Divi의 서클 카운터 모듈을 사용하여 스킬셋을 선보이는 방법
게시 됨: 2023-07-12전통적인 이력서는 시대를 초월하지만, 온라인 이력서 웹사이트를 만들어 기술을 보여줄 수도 있습니다. 특히 기술 산업에서 일자리를 찾고 있다면. 이 튜토리얼에서는 Divi와 무료 Creative CV 레이아웃 팩을 사용하여 온라인 이력서 웹사이트 디자인을 만드는 방법을 보여줍니다! 내장된 Divi Circle Counter Module도 사용하는 데 중점을 둘 것입니다.
- 1 온라인 이력서 웹사이트 디자인: 왜 중요한가요?
- 2 온라인 이력서 웹사이트 디자인 시작하기
- 2.1 레이아웃 팩 다운로드 및 설치
- 2.2 스킬 섹션 업데이트
- 2.3 원형 카운터 모듈 통합
- 2.4 복제 및 편집
- 3 프로필 사진에 애니메이션 추가
- 3.1 Blurb 모듈 추가
- 3.2 온라인 이력서 웹사이트 디자인에 최종 손질 추가하기
- 3.3 최종 모습
- 4 최종 생각
온라인 이력서 웹사이트 디자인: 왜 중요한가요?
종이 이력서를 제출하는 것이 일부 산업에서는 통할 수 있지만 기술 분야에서는 과거의 일입니다. 당신의 이력서가 일자리를 얻는 데 필요한 활력을 줄 수 있는 자원을 고려하는 것이 중요합니다. 적어도 우리는 인터뷰를 원합니다! 온라인 이력서 웹사이트는 채용 담당자, 헤드헌터 및 잠재적 관리자가 귀하에 대해 자세히 알아볼 수 있는 중심 장소를 만듭니다. 온라인에서 강력한 개인 브랜드를 구축하면 미래의 고용주가 이력서에 있는 내용과 함께 진정한 당신을 볼 수 있습니다. 개인 이력서 웹사이트에 추가할 수 있는 페이지는 다음과 같습니다.
- 정보 페이지: 먼저, 더 중요한 것은 자신만의 브랜드 보이스를 만드는 것입니다. 자신에 대해 자랑하는 것을 잊지 마세요!
- 온라인 이력서: 온라인 이력서는 귀하의 구직 지원서를 검토하는 회사 앞에 귀하를 안내합니다. 또한 Google 및 Bing과 같은 검색 엔진에서도 찾을 수 있습니다. 보는 눈이 많을수록 다음 기회를 찾을 확률이 높아집니다!
- 추천 페이지: 이전(또는 현재!) 상사의 칭찬과 좋은 일을 보여주는 것은 훌륭한 사회적 증거입니다.
- 포트폴리오/갤러리: 작업 예제가 있는 경우 포트폴리오에 추가하면 이력서에 차원이 추가됩니다.
- 연락처 페이지: 연락처 양식과 이메일 주소를 통해 사람들이 귀하와 쉽게 연락하고 일자리를 제공할 수 있습니다!
이것이 처음이라면 걱정하지 마십시오! 온라인 이력서 웹사이트 디자인을 시작할 수 있도록 도와드리겠습니다. Divi에서는 다운로드할 수 있는 무료 크리에이티브 CV 레이아웃 팩을 만들었습니다. 이 팩에는 위에 나열된 각 페이지에 대한 페이지 레이아웃이 있습니다. 또한 Divi의 애니메이션 기능과 Circle Counter Module과 같은 멋진 모듈을 사용하여 온라인에서 다양한 기술 세트를 선보일 예정입니다.
시작하고 기술 가방을 받자!
온라인 이력서 웹사이트 디자인 시작하기
레이아웃 팩 다운로드 및 설치
온라인 이력서 웹사이트를 구축하는 첫 번째 단계는 크리에이티브 CV 레이아웃 팩을 다운로드하고 설치하는 것입니다. 이 블로그 게시물에 프로세스에 대한 지침이 있습니다. 이 튜토리얼은 Circle Counter Module을 사용하여 팩의 홈 레이아웃을 업그레이드하는 데 중점을 둡니다. 이것은 기본 Divi 모듈이며 기술 세트를 보여주는 완벽한 방법입니다. 깔끔한 라인, 애니메이션 등을 통해 기술을 매우 시각적인 방식으로 표시하여 귀하와 귀하의 이력서를 차별화할 수 있습니다.
홈 레이아웃은 기본적으로 다음과 같습니다.

이 레이아웃은 온라인 이력서 웹사이트 디자인을 위한 좋은 시작점이지만 더 개인화될 것입니다. 먼저 Circle Counter 모듈을 사용하여 스킬 섹션을 애니메이션화합니다. 그런 다음 페이지의 다른 모듈에 일부 애니메이션을 추가합니다. 마지막으로 아이콘 모듈을 사용하여 페이지에 좀 더 시각적인 흥미를 더할 것입니다.
기술 섹션 업데이트
행 구조 변경
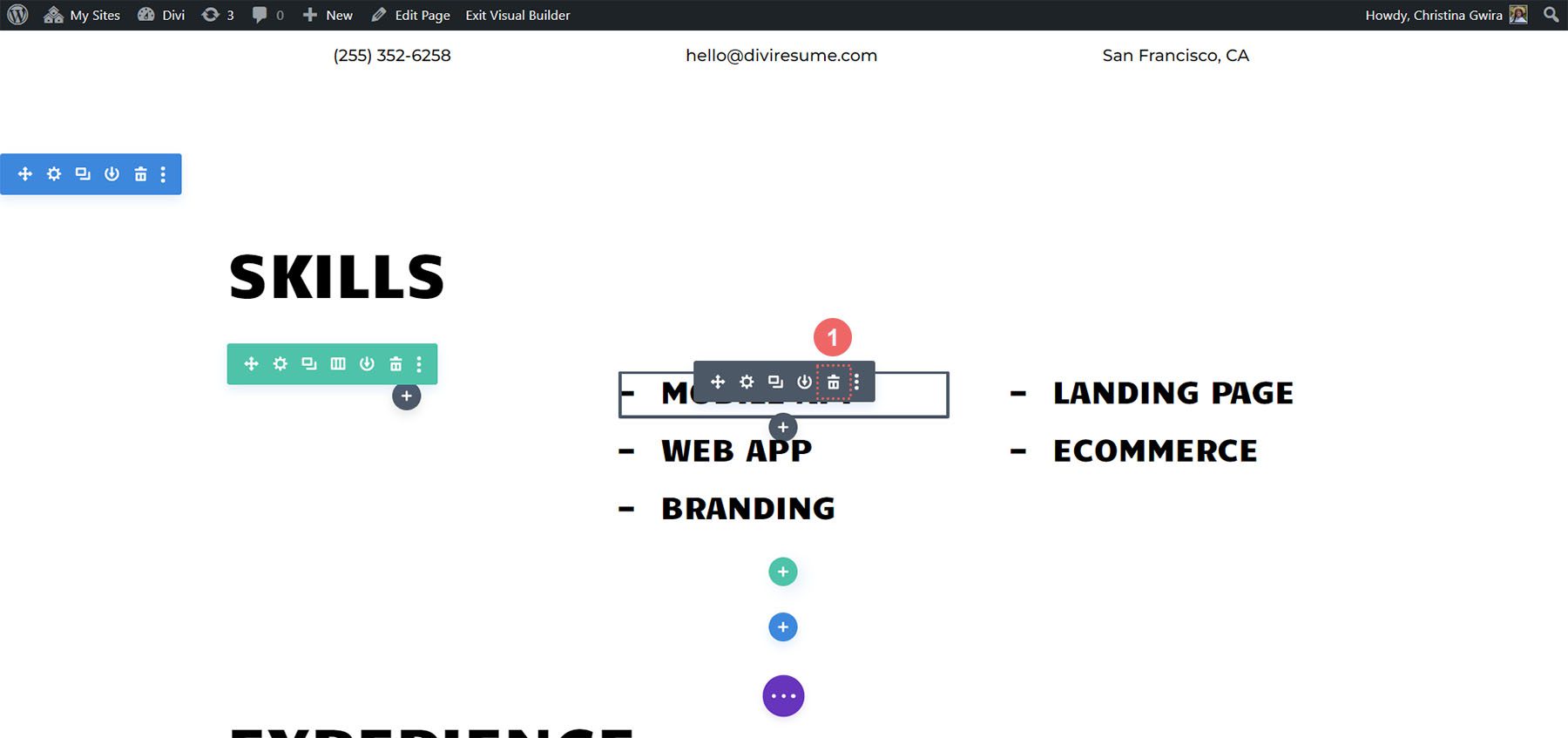
먼저 현재 이 섹션에 있는 텍스트 모듈을 제거하겠습니다. 각 모듈 위로 마우스를 이동 하고 표시되는 모듈 설정 메뉴에서 휴지통 아이콘을 클릭합니다 .

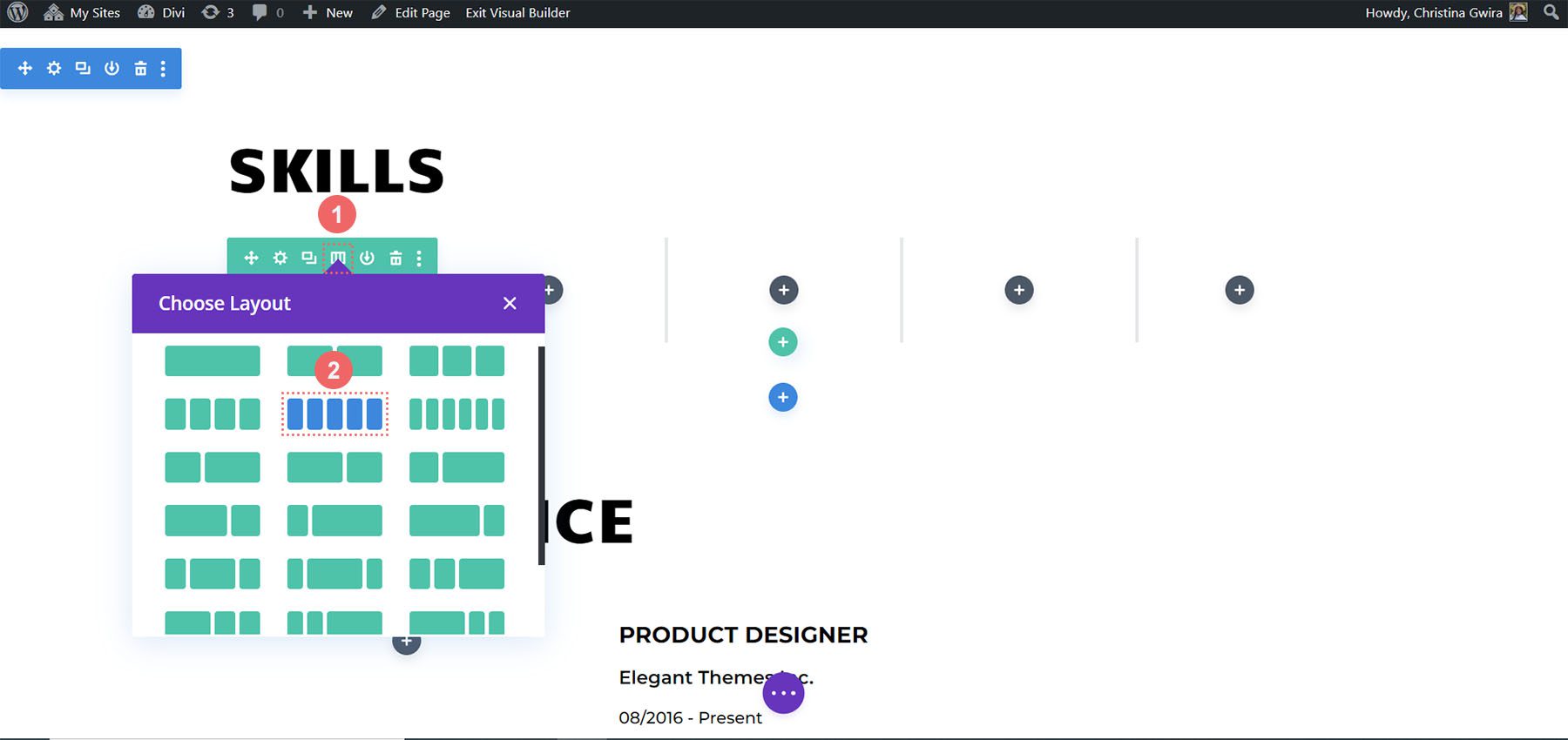
둘째, 행의 구조를 변경합니다. 행의 가리키기 메뉴에서 그리드 아이콘을 클릭합니다 . 그런 다음 보여주고 싶은 기술의 수와 일치하는 열의 수를 선택합니다 . 우리는 5열로 갔기 때문에 5열 아이콘을 클릭했습니다 .

행 스타일링
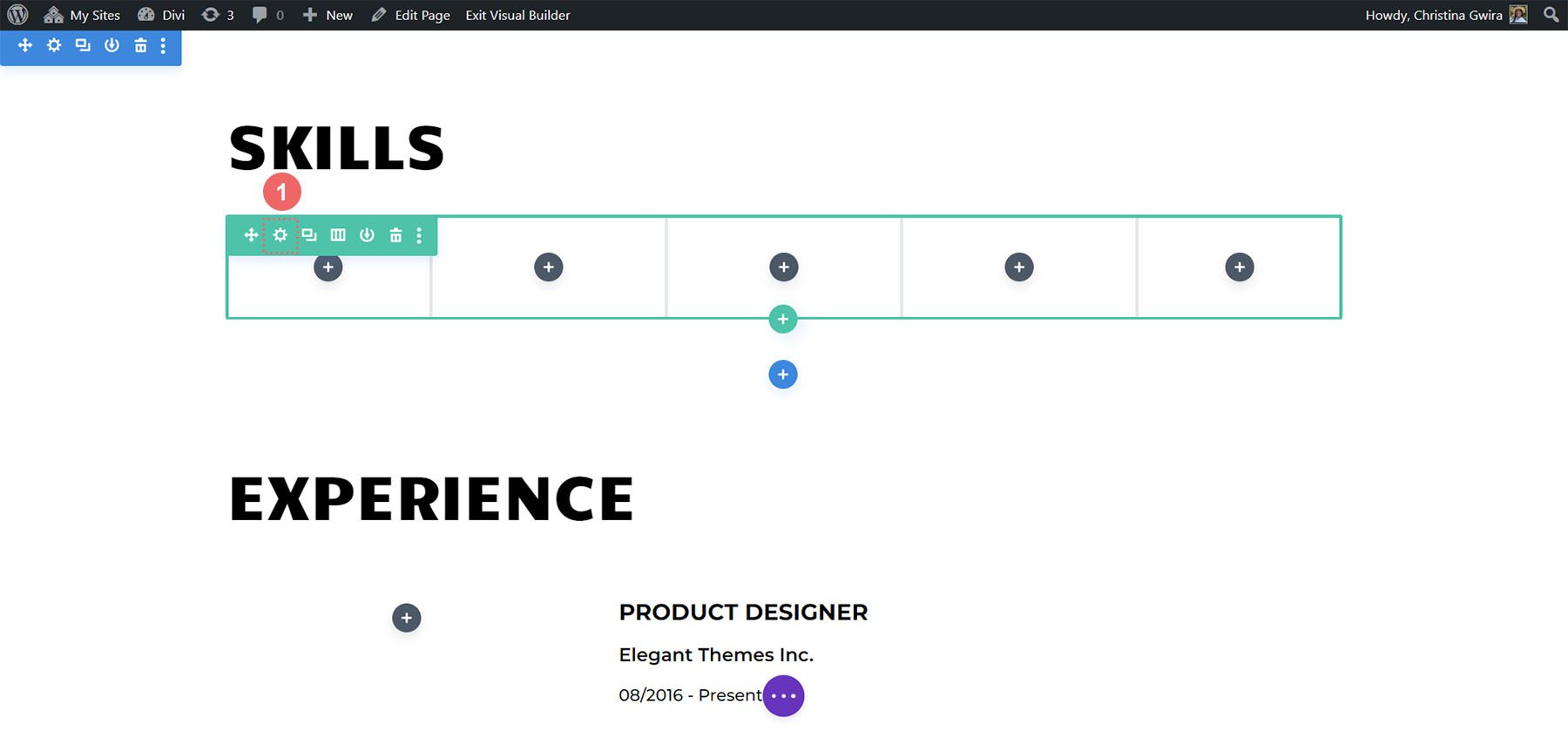
행 내의 각 열에 대해 테두리를 추가하려고 합니다. 이것은 Creative CV Layout Pack 전체에서 사용되는 테두리에 대한 콜백입니다. 이렇게 하려면 기어 아이콘을 클릭하여 행 설정 모달 상자를 엽니다.

