Elementor 사용 방법: 시작하는 쉬운 방법
게시 됨: 2019-09-14'프로그래밍이나 코드를 모르는 웹 사이트 구축'이라는 개념은 지난 몇 년 동안 WordPress에서 인기를 얻었습니다.
Elementor Page Builder는 실시간 미리 보기를 제공하는 간편한 끌어서 놓기 옵션으로 이 개념을 확장합니다. 이제 Elementor를 사용하여 개인 또는 회사 웹 사이트를 개발하고 전문가에게 비용을 지출하지 않고도 우아한 모양을 제공할 수 있습니다.
이 기사에서는 단계별로 Elementor를 시작하고 모범 사례를 확인하는 방법을 보여 드리겠습니다.
Elementor: 꿈의 웹사이트를 디자인하는 최고의 WordPress 페이지 빌더

Elementor 페이지 빌더는 기술에 정통하지 않은 사람들에게 도움이 됩니다.
400개 이상의 사전 디자인된 템플릿 및 블록과 통합되어 끝없는 디자인 조합을 통해 고급 기능의 고급 웹 사이트를 얻을 수 있습니다. 웹 사이트 구축의 전체 프로세스를 매우 쉽게 만듭니다.
Elementor를 사용하면 상상할 수 있는 모든 것을 만들 수 있습니다.
100% 시각적 인터페이스를 통해 사이트 디자인과 관련된 모든 변경 사항을 즉시 확인할 수 있습니다. 게다가 Elementor는 30개 이상의 놀라운 위젯을 제공하여 사이트를 완전히 무료로 놀라운 높이로 가져갈 수 있습니다.
또한 저렴한 가격에 Elementor Pro를 구독하여 이 페이지 빌더의 기능을 무한대로 확장할 수 있습니다. Elementor의 무제한 위젯으로 모든 유형의 웹사이트를 디자인할 수 있습니다.
Elementor로 효과적으로 작업을 시작하는 방법에 대해 알아보겠습니다.
Elementor를 설치하는 방법
이미 WordPress 사이트가 있다고 가정해 보겠습니다. 그렇지 않다면 10분 이내에 WordPress로 사이트를 구축할 수 있습니다. Elementor 호환 호스팅을 선택하여 사이트를 원활하게 실행할 수 있습니다.
이제 Elementor를 설치하는 방법을 알아보겠습니다. 그리고 2가지 방법 이 있습니다. 첫 번째 것을 보자.
1단계 : 설치 및 활성화
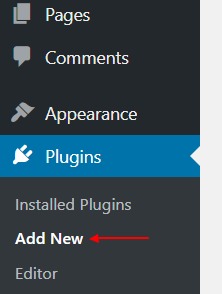
먼저 WordPress 대시보드에 로그인합니다. 플러그인 섹션으로 이동하여 새로 추가를 클릭합니다.

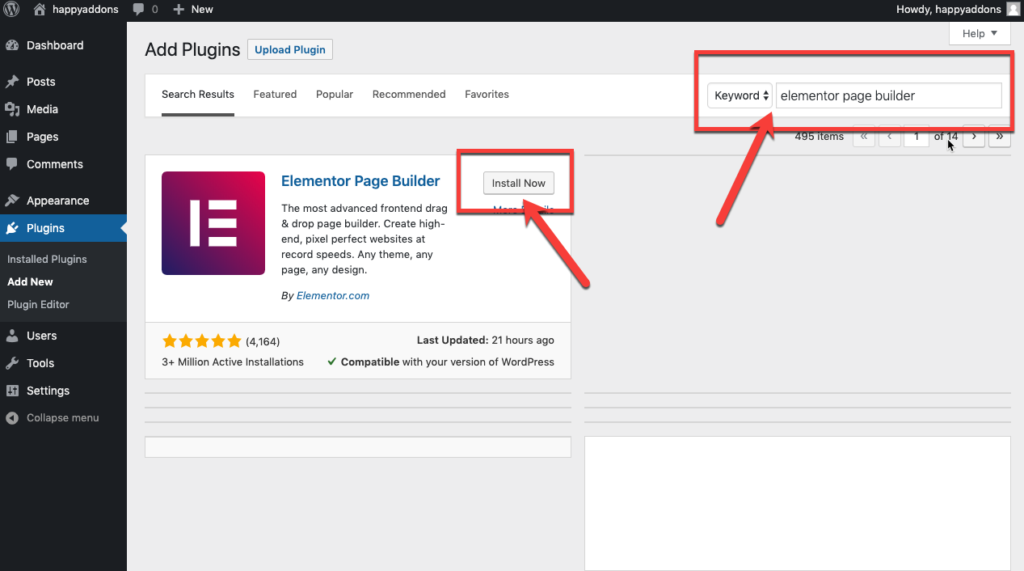
2단계 : 그런 다음 "Elementor"를 검색하고 " 지금 설치 "를 선택합니다.

