간단한 6단계로 Elementor Flexbox 컨테이너를 사용하는 방법
게시 됨: 2022-05-12새로운 Elementor Flexbox Container 기능을 사용해 보셨습니까?
글쎄, 소문은 웹 사이트를 모든 장치에 더 최적화하고 사이트를 더 빠르게 로드할 수 있는 훌륭한 추가 기능이라는 것입니다.
어떻게?
음, 새로운 플렉스 컨테이너는 이전 섹션/내부 섹션과 약간 다른 방식(프론트 엔드 및 백엔드 모두)에서 작동합니다. 그리고 이러한 새롭고 다양한 작업 방식이 마법과 같은 역할을 합니다.
이 블로그에서는 Elementor flexbox 컨테이너가 웹 사이트를 구축하기 위해 테이블에 제공하는 새로운 옵션과 단계별 가이드에서 Elementor Flexbox 컨테이너를 사용하는 방법에 대해 알아봅니다.
그러니 계속 읽으세요...
Elementor Flexbox 컨테이너란 무엇입니까?
Elementor Flexbox 컨테이너는 모든 CSS Flexbox 기능을 Elementor 편집기로 가져옵니다. 새로 추가된 기능을 사용하면 크기에 관계없이 모든 장치에서 웹 페이지가 멋지게 보이도록 고급 레이아웃을 쉽게 만들 수 있습니다.
참고 : 이름에서 알 수 있듯이 CSS flexbox 컨테이너는 장치 반응형 디자인을 생성할 수 있는 고급 유연성을 제공합니다. flexbox가 도입되기 전에는 Block, Inline, Table, Position과 같은 여러 레이아웃 모드를 사용하여 반응형 디자인을 만드는 것이 다소 복잡했습니다. 그러나 flexbox 컨테이너를 사용하면 더 이상 여러 레이아웃 모드가 필요하지 않습니다.
Elementor flexbox 컨테이너의 경우 더 이상 섹션을 사용할 필요가 없습니다. 섹션 없이 컨테이너 내에 위젯을 추가할 수 있습니다. 컨테이너 내에 무한한 수의 컨테이너를 추가할 수도 있습니다.
위젯과 컨테이너를 추가하면 각 장치의 레이아웃과 함께 컨테이너 내 위젯의 배포를 제어할 수 있습니다. 또한 각 컨테이너(컨테이너 내의 컨테이너 포함)에 대해 별도의 사용자 지정 설정을 얻을 수 있습니다. 이를 통해 설계 장치를 반응형으로 만들 수 있는 최고의 유연성을 얻을 수 있습니다.
Elementor 3.6 검토: 새로운 기능 및 개선 사항 도 확인할 수 있습니다.
새로운 Elementor Flex 컨테이너와 섹션의 차이점 - 2020 - 다른 사람
컨테이너와 섹션의 차이점이 무엇인지 궁금할 것입니다. 몇 가지 차이점이 있습니다. 다음은 몇 가지 주요 차이점입니다.
- flexbox를 사용하여 컨테이너에 위젯을 추가 할 수 있는 반면 섹션을 사용하면 열을 추가한 다음 위젯을 추가해야 합니다.
- 플렉스 컨테이너에서 위젯 너비는 기본적으로 인라인 인 반면 열 섹션 구조에서는 위젯 너비가 기본적으로 전체 너비입니다.
- 이전에는 섹션 내부에 하나의 내부 섹션만 추가할 수 있었지만 최신 플렉스 컨테이너를 사용하면 원하는 만큼 컨테이너를 추가할 수 있습니다.
- 열 섹션 구조를 사용하면 열 또는 인라인 위치 지정을 사용하여 위젯 방향을 변경할 수 있습니다. 이제 최신 플렉스 컨테이너를 사용하여 Column, Row, Column Reverse 또는 Row Reverse를 사용하여 위젯 방향을 변경할 수 있습니다.
- 열 섹션 구조에서 웹 페이지를 반응형으로 만들기 위해 Reverse Column 또는 Duplicate Sections가 사용되었습니다. 최신 플렉스 컨테이너 방식에서는 각 장치에 위젯 또는 컨테이너의 Custom order를 사용할 수 있습니다.
- 섹션/열 구조의 정렬 옵션은 왼쪽, 가운데 및 오른쪽입니다. 반면에 플렉스 컨테이너를 사용하면 flex-start, flex-center 및 flex-End와 같은 정렬 옵션을 얻을 수 있습니다.
이제 이러한 변경 사항이 귀하에게 어떤 이점이 있는지 생각해야 합니다. 이에 대해 자세히 알아보려면 다음 섹션으로 이동하세요.

Elementor Flexbox 컨테이너 사용의 장점
새로운 기능이 플러그인에 추가되기 전에 해당 기능이 고객에게 유용한지 확인하기 위해 많은 연구가 수행됩니다. Elementor 플렉스 컨테이너도 마찬가지입니다. 이 Elementor 기능은 사용자에게 큰 도움이 되기 때문에 추가되었습니다.
다음은 Elementor flexbox 컨테이너를 사용하는 경우 누릴 수 있는 몇 가지 이점입니다.
- 섹션과 내부 섹션이 플렉스 컨테이너로 대체되므로 보다 최적화된 웹사이트 를 구축할 수 있습니다.
- Flexbox는 열과 내부 섹션의 수를 줄입니다. 결과적으로 백엔드에서 생성되는 코드가 줄어듭니다. 그리고 DOM이 적으면 WordPress 사이트의 속도가 향상 됩니다.
- Flexbox 컨테이너 설정을 사용하면 이전보다 더 유연하게 장치 반응형 웹 사이트를 구축 할 수 있습니다.
