WordPress Gutenberg Editor: 초보자를 위한 최고의 사용자 가이드
게시 됨: 2020-06-18지난 18년 동안 WordPress는 엄청난 변화와 발전을 겪었습니다. 그러나 가장 큰 변화는 2017년에 WordPress 사용자와 개발자의 세계에 새로운 콘텐츠 편집기인 Gutenberg를 처음 도입했을 때 일어났습니다.
이제 구텐베르크는 워드프레스의 미래이자 기본 워드프레스 편집기로 간주됩니다. 이 블록 편집기는 WordPress에서 콘텐츠를 만들고 게시하는 프로세스를 변환합니다. 즉, WordPress 팬이라면 Gutenberg에 대한 강력한 그립이 필요합니다.
당신을 돕기 위해 여기에서 구텐베르크에 대해 알아야 할 모든 것을 단계별로 쉬운 지침으로 다룹니다.
목차
- WordPress 구텐베르크 편집기 소개
- WordPress Gutenberg 편집기 사용 방법(단계별 가이드)
- 게시물/페이지에 제목 추가
- 단락 블록을 사용하여 텍스트 쓰기
- 텍스트 색상 변경
- 제목 블록 추가
- 버튼 블록 추가 및 스타일 지정
- 이미지 블록 삽입
- 콘텐츠에 동영상 삽입 추가
- 구텐베르크 편집기 인터페이스는 실제로 어떻게 작동합니까?
- WordPress에서 구텐베르크 편집기를 활성화하는 방법
- 보너스 팁: WordPress의 일부 고급 구텐베르크 블록 소개
- 구텐베르그부터 시작합시다. 그렇지 않으면 트렌드에서 벗어날 수 있습니다!
더 이상 지체하지 말고 함께 탐구합시다.
WordPress 구텐베르크 편집기 소개

Gutenberg Editor는 WordPress에서 편집하는 방식에 몇 가지 중요한 변경 사항을 제공합니다. 2018년 12월 6일 WordPress 5.0 버전이 출시되었을 때 TinyMCE 편집기를 기본 WordPress 편집기로 대체했습니다.
Gutenberg 블록을 사용하면 게시물이나 페이지에 다양한 유형의 콘텐츠를 쉽게 추가한 다음 편집기 내에서 직접 레이아웃을 재정렬할 수 있습니다. 전체 편집 경험을 다음 단계로 향상시킬 것입니다.
편집자는 풍부한 게시물을 손쉽게 작성할 수 있는 새로운 페이지 및 게시물 작성 경험을 만들기 위해 노력할 것이며 오늘날 단축 코드, 사용자 정의 HTML 또는 "미스터리 고기" 임베드 발견이 필요한 것을 쉽게 만드는 "블록"이 있습니다.
워드프레스 공동 창업자 매트 뮬렌웨그(Matt Mullenweg)
또한 다양한 스타일과 설정을 적용하여 역동적인 콘텐츠를 만들 수 있습니다. 클래식 편집기를 오래 사용하다 보면 처음에는 복잡해 보입니다. 하지만 점차 익숙해질수록 유용함을 느낄 수 있습니다.
그럼에도 불구하고 추가 플러그인과 확장을 얻는 번거로움을 줄여줍니다. 이 외에도 이 새로운 WordPress 편집기에는 블로거, 작가, 사진가 및 기업을 포함한 모든 사람이 사용할 수 있는 수많은 가능성이 있습니다.
Gutenberg 블록 편집기를 볼 수 있는 곳에서 아래 이미지를 찾을 수 있습니다.

