Divi 테마 빌더 사용을 위한 초보자 가이드
게시 됨: 2022-11-25Divi Theme Builder는 Divi 테마와 함께 제공되는 다목적 디자인 도구입니다. 이를 통해 음식 블로그, 전자 상거래 상점, 서비스 포트폴리오 또는 비즈니스 전화 카드와 같은 다양한 사이트를 구축할 수 있습니다.
기본 테마는 방대한 템플릿 라이브러리와 동적 모듈을 사용하여 사용자 정의할 수 있습니다. 사용하기 쉽지만 옵션의 수가 너무 많아 동시에 압도적일 수 있습니다. 그리고 필요한 것을 찾기가 어렵습니다.
이 문서에서는 처음부터 시작하여 모든 기능을 사용하는 방법을 알아봅니다. 걱정하지 마세요. 관련된 코딩이 없습니다. 초보자에게 친숙한 튜토리얼입니다.
핵심요약: Divi 는 Elegant Themes에 의해 구축되었으며 시작할 때 사용할 수 있는 놀라운 미리 디자인된 템플릿을 많이 제공합니다. 개척 정신이 있다면 처음부터 템플릿을 만들 수도 있습니다. 어떤 경로를 사용하기로 결정하든 먼저 BlogVault 백업으로 작업을 보호해야 합니다.
사이트 구축은 매우 만족스러울 수 있으며 디자인 프로세스는 재미있고 흥미진진할 수 있습니다. Divi 및 Elementor와 같은 페이지 빌더가 등장하면서 원하는 것을 빠르고 쉽게 미러링하는 사이트를 통합하는 것이 훨씬 쉬워졌습니다. 페이지 빌더는 로우 코드 솔루션을 지향하며 사이트 민주화라는 WordPress 정신을 따릅니다.
즉, 사이트를 구축하려면 여전히 시간, 에너지 및 노력이 필요합니다. 시작하기 전에 사이트에 BlogVault 백업을 설정하고 주요 변경 사항이 있을 때마다 정기적으로 온디맨드 백업을 수행하는 것이 좋습니다. 더 나은 방법은 스테이징 사이트를 신속하게 준비하고 라이브 사이트로 푸시하기 전에 변경 사항을 테스트하는 데 사용하는 것입니다. BlogVault를 사용하면 귀하의 노력이 손실되지 않는다는 것을 확신할 수 있습니다.
이를 염두에 두고 Divi Theme Builder의 세계로 들어가 봅시다.
Divi 테마 빌더 시작하기

Divi Theme Builder는 사이트 디자인을 사용자 정의할 수 있는 Divi 내의 인터페이스입니다. 이를 사용하려면 먼저 Divi 테마를 설치하고 활성화해야 합니다. 이를 수행하는 단계는 다음과 같습니다.
- 우아한 테마 구독 : 테마를 사용하려면 우아한 테마 구독이 필요합니다. $89의 연간 요금제 또는 $249의 평생 요금제 중에서 선택할 수 있는 두 가지 요금제가 있습니다. Elegant Themes 계정에 액세스하려는 구독을 구매하세요.
- 테마 다운로드: 다운로드 탭으로 이동하여 Divi 테마를 검색합니다. 다운로드 를 클릭하면 장치에 테마가 있는 압축 폴더가 생성됩니다.
- 테마 업로드: 다음으로 WordPress 대시보드로 돌아갑니다. 사이드바에서 모양 을 클릭하고 테마를 클릭합니다. 그런 다음 새로 추가 를 클릭합니다. 테마 업로드 를 클릭하고 장치에서 압축된 폴더를 선택합니다.
- 테마 활성화: 올바른 파일을 선택한 후 지금 설치 를 클릭하고 메시지가 표시되면 테마 활성화 를 클릭합니다.
- 우아한 테마 구독 인증: 마지막 단계는 계정을 인증하는 것입니다. 사이드바에서 Divi 및 업데이트를 클릭합니다. 우아한 테마의 회원 영역에서 찾을 수 있는 API 키와 사용자 이름을 추가합니다.
WordPress 사이트에 Divi 테마가 설치됩니다. Divi가 사이드바에 추가되었음을 알 수 있습니다. 그것을 마우스로 가리키고 Theme Builder 를 클릭하여 시작하십시오.
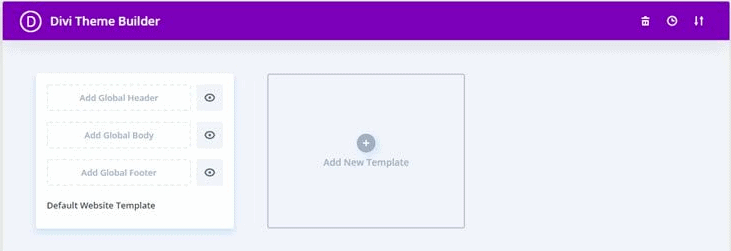
이제 Theme Builder에 익숙해지겠습니다. Theme Builder를 사용하면 사이트의 각 페이지에 대한 템플릿을 만들 수 있습니다. 모든 페이지는 머리글, 본문 및 바닥글의 세 부분으로 나뉩니다. 왼쪽 상단의 기본 웹 사이트 템플릿 섹션에 동일한 세 부분이 있음을 알 수 있습니다. Visual Builder를 사용하여 각 섹션을 사용자 지정할 수 있습니다. 클릭만 하면 Visual Builder로 리디렉션됩니다.
