Divi의 새로운 시작 사이트를 사용하는 방법(가이드)
게시 됨: 2024-07-16이제 Divi로 웹사이트를 만드는 것이 그 어느 때보다 쉽고 빨라졌습니다. Divi Quick Sites의 출시로 사용자는 2분 안에 완전한 웹사이트를 자동으로 생성할 수 있습니다. 이를 위해 사용자에게는 Divi AI 또는 Divi Starter Sites를 사용하여 사이트를 생성하는 두 가지 옵션이 있습니다. 이 게시물에서는 Divi의 새로운 시작 사이트를 사용하여 모든 설정과 준비가 완료된 완전한 기능의 사이트로 프로젝트를 시작하는 방법을 살펴보겠습니다. Divi Starter Sites의 인상적인 기능과 이점, 브랜드에 맞게 사용자 정의하는 방법 등을 다룰 것입니다.
본격적으로 시작해 보세요!
- 1 Divi 빠른 사이트란 무엇입니까?
- 1.1 Divi 빠른 사이트를 생성하는 두 가지 방법
- 1.2 스타터 사이트 사용과 AI로 사이트 생성
- 2 Divi 스타터 사이트란 무엇입니까? (상세 개요)
- 3 Divi 스타터 사이트에 포함된 내용
- 3.1 핵심 웹 페이지 및 탐색 메뉴
- 3.2 WooCommerce 통합
- 3.3 동적 테마 빌더 템플릿
- 3.4 전역 스타일 및 Divi 사전 설정
- 사용할 수 있는 시작 사이트의 4 가지 예
- 4.1 법률사무소
- 4.2 온라인 스토어
- 4.3 포트폴리오
- 4.4 이벤트
- 4.5 뷰티
- 4.6 컨설턴트
- 5 Divi 스타터 사이트를 사용하여 새 웹사이트를 만드는 방법
- 5.1 1. Divi 구매 및 설치
- 5.2 2. Divi 온보딩 마법사를 실행하여 Divi 라이선스 활성화
- 5.3 3. Divi 시작 사이트를 사용하여 새 웹 사이트 생성
- 5.4 4. 시작 사이트 선택
- 5.5 5. 웹사이트 정보 입력 및 페이지 선택
- 5.6 6. Divi가 웹사이트를 구축하는 동안 휴식을 취하세요
- 5.7 4. 새로운 Divi 사이트를 탐색해보세요!
- 6 다음 단계: 시작 사이트 사용자 정의
- 6.1 1. 페이지 편집
- 6.2 2. 전역 글꼴 사용자 정의
- 6.3 3. 전체 색상 사용자 정의
- 6.4 3. 글로벌 프리셋 편집하기
- 6.5 4. 시작 사이트 테마 빌더 템플릿 편집
- 7 마무리
- 8 Divi AI 및 빠른 사이트로 더욱 빠른 속도 향상
Divi 빠른 사이트란 무엇입니까?

Divi Quick Sites는 단 몇 분 만에 전체 Divi 웹사이트를 생성할 수 있는 강력한 웹사이트 생성기를 갖춘 효율적인 Divi 온보딩 경험입니다. 처음부터 페이지를 만들거나 페이지와 템플릿을 수동으로 가져올 필요가 없습니다. 사이트 정보와 설명을 제공하고 버튼을 클릭하기만 하면 됩니다! 몇 초 만에 Divi의 사용하기 쉬운 비주얼 빌더를 사용하여 편집하고 사용자 정의할 수 있는 완전한 웹사이트를 갖게 됩니다.
Divi 빠른 사이트를 생성하는 두 가지 방법
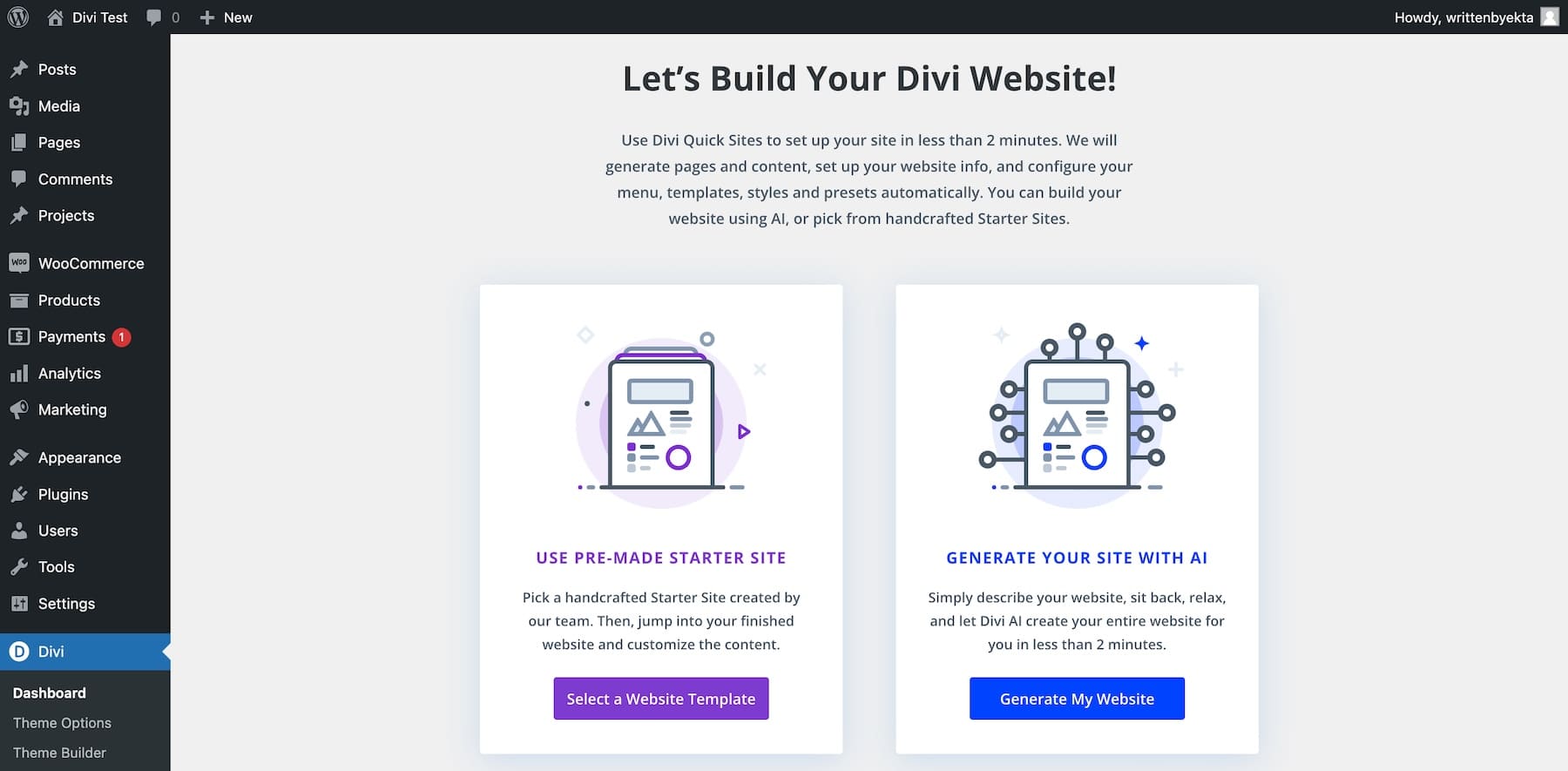
Divi Quick Sites를 사용하여 두 가지 방법으로 웹사이트를 생성할 수 있습니다:
- 사전 제작된 시작 사이트 사용: 시작 사이트 중 하나를 선택하여 Divi 전문가처럼 프로젝트를 시작할 수 있도록 완벽하게 디자인되고 기능이 모두 갖춰진 웹사이트를 생성할 수 있습니다.
- Divi AI로 사이트 생성: Divi AI가 귀하의 브랜드에 맞는 실제 사용 가능한 AI 생성 콘텐츠를 사용하여 처음부터 끝까지 전체 웹사이트를 생성하도록 선택할 수 있습니다. 원하는 사이트에 대한 설명만 제공하면 Divi AI가 AI 생성 콘텐츠(또는 사본), 이미지, 모든 페이지의 디자인을 포함하여 귀하의 브랜드에 맞게 특별히 설계된 웹사이트를 생성합니다.

스타터 사이트 사용과 AI로 사이트 생성
두 가지 방법 모두 웹 사이트를 시작하고 실행하는 데 효율적인 솔루션을 제공합니다. 사전 제작된 시작 사이트를 사용하든 Divi AI를 사용하여 사이트를 생성하든 전체 프로세스는 동일하며 몇 가지 사소한 차이점이 있습니다.
스타터 사이트와 Divi AI 사용의 주요 차이점은 Divi AI가 개인화된 디자인을 생성하고 처음부터 브랜드에 맞는 실제 AI 생성 콘텐츠와 이미지로 각 페이지를 채운다는 것 입니다. 즉, 시작 사이트를 사용하면 업계 최고의 웹 디자이너가 구축한 웹사이트를 얻을 수 있습니다 . 스타터 사이트는 미리 디자인되어 있지만 글로벌 스타일을 조정하고 자신만의 콘텐츠를 추가하여 쉽게 사용자 정의하여 브랜드에 고유하게 만들 수 있습니다.
Divi AI는 사이트 생성에만 국한되지 않는다는 점을 기억하는 것이 중요합니다. 텍스트, 이미지, 코드 등을 생성하고 수정하는 Divi Builder 내부의 강력한 AI 웹 디자인 도우미입니다. 실제로 일부 사람들은 스타터 사이트를 사용하고 나중에 Divi Builder 내에서 즉시 콘텐츠와 이미지를 추가하고 수정하여 Divi AI를 사용하여 콘텐츠를 사용자 정의하는 것이 가장 좋다고 생각할 수도 있습니다.
이 게시물에서는 사전 제작된 Divi 시작 사이트를 사용하여 Divi Quick Sites로 웹사이트를 만드는 방법에 중점을 둘 것입니다. Divi AI로 사이트를 생성하는 방법을 알아보려면 Divi AI 웹사이트 빌더에 대한 자세한 가이드를 확인하세요.
어떤 방법을 선택하든 Divi Quick Sites는 놀라운 속도와 효율성으로 고품질 웹사이트를 만들고자 하는 사람들을 위한 게임 체인저입니다.
Divi 빠른 사이트 받기
Divi 스타터 사이트란 무엇입니까? (상세 개요)

Divi 시작 사이트는 Divi에서 사용할 수 있는 혁신적인 사전 제작 웹사이트로, 2분 이내에 전체 Divi 웹사이트를 빠르게 생성하는 데 사용할 수 있습니다. 각 시작 사이트는 당사 전문가 팀이 전문적으로 설계하여 모든 것이 설정되고 바로 사용할 수 있는 훌륭하고 완전한 기능을 갖춘 웹사이트를 제공합니다.
스타터 사이트는 Divi 웹사이트를 구축하고 실행하는 과정을 대폭 가속화합니다. Divi에서 새 웹사이트를 만들기 위해 시작 사이트를 선택한 후에는 손가락 하나 까딱할 필요가 없습니다. 모든 페이지, 동적 테마 빌더 템플릿, 전체 색상 및 글꼴, 수백 개의 모듈 사전 설정 등이 자동으로 추가됩니다.
온라인 상점을 추가하려는 경우 스타터 사이트에는 WooCommerce(자동 설치)와 모든 관련 WooCommerce 페이지 및 템플릿이 포함됩니다.
또한 모든 시작 사이트 이미지는 상업적 용도라도 로열티가 없습니다. Divi 스타터 사이트는 작업 흐름을 간소화하고 Divi 웹사이트를 쉽게 구축할 수 있도록 해주는 최고의 설정입니다.
지금 바로 구축을 시작하세요
Divi 스타터 사이트에 포함된 내용
웹 사이트용 시작 사이트를 선택하면 머리글, 바닥글, 메뉴 또는 사전 설정과 같은 사이트 요소를 직접 만들 필요가 없습니다. 모든 것이 이미 포함되어 있습니다. 각 시작 사이트에는 틈새 시장에 맞는 고유한 디자인, 레이아웃 및 페이지가 있습니다. 그러나 일반적으로 각 시작 사이트에는 다음이 포함됩니다.
핵심 웹 페이지 및 탐색 메뉴
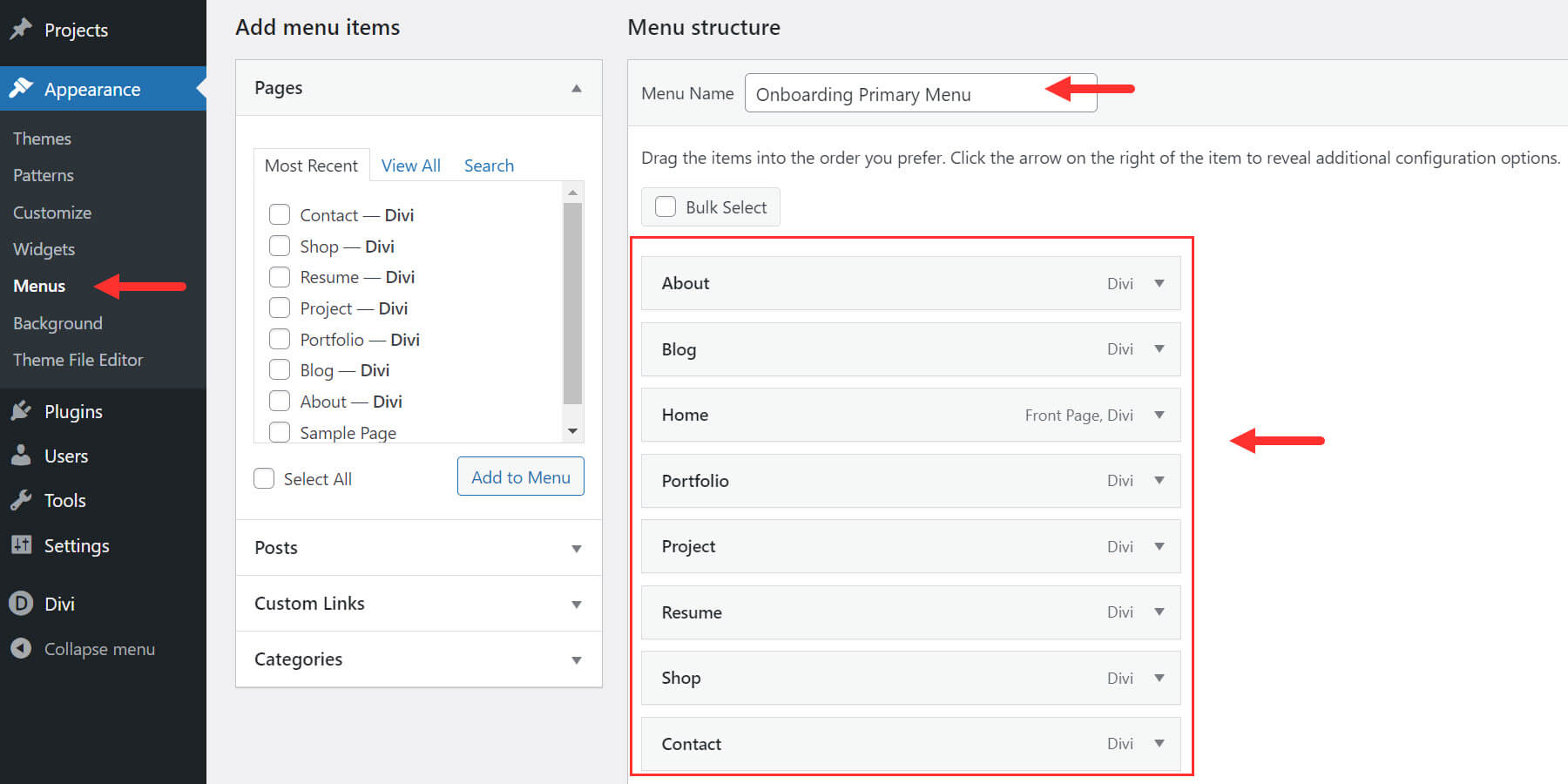
Divi Quick Sites는 홈, 정보, 연락처 등 시작 사이트에 포함된 모든 필수 페이지를 생성하여 초기 설정을 간소화하고 웹사이트에 필요한 모든 기본 페이지를 제공합니다.

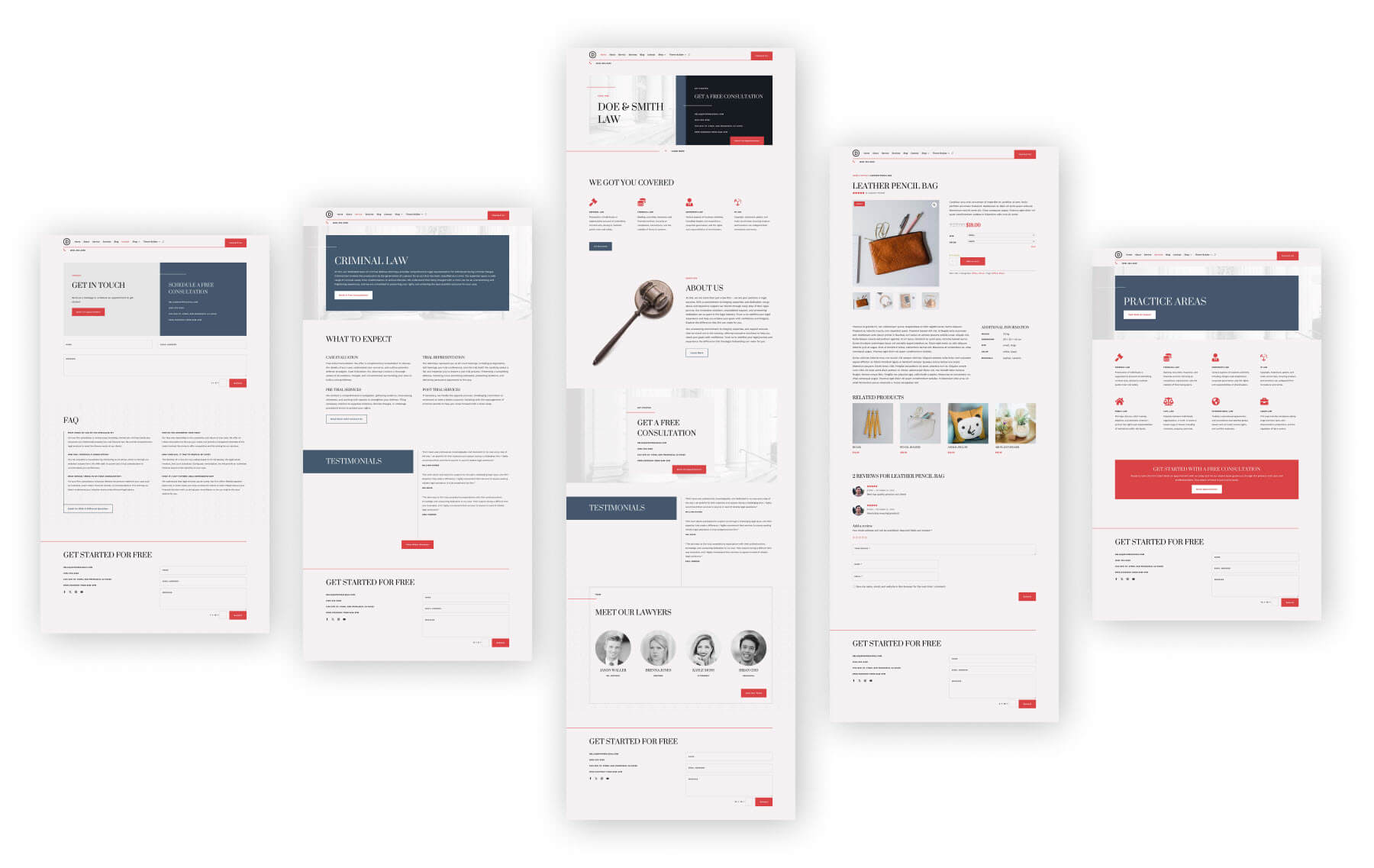
Divi 법률 사무소 스타터 사이트 핵심 페이지 예시
추가 보너스로, 사용자 정의 헤더에서 이미 활성화된 각 핵심 페이지에 대해 WordPress에서 기본 탐색 메뉴가 생성됩니다. 따라서 프런트 엔드에서 바로 사이트를 탐색할 수 있습니다.

WooCommerce 통합
스타터 사이트에 쇼핑 페이지를 포함하도록 선택하면 WooCommerce가 자동으로 설치되고 사전 디자인된 WooCommerce 페이지와 템플릿이 완전한 기능을 갖춘 온라인 상점에 추가됩니다.

시작 사이트 전체에서 사용되는 기존 Divi WooCommerce 모듈을 사용하여 콘텐츠와 디자인을 쉽게 사용자 정의할 수 있습니다.
동적 테마 빌더 템플릿
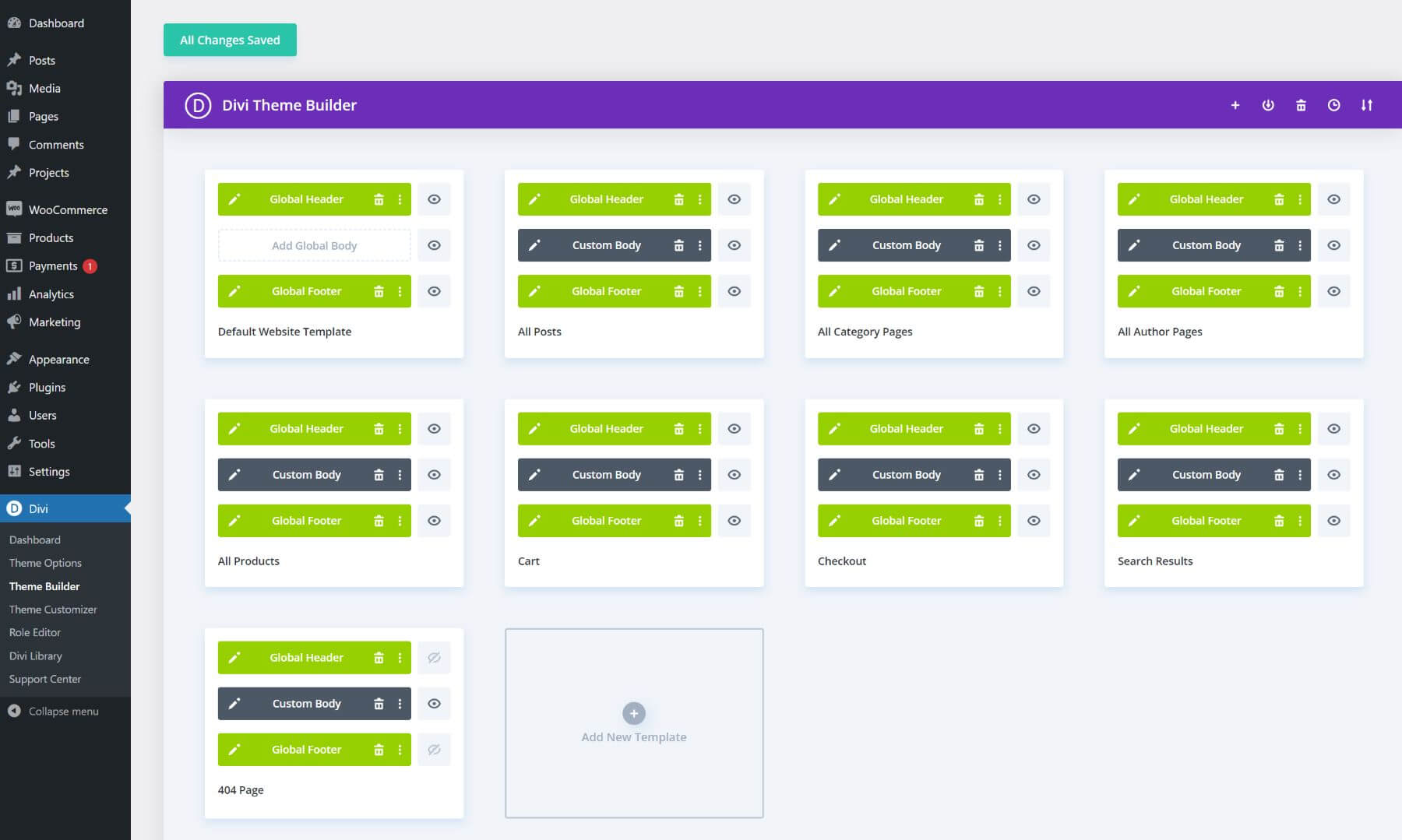
Divi Quick Sites는 선택한 스타터 사이트 디자인을 복제하고 모든 테마 빌더 템플릿을 생성하여 웹 사이트 브랜드의 전체적인 모습을 유지합니다. 다음은 몇 가지 일반적인 Theme Builder 템플릿입니다.
- 기본 웹사이트 템플릿 : 전체 사이트에 대한 사용자 정의 머리글 및 바닥글 템플릿이 포함되어 있습니다.
- 모든 게시물 : 개별 게시물에 대한 일관되고 매력적인 블로그 레이아웃
- 모든 카테고리 페이지 : 카테고리에 대한 모든 블로그 게시물을 동적으로 표시합니다.
- WooCommerce 페이지 템플릿
- 모든 제품 : 개별 제품을 표시하기 위한 멋진 템플릿
- 장바구니 : 최적화된 WooCommerce 장바구니 페이지 디자인
- 체크아웃 : 간소화된 WooCommerce 체크아웃 페이지 디자인
- 모든 작성자 페이지 : 블로그 작성자 페이지에 참여자를 소개합니다.
- 검색결과 : 검색결과 페이지를 통한 간편한 탐색
- 404 페이지 : 사용자 친화적인 404 페이지 템플릿입니다.

