WordPress 양식의 필드를 자동으로 채우는 방법(플러그인 사용)
게시 됨: 2021-01-15WordPress 양식의 필드를 자동으로 채우시겠습니까? 게시물 유형 또는 제품과 같은 정보를 자동으로 사용하여 양식 필드에 옵션을 생성할 수 있습니다.
이렇게 하면 양식을 더 쉽게 작성할 수 있으며 양식을 작성할 때 많은 시간을 절약할 수도 있습니다.
WPForms를 사용하면 동적 필드 선택을 사용하여 양식 필드를 쉽게 자동 채울 수 있습니다. 이 문서에서 설정하는 방법을 보여 드리겠습니다.
지금 WordPress 양식 만들기
동적 필드 선택이란 무엇입니까?
동적 필드 선택은 방문자를 위해 자동으로 채워지는 양식 응답입니다.
각 답변을 수동으로 입력하는 대신 WPForms가 모든 옵션을 자동으로 가져오도록 할 수 있습니다.
자동으로 채워진 필드는 다음을 수행하는 데 도움이 될 수 있습니다.
- 양식 포기 감소 – 필드를 미리 채우면 양식을 더 쉽게 채울 수 있습니다.
- 정확도 향상 – 방문자가 직접 답변을 입력할 필요가 없습니다.
- 양식을 최신 상태로 유지 – WPForms는 항상 양식 필드에 가장 최근 항목을 표시합니다.
WPForms에서 동적 필드 선택을 사용하여 3가지 필드 유형을 자동으로 채울 수 있습니다.
- 드롭다운
- 객관식 필드
- 체크박스
간편한 드래그 앤 드롭 빌더를 사용하여 양식에 추가할 수 있습니다.

자동으로 채워진 양식 필드는 다음과 같은 경우에 적합합니다.
- 고객 지원 양식의 WooCommerce 제품
- 부동산 문의 양식에 있는 부동산
- 입사 지원서에 채용 공고
- 수의사 섭취 양식의 애완 동물 또는 특정 품종
- 비즈니스 연락처 양식의 서비스
양식을 더 스마트하게 만드는 것이 얼마나 쉬운지 알 수 있도록 예제를 단계별로 살펴보겠습니다.
WordPress 양식에서 필드를 자동으로 채우는 방법
이 튜토리얼에서는 문의 양식에 WooCommerce 제품을 자동으로 채울 것입니다. 수행할 단계는 다음과 같습니다.
- WPForms 플러그인 설치
- 자동 입력 필드 추가
- 양식 게시
플러그인 설치부터 시작하겠습니다.
1단계: WPForms 플러그인 설치
먼저 WPForms 플러그인을 설치하고 활성화합니다. 다음은 도움이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 단계별 가이드입니다.
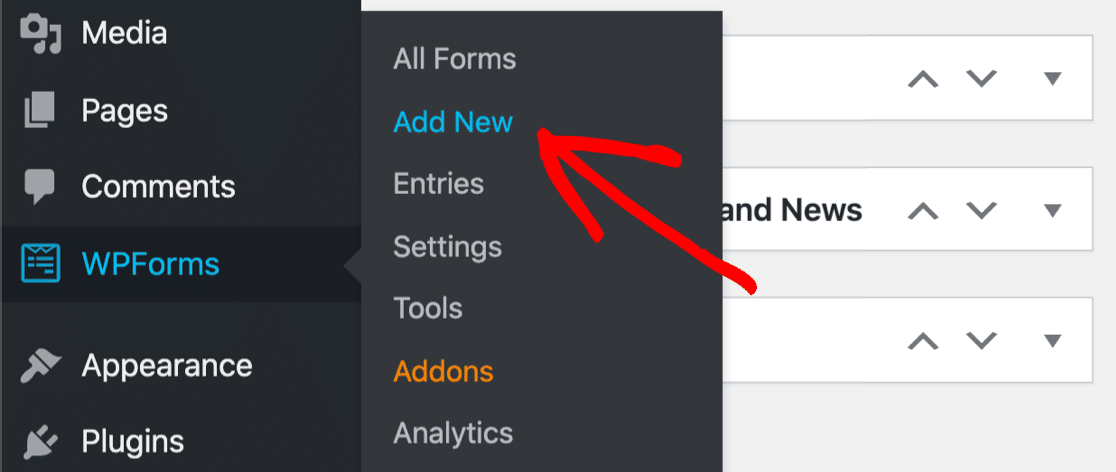
이제 새 양식을 추가하겠습니다. 먼저 WPForms»새 항목 추가 로 이동 하십시오 .