열 테두리 추가
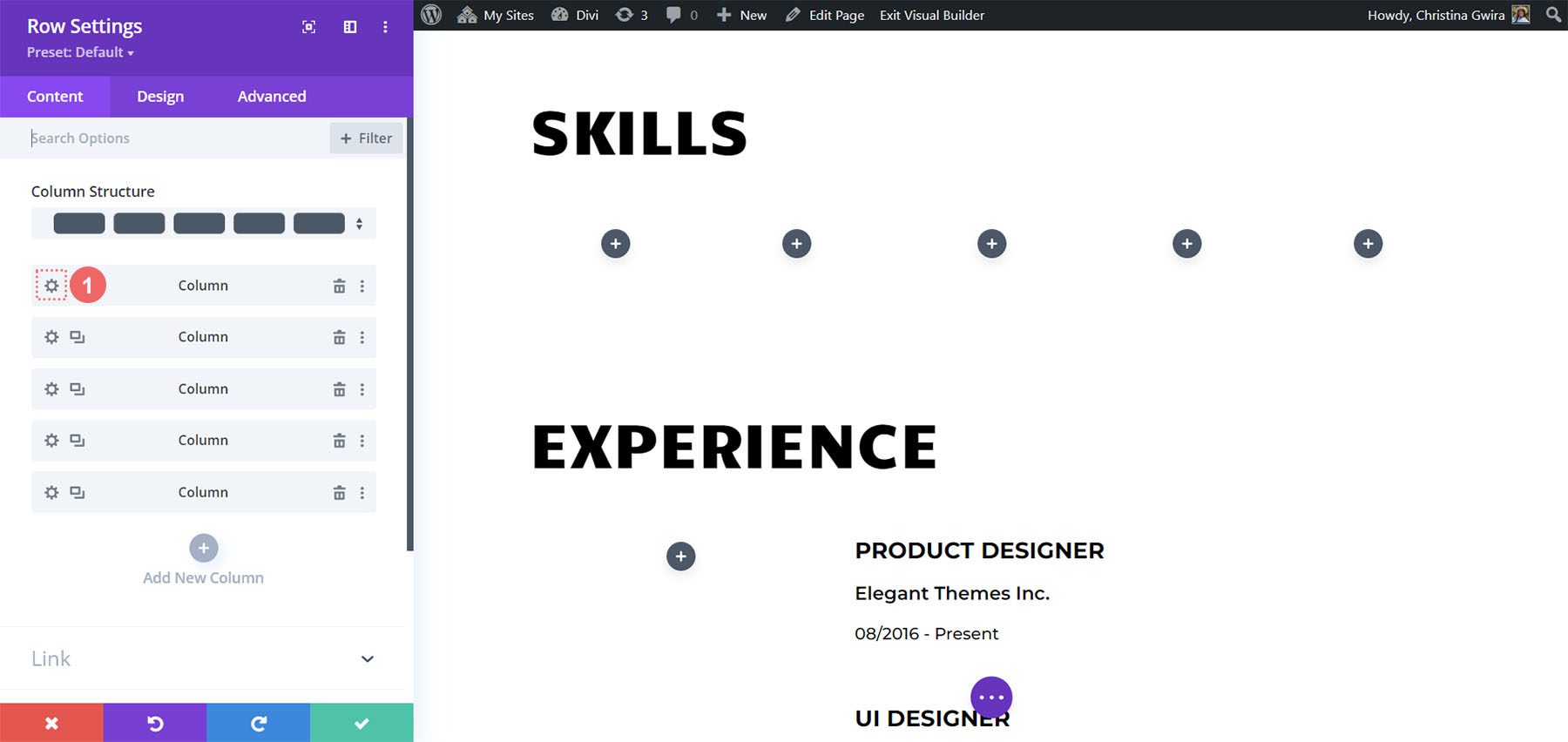
행 설정에서 첫 번째 열의 톱니바퀴 아이콘을 클릭합니다 .

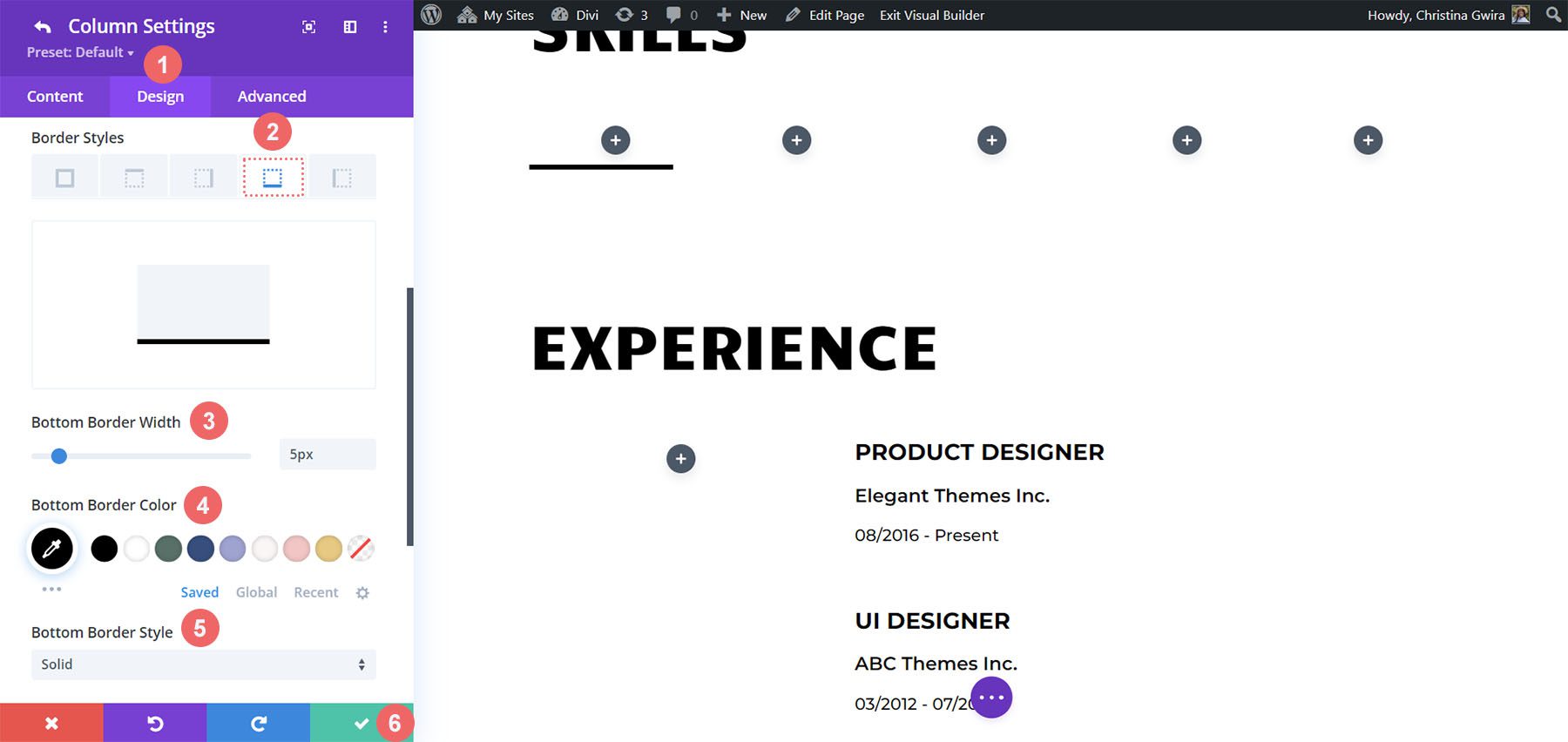
열 설정이 열립니다. 열 설정 내에서 디자인 탭을 클릭합니다 . 그런 다음 테두리 탭을 클릭합니다 . 이 행의 5개 열 각각에 두꺼운 검은색 아래쪽 테두리를 추가합니다. 사용할 설정은 다음과 같습니다.
아래쪽 테두리 설정:
- 테두리 두께: 5px
- 테두리 색상: #000000
- 테두리 스타일: 단색

설정을 입력했으면 녹색 확인 표시를 클릭하여 열 설정을 저장합니다. 행의 나머지 열에 대한 단계를 따릅니다. 완료되면 행을 저장하십시오.
통합 원형 카운터 모듈
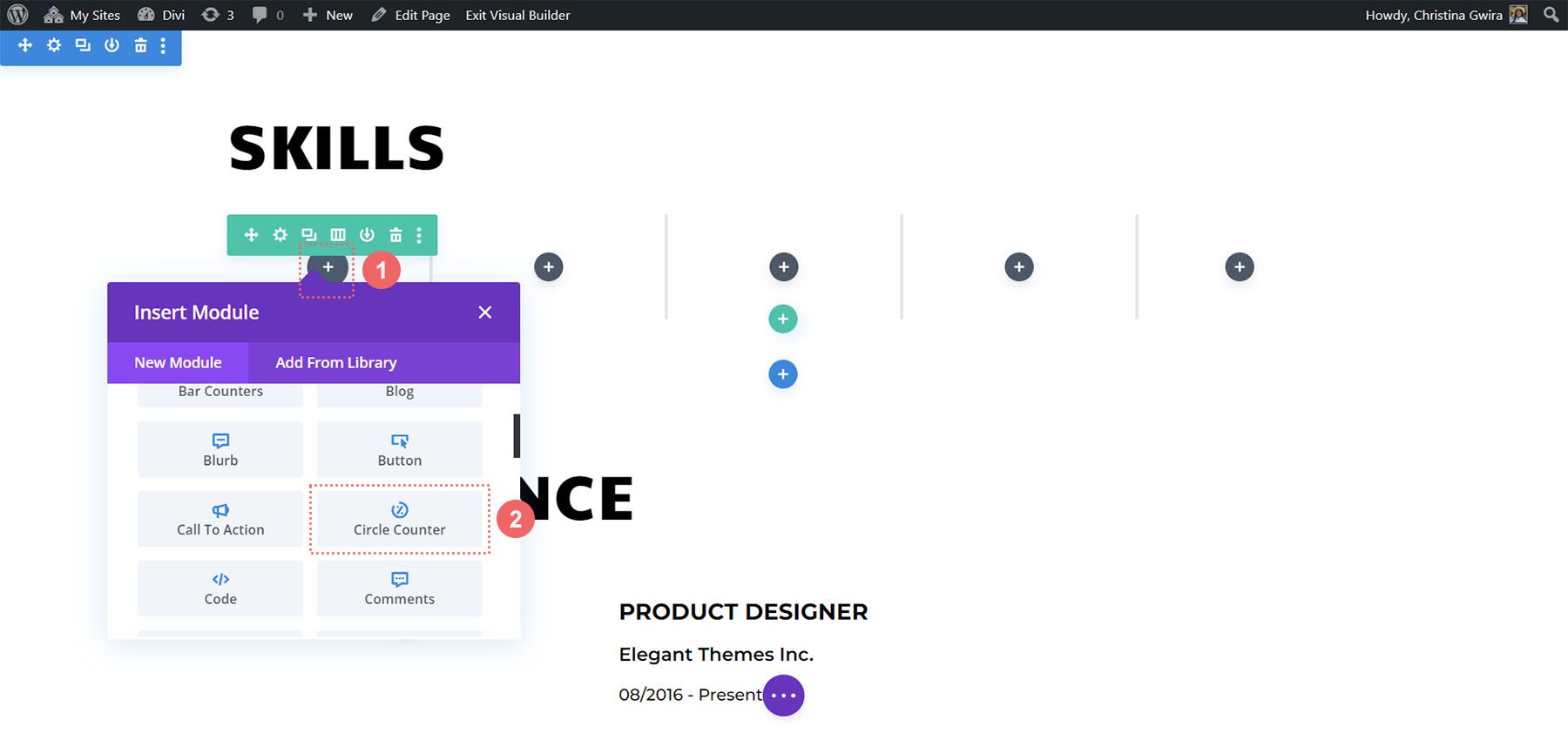
이제 기초가 설정되었으므로 쇼의 첫 번째 스타인 Circle Counter Module을 추가하겠습니다. 첫 번째 열에서 회색 더하기 아이콘을 클릭합니다 . Circle Counter 아이콘을 선택하여 첫 번째 모듈을 행에 추가합니다.

콘텐츠 추가
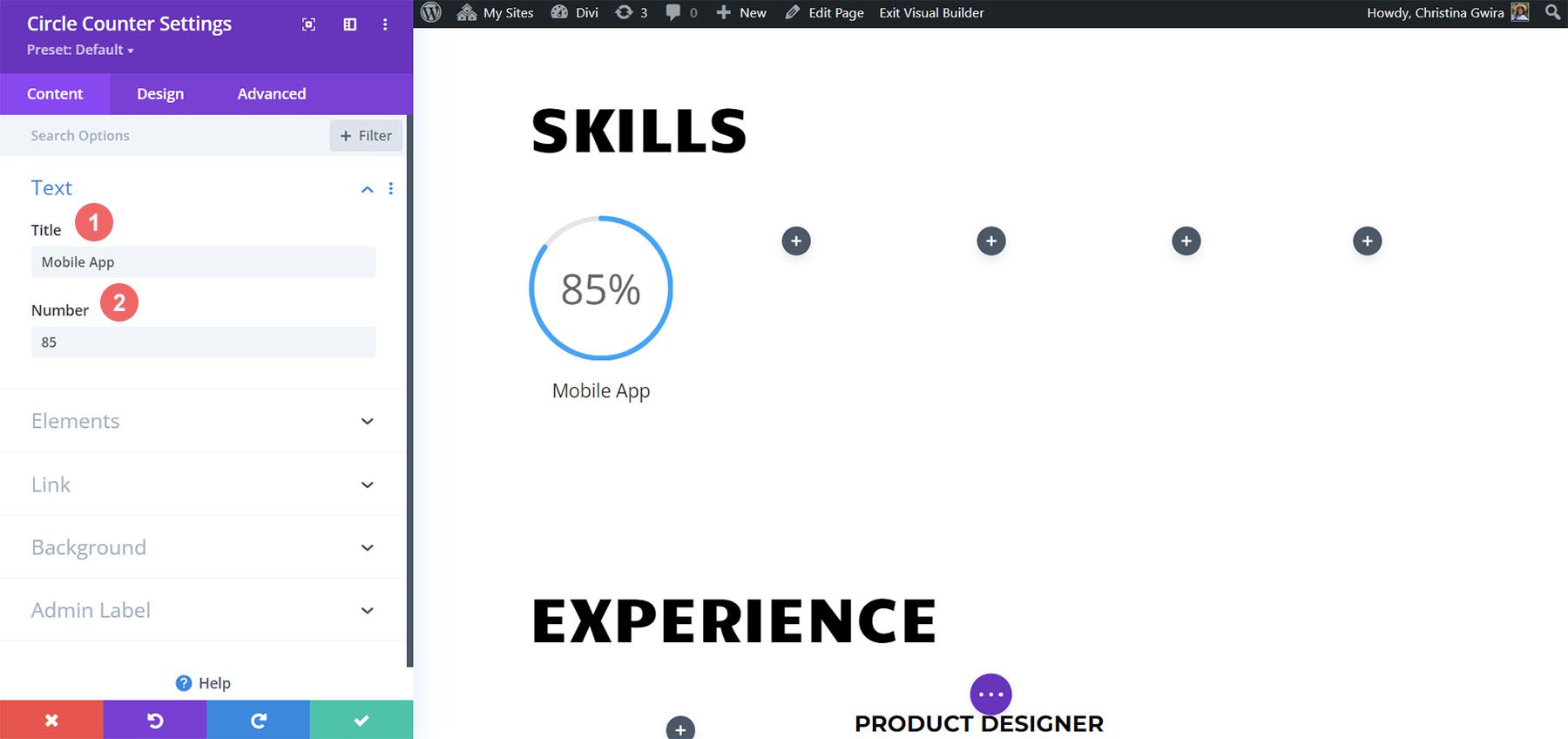
크리에이티브 CV 레이아웃 팩의 브랜딩에서 영감을 얻어 최신 추가 스타일을 적용할 것입니다. 시작하려면 콘텐츠 탭 아래의 제목 필드에 보여주고 싶은 스킬을 추가하세요 . 다음으로 해당 기술과 관련된 백분율을 추가합니다 . 개인 브랜드를 구축하고 온라인에 표시할 때 진정성이 핵심이라는 점을 기억하십시오.

서클 스타일링
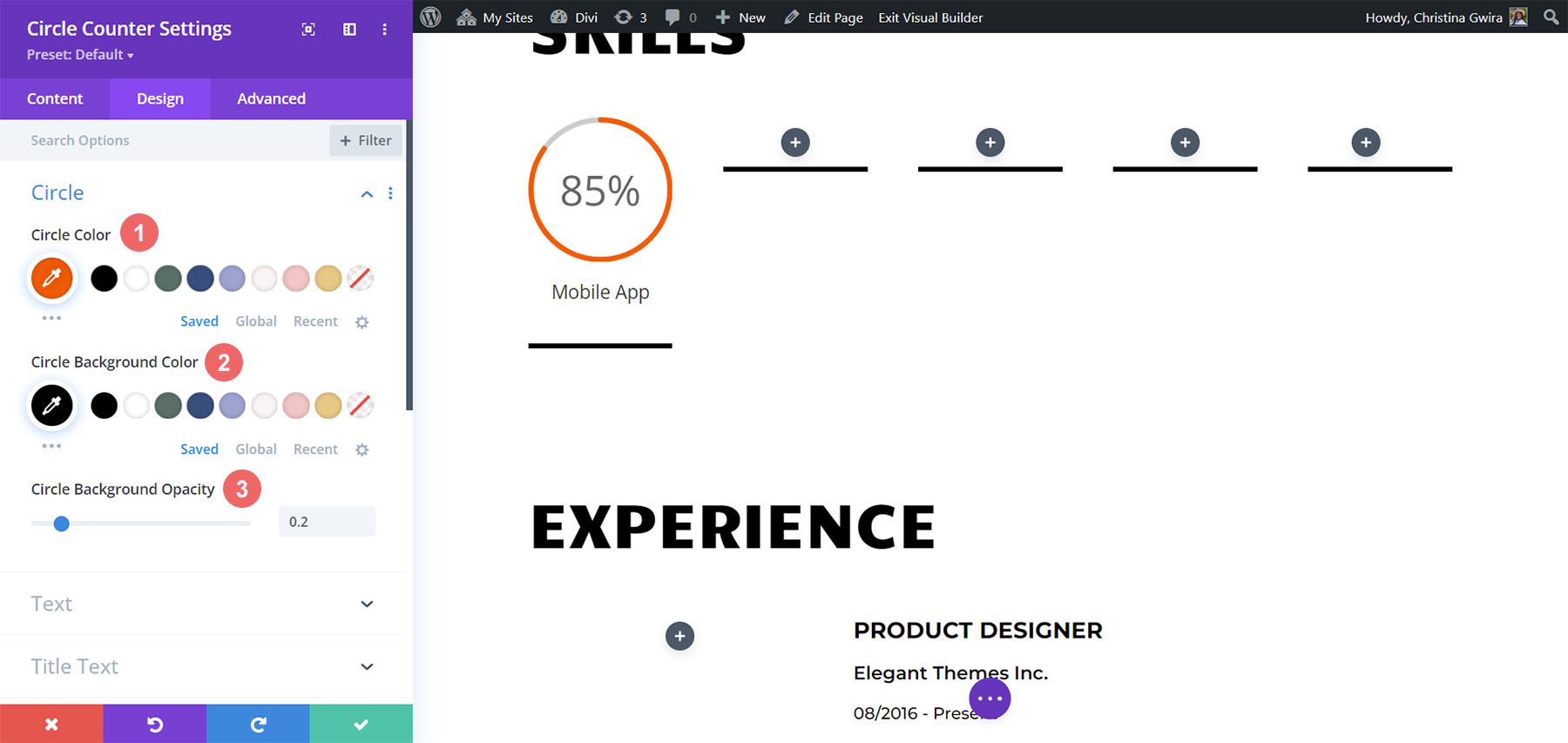
Creative CV 템플릿의 브랜드 디자인을 가이드로 사용하여 Design 탭으로 이동하여 Circle Counter Module에 색상을 추가하기 시작합니다. 디자인 탭에서 원 탭 을 클릭하여 시작합니다. 다음 설정을 사용하여 모듈의 원 부분에 스타일을 지정합니다.
서클 디자인 설정:
- 원 색상: #fe5a25
- 원 배경 색상: #000000
- 원 배경 불투명도: 0.2

