Elementor 이미지 갤러리 위젯을 사용하여 가능한 최선의 방법으로 이미지를 보여주세요
게시 됨: 2021-12-09비주얼 마케팅은 전 세계적으로 비즈니스를 광고하고 홍보하는 가장 강력한 기술 중 하나입니다. 올바른 이미지 세트를 사용하면 노력과 새로운 잠재 고객을 확보할 수 있는 기회를 높일 수 있습니다. 그 이유는 간단합니다. 이미지는 잠재적인 방문자를 끌어들이고 사용자가 스스로 교육하는 데 도움이 되며 원하는 방식으로 시각화할 수 있습니다.
소비자의 60%는 이미지가 포함된 지역 검색결과를 더 많이 고려할 의향이 있고 다른 23%는 이미지를 보여주는 업체에 연락할 가능성이 더 높습니다.
밝은 지역
다른 마케팅 요소와는 별도로 이미지는 웹사이트에서 직접 이미지 갤러리와 최신 업데이트를 공유하여 사용자 경험을 지속적으로 확장하고 웹사이트의 상호 작용을 확장합니다.
웹 페이지에 이미지를 추가할 수 있습니다. 예를 들어 랜딩 페이지, 포트폴리오 페이지 또는 전용 갤러리 페이지에 있습니다. 수동 프로세스를 따르면 시간과 노력을 낭비할 수 있습니다. 예를 들어 WordPress 및 다음과 같은 사용 가능한 무료 페이지 빌더 플러그인 – Elementor를 사용하면 빠른 시간 내에 멋진 디자인을 만들 수 있다는 점에서 이 프로세스를 더 쉽게 수행할 수 있습니다.
따라서 WordPress 웹 사이트에 이미지 갤러리를 추가하는 간단한 방법을 찾고 있다면 당황하지 마십시오. Elementor 이미지 갤러리 위젯을 사용하면 더 쉽기 때문입니다. 원하는 웹 페이지에 이미지 갤러리를 완전히 추가하려면 몇 단계만 거치면 됩니다.
프로세스를 보여주기 전에 Elementor의 프리미엄 기능인 이미지 갤러리 위젯 을 소개하겠습니다!
Elementor 이미지 갤러리 위젯 설명

Elementor는 수년 동안 많은 기능을 제공했습니다. 웹 페이지 생성부터 내장 템플릿에 이르기까지 사용자가 코드를 적용할 필요 없이 첫 번째 웹사이트를 생성하는 데 도움이 되었습니다. 사용자 지정 페이지 레이아웃, 머리글-바닥글, 웹사이트의 모든 측면 사용자 지정 등. 따라서 필요한 시간과 작업량을 크게 줄였습니다.
Elementor의 다른 기능 및 위젯과 마찬가지로 이미지 갤러리 위젯도 사용자가 웹사이트 갤러리 페이지를 쉽게 추가 및 수정할 수 있도록 지원하는 놀라운 기능입니다.
Elementor에는 무료 버전과 프로 버전이 있습니다. Elementor에서는 두 가지 유형의 이미지 갤러리 위젯을 사용할 수 있습니다. 기본 갤러리 및 갤러리 위젯 . 기본 갤러리 위젯은 무료 위젯이지만 갤러리 위젯은 프리미엄 버전에서 사용할 수 있습니다.
Elementor Image Gallery 위젯을 사용하여 웹사이트에서 무엇을 더 만들 수 있는지 살펴보겠습니다.
- 그리드 레이아웃
- 필터링 가능한 갤러리
- 벽돌 갤러리 레이아웃
- 더 로드 버튼이 있는 갤러리
- 스타일링 및 사용자 정의 옵션
Elementor는 드롭-드래그 기능으로 유명합니다. Elementor의 모든 디자인 요소를 쉽게 혼합하여 웹사이트 디자인을 더욱 향상시킬 수 있습니다. 여기에서 가이드를 확인하여 WordPress에서 웹사이트 디자인을 개선하는 가장 쉬운 프로세스를 알아보세요.
Elementor 이미지 갤러리 위젯을 사용하여 이미지 갤러리를 만드는 방법
이제 튜토리얼 부분으로 들어가 이미지 갤러리를 생성해 보겠습니다. 그 전에 아래의 필수 플러그인을 설치하고 활성화해야 합니다.
- 엘리멘터
- 엘리멘터 프로
새 페이지 만들기 또는 기존 페이지 사용
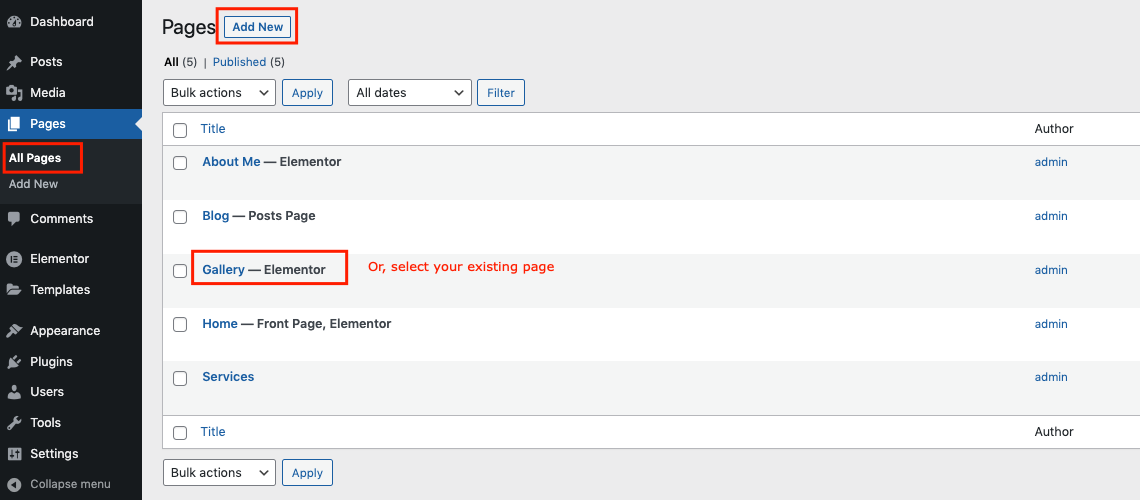
먼저 Elementor 이미지 갤러리 위젯을 구현하는 웹 페이지를 생성할 수 있습니다. 또는 기존 페이지에 갤러리를 직접 표시할 수 있습니다.
WordPress 대시보드> 페이지> 새 페이지 추가 로 이동하여 이 기능을 추가하려는 페이지를 생성하거나 편집할 수 있습니다.

Elementor에는 이미지 갤러리용 위젯이 두 개 있다는 것을 이미 알고 있습니다. 먼저 무료 위젯을 사용하는 방법을 살펴보고 프로 위젯과 함께 제공되는 두 번째 위젯을 사용하는 방법을 살펴보겠습니다.
기본 이미지 갤러리 위젯 추가(무료)
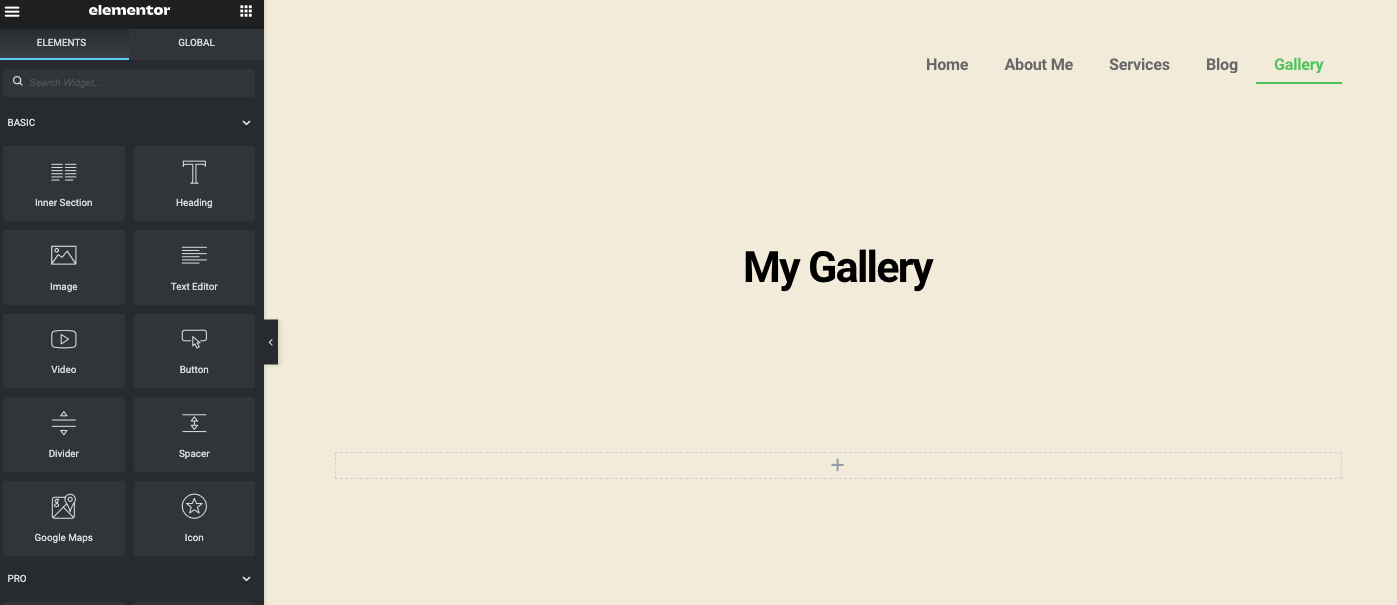
이제 디자인 작업이 시작될 Elementor 디자인 캔버스로 이동합니다. 페이지는 아래와 같습니다.

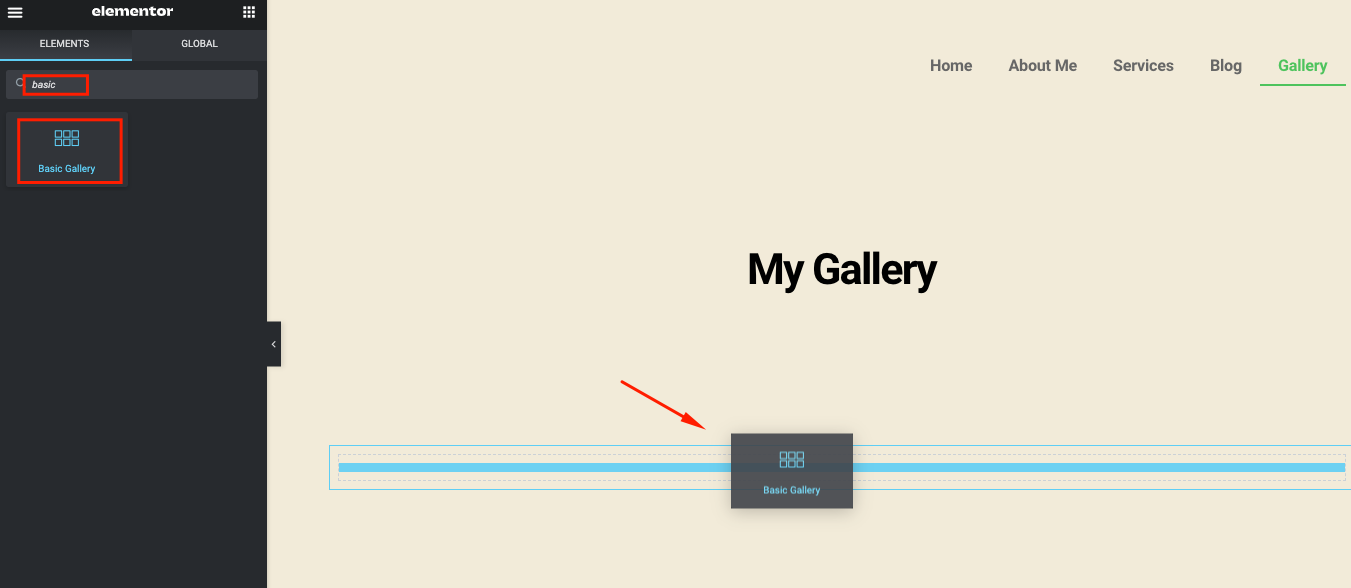
왼쪽 사이드바의 검색 섹션인 기본 갤러리 에 위젯 이름을 입력합니다. 위젯이 표시됩니다. 그런 다음 위젯을 선택하고 디자인 캔버스로 끕니다.

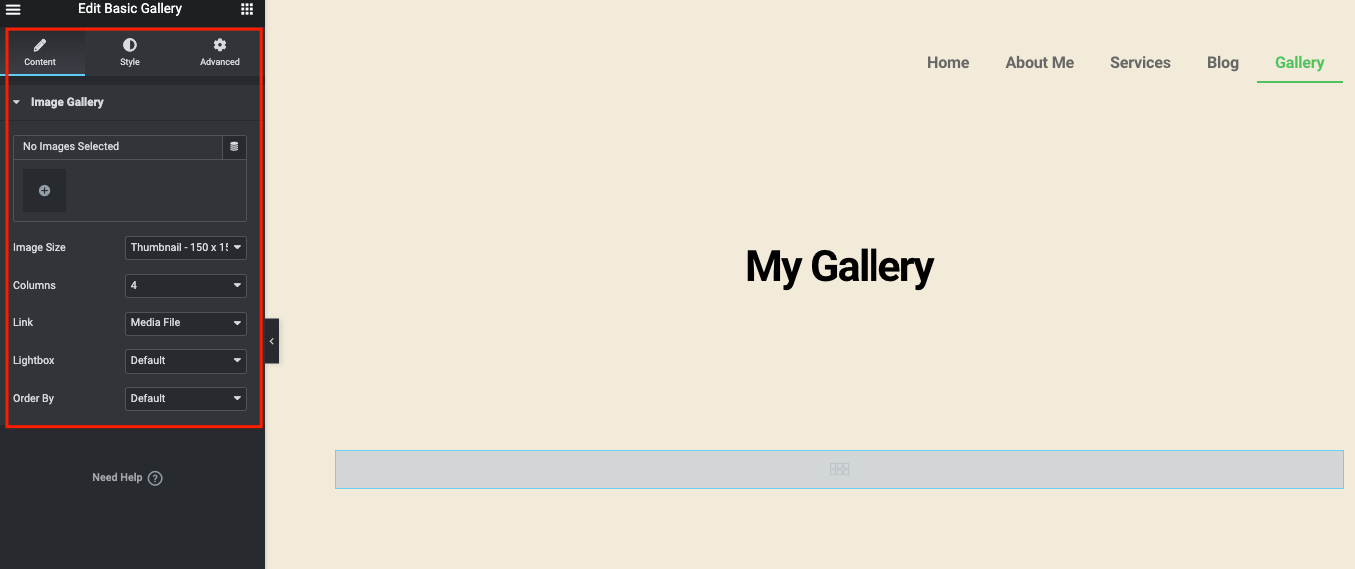
위젯을 추가하면 페이지의 왼쪽 섹션에서 모든 관련 옵션을 사용할 수 있습니다.
- 갤러리에 삽입할 이미지 추가
- 이미지 크기 설정
- 원하는 열 수 결정
- 라이트박스 확인 예 또는 아니오
- 순서 설정

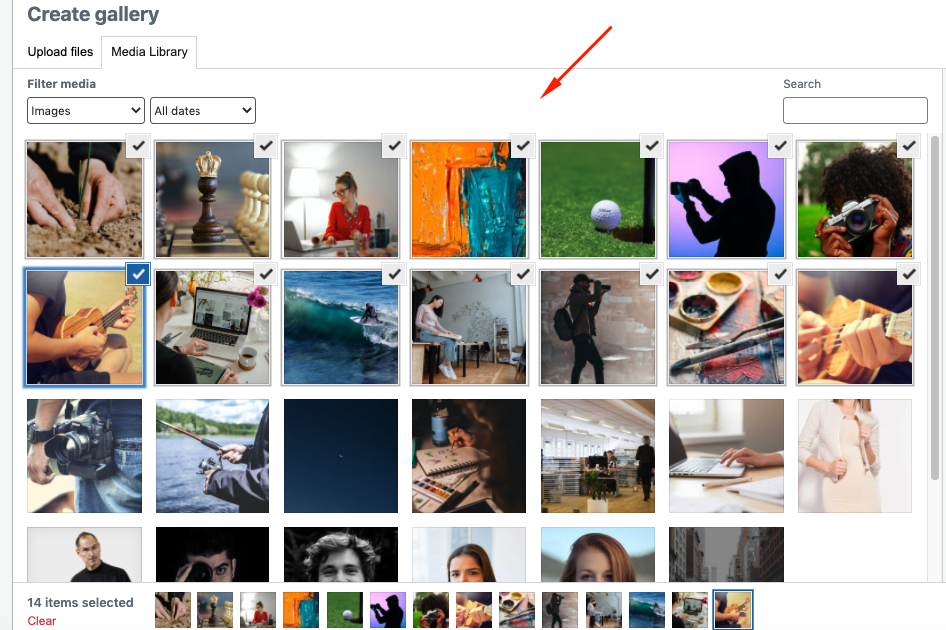
갤러리에서 이미지를 선택합니다. 완료되면 삽입 버튼을 클릭합니다.

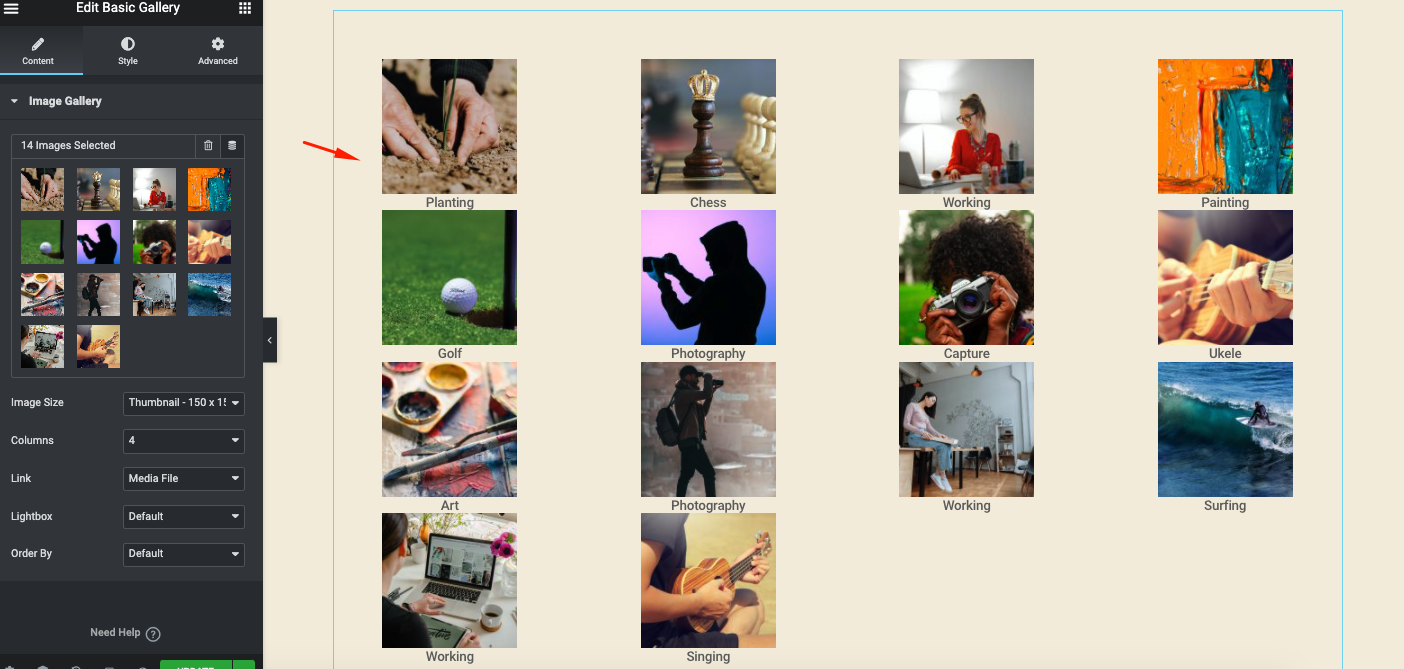
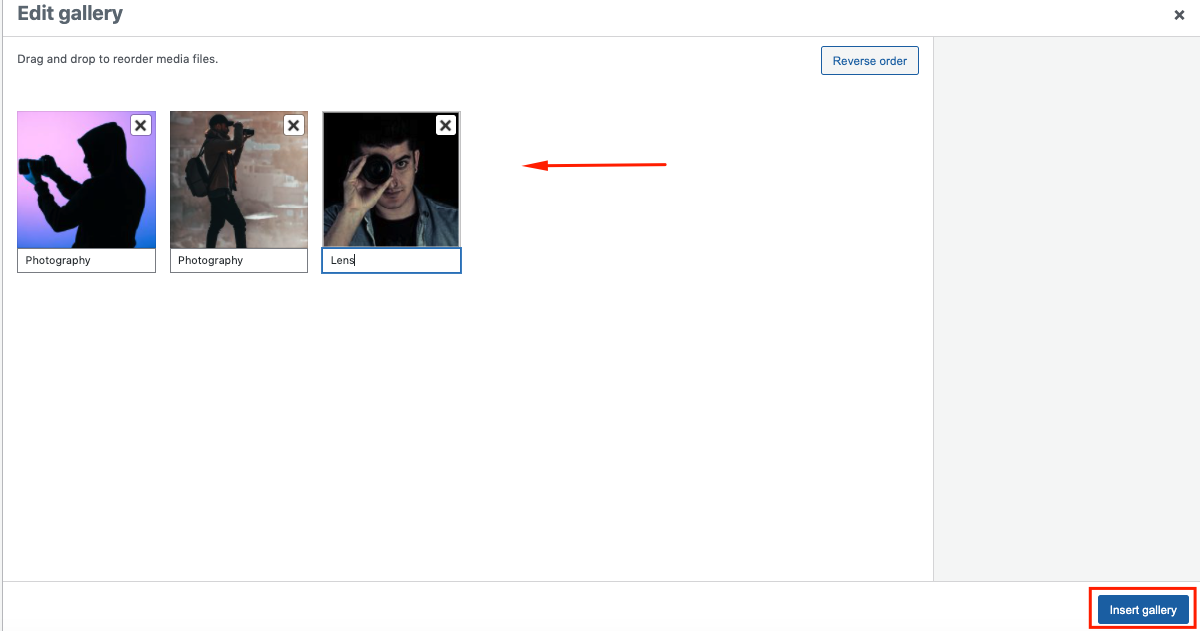
그러나 추가하기 전에 이미지 캡션 을 추가 하고 순서를 변경하는 한 단계가 더 필요합니다. 그런 다음 최종 삽입 갤러리 를 클릭하여 갤러리 페이지에서 볼 수 있습니다.