글로벌 스타일 및 Divi 사전 설정
각 시작 사이트는 글로벌 스타일과 Divi 사전 설정이 이미 구축되어 있습니다. 즉, 사이트에는 전체 색상, 글꼴 및 레이아웃을 공유하는 재사용 가능한 구성 요소(섹션, 행, 모듈 등)가 있습니다. 이 설정을 사용하면 새 요소를 추가하거나 사이트 전체에서 글꼴 및 색상을 편집할 때 디자인의 일관성을 훨씬 쉽게 유지할 수 있습니다.
글로벌 스타일과 프리셋을 스스로 설정하는 방법을 모르는 초보자에게도 좋습니다. 귀하의 스타터 사이트는 이를 자동으로 수행합니다. 귀하가 해야 할 일은 변경하는 것뿐입니다.
전역 글꼴 및 색상
귀하의 브랜드에 맞게 시작 사이트를 사용자 정의하는 것은 쉽습니다. 모든 페이지의 모든 요소에 대해 각 색상이나 글꼴 스타일을 변경하는 데 시간을 낭비할 필요가 없습니다. 시작 사이트에는 전역 색상과 글꼴이 이미 설정되어 있습니다. Divi Builder에서 요소를 편집할 때 전역 색상 또는 전역 글꼴을 편집할 수 있습니다. 전체 색상을 업데이트하면 사이트 전체에서 사용되는 모든 인스턴스가 업데이트됩니다.
글로벌 프리셋
Divi 사전 설정은 저장하고 요소(예: 버튼)에 할당하여 동일한 기본 디자인을 공유할 수 있는 사전 설정 디자인입니다. 따라서 해당 요소에 대한 사전 설정 디자인을 편집하면 해당 사전 설정으로 다른 모든 요소가 업데이트됩니다. 시작 사이트를 구축하는 데 사용되는 모든 모듈에는 이미 생성된 전역 사전 설정이 함께 제공됩니다. 이를 통해 사전 설정을 편집하기만 하면 모든 제목, 버튼, 이미지, 광고문 등에 대한 스타일을 쉽게 변경할 수 있습니다.
웹사이트를 구축해 본 적이 있다면 이러한 모든 작업을 처리해 주는 스타터 사이트가 얼마나 귀중한지 아실 것입니다.
Divi 빠른 사이트 받기
사용할 수 있는 시작 사이트의 예
우리는 법률 웹사이트를 위한 법률 사무소 , 호텔 웹사이트를 위한 레스토랑 , 개별 서비스 제공업체를 위한 컨설턴트 등과 같이 다양한 산업 및 목적에 맞게 스타터 사이트를 만들었지만 이는 모든 산업에 맞게 맞춤화될 수 있습니다. 우리는 또한 더 많은 산업을 포괄하기 위해 정기적으로 새로운 시작 사이트를 구축하고 있습니다.
사용 가능한 몇 가지 스타터 사이트 예를 살펴보겠습니다.
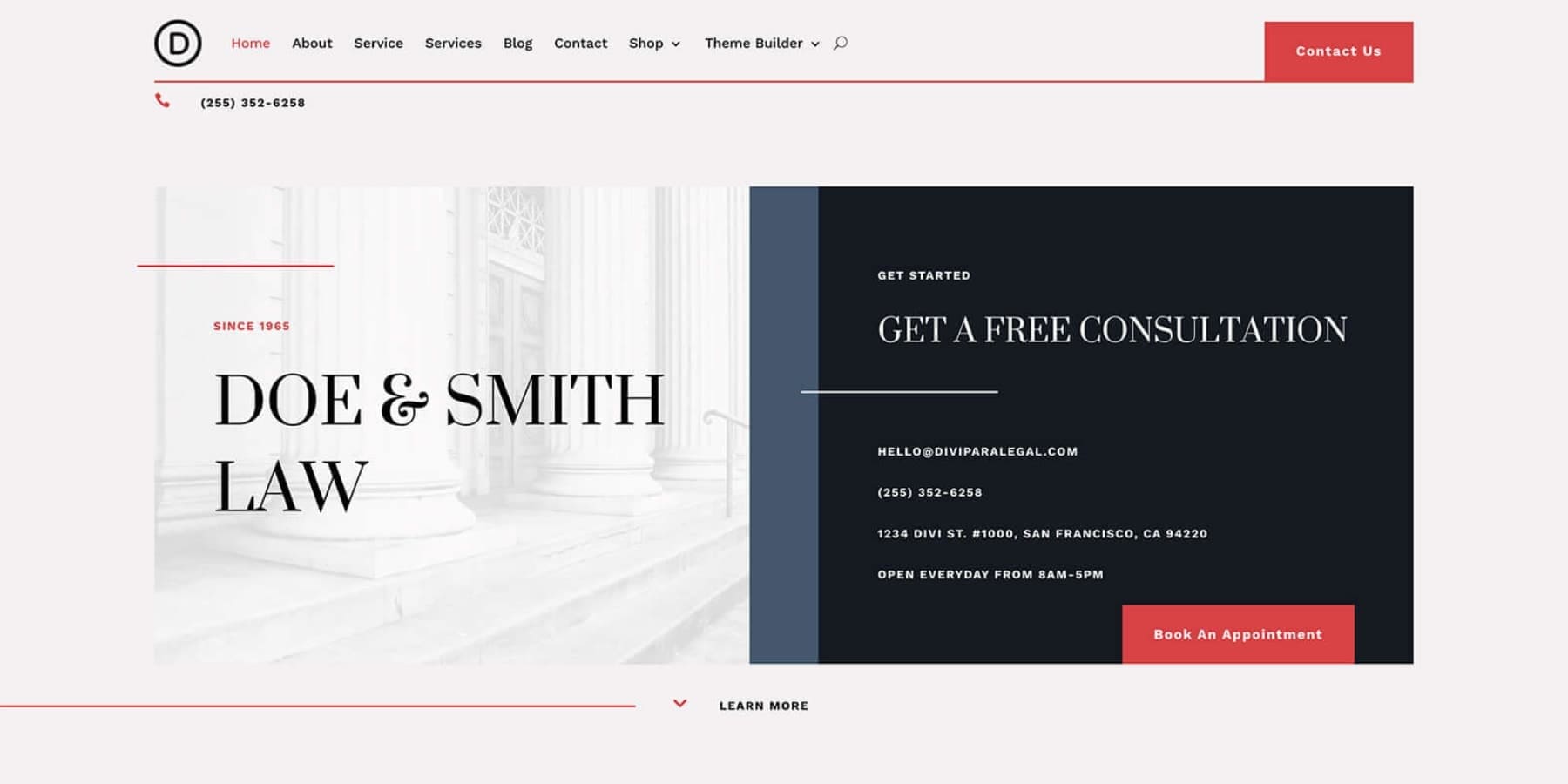
법률 사무소

법률 회사 스타터 사이트는 업계 전문가로 자리매김하려는 법률 전문가에게 이상적입니다. 웹 사이트 디자인은 현대적이며 최소한의 모양, 독특한 이미지, 아름다운 페이지, 신뢰성을 구축하기 위한 사용후기 및 고객 요청을 받기 위한 문의 양식과 같은 눈에 띄는 요소를 갖추고 있습니다.
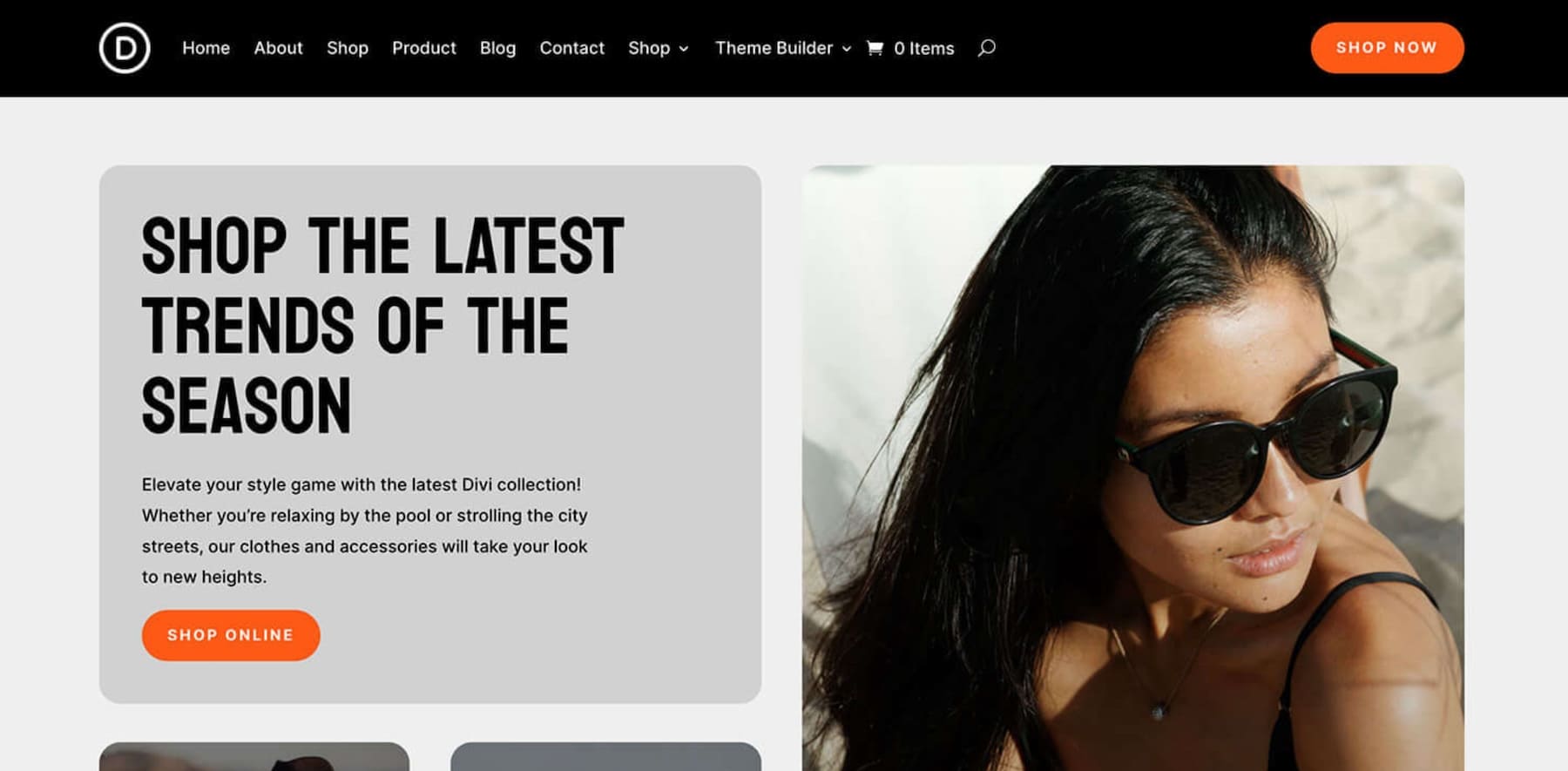
온라인 매장

온라인 스토어 스타터 사이트는 온라인 스토어를 빠르게 구축하려는 전자상거래 사업자에게 적합합니다. 자동 WooCommerce 설치 및 구성과 결합된 이 스타터 사이트를 사용하면 많은 노력을 들이지 않고도 트렌디한 온라인 상점을 쉽게 구축할 수 있습니다.
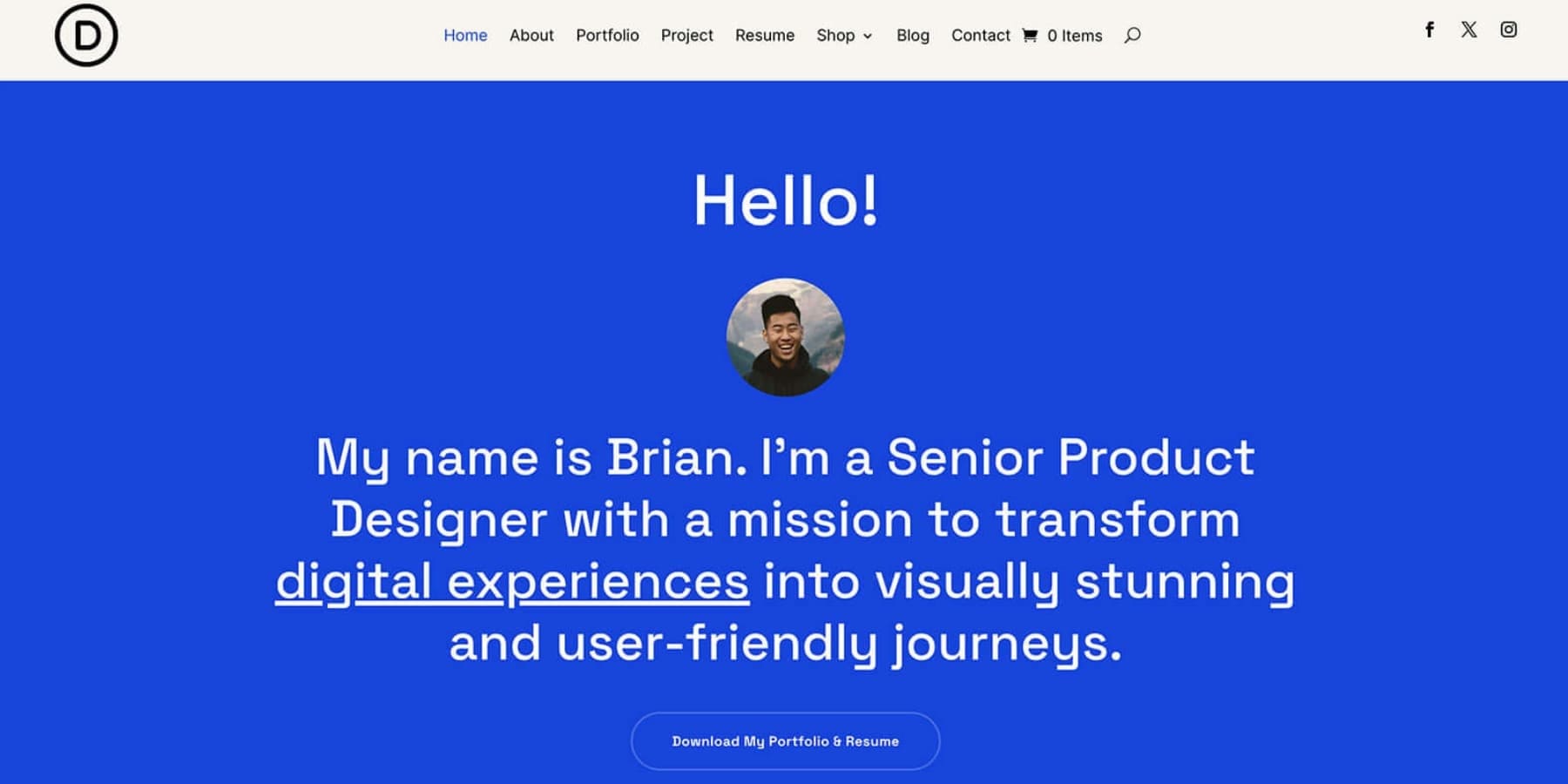
포트폴리오

포트폴리오 스타터 사이트는 자신의 작품을 선보일 포트폴리오를 통해 눈에 띄는 온라인 존재감을 구축하려는 개별 서비스 제공업체를 위한 것입니다. 템플릿에는 브랜드에 맞게 사용자 정의하고 눈에 띄는 온라인 인지도를 구축할 수 있는 대담한 모양의 관련 페이지가 포함되어 있습니다.
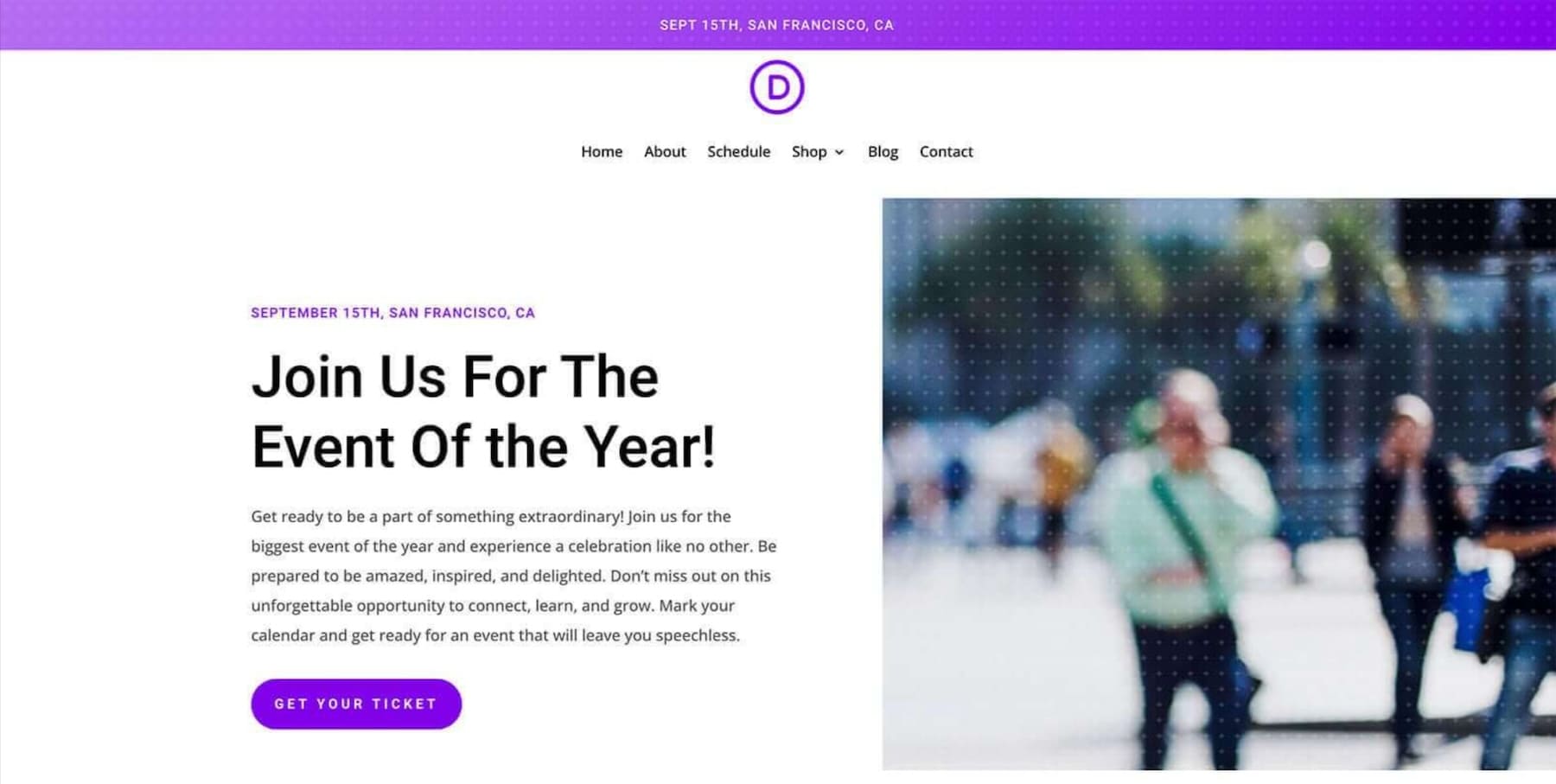
이벤트

이벤트 시작 사이트 템플릿에는 이벤트를 알리고 예약하기 위해 세련된 웹사이트가 필요한 사람들을 위한 홈, 정보, 달력, 상점, 블로그 및 기타 관련 페이지가 포함되어 있습니다. 방문자가 쉽게 티켓을 예약할 수 있도록 달력 및 결제 통합이 포함되어 있습니다. 웹사이트에서는 이벤트 상품 및 기타 제품을 판매할 수 있는 쇼핑 페이지 템플릿을 제공합니다.
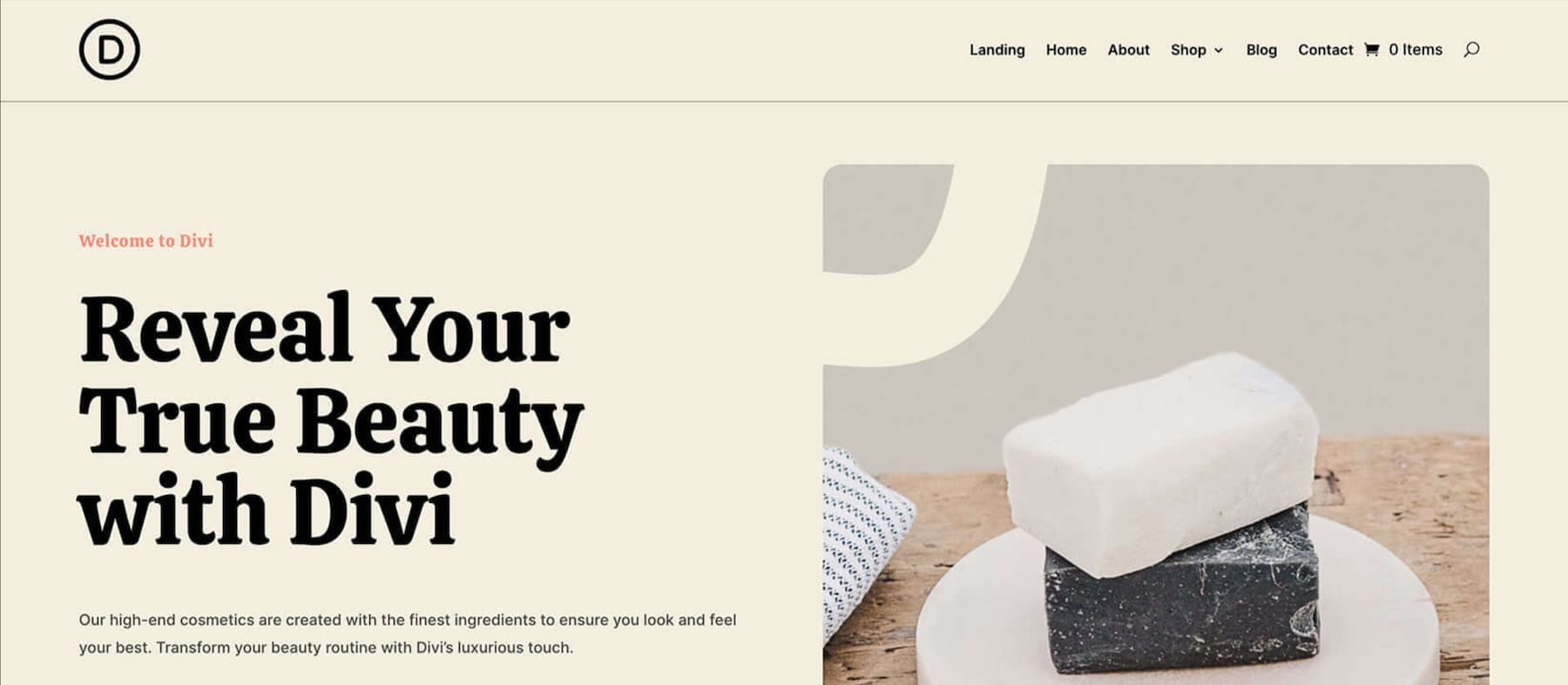
아름다움

Beauty Starter 사이트는 온라인으로 뷰티 브랜드를 시작하는 데 적합합니다. 아름다운 글꼴과 색상 조합은 현대적이고 눈에 띄는 외관을 제공하므로 온라인 입지를 구축하려는 새로운 브랜드에 이상적입니다. 이 사이트 템플릿을 사용하면 전자상거래 옵션을 활성화하여 Divi Builder가 상점, 결제 및 제품 페이지를 자동으로 생성하도록 허용할 수 있습니다.
컨설턴트

컨설턴트 스타터 사이트는 서비스 제공자, 특히 대행사 및 프리랜서에게 이상적입니다. 깔끔한 정리와 깔끔하고 전문적인 디자인이 특징입니다. 사용자 친화적인 상단 탐색 모음을 통해 홈, 정보, 서비스, 상점, 블로그 및 연락처 등 중요한 섹션에 쉽게 액세스할 수 있습니다. 세리프체 제목은 우아함을 더하고, 산세리프체 본문 텍스트는 가독성을 보장합니다.
이는 당사의 스타터 사이트 중 일부에 불과합니다. 목록에 계속 추가할 예정이므로 새로운 시작 사이트를 주목해 주세요.
스타터 사이트 구축을 시작하세요
Divi 스타터 사이트를 사용하여 새 웹사이트를 만드는 방법
Divi Quick Sites 및 Starter Sites를 사용하여 새 웹사이트를 만들려면 호스팅 제공업체를 통해 WordPress 사이트를 설정해야 합니다. 도움이 필요하면 WordPress 설치 방법을 확인하세요. Divi 호스팅 회사를 찾고 있다면 Siteground를 추천합니다.
1. Divi 구매 및 설치
WordPress 웹사이트가 실행되면 Divi 멤버십을 구매하고 Divi를 설치할 수 있습니다.

