Divi의 AI 웹사이트 빌더 사용 방법(가이드)
게시 됨: 2024-07-12Divi Quick Sites는 가장 흥미로운 최신 릴리스 중 하나로서 웹 사이트 생성 프로세스의 속도를 엄청나게 높이는 데 도움이 됩니다! 이 새로운 기능은 두 가지 옵션을 제공합니다. Divi 스타터 사이트를 선택하여 웹사이트를 시작하고 실행하거나 Divi의 AI 웹사이트 빌더를 사용하여 전체 AI 웹사이트를 처음부터 생성할 수 있습니다. 둘 다 훌륭한 옵션이며 고유한 이점을 제공합니다.
이번 포스팅에서는 Divi AI 웹사이트 빌더에 대해 설명하고 사용 방법을 보여드리겠습니다. 시작해 봅시다!
- 1 Divi AI란 무엇인가: 간략한 개요
- 1.1 Divi AI는 무엇을 할 수 있나요?
- 2 Divi 빠른 사이트란 무엇입니까?
- 2.1 Divi Quick Sites 작동 방식
- 2.2 Divi Quick Sites가 다른 점은 무엇입니까?
- 3 Divi의 AI 웹사이트 빌더로 웹사이트 생성하기
- 3.1 Divi 구매 및 설치
- 3.2 새 사이트 생성
- 3.3 귀하의 웹사이트에 대해 알려주십시오.
- 3.4 웹사이트가 생성될 때까지 기다리기
- 3.5 생성된 웹사이트 개요
- 4 AI 생성 웹사이트 수정
- 4.1 템플릿 편집
- 4.2 페이지 편집
- 4.3 글로벌 프리셋 편집
- 4.4 글로벌 색상 및 글꼴 사용자 정의
- 5 AI 없이 미리 만들어진 스타터 사이트를 빠르게 설치
- 5.1 법률사무소
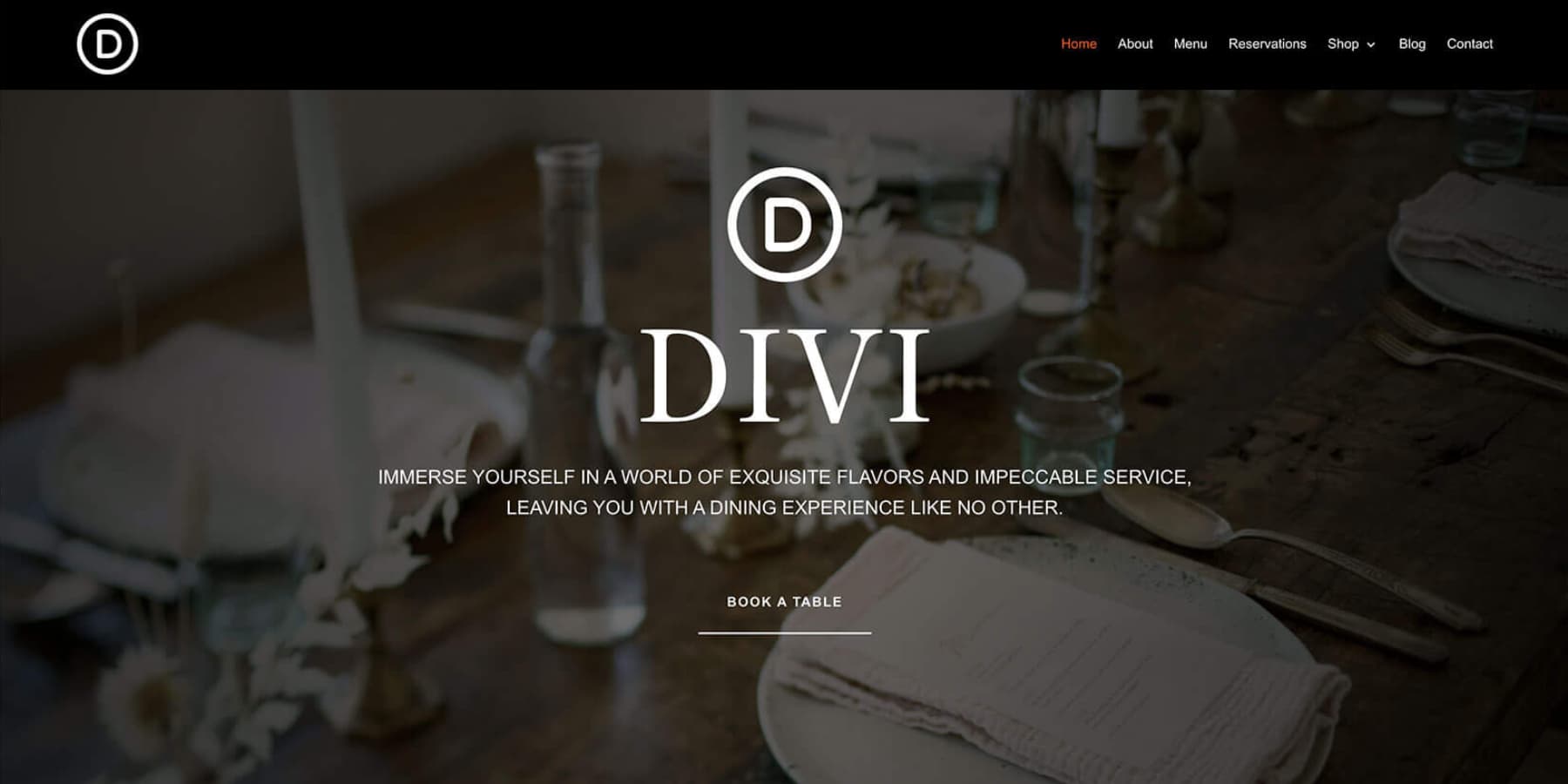
- 5.2 레스토랑
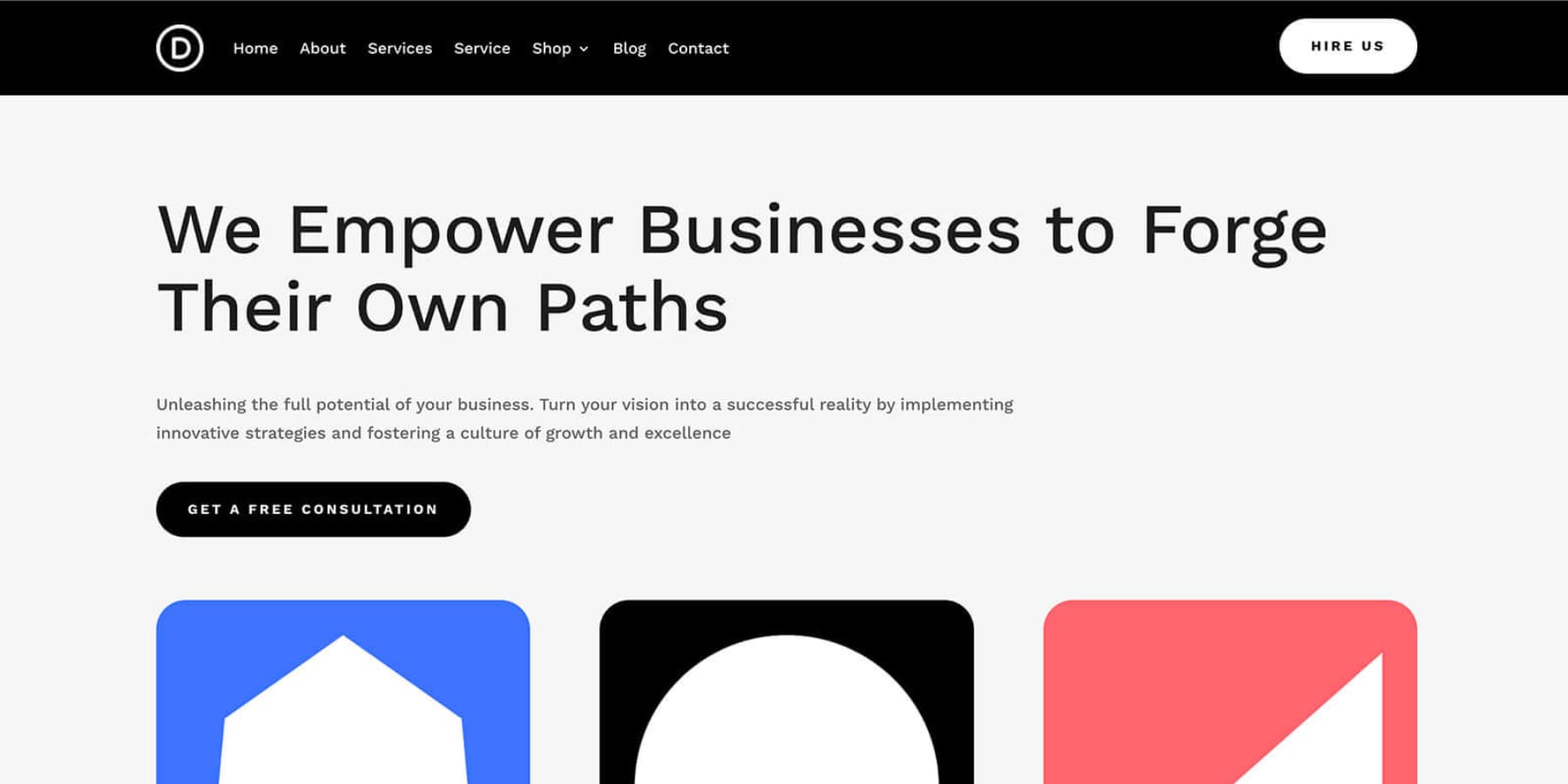
- 5.3 컨설턴트
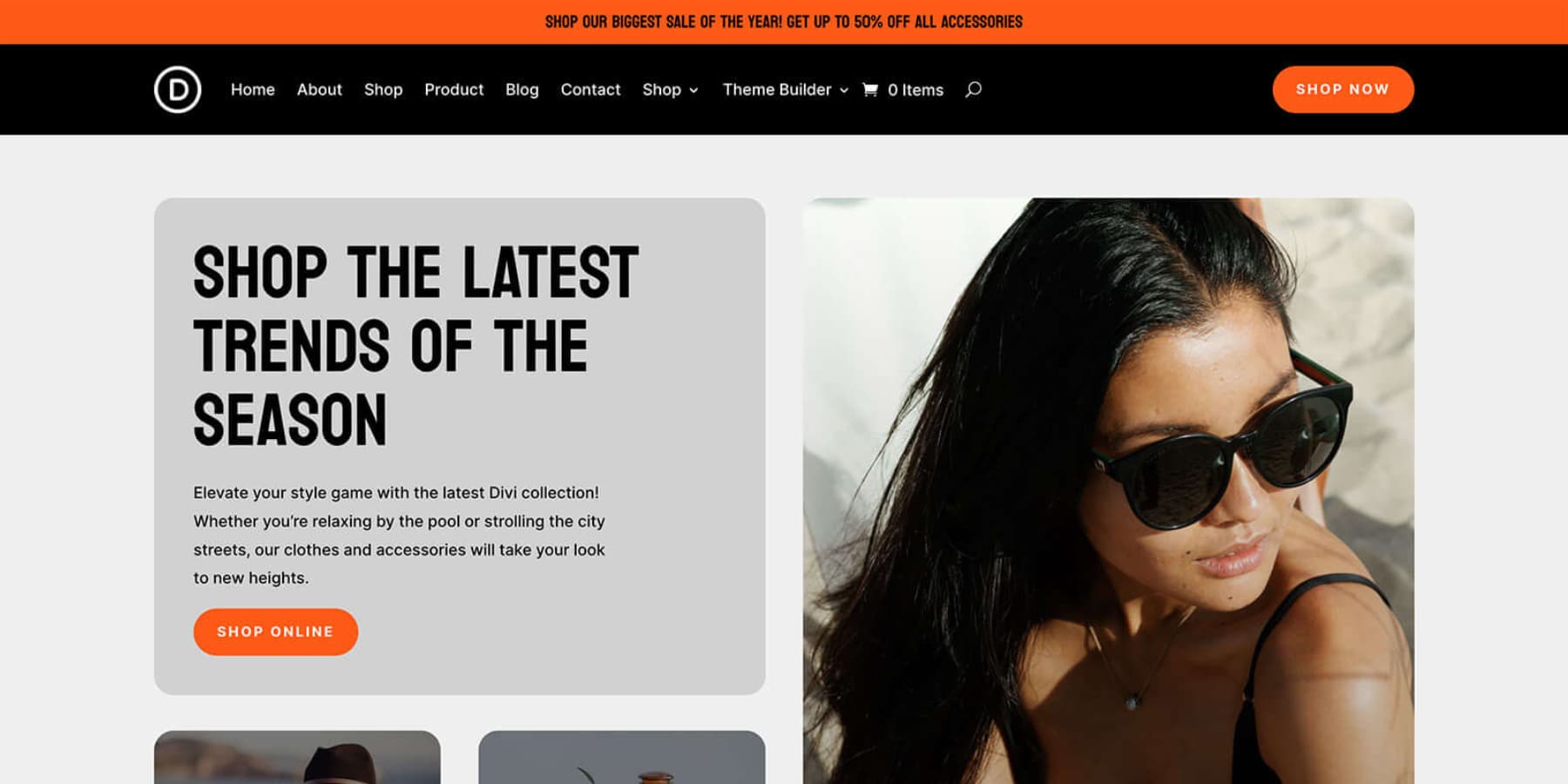
- 5.4 온라인 스토어
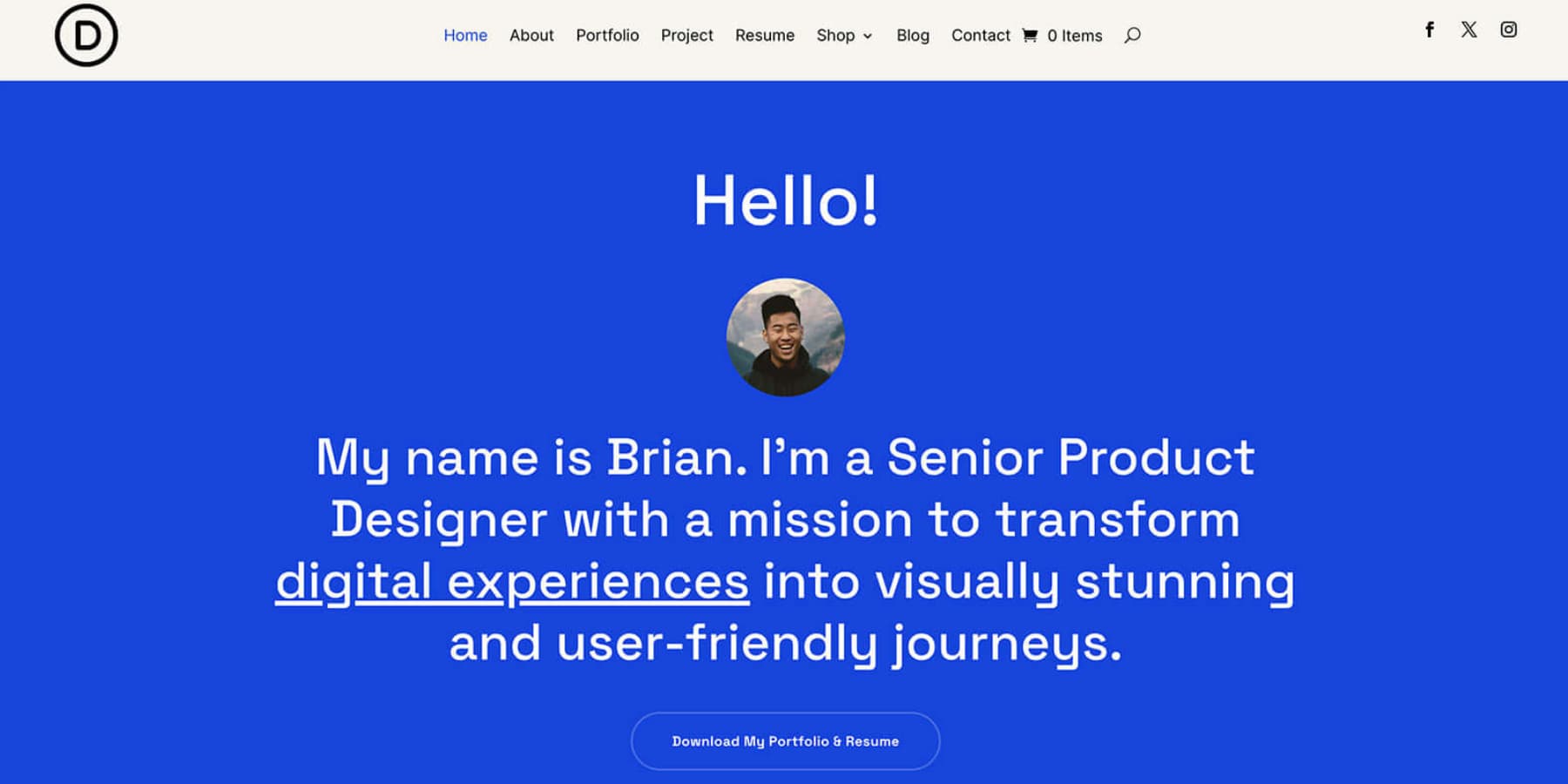
- 5.5 포트폴리오
- 6 마무리
Divi AI란 무엇인가: 간략한 개요

Divi는 웹 디자인 작업 흐름을 혁신하는 통합 AI 도구를 제공합니다. 이 강력한 기능을 사용하면 Divi 프레임워크 내에서 직접 레이아웃, 텍스트, 이미지 및 코드를 생성하여 콘텐츠 제작 프로세스를 간소화할 수 있습니다.
Divi AI는 기존 웹사이트를 분석하여 블로그 게시물, 제품 설명, 헤드라인 등 브랜드 관련 콘텐츠를 제작할 수 있습니다. 이러한 원활한 통합은 캔버스를 벗어나지 않고도 AI 생성 자산에 액세스하고 추가할 수 있음을 의미합니다.
Divi AI의 편리함과 Divi의 Visual Builder, Theme Builder 및 사용자 친화적인 인터페이스를 결합하면 웹 디자인 및 콘텐츠 제작 요구 사항에 맞는 획기적인 솔루션을 찾을 수 있습니다. 이러한 기능 간의 조화는 웹 사이트 디자인의 생산성과 창의성을 크게 향상시킬 수 있는 강력한 도구 키트를 만듭니다.
Divi + AI 받기
Divi AI는 무엇을 할 수 있나요?
Divi AI를 사용하여 웹사이트 디자인과 콘텐츠를 손쉽게 향상하세요. 이 강력한 도구는 사이트의 맥락을 이해하여 브랜드에 맞는 결과를 신속하게 생성할 수 있도록 해줍니다. 페이지 레이아웃을 만들고, 프롬프트에서 이미지를 만들고, 전문가 수준의 텍스트를 즉시 생성하세요.
기존 콘텐츠를 개선해야 합니까? 빠른 작업을 손쉽게 수행할 수 있습니다. Divi AI를 사용하면 레이아웃 디자인부터 이미지 편집, 텍스트 향상 및 번역에 이르기까지 사이트의 전반적인 품질과 매력을 향상시킬 수 있습니다. Quick Sites가 포함된 Divi AI는 이제 더 향상된 기능을 제공하여 소중한 시간을 더 많이 절약할 수 있도록 도와줍니다. 방법을 살펴보겠습니다.
Divi 빠른 사이트란 무엇입니까?