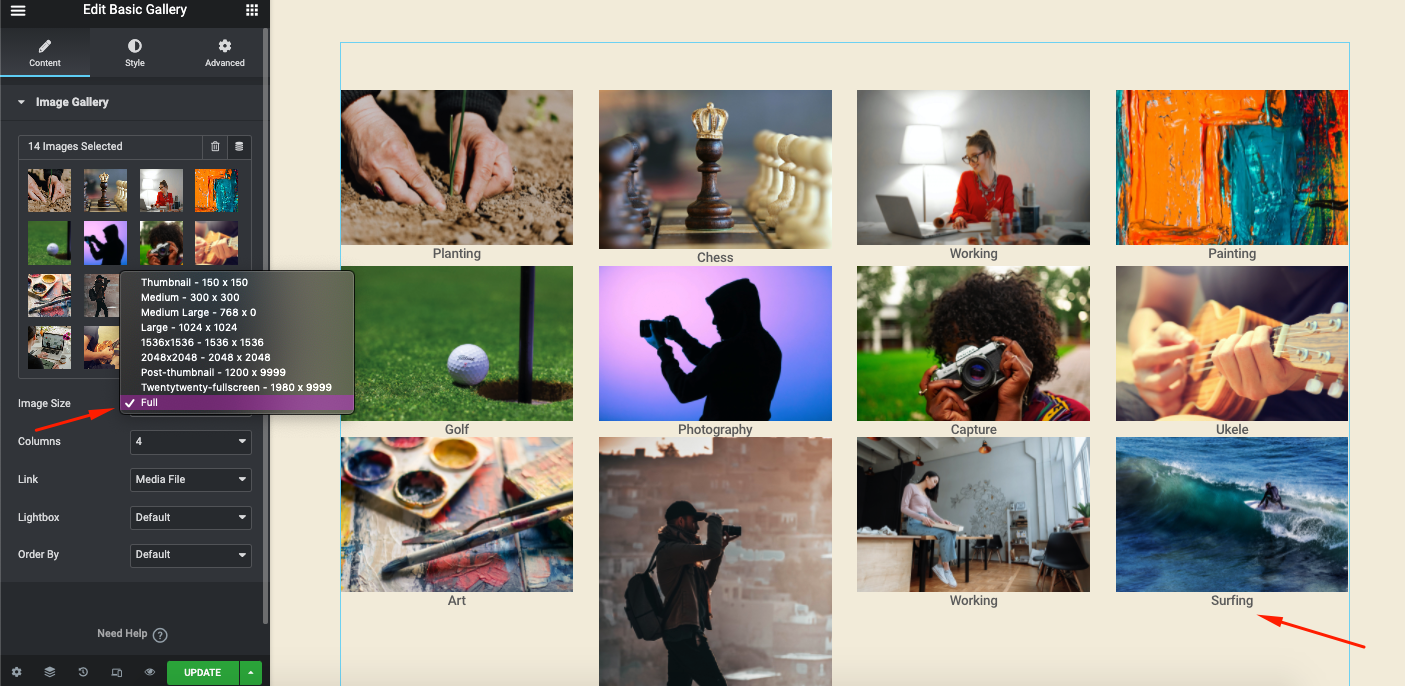
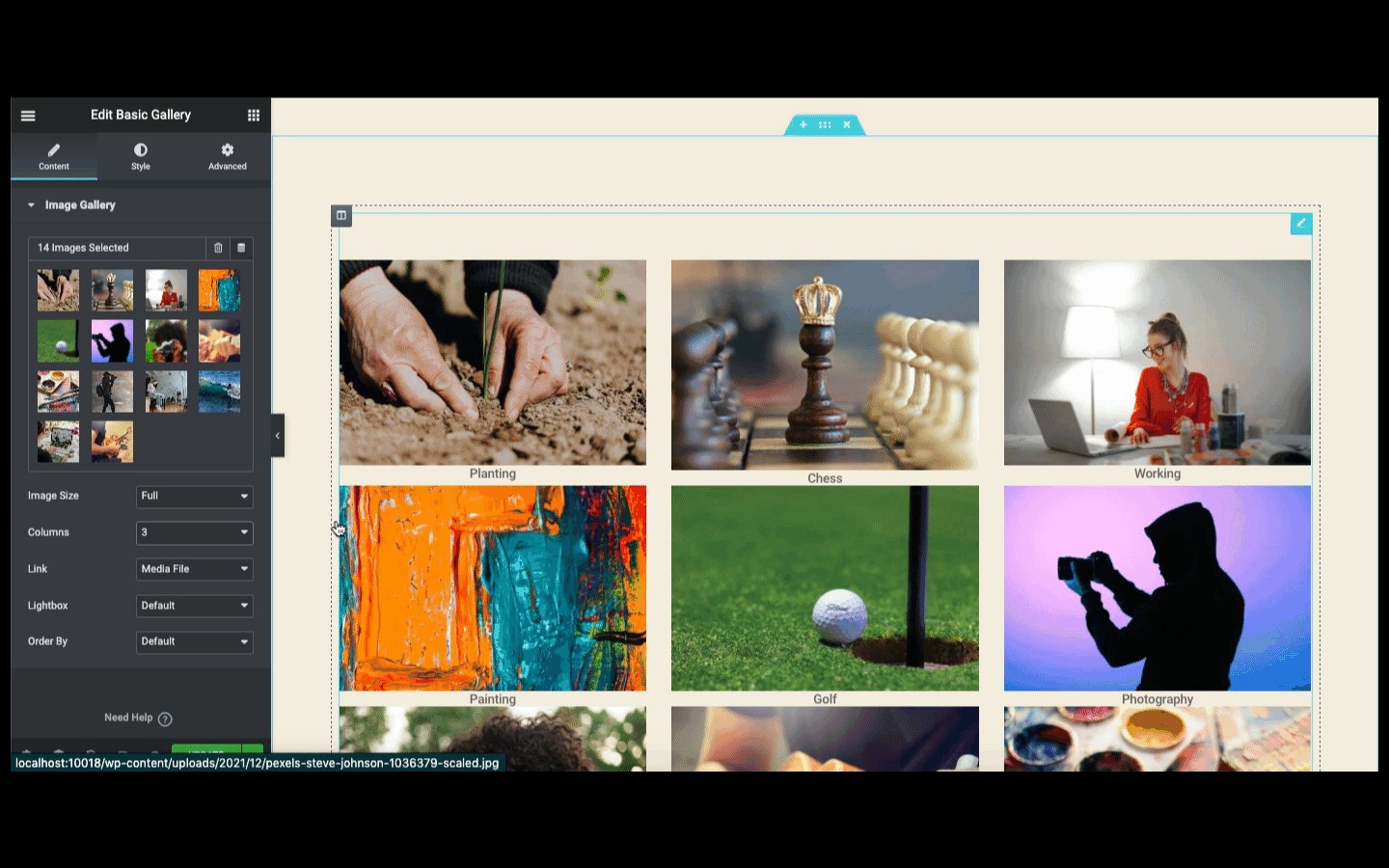
더 잘 보려면 이미지 크기를 전체 로 설정하십시오.

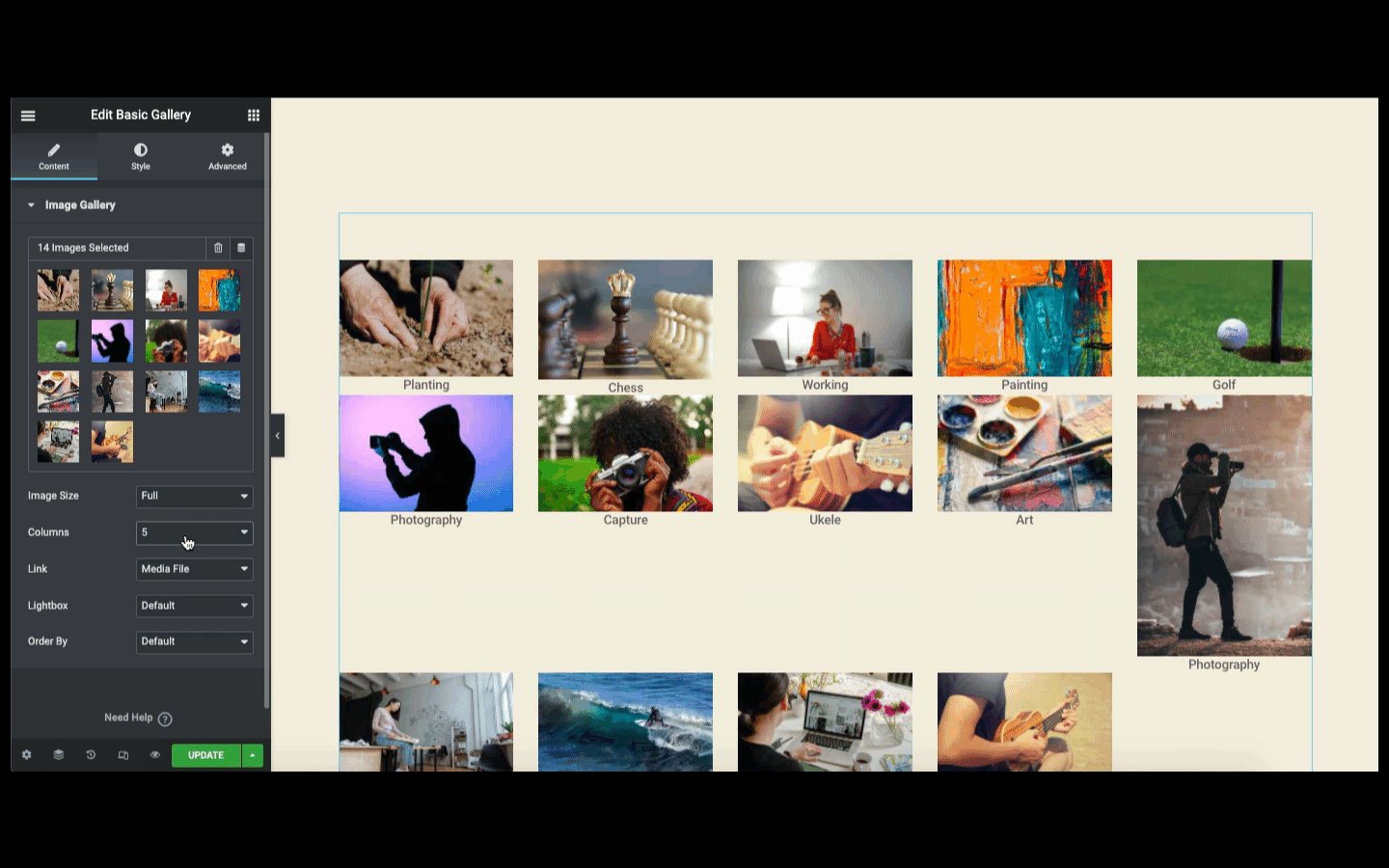
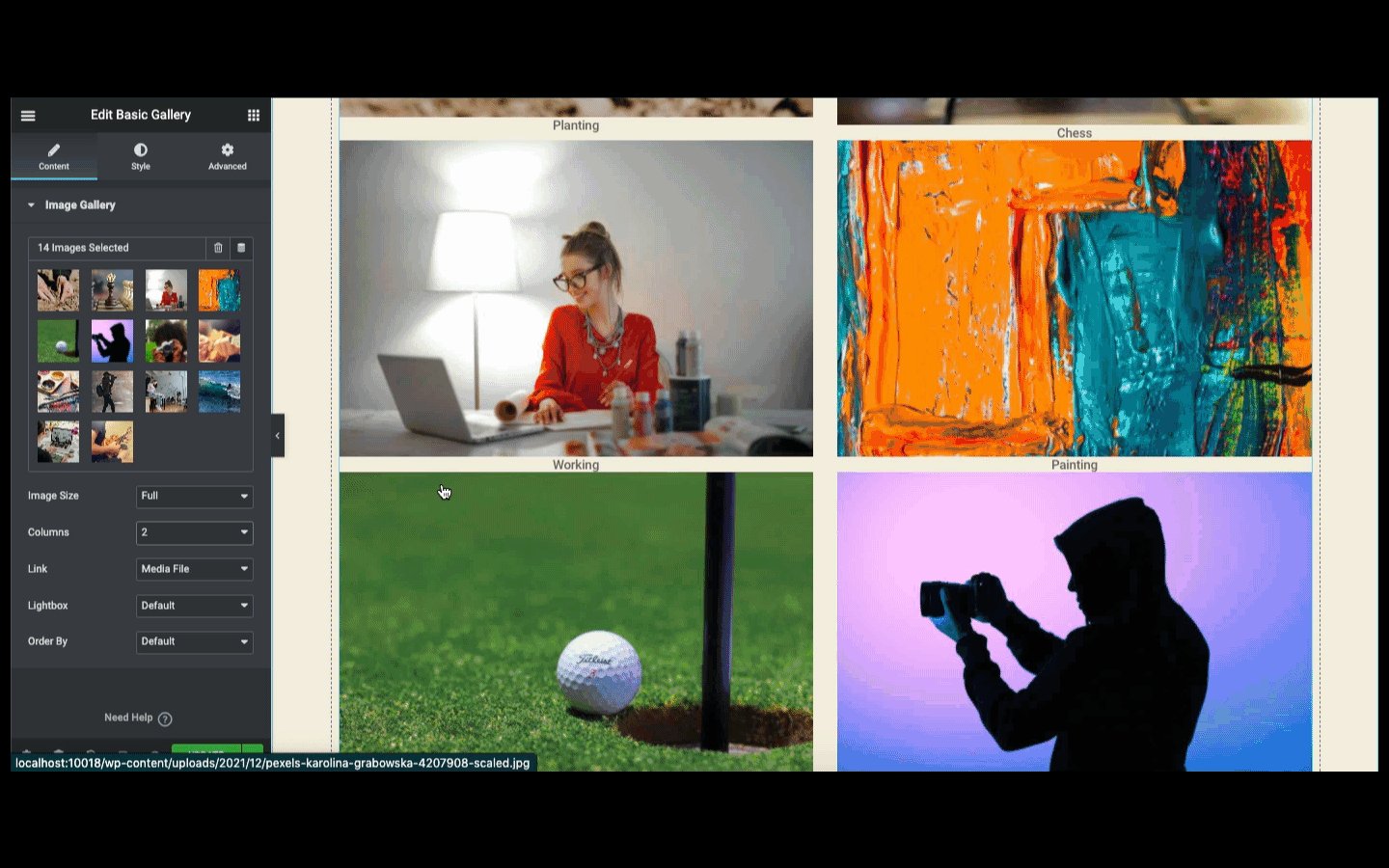
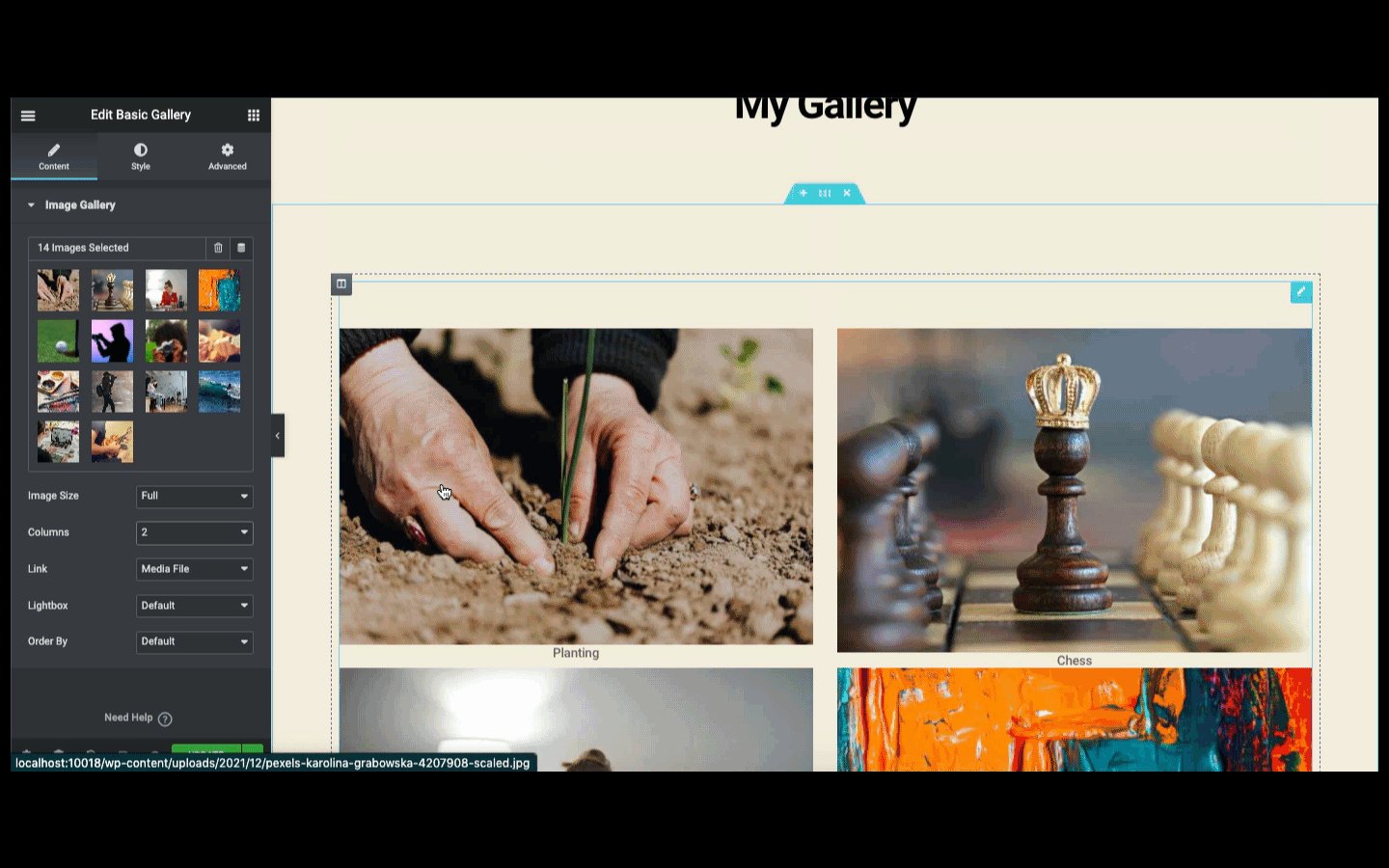
1에서 10까지의 열을 사용하여 웹사이트 구조에 맞는 구조를 확인하십시오.

화면 왼쪽에 있는 다른 옵션( 링크, 라이트박스 및 주문 )으로 실험을 계속하십시오.

