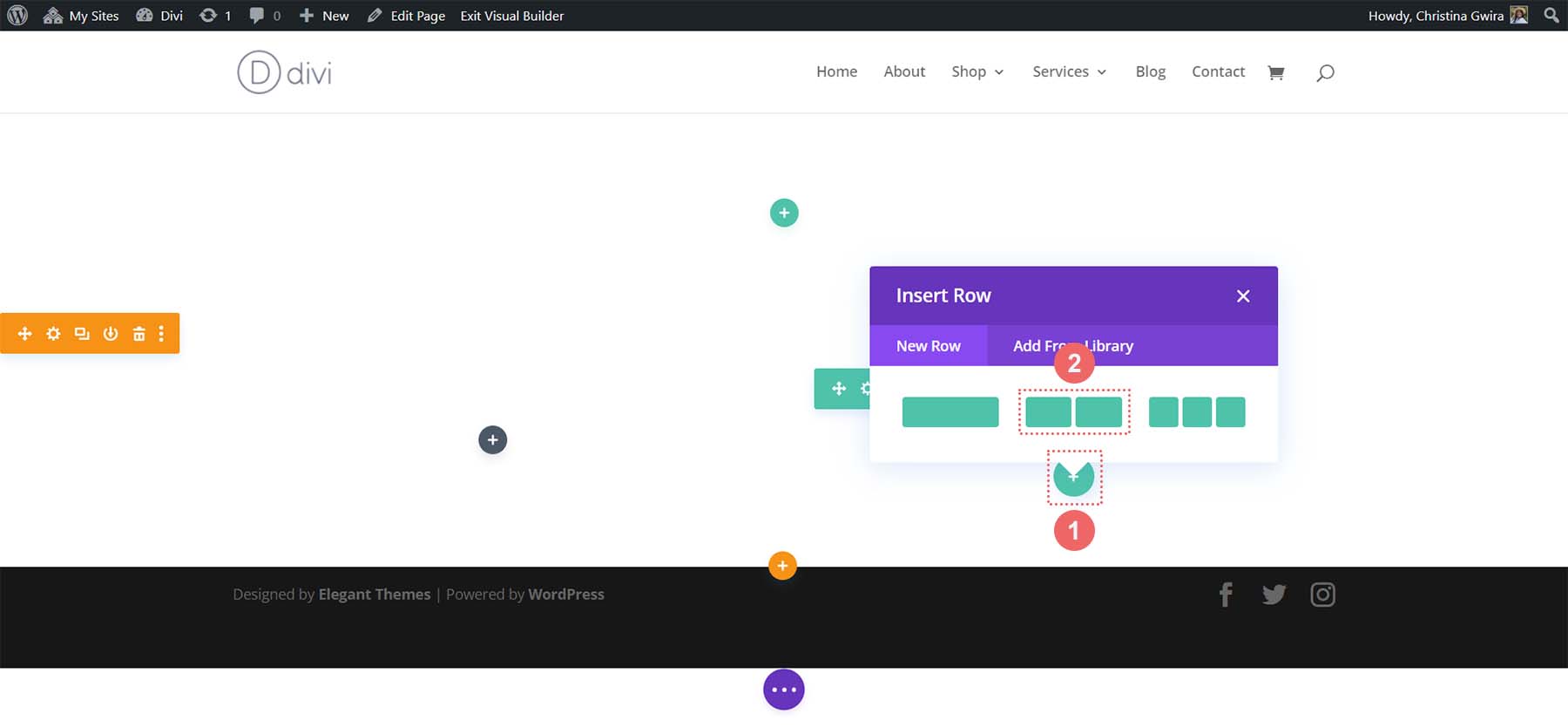
비주얼 빌더가 로드되면 이제 기본 행과 섹션에 추가할 수 있는 여러 열 구조가 표시됩니다. 이 섹션을 삭제하고 대신 특수 섹션 레이아웃을 사용합니다. 먼저 X 버튼을 클릭하여 행 선택 메뉴를 종료합니다.

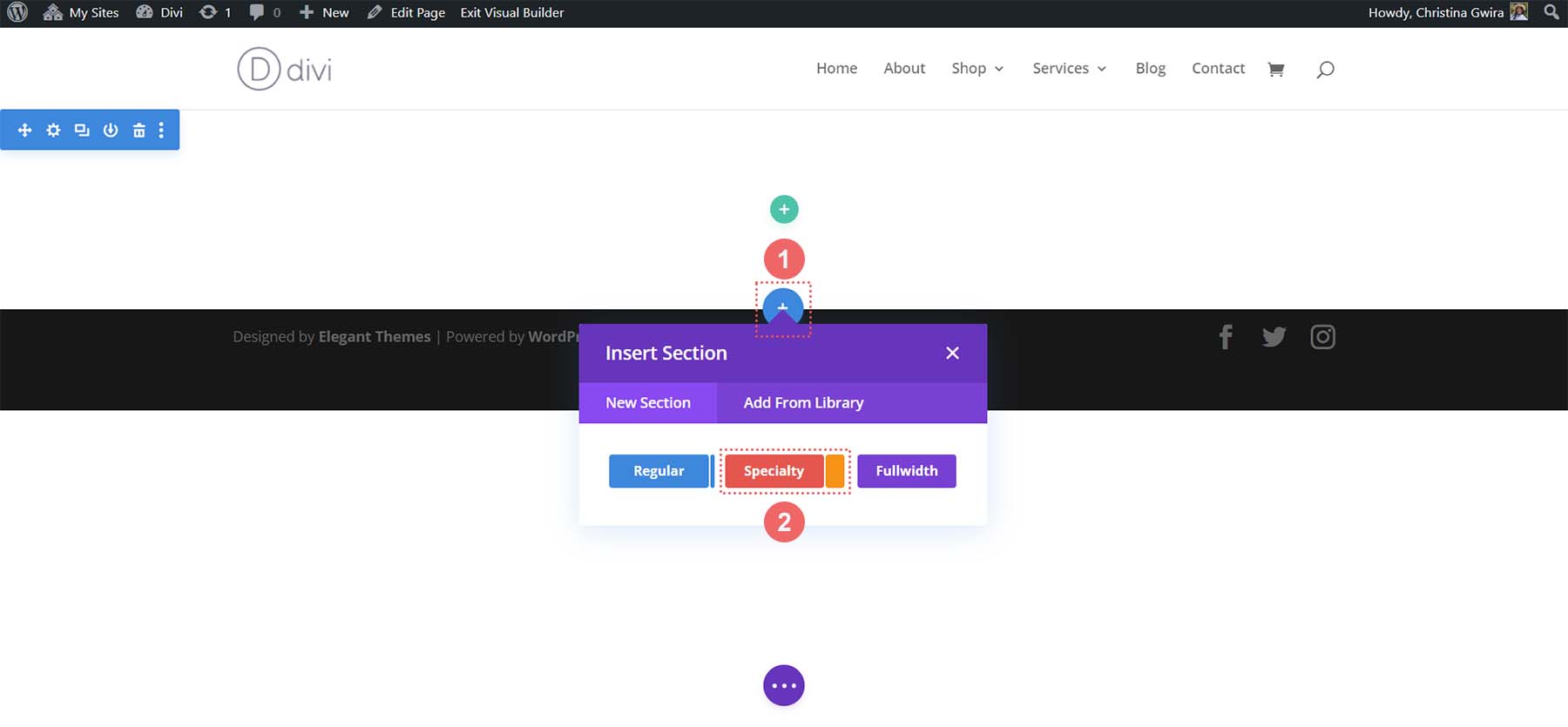
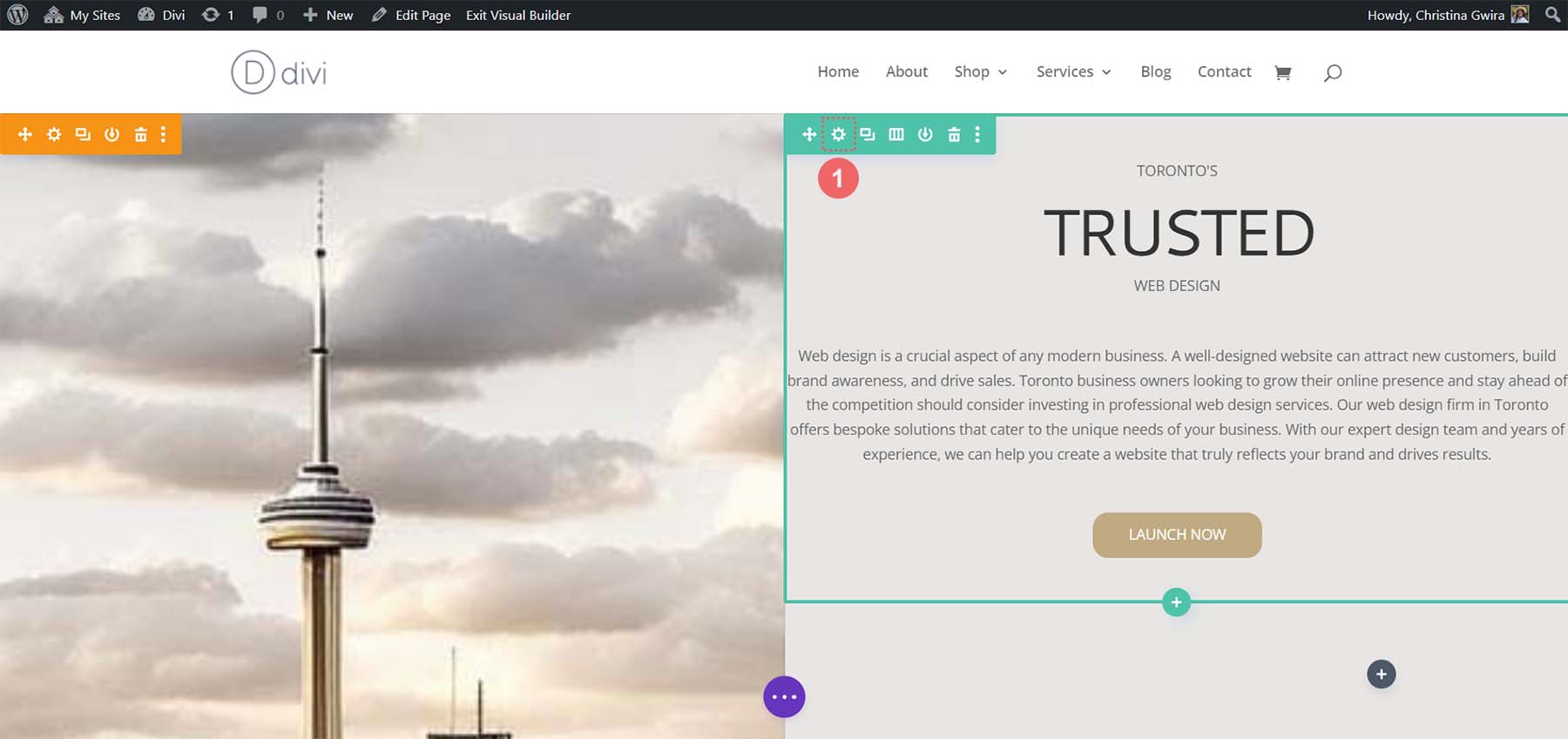
그런 다음 섹션 하단의 파란색 버튼을 클릭합니다 . 이렇게 하면 새 섹션을 추가할 수 있습니다. Specialty 섹션 아이콘 을 클릭 하고 싶습니다. 이렇게 하면 MidJourney가 생성한 레이아웃과 유사한 섹션을 추가할 수 있습니다.

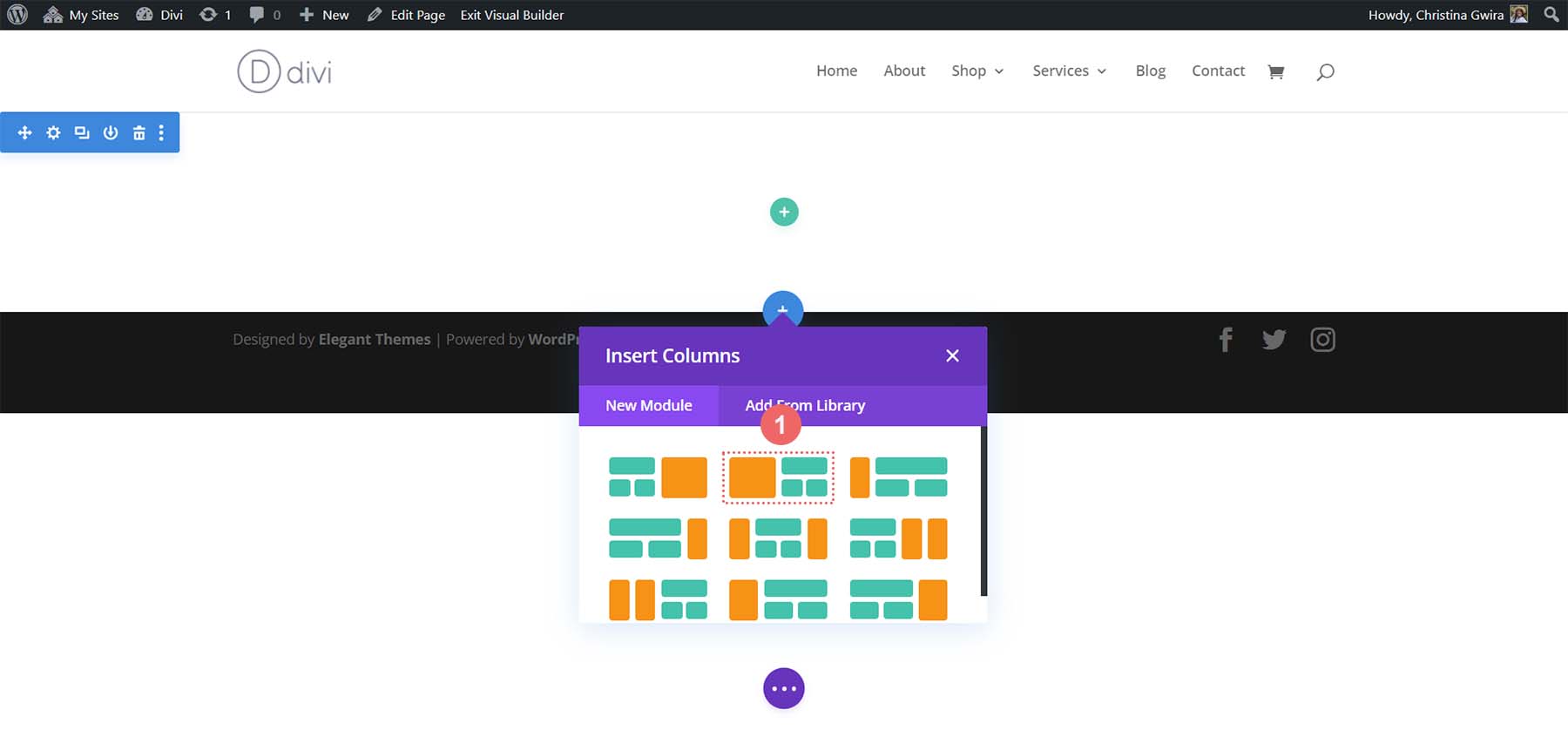
Specialty 섹션의 옵션에서 두 번째 옵션을 클릭합니다.

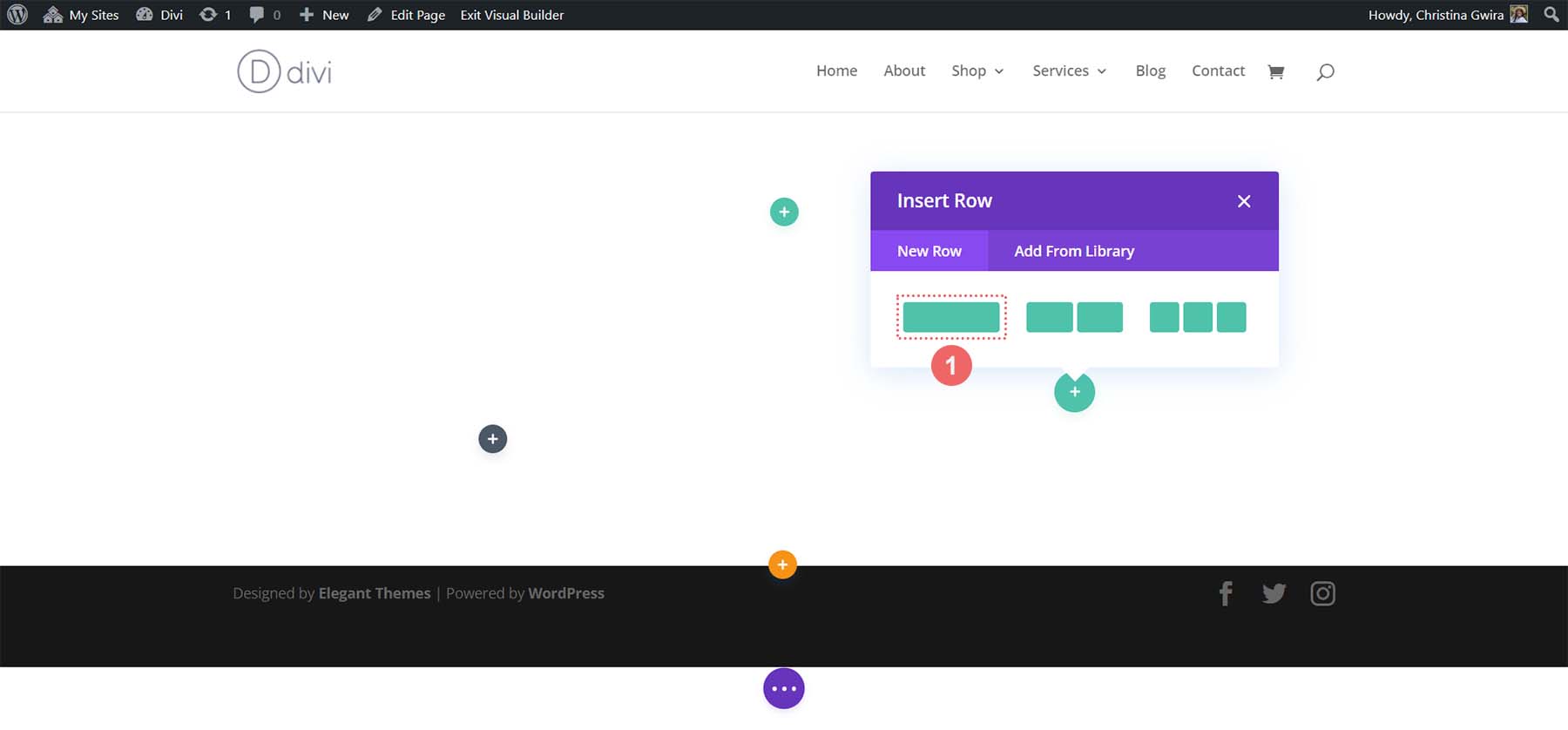
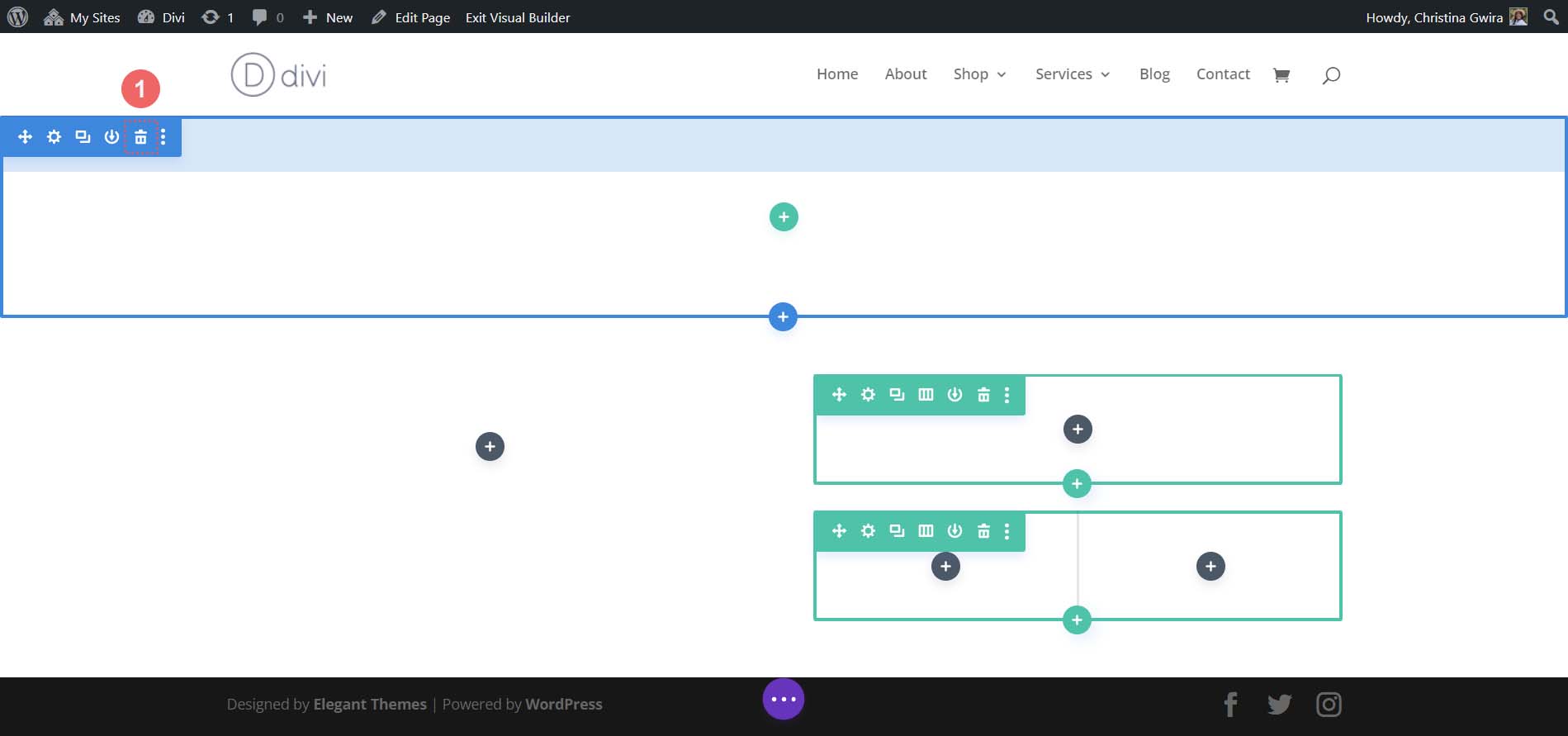
섹션을 선택하면 이제 섹션에 행을 추가할 수 있는 옵션이 있습니다. MidJoureny에서 생성된 레이아웃을 다시 참조하면 헤드라인, 단락 및 클릭 유도문안 버튼이 포함된 행이 표시됩니다. 그런 다음 장식용 기둥 세트가 있음을 알 수 있습니다. 따라서 사본을 보관할 1열 레이아웃을 추가해 보겠습니다.

다음으로 녹색 더하기 아이콘을 클릭하여 이 아래에 또 다른 행을 추가합니다 . 초기 1열 행 아래에 2열 행을 추가합니다 . 이것은 우리의 장식 기둥 역할을 할 것입니다.

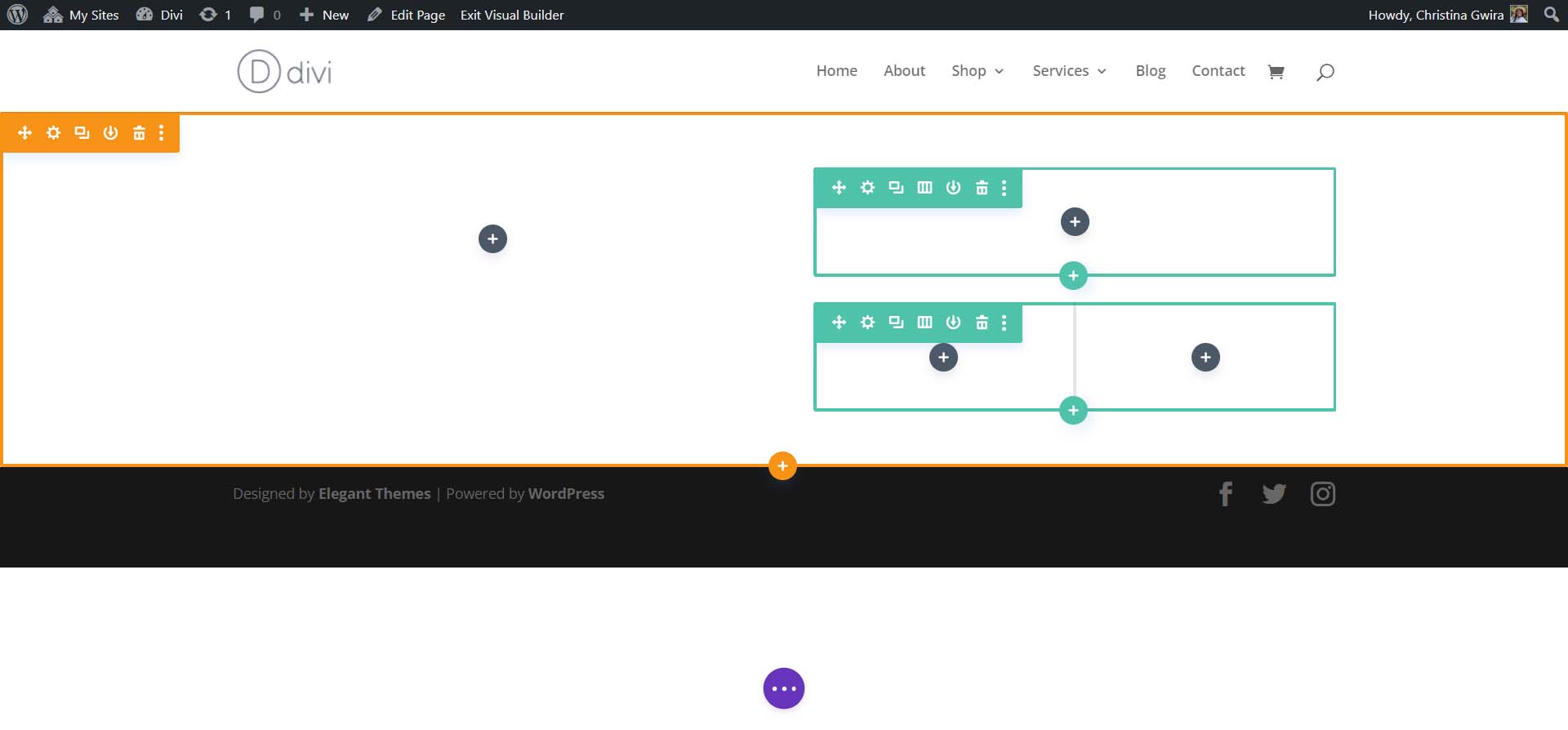
Specialty 섹션 레이아웃이 완료되었으므로 이제 페이지에서 기본 섹션을 삭제할 수 있습니다. 섹션 메뉴에서 휴지통 아이콘을 클릭하여 삭제합니다.

Divi 모듈 추가
이것이 Divi에서 기본 레이아웃의 모습입니다.

