Elementor와 함께 구텐베르크를 사용하는 방법 — 올바른 방법
게시 됨: 2020-10-13Elementor는 역대 가장 인기 있는 WordPress 플러그인 중 하나입니다. 그럴만한 이유가 있습니다. 페이지 빌더는 수많은 WordPress 사용자가 코딩 방법을 배우지 않고도 아름다운 웹사이트를 구축할 수 있도록 도와줌으로써 웹 디자인 경쟁의 장을 평평하게 만들었습니다. 그러나 최근에는 구텐베르크 블록 편집기가 워드프레스 콘텐츠 제작의 새로운 표준으로 떠올랐습니다. 이 두 도구 간의 유사성을 감안할 때 많은 사람들이 Elementor가 여전히 필요한지 궁금해하기 시작했습니다. 반대로 일부 Elementor 사용자는 Gutenberg를 사용하면 웹사이트가 손상될 수 있는지 궁금해합니다.
이 게시물에서 설명하겠지만 Elementor vs. Gutenberg는 어느 쪽이든/또는 제안하지 않습니다. 각 도구에는 제공하는 것이 있습니다. Elementor와 Gutenberg는 올바르게 사용하면 함께 잘 작동합니다. 각 도구의 강점과 약점을 이해하고 웹사이트에서 이 둘을 통합하기 위한 계획을 세우는 데 도움이 됩니다.
이 게시물에서는 Elementor와 함께 Gutenberg를 사용하는 모범 사례를 공유합니다. 다음 지침에 따라 WordPress의 향후 버전과의 호환성을 유지하면서 두 도구를 최대한 활용하십시오.
Elementor와 Gutenberg 비교
Gutenberg와 Elementor를 함께 사용하는 방법을 설명하기 전에 잠시 시간을 내어 각 도구의 상대적 장점에 대해 설명하겠습니다.
Gutenberg와 Elementor의 기능과 각 도구가 웹 디자인 워크플로에 어떻게 들어맞는지에 대해 약간의 혼란이 있었습니다. 제 생각에는 이러한 혼란의 일부는 구텐베르그의 현재 상태를 과대평가하는 경향에서 기인합니다. Gutenberg는 빠르게 발전하고 있으며 반복할 때마다 개선되고 있지만 여전히 Elementor만큼 기능이 풍부하거나 강력하지는 않습니다.
전체 테마 편집과 같은 새로운 기능이 출시됨에 따라 디자인 워크플로에서 Gutenberg의 위치를 다시 고려해야 합니다. 그러나 Gutenberg의 역사를 감안할 때 이러한 새로운 기능을 프로덕션 환경에서 사용할 수 있게 되려면 시간이 좀 걸릴 것입니다.
Elementor를 사용하는 이유
- Elementor는 단일 페이지 레이아웃에서 전체 사이트 디자인에 이르기까지 웹사이트 디자인에 대한 더 많은 그리고 더 나은 제어를 제공합니다.
- 프론트 엔드 콘텐츠 편집은 Elementor를 매우 직관적으로 만들고 사용자에게 변경 사항에 대한 실시간 미리보기를 제공합니다. 당신이 보는 것이 당신이 얻는 것입니다. 구텐베르크는 이 점에서 갈 길이 멀다.
- Elementor Pro의 Theme Builder를 사용하면 누구나 맞춤형 WordPress 테마를 만들 수 있습니다. 그리고 Elementor의 디스플레이 조건을 통해 사이트 소유자는 각 테마 부분이 표시되는 위치를 제어할 수 있습니다. 예를 들어, 서로 다른 머리글과 바닥글을 사용하여 사용자 지정 사이트 섹션을 쉽게 구축할 수 있습니다.
- Elementor의 전역 디자인 설정은 색상 및 글꼴 선택을 포함하여 사이트의 디자인 설정을 만들고 관리하는 중심 위치입니다. 이러한 디자인 설정은 Elementor 인터페이스 전체에서 액세스할 수 있는 사전 설정이 됩니다.
- 팝업 및 사이트 유지 관리 모드와 같은 기능으로 추가 플러그인이 필요하지 않습니다.
구텐베르크를 사용하는 이유
- Gutenberg는 기본 WordPress 콘텐츠 편집기입니다. 앞으로 몇 년 동안 WordPress를 사용할 계획이라면 Gutenberg를 사용하게 될 것입니다. 향후 버전의 WordPress와의 호환성을 보장하기 위해 Gutenberg로 (대부분의) 콘텐츠를 만드십시오.
- 구텐베르크 로드맵은 방대하고 야심적입니다. 블록 편집기가 확장되어 기존 사이드바 위젯을 대체합니다. 곧 Gutenberg는 테마 편집 기능을 갖게 됩니다. 시간이 지나면 구텐베르그는 훨씬 더 엘리멘터와 비슷해질 것입니다.
