무료 Elementor 웹사이트 템플릿 사용 방법
게시 됨: 2021-03-12웹사이트 구축 과정을 단순화하는 세계 최고의 WordPress 페이지 빌더인 Elementor 덕분입니다. 웹 사이트를 구축하는 동안 수많은 무료 Elementor 템플릿을 제공하여 귀중한 시간과 비용을 줄이는 데 도움이 됩니다.
이제 이 Elementor 페이지 빌더로 웹사이트를 쉽고 재미있게 만들 수 있습니다. 당신은 그것을 알고 놀랄 것입니다,
Elementor는 사용하기 쉽고 모바일 반응이 빠르며 다목적으로 활용할 수 있는 수많은 사전 제작 웹 사이트 템플릿을 제공합니다.
이 템플릿을 사용하여 꿈의 웹사이트를 디자인하고 사용자 지정할 수 있습니다. 당신은 궁금해 할 수 있습니다, 어떻게! 그 방법을 함께 알아보겠습니다.
무료 Elementor 웹사이트 템플릿을 사용하여 웹사이트를 만드는 방법

Elementor는 240개 이상의 사전 디자인 무료 및 전문가 템플릿과 함께 제공됩니다. 또한 웹 사이트를 멋지게 만들 수 있는 300개 이상의 무료 및 프로 놀라운 블록을 제공합니다.
앞서 언급했듯이 오늘은 무료 Elementor 웹사이트 템플릿을 웹사이트 디자인에 사용할 것입니다. 여기에서는 디지털 대행사 웹 사이트 템플릿 과 해당 웹 사이트를 만들기 위해 미리 만들어진 무료 블록을 선택했습니다.
쉽게 하기 위해 전체 작업을 세 개의 하위 작업으로 나눴습니다.
- 디자인 시작을 위한 페이지 만들기
- 디지털 에이전시 웹사이트에 적합한 템플릿 선택
- 무료 Elementor 블록을 사용하여 디지털 에이전시 웹사이트 사용자 지정
이 세 가지 간단한 단계를 따르면 시각적으로 멋진 대행사 웹사이트를 순식간에 만들 수 있습니다. 그러나 그 전에 전제 조건을 알아 두십시오.
전제 조건:
- 워드프레스 사이트
- Elementor 페이지 빌더(무료)
1단계: 디자인 시작을 위한 페이지 만들기
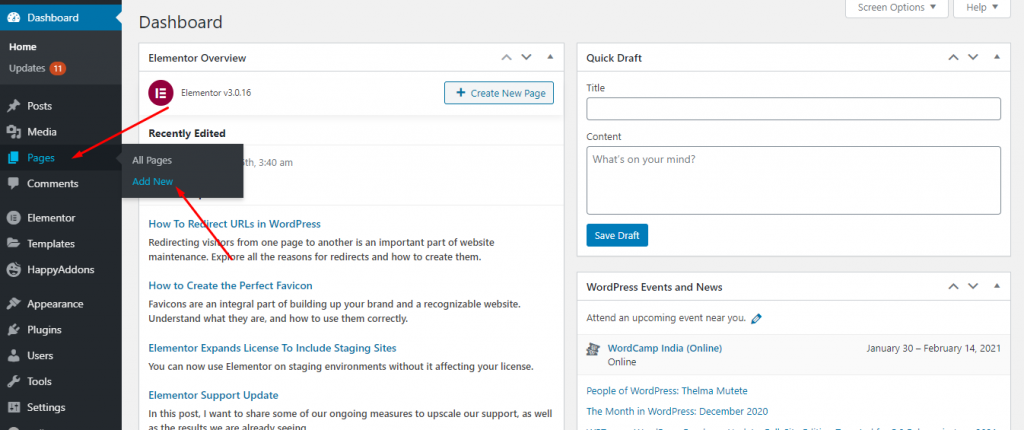
먼저 웹사이트를 디자인할 페이지를 만들어야 합니다. 이렇게 하려면 WordPress 대시보드에 로그인하고 페이지->새로 추가 를 클릭합니다.

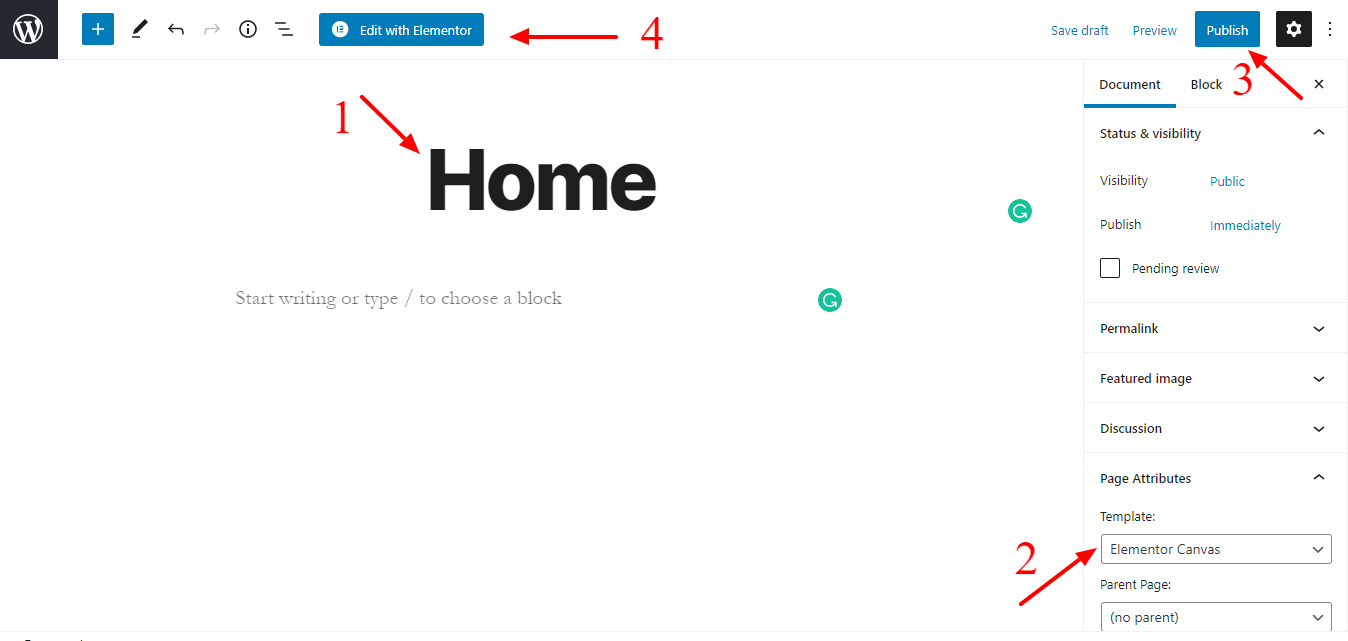
그러면 아래와 같은 화면이 나옵니다. 페이지 제목 을 추가할 수 있는 곳에서 템플릿 ' 엘리멘터 캔버스 '를 선택합니다. 그런 다음 게시 버튼을 클릭하여 페이지를 게시하고 마지막으로 ' Elementor로 편집 '을 클릭하여 웹페이지를 디자인합니다.