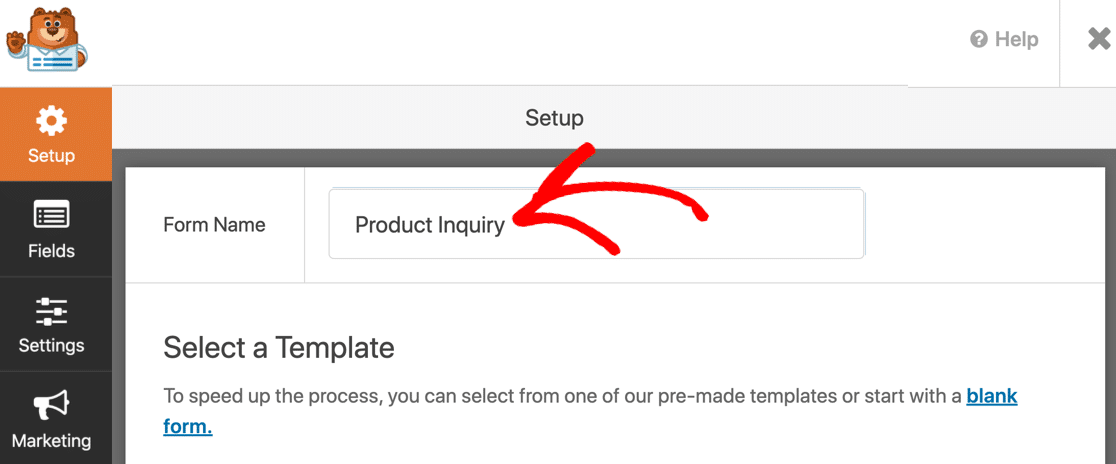
WPForms가 열리면 상단에 양식 이름을 입력합니다.

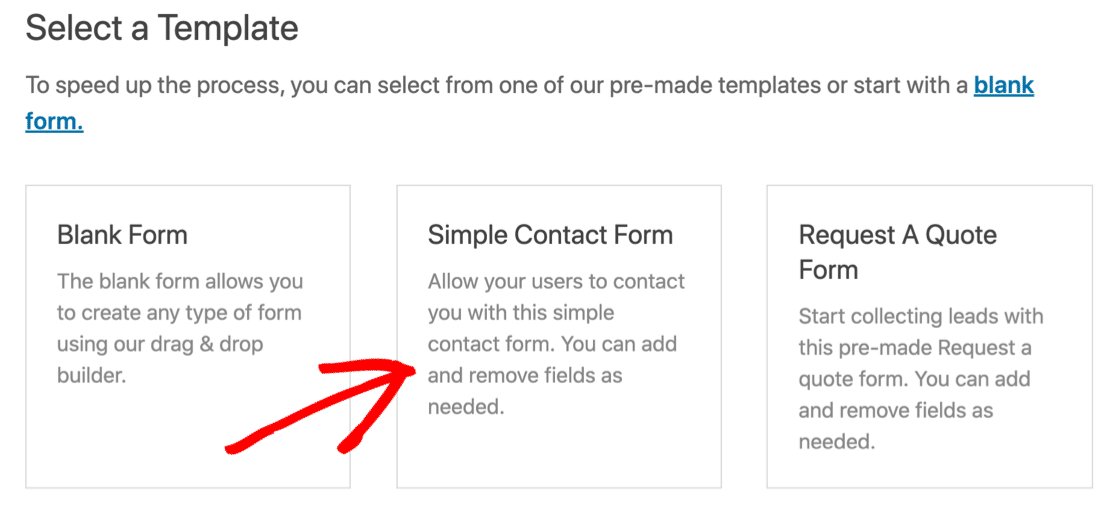
다음으로 간단한 문의 양식 템플릿을 클릭하여 시작하겠습니다.

전체 화면 창에서 양식 작성기가 열리는 것을 볼 수 있습니다. 간단한 문의 양식에는 다음 필드가 이미 있습니다.
- 이름
- 이메일
- 댓글 또는 메시지
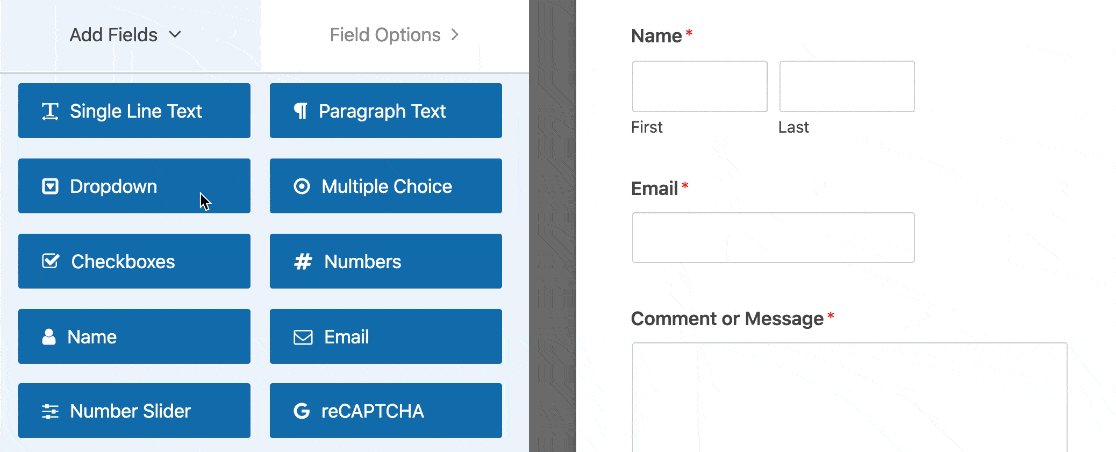
드롭다운 필드를 드래그한 다음 자동으로 채워진 답변 선택 항목을 추가해 보겠습니다.
드롭다운 필드를 클릭하고 오른쪽에 있는 양식 미리보기로 끕니다.