이제 Divi의 기본 모듈을 레이아웃에 추가하여 홈페이지를 만들 것입니다. 이것은 low-fi 와이어프레임 역할을 할 것입니다.
이미지 모듈 추가
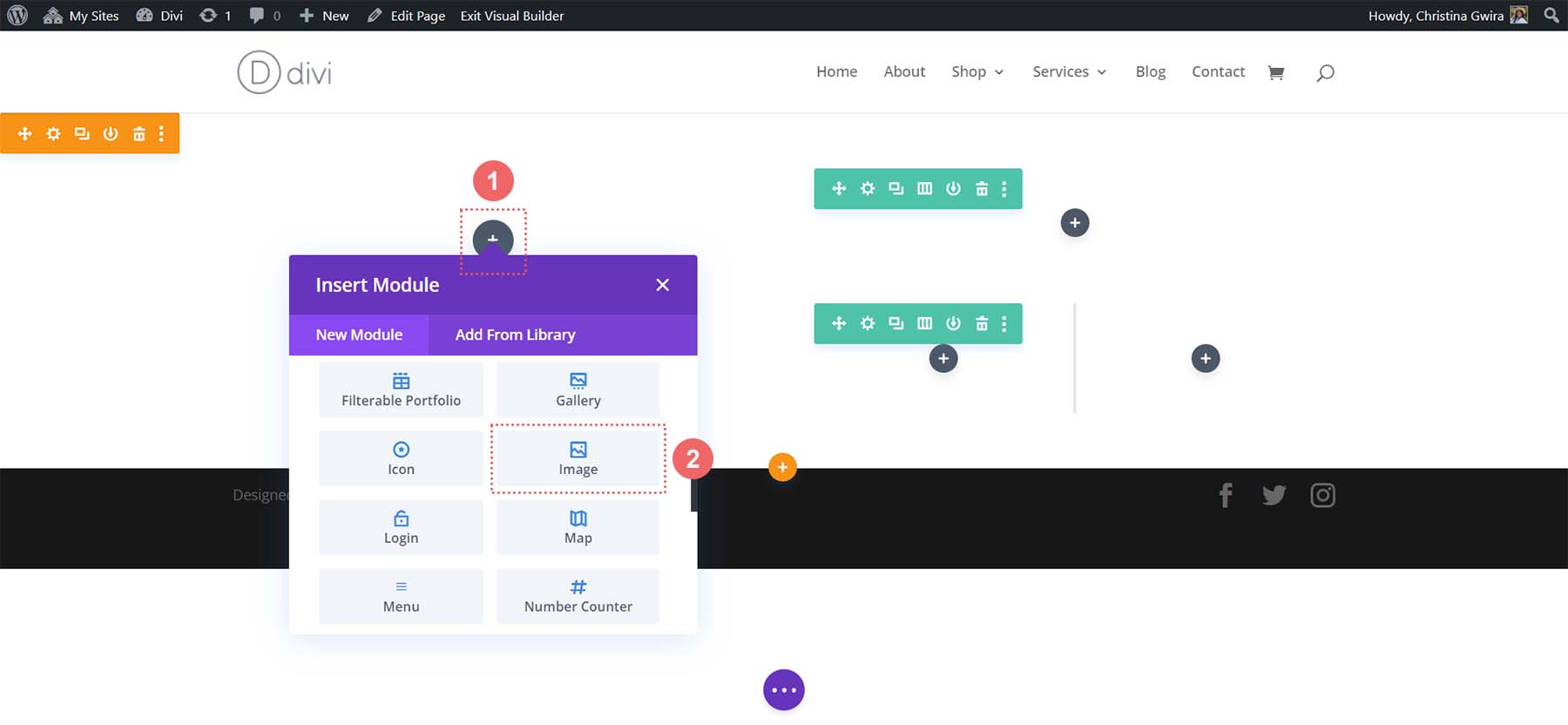
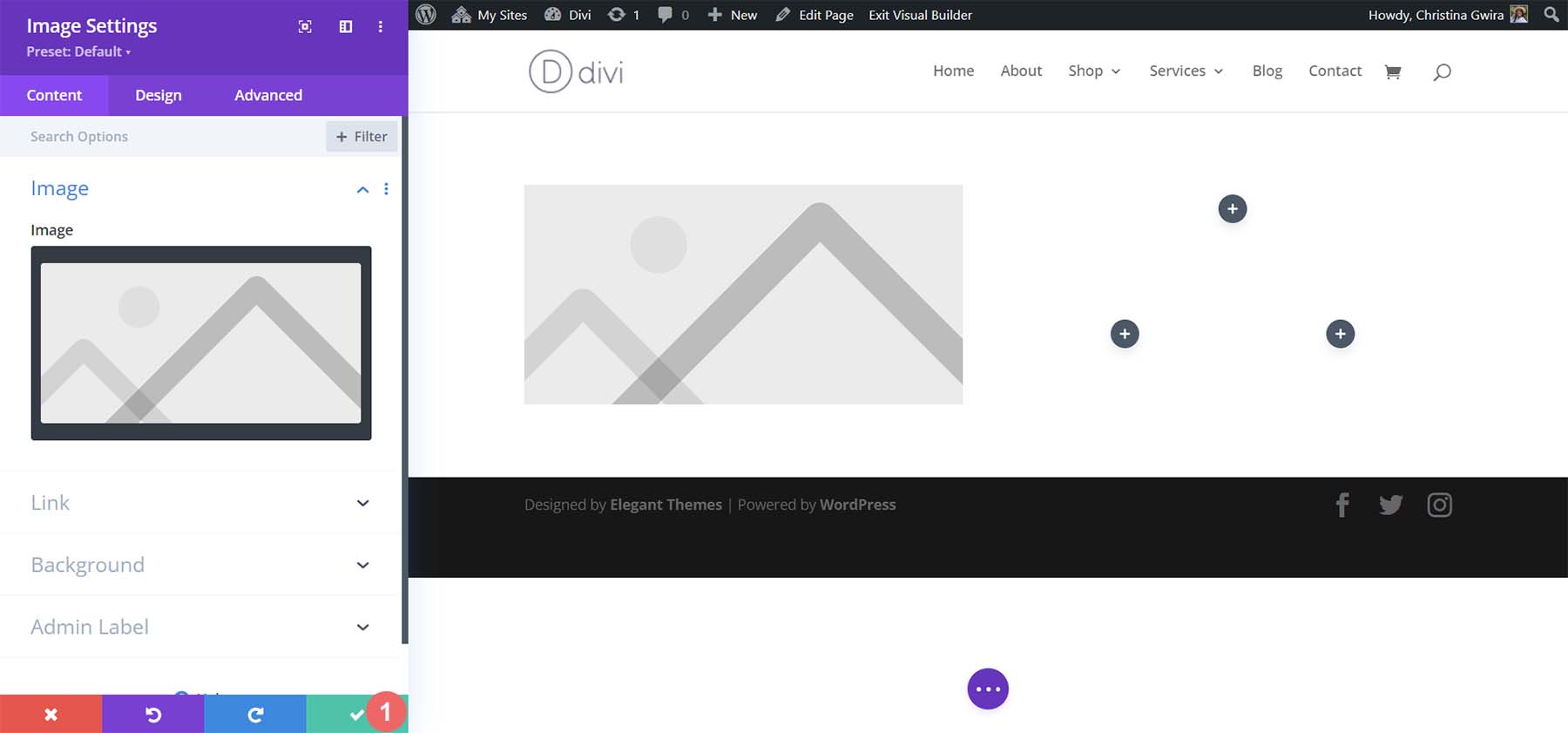
시작하려면 섹션의 첫 번째 열에 이미지 모듈을 추가해 보겠습니다. 열 안에 있는 회색 더하기 아이콘을 클릭합니다 . 그런 다음 이미지 모듈 아이콘 을 선택합니다 .

녹색 확인 표시를 클릭하여 이미지 모듈을 제자리에 저장합니다 .

텍스트 모듈 삽입
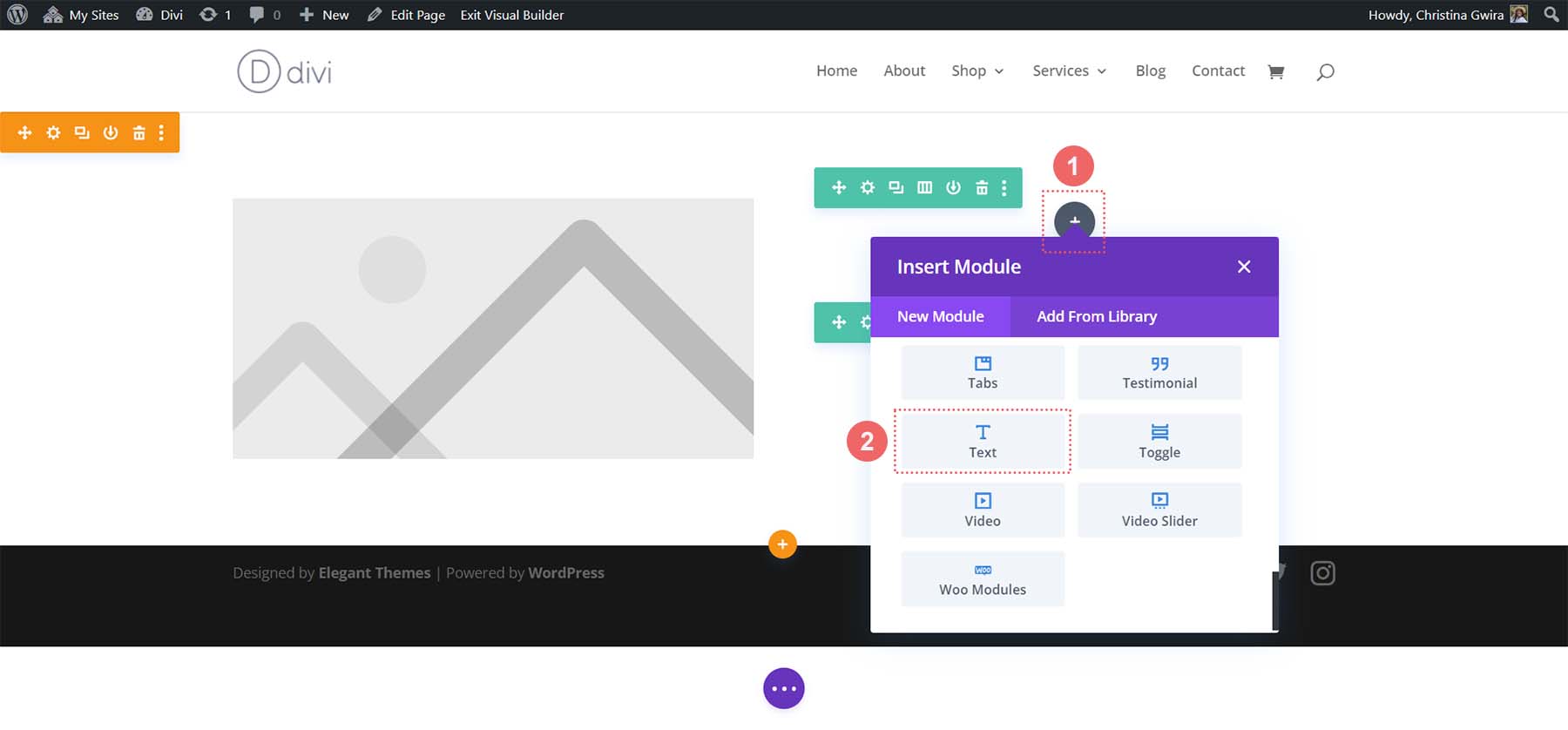
다음으로 섹션의 두 번째 열로 이동합니다. 첫 번째 행에 두 개의 텍스트 모듈을 추가합니다 . 첫 번째는 헤드라인을 보유하고 두 번째는 단락 사본을 보유합니다. 둘 다 ChatGPT에서 생성되었습니다. 첫 번째 행에 있는 회색 더하기 아이콘을 클릭합니다 . 그런 다음 텍스트 모듈을 선택합니다 . 이것은 헤드라인을 포함하는 텍스트 모듈이 될 것입니다.

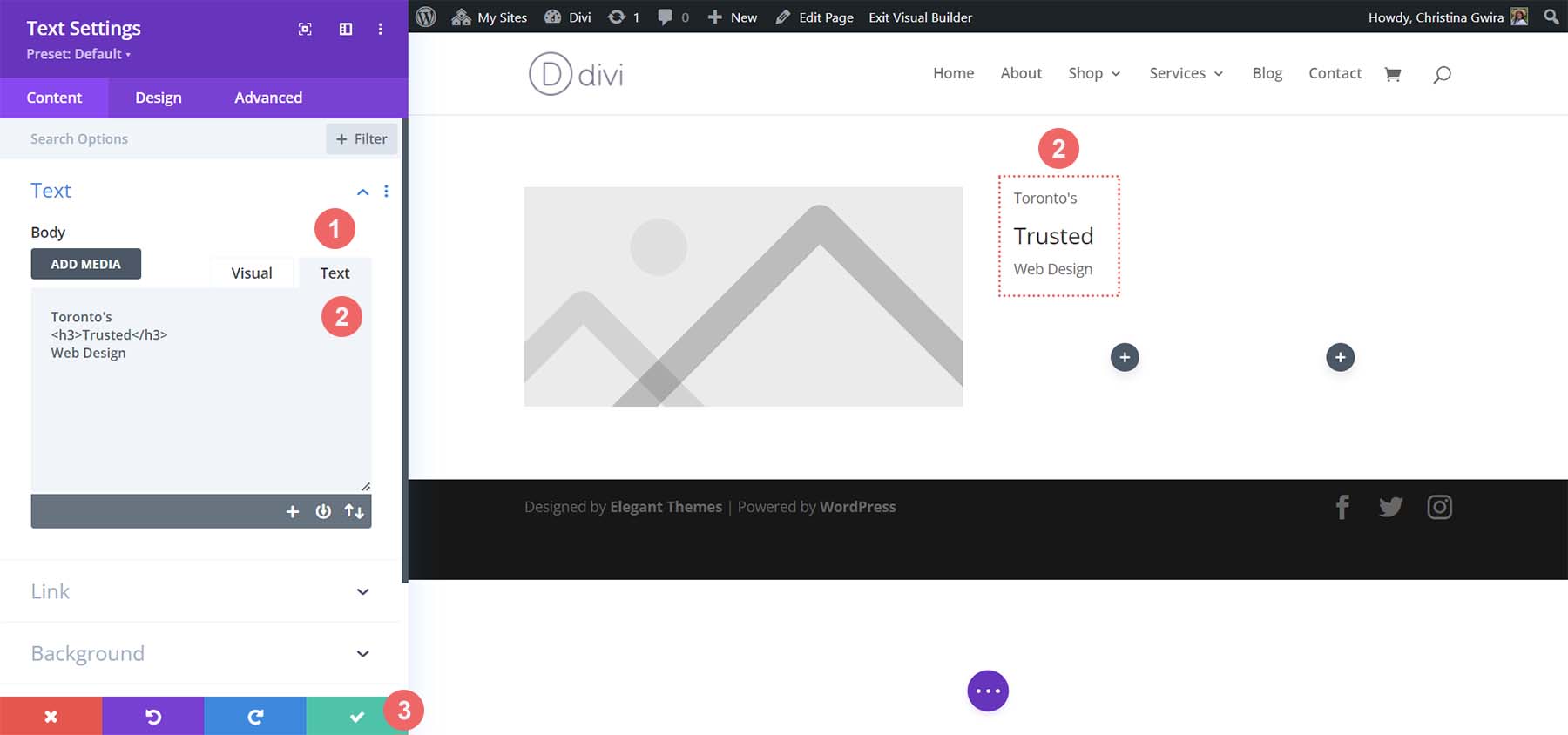
이제 제목 콘텐츠를 추가하겠습니다. 그러나 MidJourney 디자인처럼 보이도록 형식을 지정하겠습니다. 이렇게 하려면 텍스트를 분할하고 h3 태그를 사용하여 헤드라인 내의 키워드를 강조표시합니다 . 텍스트의 해당 부분에 별도의 스타일을 적용할 것이므로 이것은 중요한 단계입니다. 녹색 확인 표시를 클릭하여 콘텐츠를 저장합니다.

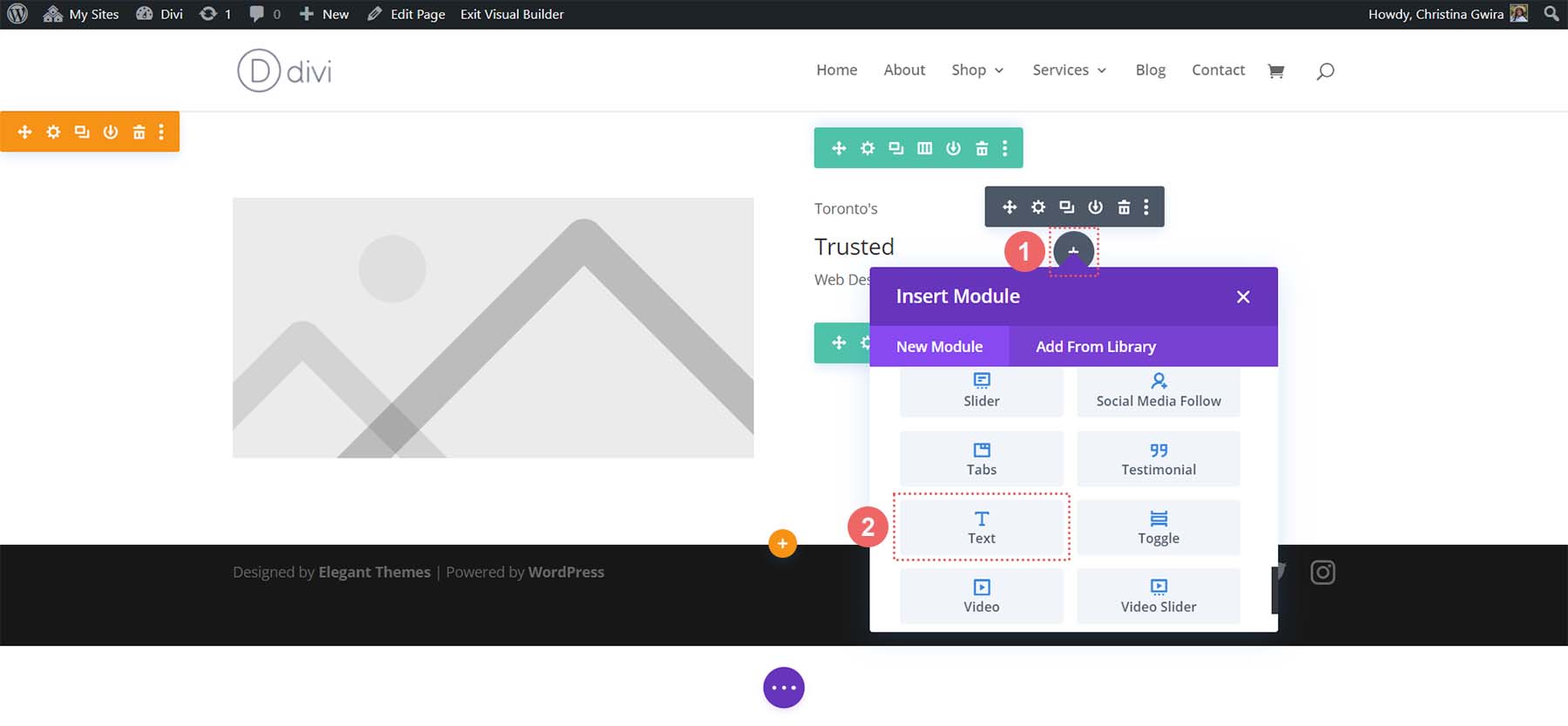
이제 단락 콘텐츠를 위한 두 번째 텍스트 모듈을 추가 하겠습니다. 회색 더하기 아이콘을 다시 클릭 하고 텍스트 모듈 아이콘 을 선택합니다 .


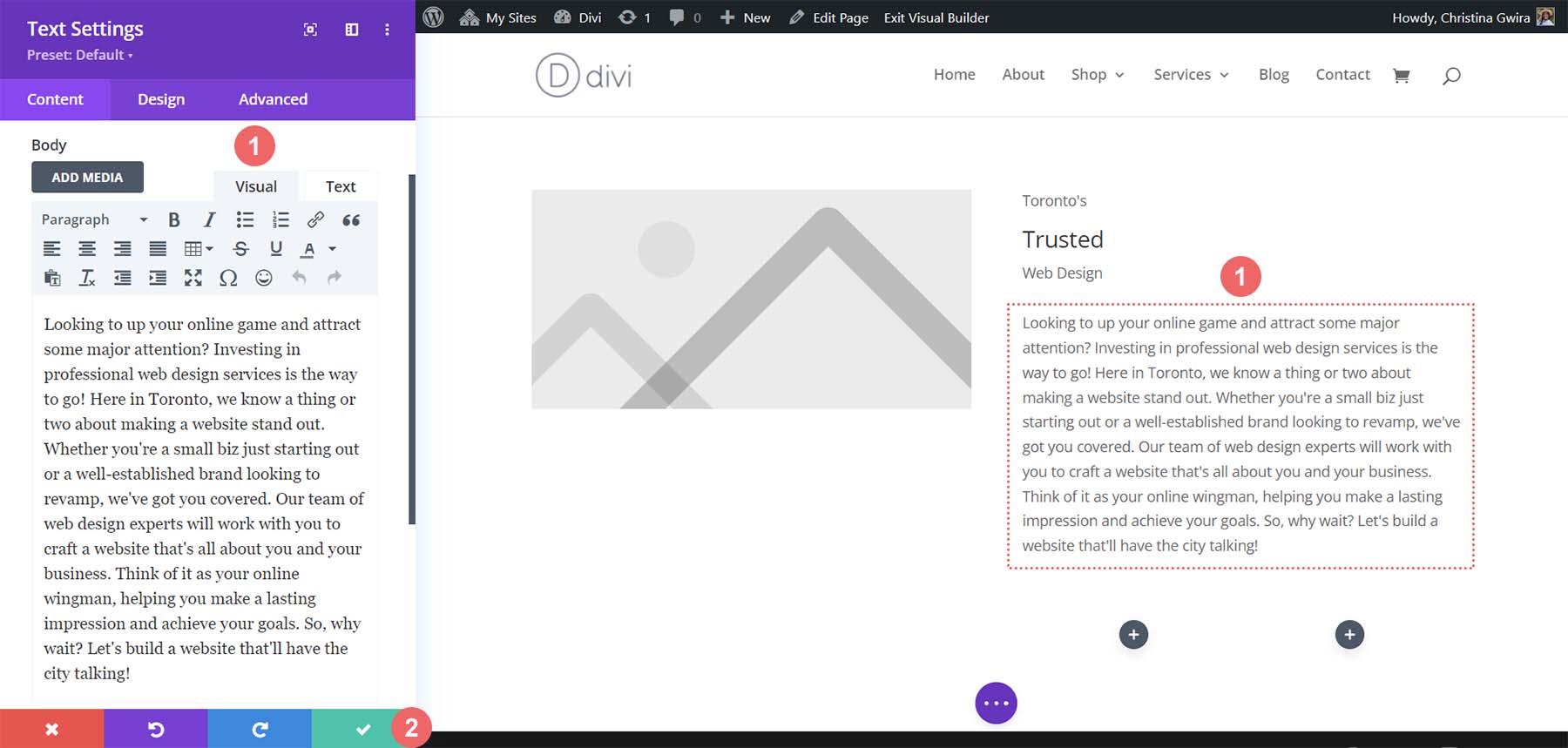
그러나 이번에는 ChatGPT에서 단락 사본을 추가하고 녹색 확인 표시를 클릭하여 콘텐츠를 저장합니다. 이 행을 완성하기 위해 마지막 모듈인 버튼 모듈을 추가할 수 있습니다.