비즈니스 정보와 기본 설정을 추가하여 단 몇 분 만에 완전한 웹사이트를 구축한다고 상상해 보세요. Divi AI의 최신 기능인 Divi Quick Sites는 두 가지 강력하고 빠른 WordPress 웹 사이트 디자인 옵션을 제공하여 이를 가능하게 합니다.
AI의 힘을 활용하여 귀하의 필요에 맞는 고유한 레이아웃, 콘텐츠 및 디자인 선택이 포함된 완전 맞춤형 사이트를 구축할 수 있습니다. 또는 Divi 디자인 팀이 전문적으로 디자인한 손으로 만든 시작 사이트 중 하나에서 시작하는 것을 선호할 수도 있습니다.
AI가 생성한 이미지가 마음에 들지 않더라도 걱정하지 마세요. Divi Quick Sites를 사용하면 Unsplash의 실제 사진을 AI 생성 웹사이트에 원활하게 통합할 수 있습니다. 사전 제작된 스타터 사이트에는 사내에서 제작한 로열티 프리 이미지가 포함되어 있습니다.
AI 웹사이트 생성과 사전 제작된 스타터 사이트의 결합은 WordPress 사이트를 시작할 때 전례 없는 유연성과 속도를 제공합니다. 노련한 웹 개발자이든 WordPress를 처음 접하는 사람이든 Divi Quick Sites는 최소한의 시간과 노력으로 비전을 실현할 수 있도록 지원합니다. 기본 웹사이트 구조를 설정하는 데 많은 시간을 소비하던 시절은 지나갔습니다. 효율적인 웹 디자인의 미래에 오신 것을 환영합니다!
Divi 빠른 사이트 작동 방식
Divi Quick Sites는 웹 사이트 구축 작업 흐름을 향상시키는 데 귀중한 자산이 될 수 있습니다. 이 강력한 도구는 Divi 테마를 강화하여 사이트를 향상시키는 일련의 기능을 제공합니다. 다음은 Divi Quick Sites가 테이블에 제공하는 몇 가지 측면에 대한 분석입니다.

페이지
Divi Quick Sites를 사용하면 웹 사이트 페이지를 만드는 것이 매우 쉽습니다. 이는 귀하의 비즈니스 요구 사항에 맞게 완벽하게 디자인된 페이지를 생성하므로 귀하의 웹 사이트가 전문적으로 보이고 대상 고객의 공감을 불러일으킬 수 있습니다.
전역 사전 설정, 글꼴, 색상
Divi Quick Sites의 뛰어난 기능 중 하나는 전체 웹 사이트에 걸친 응집력 있는 디자인 시스템입니다. 전체 색상, 글꼴 및 레이아웃 스타일을 설정하고 웹 사이트를 생성하는 동안 사이트 전체에서 시각적 일관성을 유지하여 모든 편집 또는 추가 사항이 전체적인 미학과 조화를 이루도록 합니다.
잘 작성된 콘텐츠
Divi Quick Sites는 Divi AI를 사용하여 카피라이팅을 단순화합니다. 비즈니스에 대한 기본 정보만 제공하면 AI가 각 페이지에 고유하고 관련성 높은 콘텐츠를 생성합니다. 귀하의 입력 내용을 분석하여 텍스트를 웹 사이트의 주제, 어조 및 목적에 맞게 조정하여 응집력 있고 전문적인 온라인 존재감을 보장합니다.
이미지
Divi Quick Sites는 Divi AI를 활용하여 웹사이트에 대한 상황 인식 관련 이미지를 생성합니다. 또한 풍부한 오픈 소스 Unsplash 이미지 라이브러리를 선별하여 시각적으로 매력적이고 매력적인 콘텐츠를 보장합니다. 이 기능을 사용하면 웹 사이트에 대해 독립적으로 이미지를 소스로 제공할 필요가 없으므로 시간과 노력이 절약됩니다.
템플릿
AI 디자인이 마음에 들지 않는다면 Divi Quick Sites에서 손으로 만든 다양한 시작 템플릿 중에서 선택할 수 있습니다. 각 템플릿에는 고유한 사진과 일러스트레이션이 포함되어 있습니다. 귀하의 비즈니스 비전에 맞는 디자인을 선택하고 웹사이트 제목 및 로고와 같은 기본 세부정보를 입력하면 나머지는 시스템이 알아서 처리합니다. Divi의 디자인 팀이 만든 이 템플릿을 사용하면 전문적으로 디자인된 웹사이트를 몇 분 만에 만들 수 있으며 매력적인 디자인을 선택하고 구현하는 과정을 간소화할 수 있습니다.
전자상거래 기능
Divi Quick Sites는 온라인 상점을 만드는 사람들을 위해 WooCommerce를 자동으로 설치하고 구성하여 전자상거래 설정을 간소화합니다. 제품 페이지, 장바구니, 체크아웃을 디자인할 뿐만 아니라 웹사이트와 완벽하게 조화를 이루는 스타일도 디자인하여 원활한 쇼핑 경험을 보장합니다. 이러한 번거로움 없는 통합을 통해 전자상거래 웹사이트 구축 과정이 거의 즉시 단순화됩니다.
Divi Quick Sites가 다른 점은 무엇입니까?
AI의 속도, 프리미엄 테마의 강력한 기능, WordPress의 적응성을 결합한 웹사이트 도구가 있다고 상상해 보세요. 이것이 바로 Divi Quick Sites를 통해 얻을 수 있는 것입니다. 이는 단순한 AI 웹사이트 생성기가 아닙니다. 혼잡한 시장에서 눈에 띄는 포괄적인 솔루션입니다.
Divi AI를 사용하면 사용 제한의 제약을 받지 않습니다. 단일 구독으로 텍스트와 이미지를 무제한으로 생성할 수 있으므로 창의력이 자유롭게 흐릅니다. 이러한 자유를 통해 추가 비용에 대한 걱정 없이 웹사이트를 완벽하게 실험하고 개선할 수 있습니다.
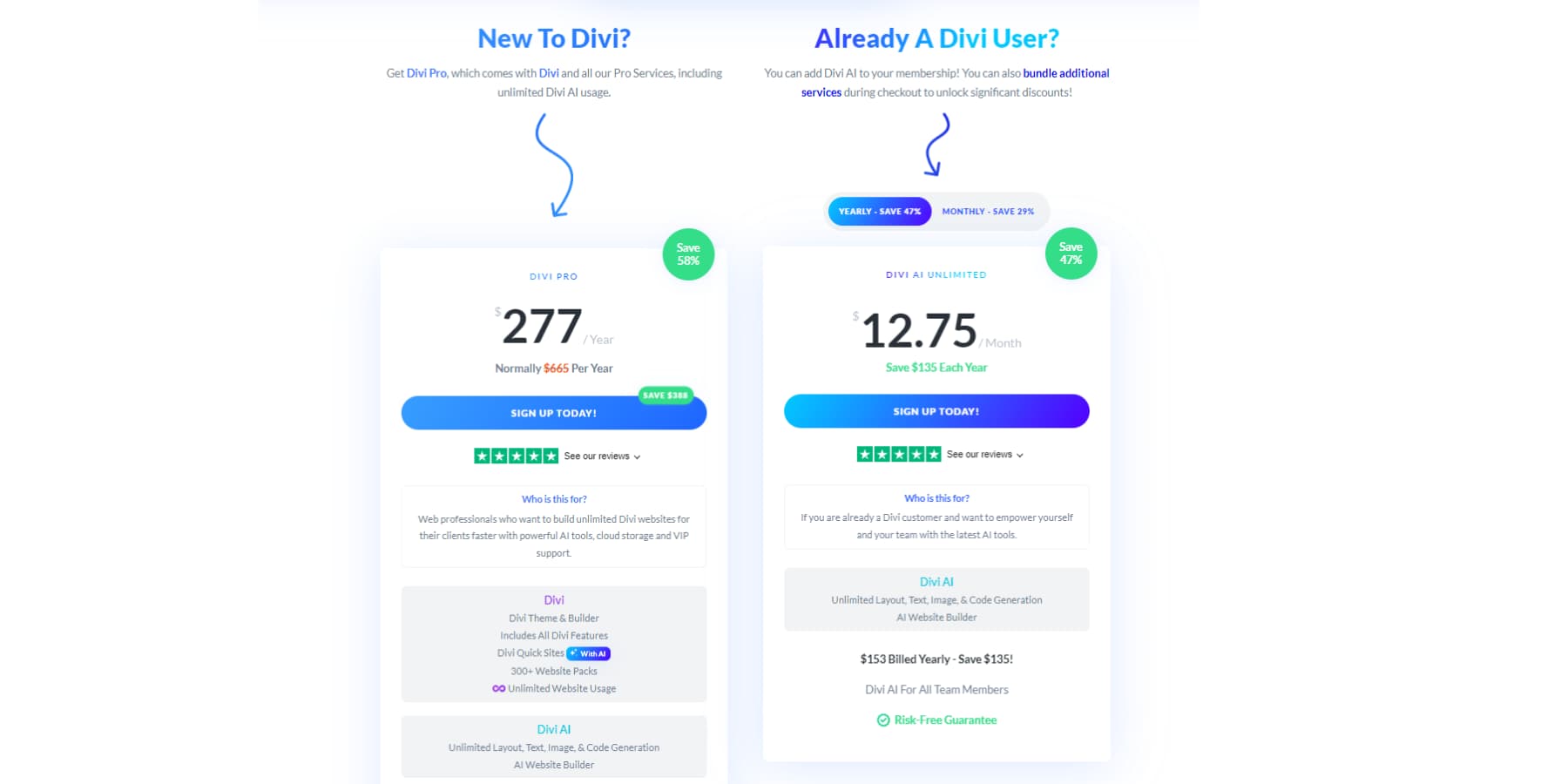
또 다른 중요한 장점은 경제성입니다. 이 강력한 AI 웹사이트 빌더는 월 $12.45 부터 시작됩니다. Divi를 처음 사용하신다면 Divi Pro 번들을 통해 비용을 절감할 수 있는 더 좋은 기회를 얻으실 수 있습니다.
Divi 빠른 사이트 받기
Divi의 AI 웹사이트 빌더로 웹사이트 생성하기
이제 Divi AI + Divi Quick Sites의 내용과 이유를 살펴보았으므로 Divi Quick Sites를 시작하는 방법을 살펴보겠습니다.
Divi 구매 및 설치
Divi AI 및 Divi Quick Sites를 살펴보기 전에 WordPress 사이트가 있는지 확인하세요. 어디서부터 시작해야 할지 잘 모르겠다면 이 가이드를 살펴보거나 기술을 처리하는 SiteGround와 같은 호스팅 플랫폼을 선택하세요.
Divi를 처음 사용하시나요? Divi 테마와 Divi AI에 액세스하려면 멤버십이 필요합니다. 무제한 이용을 원하시면 아래 버튼을 클릭하신 후 회원가입 버튼을 클릭하세요.

Divi + AI 받기
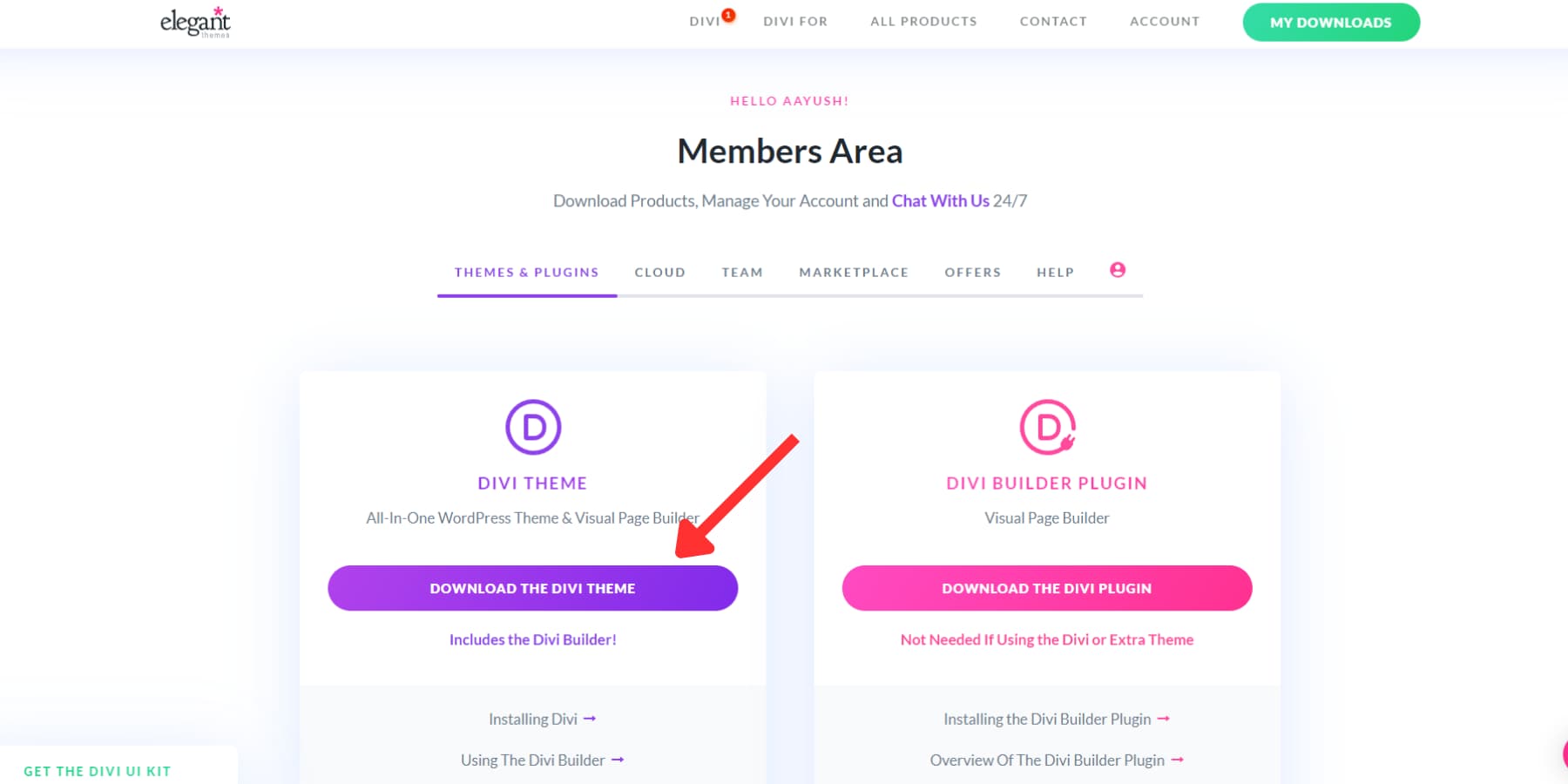
다음으로, 회원 페이지에서 Divi 테마를 다운로드하여 설치하세요.

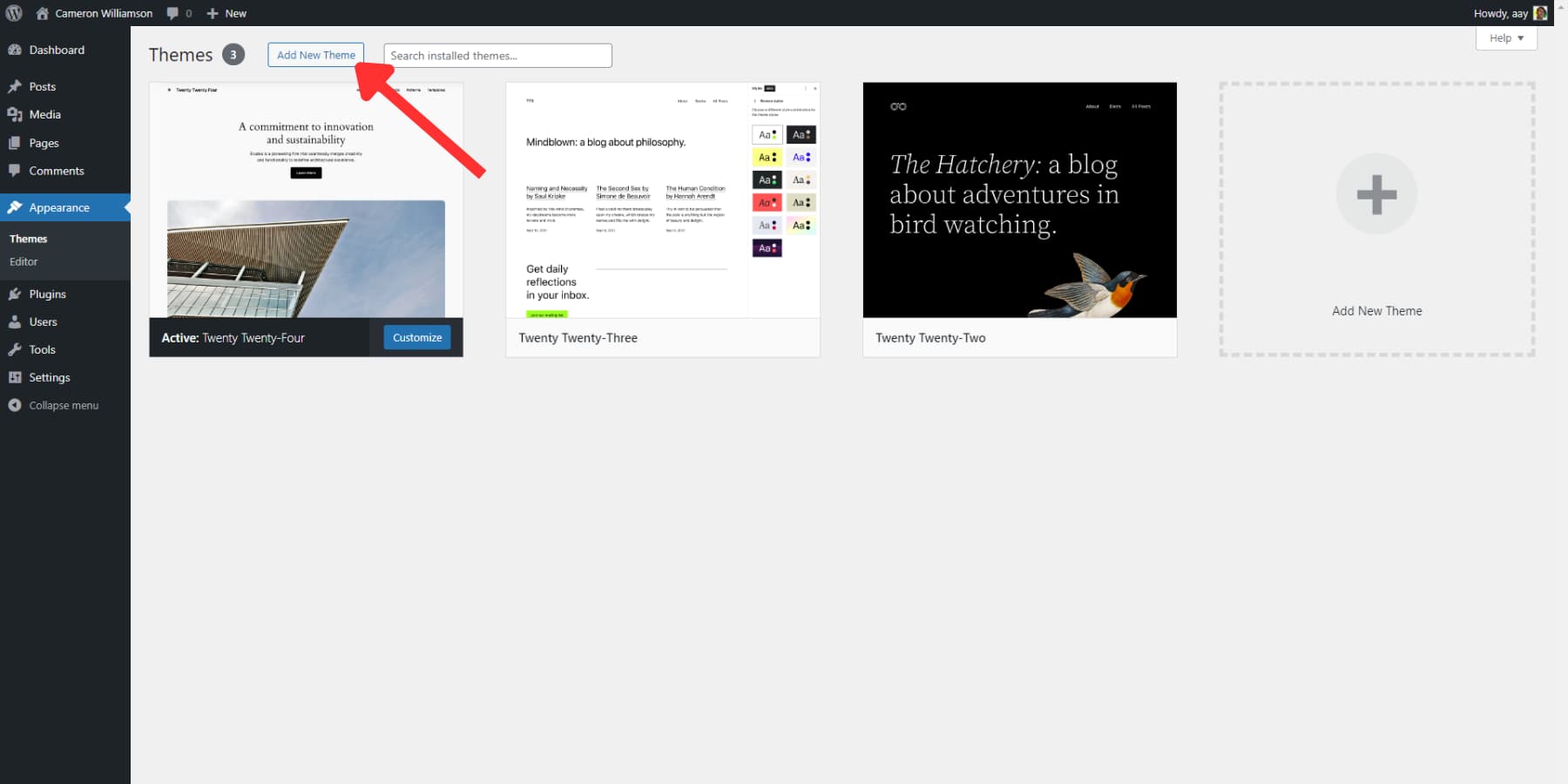
그런 다음 모양 > 테마 > 새 테마 추가 로 이동하여 WordPress 웹사이트에 업로드하세요. 업로드한 후에는 활성화해야 합니다.

