Elementor를 사용하여 웹사이트를 쉽게 구축하는 방법
게시 됨: 2020-05-15"웹사이트를 디자인하려면 코딩 지식이 있어야 합니다." 이 신화는 WordPress 페이지 빌더의 등장과 함께 사라졌습니다.
이 추세는 2016년 Elementor 페이지 빌더의 첫 번째 릴리스와 함께 더 많은 추진력을 얻었습니다.
Elementor는 자신의 사이트를 디자인하고 싶지만 코딩의 장애물로 인해 탐색할 수 없는 사람들을 위해 새로운 시대를 열었습니다. 이 강력한 페이지 빌더는 매력적인 위젯과 기능으로 사람들을 환영합니다.
그래서, 당신은 그들 중 하나이고 드래그 앤 드롭으로 독특하게 디자인된 웹사이트를 구축하기 위해 Elementor를 사용하고 싶습니까? 글쎄, 당신은 바로 이곳에 있습니다.
이 기사에서는 Elementor를 사용하여 WordPress 사이트를 단계별로 구축하는 방법을 보여줍니다. 의 시작하자!
WordPress용 Elementor 페이지 빌더

Elementor는 WordPress용 드래그 앤 드롭 페이지 빌더입니다. Elementor의 도움으로 비주얼 편집기를 적용하여 멋진 페이지를 만들 수 있습니다. 이 프론트엔드 페이지 빌더를 사용하기 전보다 전문 사이트를 더 간단하고 빠르게 만들 수 있습니다.
이제 WordPress 웹 사이트의 디자인을 라이브로 제어하고 여러 글꼴, 내장 템플릿, 모션 효과, 테마, 80개 이상의 디자인 요소 등으로 사용자 정의할 수 있습니다.
Elementor를 사용해야 하는 이유
Elementor는 웹 디자인 전문가 역할을 하므로 기술 담당자가 될 필요가 없습니다. 위젯을 사용하여 배치하려는 위치를 드래그하는 것만으로 페이지, 콘텐츠, 버튼, 아이콘 등을 구축하는 것은 정말 부드럽습니다.
이제 질문은 "왜 Elementor를 사용하지 않습니까?"입니다.
시간, 돈, 그리고 마지막으로 작업량을 최소화하려면 Elementor를 사용해야 합니다. 그것은 당신의 모든 요구를 충족시킬 수 있으며 어디에서나 막히더라도 항상 당신을 위해 일하는 지원 팀이 있습니다.
Elementor 설치 방법
WordPress 사이트에 Elementor를 설치하는 방법에는 두 가지가 있습니다. 다른 WordPress 플러그인과 마찬가지로 설치 프로세스는 몇 번의 클릭만으로 쉽게 실행할 수 있습니다.
경로 1: Elementor의 웹사이트에서 다운로드

- 먼저 Elementor의 웹사이트로 이동하여 무료 버전을 선택합니다.
- 이제 다운로드 버튼을 찾으십시오. 이메일을 입력하면 브라우저가 자동으로 ZIP 파일을 다운로드합니다.
- 그런 다음 WordPress 대시보드로 이동하여 플러그인 섹션으로 이동하여 "새로 추가"를 클릭하고 업로드합니다.
- 설치 프로세스가 완료되었습니까? 그렇다면 "활성화"를 누르면 이제 사이트를 구축할 준비가 된 것입니다!