- 이제 전체 섹션을 하이퍼링크할 수 있습니다. 이전에는 위젯만 하이퍼링크할 수 있었습니다.
- 섹션에 내부 섹션을 하나만 추가할 수 있기 때문에 이전에 만족하지 못했다면 플렉스 컨테이너가 적합합니다. 플렉스 컨테이너를 사용하면 컨테이너 내에 컨테이너를 무기한 추가할 수 있습니다.
참고: Elementor 플렉스 컨테이너를 사용하는 프로세스를 보여주는 다음 단계를 수행하려면 시스템에 Elementor 3.6이 설치되어 있어야 합니다.
6단계로 Elementor Flexbox 컨테이너를 사용하는 방법
Elementor Flexbox Container를 사용하여 빠르고 반응이 빠른 Elementor 웹사이트를 만들려면 아래 단계를 따르세요. 이 프로세스는 6가지 쉬운 단계로 구성됩니다.
1단계: Elementor 실험에서 Flexbox 컨테이너 활성화
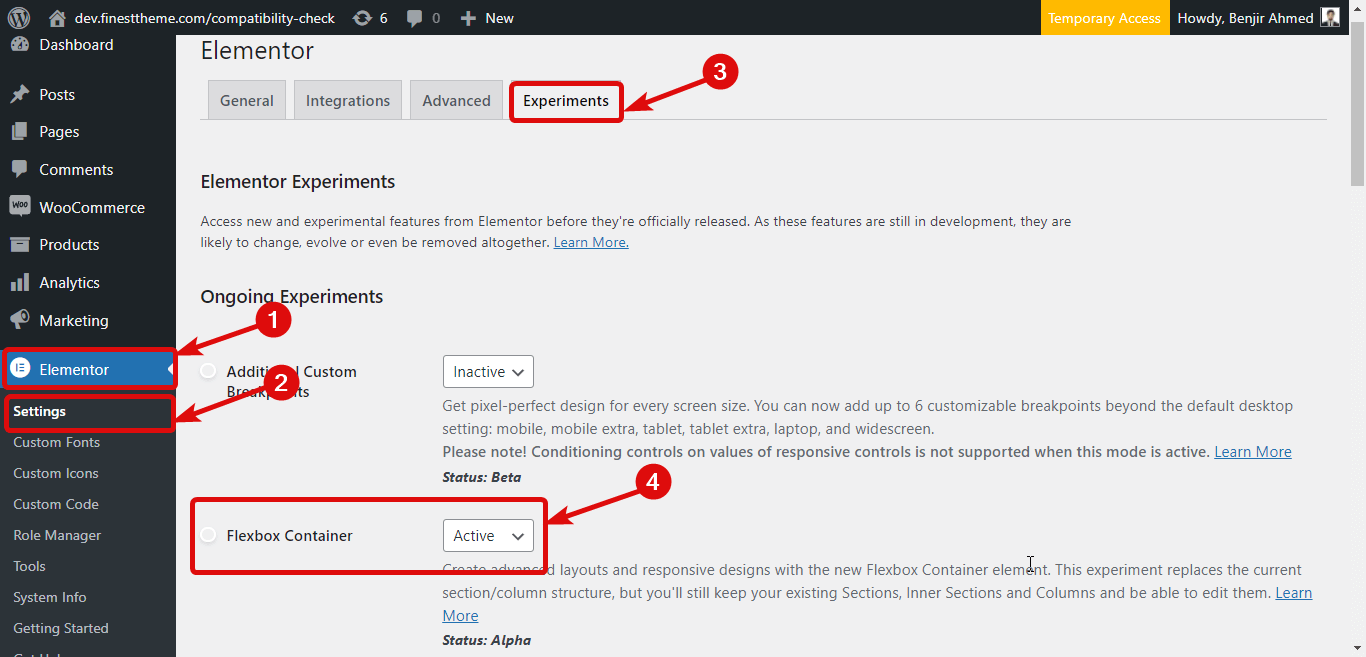
WordPress 대시보드에서 Elementor ⇒ 설정으로 이동합니다 . 이제 실험 탭으로 이동하고 아래로 스크롤하여 'Flexbox 컨테이너' 옵션을 찾습니다.

옵션을 찾은 후 상태 드롭다운에서 활성을 선택합니다. 마지막으로 아래로 스크롤하여 변경 사항 저장을 클릭 하여 상태를 저장합니다.