2단계: 디지털 에이전시 웹사이트에 적합한 템플릿 선택
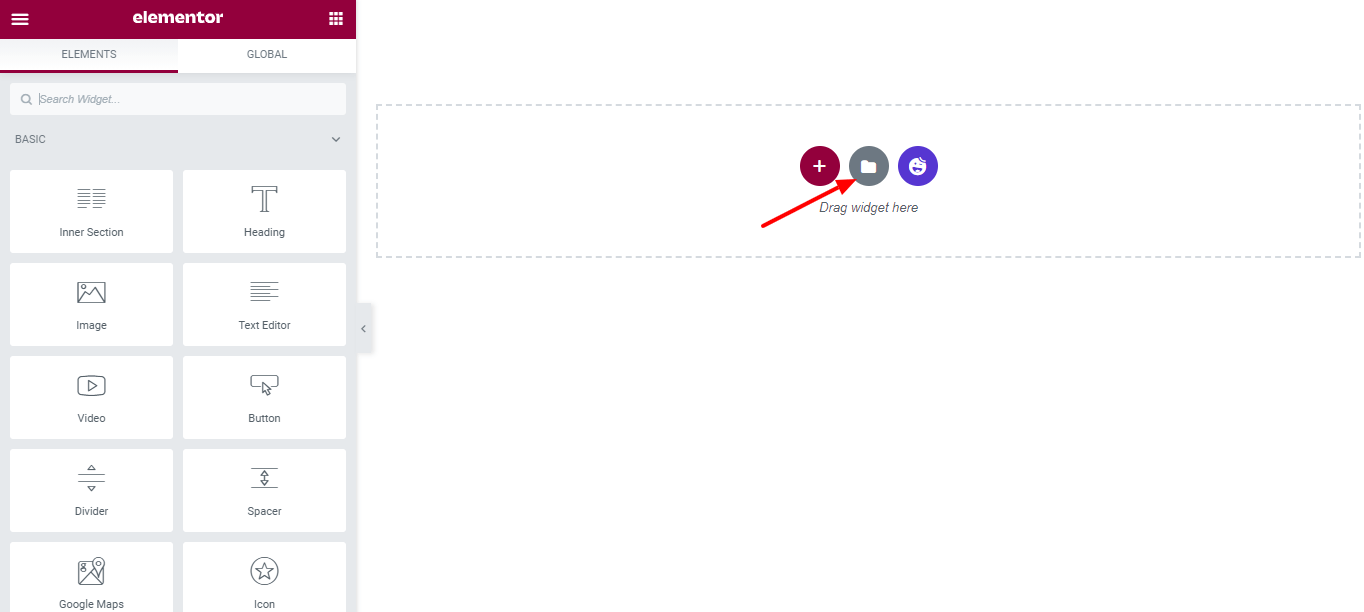
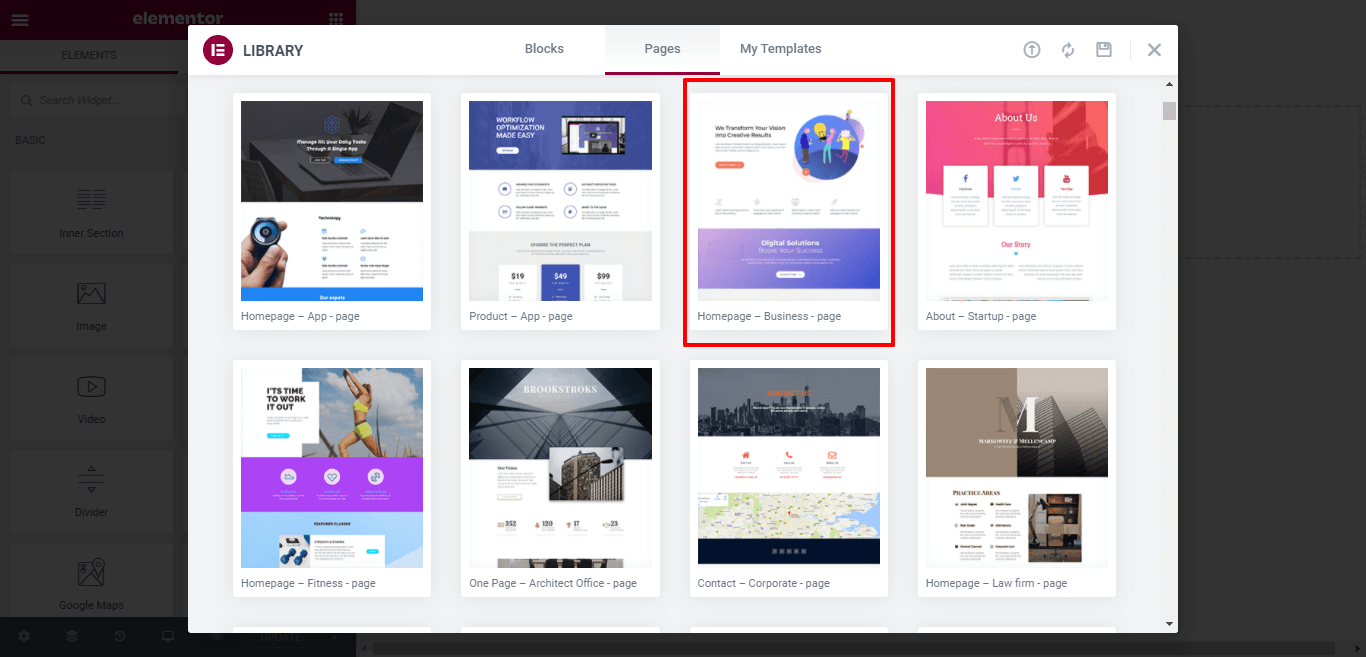
이제 웹사이트에 적합한 Elementor 템플릿을 선택할 차례입니다. 아래 이미지와 같은 템플릿 라이브러리 아이콘 을 클릭하기만 하면 됩니다.

다음 화면에서 모든 Elementor 무료 및 프로 템플릿과 위젯을 받게 됩니다. 여기에서는 디지털 대행사 웹 사이트를 만들기 위한 무료 템플릿을 선택했습니다.

