WordPress에서 부트스트랩을 사용하는 방법: 초보자 가이드
게시 됨: 2022-09-28WordPress와 Bootstrap은 모두 웹 디자인을 위한 인기 있는 플랫폼으로, 종종 호환되지 않는 것으로 간주됩니다. 부트스트랩은 반응형 웹사이트를 쉽게 구축할 수 있게 해주기 때문에 개발자들이 선호하는 CSS 플랫폼으로 성장했습니다. 실제로 인터넷에 있는 웹사이트의 70% 이상이 이를 사용하여 설계되었습니다. 반응형 프레임워크에 원하는 모든 것을 코딩하여 상자에서 꺼내자마자 모바일 친화적인 고유한 웹사이트를 만들 수 있습니다. 모든 사용자의 절반 이상이 모바일 장치를 통해 인터넷에 액세스하므로 반응형 사이트를 보유하는 것이 중요합니다.
Bootstrap과 WordPress를 함께 사용할 수 있다고 말하면 어떻게 될까요? 글쎄, 당신은 할 수 있습니다. WordPress 편집기에 부트스트랩 블록을 추가할 수 있는 WordPress 부트스트랩 플러그인을 포함하여 WordPress에서 부트스트랩을 사용하는 몇 가지 방법이 있습니다. 우리는 WordPress에서 Bootstrap을 사용하는 모든 방법을 다루고 그 방법을 보여줄 것입니다.
부트스트랩이란?
Bootstrap은 두 명의 Twitter 전문가인 Marc Otto와 Jacob Thornton이 만들었습니다. 많은 사람들이 전화로 인터넷에 액세스하기 때문에 모바일 사용자를 최우선으로 하는 프레임워크를 설계하고 싶었습니다. 이 때문에 부트스트랩은 웹 개발자들에게 널리 알려져 있습니다. 모바일 우선 디자인을 달성하기 위해 Bootstrap은 특정 중단점 또는 화면 해상도에서 페이지 디자인을 조정하는 그리드 시스템 또는 열 구조를 사용합니다.

부트스트랩은 HTML, CSS 및 Javascript로 구성됩니다. 사용자가 원하는 HTML 또는 Javascript 구성 요소를 추가할 수 있는 무료 오픈 소스 프레임워크입니다. 사실, 초보자가 자신의 웹 사이트를 개발할 수 있도록 구성 요소를 만들어 여러 시장에서 판매하는 부트스트랩 개발자가 많이 있습니다. WordPress와 마찬가지로 Bootstrap은 매우 유명하며 아름다운 디자인을 허용합니다.
부트스트랩 사용의 장점
모바일 장치에 맞춰져 있을 뿐만 아니라 Bootstrap은 빠릅니다. CMS와는 다른 CSS 프레임워크입니다. 따라서 사이트 속도를 늦추기 위해 일부 CMS에서 볼 수 있는 것과 같은 부풀림이 없습니다. 또 다른 장점은 브라우저 기능입니다. Chrome, Safari, Firefox 및 기타와 함께 즉시 작동합니다. 부트스트랩이 작동하도록 하기 위해 웹킷 CSS 규칙을 사용할 필요가 없습니다. 브라우저 간 호환성을 위한 탁월한 선택입니다. 또한 프레임워크는 사용하기 쉽습니다. CSS와 HTML에 대한 지식이 있는 사람은 누구나 Bootstrap으로 작업할 수 있습니다. 마지막으로 Bootstrap을 둘러싼 대규모 커뮤니티가 있습니다. 사용자는 새로운 개발자가 도움이 필요할 수 있는 기능, 코딩 또는 기타 관련 문제에 대한 지식을 빠르게 공유할 수 있습니다.
WordPress에서 부트스트랩을 사용하는 방법
WordPress 사이트에서 Bootstrap을 사용하려는 경우 몇 가지 옵션이 있습니다. 스크립트를 수동으로 설치할 수 있지만 대부분의 코딩을 직접 수행해야 합니다. 둘째, WordPress용으로 미리 만들어진 Bootstrap 테마를 사용할 수 있습니다. 선택할 수 있는 몇 가지가 있지만 이 옵션을 선택하면 사이트가 테마와 똑같이 보이는 상태가 유지됩니다. 자신의 페이지 템플릿을 코딩하여 변경하지 않는 한 덜 쿠키 커터처럼 보이게 하는 옵션은 많지 않습니다. 마지막으로 WordPress 플러그인을 사용하여 Boostrap을 사용하여 사이트를 구축할 수 있습니다.
최근 몇 년 동안 WordPress 개발자는 WordPress 내에서 사용할 수 있는 Bootstrap 플러그인을 출시하기 시작했습니다. 이러한 플러그인은 특히 Gutenberg Blocks의 출시 이후부터 자리를 잡기 시작했습니다. WordPress Bootstrap 플러그인을 사용하면 두 플랫폼의 장점을 함께 사용할 수 있습니다. 이 플러그인으로 무엇을 할 수 있는지 자세히 알아보기 전에 WordPress에서 Bootstrap 프로젝트에 생명을 불어넣는 데 사용할 수 있는 다른 옵션을 조금 더 확장해 보겠습니다.
부트스트랩 수동 설치
플러그인을 사용하지 않으려면 언제든지 Boostrap을 사용하여 수동으로 사이트를 구축할 수 있습니다. 이렇게 하려면 WordPress 사이트의 헤드에 Bootstrap에 대한 링크 참조를 추가해야 합니다. 실행 중인 테마에 따라 이를 수행하려면 코드 조각 플러그인을 추가해야 할 수도 있습니다.
사이트 헤더에 있는 부트스트랩의 외부 스타일시트에 대한 CDN 링크는 다음과 같습니다.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
사용 가능한 최신 릴리스의 이점을 누릴 수 있도록 Bootstrap 웹 사이트에서 최신 스크립트를 사용하고 있는지 확인하십시오. 부트스트랩을 통합하는 자신만의 WordPress 테마를 구축할 수 있지만 상당한 노력이 필요하다는 점을 명심하십시오. 여기에는 index.php, wp-admin.php 등의 핵심 페이지 수정이 포함됩니다. 이 튜토리얼에서는 Bootstap 플러그인이 대부분의 사람들에게 훨씬 더 쉬운 접근 방식이기 때문에 이를 사용할 것입니다.
부트스트랩 워드프레스 테마 사용하기
WordPress 저장소에는 꽤 많은 무료 Bootstrap WordPress 테마가 있습니다. 각각은 완벽하게 반응하며 Bootstrap을 사용하여 완벽하게 구축되었습니다. 더 인기 있는 몇 가지 선택 사항을 살펴보겠습니다.
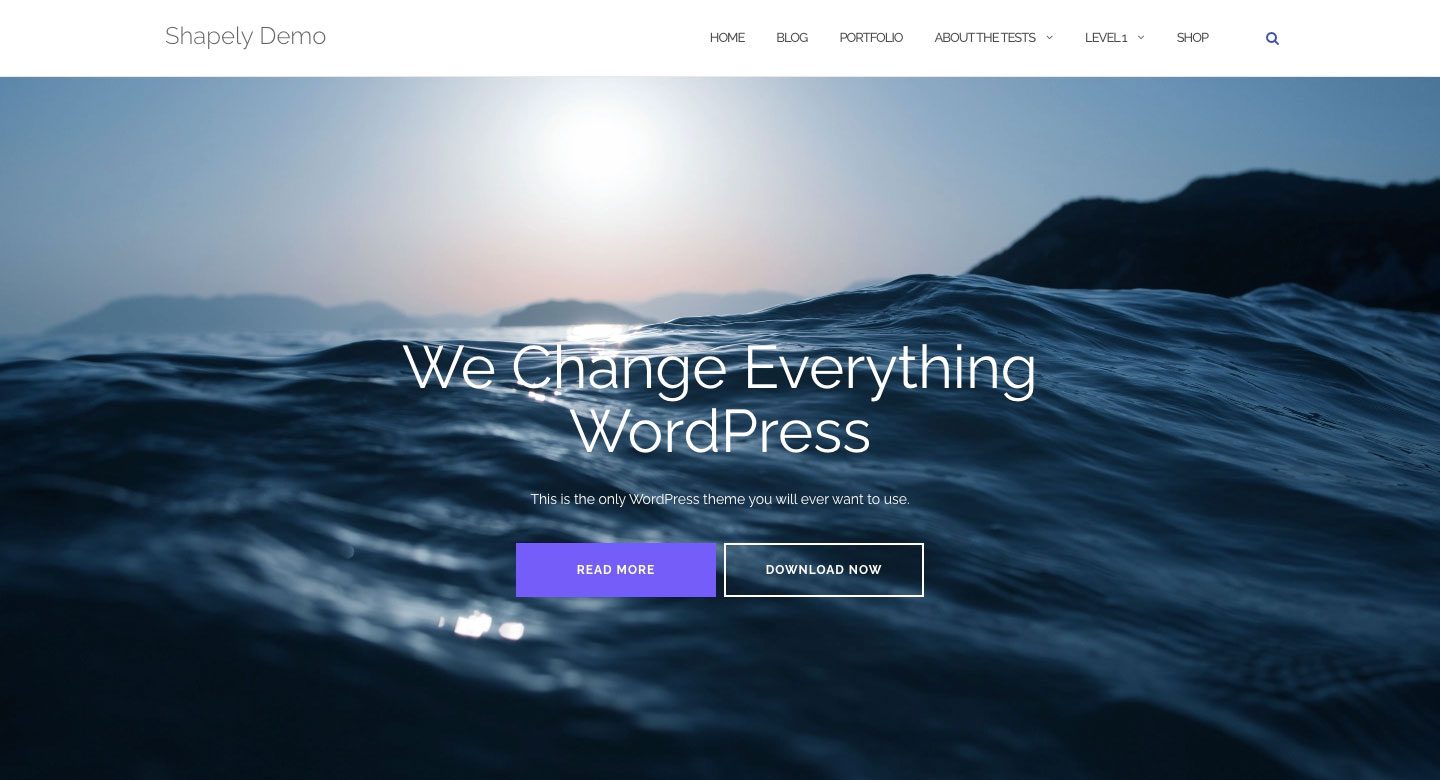
매끈한

Shapely는 가장 인기 있는 Boosttrap WordPress 테마입니다. Bootsrap이 완전히 통합된 한 페이지 디자인입니다. 여러 홈페이지 위젯이 있으며 WooCommerce, Jetpack, Gravity Forms, Yoast SEO 등과 같은 주요 WordPress 플러그인을 지원합니다. Boostrap 통합 덕분에 Shapely는 100% 반응합니다.
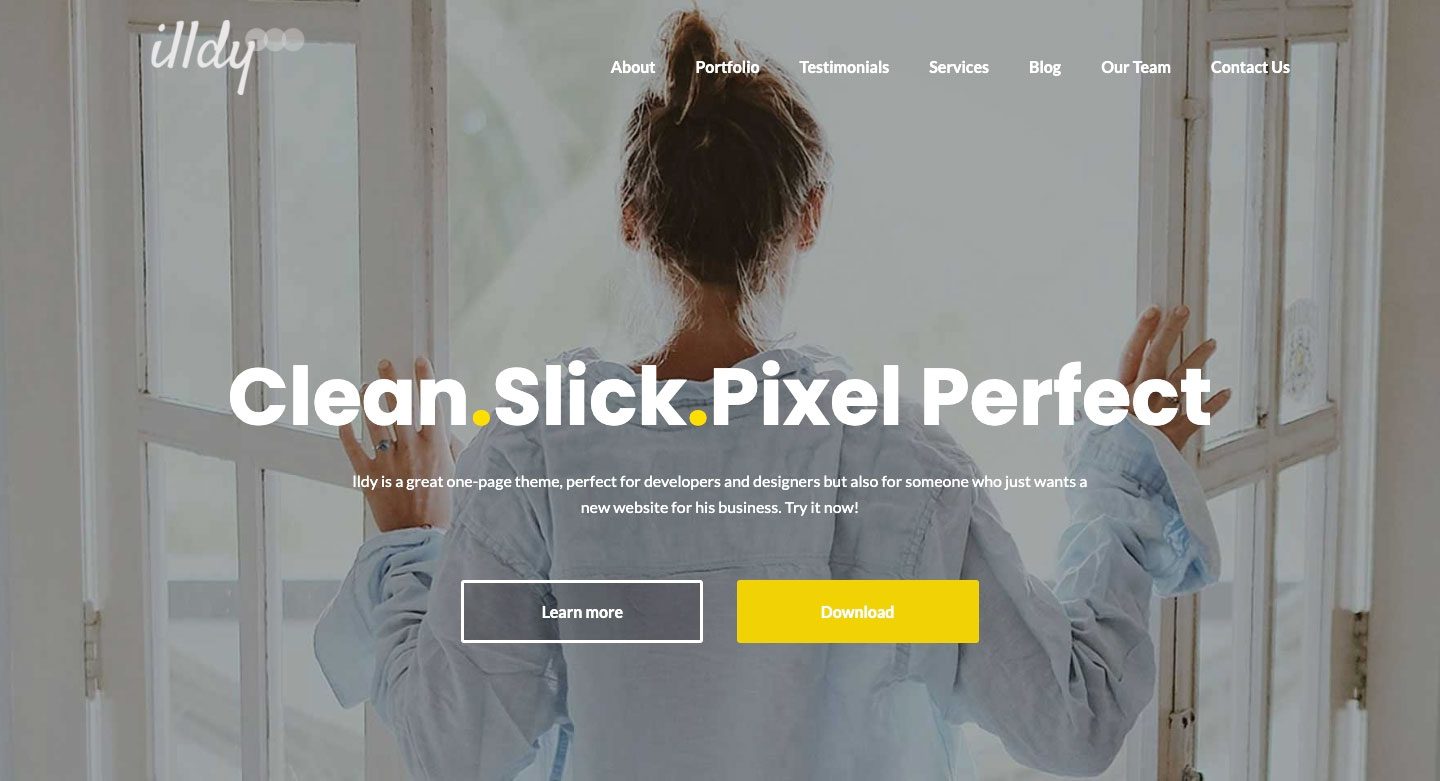
일디