버튼 모듈 추가
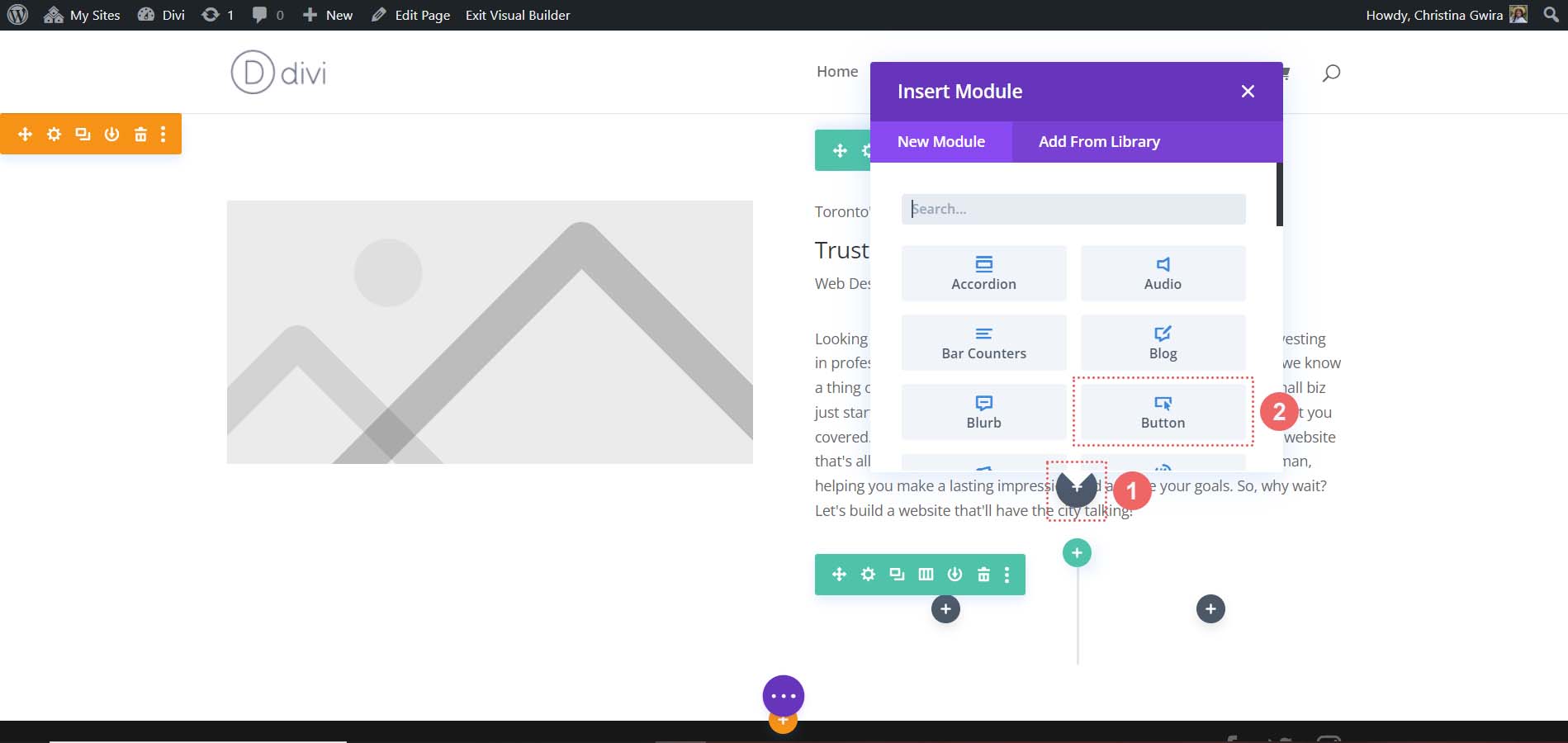
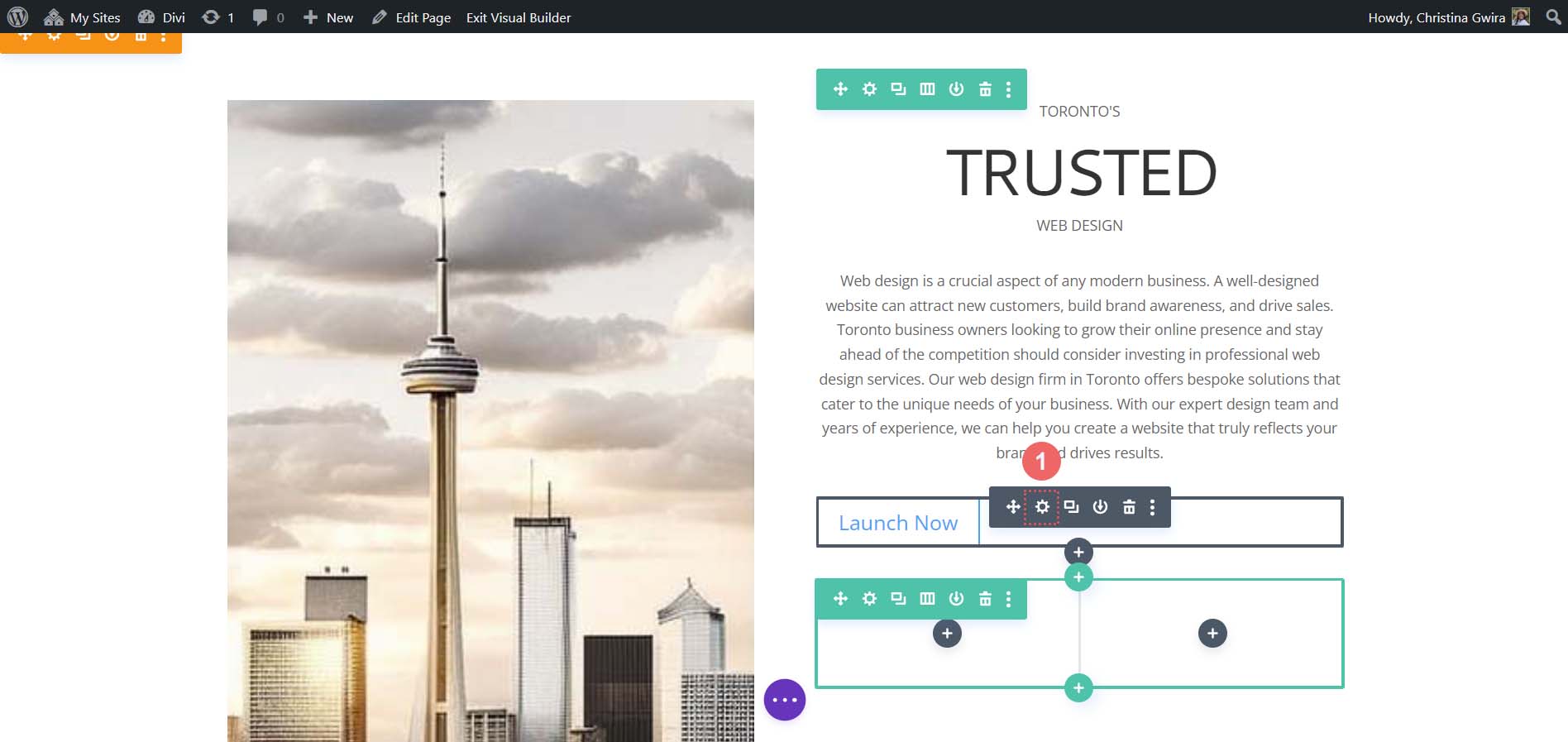
이 행에 버튼 모듈을 추가 할 것입니다. 이를 위해 회색 더하기 아이콘을 클릭 하고 버튼 모듈을 선택합니다 .

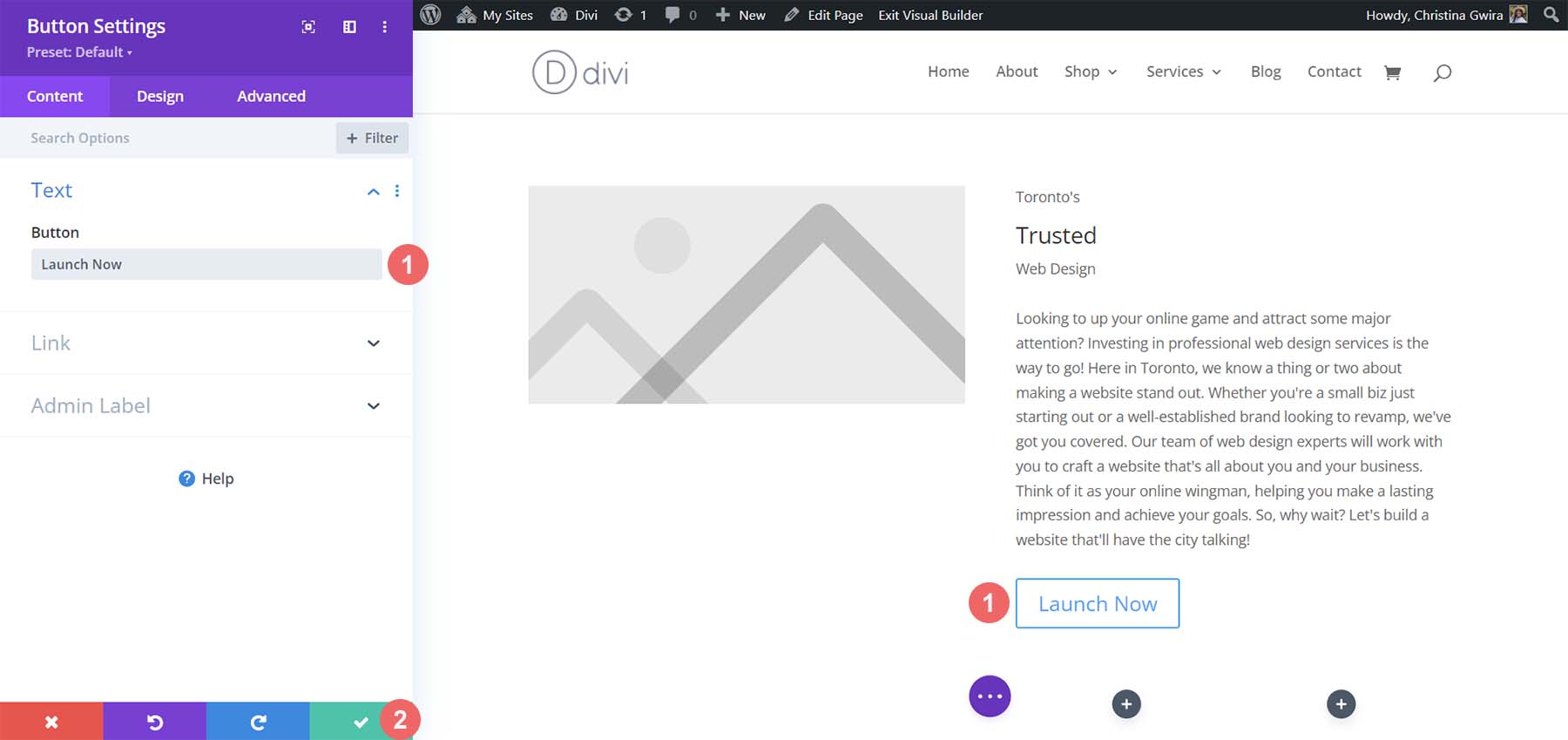
ChatGPT의 텍스트를 버튼의 텍스트에 추가하고 녹색 확인 표시를 클릭하여 콘텐츠를 저장합니다.

소셜 미디어 팔로우 모듈 삽입
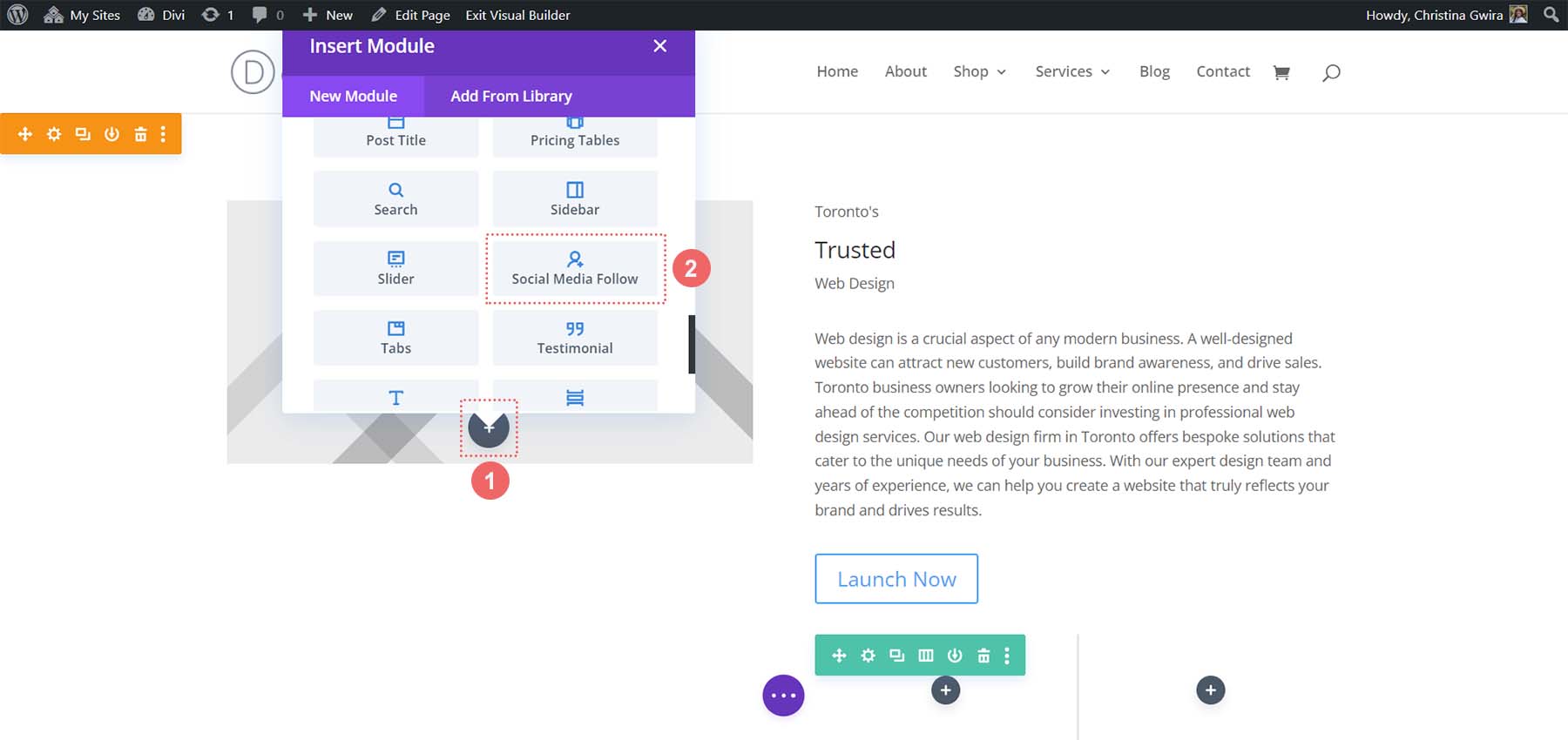
AI가 생성한 디자인을 자세히 보면 이미지 아래에 몇 가지 아이콘이 표시됩니다. 소셜 미디어 팔로우 모듈을 사용하여 이미지 모듈 아래에 몇 가지 소셜 미디어 아이콘을 추가할 것입니다.

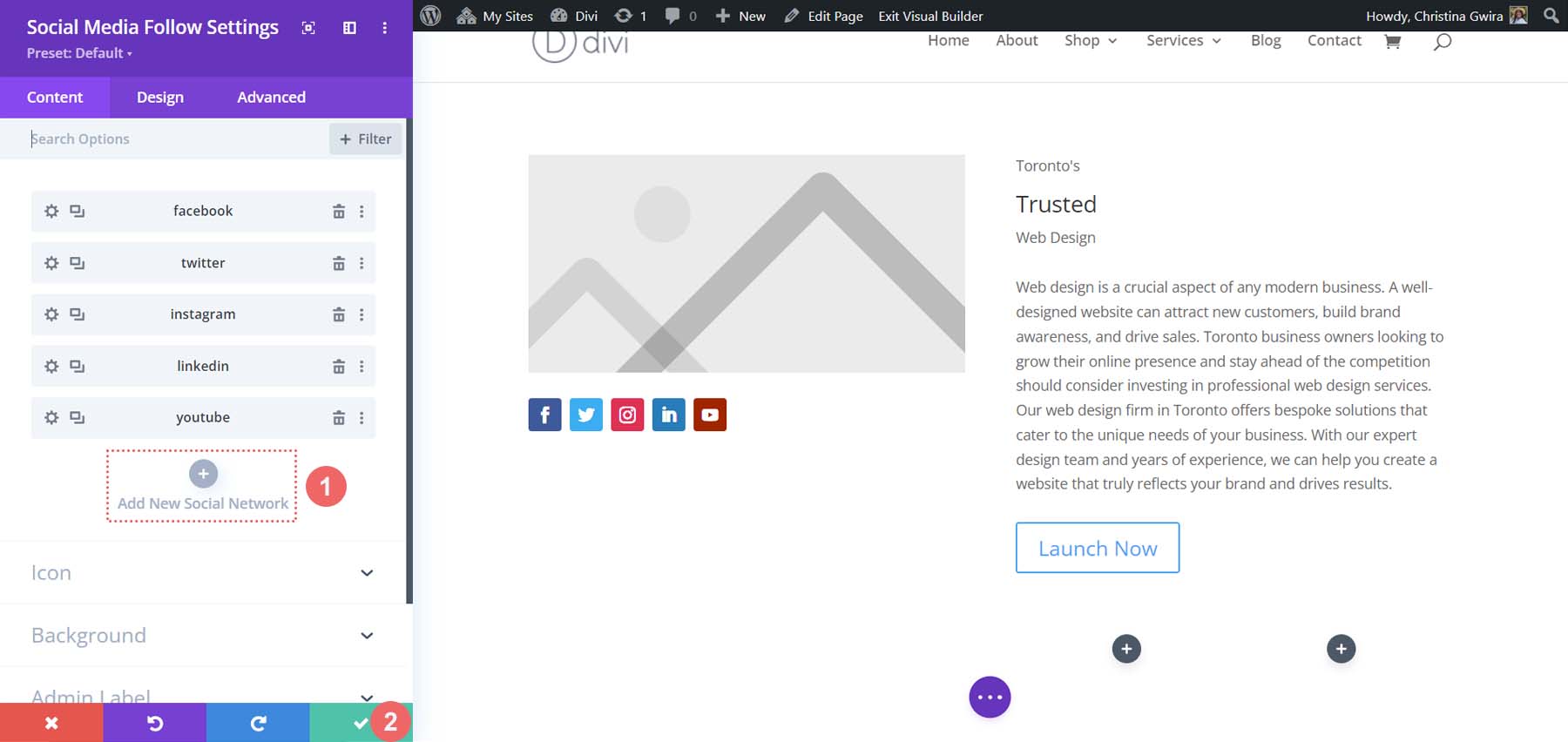
소셜 미디어 팔로우 모듈이 추가되었으므로 이 모듈에 몇 가지 소셜 미디어 네트워크를 추가해 보겠습니다. AI 생성 이미지를 에뮬레이션하기 위해 5를 추가했습니다.

녹색 확인 표시를 클릭하여 소셜 네트워크를 저장합니다. 이제 모든 모듈이 준비되었으므로 홈페이지 레이아웃 스타일을 지정할 수 있습니다!
비주얼 브랜딩 및 디자인 요소 구현
튜토리얼의 다음 섹션에서는 MidJourney에서 생성된 자산을 활용하는 데 도움이 되는 몇 가지 외부 도구가 필요합니다. Divi와 함께 ChatGPT 및 MidJourney를 사용하고 있지만 이것이 우리가 사용할 유일한 소프트웨어는 아닙니다. AI 생성 이미지에서 16진수 코드를 선택할 수 있는 도구가 필요합니다. 또한 디자인에 사용할 이미지에서 사진을 자르려면 이미지 편집기가 필요합니다. 또한 Google Fonts를 사용하여 MidJjourney에서 만든 글꼴을 복제합니다.
이 작업에 사용한 도구는 다음과 같습니다.
- ColorZilla: 웹 페이지에서 16진수 코드를 선택하고 저장할 수 있는 스포이드 Chrome 확장 프로그램입니다.
- Photoshop: 사진을 자르고 편집합니다. Photoshop을 사용하여 MidJourney 이미지에서 16진수 코드를 선택할 수도 있습니다.
궁극적으로 사용 가능한 모든 도구를 사용하십시오.
이미지 업로드
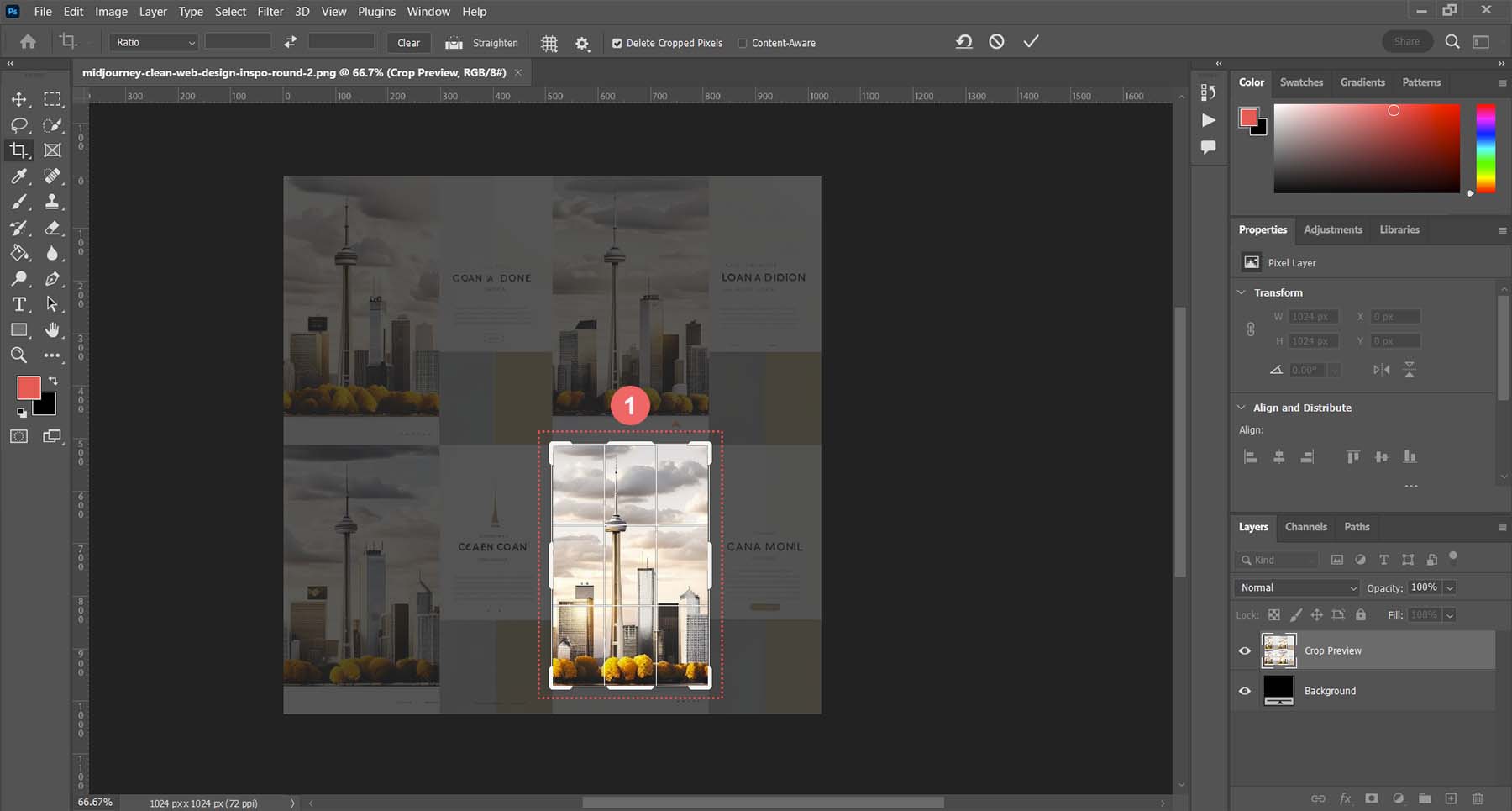
선택한 이미지 편집기를 열고 원본 MidJourney 이미지에서 초점 이미지를 자릅니다 .

이 이미지를 하드 드라이브에 저장하십시오. 그런 다음 Divi에서 이미지 모듈을 편집합니다.

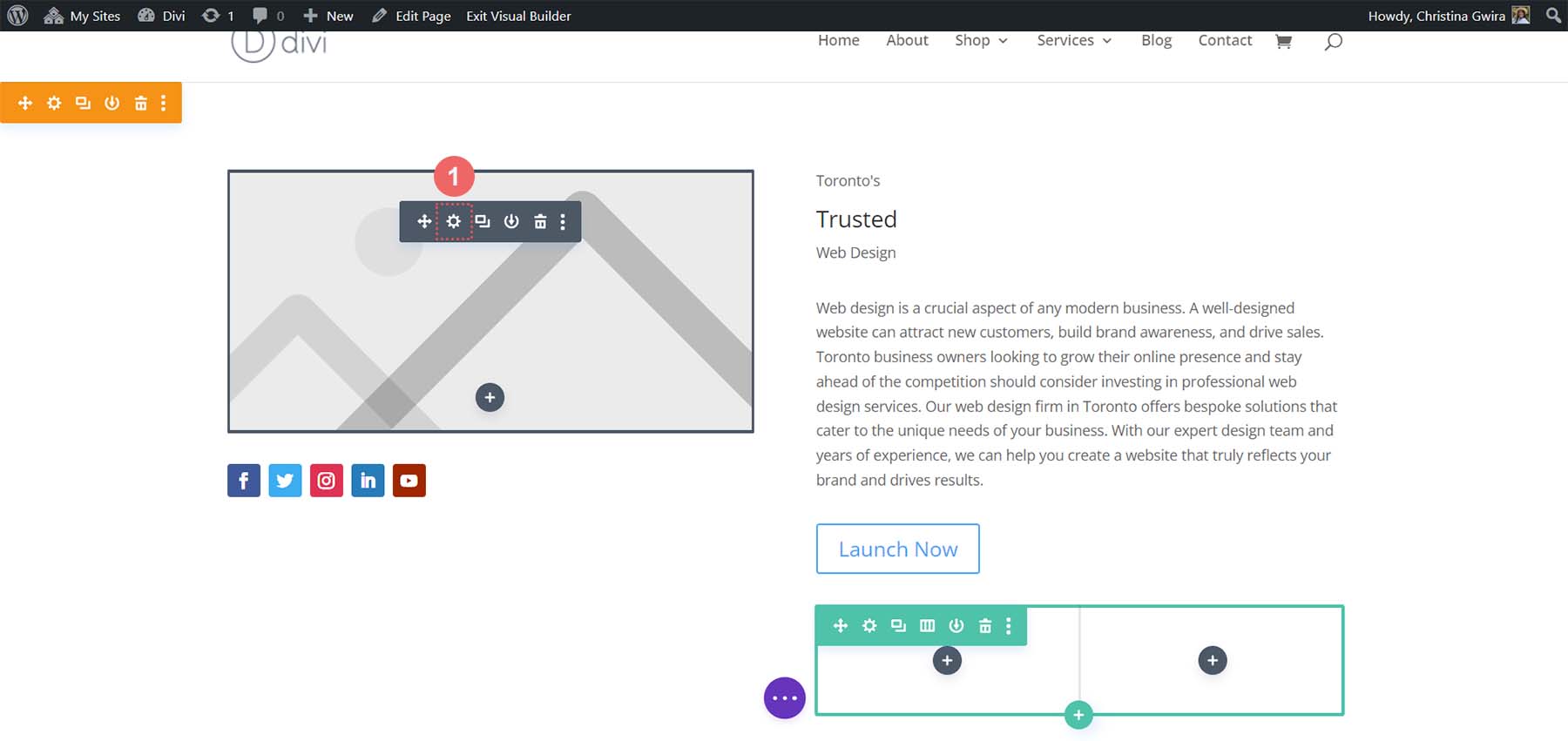
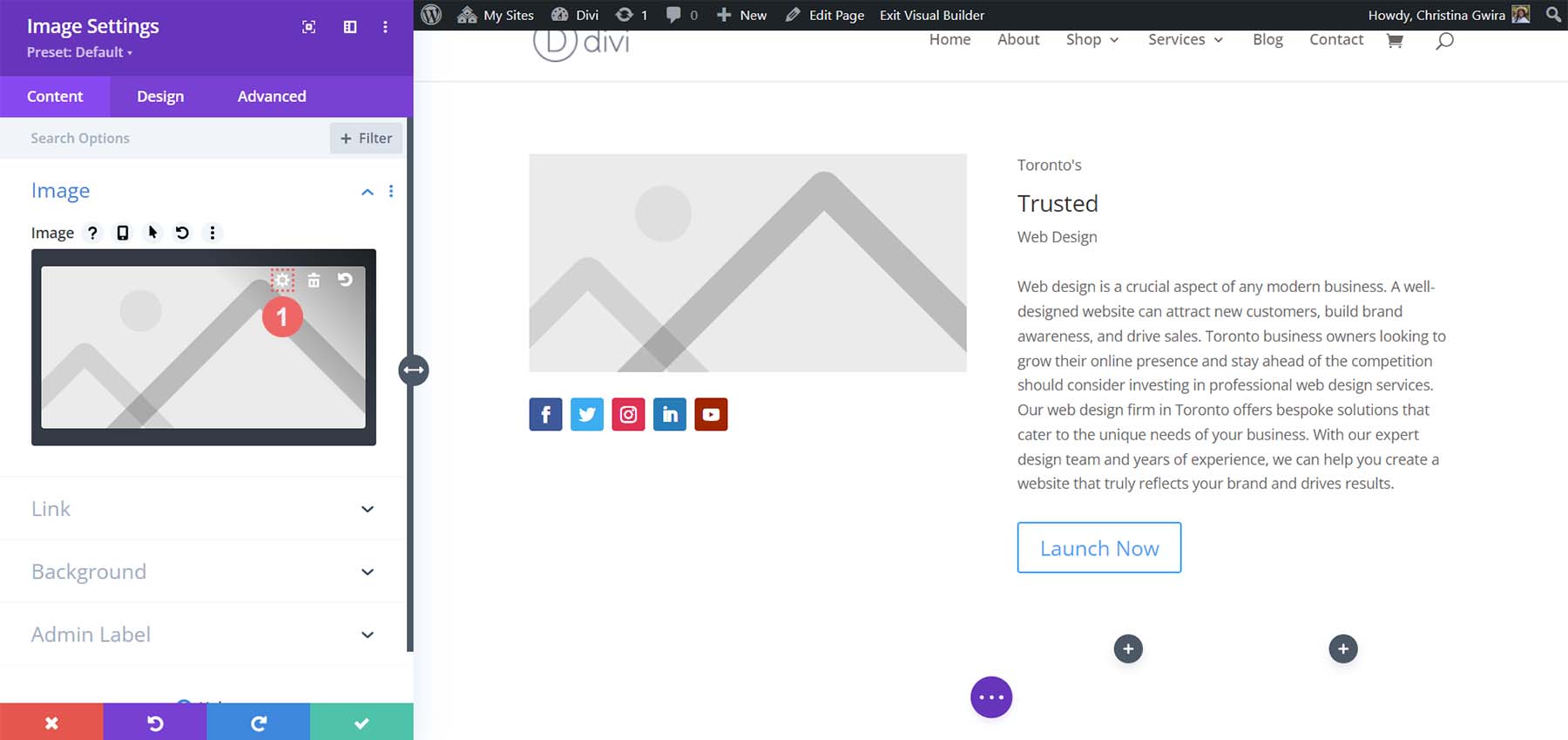
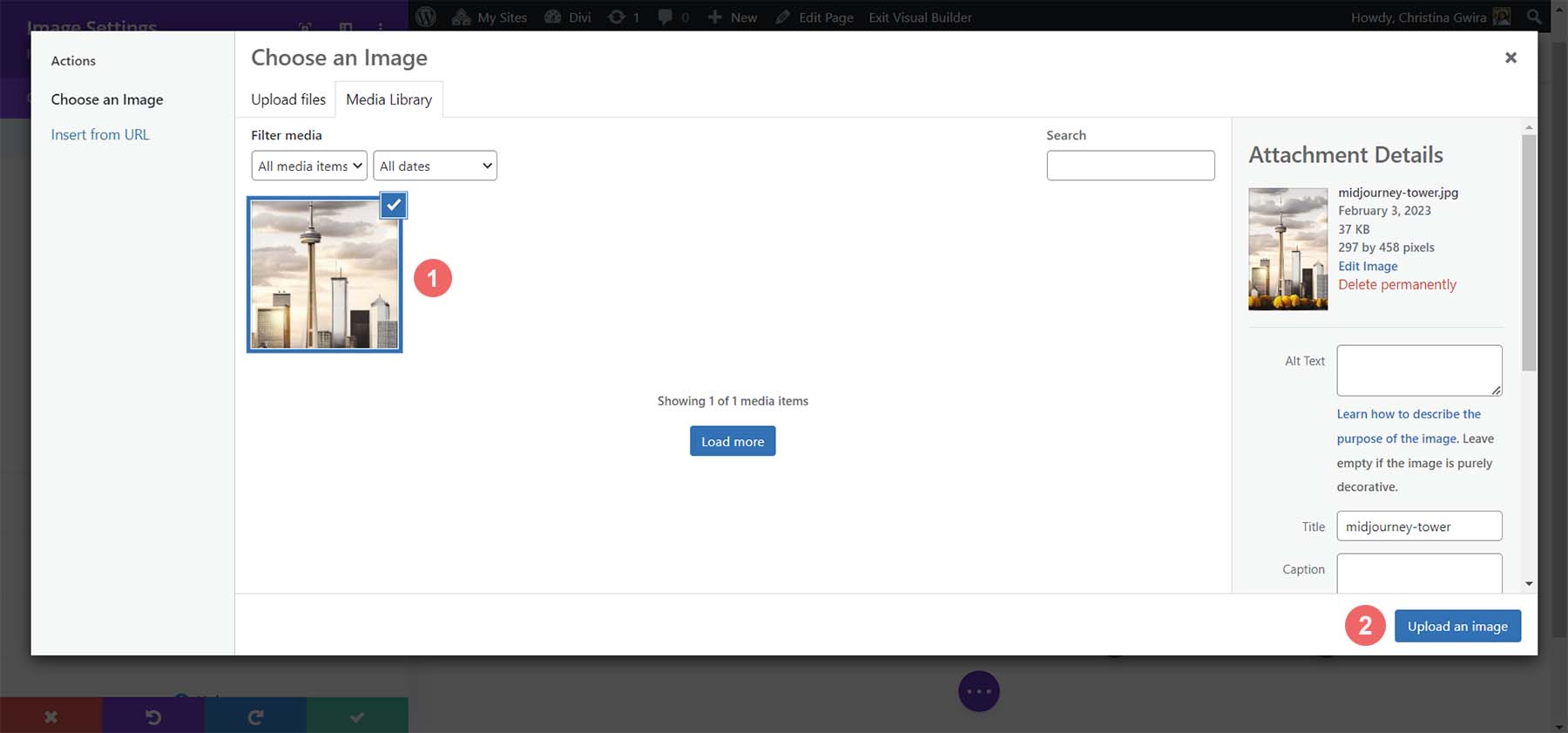
기어 아이콘을 클릭하여 미디어 라이브러리를 엽니다 . 여기에 이미지를 업로드합니다.