그런 다음 완벽한 템플릿을 찾아 웹사이트에 설치 하세요.
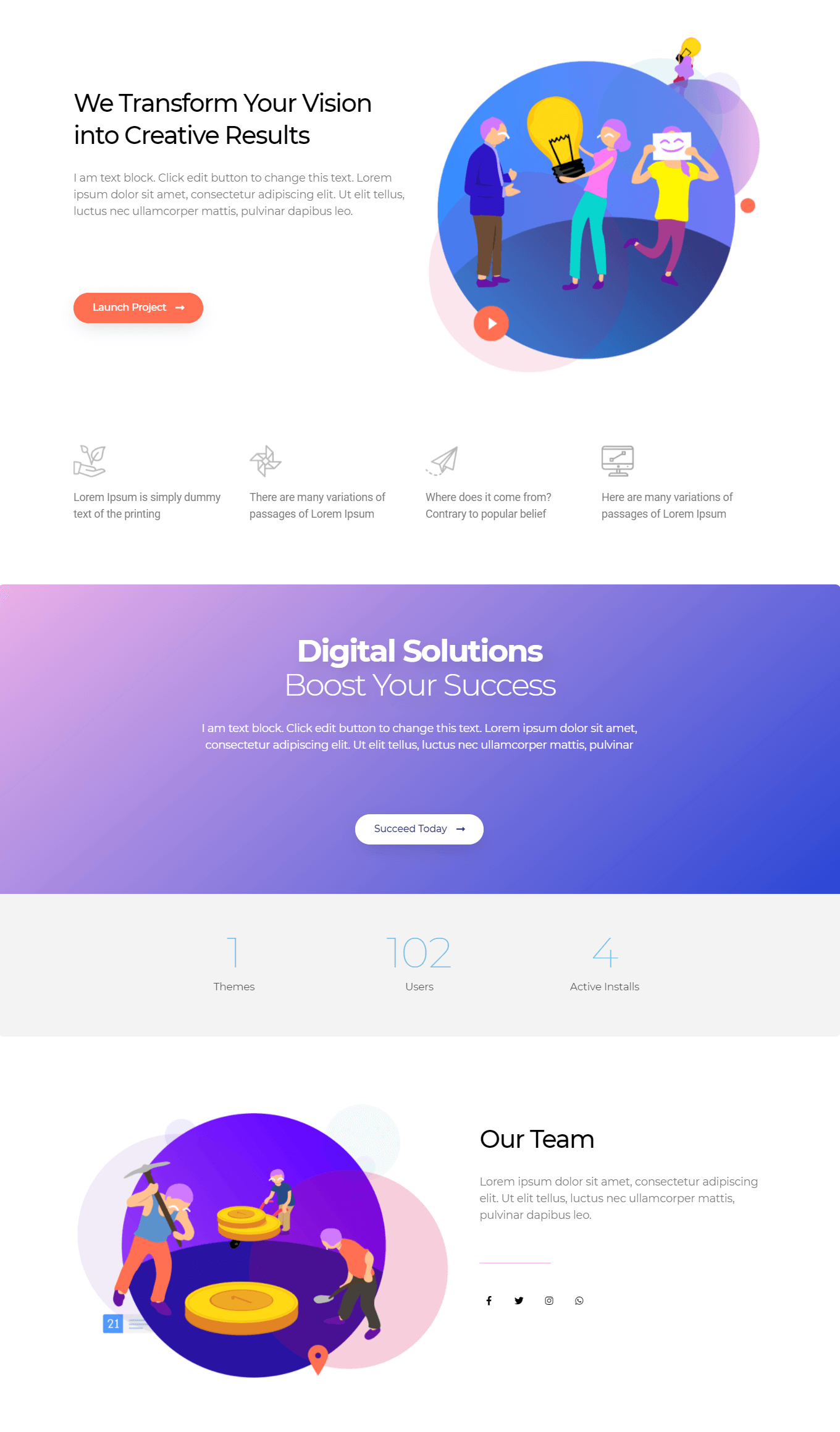
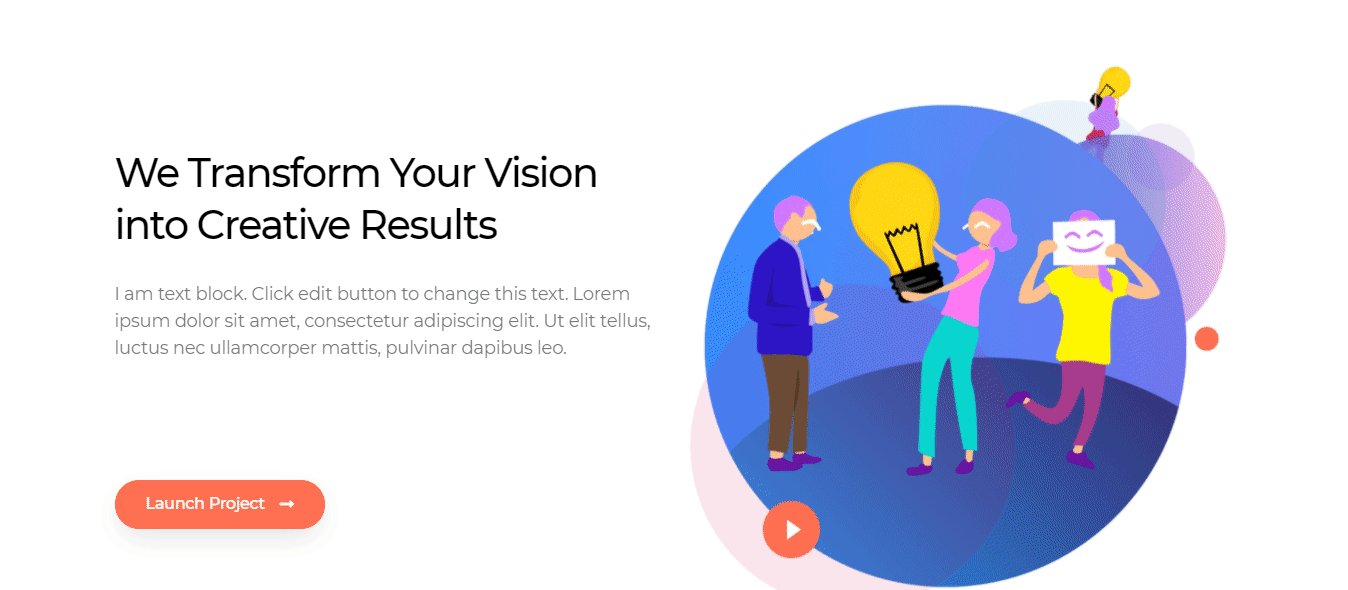
다음은 템플릿을 설치한 후 웹사이트의 현재 모습입니다 .

3단계: 무료 Elementor 블록을 사용하여 디지털 에이전시 웹사이트 사용자 지정
