Divi Divider 모듈을 사용하여 디자인에 균형을 맞추는 방법
게시 됨: 2023-10-25웹사이트 디자인에서 균형을 이루는 가장 쉬운 방법 중 하나는 Divi의 Divider 모듈을 사용하는 것입니다. Divi 구분선은 페이지의 항목 사이에 공간감을 만들고 디자인의 균형을 맞추는 데 적합합니다. 단순히 여백을 만들지 않고도 디자인에 여백을 만들 수도 있습니다. 말할 것도 없이, 구분선은 색상, 선 스타일 등을 원하는 대로 완벽하게 맞춤 설정할 수 있으므로 페이지 전체에 브랜드를 반영할 수 있는 좋은 방법입니다!
이 게시물에서는 구분선이 디자인에 포함되는 데 왜 도움이 되는지 살펴보고 다음 웹 디자인 프로젝트에서 구분선을 사용할 수 있는 몇 가지 방법을 보여 드리겠습니다. 시작하자!
- 1 분배기 모듈을 사용해야 하는 이유
- 1.1 제목 정의
- 1.2 분리 및 그룹 요소
- 1.3 브랜딩 반영
- 2 Divi Divider 모듈을 사용하여 디자인의 균형을 만드는 방법
- 2.1 미리보기
- 2.2 시작하기 위해 필요한 것
- 2.3 미리 만들어진 레이아웃으로 새 페이지 만들기
- 2.4 균형을 이루기 위해 분배기 모듈 추가
- 2.5 최종 결과
- 3 가지 최종 생각
분배기 모듈을 사용해야 하는 이유
믿거나 말거나, 공백은 웹사이트에서 가장 중요한 디자인 요소 중 하나입니다. 이는 웹 사이트를 방문할 때 가장 먼저 눈에 띄는 것 중 하나이며 사용자가 웹 사이트의 요소를 검색하고 페이지와 상호 작용하는 방식에 역할을 합니다. 공백은 요소를 나누고 웹사이트의 섹션 간 분리감을 만드는 데 도움이 될 수 있습니다. 또한 페이지의 중요한 요소에 시선을 집중시키는 데 도움이 될 수 있습니다. 예를 들어, 요소 주위의 공백을 늘리는 것만으로 페이지에서 요소를 눈에 띄게 만들 수 있습니다. 실제로 단락과 섹션 사이의 공백은 텍스트 자체만큼 디자인의 균형을 만드는 데 중요한 경우가 많습니다. 웹 사이트를 디자인할 때 공백이 비어 있거나 불균형한 느낌을 주는 것이 아니라 사람들이 페이지의 한 부분에서 다음 부분으로 더 쉽게 이동할 수 있도록 의도적인 느낌을 주기를 원합니다.
분배기 모듈은 Divi에서 가장 다재다능한 도구 중 하나이며 사용하기 쉽습니다. 복잡한 디자인에 공백을 추가하는 데 도움이 되며 콘텐츠를 분할하는 좋은 방법이 될 수 있습니다. 또한 텍스트 모듈이나 이미지와 같은 페이지의 두 요소 사이의 균형을 유지하면서 색상과 스타일을 추가하는 데 사용할 수도 있습니다. 다음은 분배기를 사용하는 방법에 대한 몇 가지 예입니다.
제목 정의
웹 디자인에서 구분선을 사용하여 균형을 이루는 가장 좋은 방법은 구분선을 사용하여 제목을 정의하는 것입니다. 제목 텍스트와 본문 텍스트 사이에 구분선을 추가하면 제목 텍스트와 본문 텍스트를 명확하게 구분할 수 있습니다. 이렇게 하면 제목이 더 눈에 띄게 되어 웹사이트 방문자가 페이지를 쉽게 훑어보고 원하는 것을 찾을 수 있습니다.
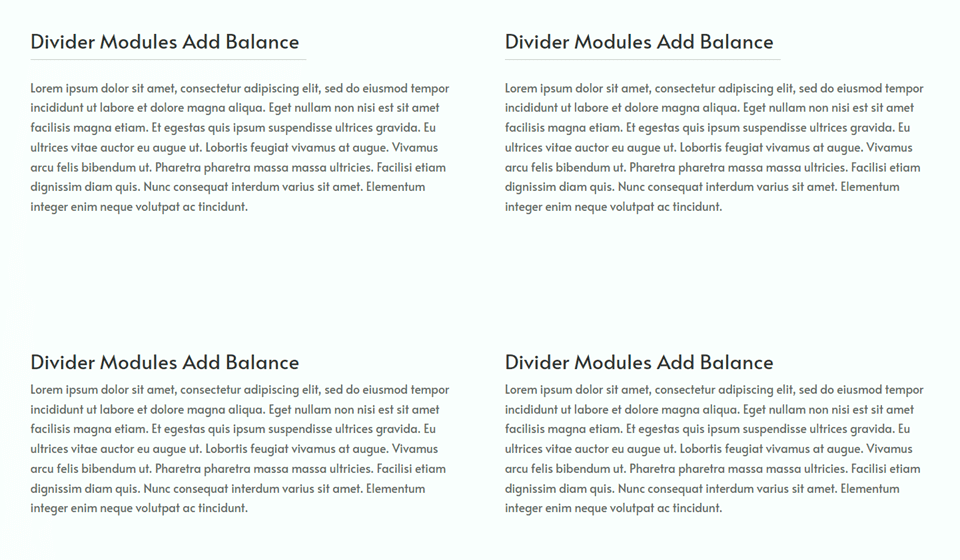
이 예에서는 제목과 본문 사이에 미묘한 구분선을 추가하여 디자인의 균형을 맞추고 분리를 만들었습니다. 구분선이 없는 아래 광고문과 비교해 보면 알 수 있습니다.

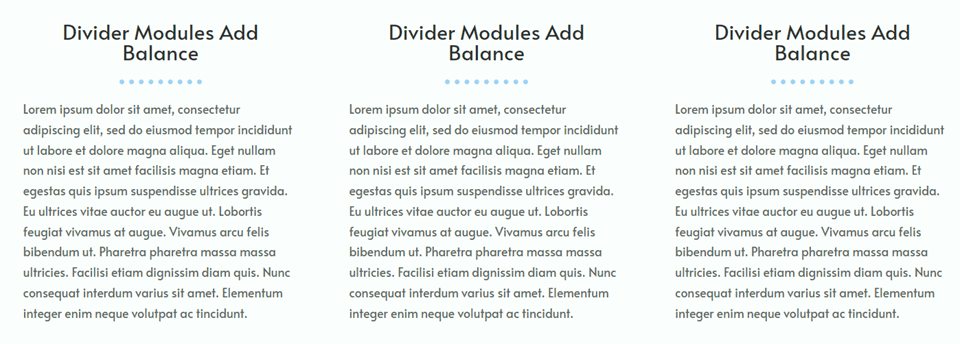
다음은 제목을 구별하는 데 사용되는 구분선의 또 다른 예입니다. 이러한 구분선은 페이지 디자인과 일치하도록 스타일이 지정되어 있으며 이에 대해서는 나중에 자세히 설명하겠습니다.

요소 분리 및 그룹화
구분선 모듈을 사용하면 웹 사이트의 섹션을 분리하고 그룹화할 정보와 그룹화하지 않을 정보를 명확하게 설정하여 시각적 균형을 쉽게 만들 수 있습니다. 요소를 분리하거나 그룹화하기 위해 페이지에 간단한 구분선 모듈을 추가하면 방문자가 콘텐츠를 탐색하고 전반적인 사용자 경험을 개선하는 데 도움이 됩니다.
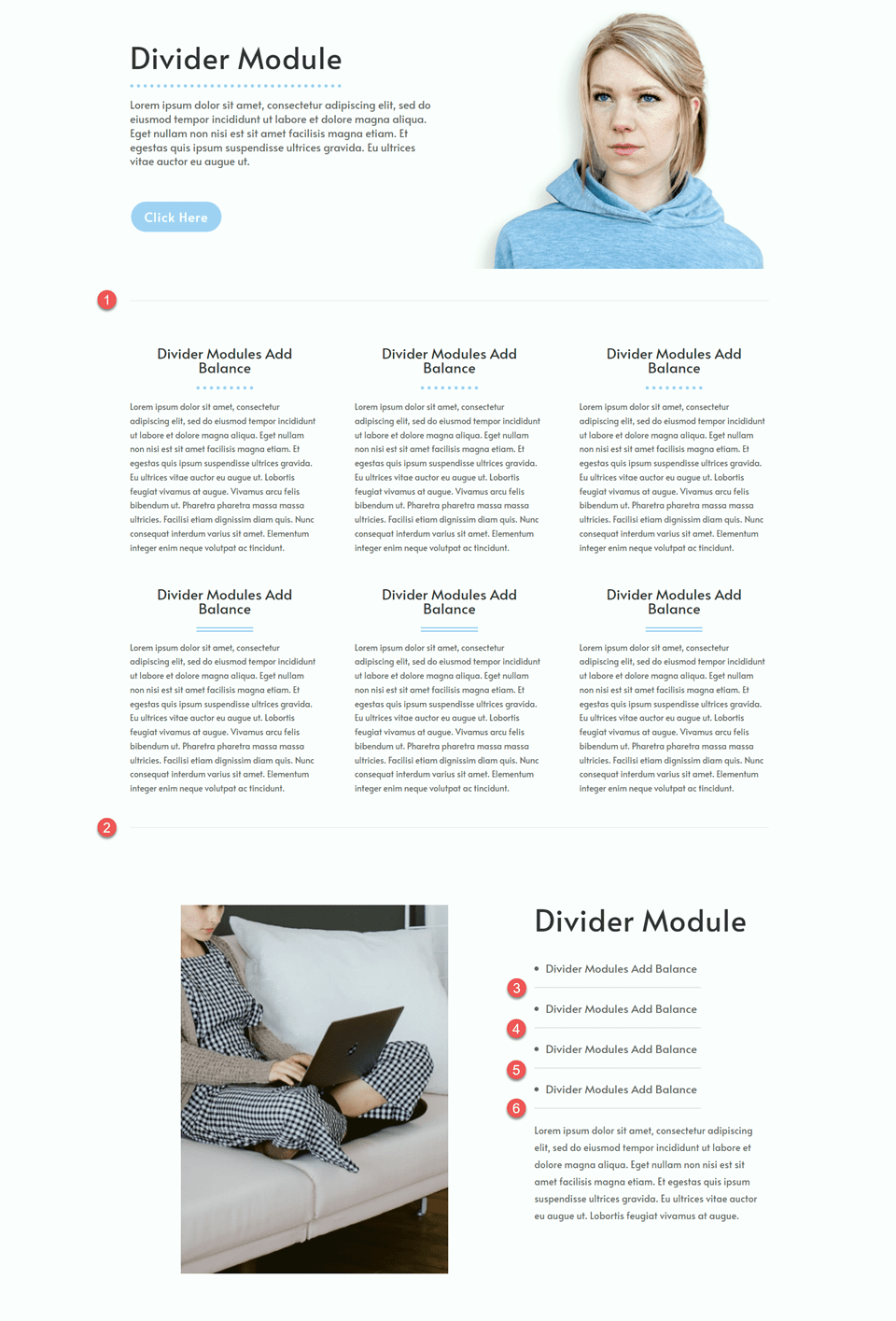
이 예에서는 밝은 회색 구분선을 추가하여 페이지의 주요 섹션을 나누고 일부 글머리 기호를 구분했습니다. 구분선은 가볍고 미묘하기 때문에 페이지에 약간의 구분을 추가하면서도 전체 디자인에 크게 방해가 되지는 않습니다.

당신의 브랜딩을 반영하세요
Divi의 구분선 모듈은 어떤 색상으로든 맞춤 설정할 수 있으므로 일부 브랜드 색상을 레이아웃에 가져올 수 있습니다. 너비, 두께, 선 스타일과 같은 다른 구분선 설정과 결합하면 디자인에 균형을 맞추는 동시에 브랜드를 반영하는 고유한 구분선을 만들 수 있습니다.
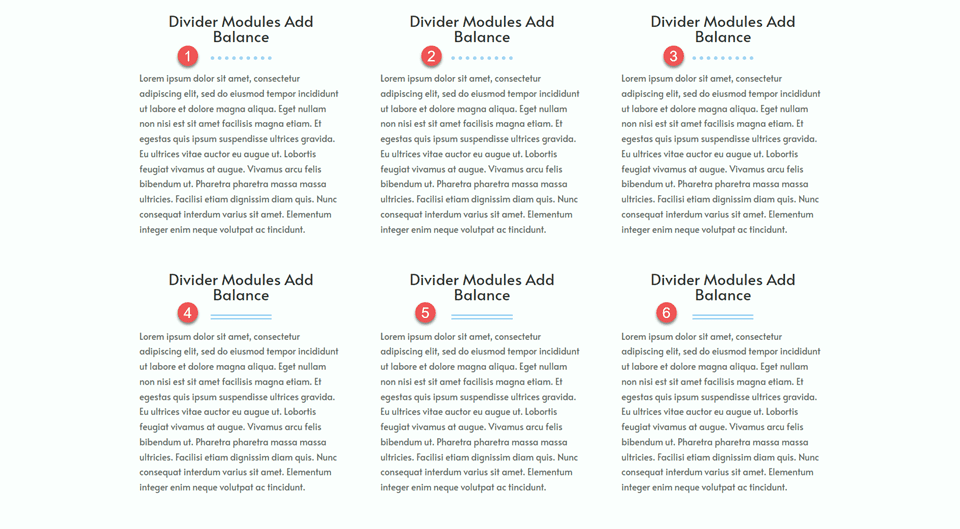
이 예에서는 두 가지 서로 다른 구분선 스타일을 사용하여 브랜드에 맞게 구분선 디자인을 수정하는 방법을 보여주었습니다. 구분선 모듈은 기능적이며 사용자 경험에 도움이 될 뿐만 아니라 웹사이트 디자인을 강화하고 브랜드 컬러를 강조할 수 있는 기회가 됩니다.

