WordPress 게스트 게시물에서 사용자 정의 필드를 사용하는 방법(업데이트됨)
게시 됨: 2020-12-09WordPress 게스트 게시물에서 사용자 정의 필드를 사용하는 방법을 배우고 싶습니까? 사용자 정의 필드는 게시물과 관련된 추가 정보를 저장할 수 있는 강력한 WordPress 기능입니다.
이 튜토리얼에서는 사용자가 WordPress 양식을 사용하여 사용자 정의 필드에 정보를 제출하도록 허용하는 방법을 보여줍니다.
지금 사용자 제출 게시물 양식 만들기
WordPress의 사용자 정의 필드는 무엇입니까?
사용자 정의 필드는 WordPress에서 정보를 수집하기 위해 생성할 수 있는 추가 필드입니다. 그들은 때때로 '포스트 메타'라고 불립니다.
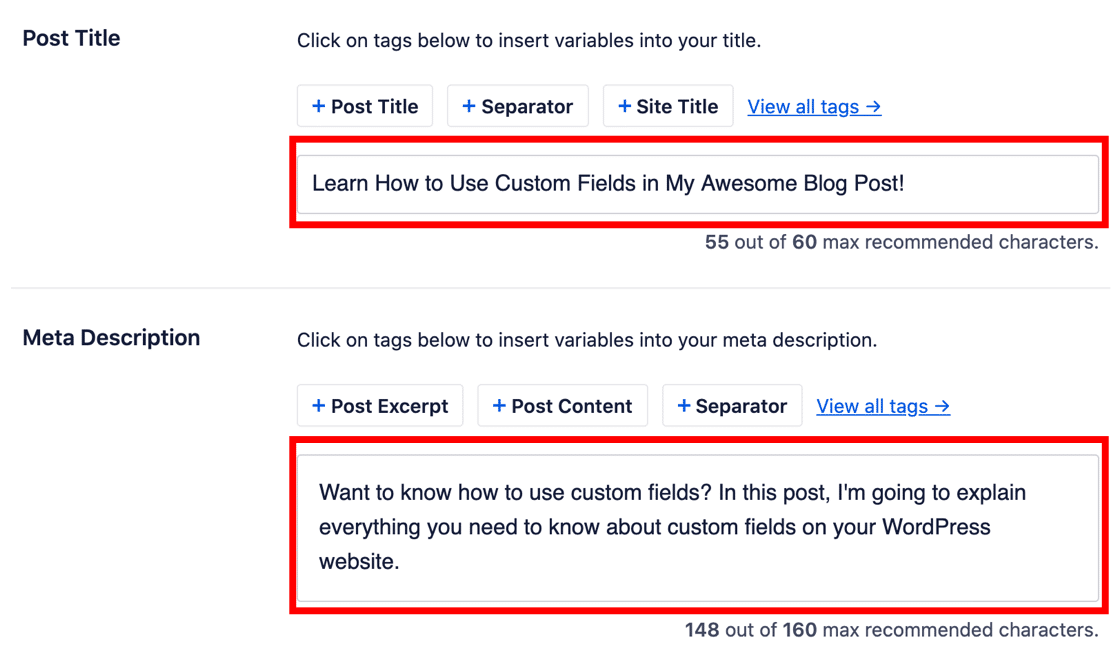
귀하의 사이트에는 이미 WordPress 테마 및 플러그인에 대한 사용자 정의 필드가 있습니다. 예를 들어, 올인원 SEO 플러그인은 메타 설명 및 메타 제목에 사용자 정의 필드를 사용합니다. WordPress에서 새 게시물을 만들 때마다 All in One SEO는 이러한 추가 필드를 사용하여 SEO 메타데이터를 저장합니다.

이것은 사용자 정의 필드가 작동하는 방식의 완벽한 예입니다.
모든 게시물, 페이지 또는 사용자 지정 게시물 유형에 대한 추가 정보를 저장하기 위해 사용자 지정 필드를 생성할 수 있습니다. 예를 들어 리뷰 게시물을 작성하는 것 외에도 평가에 대한 다른 필드를 가질 수 있습니다.
사용자 정의 필드는 다음과 같은 경우에 유용합니다.
- 사용자 지정 레이아웃 만들기 – 항상 같은 위치에 사용자 지정 필드의 정보를 표시하도록 템플릿을 설정할 수 있습니다.
- RSS 피드에 콘텐츠 추가 – WordPress를 사용하면 RSS 필드에 사용자 정의 필드를 추가할 수 있습니다. 이를 사용하여 광고 또는 브랜드 로고와 같은 추가 콘텐츠를 피드에 삽입할 수 있습니다.
- WordPress 작동 방식 제어 – 선택한 날짜에 게시물이 자동으로 만료되는 것과 같이 사용자 정의 필드로 할 수 있는 수많은 트릭이 있습니다. 사용자 정의 필드의 트릭에 대해 자세히 알아보려면 이 사용자 정의 필드 101을 확인하세요.
이제 사용자 정의 필드가 무엇인지 이해했으므로 사용자 정의 필드가 있는 게스트 게시물 양식을 만들어 보겠습니다.
WordPress 게스트 게시물에서 사용자 정의 필드를 사용하는 방법
이 튜토리얼에서는 WPForms를 사용하여 추가 필드로 게스트 게시물 제출 양식을 사용자 정의합니다.
그런 다음 마지막에 사용자 정의 필드 데이터를 표시하는 방법을 보여 드리겠습니다.
- 고급 사용자 정의 필드 및 WPForms 플러그인 설치
- ACF에서 사용자 정의 필드 만들기
- 프론트엔드 게스트 게시물 양식 만들기
- 게스트 게시물 양식에 사용자 정의 필드 추가
- 사이트에 사용자 정의 필드 추가
- Elementor로 사용자 정의 필드 표시
튜토리얼 뒷부분에서 중요한 WordPress 파일을 편집할 것입니다. 시작하기 전에 필요한 경우 변경 사항을 쉽게 롤백할 수 있도록 WordPress 사이트를 백업하세요.
준비가 된? 먼저 플러그인을 설치해야 합니다.
1단계: 고급 사용자 정의 필드 및 WPForms 플러그인 설치
WPForms를 사용하면 웹사이트 프론트엔드에서 게스트 게시물을 쉽게 얻을 수 있습니다. 이 튜토리얼에서는 WPForms Pro 이상이 필요합니다.
게스트 게시물을 가져오려면 게시물 제출 애드온을 사용해야 하기 때문입니다. 애드온은 Elite 및 Pro 버전과 함께 제공됩니다.
WPForms WordPress 플러그인을 설치하고 활성화하여 시작하겠습니다. 이 단계에서 도움이 필요하면 WordPress에 플러그인 설치에 대한 이 초보자 가이드로 이동하십시오.
다음으로 작성자에게 WordPress 백엔드에 대한 액세스 권한을 부여하지 않고 게스트 게시물을 수락할 수 있도록 Post Submissions 애드온을 설치하겠습니다.
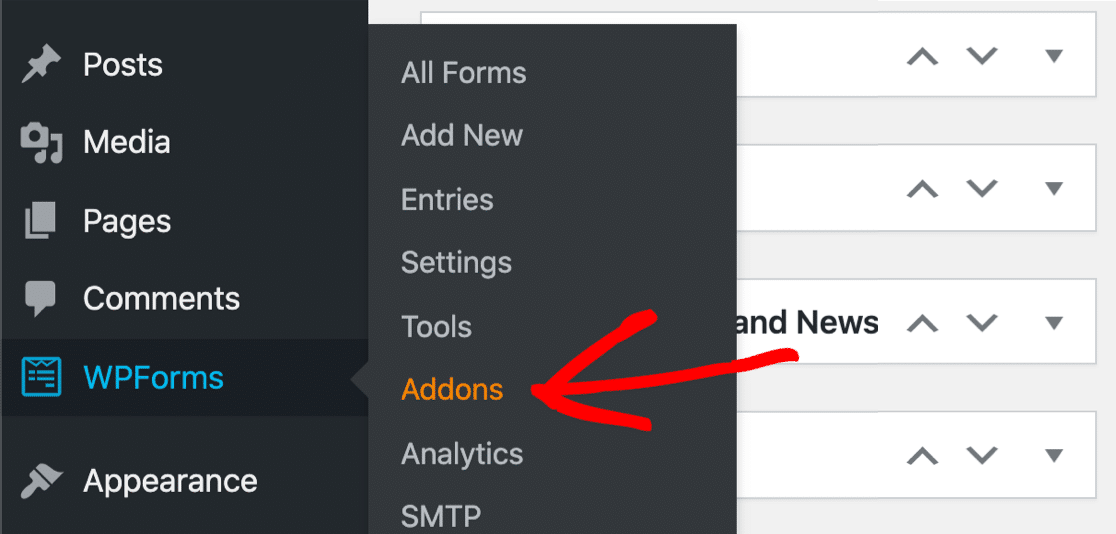
WordPress 대시보드에서 WPForms » Addons를 클릭합니다.