Visual Builder는 요소를 추가하고 사용자 지정하여 페이지 또는 템플릿을 실시간으로 편집할 수 있는 공간입니다. 라이브로 전환하기 전에 페이지를 미리 보고 저장할 수도 있습니다. Visual Builder에 대해 유의해야 할 몇 가지 사항이 있습니다.
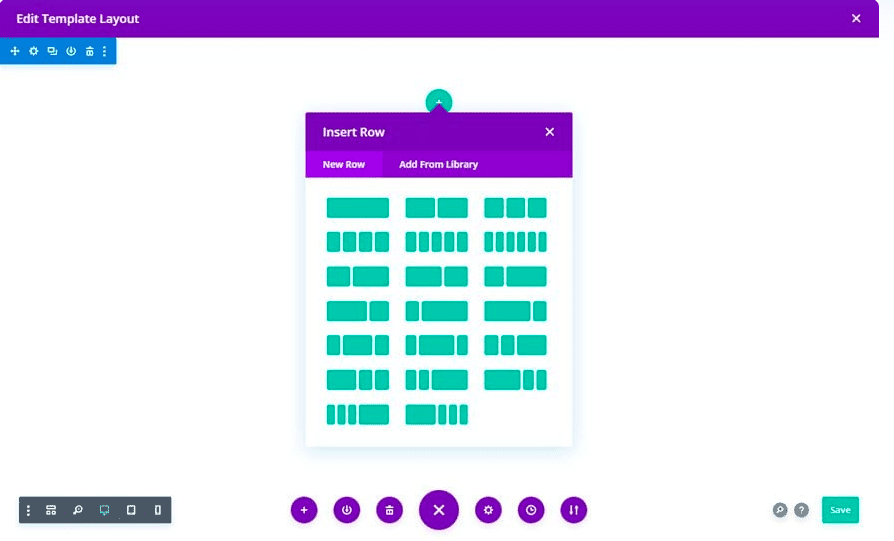
- 템플릿은 행과 열에서 편집됩니다. 상단의 + 를 사용하여 행을 추가하고 열 수를 선택합니다. 열 수를 행당 2~3개로 제한하는 것이 좋습니다.
- 모듈은 열에 추가할 수 있는 위젯 또는 요소입니다. 일반적으로 사용되는 일부 모듈은 텍스트 상자 또는 이미지입니다. 하나의 모듈만 한 행의 열에 들어갈 수 있습니다. 그에 따라 행의 열 수를 선택하십시오.

- 모듈을 선택하면 사이드바에서 해당 설정을 볼 수 있습니다. 예를 들어 텍스트 모듈을 사용하면 글꼴, 색상, 크기, 정렬 등을 변경할 수 있습니다.
Visual Builder에 익숙해지면 계속해서 페이지를 디자인할 수 있습니다.
Theme Builder를 사용하여 모든 항목의 위치와 작동 방식에 익숙해지는 것이 좋습니다. 몇 개의 모듈을 드래그 앤 드롭하여 레이아웃에서 어떻게 보이는지 확인하고 각 관련 설정을 확인하십시오.
미리 만들어진 Divi 레이아웃 사용자 지정
처음으로 페이지를 디자인하는 가장 쉬운 방법은 미리 만들어진 레이아웃을 편집하는 것입니다. 미리 정의되어 있으므로 모든 필수 요소가 이미 제자리에 있습니다. 필요한 것은 몇 가지 조정입니다. 이 섹션은 Divi 라이브러리에 액세스하고 미리 만들어진 Divi 레이아웃을 사용하는 방법에 관한 것입니다.
전체 페이지 레이아웃
가장 먼저 해야 할 일은 새 페이지를 만든 다음 Theme Builder에서 레이아웃 라이브러리에 액세스하는 것입니다. 완료되면 설정을 조정할 수 있습니다.
- 새 페이지 추가 : 사이드바에서 페이지 를 클릭하고 새로 추가 를 클릭하여 새 페이지를 만듭니다. 그런 다음 예를 들어 홈과 같이 적절한 페이지 이름을 지정합니다.
- Divi 테마 빌더로 편집: Divi 빌더 사용을 클릭합니다. 이렇게 하면 처음부터 레이아웃을 만들거나 미리 만들어진 템플릿을 사용하는 것 중에서 선택하라는 메시지가 표시됩니다. 그런 다음 레이아웃 찾아보기 를 클릭하고 라이브러리에 액세스할 수 있습니다.
- 템플릿 선택 : 모든 디자인을 찾아보고 요구 사항에 가장 적합한 템플릿을 선택합니다. 범주별로 레이아웃을 필터링하여 자신에게 적합한 항목을 더 쉽게 찾을 수 있습니다. 데모 보기 를 클릭하여 미리보기를 본 다음 이 레이아웃 사용을 클릭합니다. 이렇게 하면 Visual Builder의 페이지에 레이아웃이 로드됩니다.
- 페이지 사용자 지정: 이제 텍스트와 이미지 및 기타 요소를 페이지에 필요한 것으로 바꿀 수 있습니다.