Divi Divider 모듈을 사용하여 디자인에 균형을 맞추는 방법
이제 웹 사이트 디자인에 구분선을 추가하는 것의 이점에 대해 논의했으므로 계속해서 이 기사의 튜토리얼 부분을 살펴보겠습니다. Divi 라이브러리에서 미리 만들어진 레이아웃에 일부 구분선을 추가하겠습니다.
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.

시작하는 데 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹사이트에 최신 버전의 Divi가 설치되어 있는지 확인하세요.
이제 시작할 준비가 되었습니다!
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 시작해 보겠습니다. 이 디자인에서는 가상 도우미 레이아웃 팩의 가상 도우미 랜딩 페이지를 사용합니다.
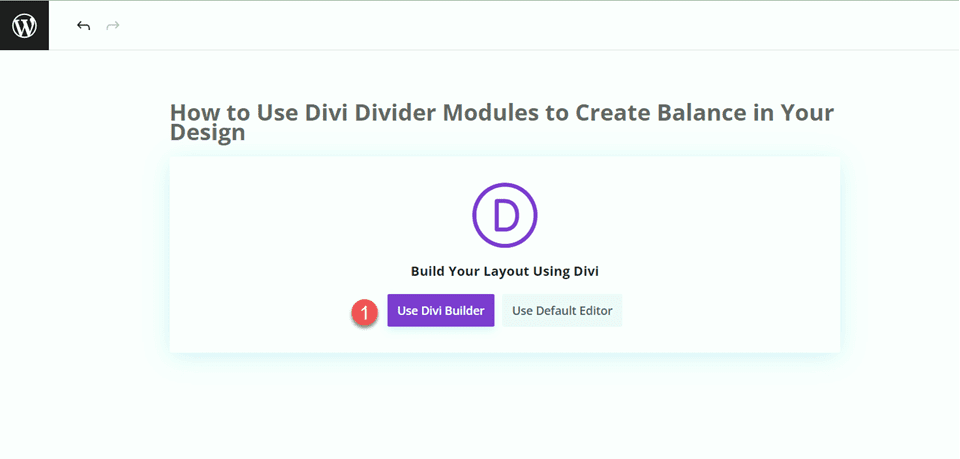
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택하세요.

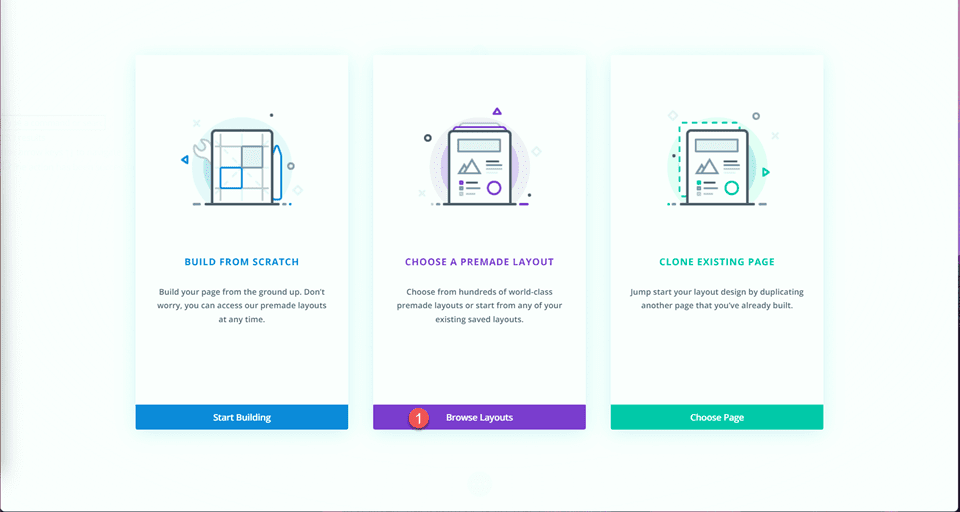
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

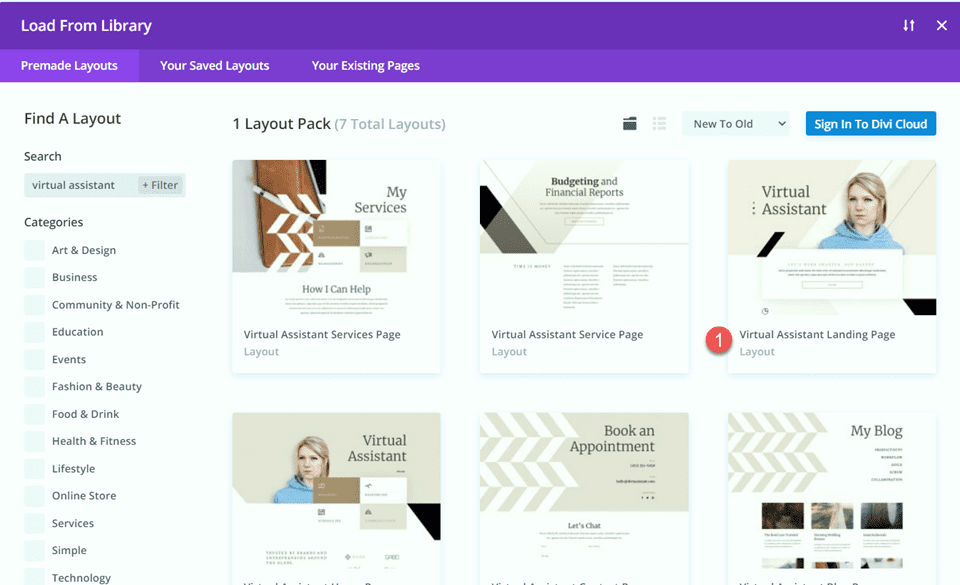
가상 도우미 랜딩 페이지를 검색하고 선택합니다.

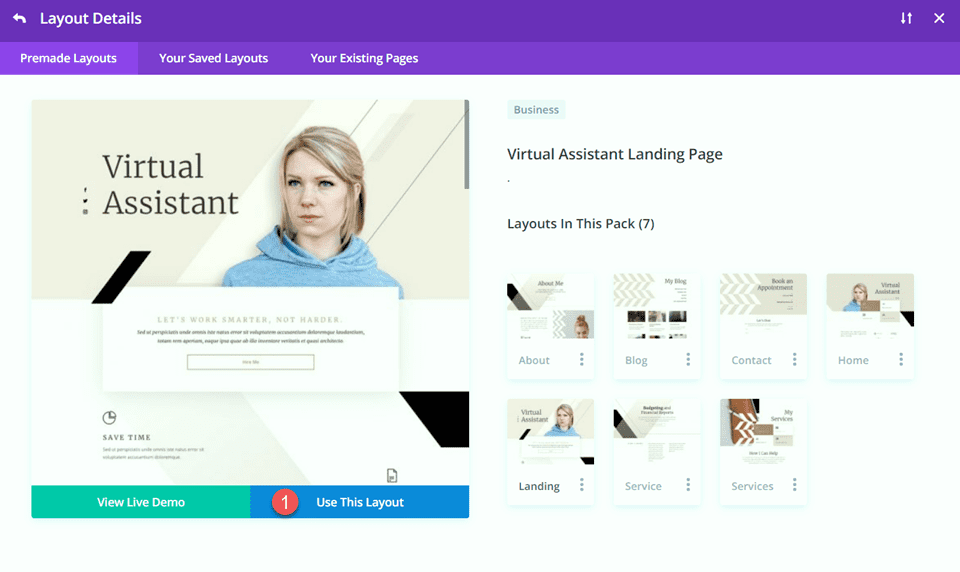
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
균형을 이루기 위해 분배기 모듈 추가
영웅 섹션 수정
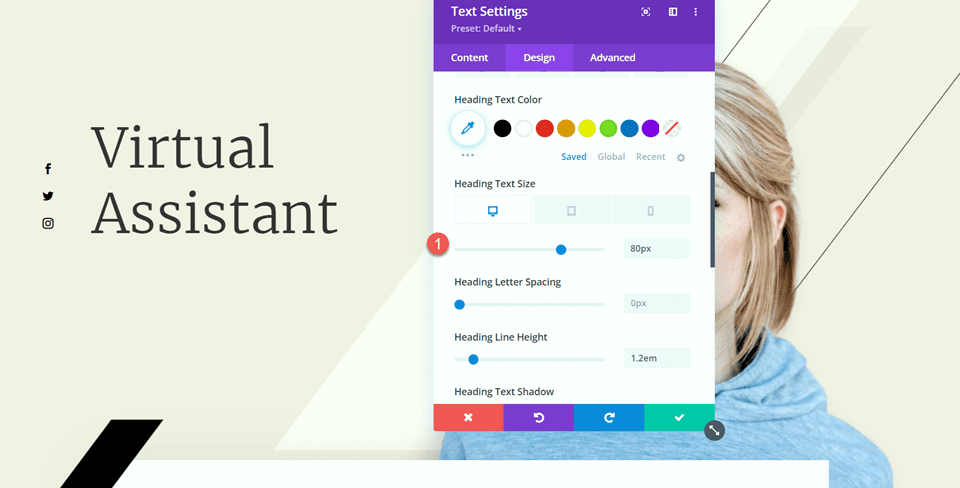
첫 번째 수정에서는 영웅 섹션에 구분선과 본문 텍스트를 추가하겠습니다. 먼저 "가상 도우미" 텍스트 설정을 열고 디자인 탭 아래의 제목 텍스트 설정으로 이동합니다. 글꼴 크기를 변경합니다.
- 제목 텍스트 크기(데스크톱): 80px

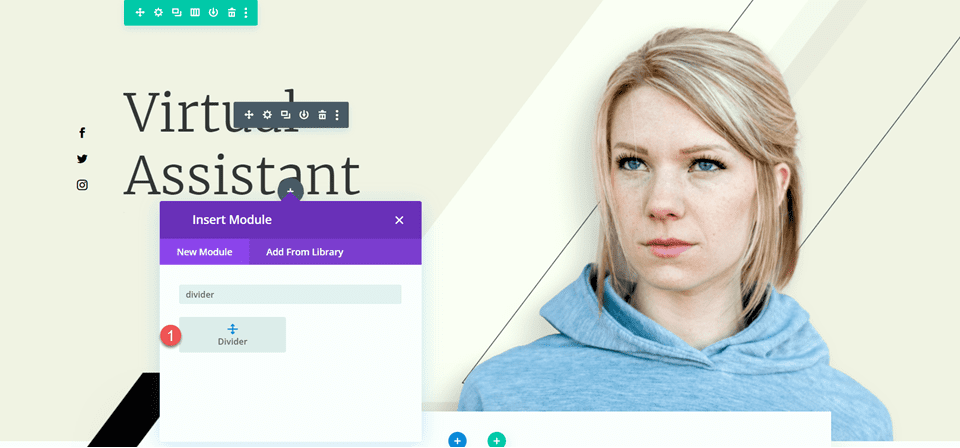
다음으로 "Virtual Assistant" 텍스트 아래에 구분선 모듈을 추가하겠습니다.

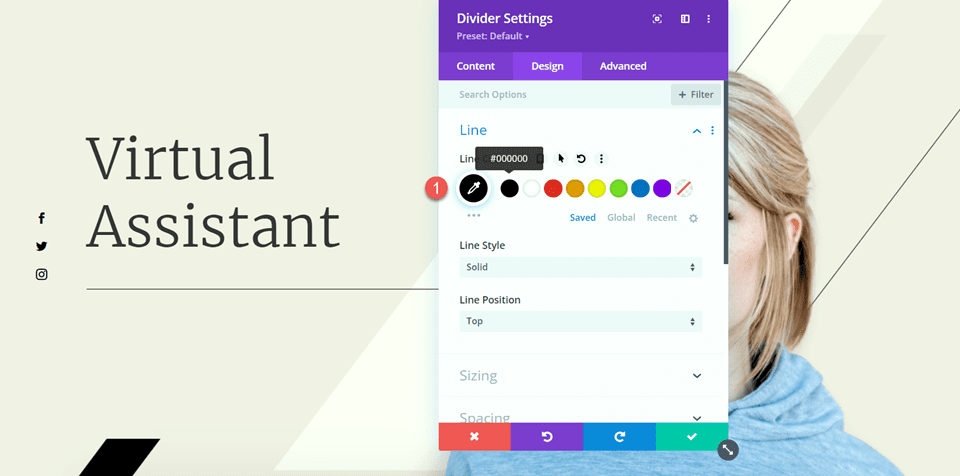
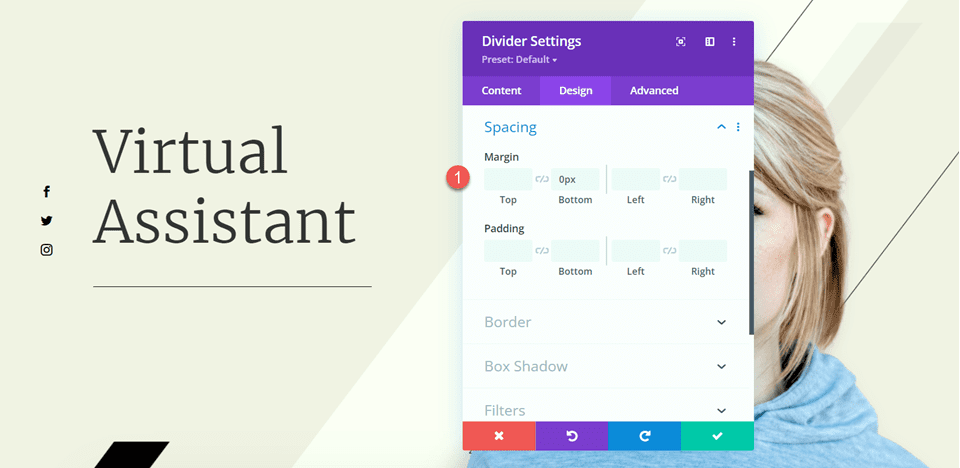
구분선 설정을 열고 디자인 탭 아래의 선 설정으로 이동합니다. 선 색상을 설정합니다.
- 선 색상: #000000