기존 Divi 사용자도 같은 페이지에서 Divi AI를 얻을 수 있습니다. 구매하기 전에 Divi AI를 먼저 테스트하고 싶으신가요? 당신은 운이 좋다. 모든 Divi 사용자는 제한된 무료 평가판을 받습니다. 약 100번의 Divi AI 사용과 4번의 Quick Sites 시도가 가능합니다. 그 후에는 무제한 액세스를 위해 업그레이드해야 합니다.
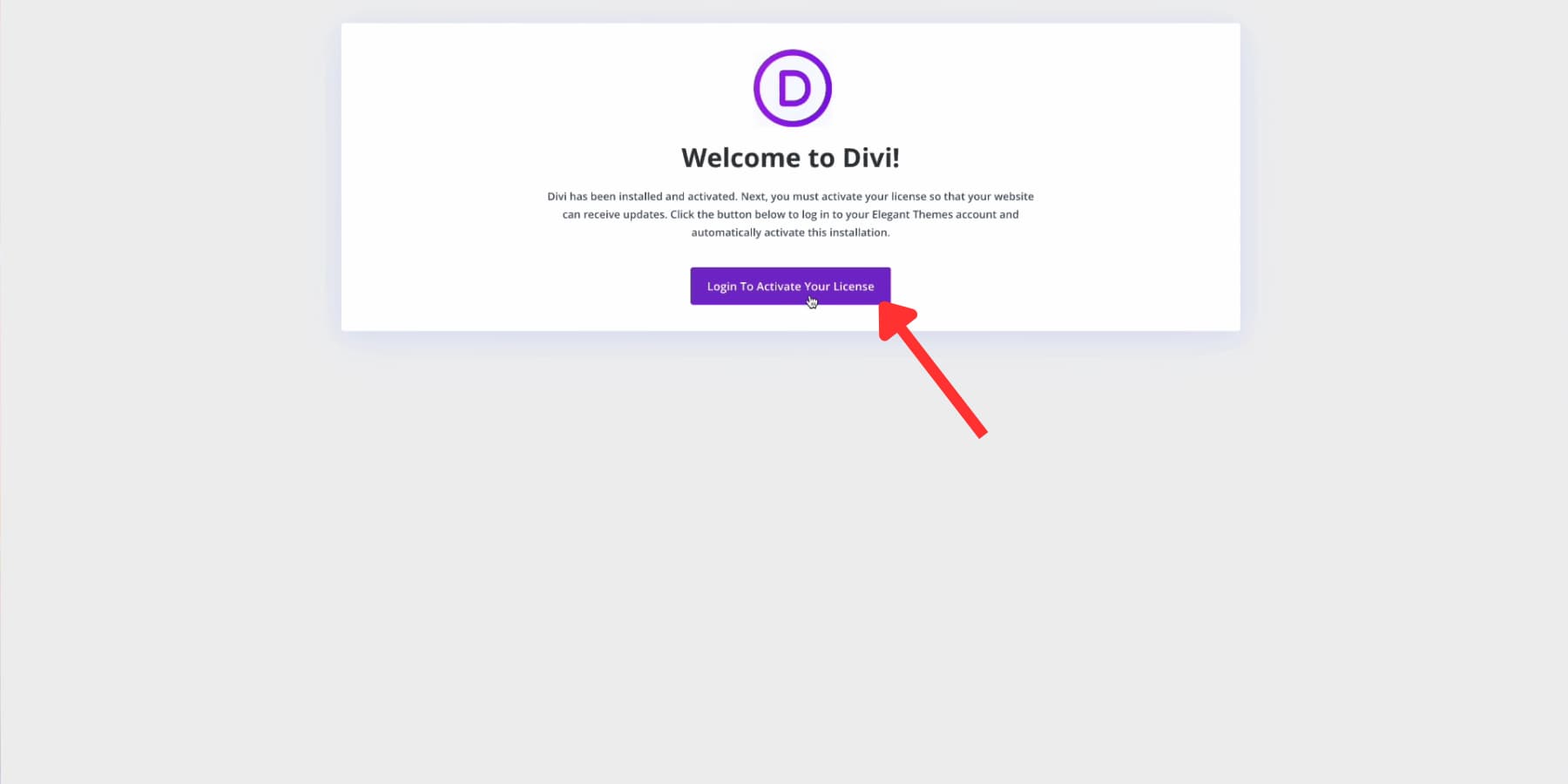
Divi AI 활성화
Divi를 설치하면 새로운 온보딩 마법사가 나타납니다. 이 간소화된 프로세스는 API 키 생성부터 라이선스 활성화까지 모든 것을 처리하여 설정을 단순화합니다.

단 한 번의 클릭으로 로그인하고 사이트를 인증하여 Divi를 사용할 수 있습니다. 시스템은 웹사이트에 새로운 API 키를 자동으로 생성하고 라벨을 지정하고 설치합니다.
이 키는 사이트의 Divi AI(또는 평가판)를 활성화하는 것 이상의 역할을 합니다. Divi Pro 회원이라면 2000개 이상의 레이아웃에 대한 액세스를 인증하고 다양한 기능을 잠금 해제할 수 있습니다.
새 사이트 생성
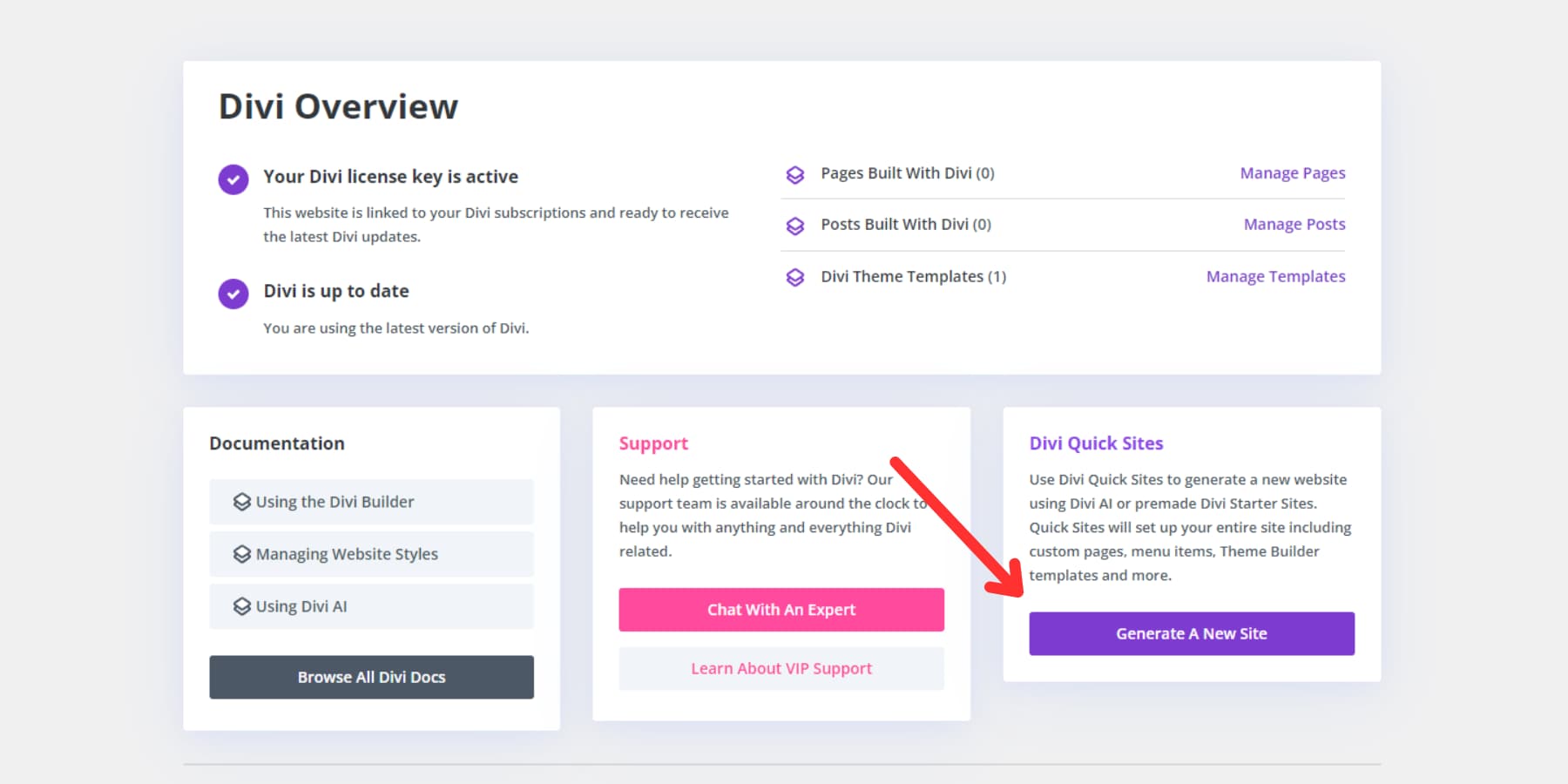
사이트에서 Divi를 인증하면 Divi 대시보드가 표시됩니다. 이 중앙 허브는 귀하의 웹사이트에 대한 개요를 제공하고 Divi Quick Sites를 사용할 수 있게 해줍니다.

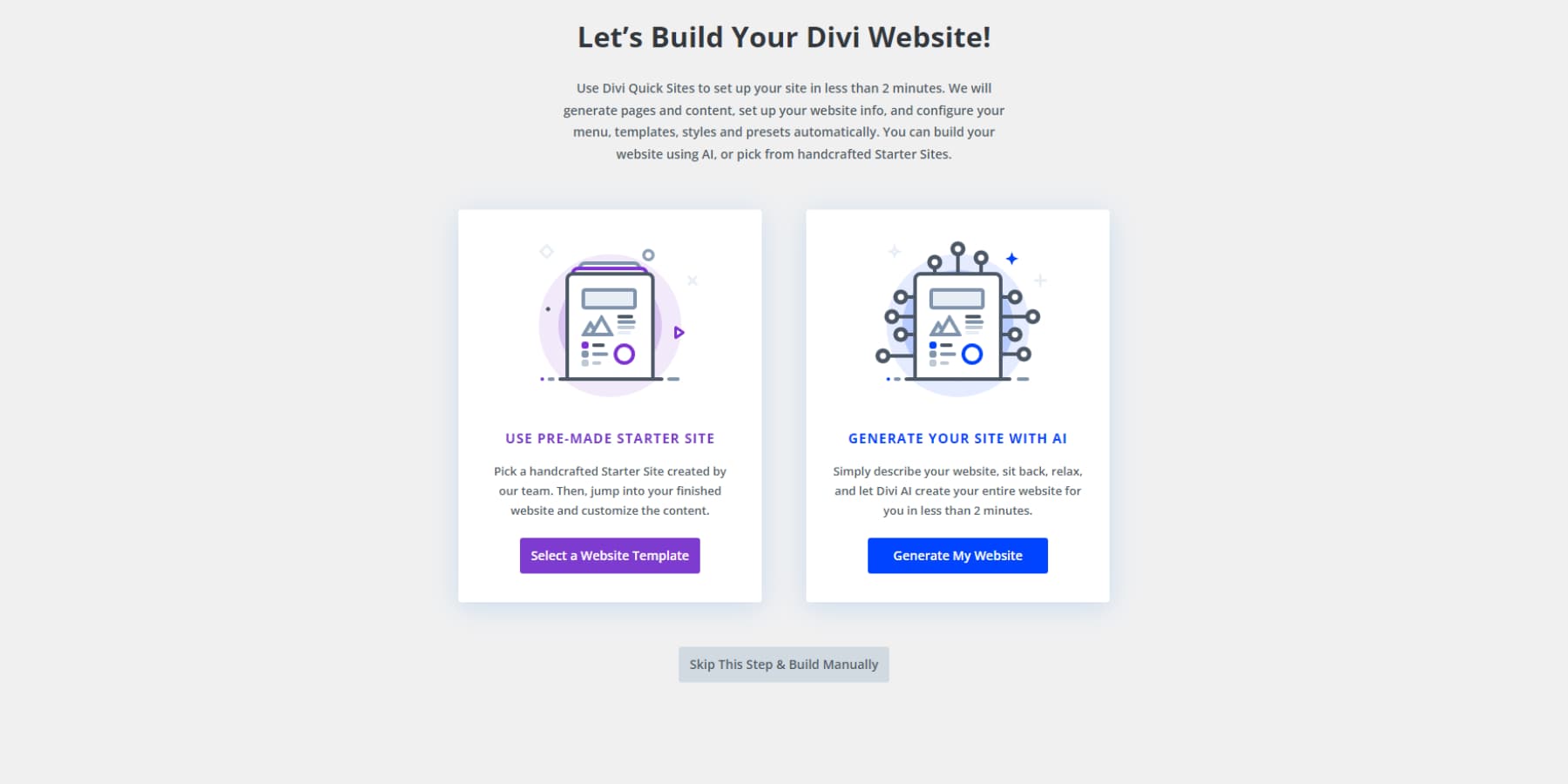
'새 사이트 생성'을 선택하면 빠른 사이트를 통해 새 웹사이트를 설정하기 위한 두 개의 고유한 경로가 나타납니다. 두 번째 옵션인 Divi의 AI 웹사이트 빌더를 살펴보겠습니다.

개인 웹 디자이너, 카피라이터, 사진작가가 여러분의 손끝에 있다고 상상해 보십시오. Divi Quick Sites의 AI 기반 옵션이 이를 제공합니다. 비즈니스 및 웹 사이트 비전에 대한 세부 정보를 공유하고 AI 이미지, Unsplash의 이미지 또는 자리 표시자 이미지를 원하는 경우 Divi Quick Sites AI가 작동합니다.
자리 표시자 콘텐츠가 포함된 템플릿이 아닌 완전하고 독특한 웹사이트를 단 몇 분 만에 만들 수 있습니다. Divi AI는 사용자 정의 레이아웃으로 관련 페이지를 만들고, 잘 작성된 콘텐츠로 채우고, 필요에 맞는 이미지를 생성(또는 Unsplash에서 선별)합니다.
또한 완벽한 글꼴과 색상을 선택하고, 홈페이지와 메뉴를 설정하고, 테마 빌더를 설정하고, 전체 색상을 추가하는 등의 작업을 수행합니다. 온라인 상점이 필요하십니까? 괜찮아요. Divi AI는 WooCommerce를 설치하고 상점, 장바구니, 결제 페이지를 맞춤 설정할 수도 있습니다. 나중에 추가되는 모든 요소는 사이트 스타일과 일치합니다. Divi Quick Sites AI를 사용하면 웹사이트 그 이상, 즉 기록적인 시간 내에 포괄적이고 개인화된 웹 사이트를 얻을 수 있습니다. Divi의 AI 웹사이트 빌더를 사용하여 처음부터 완전한 웹사이트를 디자인하는 방법을 빠르게 살펴보겠습니다.
귀하의 웹사이트에 대해 알려주십시오
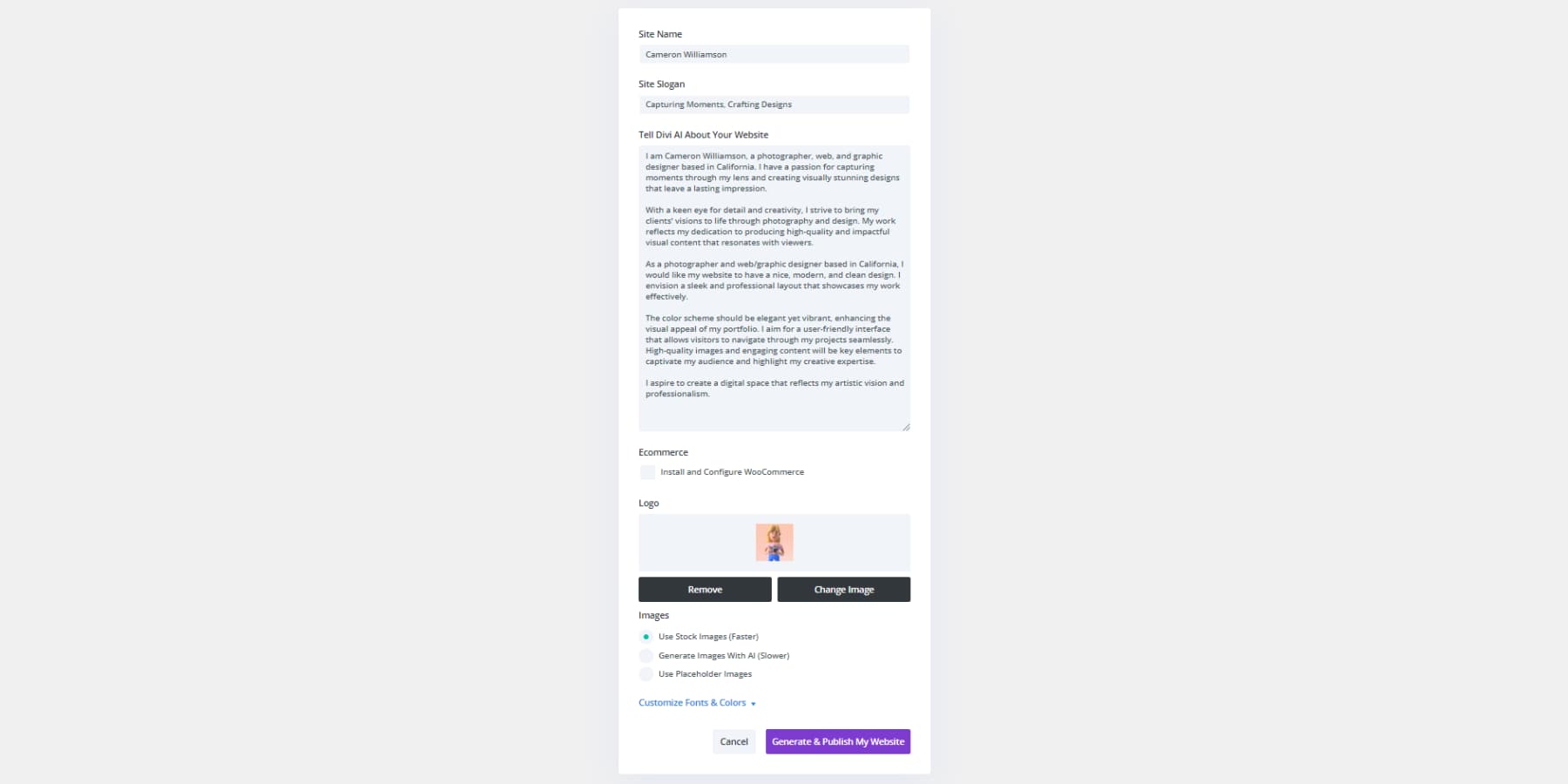
원하는 결과를 얻으려면 Divi의 AI 웹사이트 빌더에 귀하의 비즈니스 및 사이트 목표를 간략하게 설명해야 합니다. 최대한 구체적으로 설명하세요. 더 많은 세부정보를 제공할수록 더 나은 결과를 얻을 수 있습니다. 아래 예에서는 고객, 해당 분야, 원하는 웹사이트 기능에 대한 포괄적인 정보를 입력합니다.

또한 로고(선택 사항)를 추가하고 스톡 이미지를 사용하기로 선택했습니다. Unsplash 사진을 사용하지 않으려면 Divi AI가 맞춤형 시각 자료를 만들 수 있지만 시간이 더 걸립니다. 나중에 자신의 이미지를 사용하려는 경우 자리 표시자를 선택할 수도 있습니다.
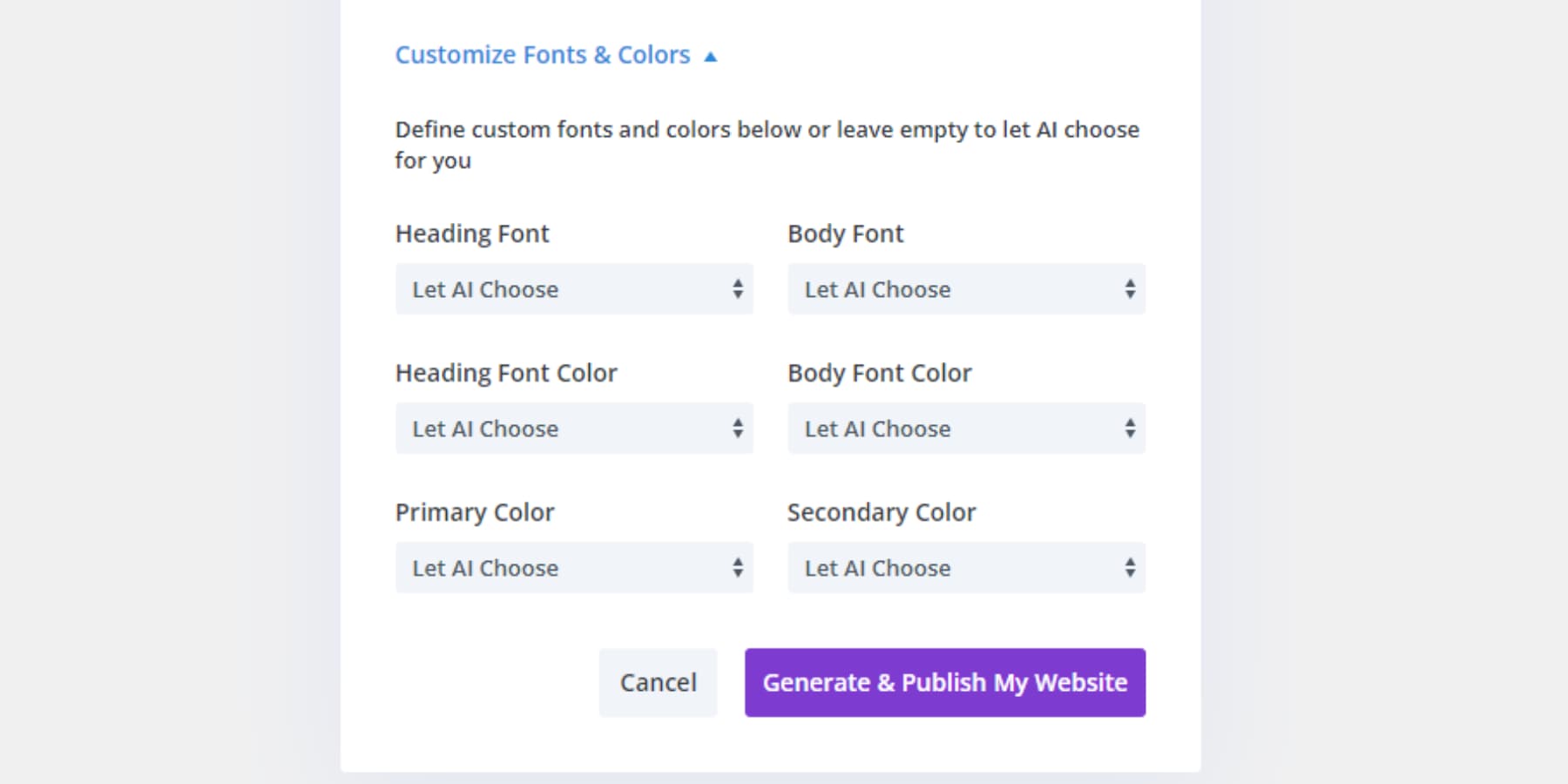
글꼴 및 색상 사용자 정의
사이트의 모양을 더 세밀하게 제어하려면 다음 섹션에서 글꼴과 색상을 선택하세요. 이 단계는 선택 사항입니다. 확실하지 않은 경우 AI가 결정하도록 하세요. 필요한 경우 Divi의 전체 색상 설정을 사용하여 나중에 언제든지 변경할 수 있습니다. 그런 다음 내 웹사이트 생성 및 게시를 클릭하세요.