이 도구를 최대한 활용하려면 구텐베르크에 대해 자세히 알아야 합니다. 이 궁극적인 구텐베르크 사용자 가이드에서는 사용자가 구텐베르크 편집기를 보다 효과적으로 처리하는 방법에 중점을 둘 것입니다.
WordPress Gutenberg Blocks의 전체 스토리를 빠르게 확인할 수 있습니다.
깊이 들어가 봅시다.
WordPress Gutenberg 편집기 사용 방법(단계별 가이드)
Gutenberg가 WordPress 편집기에서 가져온 주요 변경 사항은 블록 기반 편집 방식입니다. 블록은 다음과 같을 수 있습니다.
- 제목
- 텍스트 단락
- 이미지
- 포함된 비디오
- 견적
- 버튼 그 외
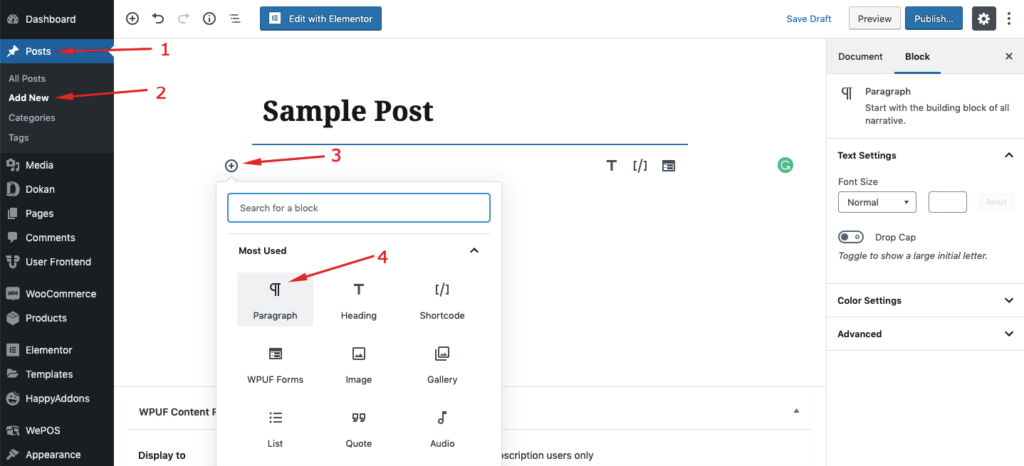
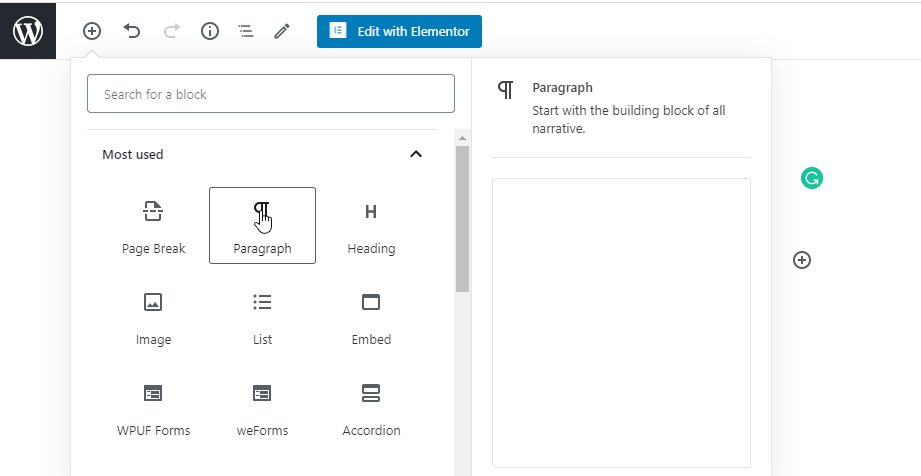
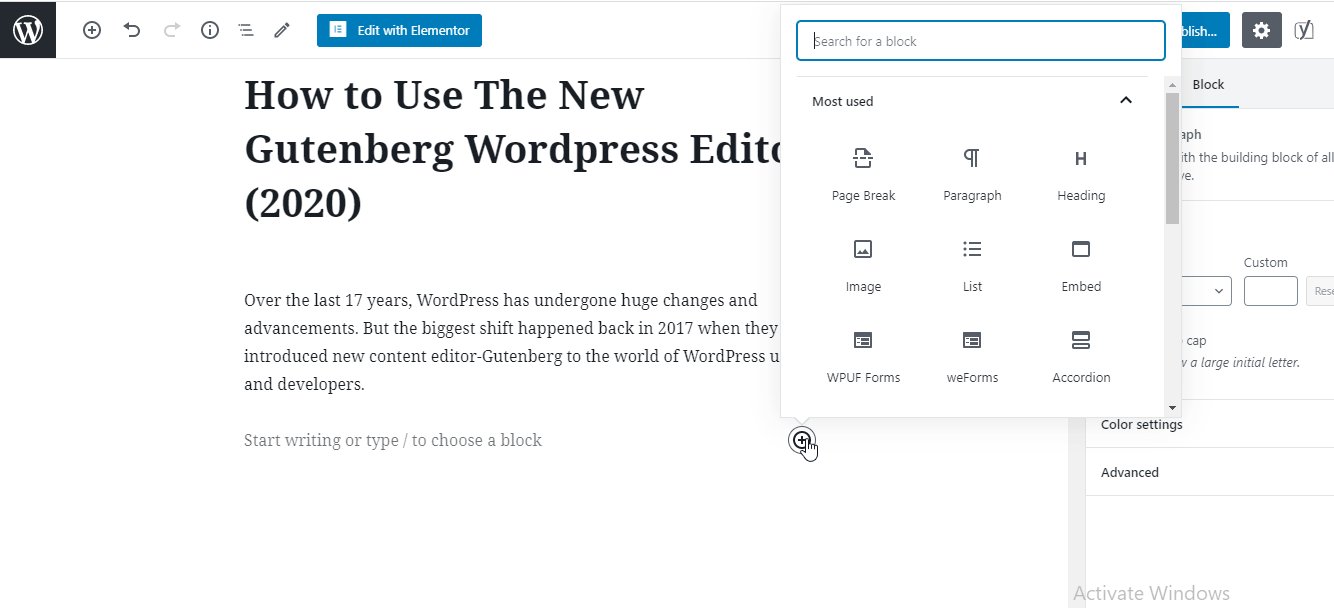
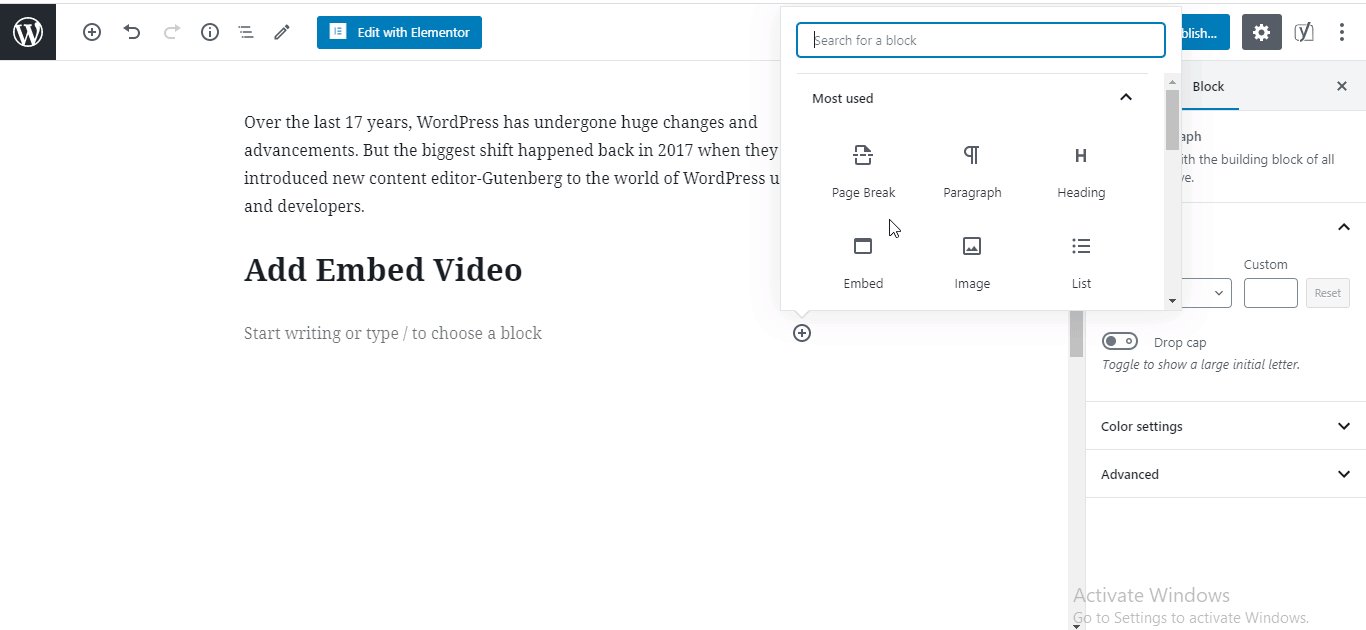
"+" 버튼을 클릭하면 사용 가능한 모든 블록이 포함된 창이 나타납니다. 여기에서 필요한 블록을 검색하고 콘텐츠에서 사용할 수 있습니다.

이제 이 순간에 사람들이 콘텐츠를 만들 때 일반적으로 필요로 하는 몇 가지 인기 있는 블록을 사용하는 방법을 보여 드리겠습니다.
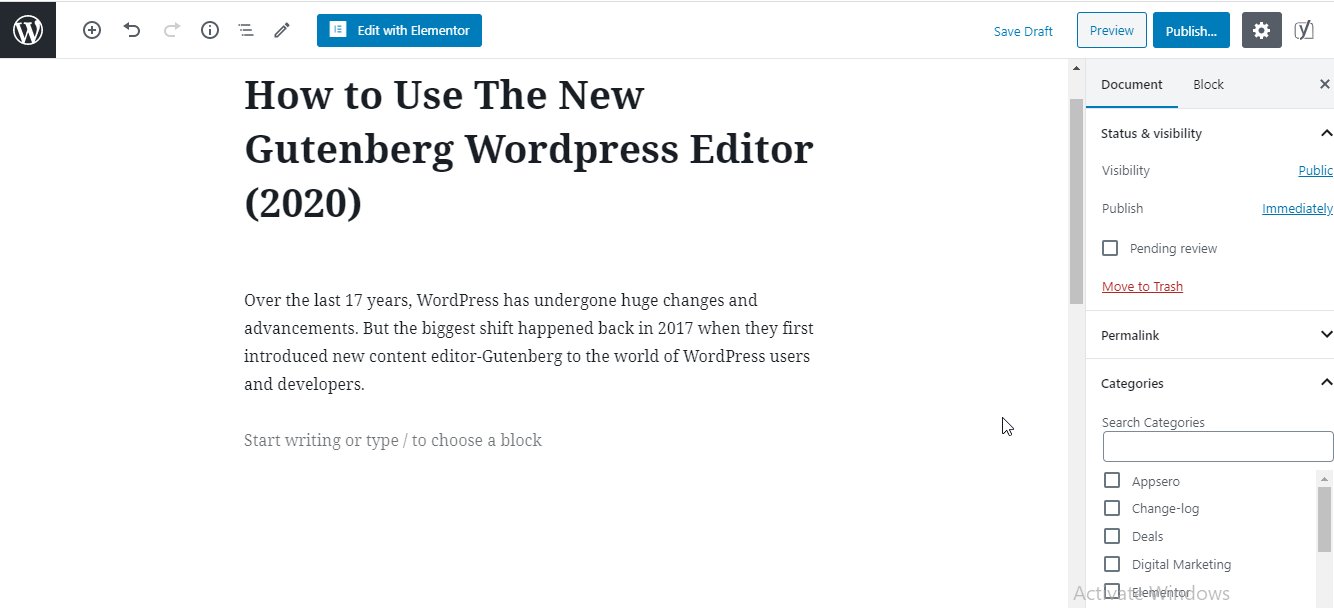
1. 게시물/페이지에 제목 추가
모든 콘텐츠에는 제목이 있습니다. 따라서 게시물이나 페이지에 제목을 추가해야 합니다. 구텐베르크에서는 이 과정을 통해 타이틀을 추가할 수 있습니다.