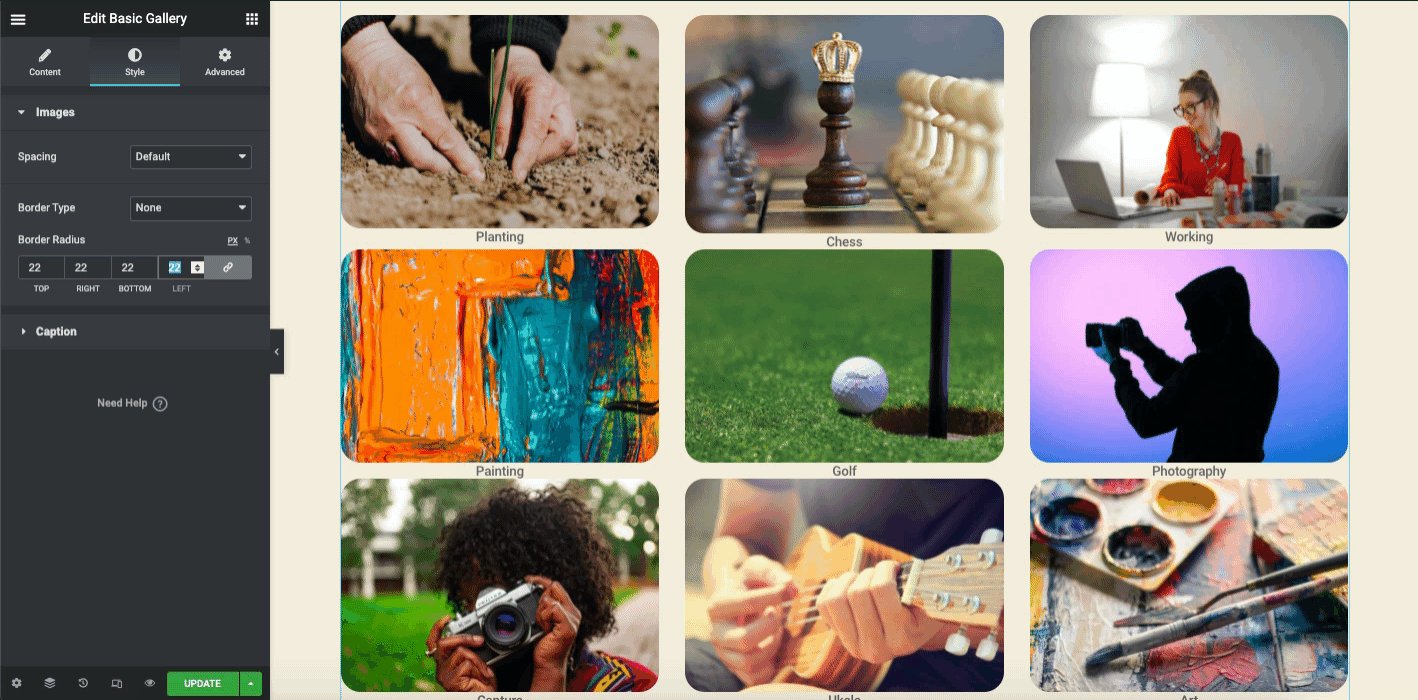
이제 디자인을 스타일화할 차례입니다. 그렇게 하려면 스타일 버전을 클릭하십시오. 여기에서 디자인 스타일을 지정하는 두 가지 옵션( 이미지 및 캡션)이 제공됩니다.

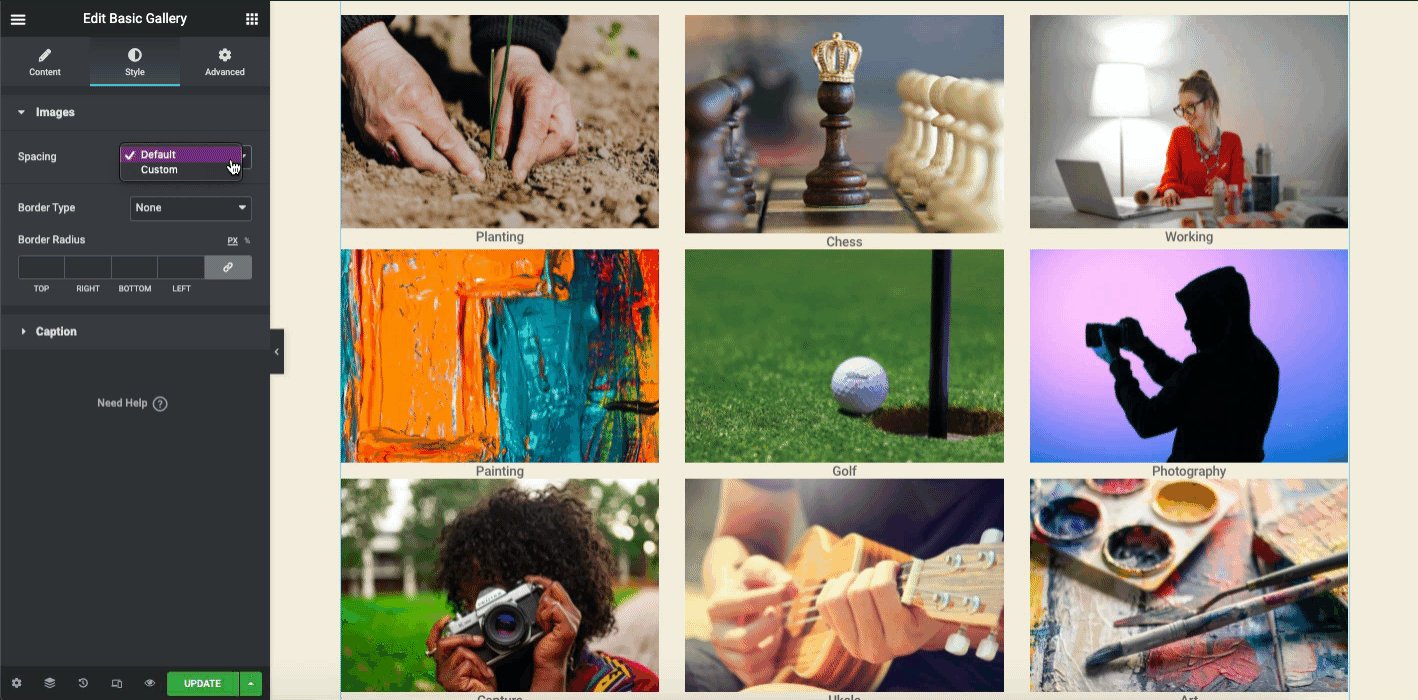
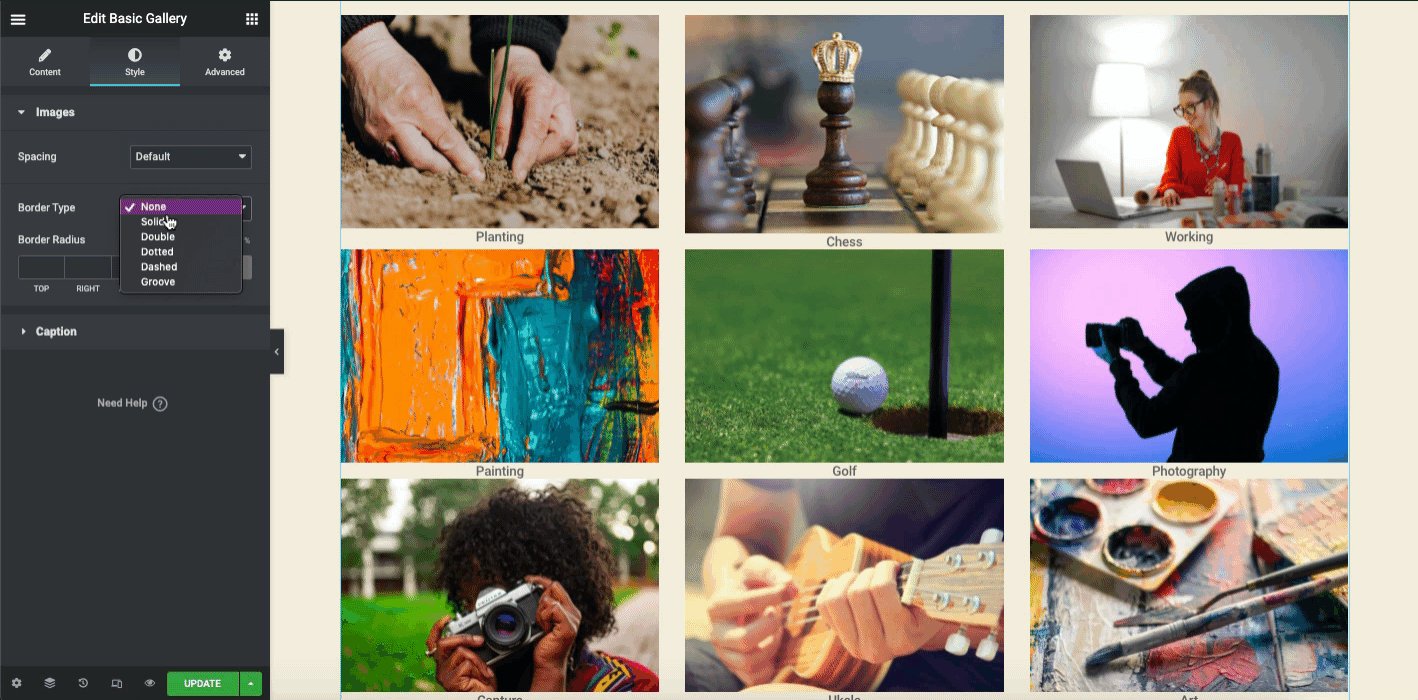
이미지 설정에서 이미지 간격, 테두리 유형 및 테두리 반경 을 사용자 지정할 수 있습니다.

Caption 에 대해 동일한 작업을 반복합니다. 여기에서 캡션을 표시하거나 숨기고, 원하는 위치에 캡션을 정렬하고, 텍스트 색상, 타이포그래피 및 그림자를 추가합니다.

고급 섹션에서 디자인에 기능을 추가할 수 있습니다. 예를 들어 모션, 애니메이션, 시차 효과 등을 추가합니다.
그러나 더 나은 이해를 위해 이미지 갤러리 위젯에 대한 기본 사항을 다루는 다음 비디오 자습서를 볼 수 있습니다.
Elementor 이미지 갤러리 위젯 추가(Pro)
이 위젯을 사용하기 전에 Elementor의 프로 버전을 활성화해야 합니다. 그러면 화면에 표시됩니다.
Elementor pro가 만료되면 어떻게 되는지 알아보겠습니다. Elementor pro가 만료되는 경우와 이 상황에서 수행할 작업을 안내합니다.
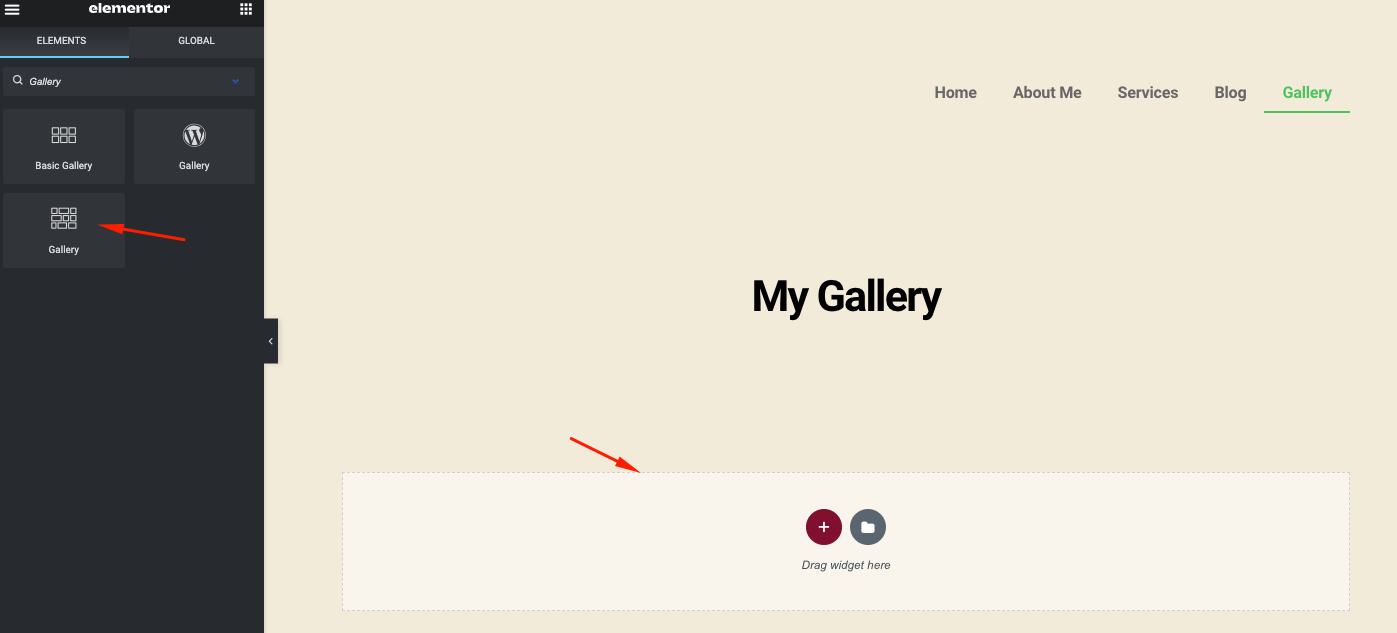
먼저 검색창에 갤러리 를 입력합니다. 선택하고 디자인 캔버스에 끌어다 놓습니다.

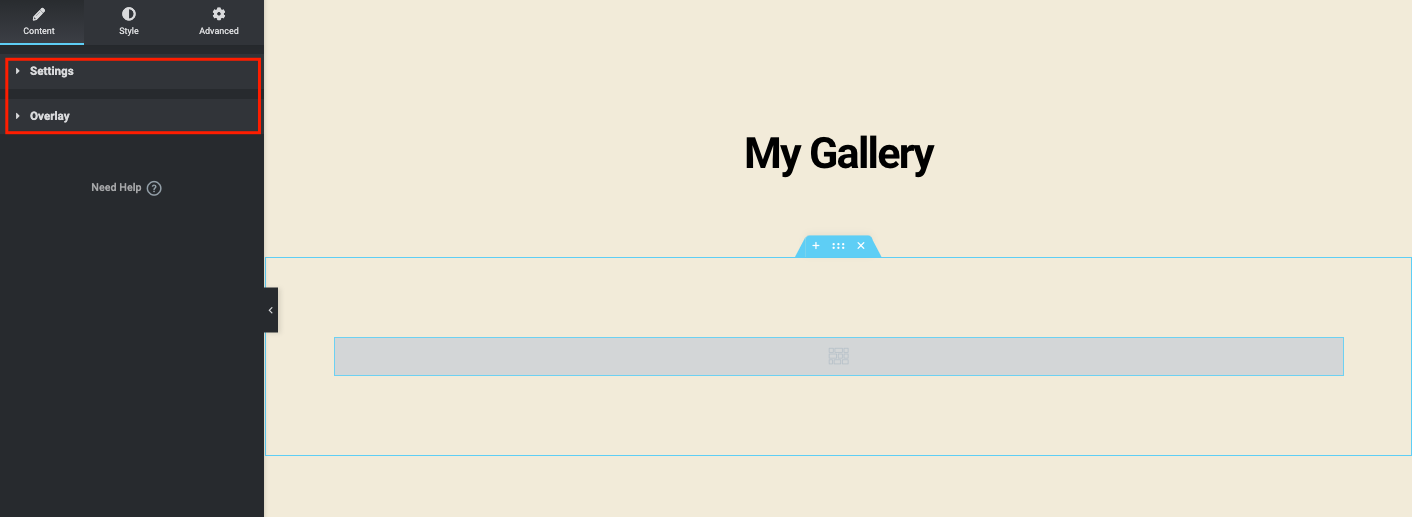
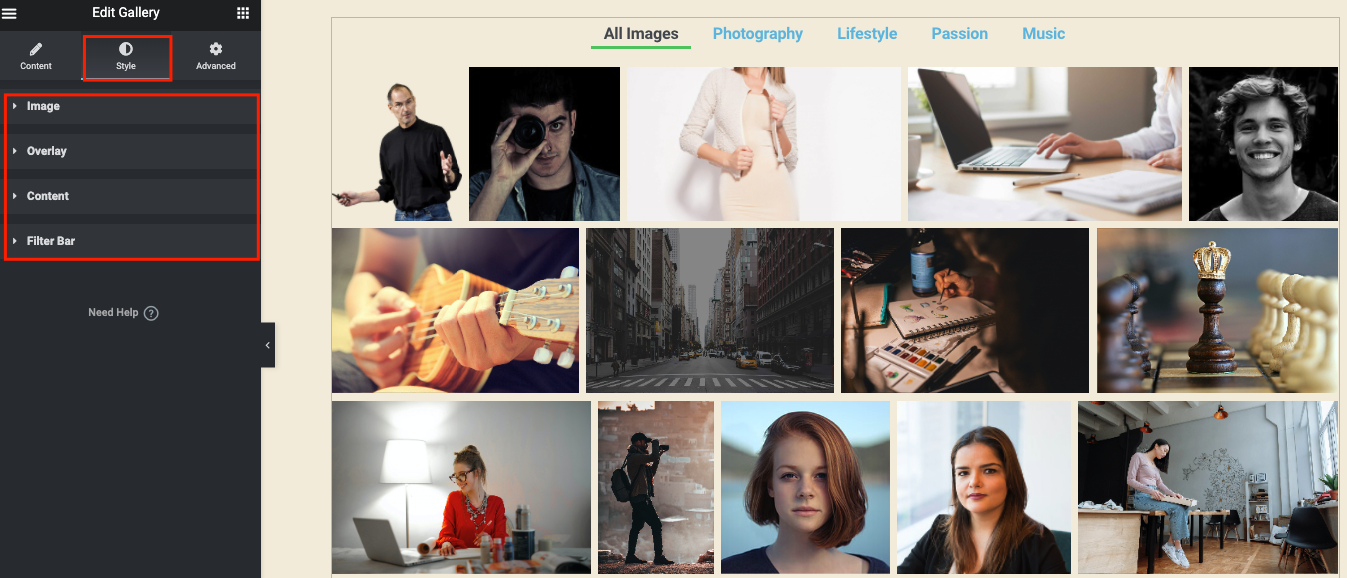
추가하면 설정 및 오버레이 의 두 가지 옵션이 표시됩니다.
- 설정 메뉴를 사용하여 갤러리를 사용자 정의할 수 있습니다.
- 오버레이는 특정 이미지에 효과를 추가하는 기능입니다.