웹사이트가 생성될 때까지 기다리세요
"생성"을 클릭하면 Divi의 AI 웹 사이트 빌더가 작동하기 시작합니다. AI가 현재 웹 사이트의 어떤 측면을 개발하고 있는지 실시간으로 보여주는 애니메이션 디스플레이를 볼 수 있습니다. 설명과 선택한 옵션에 따라 프로세스가 2~3분 정도 걸릴 수 있습니다.


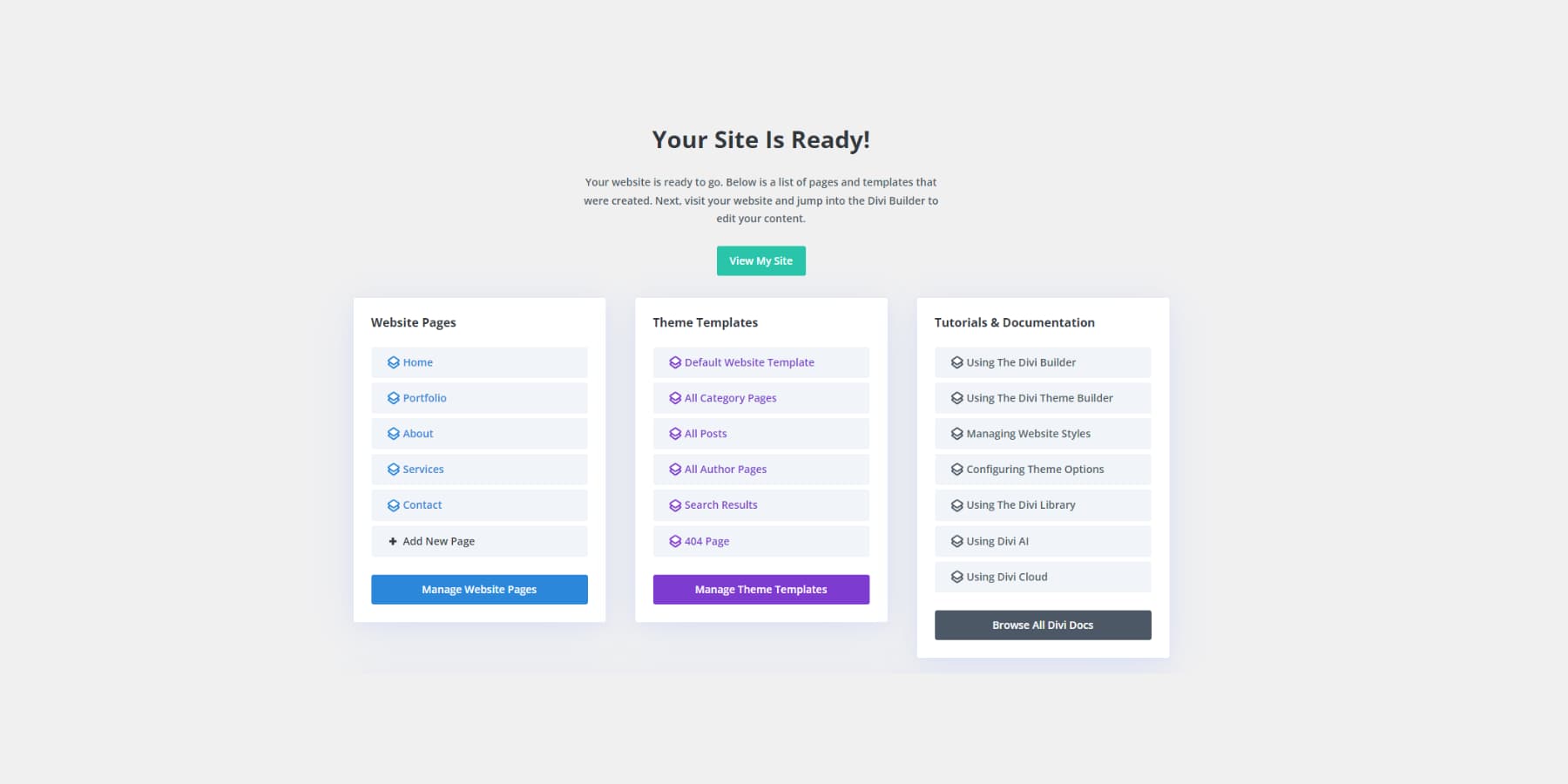
생성된 웹사이트 개요
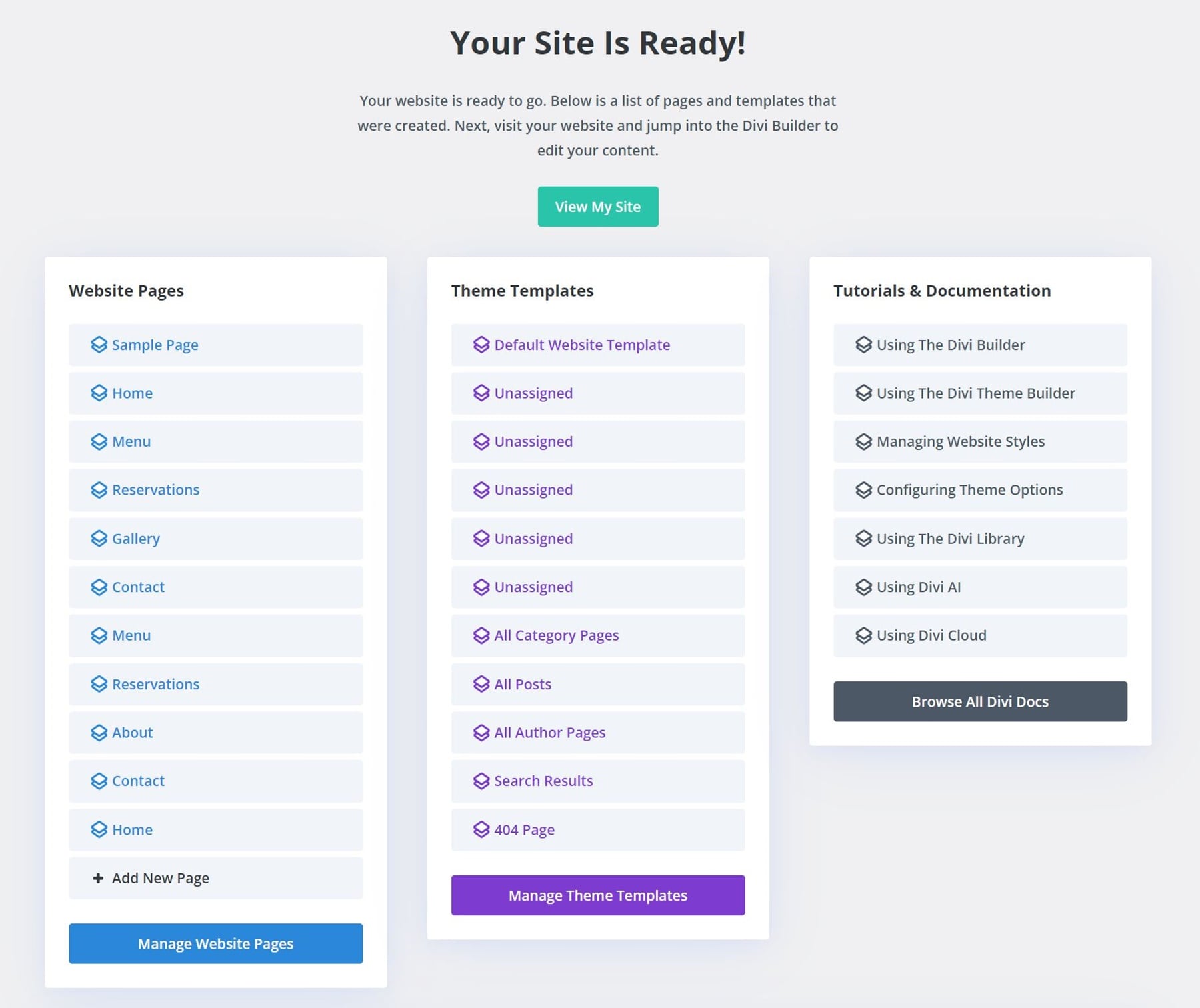
웹사이트가 완전히 생성되면 포괄적인 개요 페이지로 이동하게 됩니다. 이 페이지는 새 사이트의 모든 측면에 대한 중앙 허브입니다.

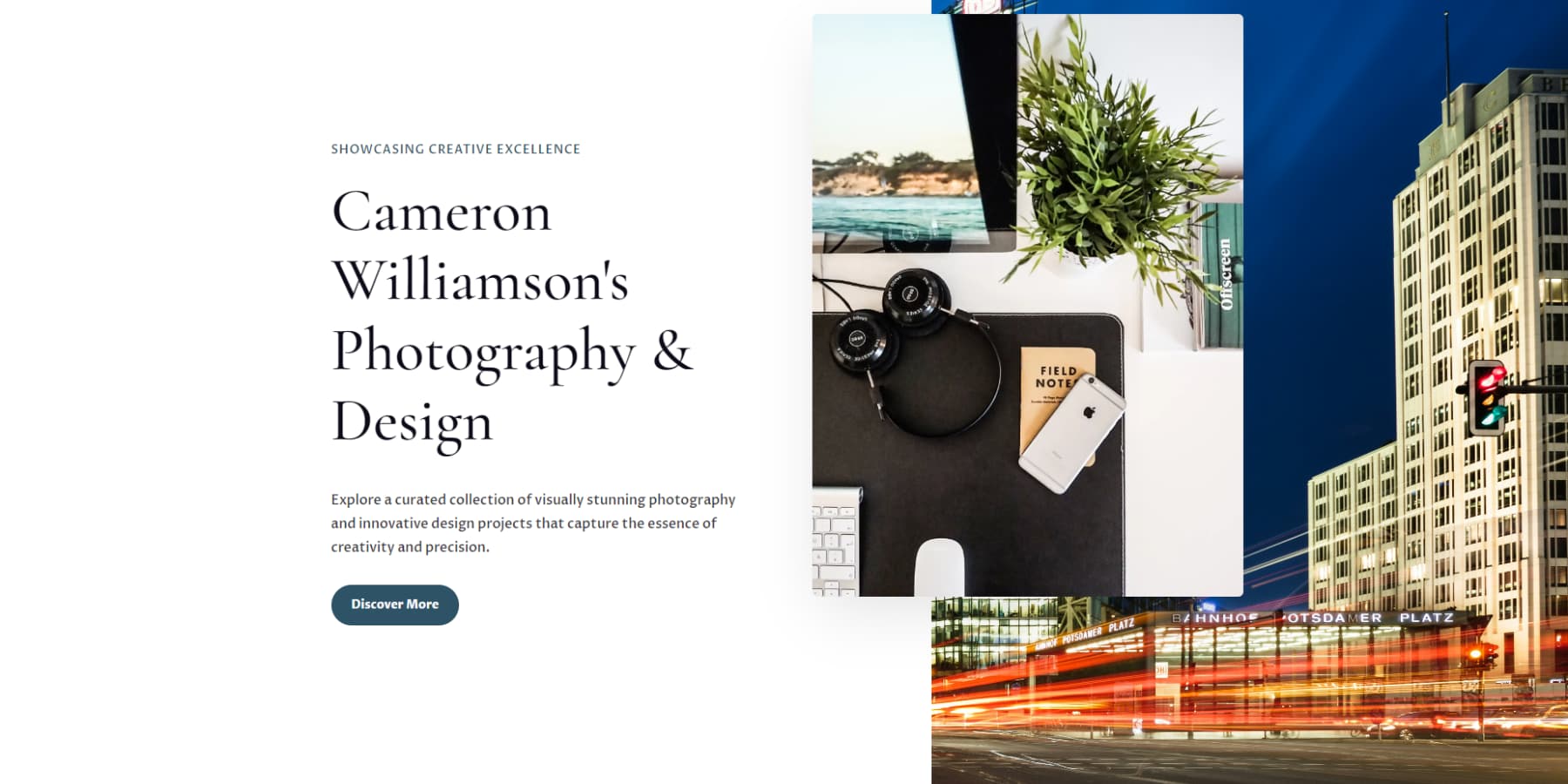
곧 각 탭을 자세히 살펴볼 예정이지만, 그 전에 Divi의 AI 웹사이트 빌더가 우리의 의견을 바탕으로 특별히 제작한 웹사이트를 감상하고 살펴보겠습니다.

이 초기 보기는 AI가 귀하의 요구 사항을 기능적이고 매력적인 웹 사이트로 얼마나 잘 해석하고 번역했는지에 대한 좋은 감각을 제공합니다. 귀하의 비전이 현실로 나타나는 것을 보는 것은 매우 흥미롭습니다. 개별 섹션을 분석하기 전에 시간을 내어 전체 모양과 느낌을 흡수해 보십시오.
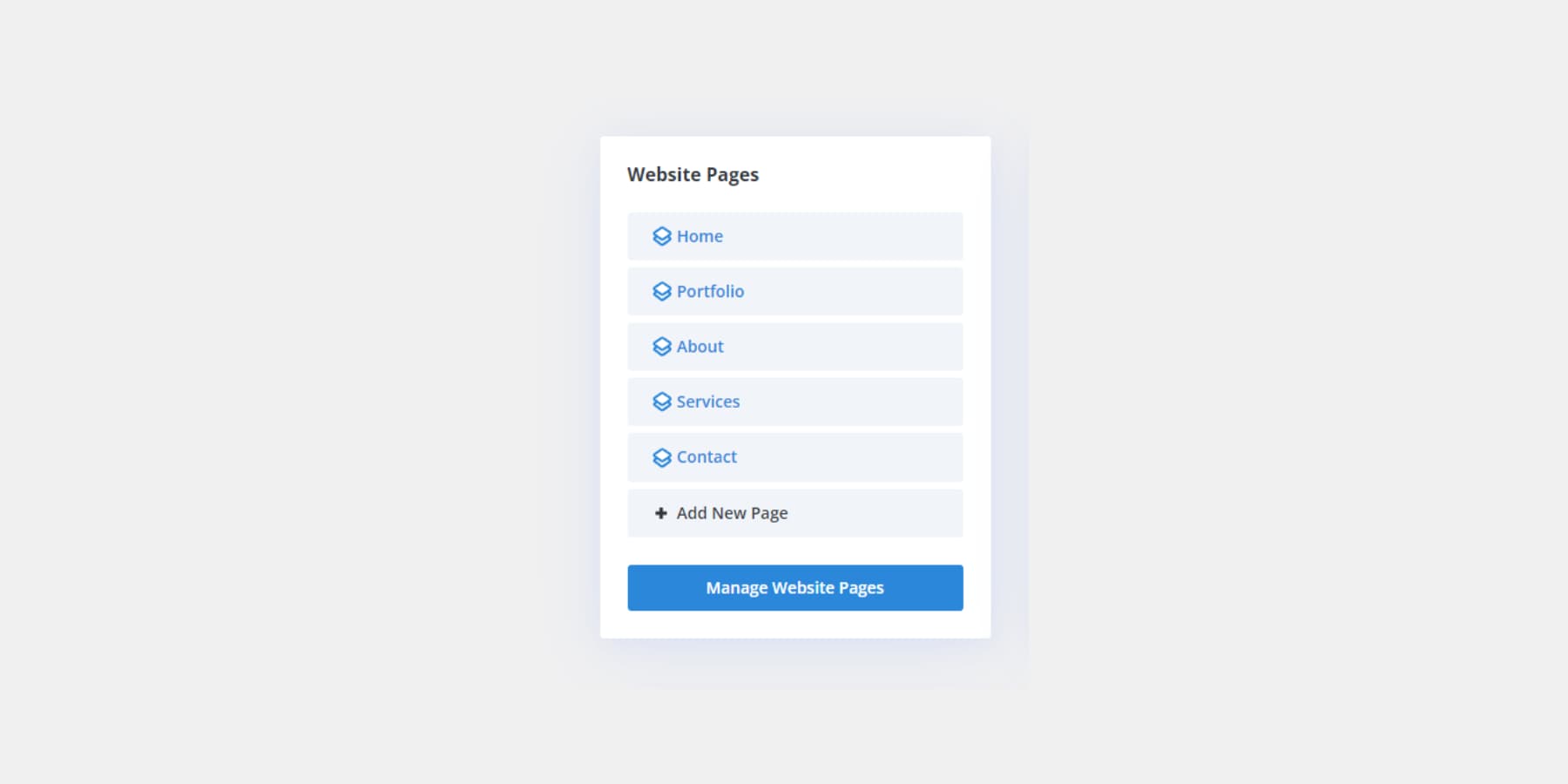
웹사이트 페이지
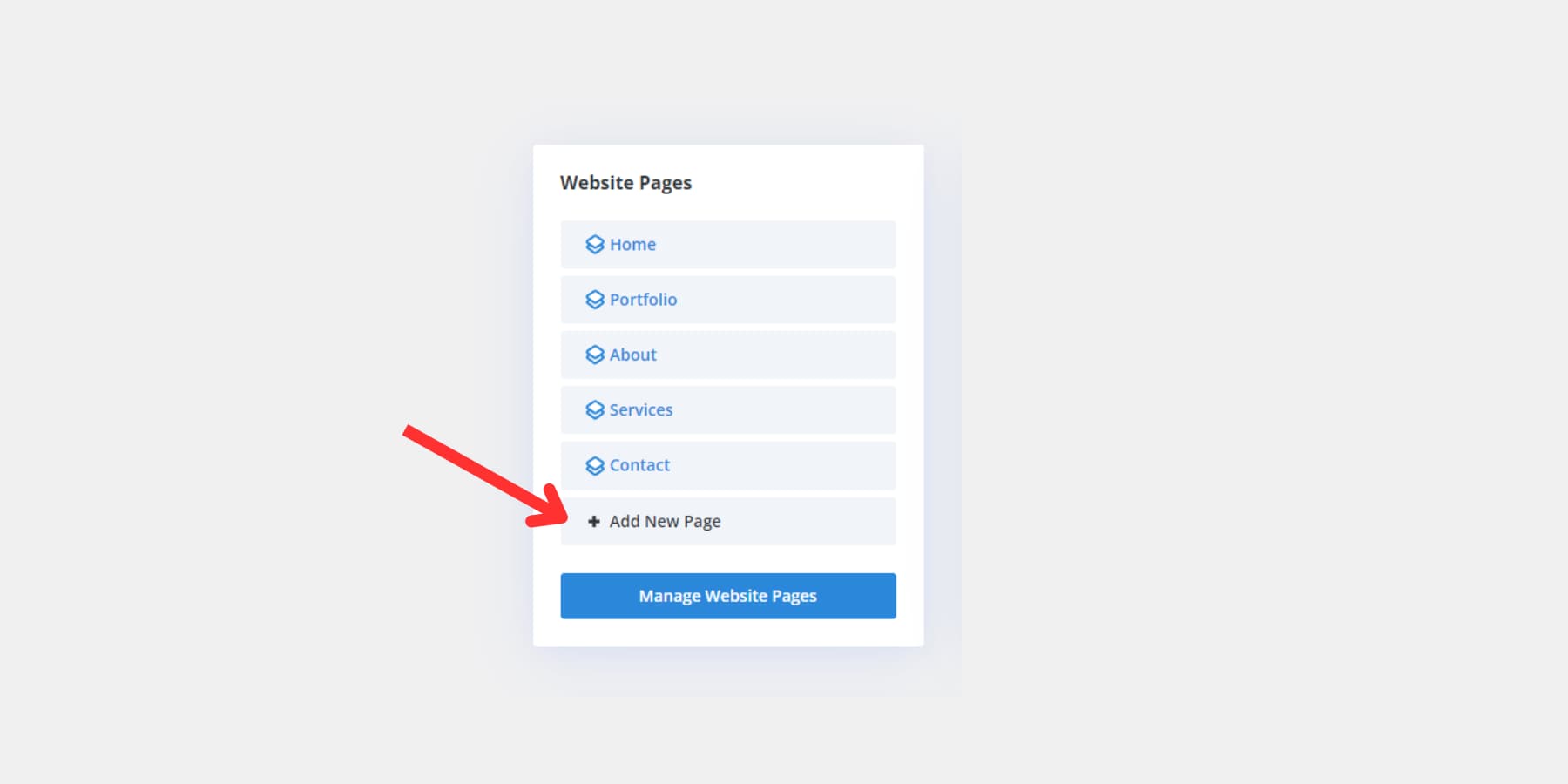
웹사이트 페이지 탭은 Divi의 AI 웹사이트 빌더가 귀하의 사이트에 대해 생성한 모든 페이지를 관리하기 위한 명령 센터입니다. 여기에서는 전체 사이트 구조를 한눈에 볼 수 있는 포괄적인 목록을 찾을 수 있습니다. 각 페이지 이름 위로 마우스를 가져가면 직관적인 옵션이 나타나므로 단 한 번의 클릭으로 페이지를 편집, 미리 보기 또는 제거할 수 있습니다.