하드 드라이브에서 이미지를 업로드 하고 모듈에 삽입합니다 .

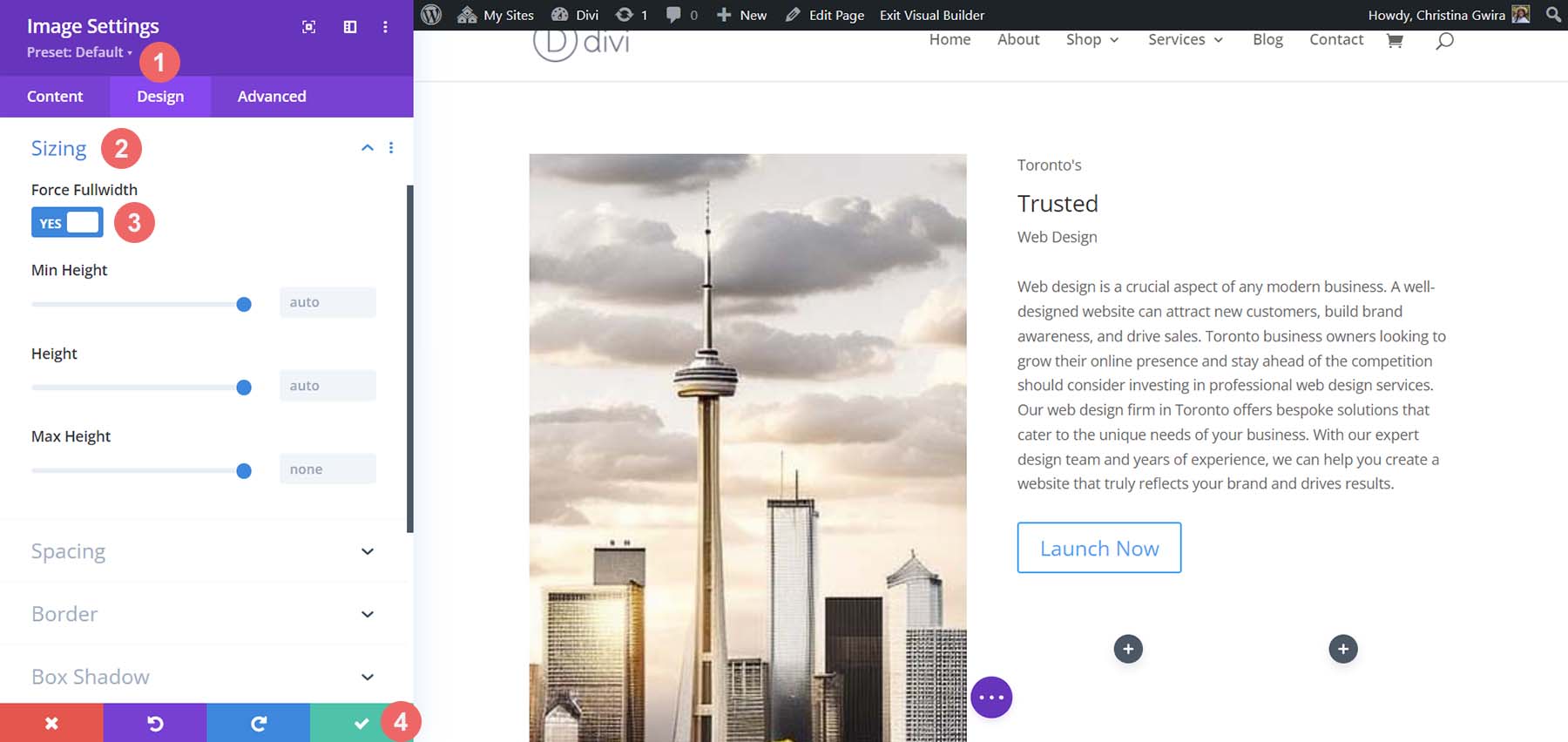
이미지가 업로드되면 이제 이미지 모듈의 디자인 탭으로 이동할 수 있습니다. 디자인 탭에서 크기 조정 탭을 클릭합니다 . 여기에서 Force Full Width 토글 옆에 있는 예를 선택합니다 .

다음으로 도켓에서 소셜 미디어 아이콘의 스타일을 지정해 보겠습니다.
소셜 미디어 모듈 스타일링
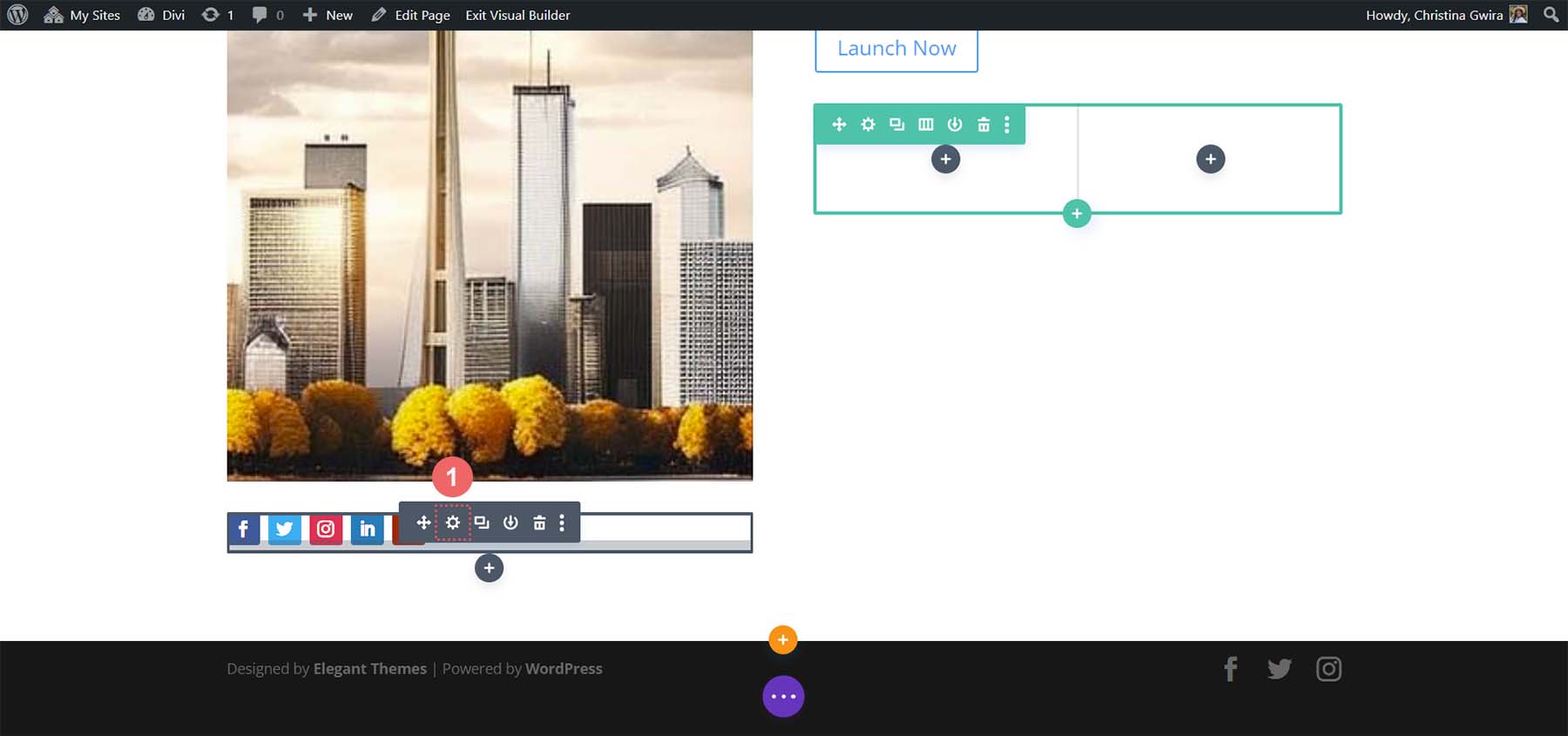
시작하려면 소셜 미디어 아이콘 모듈의 기어 아이콘을 클릭합니다 .

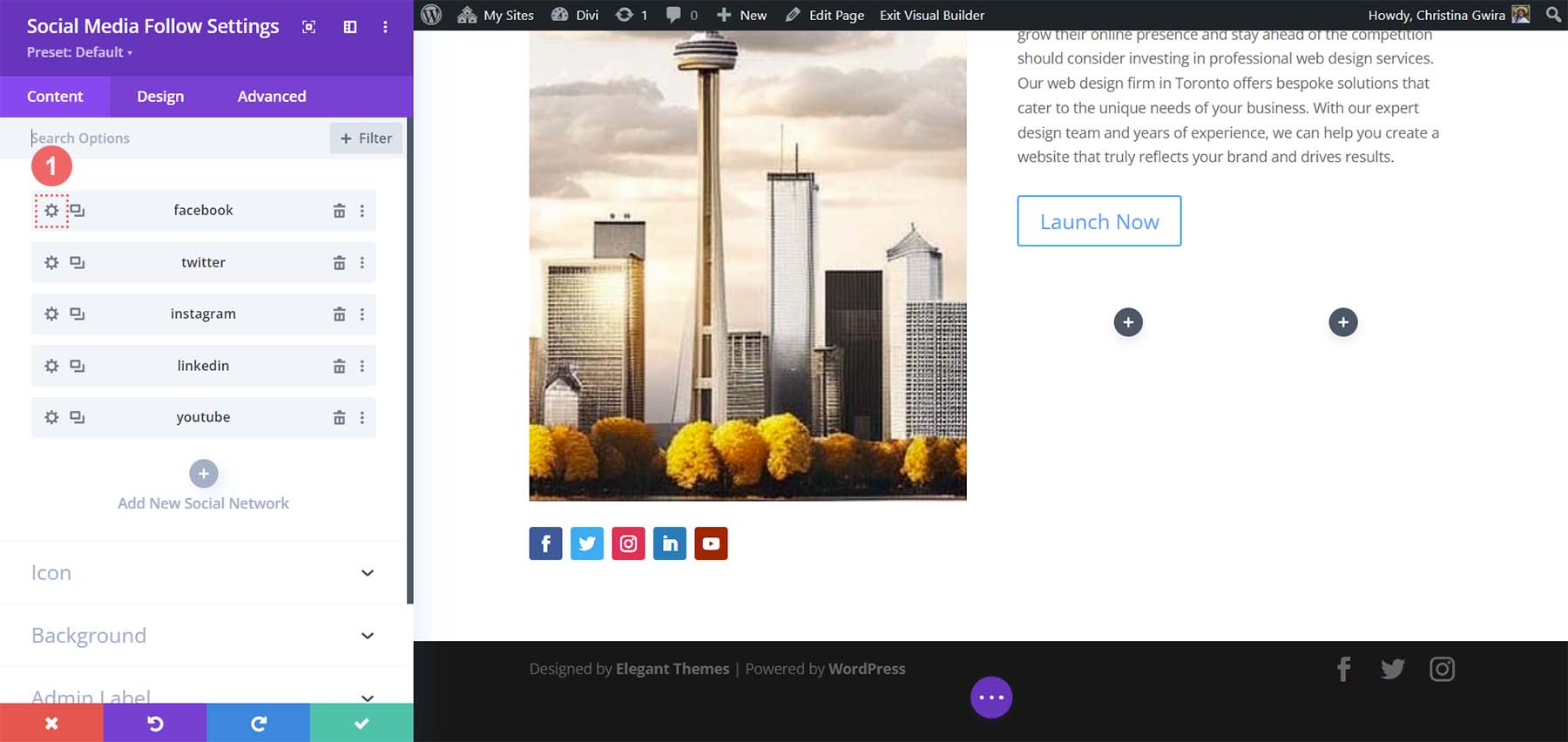
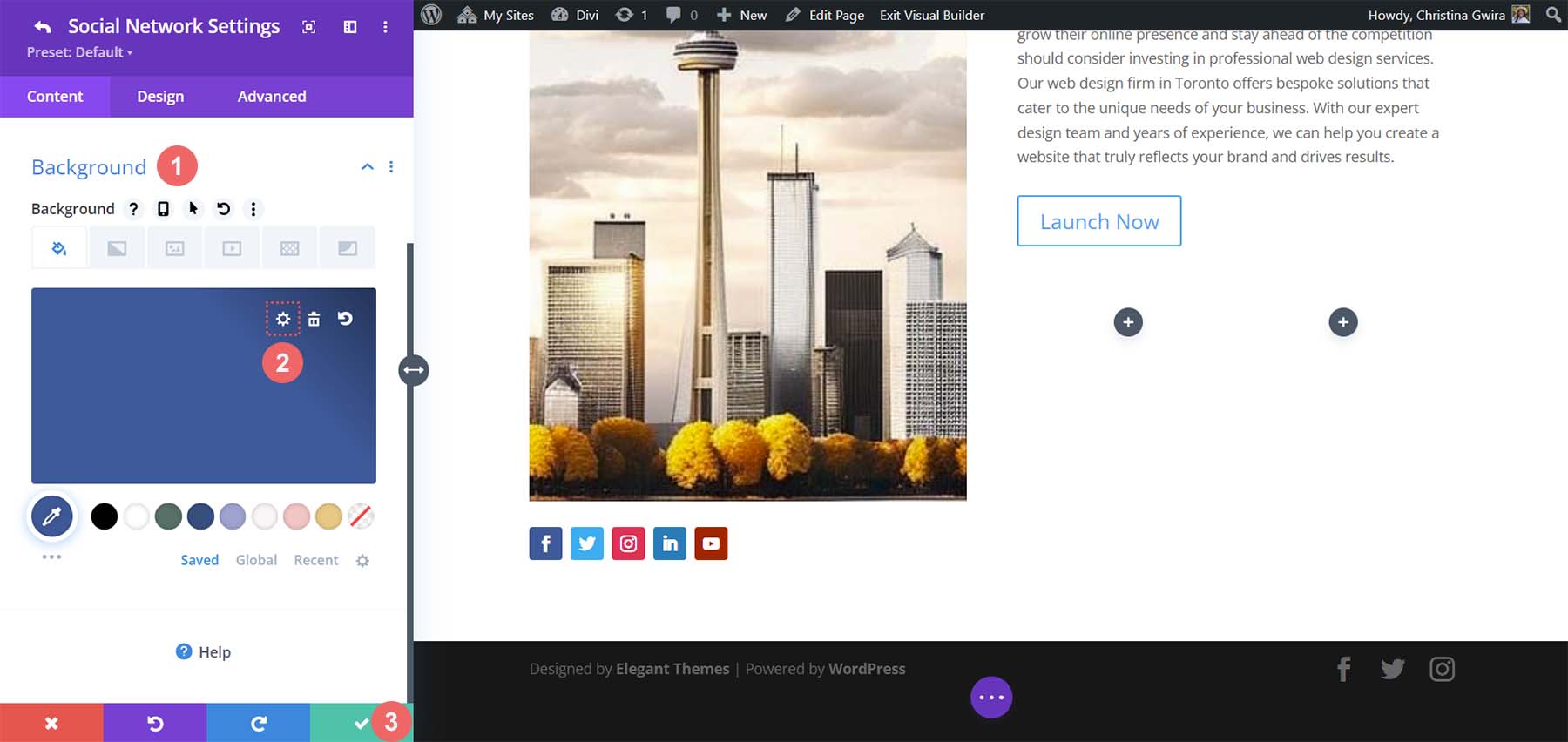
모든 소셜 미디어 링크가 표시되면 각 링크로 이동하여 배경을 제거합니다. 그렇게 하려면 각 네트워크 옆에 있는 톱니바퀴 아이콘을 클릭하세요 .

그런 다음 배경 탭을 클릭 하고 현재 배경색을 삭제합니다 . 녹색 확인 표시 를 클릭한 다음 이 모듈에 추가한 모든 소셜 미디어 네트워크에 대해 이 작업을 반복합니다. 
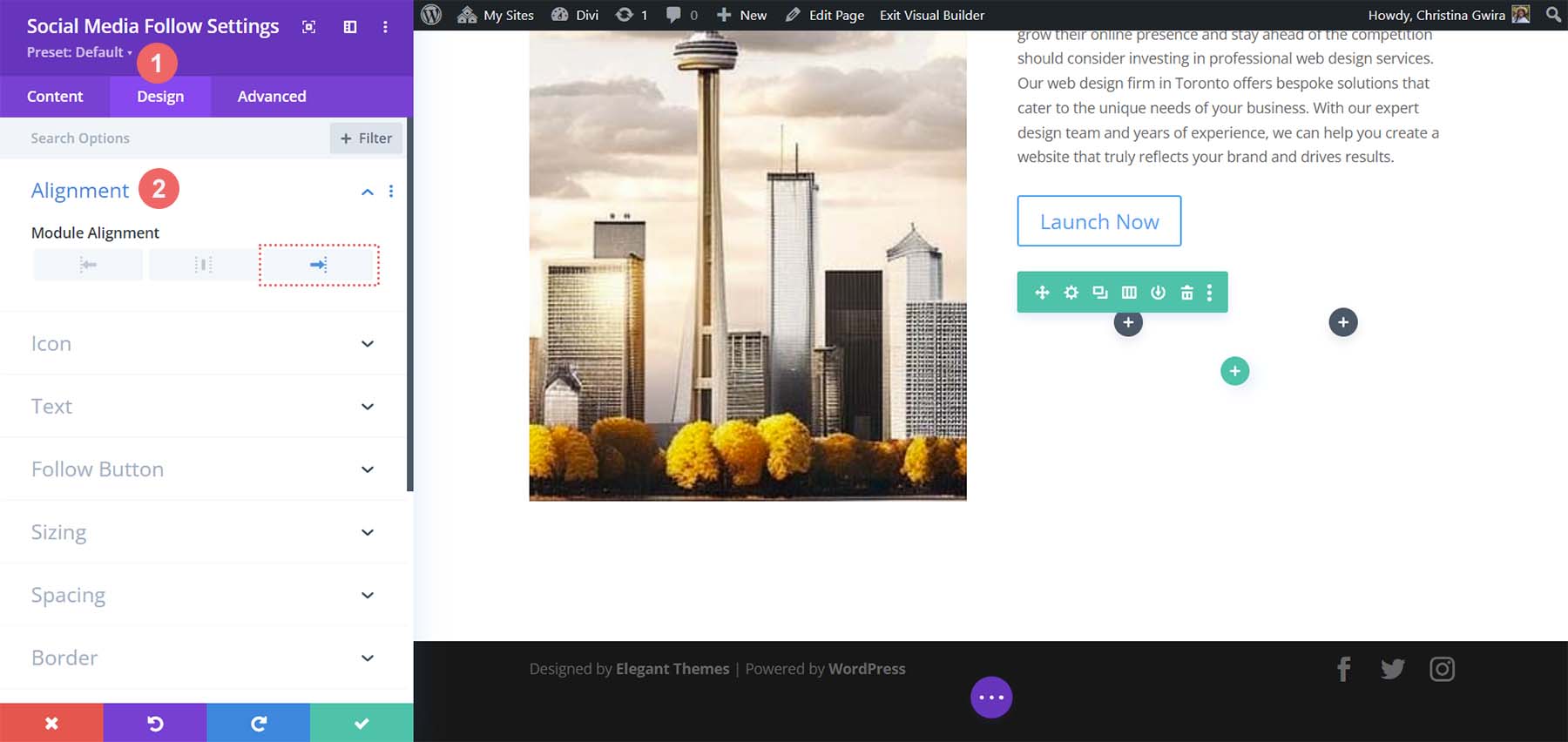
SNS별 배경을 제거한 후 디자인 탭을 클릭합니다. MidJourney 이미지에서와 같이 아이콘 정렬을 오른쪽으로 설정합니다 .

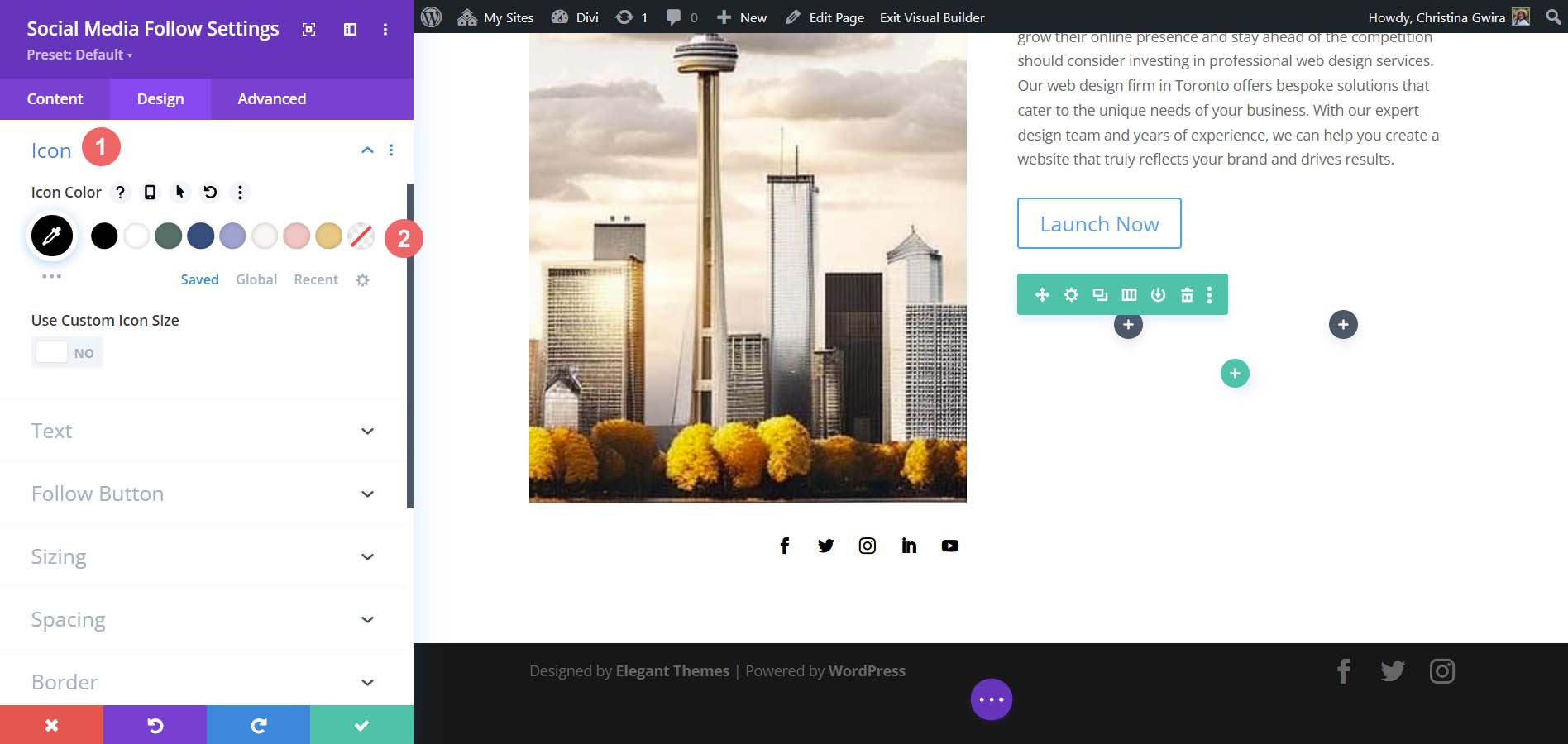
이제 아이콘에 색상을 추가해 보겠습니다. 아이콘 탭을 클릭 하고 아이콘 색상을 #000000 으로 설정합니다 .