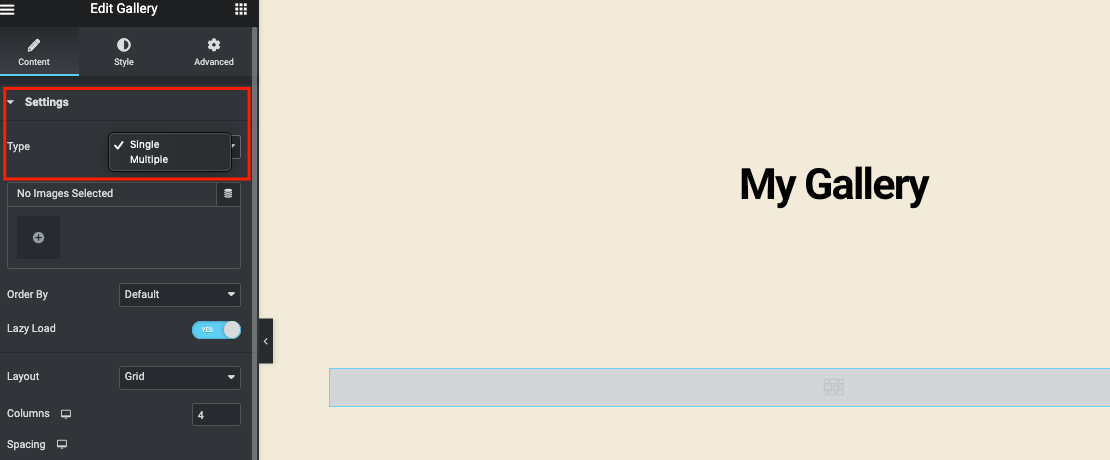
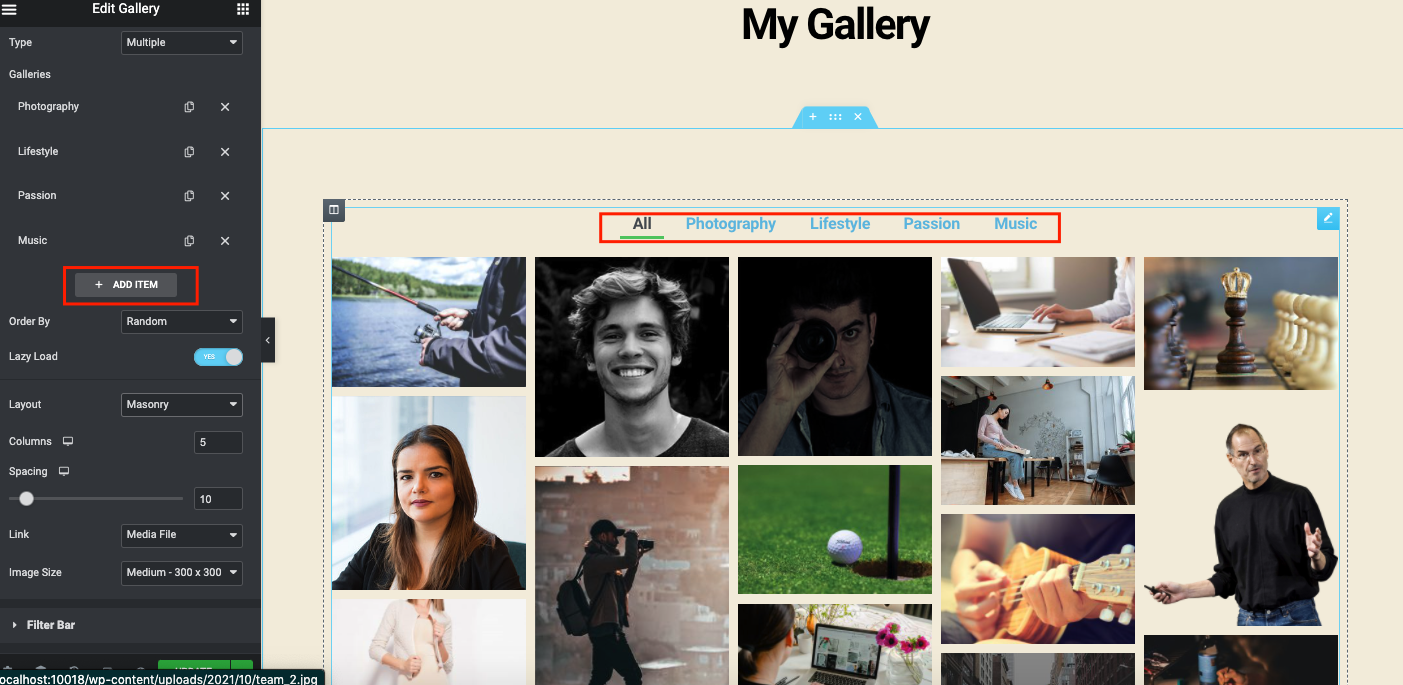
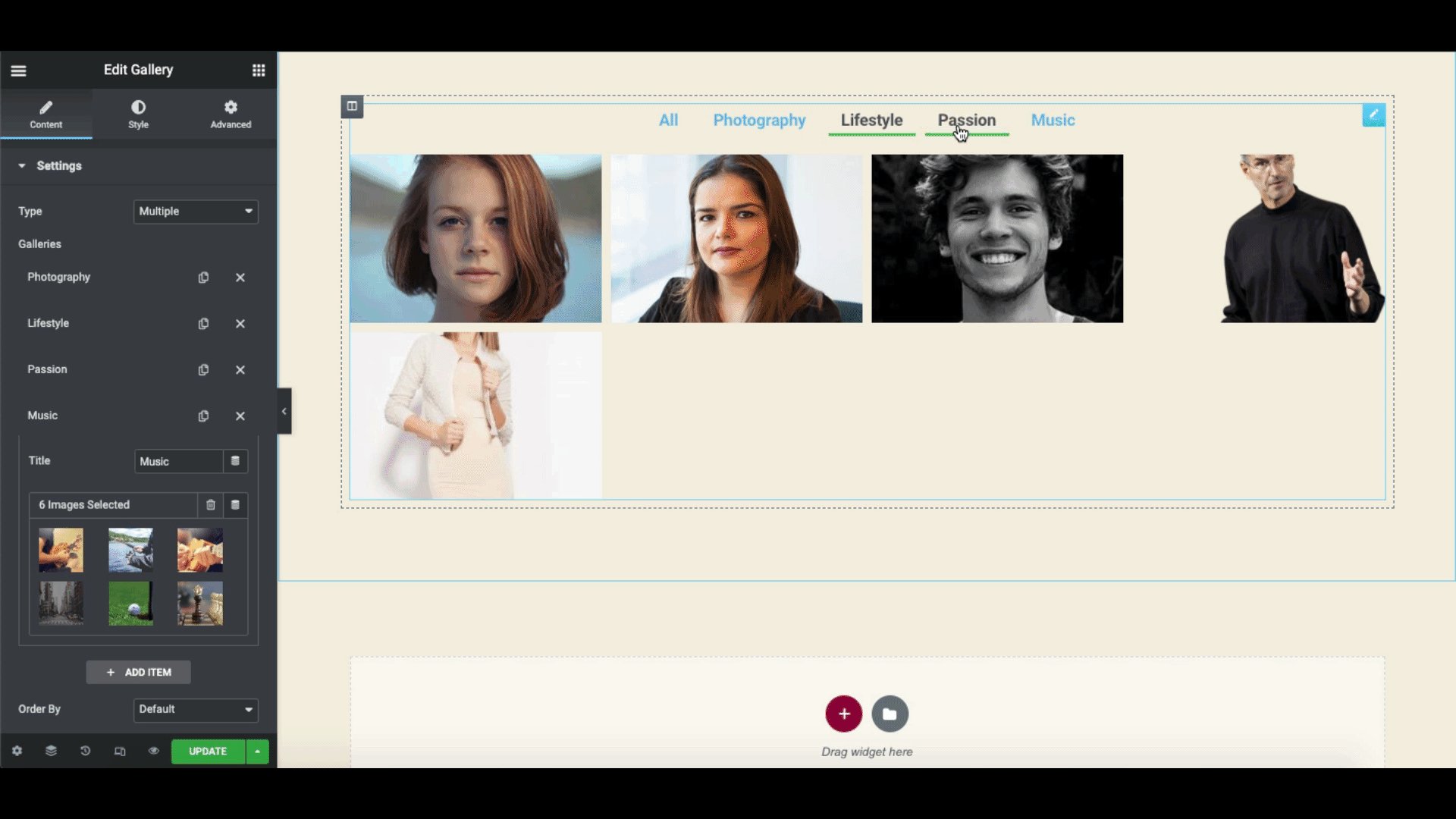
단일 이미지 유형을 클릭하면 단일 갤러리만 생성할 수 있습니다. 그러나 여러 이미지 유형을 사용하면 웹사이트에 여러 갤러리를 추가할 수 있습니다.

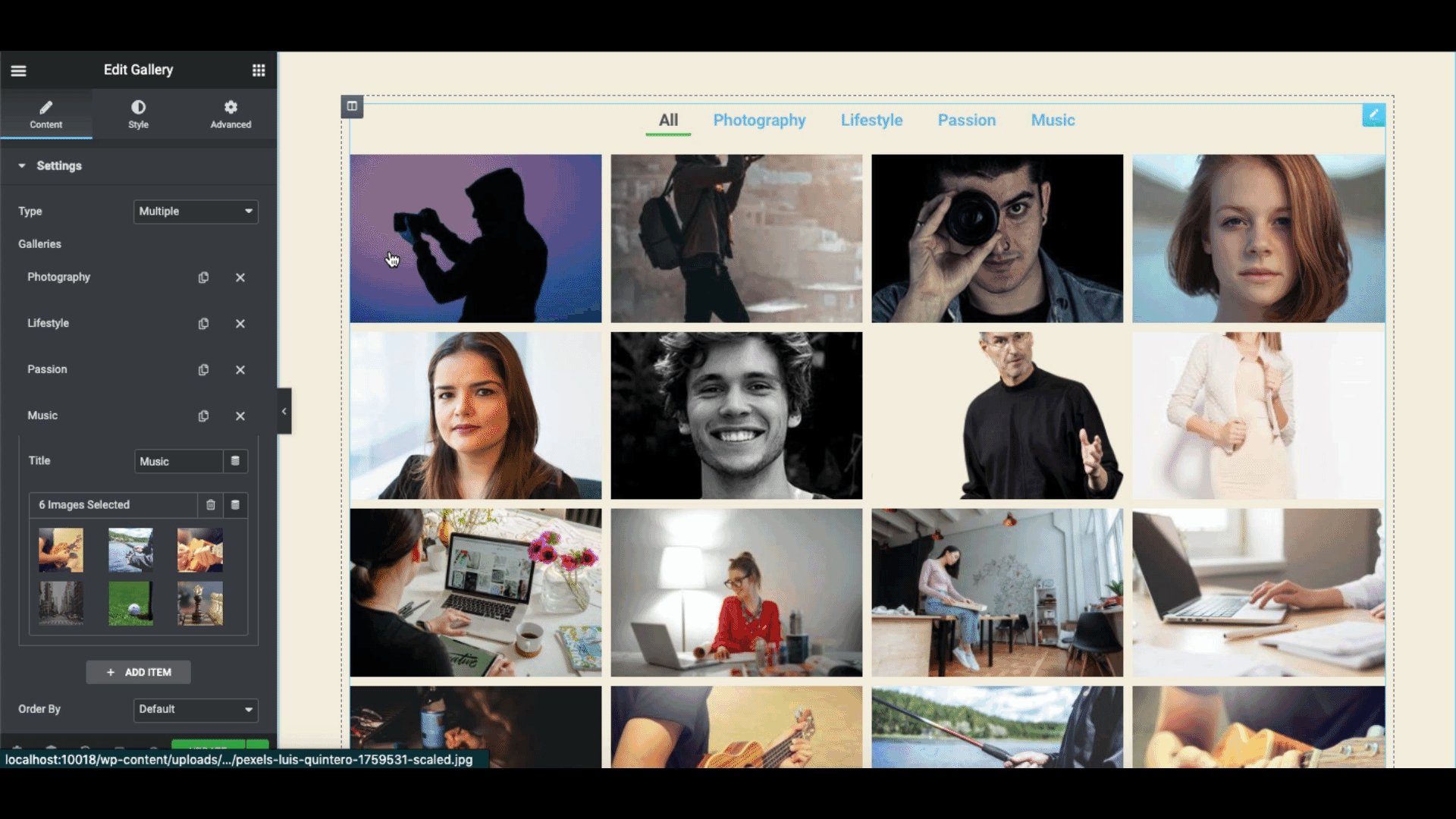
여러 이미지를 선택하면 선택한 후에 표시됩니다. 사용자가 이미지의 목적을 이해할 수 있도록 각 이미지에 캡션을 추가할 수 있습니다. 완료되면 갤러리 삽입 버튼을 클릭합니다.

같은 방법으로 항목 추가 버튼을 클릭하여 페이지에 여러 갤러리 를 추가할 수 있습니다.

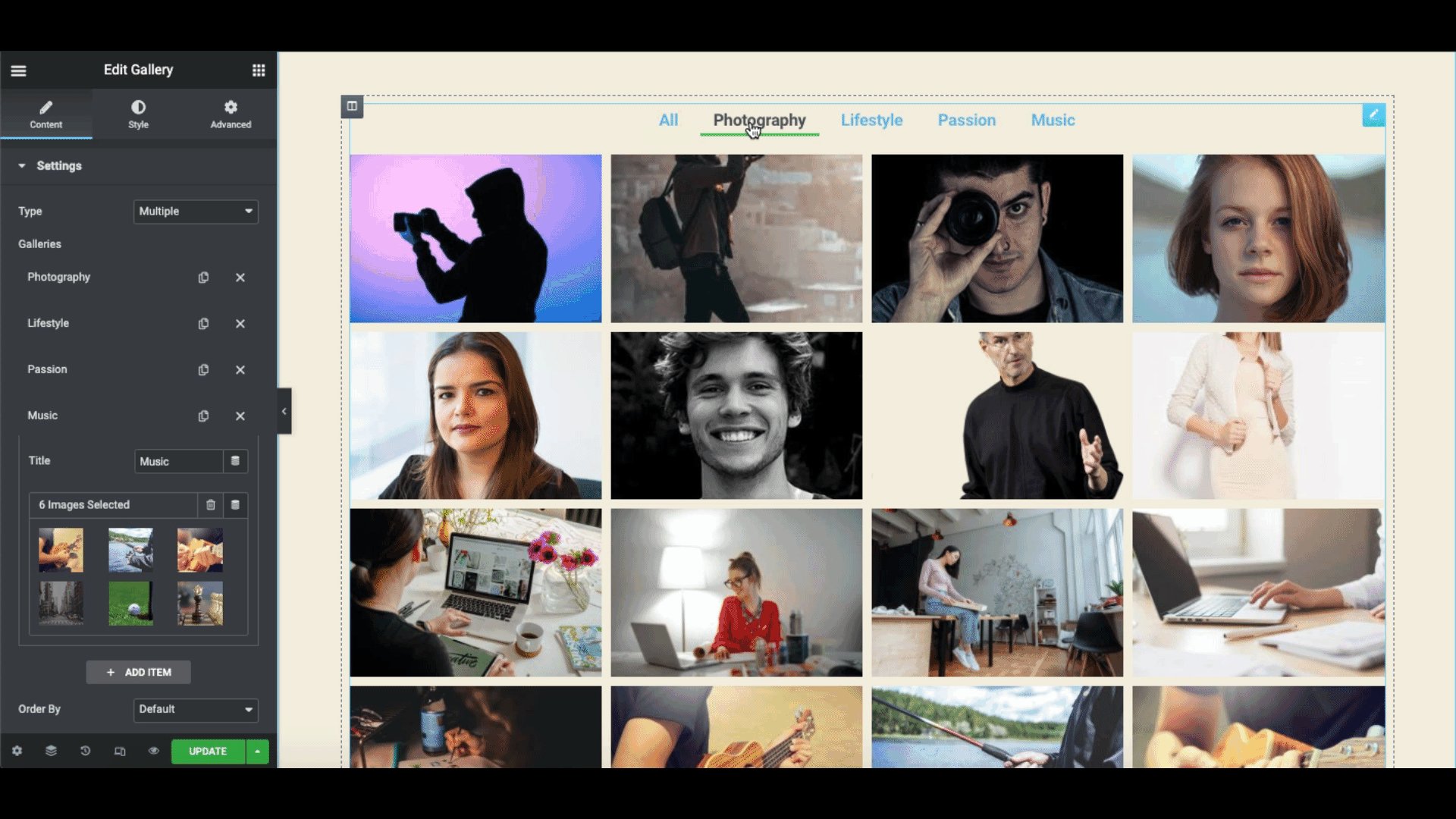
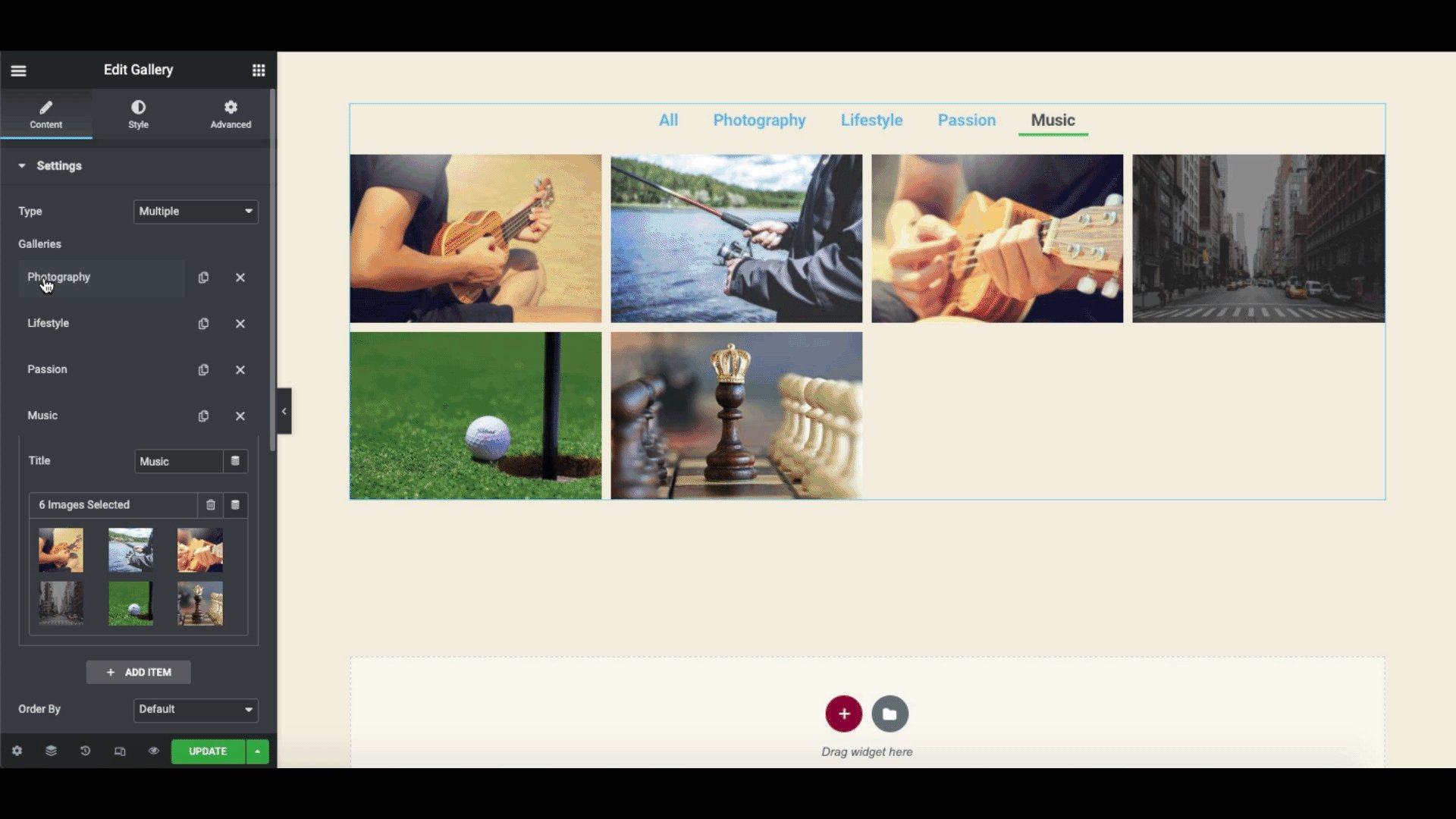
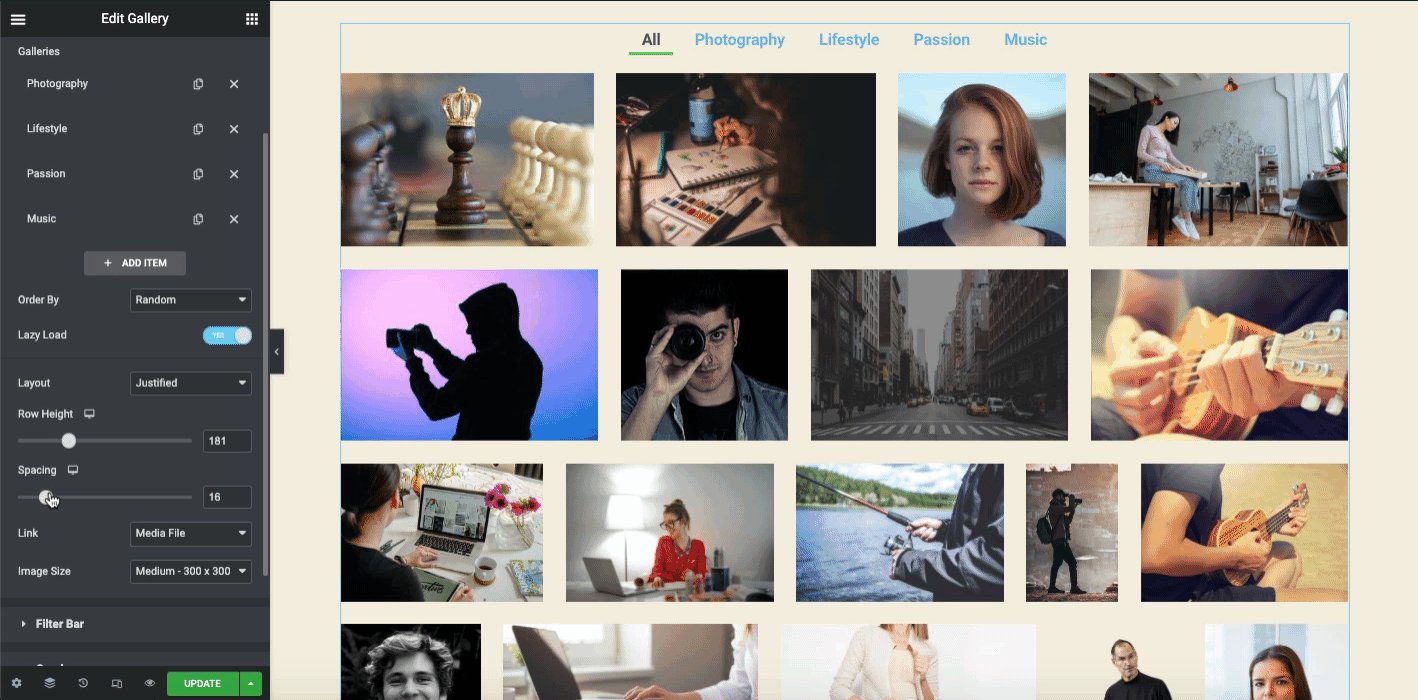
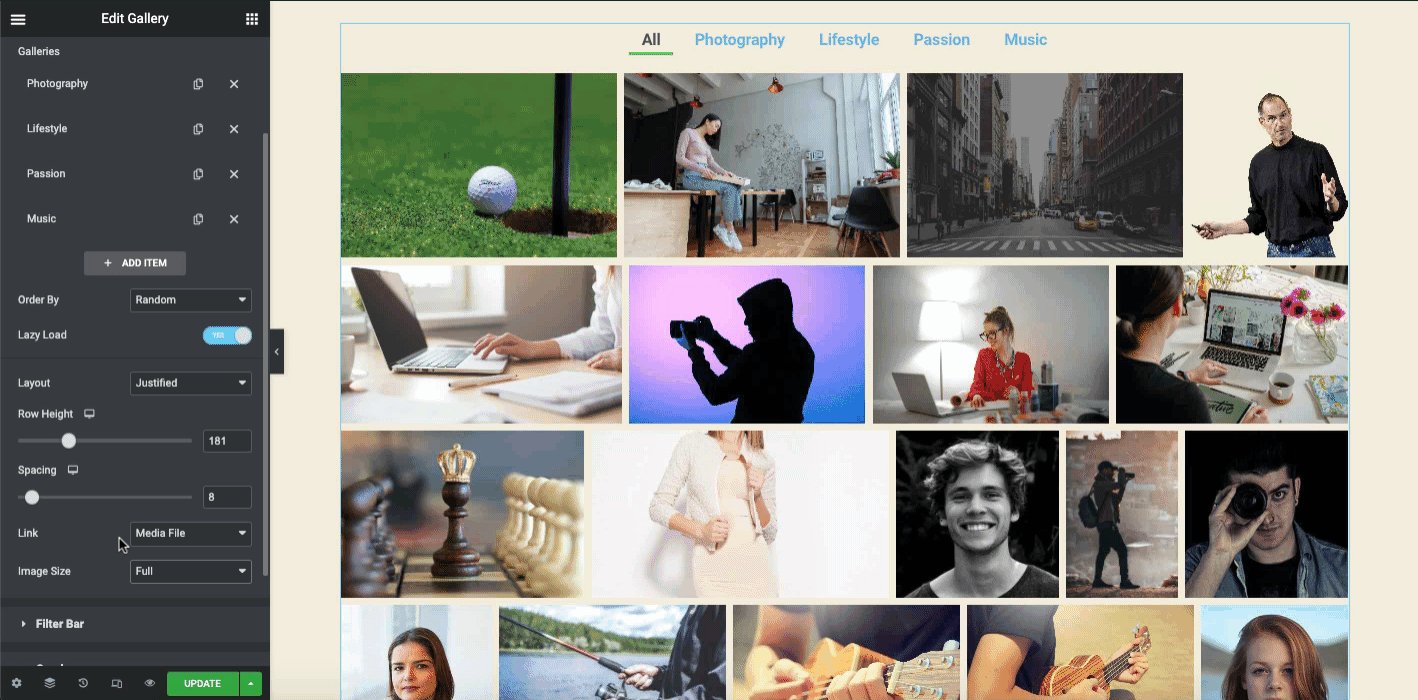
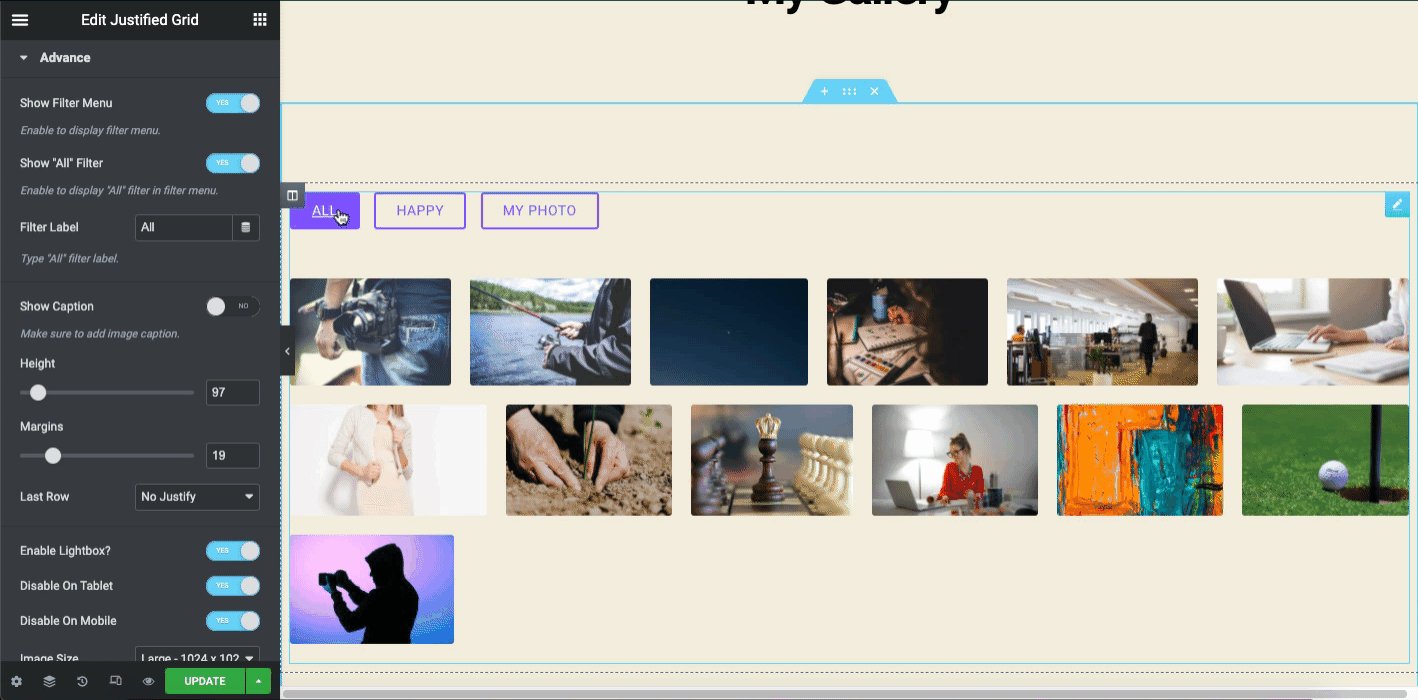
완료되면 다음과 같이 보입니다. 각 카테고리를 클릭하면 이미지가 나타나는 것을 볼 수 있습니다.

