무료로 Happy Form 위젯을 사용하여 Elementor에서 양식 디자인을 개인화하는 방법!
게시 됨: 2021-03-04Elementor 웹사이트에 우아한 모양의 양식을 추가하고 이를 위한 완벽한 솔루션이 필요하십니까? 드디어 검색의 시간이 끝났습니다!
귀하가 가장 좋아하는 Happy Elementor Addons는 최근에 무료 양식 위젯을 출시하여 웹사이트의 다른 페이지나 섹션에 손쉽게 양식을 추가할 수 있습니다. 7개의 인기 있는 양식 빌더와의 통합을 통해 양식을 추가하고 Happy Addons를 사용하여 스타일을 지정할 수 있습니다. 이것은 단 한 가지, 한 가지만을 나타냅니다.
Happy Addons 양식 위젯을 사용하면 "수많은 스타일 및 사용자 정의 범위"를 얻을 수 있습니다.
이 튜토리얼에서는 Elementor가 디자인한 웹 페이지 내에서 Happy Addons Form 위젯을 사용하는 방법을 보여 주었습니다. 또한 원하는 방식으로 디자인을 사용자 정의하는 방법도 배우게 됩니다.
그러나 그 전에 웹 사이트에 양식 위젯이 필요한 이유를 이해합시다.
행복한 애드온 양식 위젯 한 눈에 보기
Happy Addons는 1,00,000명 이상의 WordPress 사용자가 웹사이트를 구축하는 데 도움이 된 최고의 Elementor 애드온 중 하나입니다. 웹사이트 게시물, 페이지, WooCommerce 제품, 양식 등을 사용자 정의할 수 있는 수많은 필수 기능과 위젯이 함께 제공됩니다.
이미 알고 계시겠지만 Elementor는 웹사이트에 양식을 표시하는 기본 양식 위젯을 제공합니다. 그러나 광범위한 디자인과 스타일로 양식을 사용자 정의하기에 충분한 기능이 없습니다.
바로 여기에서 Happy Addons가 등장합니다. Happy Addons 양식 위젯을 사용하면 WordPress에서 가장 인기 있는 7가지 양식 빌더의 양식을 통합할 수 있습니다. 각 위젯에는 양식을 보다 사용자 친화적이고 잘 디자인하는 데 도움이 되는 다양한 레이아웃이 있습니다.
Happy Addons Form Widget이 지원하는 7가지 양식 플러그인은 다음과 같습니다.
- 문의 양식 7
- 닌자 폼
- 위폼
- 칼데라 양식
- WPForms
- 중력 형태
- 유창한 양식
Elementor 웹 사이트에서 해피 애드온 양식 위젯을 사용하는 방법
Happy Addons Form Widget을 사용하면 몇 분 안에 Elementor 웹사이트에서 양식을 쉽게 사용자 정의하고 표시할 수 있습니다.
최소한 3개의 플러그인이 필요합니다. 그들은 -
- 엘리멘터(무료)
- 해피 엘리멘터 애드온(무료)
- WPForms(무료)
여기에서는 인기 있는 양식 플러그인 WPForms 중 하나를 사용합니다.
연락처 양식을 구성해 보겠습니다.
먼저 위 목록에서 언급한 필수 플러그인을 설치하고 활성화합니다.
1단계: 샘플 양식 만들기
WPForms 플러그인을 설치한 후 첫 번째 양식을 만들어야 합니다.
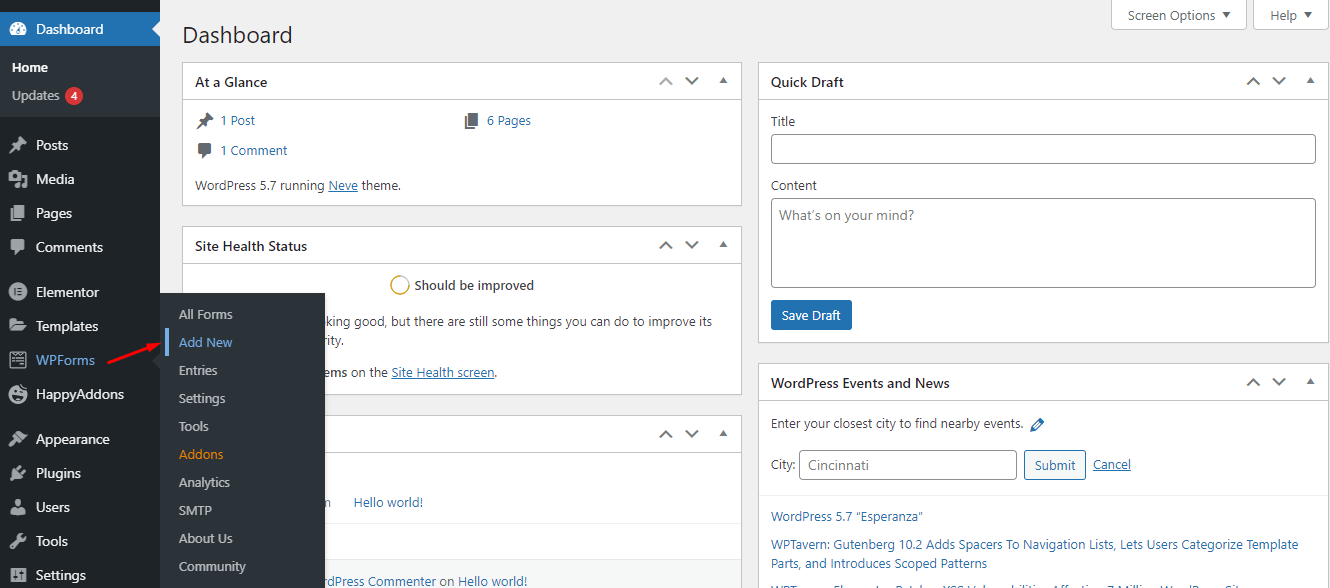
이렇게 하려면 WPForms-> 새로 추가로 이동합니다.