Elementor 위젯과 블록을 사용하여 전체 웹사이트를 쉽게 사용자화할 수 있습니다. 여기에서는 사전 빌드 블록 을 사용하여 웹사이트를 디자인할 것입니다.
이것이 우리가 지금 구현할 세 가지 섹션입니다.
- 우리의 서비스
- 우리의 클라이언트
- 문의하기
"우리의 서비스" 섹션부터 시작하겠습니다.
1. "서비스" 섹션 추가
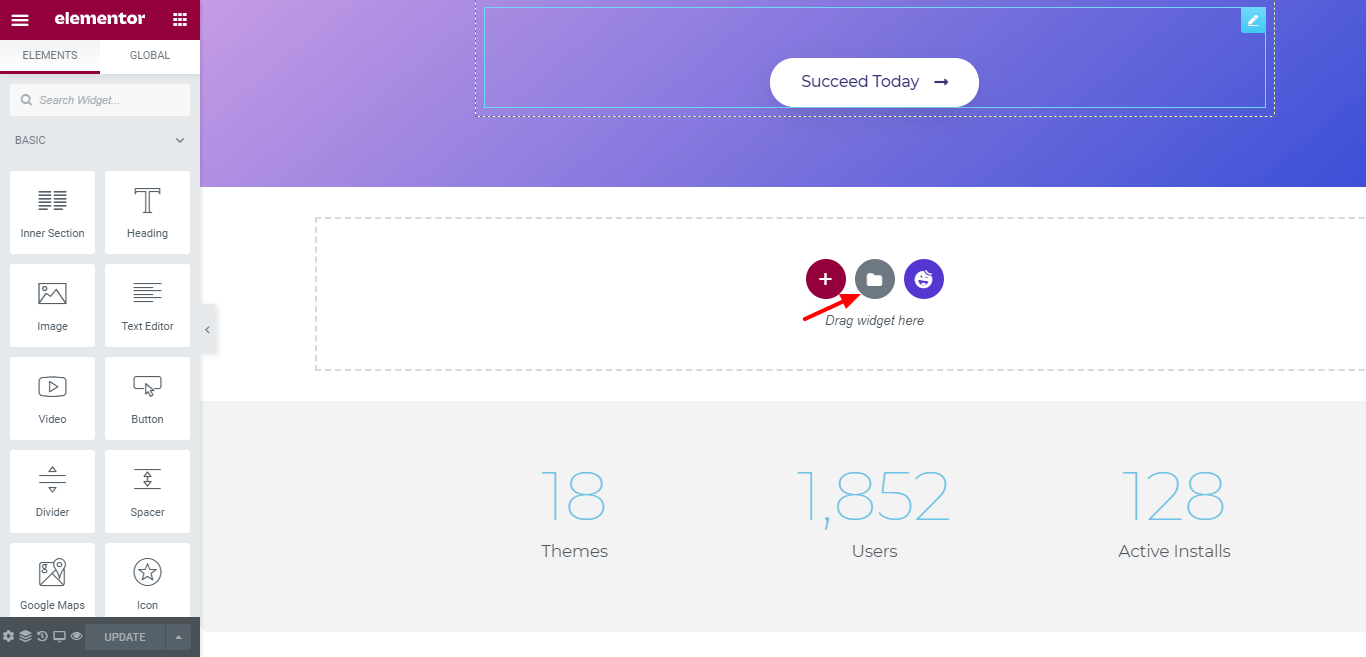
먼저 이 블록을 추가할 적절한 위치를 선택해야 합니다. 그런 다음 템플릿 라이브러리 아이콘을 클릭하여 서비스 블록을 찾습니다.