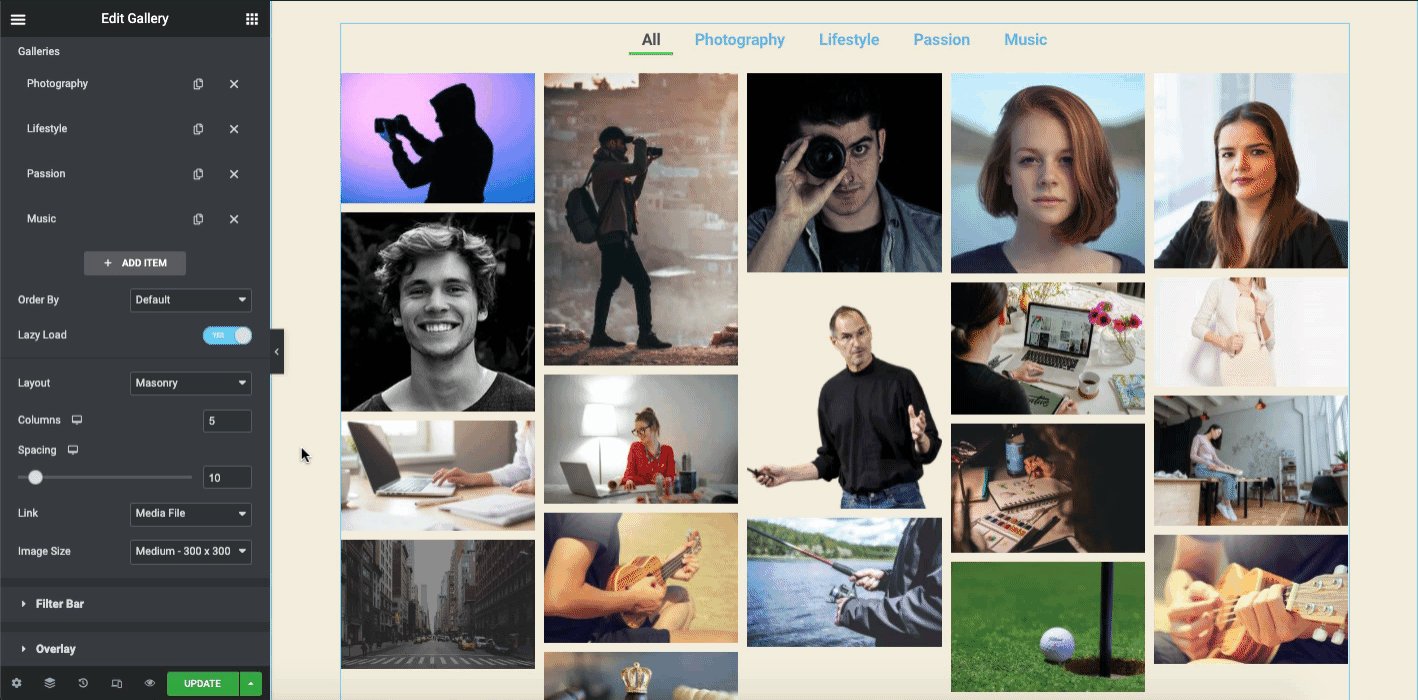
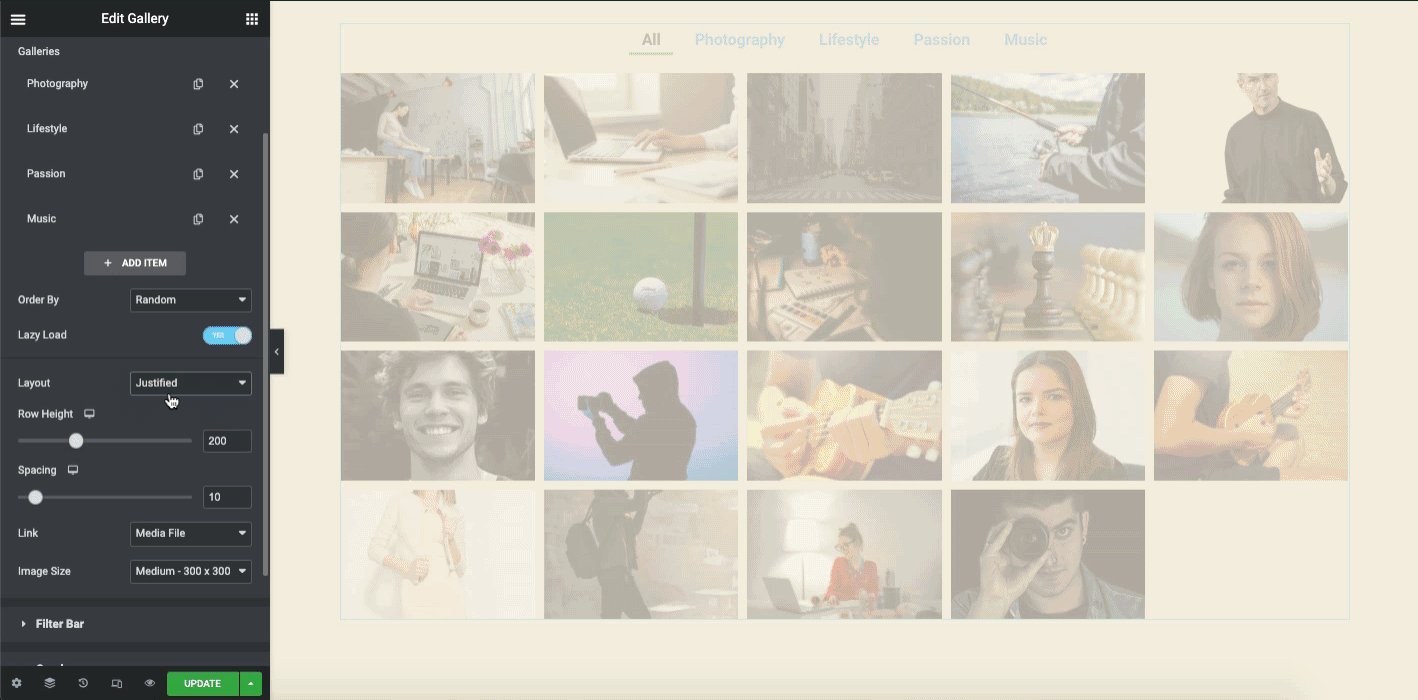
이미지 옵션으로 더 많은 실험을 해보세요. 웹사이트 구조 및 형식에 따라 옵션을 주의 깊게 살펴보세요. 이미지 순서, 지연 로드, 열, 높이, 간격 및 이미지 크기 와 같은 .

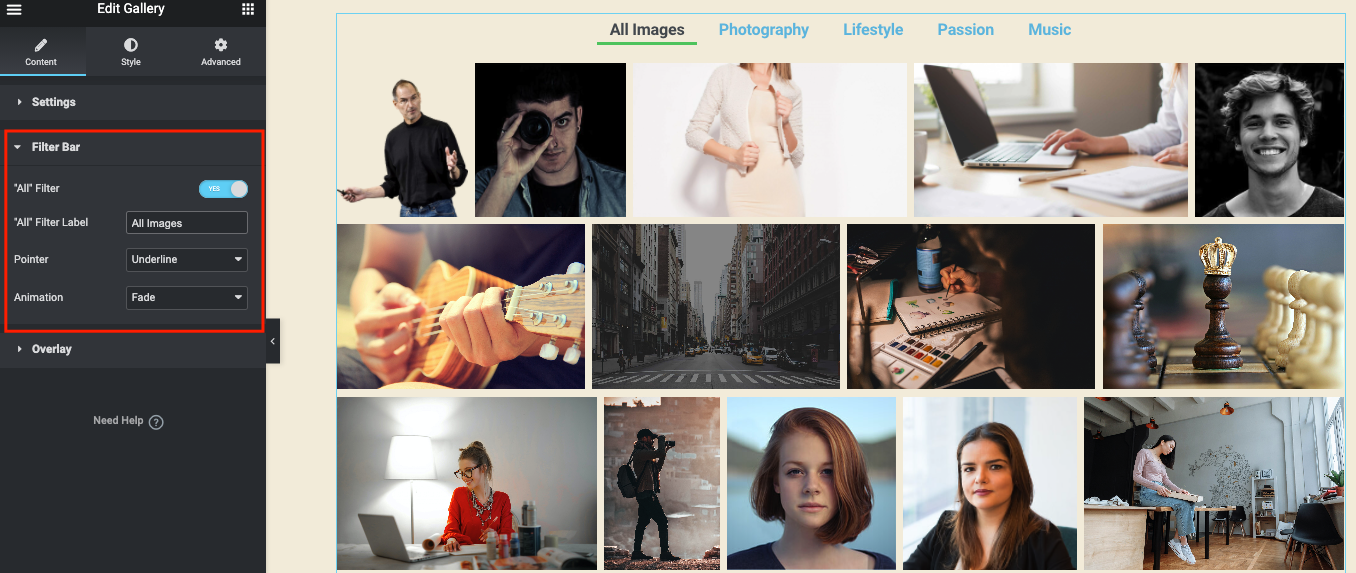
필터 표시줄 에서 이름을 변경하고 각 범주 및 애니메이션에 밑줄을 추가할 수 있습니다.

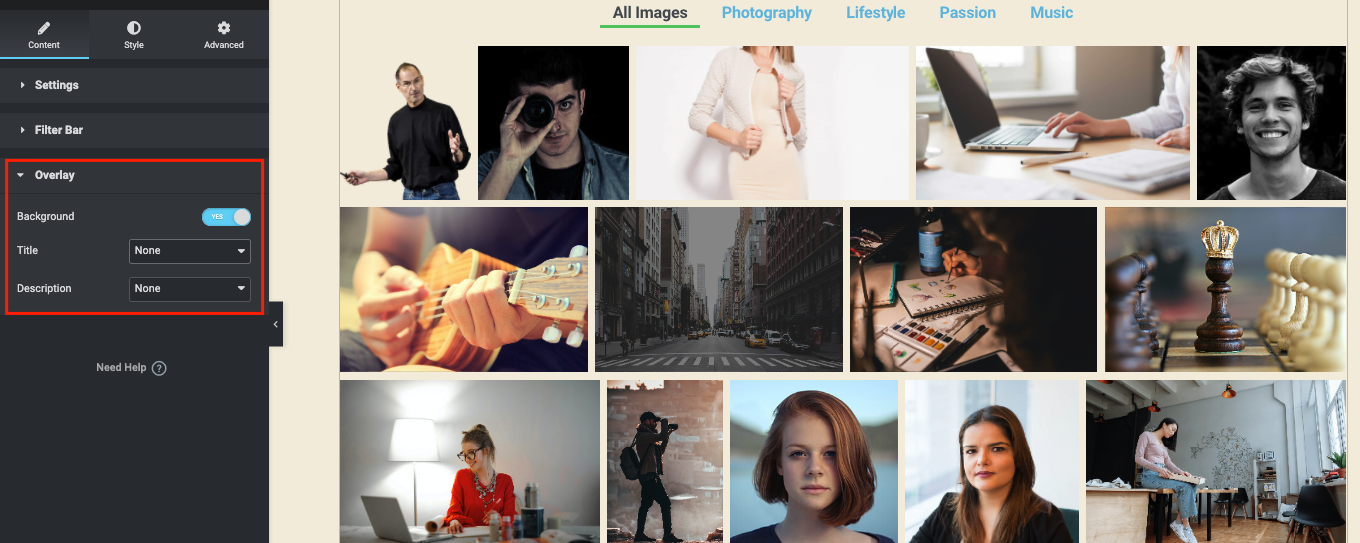
오버레이 섹션에서 각 이미지, 제목 및 설명에 배경을 추가할 수 있습니다.

이제 스타일 섹션에서 디자인에 다른 요소를 추가할 수 있습니다. 예를 들어, 애니메이션, 색상, 타이포그래피, 사용자 정의 CSS 등이 있습니다.
전체 가이드를 보려면 여기에서 갤러리 위젯의 링크를 확인할 수 있습니다. 전체 프로세스를 쉽게 이해하는 데 도움이 됩니다.

또는 비디오 자습서를 따라 웹 사이트에서 Elementor Gallery 위젯을 효과적으로 사용하는 방법을 배울 수 있는 포괄적인 요약을 얻을 수 있습니다!

Happy Addons 이미지 갤러리 기능으로 더 많은 고급 기능 추가
갤러리 페이지에 고급 기능을 추가하려는 경우 이러한 기능만으로는 충분하지 않은 경우가 있습니다. 예를 들어, 다른 타사 추가 기능이나 플러그인을 사용해야 할 수 있습니다.
여기에서 Happy Addons 사용을 고려할 수 있습니다. 사용하기 쉽고 유연하며 모든 WordPress 사이트와 완벽하게 호환됩니다.
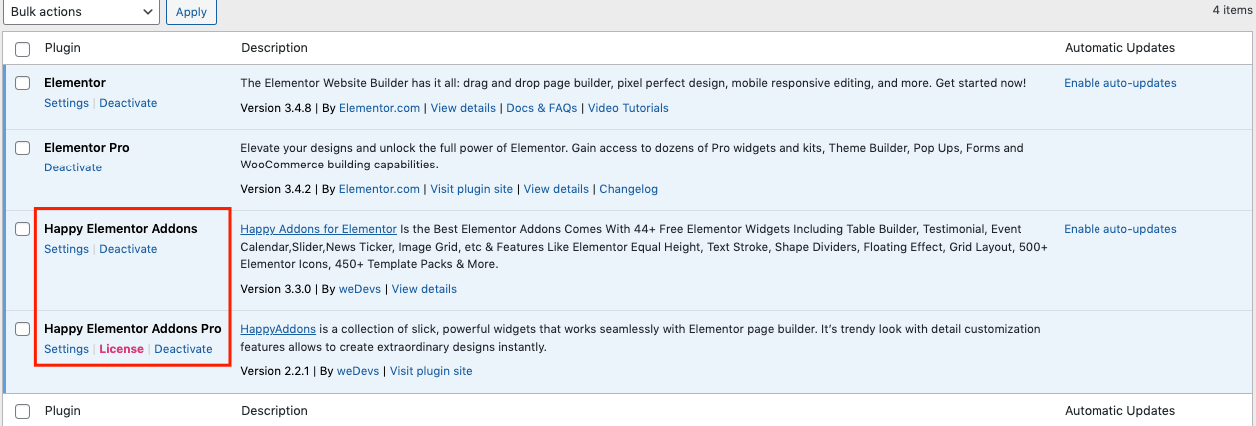
따라서 기존 Elementor 이미지 갤러리 위젯에 더 많은 기능을 추가하기 전에 다음 플러그인을 설치하고 활성화해야 합니다.
- 해피 애드온 무료
- 해피 애드온 프로

초기 설치가 완료되면 디자인 페이지로 이동합니다. 그리고 당신은 이러한 위젯을 찾을 수 있습니다.
- 양쪽 맞춤 그리드(무료)
- 이미지 그리드(무료)
- 스크롤링 이미지(Pro)
양쪽 맞춤 그리드
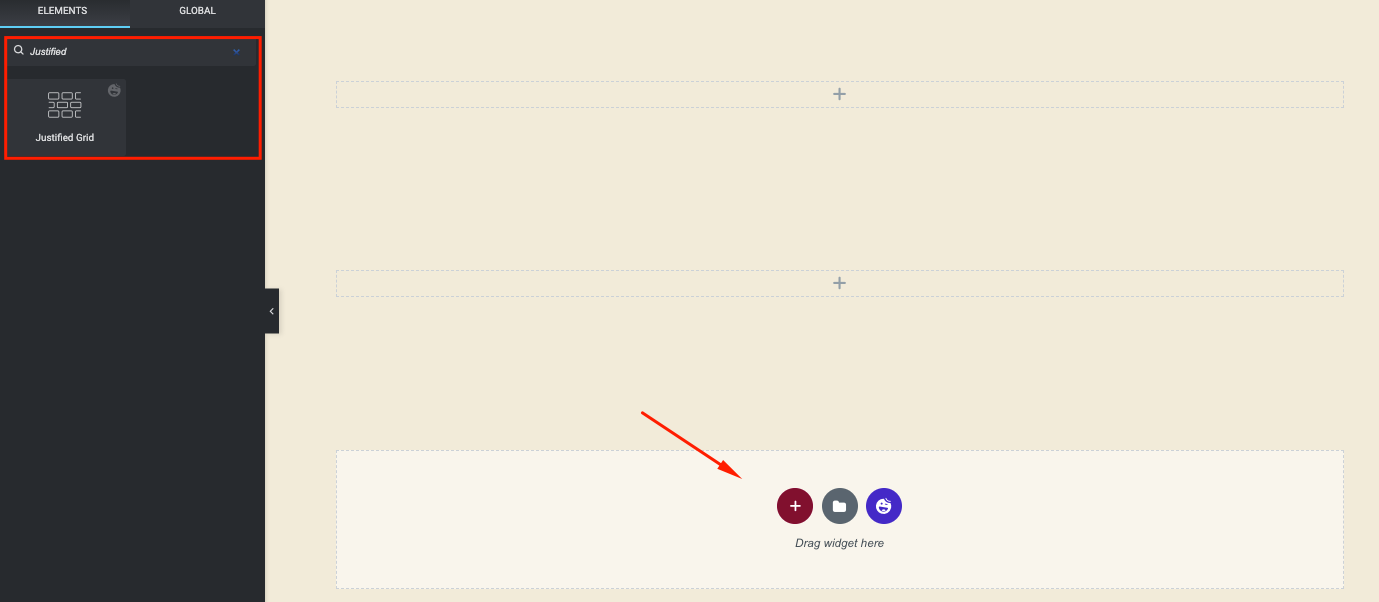
검색 창에 위젯 이름을 입력하고 마찬가지로 디자인 캔버스에 끌어다 놓습니다.