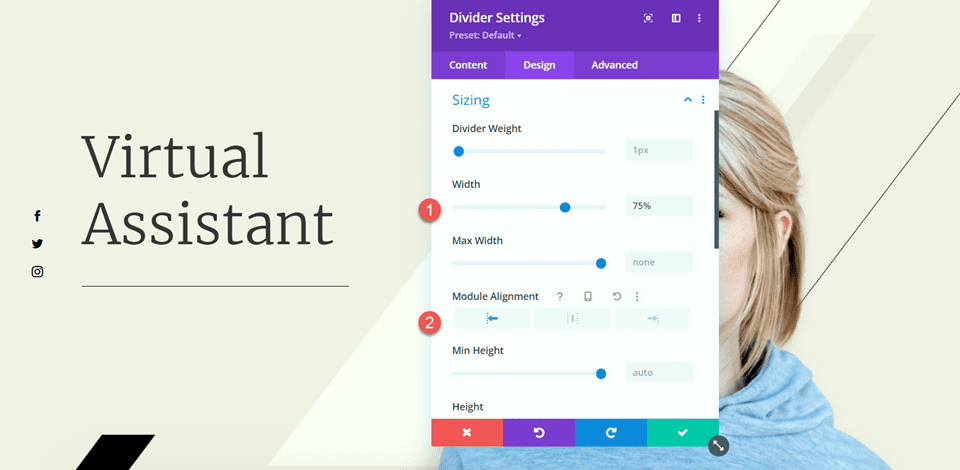
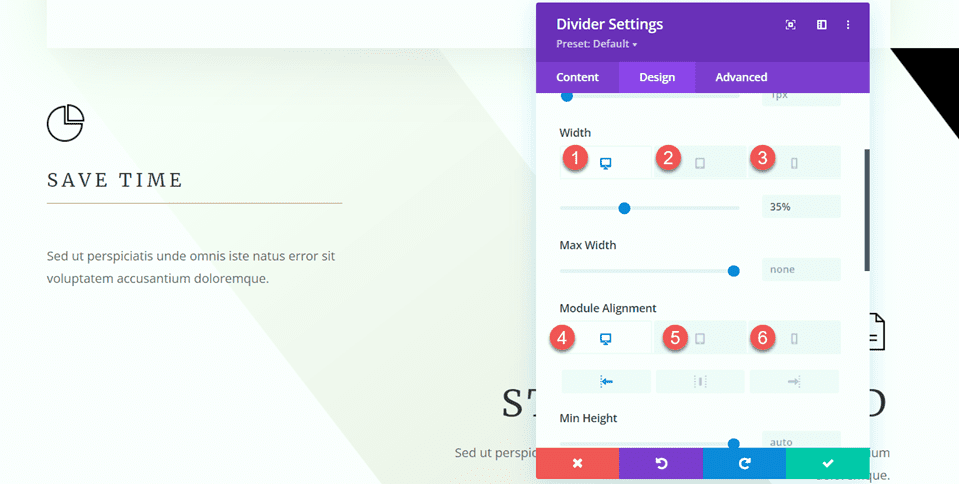
다음으로 크기 조정 옵션에서 너비와 모듈 정렬을 수정합니다.
- 폭: 75%
- 모듈 정렬: 왼쪽

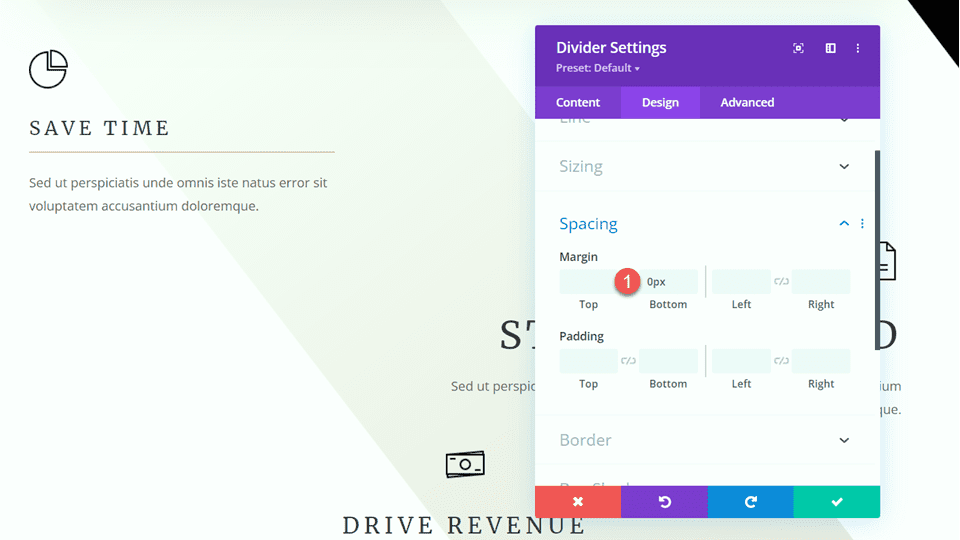
그런 다음 간격 설정에서 아래쪽 여백을 설정합니다.
- 여백 하단: 0px

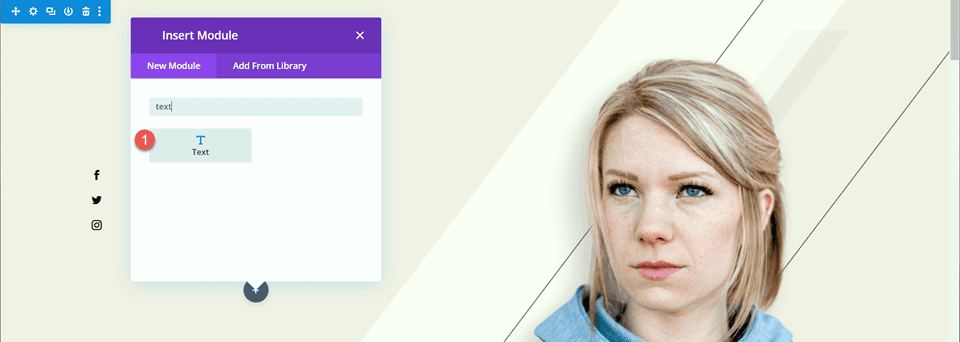
이제 구분선 아래에 텍스트 모듈을 추가하고 다음 텍스트를 추가합니다.
- 본문: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Inventore veritatis et quasiArchitecto.

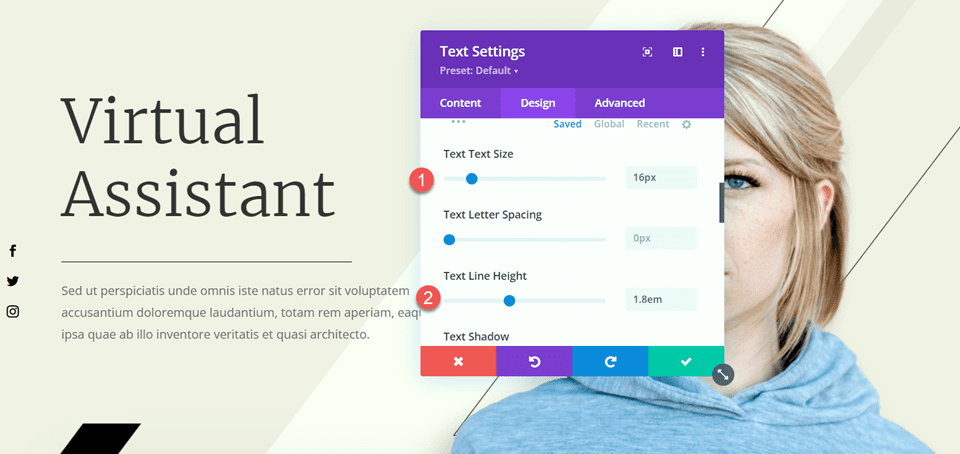
텍스트 모듈 설정을 열고 디자인 탭에서 텍스트 설정을 엽니다. 텍스트 크기와 줄 높이를 설정합니다.
- 텍스트 크기: 16px
- 텍스트 줄 높이: 1.8em

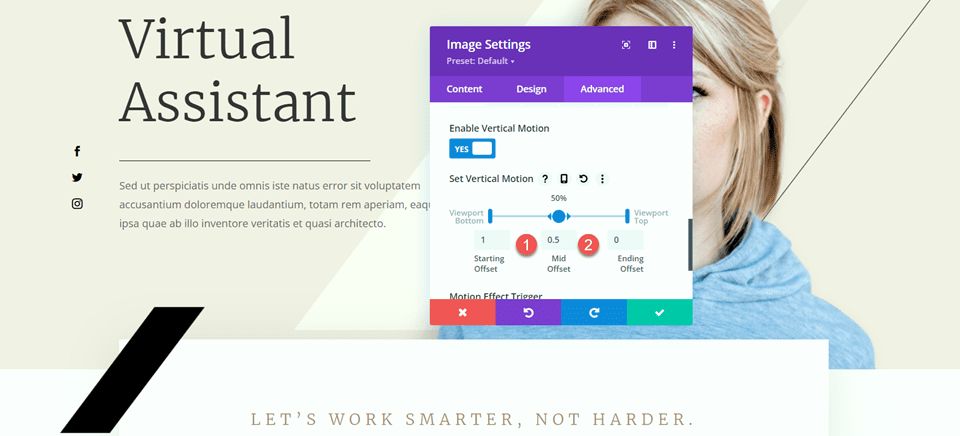
이 섹션에서 마지막으로 수정해야 할 사항은 추가한 본문 텍스트를 덮지 않도록 검은색 막대의 스크롤 효과를 변경하는 것입니다. 이미지 설정을 연 다음 고급 탭의 스크롤 효과 섹션으로 이동합니다. 중간 오프셋과 끝 오프셋을 변경합니다.
- 중간 오프셋: 0.5
- 종료 오프셋: 0

기능 섹션 수정
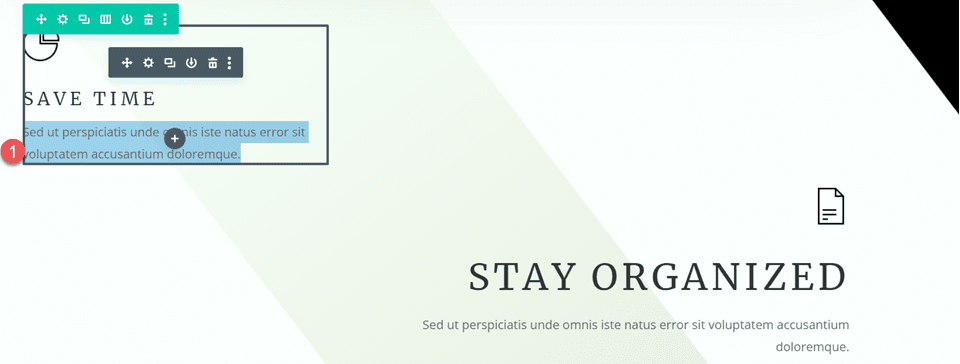
다음으로, "시간 절약" "정리 유지" 및 "수익 창출" 문구가 포함된 섹션으로 이동하겠습니다. 이 레이아웃에 균형을 더 추가하기 위해 제목과 본문 사이에 구분선을 추가할 것입니다. 이는 광고 모듈이므로 아직 제목과 본문 사이에 구분선을 추가할 수 없습니다. 먼저 구분선을 추가할 수 있도록 본문 텍스트를 별도의 텍스트 모듈로 이동해야 합니다.
“시간 절약” 문구
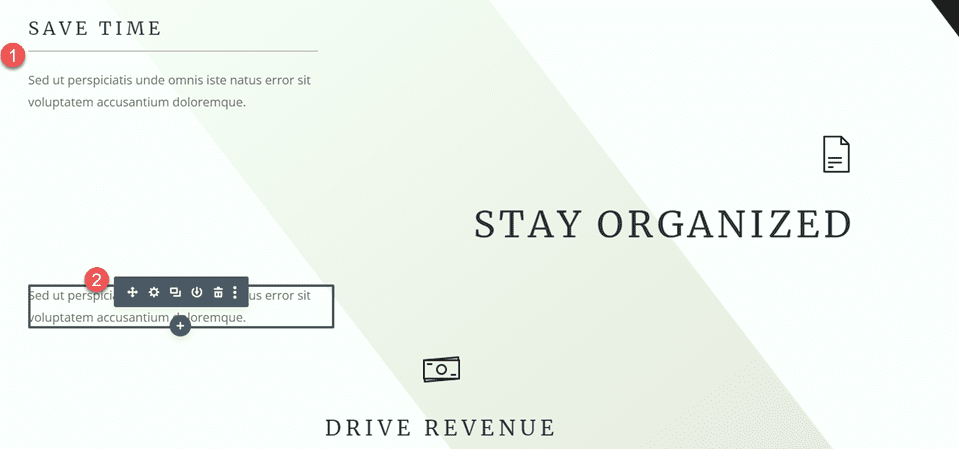
"시간 절약" 모듈에서 본문 텍스트를 복사한 다음, 제목과 아이콘만 남기고 광고문 모듈에서 텍스트를 삭제합니다.