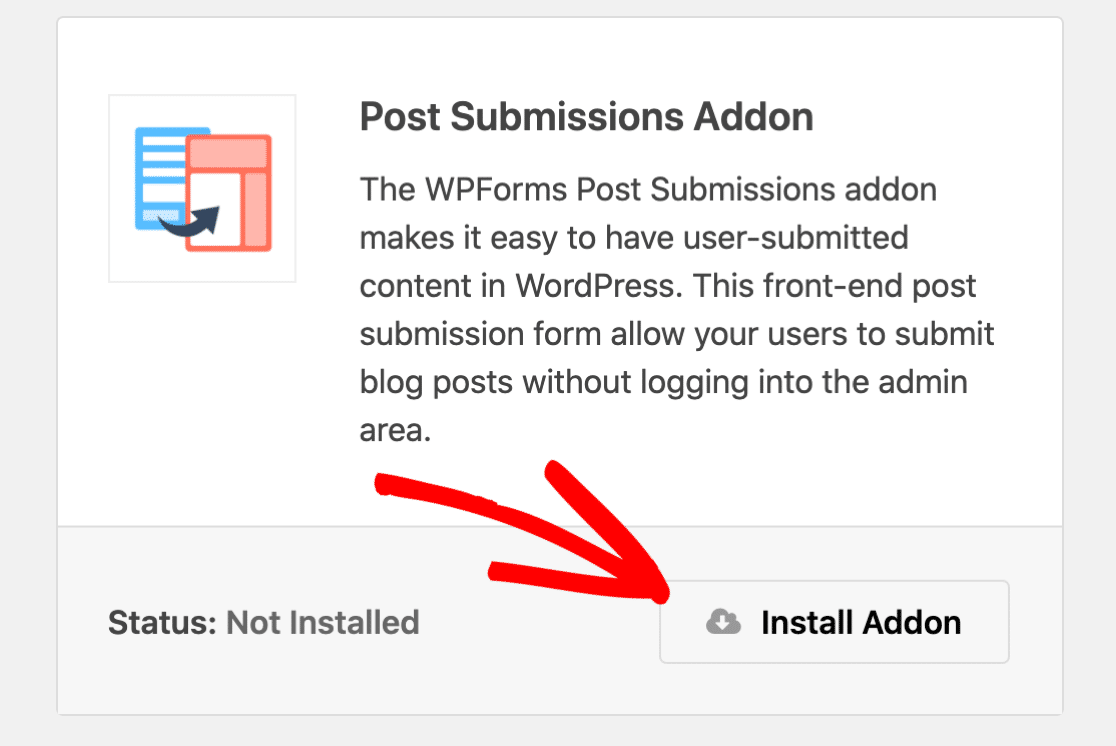
아래로 스크롤하여 게시물 제출 애드온을 설치하십시오. 활성화되면 스위치가 녹색으로 변하는 것을 볼 수 있습니다.

마지막으로 무료 고급 사용자 정의 필드 플러그인을 설치해 보겠습니다.
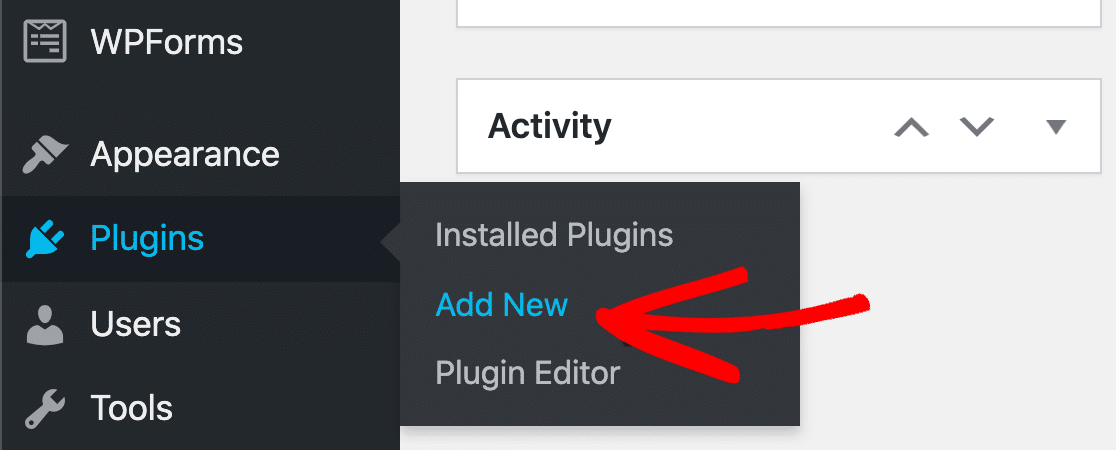
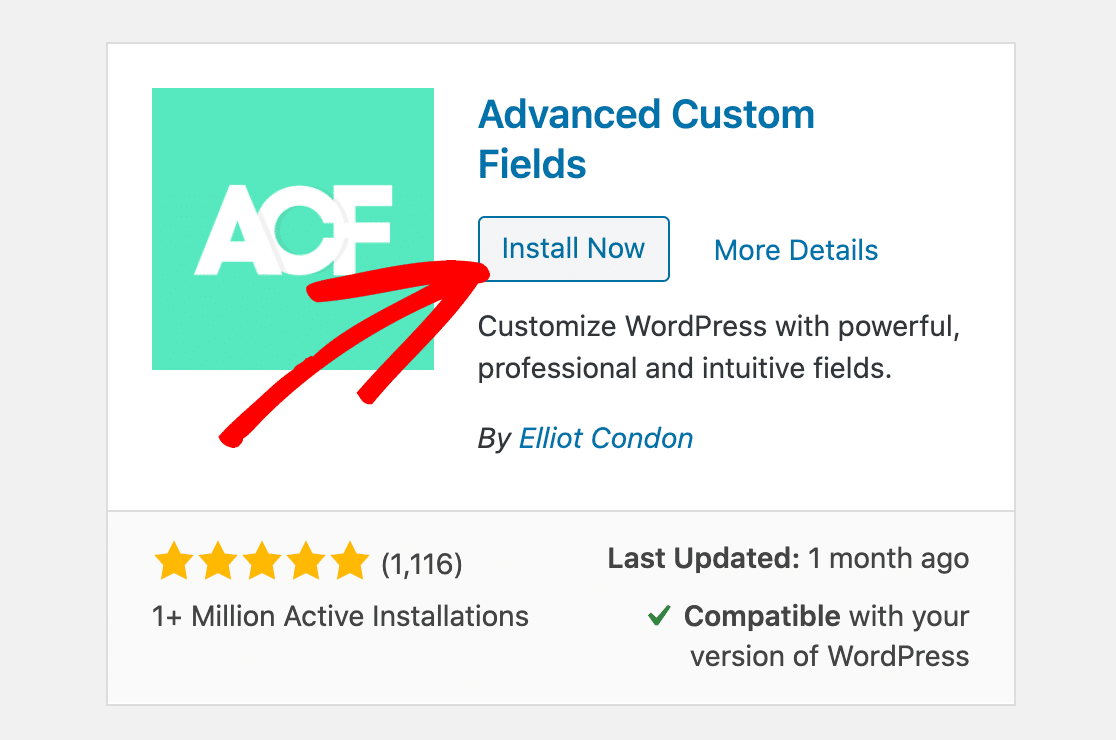
ACF를 설치하려면 플러그인 » 새로 추가로 이동하십시오 .