다음은 가장 인기 있는 페이지를 위한 훌륭한 템플릿 옵션입니다.
- 홈페이지: 훌륭한 홈페이지 템플릿 옵션을 보려면 Homepage 25+ Divi Layout Pack을 확인하십시오. 디자인은 매우 현대적인 글꼴과 레이아웃으로 아름답고 미니멀합니다.
- 정보 페이지: Divi About Us 섹션 팩에는 이미지, 텍스트 및 소셜 미디어 링크와 같은 정보 페이지의 모든 필수 요소가 포함되어 있습니다. 눈길을 끄는 방식으로 자신에 대한 중요한 정보를 추가할 수 있는 좋은 방법입니다.
- 연락처 페이지: 이 무료 Divi 연락처 페이지 레이아웃 팩에는 당신이 절대적으로 좋아할 5가지 놀라운 연락처 양식이 함께 제공됩니다. 양식은 더 이상 지루할 필요가 없습니다.
- 블로그 템플릿: Divi Cake의 이 클래식 블로그 레이아웃 템플릿은 블로그 페이지에 필요한 모든 것입니다. 또한 빠른 설치와 훌륭한 지원이 함께 제공되므로 몇 분 안에 블로그 페이지를 구축할 수 있습니다.
미리 만들어진 머리글, 바닥글 또는 본문 템플릿
이 방법을 사용하면 단 몇 분만에 아름다운 페이지를 만들 수 있습니다. 가장 빠르고 효율적인 방법입니다. 그러나 아직 잠금 해제하지 않은 수많은 사용자 지정 가능성 옵션이 있습니다. 페이지의 일부에만 미리 만들어진 템플릿을 사용하는 기본 사항부터 시작하겠습니다.
이 방법을 사용하면 직소 퍼즐을 푸는 것처럼 조각으로 페이지를 만들 수 있습니다. 이를 수행하는 단계는 다음과 같습니다.
- 새 템플릿 추가: 사이드바에서 Divi 를 클릭한 다음 Theme Builder 를 클릭합니다. 그런 다음 기본 섹션에서 머리글, 바닥글 또는 본문을 클릭할 수 있습니다. 이렇게 하면 사이트 전체에서 사용할 수 있는 템플릿이 생성되며 특히 머리글 및 바닥글 템플릿에 유용합니다. Build From Scratch 를 클릭하면 새 템플릿을 로드할 수 있는 Visual Builder가 열립니다.
- 템플릿 라이브러리 열기: 페이지 하단에 세 개의 보라색 점이 표시됩니다. 클릭한 다음 + 기호를 클릭합니다. 템플릿 라이브러리에 액세스할 수 있는 "라이브러리에서 로드" 버튼입니다.
- 템플릿 선택: 이상적인 템플릿을 선택하고 이 레이아웃 사용 을 클릭합니다. 이렇게 하면 Visual Builder에 로드됩니다.
- 템플릿 사용자 지정: 그런 다음 사이드바의 모듈 설정을 사용하여 크기, 색상, 글꼴을 사용자 지정하거나 이미지 등을 교체할 수 있습니다.
저장된 템플릿에도 동일한 방법을 사용할 수 있습니다. Visual Builder에서 기존 페이지를 열고 기존 콘텐츠를 새 템플릿으로 바꿀 수도 있습니다. 그렇게 하려면 라이브러리에서 로드 버튼을 클릭하고 템플릿을 선택한 다음 로드하기 전에 기존 콘텐츠 바꾸기 를 선택합니다.
템플릿 라이브러리의 옵션 수는 압도적일 수 있습니다. 그럼 잠시 시간을 내어 하나를 선택하는 방법에 대해 이야기해 봅시다.
미리 만들어진 템플릿을 선택하는 방법은 무엇입니까?
미리 만들어진 템플릿을 선택할 때 고려해야 할 비용, 보안, 지원 및 미적 요소가 있습니다. Divi를 사용하면 처음 세 가지가 처리됩니다. 질문에 대한 놀라운 지원 팀이 있습니다. 그들은 지속적으로 제품을 개선하기 위해 노력하고 있으며 이 단계에 있다면 이미 비용을 고려한 것입니다. 이것은 가장 큰 고려 사항이 미적이라는 것을 의미합니다.
Divi 개발자들은 다양한 사이트를 위한 템플릿을 지속적으로 만들고 있습니다. 라이브러리에 많은 레이아웃 팩과 레이아웃이 있음을 알 수 있습니다. 레이아웃 팩에는 모두 동일한 미학에 맞는 머리글, 본문 및 바닥글 옵션이 포함되어 있습니다. 귀하의 브랜드에 적합하고 최소한의 조정이 필요한 것을 찾으십시오. 머리글, 바닥글 및 다양한 유형의 본문 레이아웃에 대한 개별 템플릿을 찾을 수도 있습니다.
라이브러리에서 250개 이상의 템플릿을 모두 찾아보거나 사이드바의 필터를 사용하여 하나를 선택할 수 있습니다. 각 템플릿은 특정 미학에 맞는 범주에 속합니다.