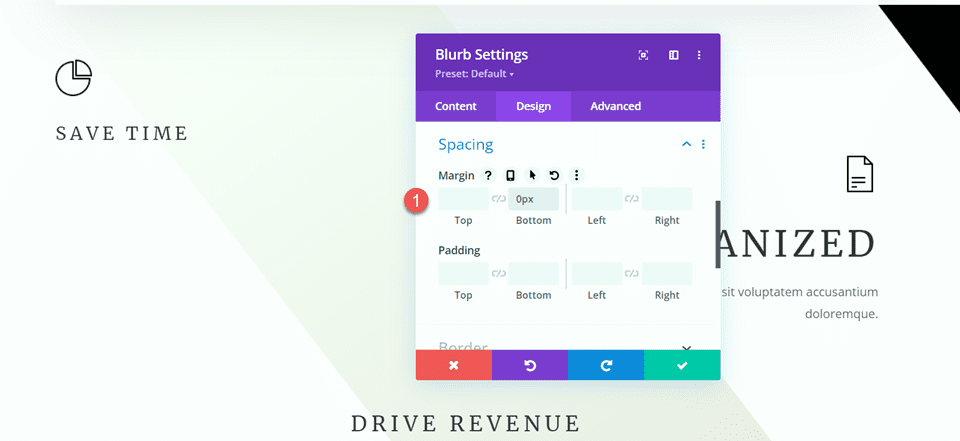
광고문 모듈의 간격 설정으로 이동하여 하단 여백을 설정합니다.
- 여백 하단: 0px

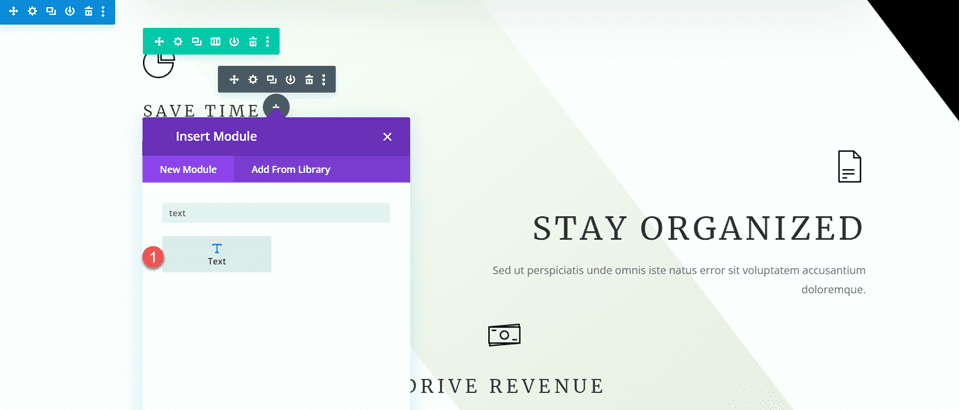
그런 다음 광고문 아래에 새 텍스트 모듈을 추가하고 본문 텍스트를 붙여넣습니다.

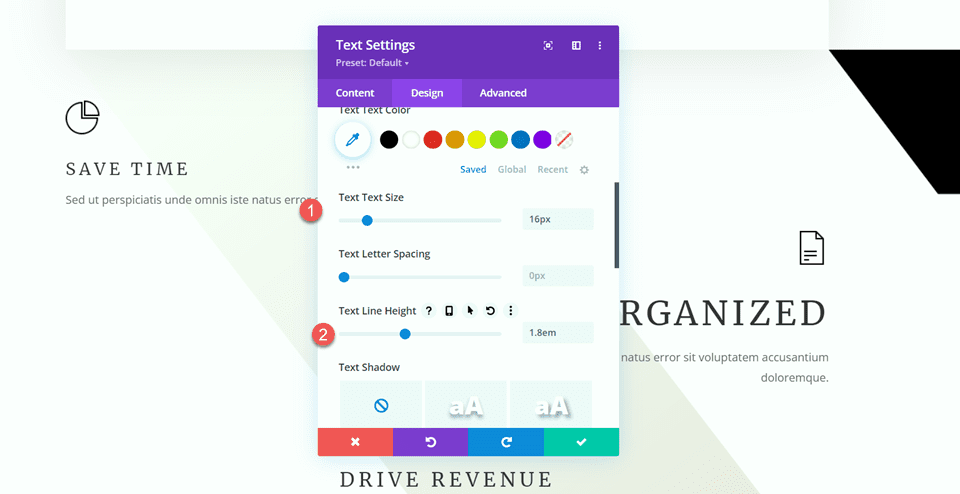
텍스트 모듈 설정을 열고 텍스트 크기와 줄 높이를 사용자 정의하세요.
- 텍스트 크기: 16px
- 텍스트 줄 높이: 1.8em

이 모듈은 데스크탑에서는 왼쪽 정렬되고, 태블릿 및 모바일 장치에서는 중앙 정렬됩니다. 다양한 화면에 대해 다양한 정렬 옵션을 설정하려면 반응형 옵션을 사용하세요.
- 텍스트 정렬 데스크탑: 왼쪽
- 텍스트 정렬 타블렛: 중앙
- 텍스트 정렬 모바일: 중앙

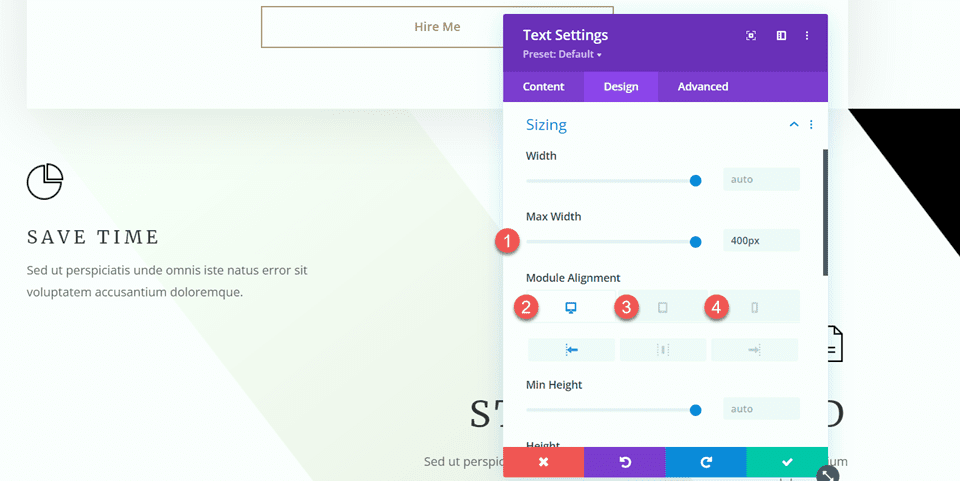
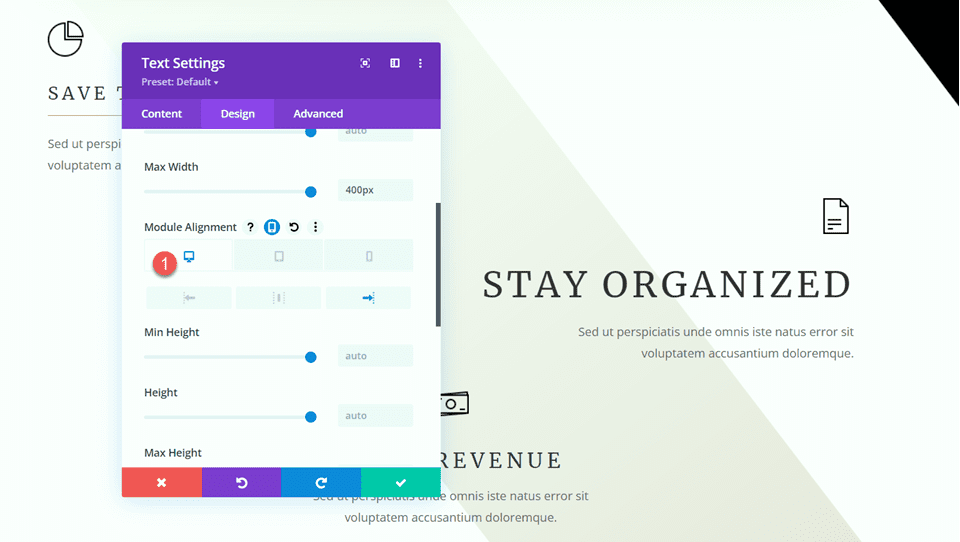
다음으로 크기 조정 옵션을 열고 최대 너비를 설정합니다. 또한 반응형 옵션을 사용하여 모듈 정렬을 설정합니다.
- 최대 너비: 400px
- 모듈 정렬 데스크탑: 왼쪽
- 모듈 정렬 태블릿: 중앙
- 모듈 정렬 모바일: 중앙

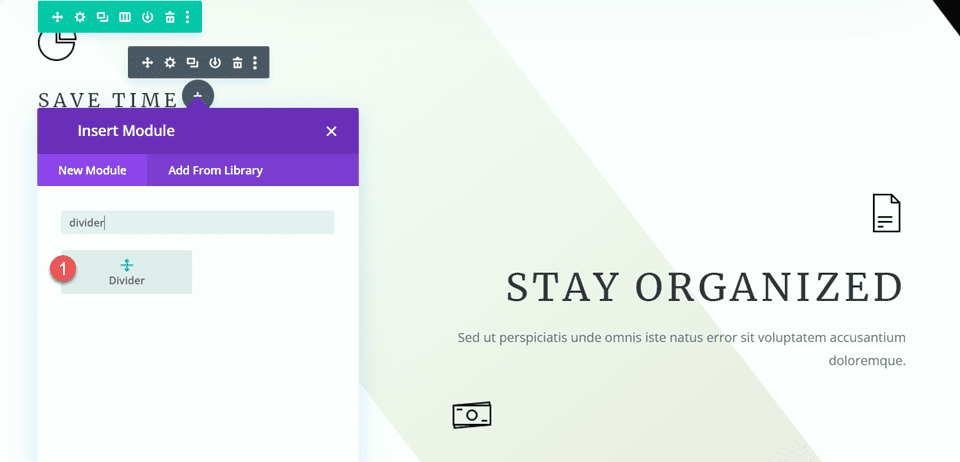
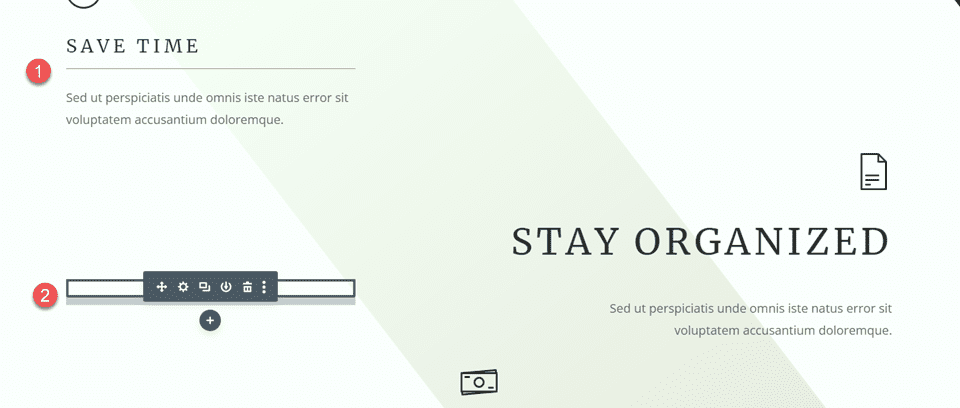
이제 광고문과 텍스트 모듈 사이에 구분선 모듈을 추가할 수 있습니다.