제목 텍스트 스타일 설정
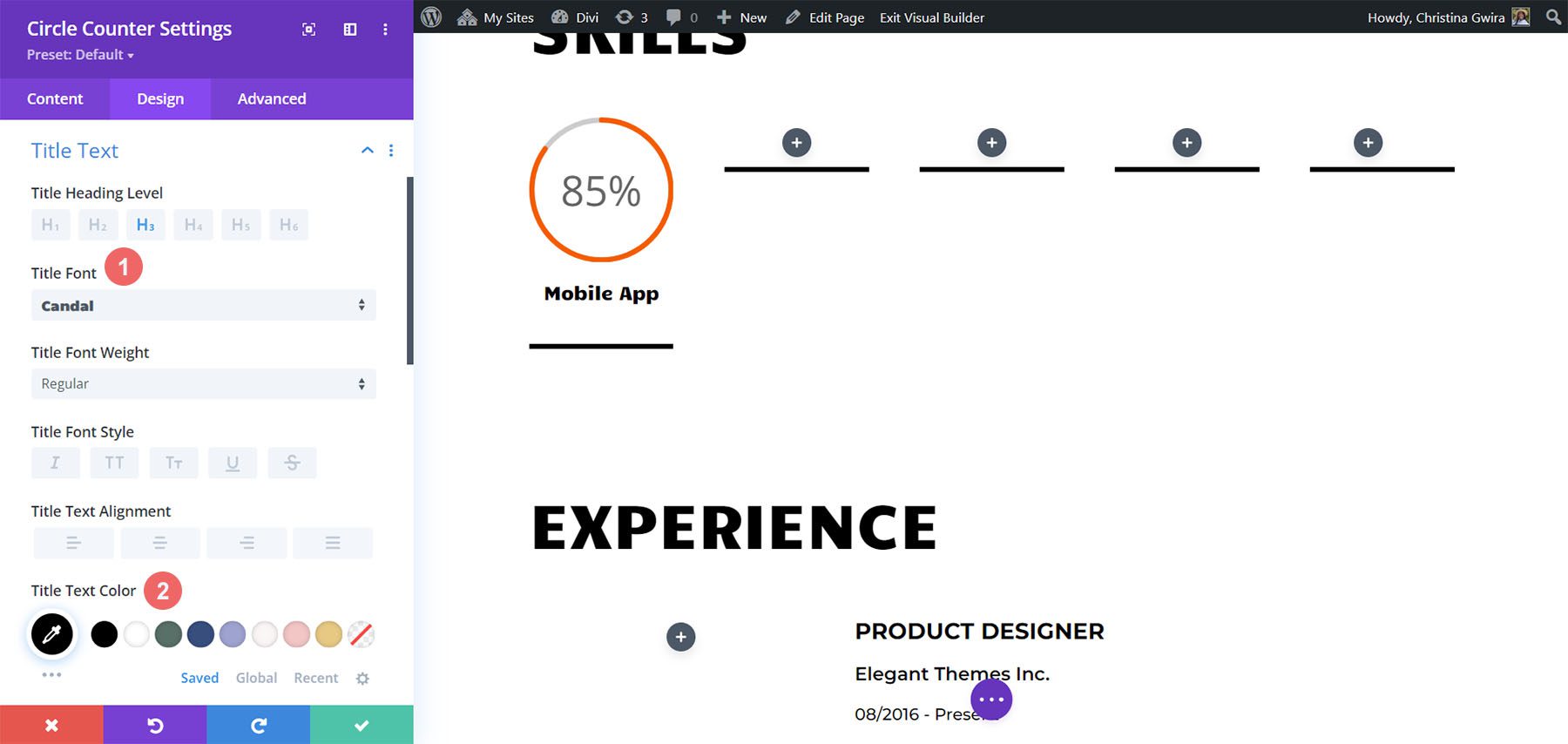
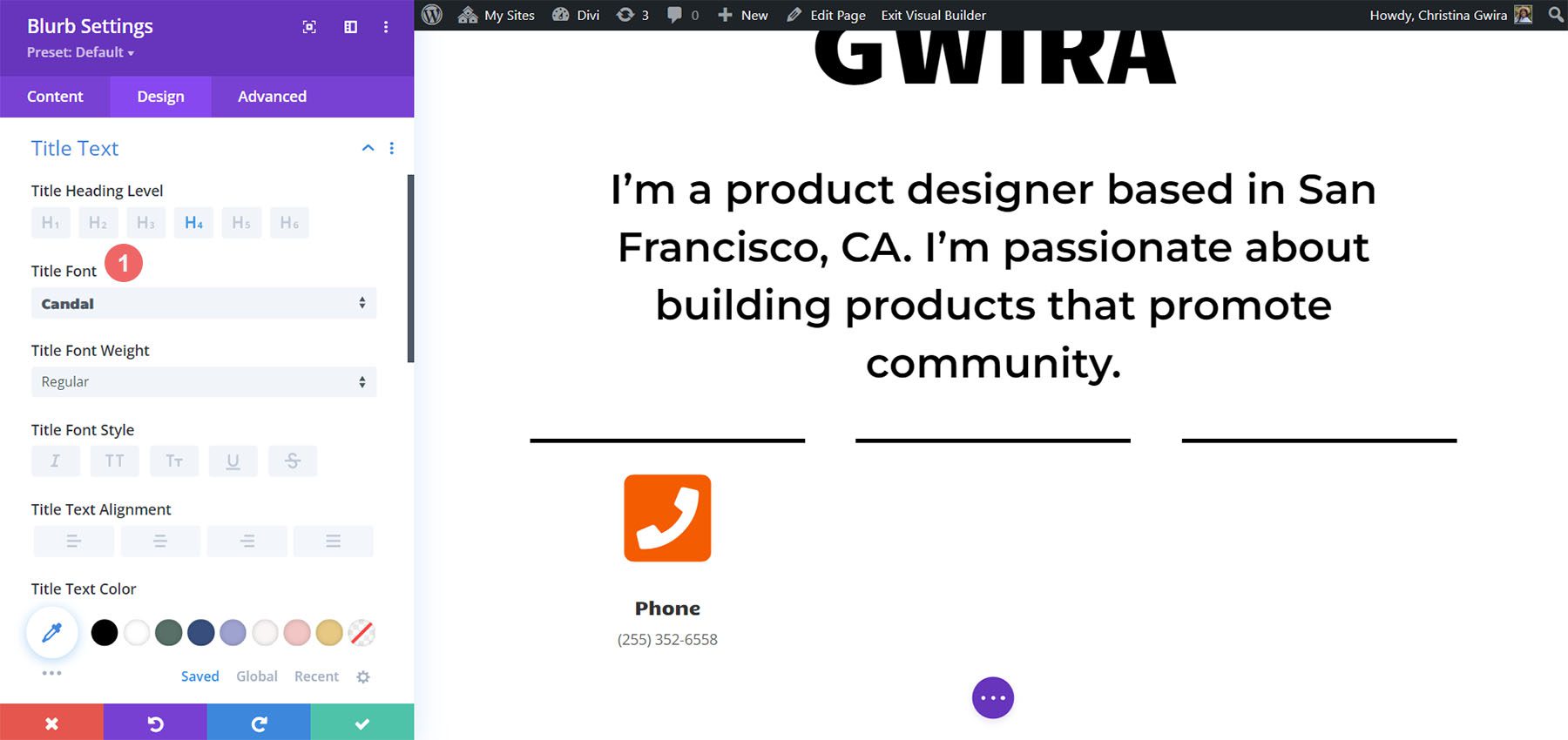
다음으로 제목 텍스트 탭을 클릭하여 모듈 제목의 스타일을 지정합니다. 레이아웃 전체에서 사용되는 동일한 글꼴인 Candal을 사용합니다. 제목 텍스트 스타일 설정은 다음과 같습니다.
제목 텍스트 디자인 설정:
- 제목 글꼴: Candal
- 제목 텍스트 색상: #000000

숫자 텍스트 스타일 지정
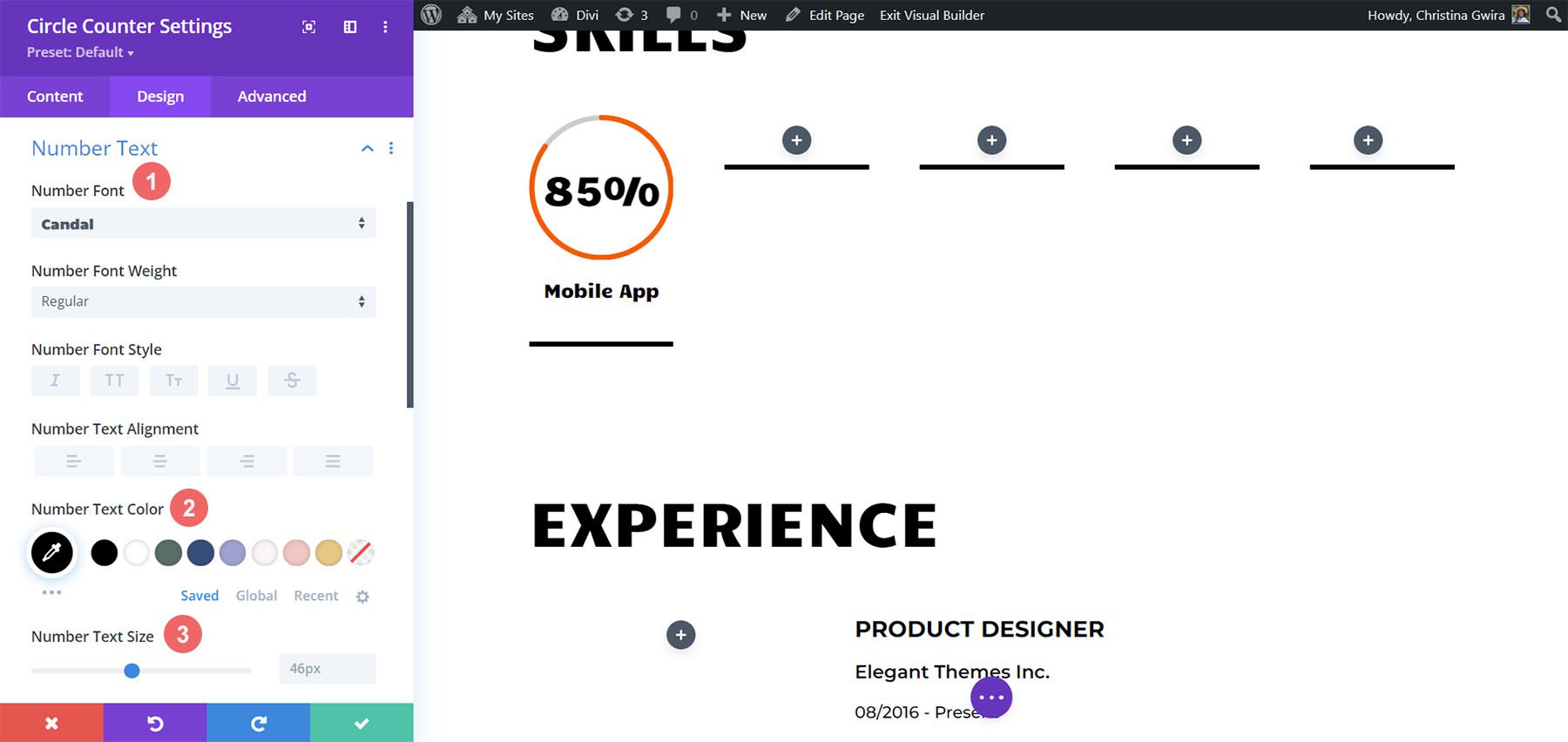
숫자 텍스트 스타일은 제목 텍스트와 동일한 패턴을 따릅니다. 그러나 더 큰 글꼴 크기를 사용합니다. 이는 Circle Counter Module에 표시되는 스킬셋에 주목합니다. 숫자 텍스트 탭을 클릭하여 액세스하는 숫자 텍스트에 대한 설정은 다음과 같습니다.
숫자 텍스트 설정:
- 숫자 글꼴: Candal
- 숫자 텍스트 색상: #000000
- 숫자 텍스트 크기: 46px

애니메이션 추가
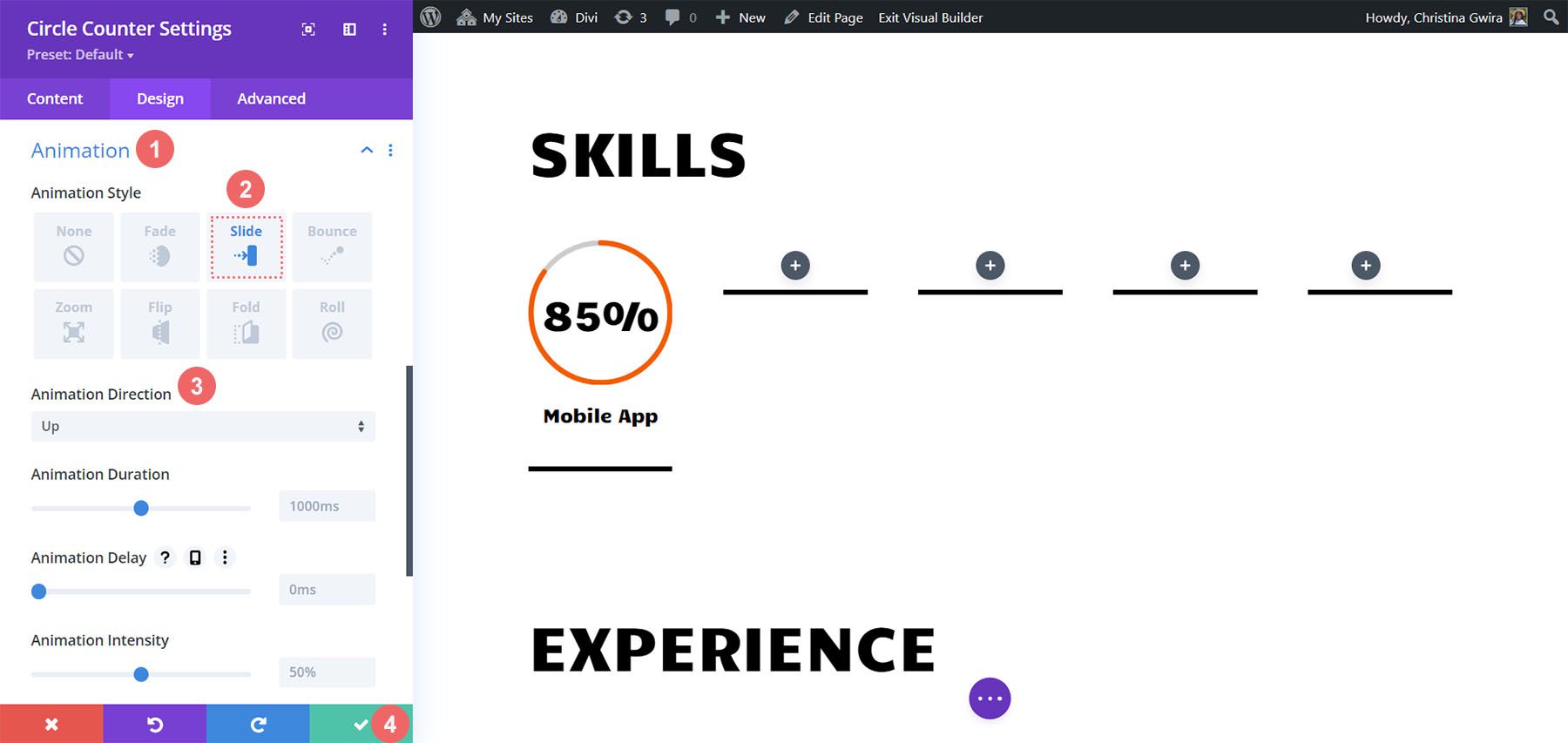
Circle Counter Module의 마지막 터치는 등장 애니메이션을 추가하는 것입니다. 시각적 디자인이 설정되면 모션 디자인을 설정할 수 있습니다. Divi를 사용하면 디자인 전반에 걸쳐 사용되는 다양한 모듈에 마이크로 애니메이션을 쉽게 추가할 수 있습니다. 우리의 경우에는 Circle Counter Modules에 슬라이드 애니메이션을 추가할 것입니다. 이를 위해 먼저 애니메이션 탭을 클릭하여 시작합니다. 다음으로 슬라이드 애니메이션 스타일을 클릭합니다 . 마지막으로 Up Animation Direction 을 클릭합니다.
애니메이션 설정:
- 애니메이션 스타일: 슬라이드
- 애니메이션 방향: 위로