하지만 그게 다가 아닙니다. 이 탭을 사용하면 사이트를 쉽게 확장할 수 있습니다. 새로운 콘텐츠를 추가하려면 '새 페이지 추가' 버튼을 클릭하세요. 새 페이지의 제목을 입력하라는 메시지가 표시되면 원하는 콘텐츠를 설명할 수 있습니다. AI는 귀하의 설명을 듣고 마법을 사용하여 기존 사이트와 원활하게 통합되는 새 페이지를 만듭니다. 이 기능을 사용하면 전체 온라인 활동에서 일관된 모양과 느낌을 유지하면서 요구 사항이 변화함에 따라 웹 사이트를 매우 쉽게 확장하고 조정할 수 있습니다.
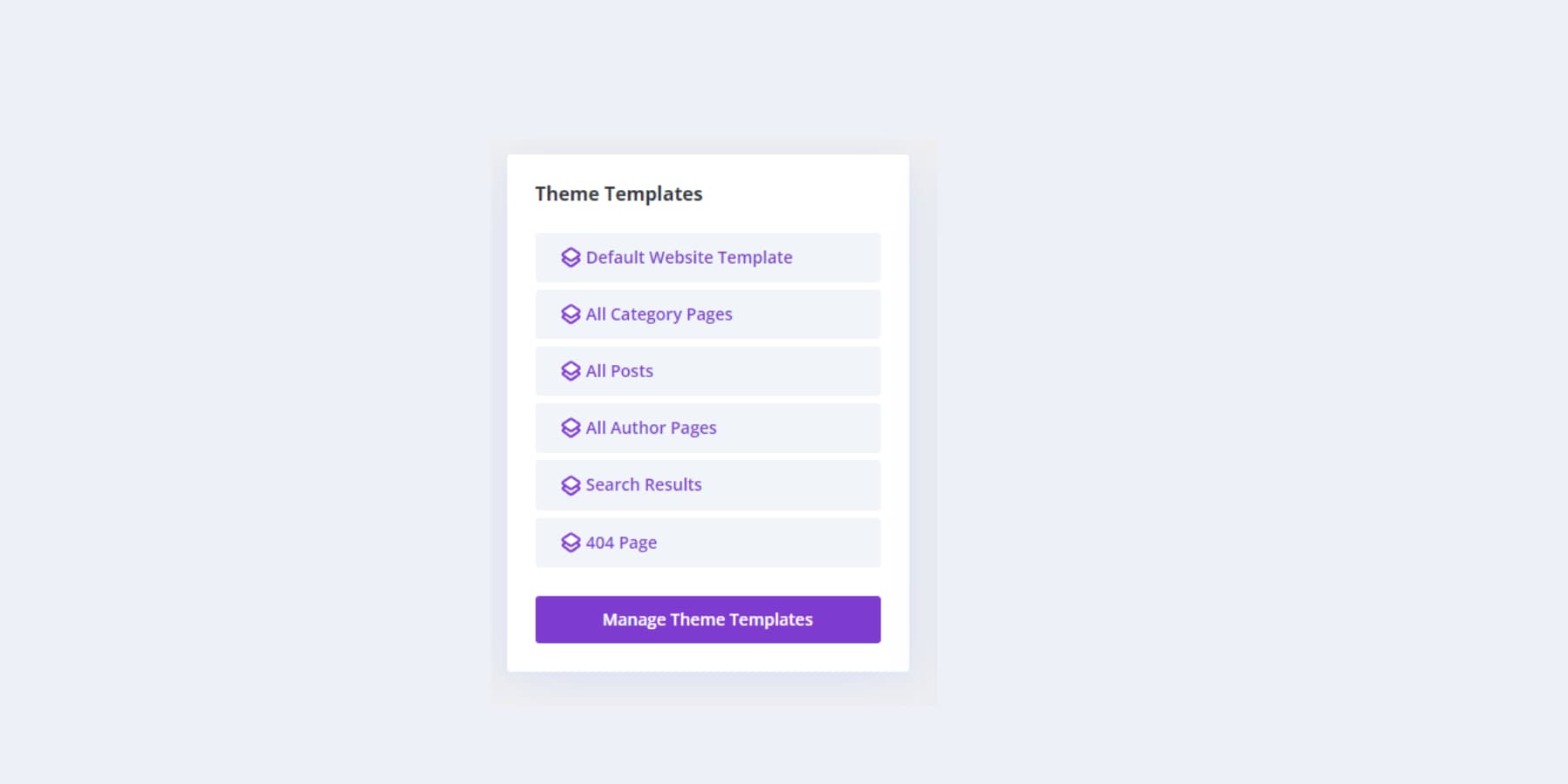
테마 빌더 템플릿
테마 빌더 템플릿은 사이트 구조의 중추를 형성하며 블로그 레이아웃 및 검색 결과 페이지와 같은 부분을 형성합니다. Divi Quick Sites는 페이지 디자인과 콘텐츠 채우기를 넘어 귀하의 웹사이트에 맞는 맞춤형 테마 빌더 템플릿을 제작합니다. 이러한 템플릿을 포괄적으로 보고 제어하려면 이 탭으로 이동하여 보라색 테마 템플릿 관리 버튼을 누르세요. 이를 통해 Divi의 비주얼 빌더를 사용하여 이러한 템플릿을 편집할 수 있으며, 여기서 중요한 사이트 구성 요소를 쉽게 조정하고 개선할 수 있습니다.

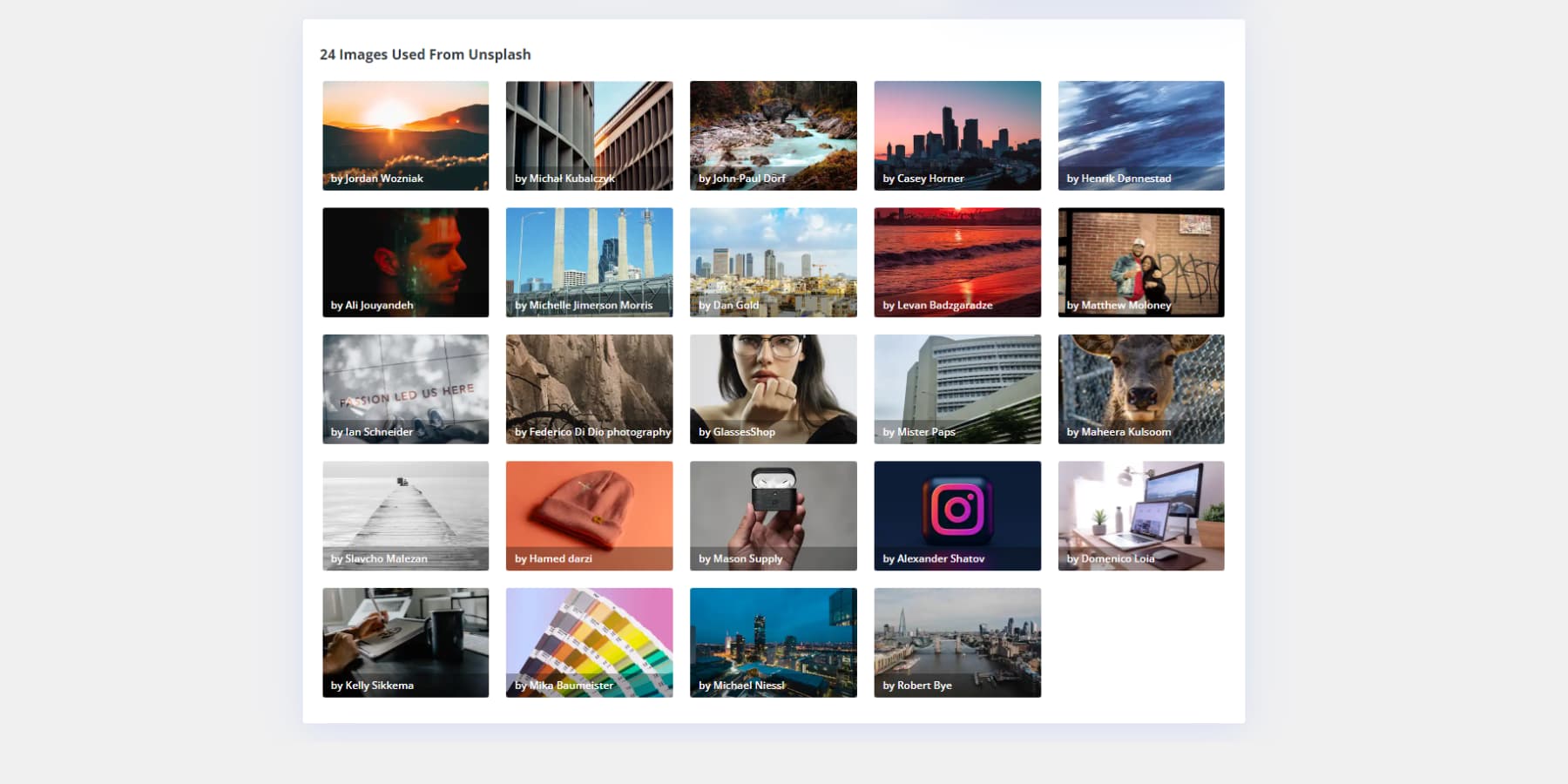
언스플래시 이미지
기본 탐색 탭 아래에는 Divi의 AI 웹사이트 빌더가 Unsplash에서 귀하의 사이트에 맞게 신중하게 선택한 모든 이미지를 보여주는 전용 섹션이 있습니다. 세심하게 구성된 이 갤러리는 두 가지 목적을 제공합니다. 즉, 웹 사이트 전체에서 사용되는 이미지에 대한 빠른 시각적 개요를 제공합니다. 이를 통해 Unsplash의 방대한 라이브러리에서 가져온 사진을 빠르게 식별할 수 있으며 사이트 시각적 스타일의 일관성을 유지하려는 경우 또는 이미지 속성을 추적해야 하는 경우 유용할 수 있습니다.

AI 생성 웹사이트 수정
Divi의 AI 웹사이트 빌더는 웹 디자인을 간소화하는 강력한 도구이지만 인간의 창의성을 대체하는 것이 아니라 향상시키기 위한 것입니다. AI의 기능은 인상적이지만 비전에 맞게 출력을 개선해야 할 수도 있습니다.
Divi의 유연성을 통해 시각적 및 테마 빌더를 사용하여 AI 생성 디자인의 모든 측면을 미세 조정할 수 있습니다. AI 효율성과 인간 창의성의 결합은 무제한의 사용자 정의 잠재력을 갖춘 빠르고 전문적인 시작을 제공하여 AI 생성 사이트를 디자인 여정의 출발점으로 만듭니다. 변경하는 방법을 살펴보겠습니다.
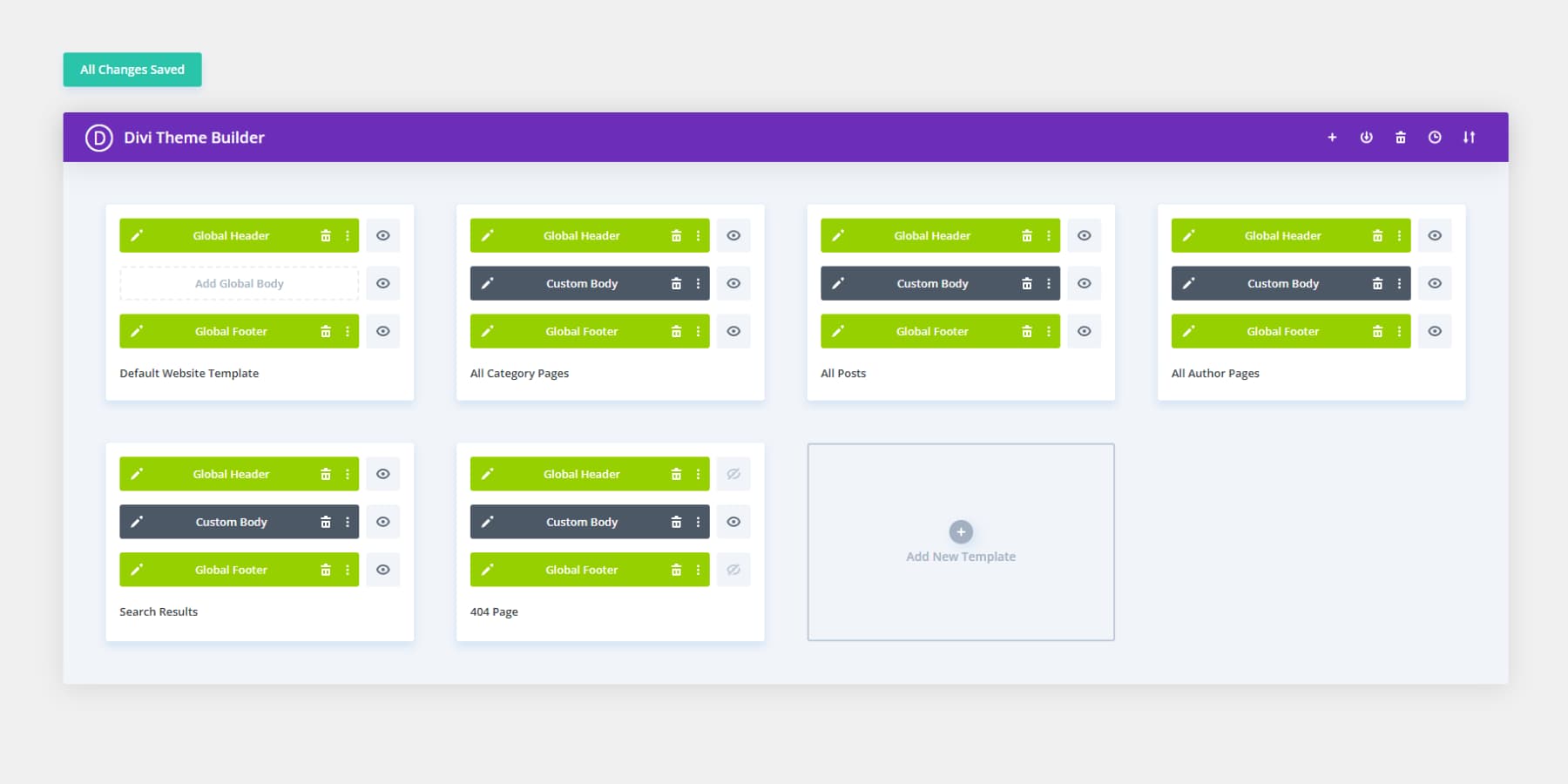
템플릿 편집
Divi 테마 빌더는 동적 웹사이트 레이아웃 제작에 대한 효율적인 접근 방식을 제공합니다. 더 좋은 점은 Divi의 AI 웹사이트 빌더가 이러한 요소를 자동으로 처리한다는 것입니다. 대시보드 화면에서 테마 템플릿 관리 버튼을 누르거나 Divi > 테마 빌더로 이동하면 찾을 수 있습니다.

테마 빌더에 들어가면 사이트의 구성 요소가 레이블이 지정된 상자에 깔끔하게 배열됩니다. AI가 생성한 테마의 일부를 수정하려면 해당 이름 위에 마우스를 놓고 옆에 있는 연필 아이콘을 클릭하세요.
이 작업을 수행하면 템플릿이 열리고 Visual Builder를 사용하여 색상, 글꼴, 테두리 등을 조정할 수 있습니다. 만족스러우면 업데이트를 눌러 변경 사항을 전체 사이트에 즉시 적용하세요. 정말 산들바람이죠, 그렇죠?

페이지 편집
사이트를 구축한 후에는 Divi의 사용하기 쉬운 도구를 사용하여 원하는 대로 사이트를 만들 수 있습니다. 레이아웃과 같은 큰 것부터 페이지 각 부분의 작은 세부 사항까지 거의 모든 것을 변경할 수 있습니다.
모든 설정이 완료되어 바로 플레이할 수 있습니다. 색상, 간격 또는 스타일을 변경하시겠습니까? 괜찮아요. 가장 좋은 부분은 Visual Builder입니다. 실제 사이트에 적합하도록 변경 사항을 확인할 수 있습니다. 더 이상 사물이 어떻게 보일지 추측하지 마세요.