2. 단락 블록을 사용하여 텍스트 쓰기
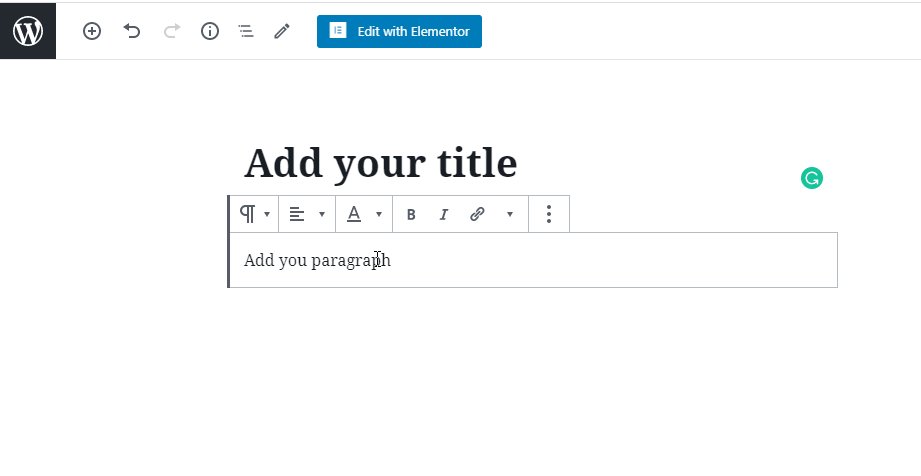
단락을 추가하려면 먼저 단락 블록을 추가해야 합니다. 그런 다음 블록에 내용을 쓰기만 하면 됩니다. 작동 원리는 다음과 같습니다.

참고: 블록 위의 하위 메뉴를 사용하여 블록 콘텐츠의 텍스트 정렬 및 텍스트 서식을 변경할 수 있습니다. 편집기의 오른쪽 메뉴에서 추가 사용자 정의를 수행할 수 있습니다.
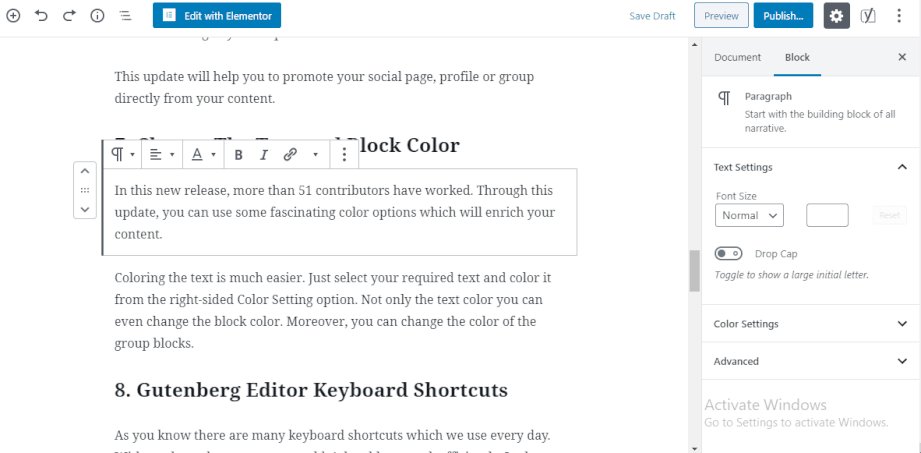
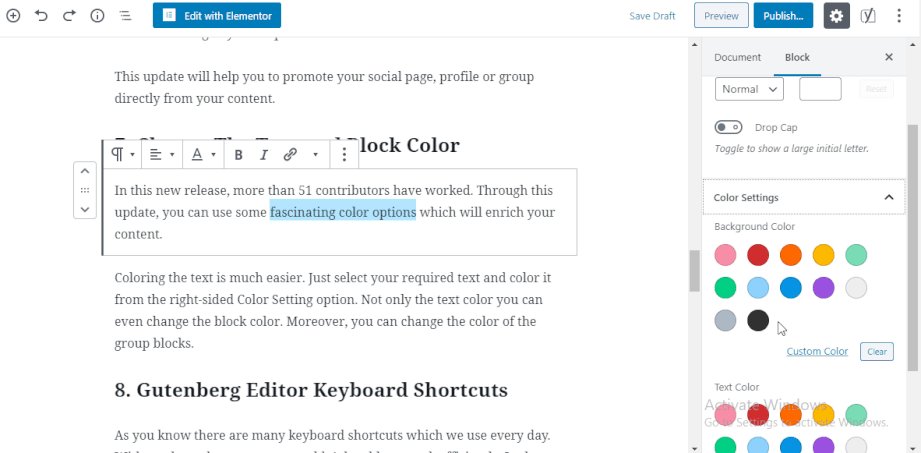
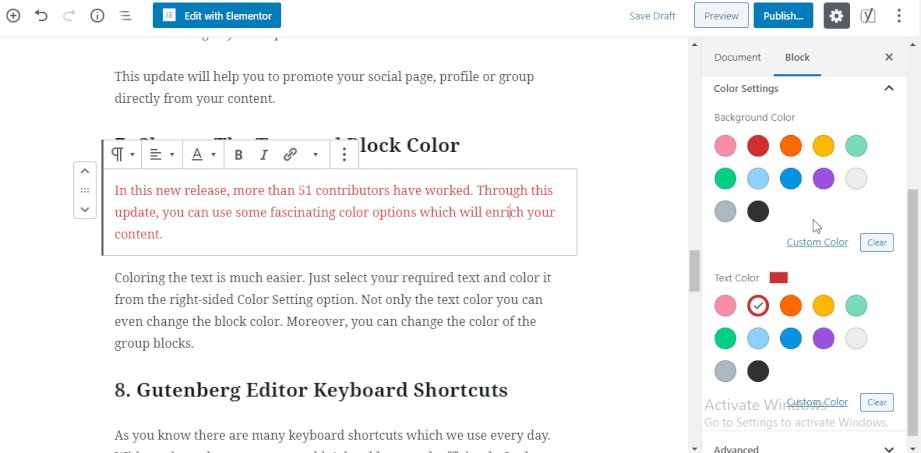
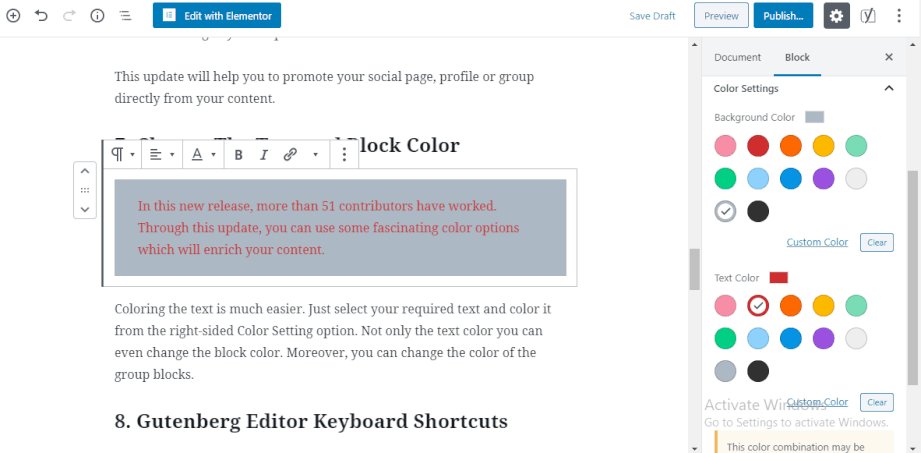
3. 텍스트 색상 변경
때로는 여기에서 할 수 있는 텍스트 색상을 변경해야 합니다.