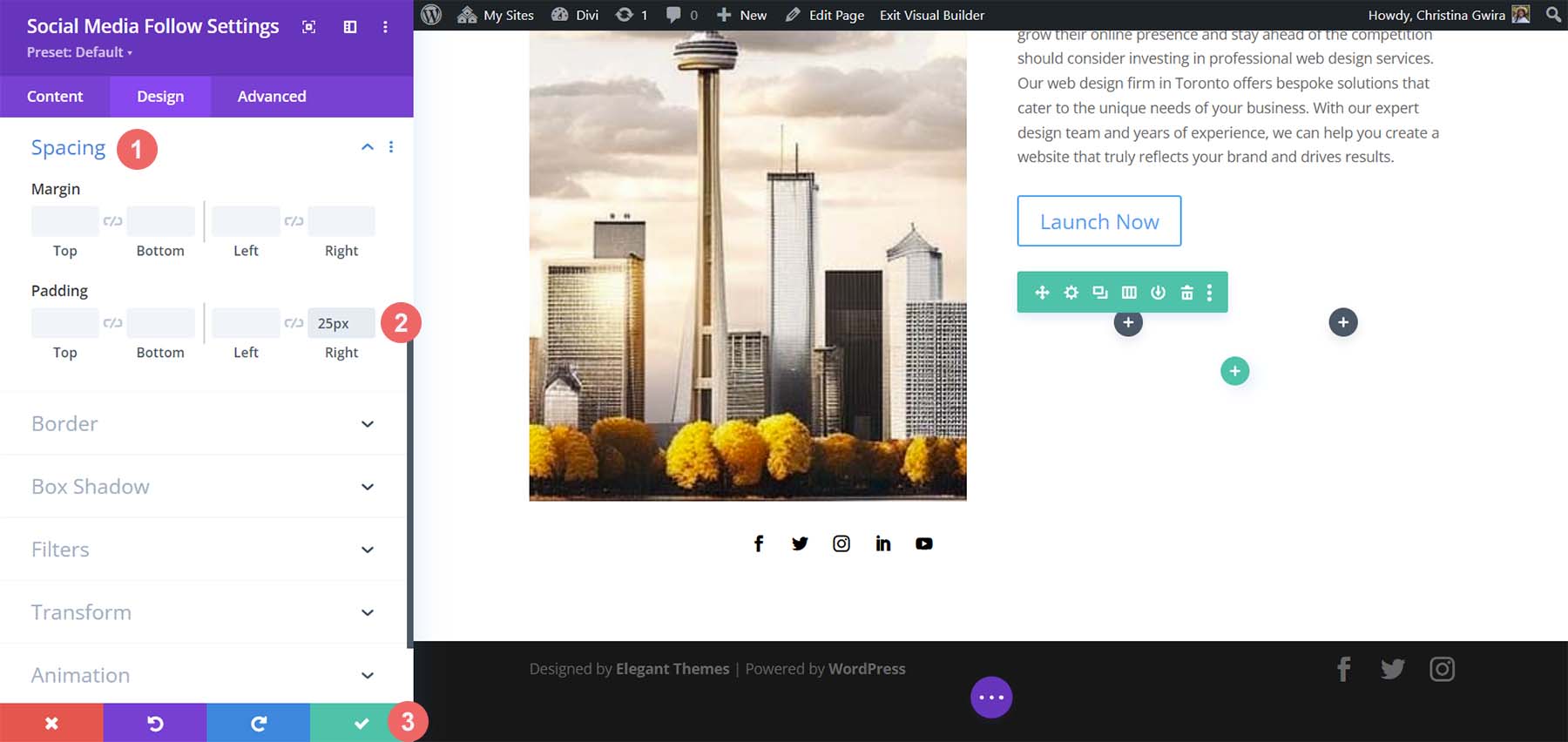
마지막으로 간격 탭을 클릭하여 모듈 오른쪽에 패딩을 추가합니다. 25px 의 오른쪽 패딩 값을 추가합니다 . 그런 다음 녹색 확인 표시를 클릭하여 편집 내용을 저장합니다.

텍스트 스타일링
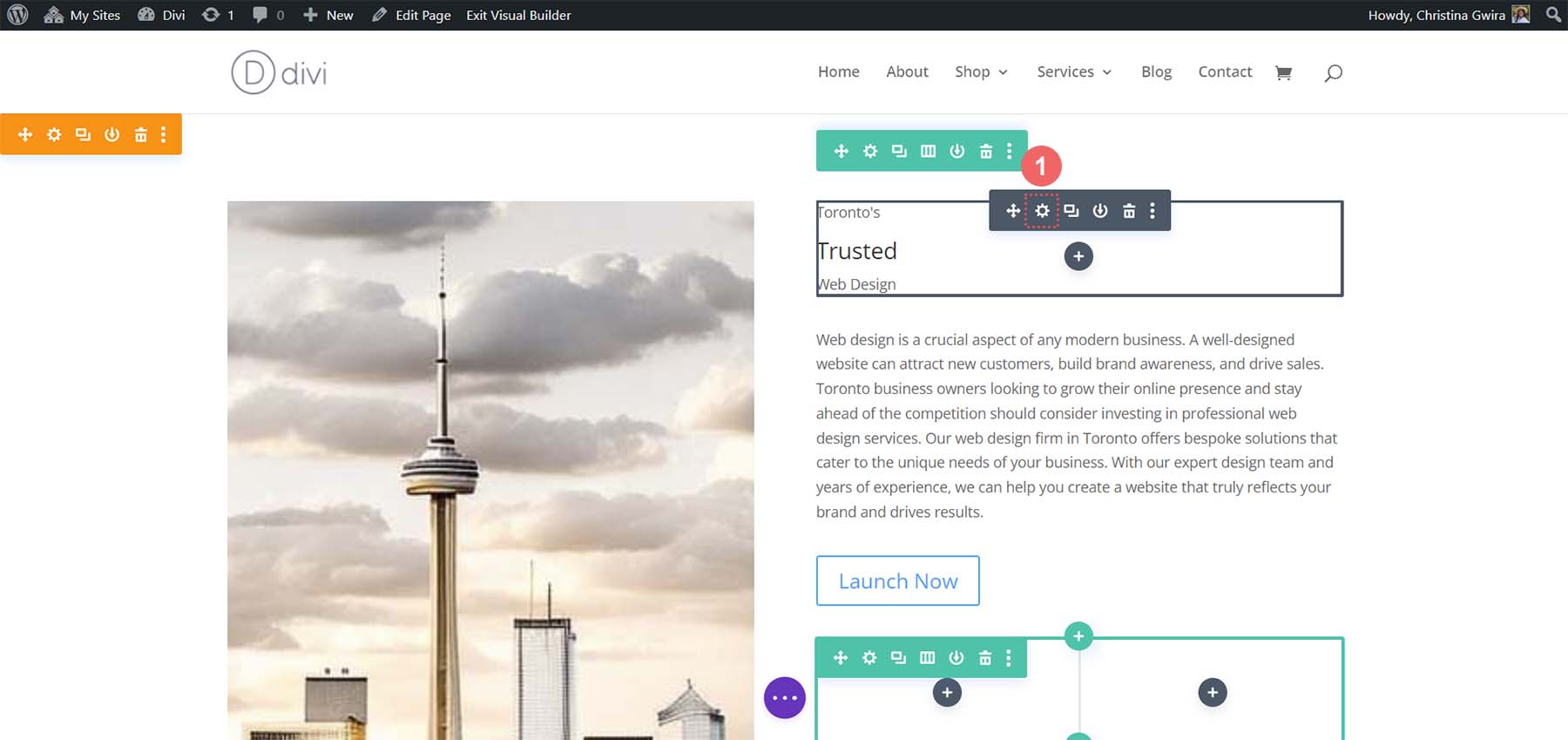
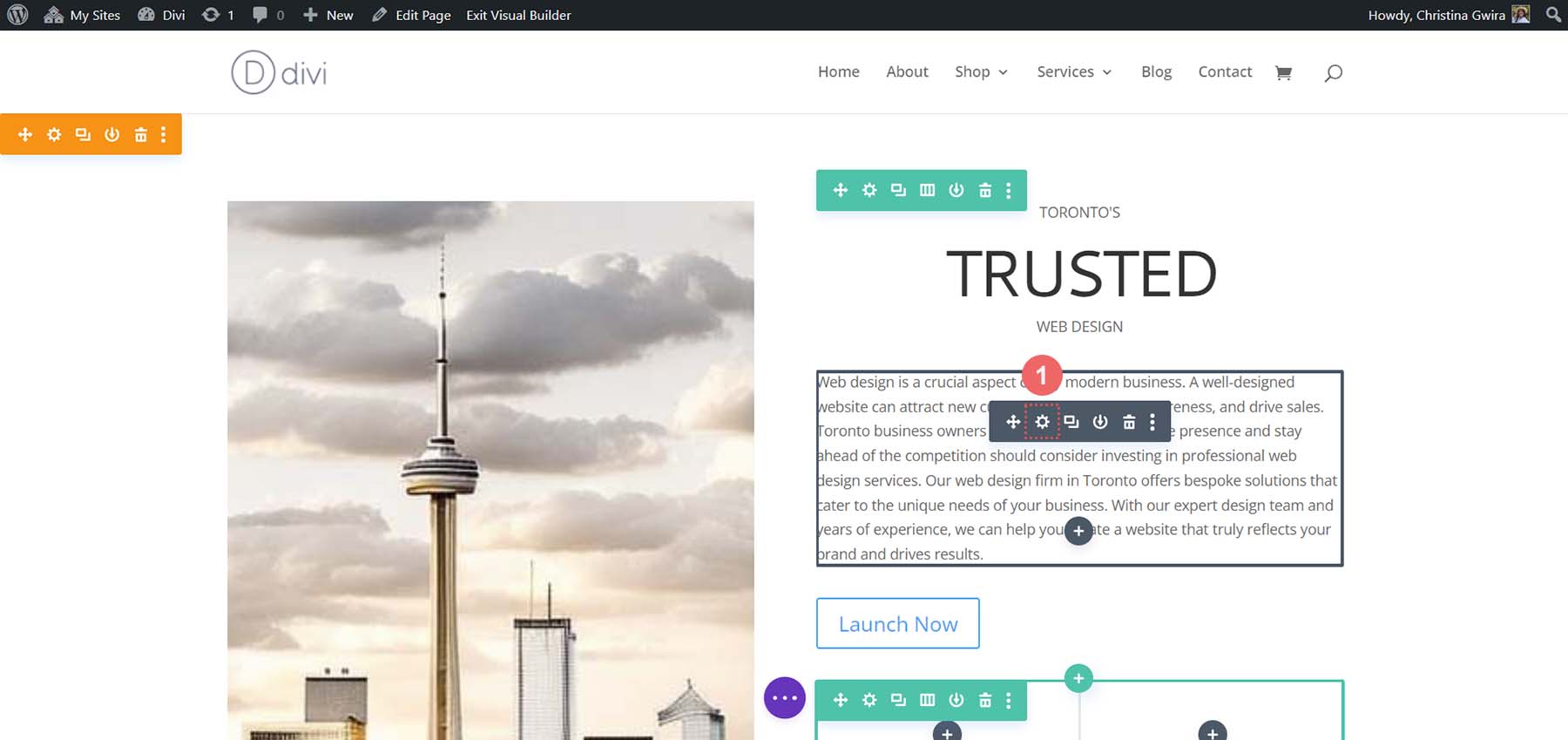
현재 우리는 모듈의 스타일을 왼쪽에 지정했습니다. 이제 헤드라이너 텍스트 모듈부터 시작하여 오른쪽으로 이동합니다. 텍스트 모듈 설정을 입력 할 수 있도록 기어 아이콘을 클릭합니다 .

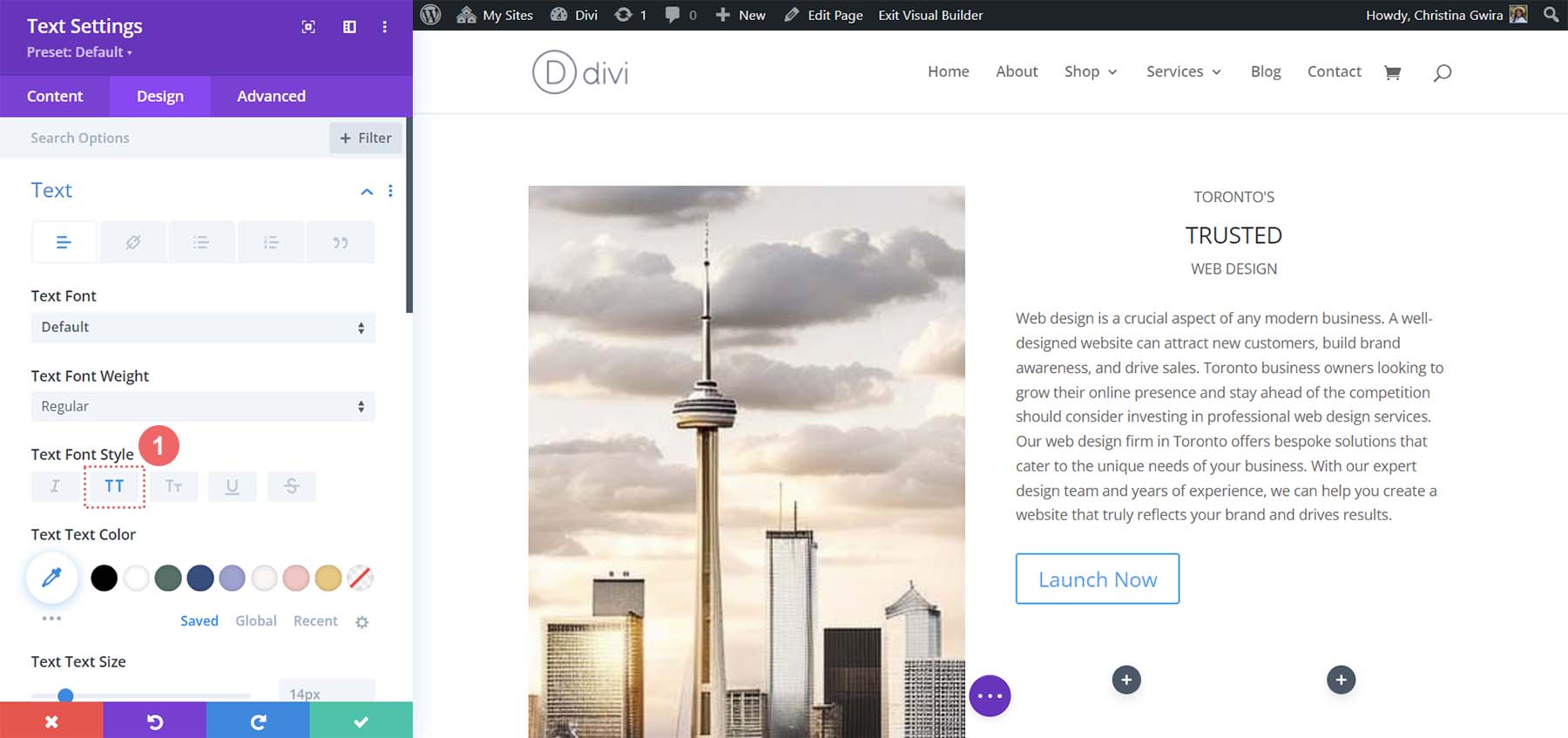
디자인 탭으로 바로 이동합니다 . 그런 다음 텍스트 탭을 클릭합니다 . 헤드라인 텍스트가 모두 대문자임을 약간 알 수 있습니다. 따라서 텍스트 글꼴 스타일을 모두 대문자로 설정해 보겠습니다.

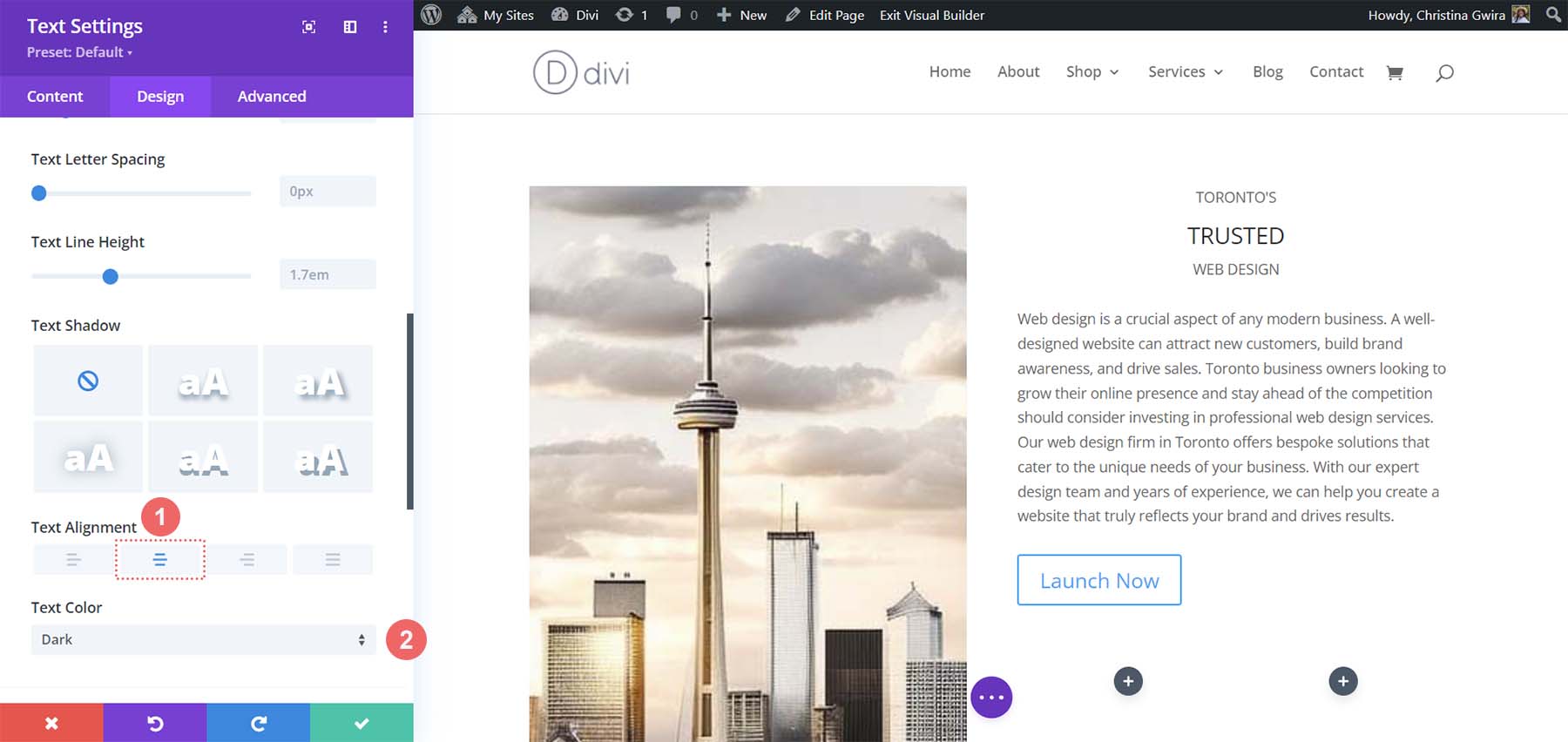
그런 다음 정렬을 가운데로 설정하고 텍스트 색상을 Dark 로 설정합니다 .

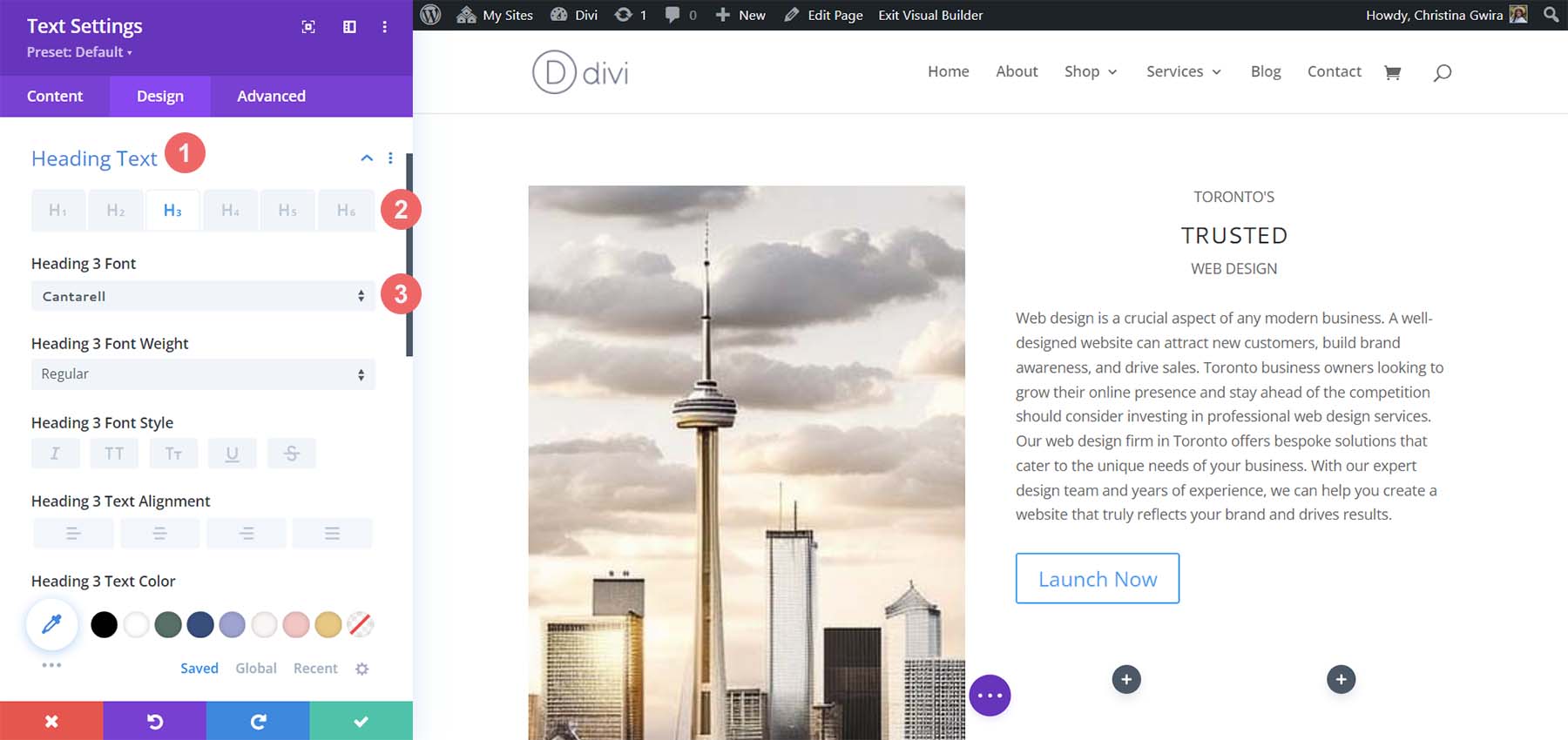
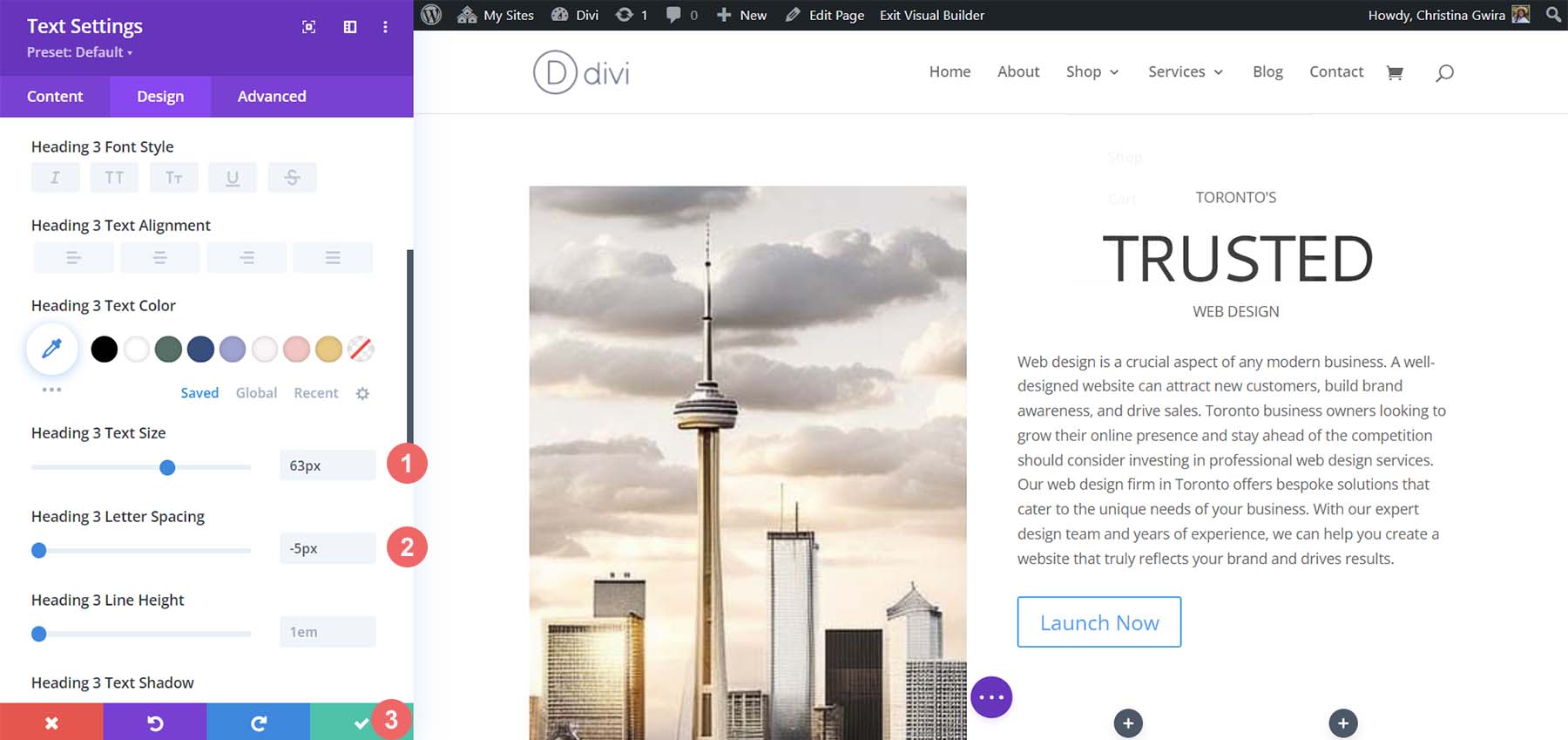
H3 태그를 사용하여 헤드라인의 중간 단어에 주의를 끌었습니다. 이제 제목 텍스트 탭을 클릭합니다 . 그런 다음 H3 제목을 클릭하여 스타일 지정을 시작합니다. 제목의 글꼴을 Cantarell 로 설정해 보겠습니다.