경로 2: WordPress 대시보드

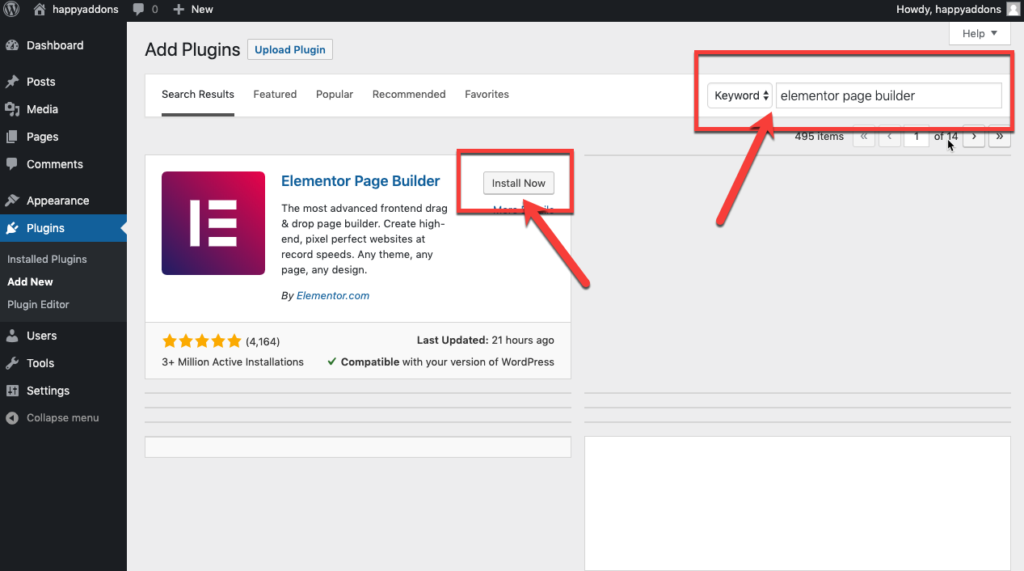
- 첫 번째 단계는 WordPress 대시보드의 왼쪽 사이드바에서 "플러그인" 버튼을 클릭하고 "새로 추가" 버튼을 누르는 것입니다.
- 이제 플러그인 검색 창에서 "Elementor"를 검색하십시오. 처음에는 Elementor Page Builder가 표시됩니다.
- 그런 다음 "설치"를 클릭하고 다운로드가 완료되면 "활성화" 버튼을 클릭합니다.
- 이제 사이드 메뉴에서 찾을 수 있으며 거기에서 이 플러그인의 설정 옵션을 조정할 수 있습니다. 그게 다야
Elementor Page Builder 사용 방법(무료)
기본적으로 Elementor는 사용자 정의 게시물 유형과 함께 작동합니다. 게다가 엄청난 양의 기성품 템플릿이 포함되어 있습니다. 따라서 사이트를 디자인하는 방법을 파악해야 합니다.
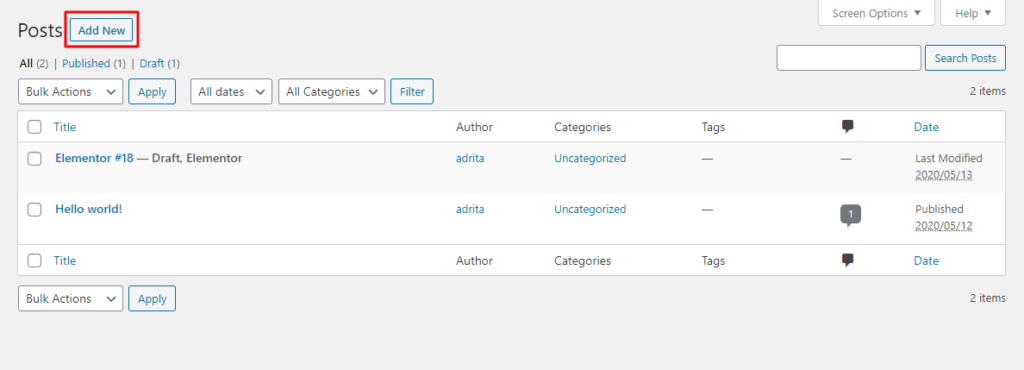
1단계: 새 게시물 또는 페이지 만들기

- 먼저 웹사이트의 WordPress 대시보드로 이동합니다.
- 게시물 또는 페이지에서 "새로 추가"를 클릭하십시오.
2단계. Elementor로 편집

- 이제이 팝업이 표시되고 "다음"버튼을 계속 클릭하십시오.