Divi Theme Builder로 글로벌 요소 디자인
미리 만들어진 템플릿으로 작업한 후에는 Divi Theme Builder로 작업하는 방식을 이해할 수 있습니다. 능숙해지면 미리 만들어진 템플릿이 제한적이라는 것을 알게 될 것입니다. 이제 처음부터 자신만의 템플릿을 만드는 방법에 대해 이야기하겠습니다.
전역 머리글 만들기
사이트의 헤더 섹션은 일반적으로 방문자가 가장 먼저 보게 되는 부분입니다. 일반적으로 탐색 메뉴와 사이트 브랜딩이 있습니다. 사이트의 중요한 부분이므로 시간을 들여 브랜드에 맞게 사용자 지정하는 것이 좋습니다.
이 섹션에서는 전역 머리글을 만드는 과정을 안내합니다. 전체 머리글은 전체 사이트에 적용되므로 모든 페이지에 포함됩니다. 메뉴 모듈을 사용하여 디자인할 것입니다.
- 편집기 열기: 전역 머리글 추가를 클릭하고 전역 머리글 만들기를 클릭합니다. Build From Scratch 를 클릭하여 편집기를 엽니다.

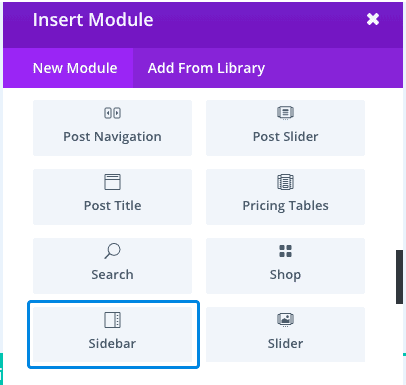
- 메뉴 추가: 먼저 행을 추가합니다. 그런 다음 메뉴 모듈을 검색하여 선택합니다. 이것은 특히 헤더 템플릿에 사용할 수 있는 고유한 모듈입니다.
- 메뉴 설정 사용자 정의 : 메뉴 설정 에서 메뉴의 내용과 모양을 결정할 수 있습니다.
- 콘텐츠 탭에서 로고를 추가하고 사용할 메뉴를 선택할 수 있습니다. 체크할 박스도 있어서 장바구니와 검색 아이콘을 보여줄 수 있습니다.
- 디자인 탭에서는 메뉴의 모양을 사용자 정의할 수 있습니다. 레이아웃 섹션에서 메뉴 정렬 및 드롭다운 메뉴 방향을 결정할 수 있습니다. 메뉴 텍스트의 글꼴 및 크기 또는 로고 크기와 같은 다른 사항도 변경할 수 있습니다.
- 메뉴 수정: 기본적으로 헤더는 고정되어 있지 않습니다. 즉, 스크롤하면 사라집니다. 따라서 사이드바 하단의 와이어프레임 보기로 이동하십시오. 메뉴에 대한 섹션 설정 아이콘(왼쪽 상단의 톱니바퀴 아이콘)을 선택합니다. 고급 탭에서 사용자 정의 CSS 섹션으로 이동합니다. 다음과 같이 코드 스니펫을 편집해야 합니다.
위치: 고정;
폭: 100%
상단: 0p
이렇게 하면 브라우저 창 상단과 헤더 사이에 공백 없이 전체 너비로 고정됩니다.
- 가시성 Z 인덱스 증가 : 가시성 Z 인덱스를 높이는 것이 좋습니다. 가능한 한 높이 가십시오. 이렇게 하면 메뉴가 항상 표시됩니다. CSS의 z 인덱스는 요소의 위치를 결정합니다. 지수가 높을수록 보이는 것 순으로 높다. 예를 들어 헤더의 Z 인덱스가 블로그 게시물의 Z 인덱스보다 높은 경우 두 개가 겹치면 헤더가 블로그 게시물을 숨깁니다.
- 템플릿 저장: 사이드바 하단에서 저장 을 클릭하여 템플릿을 잃지 않도록 합니다. 그런 다음 편집기를 종료할 수 있습니다. 인터페이스로 돌아가서 변경 사항을 다시 저장해야 합니다. 이제 글로벌 헤더가 준비되었습니다.
글로벌 헤더는 사이트 전체 헤더입니다. 각 페이지에 대한 사용자 지정 머리글을 원하는 경우 전체 머리글 옆에 있는 햄버거 아이콘을 클릭하고 전체 비활성화를 클릭합니다. 그런 다음 각 페이지에 대한 사용자 지정 머리글을 디자인할 수 있습니다. 일부 페이지에 대한 사용자 지정 머리글과 다른 페이지에 대한 전체 머리글을 가질 수 있습니다. 귀하의 사이트는 완전한 맞춤형 경험이 될 수 있습니다.
전역 바닥글 만들기
다음으로 필요한 것은 바닥글입니다. 바닥글은 연락처 정보, 주요 기사 링크, 소셜 미디어 아이콘 등을 포함할 수 있는 좋은 장소입니다. 사이트에서 원하는 모든 것을 포괄하지만 기본 탐색에는 맞지 않습니다.

- 새 템플릿 만들기: Theme Builder 인터페이스로 돌아가서 바닥글 추가 를 클릭하고 처음 부터 빌드를 클릭합니다. 그러면 Divi 편집기로 빈 캔버스가 열립니다.