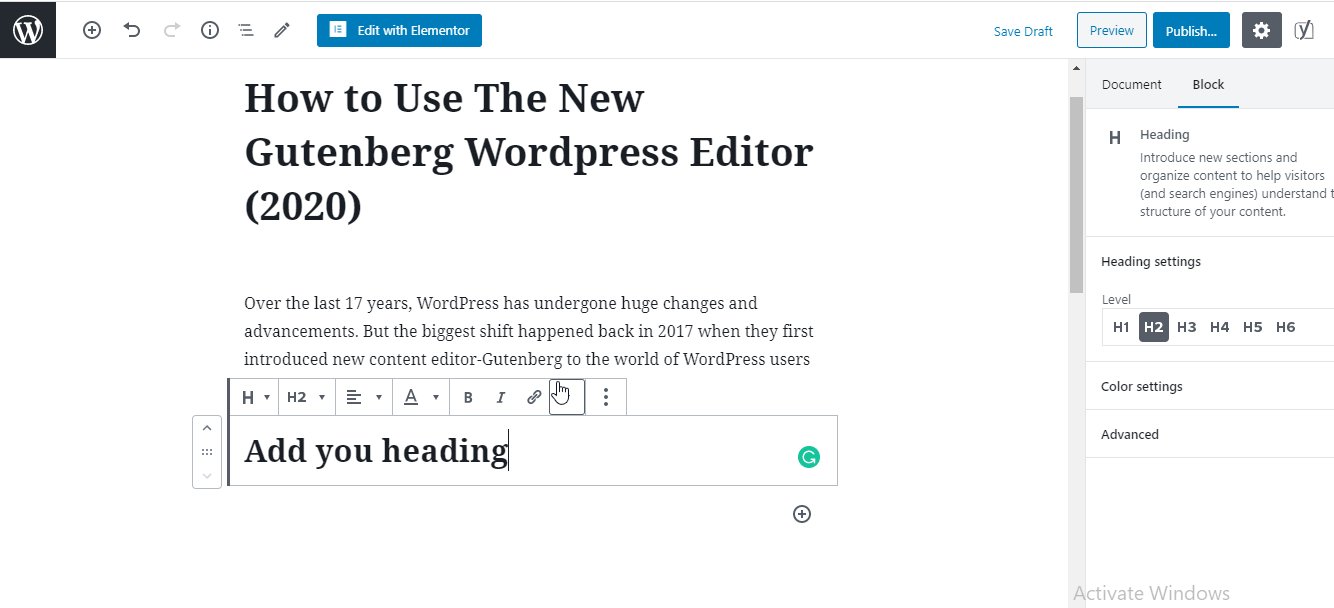
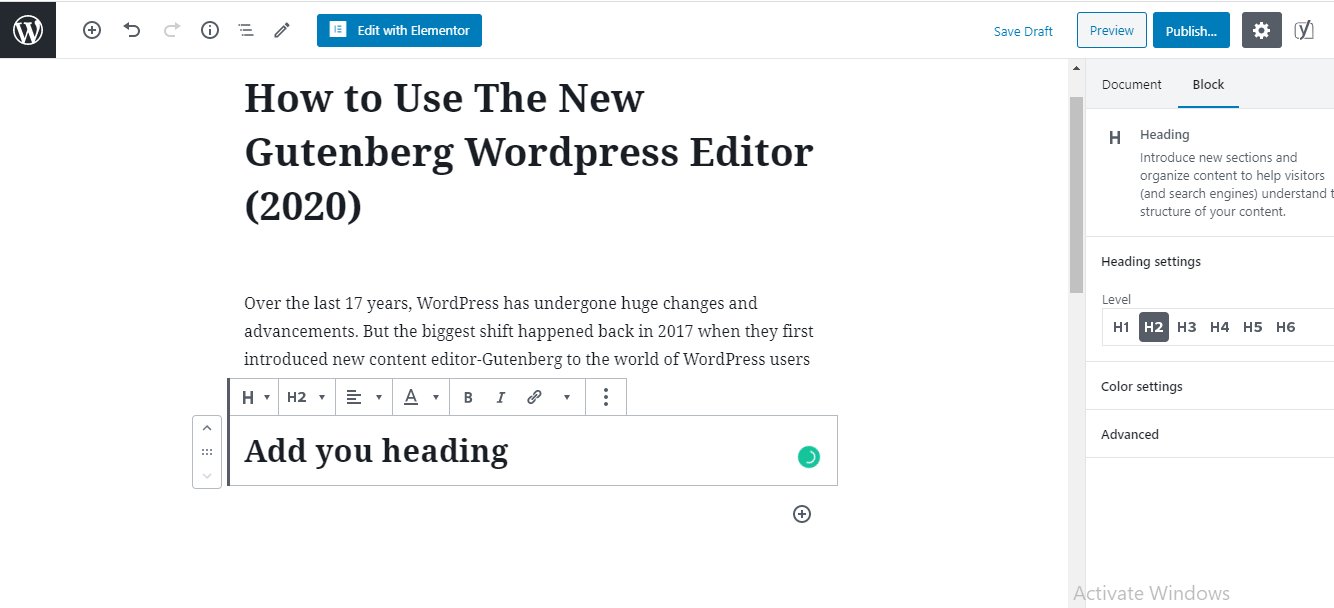
4. 제목 블록 추가
단락과 마찬가지로 머리글 블록을 사용하여 게시물 콘텐츠에 머리글을 쉽게 추가할 수 있습니다.

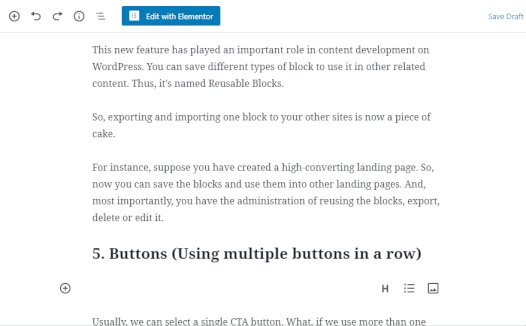
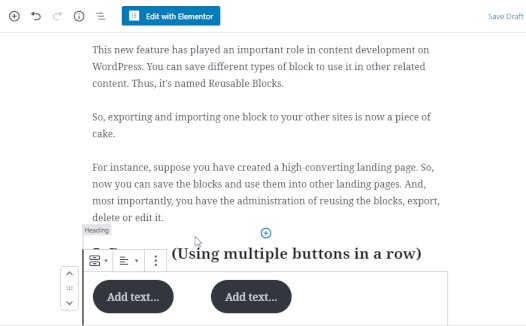
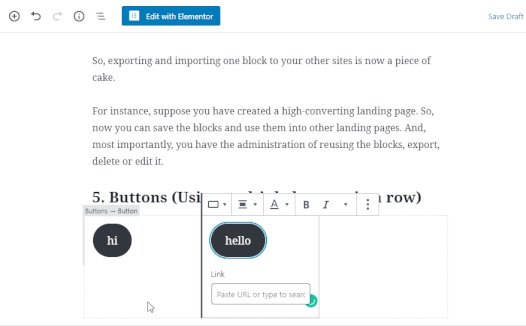
5. 버튼 블록 추가 및 스타일 지정
버튼은 콘텐츠의 중요한 요소 중 하나입니다. 구텐베르크에서는 버튼을 아주 쉽게 추가할 수 있습니다. 게다가 같은 행에 여러 개의 버튼을 삽입할 수도 있습니다.