2단계: 새 페이지 만들기
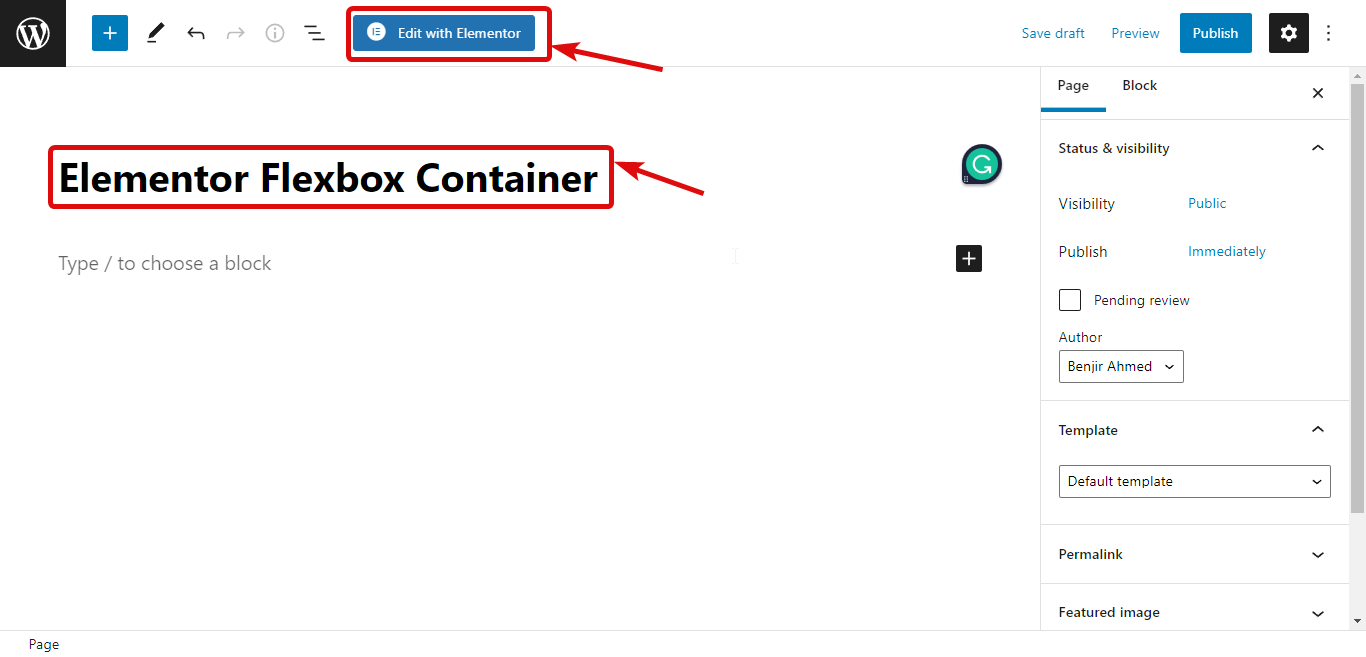
플렉스 컨테이너를 활성화한 후에는 이 기능을 사용할 수 있도록 새 페이지를 만들어야 합니다. 이를 위해 페이지 ⇒ 모든 페이지 로 이동한 다음 새로 추가를 클릭합니다. 이제 제목을 입력하고 Elementor로 편집을 클릭합니다.

3단계: 컨테이너 추가
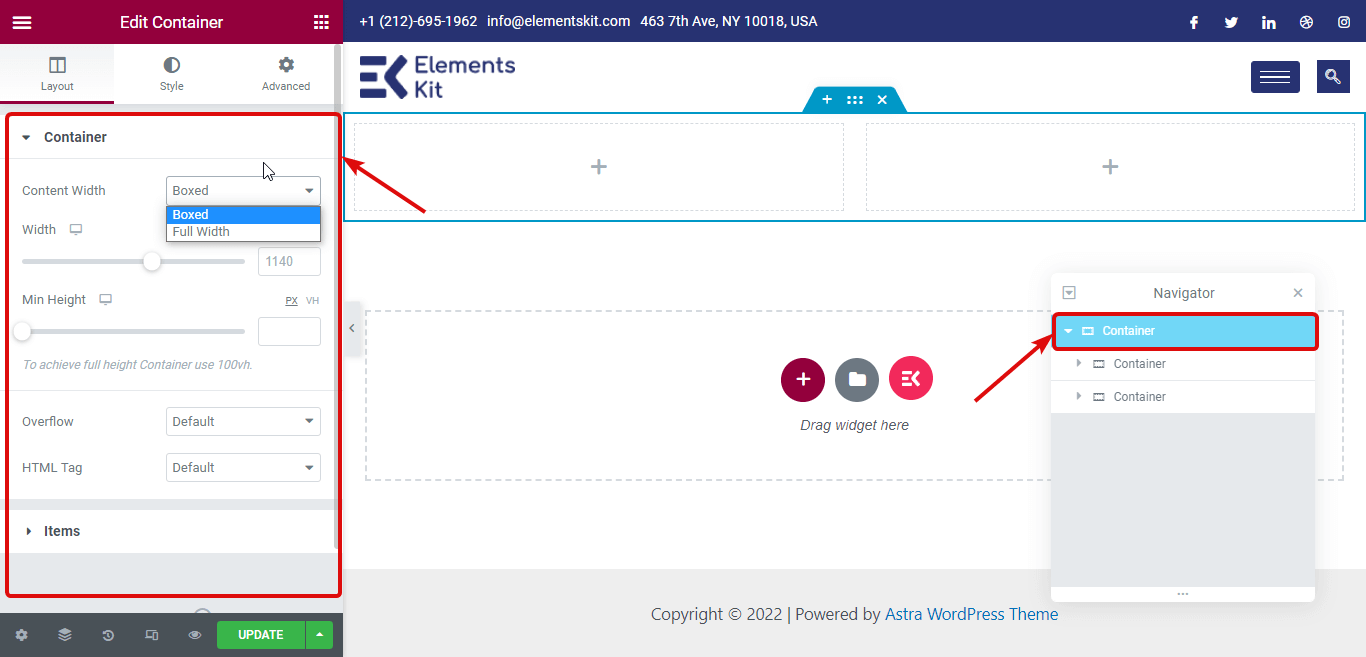
이제 섹션 대신 컨테이너를 추가해야 합니다. 이를 위해 + 아이콘을 클릭한 다음 원하는 구조를 선택합니다.

참고: 네비게이터에서 구조를 확인하면 해당 구조가 실제로는 열이 아닌 다른 컨테이너가 들어 있는 컨테이너임을 알 수 있습니다. 왼쪽 메뉴에서 단일 컨테이너를 끌어다 놓을 수도 있습니다.
다음과 같은 컨테이너의 많은 옵션을 사용자 정의할 수 있습니다.
- 컨테이너 너비: 컨테이너 너비를 박스형 또는 전체 너비로 선택할 수 있습니다.
- 너비: 컨테이너 너비로 Boxed를 선택하면 너비는 928픽셀이 됩니다. 반면 전체 너비를 선택하면 컨테이너 너비는 뷰포트 너비의 100%가 됩니다. 그러나 두 너비 값을 모두 변경할 수 있습니다.