Illdy는 프론트 엔드 비주얼 편집기를 활용하는 다목적 부트스트랩 워드프레스 테마입니다. 모든 Bootstrap 기반 테마와 마찬가지로 Illdy는 완벽하게 반응합니다. 내장된 포트폴리오 기능으로 인해 창의적인 비즈니스에 적합합니다.
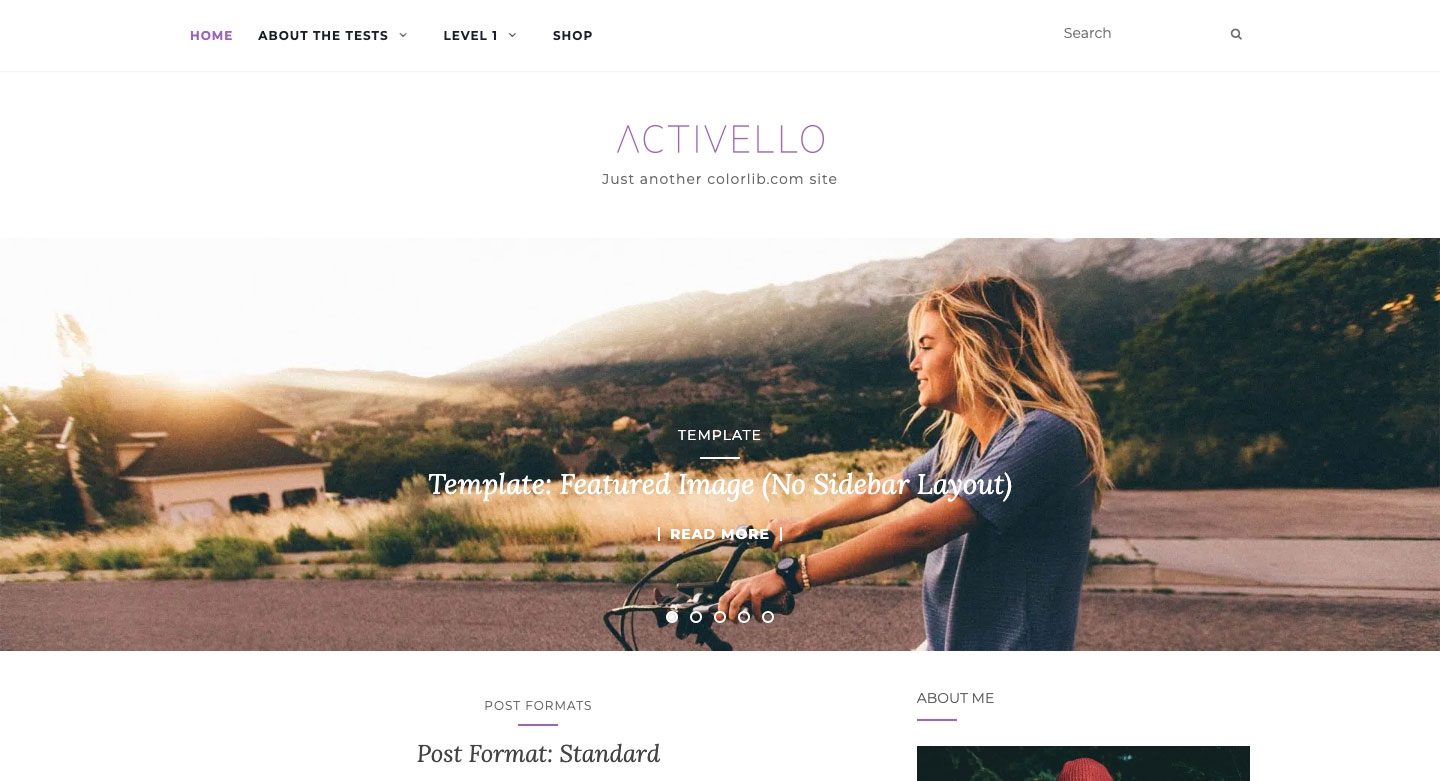
액티브로

Activello는 홈페이지에 전체 화면 슬라이더를 제공하여 페이지를 처음 클릭할 때 멋진 모양을 제공합니다. 블로거에게 적합하며 가장 인기 있는 WordPress 플러그인을 지원합니다. 또한 Activello는 이 테마를 SEO 친화적으로 만드는 스키마와 호환됩니다.
WordPress 부트스트랩 플러그인 사용
이 튜토리얼의 목적을 위해 플러그인을 사용하여 WordPress에서 부트스트랩 페이지를 빌드합니다. 우리가 이야기할 두 플러그인 모두 부트스트랩을 Gutenberg 블록과 함께 사용할 수 있지만 하나는 다른 것보다 더 쉬운 경로를 제공합니다.
부트스트랩 블록

Bootstrap Blocks는 WordPress 편집기에 Boostrap Gutenberg 블록을 추가하는 WordPress 플러그인입니다. 플러그인을 WordPress와 완전히 통합하려면 상당한 사용자 정의가 필요합니다. 플러그인에 부트스트랩 라이브러리를 포함하지 않습니다. 해당 기능을 사용하려면 functions.php 파일에 수동으로 코드를 추가해야 합니다. 이 플러그인은 프로그래밍 지식이 풍부한 WordPress 개발자에게 더 적합합니다. 핵심 WordPress 파일이 작동하는 방식에 이미 익숙하고 Bootstrap에 대한 좋은 개념이 있다면 이것이 올바른 방법일 수 있습니다. 그러나 이 플러그인에 대해 염두에 두어야 할 한 가지 사항이 있습니다. 컨테이너, 행, 열 및 버튼과 같은 몇 가지 구성 요소에만 액세스할 수 있습니다. 많은 번거로움 없이 보다 강력한 옵션을 원한다면 다른 접근 방식을 고려하고 싶을 것입니다.
모든 부트스트랩 블록

All Bootstrap Blocks 플러그인에는 정말 좋은 기능이 있습니다. 부트스트랩 프레임워크를 WordPress에 통합할 뿐만 아니라 Gutenberg 블록과 함께 사용할 수 있는 37개의 멋진 블록을 제공합니다. Bootstrap의 기초 블록인 열 및 행과 같은 기능을 얻을 수 있습니다. 또한 모달, 아코디언, 콘텐츠 카드, 아이콘 등이 있습니다. 플러그인을 설치하는 것만으로 완전한 기능을 갖춘 테마를 갖는 것과 거의 같습니다. 특히 드래그 앤 드롭 비주얼 빌더에 익숙한 경우 제대로 보이도록 하는 데 약간의 학습 곡선이 있습니다. 그러나 div와 열을 사용하여 손으로 코딩했다면 신선한 공기가 될 것입니다.
WordPress에서 부트스트랩을 사용하여 페이지를 디자인하는 방법(단계별)
이 튜토리얼에서는 Twenty Seventeen 테마와 All Boosttrap Blocks를 사용하여 WordPress에서 페이지를 만들 것입니다. 우아한 테마 구독으로 사용할 수 있는 카메라 제품 페이지를 모델로 페이지를 만들 것입니다.
1. Bootstrap용 Twenty Seventeen Theme CSS 수정
이제 Twenty Seventeen에 대해 조금이라도 알고 있다면 기본적으로 큰 머리글 이미지가 있고 두 개의 열 레이아웃이 뒤따르는 것을 볼 수 있습니다. 페이지 레이아웃의 경우 이것은 단순히 작동하지 않습니다. 페이지를 카메라 제품 페이지처럼 보이게 하려면 몇 가지를 변경해야 합니다.

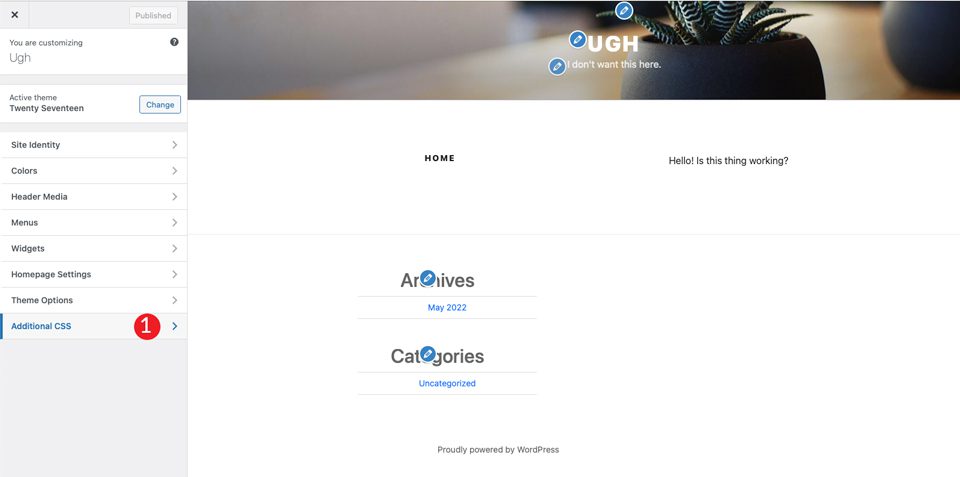
가장 먼저 해야 할 일은 테마에 표준으로 제공되는 헤더 이미지를 제거하는 것입니다. 이렇게 하려면 검은색 관리 표시줄에서 사용자 지정 도구로 이동합니다.

화면이 새로고침되면 추가 CSS 섹션을 클릭합니다.

마지막으로 다음 CSS를 추가합니다.
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
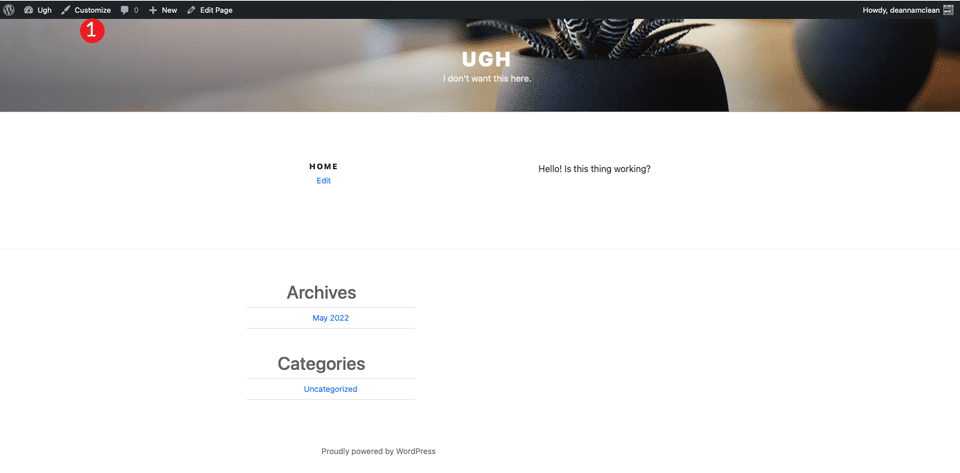
이것은 몇 가지 작업을 수행합니다. 먼저 콘텐츠의 너비가 페이지의 전체 너비를 채우도록 합니다. 둘째, 페이지의 여백과 패딩을 제거합니다. 걱정하지 마세요. Bootstrap이 제어할 것입니다. 또한 사이트의 머리글과 바닥글 영역을 제거합니다. 마지막으로 곧 나올 걸작에서 페이지 이름을 제거합니다.
참고: 페이지의 바닥글을 만들려면 위의 사이트 바닥글 CSS 규칙을 생략할 수 있습니다.
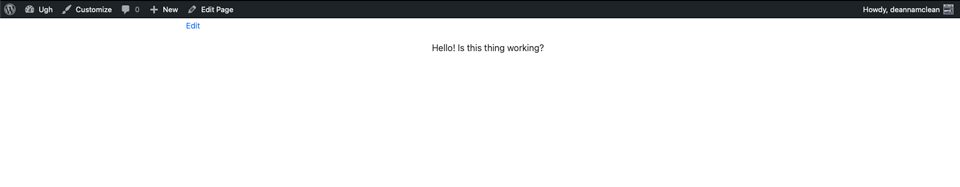
게시 를 클릭하면 페이지가 다음과 같이 표시됩니다.