이제 고급 사용자 정의 필드를 검색하고 지금 설치 버튼을 클릭하십시오.

플러그인이 설치되면 활성화 를 클릭하는 것을 잊지 마십시오.
엄청난! 이제 모든 설정이 완료되었습니다. 계속해서 사용자 정의 필드를 만들어 보겠습니다.
2단계: ACF에서 사용자 정의 필드 만들기
이제 WordPress에서 사용자 정의 필드를 생성해야 합니다. 이 예에서는 사용자 정의 필드를 사용하여 게스트 블로거의 웹사이트 이름을 수집합니다.
이 부분을 쉽게 하기 위해 무료 ACF(Advanced Custom Fields) 플러그인을 설치했습니다.
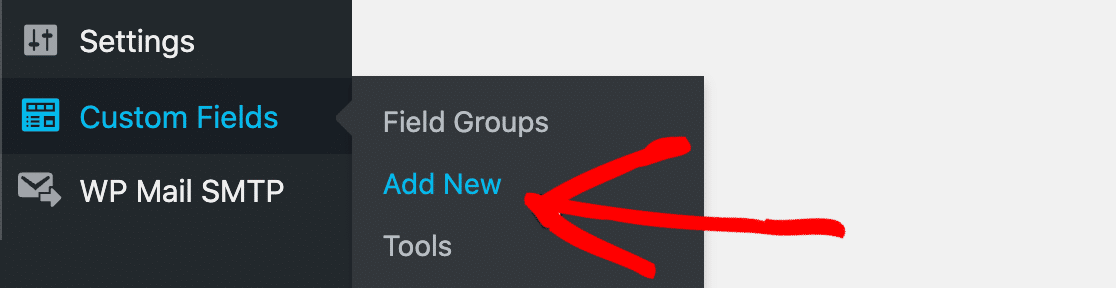
시작하려면 사이드바에서 사용자 정의 필드 » 새로 추가를 클릭하십시오.

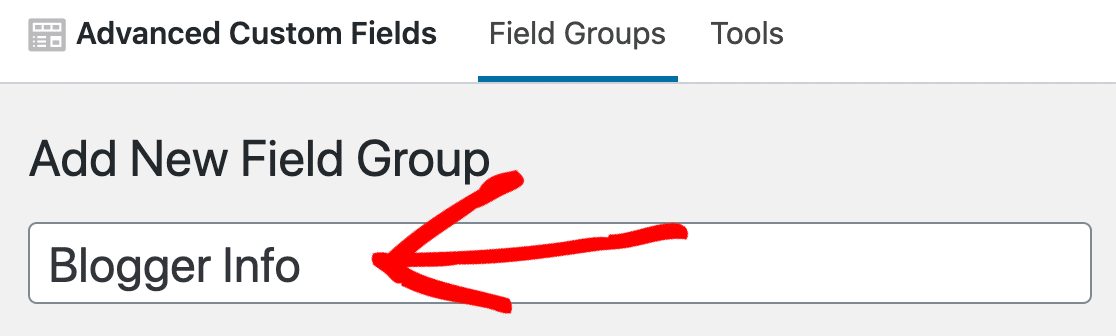
상단에서 새 필드 그룹에 이름을 지정합니다. 프런트엔드에 표시되지 않기 때문에 여기에 입력하는 것은 중요하지 않습니다.

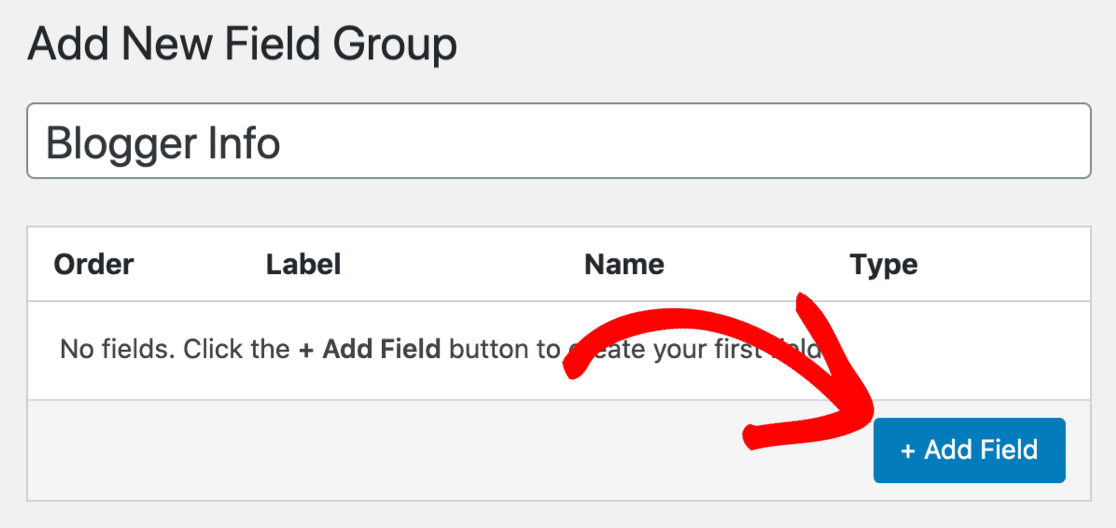
이제 필드 추가를 클릭하여 사용자 정의 필드 만들기를 시작합니다.

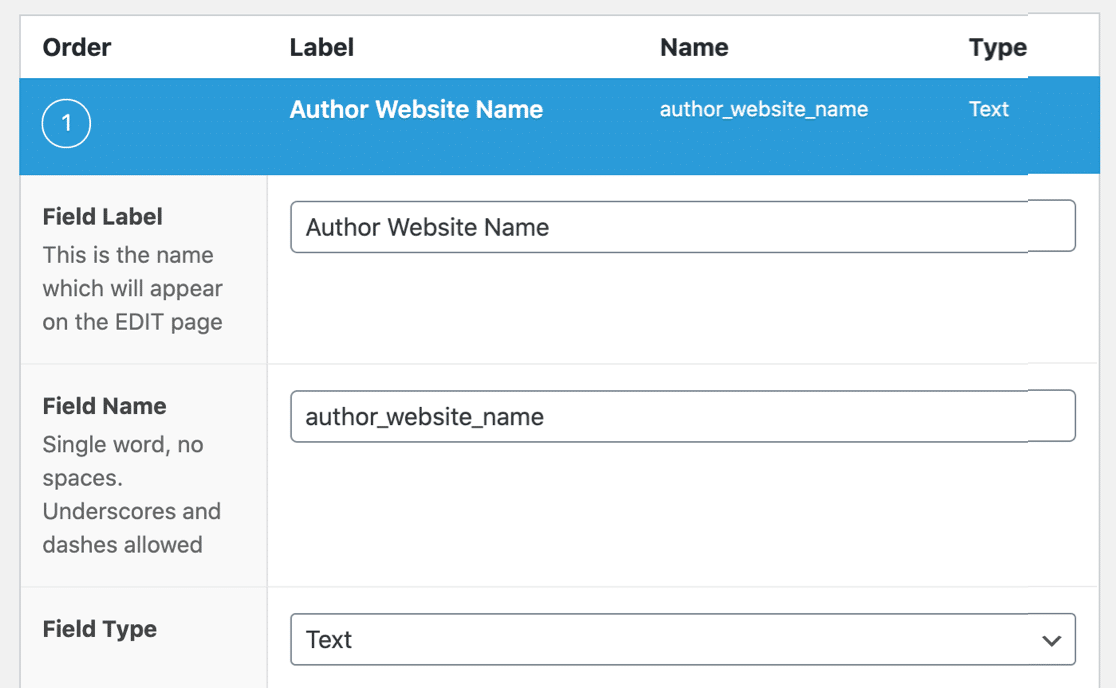
아래에 몇 가지 옵션이 표시됩니다. 이 모든 것을 채울 필요는 없습니다. 다음은 예제에 사용할 2입니다.
- 필드 레이블 – 새 필드에 이름을 지정합니다.
- 필드 유형 – 간단한 텍스트 필드를 사용할 것이므로 이 설정을 텍스트로 둡니다.
필드 이름 필드가 자동으로 채워집니다.