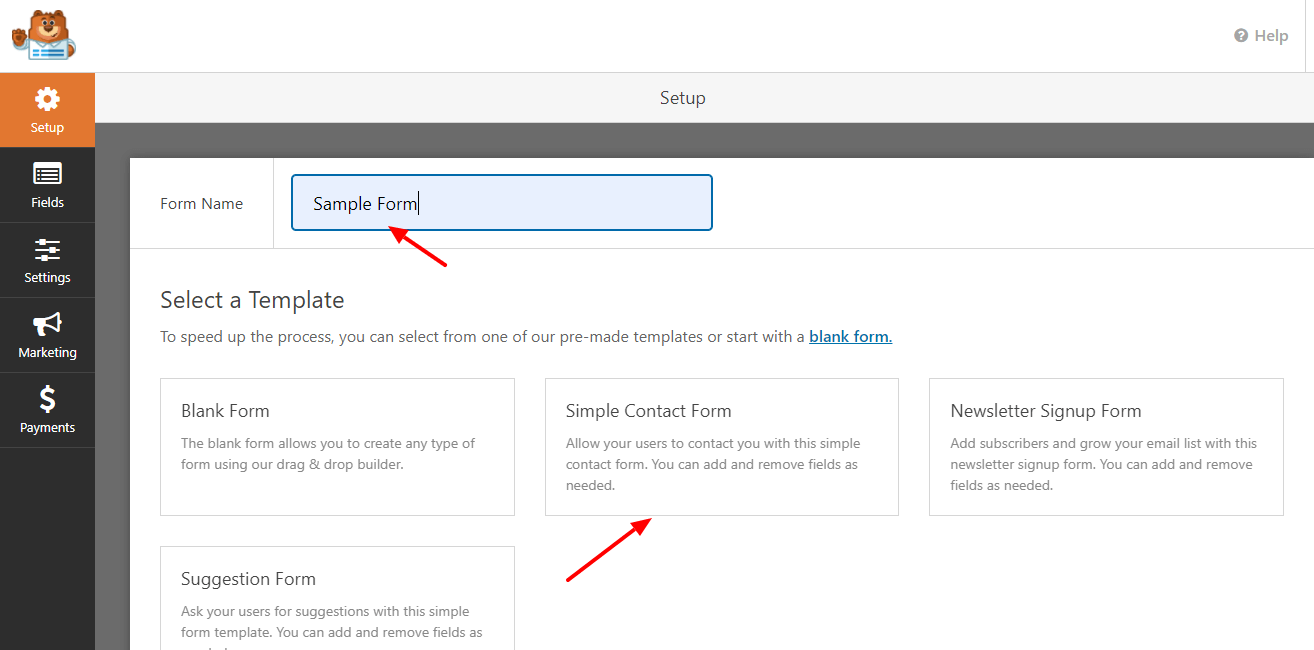
다음 페이지에서 양식을 만드는 옵션이 표시됩니다.

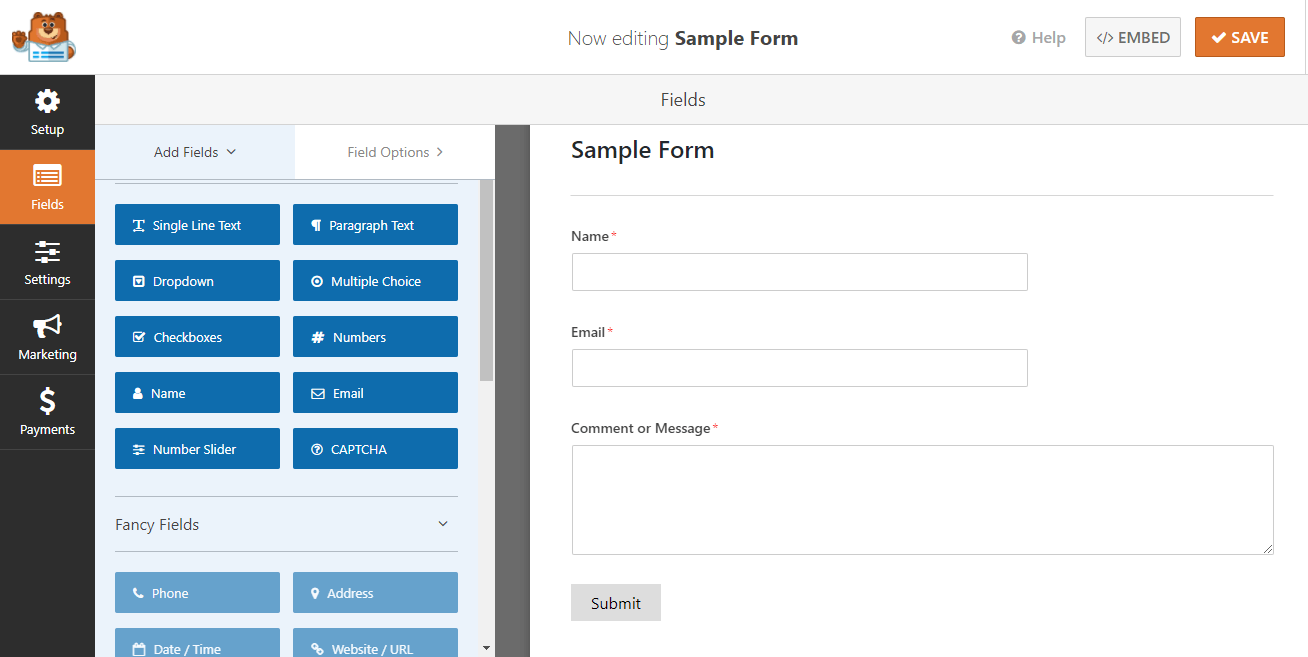
그런 다음 요구 사항에 따라 양식을 편집하고 많은 필드를 추가할 수 있습니다. 여기에 이름, 이메일 및 메시지 3개의 필드를 추가합니다.
양식 편집이 끝나면 저장 버튼을 클릭해야 합니다.

그런 다음 양식을 구성할 페이지를 만들어야 합니다. 연락처 페이지에서 양식을 설정할 수도 있습니다.
2단계: 양식 통합을 위한 페이지 만들기
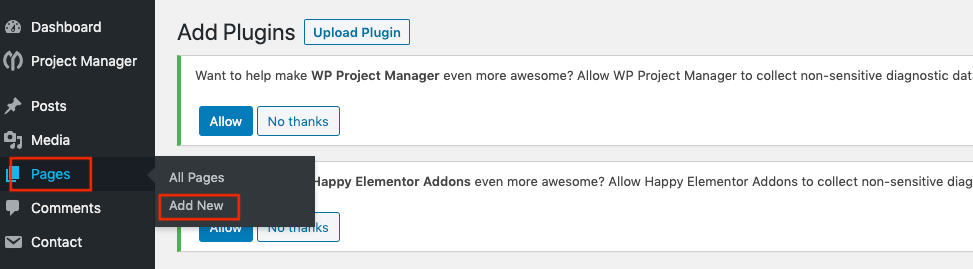
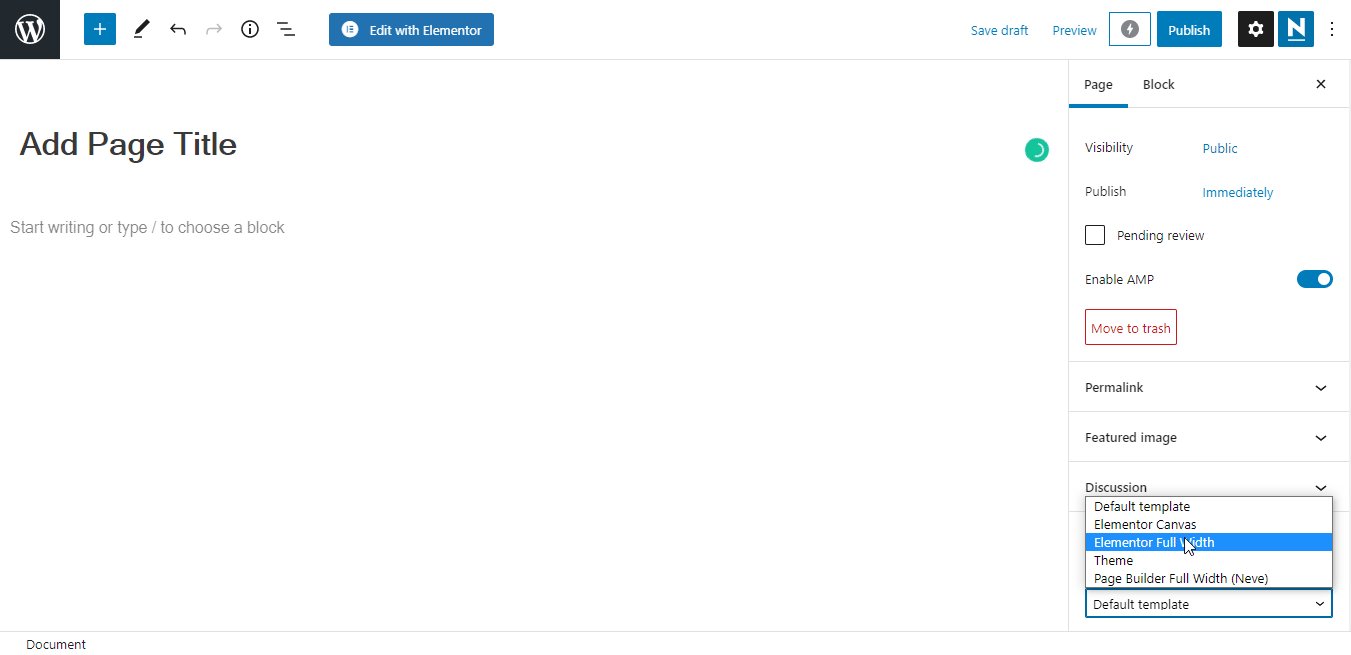
먼저 페이지 -> 새로 추가 를 클릭하십시오.