- 오버플로: 오버플로 값을 기본값, 숨김 또는 자동으로 선택할 수 있습니다.
- HTML 태그: 컨테이너의 HTML 태그를 변경할 수도 있습니다. div, header, footer, main, article, section 등과 같은 옵션이 표시됩니다. 태그가 새로 추가되었습니다. 이렇게 하면 전체 컨테이너를 태그가 있는 링크로 전환할 수 있습니다.

참고: "항목" 아래에도 많은 옵션이 있습니다(나중에 자세히 설명). 또한 각 내부 컨테이너에 대해 위의 모든 설정을 사용자 지정할 수도 있습니다.


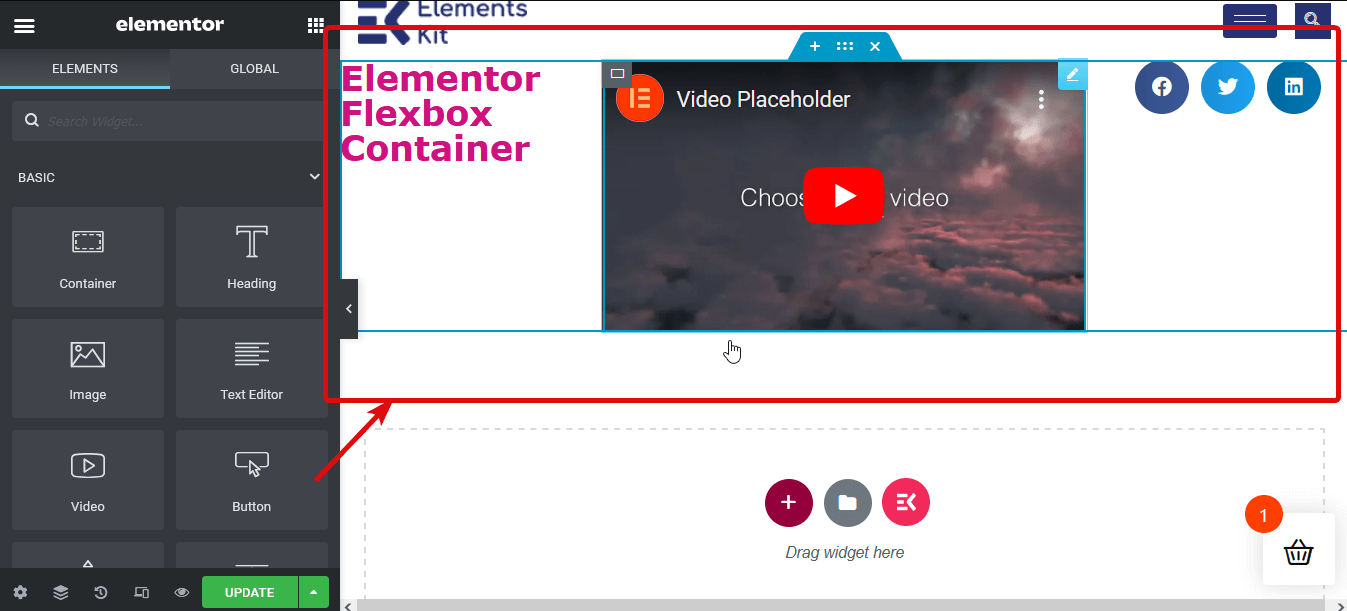
4단계: 위젯 추가
위젯을 추가하는 과정은 컬럼 섹션 구조와 동일합니다. 위젯을 검색한 다음 각 컨테이너의 + 아이콘을 끌어다 놓아야 합니다 . 예를 들어 제목 하나, 동영상 하나, 소셜 공유 아이콘 하나를 추가하겠습니다.

5단계: 컨테이너 콘텐츠 사용자 지정
이제 컨테이너 위젯을 사용자 정의할 차례입니다. 이를 위해 컨테이너를 편집합니다. 그런 다음 왼쪽 패널의 레이아웃으로 이동하여 항목 옵션을 확장합니다. 플레이할 수 있는 옵션은 다음과 같습니다.
- 방향 : 기본 방향은 행입니다. 그러나 Row, Column, Reversed Row 및 Reversed Column과 같은 네 가지 옵션이 제공됩니다. 열 또는 반전된 열을 선택하면 기본 컨테이너 내의 모든 컨테이너가 다른 열로 표시됩니다.
참고: 열을 선택한 경우 내부 컨테이너의 너비를 조정해야 합니다.
- 컨테이너 정렬: 정렬을 Flex Start, Center, Flex-end 및 Scratch로 설정할 수 있습니다. Flex 시작은 시작 지점 t에서 컨테이너 요소를 배치 하고 Flex 중심 값을 사용하여 항목을 중앙에 배치할 수 있습니다. 반면 Flex end를 사용하면 모든 내부 용기를 바닥에 표시할 수 있습니다. 그리고 스트레치 옵션을 사용하면 내부 컨테이너가 할당된 경우 추가 공간을 차지합니다. 방향을 행으로 선택하면 이 모든 것이 적용됩니다.
반면에 방향을 열로 선택하면 플렉스 시작 및 중심 값이 행과 동일하게 작동합니다. 그러나 플렉스 엔드를 사용하면 컨테이너가 오른쪽으로 이동하고 스크래치 로 인해 왼쪽 공간을 차지합니다.

- 콘텐츠 정당화: 콘텐츠를 정당화하는 6가지 옵션이 있습니다: 시작, 중앙, 끝, 사이 간격, 주변 간격, 균등 간격. 사이의 공백은 각 항목 사이에 동일한 공백을 추가합니다. 그러나 항목의 상단이나 하단에는 공간이 추가되지 않습니다.