보시다시피 이 모듈의 애니메이션 스타일을 추가로 지정하는 데 사용할 수 있는 설정이 상당히 많습니다. 그러나 우리는 모션 디자인을 단순하고 클래식하게 유지하기를 원하므로 대부분의 설정을 기본값으로 두겠습니다.
Circle Counter Setting 메뉴 하단의 녹색 아이콘을 클릭하여 설정을 저장합니다.
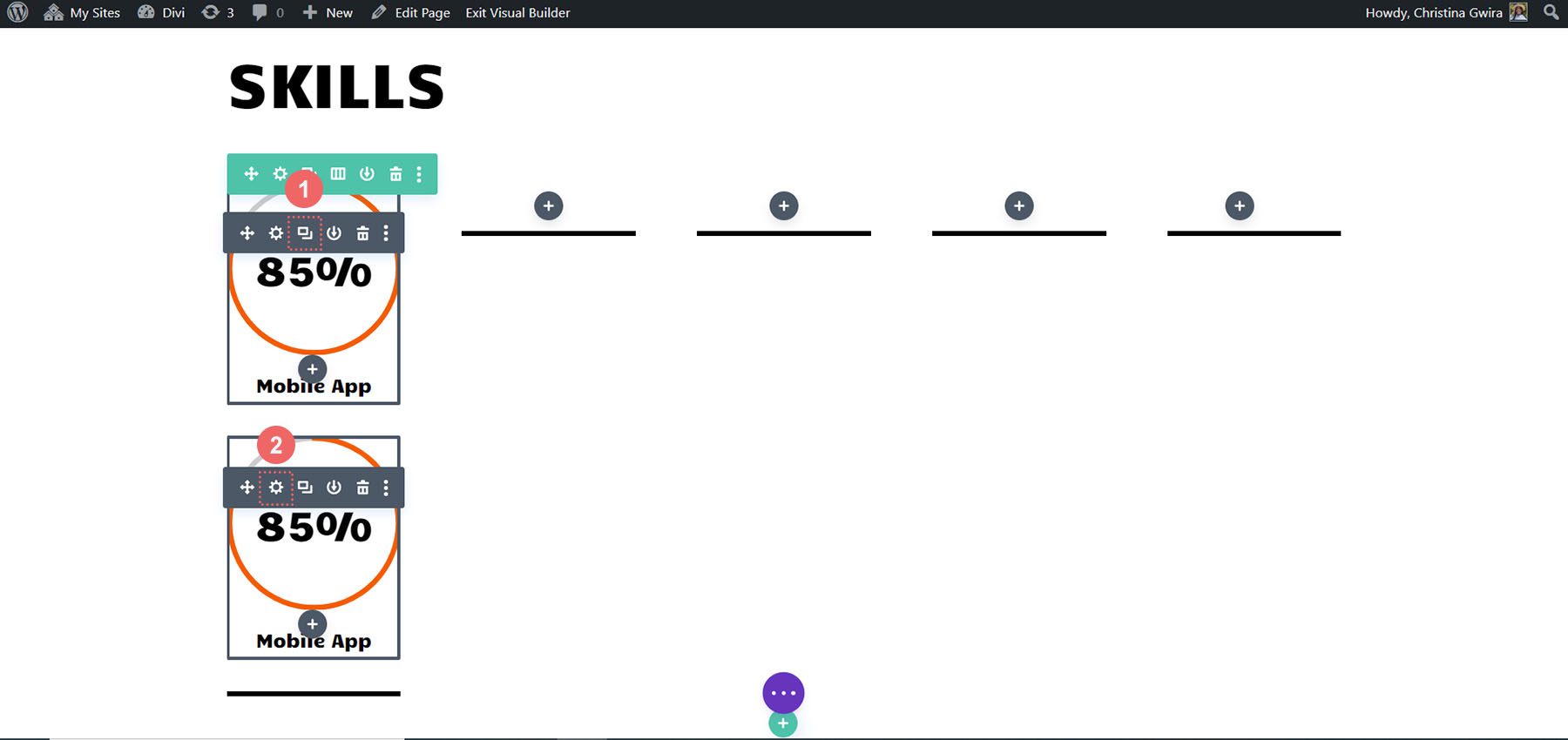
복제 및 편집
이제 첫 번째 Circle Counter 모듈이 완성되었으므로 작업을 복제할 수 있습니다. 이를 통해 시간을 절약하고 작업 내에서 연속성을 만들 수 있습니다. 이렇게 하려면 원형 카운터 모듈 위로 마우스를 이동 하고 복제 아이콘 을 클릭합니다 . 그런 다음 새로 복제된 모듈에서 톱니바퀴 아이콘을 클릭하여 설정에 들어갑니다.


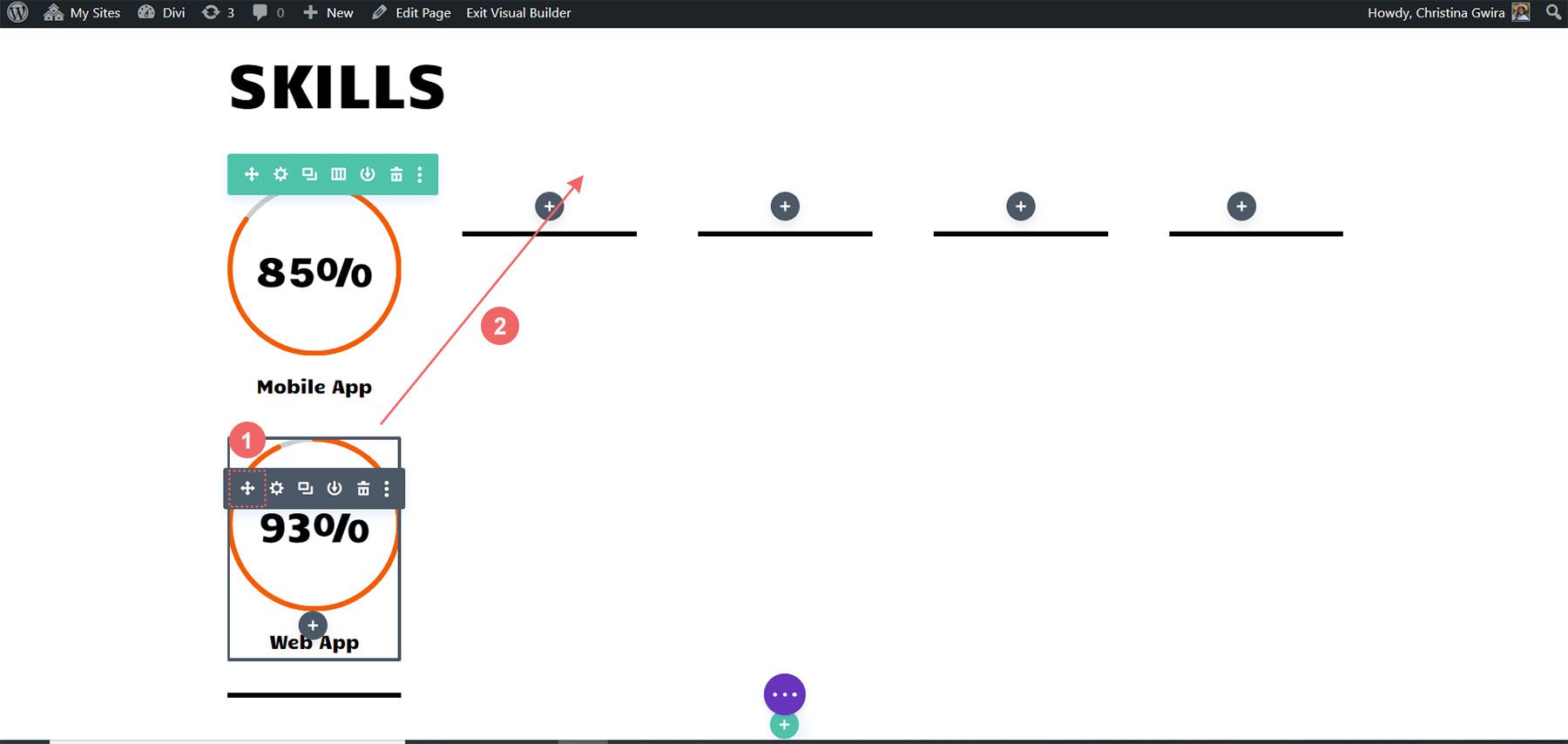
다른 기술과 재능으로 콘텐츠 탭을 업데이트하십시오. 그러나 디자인 탭은 그대로 둡니다. 해당 모듈 내에서 작업을 저장한 후 다시 모듈 위로 마우스를 가져간 다음 클릭하고 끌어 두 번째 열로 이동합니다 .

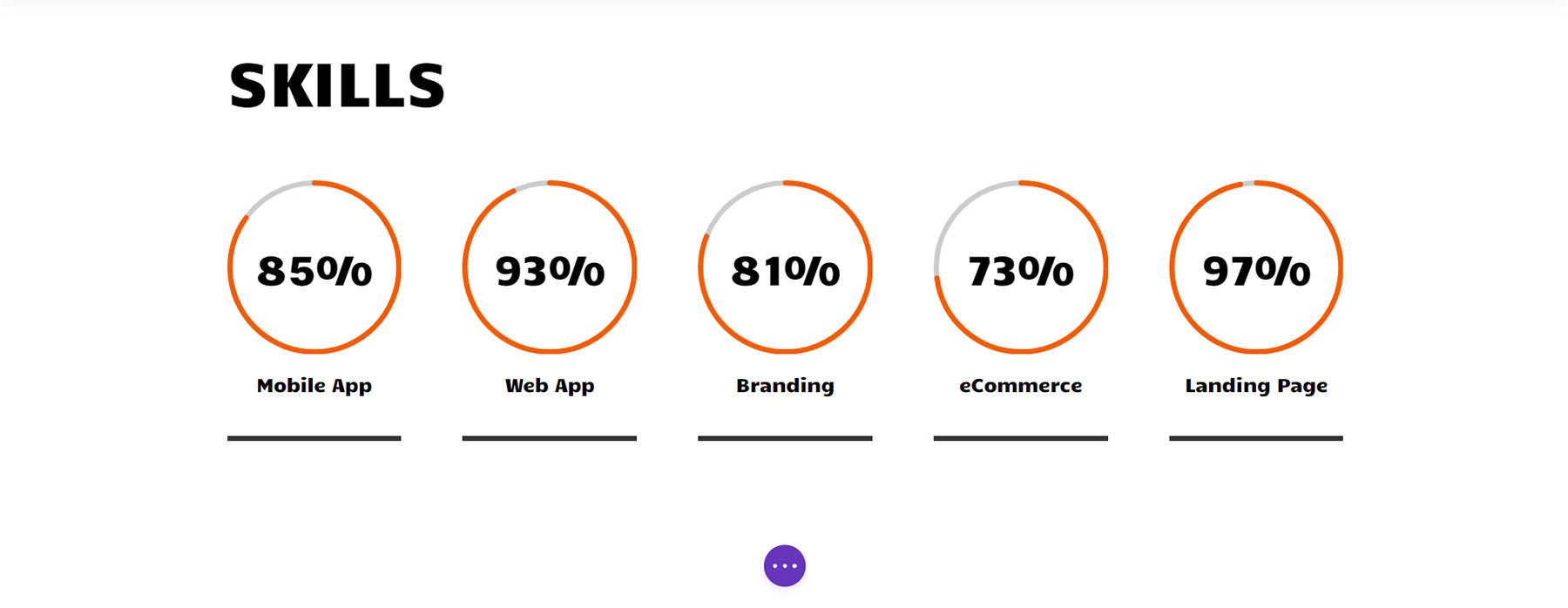
모든 기술이 행의 열 안에 있을 때까지 이 작업을 반복합니다.

우리의 기술을 보여주는 Circle 모듈을 아름답게 배치한 상태에서 이 페이지의 다른 모듈에 재미를 더해 봅시다.
프로필 사진에 애니메이션 추가
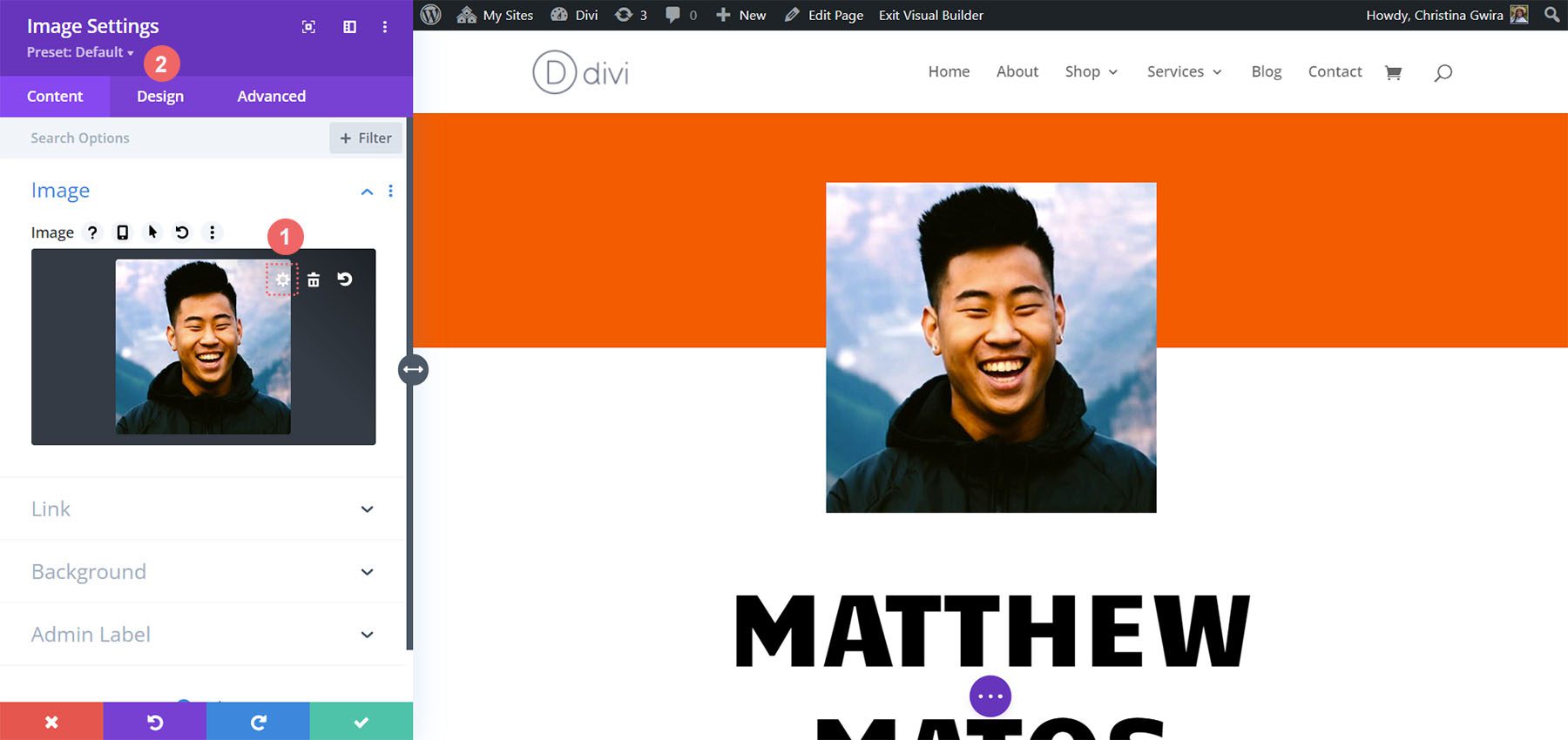
페이지 상단에는 이미지 모듈이 있습니다. 여기에 프로페셔널하고 밝고 또렷한 얼굴 사진을 업로드하세요. 이렇게 하려면 모듈 위로 마우스를 가져간 후 톱니바퀴 아이콘을 클릭합니다 . 그런 다음 디자인 탭을 클릭하여 사진에 흥미로운 애니메이션을 추가합니다.