다음 화면에서 페이지 제목을 추가하는 옵션이 표시됩니다.

3단계: WPForms 추가
연락처 페이지를 디자인하기 위해 WPForm의 미리 만들어진 연락처 페이지 디자인을 사용했습니다. Happy Addons Pro의 ' 라이브 카피 ' 기능을 이용하여 디자인을 복사했습니다.
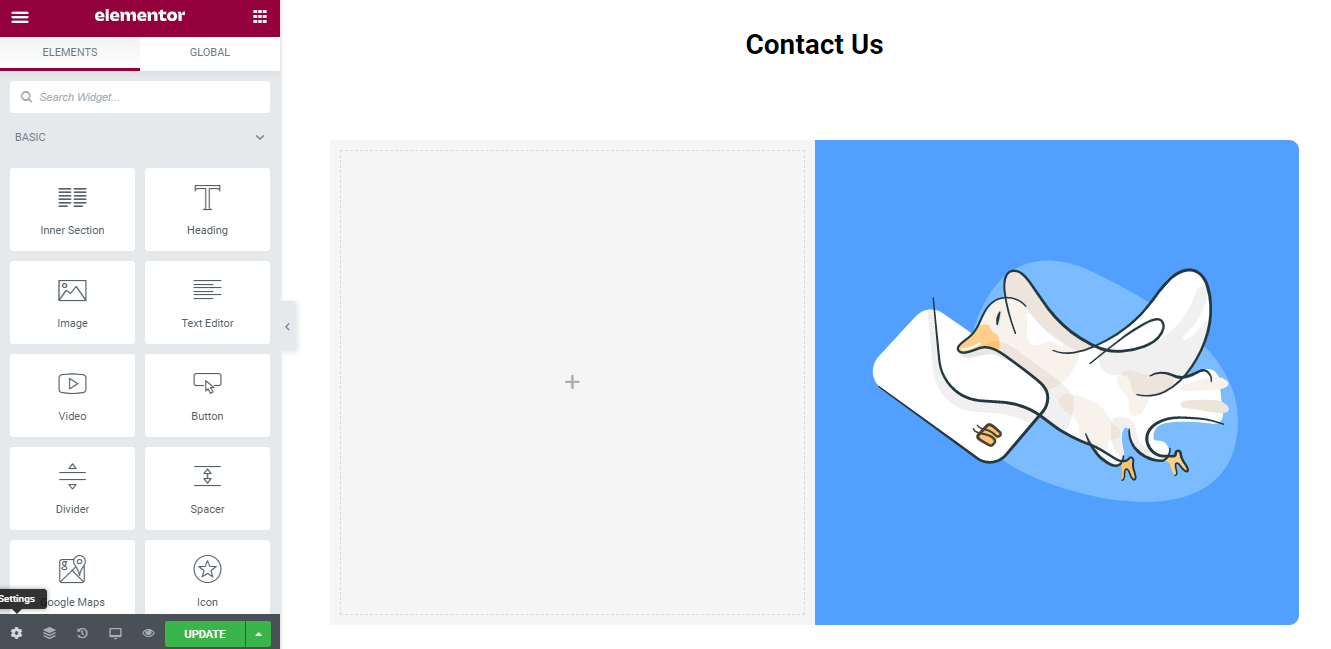
사전 디자인은 연락처 페이지를 디자인하기 위해 두 행에서 사용됩니다.
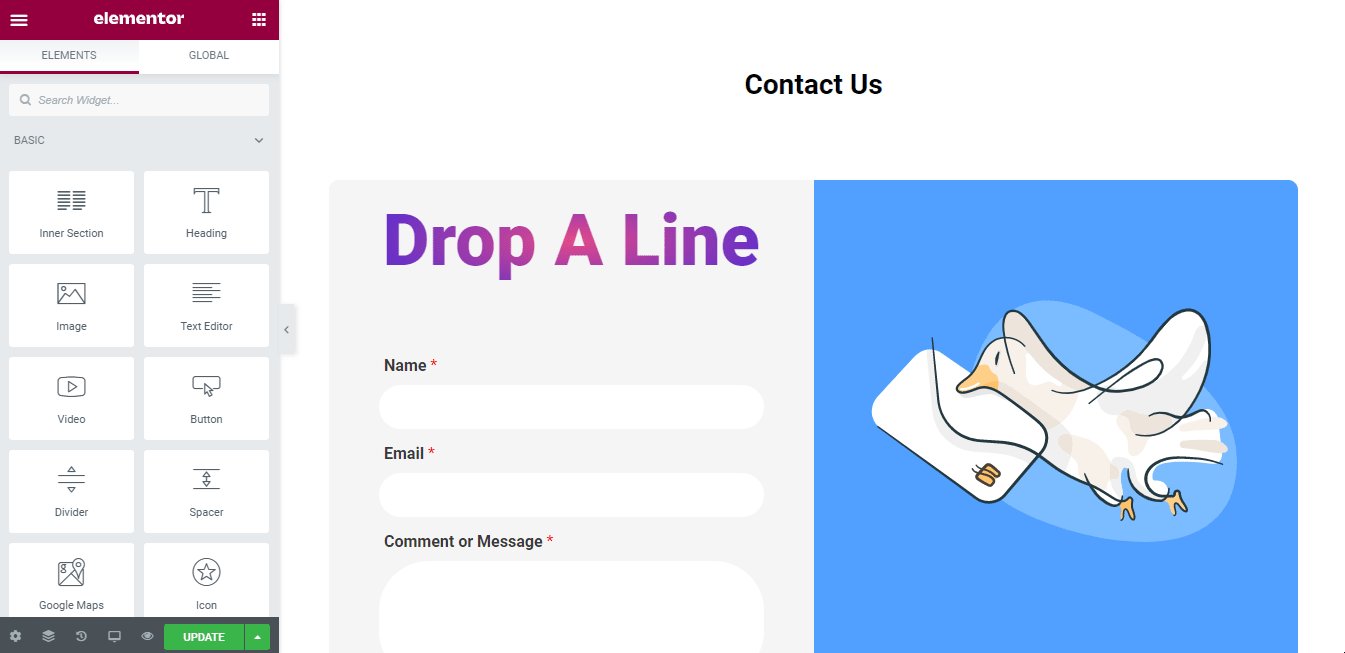
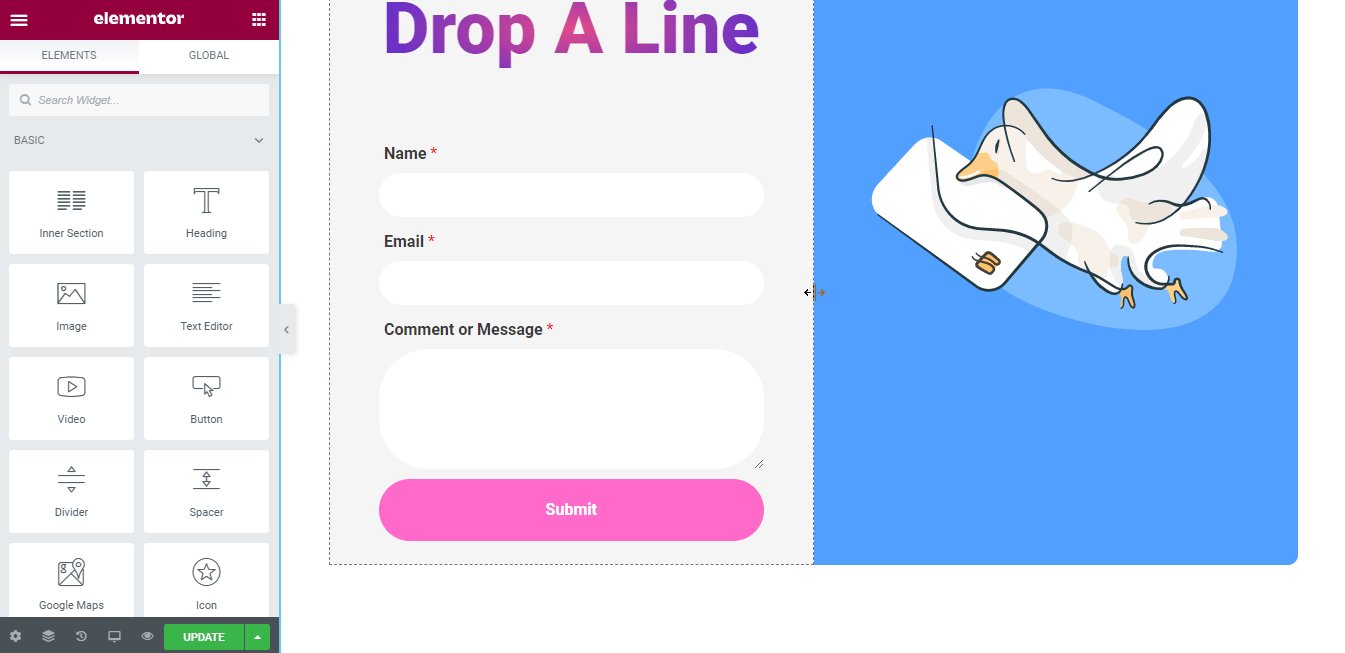
왼쪽 섹션에서 WPForm 위젯을 추가합니다. 그리고 오른쪽 섹션에는 이미 이미지를 삽입하고 섹션의 배경색을 추가했습니다.