주변 공간 옵션은 각 컨테이너의 상단과 하단 모두에 공간을 추가합니다. 그리고 공간 균등 옵션은 모든 위젯과 내부 컨테이너 주위에 동일한 공간을 추가합니다.
- 요소 간격: 이 옵션을 사용하여 요소(위젯 및 내부 섹션) 사이에 공간을 추가할 수 있습니다.
- 줄 바꿈 : 모든 항목을 한 줄에 넣으려면 줄 바꿈 없음 을 선택 하고 내용이 여러 줄로 흐르도록 하려면 줄 바꿈을 선택합니다.
6단계: 게시 및 미리보기
4단계를 반복하여 모든 컨테이너 설정을 사용자 지정할 수 있습니다. 사용자 지정이 완료되면 게시 버튼을 클릭하여 페이지를 게시합니다. 그런 다음 미리보기 버튼을 클릭하여 새로운 플렉스 컨테이너 구조로 페이지를 볼 수 있습니다.
Elementor 및 ElementsKit으로 메가 메뉴를 구축하는 방법을 확인할 수도 있습니다.
섹션 기반 Elementor 페이지를 Flexbox 컨테이너로 변환하는 방법
섹션/열 기반 구조를 새로운 Elementor Flex 컨테이너로 변환하는 것은 매우 쉽습니다. 아래에 표시된 4가지 간단한 단계를 따르면 이 작업을 수행할 수 있습니다.
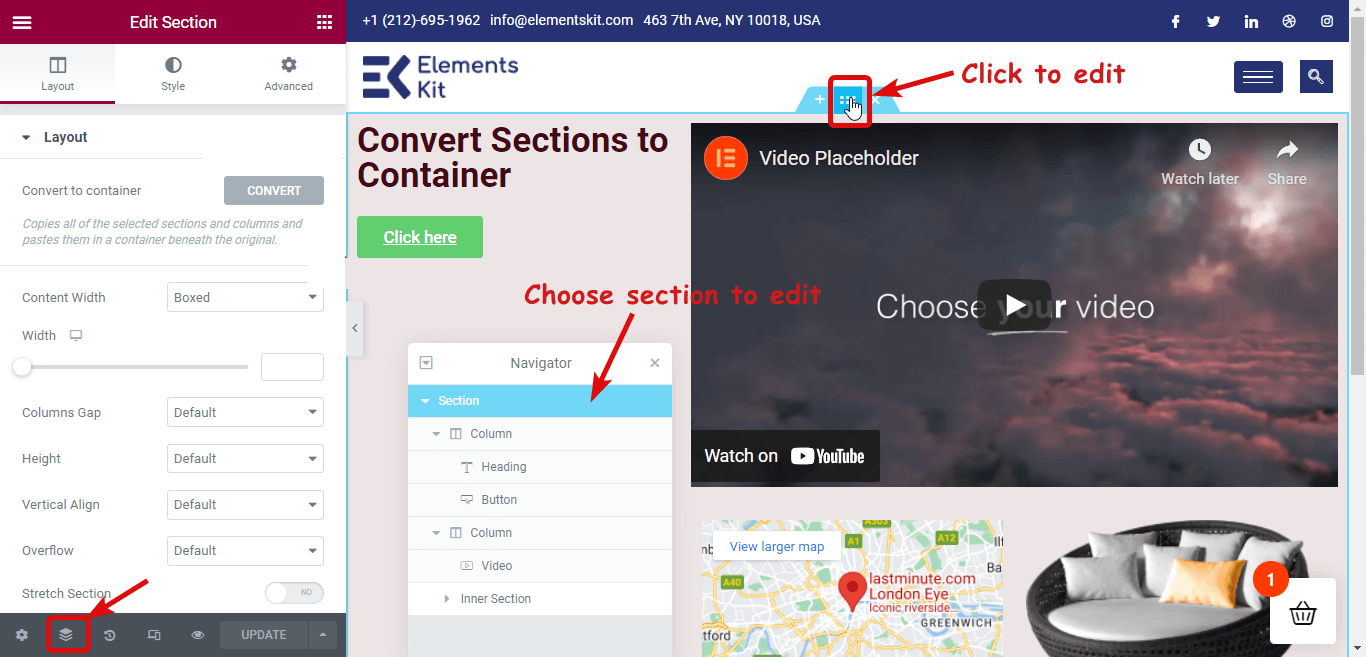
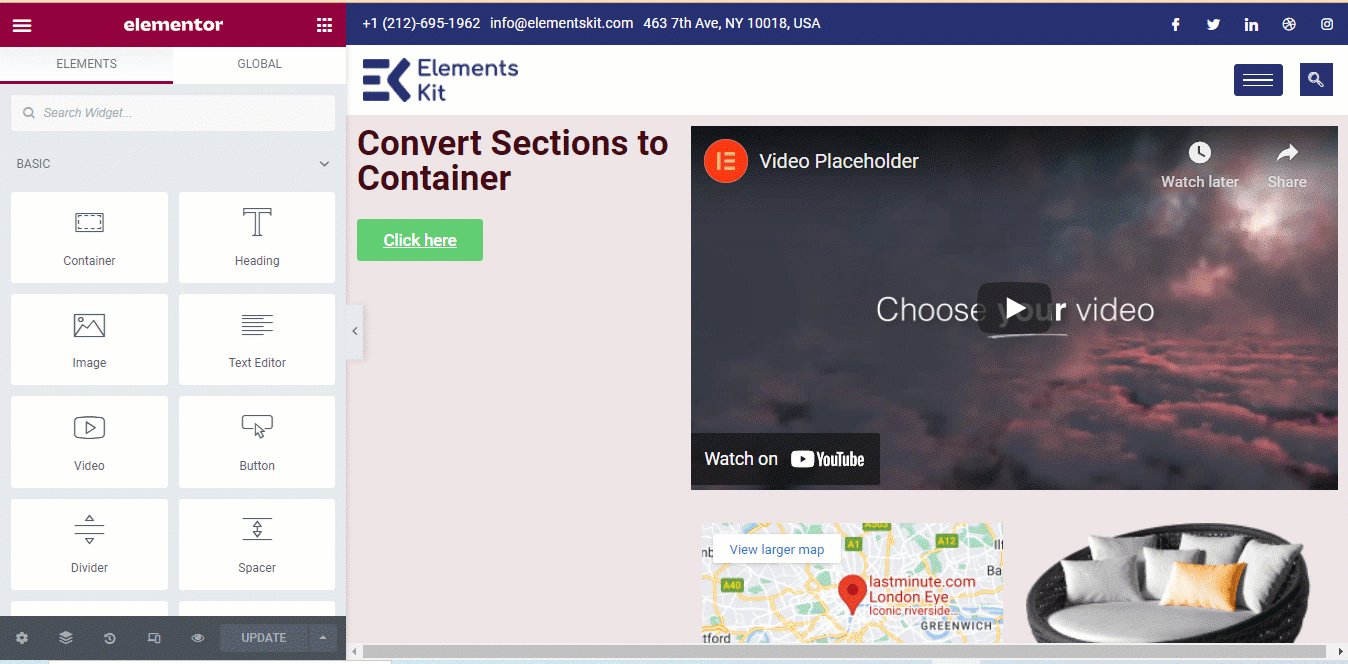
1단계: 변환할 섹션 선택
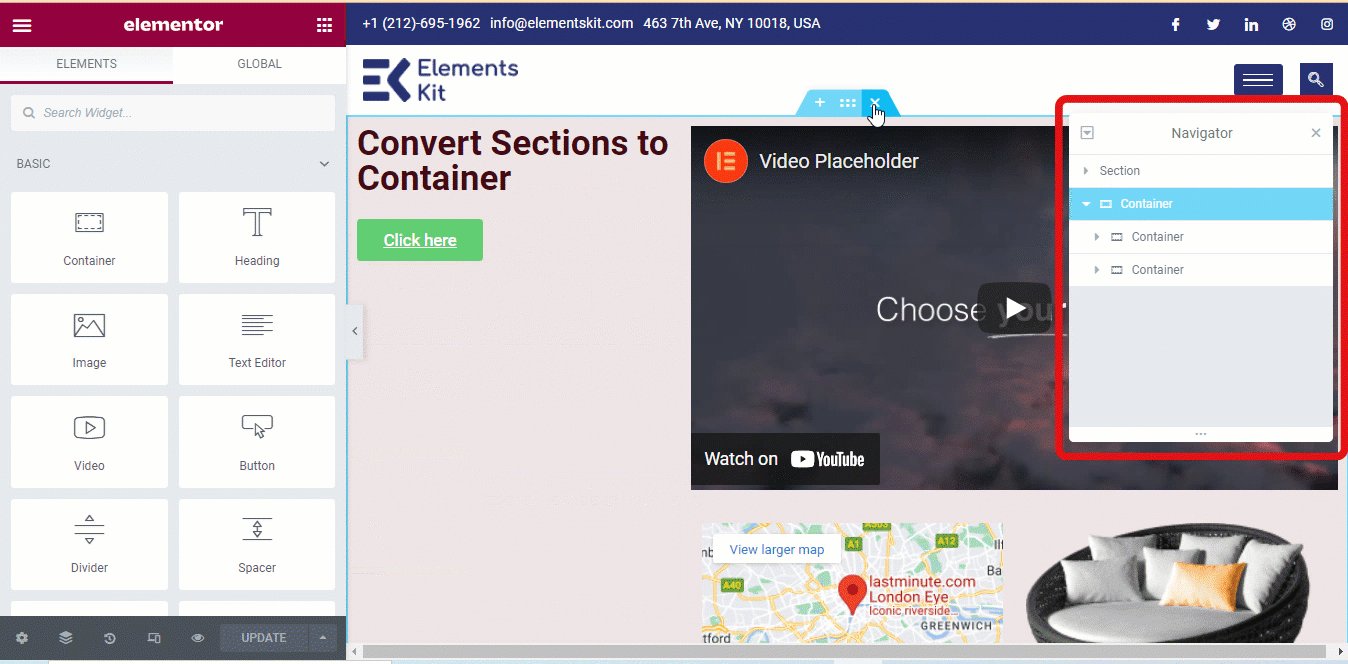
각 섹션을 별도로 변환해야 합니다. 따라서 먼저 변환하려는 섹션을 선택하십시오. 여섯 개의 점을 클릭 하여 섹션을 선택하거나 네비게이터에서 섹션을 선택할 수 있습니다(왼쪽 하단 모서리에서 옵션을 찾을 수 있음).