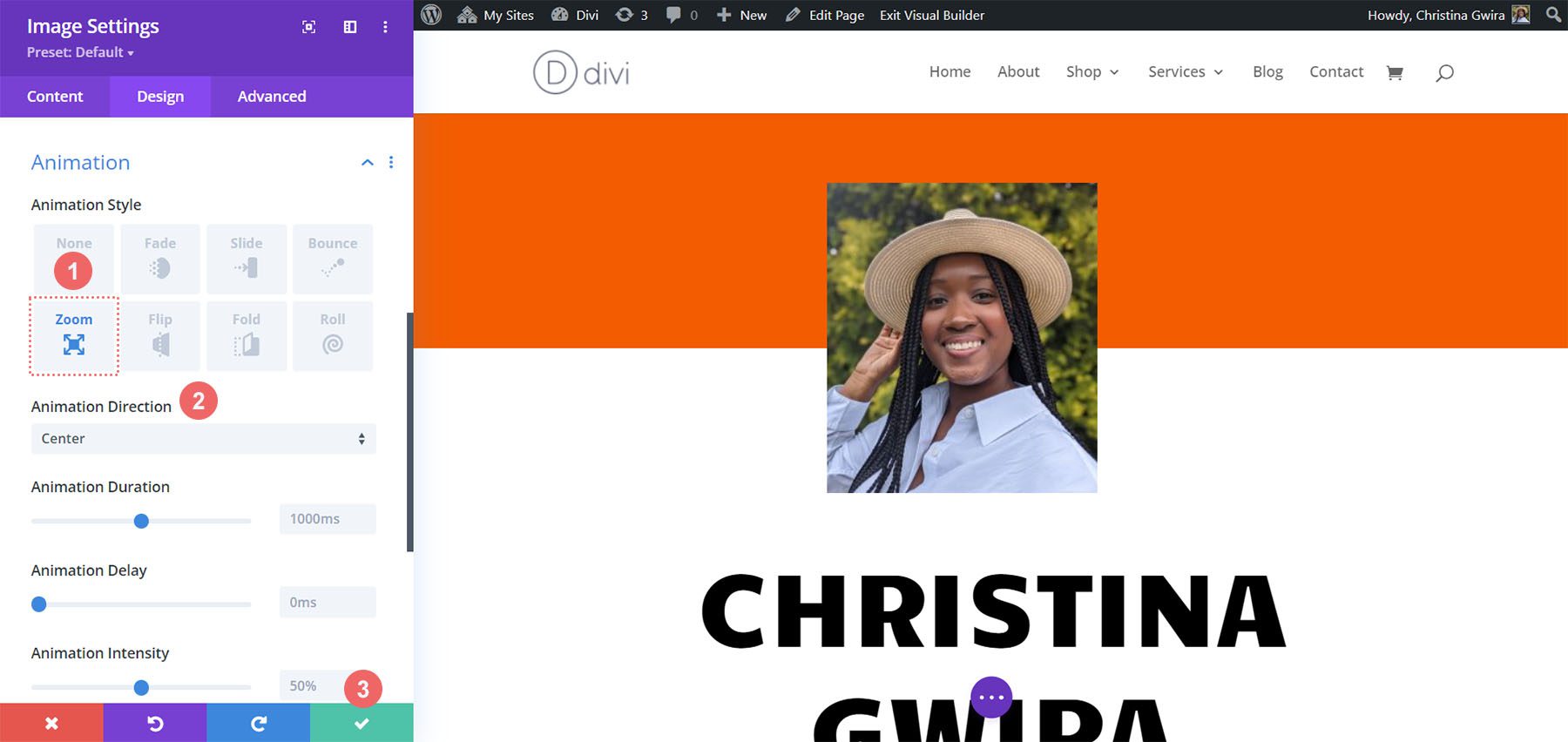
디자인 탭에서 애니메이션 탭 을 클릭합니다 . Circle Counter 모듈과 마찬가지로 애니메이션을 비교적 단순하게 유지합니다. 이 경우 기본 설정으로 Zoom 애니메이션을 사용하여 웹 사이트 방문자의 관심을 끌 것입니다. 이미지에 확대/축소 애니메이션을 적용하는 데 사용하는 설정은 다음과 같습니다.
애니메이션 설정:
- 애니메이션 스타일: 줌
- 애니메이션 방향: 중앙

온라인 이력서 웹사이트 디자인을 작업할 때 필요에 따라 템플릿을 개인화하기 위해 텍스트와 같은 정적 모듈을 수정해야 합니다.
Blurb 모듈 추가
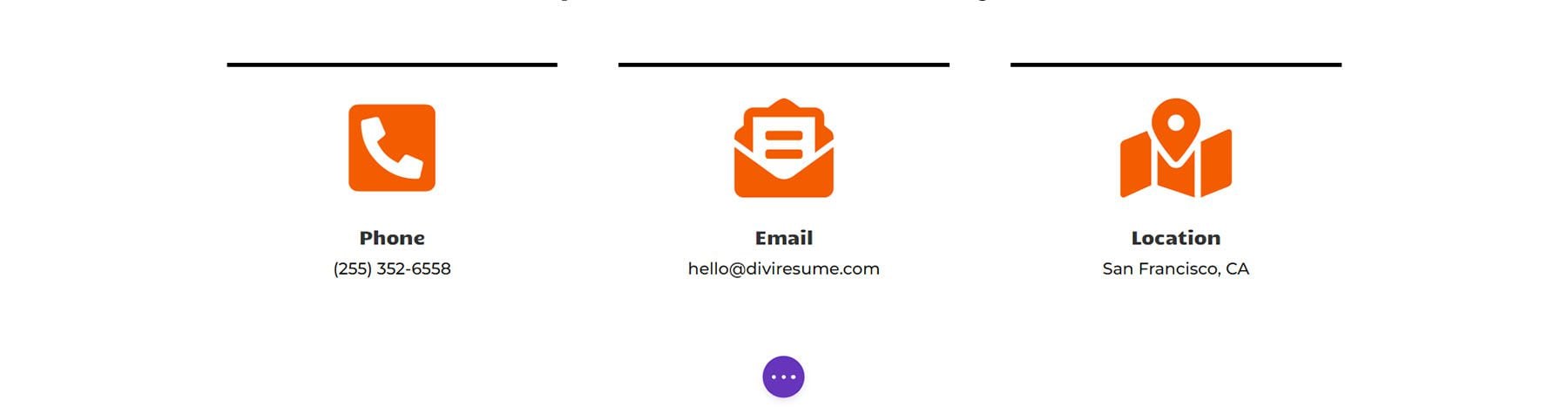
다음으로 적중 목록에서 연락처 텍스트를 Blurb 모듈로 대체합니다. 우리는 두 가지 이유로 이것을 합니다. 첫 번째는 모듈 내에 포함된 아이콘에 더 많은 색상을 추가하는 것입니다. 둘째, 섹션을 그대로 유지하는 경우 여러 줄의 텍스트가 화면을 가로질러 날아가는 것과 반대로 단일 Blurb 모듈에 미묘한 애니메이션을 추가할 수 있습니다.
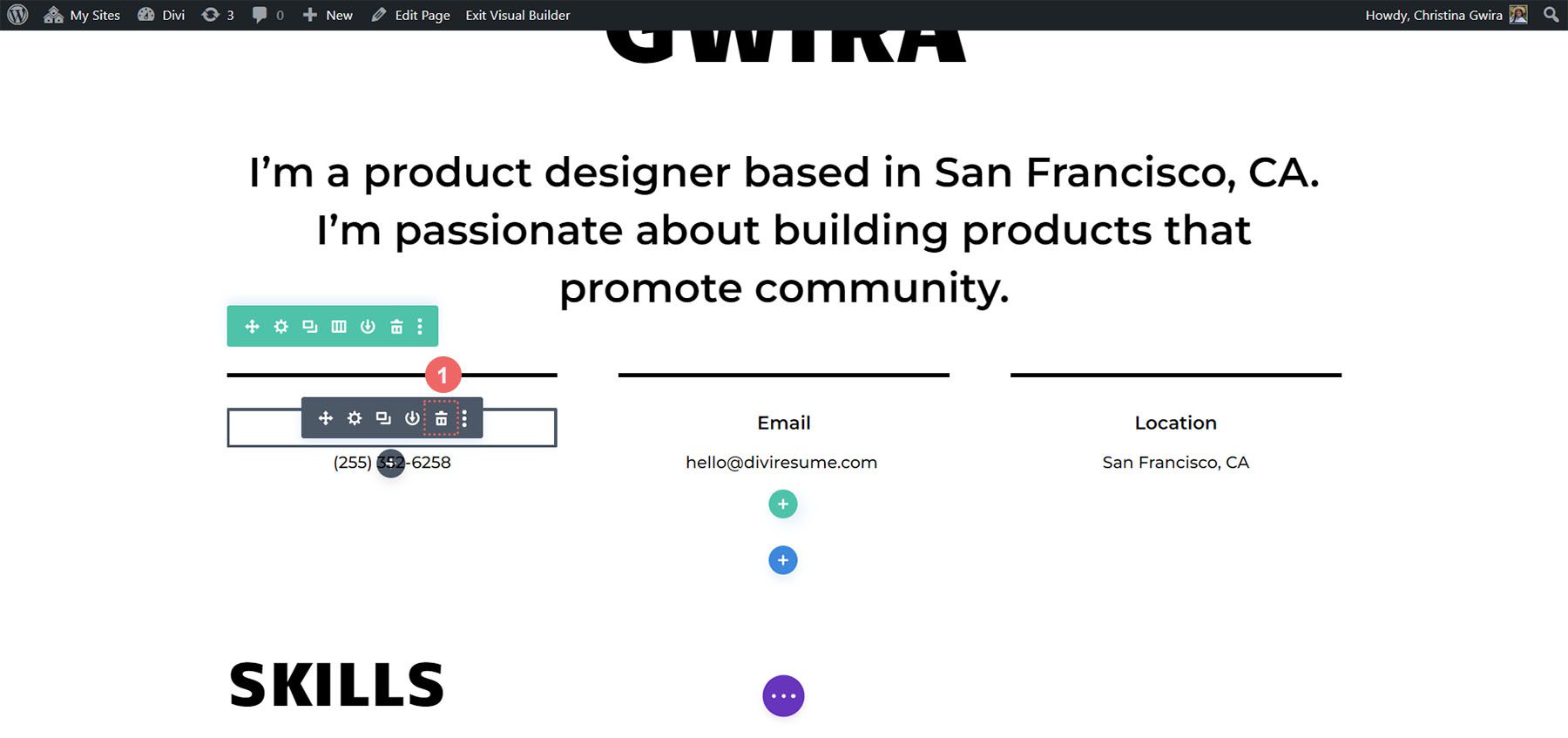
시작하려면 각 텍스트 모듈 위로 마우스를 이동 하고 휴지통 아이콘 을 클릭한 다음 섹션에서 제거합니다.

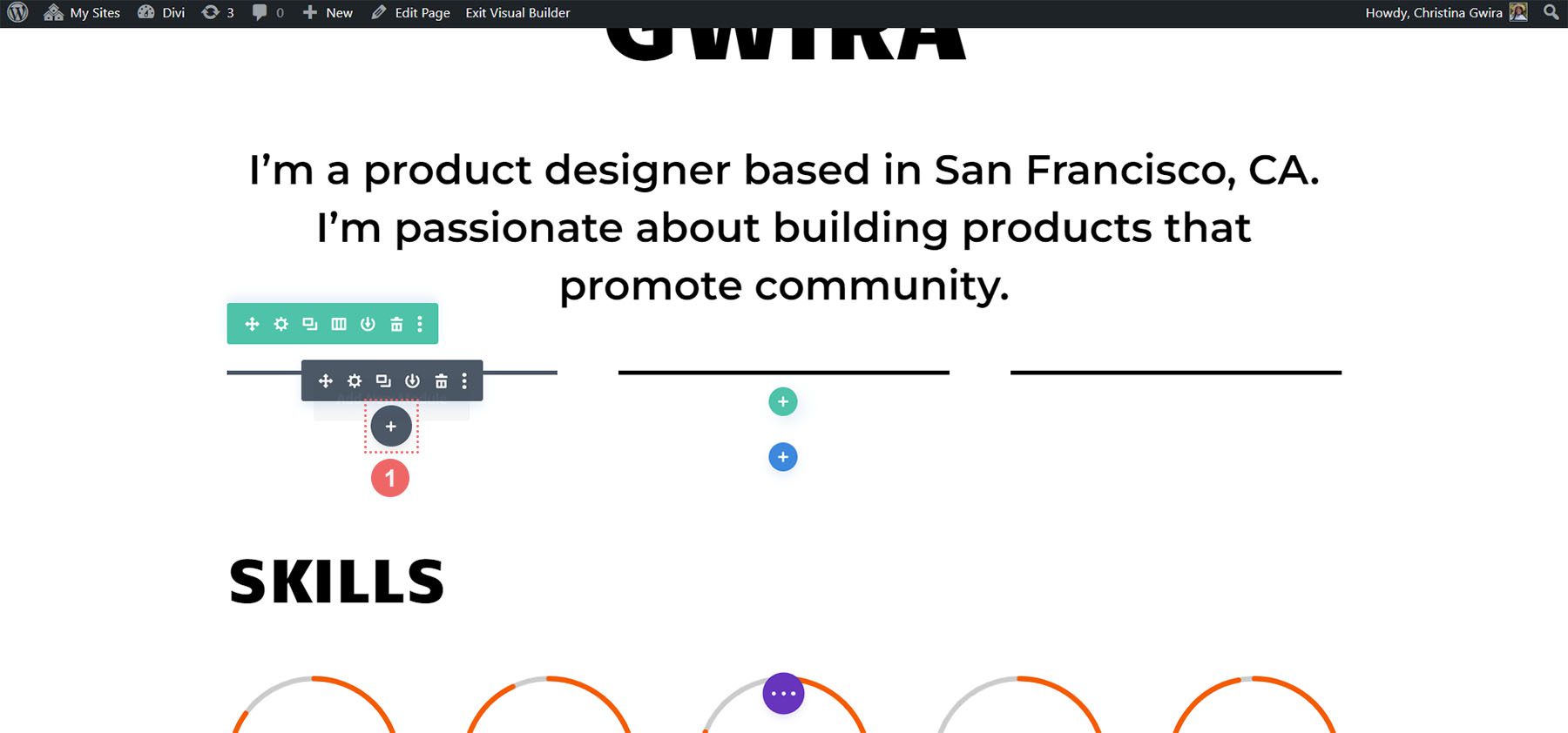
다음으로 회색 더하기 아이콘을 클릭하여 Blurb 모듈을 첫 번째 열에 추가합니다 . Circle Counter 모듈과 마찬가지로 스타일을 지정하면 모듈을 복제합니다.

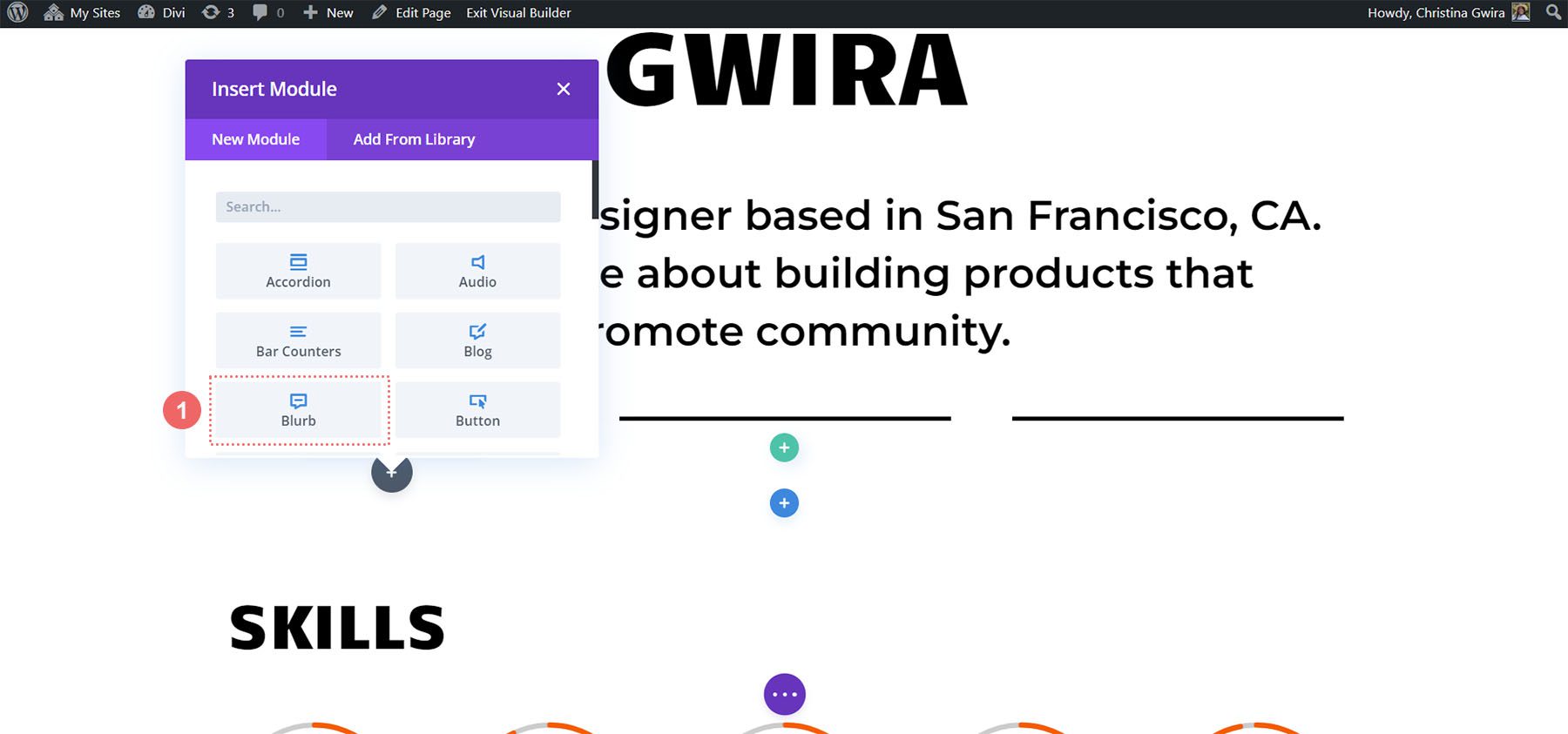
다음으로 Blurb Module 아이콘 을 클릭합니다 .

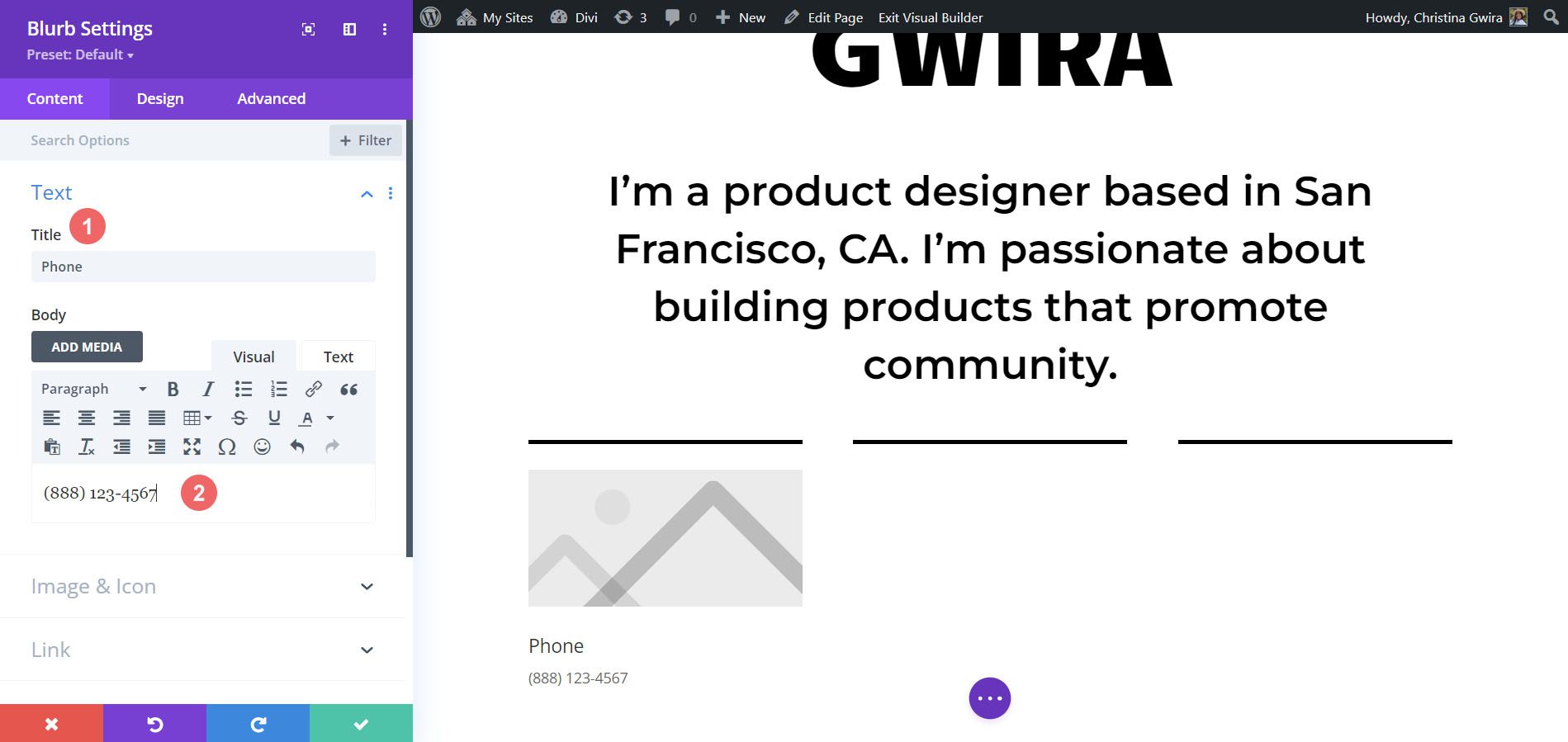
콘텐츠 추가
텍스트 탭으로 이동하여 콘텐츠를 추가합니다. 전화번호, 이메일 주소, 위치를 공개합니다. 이 첫 번째 모듈에서는 전화번호 세부 정보를 입력합니다.