다음으로 글꼴 크기를 63px로 늘립니다 . 마지막으로 문자 간격을 -5px 로 설정합니다 . 그런 다음 녹색 확인 표시를 클릭하여 텍스트 변경 사항을 저장할 수 있습니다.

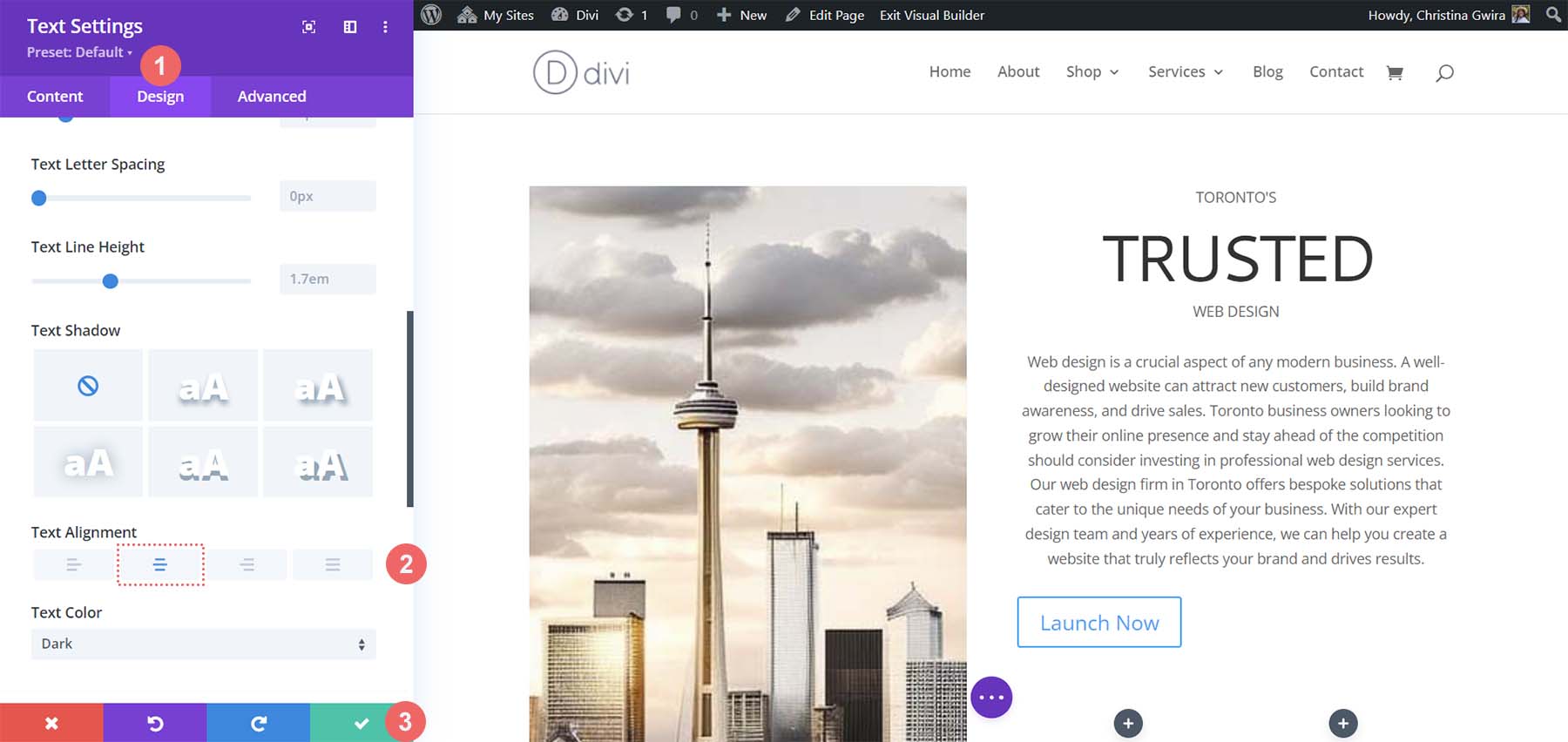
단락의 경우 기본 Divi 설정은 MidJourney가 만든 것과 유사합니다. 따라서 단순히 텍스트 정렬을 변경합니다. 기어 아이콘 을 클릭하여 텍스트 설정을 입력합니다 .

그런 다음 디자인 탭을 선택합니다 . 마지막으로 텍스트 탭에서 정렬을 가운데로 설정합니다 . 녹색 확인 표시를 클릭하여 변경 사항을 저장합니다 .

버튼 사용자 지정
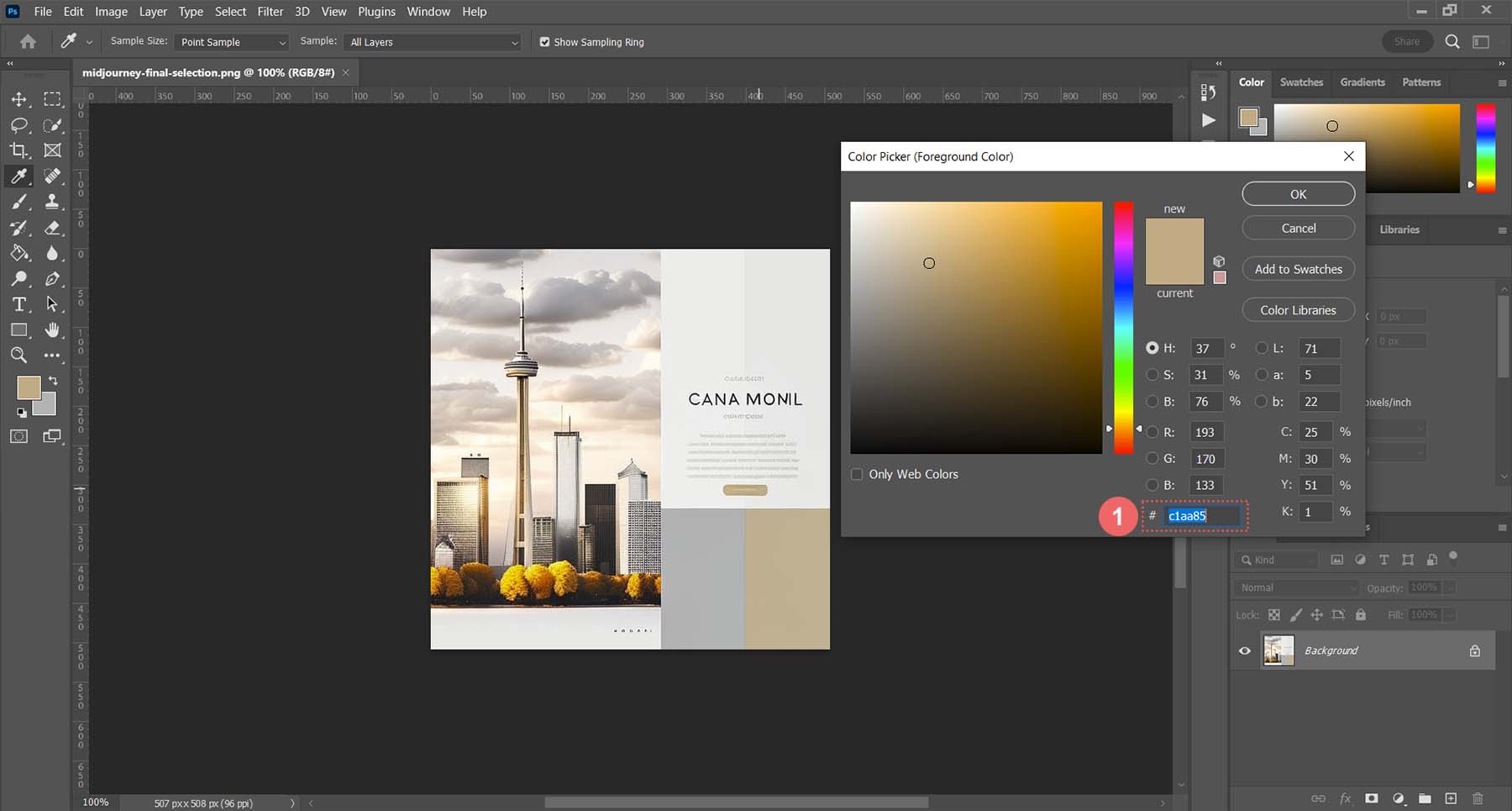
버튼 모듈의 경우 색상 선택기 도구를 사용하여 MidJourney에서 버튼 색상을 찾습니다. Photoshop에서 피커를 사용하여 배경색의 16진수 코드가 #c1aa85임을 발견했습니다.

이 정보를 사용하여 Divi로 이동하여 버튼 디자인을 시작할 수 있습니다. 항상 그렇듯이 기어 아이콘을 클릭하여 모듈 설정으로 들어갑니다.

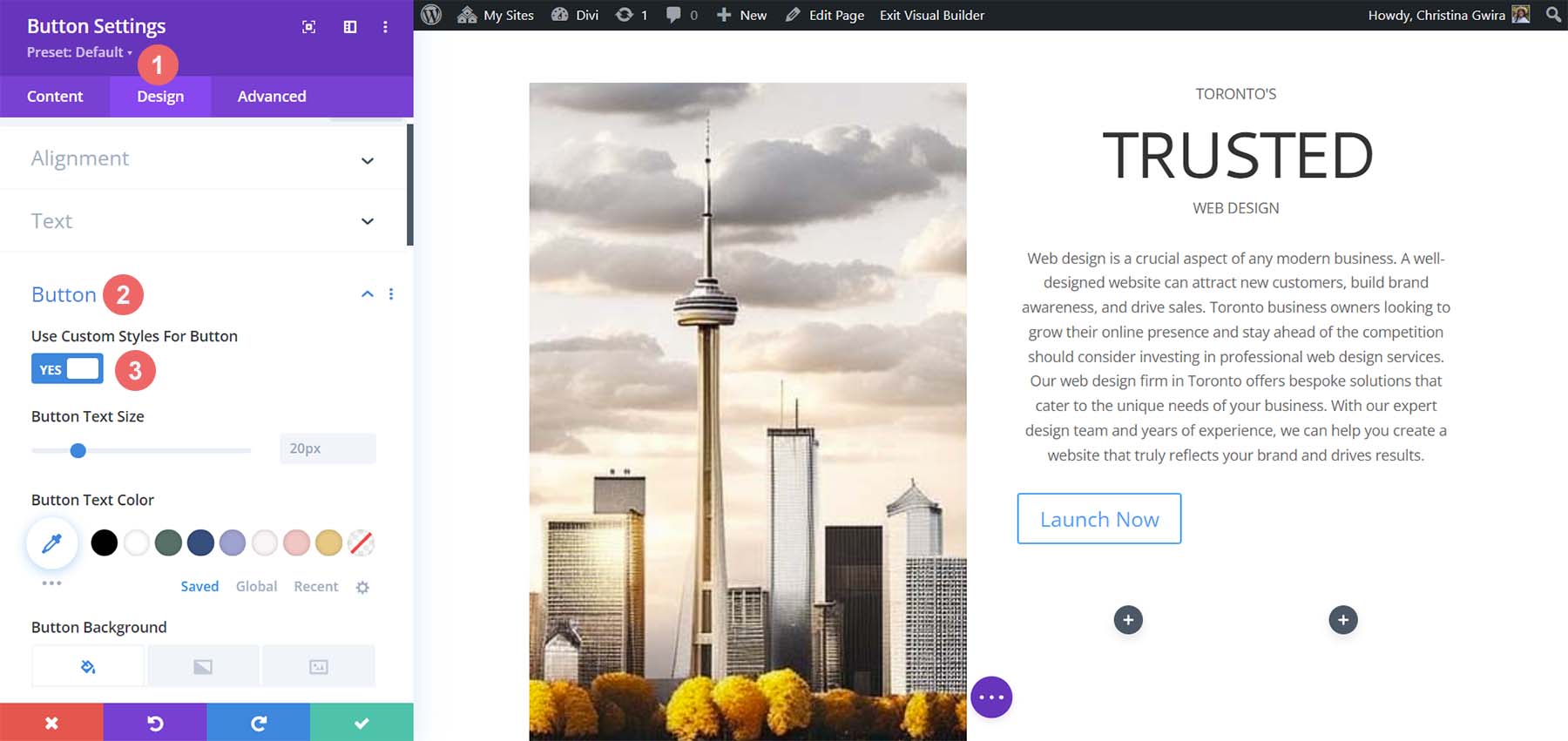
그런 다음 디자인 탭을 클릭한 다음 버튼 탭을 클릭합니다 . 단추 옵션에 대한 사용자 정의 스타일 사용에 대해 예를 선택하십시오 .

버튼의 스타일을 지정하는 데 사용할 설정입니다.
버튼 디자인 설정:
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #ffffff
- 버튼 배경 색상: #c1aa85
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 15px
- 버튼 글꼴 스타일: 모두 대문자
- 간격:
- 상단 및 하단 패딩: 10px
- 왼쪽 및 오른쪽 패딩: 35px
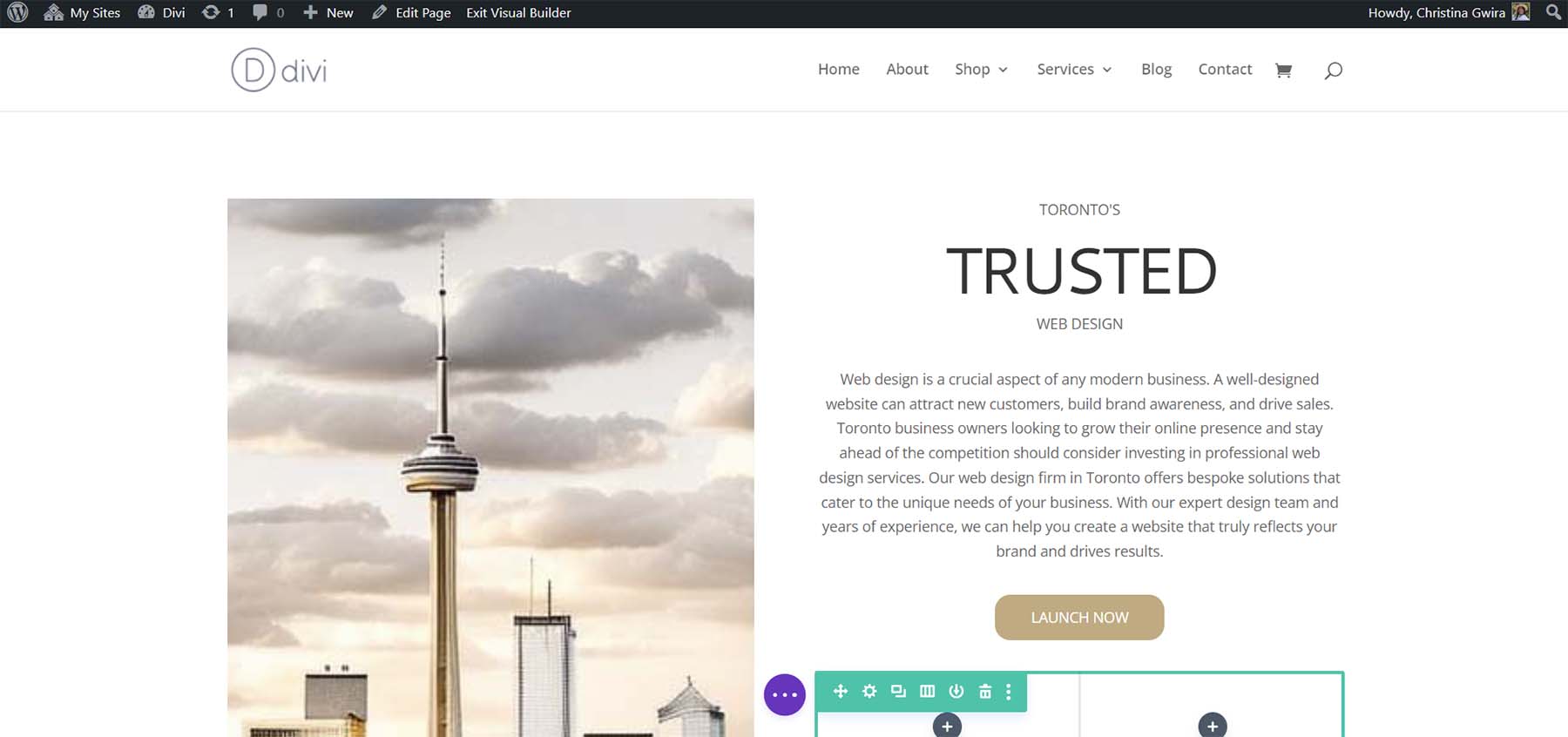
이것이 MidJourney를 사용하여 Divi의 도구를 사용하여 디자인에 영감을 준 후 버튼 모듈의 모습입니다.

장식 기둥 만들기
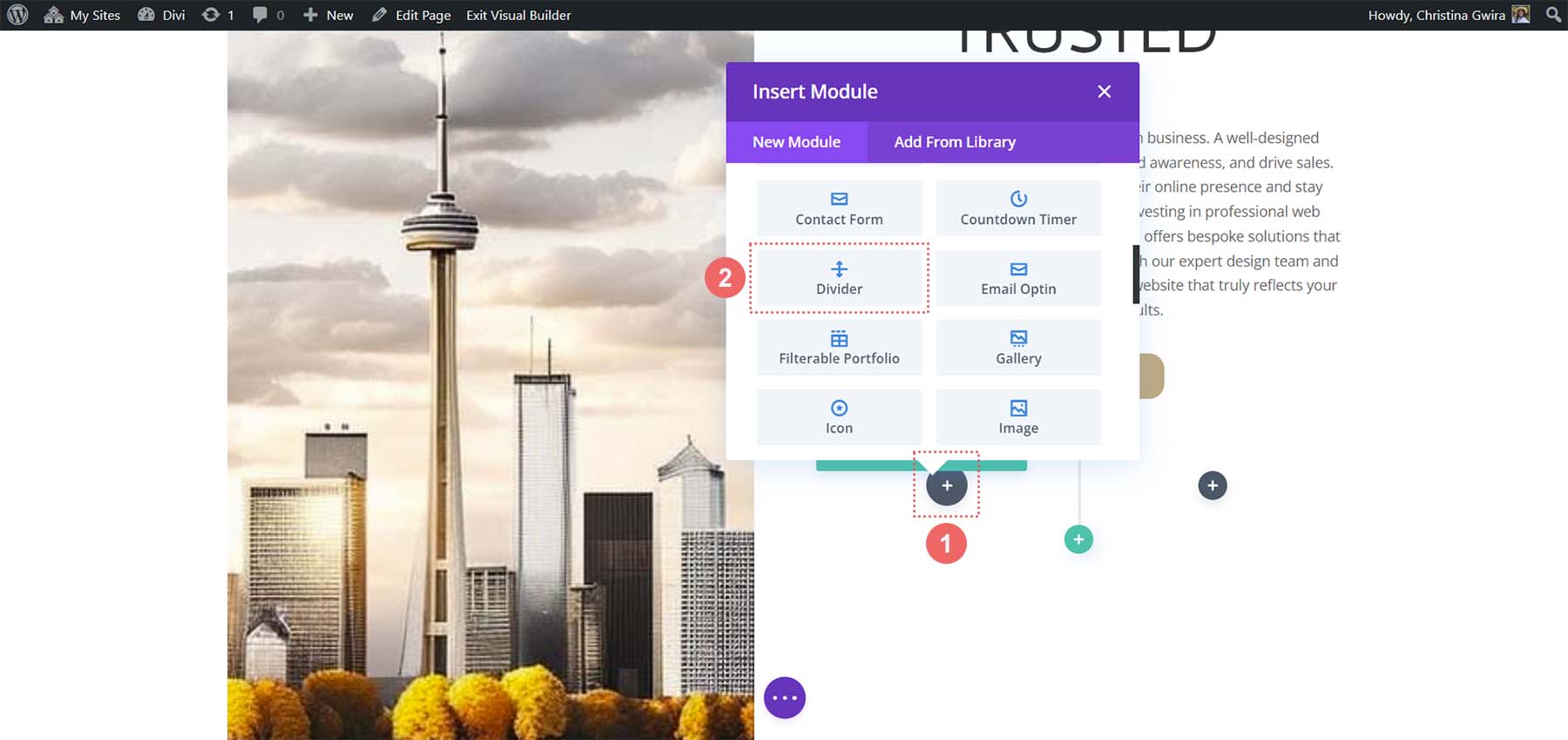
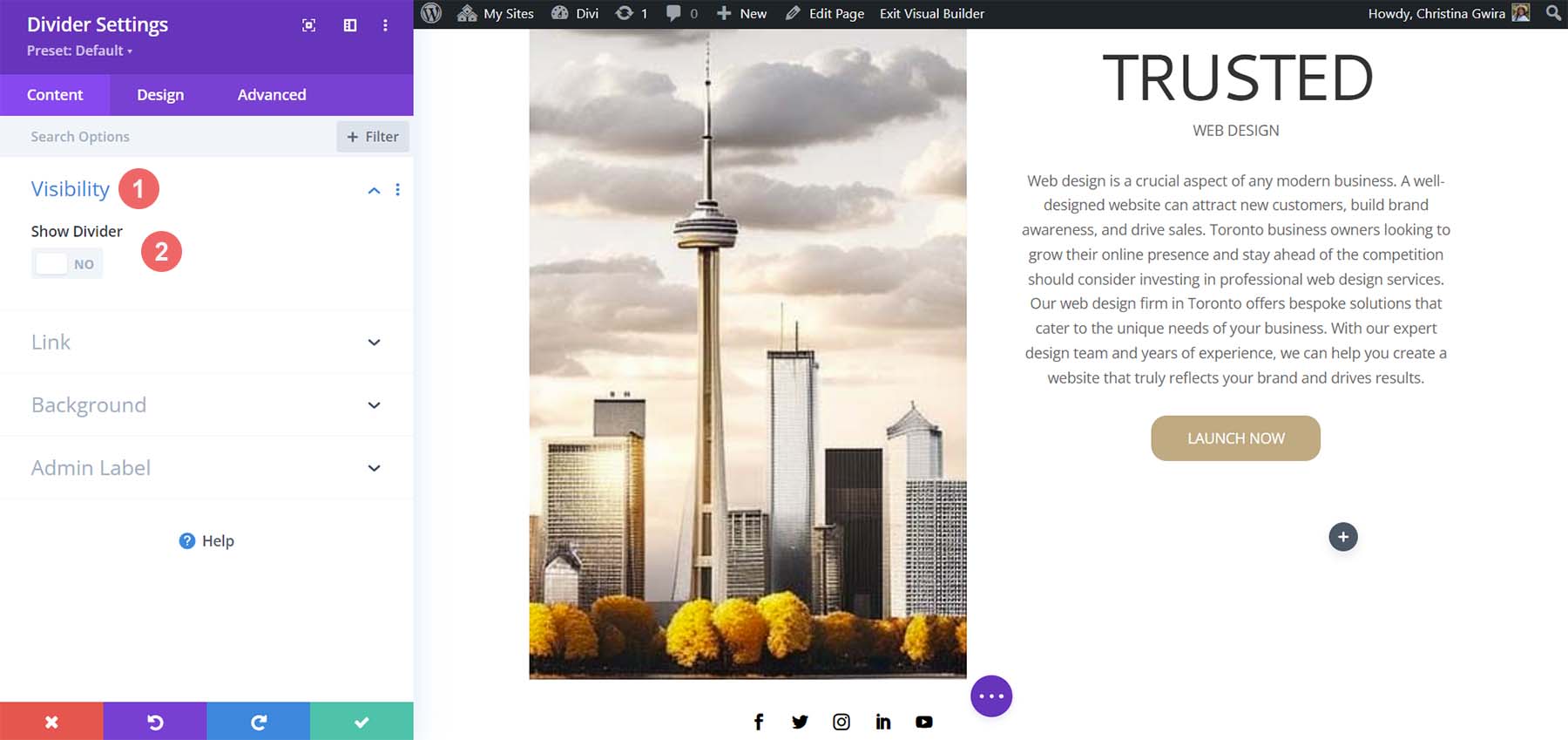
레이아웃의 최종 디자인 부분은 복사본 아래에 있는 장식 기둥입니다. 이를 생성하려면 각 열에 Divider Module이 필요합니다. 시작하려면 회색 더하기 아이콘을 클릭 하고 구분선 아이콘 을 선택합니다 .

Divider Module의 Content 탭에 있는 동안 Visibility 아래에서 Show Divider 옵션을 선택 취소합니다 .

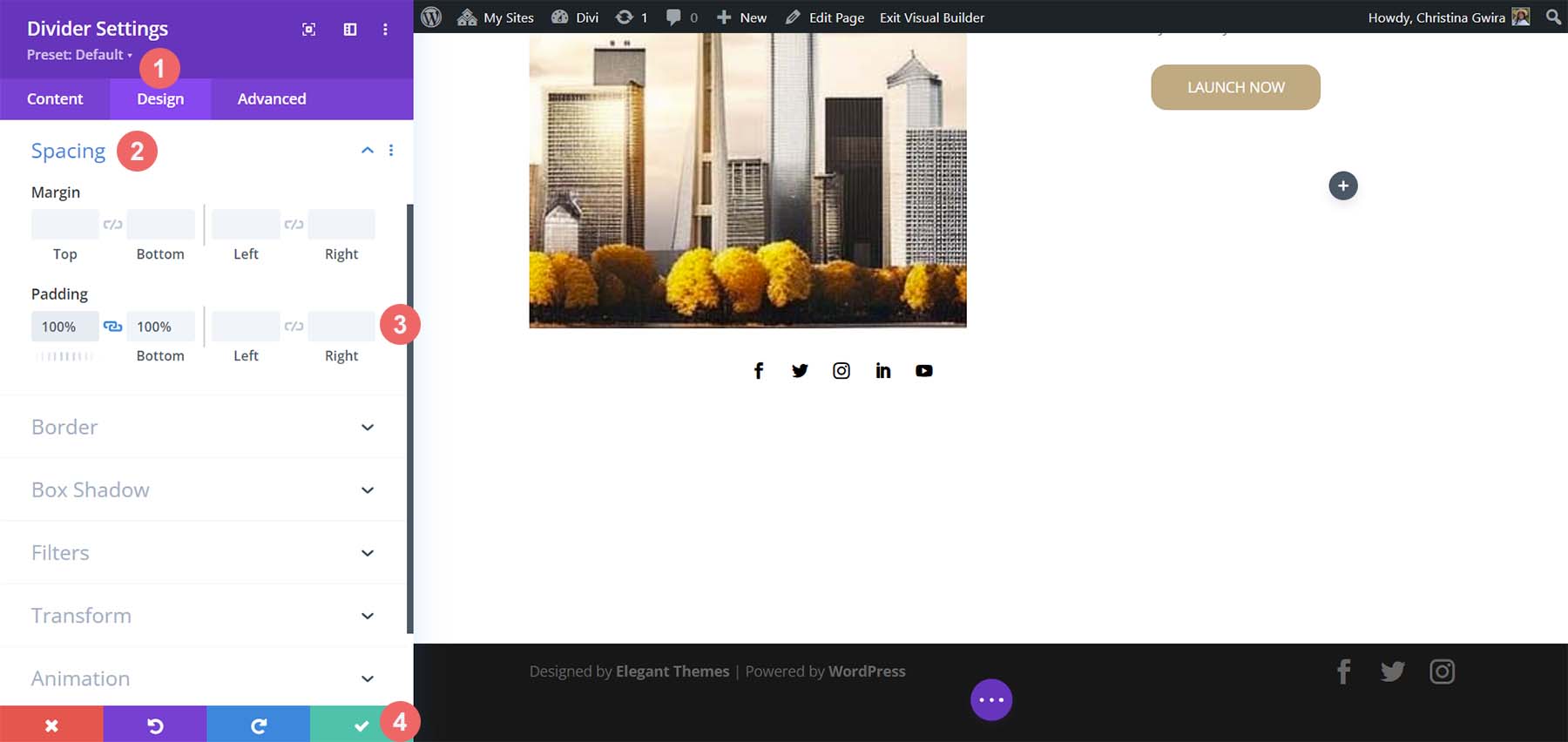
그런 다음 디자인 탭으로 이동합니다 . 거기에서 간격 탭 을 클릭하십시오 . 왼쪽 및 오른쪽 패딩을 100% 로 설정합니다 . 이 모듈에서 많은 일이 일어나지 않는 것처럼 보이지만 섹션, 행 및 열에 색상과 패딩을 추가하면 모든 것이 드러날 것입니다. 변경 사항을 저장하려면 녹색 확인 표시를 클릭하십시오.