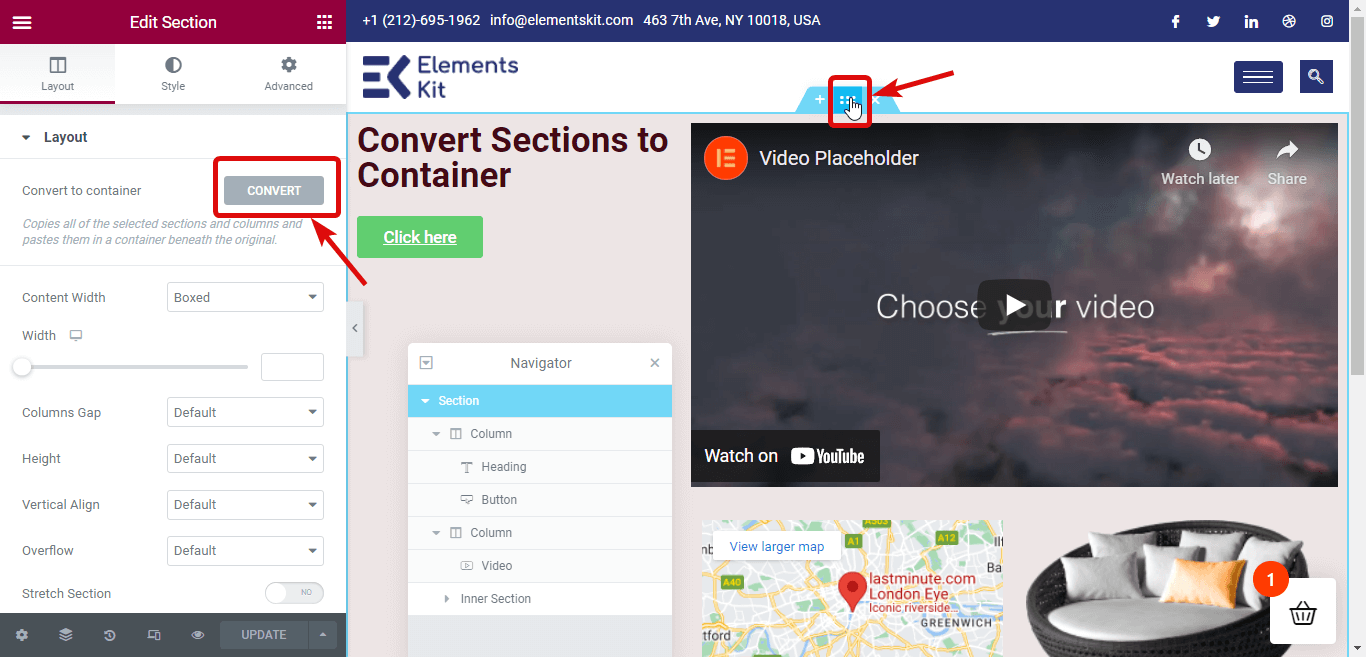
2단계: 변환을 클릭하여 변환
이제 변환하려면 왼쪽 패널 의 레이아웃 아래에 컨테이너로 변환 옵션이 있습니다. 변환 버튼을 클릭 합니다 .

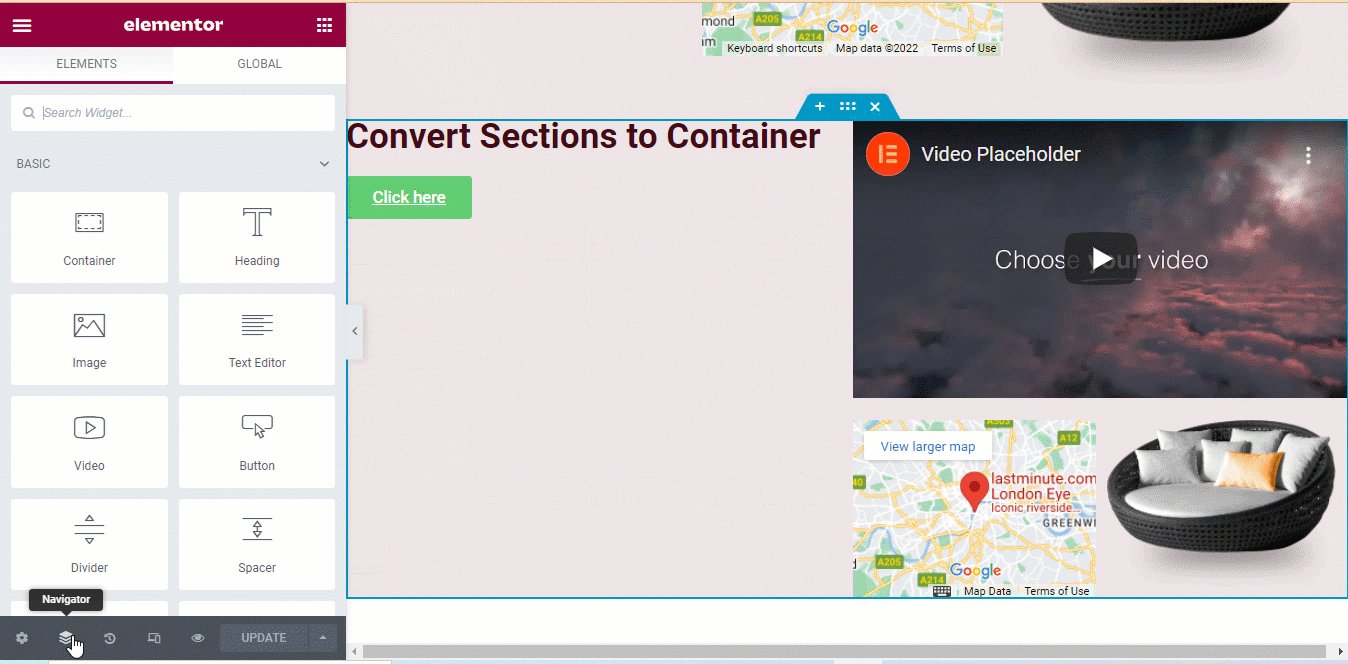
3단계: 이전 섹션 삭제
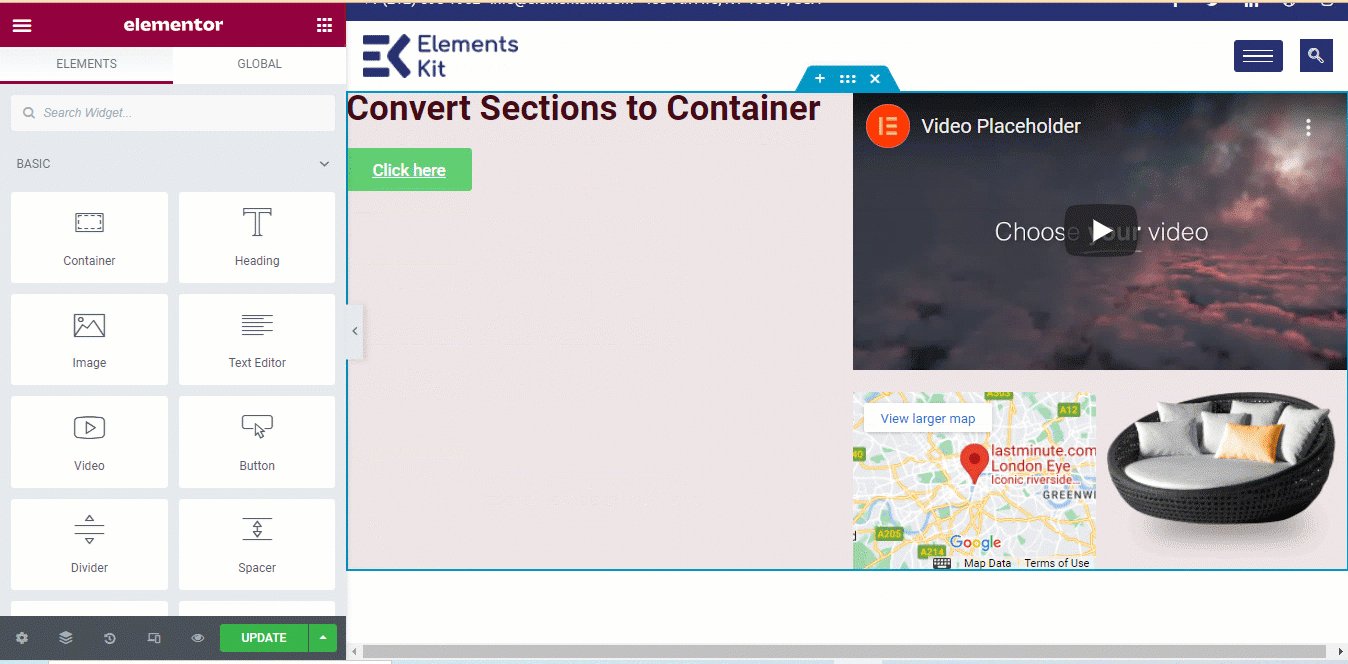
변환 프로세스가 완료되면 동일한 섹션의 두 가지 버전을 찾을 수 있습니다. 하나는 섹션 기반이고 다른 하나는 컨테이너 기반입니다. 상단의 버전은 섹션 기반입니다. 이전/원본 버전을 삭제합니다.

4단계: 업데이트 및 미리보기
페이지의 모든 섹션에 대해 1~3단계를 반복할 수 있습니다. 모든 섹션을 Flexbox 컨테이너 레이아웃으로 변환했으면 업데이트 버튼을 클릭하여 저장 합니다. 이제 미리보기 버튼을 클릭하면 컨테이너 레이아웃이 포함된 동일한 페이지를 볼 수 있습니다.
5단계로 Elementor 조건부 논리 형식을 작성하는 방법을 확인할 수도 있습니다.
새로운 Flexbox Container에서 Elementor 추가 기능을 사용할 수 있습니까?
네. 당신은 절대적으로 할 수 있습니다.
ElementsKit - Elementor용 Ultimate Addon을 사용하여 Elementor 페이지 빌더에 위젯 및 기타 기능을 추가할 수 있습니다. 이 Elementor 애드온은 Elementor 의 새로운 Flexbox 컨테이너와 100% 호환됩니다.