Elementor와 함께 Gutenberg를 사용하는 이유
Elementor는 Gutenberg가 (아직) 할 수 없는 일을 할 수 있습니다. 그리고 Gutenberg가 그런 일을 할 수 있게 된 후에도 우리는 그것이 어떻게 비교될지 또는 Elementor와 동등하게 접근하는 데 얼마나 걸릴지 모릅니다. 대부분의 사람들은 지금부터 3년이 아니라 지금 바로 웹사이트를 구축해야 합니다.
한편, 사이트 디자이너는 적어도 지금으로부터 3년 후에 일어날 수 있는 일에 대해 생각해야 합니다.
Elementor에서 수백 개의 블로그 게시물을 만드는 것은 권장하지 않습니다. 사실 Elementor에서 블로그 게시물을 작성 하는 것은 권장하지 않습니다. 보시다시피 Gutenberg를 사용하여 게시물을 만들고 해당 게시물이 Elementor에서 디자인한 템플릿으로 흐르도록 하는 것이 완전히 가능합니다. 이 방법은 두 세계 모두에서 최고입니다.
Elementor와 Gutenberg를 함께 사용하기 위한 모범 사례
Elementor를 Gutenberg와 함께 사용하지 않을 이유가 없지만 미래를 내다보는 눈으로 사용하십시오. 언젠가 Gutenberg는 기능과 사용 편의성 측면에서 Elementor를 능가할 수 있습니다. 그날이 올 때까지, 이렇게 하면 둘을 충돌 없이 함께 사용할 수 있습니다.
1. Elementor를 지원하고 이에 맞서지 않는 테마 사용
Elementor로 나만의 테마를 만들 것이기 때문에 완벽한 테마를 찾지 마세요.
즉, 시작하려면 여전히 테마가 필요합니다. 그러나 기능, 사용자 지정 설정 및 사용자 지정 템플릿이 포함된 테마를 찾는 대신 방해가 되지 않고 Elementor가 할 수 있는 최소한의 테마를 사용하세요.
Hello Elementor 테마를 사용해보십시오. Elementor와 함께 사용하기 위해 Elementor 팀에서 만들었습니다. 이 테마를 처음 활성화하면 실망할 수 있습니다. Hello는 간단하고 그것이 요점입니다.

Astra는 또 다른 좋은 선택입니다. Astra에는 Hello보다 더 많은 기능이 포함되어 있지만 플러그인을 처음 설치할 때 대부분의 기능이 비활성화됩니다. 필요할 때 Astra 기능을 쉽게 활성화할 수 있습니다.
2. Elementor Pro 테마 빌더 사용
Elementor의 도구 상자는 테마 빌더를 건너뛰고 바로 아름다운 웹 페이지 구축을 시작할 수 있을 정도로 흥미진진합니다. 그러지 마! 대신 Theme Builder가 작동하는 방식을 배우는 데 시간을 할애하고 사이트의 기본 요소를 만드는 것으로 시작하십시오.
사이트 머리글과 바닥글을 먼저 만드는 것이 좋습니다. 이것은 모든 페이지에 나타나는 사이트 디자인의 필수 구성 요소입니다.
다음으로 게시물 및 페이지용 템플릿을 만듭니다. 귀하의 Gutenberg 저작 콘텐츠가 이러한 템플릿으로 유입됩니다. 이 접근 방식의 의미를 완전히 이해하는 것이 중요합니다. Elementor를 사용하여 게시물 템플릿을 디자인하는 동안 Gutenberg에서 게시물을 만들고 편집합니다.
3. 게시물용 Elementor 끄기
내가 말했듯이, 나는 Elementor가 개별 포스트를 디자인하는데 사용되어서는 안된다고 생각합니다.
활성 웹 사이트에서 시간이 지남에 따라 수백 개의 게시물을 생성하는 것은 어렵지 않습니다. Elementor에서 개별 게시물을 작성하는 것은 시간을 비효율적으로 사용하는 것입니다. 이렇게 하면 나중에 Elementor 사용을 중단하기로 선택한 경우 해당 게시물을 다시 만들어야 합니다.
Gutenberg(또는 Classic Editor)를 사용하여 게시물 콘텐츠를 작성하면 이후 버전과의 호환성이 보장됩니다. 앞으로 Elementor 사용을 중단하면 전체 웹사이트를 처음부터 다시 만드는 것보다 테마를 변경하는 것과 같습니다.
Elementor에서 실수로 게시물을 작성하지 않도록 게시물에 대해 Elementor를 비활성화하는 것이 좋습니다. 이렇게 하면 게시물 작성자가 실수로 "Elementor에서 편집" 버튼을 누르는 것을 방지할 수 있어 예상치 못한 작성자에게 모든 종류의 골칫거리로 이어집니다. Elementor에서 디자인한 템플릿은 사후 편집이 비활성화된 후에도 계속 작동합니다.
