Git을 사용하여 로컬 사이트를 라이브로 푸시하는 방법
게시 됨: 2022-10-18많은 회사들이 일반 사용자를 위한 웹사이트 개발을 위해 많은 노력을 기울이고 있습니다. 로컬 사이트 운영의 모든 측면을 배울 시간이 없거나 원하지 않는 사이트 소유자가 있기 때문에 이는 의미가 있습니다. 그러나 약간의 연구를 통해 Git을 사용하여 사이트를 라이브로 푸시하는 프로세스를 처리할 수 있습니다. 이렇게 하면 보안이 조금 더 강화되고 모든 것을 설정하고 나면 사이트를 더 쉽게 변경할 수 있습니다.
그럼에도 불구하고 그 지점에 도달하는 것은 분명히 힘든 일입니다. 고려해야 할 전제 조건, 갖추어야 할 기술 및 도구가 많이 있습니다. 또한 기억해야 할 것이 많기 때문에 처음 몇 번 프로세스를 통해 생각해야 합니다. 그러나 Git을 사용하여 사이트를 라이브로 푸시하는 것은 거의 모든 사용자에게 가능하며 생각만큼 복잡할 필요가 없습니다.
이 자습서에서는 Git을 사용하여 로컬 사이트를 라이브 서버로 푸시하는 방법을 단계별로 보여줍니다. 먼저 이 게시물에서 다룰 몇 가지 도구와 기술을 살펴보겠습니다.
Git 소개
모르는 사람들을 위해 Git은 VCS(버전 제어 시스템)입니다. 이는 프로젝트(종종 앱이나 웹사이트)에서 변경한 사항을 저장하고 기록하는 방법입니다. 다른 곳에서 다루지만 이 자습서에서는 이에 대해 더 많이 알아야 합니다.

Git을 사용하는 일반적인 방법은 CLI(명령줄 인터페이스)를 사용하는 것입니다. WP-CLI에 대한 경험이 있는 경우 유사한 접근 방식입니다. 명령을 사용하여 여러 가지 방법으로 작업 중인 파일을 표시하고 구성합니다.
- 명령을 실행하기 전에 파일은 '스테이징되지 않은' 상태로 유지됩니다. 이것은 그들이 Git '저장소'(기록을 저장하는 디렉토리)의 일부가 아님을 의미합니다.
- 파일 전체 또는 일부를 스테이징하는 명령을 실행하고 이 시점에서 계속 작업할 수 있습니다.
- 완료되면 스테이징 영역에서 '리포지토리'에 파일을 커밋합니다. 이는 변경 사항을 저장하는 것과 유사합니다.
이보다 더 복잡할 수 있지만 대부분의 경우 Git으로 일상적인 작업을 수행하는 데 소수의 명령만 사용합니다.
팀 기반 개발에 Git 사용하기
Git은 개발 팀을 위한 핵심 도구입니다. 각 개발자는 동일한 리포지토리 내에서 다른 '가지'를 열 것이기 때문입니다. 즉, 모든 사람이 다른 사람의 파일에 영향을 주지 않고 프로젝트에서 작업할 수 있습니다. 정기적인 간격으로(종종 하루의 마지막 작업으로) 팀은 리포지토리에 변경 사항을 커밋합니다.
그런 다음 팀의 고위 구성원은 모든 분기와 변경 사항을 리포지토리의 main 또는 trunk 로 '병합'하려고 합니다. 이 시점에서 리포지토리 내에 최종 프로젝트 파일 세트가 있습니다.
단일 개발자(아마도 당신)에게 Git은 여전히 일종의 증분 저장 도구로서의 가치가 있습니다. 새 지점을 열고 사이트에서 작업한 다음 해당 변경 사항을 준비하고 커밋합니다. 이는 사이트의 다른 파일에 영향을 주지 않고 분기에서 원하는 모든 작업을 수행할 수 있음을 의미합니다. 커밋(또는 삭제)하려는 경우 그렇게 할 수 있습니다.