Elementor 섹션을 컨테이너 레이아웃(위 섹션 참조)으로 변환하는 동일한 프로세스를 사용하여 ElementsKit 섹션/페이지를 변환할 수 있습니다.
ElementsKit에는 500개 이상의 준비 섹션, 35개 이상의 준비 페이지 및 85개 이상의 사용자 정의 애드온 기능이 있어 생활을 쉽게 할 수 있습니다. ElementsKit Premade 템플릿을 사용하여 몇 분 만 에 완전한 웹사이트를 쉽게 만들 수 있습니다.
다음은 ElementsKit 사전 제작 페이지가 Elementor Flexbox Container로 얼마나 원활하게 변환되는지 확인할 수 있는 예입니다.

마무리
Elementor가 새로 추가된 이유를 이제 알게 되셨으리라 믿습니다. Elementor Flex 컨테이너는 장치 크기에 관계없이 웹 사이트를 더 최적화되고 빠르며 반응 적으로 만드는 방법을 찾고 있던 모든 WordPress 웹 사이트 빌더에게 진정으로 축복입니다.
그리고 케이크의 장식은 이전에 만든 웹 사이트를 즉시 컨테이너 기반 최적화된 웹 사이트로 전환할 수 있다는 것입니다. 그러나 플렉스 컨테이너는 아직 실험 모드입니다. 따라서 활성 기능으로 게시될 때까지 라이브 웹사이트에서 사용하지 않는 것이 좋습니다.
그때까지 스테이징 사이트에서 Elementor flex 컨테이너를 자유롭게 사용하십시오. 또한 ElementsKit을 사용하여 고객의 관심을 끌고 웹 사이트의 성공을 높이는 놀라운 웹 사이트를 디자인할 수 있는 유연성을 확보하십시오.