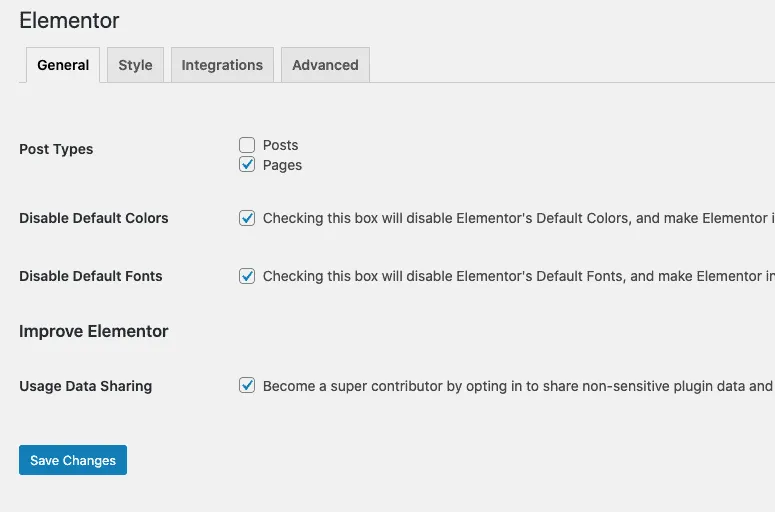
사후 편집을 위해 Elementor를 끄려면.
- Elementor -> 설정으로 이동합니다.
- 게시물 유형 옆에 있는 게시물 체크박스를 선택 해제합니다.
- 설정을 저장합니다.

4. Elementor를 사용하여 특수 페이지용 일회용 템플릿 만들기
Theme Builder를 사용하는 것 외에도 Elementor를 사용하여 기본 방문 페이지를 디자인해야 합니다. 일반적으로 기본 사이트 탐색에 포함된 페이지입니다.
몇 가지 예:
- 홈페이지
- 옵트인 페이지
- 상품과 서비스
- 가격 페이지
- 연락처 페이지
Elementor 템플릿 라이브러리에서 이와 같은 페이지를 위한 스타터 디자인을 찾을 수 있습니다.
Elementor에서 멀어지면 이 페이지를 다시 작성해야 합니다. 그러나 고유한 템플릿과 디자인 기능이 있는 대부분의 테마를 사용할 때도 마찬가지입니다.
5. Elementor 디자인 시스템 설정 사용
잘 생각한 디자인 시스템을 갖추는 것은 웹사이트 전체에서 일관성을 유지하는 열쇠입니다. Elementor 템플릿 라이브러리에서 다양한 디자인을 가져온 경우 특히 그렇습니다. Elementor가 디자인한 페이지와 Gutenberg가 작성한 게시물을 혼합하는 것은 말할 것도 없습니다.
버전 3.0부터 Elementor Pro는 디자인 설정에 대한 포괄적인 제어를 제공합니다. 이러한 설정을 통해 사용자는 사이트 전체에서 사용할 색상, 글꼴 및 기타 디자인 기본 설정을 쉽게 정의할 수 있습니다. 글꼴 및 색상 설정은 Elementor 인터페이스 전체에서 쉽게 액세스할 수 있는 사전 설정이 됩니다.
이러한 디자인 설정은 Gutenberg로 작성한 게시물 콘텐츠에 적용됩니다. 이것은 테마에서 선호하는 글꼴과 색상을 설정하는 것과 동일하다고 생각할 수 있습니다.
디자인 설정은 Elementor를 한동안 사용해 왔다면 놓치기 쉬운 미묘한 기능 향상 중 하나입니다. 이러한 새로운 설정에 익숙해지는 데 보낸 시간은 간소화된 디자인 워크플로를 통해 여러 번 보상됩니다.
뿐만 아니라 이러한 설정을 사용하면 한 곳에서 주요 색상과 글꼴을 변경할 수 있으므로 향후 재설계 속도가 빨라집니다.
미래를 바라보다
보시다시피 Elementor Pro와 Gutenberg는 상호 보완적인 도구입니다. 핵심은 향후 호환성 문제를 피하면서 각 도구의 장점을 활용하는 방법을 아는 것입니다.
이 게시물이 마음에 들면 제 새로운 과정인 "Elementor Pro를 사용한 테마 구축"에도 관심이 있을 수 있습니다. 이 과정에는 Elementor Pro로 테마를 구축하는 과정을 안내하는 90분 이상의 단계별 비디오 지침이 포함되어 있습니다.
WP Apprentice 교육 및 코칭 프로그램에 참여하여 Theme Builder 과정과 전체 교육 라이브러리에 액세스하십시오.