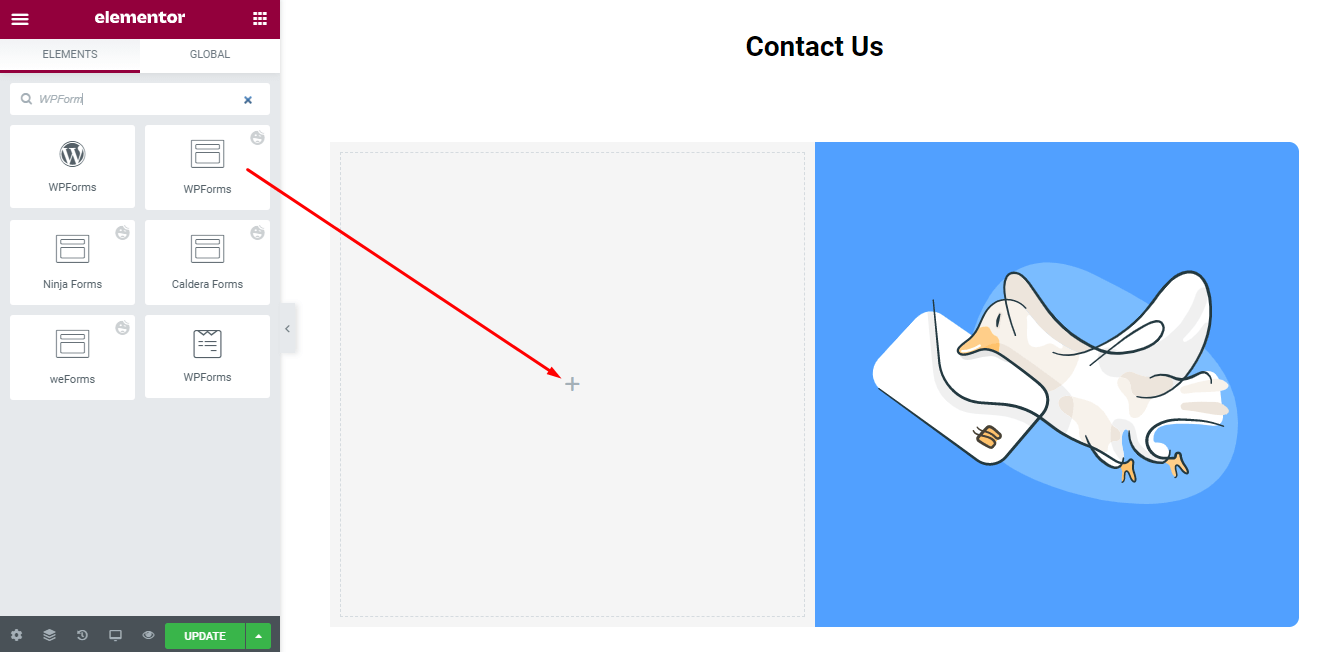
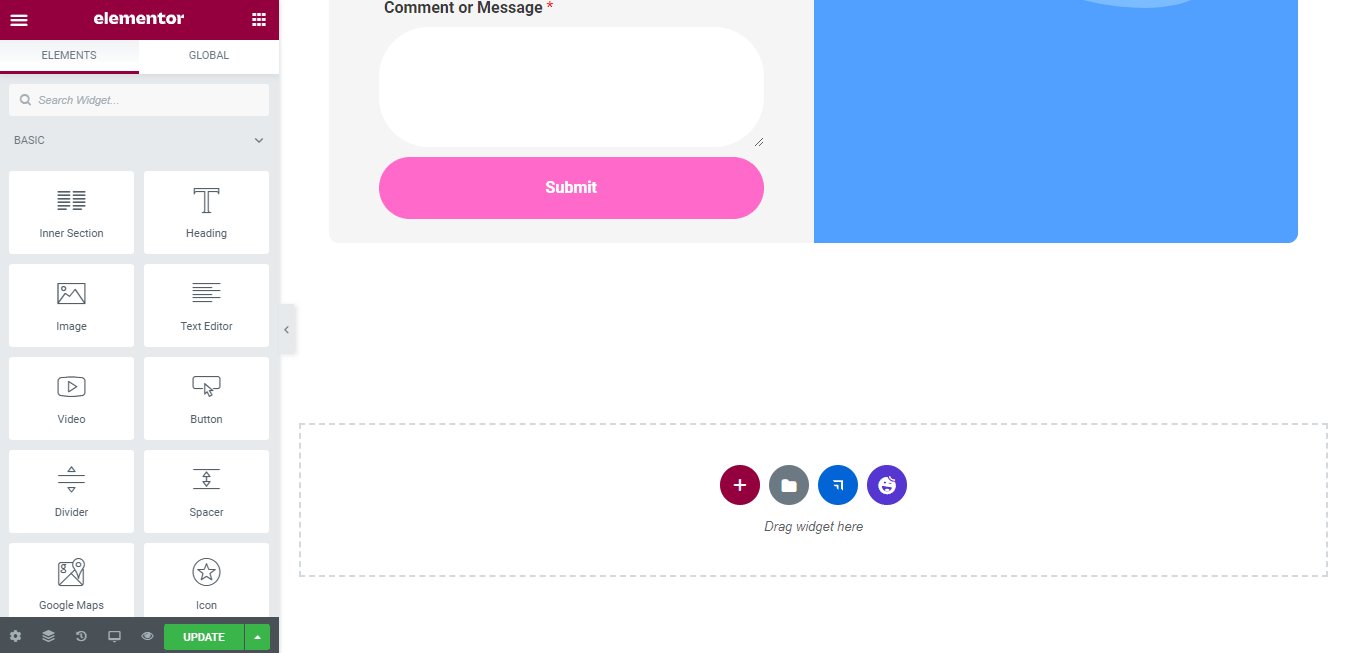
이제 검색 창에서 WPForms 위젯을 찾아 왼쪽 메뉴에서 위젯을 선택합니다. 그런 다음 선택한 영역으로 끌어다 놓습니다.