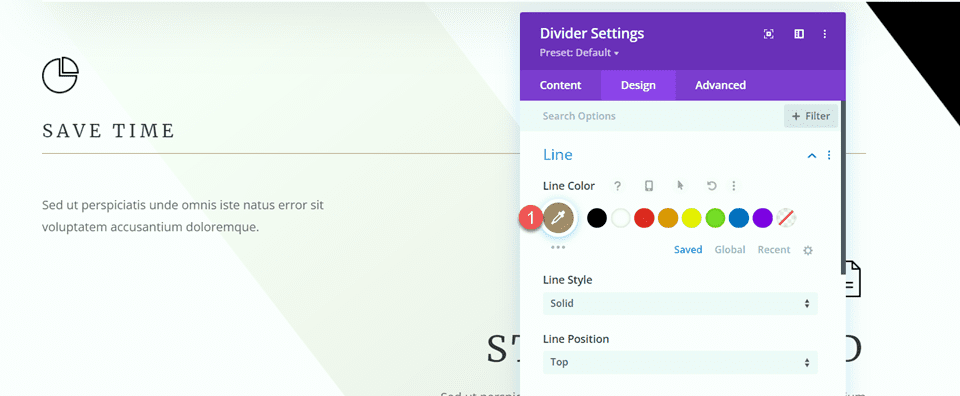
구분선 설정을 엽니다. 선 설정에서 선 색상을 설정합니다. 페이지 테마에 맞게 갈색 색상을 가져옵니다.
- 선 색상: #a78e6e

다음으로 크기 조정 설정을 열고 반응형 옵션을 사용하여 다음과 같이 너비와 모듈 정렬을 설정합니다.
- 데스크탑 너비: 35%
- 너비 태블릿: 40%
- 모바일 폭: 50%
- 모듈 정렬 데스크탑: 왼쪽
- 모듈 정렬 태블릿: 중앙
- 모듈 정렬 모바일: 중앙


마지막으로 아래쪽 여백을 제거합니다.
- 여백 하단: 0px

“정리된 상태를 유지하세요” 문구
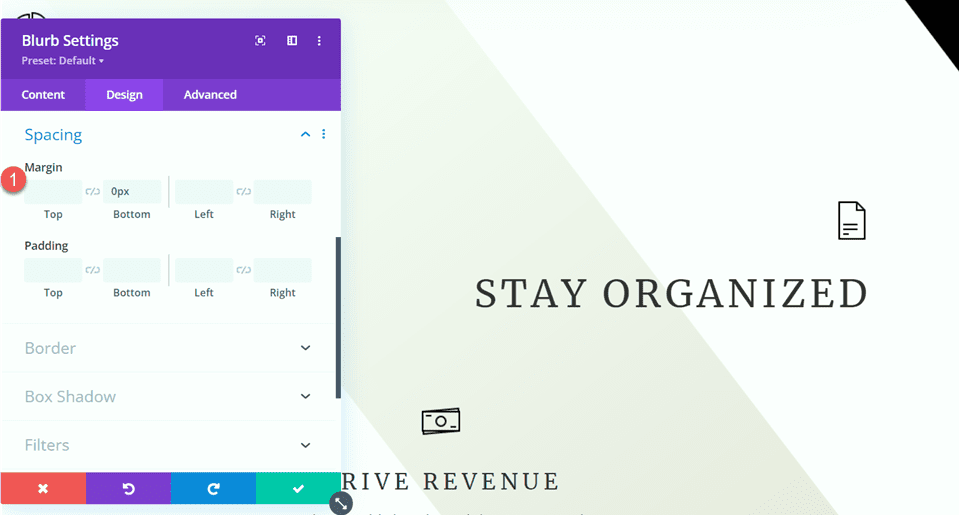
이제 "Stay Organized" 문구를 수정해 보겠습니다. 광고 문구에서 텍스트를 삭제하세요.

그런 다음 아래쪽 여백을 제거합니다.

일부 단계를 저장하려면 '시간 절약' 섹션에서 텍스트 모듈을 복사하여 '정리 상태 유지' 문구 아래에 붙여넣으세요.

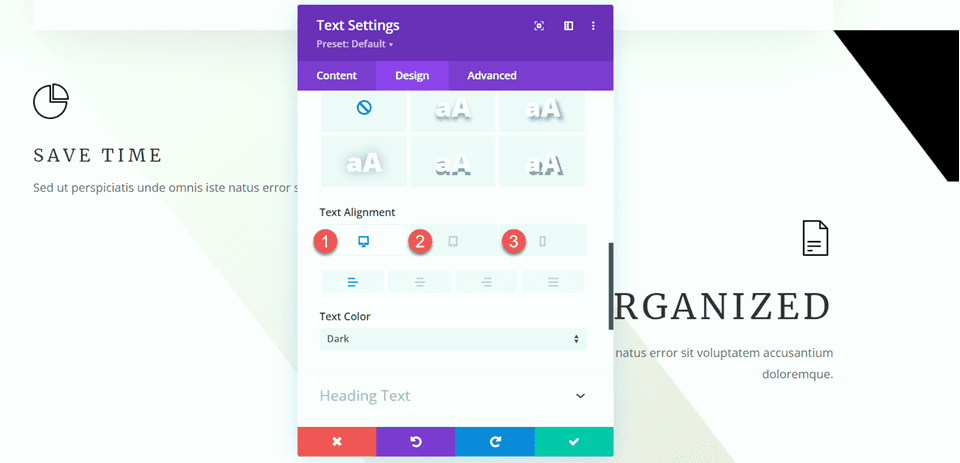
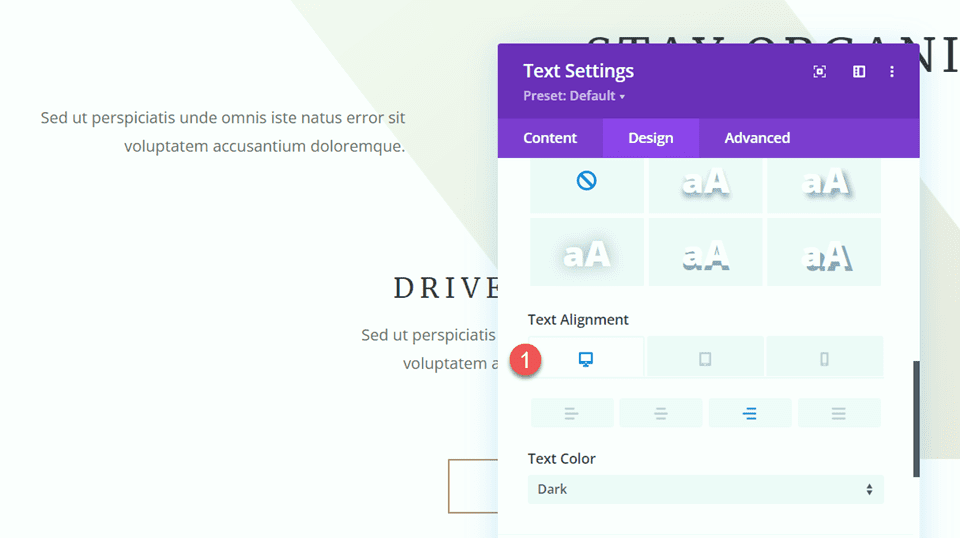
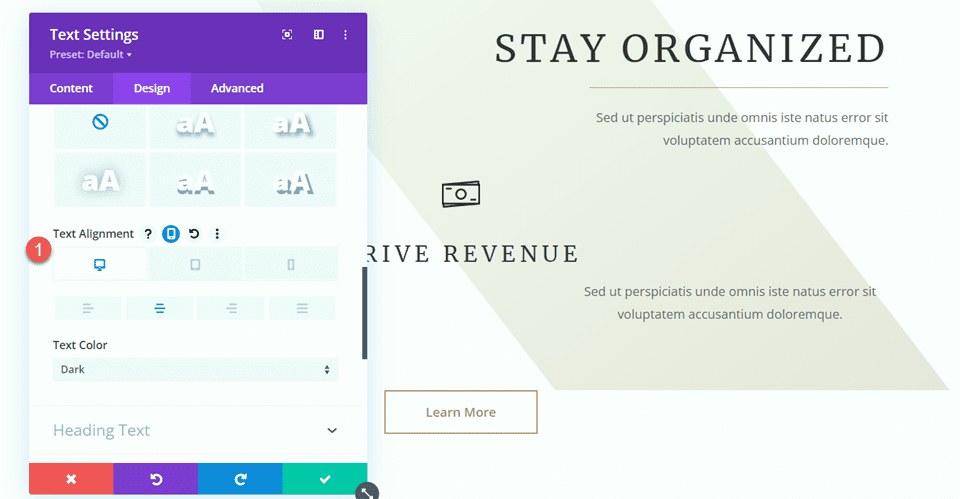
텍스트 모듈의 정렬을 조정해야 하므로 먼저 디자인 탭에서 텍스트 설정을 엽니다. 데스크탑에서 텍스트 정렬을 설정합니다.
- 텍스트 정렬 데스크탑: 오른쪽

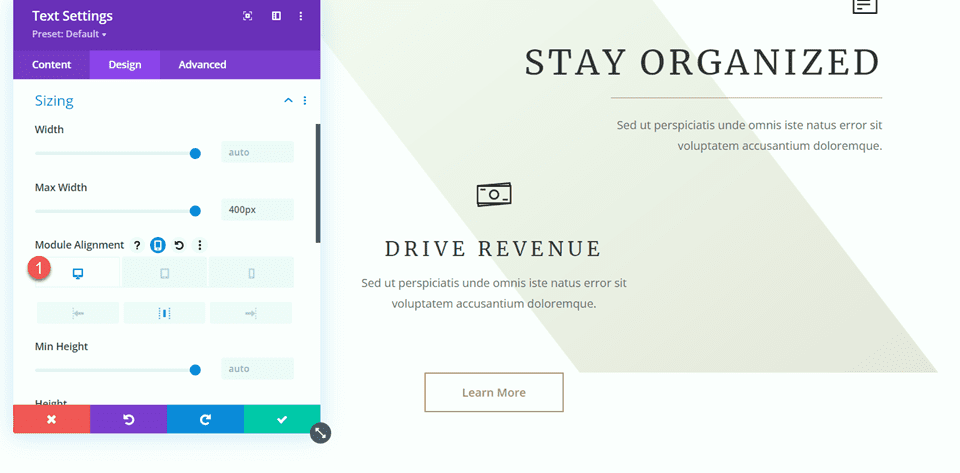
다음으로 크기 조정 설정을 열고 데스크탑에서 모듈 정렬을 설정합니다.
- 모듈 정렬 데스크탑: 오른쪽

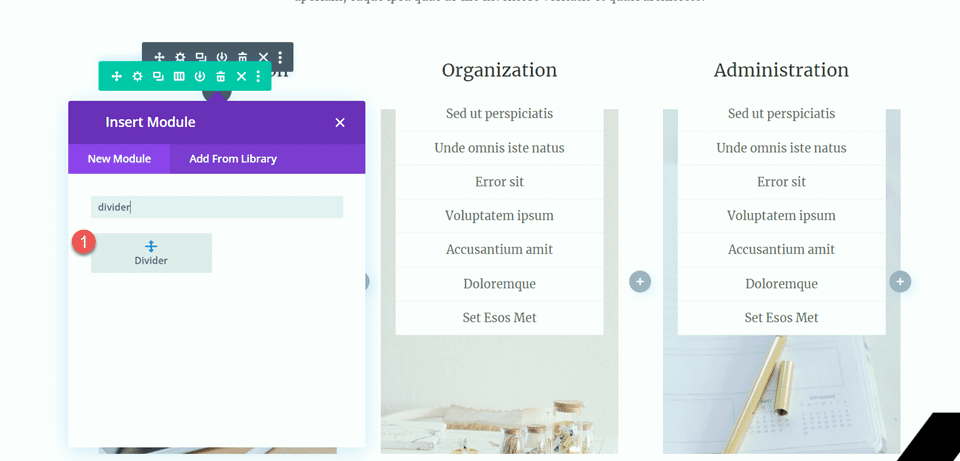
"시간 절약" 섹션에서 구분선 모듈을 복사하여 정리된 정보와 본문 텍스트 모듈 사이에 붙여넣습니다.

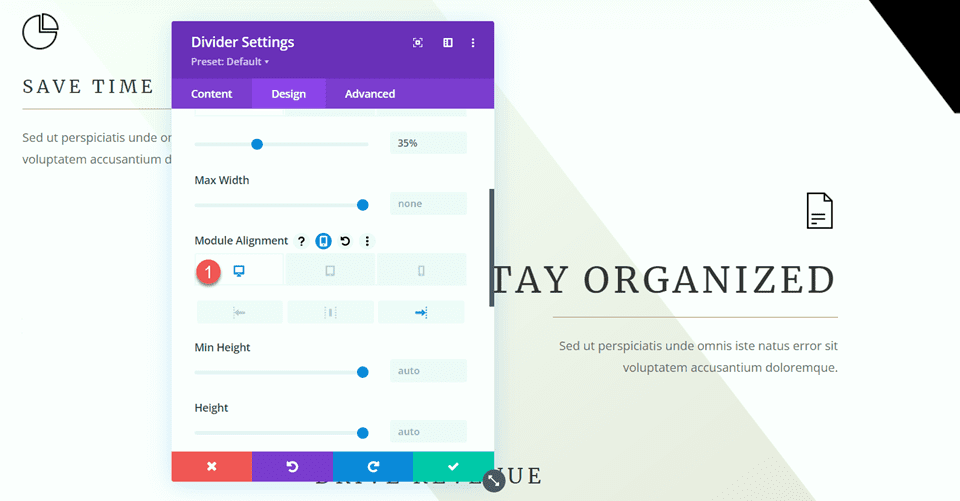
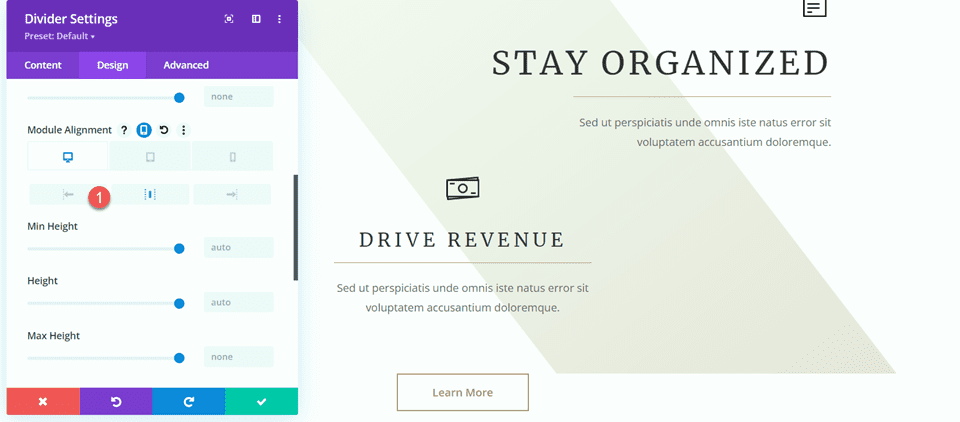
구분선 설정을 열고 크기 조정 섹션에서 모듈 정렬을 변경합니다.
- 모듈 정렬 데스크탑: 오른쪽

"수익 창출" 문구
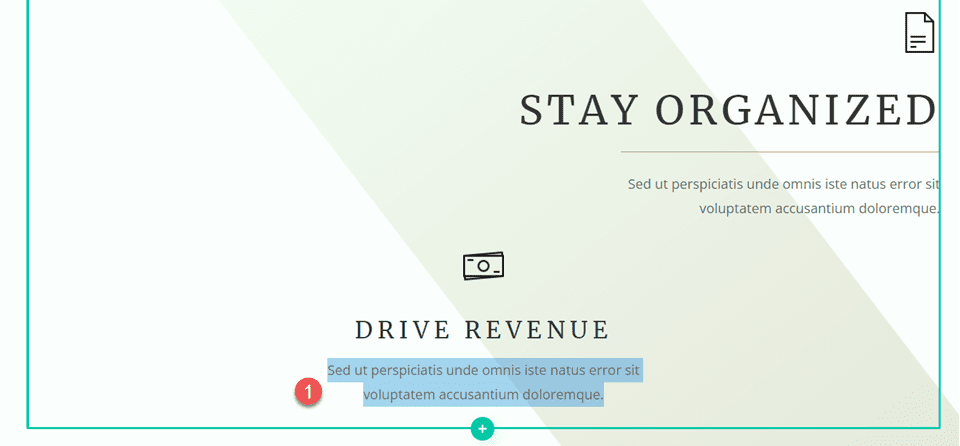
마지막으로 수익 증대 문구를 수정해 보겠습니다. 광고 문구에서 텍스트를 제거하는 것부터 시작하세요.