또한 위에 표시된 것과 같이 버튼 텍스트 또는 배경의 색상을 변경할 수 있습니다.
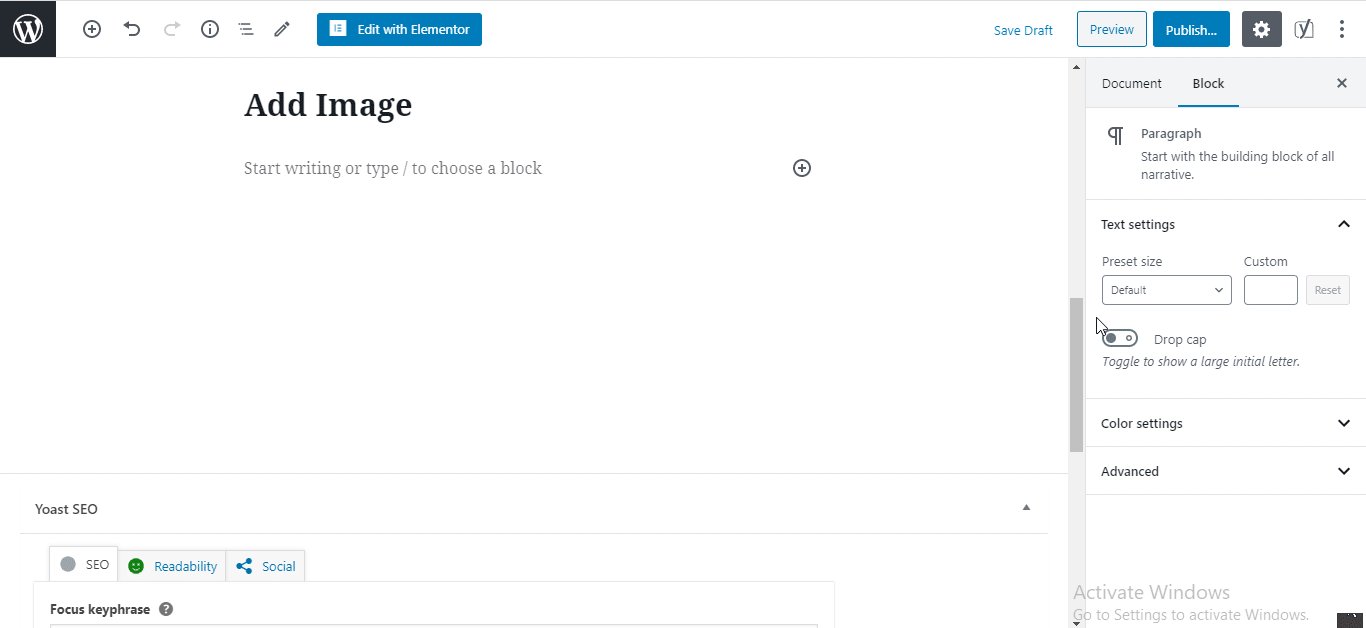
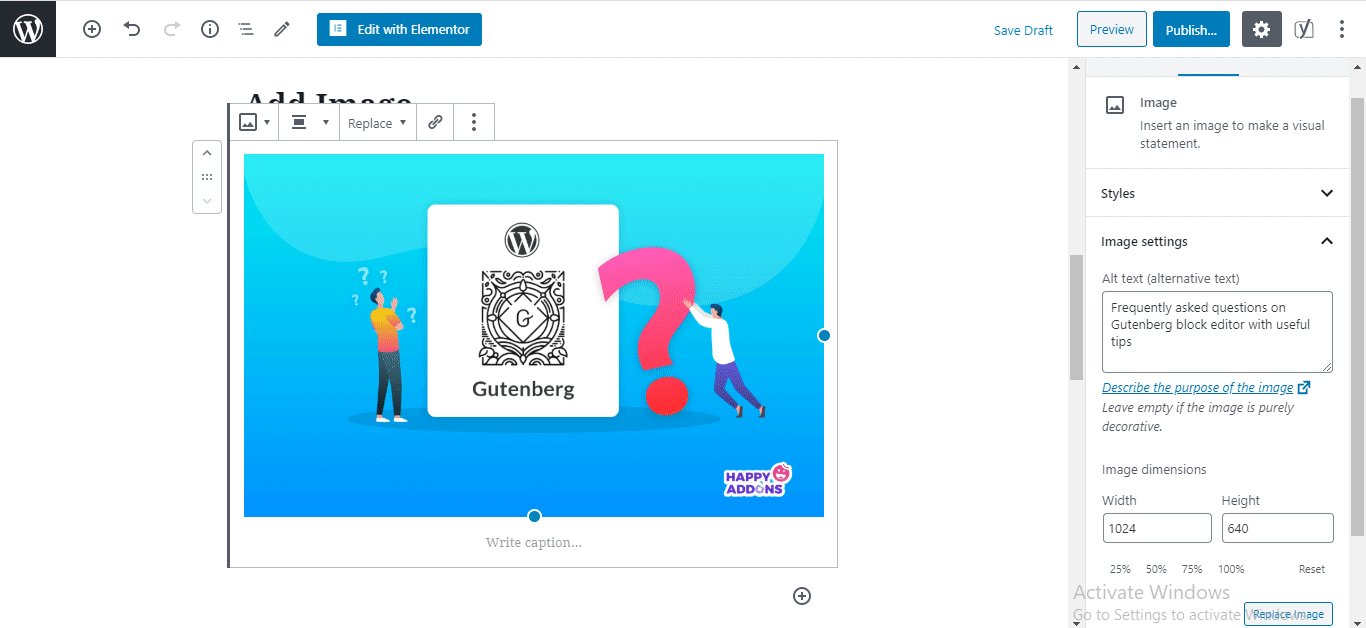
6. 이미지 블록 삽입
이 예에 따라 콘텐츠에 이미지를 추가해 보겠습니다.