계속해서 게시 를 클릭하여 새 사용자 정의 필드를 저장하십시오.
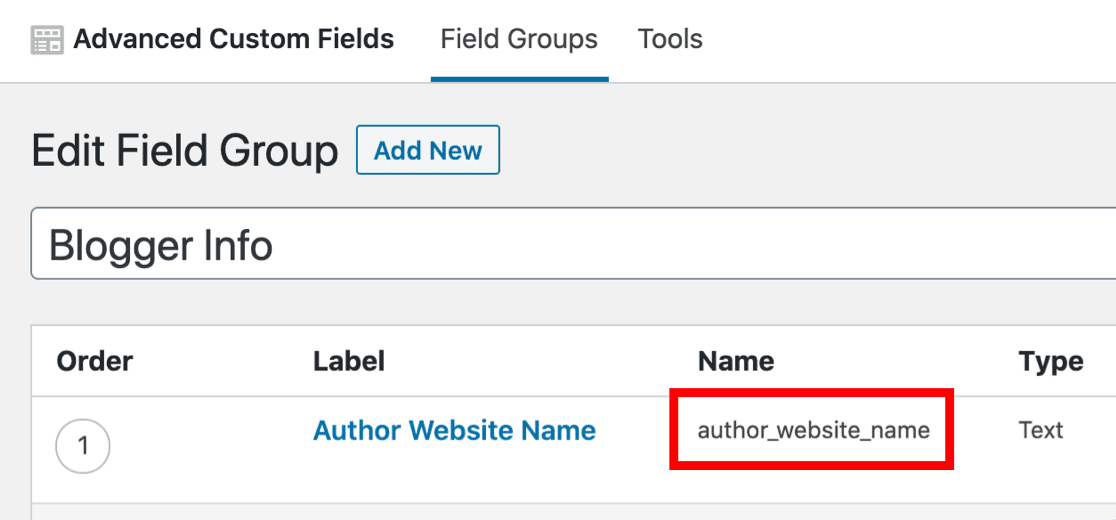
여기에서 새 필드가 저장되었음을 알 수 있습니다. 필드 이름을 기록해 두십시오. 다음 단계에 필요합니다.

이제 사이트 프론트엔드용 게스트 게시물 양식을 만들 수 있습니다.
3단계: 프론트엔드 게스트 게시물 양식 만들기
이 단계에서는 게스트 게시물 제출 양식에 새 사용자 정의 필드를 추가합니다.
이를 통해 블로거로부터 추가 정보를 쉽게 수집할 수 있습니다.
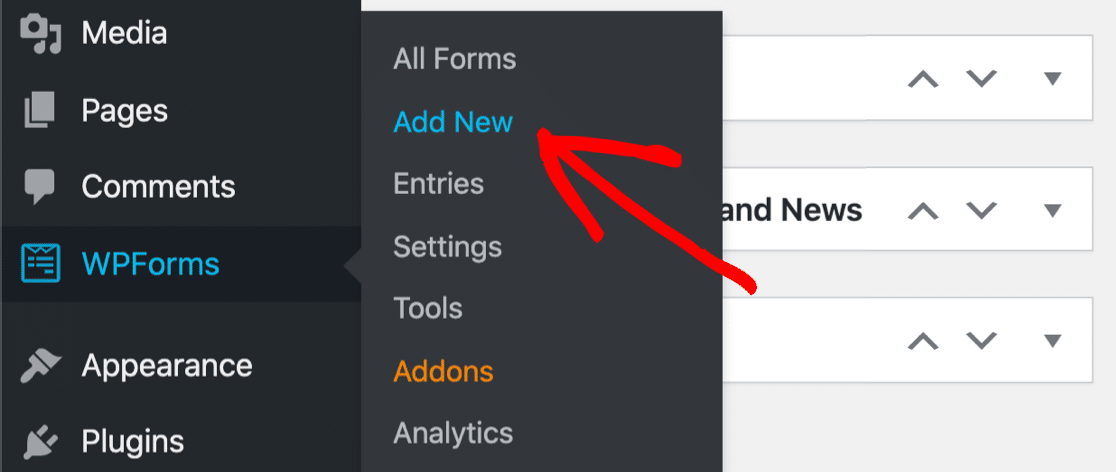
사용자가 제출한 게시물에 대한 양식이 아직 없는 경우 WordPress 탐색 모음에서 WPForms » 새로 추가 를 클릭하여 시작합니다.


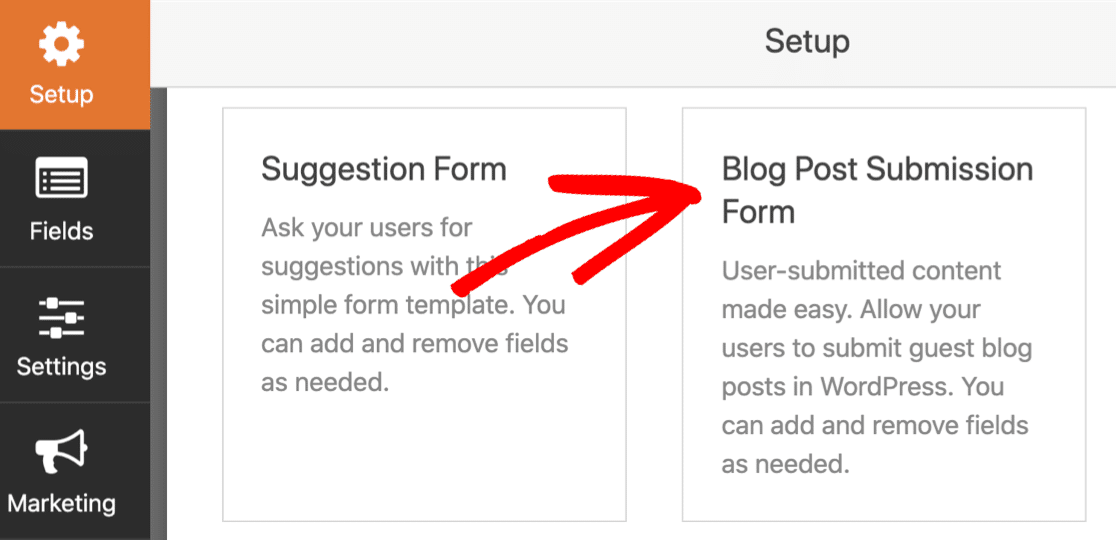
이제 블로그 게시물 제출 양식 을 클릭하여 엽니다.