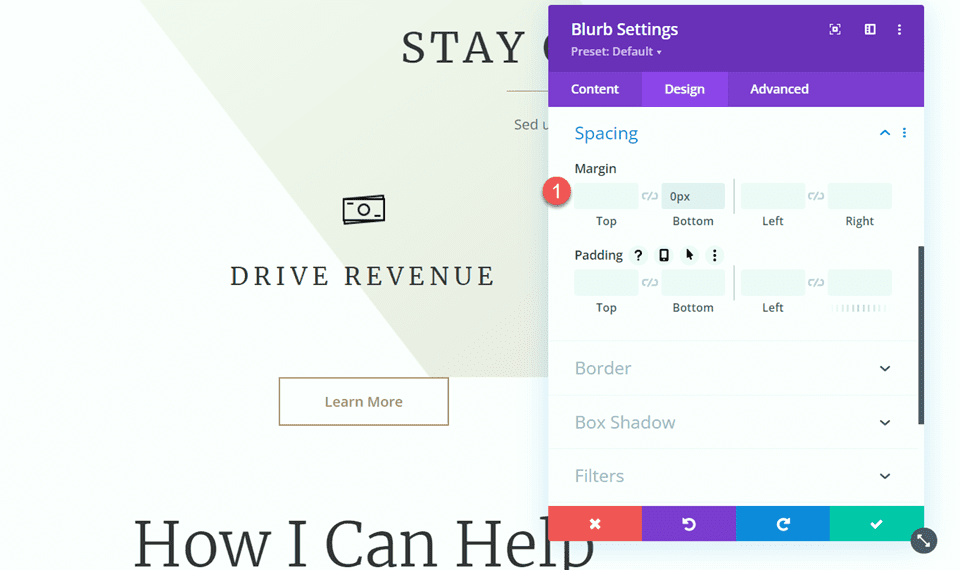
다음으로 아래쪽 여백을 제거합니다.
- 여백 하단: 0px

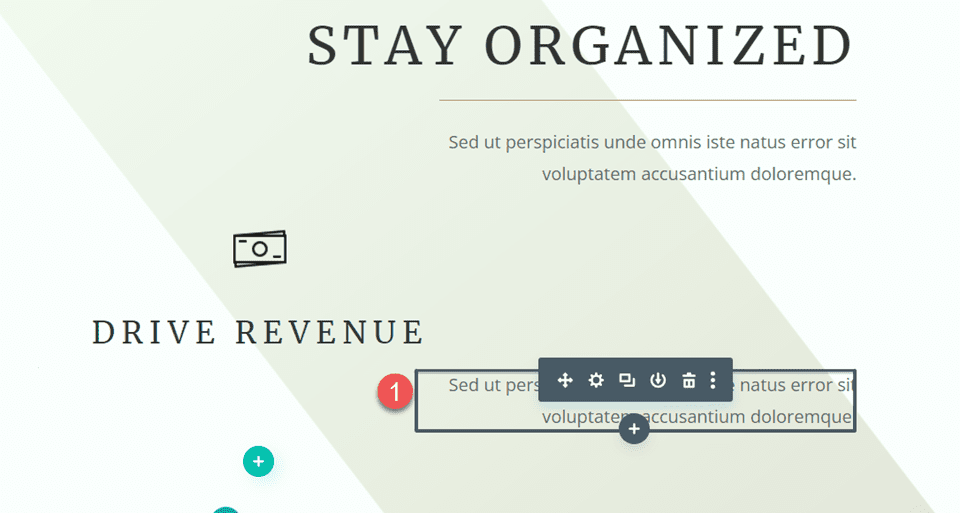
“정리 유지” 문구에서 텍스트 모듈을 복사하여 “수익 창출” 문구 아래에 붙여넣습니다.

그런 다음 텍스트 모듈 설정을 열고 텍스트 정렬을 조정합니다.
- 텍스트 정렬: 가운데

크기 조정 설정에서 모듈 정렬을 조정합니다.
- 모듈 정렬: 중앙

그런 다음 "정리된 상태 유지" 섹션에서 구분선을 복사하여 광고문과 텍스트 모듈 사이에 붙여넣습니다.
구분선 설정을 열고 크기 조정 섹션으로 이동합니다. 모듈 정렬을 중앙으로 설정합니다.
- 모듈 정렬: 중앙

이제 섹션 디자인이 완성되었습니다. 보시다시피 구분선은 본문에서 제목을 정의하고 분리하는 데 도움이 되며 레이아웃에 균형과 추가 디자인 요소를 가져오는 데도 도움이 됩니다.
"내가 도울 수 있는 방법" 섹션에 구분선 추가
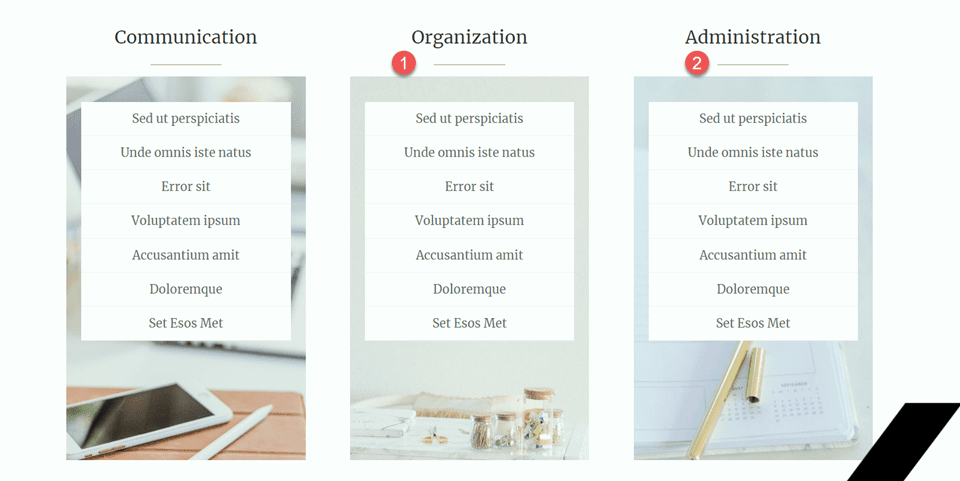
다음 수정을 위해 "내가 도울 수 있는 방법" 섹션에 구분선을 추가하겠습니다. 구체적으로 "커뮤니케이션" "조직" 및 "관리" 제목 아래에 구분선을 추가하겠습니다.
"통신" 제목 아래에 새 구분선 모듈을 추가합니다.

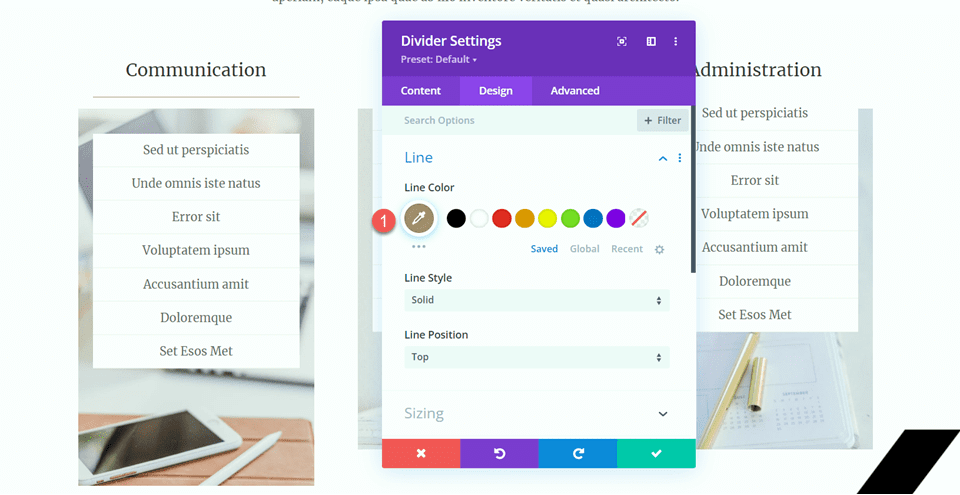
구분선 설정을 열고 선 색상을 변경하세요.
- 선 색상: #a78e6e

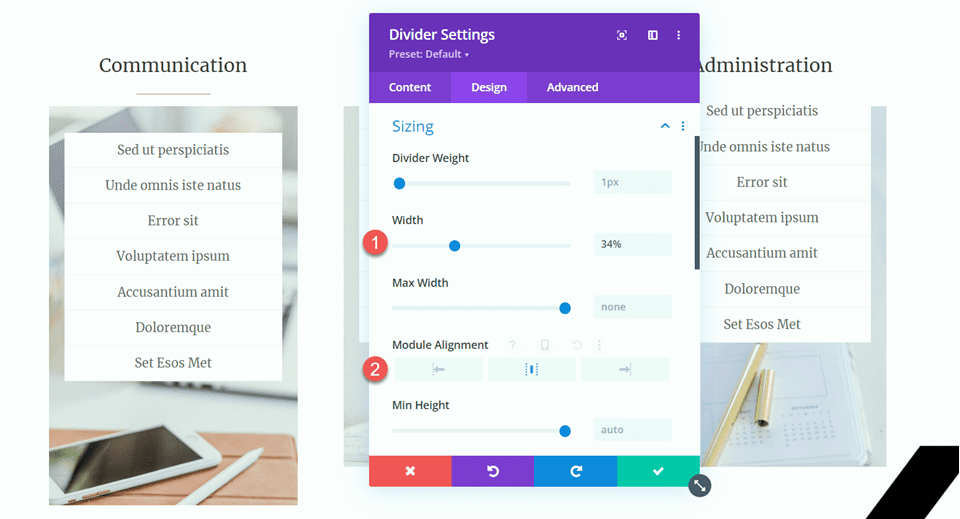
다음으로 크기 조정 설정에서 너비와 모듈 정렬을 수정합니다.
- 폭: 34%
- 모듈 정렬: 중앙

그런 다음 구분선 모듈을 복사하여 "조직" 및 "관리" 제목 아래에 붙여넣습니다.

행복한 고객 섹션
최종 수정을 위해 이 페이지에 추천 인용문을 표시하는 새 섹션을 추가하고 구분선으로 구분할 것입니다. 시작하자.
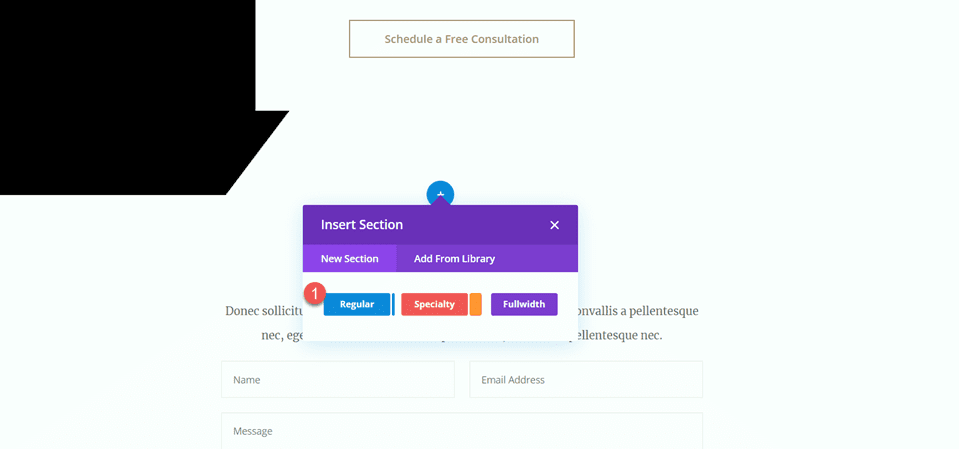
페이지를 아래로 스크롤하여 "가상 도우미를 고용해야 하는 10가지 이유" 섹션과 "채팅하자" 섹션 사이에 새로운 일반 섹션을 추가합니다.