2. 플러그인 설치 및 설정
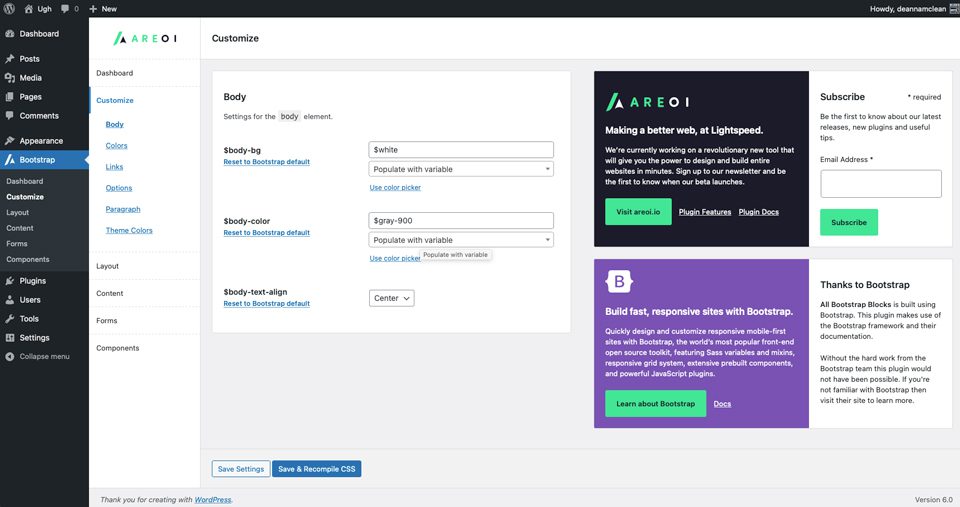
이제 테마 페이지가 모두 준비되었으므로 All Bootstrap Blocks 플러그인을 설치해야 합니다. 설치하고 활성화하면 선택할 수 있는 사용자 지정 옵션이 상당히 많습니다. 색상, 타이포그래피, 링크 등을 조정할 수 있습니다. 시작하려면 Boostrap > Customize 로 이동하십시오. 레이아웃, 콘텐츠를 사용자 정의하고 양식 및 구성 요소를 만들기 위한 탭을 찾을 수 있습니다.

3. 모든 부트스트랩 블록으로 페이지 레이아웃 만들기
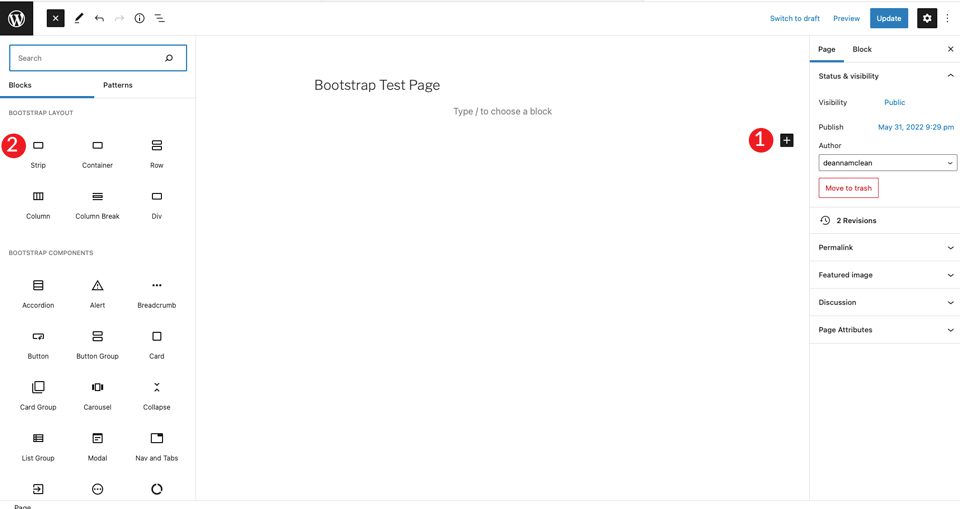
시작하려면 새 페이지를 만드세요. 페이지가 생성되면 페이지의 첫 번째 블록에 대한 스트립 블록 으로 시작합니다. 그러면 컨테이너, 행 및 열을 추가하는 섹션이 생성됩니다.
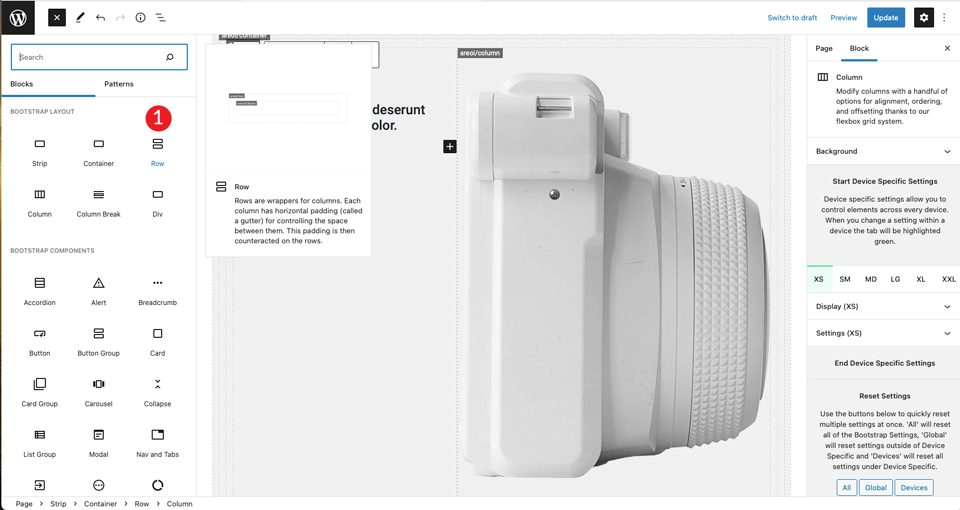
+ 를 클릭하고 모두 찾아보기 를 클릭합니다. 그러면 사용 가능한 모듈이 있는 사이드바가 나타납니다.
부트스트랩 레이아웃에서 스트립 을 선택합니다.

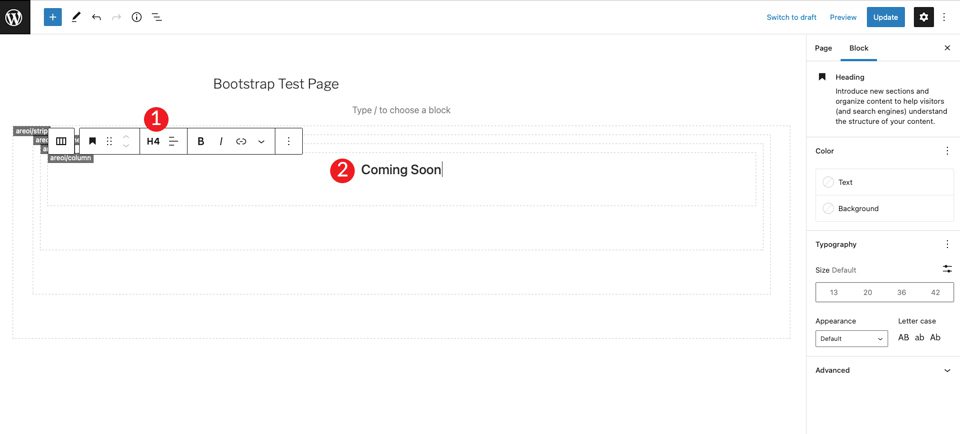
콘텐츠가 추가되면 스트립 내부에 컨테이너, 행 및 열이 표시되는 것을 볼 수 있습니다. 다음으로 제목 을 선택하고 H4로 설정합니다.

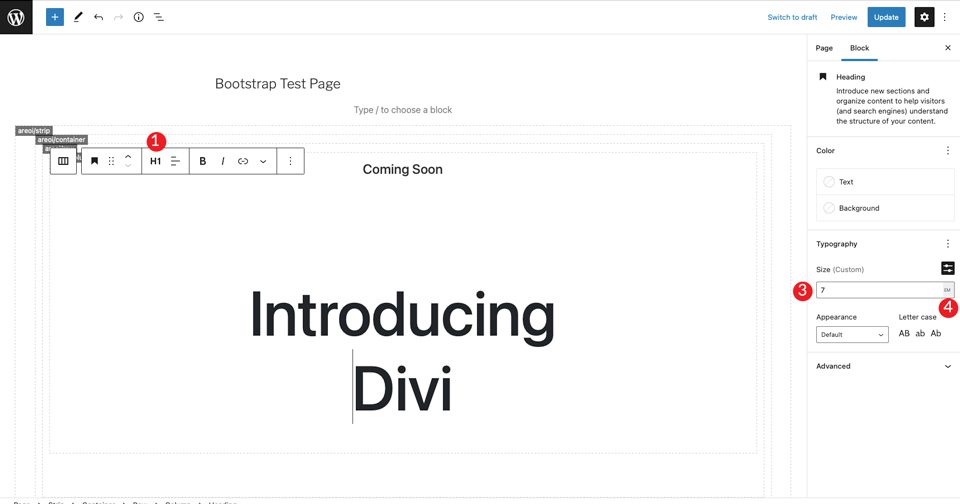
+ 를 클릭하여 h4 태그 아래에 다른 제목을 추가합니다. H1으로 설정한 다음 크기 를 7em으로 설정합니다.

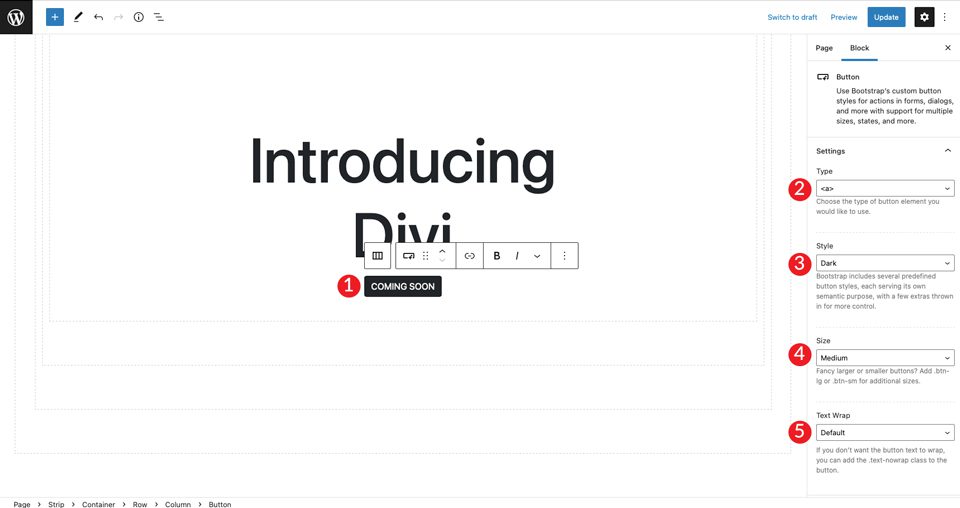
그런 다음 + 를 클릭하여 Bootstrap 버튼을 추가합니다. 검색창에 버튼을 입력하세요. 버튼의 텍스트를 설정합니다. 그런 다음 스타일 을 어둡게, 크기 를 중간으로 설정하고 텍스트 줄 바꿈 을 기본값으로 둡니다.