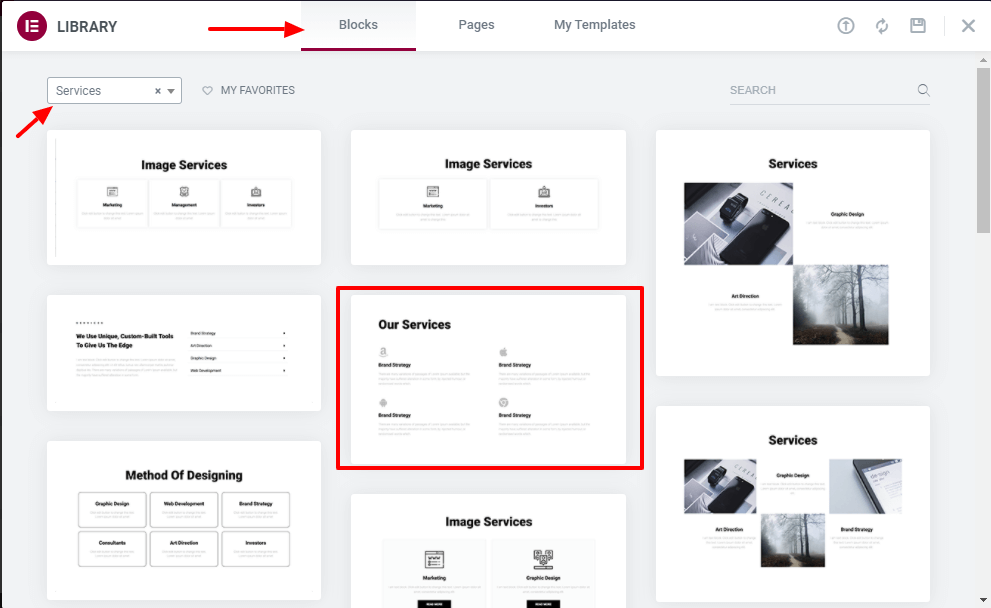
다음 화면에서 블록 검색 옵션이 표시됩니다. 왼쪽 드롭다운 메뉴에서 카테고리를 선택합니다.
마지막으로 완벽한 서비스 블록을 선택하고 웹 사이트에 설치 하십시오.

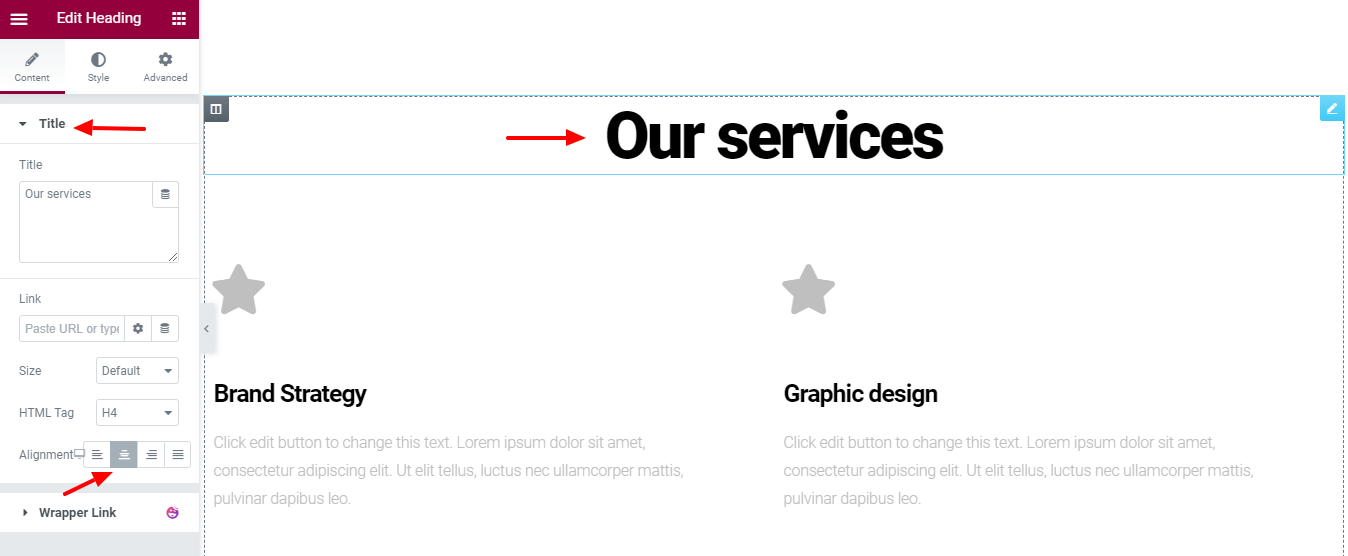
그런 다음 자신의 스타일로 블록을 사용자 정의하십시오. 여기서는 ' Our Services ' 블록의 제목 정렬을 재설정합니다.