그런 다음 단일 열이 있는 행을 추가합니다.

아이콘 추가
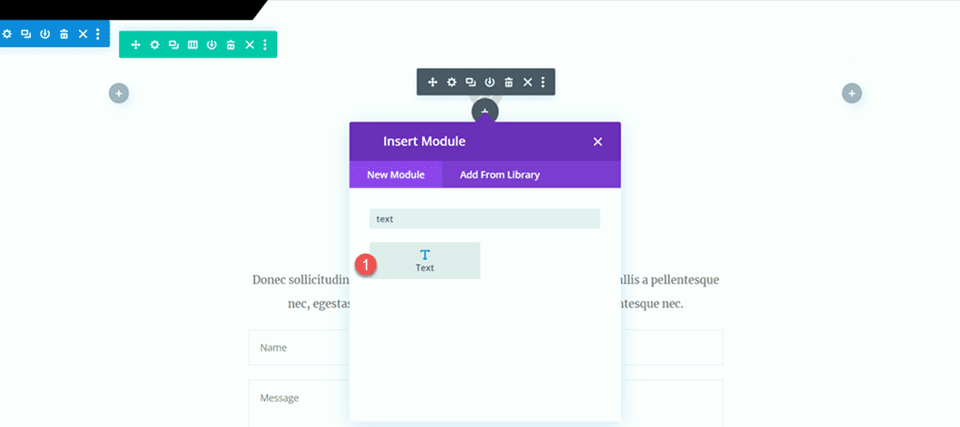
새 행에 아이콘 모듈을 추가합니다.

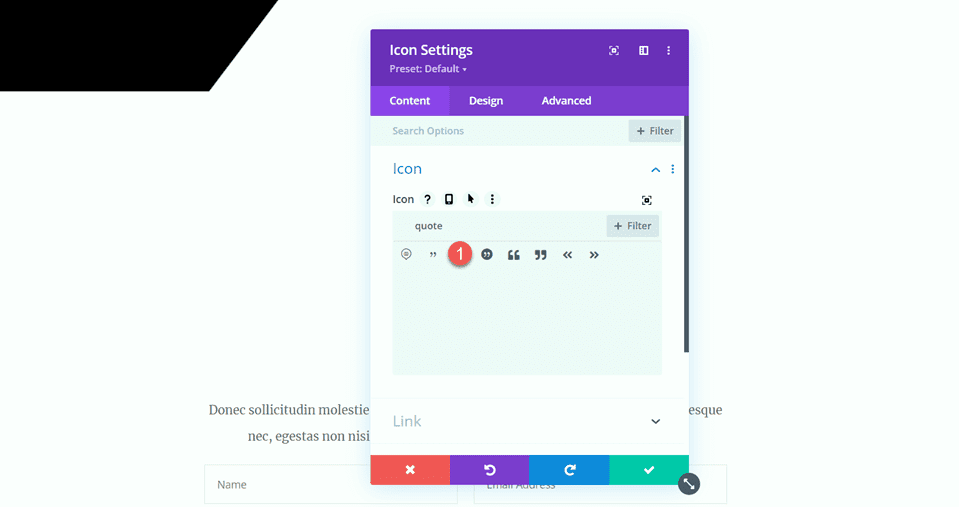
아이콘 설정을 열고 견적 아이콘을 선택하세요.

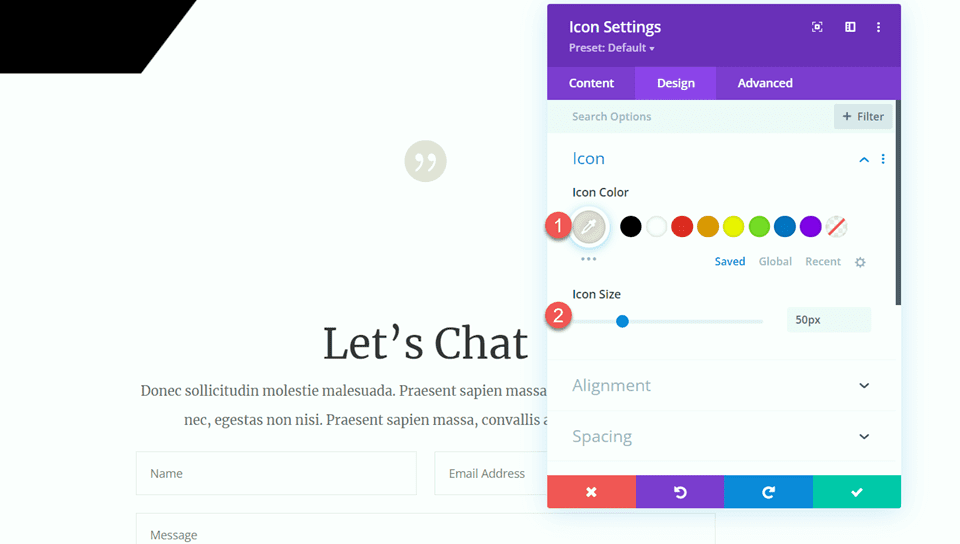
아이콘 색상과 크기를 사용자 정의합니다.
- 아이콘 색상: #e4ded7
- 아이콘 크기: 50px

제목 추가
다음으로 아이콘 아래에 텍스트 모듈을 추가합니다.

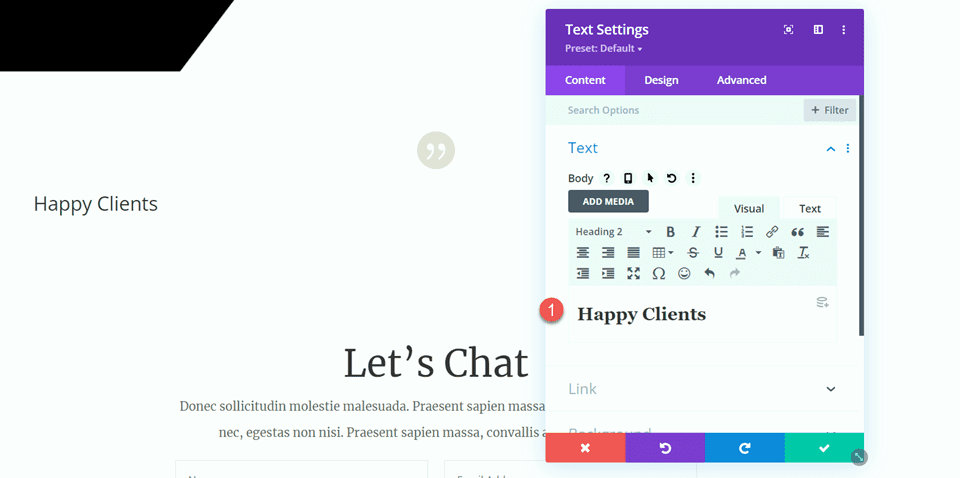
텍스트를 "행복한 클라이언트"로 설정합니다.
- H2: 행복한 고객

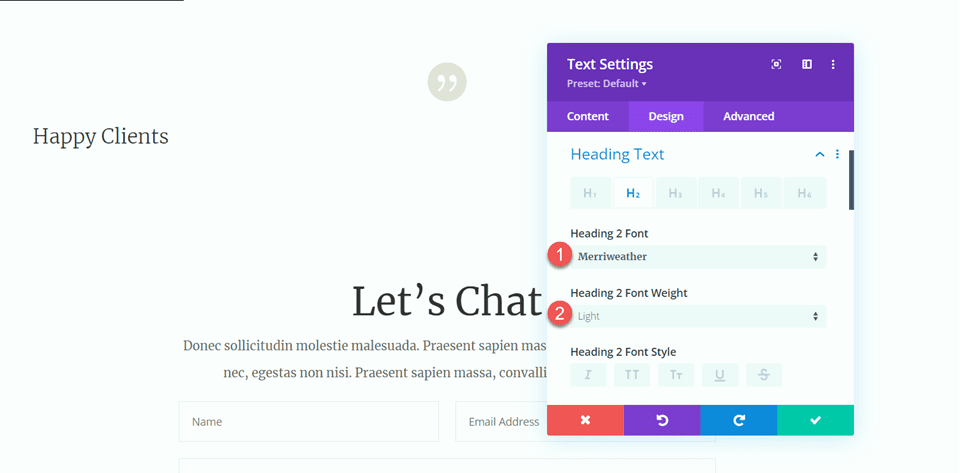
제목 설정을 열고 다음과 같이 스타일을 사용자 정의합니다.
- 제목 2 글꼴: Merriweather
- 제목 2 글꼴 두께: 가벼움

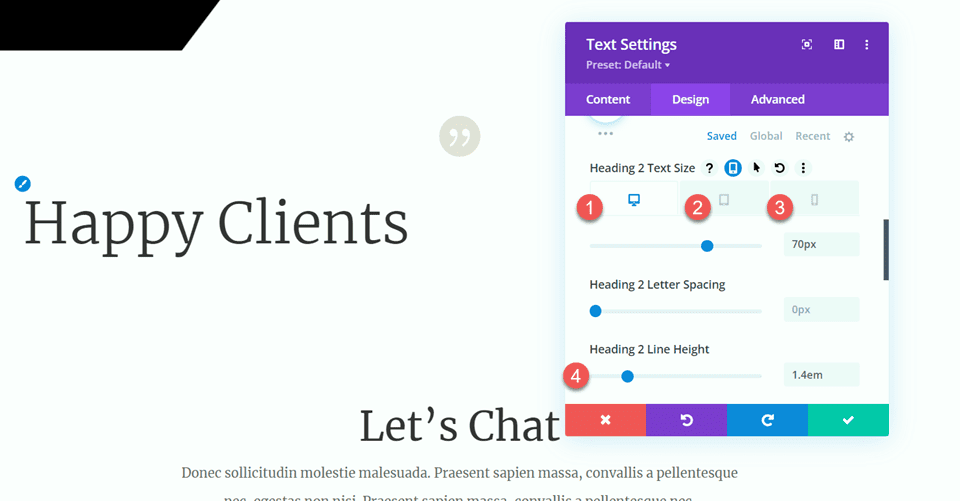
다음으로 반응형 옵션을 사용하여 텍스트 크기를 수정합니다. 또한 줄 높이를 수정합니다.
- 제목 2 텍스트 크기 데스크탑: 70px
- 제목 2 텍스트 크기 태블릿: 40px
- 제목 2 텍스트 크기 모바일: 30px
- 제목 2 줄 높이: 1.4em

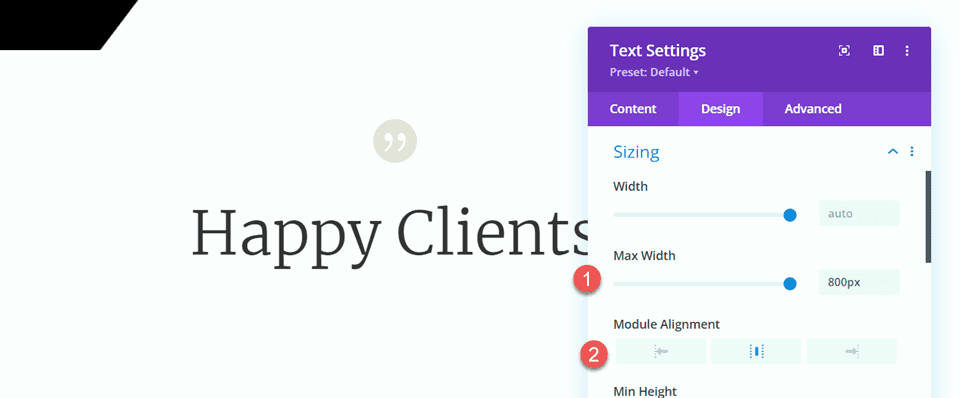
크기 조정 옵션으로 이동하여 최대 너비와 정렬을 사용자 정의합니다.
- 최대 너비: 800px
- 모듈 정렬: 중앙

본문 텍스트 추가
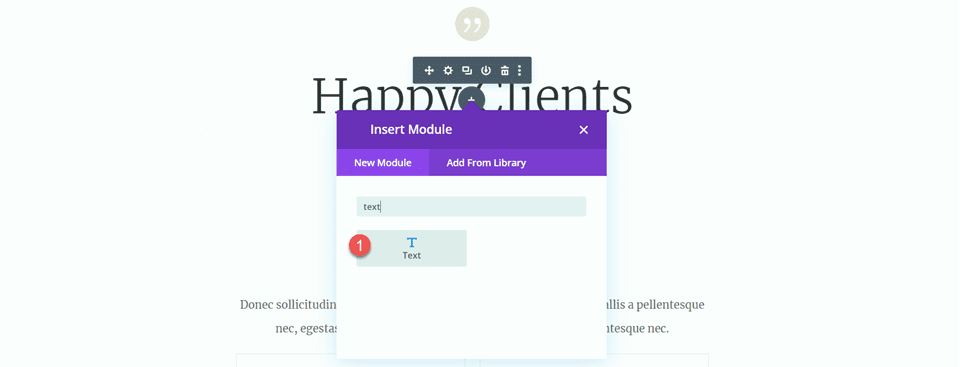
제목 텍스트 아래에 다른 텍스트 모듈을 추가합니다.