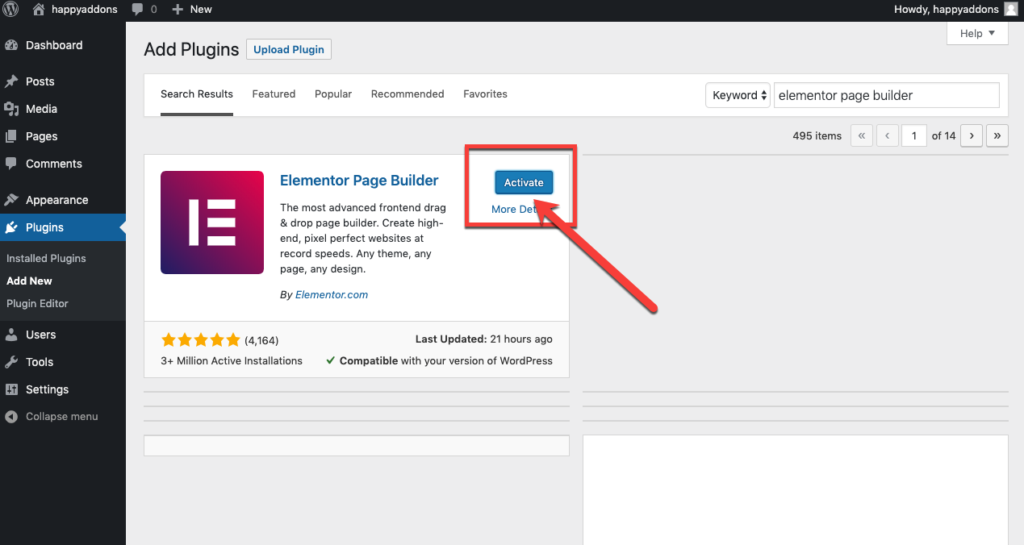
3단계 : 이제 " 활성화 "를 클릭하여 사이트에서 Elementor를 활성화합니다.

엄청난! 페이지 빌더를 성공적으로 설치했습니다.
이제 2번 방법을 봅시다.
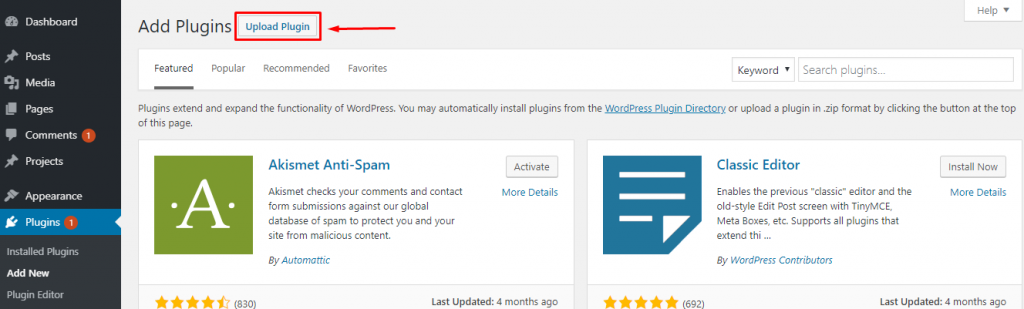
또는 수동으로 Elementor를 다운로드하고 플러그인 업로드 옵션을 사용하여 파일을 업로드할 수 있습니다.

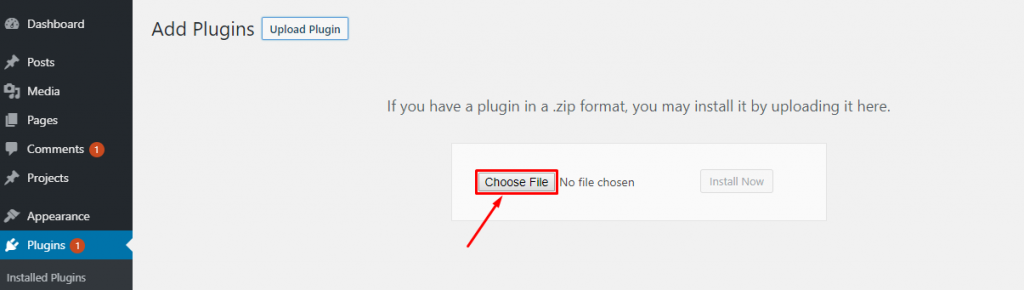
- 파일 선택을 클릭하면 데스크탑 폴더로 리디렉션됩니다. 파일을 선택합니다.

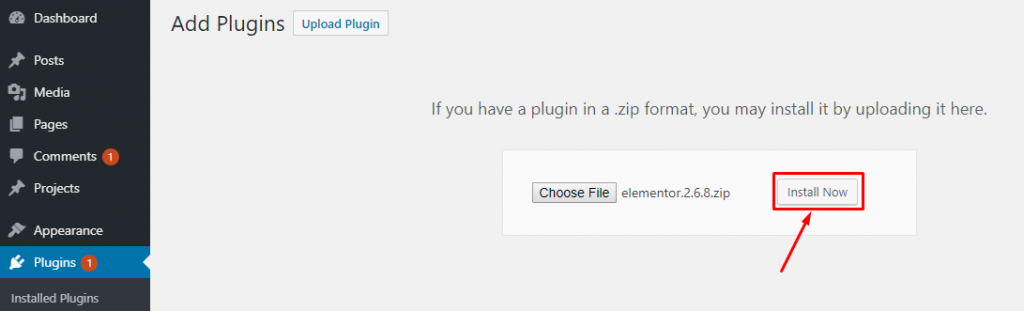
- 파일을 업로드한 후 지금 설치를 클릭합니다.