양식을 설정하려면 사용자가 제출한 게시물에 대한 프론트엔드 양식 작성에 대한 이 가이드로 이동하십시오.
모든 기본 사항이 준비되면 이 튜토리얼로 돌아오십시오.
4단계: 게스트 게시물 양식에 사용자 정의 필드 추가
이제 사용자가 게시 양식을 제출했으므로 2단계에서 만든 사용자 정의 필드를 추가하려고 합니다.
아직 열지 않은 경우 양식 작성기에서 양식을 엽니다. 게스트 블로거가 다음을 추가할 수 있는 필드가 표시됩니다.
- 게시물 콘텐츠
- 추천 이미지(파일 업로드)
- 게시물 제목
- 그리고 더.
새 사용자 정의 필드와 일치하도록 추가 필드를 구성할 것입니다.
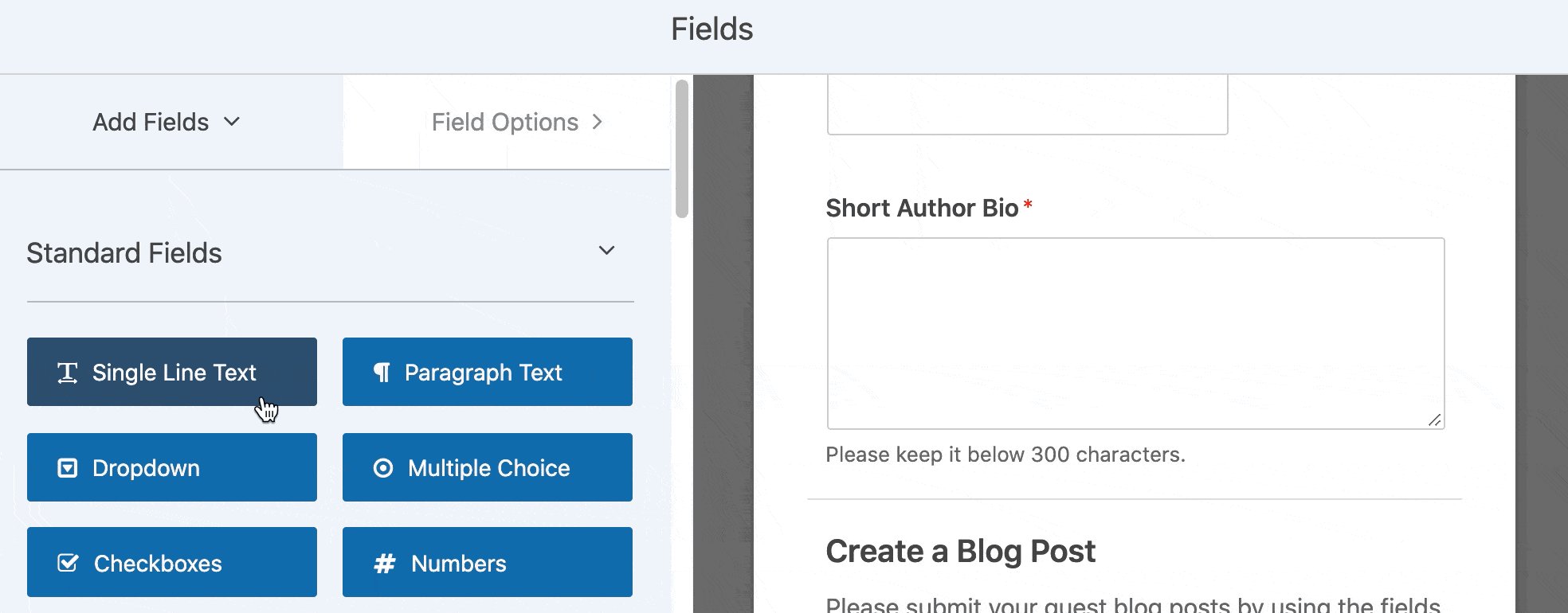
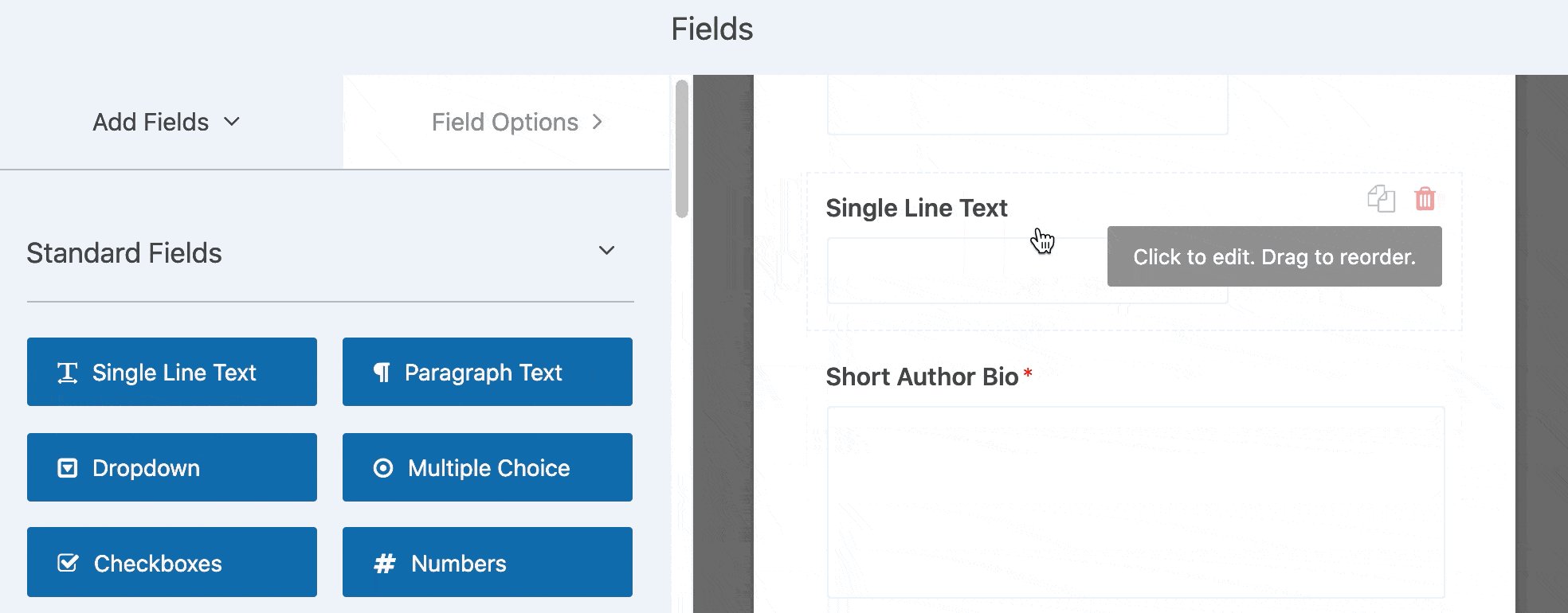
왼쪽 패널에서 오른쪽의 양식 미리보기로 단일 행 텍스트 필드를 끌어 보겠습니다.
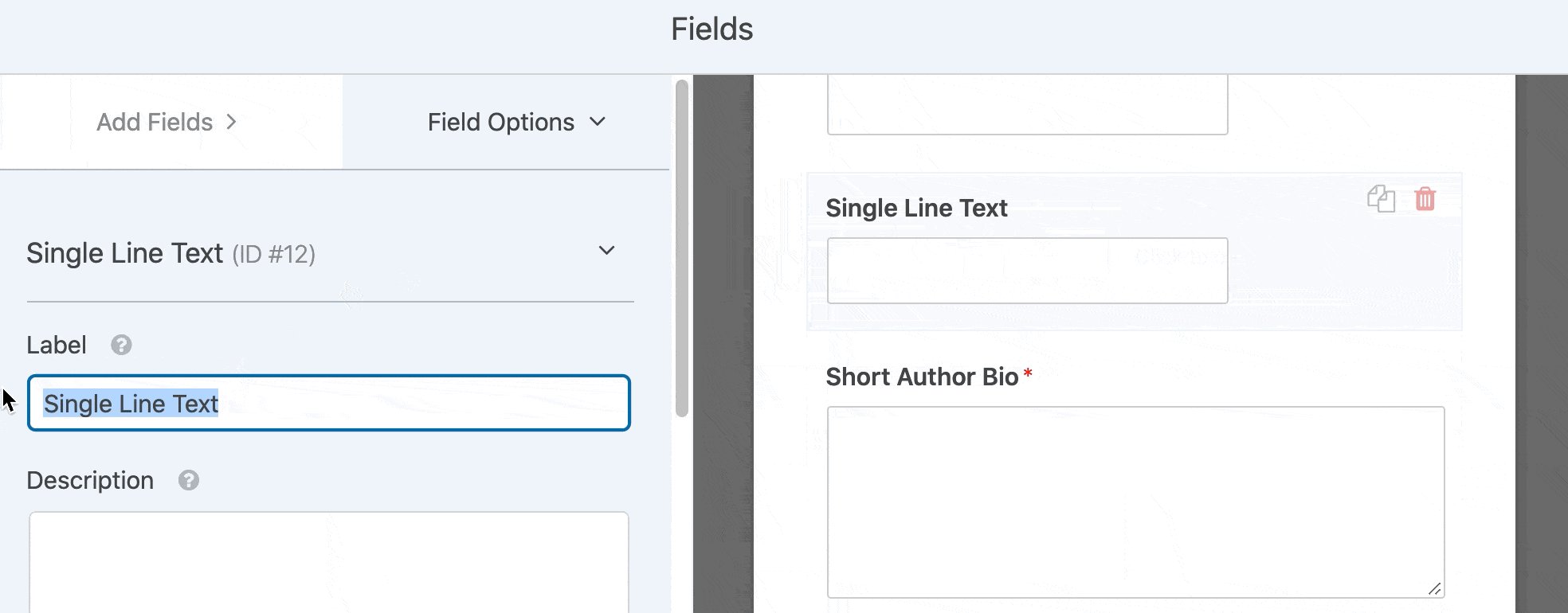
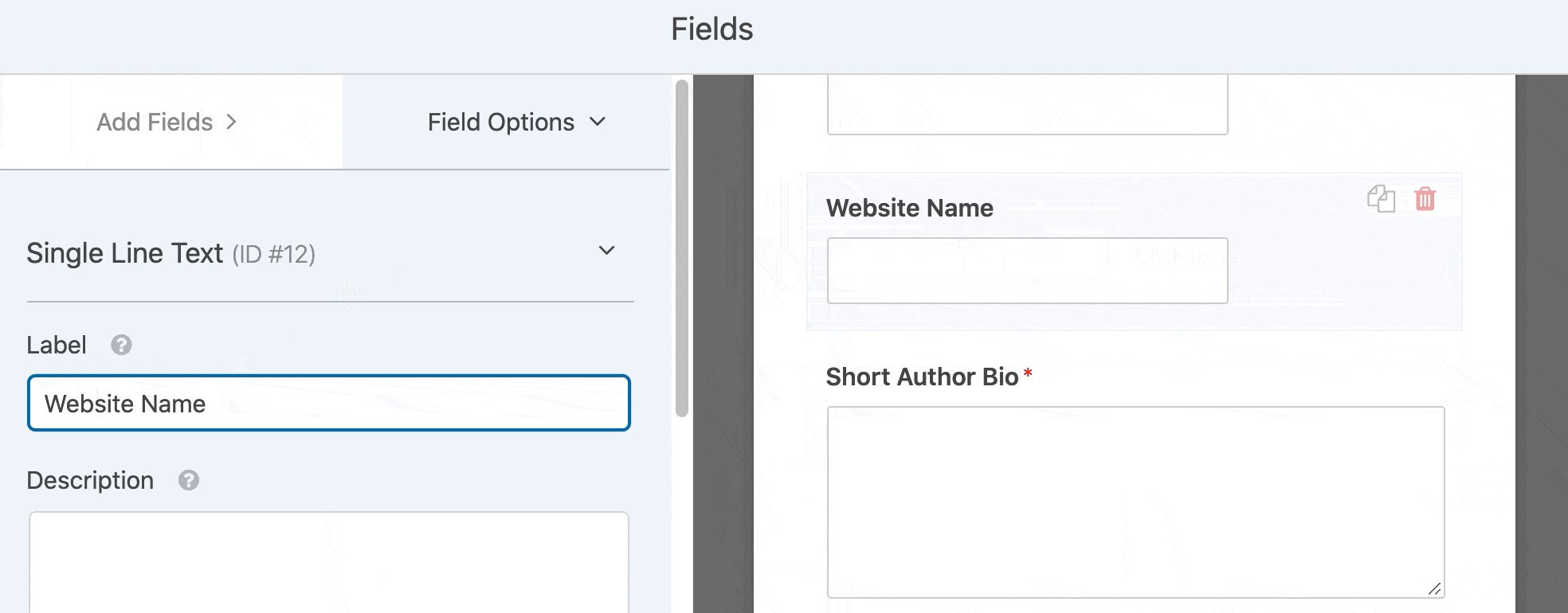
이 웹사이트 이름을 이름으로 지정하겠습니다.