- 마지막으로 "시작하기"를 클릭합니다.
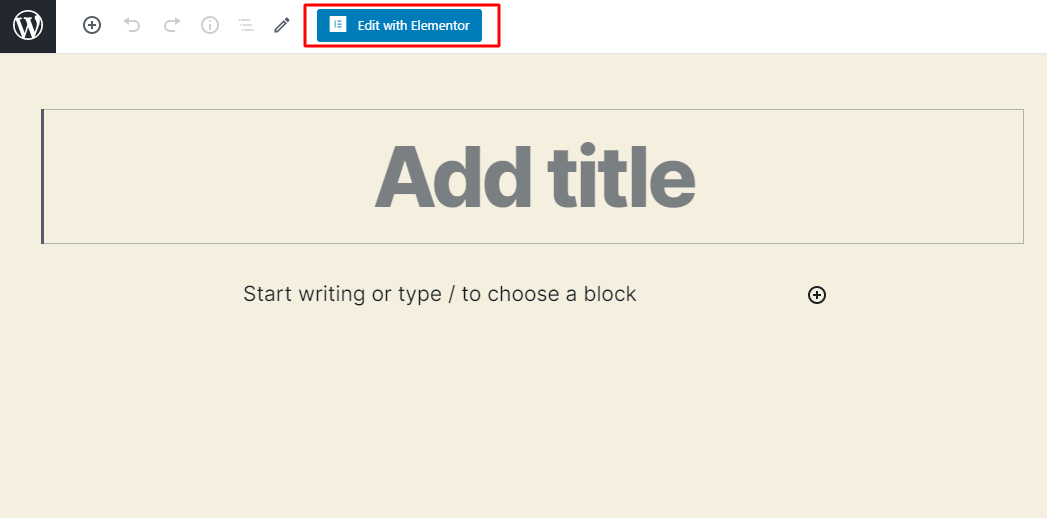
- Elementor Page Builder를 사용하려면 "Edit With Elementor" 버튼을 클릭해야 합니다.

3단계. 요소를 메인 페이지로 드래그 앤 드롭
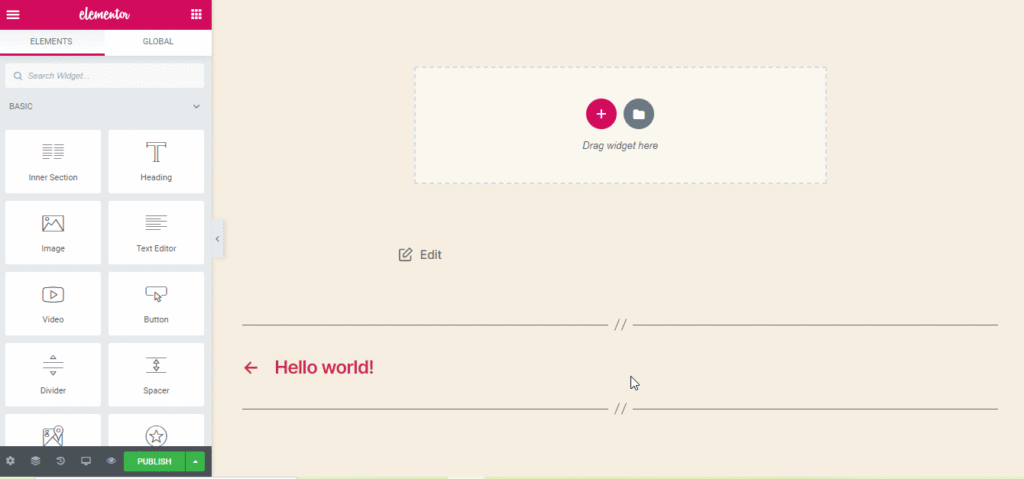
원하는 위젯을 얻을 수 있는 빈 페이지와 아름다운 Elementor 사이드바가 표시됩니다.
요소를 선택하고 사이드바에서 빈 페이지로 드래그하십시오.