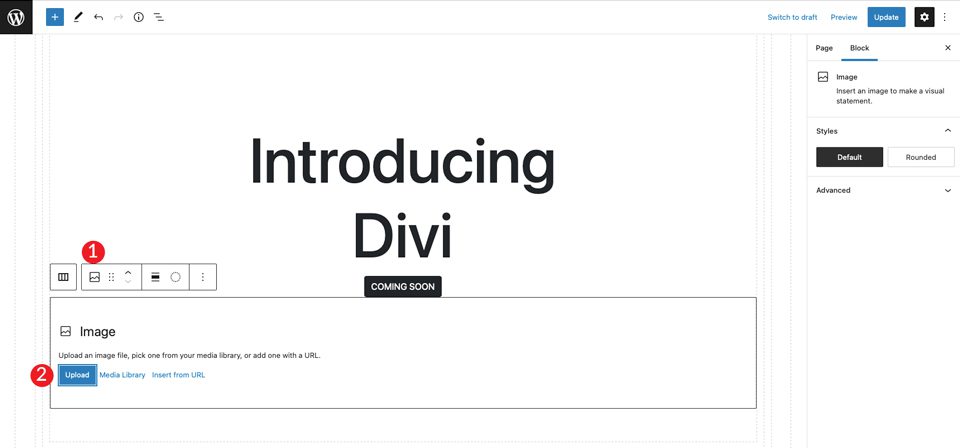
섹션의 마지막 항목에 대해 + 를 클릭하여 이미지를 선택합니다. 원하는 이미지를 추가할 수 있지만 Divi 레이아웃 예제를 마우스 오른쪽 버튼으로 클릭하고 레이아웃에 사용할 큰 카메라 이미지를 저장할 수도 있습니다. 업로드 를 클릭하여 이미지를 삽입합니다.

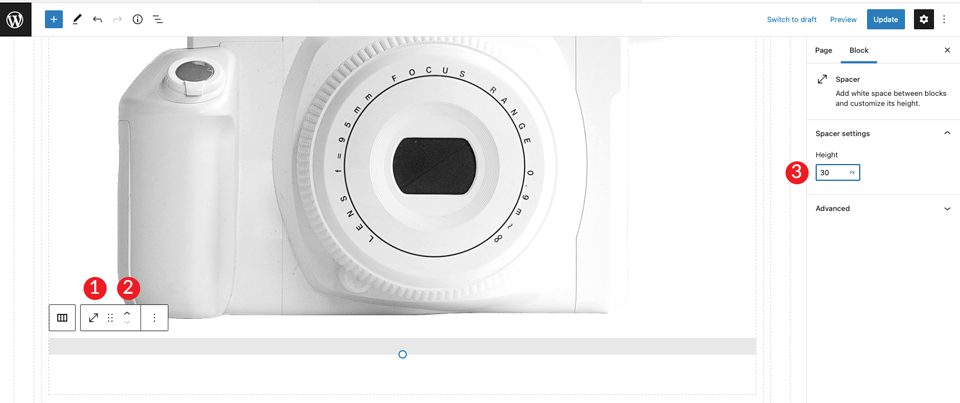
이미지가 버튼 바로 아래에 있는 것을 볼 수 있지만 둘 사이에 공간이 충분하지 않습니다. 이 문제를 해결하려면 스페이서를 추가하십시오. 이미지 아래의 열을 클릭하여 + 를 불러옵니다. 스페이서 를 검색하십시오. 스페이서를 추가하고 높이를 30px 로 지정합니다. 그런 다음 위쪽 화살표 를 클릭하여 이미지 위로 이동합니다.


4. 컨테이너 조정
페이지를 저장한 후 새 탭에서 엽니다. 섹션의 배경색을 설정하고 페이지 상단에서 아래로 내리기 위해 약간의 패딩을 주어야 합니다.
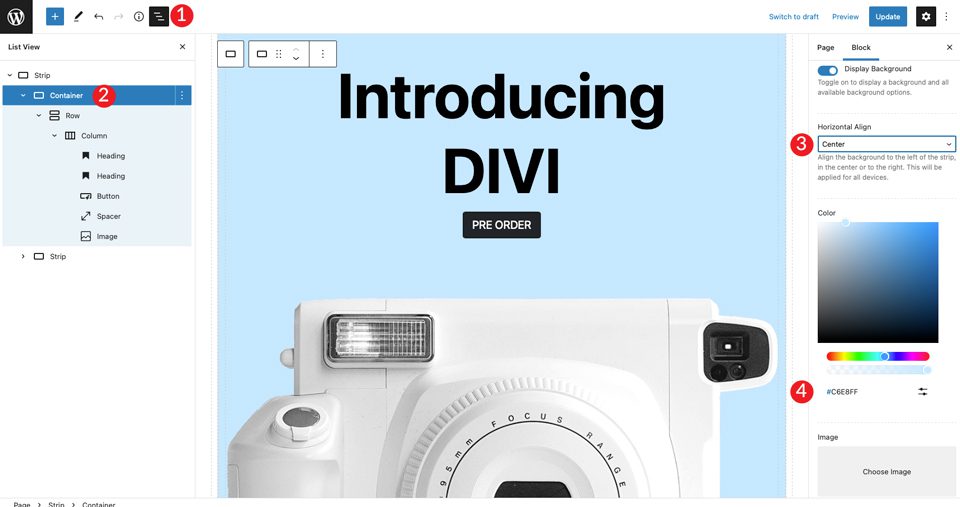
백 엔드로 돌아가서 컨테이너 내부를 클릭합니다. 페이지 상단 근처의 메뉴 를 선택하거나 페이지 빌더에서 컨테이너 내부를 클릭하여 이를 수행할 수 있습니다. 그런 다음 디스플레이 배경 토글을 켭 니다. 수평 정렬을 center 로 설정한 다음 색상을 #c6e8ff 로 설정합니다.

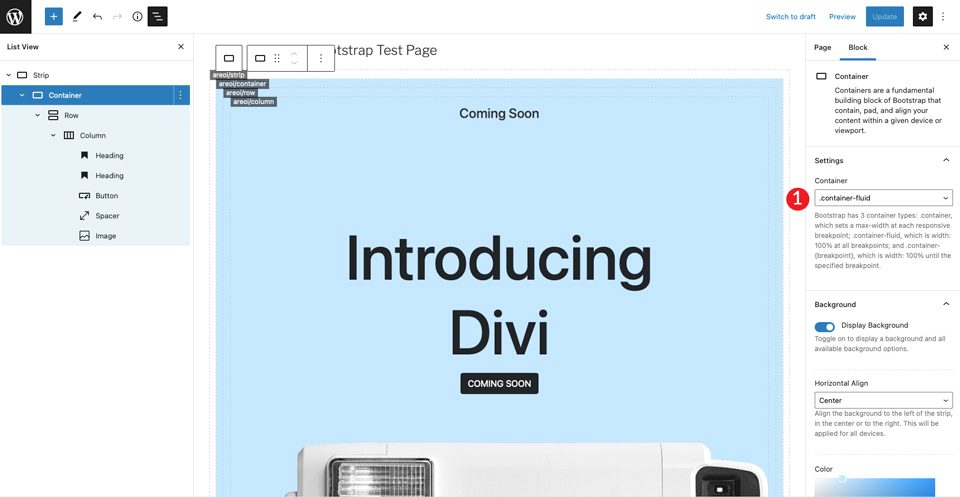
다음으로 컨테이너를 container-fluid 로 설정합니다. 이렇게 하면 컨테이너가 페이지의 전체 너비에 걸쳐 있게 됩니다.

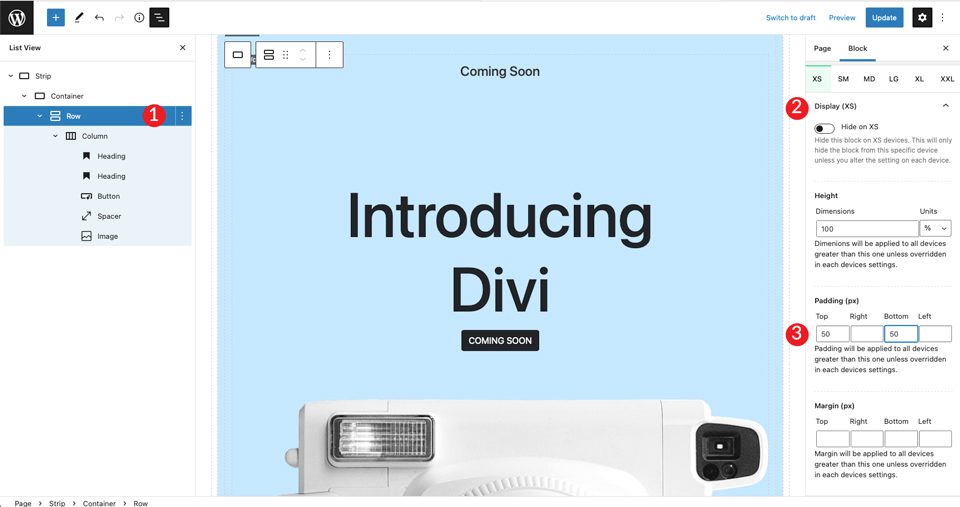
마지막으로 행에 패딩을 추가해야 합니다. 표시 되는 드롭다운 메뉴를 클릭합니다. 패딩을 50px top 및 bottom 으로 설정합니다.

5. 다음 섹션 만들기
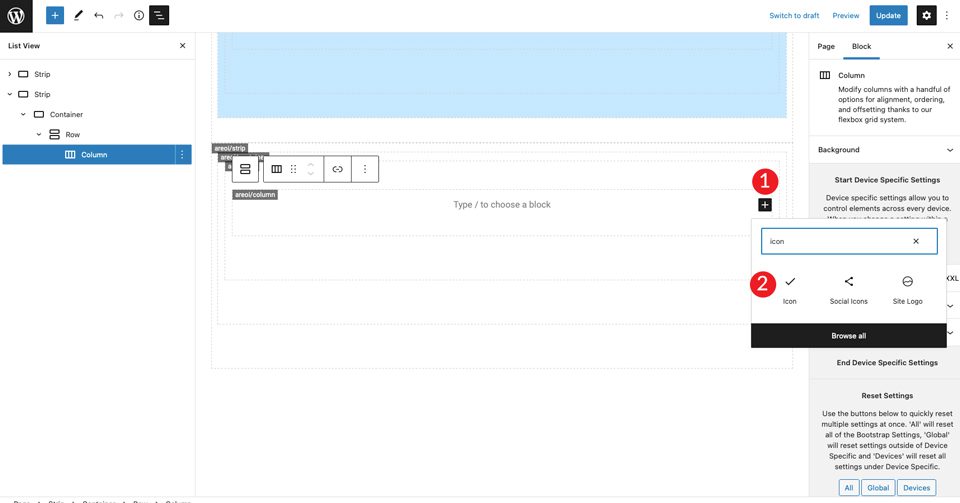
다음으로 아이콘과 텍스트가 있는 섹션을 만듭니다. 시작하려면 + 를 클릭하여 첫 번째 스트립 아래에 다른 스트립 을 추가하십시오. 다음 단계는 레이아웃에 아이콘을 삽입하는 것입니다. + 를 클릭한 다음 아이콘 을 검색 창에 입력합니다.

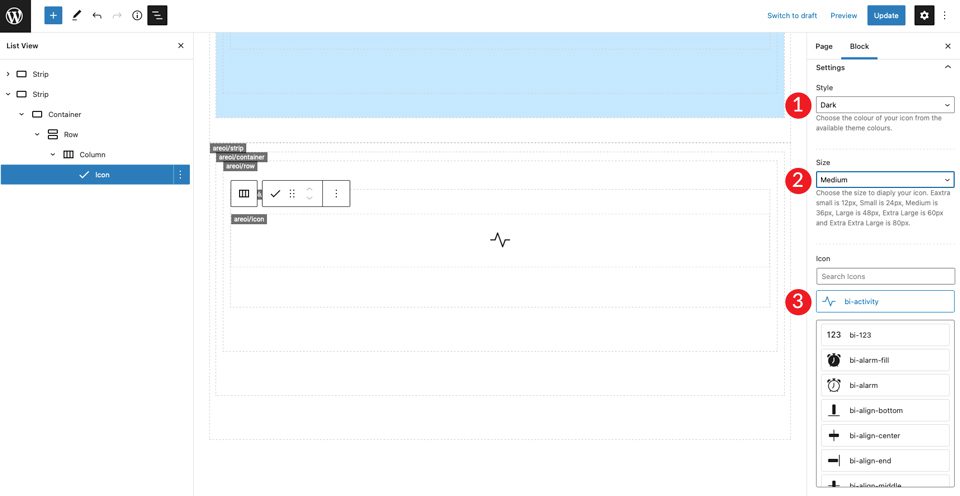
아이콘 모듈을 선택합니다. 설정 드롭다운 메뉴를 클릭하여 아이콘 선택 항목을 표시합니다. 스타일로 어둡게 를 선택한 다음 크기를 중간 으로 설정합니다. 기본 아이콘 이중 활동 을 아이콘 선택으로 둡니다.