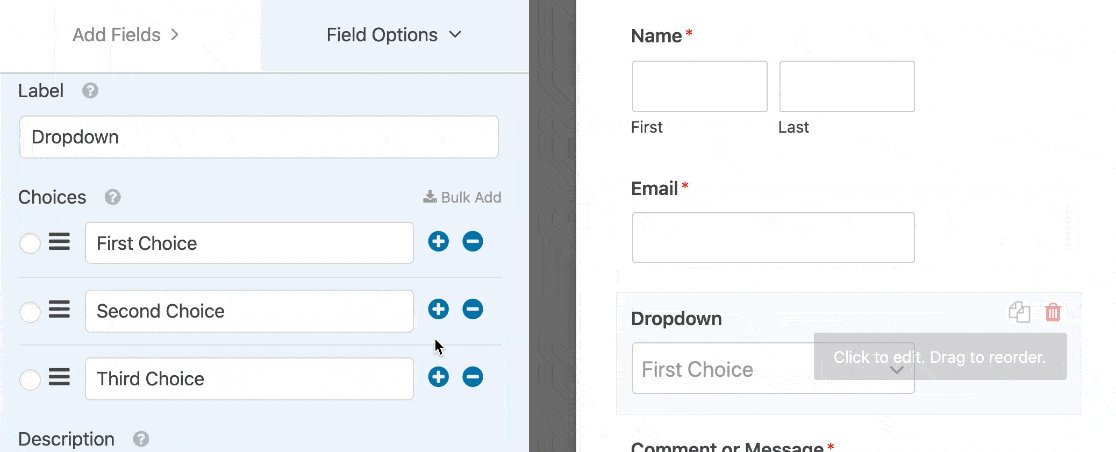
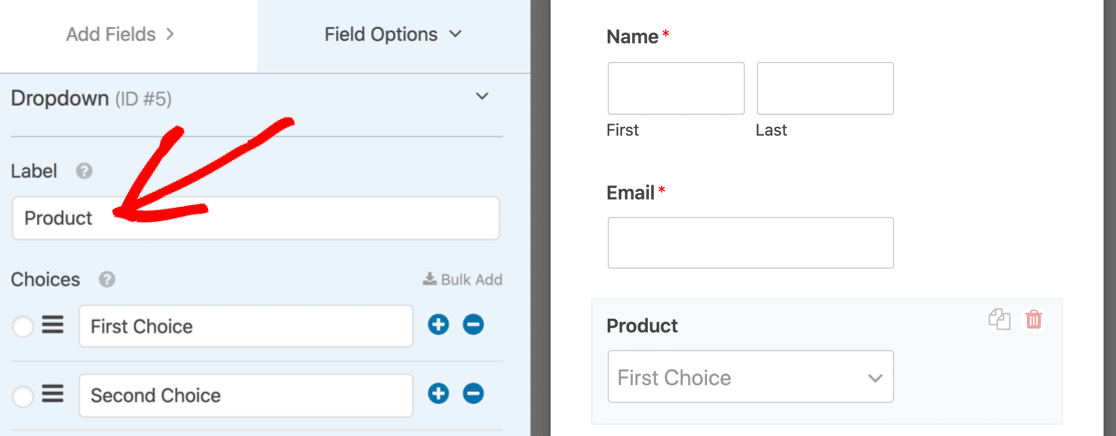
그런 다음 드롭다운을 한 번 클릭하여 왼쪽에 있는 설정을 엽니다. 여기에서 레이블을 편집하여 드롭다운의 내용을 설명하겠습니다.