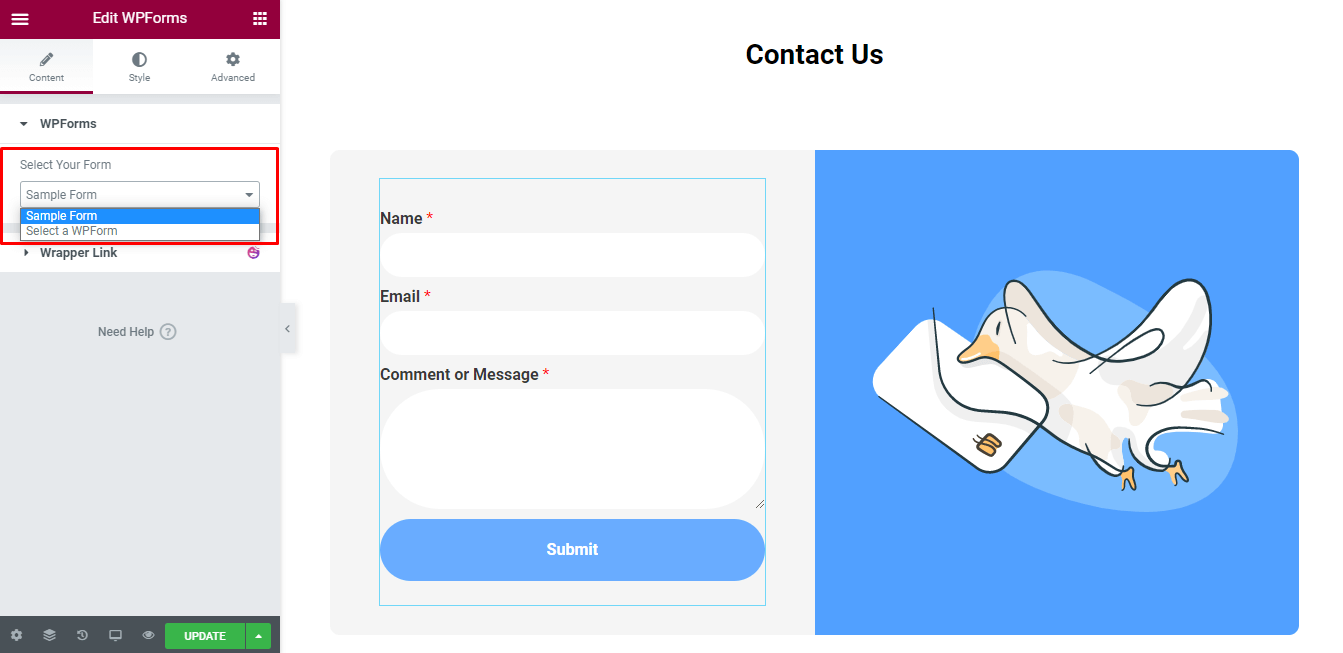
그런 다음 이전에 만든 드롭다운에서 양식 이름을 선택합니다.

4단계: 해피 애드온을 사용하여 양식 스타일 지정
이제 원하는 경우 문의 양식을 쉽게 다시 디자인할 수 있습니다.