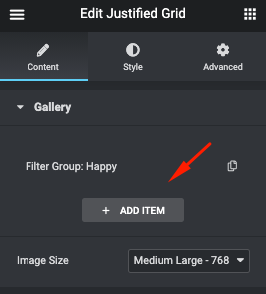
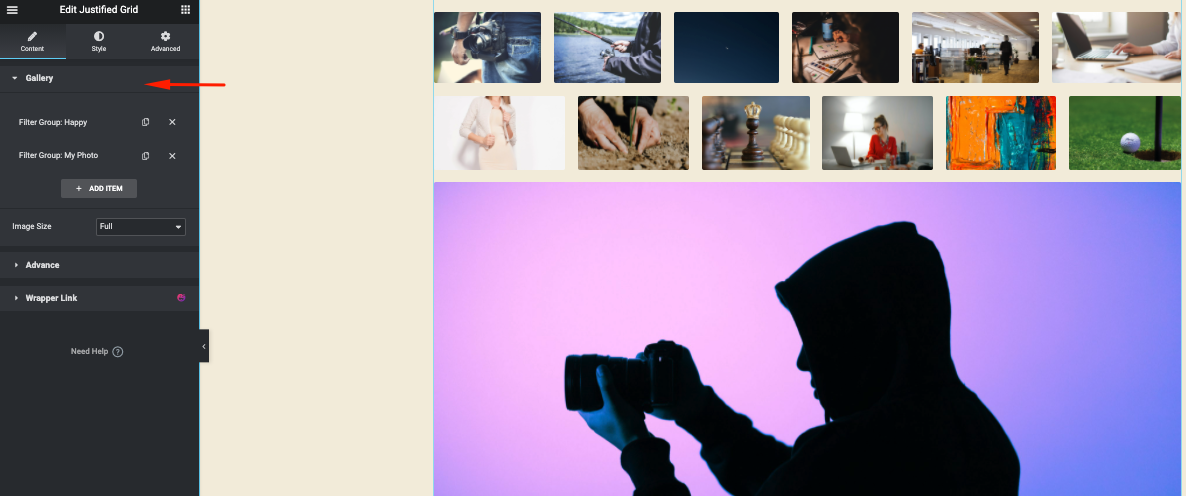
항목 추가 버튼을 클릭하여 이미지를 추가합니다. Elementor 이미지 갤러리 위젯으로 작동합니다. 동일한 작업을 수행하여 여러 필터 또는 그룹을 추가할 수 있습니다.

모든 이미지를 추가하면 화면에 자동으로 이미지가 추가되는 것을 볼 수 있습니다.

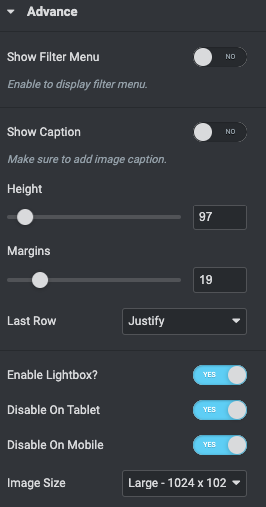
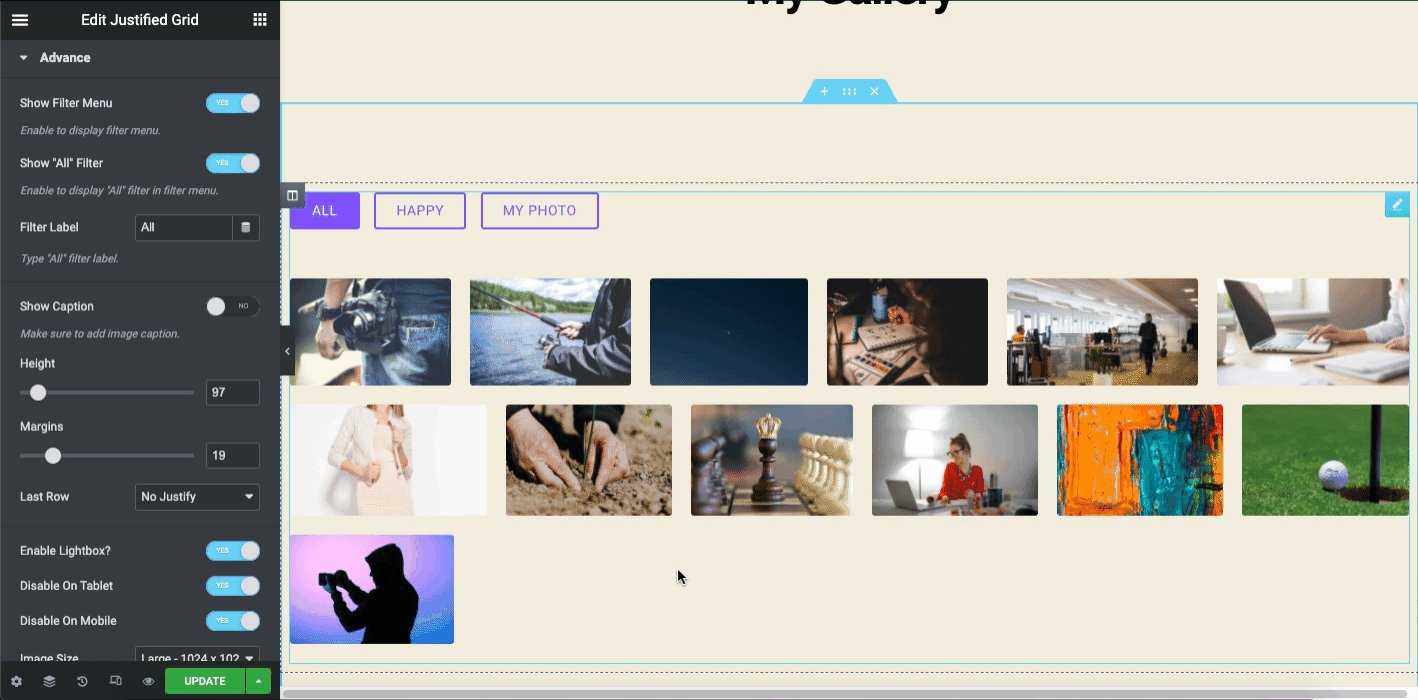
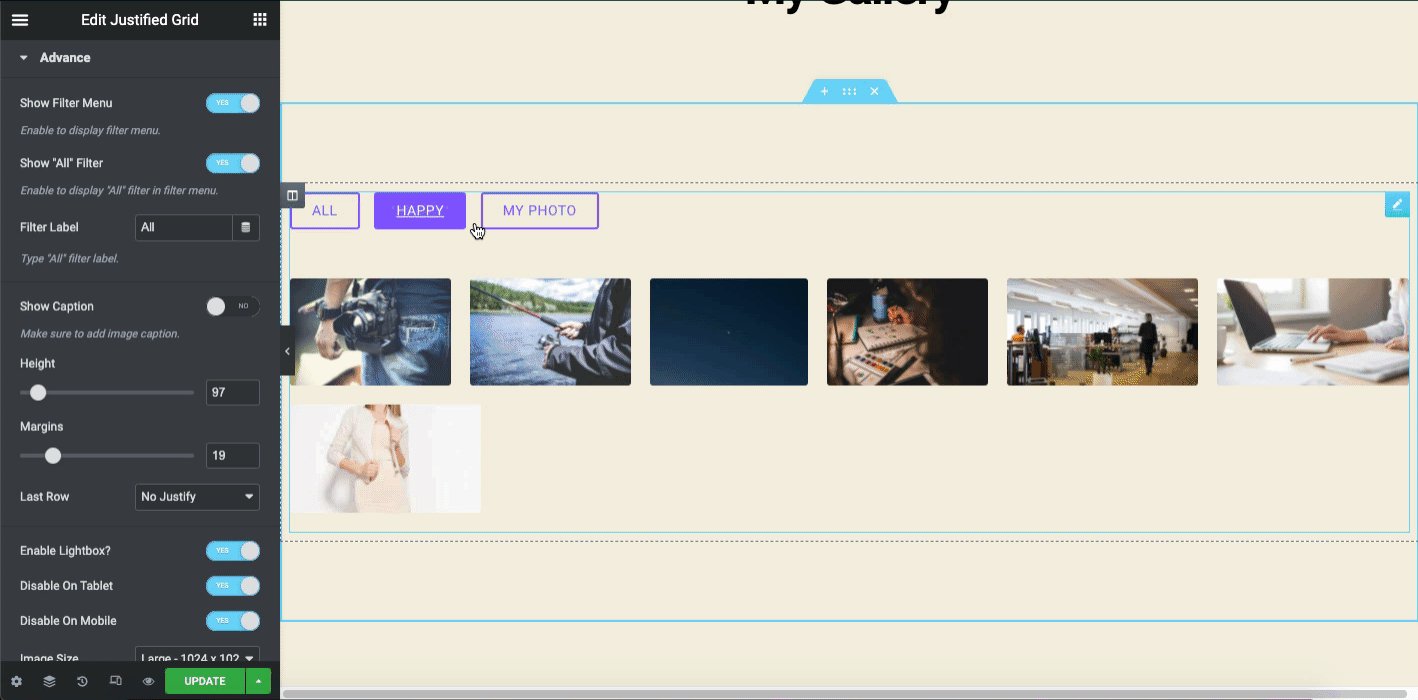
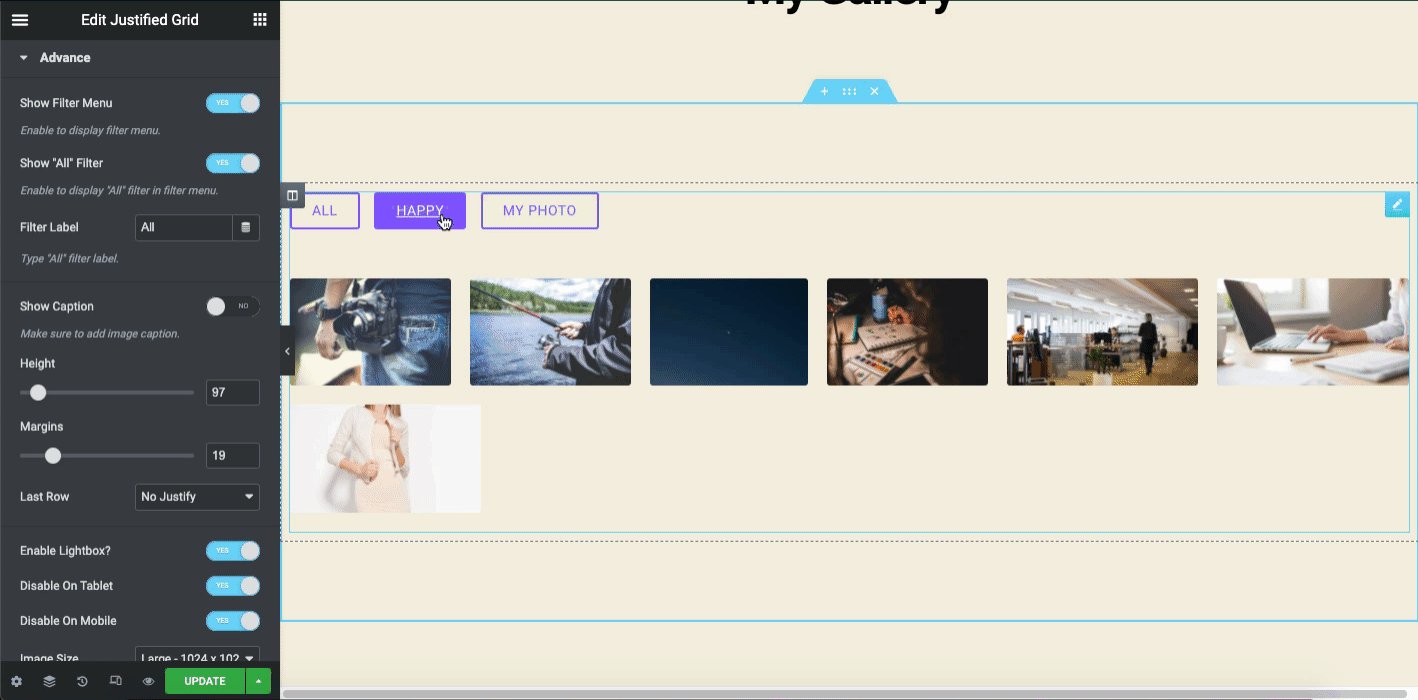
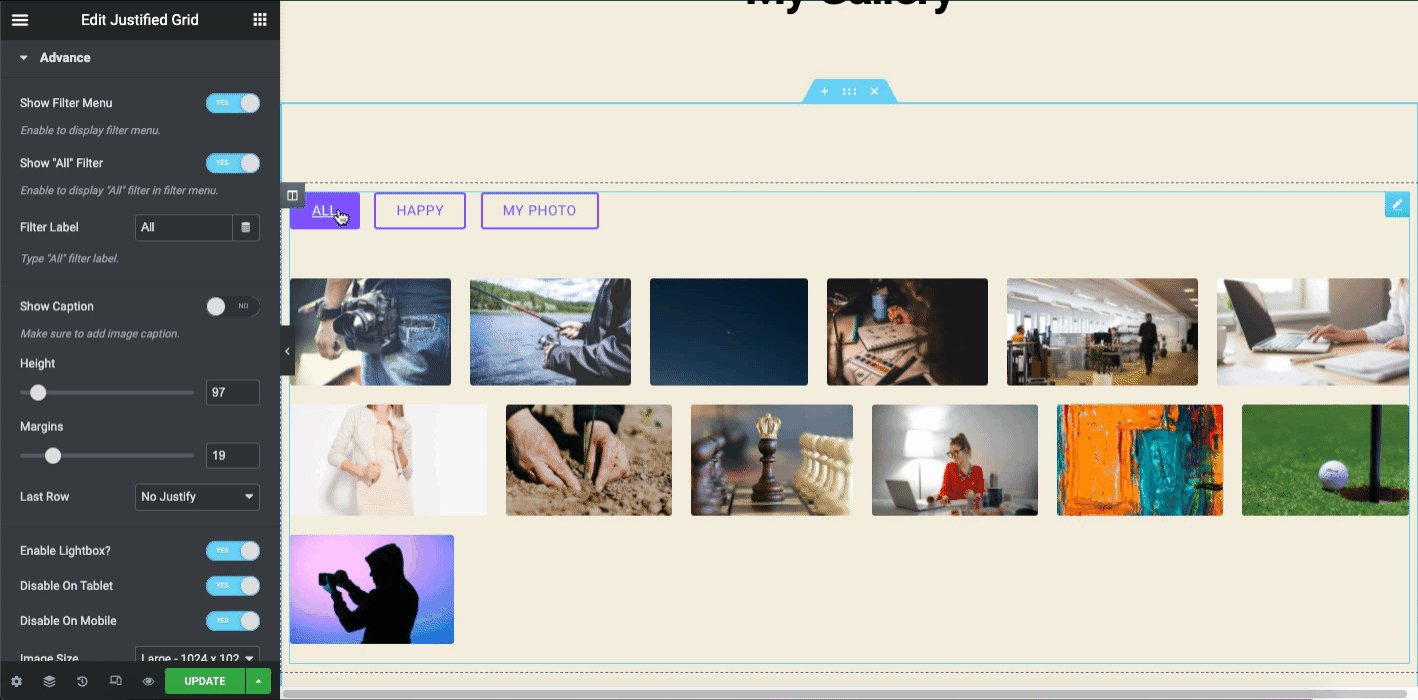
고급 섹션을 클릭하여 디자인에 더 많은 옵션을 추가합니다.
- 필터 표시 옵션을 활성화하여 여러 그룹 이름 표시
- 캡션 옵션 활성화
- 높이 및 여백 사용자 지정
- 행 추가
- 나머지 항목에 대해 동일한 작업을 수행합니다.
- 그리고 이미지 사이즈 선택

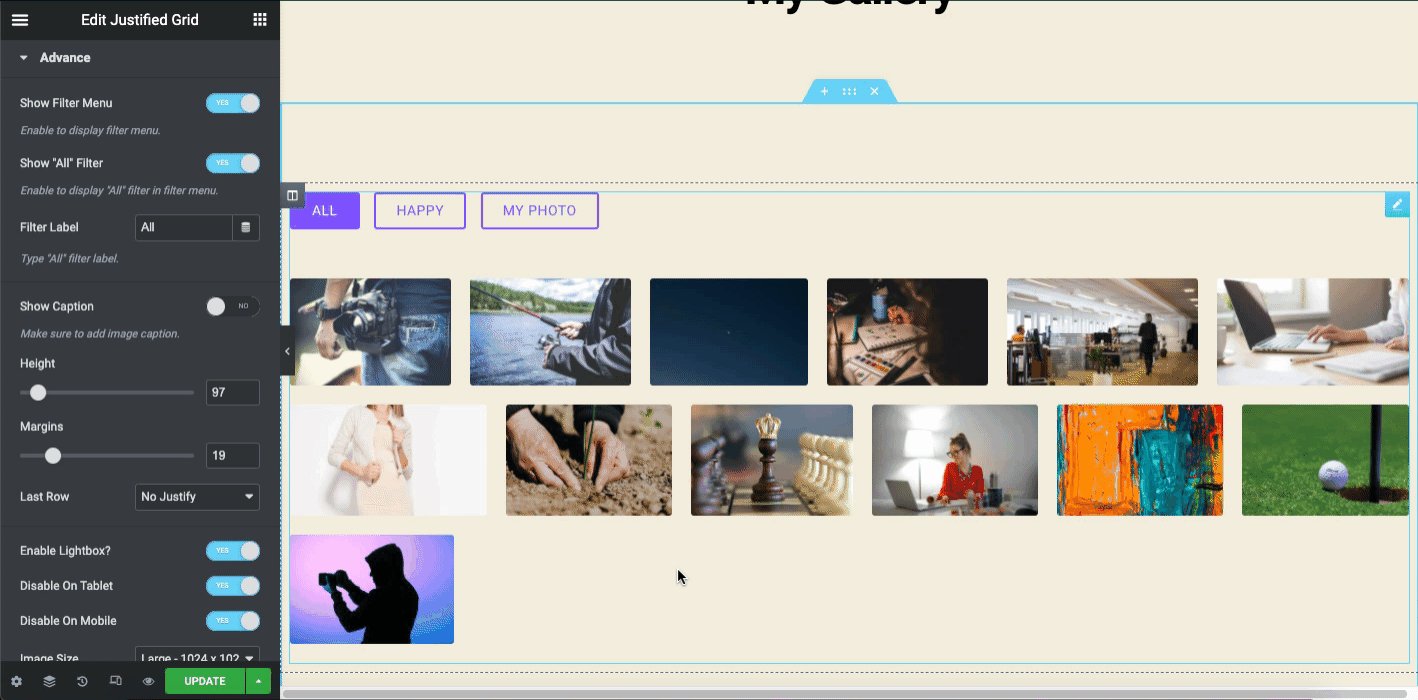
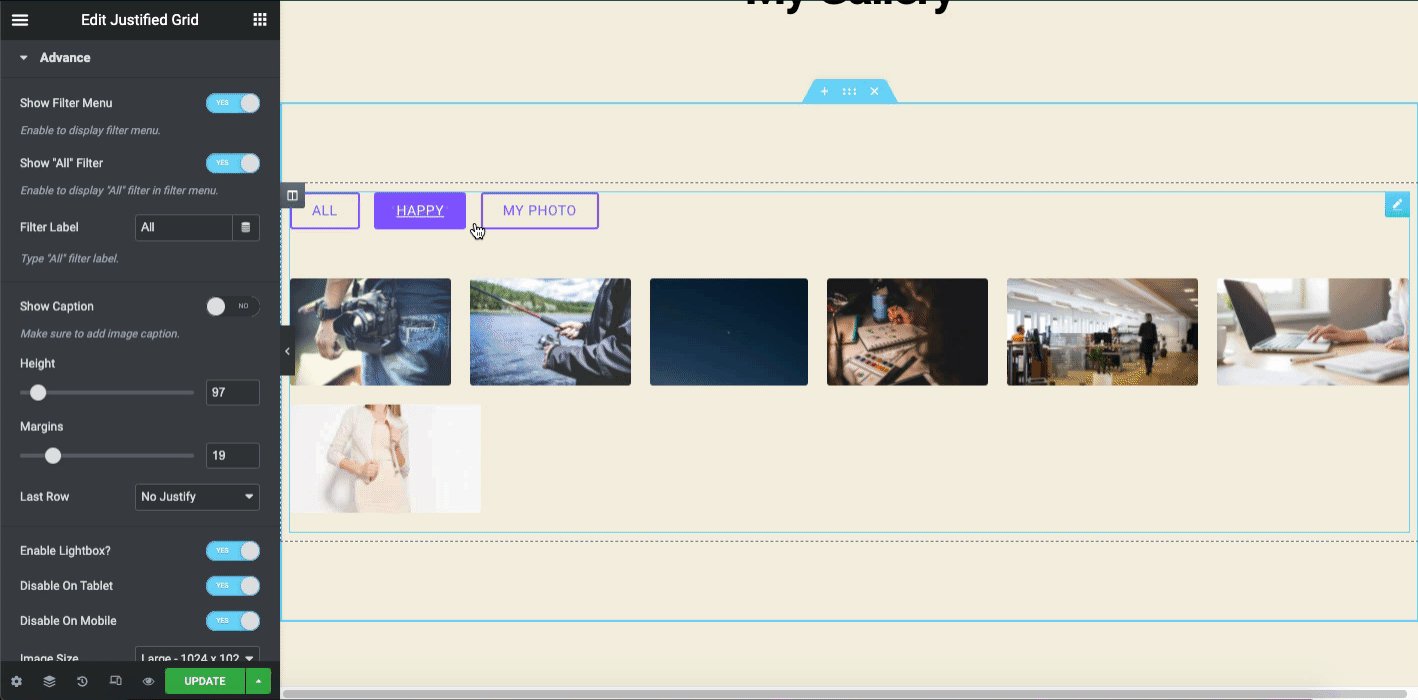
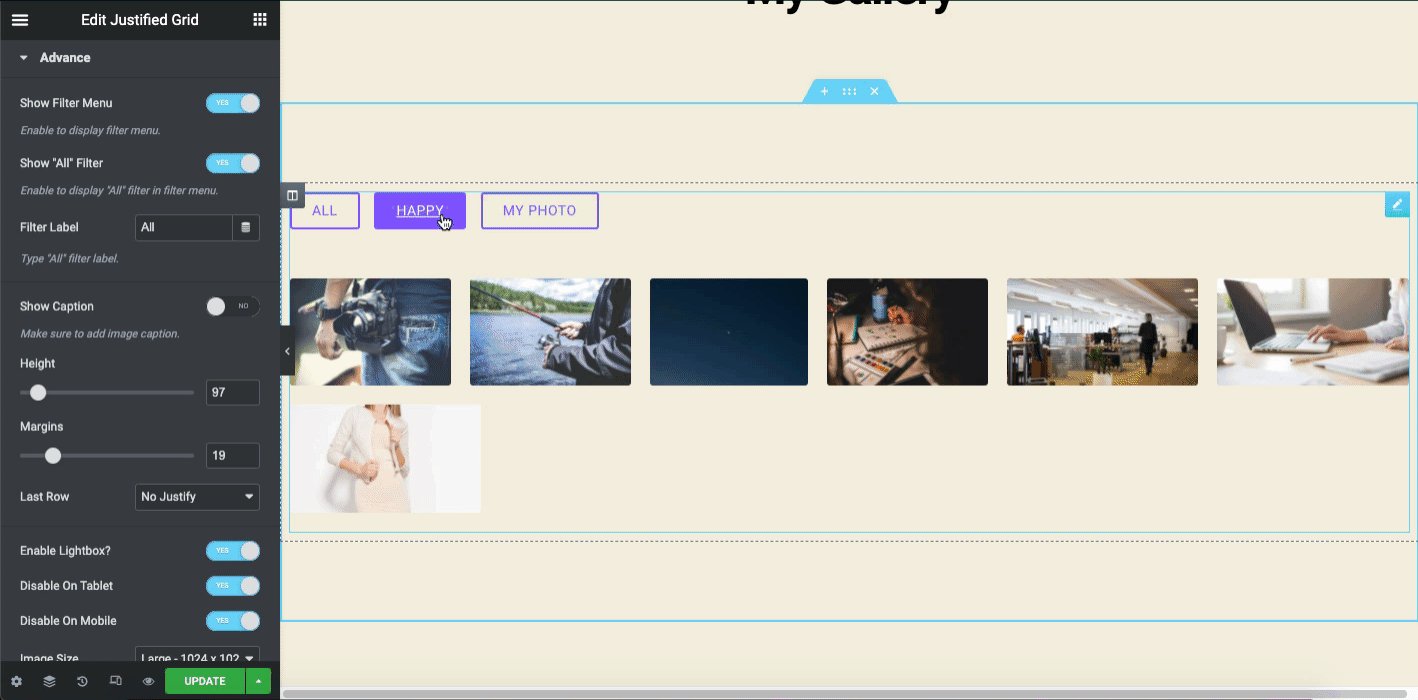
필터 표시 옵션 을 활성화하는 것을 잊지 마십시오. 그렇지 않으면 이미지 위에 이미지 카테고리가 표시되지 않습니다.