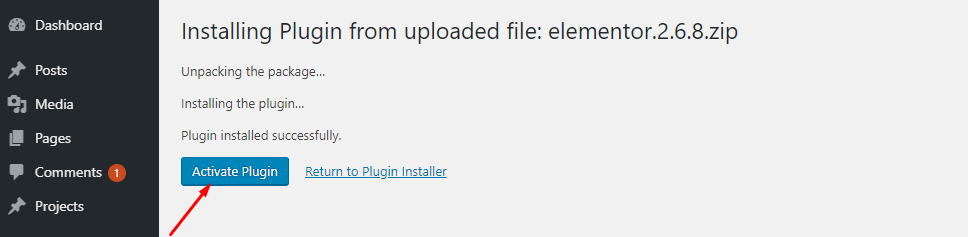
플러그인이 설치되면 '플러그인 활성화' 옵션을 클릭하여 Elementor를 활성화합니다.

따라서 elementor.com에서 구독을 받은 후 동일한 방법으로 Elementor Pro를 설치할 수 있습니다.
참고 : 플러그인이 작동하려면 먼저 Elementor 무료 버전을 활성화해야 합니다.
이제 내장 WordPress 테마를 즉시 가져와 아름다운 사이트를 만들 수 있습니다. 다양한 Elementor 호환 테마 갤러리에서 비즈니스에 적합한 것을 선택할 수 있습니다. 어떤 테마로든 Elementor를 사용할 수 있습니까?
예, 거의. 여기 당신을 위한 목록이 있습니다. 수표를 주고-
귀하의 브랜드 보이스에 따라 Elementor와 가장 잘 어울리는 테마를 현명하게 선택하십시오.
Elementor 시작하기
음, Elementor를 사용하여 사이트를 처음부터 디자인하려면 WordPress 대시보드> 페이지> 새로 추가로 이동하십시오.
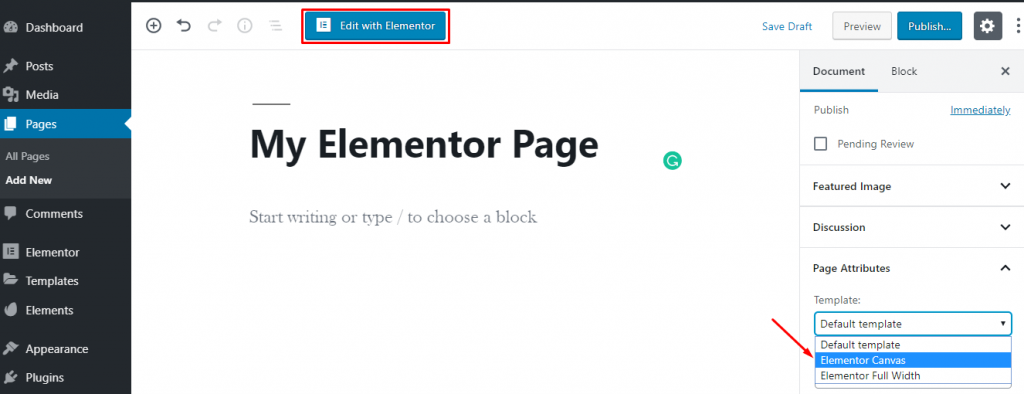
그런 다음 페이지 제목을 입력하고 오른쪽 템플릿 드롭다운에서 Elementor Canvas 옵션을 선택합니다.
마지막으로 "Elementor로 편집" 버튼을 클릭하고 가장 강력한 페이지 빌더로 작업을 시작하십시오.

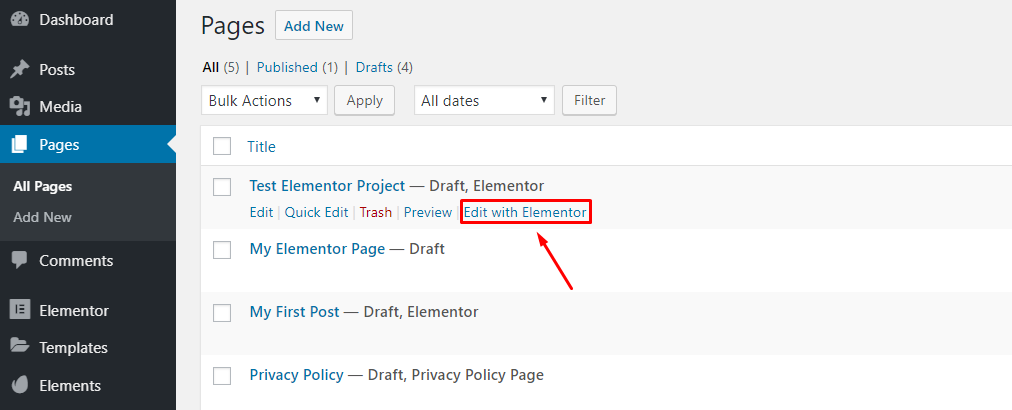
그러나 Elementor로 흥미진진한 페이지를 편집하려면 모든 페이지 > 페이지 위로 마우스 이동으로 이동하세요.
그러면 "Elementor로 편집" 버튼이 나타납니다. 이제 버튼을 클릭하고 페이지 편집을 시작하십시오.

Elementor 편집기에 대한 간략한 개요
이 페이지 빌더가 로드되면 페이지의 콘텐츠를 조합할 수 있는 인터페이스를 얻게 됩니다.
계속 진행하기 전에 사이트 개발 경로를 원활하게 만들기 위해 이 페이지 빌더의 기본 설정과 요소를 소개하겠습니다.