여기에 우리가 보여줍니다.
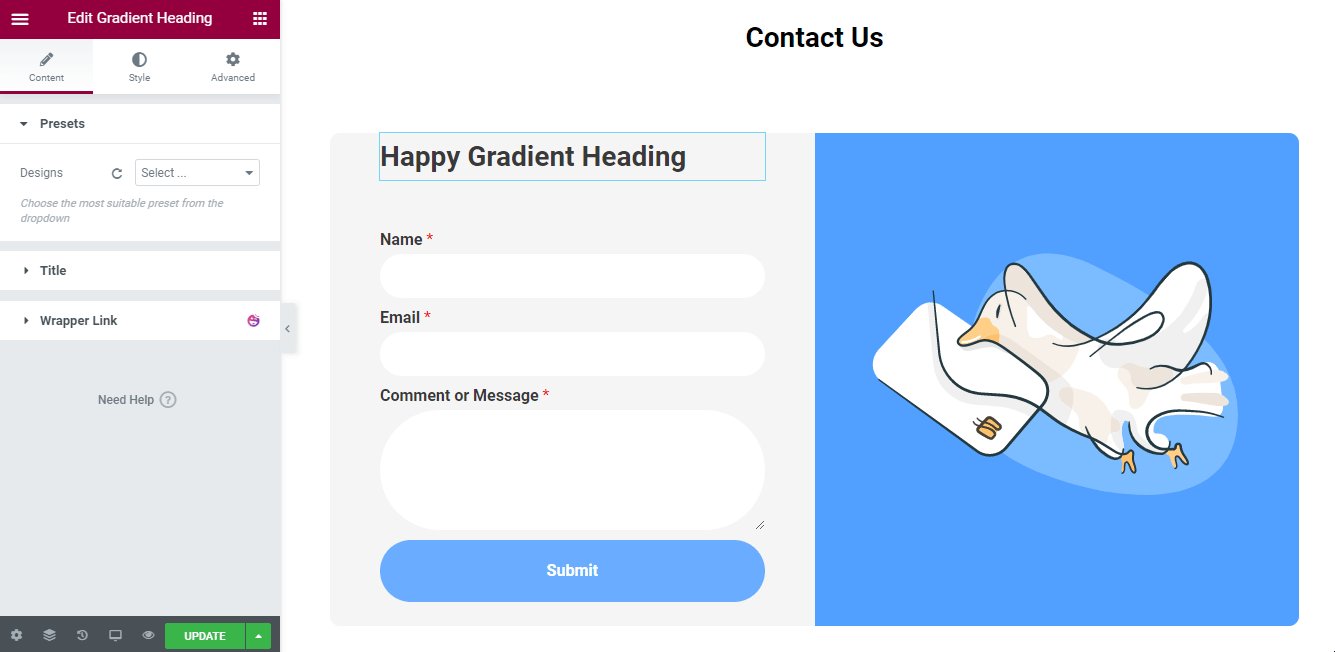
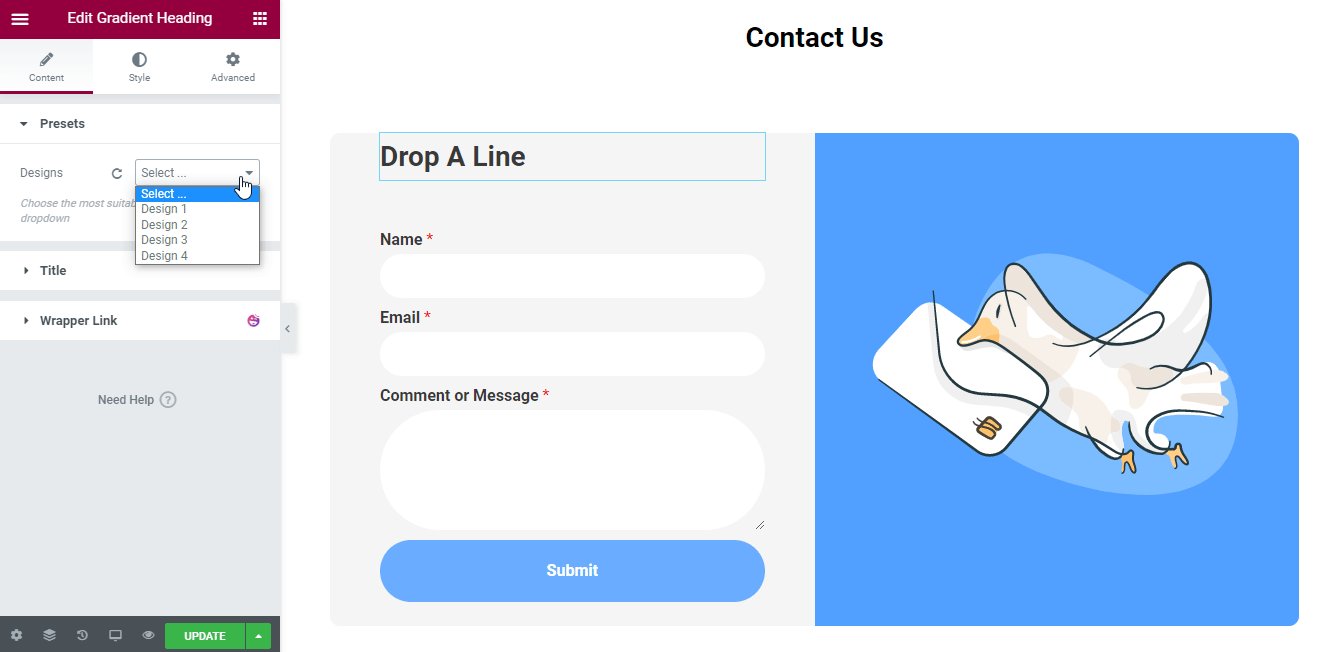
제목 디자인
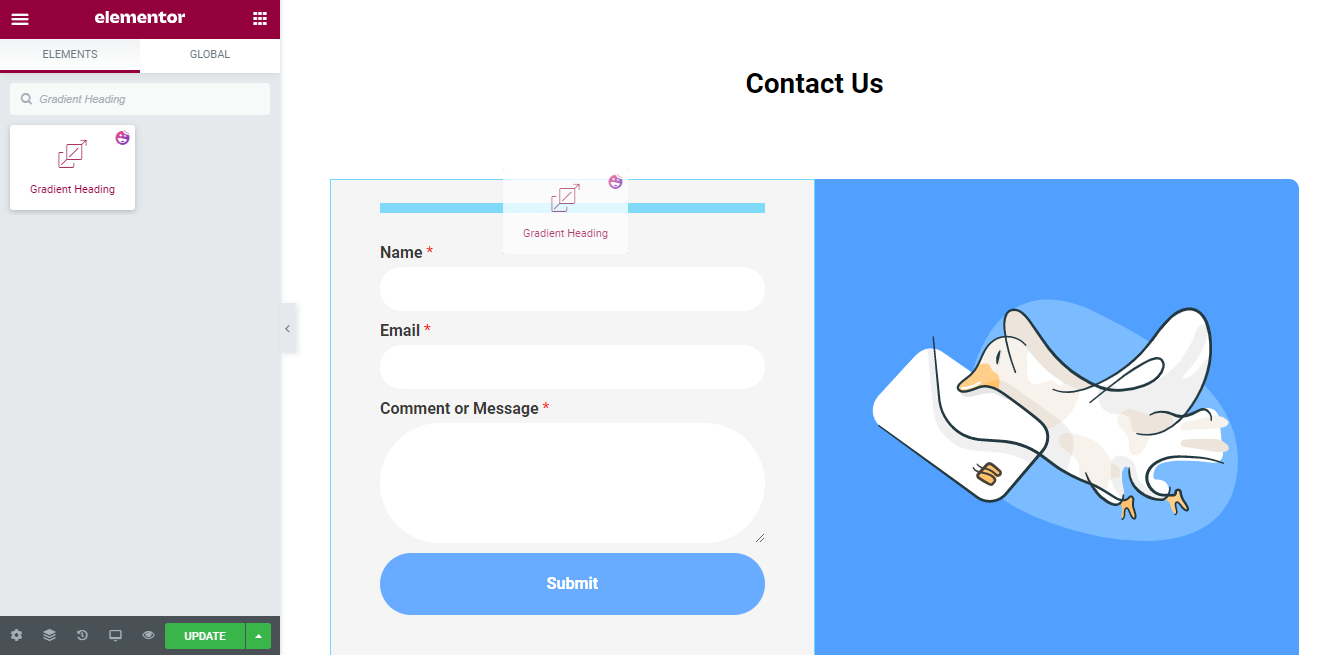
먼저 왼쪽 사이드바 메뉴에서 Happy Gradient Heading을 추가합니다.