해당 페이지에 대한 제목을 생성한다고 가정합니다. 따라서 머리글 위젯을 클릭하고 페이지로 드래그하기만 하면 됩니다(해당 페이지에 "위젯을 여기로 드래그"가 표시됨)
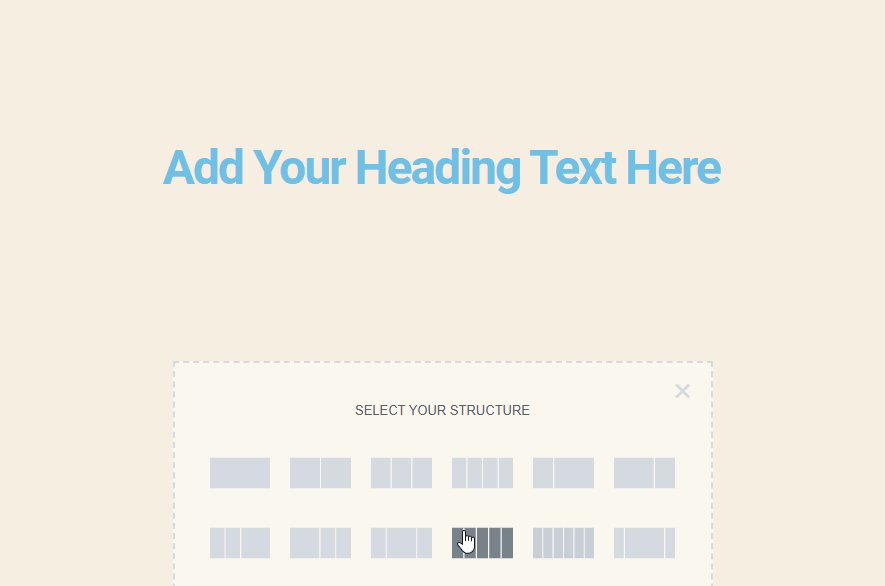
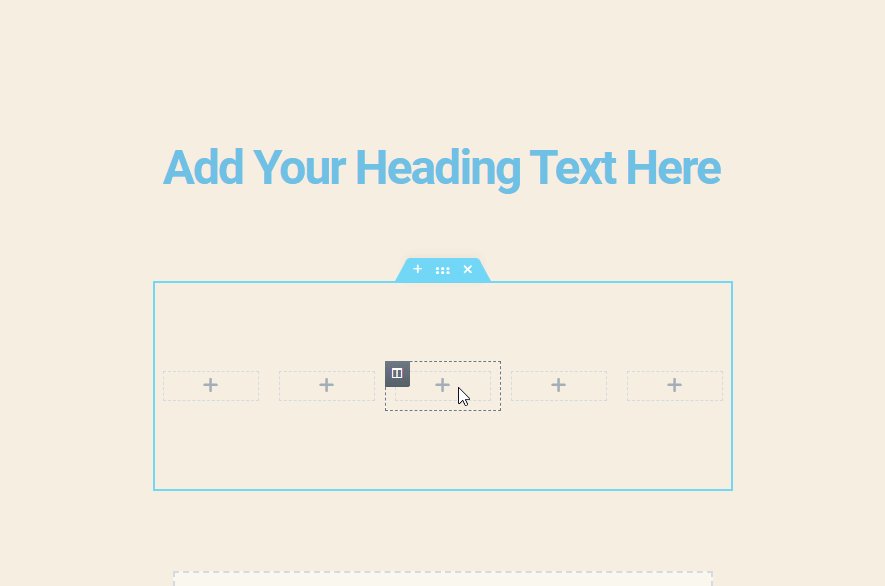
해당 섹션의 구조를 사용자 정의하려면 "더하기" 버튼을 클릭하십시오. "구조 선택" 옵션에서 원하는 구조를 선택할 수 있습니다. 5개의 동일한 열을 클릭하면 어떤 일이 발생하는지 봅시다.