이것이 Happy 애드온의 Justified 이미지 그리드 위젯을 사용자 정의하는 방법입니다. 스타일 및 고급 기능을 추가하려면 다음 비디오 자습서를 확인하십시오. 위젯을 효과적으로 사용하기 위한 완전한 개요를 제공합니다.
이미지 그리드
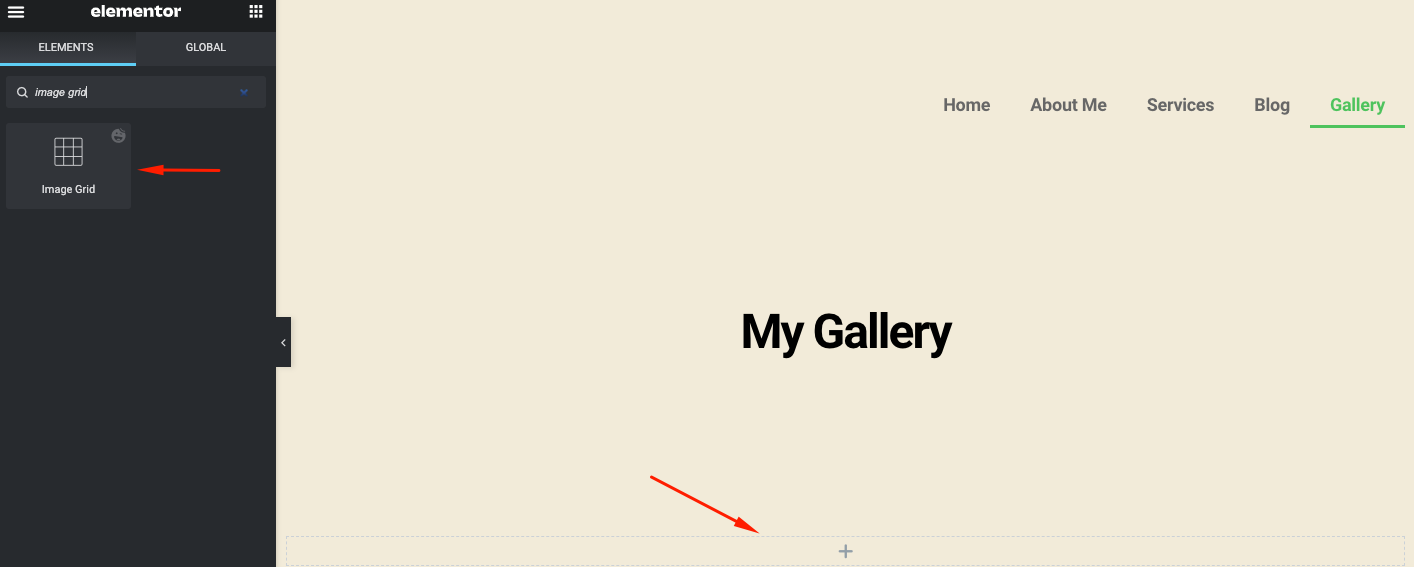
디자인 캔버스에서 사용할 위젯 이름(Image Grid)을 검색창에 입력하세요. 그리고 끌어다 놓습니다.

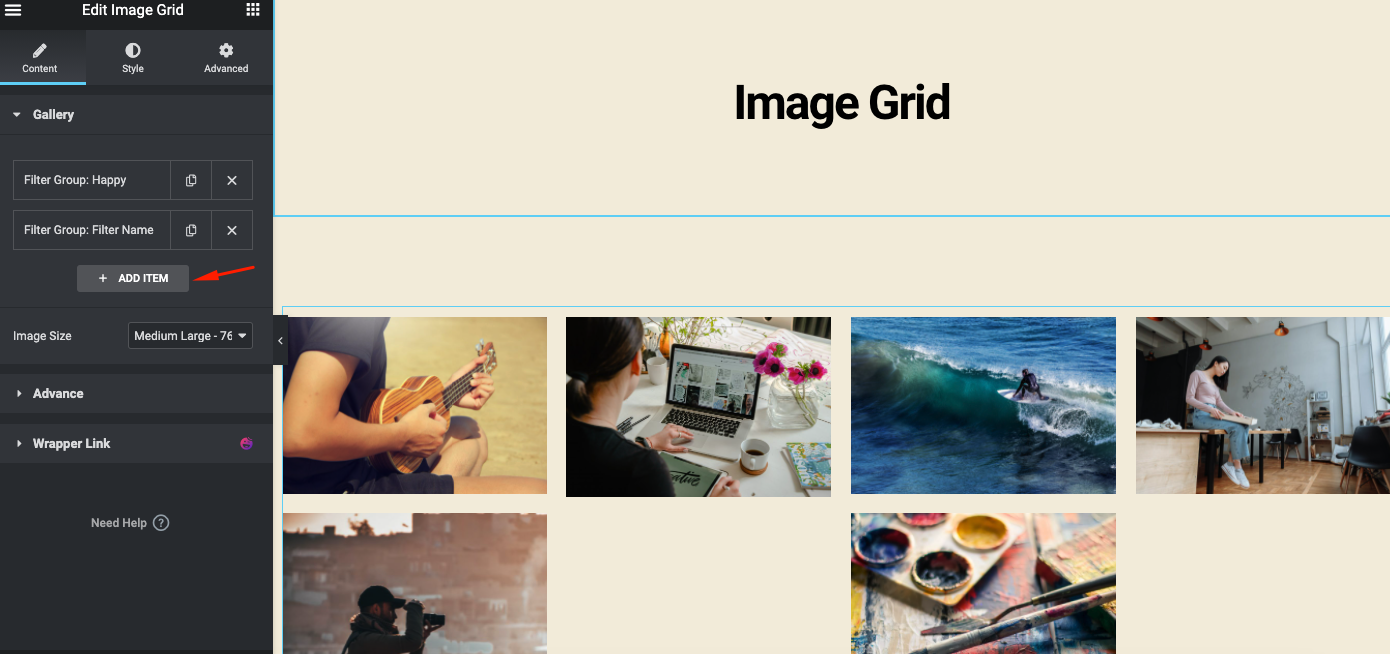
더하기 버튼을 클릭하면 여러 그룹이나 범주를 추가할 수 있습니다. Justified Grid 에 이미지를 추가한 방법은 여기의 지침을 따라야 하는 것과 같습니다.

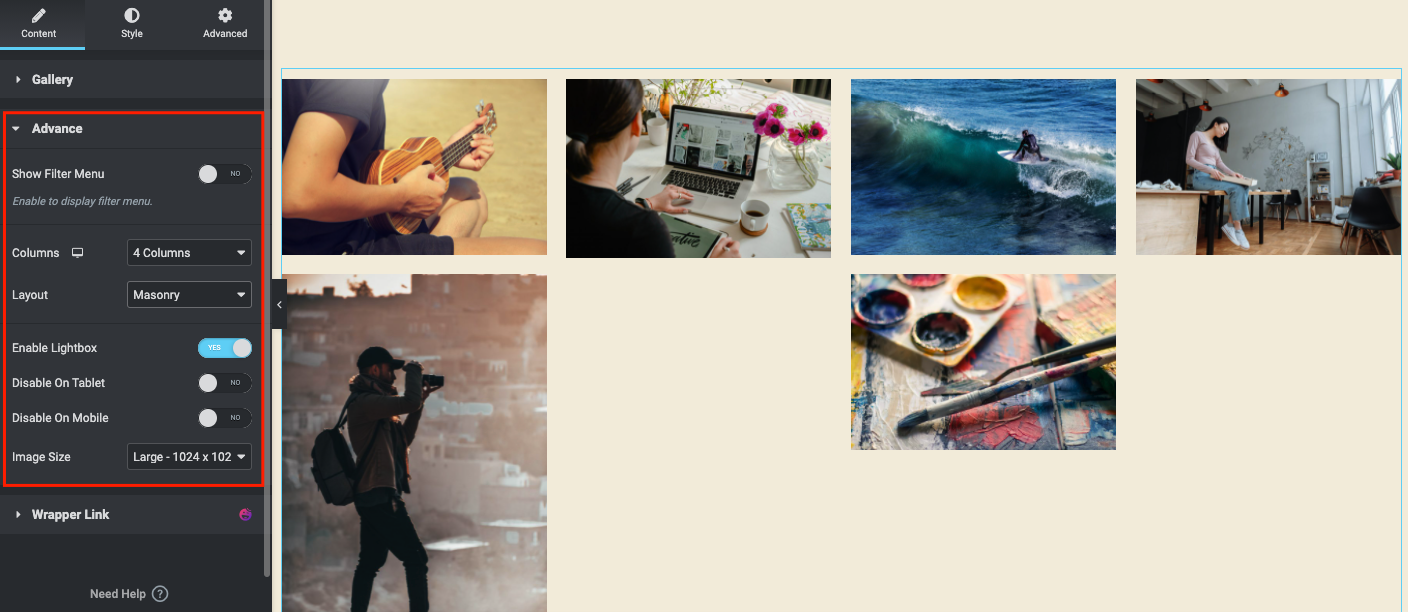
다음으로 고급 옵션 으로 이동하여 이미지 격자 위젯에 더 많은 기능을 추가합니다.
여기에서 위젯을 사용자 정의하기 위한 몇 가지 중요한 옵션을 찾을 수 있습니다.
- 필터 표시 옵션을 활성화하여 이미지 상단에 카테고리 표시
- 추가할 열 수 결정
- 레이아웃 선택
- 라이트박스를 활성화하고 태블릿 및 모바일 보기 옵션(옵션)을 비활성화하고 이미지 크기를 설정합니다.

다음은 모든 옵션을 활성화한 후 웹 페이지에서 어떻게 보이는지 보여줍니다.

그건 그렇고, 당신은 더 나은 전망을 얻기 위해 디자인 요소를 스타일화 할 수 있습니다. 예를 들어 Image Grid의 공식 문서를 따를 수 있습니다. 모든 고급 기능을 디자인에 적용하는 데 도움이 됩니다.
또는 아래 비디오 자습서를 확인하여 WordPress 사이트에서 이미지 그리드 위젯을 활용하는 방법을 배울 수 있습니다.
스크롤링 이미지
스크롤링 이미지 위젯은 Happy Addons의 또 다른 정교한 기능입니다. 프리미엄 버전에서 사용할 수 있습니다. 이 위젯을 사용하면 이미지를 애니메이션 효과로 표시하여 웹 페이지를 디자인할 수 있습니다. 자동으로 오른쪽에서 왼쪽으로 이동합니다. 또한 원하는 경우 방향을 변경할 수 있습니다.
또한 미리 제작된 사전 설정을 사용하여 디자인에 드는 귀중한 시간이나 다른 형식을 수동으로 추가하는 추가 노력을 줄일 수 있습니다.
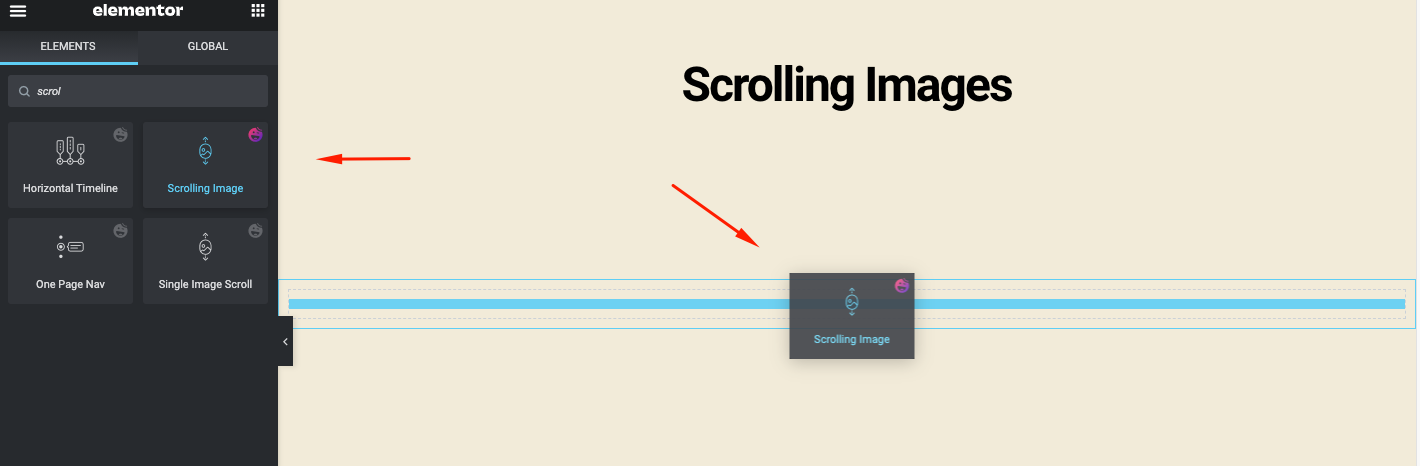
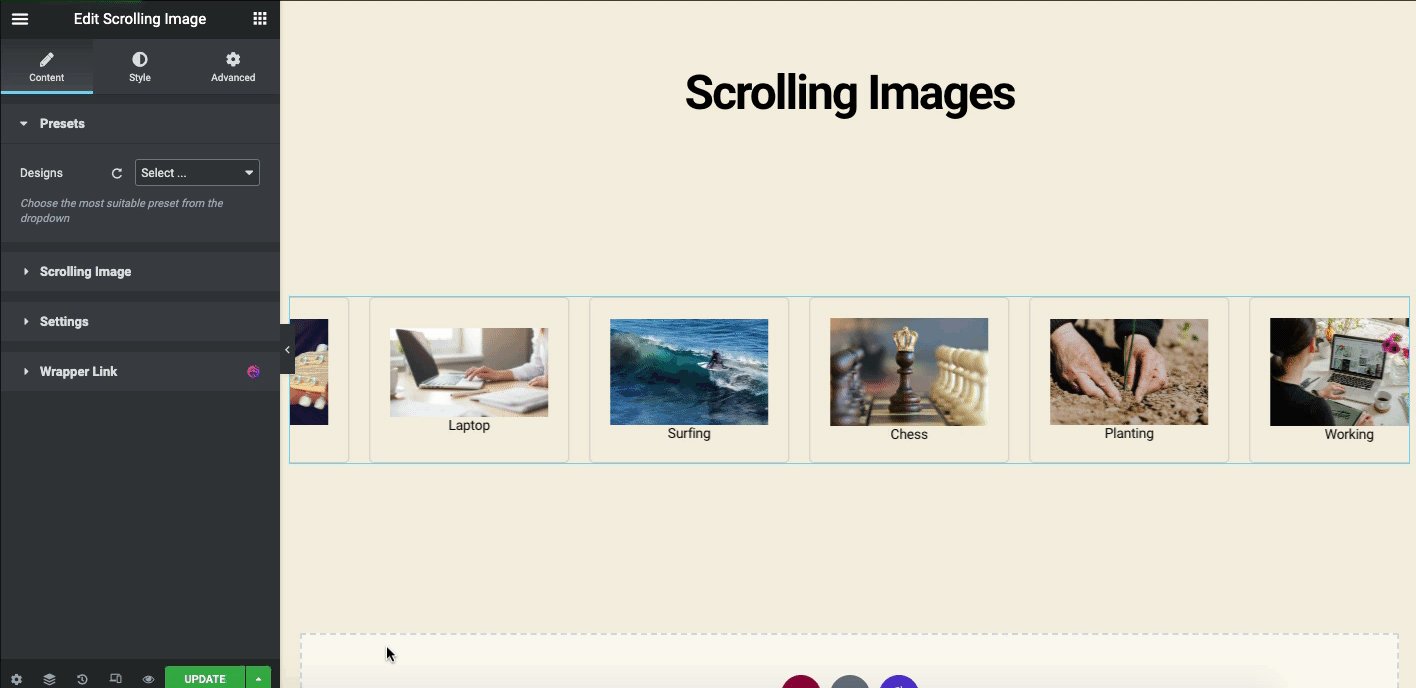
이제 검색창(스크롤링 이미지)에 위젯 이름을 입력하세요. 그런 다음 위젯을 디자인 캔버스에 끌어다 놓습니다.