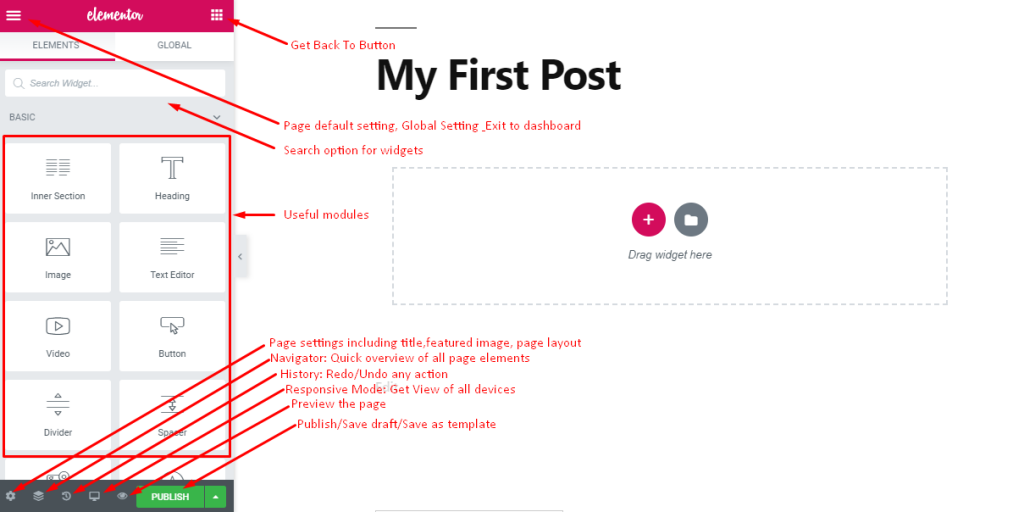
드래그 앤 드롭 요소로 페이지를 디자인하고 사이트의 실시간 미리보기를 볼 수 있는 인터페이스입니다.
- 왼쪽 상단에는 일부 기본 및 전역 설정에 대한 햄버거 아이콘이 있습니다.
- 오른쪽 상단에는 메인 패널로 돌아가기 위한 다이얼 버튼이 있습니다.
- 그 후, 목록 및 필수 위젯을 빠르게 찾을 수 있는 검색 상자가 나타납니다.
- 왼쪽 패널에서 모든 유용한 모듈을 찾을 수 있습니다.
- 하단에는 페이지 설정, 빠른 탐색, 기록, 반응 모드 및 미리보기에 대한 몇 가지 유용한 아이콘이 있습니다.
- 또한 여기에 게시 버튼이 표시되어 페이지를 게시하거나 나중에 사용할 수 있도록 초안/템플릿을 저장할 수 있습니다.
또한 패널 오른쪽에 나타나는 화살표 기호를 클릭하여 모듈 패널을 사라지게 할 수 있습니다.
이런 식으로 페이지의 전체 미리보기를 볼 수 있습니다.
기본 및 글로벌 페이지 설정
기본적으로 이 페이지 빌더는 기본 설정에서 테마의 색상과 글꼴을 조정하고 그에 따라 디자인할 수 있습니다.

그러나 왼쪽 상단의 햄버거 로고를 클릭하여 기본 스타일 및 전역 설정을 지정할 수 있습니다.

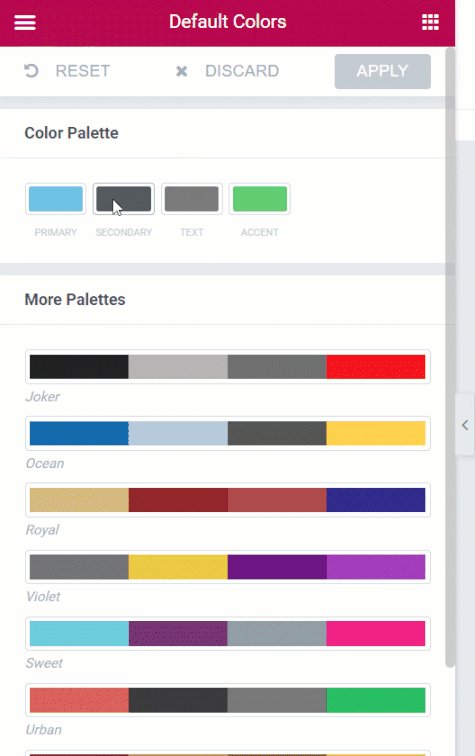
이를 통해 Elementor Modules가 페이지에서 드래그 앤 드롭을 시작할 때 사용할 다양한 색상 구개에서 기본 색상을 설정할 수 있습니다.
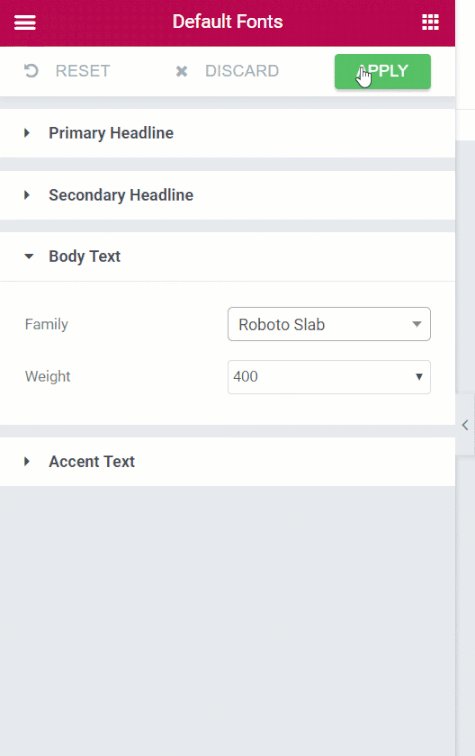
또한 여기에서 헤더, 본문 및 악센트의 글꼴 패밀리와 크기를 설정할 수 있습니다. 또한 나중에 사용할 수 있는 6개 또는 8개 색상 슬롯이 포함된 기본 색상 팔레트를 Color Picker에서 선택할 수 있습니다.
색상을 선택하면 색상 슬롯이 있는 하단에 색상 선택기가 나타납니다. 여기에서 해당 슬롯의 색상을 선택할 수 있습니다.
전역 설정에서 페이지의 일반 글꼴, 페이지의 콘텐츠 영역 너비 및 다양한 간격 항목을 설정할 수 있습니다. 또한 여기에서 대시보드 설정으로 전환할 수 있습니다.
페이지에서 완료되면 대시보드로 종료를 클릭하여 WordPress 대시보드로 돌아갈 수 있습니다.
사전 설계된 Elementor 템플릿 라이브러리
몇 번의 클릭만으로 템플릿 라이브러리에서 미리 디자인된 템플릿이나 블록을 추가할 수 있습니다. 템플릿 추가 버튼을 클릭하기만 하면 풍부한 Elementor 템플릿 라이브러리로 이동합니다.