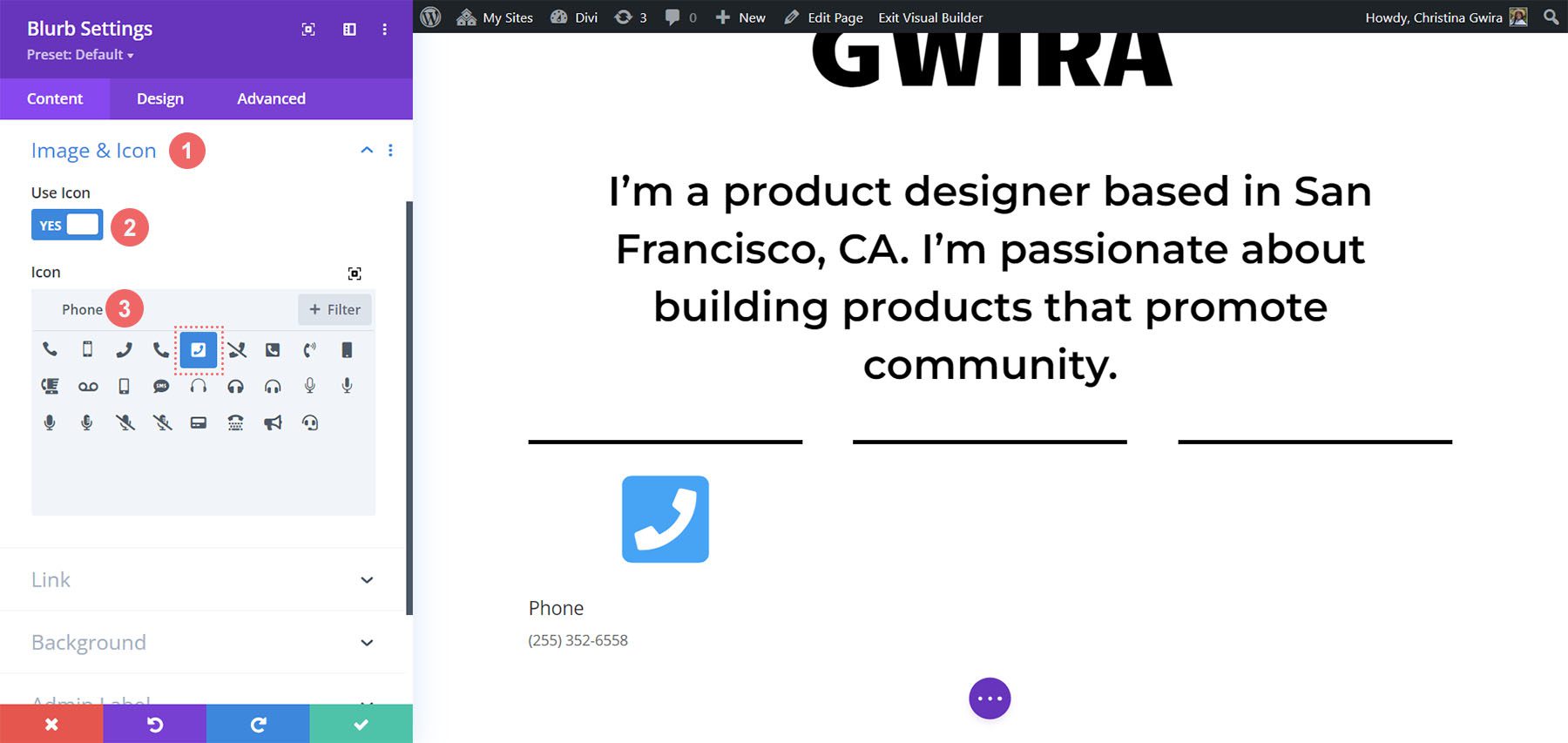
아이콘 추가
다음으로 이미지 및 아이콘 탭을 클릭합니다 . 그런 다음 아이콘 사용 토글에서 예를 선택합니다 . 그런 다음 검색 상자를 사용하여 전화 아이콘을 선택합니다. 이것이 우리가 선택한 것입니다.

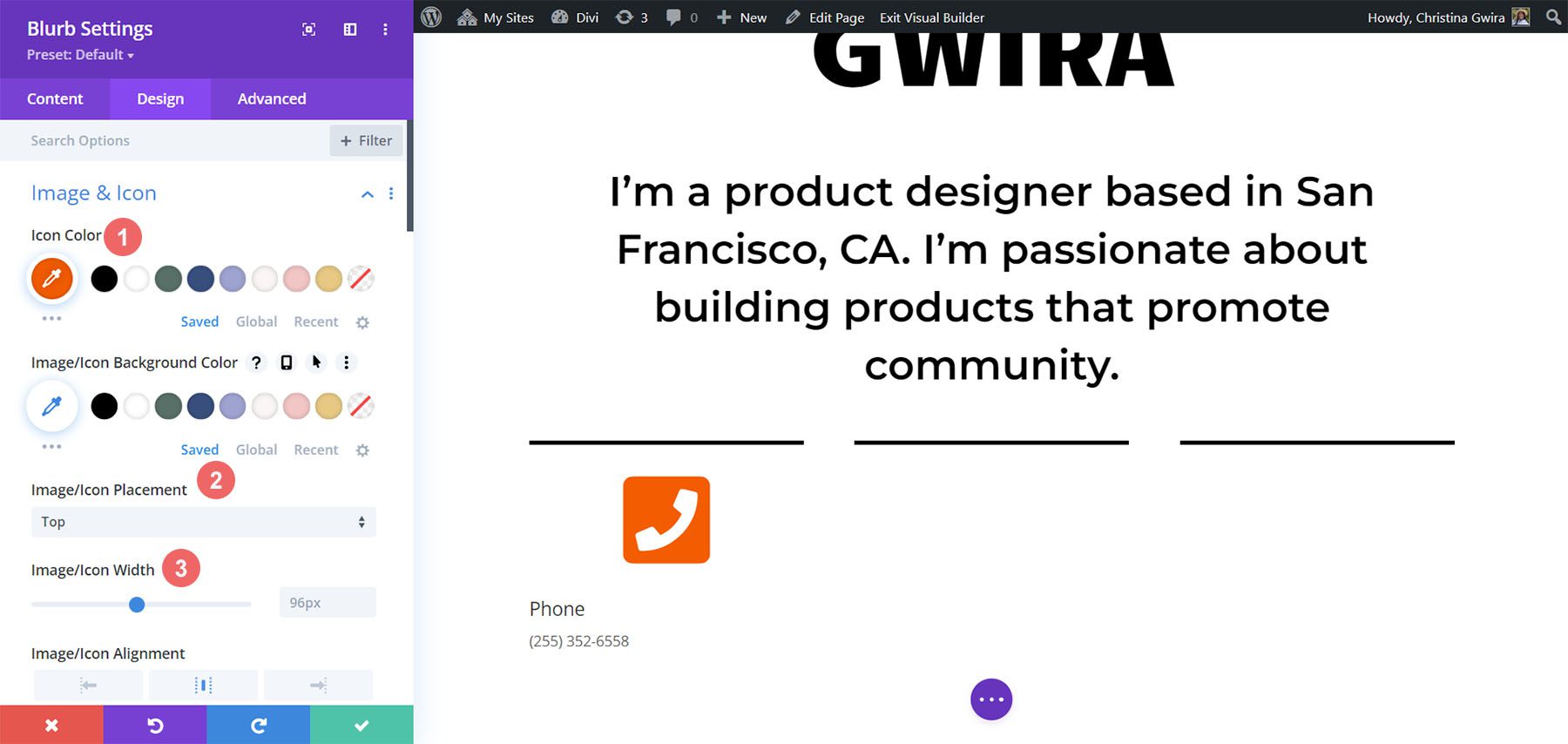
스타일 아이콘
이제 디자인 탭을 클릭하고 이동하여 광고 문구의 스타일을 지정합니다. 아이콘에 대해 다음 설정을 사용합니다.
이미지 및 아이콘 디자인 설정:
- 아이콘 색상: #fe5a26
- 이미지/아이콘 배치: 상단
- 이미지/아이콘 너비: 96px

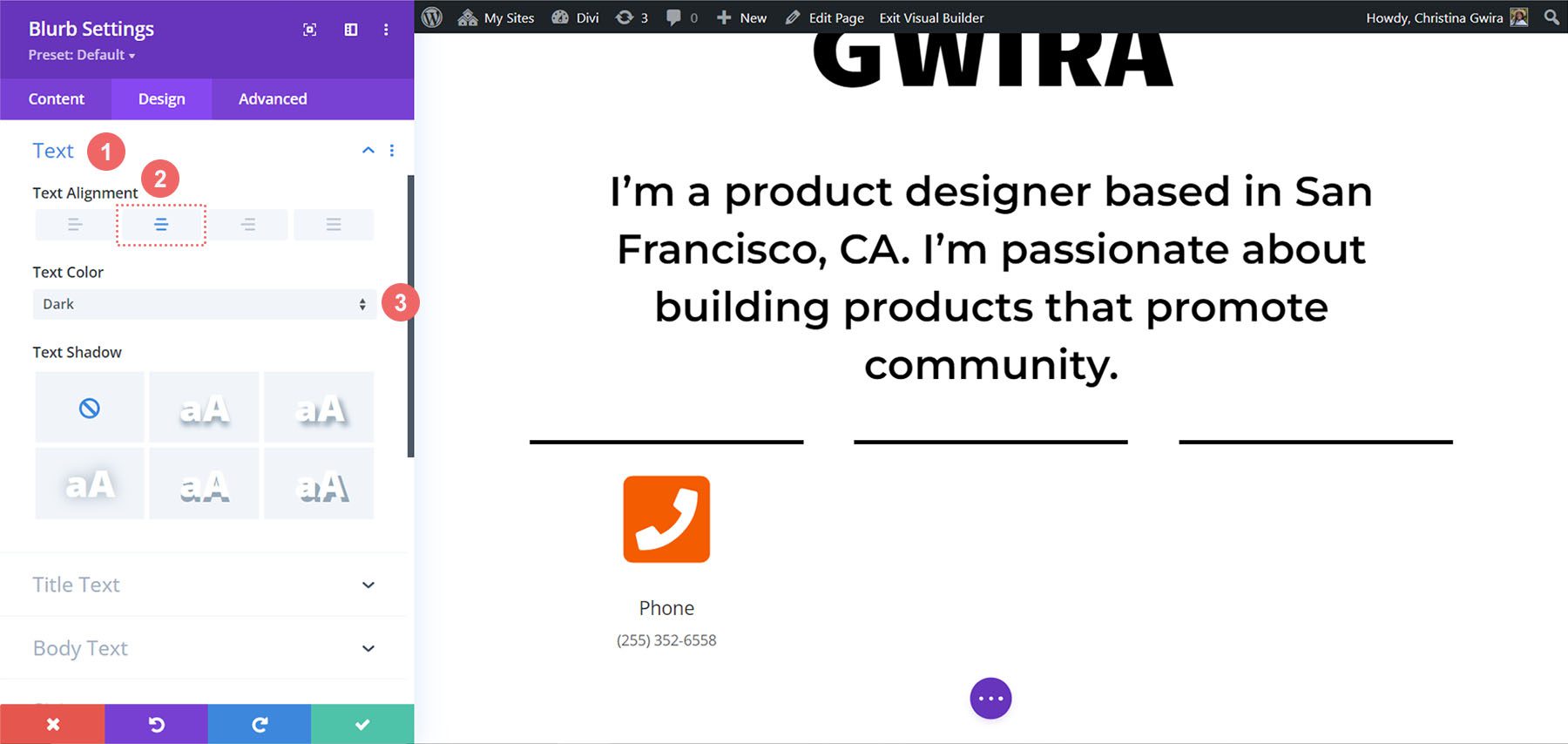
텍스트 정렬 및 색상 설정
이제 텍스트 탭을 클릭합니다. 텍스트를 가운데 정렬하고 모듈 전체에서 텍스트를 어둡게 만들고 싶습니다. 따라서 가운데 아이콘 을 클릭 한 다음 텍스트 색상 드롭다운에서 어둡게를 클릭합니다 .

스타일 제목 텍스트
Circle Counter Module과 마찬가지로 레이아웃 팩 전체에서 글꼴을 사용합니다. Title Text 탭을 클릭하면 Candal이 될 글꼴 패밀리에 대한 설정만 변경됩니다.

본문 텍스트 스타일링
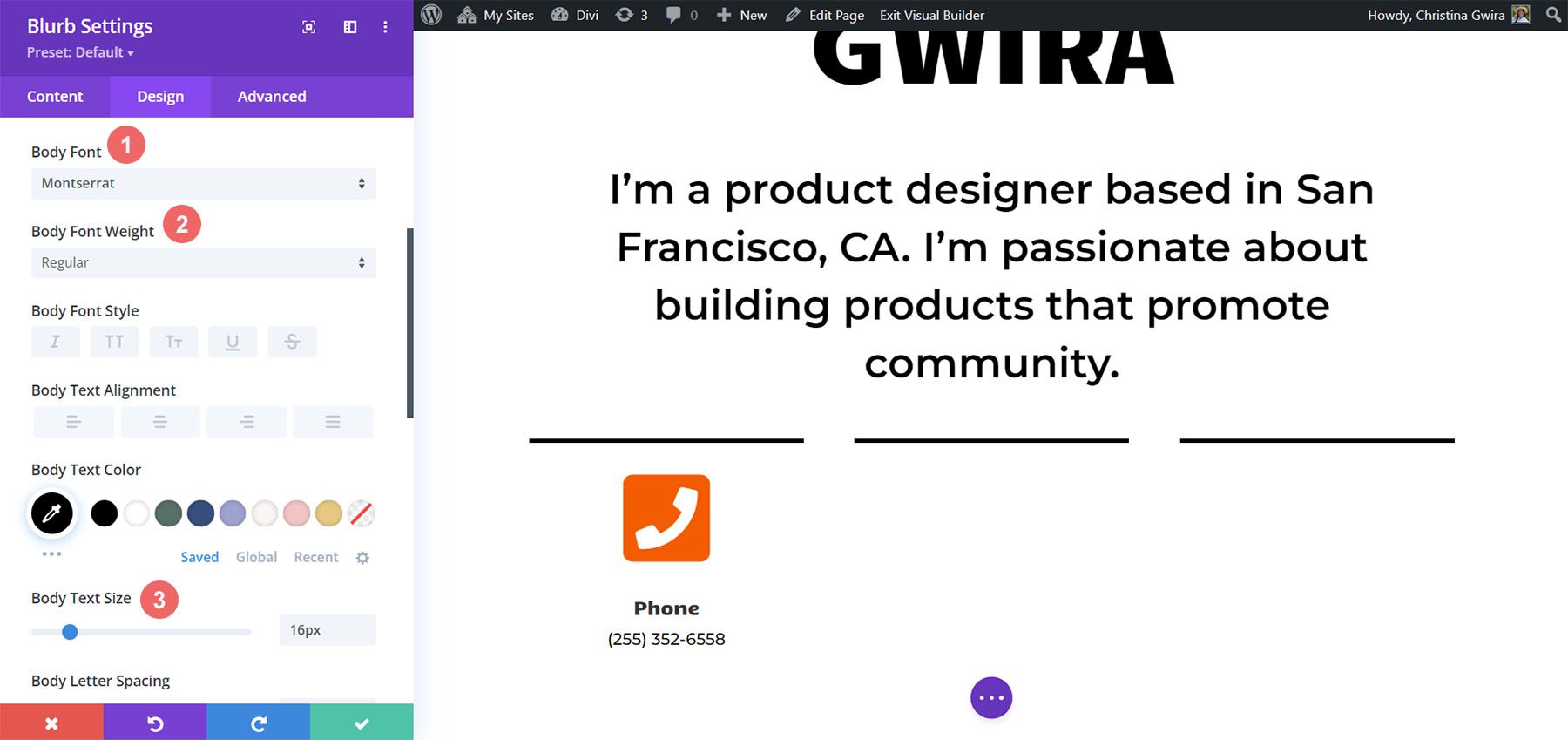
본문 텍스트의 경우 다른 글꼴을 사용합니다. 따라서 Blurb 모듈이 이 섹션을 장식하는 데 사용된 텍스트 모듈의 스타일을 모방하도록 설정에 몇 가지 다른 조정을 추가해야 합니다. 다음은 해당 설정입니다.
본문 텍스트 설정:
- 바디 폰트: Montserrat
- 본문 글꼴 두께: 일반
- 본문 텍스트 크기: 16px