이제 고급 사용자 정의 필드 플러그인에서 생성한 필드에 필드를 매핑할 준비가 되었습니다.
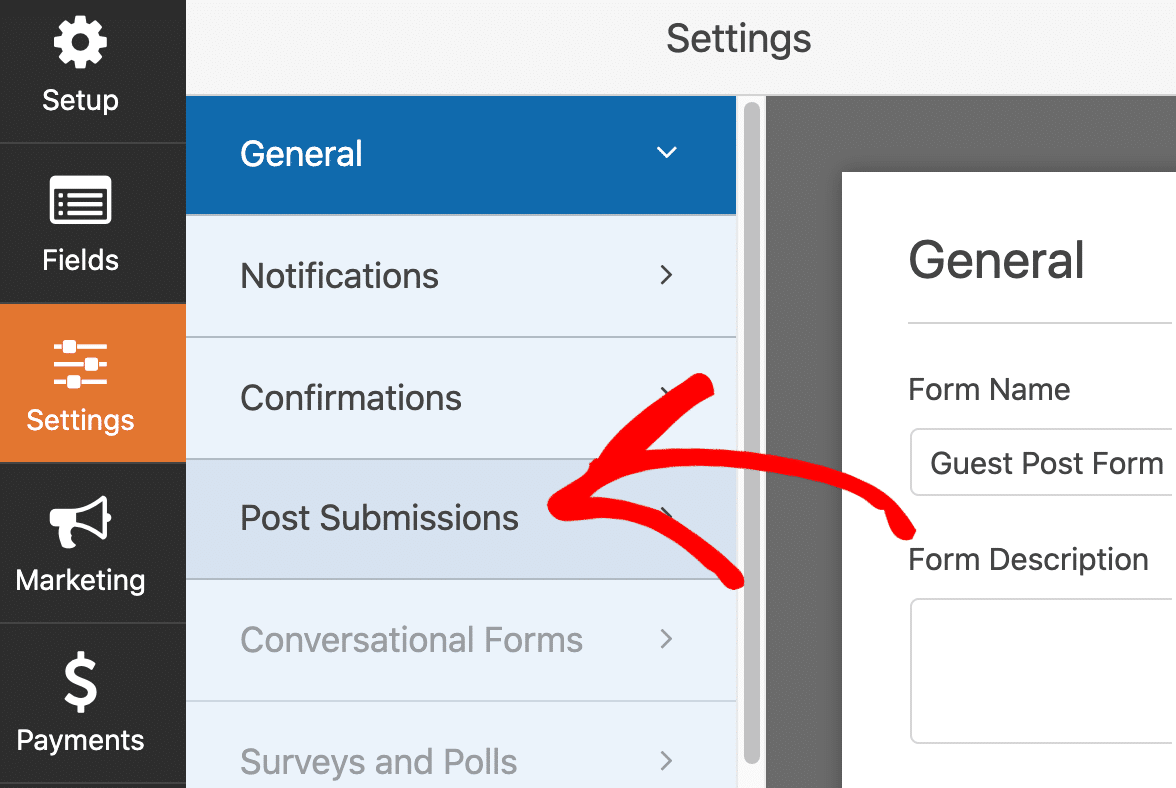
시작하려면 왼쪽에서 설정 을 클릭한 다음 제출물 게시 를 클릭 합니다 .