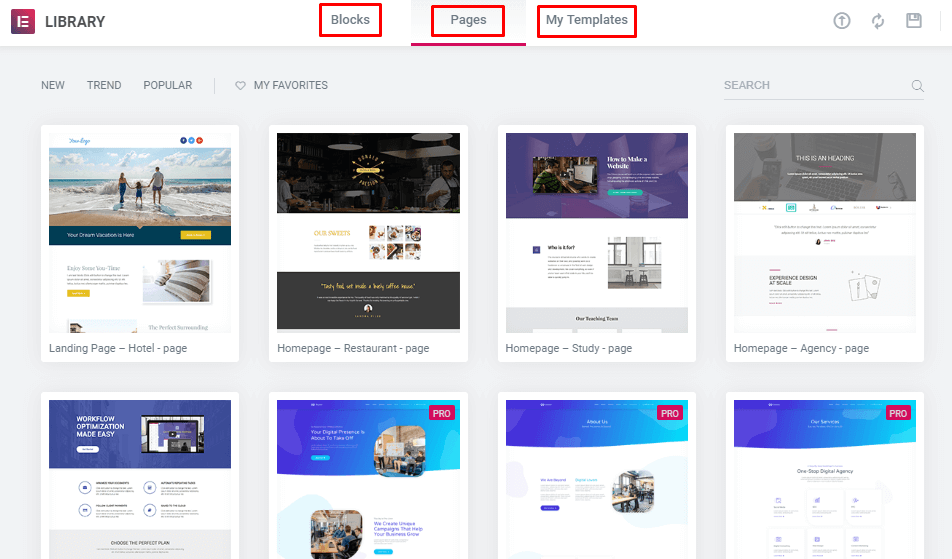
여기에서 사이트에 쉽게 삽입할 수 있는 미리 디자인된 블록, 페이지 및 템플릿을 찾을 수 있습니다.

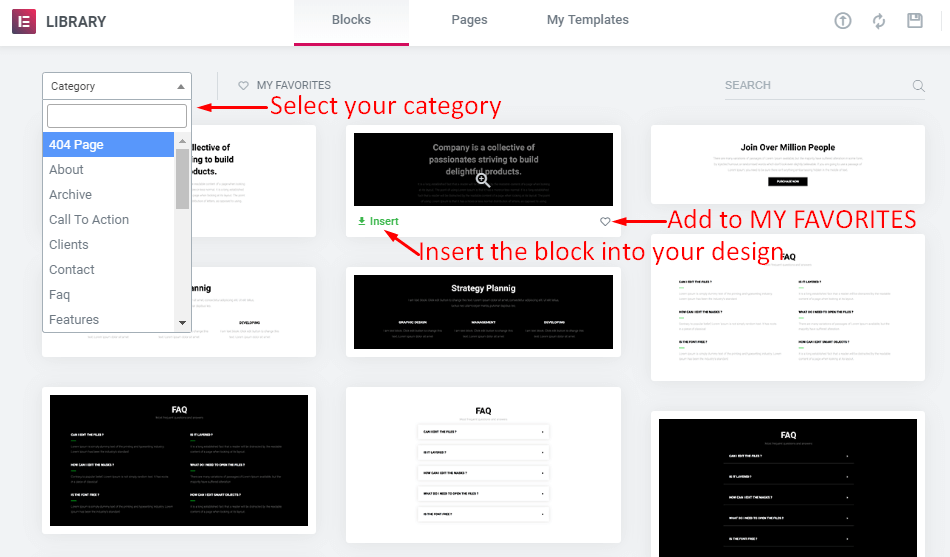
차단 섹션에서 다양한 목적을 위해 카테고리별로 선택할 수 있는 방대한 옵션을 찾을 수 있습니다. 하트 버튼을 선택하여 즐겨찾기 섹션에 추가할 수 있습니다.