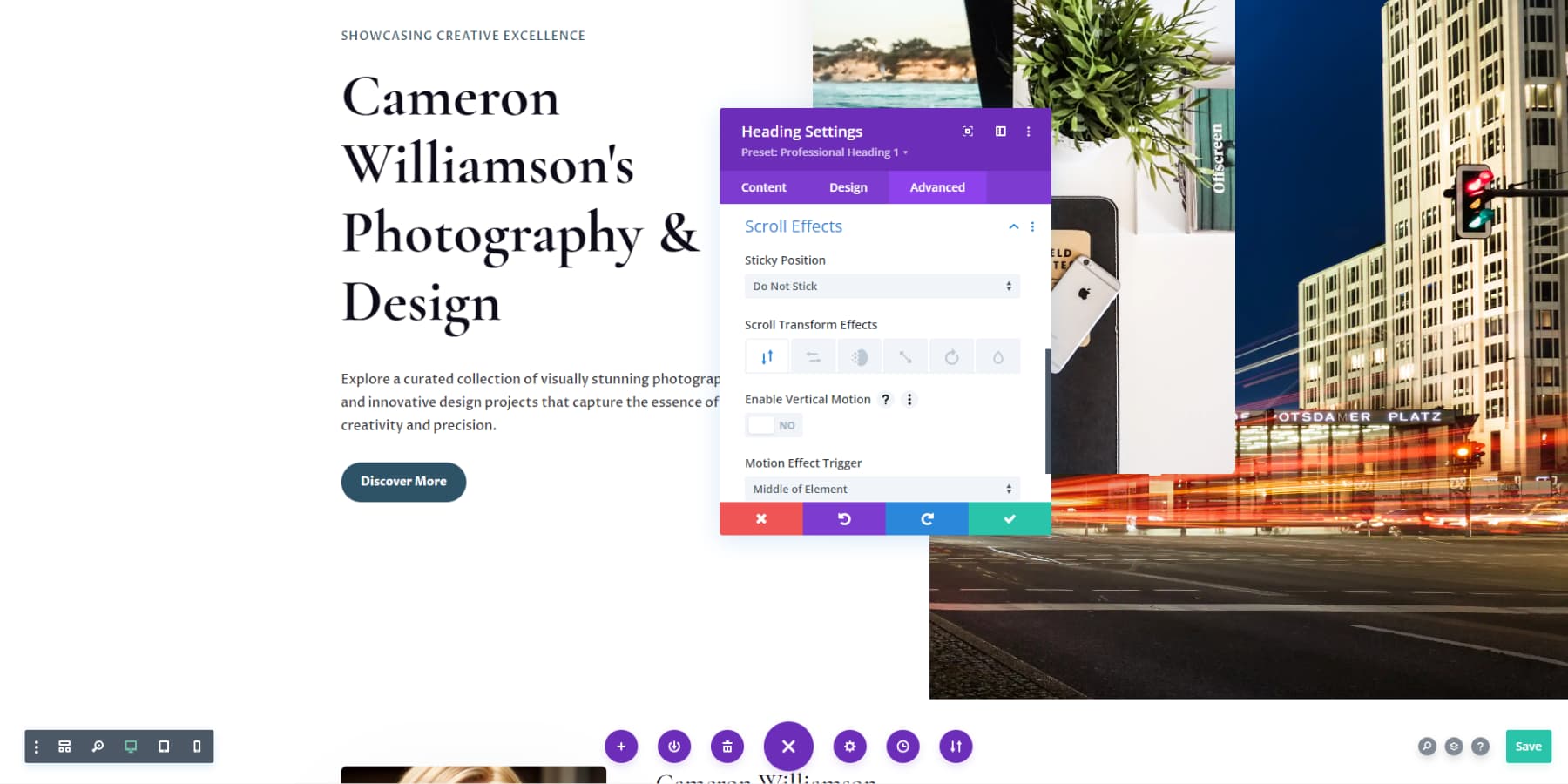
사이트를 더욱 멋지게 만들고 싶다면 애니메이션이나 스크롤 효과와 같은 효과를 추가하여 사이트의 깊이와 참여도를 높일 수 있습니다.

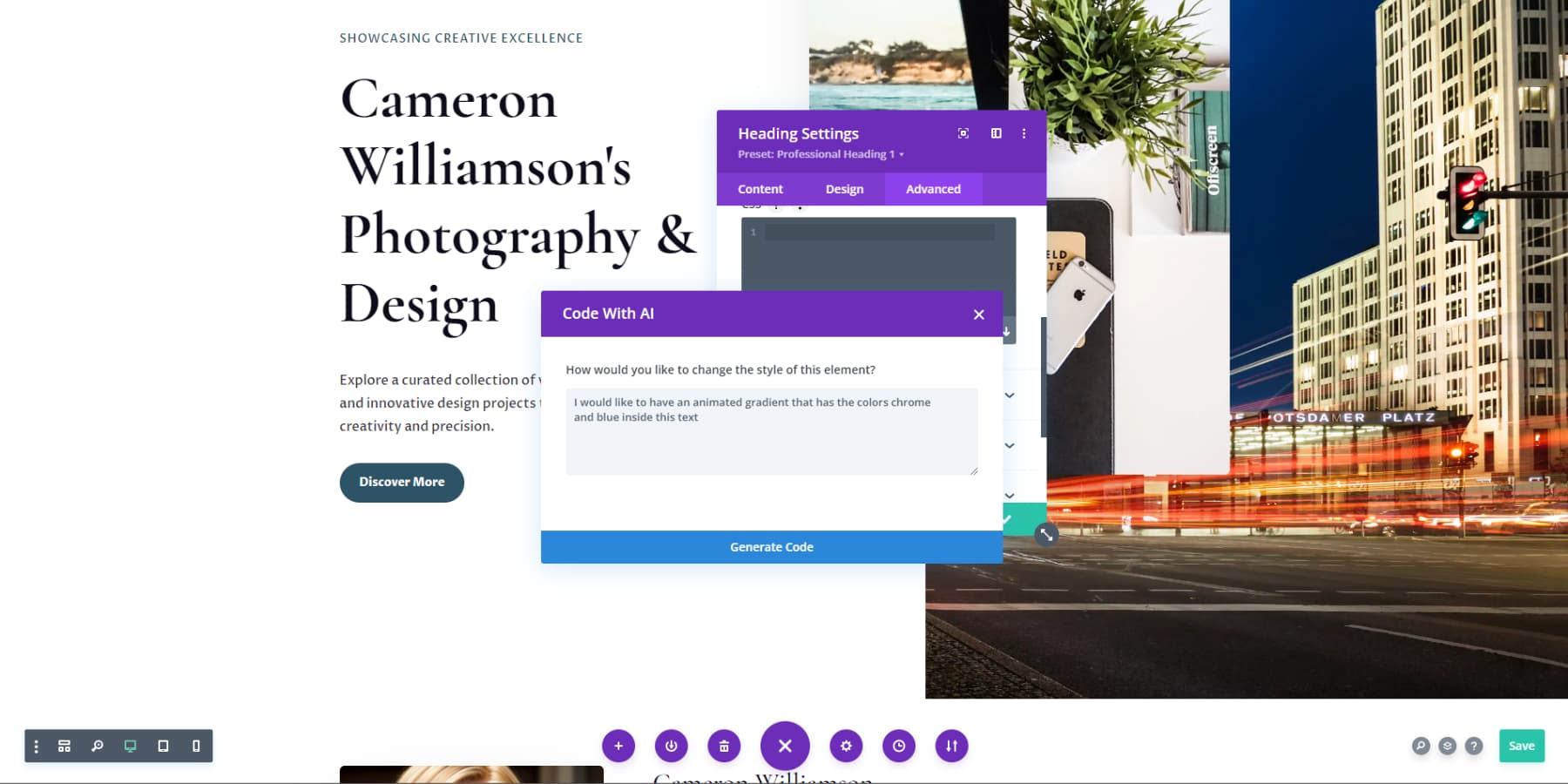
Divi AI도 도움이 될 수 있습니다. 특히 원하는 것이 무엇인지 정확하게 말하면 더욱 그렇습니다. 원하는 것을 명확하게 표현하면 무엇을 만들 수 있는지 놀라게 될 것입니다.

실행 취소/다시 실행, 라이브러리에 저장, 반응형 미리 보기 모드 등의 유용한 기능을 통해 원활한 작업 흐름을 보장하여 고유한 비전을 생생하게 구현할 수 있습니다. Divi의 인터페이스는 클릭할 때만 나타나는 눈에 띄지 않고 공간 효율적인 옵션이 독특하여 웹 사이트 디자인에만 집중할 수 있도록 도와줍니다.
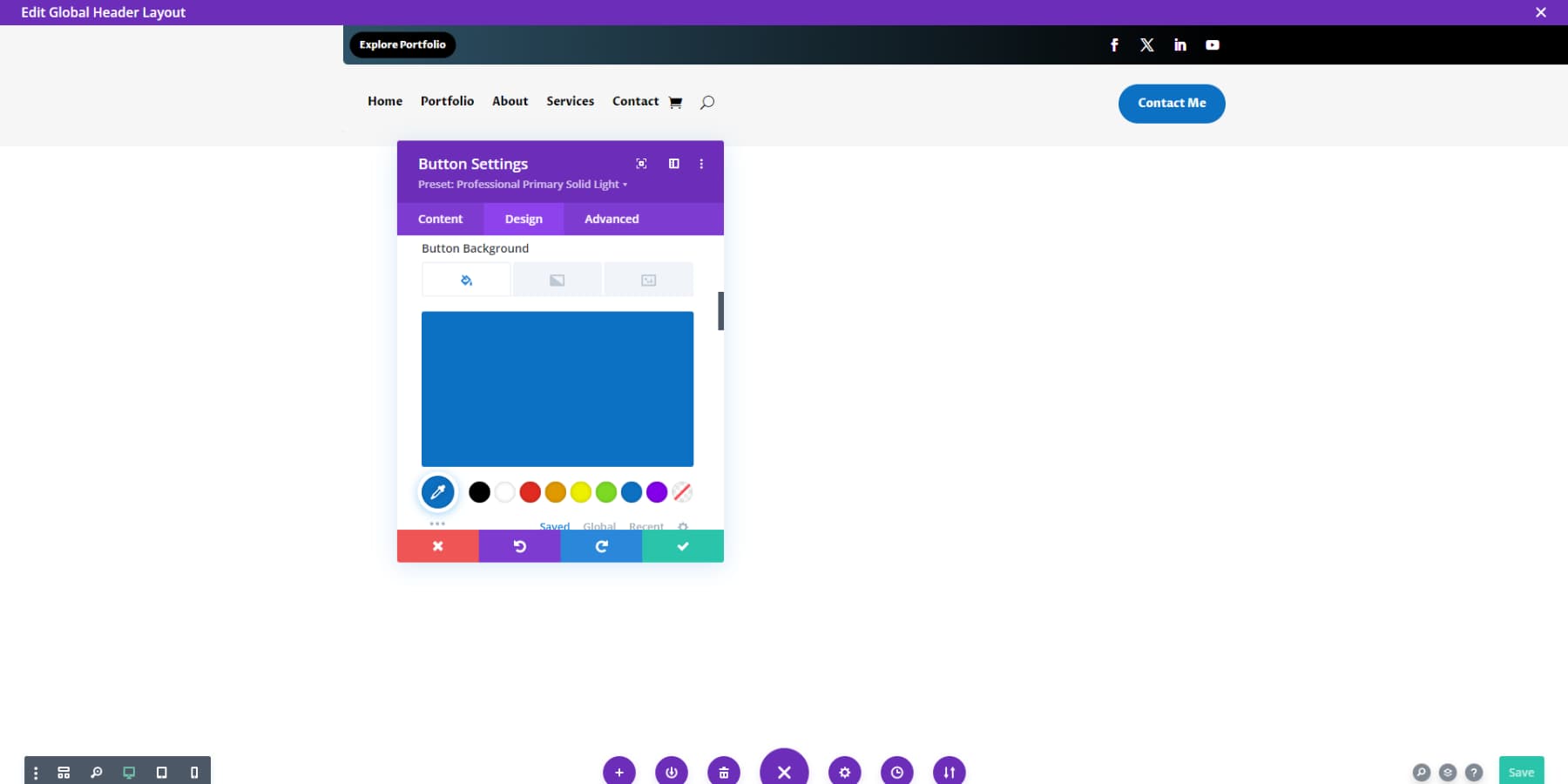
전역 사전 설정 편집
섹션과 같은 특정 Divi 모듈에 대한 스타일을 생성할 때 이를 사이트 전체 섹션의 기본 모양으로 설정할 수 있습니다. 전역 사전 설정이라고 하는 이러한 재사용 가능한 스타일은 필요할 때 언제 어디서나 적용할 수 있습니다. Divi Quick Sites는 쉽게 관리하고 사용자 정의할 수 있는 웹사이트용 글로벌 사전 설정을 생성합니다. 제목 모듈을 조정하여 이를 조정하는 방법을 살펴보겠습니다.
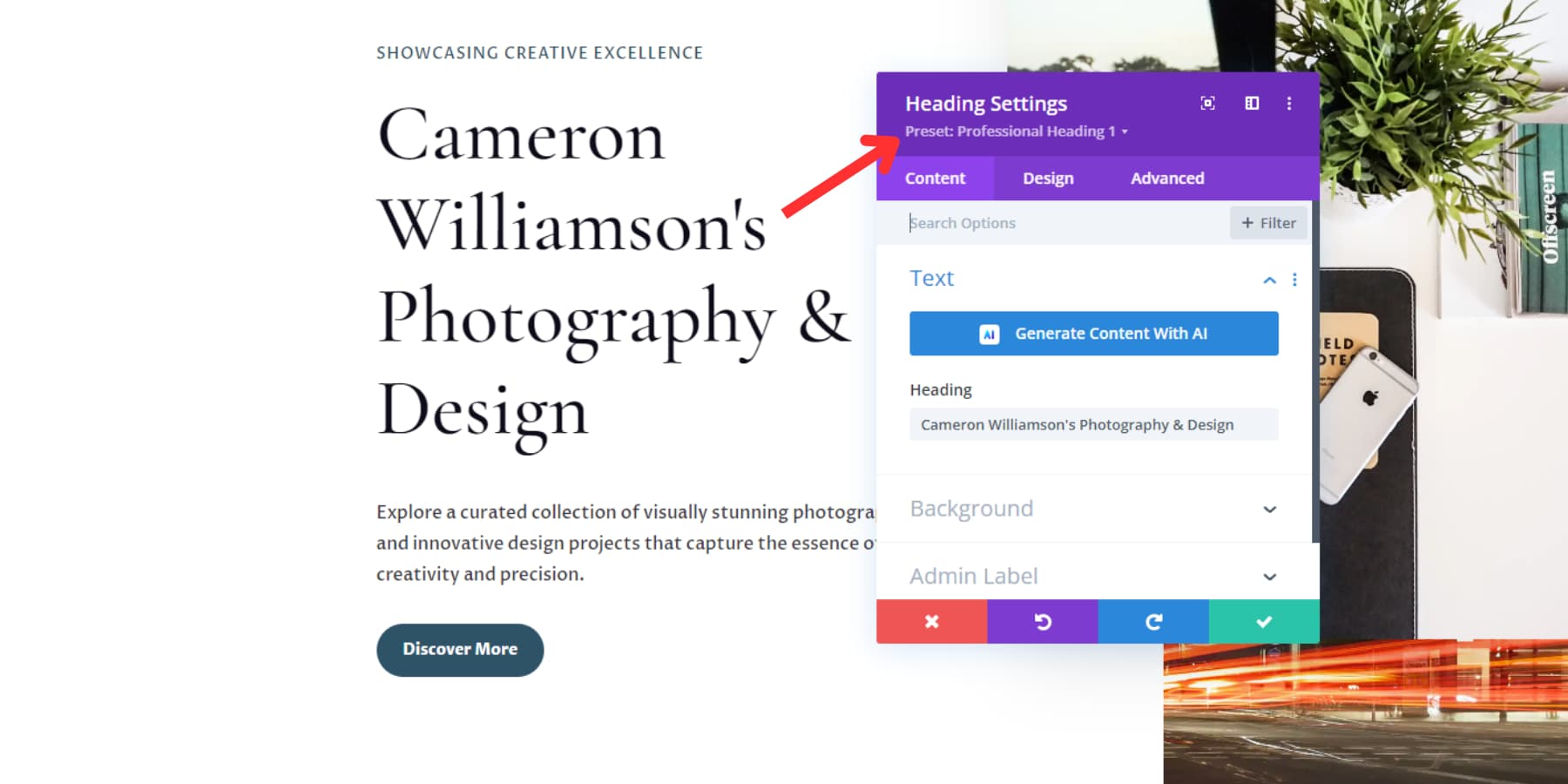
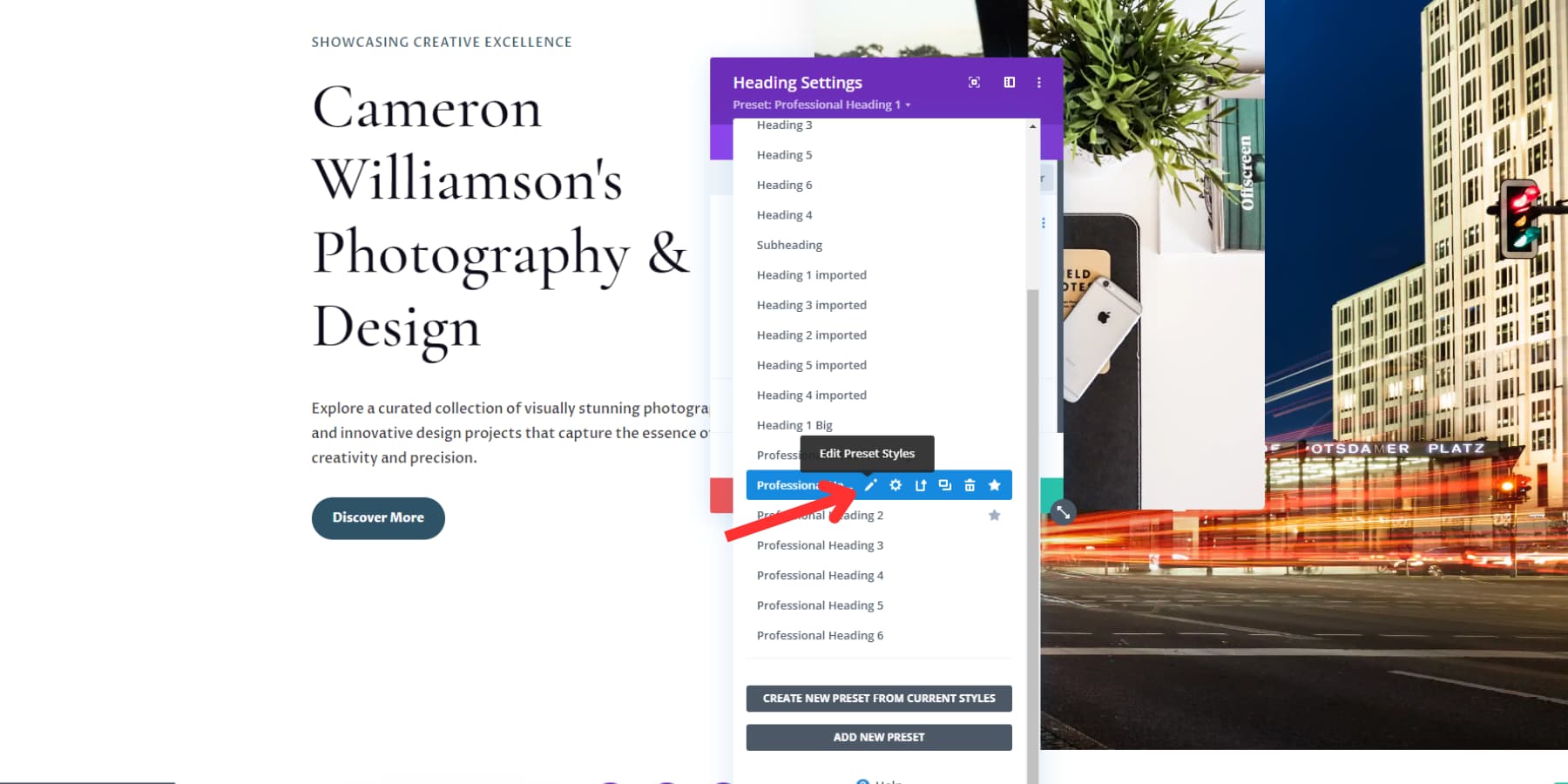
Divi 편집기에서 아무 페이지나 열고 기존 제목 모듈을 선택하여 시작하세요. 옵션 메뉴에서 톱니바퀴 아이콘을 클릭하세요. 현재 사전 설정 이름은 버튼 설정 탭의 탭 제목 아래에 표시됩니다.