2. "고객" 섹션 추가
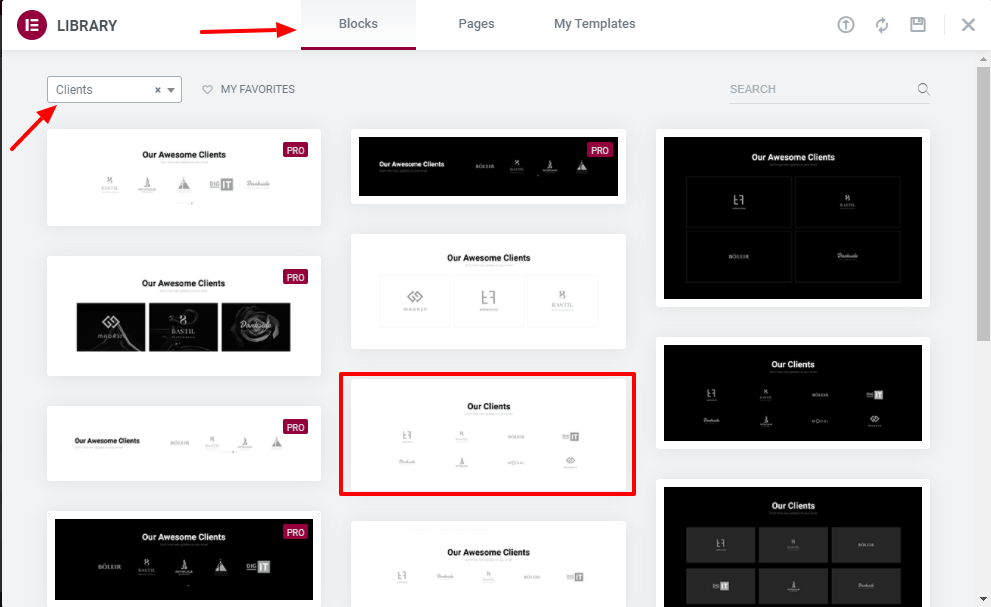
이전과 마찬가지로 템플릿 라이브러리를 방문하여 클라이언트 블록을 찾아 사이트에 다시 설치 합니다.


3. "연락처" 섹션 추가
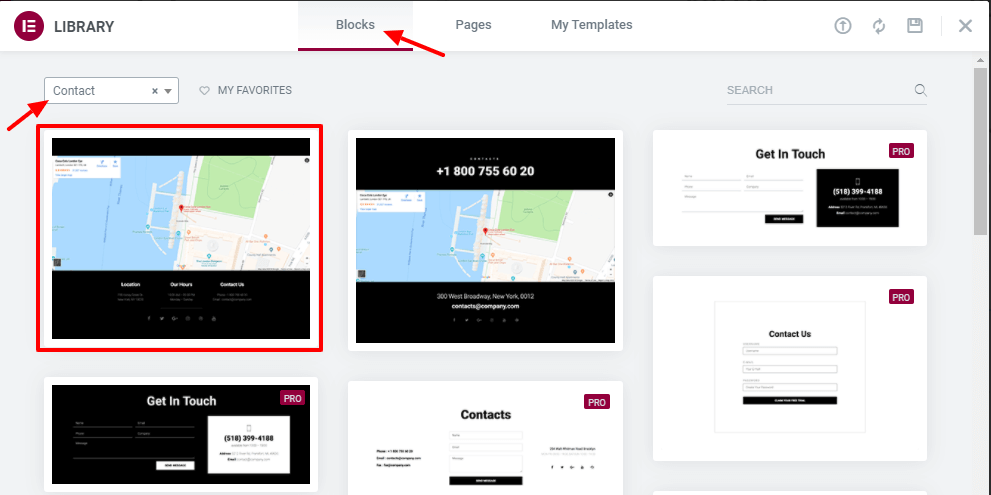
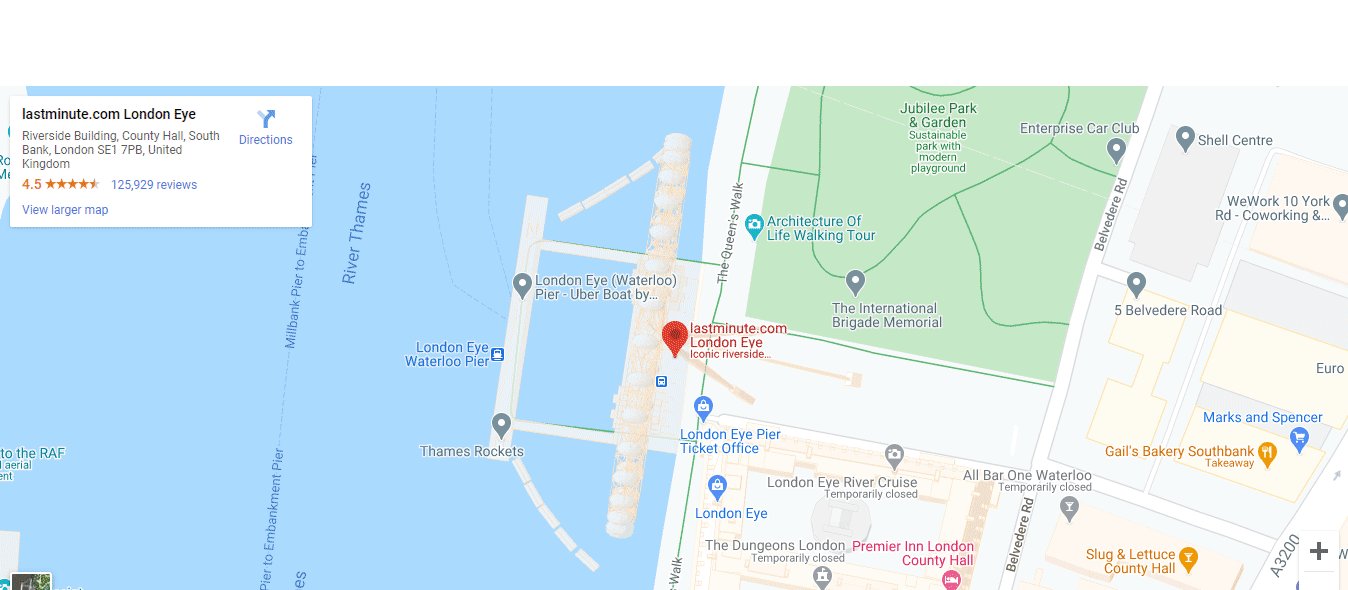