사이트에 블록을 추가하려면 블록 위에 마우스를 놓고 삽입 버튼을 클릭하면 됩니다. 다운로드되어 디자인에 즉시 삽입됩니다.
마찬가지로 기성품 디자인 페이지에서 몇 초 안에 전체 페이지 디자인을 삽입할 수 있습니다. 여기에서 다양한 페이지 템플릿을 얻을 수 있습니다.
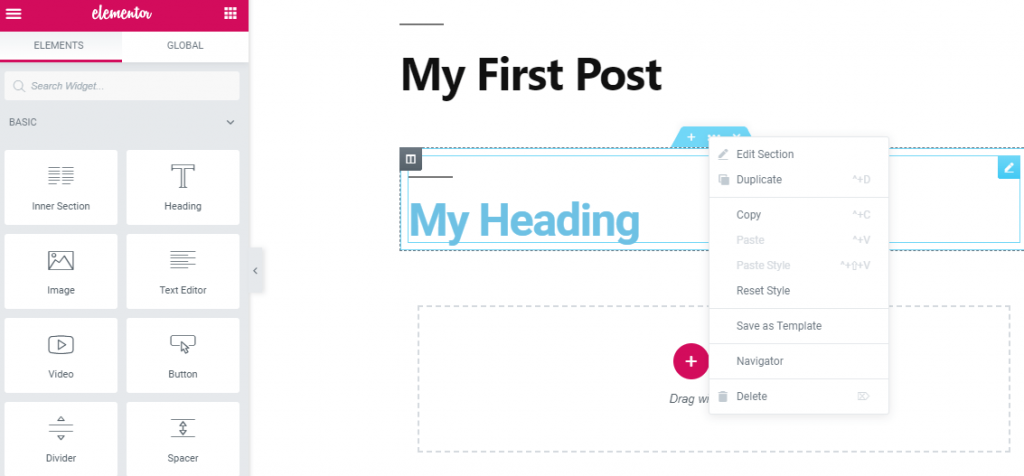
또한 이 워드프레스 페이지 빌더는 동일한 요소를 반복적으로 디자인해야 하는 번거로움을 없애줍니다. 블록 또는 전체 템플릿을 디자인하고 나중에 사용할 수 있도록 저장할 수 있습니다.

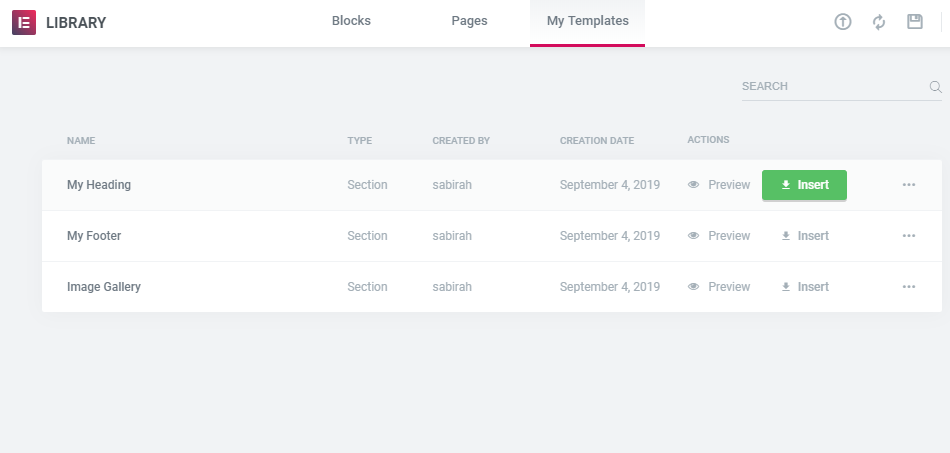
저장된 블록 또는 템플릿은 내 템플릿 섹션에 표시되며 필요할 때 디자인에 삽입할 수 있습니다.

Elementor를 사용하면 웹사이트 구축이 그 어느 때보다 쉬워집니다.
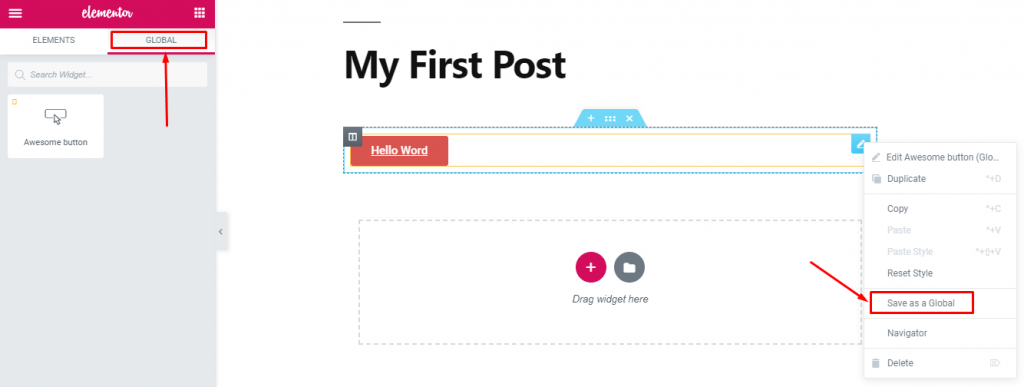
글로벌 위젯 Elementor
디자인의 한 섹션을 사이트의 다른 페이지에서 반복적으로 사용하려는 경우 글로벌 위젯으로 저장하고 글로벌 섹션에서 간단히 사용할 수 있습니다.
옵트인 양식, 작성자 약력, 소셜 팔로우 아이콘, 소셜 공유 아이콘 또는 사이트에 여러 번 삽입해야 하는 모든 것이 될 수 있습니다.