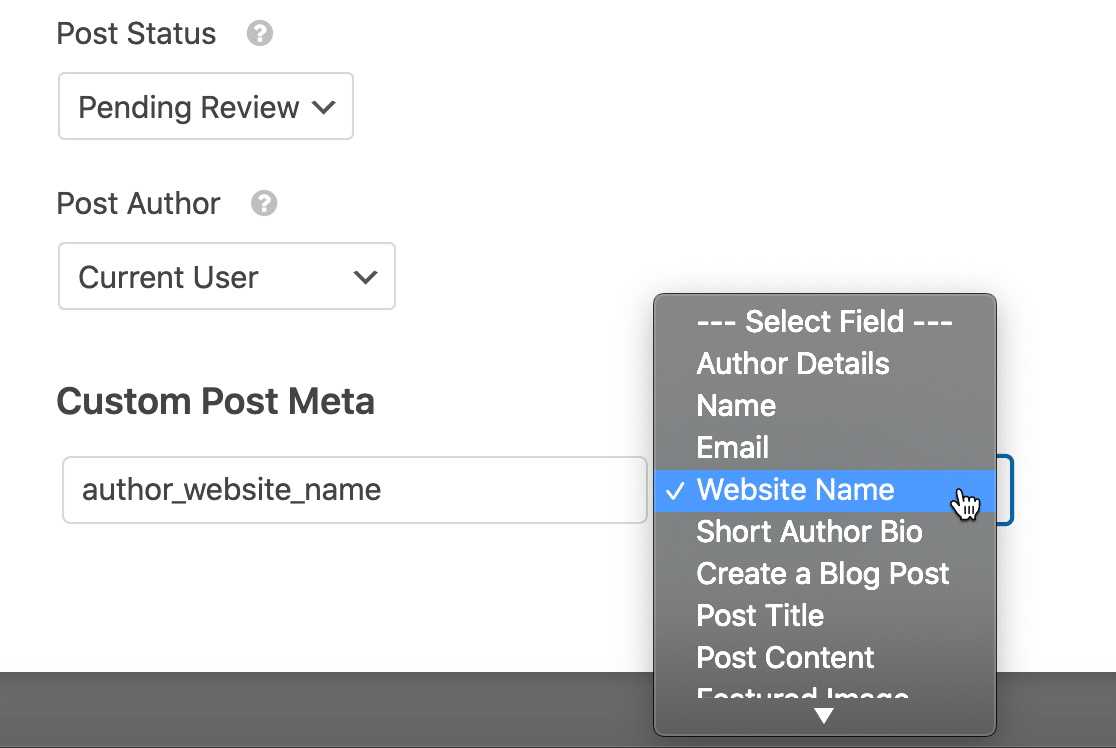
이 화면은 Post Submissions 애드온의 모든 기능을 보여줍니다. 여기에서 게시물 상태 및 기타 설정을 지정할 수 있습니다.
사용자 정의 필드를 추가하려면 Custom Post Meta 섹션까지 아래로 스크롤해야 합니다.
왼쪽에는 이전에 만든 필드 이름 을 붙여넣었습니다. 그리고 오른쪽에서 방금 양식에 추가한 웹사이트 이름 양식 필드를 선택할 수 있습니다.

이제 웹사이트 이름 필드에 입력한 모든 내용이 사용자 정의 필드에 저장됩니다.
그게 다야! 저장 을 클릭하여 양식을 저장합니다.
당신은 당신이 이미하지 않은 경우 양식을 게시 할 퍼가기 버튼을 클릭 할 수 있습니다. 페이지에 자동으로 추가하거나 단축 코드를 사용할 수 있습니다.

이제 프런트엔드에서 게스트 게시물 제출 양식을 볼 때 이전에 추가한 추가 필드를 볼 수 있습니다.

테스트 항목으로 양식을 작성하십시오. 제출되면 사이트 프런트엔드에 해당 필드를 표시할 수 있습니다.
5단계: 웹사이트에 사용자 정의 필드 추가
WordPress에서 사용자 정의 필드 데이터를 표시하는 방법에는 여러 가지가 있습니다. 몇 가지 쉬운 예를 보여드리겠습니다.
이 첫 번째 방법은 WordPress 테마 파일에 대한 약간의 지식이 필요합니다. 계속 진행하기 전에 웹 사이트의 하위 테마를 만들고 문제가 발생할 경우에 대비하여 백업을 만드십시오.
이 모든 예에서 고급 사용자 정의 필드의 the_field() 함수를 사용합니다.
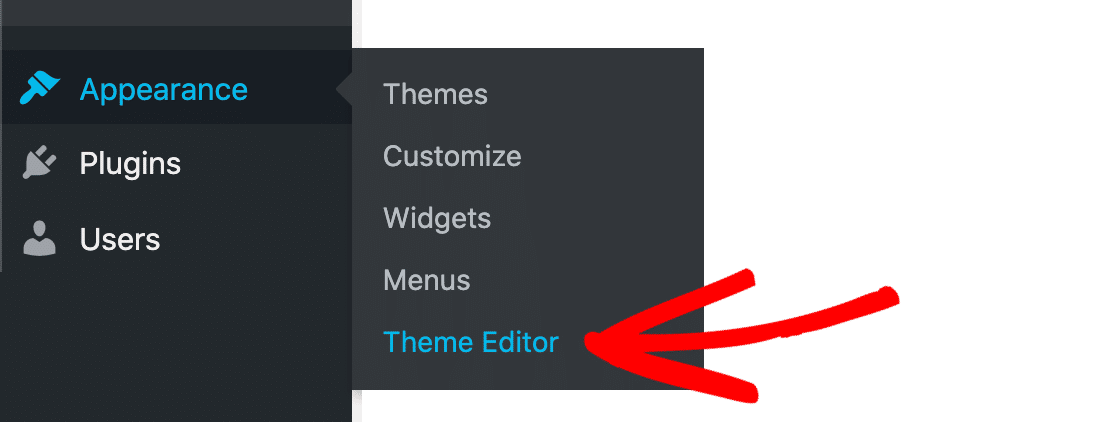
먼저 단일 게시물 템플릿을 편집하여 필드를 표시해 보겠습니다. 모양 » 테마 편집기 로 이동합니다.

single.php 라는 테마 파일을 열었습니다. 테마에서 이 템플릿 파일의 이름은 다를 수 있습니다.
필드를 표시할 지점을 찾은 다음 이 코드를 붙여넣습니다. 다음은 시작하기 매우 쉬운 예입니다.
<?php if( get_field('author_website_name') ): ?>
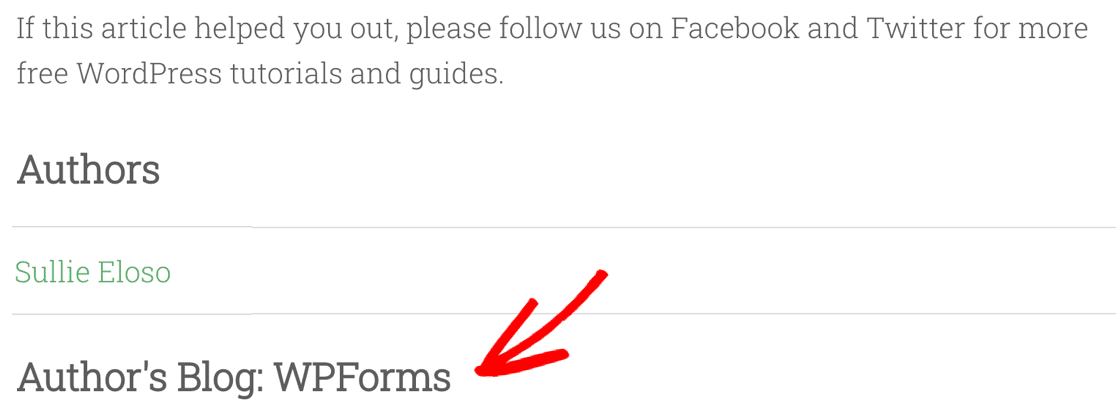
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
필드 이름 author_website_name 을 생성한 필드 이름으로 변경하십시오. 템플릿 파일을 저장하면 코드를 배치한 블로그 게시물에 필드가 표시됩니다.