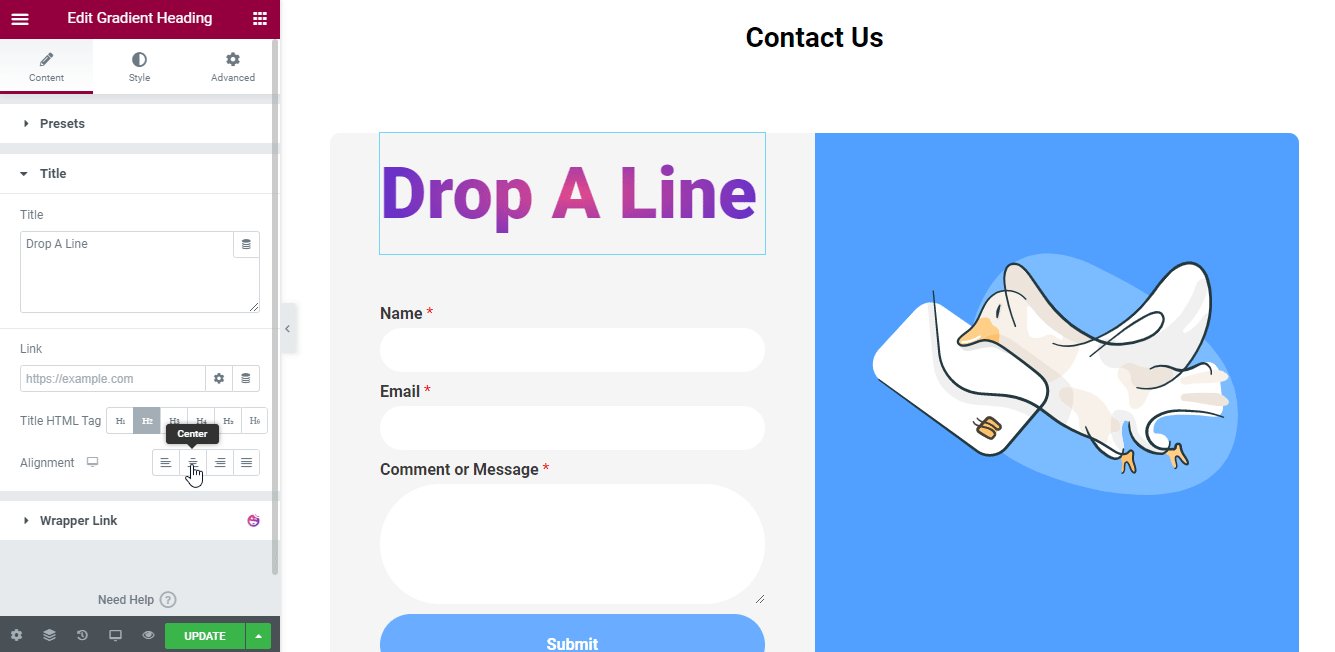
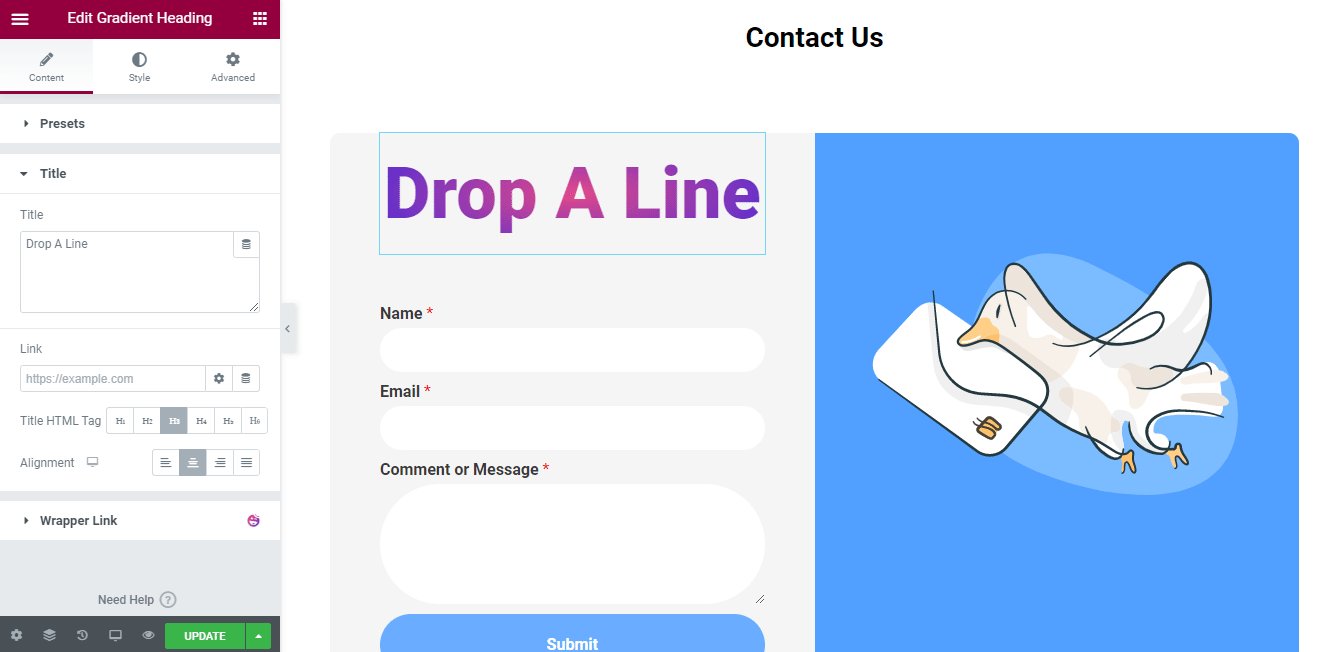
그런 다음 해피 그라디언트 제목을 자신의 스타일로 사용자 지정할 수 있습니다. 사전 설정- >디자인 을 선택하고 제목 을 편집할 수도 있습니다.

제목을 디자인한 후 양식 스타일을 변경합니다.
양식을 디자인하다
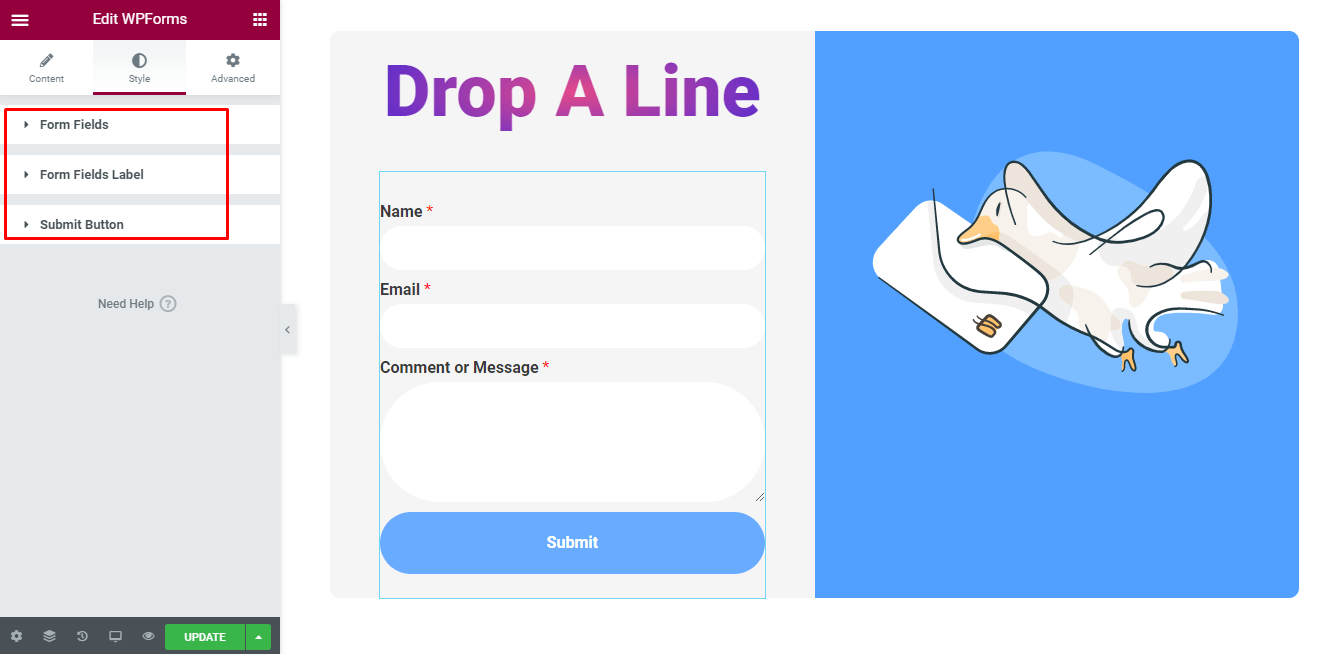
양식을 다시 디자인하려면 Style 로 이동해야 합니다. 여기에서 양식 필드, 양식 필드 레이블 및 제출 버튼 과 같은 양식 스타일 지정 옵션을 얻을 수 있습니다.