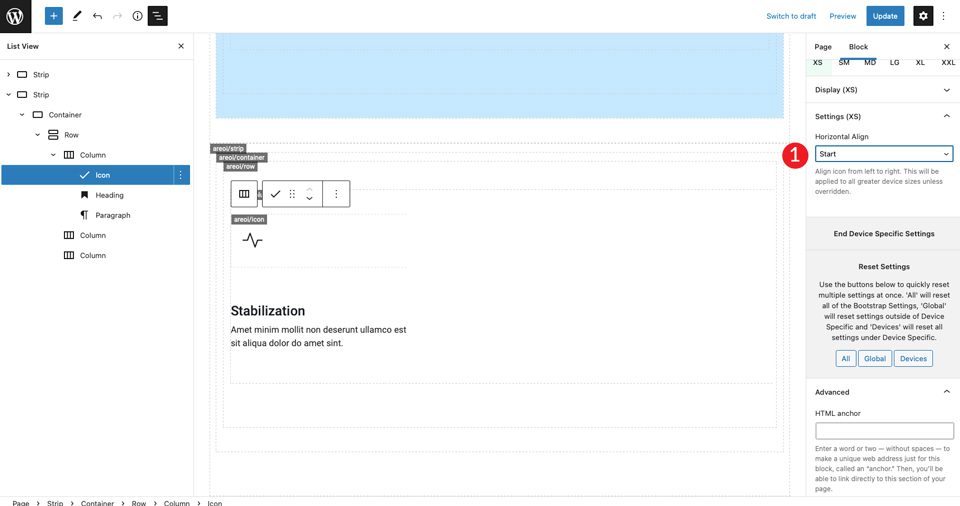
아이콘 설정에서 수평 정렬 을 시작으로 설정합니다. 그러면 열의 나머지 부분과 일치하도록 아이콘이 왼쪽으로 정렬됩니다.

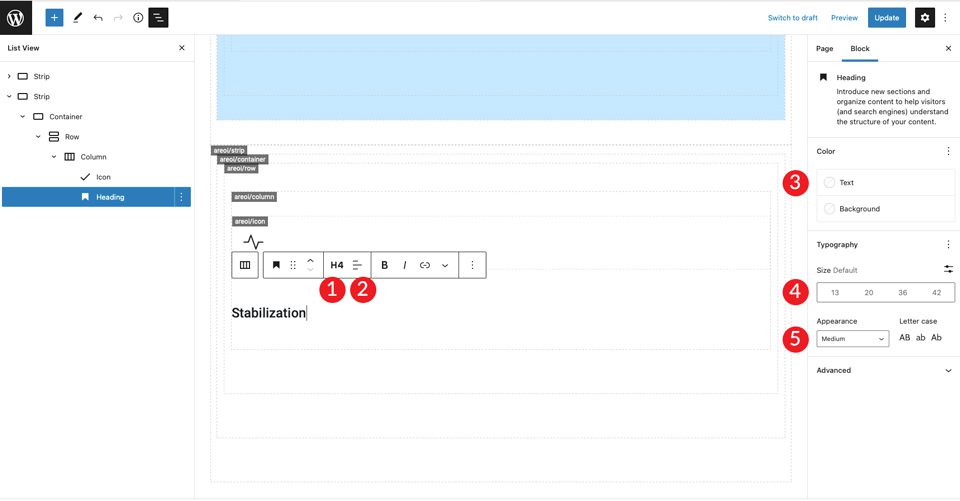
H4를 추가하고 헤드라인을 입력합니다. 그런 다음 텍스트 정렬 을 왼쪽으로, 색상 을 어둡게 설정하고 크기를 기본값으로 둡니다. 마지막으로 모양의 매체 를 선택합니다.

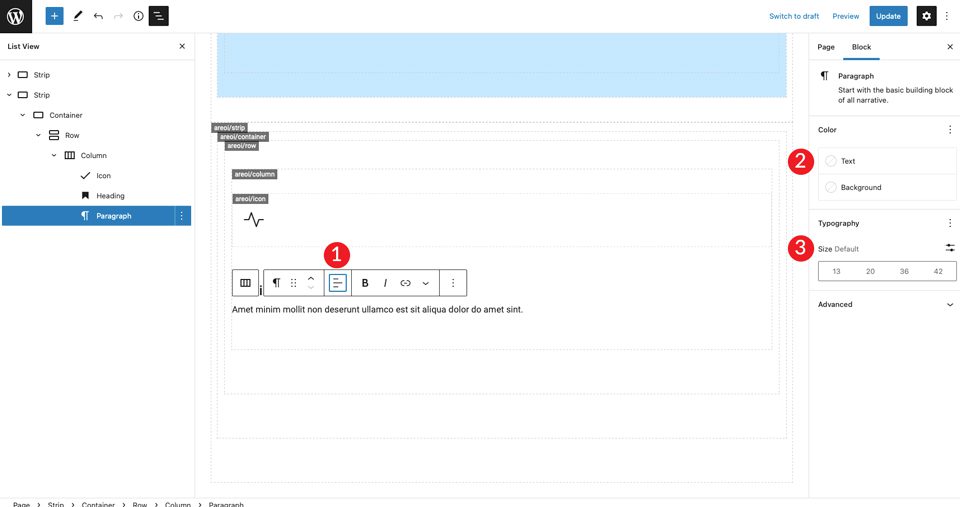
+ 를 클릭하여 단락 텍스트를 추가합니다. 정렬 을 왼쪽으로, 색상 을 어둡게 설정하고 크기 를 기본값으로 둡니다. 원하는 텍스트를 사용하세요.

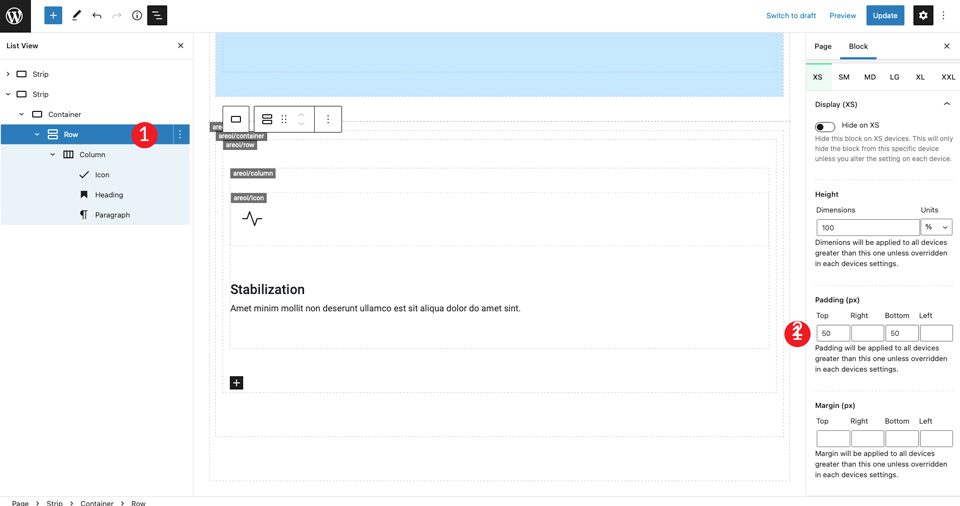
페이지를 저장하고 새 탭에서 봅니다. 아이콘 위에 공백이 없음을 알 수 있습니다. 이 문제를 해결하려면 행 설정 을 클릭하여 상단과 하단에 50px 패딩 을 추가합니다.

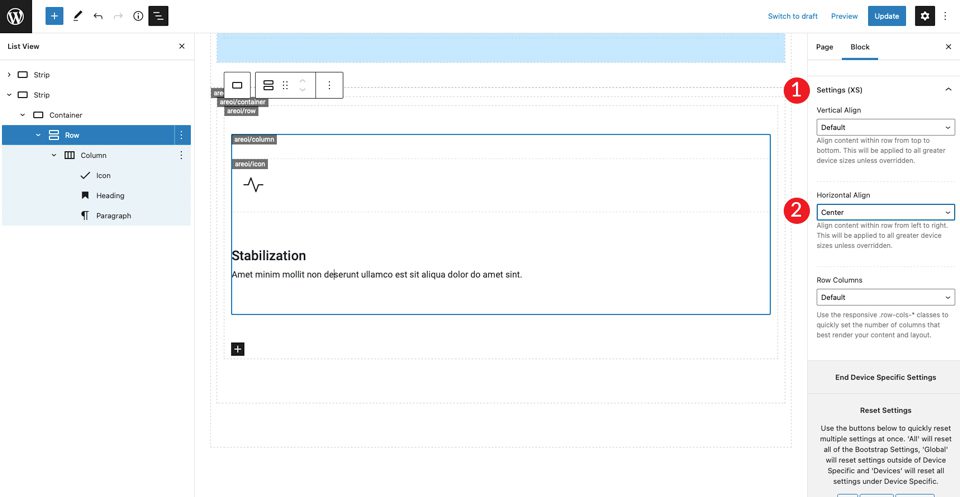
마지막으로 XXL 설정에서 수평 정렬 을 가운데로 설정합니다. 이렇게 하면 모든 화면 크기에서 콘텐츠가 페이지 중앙에 맞춰집니다.