7. 콘텐츠에 동영상 삽입하기
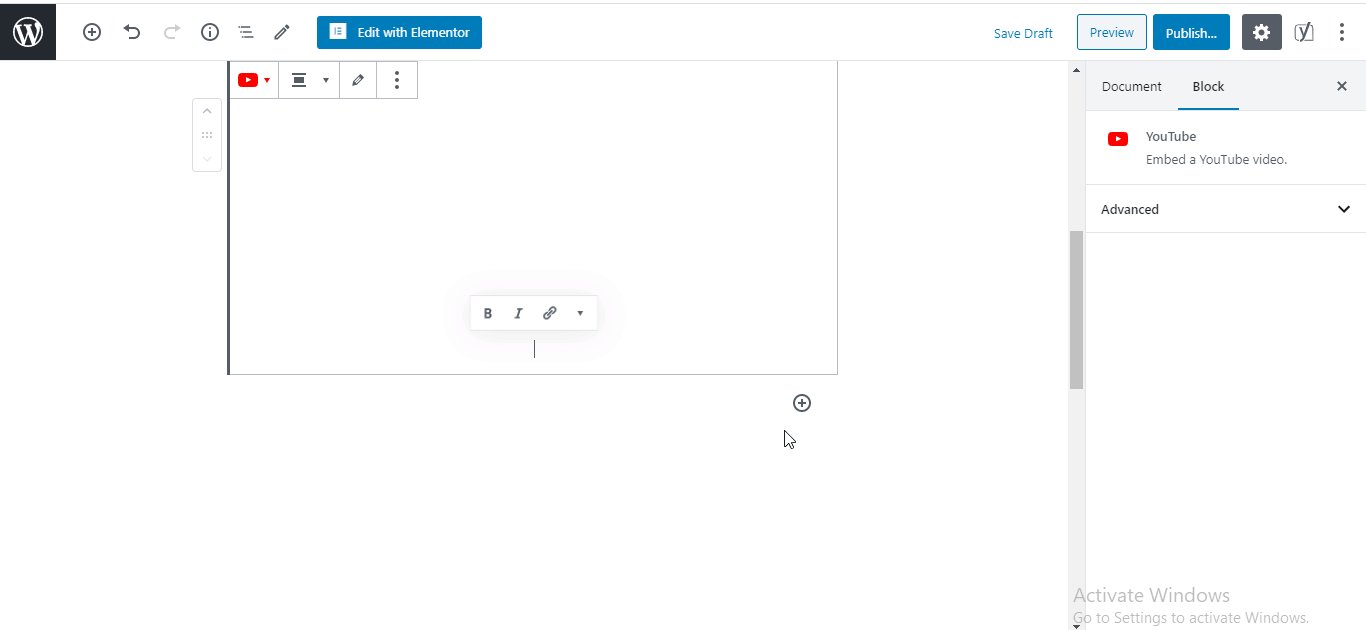
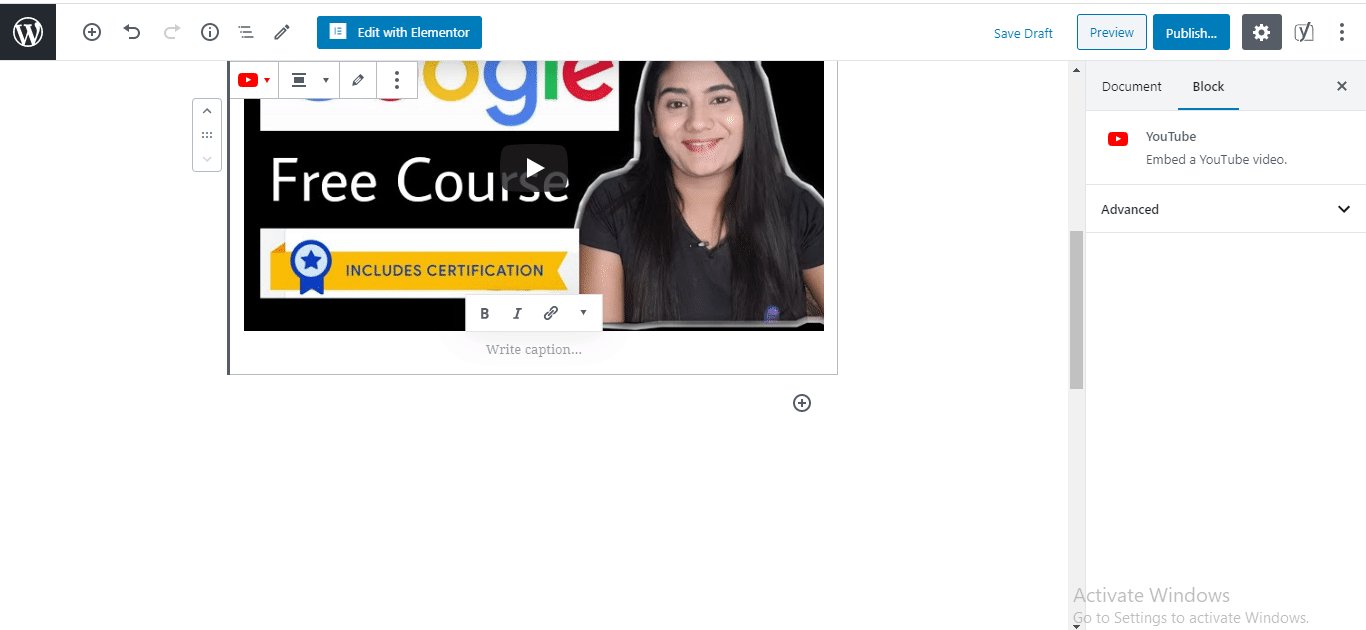
또한 Gutenberg를 사용하면 게시물에 모든 유형의 임베드 비디오를 삽입할 수 있습니다. 이 Embed Videos 블록을 사용하는 방법을 살펴보겠습니다.

얼마나 쉬운지 보십시오! 이제 위의 예에 따라 Gutenberg 블록 편집기를 사용할 수 있습니다. 다른 유형의 블록 콘텐츠도 추가하고 Gutenberg 편집기를 사용하여 사용자 지정할 수 있습니다.
또한 구텐베르크 편집기 사용에 대해 더 알고 싶다면 여기에서 찾을 수 있습니다.
구텐베르크 편집기 인터페이스가 어떻게 작동하는지 봅시다

Gutenberg는 게시물 콘텐츠를 매우 쉽게 편집할 수 있는 강력한 WordPress용 블록 편집기입니다. 가장 중요한 것은 웹 콘텐츠를 손쉽게 손쉽게 구축할 수 있도록 수많은 고급 블록이 제공된다는 것입니다.
구텐베르크 블록을 사용하는 것은 쉽고 재미있습니다. 필요한 블록을 끌어다 놓기만 하면 됩니다. 또한 코딩 지식에 집중할 필요가 없습니다.