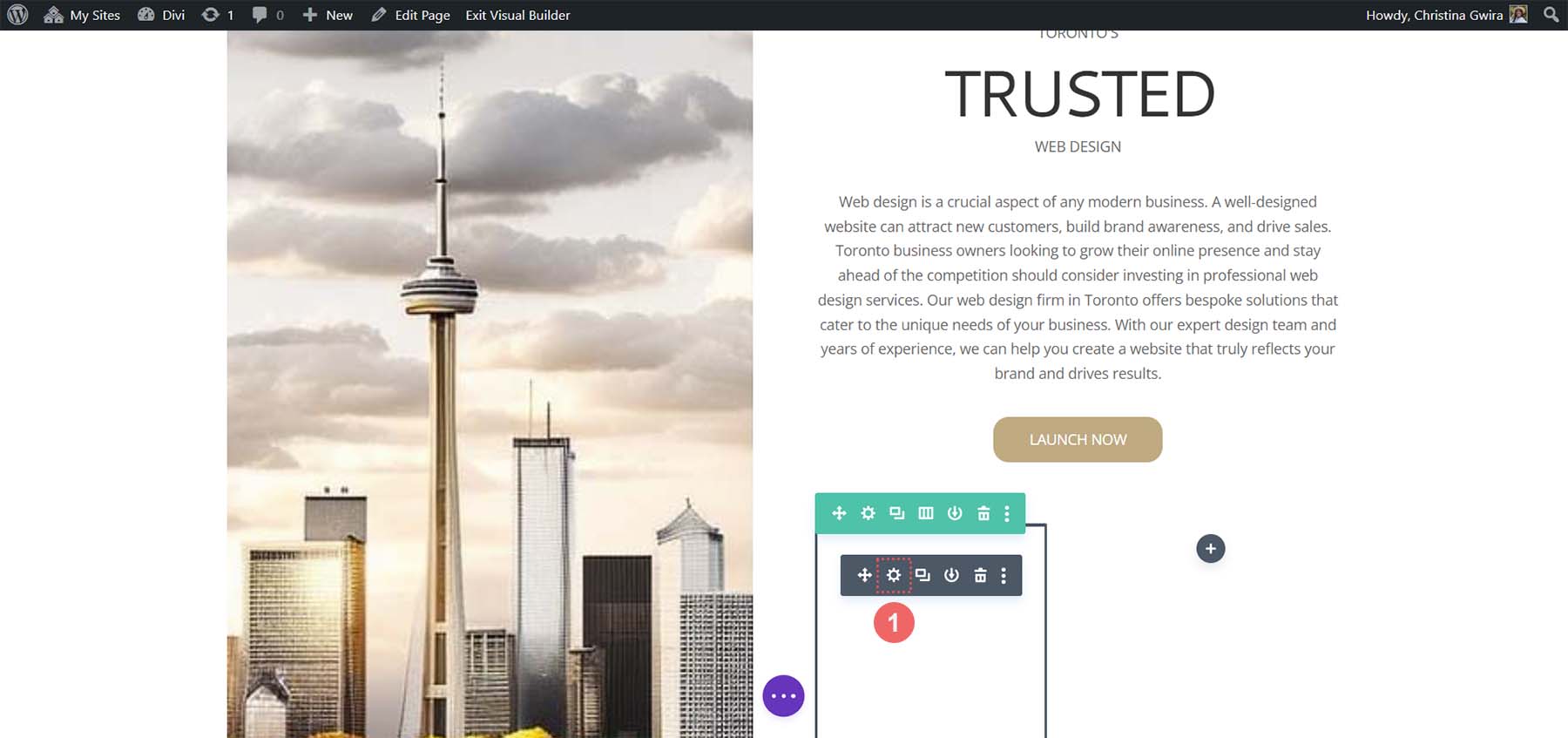
Divider Module을 복제하고 옆에 있는 열로 이동합니다.

배경, 간격 및 패딩 추가
이제 모든 모듈의 스타일이 지정되고 디자인되었으므로 홈페이지 레이아웃에 마무리 작업을 추가할 수 있습니다. 참고로 저희가 서 있는 곳은 여기입니다.

MidJourney가 우리를 위해 만든 디자인과는 거리가 멉니다. 그러나 약간의 색상과 간격만 있으면 Divi와 함께 ChatGPT 및 MidJourney를 성공적으로 사용할 수 있습니다.
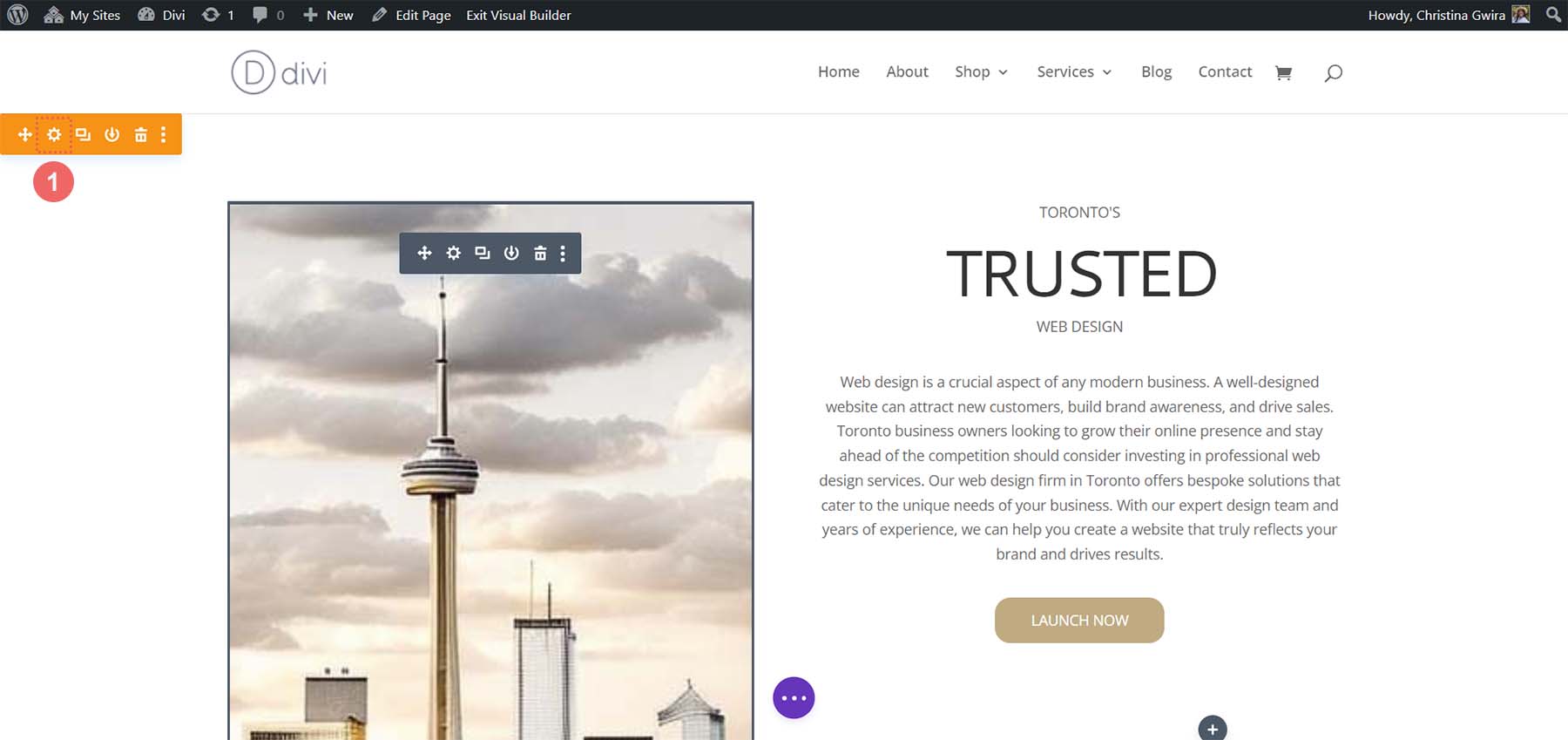
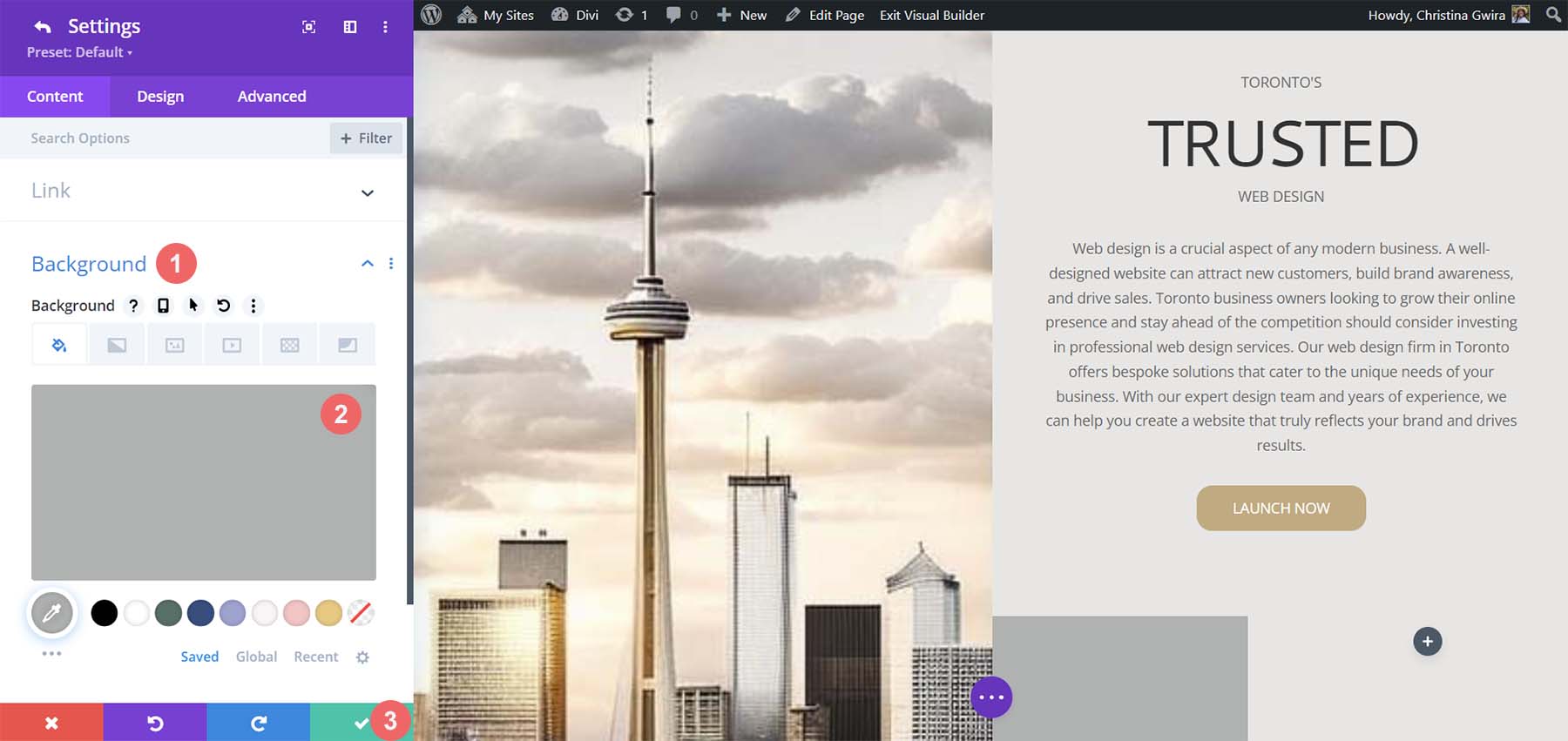
시작하려면 전문 분야 섹션의 톱니바퀴 아이콘을 클릭하세요 .

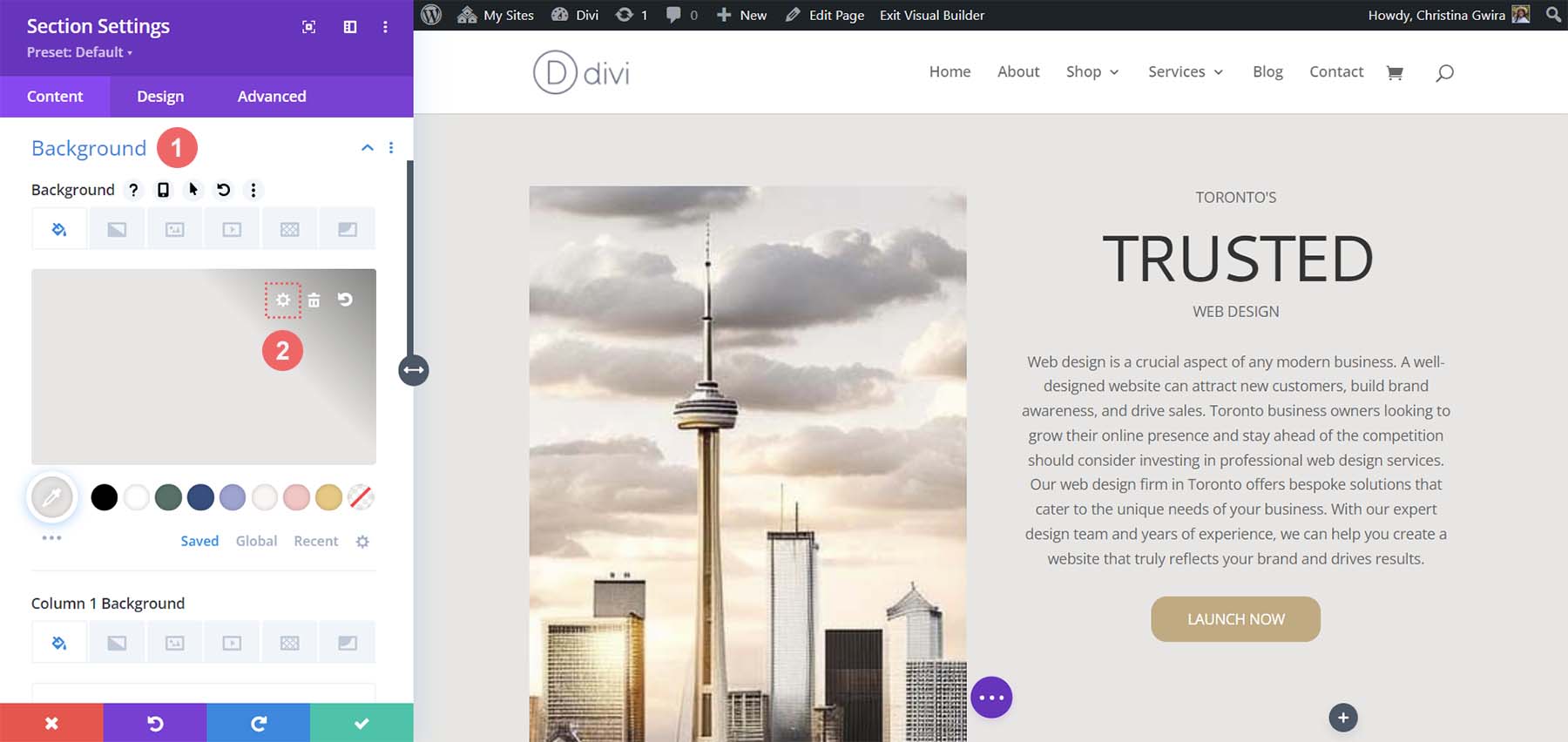
다음으로 배경 탭을 클릭합니다. 색상 선택기를 사용하여 섹션의 배경색이 #e7e6e4가 될 것이라고 추론했습니다. 따라서 섹션의 배경색을 #e7e6e4로 설정합니다.

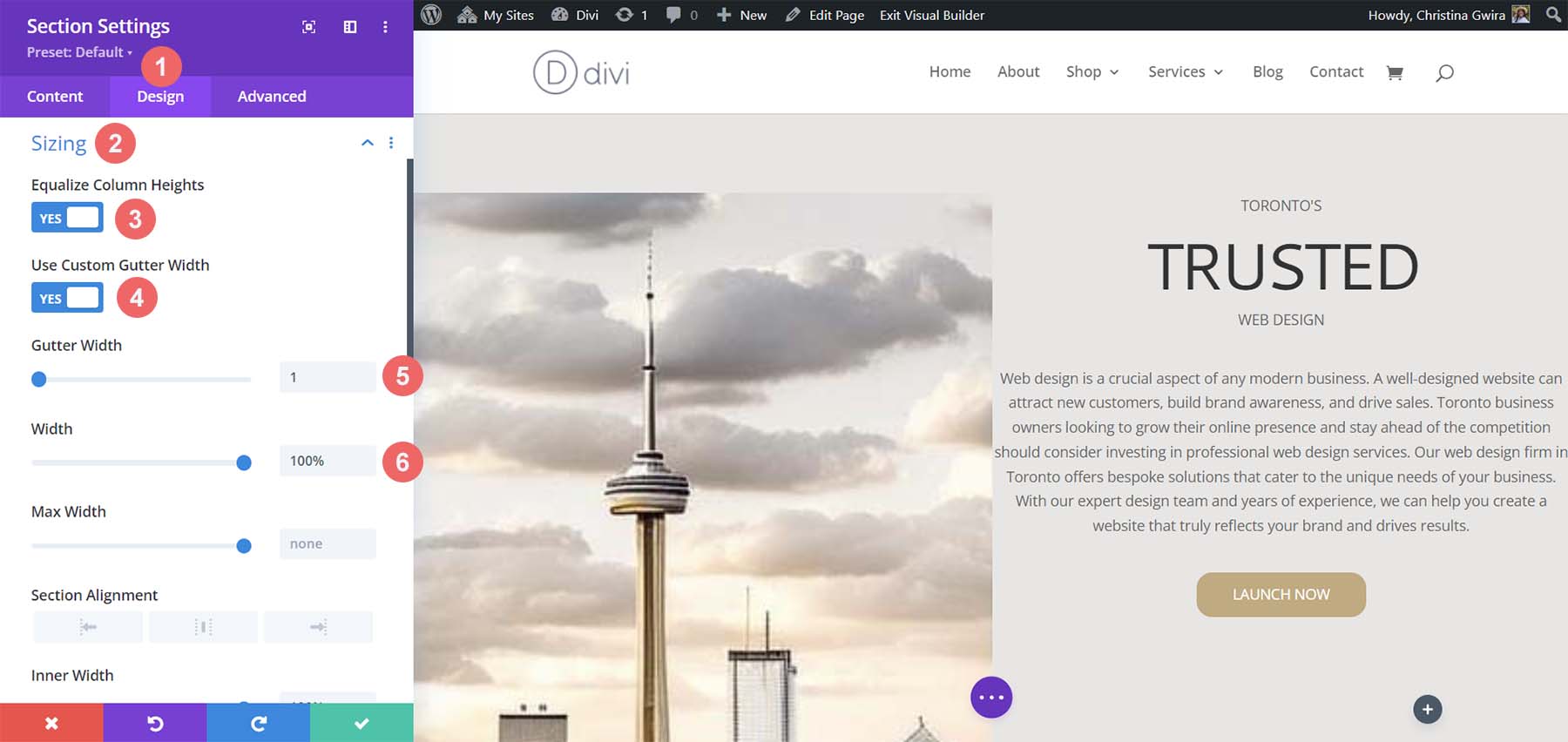
이제 디자인 탭 으로 이동하겠습니다 . 여기에서 크기 조정 탭을 클릭합니다 . 크기 조정 탭에서 필요한 설정은 다음과 같습니다.
사이징 디자인 설정:
- 열 높이 균등화: 예
- 사용자 정의 여백 너비 사용: 예
- 거터 너비: 1
- 폭: 100%
- 내부 폭: 100%
- 내부 너비 최대: 100%

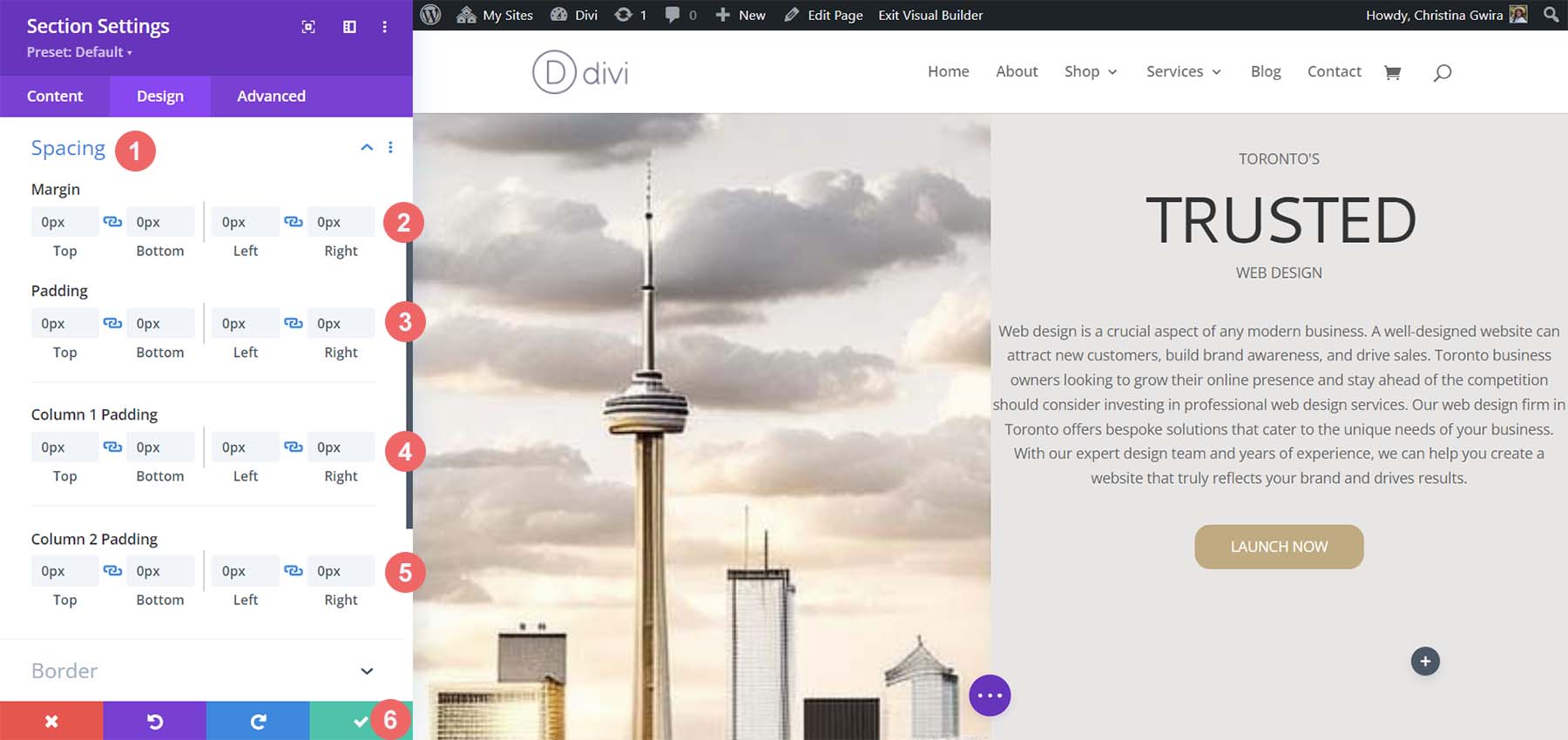
이제 간격 탭 으로 이동합니다 . 섹션 내의 모든 패딩과 모듈이 0으로 설정되기를 원합니다. 여기서 사용할 설정은 다음과 같습니다.
간격 디자인 설정:
- 여유:
- 상단 및 하단: 0px
- 좌우: 0px
- 심:
- 상단 및 하단: 0px
- 좌우: 0px
- 열 1 패딩:
- 상단 및 하단: 0px
- 좌우: 0px
- 열 2 패딩:
- 상단 및 하단: 0px
- 좌우: 0px

이러한 설정이 완료되면 녹색 확인 표시를 클릭하여 저장해야 합니다. 이러한 설정을 통해 Divi의 디자인이 MidJourney가 생성한 것과 매우 유사하게 보이도록 간격을 두고 있음을 이미 확인할 수 있습니다.
두 번째 열의 간격, 배경 및 패딩
이제 섹션의 두 번째 열로 이동합니다. 행의 톱니 바퀴 아이콘을 클릭하여 이 열의 첫 번째 행 편집을 시작합니다.