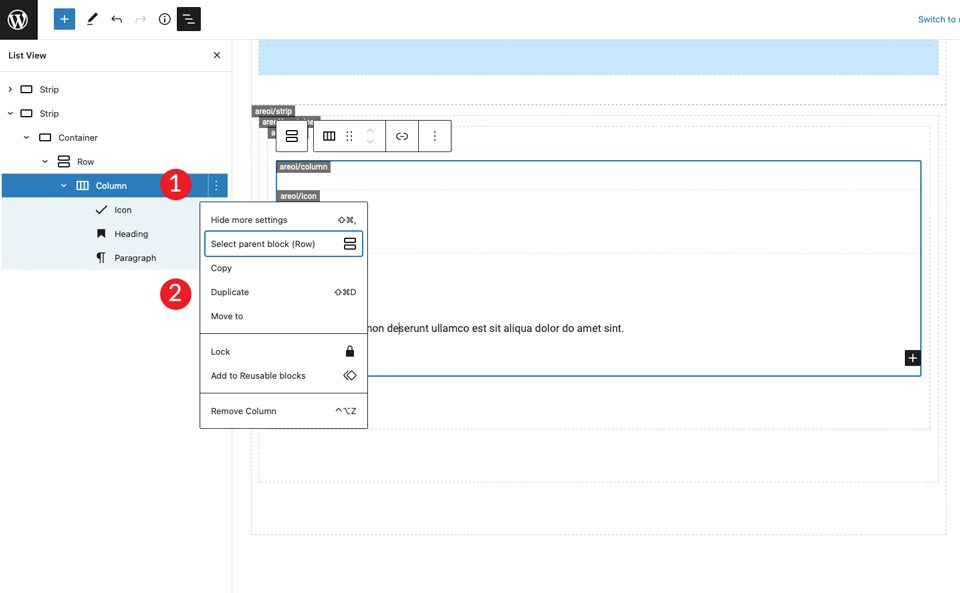
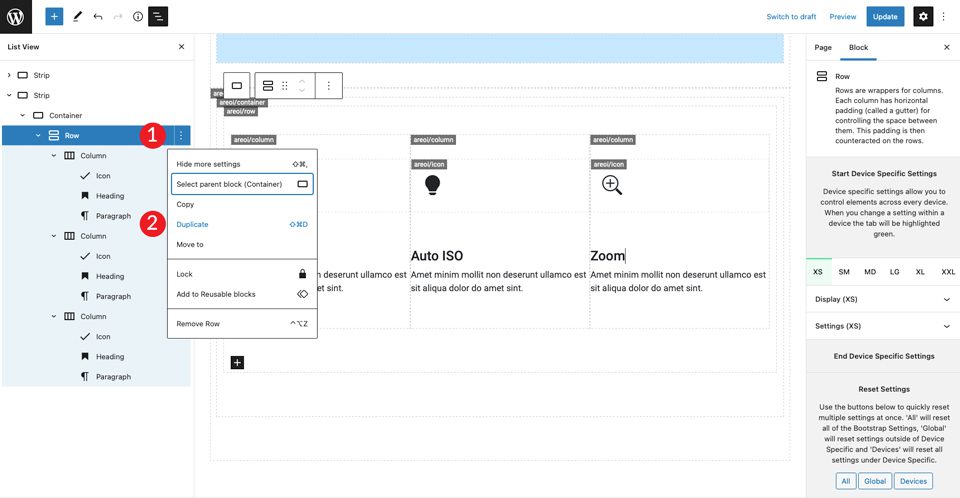
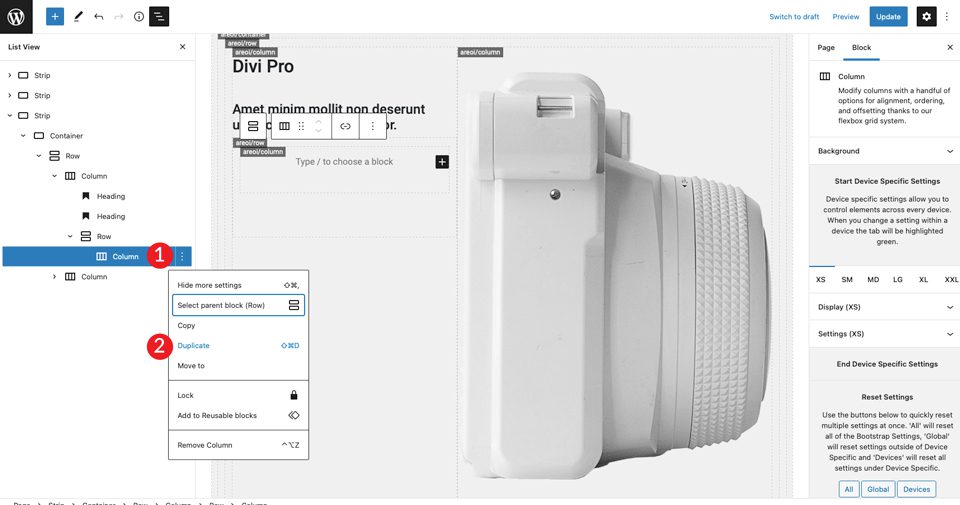
다음 단계는 열을 복제하는 것입니다. 이것은 시간을 크게 절약해 줍니다. 아이콘과 텍스트만 바꾸면 됩니다. 이렇게 하려면 열 설정을 클릭한 다음 복제 를 클릭합니다. 이 단계를 한 번 더 반복하여 총 3개의 열을 만듭니다.

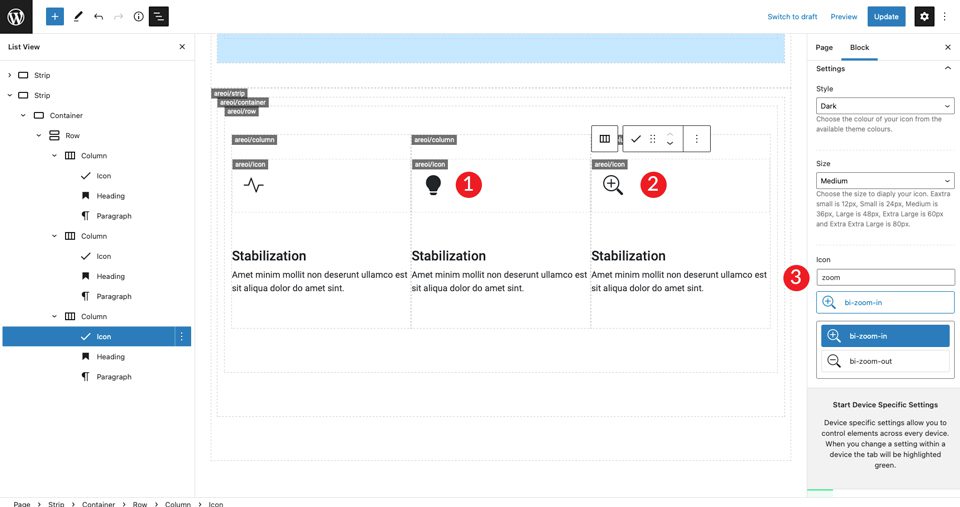
이제 아이콘과 텍스트에 왼쪽 맞춤으로 페이지 중앙에 세 개의 열이 있습니다. 다음으로 가운데 열의 아이콘을 변경합니다. 아이콘을 클릭하고 bi-lightbulb-fill 을 선택합니다. 세 번째 행의 아이콘에 대해 bi-zoom-in 을 선택합니다.

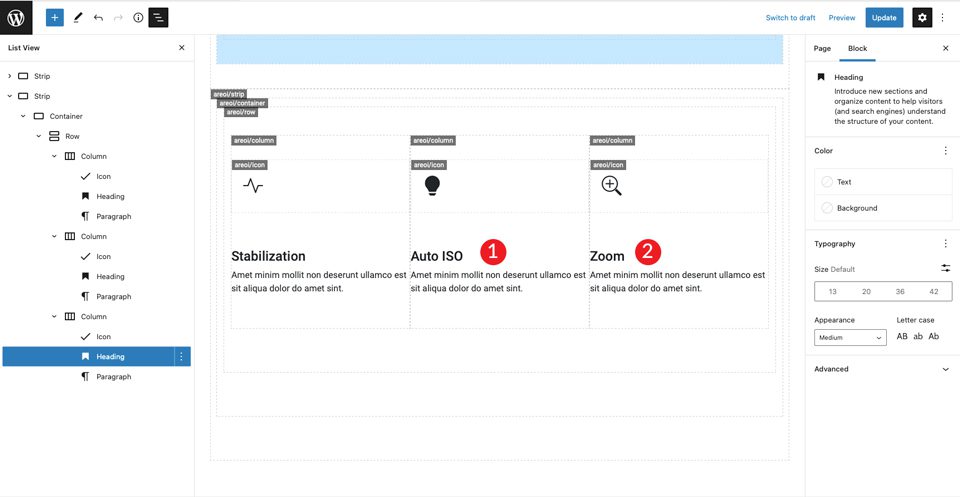
다음으로 두 번째 및 세 번째 열의 헤드라인을 변경합니다.

첫 번째 행 복제
이제 아이콘의 첫 번째 행이 완료되었습니다. 행을 복제하여 아이콘 상자의 두 번째 행을 만듭니다.

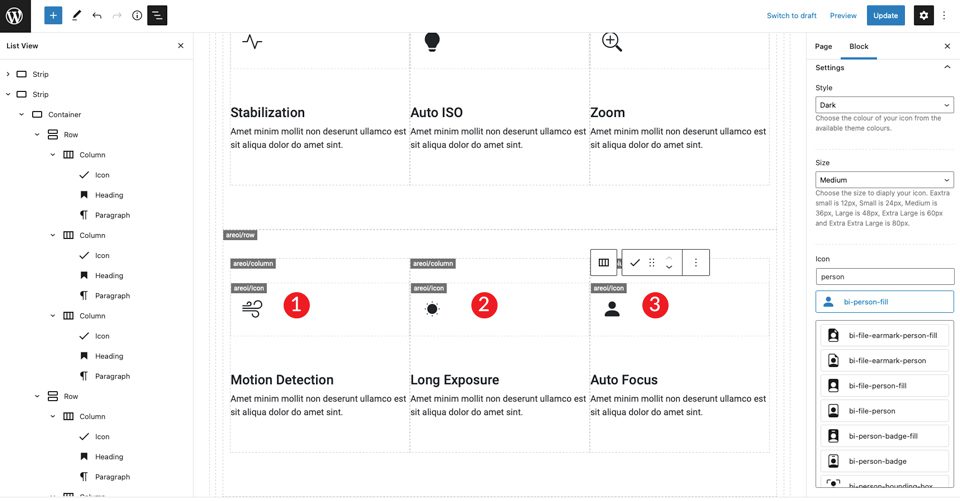
위의 단계를 반복하여 세 열의 헤드라인과 아이콘을 모두 변경합니다. 첫 번째 열의 아이콘에 대해 bi-wind 를 사용합니다. 두 번째 열의 아이콘은 bi-brightness-lo-fill 이고 세 번째 아이콘은 bi-person-fill 입니다. 이 행의 마지막 단계는 헤드라인을 변경하는 것입니다.

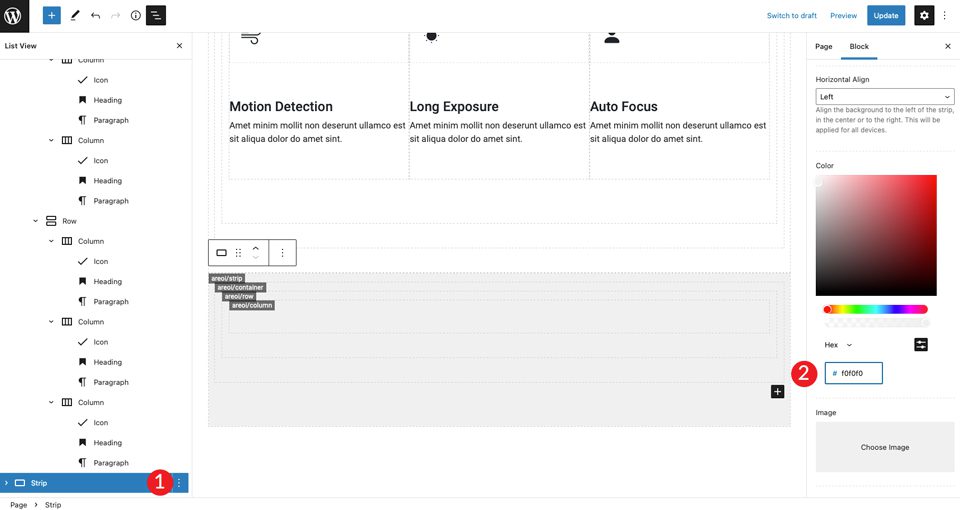
6. 마지막 섹션 만들기
새 스트립을 추가하는 것으로 시작하십시오. 설정에서 배경색을 #f0f0f0 으로 변경합니다.

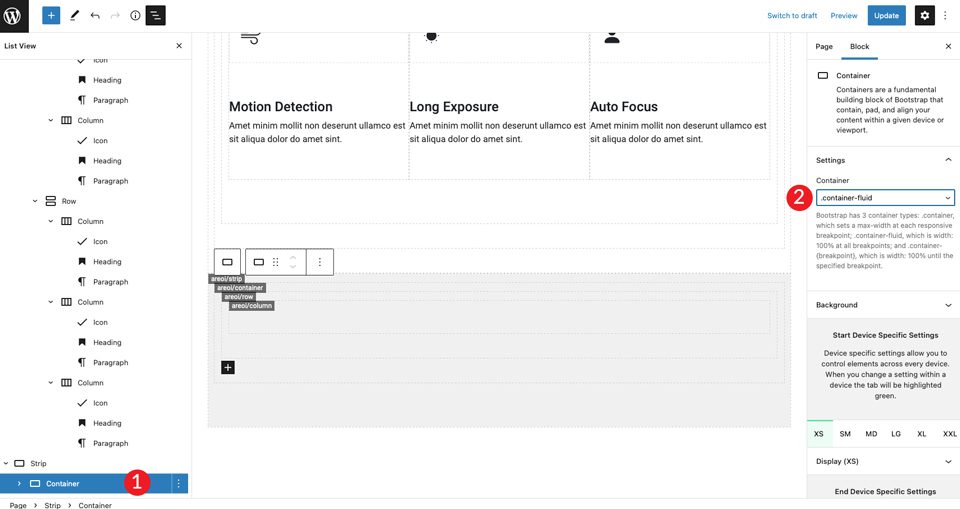
컨테이너 설정에서 너비를 container-fluid 로 설정합니다. 또한 행에 50px 위쪽 및 아래쪽 패딩을 추가합니다.