로컬 WordPress 개발에 대한 빠른 입문서
계속 진행하기 전에 라이브 서버에서 떨어진 곳에서 사이트에서 작업하는 것이 권장되는 일반적인 방법이라는 점에 유의해야 합니다. 아직 이 작업을 수행하지 않은 경우 WordPress 설치 방법에 대한 내용을 확인하십시오. 또한 사이트에서 작동하는 전용 앱을 고려할 수도 있습니다.

Local by Flywheel이 좋은 옵션이지만 DevKinsta도 마찬가지입니다. 그럼에도 불구하고 로컬 사이트를 만드는 방법에는 여러 가지가 있으며, 원하는 위치에 설치하고 싶을 것입니다.
Git을 사용하여 로컬 사이트를 라이브로 푸시하려는 이유
Git을 사용하여 사이트를 라이브로 푸시하려는 주된 이유는 위에서 언급한 유연성입니다. Git의 특성은 프로젝트 파일의 최종 세트 역할을 하는 메인 브랜치를 갖게 된다는 것을 의미합니다. 그러나 필요한 만큼 새 분기를 열 수 있습니다. 실제로 대규모 팀에서 Git을 대규모로 사용하는 것과 같은 방식입니다.
이 접근 방식을 사용하면 핵심 파일에 영향을 줄 필요 없이 사이트의 홈페이지 디자인에서 작업할 새 분기를 만들 수 있습니다. 단계적 커밋을 통해 기본 브랜치로 다시 병합하는 일종의 클론 브랜치를 고려하십시오.
그러나 Git이 유용한 몇 가지 다른 이유가 있습니다.
- 이 Git 리포지토리는 어느 위치에서나 호스팅할 수 있습니다. GitHub 및 GitLab은 Git 저장소 호스팅에 중점을 둔 두 사이트입니다. 거기에서 추가 지원이 필요한 경우 다른 팀 구성원이나 개발자를 가져올 수 있습니다. 사이트를 쉽게 마이그레이션할 수도 있습니다.
- 물론 라이브 사이트에서 작업할 필요가 없습니다. 보안 및 성능 관련 관점에서 보면 환상적인 일입니다. 그러나 작업 중인 파일만 푸시하도록 선택할 수 있습니다. 이것은 WordPress 데이터베이스를 건드릴 필요가 없기 때문에 엄청난 이점을 제공합니다. 이것이 웹사이트 스테이징의 주요 목표이며 Git과 로컬 설치를 사용하여 수행할 수 있습니다.
그러나 이 지점에 도달하려면 많은 도구, 기술 및 전제 조건이 있어야 합니다. 다음으로 그들이 무엇인지 살펴보겠습니다.
Git을 사용하여 사이트를 실시간으로 푸시하기 전에 필요한 것(도구 및 기술)
추가로 무엇이 필요할지 생각하기 전에 이미 갖추어야 할 것이 무엇인지 알아두는 것이 좋습니다. 예를 들어 다음을 준비해야 합니다.
- 현재 웹사이트의 로컬 버전입니다.
- 호스팅 제어판 및 서버에 관리자로 액세스합니다.
여기에서 로컬 사이트 및 라이브 서버에서 Git을 사용하는 데 필요한 기타 사항을 고려할 수 있습니다.
- 컴퓨터에 Git을 설치해야 합니다. 명령줄을 통해 이를 수행하는 경우가 많습니다.
- 말하자면 명령줄을 사용하는 방법에 대한 지식이 있어야 합니다. 특히 컴퓨터를 이동하고 디렉터리와 파일을 만들고 제거하는 방법을 알고 있어야 합니다.
- 서버에 대한 SSH(Secure Shell) 액세스에 대한 지식과 최소한 보안 키 생성에 대한 지식. SFTP(Secure File Transfer Protocol)에 대한 기사에서 이에 대해 조금 더 알아볼 수 있습니다.
이것으로 시작하기에 충분하지만, 다른 주의가 필요한 경우 이 기사의 나머지 부분에서 언급할 것입니다.