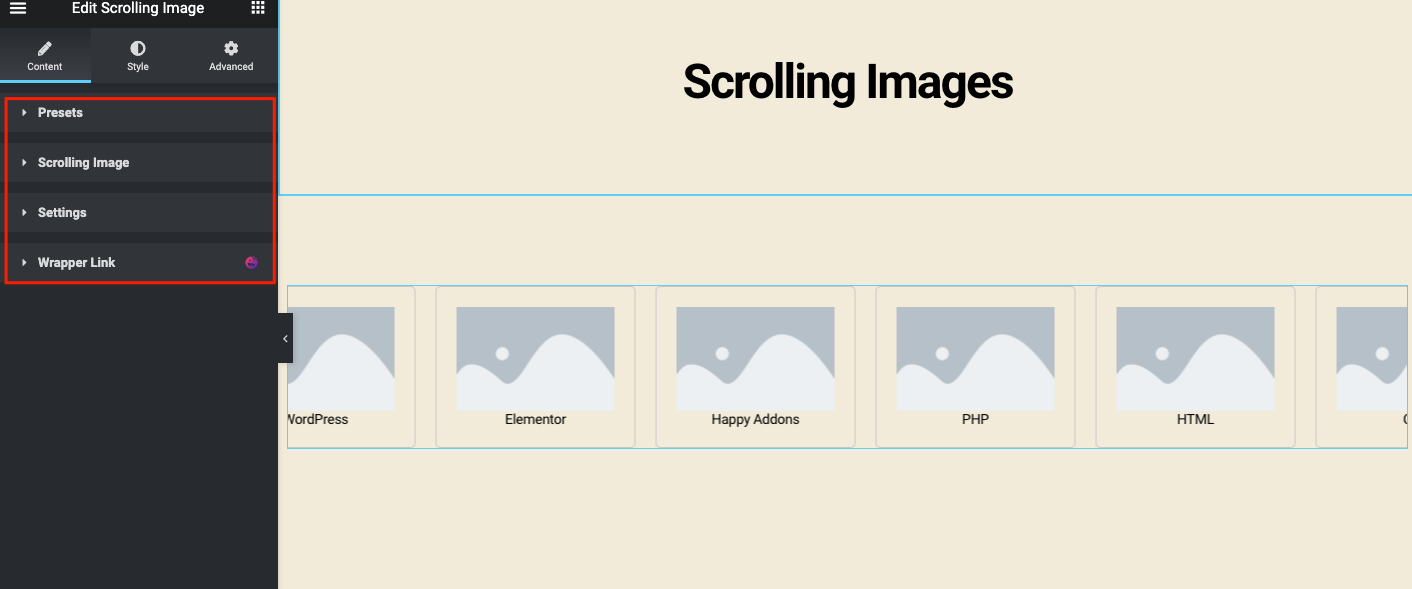
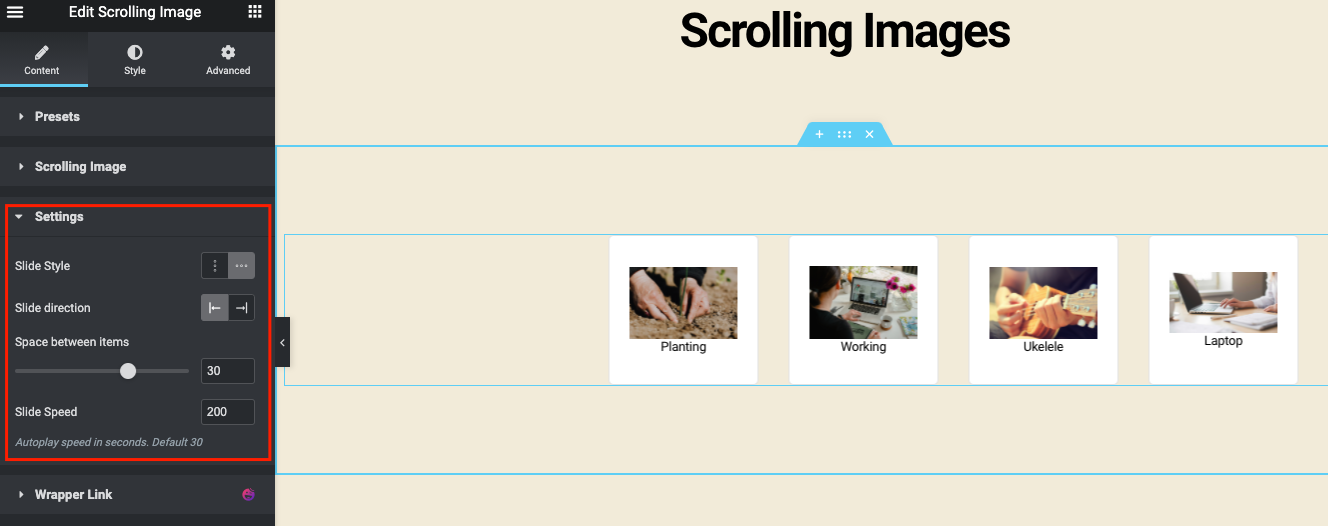
캔버스에 위젯을 추가하면 위젯 세부 정보를 얻을 수 있습니다.
- 사전 설정: 노력과 작업을 줄이기 위해 내장된 디자인 레이아웃이 있습니다.
- 이미지 스크롤: 이 위젯에 대한 일반 설정을 찾을 수 있습니다.
- 설정: 스크롤하는 이미지의 특정 설정을 사용자 지정할 수 있습니다.
- 그리고 래퍼 링크

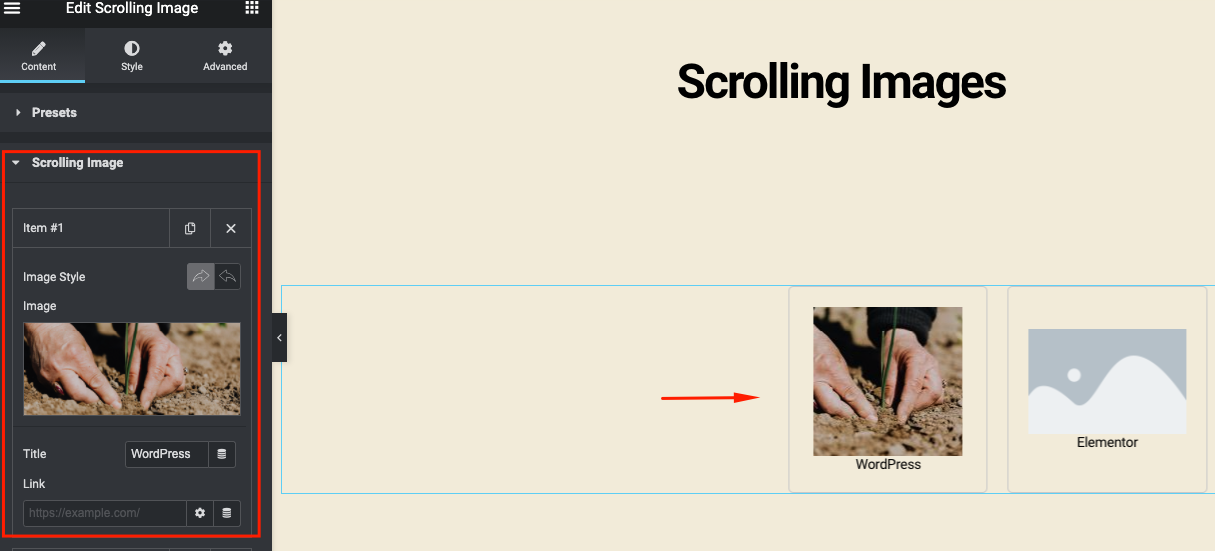
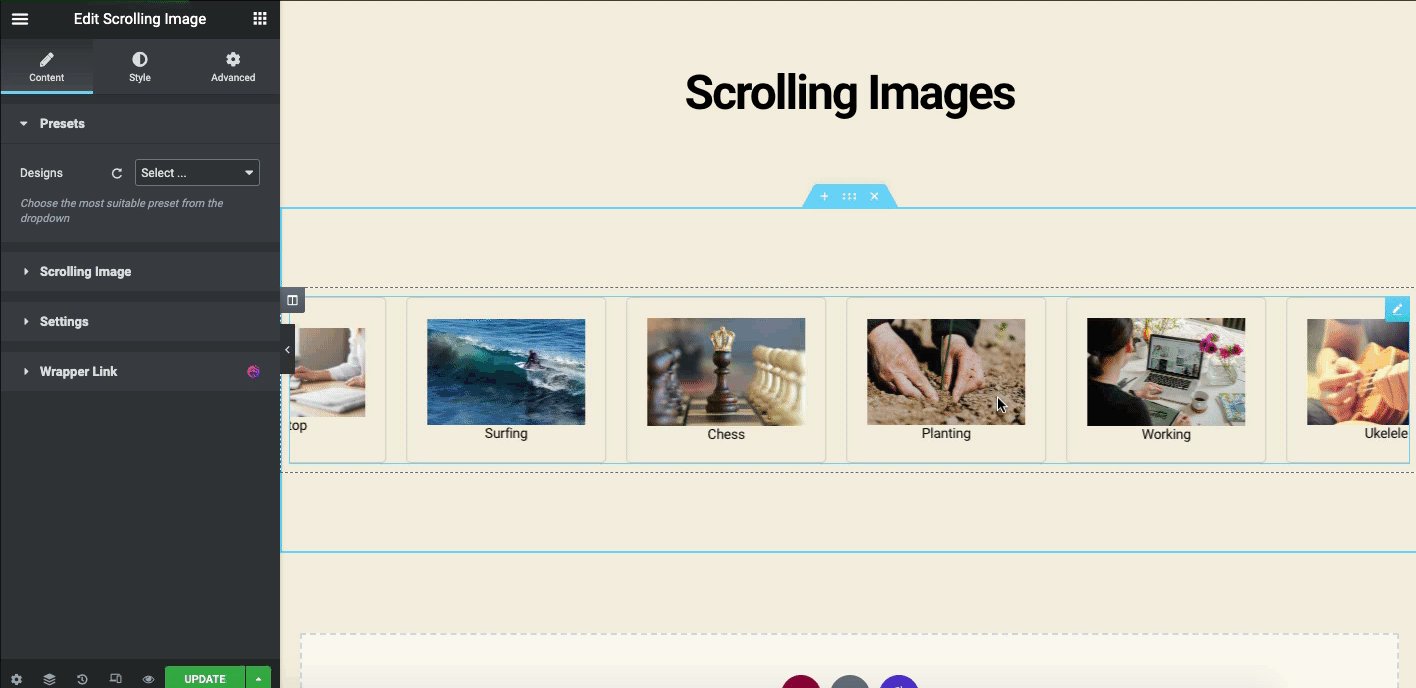
이제 스크롤링 이미지 옵션을 클릭하고 원하는 경우 이미지, 제목 및 링크를 추가하십시오.

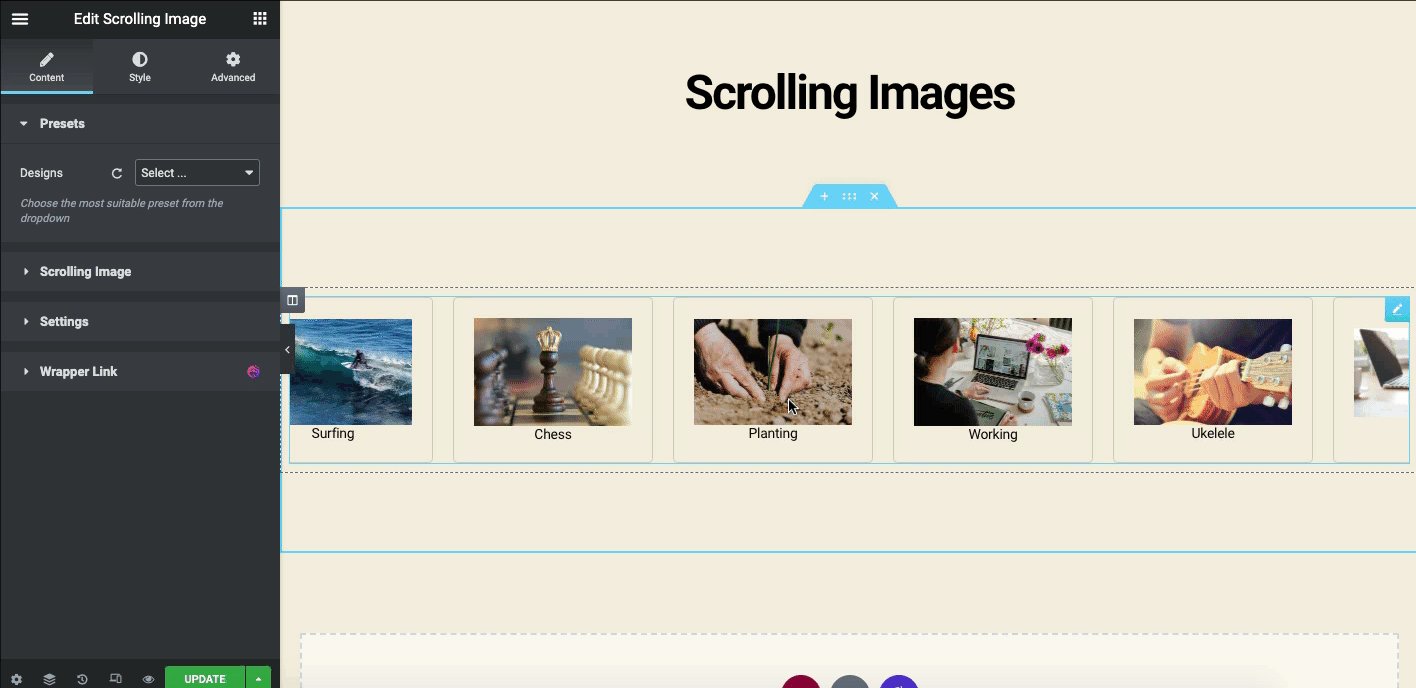
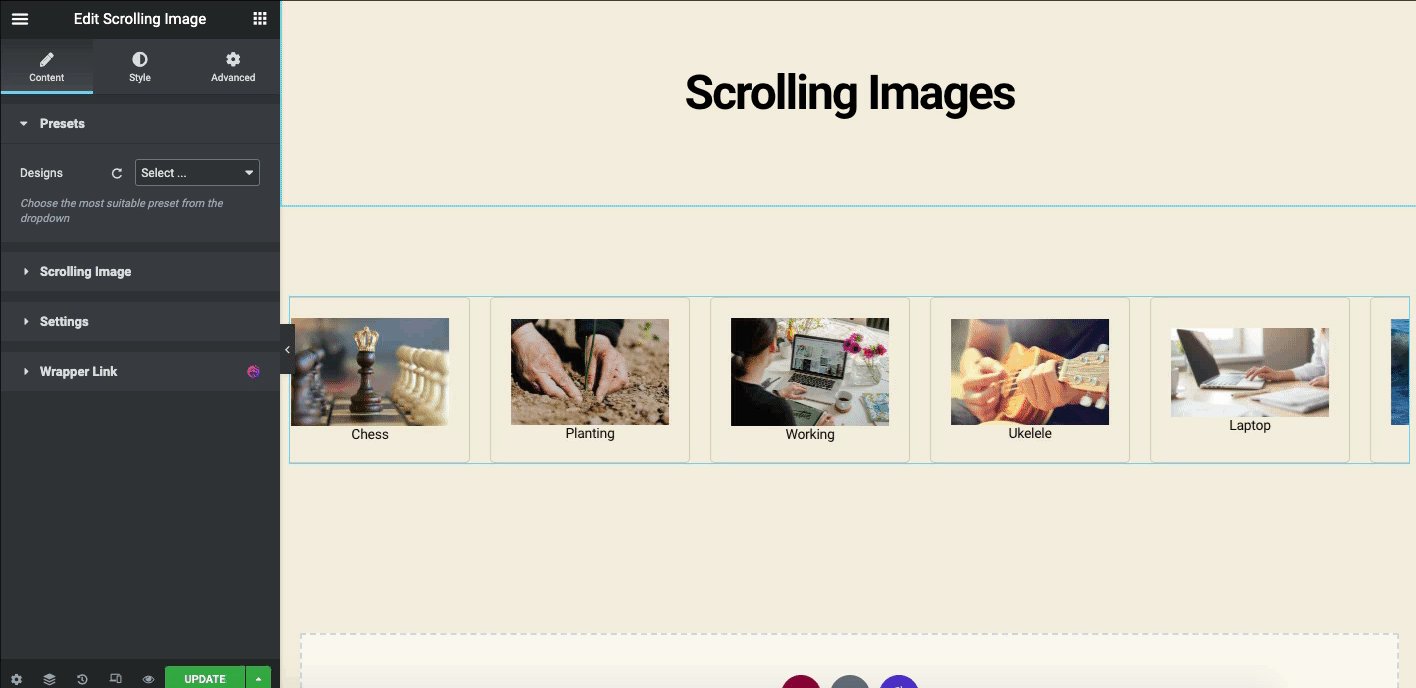
같은 과정으로 이미지를 하나씩 추가합니다. 이미지를 추가하면 다음과 같은 모양이 됩니다.

이제 설정 탭에서 몇 가지 중요한 설정을 찾을 수 있습니다. 여기에서 애니메이션 방향, 슬라이드 방향, 공간 및 슬라이드 속도 등을 변경할 수 있습니다.

이것이 Happy Addons를 사용하여 WordPress에 이미지 스크롤 기능을 추가하는 방법입니다. 자세한 가이드는 여기에서 공식 문서를 확인하십시오.
이미지 갤러리용 해피 애드온의 고급 리소스
Elementor Image Gallery로 사용할 수 있는 Happy Addons의 위젯 중 일부를 방금 보여 드렸습니다. 그러나 웹 사이트에 더 많은 혁신이 필요할 수 있습니다. 다음은 시도하고 확인할 수 있는 위젯 목록입니다.
- 슬라이더 위젯(무료)
- 이미지 캐러셀(무료)
- 이미지 아코디언(무료)
- 고급 슬라이더(Pro)
- 팀 캐러셀(프로)
- 로고 캐러셀(프로)
웹사이트에서 최상의 전망을 얻으려면 이러한 위젯을 사이트에 신중하게 구현하십시오. 또한 더 나은 탐색을 위해 공식 문서를 따르십시오.
FAQ 관련 Elementor 이미지 갤러리
01. Elementor에 여러 이미지를 추가하는 방법은 무엇입니까?
답변: WordPress에 이미지를 추가하는 것은 간단합니다. 예를 들어 Elementor 디자인 캔버스로 이동해야 합니다.
01. 유형 : 단일 또는 다중 중에서 선택하여 갤러리 유형을 선택합니다. …
02. 이미지 추가 : 미디어 라이브러리에서 여러 이미지를 선택하여 갤러리에 삽입하고 갤러리 제목을 입력합니다.
03. 순서 설정 : 기본 또는 무작위 순서를 선택하십시오.
04. Lazy-Load : Yes로 설정하면 Lazy Load를 사용하여 로딩 속도를 향상시킬 수 있습니다.
02. Elementor에 동영상 갤러리가 있나요?
답변: 예, Elementor에는 웹사이트에 비디오 갤러리를 추가하기 위한 위젯이 있습니다. 비디오 위젯, 재생 목록 위젯, 미디어 캐러셀 위젯 등이 있습니다.
Elementor 디자인 캔버스를 연 다음 검색 창에 위젯 이름을 입력하기만 하면 됩니다. 그런 다음 튜토리얼에서 보여준 방식으로 위젯을 활용합니다.
03. Elementor에서 이미지 줌을 어떻게 사용하나요?
답변: 다음과 같은 방법으로 Elementor에서 이미지 확대/축소를 사용할 수 있습니다.
01. WP 관리자 패널로 이동하여 플러그인 >을 클릭한 다음 새로 추가 를 클릭합니다.
02. 그런 다음 WP Image Zoom 을 입력하십시오.
03. 플러그인 설치 및 활성화
04. 마지막으로 기능을 즐기십시오
04. Elementor에서 벽돌이란?
답변: Masonry 레이아웃은 웹 디자인에서 자주 사용되는 계단식 그리드 스타일 로, 기본 Elementor 이미지 갤러리와 비교할 때 더 흥미롭고 아름답게 보입니다.
05. 석조 갤러리는 어떻게 이용하나요?
답변: WordPress에서 석조 이미지 갤러리를 만들려면 다음 단계를 따라야 합니다.
01. Elementor Pro 버전 설치 및 활성화
02. 빈 디자인 페이지 만들기
03. 검색창에 Elementor Image Gallery 입력
04. 위젯을 빈 캔버스에 드래그-드롭
05. 구성 설정으로 이동하여 갤러리 열 수 변경
06. 이미지 아래 열 너비와 여백 설정
07. 석조 이미지 갤러리 레이아웃 활성화
마지막 단어
수년에 걸쳐 웹 디자인 훈련은 많이 발전했습니다. 마케터는 목표 고객에게 브랜드 메시지를 전달하기 위해 최선을 다합니다. 이를 위한 효과적인 매체 중 하나는 더 나은 구조로 올바른 이미지 를 활용하는 것입니다. 이미지 사용에 적합한 레이아웃을 찾으면 멋진 결과를 기대할 수 있습니다.
SEO 순위 상승, 더 많은 웹사이트 방문 유도, 더 많은 소셜 공유 확보, 새로운 잠재 고객과의 연결 등
Elementor 이미지 갤러리 위젯을 사용하면 빠른 시간 내에 이를 수행할 수 있습니다. 또한 Happy Addons는 Justified Grid, Image Grid, Scrolling Image 등과 같은 멋진 웹 디자인 자료를 사용하여 노력을 향상시킵니다.
따라서 비즈니스 웹 사이트이든 단순한 포트폴리오 사이트이든 항상 최고의 성과를 내기 위해 올 것입니다. 이제 Elementor와 함께 Happy Addons를 사용해 볼 차례입니다!
이 튜토리얼을 읽는 것이 좋습니까? 더 많은 튜토리얼, 뉴스 업데이트, 향후 기능 및 기능 비디오를 보려면 뉴스레터를 구독하세요!