사실, 구텐베르크 블록에서 무언가를 편집하고 싶을 때마다 원하는 모든 작업을 자유롭게 할 수 있습니다. 걱정되시면 이 블로그에서 구텐베르크 블록 편집에 대해 알아보십시오.
실제 예제와 함께 구텐베르크 편집기 및 블록을 사용하는 방법을 살펴보겠습니다.
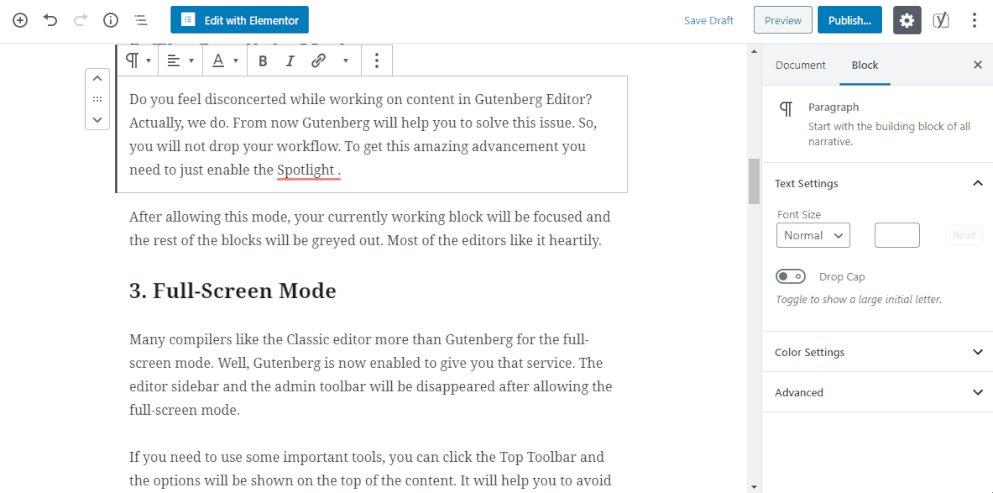
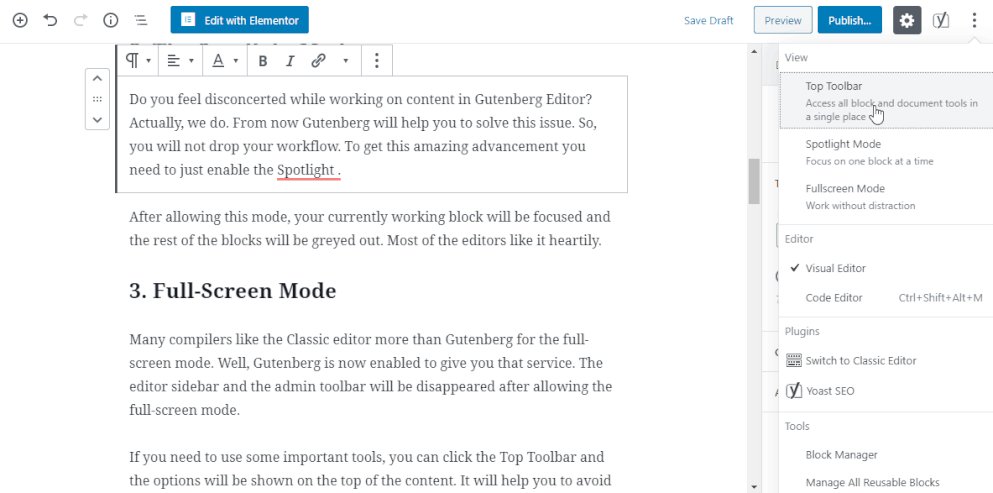
1. 다양한 쓰기 모드
구텐베르그 편집기에는 작문 스타일에 도움이 되는 세 가지 쓰기 모드가 있습니다.
상단 도구 모음: 상단 도구 모음은 동일한 위치에 모든 블록을 표시하는 데 도움이 됩니다.
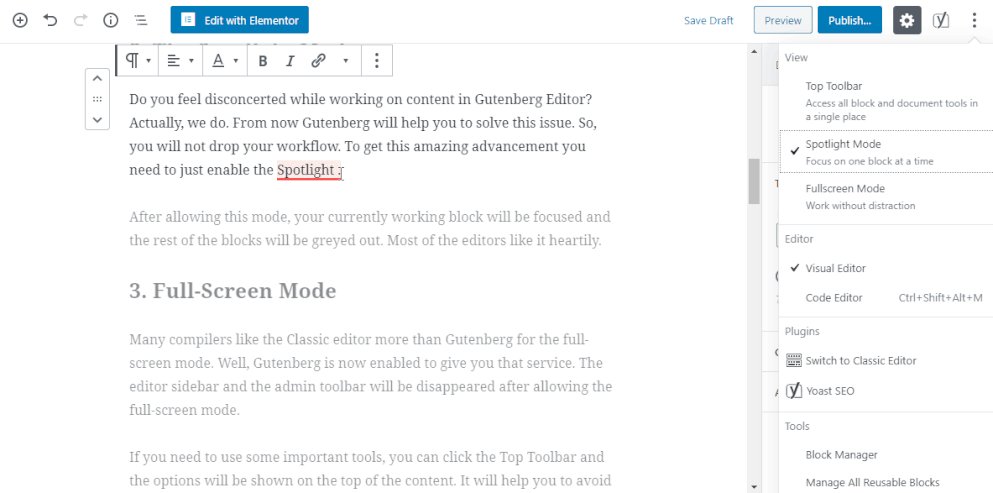
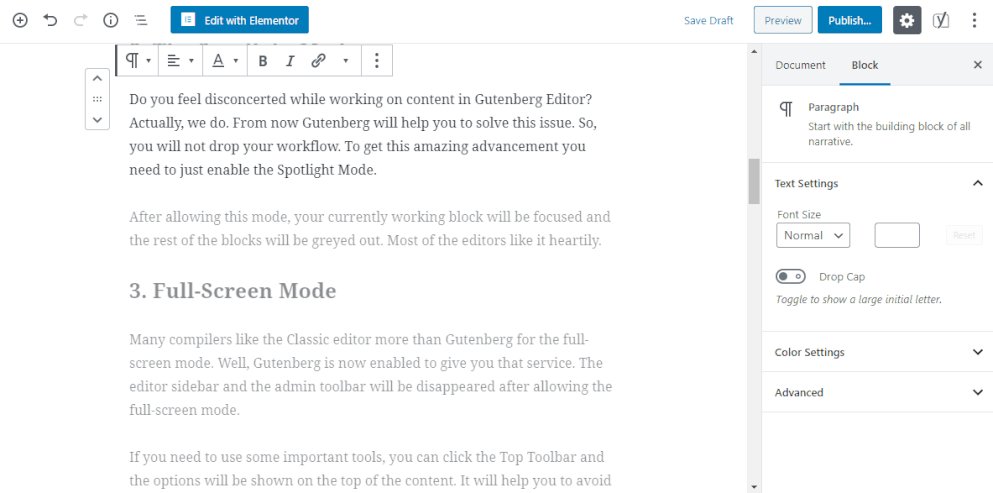
스포트라이트 모드: 스포트라이트는 상단 도구 모음 모드와 완전히 다릅니다. 실제로 이 옵션을 선택하면 편집하려는 블록만 편집할 수 있습니다. 그리고 다른 블록은 비활성화 상태로 남아 있습니다.