애니메이션 추가
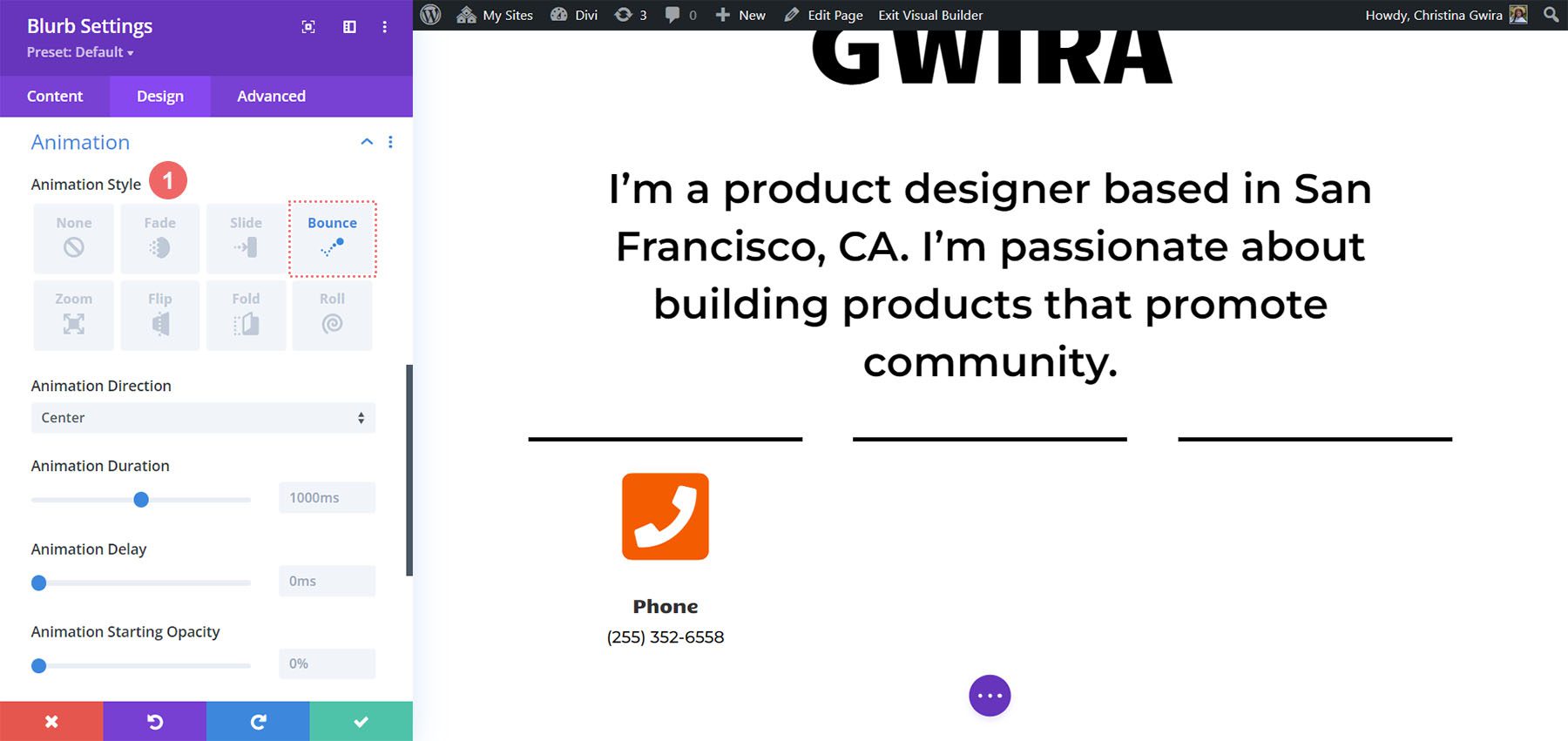
Blurb 모듈 디자인을 마무리하기 위해 진입 애니메이션을 추가하겠습니다. 이미지 모듈처럼 우리는 이 입구가 눈길을 끌기를 원합니다. 애니메이션 탭을 클릭 한 후 바운스 아이콘을 클릭합니다 . 애니메이션 방향과 기타 설정은 기본 옵션으로 둡니다.
애니메이션 설정:
- 애니메이션 스타일: 바운스

중복 모듈
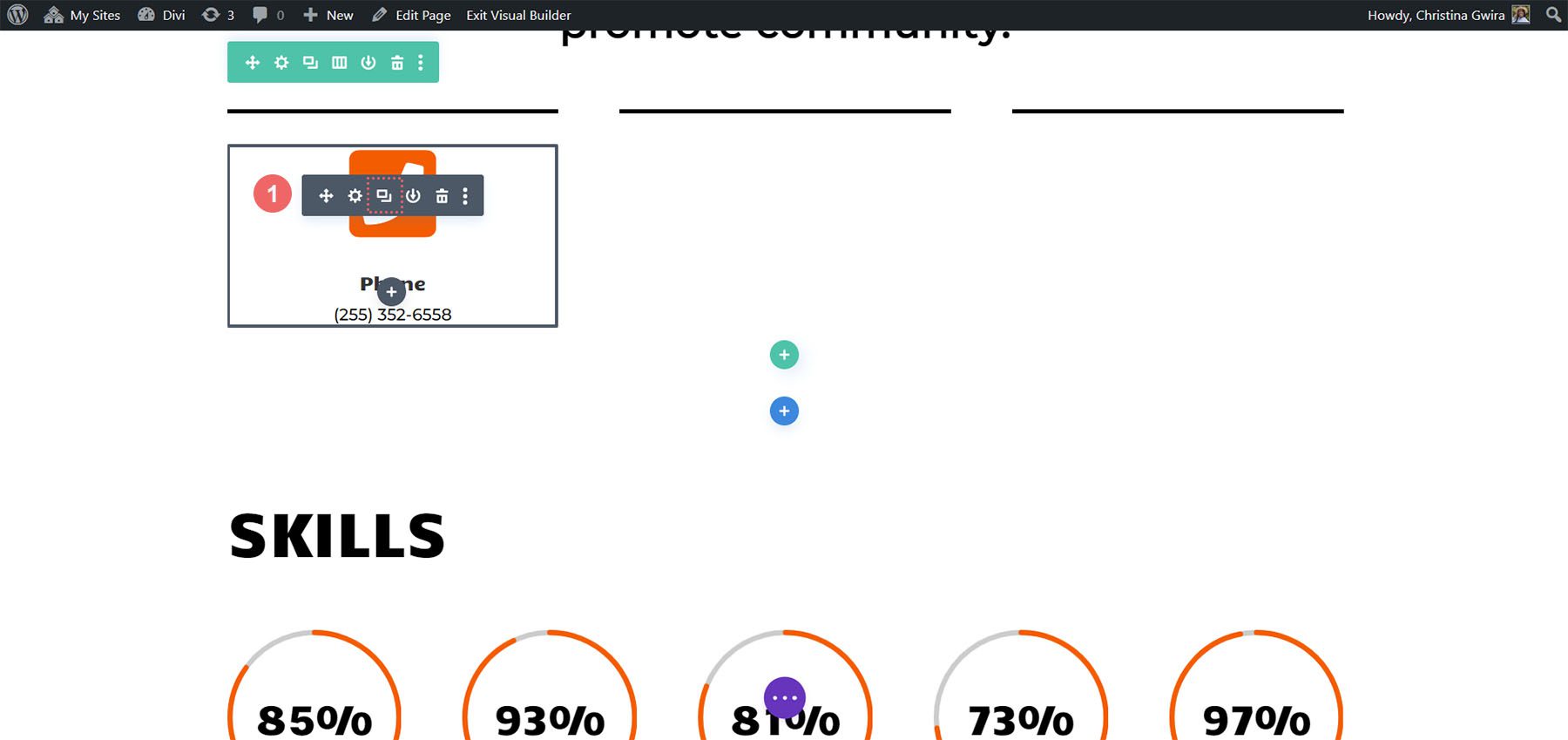
녹색 아이콘을 클릭하여 모든 노력을 저장한 후 Blurb 모듈을 복제 합니다.

모듈을 복제한 후 콘텐츠 탭으로 돌아가 필요에 맞게 텍스트 및 이미지 및 아이콘 탭을 업데이트합니다. Blurb 모듈을 사용하여 전화, 이메일 및 위치를 표시하는 동안 역할 또는 업계와 관련된 다른 항목을 표시하는 데 사용할 수 있습니다. 창의력을 발휘하세요!

온라인 이력서 웹사이트 디자인에 최종 손질 추가
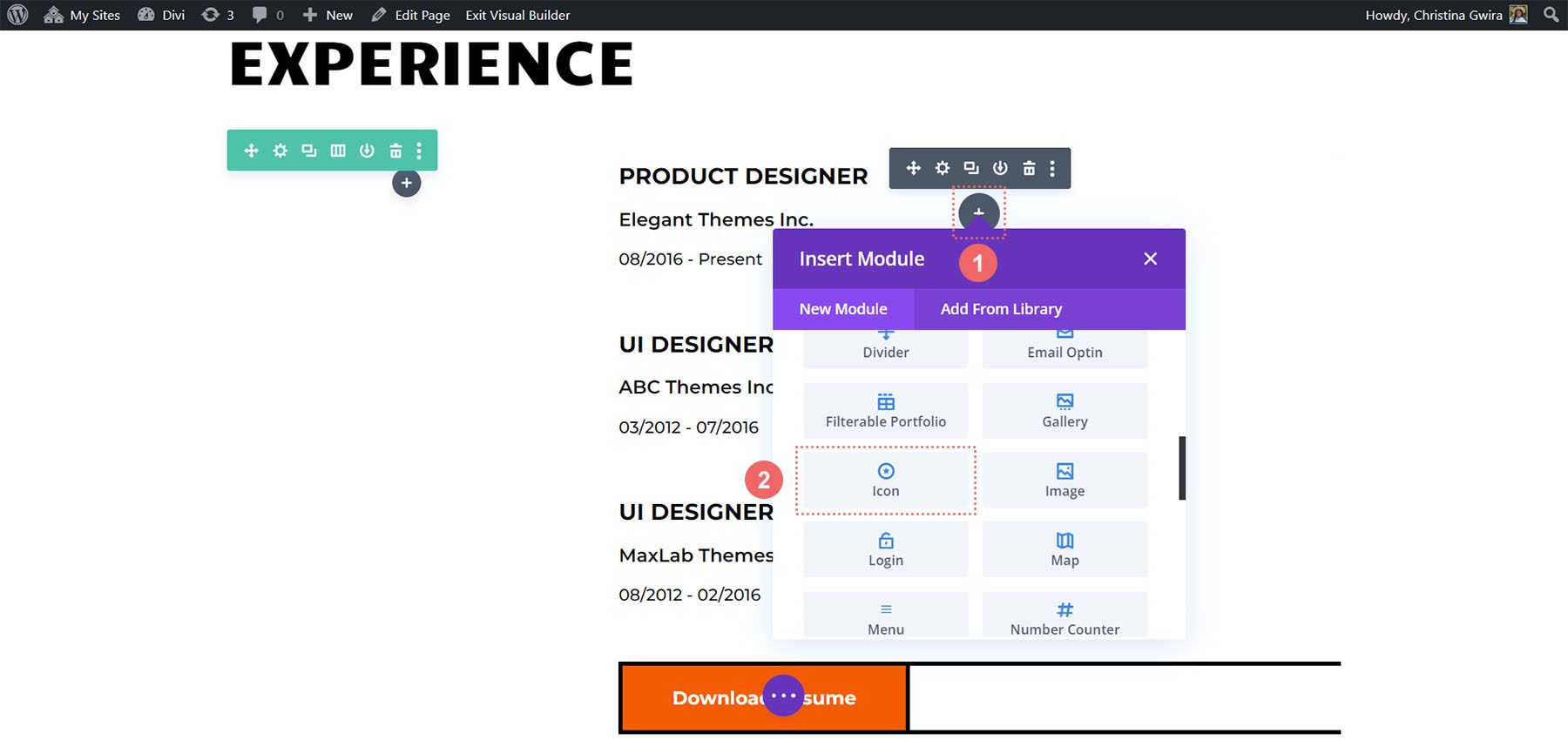
최신 Divi 기본 모듈 중 하나인 아이콘 모듈을 사용하여 디지털 이력서에 약간의 아이콘을 추가할 것입니다. 이를 위해 먼저 페이지의 이력서 섹션으로 스크롤 합니다.
아이콘 모듈 추가
그런 다음 회색 더하기 아이콘을 클릭하여 하나의 아이콘 모듈을 열에 추가합니다 . 이력서 내 각 항목의 시작 부분에 아이콘이 표시되기를 원합니다. 이상적으로는 아이콘이 회사 또는 역할의 일반적인 시각적 표현이 되기를 원합니다.

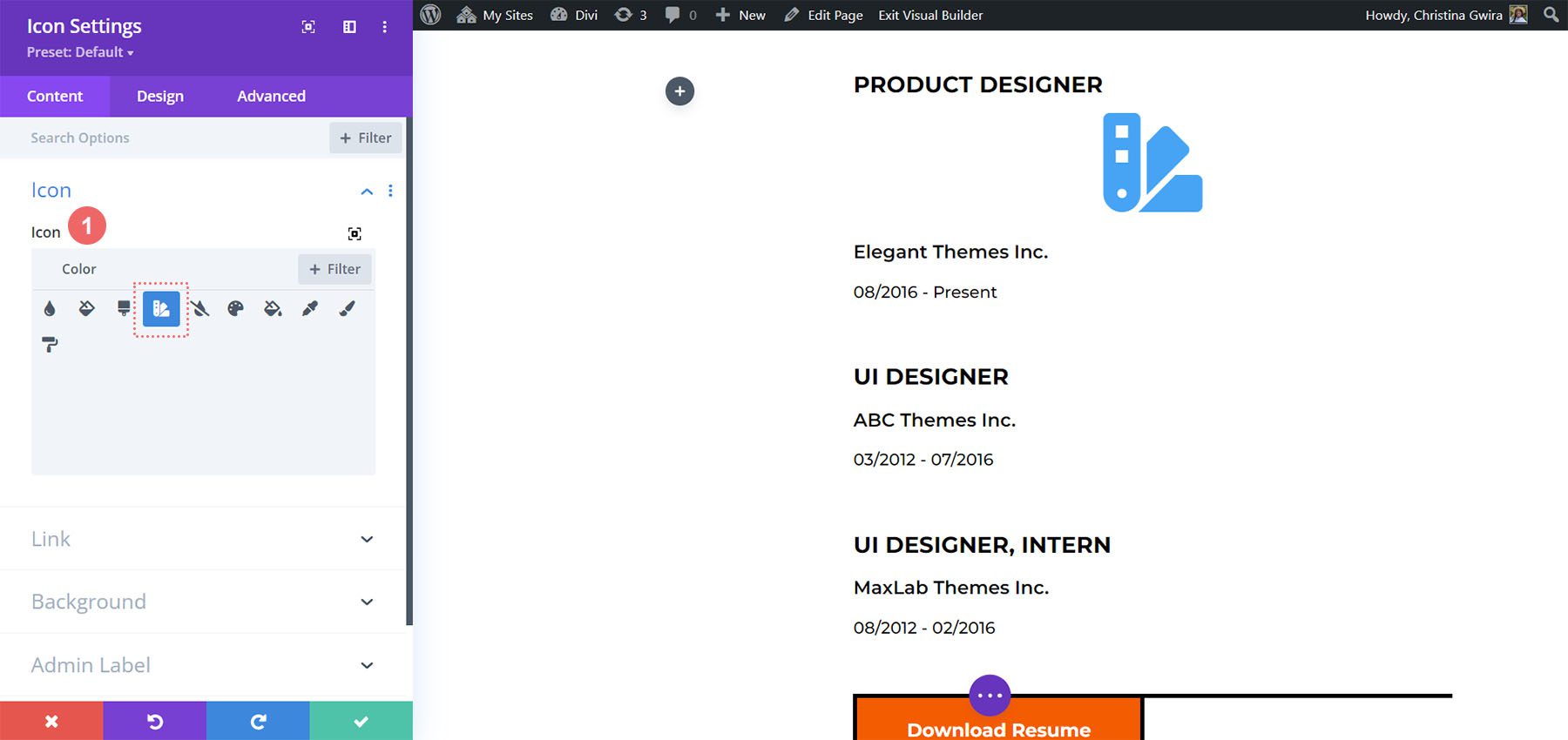
그런 다음 검색 상자를 사용하여 이력서에서 이 아이콘이 나타내는 위치와 일치하는 용어를 입력합니다.