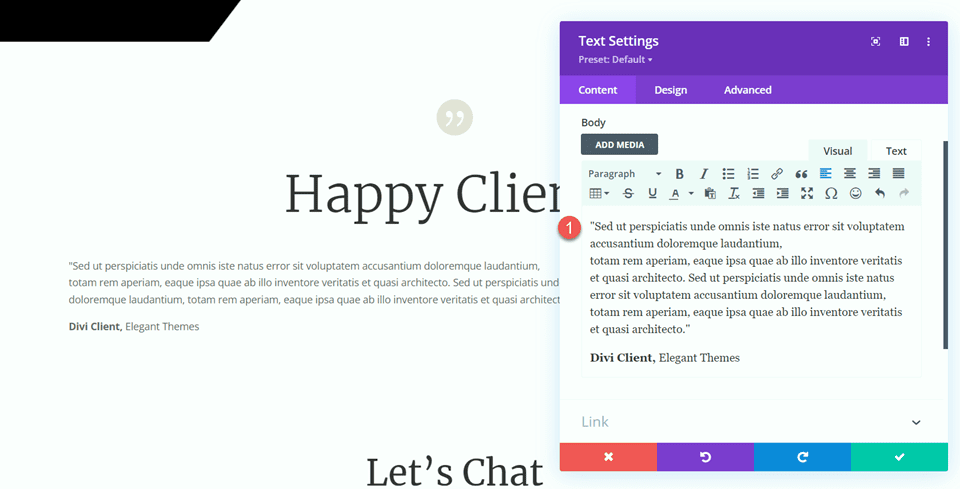
그런 다음 본문에 다음 텍스트를 추가합니다.
- “Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae abillo Inventore veritatis et quasiArchitecto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae abillo Inventore veritatis et quasiArchitecto.”
Divi 클라이언트, 우아한 테마

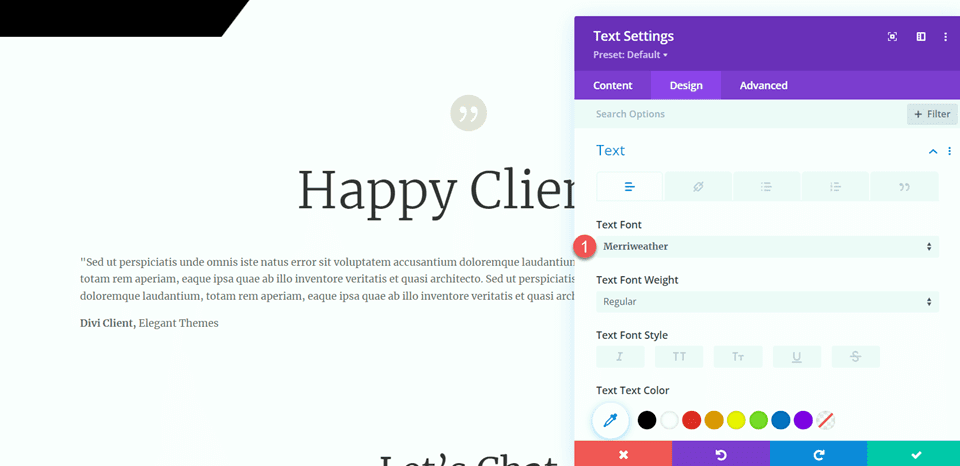
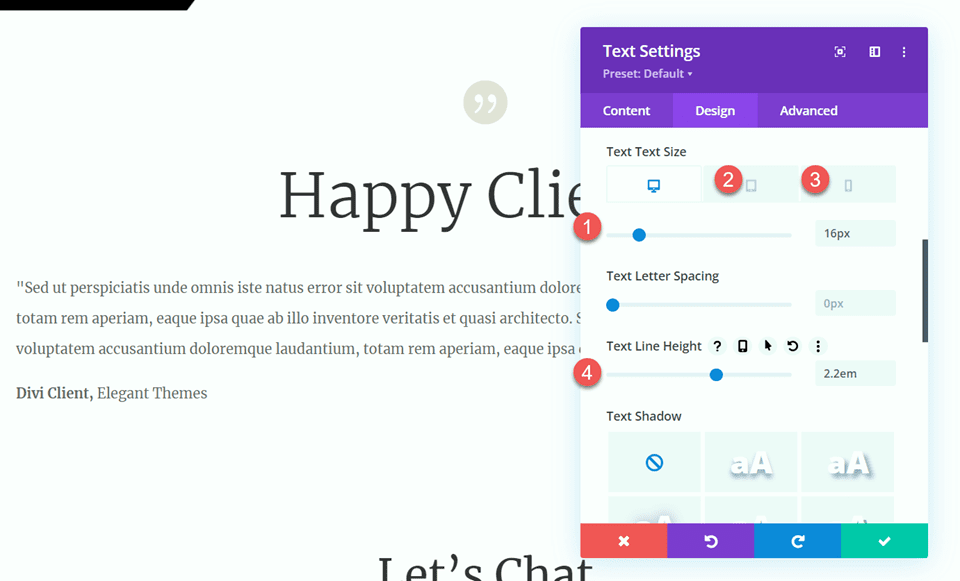
디자인 탭에서 글꼴을 수정하세요.
- 텍스트 글꼴: Merriweather.

다음으로 반응형 옵션을 사용하여 텍스트 크기를 수정합니다. 또한 줄 높이를 수정합니다.
- 텍스트 크기 데스크탑: 16px
- 텍스트 크기 태블릿: 14px
- 텍스트 크기 모바일: 14px
- 라인 높이: 2.2em

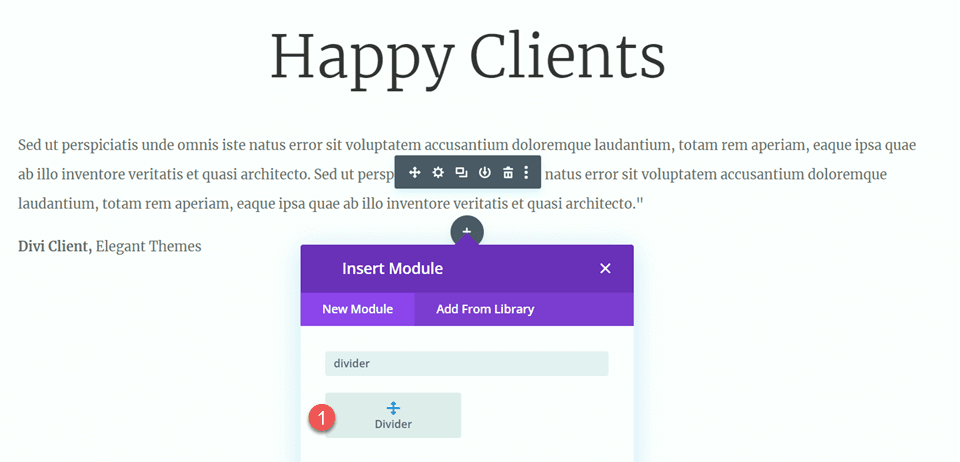
구분선 추가
추천 텍스트 아래에 구분선 모듈을 추가합니다.

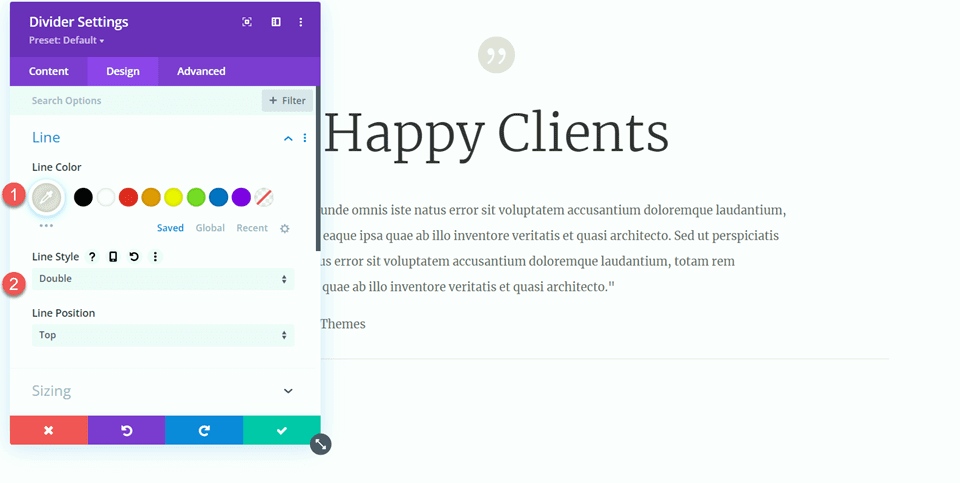
선 설정에서 선 색상과 스타일을 설정합니다.
- 선 색상:
- 선 스타일: 더블

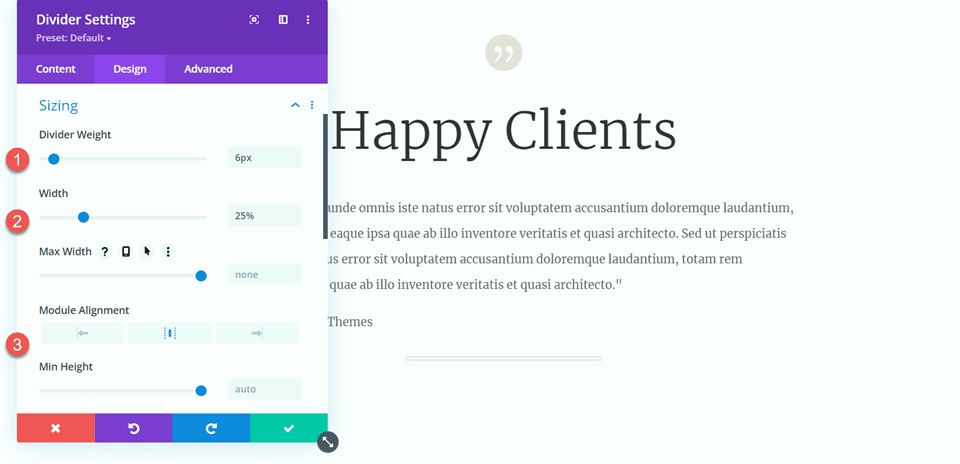
다음으로 크기 조정 설정을 열고 다음과 같이 사용자 정의합니다.
- 분배기 무게: 6px
- 폭: 25%
- 모듈 정렬: 중앙

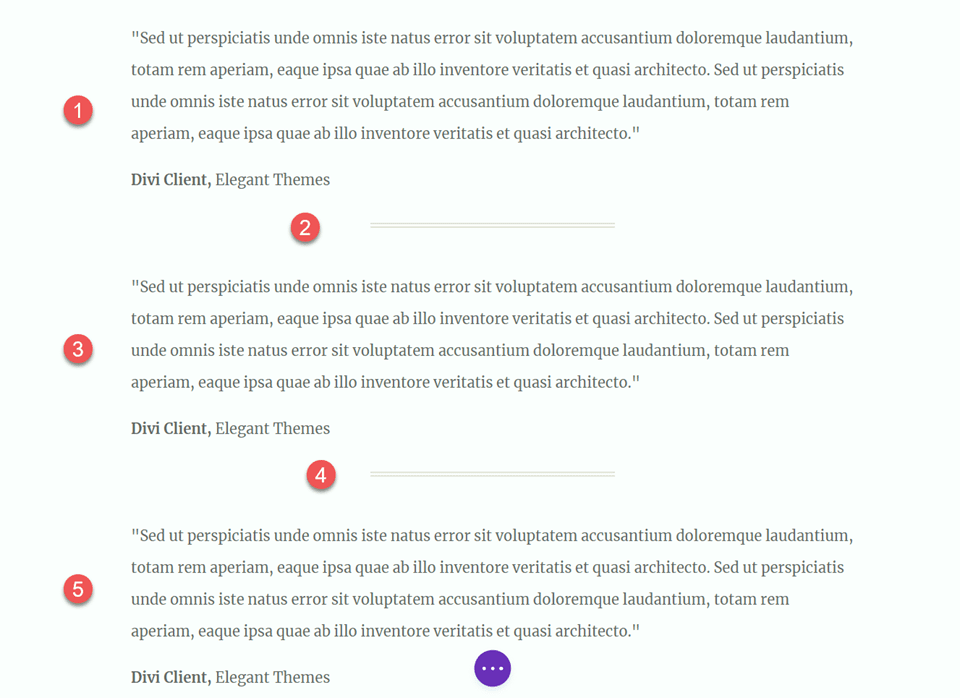
그런 다음 본문 텍스트 모듈을 두 번 복제하여 본문 텍스트 모듈이 3개가 되도록 하고 구분선을 한 번 복제하여 구분선이 두 개가 되도록 합니다. 아래 스크린샷과 같이 세 개의 텍스트 모듈 사이에 구분선이 있도록 모듈을 배열합니다.

이제 디자인이 완성되었습니다.
최종 결과
최종 디자인을 살펴보겠습니다. 구분선을 추가하여 페이지 전체에 균형과 구조를 추가한 방법을 확인할 수 있습니다.

마지막 생각들
이 기사를 통해 구분선이 웹 사이트 디자인에 균형을 이루고 공백을 추가하는 간단하고 효과적인 방법을 보여주었기를 바랍니다. 구분선 모듈에 사용할 수 있는 모든 사용자 정의 옵션을 사용하면 웹 사이트의 전체 디자인에 추가하고 브랜드 스타일과 색상을 반영하는 아름다운 모양의 구분선을 만들 수 있습니다. Divider 모듈로 수행할 수 있는 작업에 대해 자세히 알아보려면 Divider 모듈을 사용하는 10가지 재미있는 방법에 대한 튜토리얼을 참조하세요. 웹 디자인 프로젝트에서 구분선 모듈을 어떻게 사용합니까? 댓글로 알려주세요!