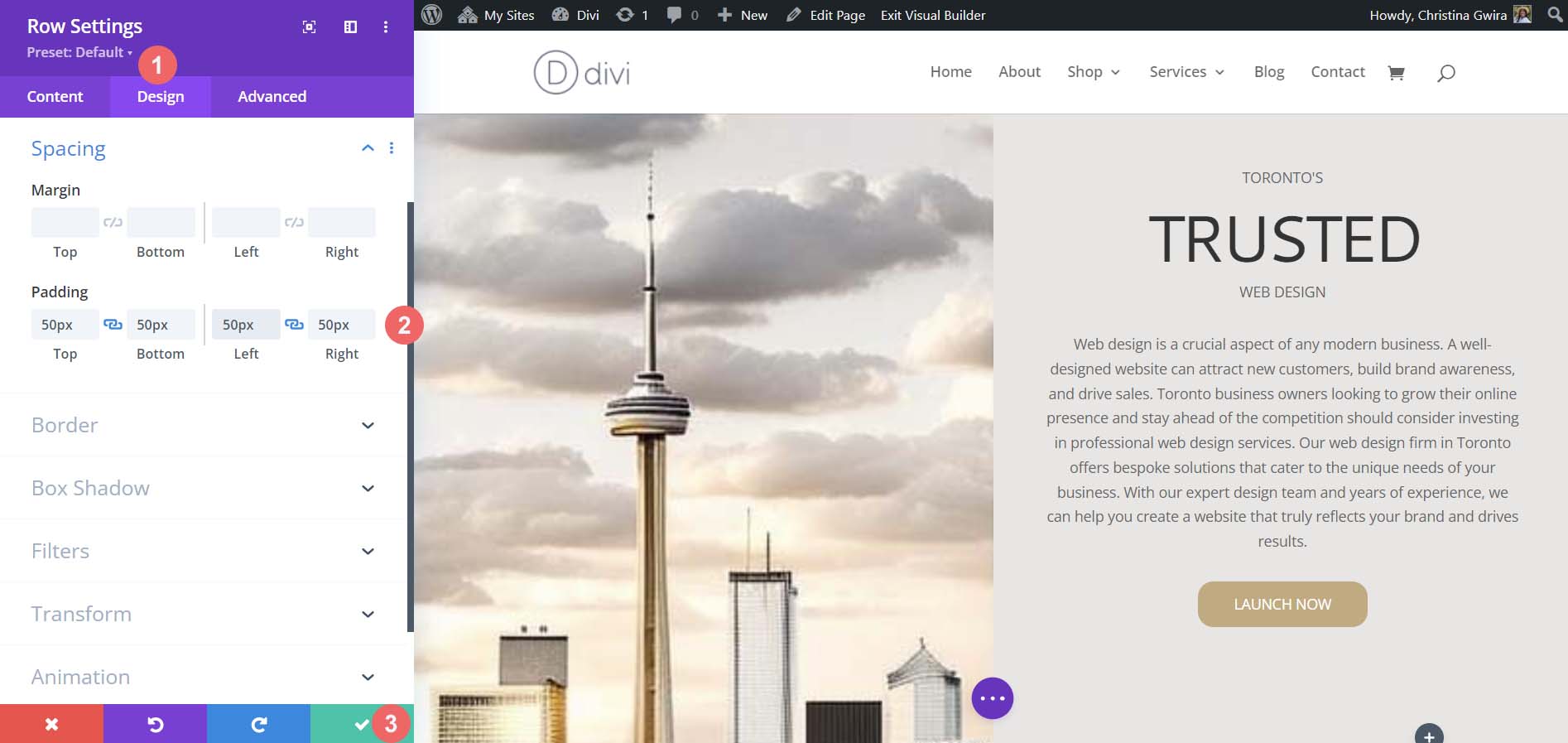
이 행에서 디자인 탭 을 클릭합니다 . 다음으로 간격 탭으로 이동합니다 . 위쪽, 아래쪽, 왼쪽 및 오른쪽의 패딩을 50px 로 설정합니다 . 작업을 저장하여 이 섹션을 마무리합니다.

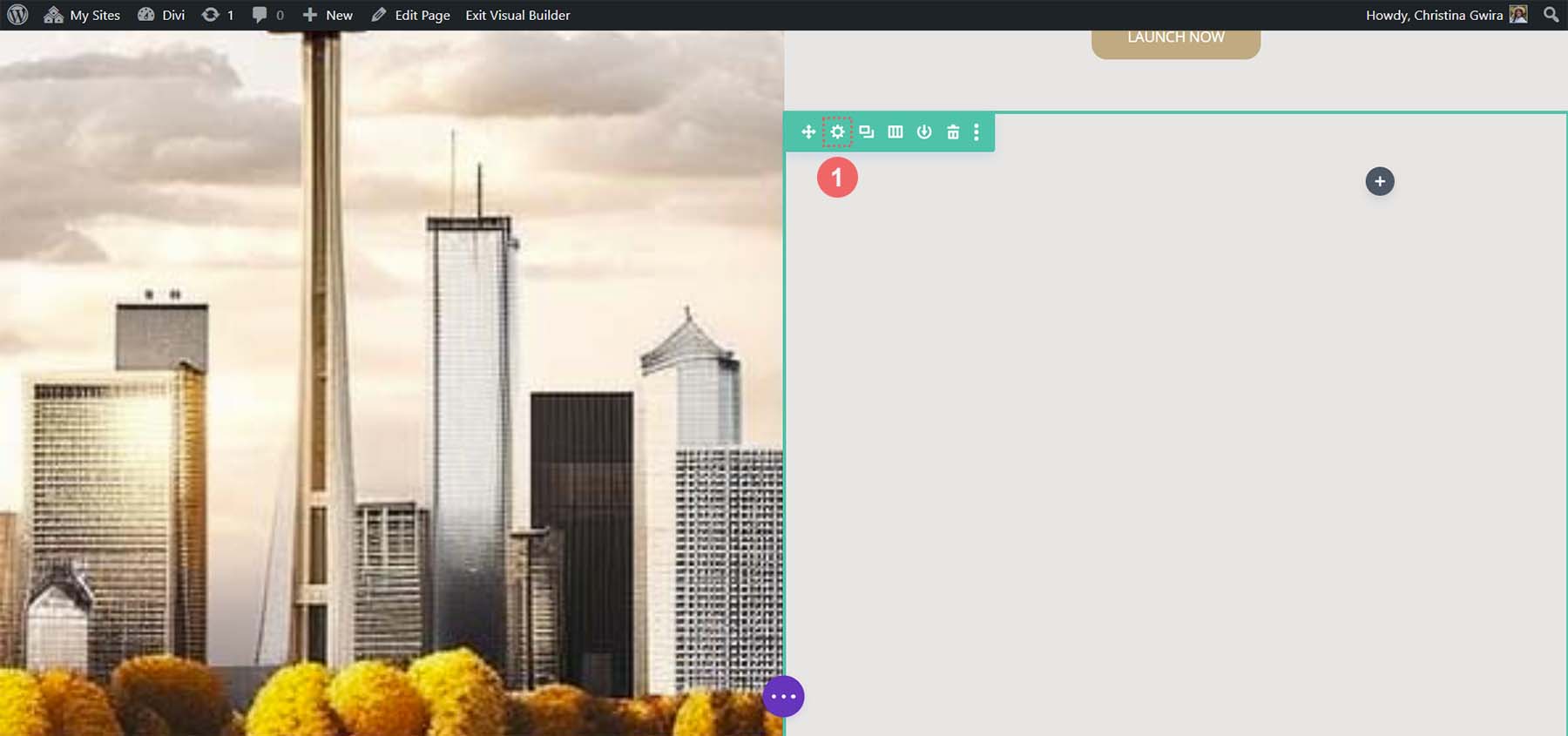
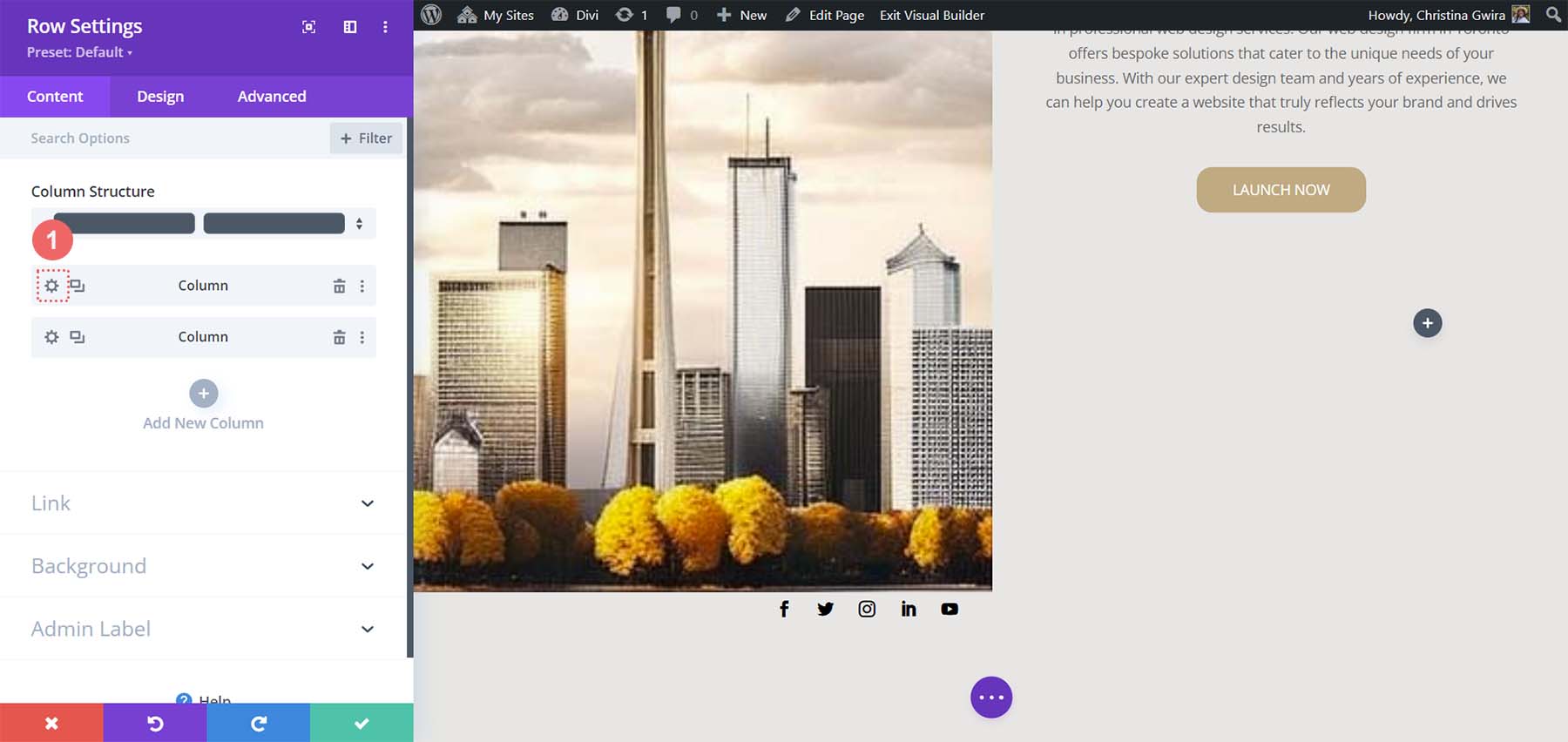
다시 마지막 행으로 이동하여 기어 아이콘을 클릭하여 행 설정으로 들어갑니다.

이 행의 일부인 두 열의 경우 첫 번째 열과 두 번째 열에 각각 배경색 #b0b2b1 및 #bfb192를 사용합니다. 각 열 옆에 있는 톱니바퀴 아이콘을 클릭합니다.

그런 다음 배경색을 각 열의 해당 색상으로 설정합니다 .

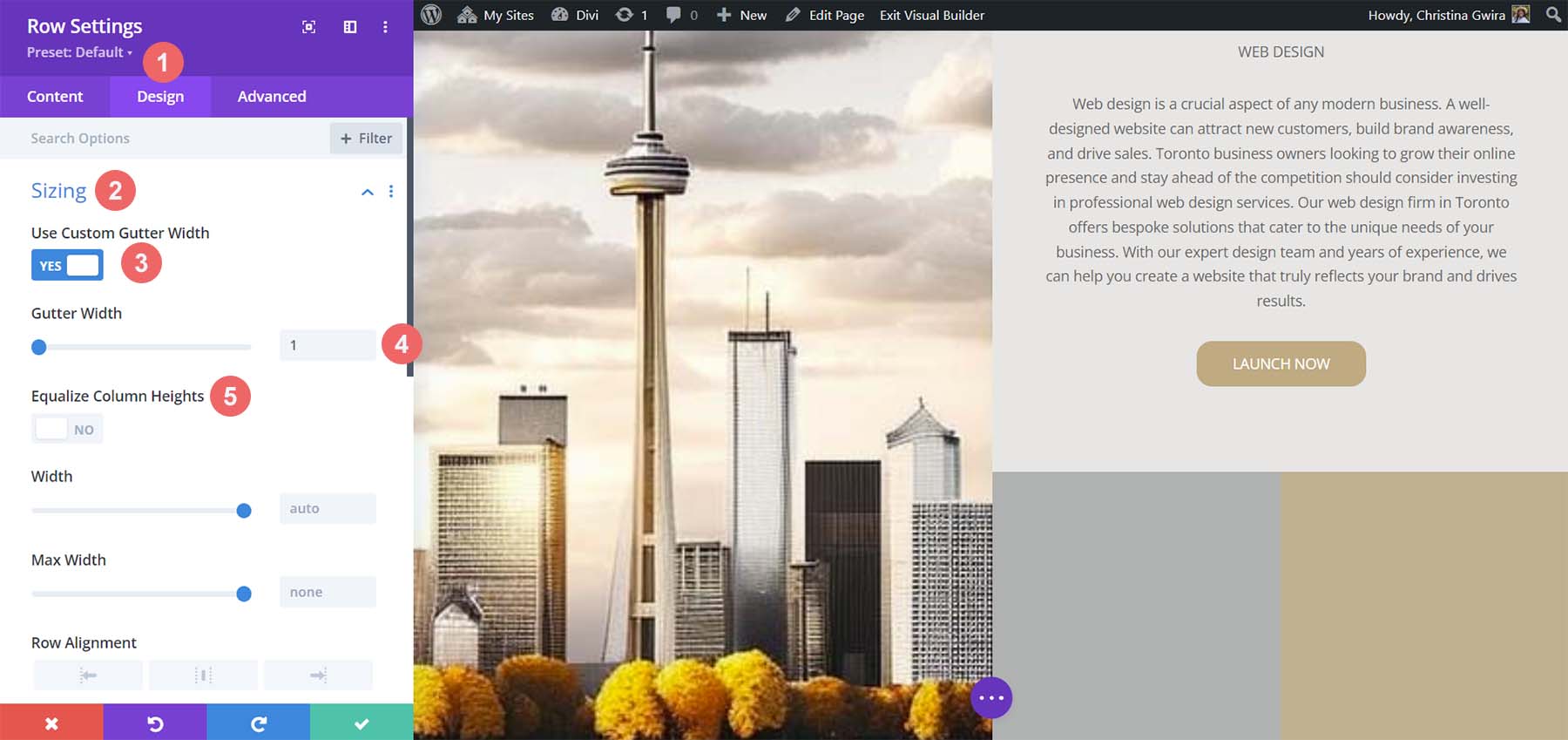
두 열의 스타일이 지정되면 최종 제품에 점점 가까워지고 있음을 알 수 있습니다. 모두 함께 묶으려면 이러한 장식 기둥이 있는 행에 최종 간격 편집을 추가해야 합니다. 시작하려면 행의 디자인 탭을 클릭합니다 . 그런 다음 Custom Gutter Width를 Yes 로 설정합니다 . 여백의 너비를 1 로 설정합니다 . 또한 기둥 높이 균등화 옵션을 활성화합니다 .

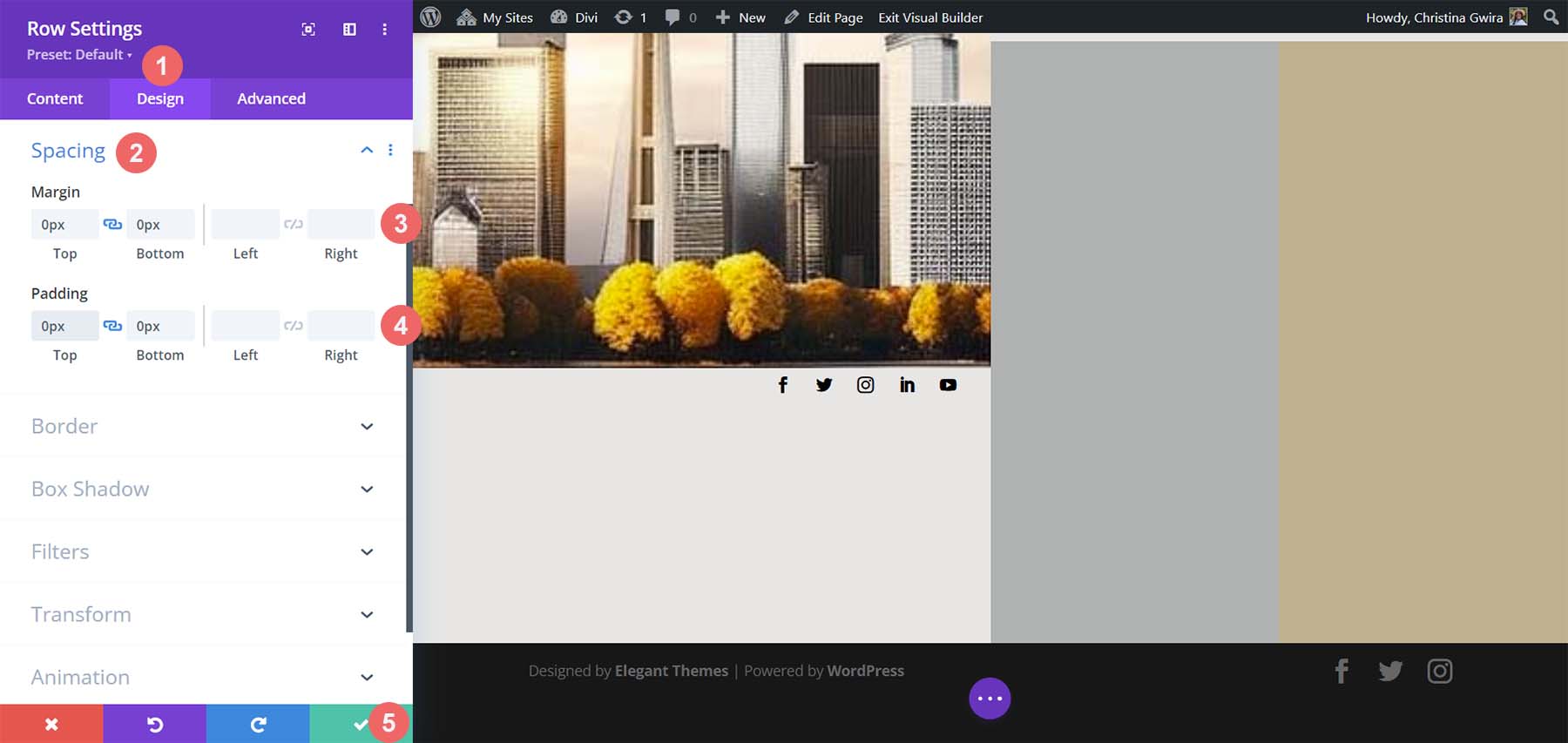
그런 다음 간격 탭으로 이동하여 여백과 패딩을 0으로 설정합니다.

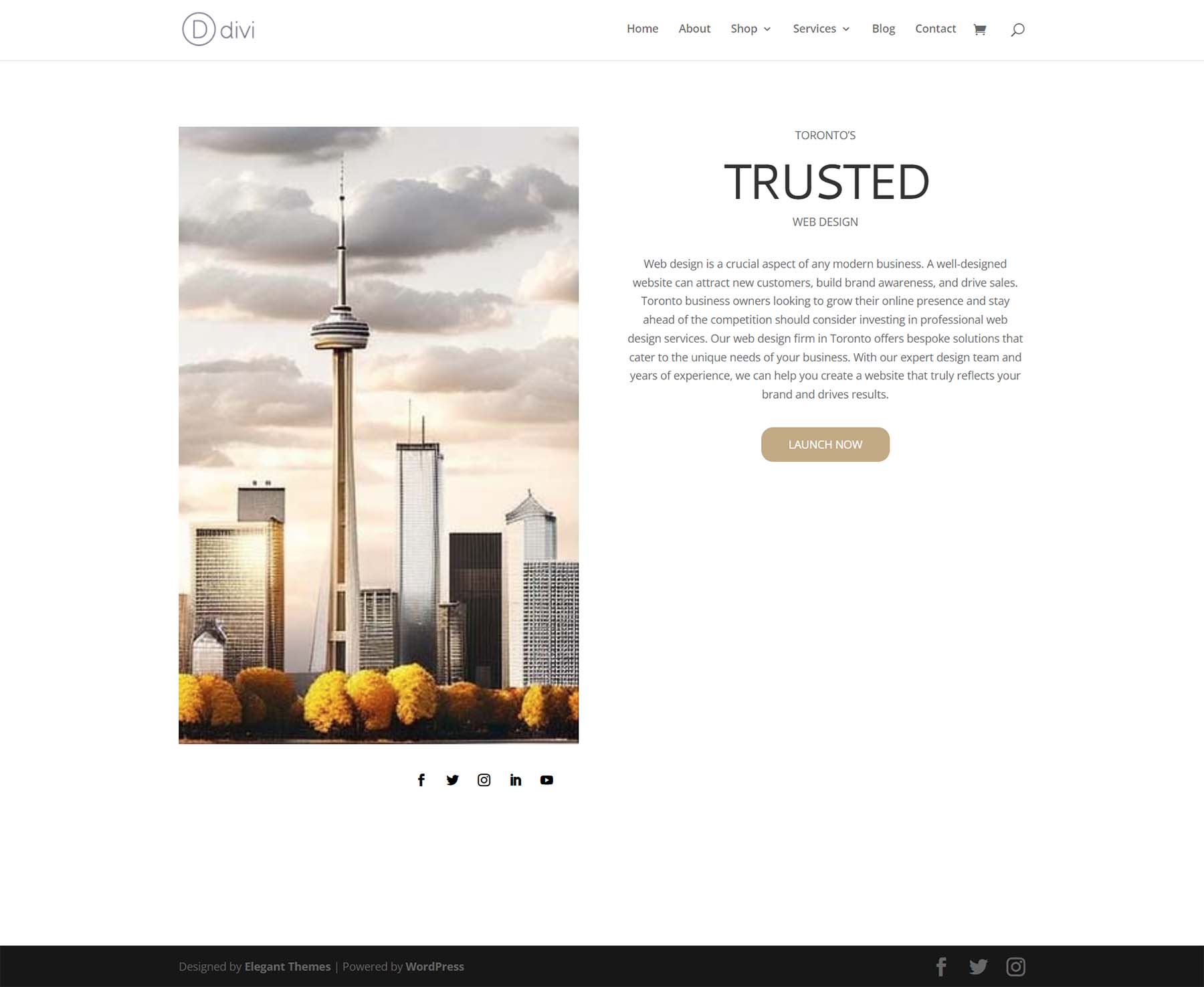
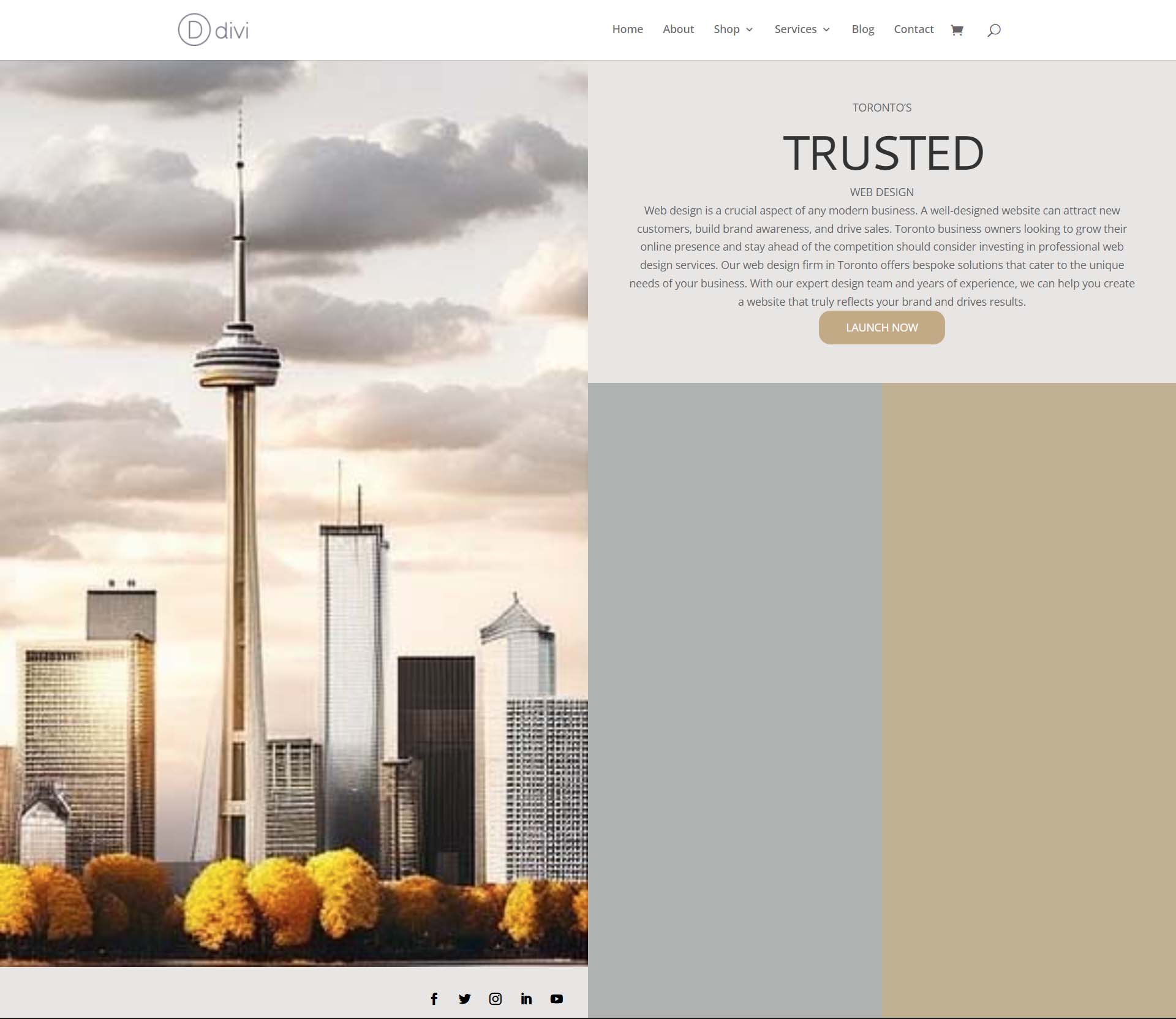
이를 통해 ChatGPT 및 MidJourney를 성공적으로 사용하여 Divi에서 홈페이지 레이아웃을 만들었습니다. 여기 우리의 완제품이 있습니다!

Divi와 함께 ChatGPT 및 MidJourney 사용에 대한 결론
Divi와 함께 ChatGPT 및 MidJourney를 사용하면 웹 디자인을 위한 아이디어를 더 빠르게 브레인스토밍할 수 있습니다. 웹 디자인에 AI를 사용한다고 해서 반드시 우리가 알고 있는 디지털 디자인의 종말을 의미하는 것은 아닙니다. AI를 작업 흐름에 허용하여 프로세스 속도를 높일 수 있습니다. AI는 또한 강조되지 않았을 수 있는 용어나 개념을 전면에 내세우는 데 도움이 될 수 있습니다. Divi를 사용하면 AI가 생성한 레이아웃과 디자인을 쉽게 다시 만들 수 있습니다. 타고난 작가가 아니라면 비즈니스나 고객의 웹사이트를 위한 카피를 만드는 것이 어려울 수 있습니다. ChatGPT와 같은 도구는 당신이 깨닫지 못했던 사각지대를 덮는 데 도움이 될 수 있습니다. 다음 프로젝트에 Divi와 함께 ChatGPT 및 MidJourney를 사용해 보세요.
웹 디자인 비즈니스에서 AI를 사용하기 시작했습니까? 디자인 프로세스에서 ChatGPT 또는 MidJourney와 같은 도구를 사용하시겠습니까? 아래 의견란에 귀하의 생각을 알려주십시오. 토론을 시작합시다!