- 콘텐츠 추가: 연락처 정보, 주소 및 기타 세부 정보를 추가하는 곳입니다. 소셜 미디어 팔로우 모듈을 사용하여 소셜 미디어 아이콘을 추가할 수도 있습니다. 모듈 설정 사이드바에서 콘텐츠를 편집합니다.
- 다른 페이지에 대한 링크 추가: 정보 페이지 및 인기 기사와 같은 중요한 페이지 목록도 있는 것이 좋습니다. 텍스트 모듈을 사용하여 모듈 설정에서 페이지에 텍스트 및 하이퍼링크를 추가할 수 있습니다. 완료되면 저장 을 클릭합니다.
귀하의 사이트를 위한 글로벌 기관을 만들어야 합니까?
대부분의 경우 각 페이지에는 일반적으로 사용자 지정 레이아웃과 콘텐츠 유형이 있으므로 전체 본문을 원하지 않습니다. 하지만 그렇게 하면 Global Body 를 클릭하고 본문 템플릿을 만들 수 있습니다. 새 템플릿을 만들려면 새 템플릿 추가 를 클릭하고 템플릿을 포함할 페이지를 선택합니다.
Divi Theme Builder로 본문 템플릿 생성 및 사용자 지정
머리글과 바닥글을 처리한 상태에서 본문을 살펴보겠습니다. 본문은 페이지 유형에 따라 다릅니다. 가장 일반적인 페이지 중 일부를 살펴보았으며 다음은 자습서입니다.
블로그 템플릿
Divi에는 블로그 페이지를 쉽게 만들 수 있는 놀라운 동적 콘텐츠 및 게시물 콘텐츠 모듈이 있습니다. 모듈은 실제 콘텐츠에 대한 자리 표시자입니다. 따라서 템플릿에 스톡 텍스트와 이미지가 있을 수 있지만 라이브 블로그 페이지는 특정 블로그 게시물에 추가하는 항목에 따라 결정됩니다.
- 새 템플릿 추가: 새 템플릿 추가 를 클릭하고 팝업에서 모든 블로그 게시물 을 선택합니다. 템플릿 만들기 를 클릭합니다.
- 행 추가: 상단의 +를 클릭하고 적절한 수의 열이 있는 행을 선택합니다.

- 모듈 추가: 다음은 블로그 페이지 템플릿을 만드는 데 사용할 수 있는 모듈의 몇 가지 예입니다.
- 콘텐츠 게시
- 게시물 제목
- 나타난 그림
- 작성자 프로필 사진 게시
- 게시물 작성자
- 게시일 이후
- 모듈 사용자 지정 : 사용자 지정하려는 모듈을 선택하고 오른쪽의 설정을 사용하여 크기, 색상 또는 글꼴을 변경합니다. 완료되면 템플릿을 저장합니다.
페이지의 다른 섹션에 추가할 수도 있는 게시물 범주 및 게시물 댓글 과 같은 다른 모듈이 있습니다.
훌륭한 블로그 템플릿을 만드는 팁
- 제목, 제목 및 내용에 읽기 쉬운 글꼴을 사용하십시오.
- 작성자의 이름과 사진을 포함하거나 생략하도록 선택하십시오.
- 카테고리를 사용하면 게시물을 쉽게 찾고 훌륭한 사용자 경험을 만들 수 있습니다.
- 게시 날짜 포함
제품 템플릿
이 섹션은 특히 WooCommerce 사이트가 있는 사용자를 위한 것입니다. Divi에는 전자 상거래 페이지용 사용자 지정 템플릿을 만들 수 있는 WooCommerce 모듈이 있습니다. 제품 페이지는 고객이 특정 제품에 대해 자세히 알아보기 위해 클릭할 때 보게 되는 페이지입니다.
- 새 템플릿 만들기: 새 템플릿 추가 를 클릭하고 표시되는 팝업에서 모든 제품 페이지 를 선택합니다. 템플릿 만들기를 클릭합니다.
- 전역 본문 비활성화 : 전역 본문 템플릿이 있는 경우 옆에 있는 햄버거 아이콘을 클릭하고 전역 비활성화 를 클릭하여 비활성화합니다. 이렇게 하면 사용자 지정 템플릿이 됩니다.
- Add a row : 앞에서 언급했듯이 편집기는 행에서 작동합니다. 따라서 찾고 있는 항목에 따라 행 유형을 선택하십시오. 이렇게 하면 각 모듈이 이동할 위치가 결정됩니다.
- Woo 모듈 사용: 나타나는 페이지는 빈 캔버스이므로 다음 모듈을 사용하여 페이지를 만들 수 있습니다.
- 우 이미지
- 우 제목
- 우 가격
- 우 설명
- 장바구니에 담기
- 우 평가
- 우 리뷰
- 우커머스 관련 상품
Woo Breadcrumbs 와 같이 포함할 수 있는 더 많은 모듈이 있습니다. 이를 통해 고객은 제품이 속한 카테고리를 추적할 수 있습니다. 다른 이미지 및 텍스트 모듈을 사용하여 사이트 모양을 완성할 수 있습니다.
- 모듈 사용자 지정: 크기, 색상, 글꼴 및 위치를 조정하여 원하는 제품 페이지를 구축합니다. 완료되면 페이지를 저장합니다.