4단계: 위젯 편집
페이지에 무엇을 배치하든 요구 사항에 따라 사용자 정의할 수 있습니다. 편집 섹션의 전체 보기를 보려면 6개의 점을 클릭하십시오.

5단계: 게시
이제 사용자 정의에 만족하십니까? 그렇다면 지금까지의 모든 노력을 확인하십시오.
청중 보기의 경우 이 페이지의 미리 보기를 살펴보십시오. 그리고 편집된 페이지를 분석할 수 있는 Elementor의 정말 멋진 기능입니다. 브라우저 탭을 전환하지 않고도 어떻게 보일지 확인할 수 있습니다.
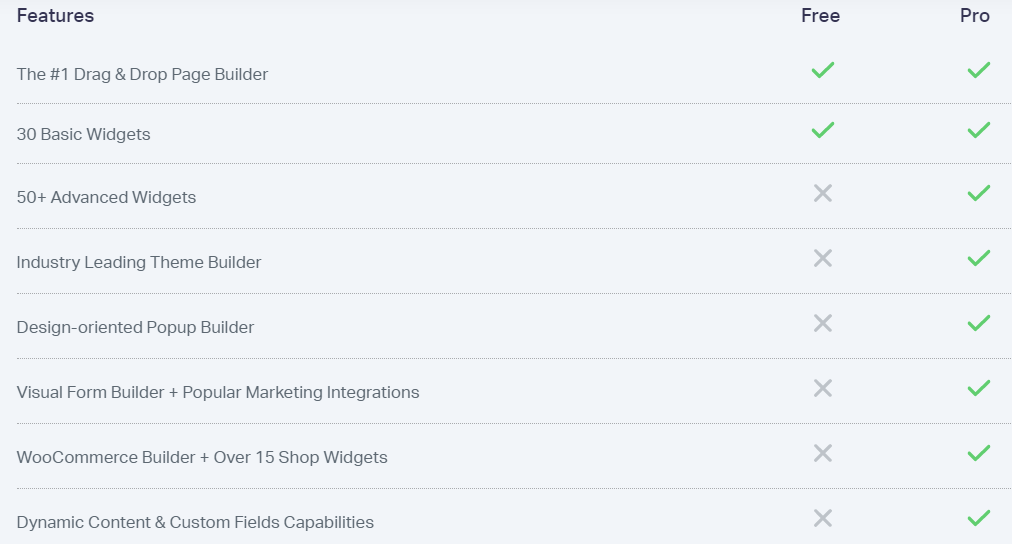
Elementor Free와 Elementor Pro의 차이점은 무엇입니까?
현대적이면서도 무료인 페이지 빌더를 찾고 있다면 Elementor가 최고의 선택 중 하나입니다. 많은 유료 빌더보다 완전한 기능을 갖추고 있습니다.
그러나 프리미엄 전망을 추가하려면 프리미엄 기능을 사용해야 하며 모든 기능은 Elementor Pro 버전에서 사용할 수 있습니다. 이러한 바람직한 기능은 워크플로를 향상시킬 뿐만 아니라 웹사이트를 원하는 대로 처리할 수 있는 완전한 위임장을 제공합니다.
Elementor에는 많은 추가 기능이 있습니다. 그리고 놀랍게도 무료 및 전문가용 추가 기능을 모두 사용하여 실제로 개발 경험을 향상할 수 있습니다. Rank Math, HappyAddons, Premium Add-Ons, Wunder WP, Envato Elements 등과 같은 몇 가지 유용한 Elementor 추가 기능은 작업량을 현저히 줄이는 데 유용합니다.
초보자는 프리미엄 버전이 필요하지 않습니다. 지금은 웹사이트용으로 무료로 연습하세요.
Elementor Free와 Pro의 빠른 비교

Elementor에 대해 자주 묻는 질문
질문 1: Elementor에는 많은 무료 기능이 있습니다. 언제 Pro 버전을 선택해야 합니까?