이 예에서는 색상 견본을 사용하여 UI, UX 및 궁극적으로 제품 디자이너의 작업에서 색상이 수행하는 역할을 나타냅니다.
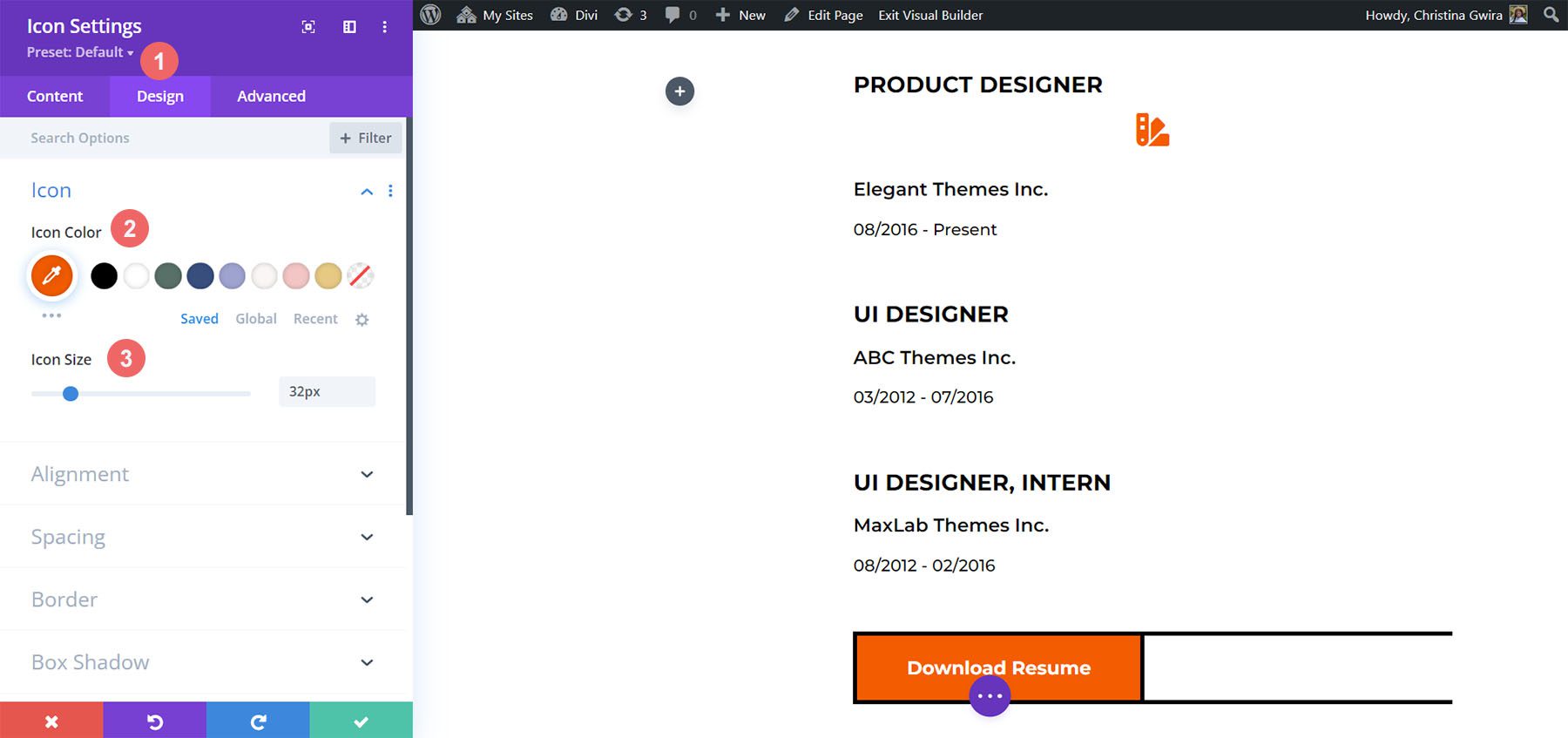
아이콘 스타일 지정
그런 다음 디자인 탭을 클릭합니다 . 다음 설정을 사용하여 아이콘의 색상과 크기를 변경합니다.
아이콘 설정:
- 아이콘 색상: #fe5a26
- 아이콘 크기: 32px

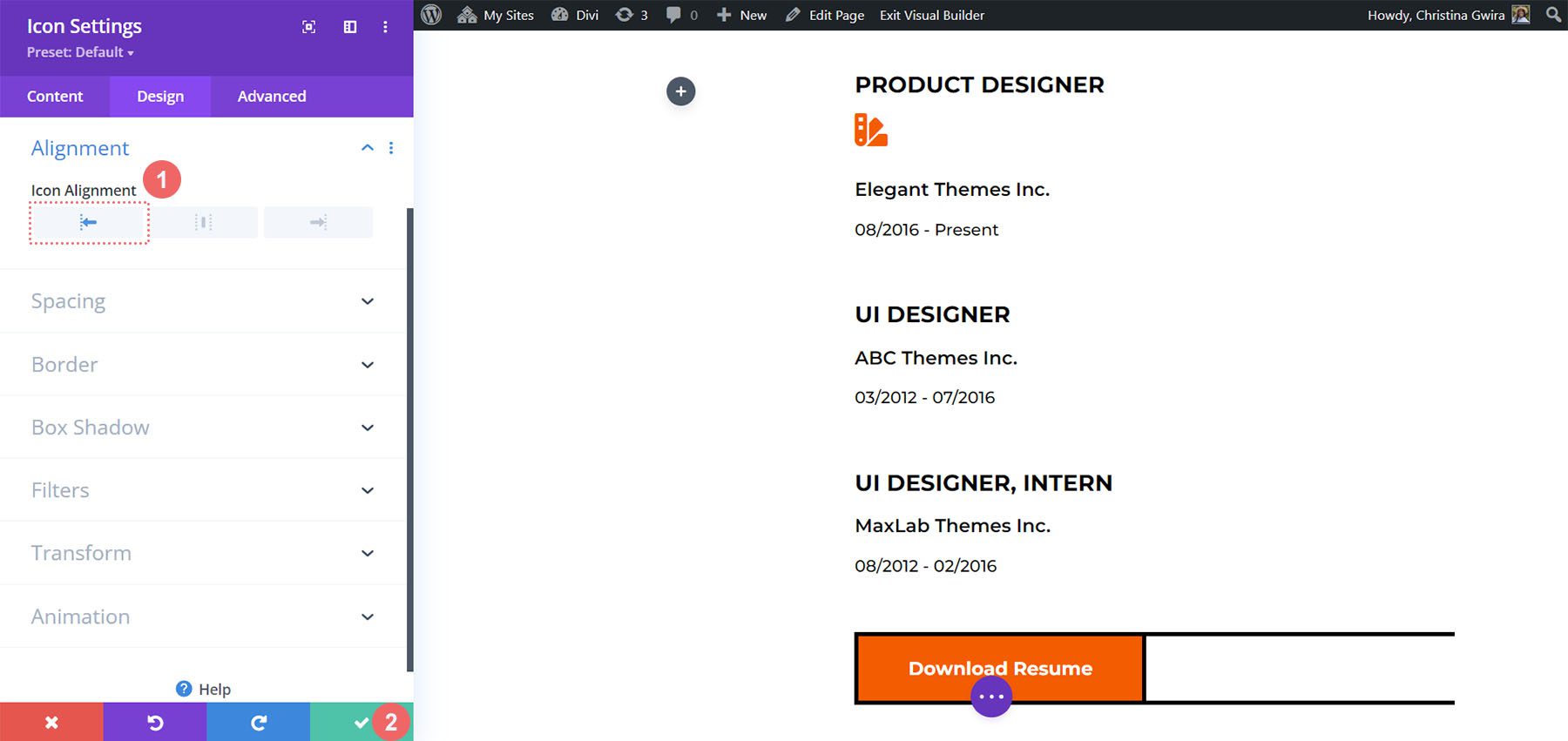
마지막 디자인 변경은 아이콘 모듈을 왼쪽 정렬하는 것입니다. 그렇게 하려면 정렬 탭 을 클릭하십시오 . 그런 다음 왼쪽 정렬 아이콘 을 클릭합니다 . 마지막으로 설정 창 하단에 있는 녹색 확인 표시 버튼을 클릭하여 아이콘 설정을 잠급니다.

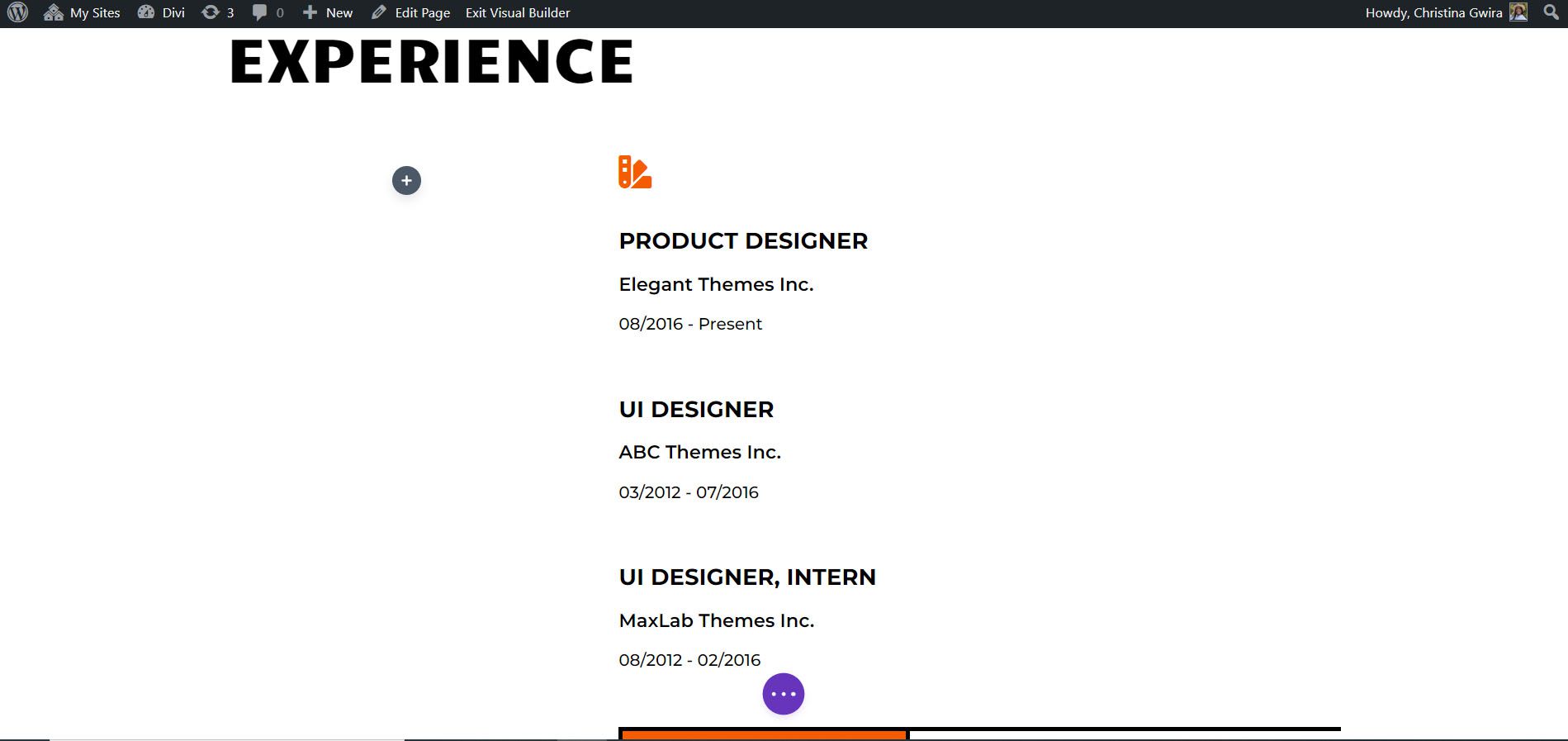
아이콘 모듈이 디자인되었으므로 이제 클릭하여 역할 제목의 맨 위로 드래그합니다.

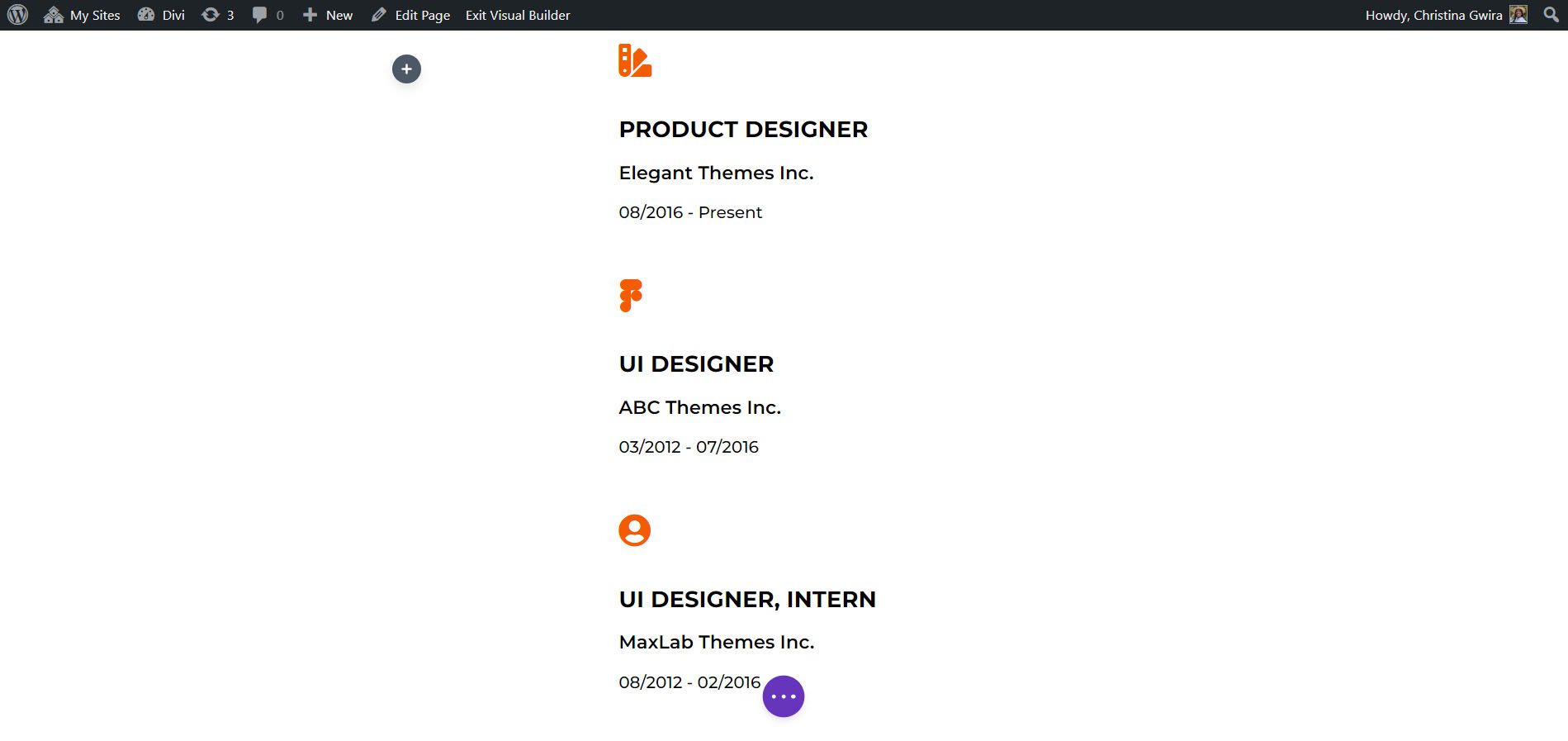
이력서의 각 항목에 대해 언급된 역할을 나타내는 아이콘을 추가하십시오. 이 현재 이력서에 대해 선택된 아이콘은 다음과 같습니다.

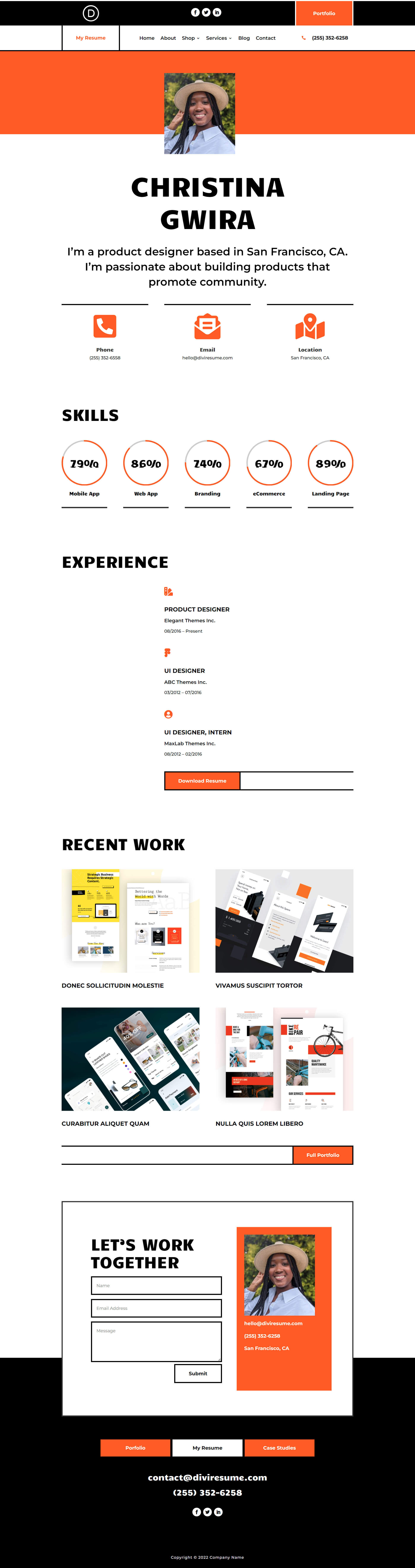
최종 모습
이러한 미묘한 애니메이션과 아이콘 모듈 및 원형 카운터 모듈과 같은 추가 모듈을 통해 우리는 Creative CV 홈 레이아웃에 새로운 생명을 불어넣을 수 있었습니다.

레이아웃을 한 단계 더 발전시키려면 Creative CV 레이아웃 팩을 전체적으로 보완할 수 있는 무료 머리글, 바닥글 및 블로그 게시물 템플릿을 확인할 수도 있습니다. 위에서 사용 중인 머리글 및 바닥글 공짜를 볼 수 있습니다. 작업을 온라인에 공개하는 것은 구직 여정에서 무서운 단계가 될 수 있습니다. 그러나 무기고에 Divi와 같은 도구를 사용하면 온라인 입지를 구축하고 유지해야 하는 부담을 줄일 수 있습니다. 시각적으로 매력적이면서도 전문적인 웹 사이트를 만들 수 있는 적절한 리소스를 갖추려면 균형과 기술이 필요합니다.
마지막 생각들
대체로 귀하의 기술 여정에 대한 귀하의 생각을 듣고 싶습니다. 기술 관련 분야를 찾고 있다면 이력서용 웹사이트를 만드는 것을 고려하시겠습니까? 귀하가 기술 분야에 종사하지 않는다면 이와 같은 웹사이트가 귀하의 경력에 도움이 될 수 있다고 생각하십니까? 아래 댓글로 알려주고 대화를 시작합시다.