옆에 있는 드롭다운 화살표를 클릭하고 이름 위로 마우스를 가져간 후 나타나는 연필 아이콘을 선택하세요.

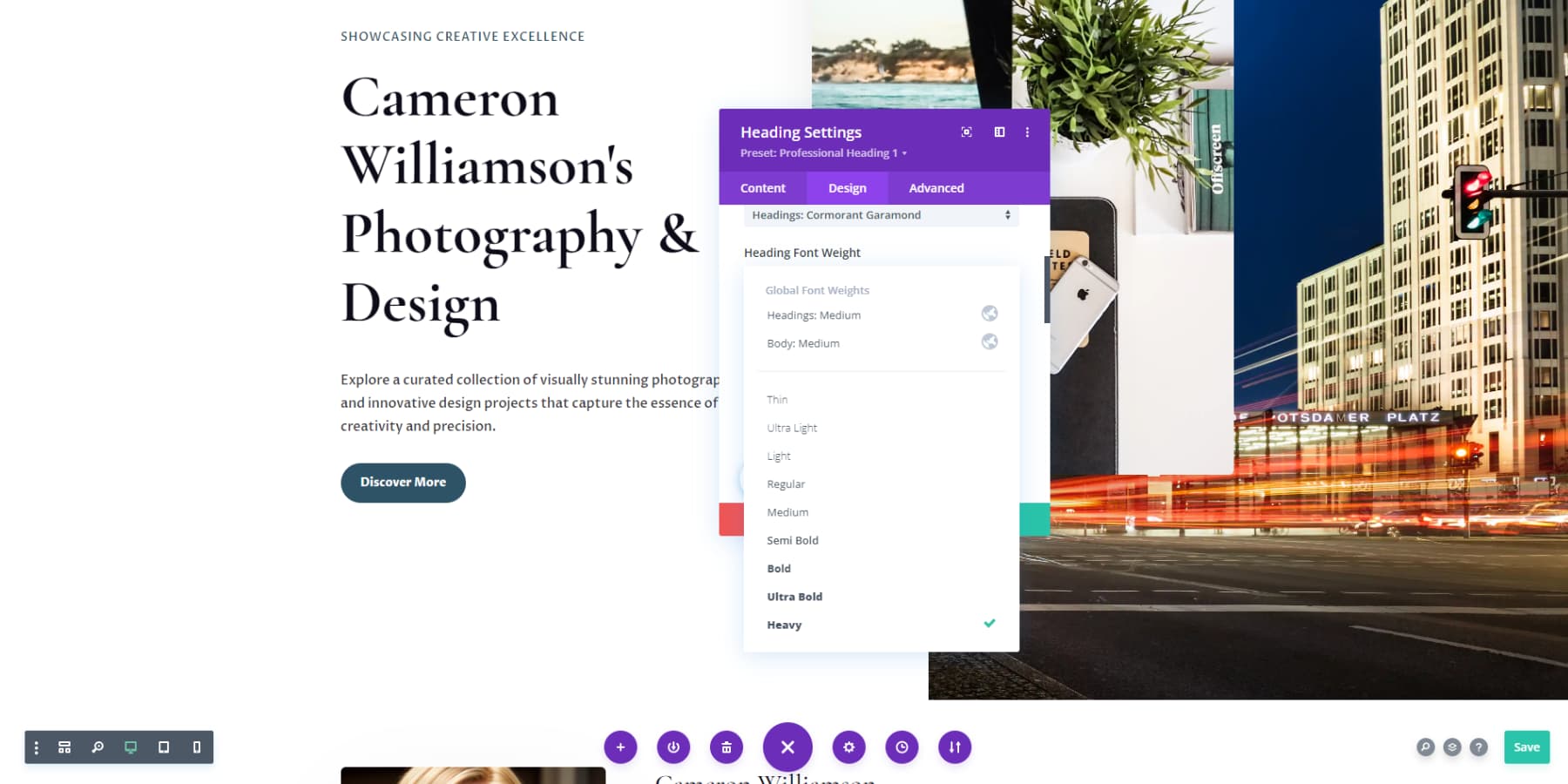
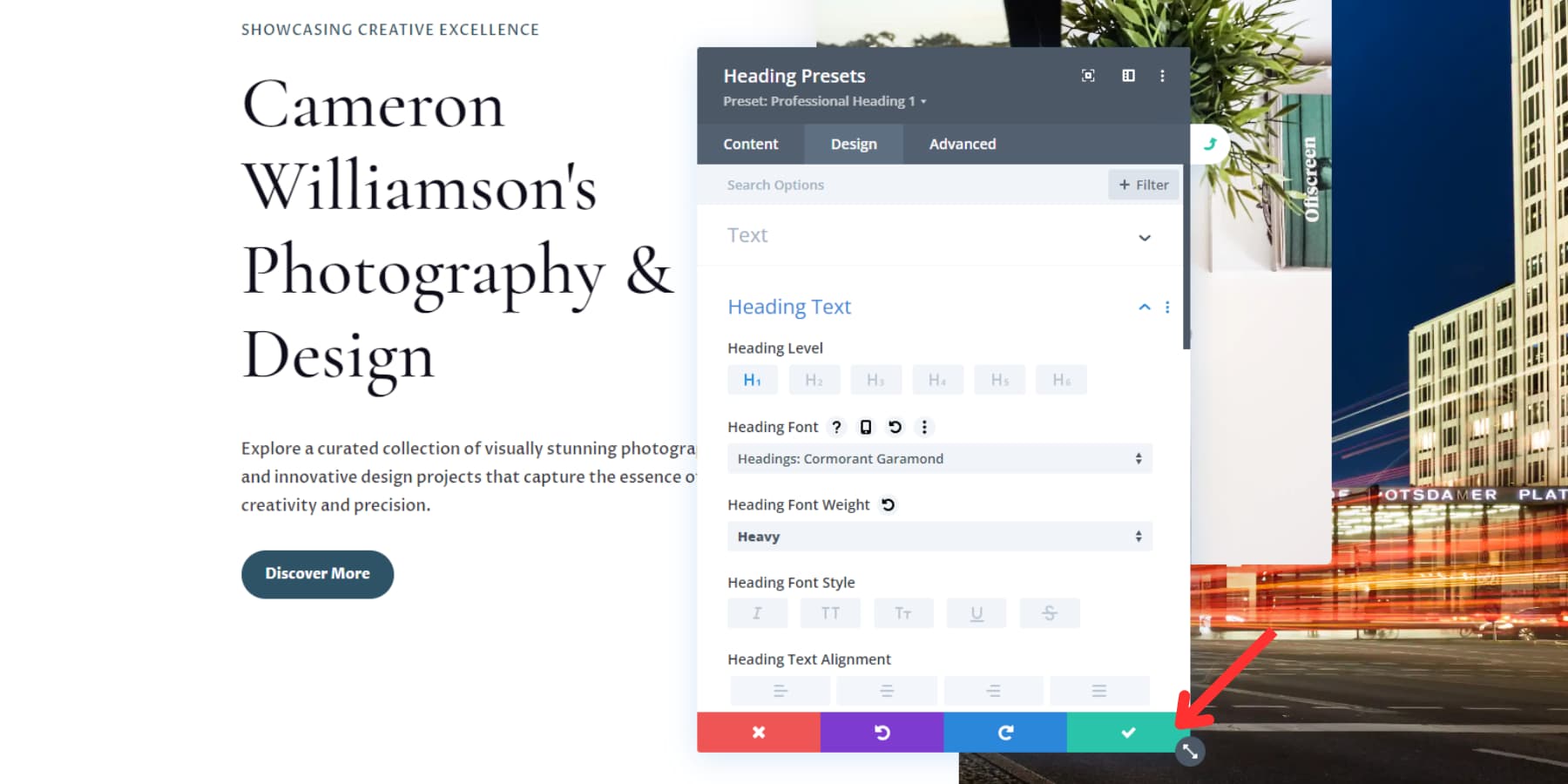
Divi는 정리와 명확성을 위해 색상 코딩을 사용합니다. 사전 설정을 편집하면 탭 헤더가 보라색에서 회색으로 변경됩니다. 크기, 색상, 그림자, 글꼴 등을 조정하여 원하는 대로 제목을 사용자 정의합니다. 만족스러우면 오른쪽 하단에 있는 녹색 확인 버튼을 클릭하여 변경 사항을 저장하세요. 메시지가 나타나면 결정을 확인하세요.

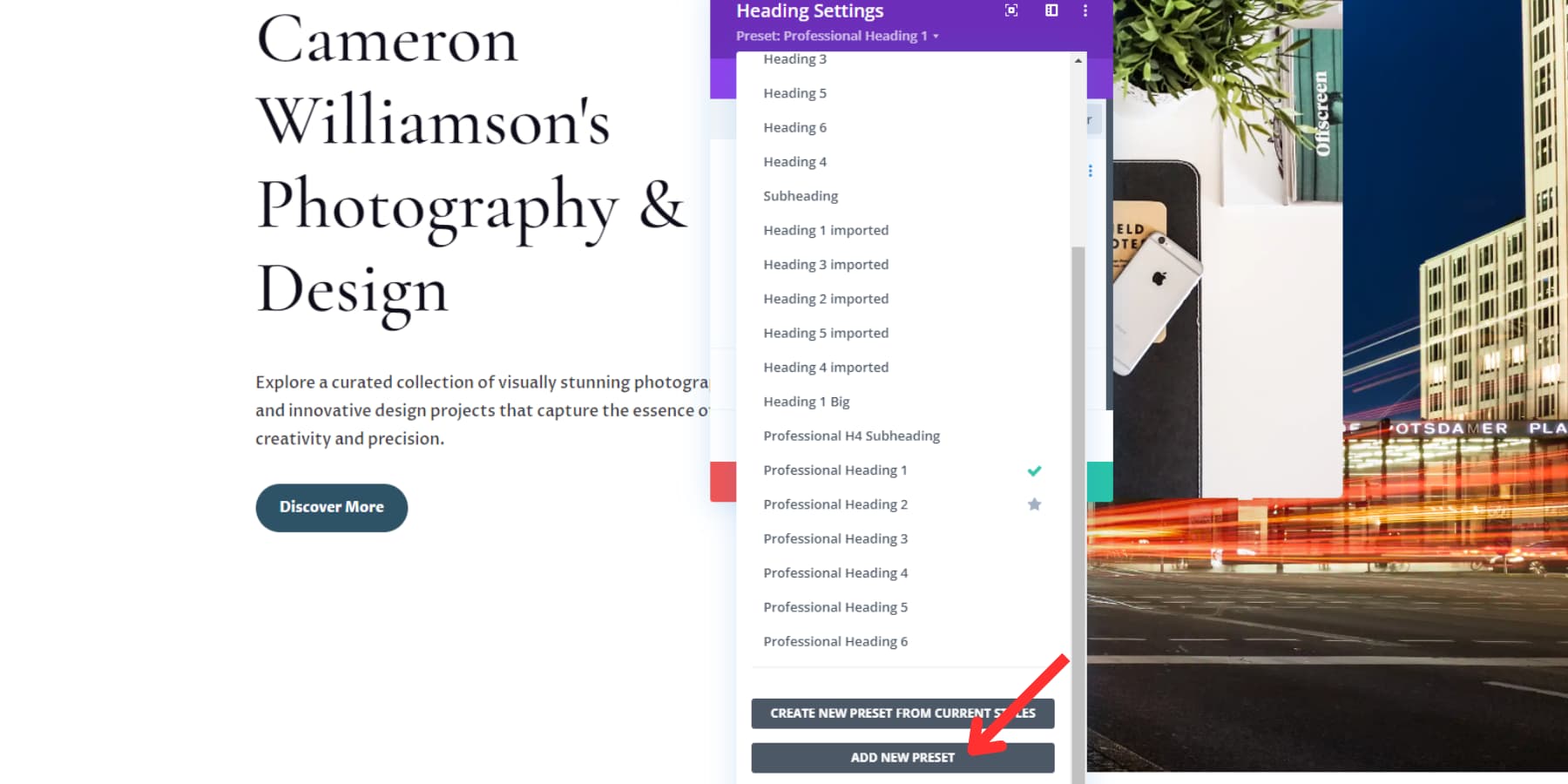
헤더가 보라색으로 되돌아갑니다. 이 사전 설정을 구현하려면 녹색 버튼을 한 번 더 클릭하세요. 자신만의 사전 설정을 만들려면 모듈 설정의 탭 헤더 아래 드롭다운에서 새 사전 설정 추가 버튼을 클릭하세요. 이름을 지정하고 녹색 확인란을 클릭한 후 원하는 대로 변경하고 저장합니다.

이러한 전역 사전 설정은 제목, 버튼, 텍스트 블록, 이미지, 갤러리 및 거의 모든 모듈에 사용할 수 있습니다.
전체 색상 및 글꼴 사용자 정의
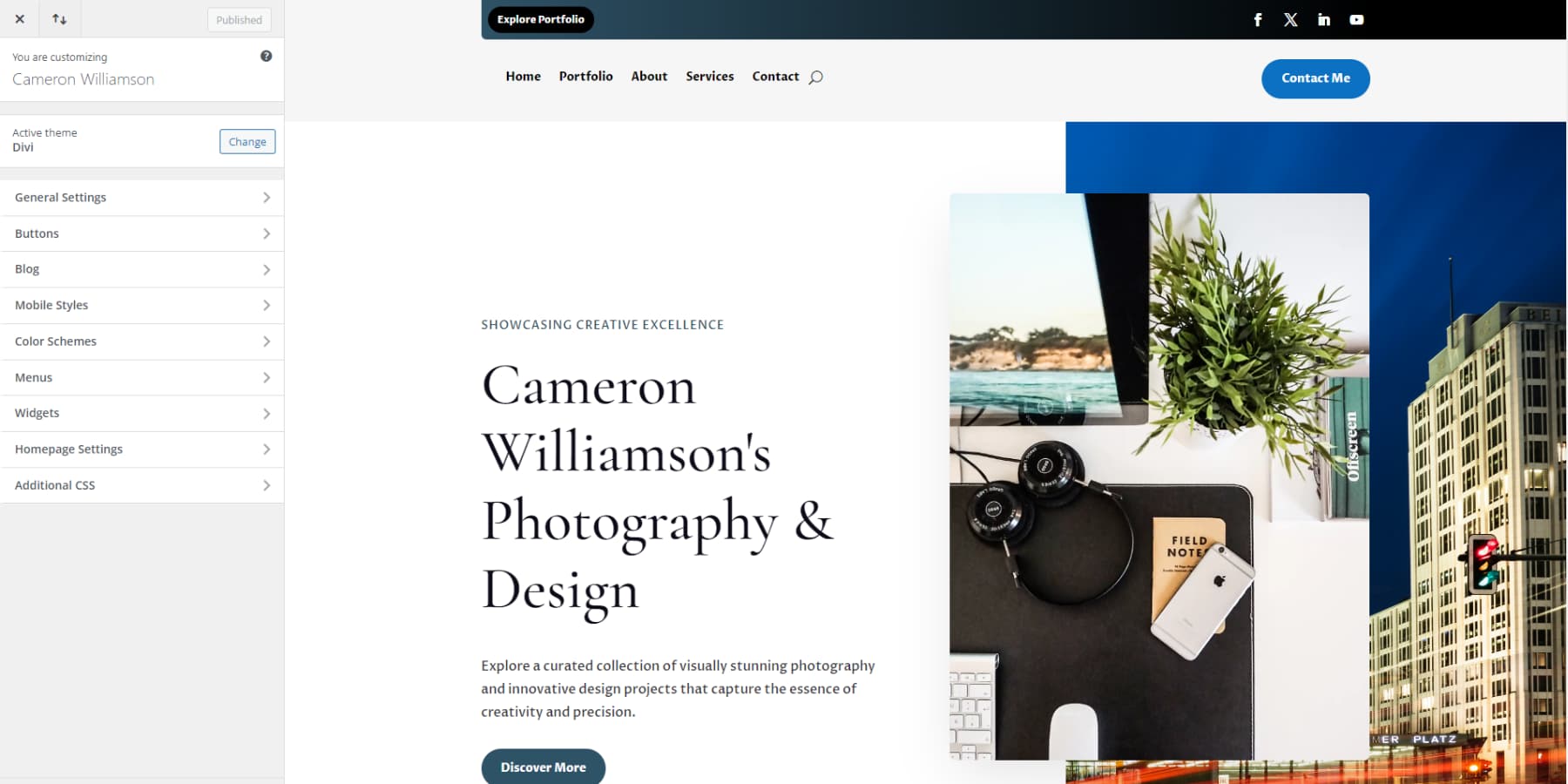
WordPress 대시보드에서 Appearance > Customize 또는 Divi > Theme Customizer 로 이동하여 Customizer에 액세스하세요. 여기에서 Divi는 AI로 만든 사이트의 전체적인 타이포그래피와 색 구성표를 개인화하는 프로세스를 단순화합니다.

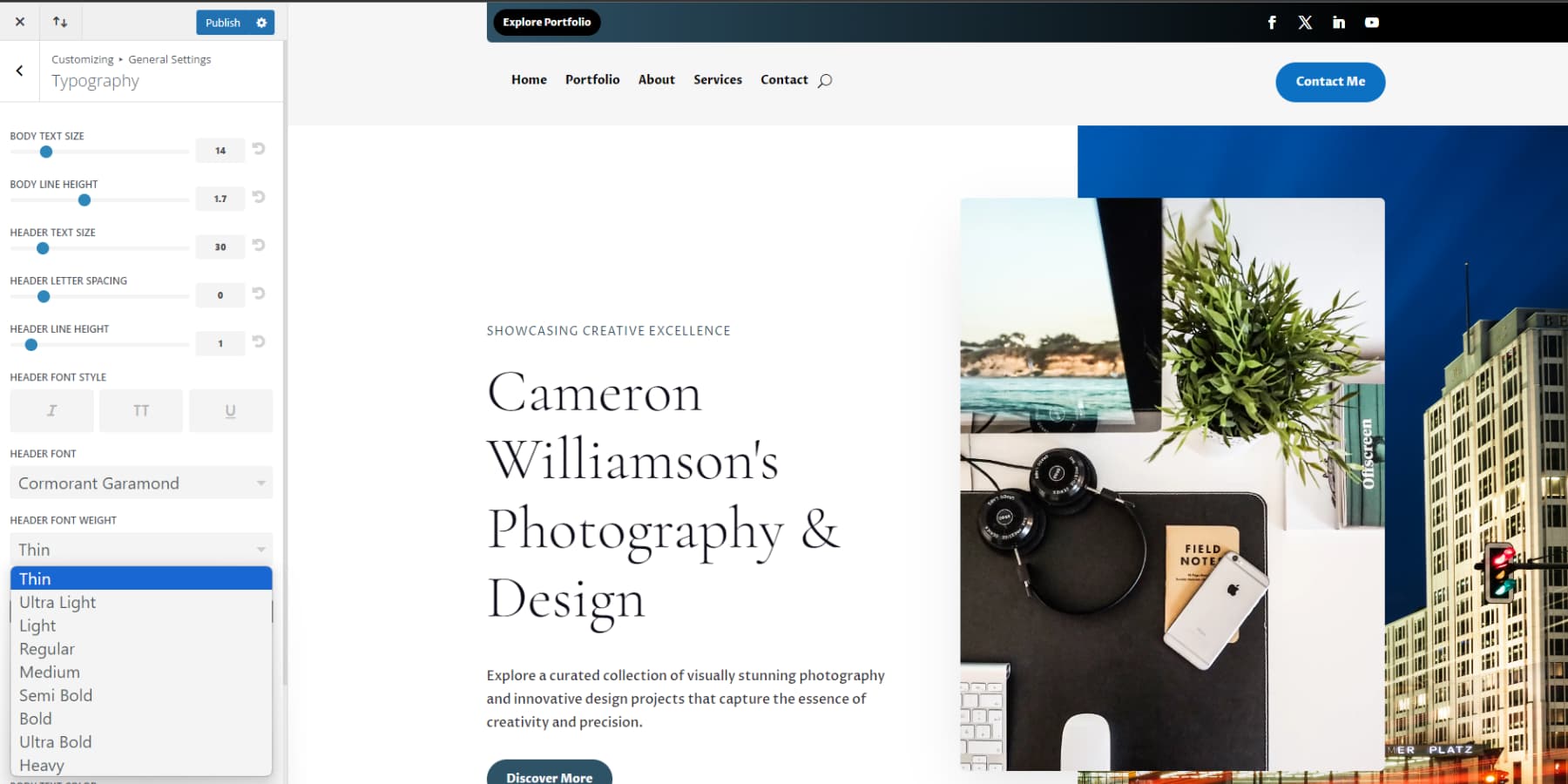
글꼴을 미세 조정하려면 일반 설정 > 타이포그래피를 방문하세요. 이 섹션에서는 제목과 본문 텍스트의 글꼴 스타일, 크기 및 색상을 수정할 수 있습니다.