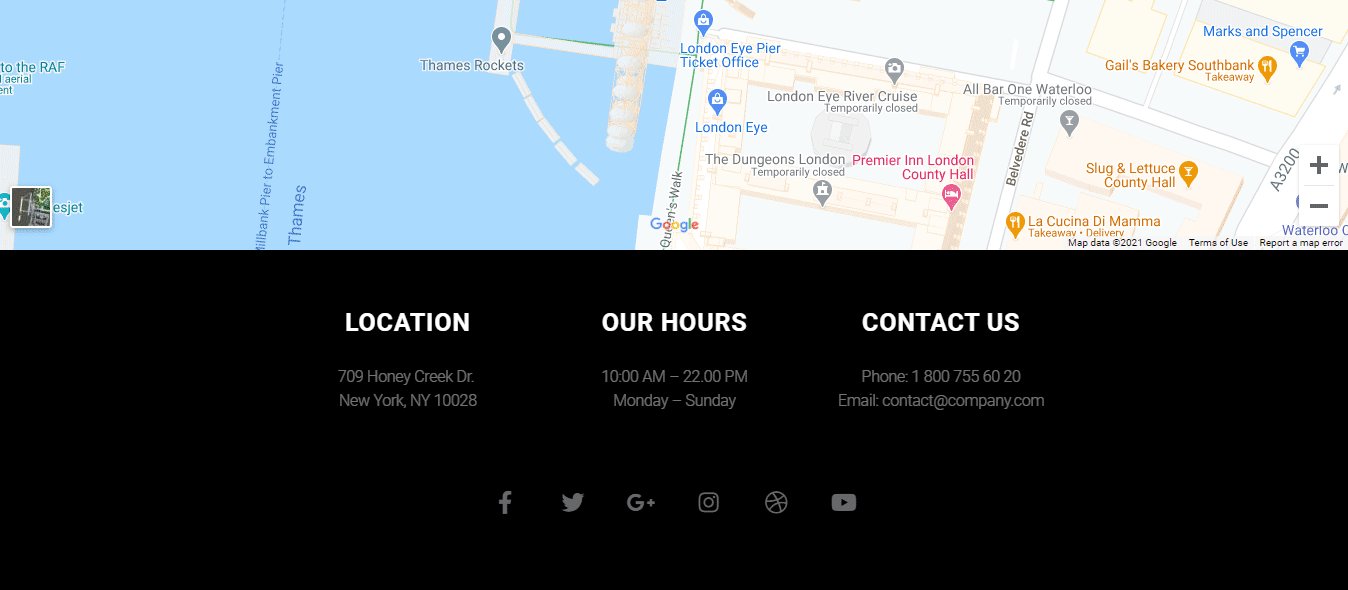
또한 미리 만들어진 Elementor Contact Block을 사용하여 웹사이트에 놀라운 연락처 섹션을 추가해야 합니다. 여기에서 이 블록을 선택하여 웹사이트 연락처 섹션을 디자인했습니다. 그냥 설치 하고 사용합니다.

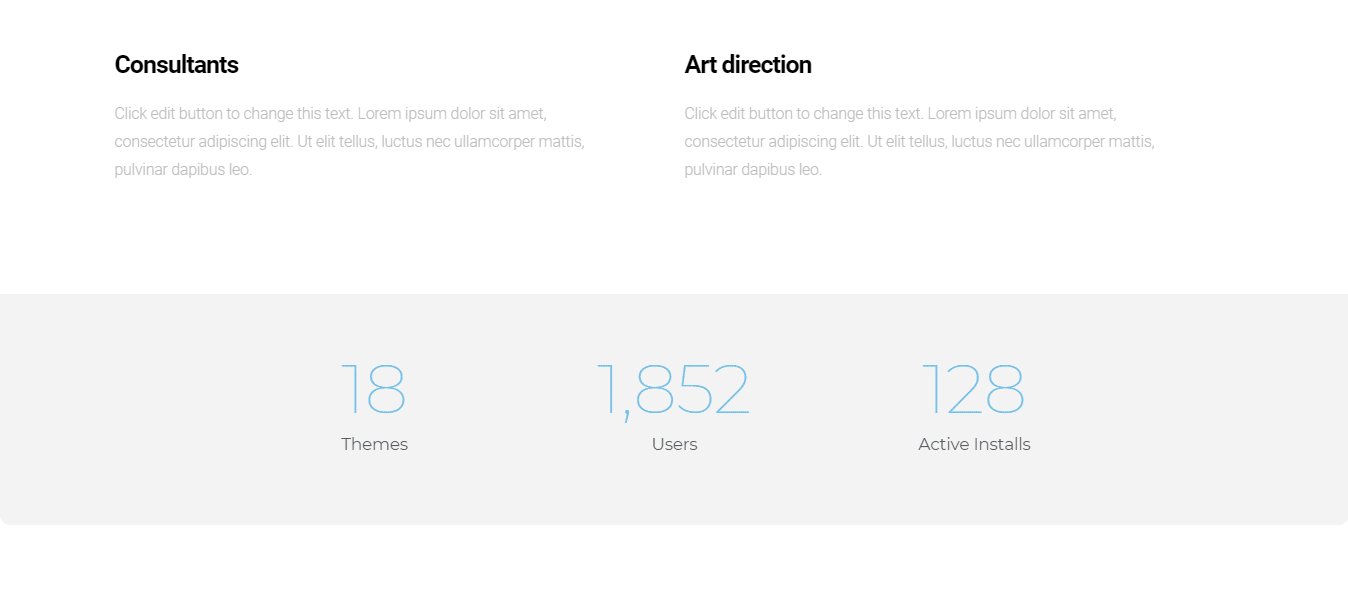
커스터마이징을 마친 후 디지털 에이전시 웹사이트의 최종 미리보기입니다.