Divi Quick Sites 및 Divi Starter Sites는 Divi의 핵심 기능이므로 기존 사용자는 이 기능에 즉시 액세스할 수 있습니다.
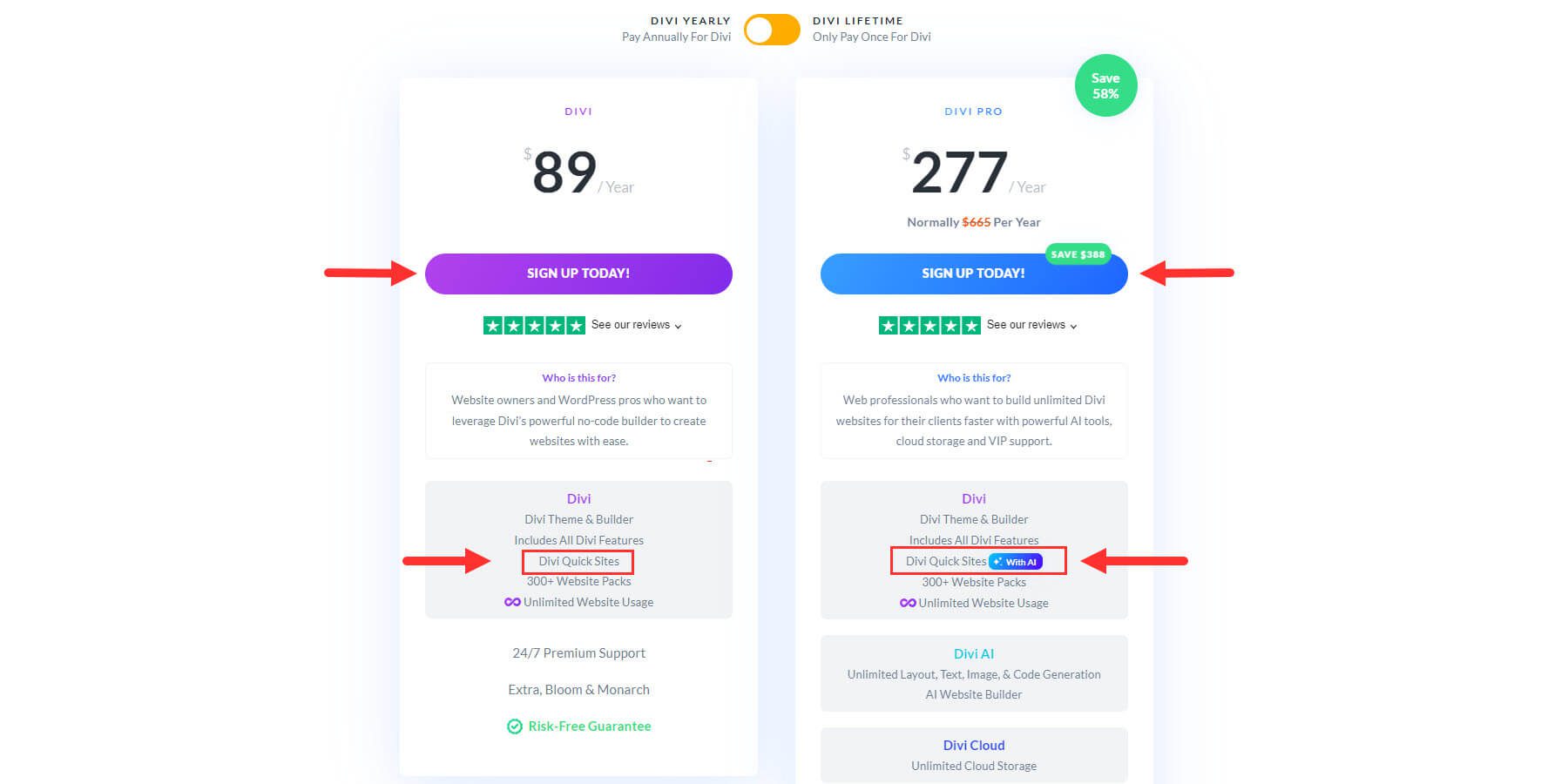
Divi를 처음 사용하시나요? Divi에 액세스하려면 Divi 멤버십을 구매해야 합니다. 표준 Divi 멤버십을 통해 Divi Quick Sites와 모든 Starter Sites에 액세스할 수 있습니다.
Divi 받기
Divi AI와 함께 Divi Quick Sites를 사용하려면 여기에서 구매할 수 있는 활성 Divi AI 멤버십이 필요합니다. Divi AI는 Divi Pro에도 포함되어 있어 전체 Divi 제품군을 할인된 가격으로 제공합니다.
시작하려면 아래 버튼을 클릭하세요.
Divi AI로 빠른 사이트 얻기
Divi 다운로드 및 설치
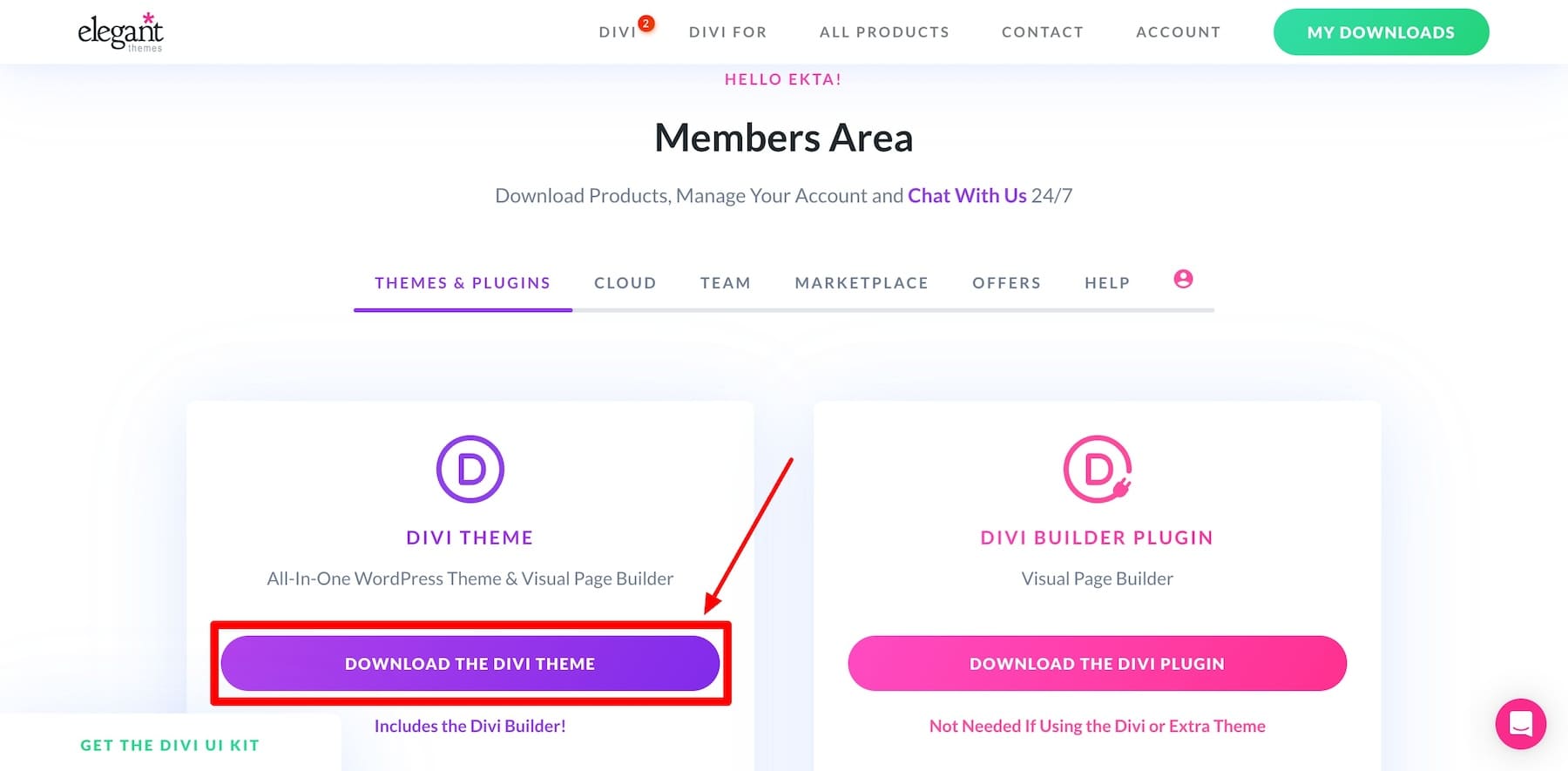
Divi 테마를 구매한 후 Elegant Themes 회원 페이지에서 다운로드하세요.

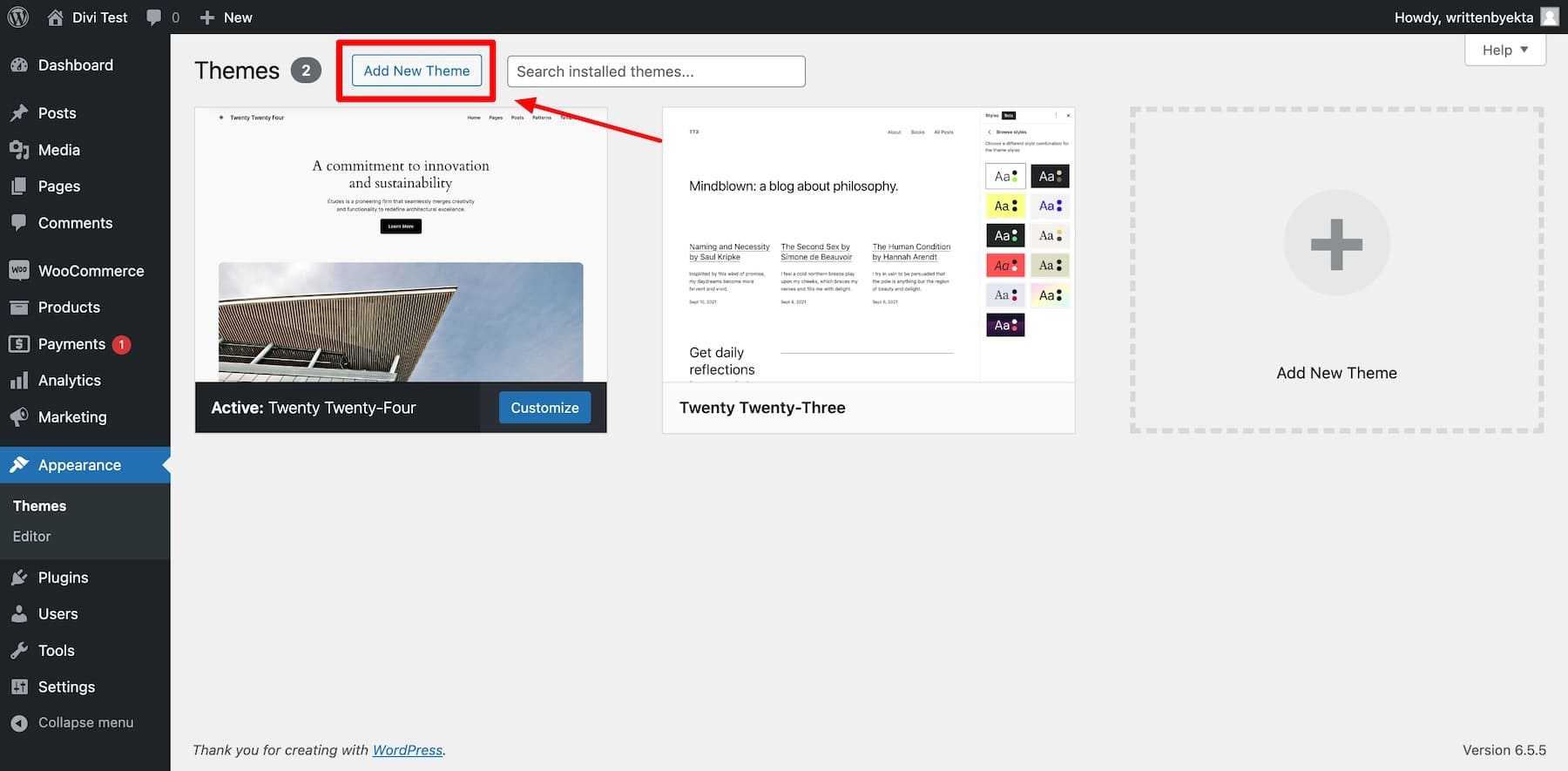
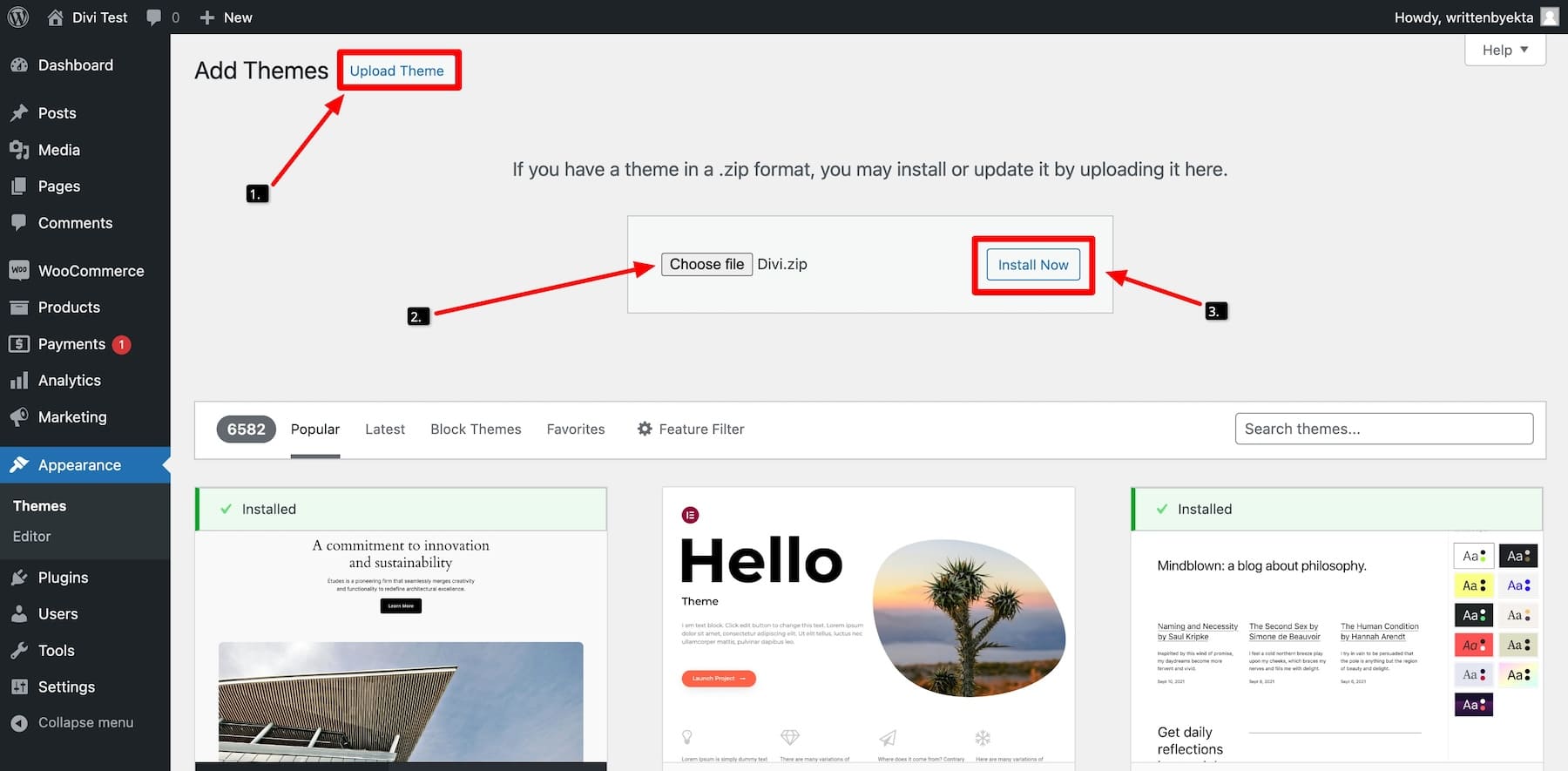
WordPress 대시보드에 Divi 테마를 설치하려면 모양 > 테마 > 새 테마 추가로 이동하세요.

“테마 업로드”를 클릭하세요. 다운로드한 Divi 테마 zip 파일을 업로드하세요. 그런 다음 “지금 설치”를 클릭하십시오.


테마가 설치되면 “활성화”를 클릭하십시오. 이제 Divi 테마가 활성화되었으며 WordPress 대시보드에서 사용할 준비가 되었습니다.
2. Divi 온보딩 마법사를 실행하여 Divi 라이선스 활성화
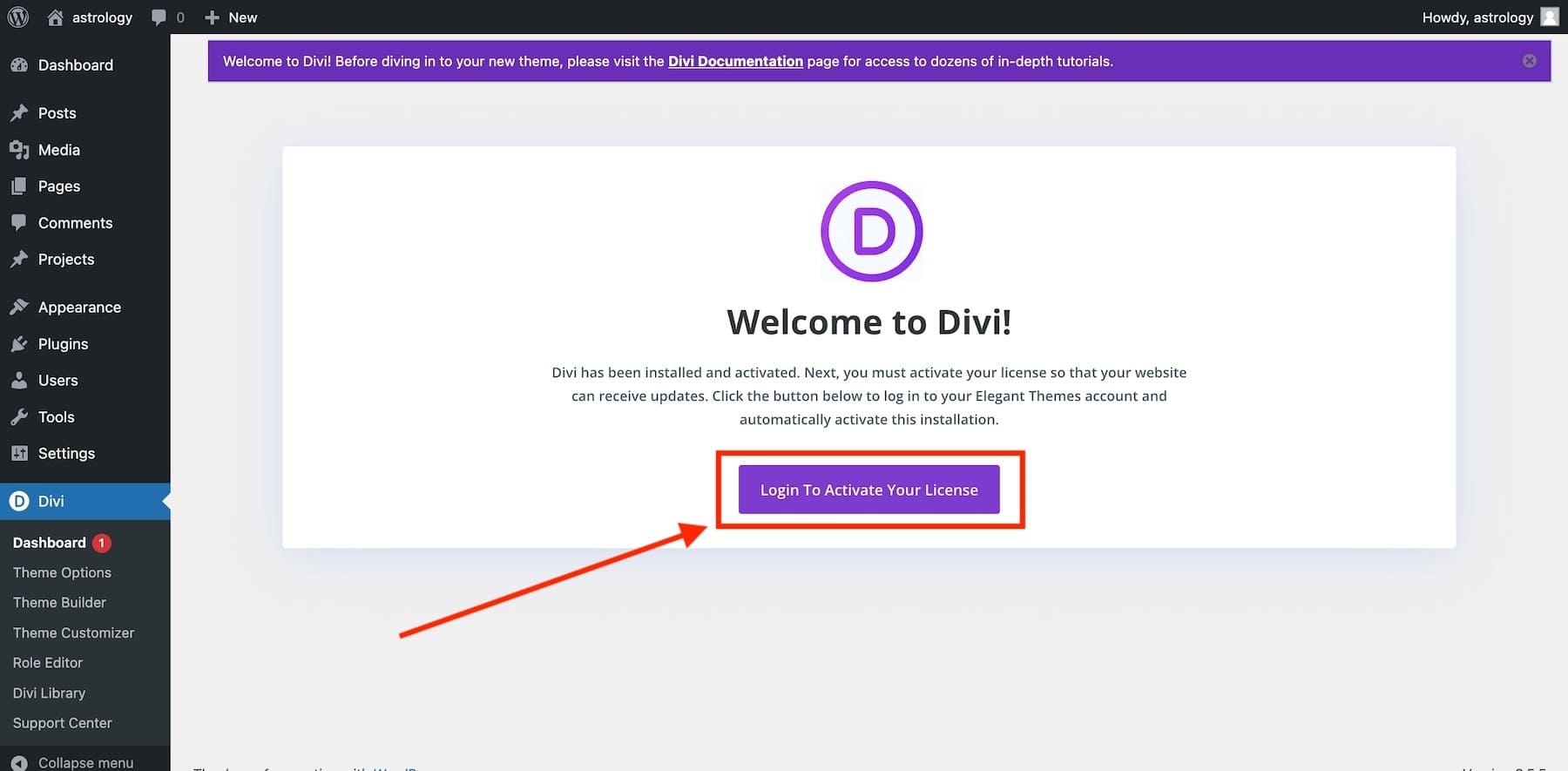
테마 업데이트와 프리미엄 지원을 받고 Divi Quick Sites에 액세스하려면 Divi 라이선스를 활성화해야 합니다.
여러분의 편의를 위해 온보딩 프로세스를 간소화했습니다! 이제 API 키를 수동으로 생성하고 활성화할 필요가 없습니다. 자동으로 활성화됩니다. Elegant Themes 멤버십 정보로 로그인하기만 하면 됩니다.
그렇게 하려면 "라이센스를 활성화하려면 로그인하세요."를 클릭하세요.

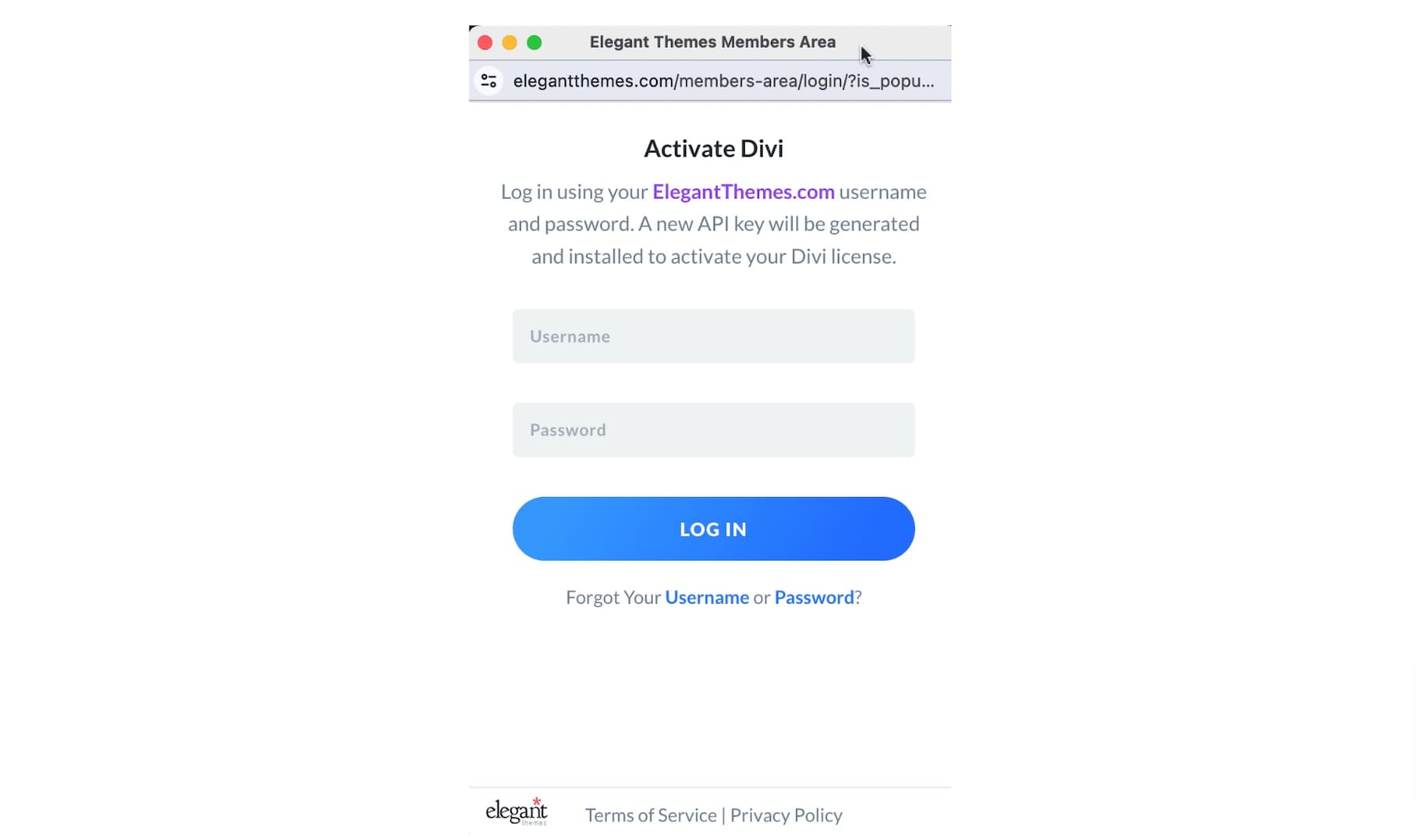
다음 창에서는 Divi 멤버십 로그인 정보로 로그인하라는 메시지가 표시됩니다. 로그인하려면 회원 이름과 비밀번호를 입력하세요.
 그러면 새 API 키로 라이선스가 자동으로 활성화됩니다.
그러면 새 API 키로 라이선스가 자동으로 활성화됩니다.
3. Divi 시작 사이트를 사용하여 새 웹사이트 생성
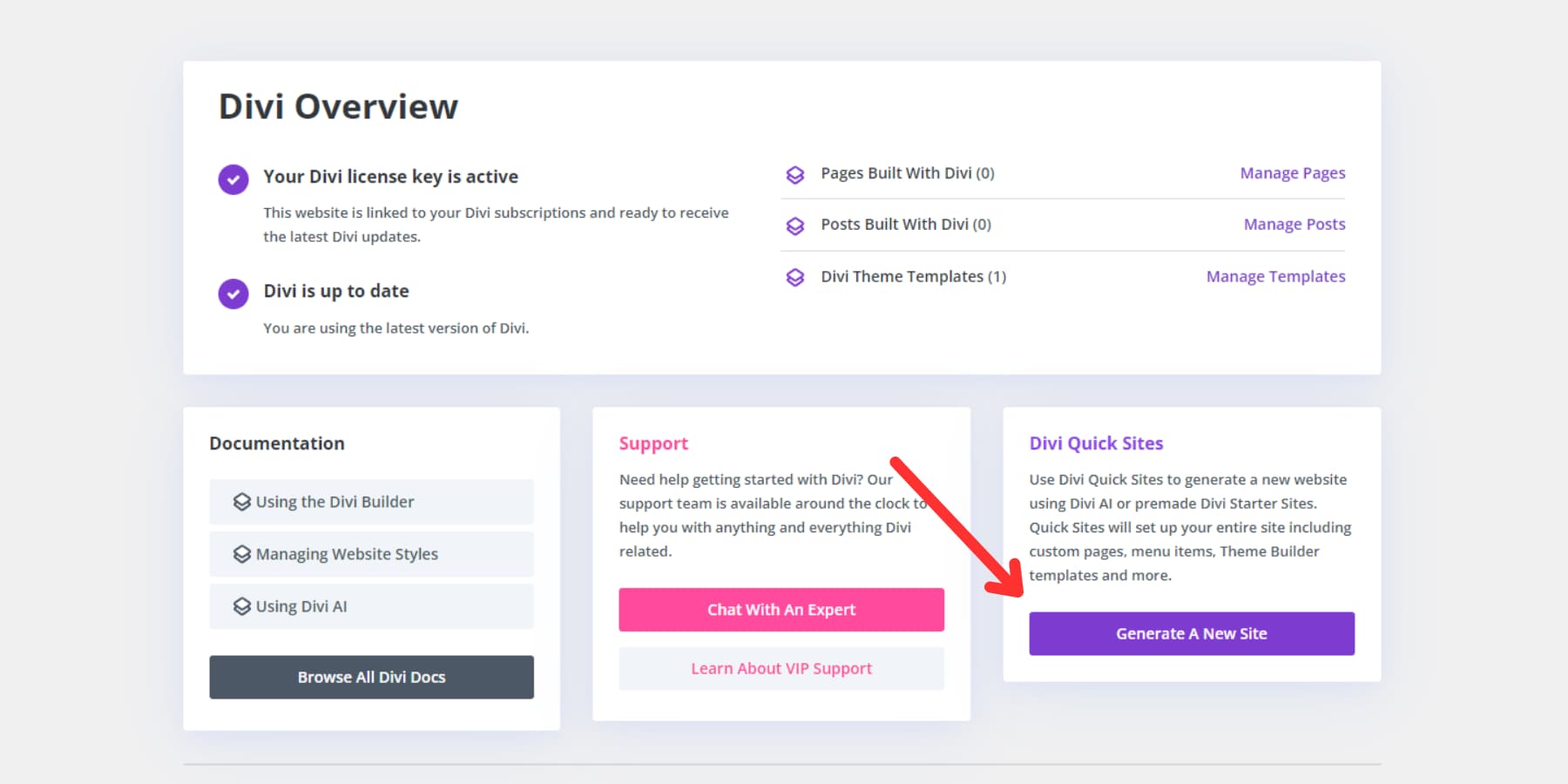
로그인하면 Divi 웹사이트를 관리하고, 문서와 지원에 액세스하고, Divi Quick Sites를 사용하여 새 사이트를 생성할 수 있는 메인 Divi 대시보드로 이동하게 됩니다.
Divi Quick Sites를 사용하여 웹사이트를 생성하려면 Divi 대시보드에서 “새 사이트 생성”을 클릭하세요.