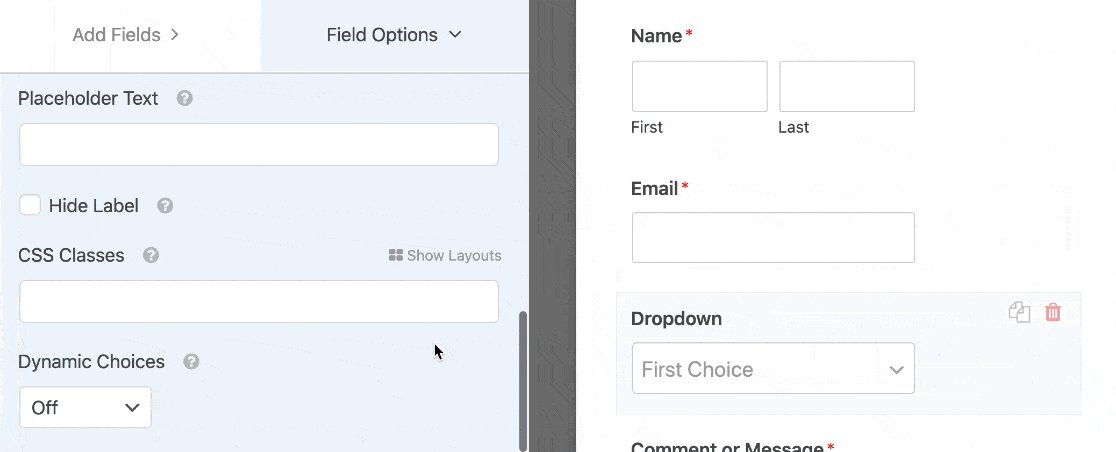
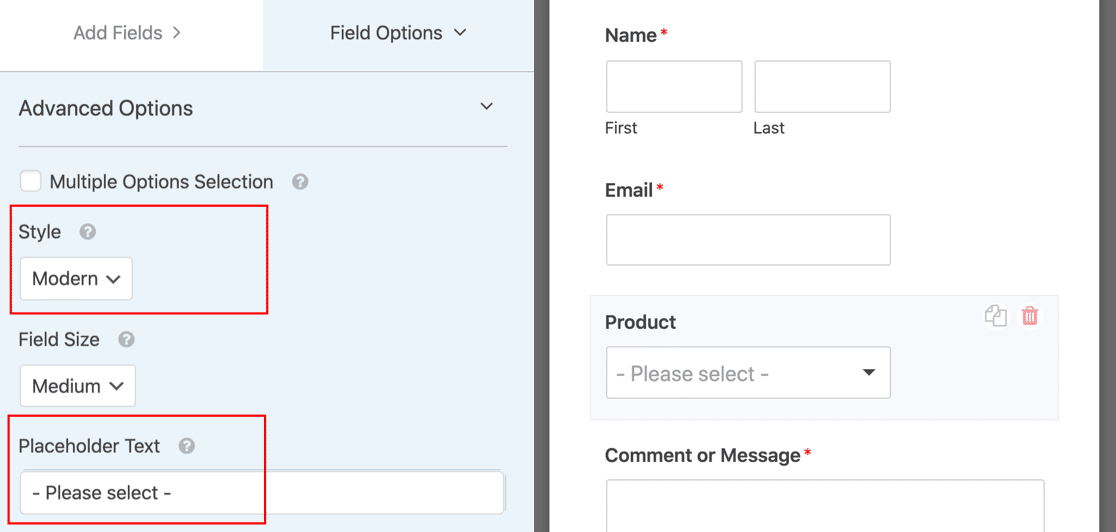
이제 조금 아래로 스크롤하여 고급 옵션 을 확장 합니다 . 양식을 더 쉽게 작성할 수 있도록 여기에서 2가지 설정을 선택합니다.
- 스타일 – 방문자가 목록을 검색할 수 있도록 하는 모던 드롭다운을 선택하겠습니다. 이것은 정말 긴 드롭다운을 사용하기 훨씬 쉽게 만드는 좋은 방법입니다. 원하는 경우 방문자가 둘 이상의 답변을 선택할 수 있도록 다중 선택 드롭다운을 쉽게 만들 수 있습니다.
- 자리 표시자 – 항상 필드에 대한 자리 표시자를 설정하는 것이 좋습니다. 자리 표시자는 기본 선택처럼 보이지만 방문자는 선택할 수 없습니다. 이것은 선택 항목이 목록의 첫 번째 답변으로 기본 설정되지 않도록 하는 좋은 방법입니다.