양식 필드 : 양식 필드 설정에서 필드 간격, 패딩, 테두리 반경, 타이포그래피를 변경합니다. 필드 텍스트 색상, 필드 자리 표시자 색상, 테두리 유형 등.
필드 레이블 : 필드 레이블을 사용하면 여백, 패딩, 레이블 타이포그래피, 하위 레이블 타이포그래피, 설명 타이포그래피 및 색상도 편집할 수 있습니다.
제출 버튼 : 필요한 경우 버튼의 전체 너비, 버튼 너비, 여백, 패딩, 타이포그래피, 테두리, 색상, 테두리 반경, 상자 그림자, 텍스트 색상 및 배경 색상을 변경하여 제출 버튼도 사용자 정의할 수 있습니다.
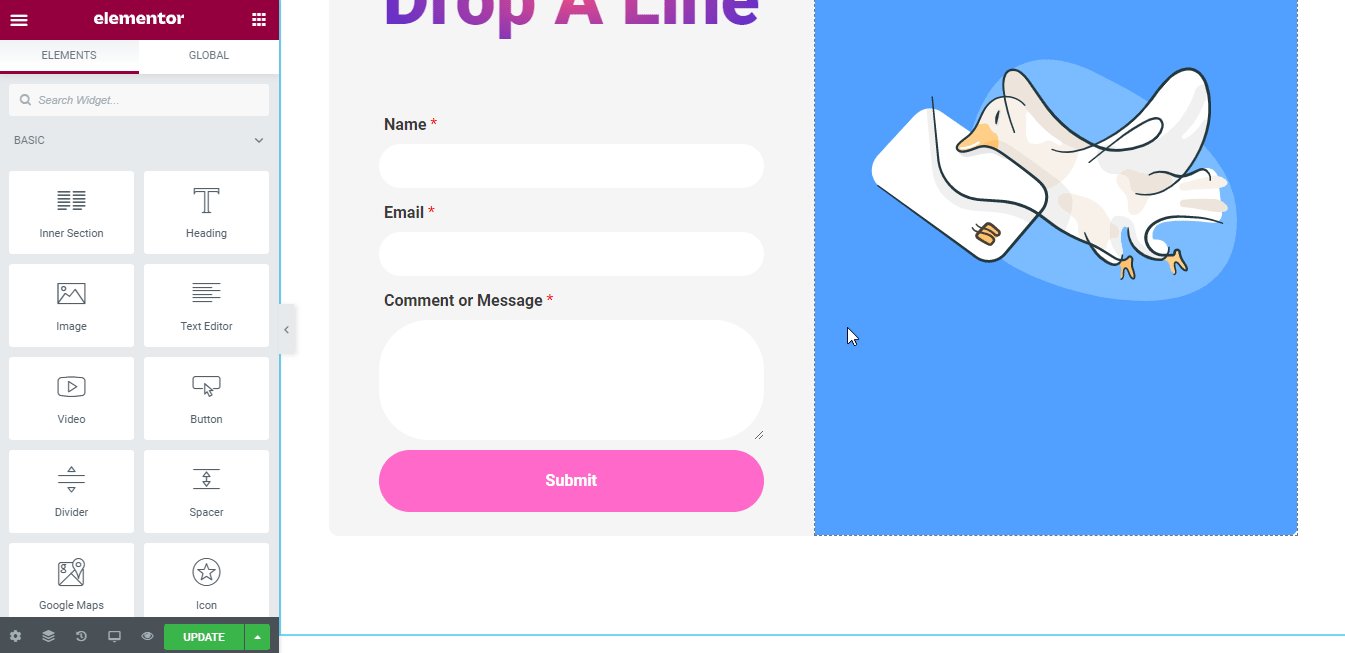
양식을 약간 사용자 정의해 보겠습니다.

최종 미리보기
다음은 연락처 페이지의 최종 미리보기입니다.

이 편리한 비디오 자습서도 볼 수 있습니다.
전체 WPForm 문서를 확인하십시오.
양식 위젯: 위젯이 무엇이며 왜 필요한가요?
웹 페이지에 양식이 있는 목적은 무엇입니까?

양식은 웹사이트에서 다양한 용도로 사용됩니다. 양식을 사용하여 메시지를 수신하고 사용자와 통신할 수 있습니다. 고객과의 신뢰 구축에도 도움이 됩니다. 따라서 웹 사이트의 신뢰성을 높이고 웹 사이트 사용자가 귀하와 더 잘 의사 소통할 수 있습니다. 그러면 양식 위젯은 무엇을 합니까?
양식 위젯을 사용하면 Elementor 웹사이트에 양식을 쉽게 표시할 수 있습니다.
다음은 웹사이트에서 양식을 갖는 것의 중요성을 명확하게 보여주는 몇 가지 핵심 사항입니다.
- 스팸 이메일 줄이기
- 나에게 맞는 시간에 메시지 수신
- 문의 추적
- 더 많은 리드 생성
- 이메일 마케팅 목록 만들기
- 고객 지원 제공
- 사용자가 보낸 메시지 받기
Happy Addons 양식 위젯을 사용하면 직관적인 양식 위젯 통합 프로세스를 통해 이 모든 작업을 수행할 수 있습니다. Happy Addons 양식 위젯에 대해 자세히 알아보겠습니다.
결론
이 블로그에서는 Happy Addons Form Widgets에 대해 알아야 할 모든 것을 다루었습니다. 또한 Happy Addons WPForm 위젯을 사용하여 양식을 설정하는 방법을 보여주었습니다. 같은 방식으로 다른 6개의 양식 플러그인에 대해서도 동일한 작업을 수행할 수 있습니다.
같은 메모에서 Elementor 연락처 양식을 만드는 방법은 다음과 같습니다.
Elementor 웹사이트에서 양식을 추가하고 사용자 정의하는 방법에 대해 여전히 질문이 있는 경우 댓글을 달 수 있습니다. 그리고 소셜 채널에 게시물을 공유하고 친구들이 배울 수 있도록 도와주세요.