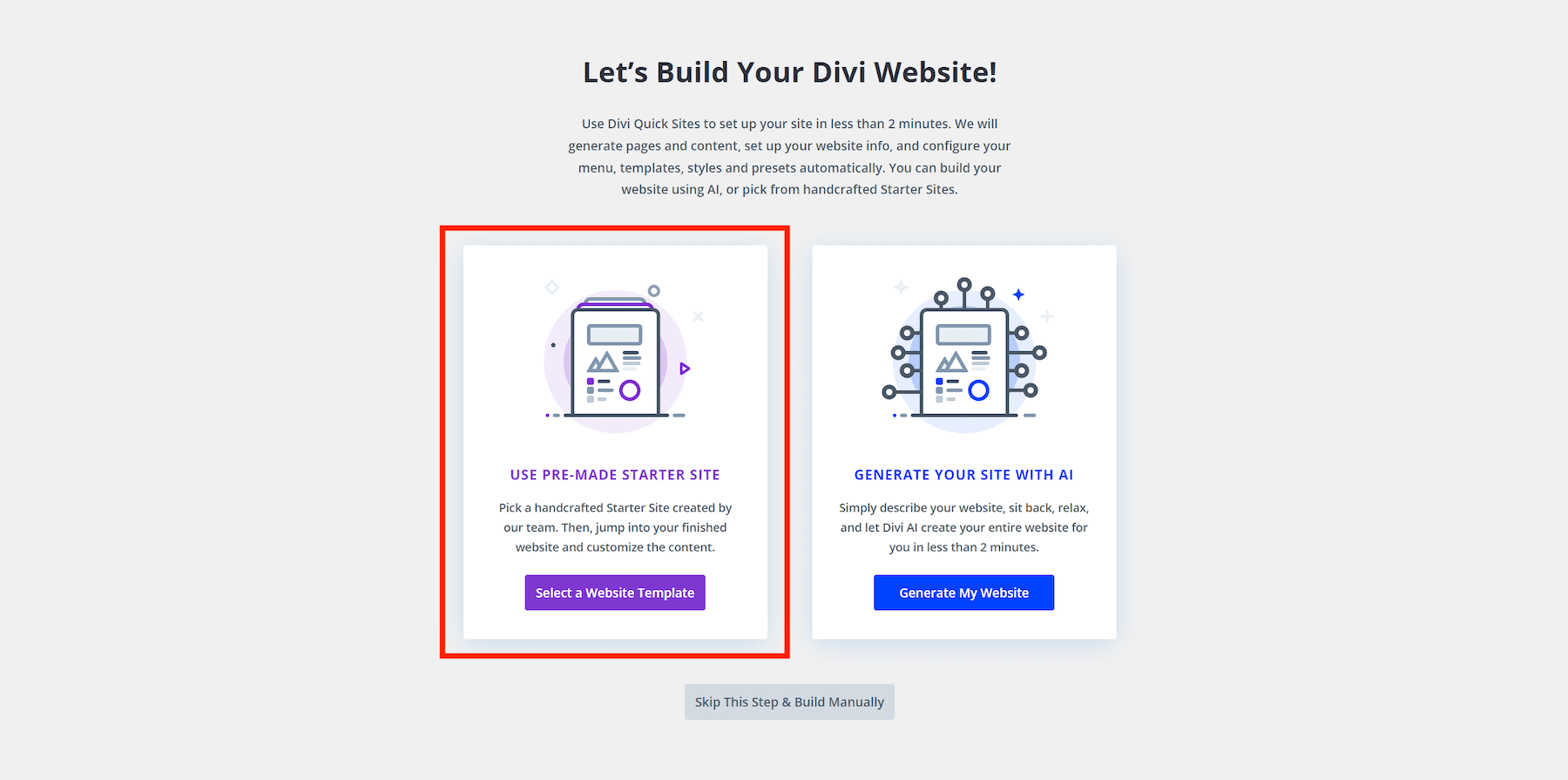
다음 창에서 “웹사이트 템플릿 선택”을 선택하세요.

4. 시작 사이트를 선택하세요
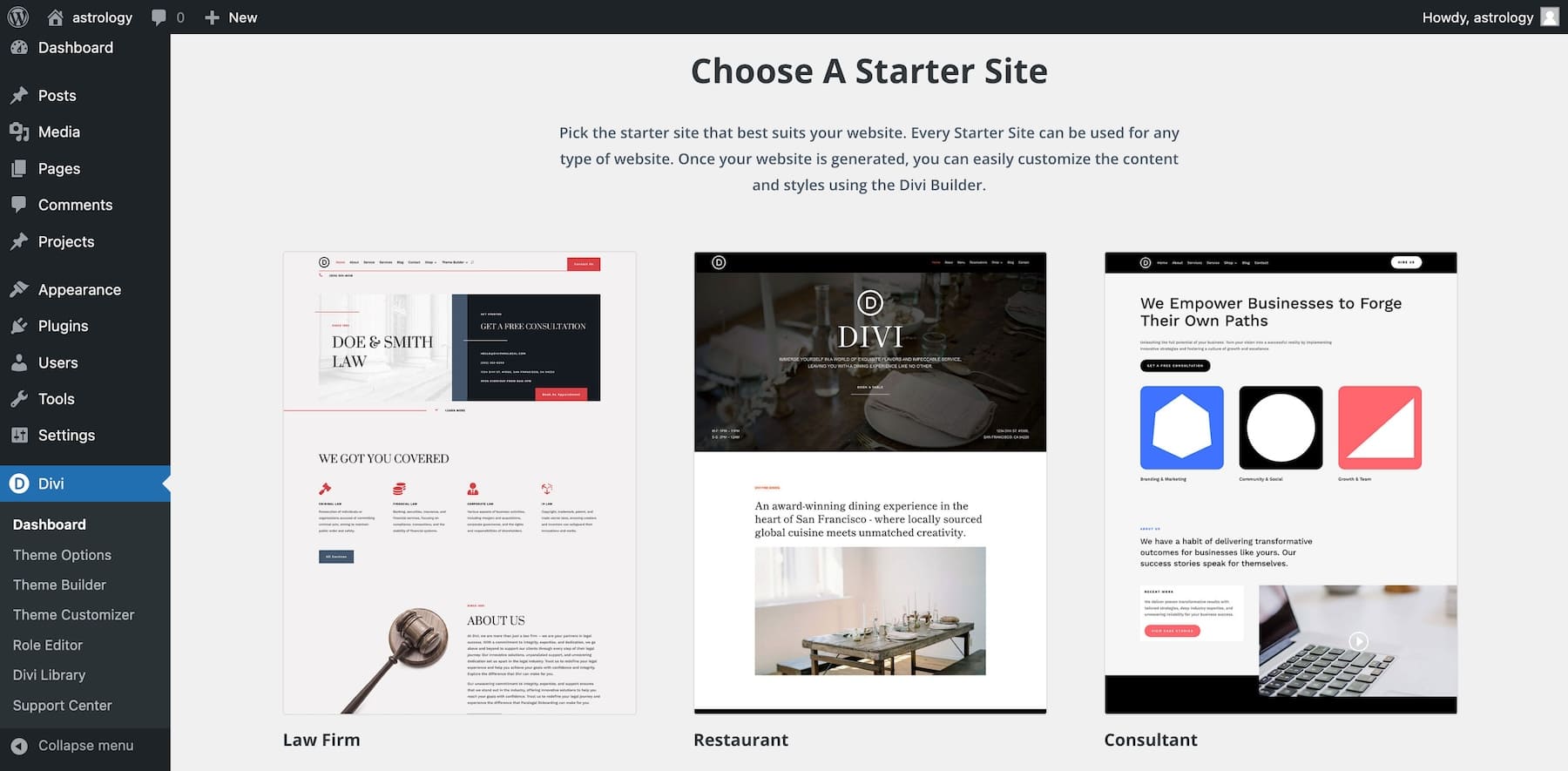
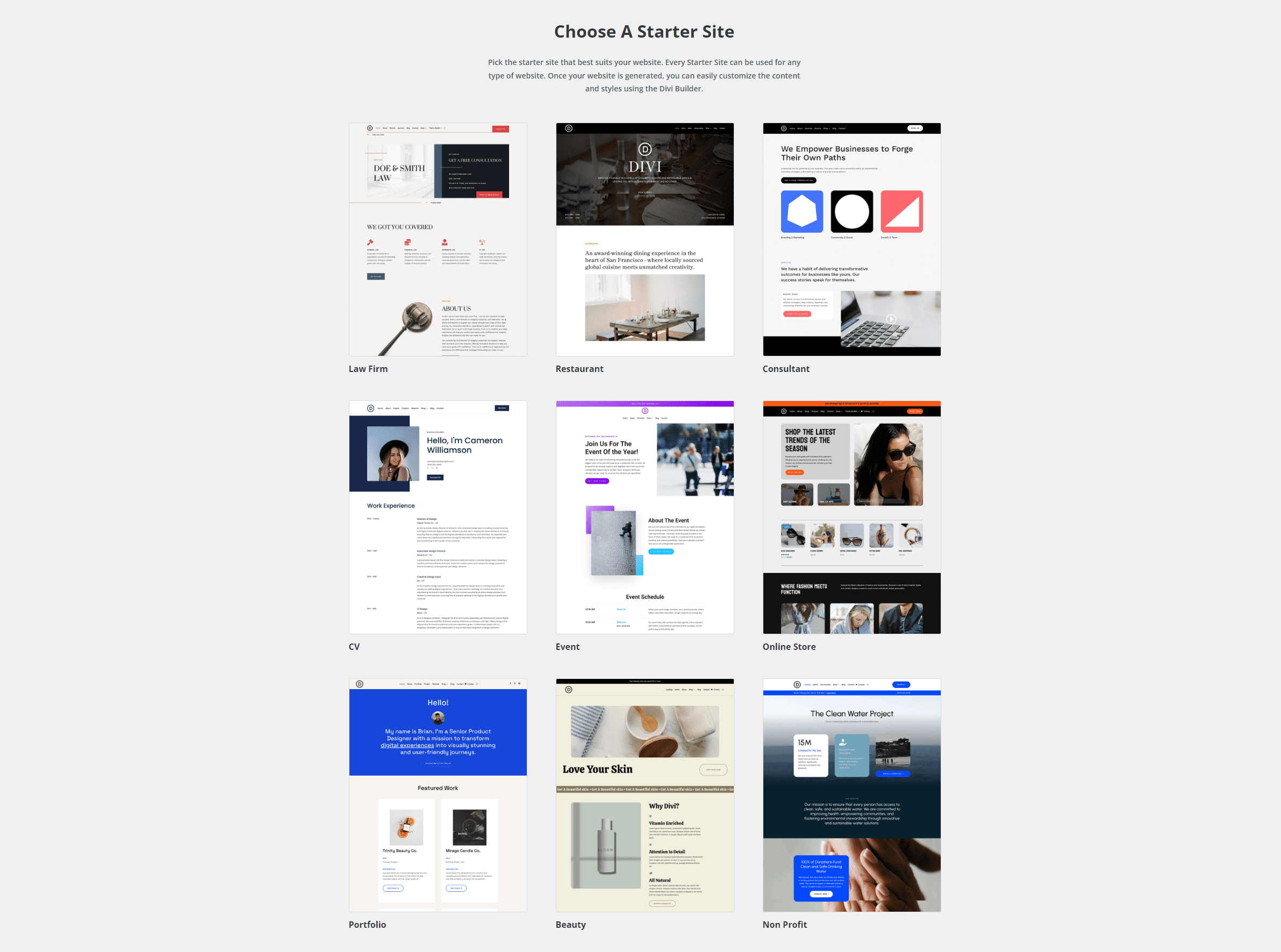
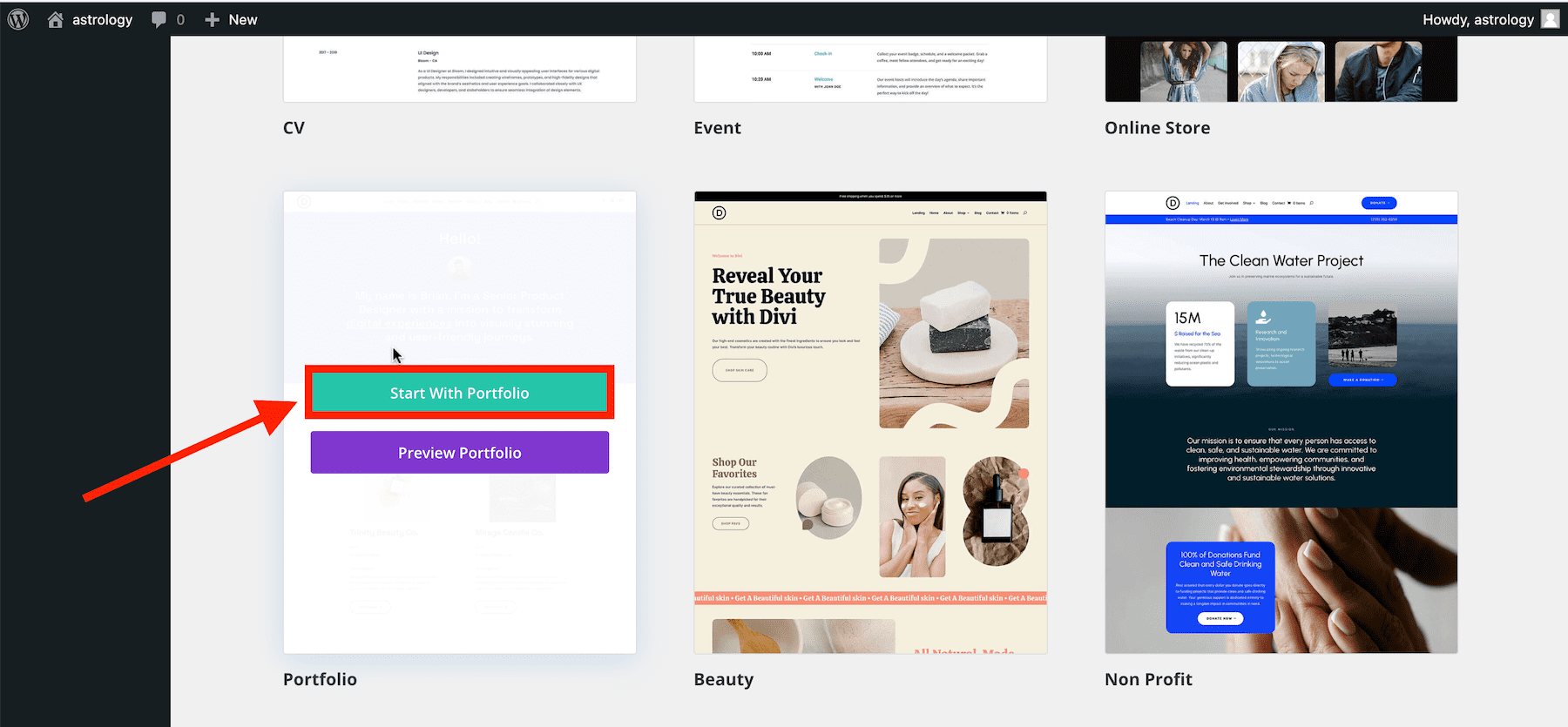
이제 직접 제작한 스타터 사이트에서 가장 좋아하는 웹사이트 디자인을 선택하세요.

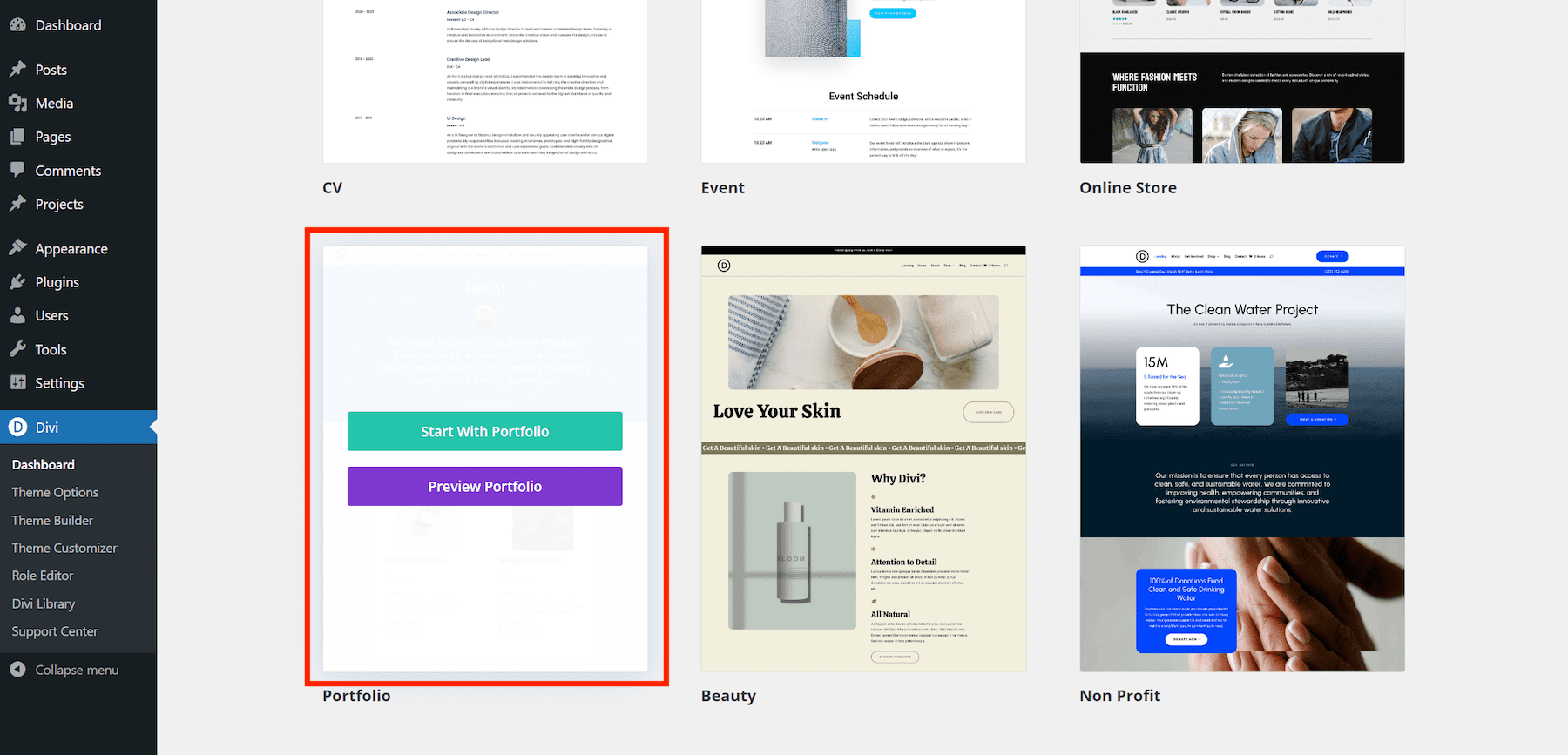
선택한 시작 사이트에 대한 "미리보기" 또는 "시작" 옵션을 보려면 시작 사이트 위로 마우스를 가져가세요. 예를 들어 포트폴리오 시작 사이트를 미리 보려면 포트폴리오 위로 마우스를 가져가서 “포트폴리오 미리보기”를 선택하세요.

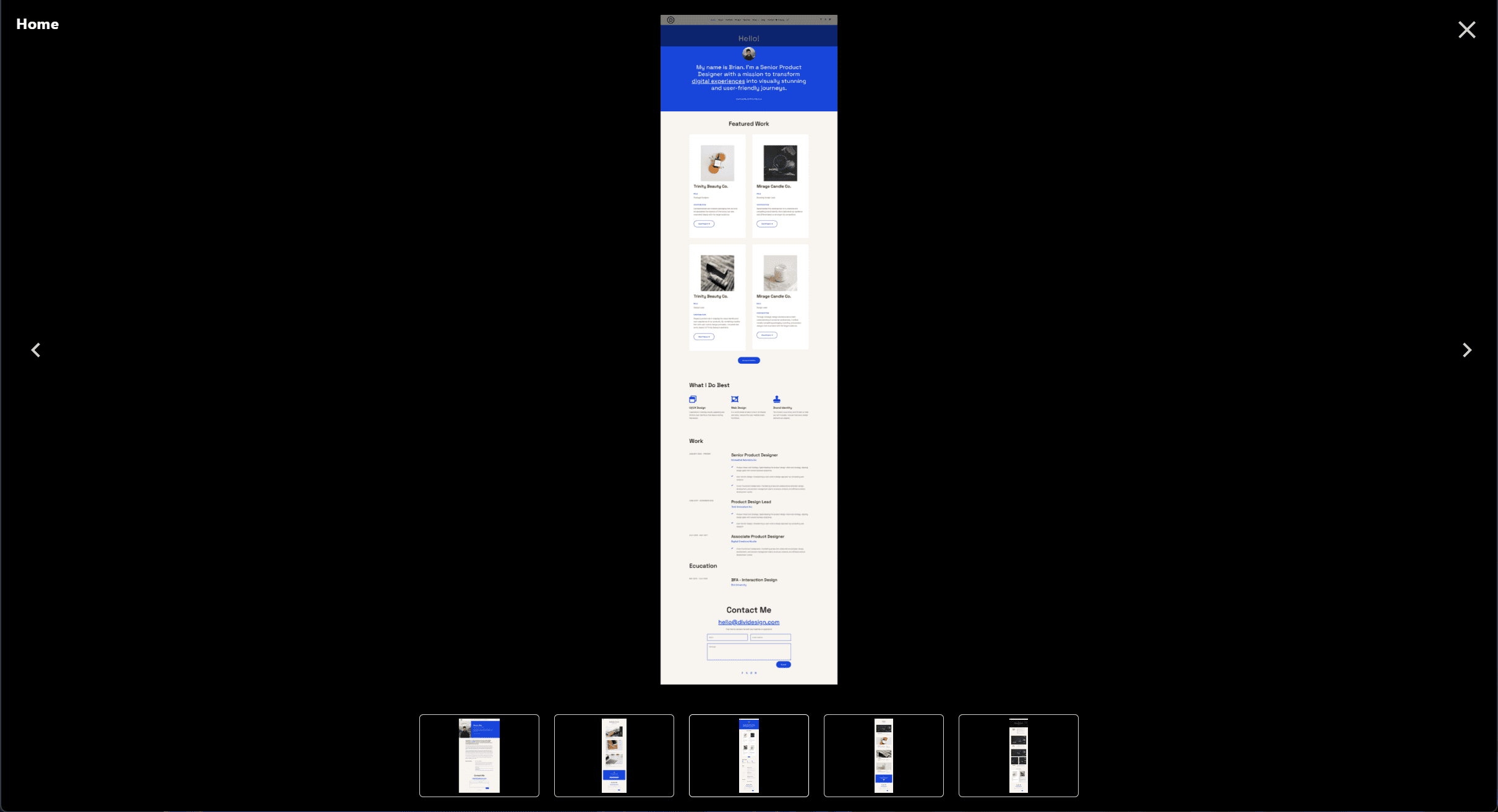
그러면 포트폴리오 시작 사이트의 모든 페이지 디자인에 대한 라이트박스 팝업 미리 보기가 표시됩니다. 슬라이더 화살표를 사용하여 페이지를 변경하여 필요에 맞는지 확인하세요.