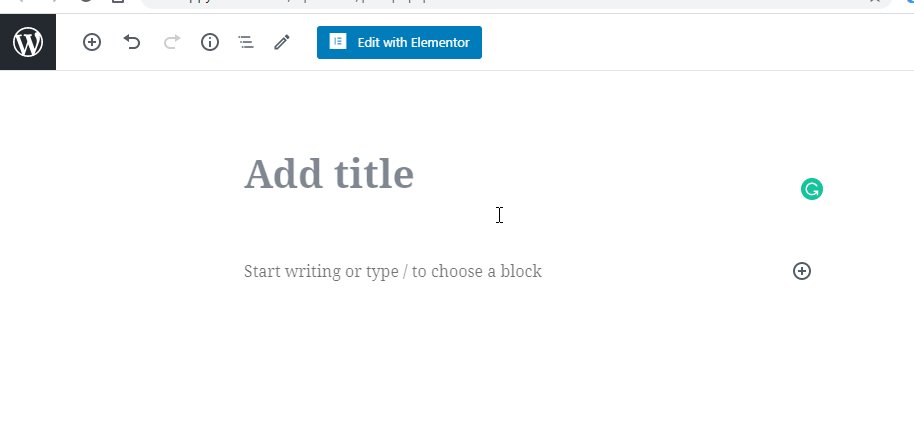
전체 화면 모드 : 대시보드 왼쪽 사이드바를 모두 제거하고 전체 화면 모드에서 작업할 수 있습니다.
2. 작업 속도를 높이는 구텐베르크 키보드 단축키
이 편집기에는 많은 키보드 단축키가 있습니다. 이러한 바로 가기를 사용하면 작업을 가볍게 하고 더 많은 시간을 절약할 수도 있습니다.
- Ctrl + Alt 백스페이스 선택 블록 삭제
- 선택한 블록 앞에 새 블록을 삽입하려면 - Control + Alt + T
- 선택한 블록 뒤에 새 블록을 삽입하려면 - Ctrl + Alt + Y
- 도움말 표시 – shift + Alt + H
- 변경 사항 저장 – Ctrl + S
- 마지막 변경 사항 실행 취소 – Ctrl + Z
- 마지막 실행 취소 다시 실행 – Ctrl + Shift + Z
- 설정 사이드바 표시 또는 숨기기 Ctrl + Shift +,
- 편집기의 다음 부분으로 이동 Ctrl + '
3. 라이브러리에서 블록 검색
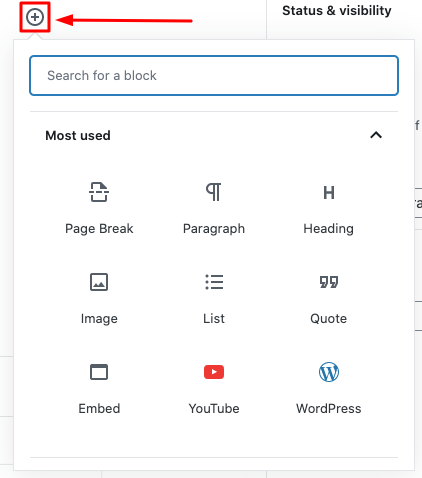
현재 기본 WordPress 편집기에서 블록을 검색하는 것은 매우 쉽습니다. 구텐베르크 블록 라이브러리의 검색 가능한 색인에서 특정 블록을 검색할 수 있습니다. "+" 버튼을 클릭하기만 하면 창이 나타납니다.
4. 비주얼 편집기와 코드 편집기 간 전환
또한 일부 변경을 위해 시각적 편집기에서 코드 편집기로 전환해야 하는 경우도 있습니다. 바로 여기에서 하세요.
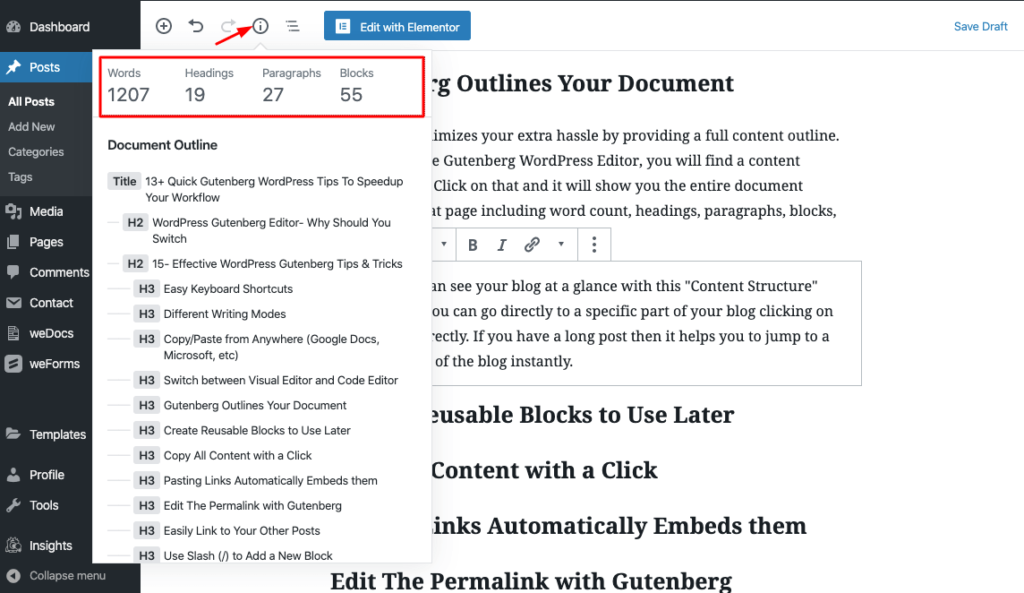
5. 구텐베르크가 문서 개요
콘텐츠 개요는 콘텐츠 구조에서 매우 중요한 부분입니다. 편집기의 왼쪽 상단 모서리에 있는 원 안에 작은 "i"가 있습니다. 이를 클릭하면 블로그의 전체 구조를 한 눈에 볼 수 있습니다.

6. 재사용 가능한 블록 템플릿
이를 이용하여 이전에 저장한 이전 블록 디자인을 사용할 수 있습니다. 따라서 시간이 많이 절약됩니다. 여기, 당신이 그것을 사용하는 방법.
여기에서 이 블록 편집기에 대한 유용한 정보를 얻으십시오.
WordPress에서 구텐베르크 편집기를 활성화하는 방법

여기에서는 사용자가 WordPress 대시보드에서 Gutenberg 블록 편집기를 활성화하는 방법에 대해 설명합니다. WordPress 5.0 이상을 사용하는 경우 별도로 활성화할 필요가 없습니다. 이제 WordPress는 기본적으로 Gutenberg와 함께 제공됩니다.
반면에 여전히 클래식 편집기를 사용 중이고 구텐베르크 편집기로 전환할 계획이라면. 그런 다음 다른 플러그인 활성화 프로세스와 마찬가지로 Gutenberg 플러그인을 쉽게 설치하고 활성화할 수 있습니다.
여기에서 구텐베르크 다운로드 링크를 찾을 수 있습니다.
보너스: WordPress의 일부 고급 구텐베르크 블록 소개

우리가 말했듯이 Gutenberg는 우리가 항상 게시물이나 페이지를 디자인하는 데 사용하는 다양한 유용한 블록에 관한 것입니다. 여기에서는 블로그를 더욱 매끄럽게 만드는 데 사용할 수 있는 몇 가지 강력한 블록을 다룰 것입니다.
일반적으로 구텐베르크는 블록을 7개의 여러 범주로 나눕니다. 다음 목록에서 찾을 수 있습니다.
- 가장 많이 사용
- 공통 블록
- 서식
- 레이아웃 요소
- 위젯
- 임베드
- 재사용 가능
몇 가지 유용한 블록에 집중해 보겠습니다.
인용문: 우리는 블로그나 기사에서 인용문을 자주 봅니다. 이 새로운 WordPress 편집기에서 "인용" 블록을 사용하여 견적을 추가할 수 있습니다. 다양한 스타일을 적용하여 인용문을 매력적인 방식으로 선보일 수 있습니다.
Shortcode: 웹사이트 페이지나 게시물에서 사용할 수 있는 또 다른 필수 블록입니다. 이 숏코드 블록을 사용하면 원하는 제휴 배너, 제품 이미지 등을 쉽게 추가할 수 있습니다.
클래식: 게시물 콘텐츠를 편집하려면 WordPress 클래식 편집기를 다시 사용해야 하는 경우가 있습니다. 이전 편집기를 쉽게 사용할 수 있도록 이 놀라운 블록을 제공한 Gutenberg에게 감사합니다.
사용자 정의 HTML: 이 블록은 블로그 게시물에 사용자 정의 HTML 코드를 추가하는 데도 도움이 됩니다.
또한 타사 플러그인을 사용하여 더 많은 구텐베르크 블록을 탐색할 수 있습니다.

구텐베르크에서 시작하여 모두보다 앞서 나가자!
구텐베르크 에디터는 워드프레스 역사의 주요 변화 중 하나입니다. 이 완전히 새로운 인터페이스에 적응하는 데 시간이 걸릴 수 있습니다. 그러나 장기적으로 보면 놀라운 콘텐츠를 만드는 데 손이 더 강력해질 것입니다.
이 궁극적인 Gutenberg WordPress 편집기 가이드가 이 놀라운 블록 편집기의 유용한 측면을 많이 배우는 데 도움이 되기를 바랍니다. 따라서 이 블록 편집기를 원활하게 처리할 수 있습니다.
그렇다면 지금까지의 구텐베르그 편집자에 대해 어떻게 생각하십니까? 당신은 그것이 유용하다고 생각합니까? 아래에 댓글을 달아 Gutenberg WordPress 편집기에 대한 경험이나 질문을 공유하십시오.