훌륭한 제품 페이지 템플릿을 만드는 팁
- 제품 이름, 카테고리, 설명 및 가격이 있어야 합니다.
- 고객 평가 및 리뷰 보여주기
- 장바구니에 추가 버튼이 있거나 지금 구입할 수 있어야 합니다.
- 쇼핑객이 다음 번에 제품을 좋아할 수 있는 위시리스트 버튼을 포함할 수 있습니다.
- "관련 제품" 섹션을 가질 수 있습니다.
카테고리 페이지 템플릿
범주 페이지는 고객 또는 독자에게 사이트에서 보고 싶은 콘텐츠를 간소화할 수 있는 기회를 제공합니다. 특정 장르의 블로그든 신발이든 관심 있는 모든 것이 한 곳에 있습니다. 방법은 다음과 같습니다.
- 빈 템플릿 만들기: 새 템플릿 추가 를 클릭하고 표시되는 팝업에서 게시물 카테고리를 선택합니다. 완료되면 템플릿 만들기 를 클릭합니다.
- 행 추가: 상단의 +를 클릭하고 원하는 행 수를 선택합니다.
- 모듈 추가 : 카테고리 페이지를 생성하는 데 필요한 모듈은 다음과 같습니다.
- 블로그: 이 모듈은 해당 카테고리에 대한 게시물을 자동으로 표시하는 현재 페이지용 게시물이라는 내장 기능과 함께 제공됩니다.
- 포스트 슬라이더: 더 나은 사용자 경험을 제공하는 동적 슬라이더를 생성합니다.
- 텍스트: 텍스트 모듈을 추가하고 설정을 변경하여 동적 콘텐츠의 포스트/아카이브 제목 유형으로 만듭니다. 즉, 게시물에서 제목을 직접 가져옵니다. 텍스트 설정으로 이동하고 본문 섹션에서 동적 콘텐츠 아이콘을 클릭하면 됩니다. 그런 다음 게시물/아카이브 제목을 클릭합니다.
- 모듈 설정 사용자 지정: 이미지 크기나 텍스트 색상 및 글꼴을 가지고 놀 수 있습니다. 위치를 변경할 수도 있습니다. 완료되면 저장하십시오.
훌륭한 카테고리 페이지 템플릿을 만드는 팁
- 게시물 또는 제품에 대한 카테고리를 미리 생성해야 합니다.
- 카테고리에서 가장 인기 있는 게시물 또는 제품에 집중할 수 있습니다.
- 제품 또는 블로그 게시물을 살짝 엿볼 수 있습니다.
404 오류 페이지 템플릿
404 오류 페이지는 서버가 사이트에서 요청된 페이지를 찾을 수 없음을 의미합니다. 이는 사이트 방문자에게 좋지 않은 경험이지만 많은 사이트에서 사용자 지정 404 페이지를 사용하여 방문자를 올바른 방향으로 안내하고 긍정적인 경험으로 전환합니다.
- 새 템플릿 추가: Divi Theme Builder 인터페이스에서 새 템플릿 추가 를 클릭합니다. 그런 다음 표시되는 팝업에 404 오류 페이지만 포함합니다. 템플릿 만들기 를 클릭합니다. 이렇게 하면 머리글, 바닥글 및 본문이 포함된 새 페이지 템플릿이 생성됩니다.
- 전체 본문 템플릿 삭제 : 전체 본문 템플릿이 설정되어 있는 경우 사용자 지정 템플릿을 만들 수 있도록 비활성화합니다.
- 바닥글 및 머리글 숨기기: 404 오류 페이지에는 머리글이나 바닥글이 필요하지 않습니다. 눈 아이콘을 클릭하고 숨깁니다.
- 사용자 정의 본문 편집 : 사용자 정의 본문 템플릿을 열고 다음 텍스트의 변형을 추가합니다.
404
페이지를 찾을 수 없음
- 창의력 발휘: 재미있는 이미지나 디자인을 추가할 수 있습니다. 또는 텍스트를 약간 웃기게 변경하십시오. 옵션은 끝이 없습니다.
훌륭한 404 오류 페이지를 디자인하기 위한 팁
- 머리글과 바닥글은 선택적 요소입니다.
- 페이지에서 404 오류라고 언급해야 합니다.
- 오류의 의미도 설명해야 합니다.
- 고객 지원에 문의하거나 홈페이지로 돌아가는 등 방문자가 취해야 할 다음 단계를 포함하는 것이 좋습니다.
Divi Theme Builder에서 사용자 지정 템플릿을 관리하는 방법
Divi Theme Builder는 사이트 디자인 프로세스를 쉽게 만들도록 설계되었습니다. 미리 만들어진 템플릿을 만들거나 사용자 지정하는 것은 프로세스를 최적화하는 좋은 방법입니다. 템플릿을 매번 처음부터 만들 필요 없이 여러 페이지에서 템플릿을 재사용할 수 있습니다.
템플릿을 효과적으로 사용하기 위한 다음 단계는 템플릿을 관리하는 것입니다.
다음은 Divi Theme Builder 인터페이스에서 관리할 수 있는 몇 가지 방법입니다.