따라서 같은 디자인을 반복할 필요가 없습니다. 매우 피곤합니다. 한 번만 디자인하고 필요할 때마다 사용하십시오.
Elementor 단축 코드
이 페이지 빌더에서는 단축 코드를 사용하여 위젯을 직접 추가할 수 있습니다.
기본 편집기를 통해 페이지에 단축 코드를 삽입하려면 WP-admin > 템플릿 > 저장된 템플릿으로 이동합니다.
여기에서 단축 코드와 함께 저장된 모든 템플릿을 볼 수 있습니다. 이제 단축 코드 열에서 단축 코드를 복사하여 클래식 편집기에 붙여넣을 수 있습니다. 미리보기에서 변경 사항을 확인할 수 있습니다.
그렇지 않으면 Elementor 패널로 이동하여 단축 코드 위젯을 사용하고 저장된 템플릿의 코드를 붙여넣을 수 있습니다.
바로 그곳에서 미리보기를 볼 수 있습니다.

자, 이제 이 거대한 페이지 빌더의 모든 탭, 요소 및 기능에 대한 모든 기본 지식을 갖추게 되었습니다.
강력한 Elementor 애드온

Elementor에는 고급 기능으로 사이트에 전문적이고 멋진 모습을 제공할 수 있는 훌륭한 콘텐츠 레이아웃이 이미 많이 있습니다. 그래도 고급 Elementor Addons를 사용하여 사용자 지정 기능을 확장하고 사이트에 몇 가지 뛰어난 기능을 추가할 수 있습니다.
WordPress의 광범위한 플러그인 갤러리에서 요구 사항에 따라 유용한 애드온을 얻을 수 있기 때문입니다.
WordPress 사이트를 쉽게 사용자 정의할 수 있는 12가지 최고의 Elementor 애드온 목록을 확인하십시오.
Elementor 위젯의 설정 및 스타일을 편집하려면 어디를 클릭합니까?
자, 이제 첫 번째 Elementor 사이트를 시작하기 위한 몇 가지 지식이 있습니다.
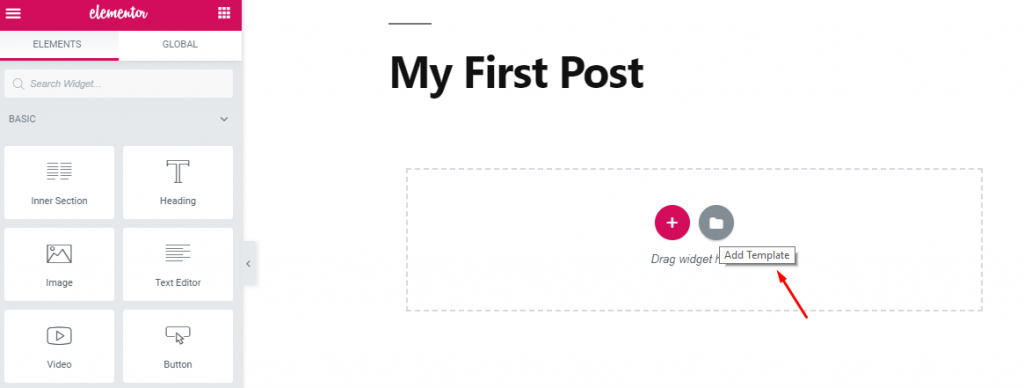
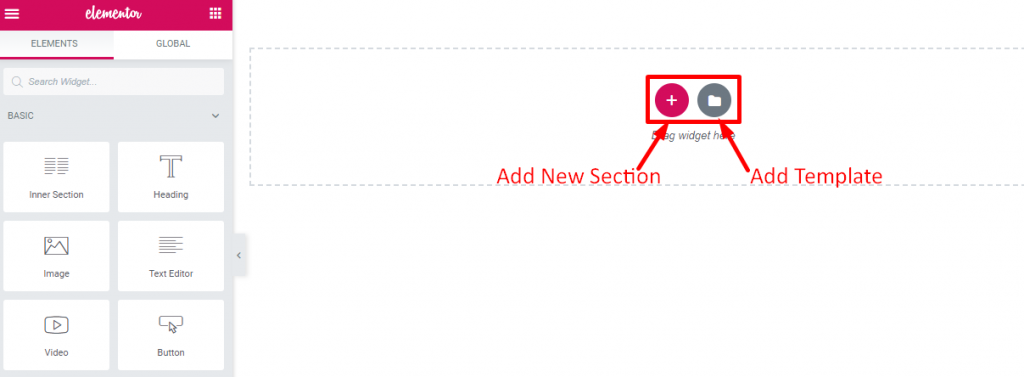
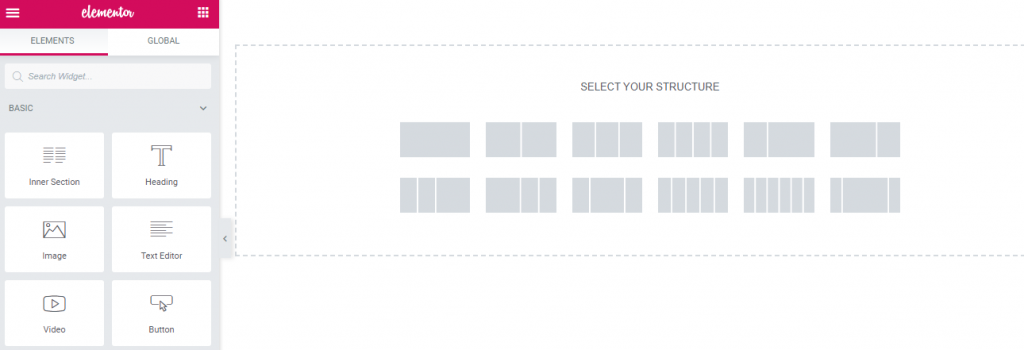
Elementor로 처음 뛰어들면 "새 섹션 추가" 및 "템플릿 추가"의 두 가지 옵션이 있는 빈 페이지가 표시됩니다.