사용자 정의 필드를 사용하여 게시물의 정보를 바꿀 수도 있습니다. 예를 들어 게시물의 작성자 이름을 게스트 작성자 이름으로 자동 변경할 수 있습니다.
이를 위해 guest_author 라는 필드를 guest_author 이 코드 조각을 사용하여 이름을 전환했습니다. 이것을 시도하려면 functions.php 파일을 직접 편집하는 대신 코드 조각 플러그인을 사용하는 것이 좋습니다.
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
이것이 조금 까다로워 보인다면 Elementor에서 사용자 정의 필드를 사용하는 더 쉬운 방법을 빠르게 보여드리겠습니다.
6단계: Elementor로 사용자 정의 필드 표시
사용자가 제출한 게시물에서 사용자 정의 필드를 사용하는 방법에 대한 자습서를 마치기 전에 Elementor에서 사용자 정의 필드를 표시하는 방법을 빠르게 보여드리고 싶었습니다.
이 방법을 사용하면 사용자가 제출한 콘텐츠에 대한 고급 템플릿을 쉽게 만들 수 있습니다.
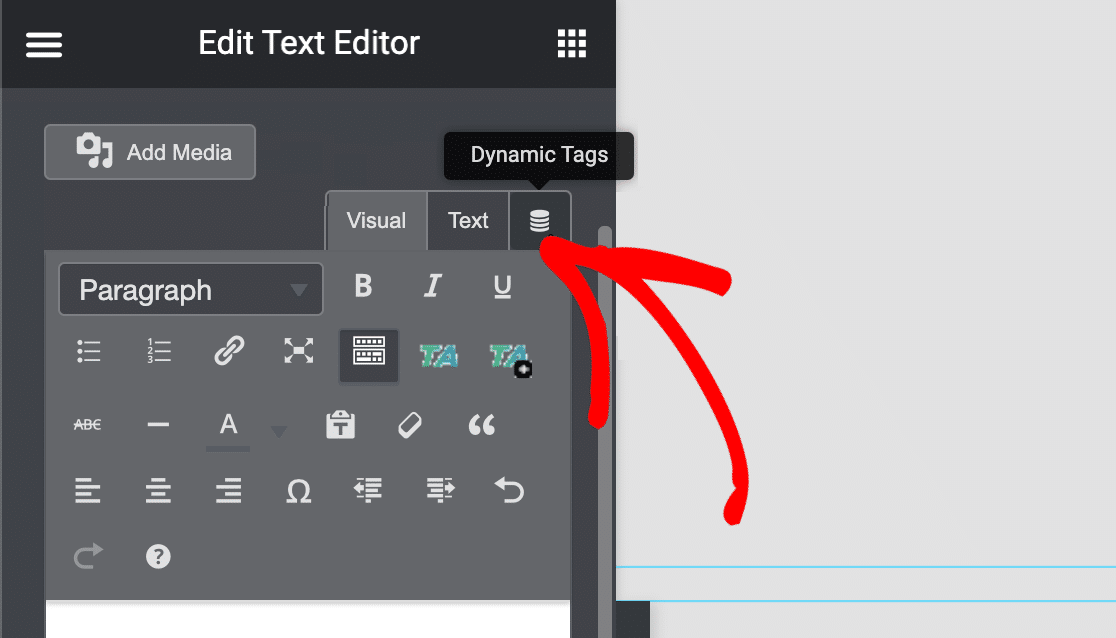
이 예에서는 Elementor에 빈 텍스트 블록이 있습니다. 이 스크린샷에서 다이내믹 태그 라고 표시된 상단의 아이콘을 클릭합니다.

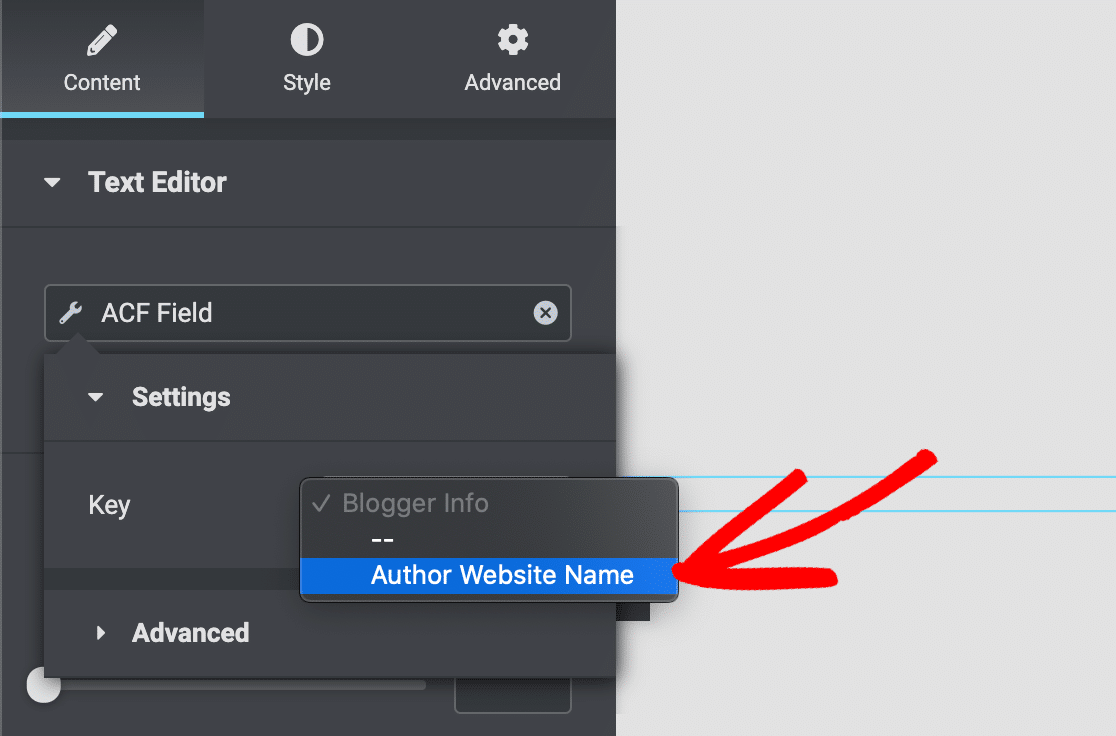
이제 ACF 필드를 선택하고 2단계에서 만든 사용자 정의 필드를 선택할 수 있습니다.

이제 이 Elementor 템플릿을 사용할 때마다 사용자 정의 필드의 내용이 게시물에 표시됩니다. 이를 통해 WPForms에서 수집한 사용자 정의 필드 데이터를 매우 쉽게 표시할 수 있습니다.
지금 사용자 제출 게시물 양식 만들기
다음 단계: 더 많은 게스트 게시물 제출 받기
이제 사용자 정의 필드로 게스트 게시물 양식이 설정되었으므로 사이트에 대해 더 많은 사용자 제출 콘텐츠를 얻고 싶을 것입니다.
그렇게 하려면 블로그에서 더 많은 게스트 게시물을 얻는 방법에 대한 다음 팁을 확인하세요.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 Post Submissions 애드온이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