답변: 초보 Elementor 사용자로부터 자주 듣는 질문입니다. Elementor Pro의 일부가 되어야 하는 이유를 보여드릴 4가지 포인트가 있습니다.
- Elementor Pro Theme Builder에는 제한이 없습니다. 웹사이트 소유자는 프리미엄 테마의 중요성을 알고 있을 것입니다.
- 프런트 엔드에서 양식을 디자인하고 모든 온라인 상점 또는 CRM과 연결할 수 있습니다.
- Pro 버전을 사용하면 보다 전문적으로 만든 템플릿과 블록을 사용할 수 있습니다. 또한 사용자 정의할 수 있습니다.
- Elementor Pro는 매혹적인 필수 위젯과 기능을 추가하며 모든 전문 웹 디자이너에게 의심할 여지 없이 자산입니다.
질문 2: Elementor가 내 웹사이트 속도를 늦출 수 있습니까?
답변: 아니오, Elementor는 귀하의 사이트를 고정하려고 합니다. Elementor는 아름다운 디자인을 많이 사용하지만 지금까지 가장 빠른 페이지 빌더입니다. 속도 문제에 직면하면 웹 사이트 문제를 파악하여 사이트 성능을 개선하십시오.
질문 3: Elementor가 내 사이트에 고품질 테마를 만들 수 있습니까?
답변: 네 가능합니다. Elementor Pro를 사용하면 몇 분 안에 프리미엄 품질의 테마를 구축할 수 있습니다. 무료 버전에서도 풍부한 테마를 얻을 수 있습니다. 그러나 더 좋고 놀라운 성능을 위해서는 Pro와 함께 가야 합니다.
질문 4: Elementor에서 무료로 제공되는 위젯 유형은 무엇입니까?
답변: 현재 40개 이상의 기본 위젯과 30개 이상의 기본 템플릿이 무료입니다. 모든 위젯으로 멋진 사이트를 매우 빠르게 만들 수 있습니다.
질문 5: Elementor를 사용하는 인기 있는 회사의 예를 몇 가지 알려주세요.
답변: 글쎄요, 수천 가지 예가 있습니다. 가장 인기있는 사이트를 소개합니다-
- 스냅뷰티
- 크리에이티브 코어
- 넷위브
- 코미인테리어
- 육각 웹
다른 사람. Elementor로 구축된 상위 10개 인기 사이트를 확인하십시오.
질문 6: Elementor Pro는 무엇입니까?
답변: Elementor는 2016년 12월 Elementor Pro를 출시했습니다. 기본적으로 웹 개발자를 고용하지 않고 전문적인 웹사이트를 만들기 위해 구축된 Elementor의 확장 플러그인입니다.
질문 7: 모든 테마에 Elementor를 사용할 수 있습니까?
답변: 예, 할 수 있습니다. Elementor는 거의 모든 WordPress 테마와 잘 작동합니다. Elementor의 주요 테마를 살펴보세요.
더 궁금한 사항은 아래 블로그를 통해서도 확인하실 수 있습니다.
마지막 생각들
그래서 여기에서는 Elementor를 사용하는 방법과 더 이상 주저하지 않고 Elementor를 사용해야 하는 이유에 대한 모든 기본 사항을 다루었습니다. 이 환상적인 페이지 빌더는 귀하의 디자인 방법으로 전문 웹 디자이너를 만들 수 있습니다.
Elementor는 모든 유형의 사용자가 깊은 기능을 사용할 수 있는 동시에 간편성으로 인기가 있습니다.
또한 Elementor Addons를 사용하려는 경우 HappyAddons를 사용해 볼 수 있습니다. 무료 버전과 프로 버전 모두에서 액세스할 수 있습니다. 사이트를 손쉽게 구축할 수 있는 다양한 흥미로운 기능이 있습니다. 현재 50000개 이상의 활성 설치가 이 애드온에서 실행 중입니다.
더 놀랍게도 이제 Elementor의 애드온 페이지에서도 HappyAddons를 찾을 수 있습니다.