아시다시피 모든 웹 페이지는 일련의 섹션을 포함하는 일반적인 구조에 불과하며 섹션에는 열이 포함되어 있으며 해당 열에는 텍스트, 이미지 또는 비디오와 같은 요소가 있습니다.
Elementor에서는 상상에 따라 섹션을 사용자 지정할 수 있습니다. 사이트의 각 블록에 개별 배경색, 그라디언트, 이미지 또는 비디오를 추가할 수 있습니다.
먼저 새 섹션 추가를 클릭하면 필요한 열이 있는 블록을 선택할 수 있습니다. 또한 열의 크기와 너비를 변경하여 레이아웃을 수정할 수 있습니다.

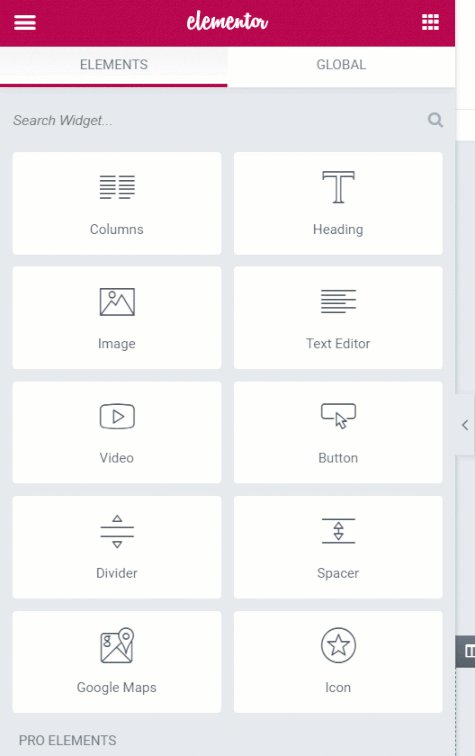
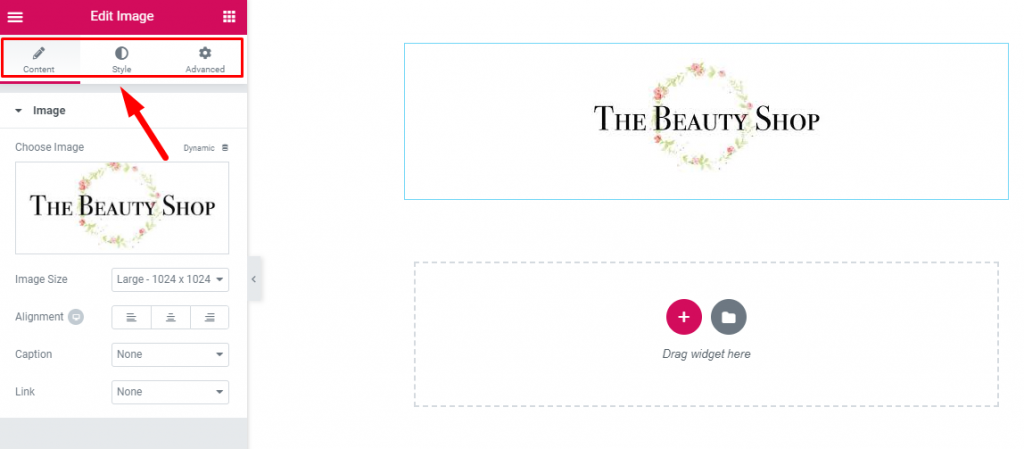
이제 열에 요소를 추가하고 왼쪽 패널에서 또는 위 이미지와 같이 편집합니다. 또한 왼쪽 모듈 패널에서 위젯을 끌어 사이트 레이아웃에 따라 수정할 수 있습니다.
또한 위에서 설명한 대로 미리 디자인된 템플릿이나 블록을 추가할 수 있습니다.
위젯을 선택하면 왼쪽 편집 패널에 위젯의 내용, 스타일 등을 수정할 수 있는 세 가지 옵션이 표시됩니다.

고급 탭에서 몇 가지 특별하고 고급스러운 기능으로 위젯을 편집할 수 있습니다. 여기에서 사이트에 설치된 다른 애드온으로 콘텐츠를 수정할 수 있습니다. 또한 이 패널에서 Elementor 사이트에 사용자 지정 CSS 코드 조각을 추가할 수 있습니다.
Elementor 사용 방법에 대한 생각 정리
축하합니다! 이제 첫 번째 사이트를 시작하기 위한 Elementor에 대한 모든 기본 지식이 생겼습니다. 초보자이든 개발자이든 관계없이 이 놀라운 페이지 빌더에는 요구 사항에 따라 사이트를 디자인할 수 있는 풍부한 기능이 있습니다.
이 페이지 빌더를 사용하면 브랜드 보이스에 따라 사이트를 개인화할 수 있는 모든 자유를 얻을 수 있습니다.
놀라운 소리! 오른쪽?
또한 강력한 Happy Addons로 Elementor 사이트를 강화할 수 있습니다. 가장 놀라운 것은 Happy Effects로 코딩하지 않고도 사이트에 사용자 정의 애니메이션을 추가할 수 있다는 것입니다.
완전히 무료로 제공되는 27개 이상의 완전히 사용자 정의 가능한 위젯으로 페이지 작성 경험을 향상시킬 것입니다.
그래서, 당신은 무엇을 기다리고 있습니까? 오늘 기회를 잡으세요!