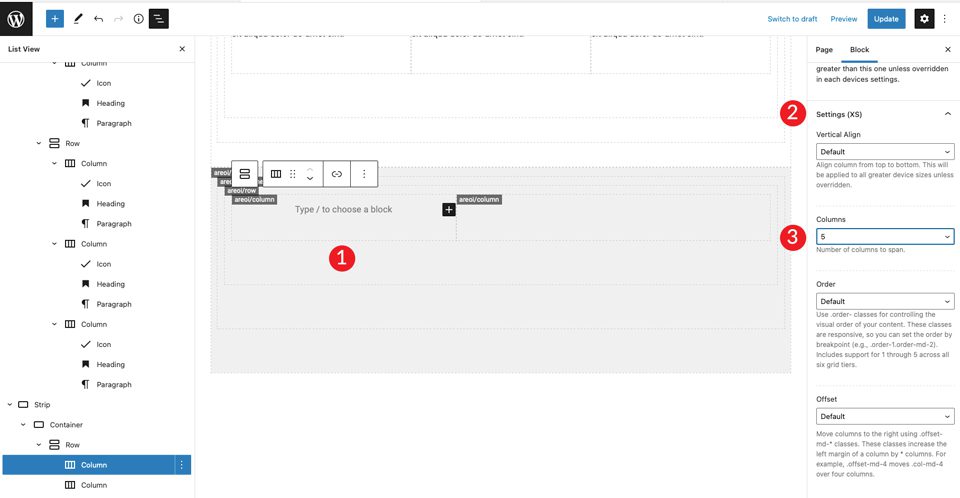
하나의 열을 복제하여 열을 하나 더 만듭니다. 그런 다음 각 열의 열 너비를 조정하여 레이아웃의 크기 요구 사항에 맞게 조정합니다. 첫 번째 열의 너비를 5로 설정합니다.

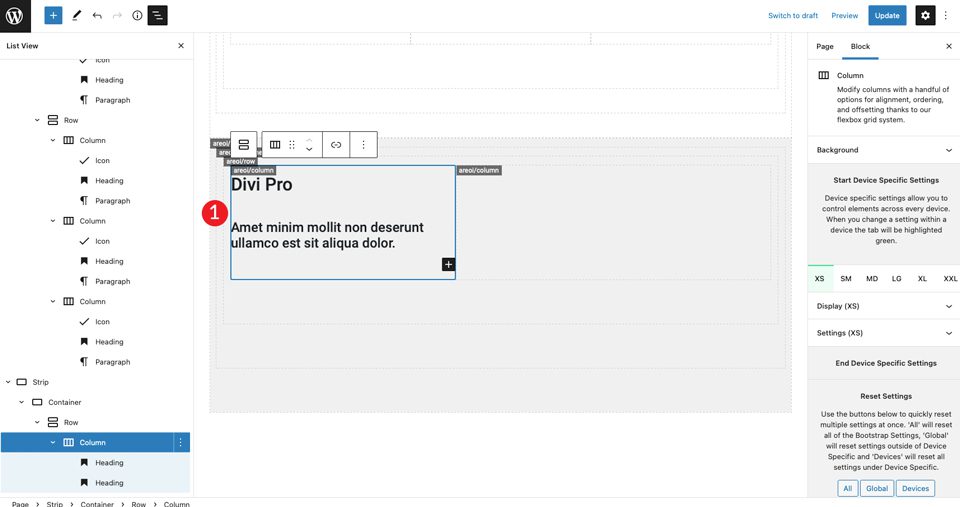
두 번째 열의 경우 열 너비를 그대로 둡니다. 다음으로 H2 제목을 추가한 다음 H4 제목을 추가합니다. 둘 다 왼쪽 정렬로 설정합니다.

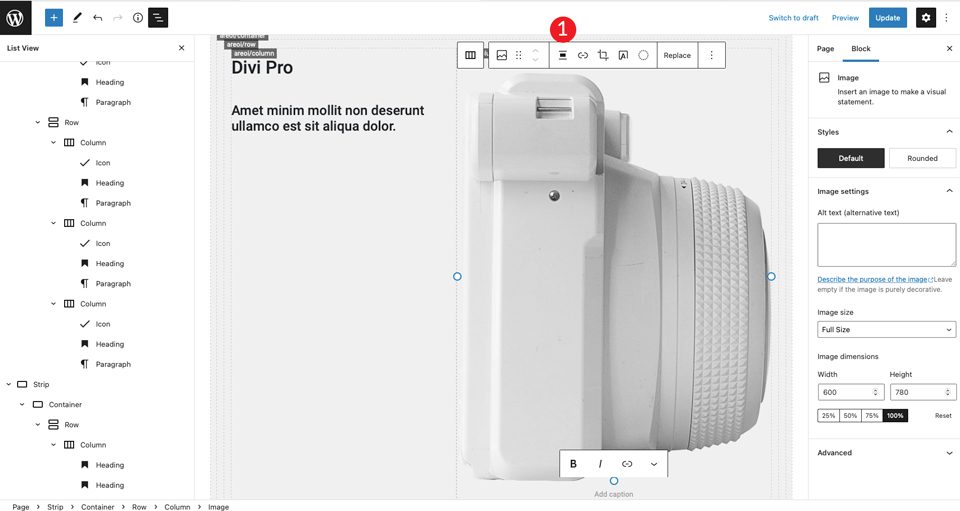
오른쪽 열에 이미지를 추가합니다. 가져올 이미지를 포착하려면 Divi 레이아웃을 참조하십시오. 이미지를 중앙에 정렬하도록 설정합니다.

다음 단계를 위해 왼쪽 열의 제목 아래에 두 개의 열을 삽입합니다. 행 모듈을 추가합니다.

새로 생성된 행 내에서 열을 복제합니다.

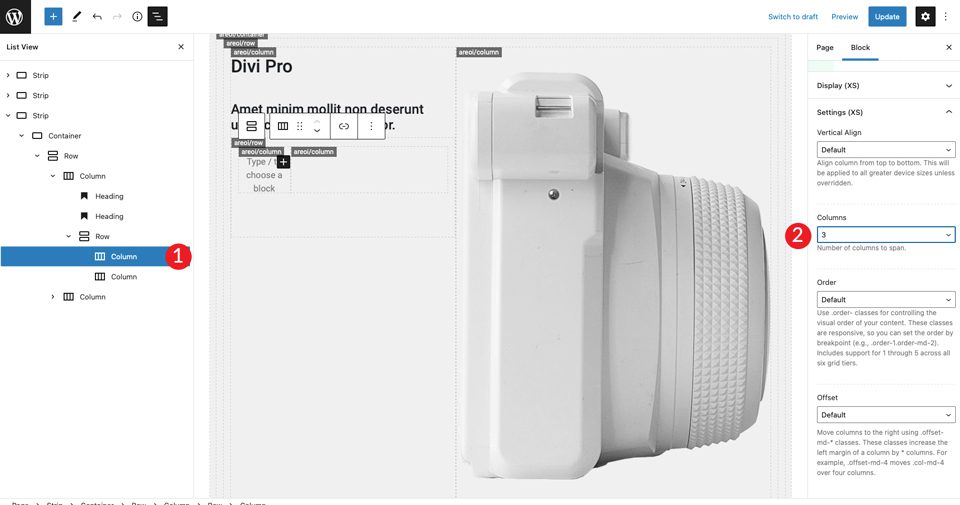
왼쪽의 첫 번째 열을 클릭하고 크기를 3 으로 설정합니다.

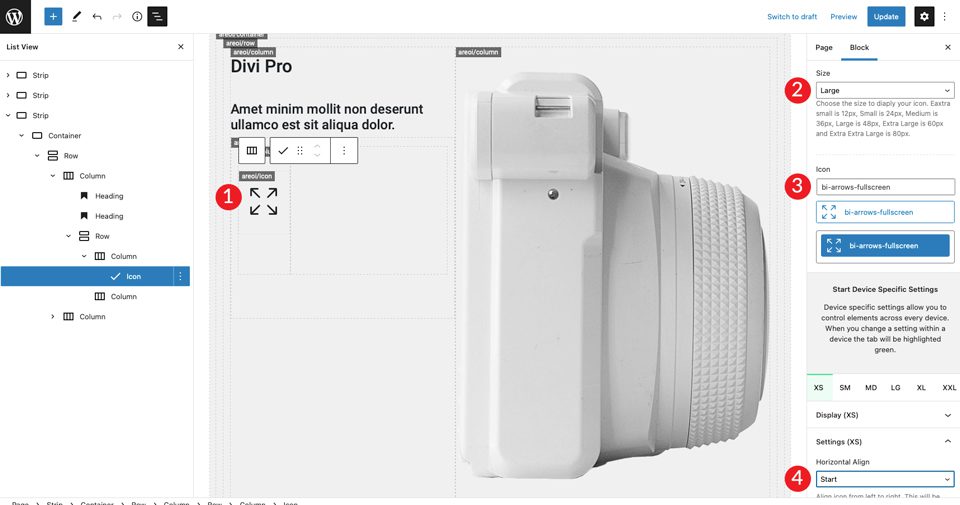
이제 열 구조가 준비되었으므로 아이콘을 추가할 수 있습니다. 양방향 화살표-전체 화면 아이콘을 선택하고 크기를 크게 설정합니다. 스타일 을 어둡게 설정합니다. 수평 정렬을 시작 으로 설정하여 아이콘을 왼쪽으로 정렬해야 합니다.

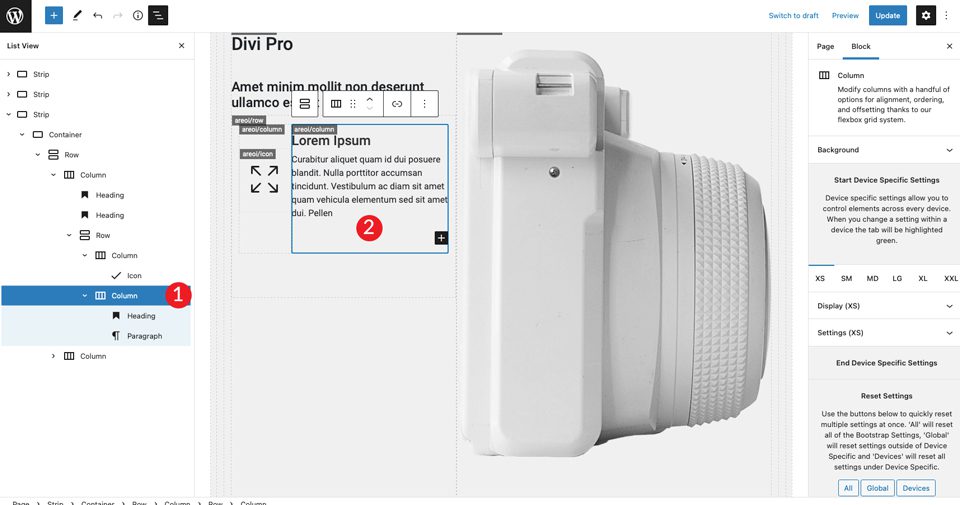
오른쪽 열에는 H4 머리글을 추가하고 그 뒤에 단락을 추가합니다. 색상 을 어둡게 설정한 다음 각각 왼쪽 정렬합니다. H4 제목 아래에 스페이서를 추가하고 높이를 30px 로 지정합니다.

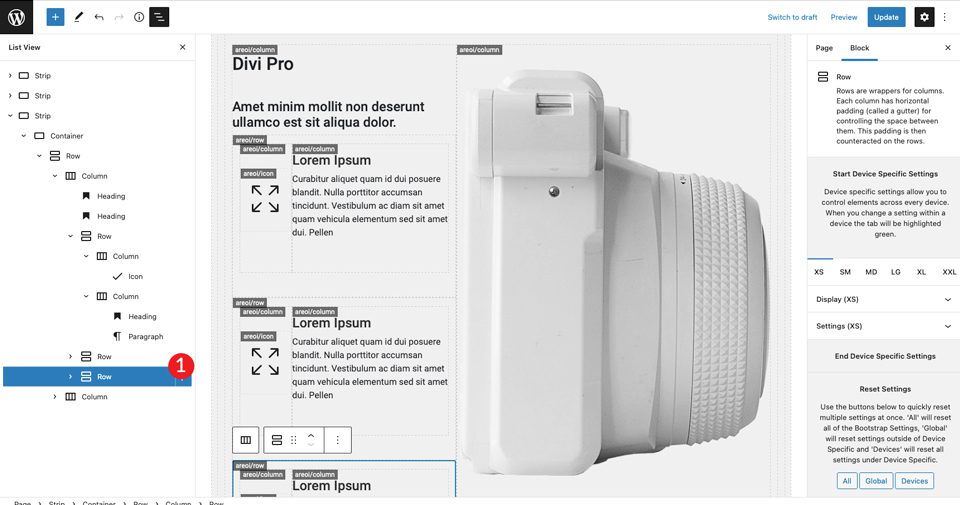
다음으로 두 번 생성한 내부 행을 복제합니다.