- 사이트에서 템플릿 숨기기 및 표시: 인터페이스를 사용할 때 각 템플릿 옆에 눈 아이콘이 있음을 알 수 있습니다. 템플릿을 숨기거나 표시합니다. 이렇게 하면 페이지를 쉽게 편집할 수 있습니다.
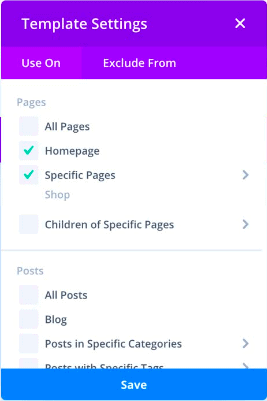
- 페이지에서 템플릿 포함 또는 제외: 페이지 템플릿 위로 마우스를 가져가면 톱니바퀴 아이콘 팝업이 표시됩니다. 템플릿을 포함하거나 제외할 페이지를 클릭하여 선택합니다. 제외 설정이 포함 설정보다 우선한다는 점에 유의해야 합니다. 따라서 실수로 같은 페이지를 포함하고 제외했다면 해당 페이지는 제외된 상태로 유지됩니다.

- 템플릿 이름 바꾸기: 페이지 템플릿 섹션 하단에 이름이 표시됩니다. 기본값이라고 부르거나 포함된 페이지에 따라 결정됩니다. 예를 들어 홈페이지와 제품 페이지에 대한 템플릿을 설정한 경우 홈페이지 또는 제품 페이지라고 합니다. 변경하려면 이름을 클릭하십시오.
- 중복 템플릿: 왼쪽 상단 모서리에 겹치는 두 개의 직사각형이 있습니다. 이렇게 하면 머리글, 본문 및 바닥글과 같은 전체 페이지 템플릿을 복제할 수 있습니다.
- 템플릿 내보내기: 복제 아이콘 옆에는 내보내기 아이콘이 있습니다. 페이지 템플릿을 내보내려면 클릭하세요. 이는 다른 사이트에서 이러한 디자인을 복제하려는 경우에 유용합니다. 이름을 선택하면 팝업이 나타납니다.
- 템플릿 가져오기: 오른쪽 상단의 이식성 아이콘을 사용하여 템플릿을 가져올 수 있습니다. 가져오기 를 클릭한 다음 파일을 추가합니다.
- 템플릿 비활성화: 내보내기 아이콘 옆에 있는 햄버거 아이콘을 클릭하면 몇 가지 옵션이 표시됩니다. 복제하고 다시 내보낼 수 있을 뿐만 아니라 특정 템플릿을 비활성화할 수도 있습니다.
- 중복 머리글, 본문 또는 바닥글 레이아웃: 새 페이지에 대해 이미 만든 사용자 지정 템플릿을 사용하려는 경우 새 페이지로 끌어다 놓을 수 있습니다.
Divi 및 테마 빌더의 기능
우아한 테마 구독에는 Divi Theme Builder가 귀하에게 적합한지 논의할 때 고려해야 할 많은 사항이 포함되어 있습니다.
- 비용: Elegant Themes에는 두 가지 구독 옵션이 있습니다. 연간 구독은 $89이고 평생 구독은 $249입니다. 구독에는 Divi 테마, Theme Builder, 레이아웃 라이브러리 및 Extra라는 추가 테마가 포함됩니다. Bloom Email Opt-In 플러그인과 Monarch Social Sharing 플러그인도 포함되어 있습니다.
- 100개 이상의 미리 디자인된 템플릿: 선택할 수 있는 방대한 템플릿 라이브러리가 있습니다. 또한 완벽하게 사용자 정의가 가능하고 반응이 좋습니다. 사이트 디자인이 그 어느 때보다 쉬워졌습니다.
- 사용 편의성: Divi는 코딩 없이 아름다운 사이트를 구축하도록 설계되었습니다. 사이트 디자인의 모든 측면도 사용자 정의할 수 있으므로 사이트를 완전히 제어할 수 있습니다. 미리 만들어진 많은 템플릿 중 하나를 사용자 지정하는 데 몇 분 밖에 걸리지 않습니다.
- 개발자 친화적: Divi는 코딩이 필요하지 않지만 추가 사용자 지정을 위해 코드를 추가할 수 있습니다.
- 가져오기 및 내보내기: 디자인을 다른 사이트로 빠르게 가져오거나 내보낼 수 있습니다. 이것은 여러 웹 사이트를 관리하는 사람들에게 좋습니다.
- WooCommerce 친화적: The Theme Builder에는 장바구니에 추가, 가격, 평가 및 리뷰와 같은 요소를 위한 광범위한 WooCommerce 모듈이 있습니다. 자세한 내용은 Elegant Themes의 이 기사를 확인하세요.
- 에이전시에 적합: Divi 구독을 통해 사이트 수에 제한 없이 사용할 수 있습니다. 따라서 에이전시에서 많은 사이트를 관리하는 분들에게 훌륭한 솔루션입니다.