스타터 사이트를 사용하여 사이트를 구축할 준비가 되면 미리보기 팝업을 종료하고 다시 목록에서 포트폴리오 스타터 사이트 위로 마우스를 가져간 다음 "포트폴리오로 시작"을 선택하세요.

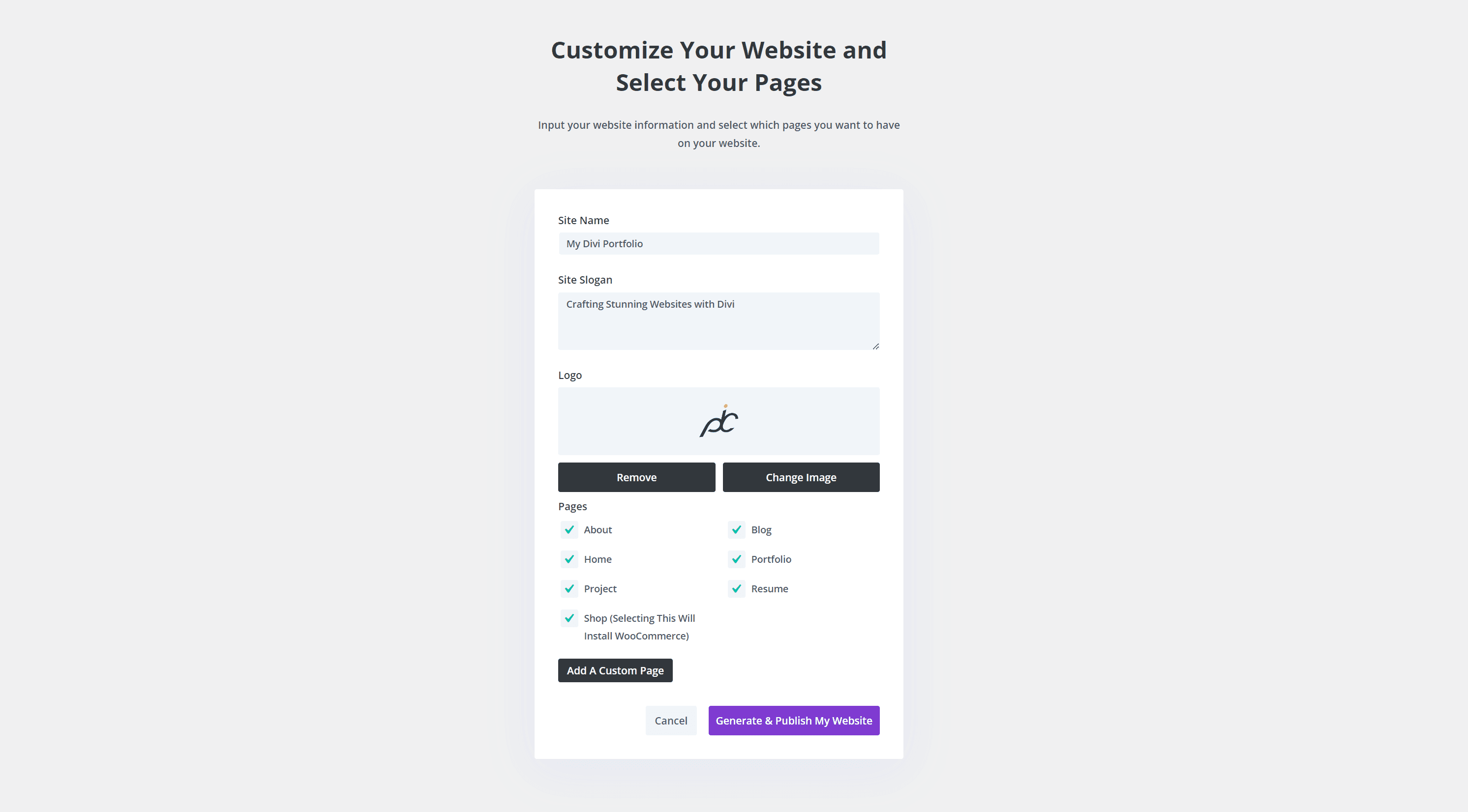
5. 웹사이트 정보 입력 및 페이지 선택
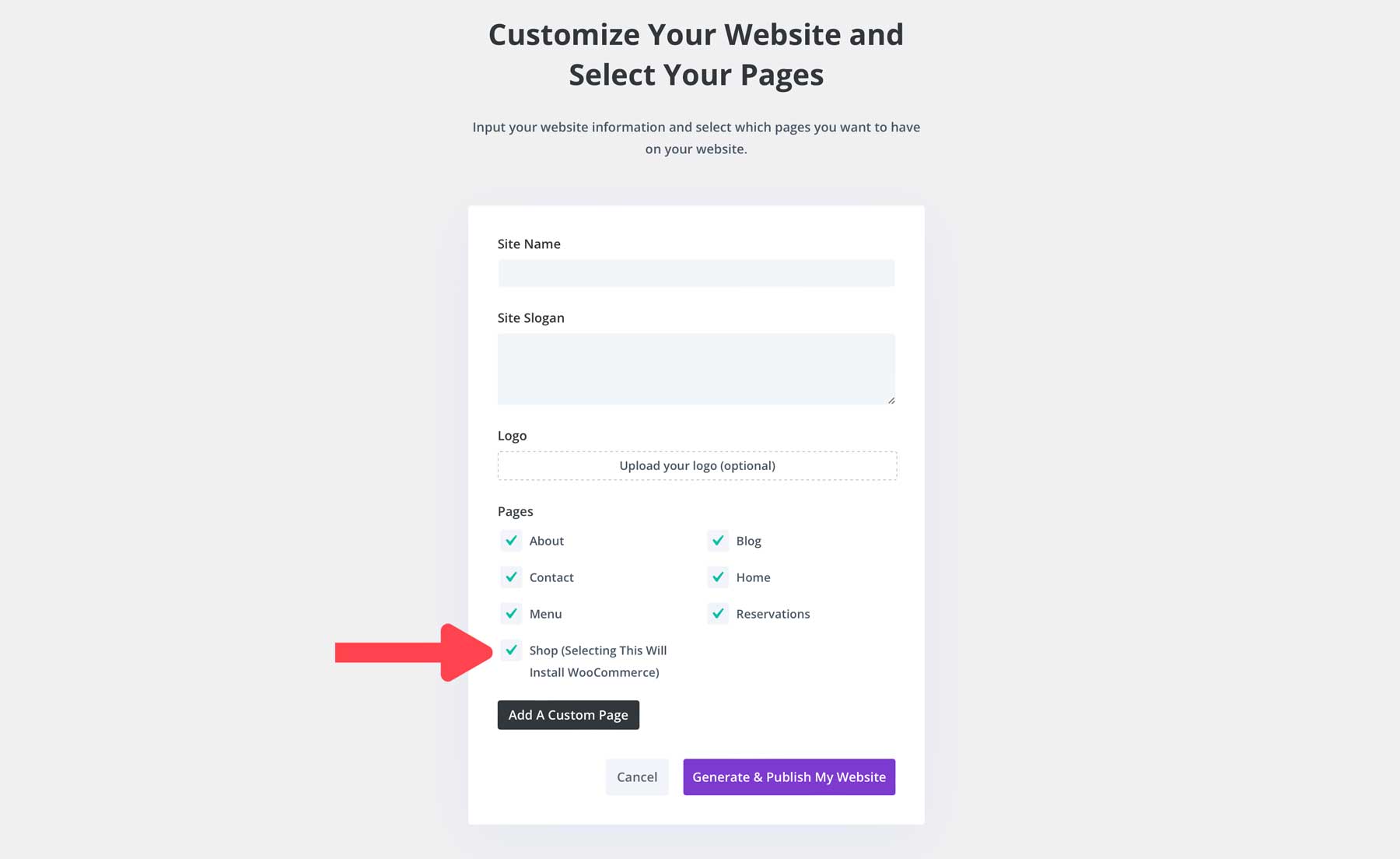
다음으로 Divi Quick Sites는 새 웹사이트에 대한 정보와 생성하려는 페이지를 묻습니다.

다음 세부정보를 포함하여 양식을 작성하세요.
- 사이트 이름 (또는 사이트 제목)
- 사이트 슬로건 (또는 태그라인)
- 사이트 로고: 여기에 로고를 업로드하면 Divi Builder가 해당 로고를 사이트 및 사이트 전체의 기본 헤더 템플릿에 자동으로 추가합니다.
- 페이지: 시작 사이트에 포함하려는 모든 페이지를 선택하세요. 스토어 페이지를 선택하면 빌더에게 WooCommerce 설정이 필요하다는 사실이 알려지며 자동으로 설치 및 구성됩니다.
- 사용자 정의 페이지 추가: "사용자 정의 페이지 추가"를 클릭하고 페이지 제목을 지정하여 필요할 수 있는 다른 페이지에서 바로 시작할 수도 있습니다.
페이지 선택
모든 핵심 페이지는 기본적으로 미리 선택됩니다. 특별한 이유가 없는 한 모두 선택하는 것이 가장 좋습니다. 해당 특정 페이지에 대한 계획이 없더라도 해당 디자인을 다른 용도로 사용할 수 있습니다. 또한 새로운 콘텐츠를 추가할 때 복제할 더 많은 맞춤형 디자인 요소를 제공합니다.
쇼핑 페이지를 선택하면 WooCommerce 및 WooCommerce 페이지용으로 미리 만들어진 템플릿이 설치된다는 점을 기억하는 것이 중요합니다. 따라서 WooCommerce를 사용할 계획이 없다면 해당 페이지를 생략해도 됩니다.
추가하는 모든 사용자 정의 페이지에는 미리 만들어진 레이아웃이 없기 때문에 기본 디자인 요소만 포함됩니다. 따라서 나중에 핵심 페이지의 재사용 가능한 요소를 모두 사용하여 디자인을 완료해야 합니다. 그러나 작성하려는 페이지를 추가하면 해당 페이지가 자동으로 생성되어 메뉴에 추가되므로 시간이 절약됩니다.
웹사이트 정보를 입력한 후 '내 웹사이트 생성 및 게시' 버튼을 클릭하세요.
6. Divi가 웹사이트를 구축하는 동안 휴식을 취하세요
그게 다야! Divi Quick Sites는 귀하가 선택한 시작 사이트 템플릿과 귀하가 제공한 정보를 사용하여 1~2분 안에 새로운 웹사이트를 생성합니다. 모든 페이지, 템플릿, 스타일, 사전 설정 및 탐색 메뉴 등 모든 것이 설정되고 있습니다.

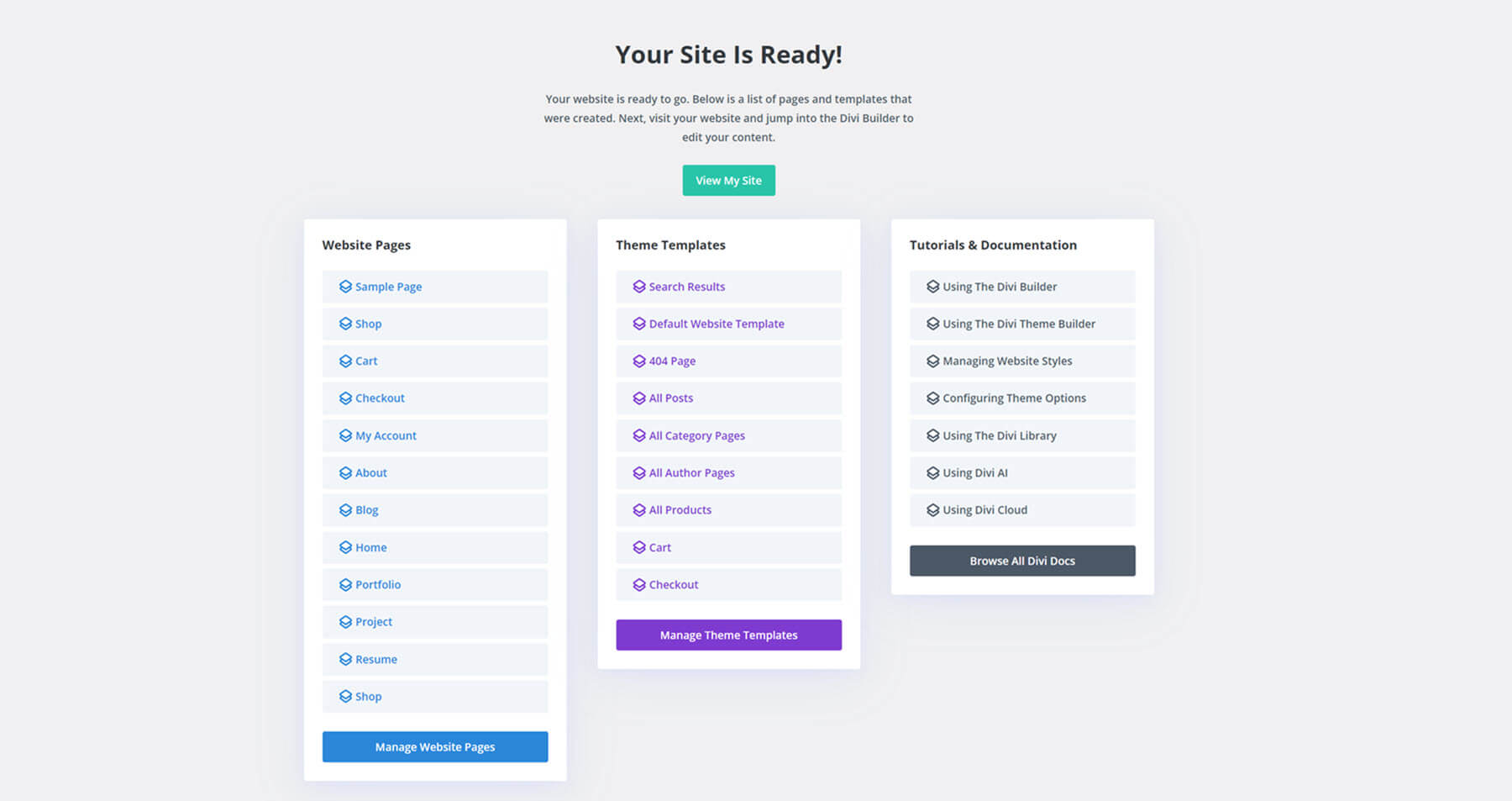
4. 새로운 Divi 사이트를 탐색해보세요!
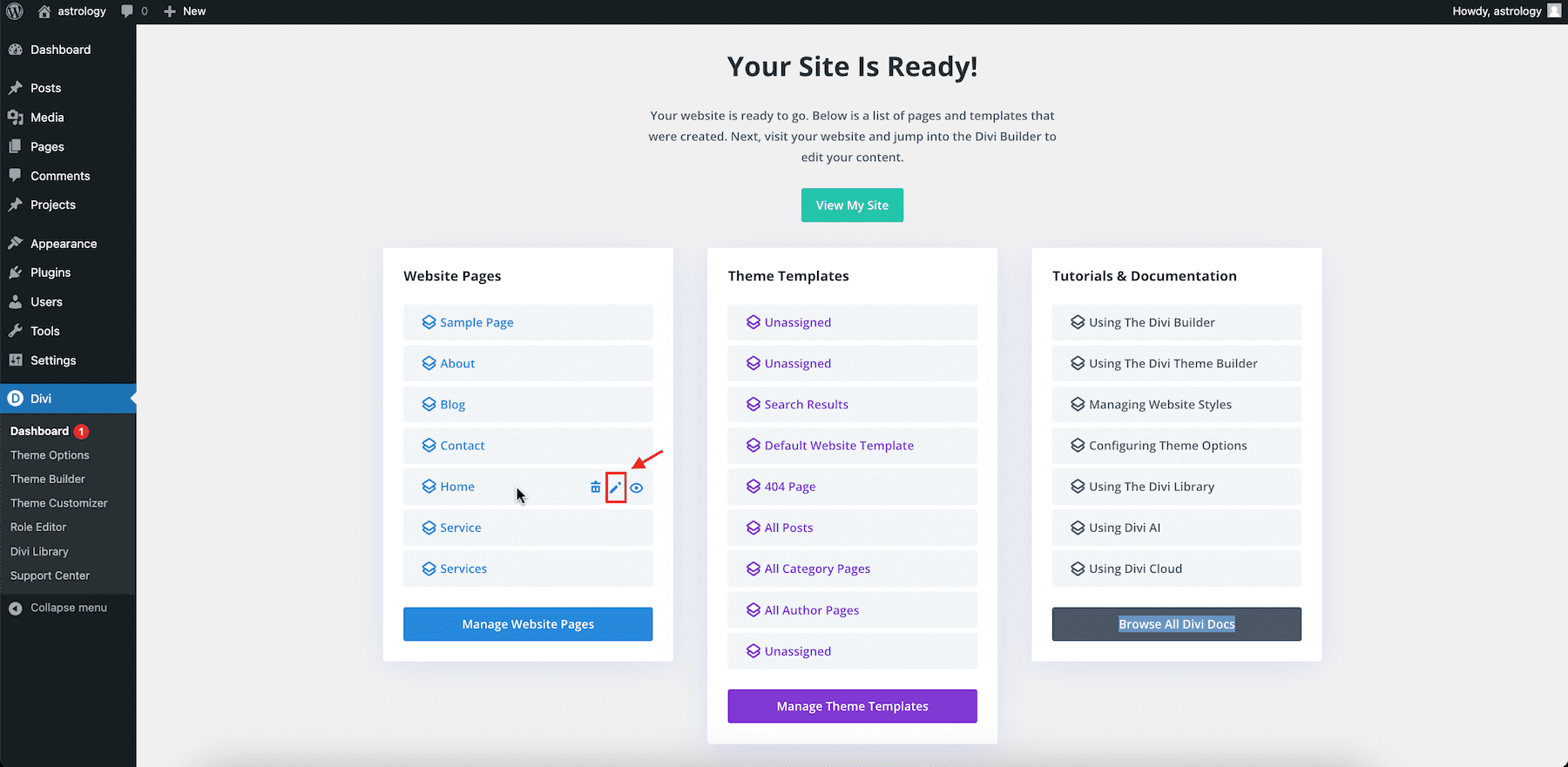
사이트 생성이 완료되면 "사이트가 준비되었습니다!"라는 확인 페이지가 표시됩니다. 페이지에는 사이트의 라이브 버전을 보려면 클릭할 수 있는 " 내 사이트 보기 " 버튼이 포함되어 있습니다. 또한 생성된 모든 웹 사이트 페이지 및 테마 템플릿 목록은 물론 시작하는 데 도움이 되는 튜토리얼 및 문서 링크도 볼 수 있습니다.

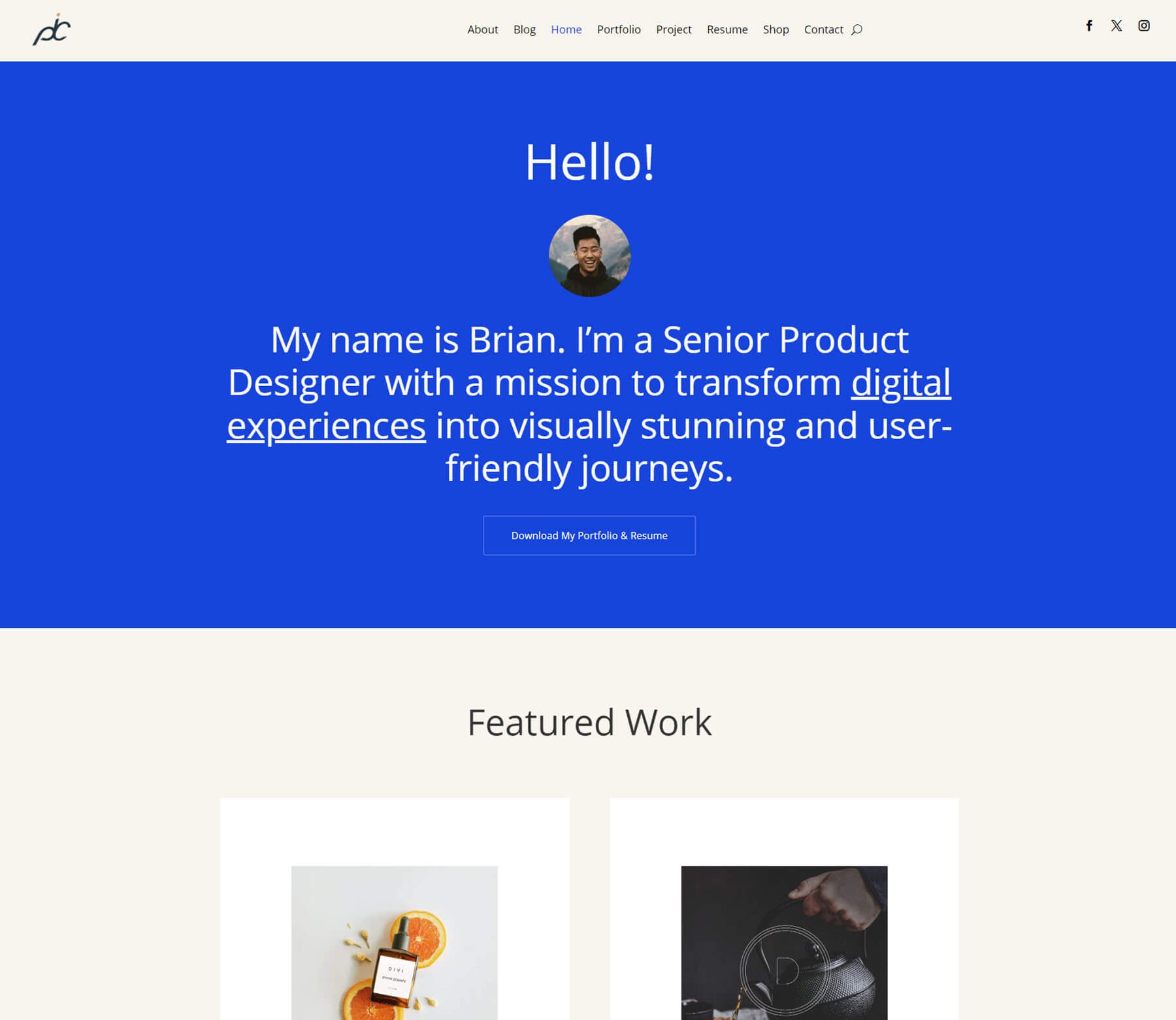
귀하의 웹사이트에는 페이지, 콘텐츠, 이미지, 전체 색상, 글꼴, 사전 설정 등과 같은 선택된 시작 사이트의 기본 설정이 적용됩니다. 다음은 '사이트가 준비되었습니다' 메뉴에서 ' 내 사이트 보기 '를 클릭할 때 생성된 사이트가 어떻게 보이는지 보여줍니다. !” 페이지:

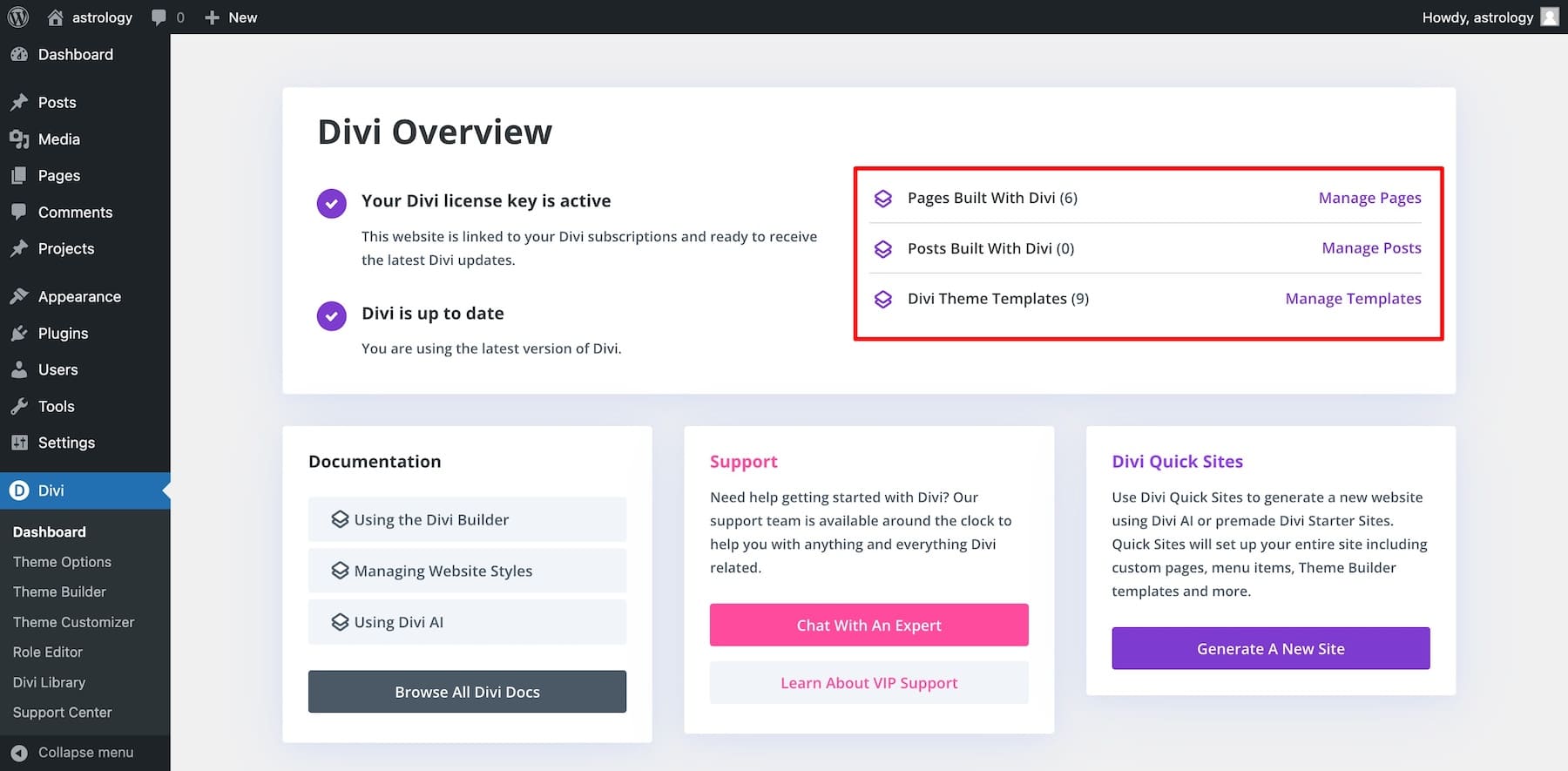
또한 언제든지 Divi 대시보드를 방문하여 향후 사이트를 확인하고 관리할 수도 있습니다.