마지막 단계는 두 번째 및 세 번째 행의 아이콘을 변경하는 것입니다. 먼저 bi-card-image 아이콘을 선택합니다. 두 번째 아이콘은 bi-camera-fill 입니다.
7. 모바일 기기에 최적화된 페이지
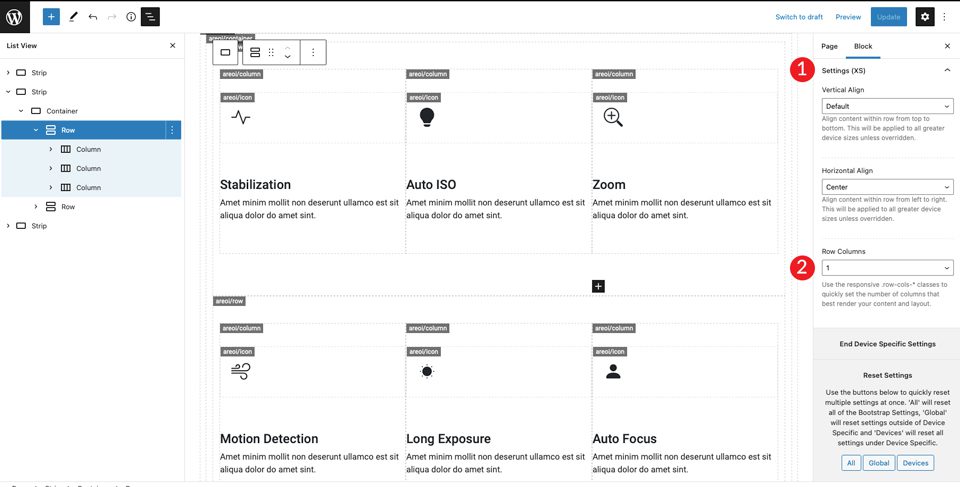
Bootstrap의 가장 좋은 점 중 하나는 디자인을 쉽게 반응형으로 만들 수 있다는 것입니다. 페이지가 완성되었지만 모바일 장치용으로 준비하려면 몇 가지 단계가 남아 있습니다. 먼저 부트스트랩에 섹션이 작은 화면에서 얼마나 많은 열을 차지해야 하는지 알려야 합니다.
첫 번째 스트립은 이미 하나의 열로 설정되어 있으므로 해당 열에 대해 걱정할 필요가 없습니다. 두 번째 스트립의 경우 약간의 조정이 필요합니다.

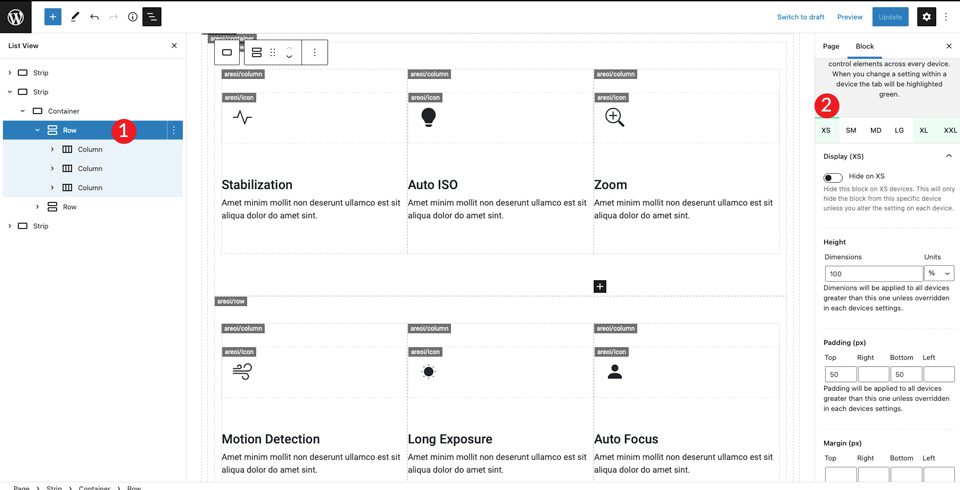
설정(XS) 섹션까지 아래로 스크롤하고 열을 1로 설정합니다.

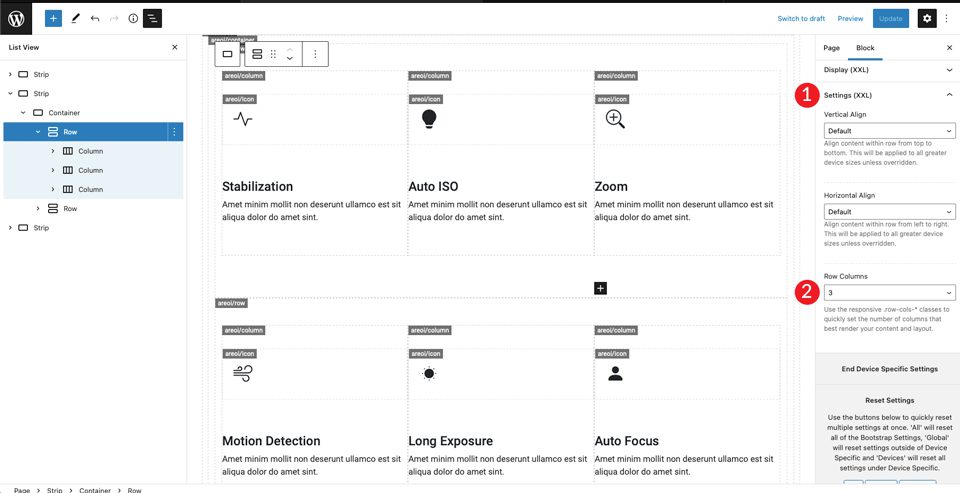
그런 다음 XXL로 전환하고 열을 3으로 설정합니다. 이렇게 하면 Bootstrap이 행의 모든 콘텐츠를 배치하여 모바일에서는 하나의 열에 표시하고 더 큰 화면에서는 세 개의 열에 표시하도록 지시합니다.

다른 화면 크기를 원하는 대로 조정할 수 있지만 이러한 설정을 사용하면 더 큰 화면과 작은 화면 모두에서 레이아웃이 잘 보입니다.
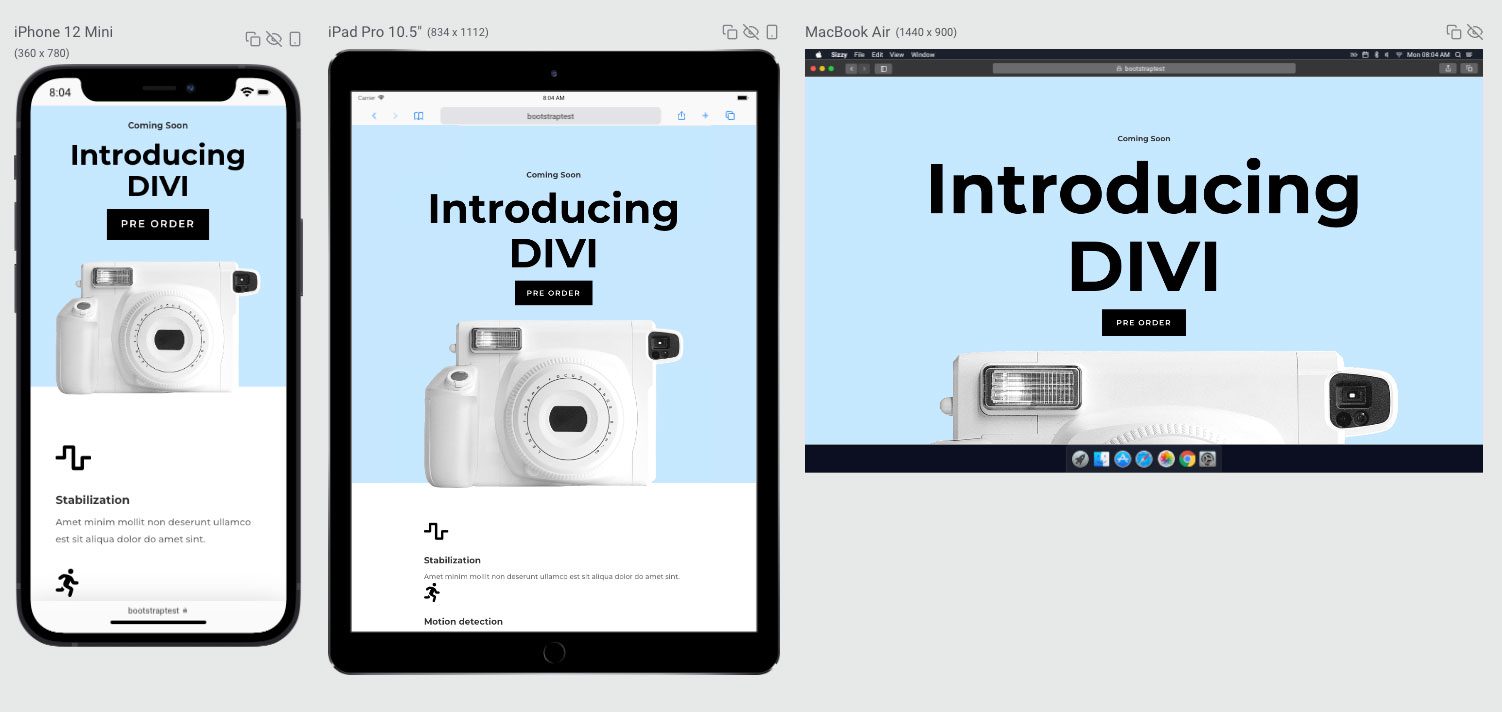
최종 결과

Divi와 함께 부트스트랩을 사용하는 것은 어떻습니까?

부트스트랩은 일반 WordPress 테마에서 작업할 때 좋은 옵션이지만 일반적으로 Divi를 사용할 계획이라면 최상의 옵션이 아닙니다. Divi를 사용하면 부트스트랩 통합 없이도 완벽하게 반응하는 아름다운 웹사이트를 디자인할 수 있습니다. Divi에는 40개 이상의 모듈이 기본으로 제공되어 무한한 디자인 가능성을 허용합니다. 또한 Divi에는 2,000개 이상의 사전 제작된 웹 사이트 레이아웃을 사용할 수 있는 200개 이상의 전체 웹 사이트 팩이 포함되어 있습니다.
자신만의 룩을 만들 계획이라면 Divi의 내장 Visual Builder를 사용하면 쉽게 만들 수 있습니다. 프런트 엔드에서 사이트를 디자인하면서 실시간으로 변경 사항을 확인할 수 있습니다. 모듈을 사용하여 손쉽게 페이지를 만들고 사용자 정의한 다음 색상, 텍스트를 편집하고 배경 효과를 추가하는 등의 작업을 수행할 수 있습니다. Divi를 사용하면 디자인을 저장 및 관리하고 글로벌 요소와 스타일을 설정할 수 있습니다.
WordPress 부트스트랩 플러그인을 사용하면 부트스트랩을 쉽게 사용할 수 있습니다.
WordPress는 기본적으로 Bootstrap과 함께 작동하도록 만들어지지 않았지만 약간의 도움으로 잘 작동합니다. 실습 유형인 경우 사용자 지정 페이지 템플릿을 만들어 부트스트랩을 WordPress 사이트로 가져올 수 있지만 많은 코딩을 해야 합니다. 즉, WordPress 저장소에서 사용할 수 있는 플러그인을 사용하면 둘을 통합하는 것이 덜 어려운 작업입니다. All Bootstrap Blocks 플러그인을 사용하면 일반적인 일반 Jane 테마를 수동으로 코딩할 필요 없이 WordPress 사이트를 만들 수 있습니다. 부트스트랩을 워드프레스와 통합하는 쉬운 방법을 찾고 있다면 워드프레스 부트스트랩 플러그인 사용을 반드시 살펴봐야 합니다.
부트스트랩을 WordPress 빌드에 통합했습니까? 그렇다면 아래 의견 섹션에서 소리를 끄십시오.