Git을 사용하여 로컬 사이트를 라이브로 푸시하는 방법
모든 것을 설정하려면 4단계를 거쳐야 합니다. 다룰 내용은 다음과 같습니다.
- 로컬 사이트에 대한 Git 리포지토리 설정.
- 원격 Git 리포지토리 설정.
- 변경 사항을 푸시해야 하는 위치를 Git 저장소에 알려줍니다.
- 원격 링크를 추가하고 변경 사항을 실시간으로 푸시합니다.
여기에서 통과해야 할 것이 많이 있으므로 시작하겠습니다!
1. 로컬 사이트를 위한 Git 리포지토리 설정
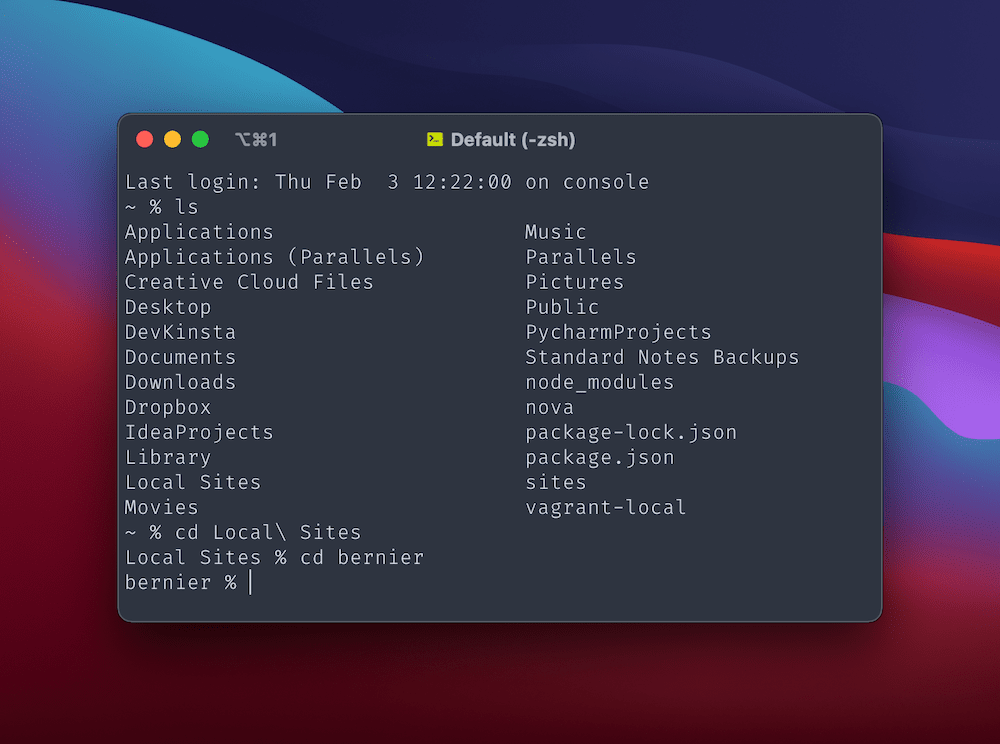
Git 저장소를 설정하는 몇 가지 방법이 있지만 가장 일반적인 방법인 명령줄을 사용하여 이 작업을 수행합니다. 터미널 창을 연 상태에서 먼저 사이트의 로컬 디렉토리로 이동합니다.