페이지 관리 버튼을 누르면 WordPress 페이지로 이동하고, 게시물 관리를 누르면 WordPress 게시물로 이동하며, 템플릿 관리를 누르면 Divi Theme Builder로 이동합니다.
다음 단계: 시작 사이트 사용자 정의
이제 새로운 시작 사이트가 활성화되었으므로 귀하의 브랜드에 맞게 웹사이트를 편집해야 합니다. 자신만의 것으로 만들려면 맞춤설정해야 합니다. 하지만 우리는 브랜드에 따라 각 요소의 스타일을 수동으로 조정하는 데 시간을 소비하는 것에 대해 말하는 것이 아닙니다. 우리는 사이트 편집에 대한 더 좋고 훨씬 빠른 접근 방식에 대해 이야기하고 있습니다.
흥분한? 사이트 페이지 편집부터 시작해 보겠습니다.
1. 페이지 편집
목록에서 개별 페이지를 선택하여 Divi로 편집을 시작하세요. 예를 들어 홈 페이지 위에 마우스를 놓고 작은 연필(편집) 아이콘을 클릭하여 편집합니다.
팁: 눈 모양 버튼을 사용하면 페이지를 미리 보고 개별 페이지의 라이브 버전을 볼 수 있습니다.

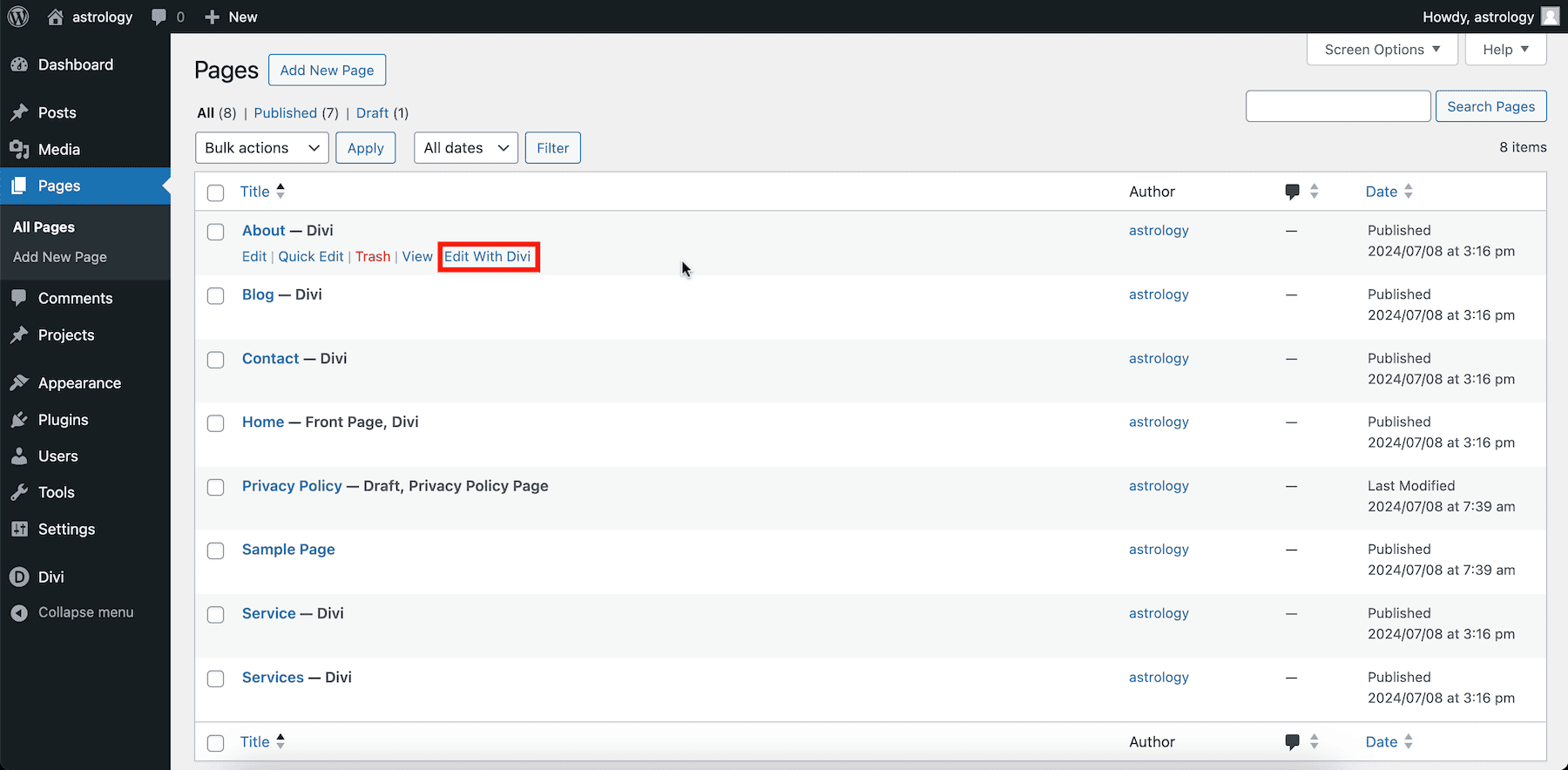
또는 “웹사이트 페이지 관리” 버튼을 클릭하면 WordPress 페이지로 이동할 수 있습니다. 사용자 정의하려는 페이지에 마우스를 올려놓고 “Divi로 편집”을 클릭하세요.

두 가지 방법 모두 Divi Page Builder로 이동하여 시각적으로 변경할 수 있습니다.
Divi Builder를 사용하는 방법은 간단합니다. Divi Builder는 인라인 편집을 지원하므로 매번 설정을 열지 않고도 화면에서 직접 텍스트 요소를 편집할 수 있습니다.
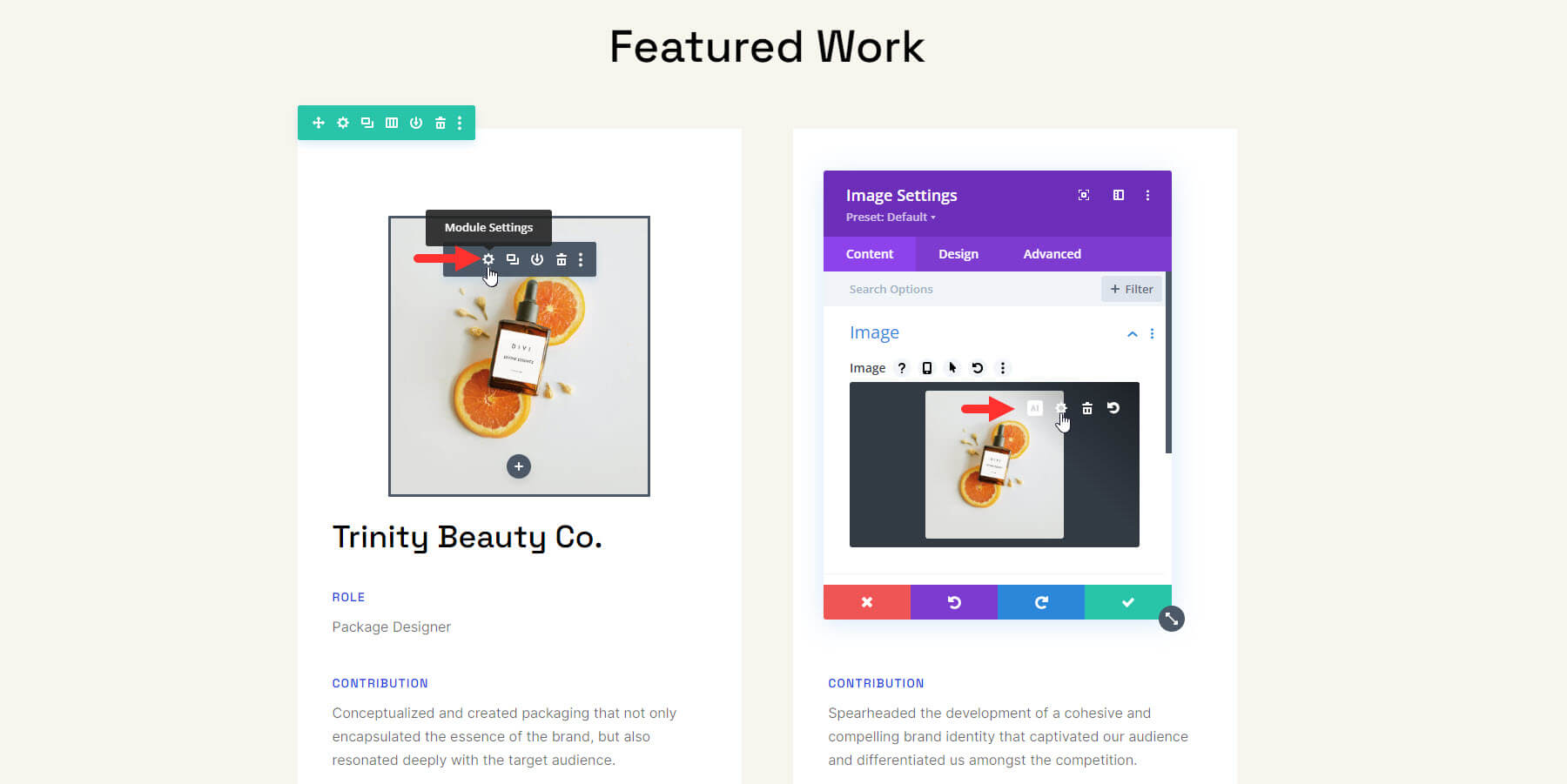
마찬가지로 이미지 요소 위에 마우스를 올려 이미지를 업로드하고 기어(설정) 아이콘을 클릭하세요. 작은 설정 아이콘을 사용하여 WordPress 미디어 라이브러리에서 다른 사진을 선택하거나 Divi AI를 사용하여 새 이미지를 생성할 수 있습니다.

또한 각 요소의 설정 옵션을 통해 링크, 버튼 및 기타 요소를 업데이트하세요. Divi Builder로 페이지를 편집하는 방법을 알아보려면 Divi 시작에 대한 이 비디오를 시청하세요.
2. 글로벌 글꼴 사용자 정의
귀하의 시작 사이트는 제목과 본문 텍스트에 대한 웹사이트의 전역 글꼴을 자동으로 업데이트합니다. 전역 글꼴을 업데이트하여 사이트의 모양을 개선하고 브랜드와 일치시킬 수 있습니다.
Divi의 전역 글꼴은 Theme Customizer에서 또는 Divi Builder에서 직접 변경할 수 있습니다.
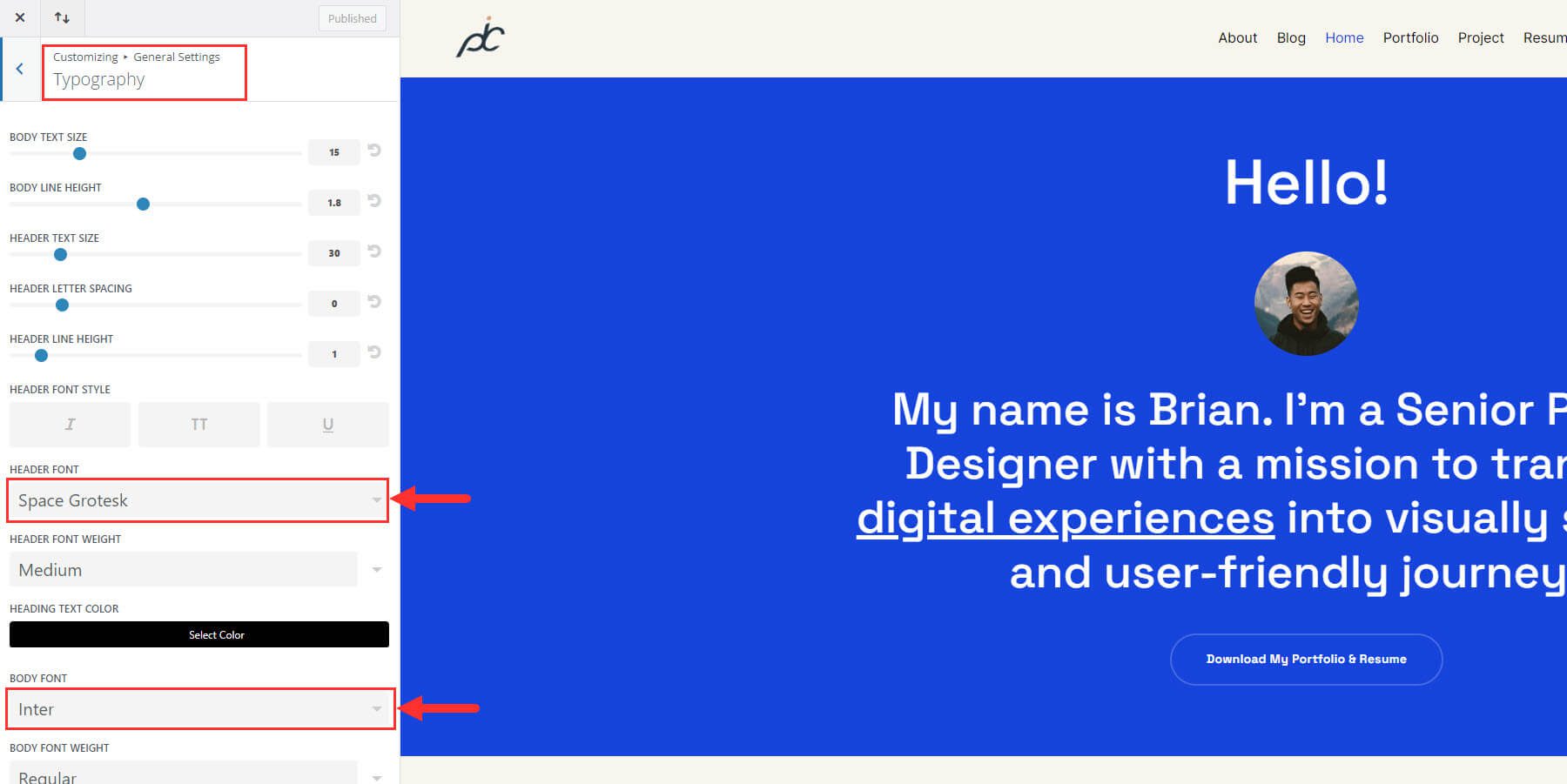
Theme Customizer에서 이를 변경하려면 WordPress 대시보드로 이동하여 Divi > Theme Customizer로 이동하세요. 그런 다음 일반 설정 > 타이포그래피를 선택합니다. 여기에서 헤더 글꼴과 본문 글꼴을 변경할 수 있습니다.

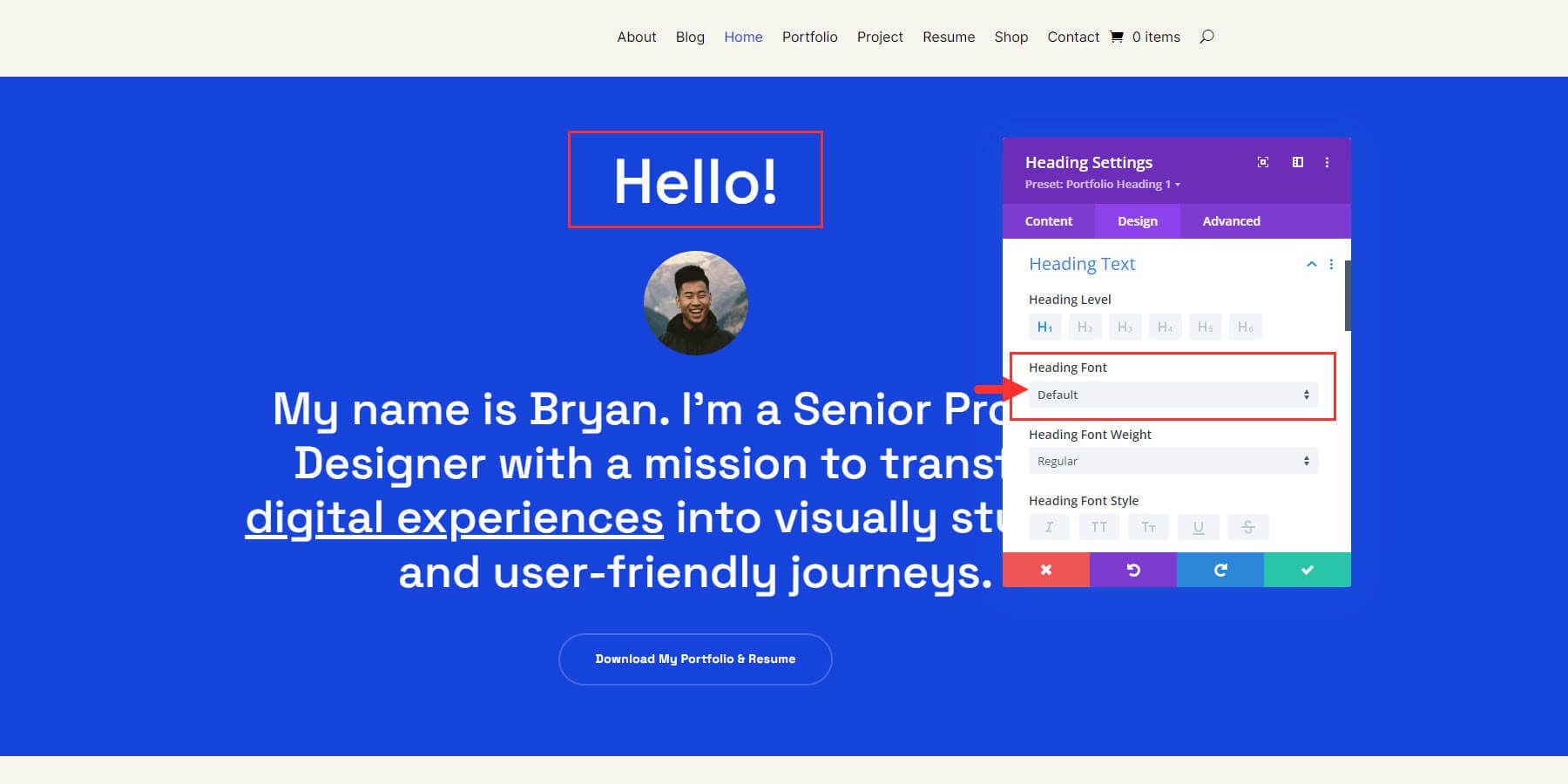
그러나 Divi Builder에서 직접 전역 글꼴에 액세스하고 편집할 수도 있습니다. 텍스트가 포함된 Divi 모듈의 설정 모달을 열기만 하면 됩니다. 예를 들어 제목 모듈 설정을 열 수 있습니다. 그런 다음 디자인 탭으로 이동하여 제목 글꼴을 찾으세요. 기본값으로 설정되어 있음을 알 수 있습니다. 이는 기본 전역 글꼴을 사용하고 있음을 의미합니다. 드롭다운 메뉴를 클릭하여 글꼴 옵션을 확인하세요.

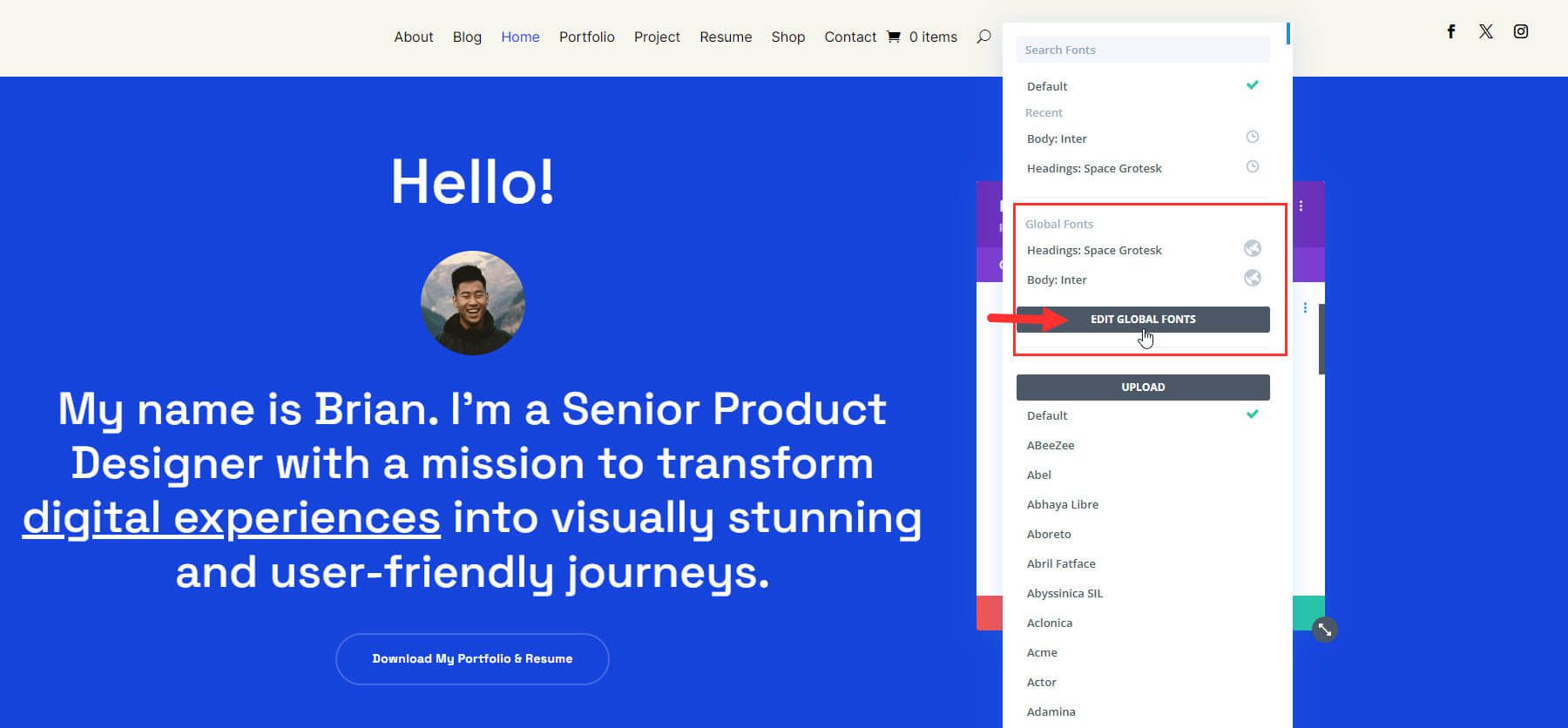
글꼴 옵션 팝업에서 "전역 글꼴 편집" 버튼과 함께 나열된 전역 글꼴을 찾을 수 있습니다. 이는 새 콘텐츠를 만들 때 전역 글꼴을 선택하는 데 쉽게 액세스할 수 있을 뿐만 아니라 테마 사용자 정의 도구로 이동하지 않고도 글꼴을 변경할 수 있기 때문에 편리합니다.
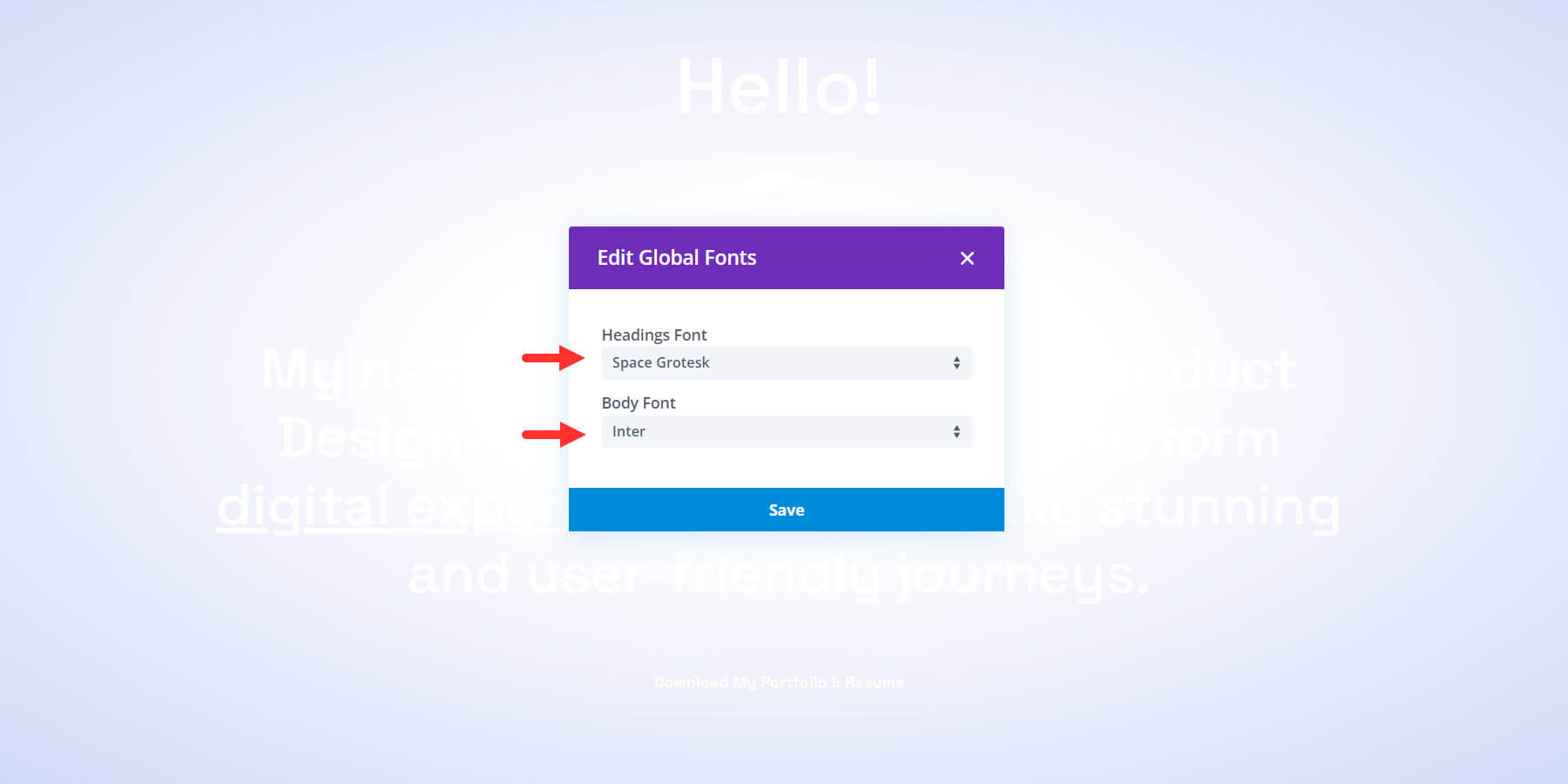
포트폴리오 스타터 사이트의 경우 전역 제목 글꼴은 "Space Grotesk"이고 전역 본문 글꼴은 "Inter"입니다. 편집하려면 “전역 글꼴 편집”을 클릭하세요.