디지털 에이전시 웹사이트의 최종 미리보기

축하합니다! 무료 Elementor 템플릿을 사용하여 디지털 에이전시 웹사이트를 만들었습니다.
보너스: Happy Addons에서 제공하는 유용한 무료 및 프로 웹사이트 템플릿
Happy Elementor Addons는 Elementor 사용자가 독점적인 기능, 위젯 및 웹사이트 템플릿을 제공하여 보다 효율적인 방식으로 웹사이트를 만들 수 있도록 도와주는 강력한 고급 Elementor 애드온입니다.
Happy Addons는 400개 이상의 준비된 웹사이트 템플릿을 제공하여 웹사이트에 독특한 디자인을 제공합니다.
Happy Addons 무료 및 프로 템플릿을 사용하면 웹사이트를 쉽게 번성할 수 있고 사이트에 멋진 기능과 위젯을 많이 추가할 수 있습니다.

Happy Addons 템플릿을 사용하여 구축할 수 있는 웹사이트 유형입니다.
- 비즈니스 웹사이트
- 포트폴리오 웹사이트
- 인테리어 웹사이트
- 방문 페이지
- 앱 랜딩 웹사이트
- 대행사 웹사이트
- 레스토랑 웹사이트
- 개인 웹사이트
- 패션 웹사이트
- 여행 웹사이트
- 체육관 웹사이트
- 의료 웹사이트
- 게임 웹사이트
- 스포츠 웹사이트
- 더
Happy Addons Free와 Happy Addons Pro 버전을 나란히 비교하고 싶다면 다음 비교 버튼을 클릭하시면 됩니다.
여기에서 Happy Addons 기능과 위젯에 대해 자세히 알아보는 데 도움이 될 멋진 블로그 3개를 공유합니다.
| 한 눈에 보는 HappyAddons 위젯 탐색(40 Pro 및 38 무료) |
| HappyAddons 기능에 대한 간략한 개요(무료 및 프로) |
| Happy Blocks 소개: Elementor 웹사이트 디자인을 위한 최고의 파트너 |
이 비디오를 확인하십시오 ...
FAQ – 무료 Elementor 웹사이트 템플릿
이것은 사람들이 지난 몇 년 동안 Elementor 템플릿과 관련하여 묻는 가장 일반적인 질문입니다.
질문 1: Elementor에 템플릿이 있습니까?
예, Elementor는 수많은 놀라운 템플릿을 제공합니다. 최근에 Elementor 무료 및 프로 템플릿에 대한 블로그를 게시했습니다.
질문 2: Elementor 템플릿은 어떻게 얻나요?
- 먼저 템플릿 라이브러리 추가 아이콘을 클릭합니다.
- 둘째, 올바른 페이지 템플릿 또는 블록 찾기
- 셋째, 웹사이트에 설치
질문 3: Elementor 템플릿은 무료인가요?
귀하의 우려를 위해 Elementor는 무료 및 프리미엄 템플릿을 모두 제공합니다.
질문 4: Elementor를 템플릿으로 어떻게 저장합니까?
템플릿을 저장하려면 ' 섹션 편집 '을 마우스 오른쪽 버튼으로 클릭해야 합니다. 그런 다음 여기를 클릭하면 ' 템플릿으로 저장 ' 옵션이 표시됩니다. 마지막으로 템플릿의 적절한 이름 을 지정하고 나중에 사용할 수 있도록 저장합니다.
질문 5: Elementor 템플릿을 내보내려면 어떻게 해야 합니까?
WordPress 관리자 패널에 로그인합니다. Elementor–>템플릿 저장 으로 이동합니다. 여기에서 저장된 모든 템플릿을 찾을 수 있습니다. 그런 다음 적합한 것을 선택하고 웹사이트로 내보냅니다 .
무료 Elementor 템플릿을 사용하여 지금 웹사이트 만들기

위의 가이드에서는 무료 Elementor 웹 사이트 템플릿을 사용하여 디지털 에이전시 사이트를 만드는 방법을 보여 주려고 했습니다. 우리는 또한 더 나은 웹 사이트 구축을 위해 Happy Addons의 유익한 무료 및 프로 템플릿을 강조했습니다.
이 튜토리얼이 많은 도움이 되기를 바랍니다. 이 블로그에 대해 질문이 있으면 아래의 댓글 상자를 통해 알려주십시오.
친구가 Elementor 웹 사이트 템플릿에 대해 더 많이 배우는 데 도움이 된다고 생각되면 이 기사를 소셜 채널에 공유하십시오.