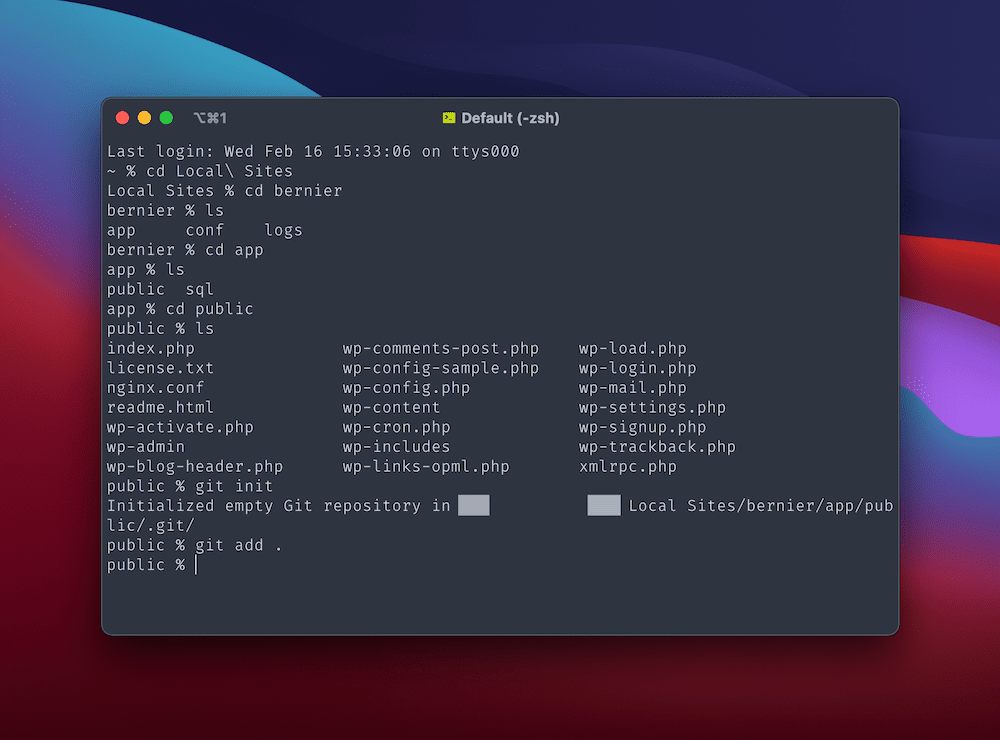
Git 리포지토리에 필요한 아키텍처를 설정하려면 다음 명령을 한 번에 하나씩 실행합니다.
git init git add .첫 번째 명령은 필요한 디렉토리를 만들어 숨김 상태로 만들고 두 번째 명령은 사이트 디렉토리 내의 모든 파일을 Git 스테이징 영역에 추가합니다. 마침표는 '와일드카드' 수정자입니다.

스테이징 영역에 어떤 파일이 있는지 보려면 git status 명령을 사용합니다.

여기에서 이러한 변경 사항의 초기 커밋을 수행하여 로컬 리포지토리를 채우고 싶을 것입니다. 다음 명령을 사용하여 이 작업을 수행합니다.
git commit -m "Initial commit."
-m 플래그는 다음 내용이 커밋 메시지임을 명령에 알려줍니다. 어쨌든 모든 커밋에 대해 이 작업을 수행해야 하며 한 곳에서 수행하는 것이 더 간단합니다.
여기에서 컴퓨터의 모든 설정이 완료되었습니다. 다음은 원격 서버에서 작업할 시간입니다.
2. 사이트의 라이브 서버에 Git 리포지토리 설정
여기의 프로세스는 로컬 설정과 유사하지만 SSH를 사용하여 서버에 로그인해야 합니다. 이것을 사용하는 것은 이 기사의 범위를 벗어나지만 필요한 단계를 설명하는 Tom McFarlin의 게시물을 알려드릴 수 있습니다. 또는 호스트에게 언제든지 요청할 수 있습니다. 호스트는 이러한 자격 증명이 있는 위치를 알려주는 데 문제가 없을 것입니다.
명령줄을 통해 서버에 로그인하면 외부 사용자가 Git 저장소에 액세스할 수 없도록 서버의 개인 영역으로 이동해야 합니다. 디렉토리는 종종 /private/ 이지만 호스트에게 이에 대해 문의하고 싶을 것입니다.
이 디렉터리 내에서 다른 디렉터리를 만들고 탐색할 수 있습니다.
mkdir remoterepo.git cd remoterepo.git 디렉토리가 .git 확장자를 사용하는 한 원하는 대로 호출할 수 있습니다. 여기에서 –bare 플래그를 사용하여 디렉터리 내에서 새 git repo를 초기화합니다.
git --bare init
이렇게 하면 안전하고 권장되는 프로젝트 파일 없이 필요한 리포지토리가 생성됩니다.