새로운 제목과 본문 글꼴을 선택하고 “저장”을 클릭하세요.

이는 사용하려는 기본 글꼴로 새 사이트를 업데이트하기 위한 좋은 초기 단계일 뿐이라는 점을 명심하세요. 경우에 따라 목록에서 다른 글꼴을 선택하여 언제든지 이러한 전역 글꼴을 재정의할 수 있습니다.
3. 전체 색상 사용자 정의
색상은 웹사이트 브랜딩에 강력한 역할을 하므로 색상을 구체적이고 일관되게 유지하는 것이 중요합니다. 귀하의 시작 사이트에는 단 몇 번의 클릭만으로 새 사이트에 대한 완벽한 색상 구성을 얻는 데 도움이 되는 전역 색상이 있습니다.
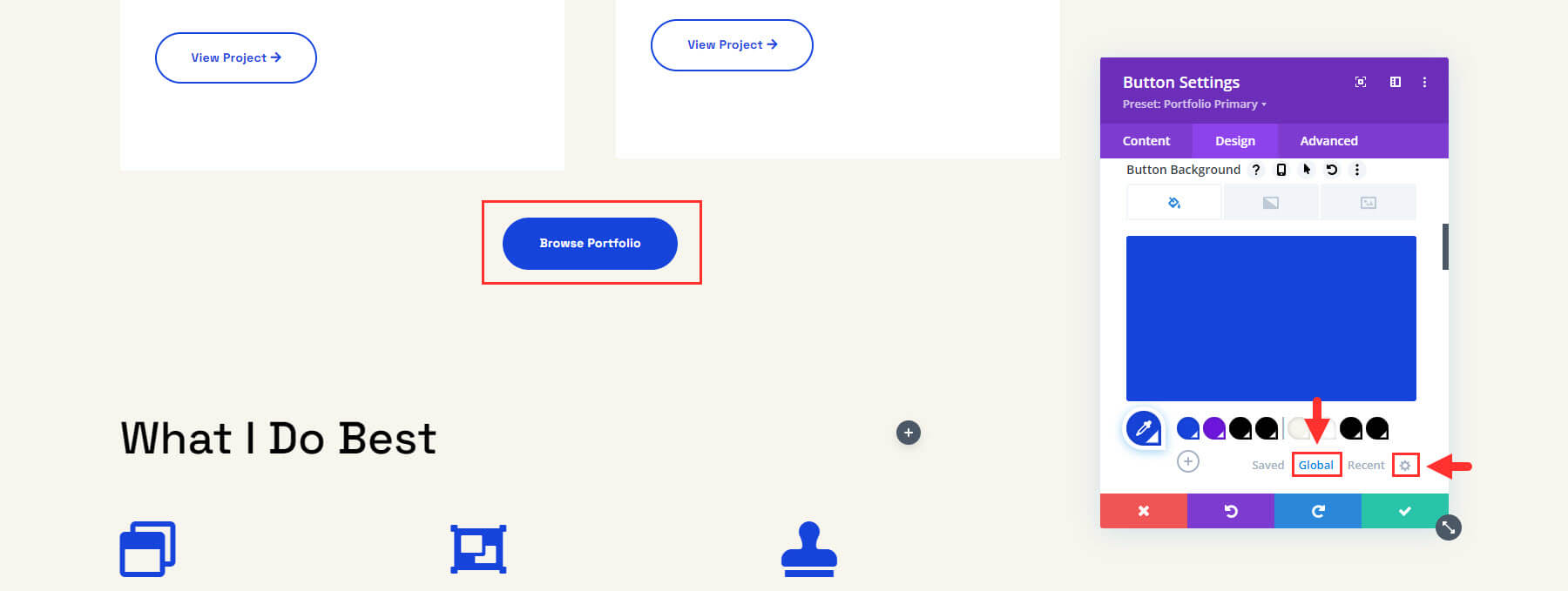
색상 옵션이 포함된 모든 모듈 설정에서 전체 색상에 액세스할 수 있습니다. 예를 들어, 버튼 모듈을 편집하려면 디자인 탭에서 버튼 배경색 옵션을 찾으세요. 저장된 색상 행이 표시됩니다. 사이트의 전체 색상을 모두 보려면 "전체" 토글 버튼을 선택하세요. 그런 다음 기어 아이콘을 선택하여 전체 색상을 편집합니다.

일반적으로 첫 번째는 기본 웹사이트 색상, 두 번째는 보조 색상, 세 번째는 제목 색상, 네 번째는 본문 색상입니다. 이 네 가지 색상만 업데이트하면 사이트의 전체 모습이 바뀔 것입니다!

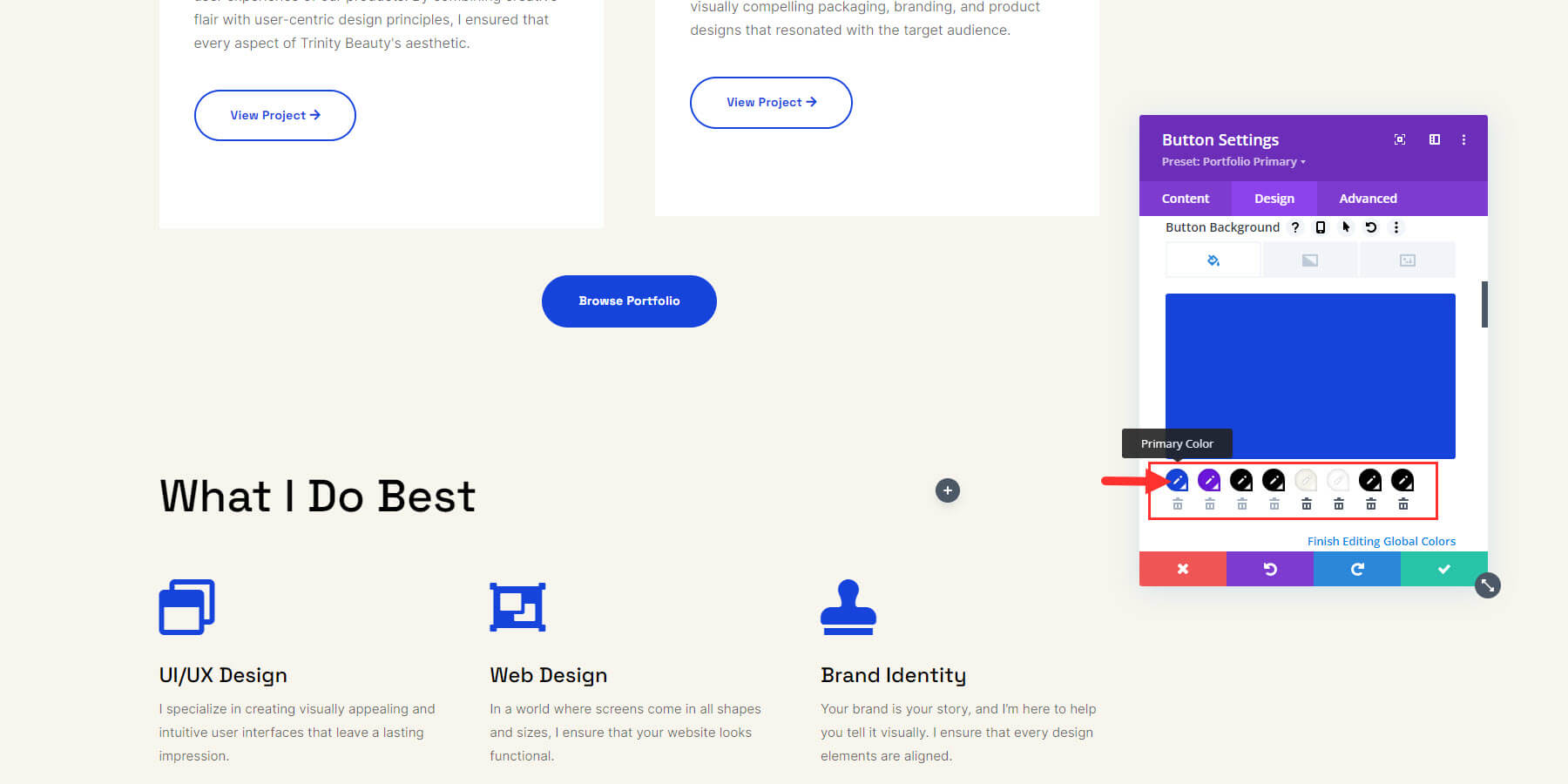
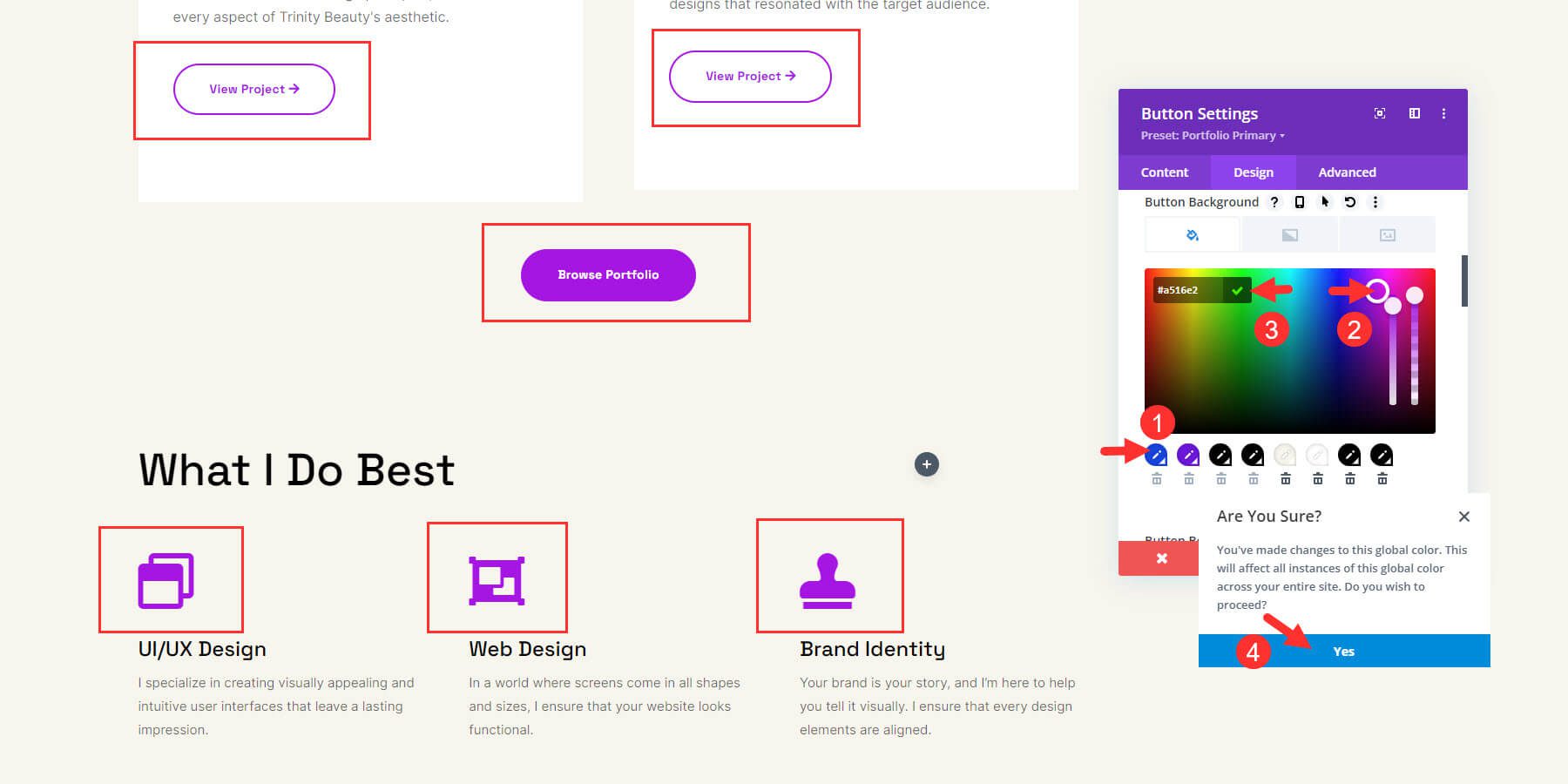
기본 색상을 클릭하여 변경한 다음 색상 선택기를 사용하거나 16진수 코드를 입력하고 녹색 확인 아이콘을 클릭하여 시작할 수 있습니다. 변경을 확인하는 확인 상자가 나타납니다. 확인을 클릭하여 확인하세요.

네 가지를 모두 수정하면 변경 사항이 측면에 표시됩니다. 필요한 경우 색상 행 바로 옆에 있는 더하기 버튼을 클릭하여 더 많은 전체 색상을 추가할 수 있습니다.
3. 글로벌 프리셋 편집
전역 사전 설정은 일관된 디자인과 간편한 업데이트를 위해 웹 사이트 전체의 여러 요소에 적용할 수 있는 사전 구성된 스타일 및 설정입니다.
각 스타터 사이트는 이미 전역 사전 설정이 있는 모듈을 사용하여 의도적으로 설계되었습니다. 기존 사전 설정을 수정하여 사이트 전체를 변경하고 각 요소를 수동으로 수정할 필요가 없도록 할 수 있습니다.
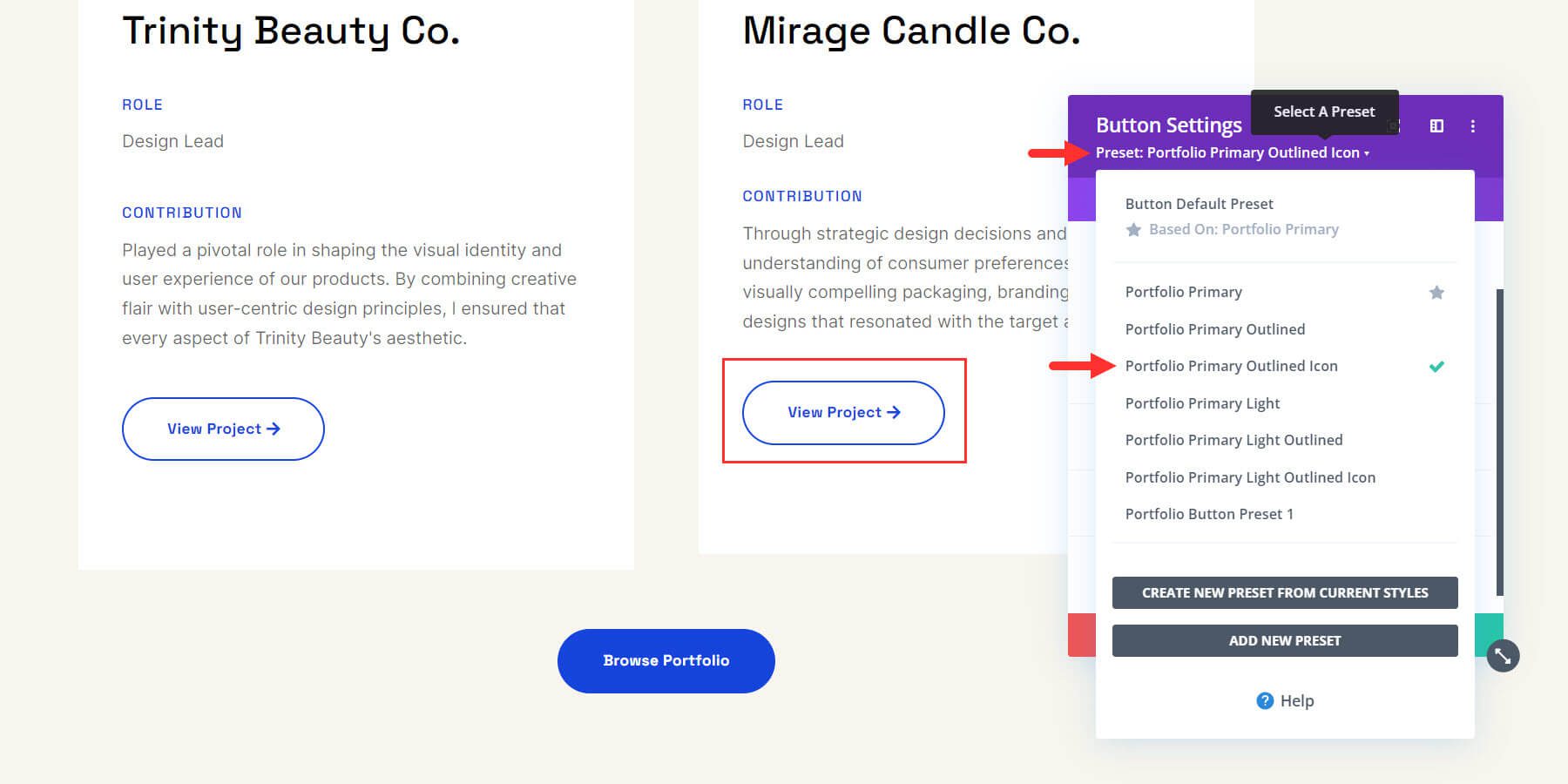
버튼 모듈 사전 설정을 변경하는 것부터 시작해 보겠습니다. Divi Builder를 사용하여 페이지의 버튼 모듈 중 하나에 대한 설정을 엽니다. 상단에는 기본값과 다르게 저장된 사전 설정 스타일이 있음을 알 수 있습니다. 더 많은 옵션을 열려면 사전 설정 옆에 있는 드롭다운 버튼을 클릭하세요. 스타터 사이트에서 가져온 모든 사전 설정 목록이 표시됩니다. 녹색 확인 표시는 현재 어떤 아이콘이 사용되고 있는지 알려줍니다. 이 경우에는 "포트폴리오 기본 윤곽선 아이콘"입니다.

목록에서 사용하려는 사전 설정을 선택하여 사전 설정의 디자인 설정으로 모듈을 자동으로 업데이트할 수 있습니다.
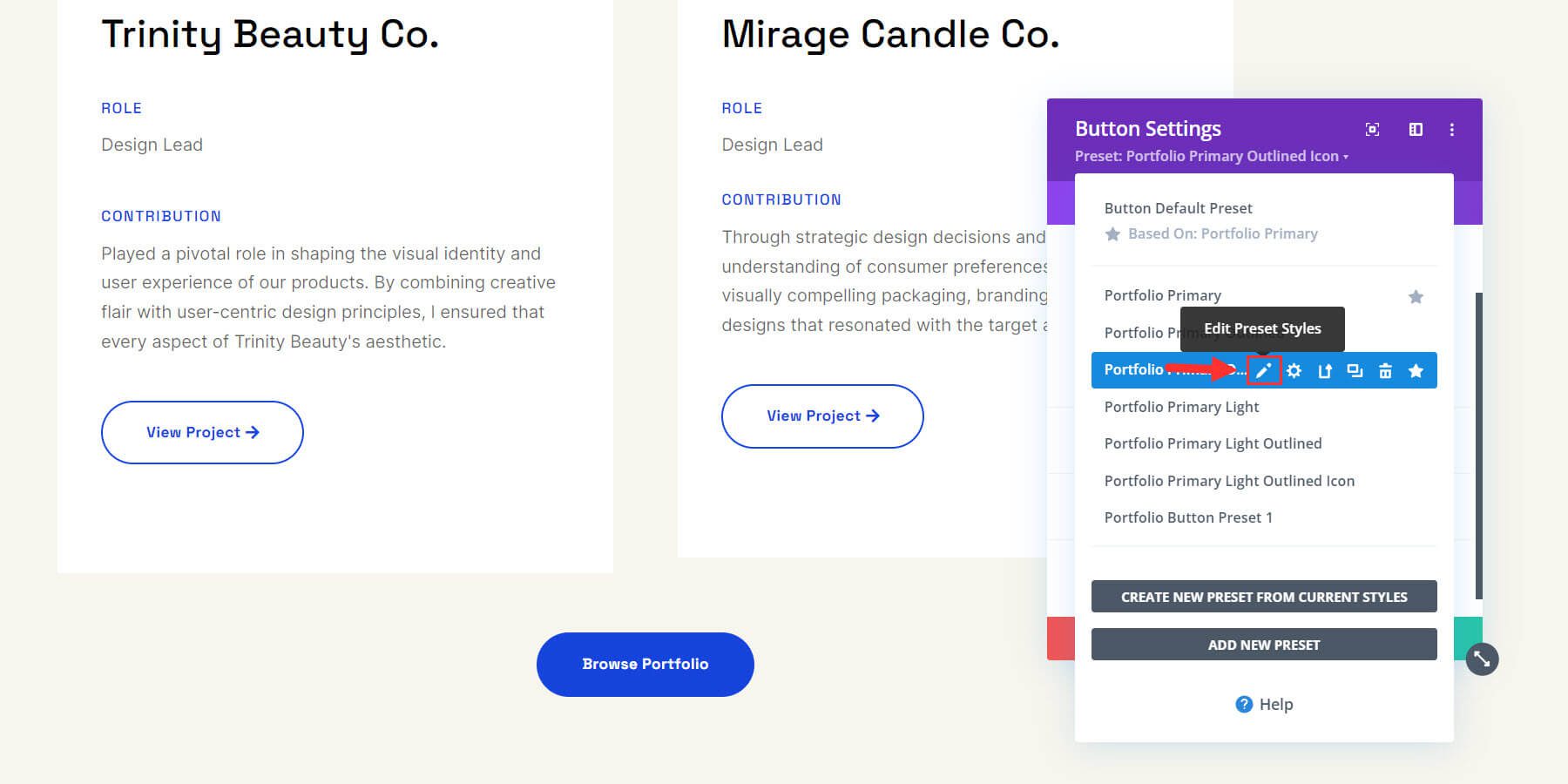
디자인 요소나 모듈을 사이트 전체에서 변경해야 할 때마다 전역 사전 설정의 진정한 힘이 입증됩니다. 이렇게 하려면 사전 설정이 포함된 모든 모듈에서 사전 설정을 편집하면 됩니다. 사전 설정을 편집하려면 해당 사전 설정 위에 마우스를 놓고 연필 아이콘을 클릭하세요.