이제 새로운 드롭다운에 동적 필드 선택을 추가할 준비가 되었습니다.
2단계: 자동 입력 필드 설정
이제 드롭다운 목록에 표시될 옵션을 설정하겠습니다.
동적 필드 선택을 사용하면 모든 답변을 입력하는 것에 대해 걱정할 필요가 없습니다. WPForms가 모든 옵션을 가져옵니다.
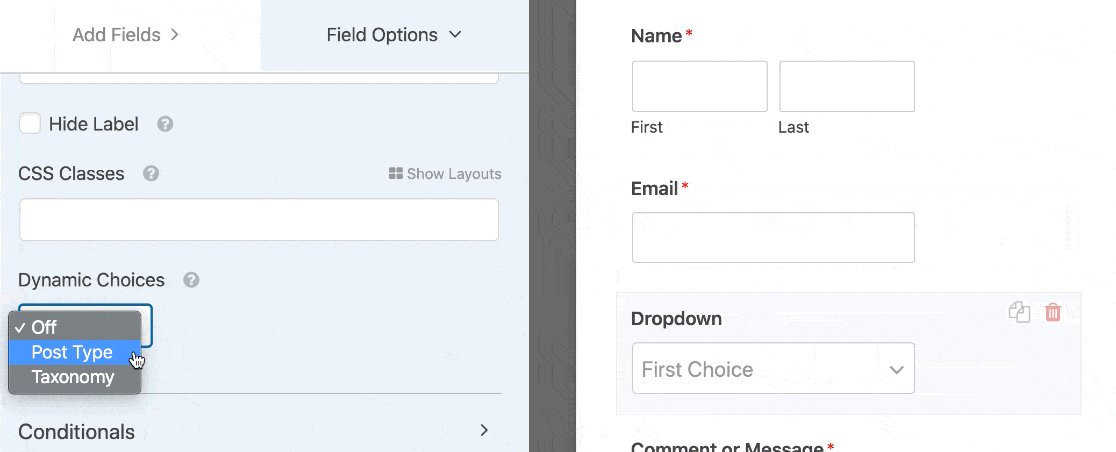
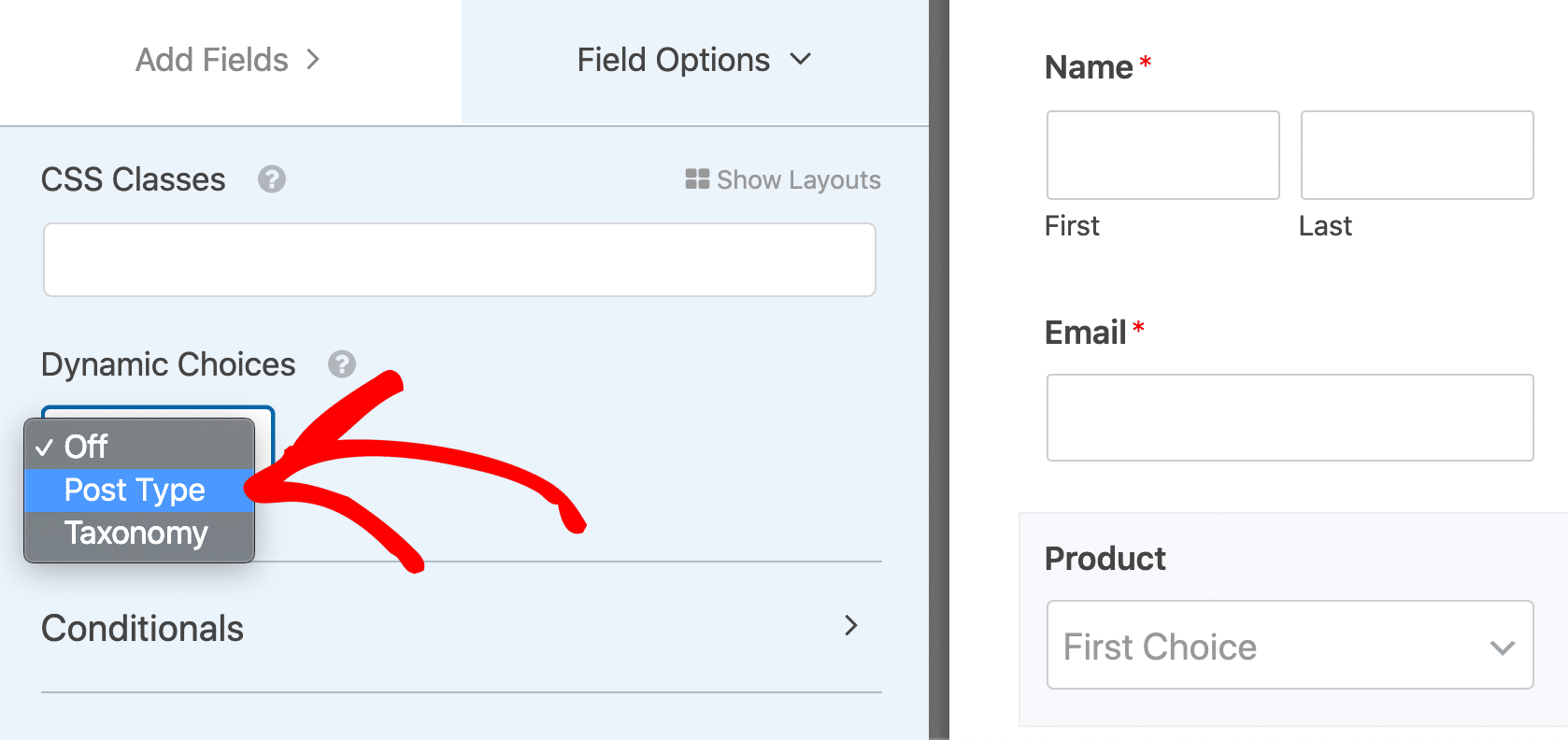
드롭다운에서 고급 옵션 을 확장하면 게시물 유형 및 분류의 2가지 선택 항목이 표시됩니다.