3. 리포지토리에 대한 '후크'를 만들고 올바른 파일 권한을 설정합니다.
서버에 있는 동안 Git에 변경 사항을 푸시할 위치를 알려주는 파일을 생성해야 합니다. 먼저 nano hooks/post-receive command 합니다. 그러면 Nano라는 명령줄 편집기가 열리고 올바른 디렉터리에 파일이 생성됩니다.
이 파일 내에 다음을 추가합니다.
#!/bin/sh GIT_WORK_TREE=/home/username/example.com git checkout -f /home/user/example.com 은 사이트의 라이브 파일의 정확한 위치를 가리켜야 합니다. 사용자 이름은 쉘에 로그인할 때 사용한 username 이어야 하며 example.com 은 라이브 사이트의 도메인이어야 합니다. 이 작업을 수행한 후 변경 사항을 저장합니다.
마지막 단계는 이 파일에 대한 올바른 파일 권한을 설정하는 것입니다. chmod +x hooks/post-receive 명령을 사용하여 이를 수행할 수 있습니다. 모드 변경(chmod) 명령은 명령줄에서 파일 권한을 설정하는 방법입니다. +x 는 실행 권한을 설정하는 것을 의미합니다.
이 작업을 수행한 후 exit 를 입력하여 원격 터미널을 종료합니다. 여기에서 터미널 내의 로컬 Git 리포지토리로 돌아가야 합니다.
4. 로컬 리포지토리에 원격 링크를 추가하고 로컬 변경 사항을 실시간으로 푸시
여기에서 필요에 따라 cd 명령을 사용하여 로컬 Git 리포지토리로 다시 이동합니다. 두 Git 저장소가 서로 통신할 수 있도록 원격 서버에 대한 링크를 추가해야 합니다. 다음 명령으로 이 작업을 수행합니다.
git remote add origin ssh://[email protected]/~/remoterepo.git
Git 리포지토리의 정확한 URL은 마지막 단계에서 발견한 위치에 따라 다릅니다. 물론 여기에서는 사용자 및 서버 자격 증명이 자리 표시자를 대체합니다.
이 명령을 실행한 다음 로컬 변경 사항을 라이브 서버에 푸시할 준비를 하십시오. 다음 명령은 확인 없이 이 작업을 수행하므로 이 작업을 수행할 것인지 확인하십시오.
git push -u origin main
터미널에 확인 요약이 표시됩니다...
Counting objects: 12, done. Delta compression using up to 2 threads. Compressing objects: 100% (2/1), done. Writing objects: 100% (13/13), 1200 bytes | 0 bytes/s, done. Total 12 (delta 0), reused 0 (delta 0)...이 시점에서 라이브 사이트를 확인할 수 있습니다. 변경 사항이 존재하고 정확해야 합니다.
요약해서 말하자면
웹사이트에서 작업하는 것은 필요하고 종종 일상적인 작업입니다. 로컬 환경을 사용하는 것이 일반적인 방법이지만 문제가 있습니다. 오류가 없고 최소한의 번거로움으로 라이브 사이트에 이러한 변경 사항을 적용하려면 어떻게 해야 합니까?
대답은 Git을 사용하여 변경 사항을 라이브 서버에 푸시하는 것일 수 있습니다. 이렇게 하면 변경한 파일만 업로드할 수 있으므로 대부분의 설치와 데이터베이스가 그대로 유지됩니다. 모든 것을 작동시키려면 약간의 지식과 도구가 필요하지만 로컬 사이트 개발이 생산성과 효율성에서 치솟는 것을 볼 수 있는 것은 워크플로 변경입니다.
Git을 사용하여 로컬 사이트 변경 사항을 실시간으로 푸시할 것이라고 생각하십니까? 아래 의견 섹션에서 귀하의 생각을 알려주십시오!