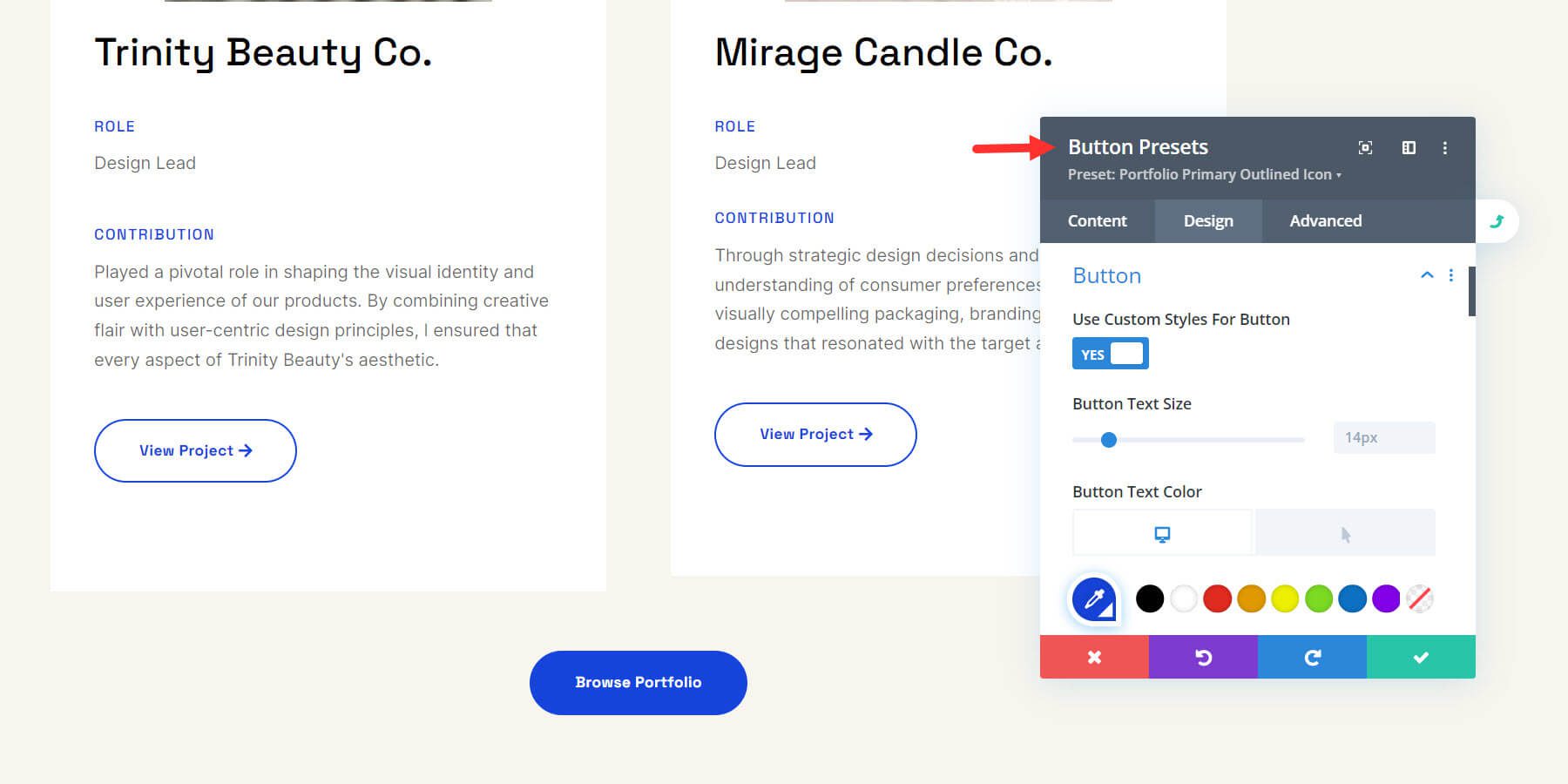
설정 상자의 회색은 사전 설정을 편집하고 있음을 의미합니다. 이제 원하는 대로 변경하세요. 변경이 완료되면 녹색 확인 버튼을 클릭하세요.

그 후에는 사이트 전체의 모든 제목 요소에 사용되는 사전 설정이 업데이트됩니다. 정말 쉽습니다!
다음은 사전 설정을 업데이트하는 방법을 보여주는 비디오 그림입니다. 사전 설정을 변경하면 페이지의 모든 버튼이 어떻게 즉시 업데이트되는지 확인하세요.
마찬가지로 사이트의 모든 섹션, 텍스트, 버튼 또는 기타 요소에 대한 전역 사전 설정을 편집할 수 있습니다. Divi 글로벌 프리셋에 대한 이 비디오를 시청하여 이를 사용하여 사이트 전체를 변경하고 사이트를 더 빠르게 최적화하는 방법을 알아보세요.
4. 스타터 사이트 테마 빌더 템플릿 편집
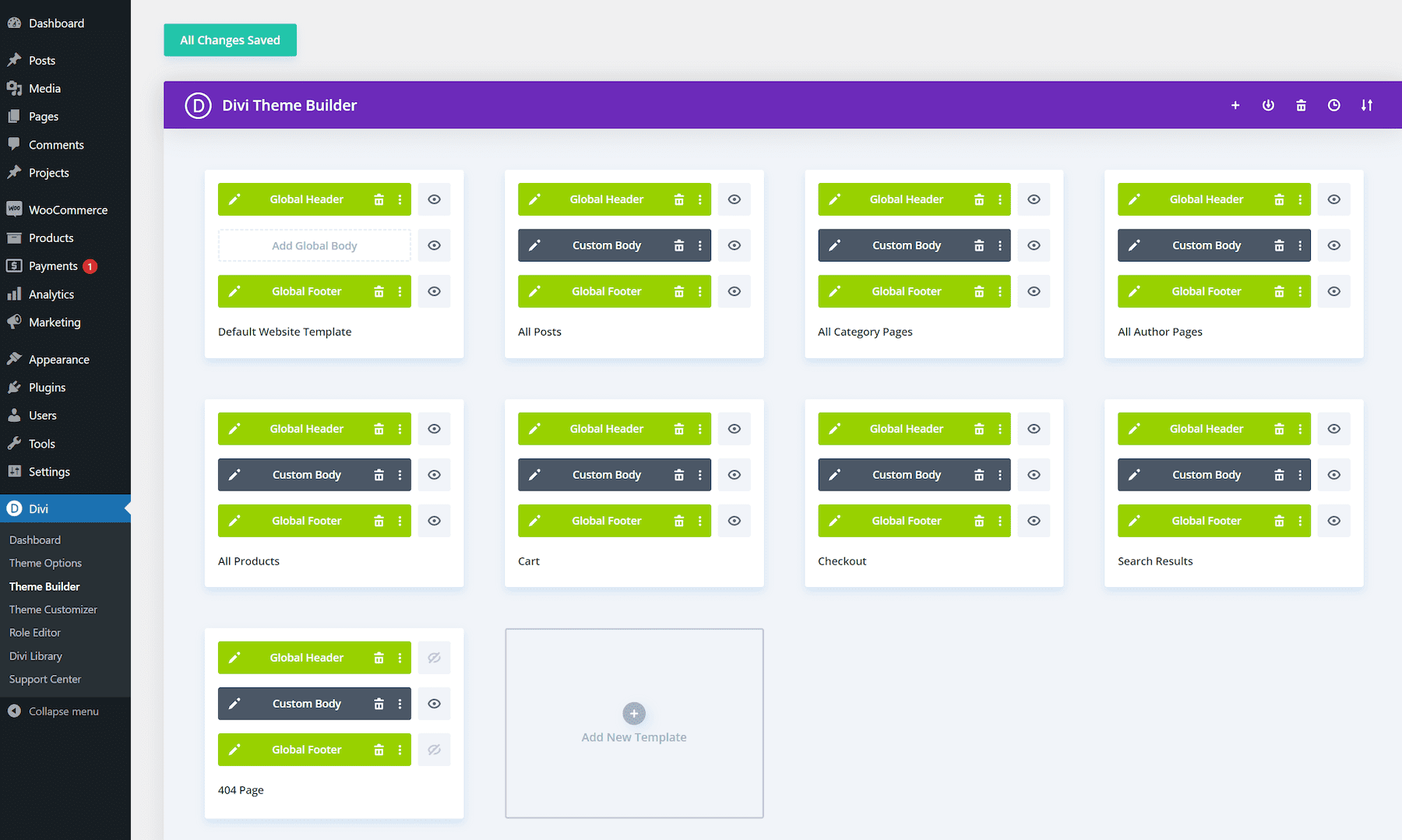
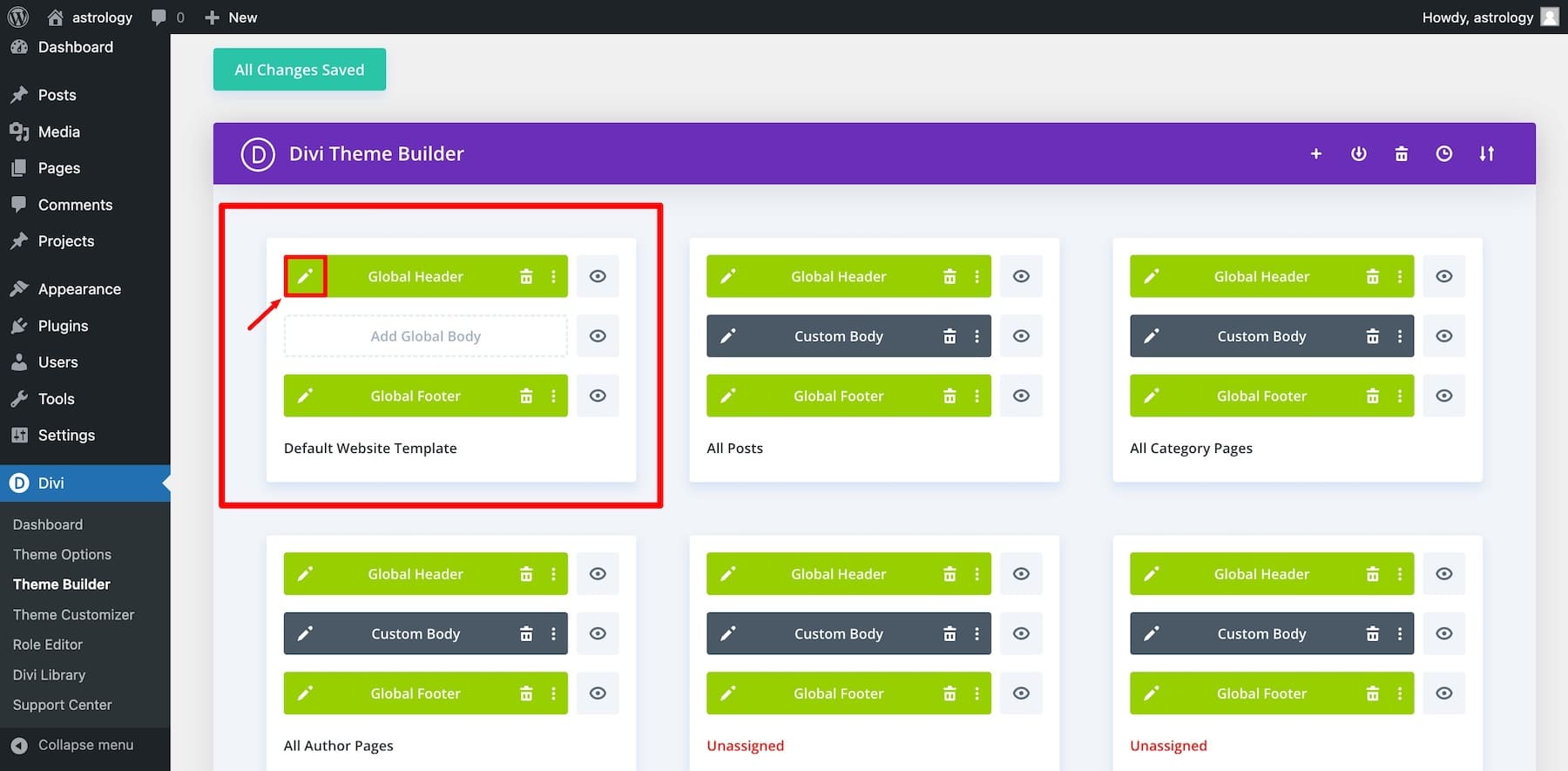
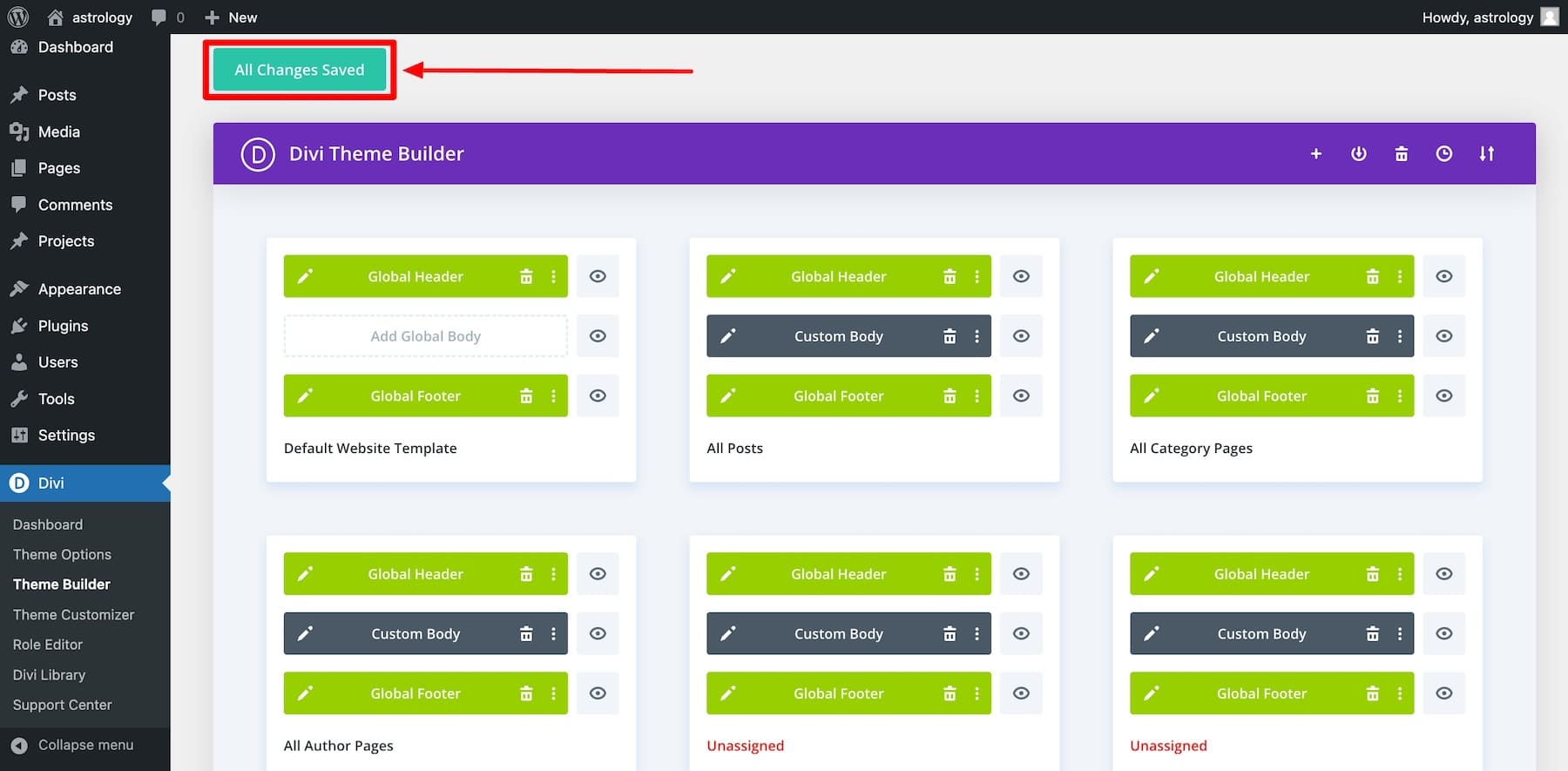
Divi Quick Sites는 또한 Starter 사이트의 Theme Builder 템플릿을 복제하고 귀하의 웹사이트에 대한 복사본을 생성합니다. "귀하의 사이트가 준비되었습니다!"에서 페이지에서 "테마 템플릿 관리"를 클릭하면 해당 템플릿을 볼 수 있습니다.
WordPress 대시보드에서 Divi > Theme Builder로 이동할 수도 있습니다.

기본 헤더 템플릿의 전역 헤더를 편집하려면 전역 헤더 왼쪽에 있는 연필 아이콘을 클릭하세요.

그러면 Divi Page Builder가 열립니다. 즉, 끌어서 놓기 방식으로 페이지 빌더와 기타 전역 요소를 시각적으로 사용자 정의할 수 있습니다.

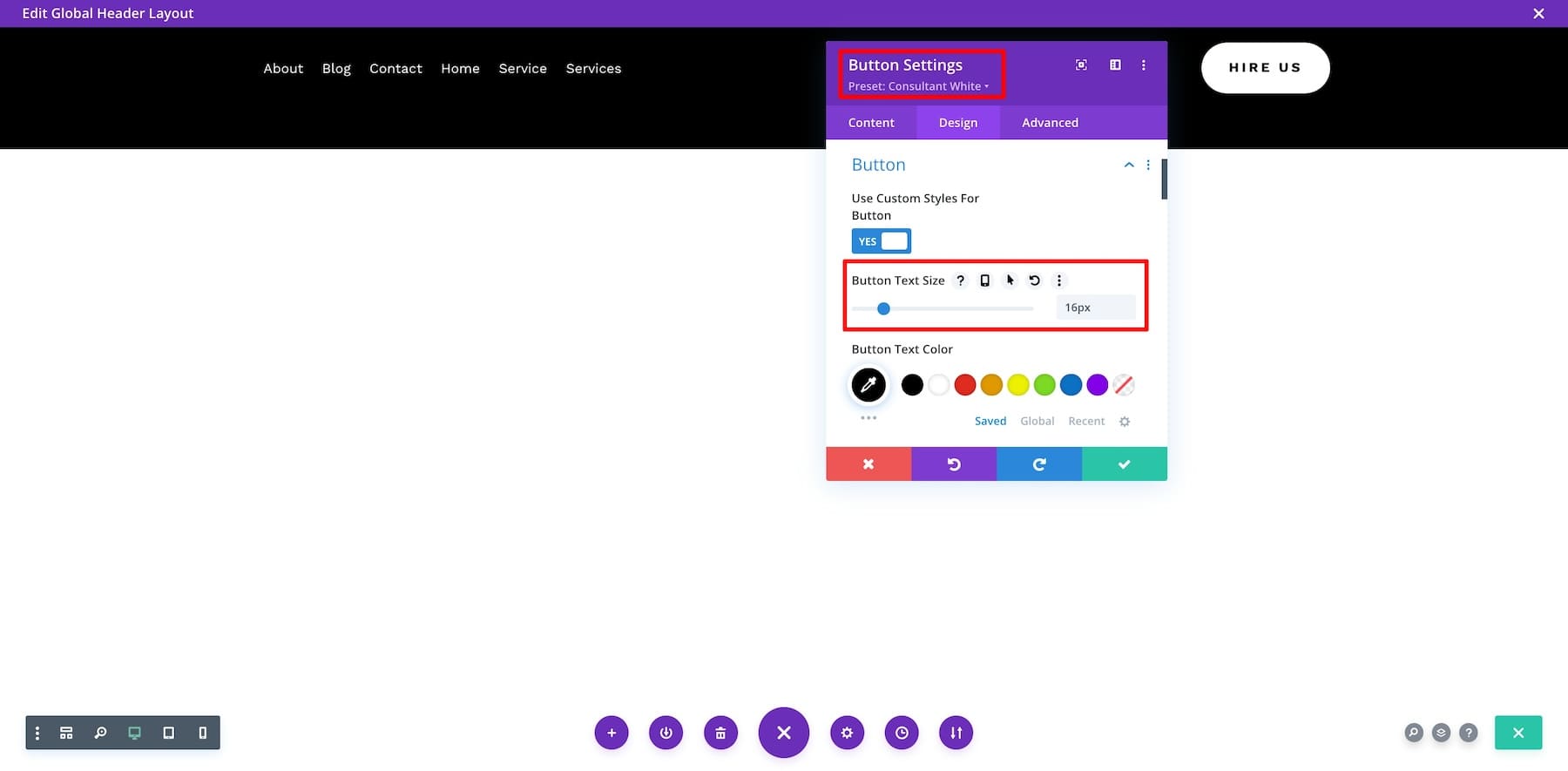
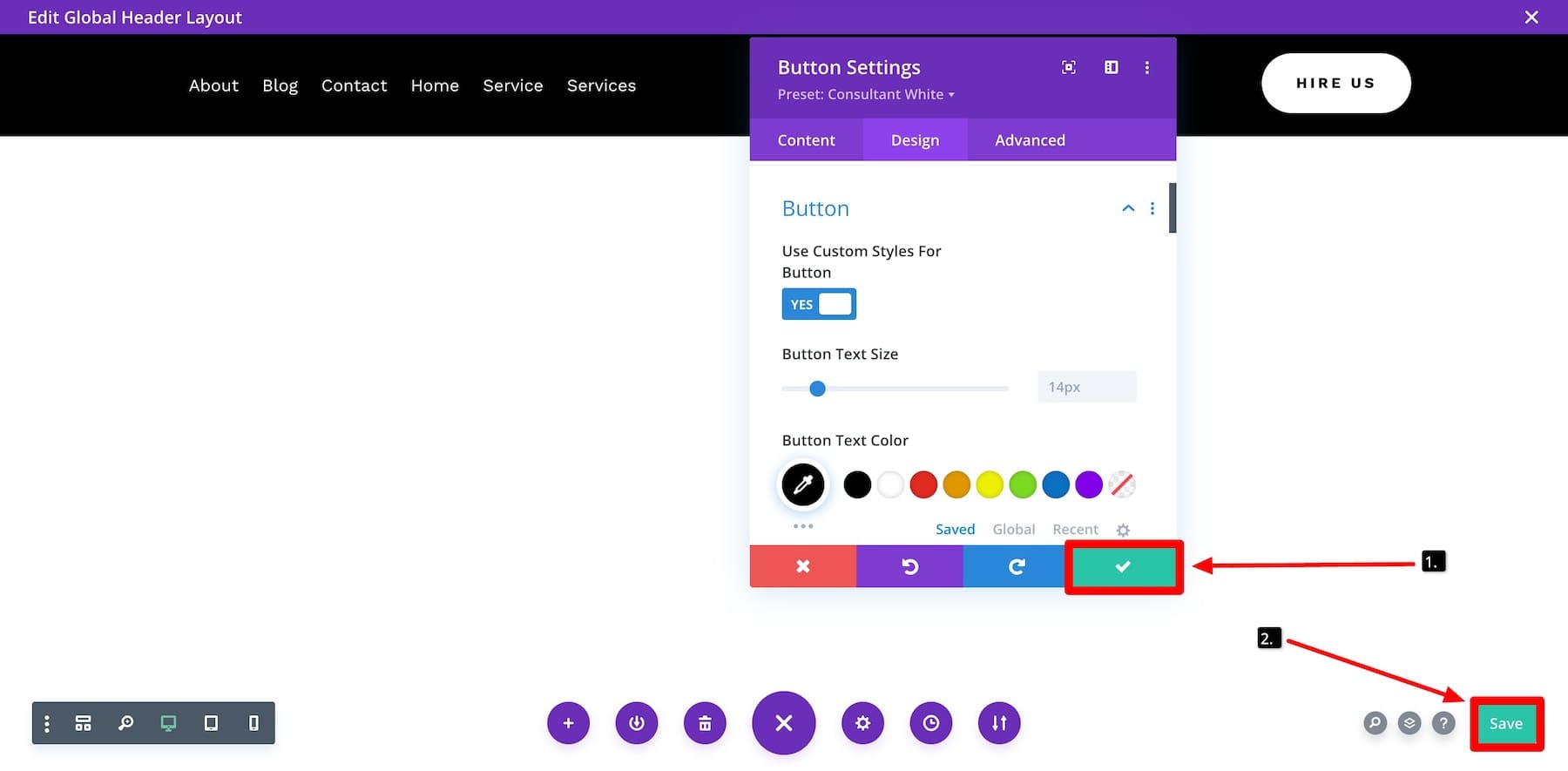
버튼의 글꼴 크기를 편집하고 싶다고 가정해 보겠습니다. 그래서 그 위로 마우스를 가져가서 설정을 클릭합니다. 그런 다음 디자인으로 이동하여 버튼까지 아래로 스크롤하고 글꼴 크기를 변경합니다. 버튼의 사전 설정 스타일을 변경하고 수정할 수도 있습니다.

완료되면 녹색 확인 버튼을 클릭하고 저장을 클릭하세요. 그러면 사용되는 모든 페이지에서 전역 헤더가 업데이트됩니다.

테마 빌더 페이지로 돌아가서 "변경 사항 저장" 버튼을 클릭하세요. 그렇지 않으면 변경한 내용이 모두 손실됩니다.

마찬가지로 전역 바닥글 및 기타 테마 빌더 템플릿을 사용자 정의할 수도 있습니다. 원하는 경우 새 템플릿을 만들 수도 있습니다.
Divi Builder로 Theme Builder 템플릿을 편집하는 것은 매우 쉽습니다. 새 요소를 만들고, 사용자 정의 머리글과 바닥글을 만들고, 드래그 앤 드롭 스타일로 더 많은 작업을 수행할 수 있습니다. 자세한 내용은 테마 빌더의 강력한 기능을 확인하세요.
마무리
Divi Quick Sites와 Divi Starter Sites는 Divi 웹사이트를 몇 분 만에 구축할 수 있는 강력한 콤보입니다. Divi를 강력한 디자인 도구로 만드는 모든 놀라운 기능을 사용하여 필요한 조정을 수행할 수 있는 최상의 위치에 있게 됩니다. 전체 웹사이트를 자신만의 것으로 만드는 데 필요한 모든 도구를 제공할 수 있는 빌더로 다음 프로젝트를 시작하세요.
Divi 빠른 사이트 받기
Divi AI와 빠른 사이트로 속도를 더욱 높이세요
Divi Quick Sites를 사용하는 시작 사이트를 사용하면 쉽게 사용자 정의할 수 있는 미리 만들어진 템플릿을 사용하여 웹사이트를 빠르게 만들 수 있습니다.
하지만 더 좋은 점은 이러한 시작 사이트와 함께 Divi AI를 사용하여 디자인 프로세스를 보다 관리하기 쉽고 빠르게 만드는 것입니다. Divi AI는 한 단계 더 발전하여 브랜드 콘텐츠를 자동으로 생성하고 모든 것이 일관되고 전문적으로 보이도록 하여 모든 사람이 간단하고 액세스할 수 있는 웹 사이트를 만듭니다.
Divi AI 33% 할인을 받고 귀하의 웹사이트에 맞는 브랜드 콘텐츠와 고품질 이미지를 생성해 보세요. 각 요소를 수동으로 편집하지 않고도 독특하고 현대적이며 전환에 최적화된 웹사이트를 빠르게 구축하는 것을 상상해 보십시오!
흥미롭죠? 이 놀라운 할인을 놓치지 마십시오. 지금 가입하여 귀하의 브랜드를 대표하고 웹 디자인 프로세스를 쉽게 향상시킬 수 있는 강력한 웹사이트를 만드십시오.
Divi AI로 Divi 빠른 사이트 받기