Divi Theme Builder의 장단점
이제 기능을 이해했습니다. Divi 테마를 사용하면 많은 이점이 있습니다. 그러나 장단점은 무엇입니까?
| 장점 | 단점 |
| 실시간 편집 | 무거운 동영상의 느린 로딩 |
| 직관적인 인터페이스 | 많은 단축 코드 |
| 완전히 반응하는 템플릿 | 무료 버전 없음 |
| 훌륭한 지원 | 팝업 빌더 없음 |
| 30 일 환불 보장 | 더 큰 페이지의 느린 편집 |
| 정기적으로 업데이트 |
Divi의 대안
우리는 Divi의 좋은 점, 나쁜 점, 추한 점에 대해 이야기했습니다. Divi에 대해 확신이 서지 않는 경우 사용할 수 있는 대체 페이지 빌더는 다음과 같습니다.
- Elementor: Elementor는 대단히 인기 있는 페이지 빌더입니다. 무료 버전과 함께 제공되며 프로 라이센스는 Divi보다 저렴합니다. 매우 사용하기 쉽고 WooCommerce 사이트에서 정말 잘 작동합니다. WooCommerce를 위한 최고의 테마 및 템플릿에 대한 몇 가지 기사와 WooCommerce와 함께 Elementor를 사용하는 방법에 대한 자습서가 있습니다.
- Beaver Builder : 훌륭한 지원 팀, 훌륭한 소프트웨어, 유용한 사용자 및 개발자 커뮤니티를 자랑하는 또 다른 정말 인기 있는 페이지 빌더입니다.
- SeedProd : 사용하기 쉬운 끌어서 놓기 편집기로 페이지를 쉽게 편집할 수도 있습니다. 가장 기본적인 플랜은 $39부터 시작하는 4가지 구독 플랜 중에서 선택할 수 있습니다.
WordPress 사이트를 잘 유지하는 방법
설계? 돌봐. 무엇 향후 계획? 귀하의 사이트에 필요한 기타 사항에 대한 몇 가지 권장 사항에 대해 이야기해 보겠습니다.
- BlogVault : 사용 편의성을 우선시한 백업 플러그인입니다. 사이트를 백업하거나 복원하는 작업을 케이크 한 조각으로 만듭니다. BlogVault에는 외부 저장소와 별도의 대시보드도 있으며 매일 자동 백업을 수행합니다. 시장에서 가장 우수한 WordPress 백업 솔루션입니다.
- MalCare : 맬웨어 공격으로 사이트를 잃는 것보다 더 나쁜 것은 없습니다. 그렇기 때문에 MalCare와 같은 보안 플러그인을 사용하는 것이 좋습니다. MalCare는 귀하의 사이트를 매일 스캔하고 몇 번의 클릭만으로 사이트를 삭제하며 고급 WordPress 방화벽으로 사이트를 보호합니다.
- Google Analytics : 좋은 트래픽을 얻는 열쇠는 인터넷의 제왕인 Google을 달래는 것입니다. 그 정권의 일부는 청중과 그들의 요구를 이해하는 것입니다. 귀하의 사이트를 Google Analytics와 통합하는 것은 청중에 대한 정보를 얻고 무엇이 효과가 있는지 알아보는 좋은 방법입니다.
마지막 생각들
Divi Theme Builder는 필요한 웹사이트 디자인의 강자입니다. 처음부터 사이트를 매우 쉽게 구축할 수 있는 놀라운 모듈이 포함되어 있습니다. 또한 작업할 수 있는 미리 디자인된 템플릿이 많이 제공됩니다. 세상은 당신의 굴입니다… 구독료를 지불해야 한다면.
FAQ
Elementor 또는 Divi 중 어느 것이 더 낫습니까?
Elementor는 미리 디자인된 템플릿과 리소스가 훨씬 더 많고 저렴하며 무료 버전이 있기 때문에 더 좋습니다. 체크 아웃 할 수있는 두 가지를 비교하는 기사가 있습니다.
일부 Divi 대안은 무엇입니까?
Elementor, SeedProd 및 Beaver는 Divi와 같은 페이지 빌더의 대안입니다. Elementor는 방대한 템플릿 라이브러리와 사용하기 쉬운 페이지 빌더를 갖춘 가장 인기 있는 대안입니다.
Divi 테마 빌더의 기능은 무엇입니까?
Divi Theme Builder를 사용하면 다양한 유형의 사이트 요소에 대한 템플릿을 만들 수 있습니다. 페이지(예: 블로그 또는 제품) 및 섹션(예: 머리글 및 바닥글)에 대한 템플릿을 만들 수 있습니다. 전체 사이트를 구성하는 빌딩 블록을 만듭니다.
Divi 테마 빌더는 어떻게 사용합니까?
Divi를 설치한 후 사이드바에서 Divi 위로 마우스를 가져간 다음 Theme Builder를 클릭합니다. 그런 다음 원하는 템플릿 유형을 선택하고 처음부터 새로 만들거나 미리 디자인된 템플릿 중 하나를 사용할 수 있습니다.
Divi 테마와 Divi Theme Builder의 차이점은 무엇입니까?
Divi 테마는 다른 WordPress 테마와 같습니다. 미리 만들어진 사이트 디자인을 위해 설치하고 활성화합니다. Divi Theme Builder는 다양한 페이지 및 섹션에 대한 템플릿을 만들거나 사용자 지정할 수 있는 애드온 패키지입니다. Theme Builder를 사용하면 사이트에 대한 고유한 디자인과 경험을 만들 수 있습니다.