게시물 유형을 사용하면 동적 게시물 유형 소스 에서 필드를 자동으로 채울 수 있습니다. WooCommerce 스토어에서 두 번째 드롭다운의 선택 항목은 다음과 같을 수 있습니다.
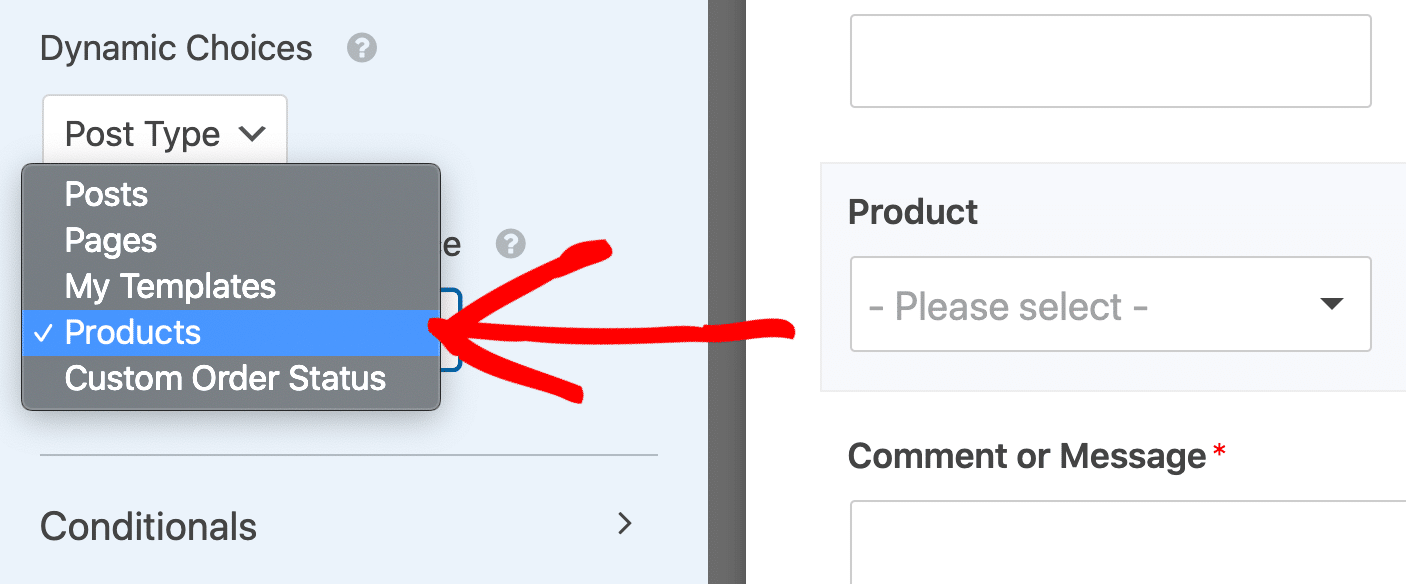
- 게시물 – 사이트의 모든 블로그 게시물 목록입니다.
- 페이지 – 사이트의 모든 페이지를 나열합니다.
- 제품 – 스토어에 있는 모든 제품 의 목록입니다.
이들은 모두 게시물 유형입니다. 설정이 있는 경우 사용자 정의 게시물 유형을 사용할 수 있습니다. 예를 들어 2개의 추가 사용자 정의 게시물 유형이 설정되어 있으므로 여기에서 선택할 수 있는 몇 가지 다른 옵션이 있습니다.

양식 필드를 자동으로 채우는 데 사용할 수 있는 다른 선택 사항을 살펴보겠습니다.
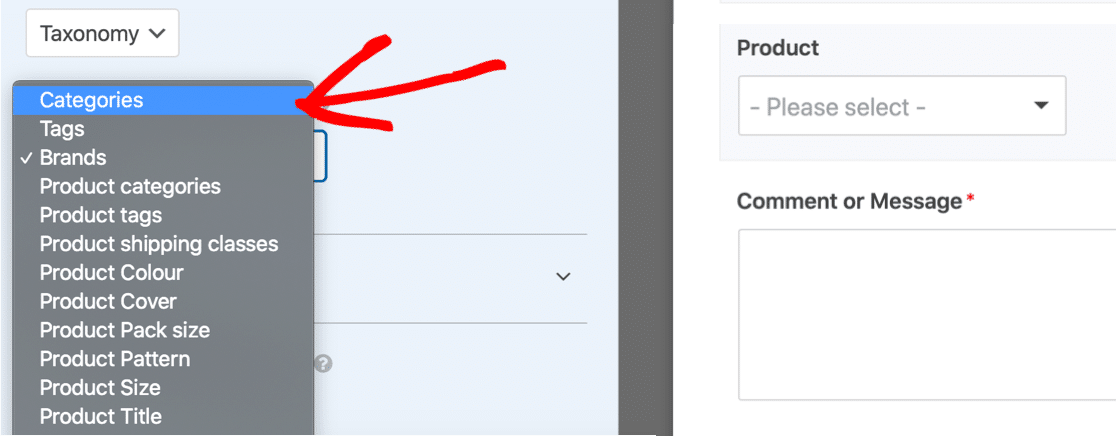
드롭다운에서 두 번째 옵션인 Taxonomies 를 선택하면 Dynamic Taxonomy Source 라는 두 번째 드롭다운이 표시됩니다.
두 번째 드롭다운의 선택 항목에는 다음과 같은 옵션이 포함됩니다.
- 태그 – 블로그 게시물과 연결된 모든 태그입니다.
- 카테고리 – 블로그 게시물과 관련된 카테고리입니다.
- 제품 카테고리 – 전자 상거래 제품과 관련된 카테고리입니다.
- 제품 태그 – 제품에 추가한 태그입니다.
- 제품 유형 – 제품 유형 또는 변형.
다시 말하지만, 귀하의 상점에는 선택할 수있는 더 많은 옵션이 거의 확실합니다.
이 예에서 상점 소유자는 브랜드별로 제품을 그룹화하는 플러그인을 추가했기 때문에 필드를 자동으로 채우는 데 사용할 수 있는 브랜드 분류도 있습니다.