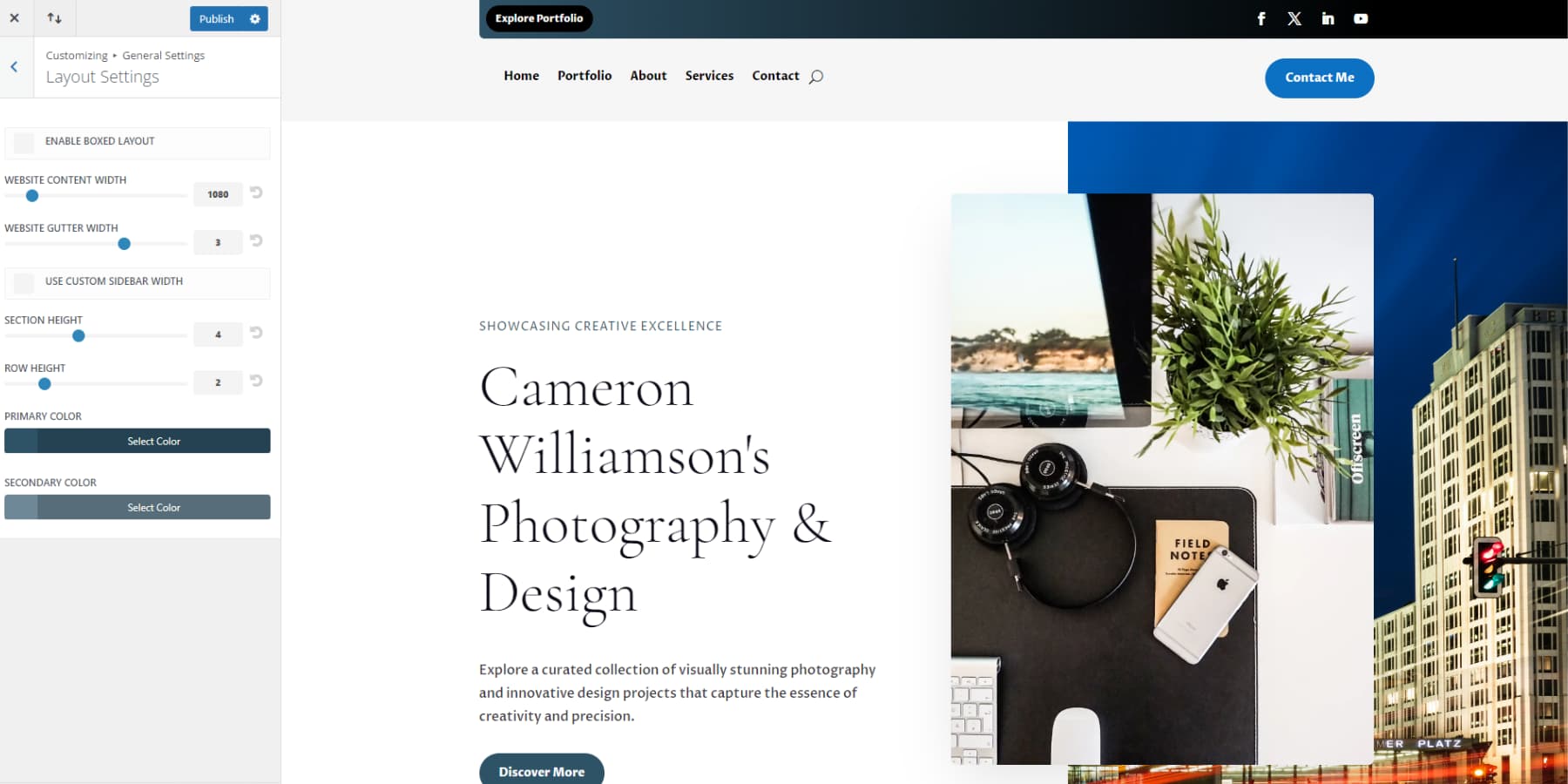
기본 메뉴로 돌아가 일반 설정 > 레이아웃 설정을 선택하여 기본 및 보조 색상 팔레트를 설정합니다. 여기에서 사이트 너비를 조정하고 웹사이트 버튼을 사용자 정의할 수도 있습니다. Divi의 사용자 친화적인 인터페이스를 사용하면 친숙한 WordPress Customizer를 통해 이러한 전역 조정을 쉽게 수행할 수 있습니다.

AI 없이 사전 제작된 스타터 사이트를 빠르게 설치
Divi의 AI 웹사이트 빌더를 사용하고 싶지 않으신가요? 걱정 마. Divi의 사전 제작된 시작 템플릿을 사용하여 사이트를 빠르게 시작할 수 있습니다. 우리 팀이 제작한 이 디자인에는 우리가 만든 독특한 사진과 일러스트레이션이 포함되어 있습니다. 귀하의 비즈니스에 맞는 디자인을 선택하고 사이트 제목, 로고 등 기본 세부정보를 입력하고 원하는 페이지를 나열하세요. Quick Sites는 나머지 작업을 처리하여 1분 안에 전체 웹사이트를 설정합니다.

새 사이트에는 페이지, 메뉴, 테마 빌더 템플릿, 테마 사용자 정의 설정 및 사전 설정이 완벽하게 갖추어져 있습니다. 각 템플릿에는 다양한 Divi 사전 설정, 전역 글꼴 및 색상을 갖춘 포괄적인 디자인 시스템이 포함되어 있습니다. 이렇게 하면 추가하는 모든 새 모듈이 사이트 스타일과 완벽하게 일치하게 됩니다.
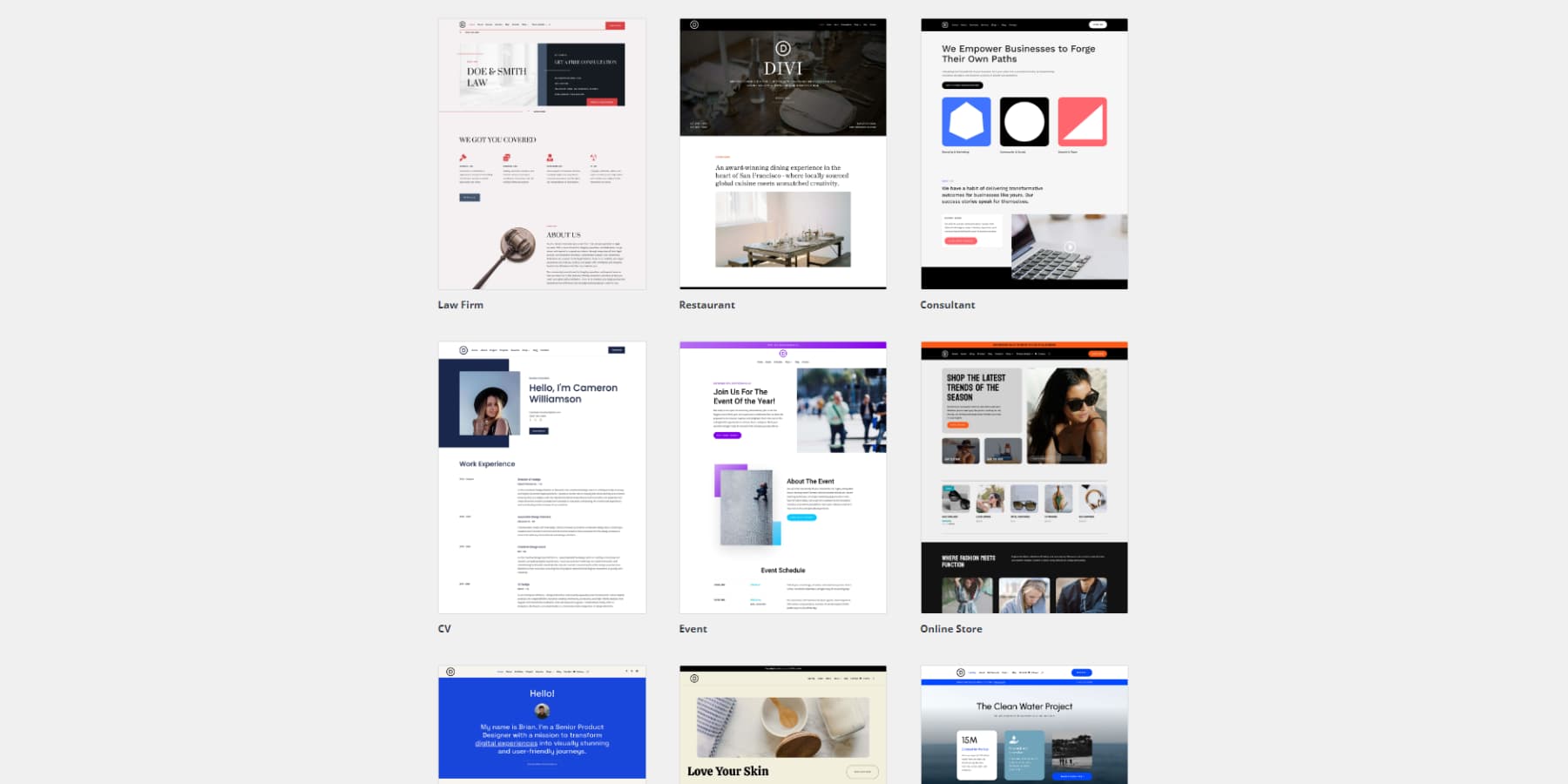
이러한 손으로 디자인한 시작 사이트를 사용하면 AI 개입 없이도 전문적인 모습을 얻을 수 있습니다. 이는 사이트 기반에 대한 제어를 유지하면서 웹 존재를 확립하는 빠르고 효율적인 방법입니다. 몇 가지 시작 템플릿을 살펴보겠습니다.
법률 사무소

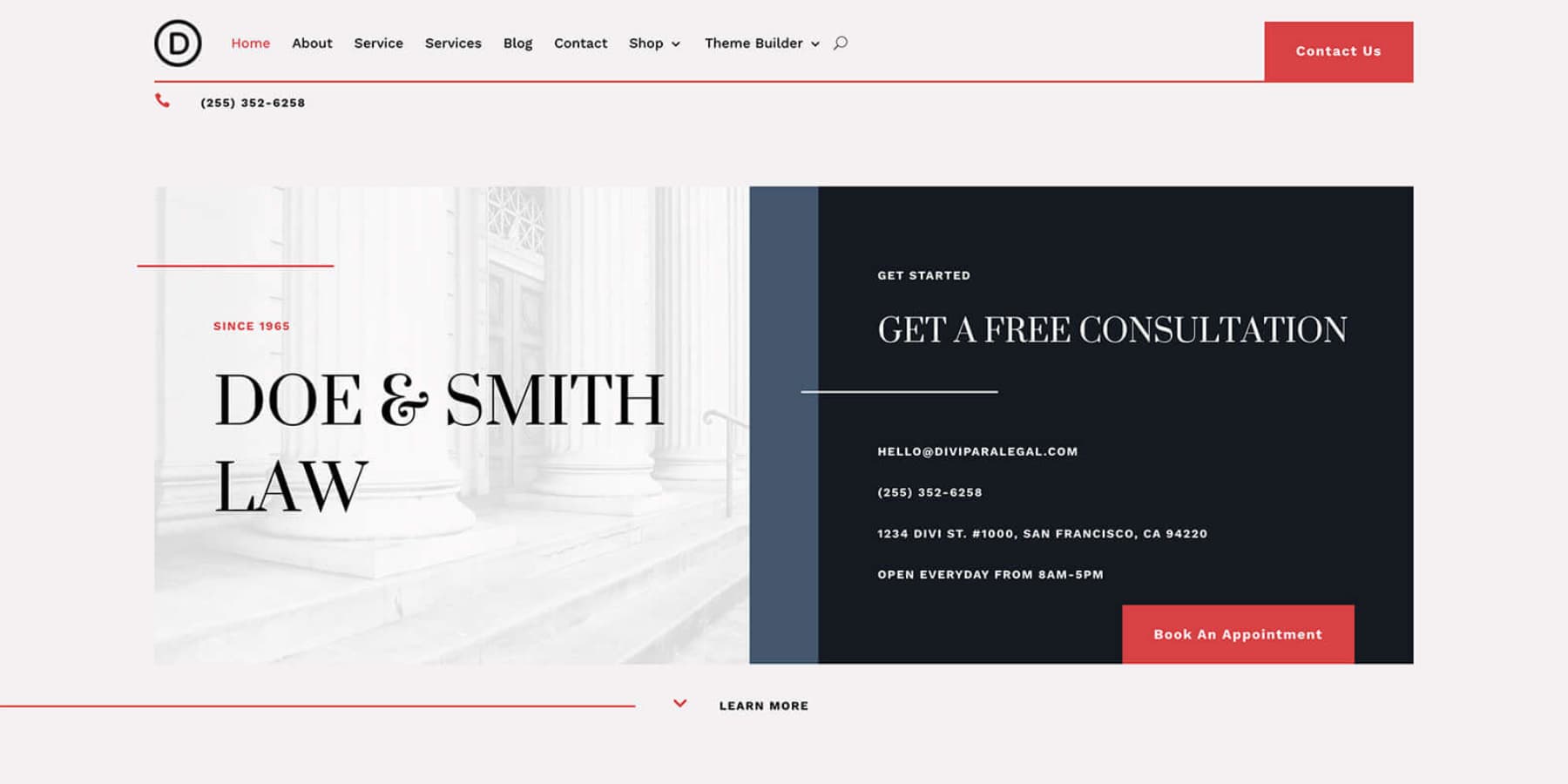
이 웹사이트 템플릿은 법률 회사에 맞춰 제작되었으며 회사를 뒷받침하는 서비스, 전문 지식 및 팀을 강조합니다. 세련되고 현대적인 디자인은 간단한 색상 팔레트와 읽기 쉬운 타이포그래피를 특징으로 합니다. 레이아웃은 뚜렷한 제목과 간단한 단락 덕분에 쉽게 탐색할 수 있습니다. 공백은 내용을 효과적으로 분할하여 가독성을 높이기 위해 전략적으로 사용됩니다. 템플릿에는 방문자 참여를 장려하기 위한 눈에 띄는 클릭 유도 문구가 포함되어 있습니다. 또한 추천서와 변호사 프로필은 개인적인 요소를 전달하여 잠재 고객과의 신뢰를 조성합니다.
식당

이 템플릿은 간단하고 사용자 친화적이며 정보를 자연스럽게 구성합니다. 기본 탐색 메뉴는 가장 중요한 페이지만 표시하여 방문자가 필요한 항목을 빠르게 찾을 수 있도록 간소화되었습니다. 히어로 섹션은 레스토랑의 주요 판매 포인트를 명확하게 보여주고 방문자가 조치를 취하도록 유도합니다. 충분한 공백과 사려 깊은 타이포그래피는 읽기 쉽고 읽기 쉬운 디자인을 만들어 웹 사이트에 고급스러운 느낌을 줍니다. 바닥글에는 전화번호와 이메일 주소가 포함되어 있어 사용자가 레스토랑에 쉽게 연락할 수 있습니다.
컨설턴트

이 디자인은 명확한 정보 계층 구조를 통해 깨끗하고 전문적인 모습을 제공합니다. 상단 탐색 모음은 사용자 친화적이므로 홈, 정보, 서비스, 상점, 블로그, 연락처 등 주요 섹션에 쉽게 접근할 수 있습니다. 제목에는 세리프 글꼴을 사용하여 고급스러운 느낌을 주고, 산세리프 본문 텍스트는 모든 내용을 쉽게 읽을 수 있도록 해줍니다. 일관되고 차분한 색상 팔레트와 균형 잡힌 여백은 편안한 독서를 보장합니다. "우리의 접근 방식" 및 "우리 팀" 섹션에서는 맞춤형 서비스와 전문 직원에 대한 회사의 헌신을 강조합니다. 전반적으로 이 레이아웃은 매력적이고 탐색하기 쉬우며 훌륭한 사용자 경험을 제공합니다.
온라인 매장

온라인 스토어 템플릿은 세련되고 현대적인 디자인으로 되어 있으며 제품을 돋보이게 하는 단색 색상 팔레트로 시각적을 강조합니다. 고품질 이미지는 옷을 입은 모델과 아이템의 상세한 사진을 포함하여 템플릿에 세련된 느낌을 줍니다. 레이아웃은 깔끔하며 카테고리 섹션이 포함되어 있습니다. 독점 트렌드와 거래에 대한 뉴스레터 신청은 고객과 소통하고 커뮤니티를 구축할 수 있는 좋은 방법입니다. 일관되고 읽기 쉬운 글꼴은 사용성을 향상시킵니다. 전반적으로 템플릿은 스타일과 실용성을 전문적으로 혼합하여 사용자에게 즐거운 탐색 경험을 보장합니다.
포트폴리오

포트폴리오 시작 템플릿은 간단하고 사용자 친화적인 레이아웃을 제공하며, 쉽게 탐색할 수 있는 명확한 탐색 메뉴를 갖추고 있습니다. 디자인은 일관된 색상 구성표, 타이포그래피 및 아이콘을 사용하여 시각적으로 즐겁고 통일된 모양을 만듭니다. '주요 작품' 섹션은 개인적인 느낌을 더해 청중과의 신뢰를 쌓는 데 도움이 됩니다. 디자이너의 여정, 기술, 디자인 철학을 효과적으로 자세히 설명하여 그들의 전문 지식과 접근 방식을 잘 이해할 수 있도록 해줍니다. 레이아웃에는 공백이 많이 포함되어 있어 가독성과 전반적인 사용자 경험이 향상됩니다. 템플릿은 텍스트와 이미지 사이의 적절한 균형을 유지하여 웹 사이트를 매력적이고 유익하게 만듭니다.
마무리
Divi AI를 자세히 살펴보면 이것이 Divi 웹사이트 제작에 강력한 도구라는 것을 알게 될 것입니다. 해당 기능을 더 많이 활용할수록 귀하의 요구 사항에 더 많이 적응할 수 있습니다. 다음 클라이언트 프로젝트를 시작하고 싶으십니까? Divi Quick Sites, 특히 AI 기반 기능을 고려해보세요. 연구 및 와이어프레임 작성부터 카피라이팅 및 이미지 선택에 이르기까지 중요한 초기 단계를 간소화합니다.
이 도구는 단지 속도와 작업 흐름 향상에 관한 것이 아닙니다. Divi AI는 대부분의 설정 프로세스를 처리하므로 사이트를 개선하고 개인화하는 데 집중할 수 있습니다. 노련한 디자이너이든 웹 개발이 처음이든 관계없이 Divi Quick Sites가 클라이언트 프로젝트에 대한 접근 방식을 어떻게 변화시킬 수 있는지 알게 될 것입니다. 귀하의 웹 디자인 능력을 향상시킬 준비가 되셨습니까?
지금 Divi 빠른 사이트를 받으세요!