이 자습서에서는 Post Type 을 선택한 다음 Products 를 선택합니다. 이것은 우리 가게의 모든 제품을 나열합니다.
때때로 자동 채워진 필드에는 많은 선택이 있을 수 있습니다. 드롭다운에서 항목을 제외하려면 자동 입력 필드에서 항목 제외에 대한 가이드를 확인하세요.
마지막으로 양식의 일반 설정을 확인해야 합니다. 다음에 대한 가이드를 확인하세요.
- WPForms에서 이메일 알림 설정
- 양식 확인 메시지 설정
저장 을 클릭하여 양식을 저장합니다.
3단계: 양식 게시
게시물, 페이지 또는 사이드바와 같은 다양한 방법으로 양식을 게시할 수 있습니다. 이를 위해 단축 코드를 사용할 수 있지만 대신 내장 옵션을 사용하는 것이 좋습니다.
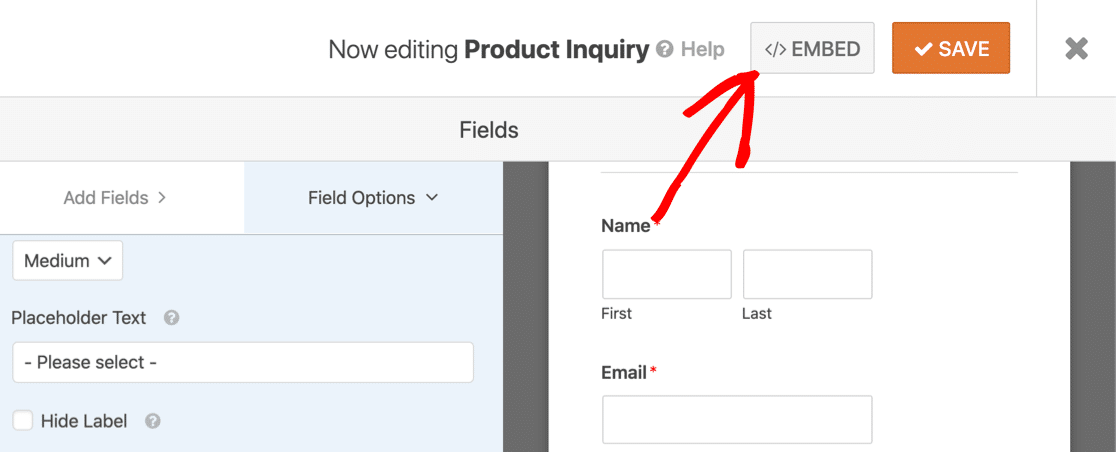
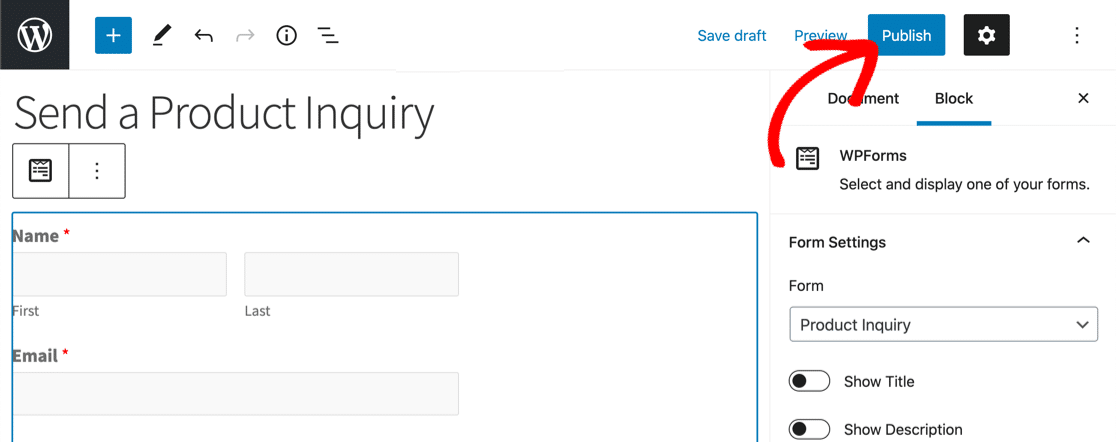
양식 빌더의 상단에 삽입을 클릭하여 시작합니다.

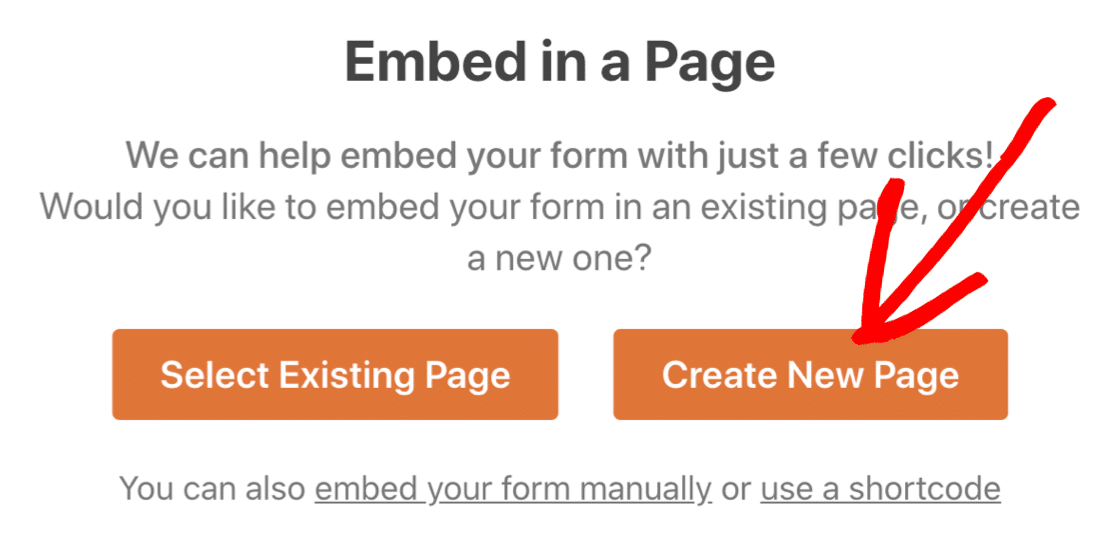
그런 다음 새 페이지 만들기 를 클릭합니다.

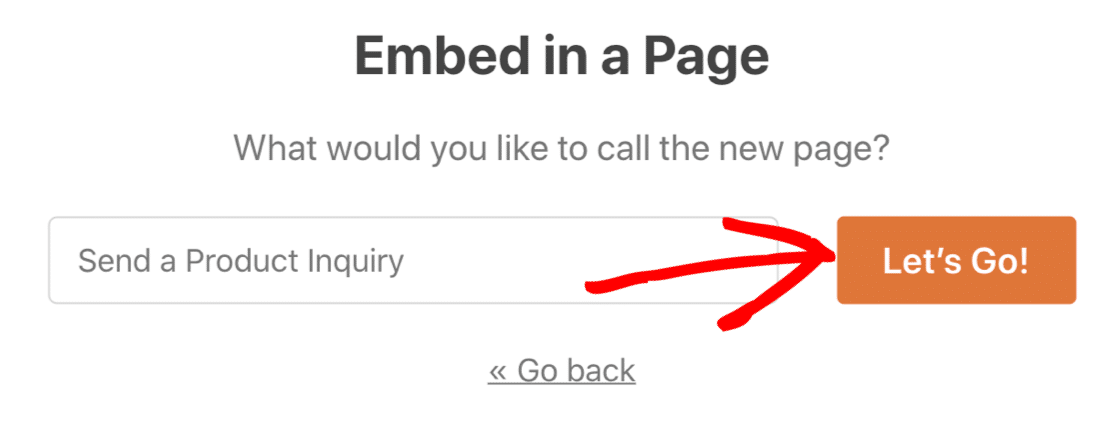
페이지 이름을 입력하고 Let's Go 를 클릭 합니다 .

여기에서 모든 것이 정상으로 보이면 게시 를 클릭하여 라이브로 전환합니다.

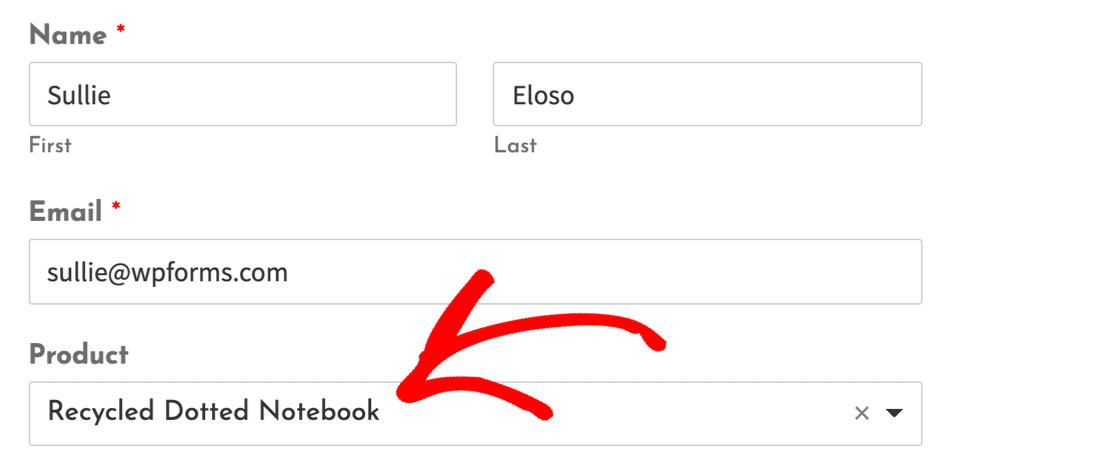
그게 다야! 양식을 제출할 준비가 되었습니다.

지금이 귀하의 동적 필드를 테스트하여 문의를 받을 수 있는 좋은 시간입니다.
지금 WordPress 양식 만들기
다음: WPForms로 스마트 양식을 빠르게 만들기
자동 채우기 필드는 복잡한 양식을 빠르게 작성하는 현명한 방법입니다. 양식으로 더 많은 작업을 수행하려는 경우 시도해 볼 수 있는 몇 가지 다른 아이디어가 있습니다.
- 쿼리 문자열을 사용하여 자동으로 필드 채우기
- WordPress 캘린더에서 사용자 제출 이벤트 수락
- 사이트 프론트엔드에서 블로그 게시물 수락
- 스마트 태그를 사용하여 필드를 자동으로 채우고, 동적 설명을 만들고, 미리 채워진 기본 선택 항목을 추가합니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
