Happy Smart Post List 위젯을 사용하여 Elementor 웹사이트에서 게시물 목록을 만드는 방법
게시 됨: 2021-07-16잘 디자인된 블로그 페이지나 게시물 목록은 사용자의 관심을 빠르게 사로잡는 데 도움이 됩니다. 그렇기 때문에 게시물 목록은 보기 쉽고 탐색하기 쉬워야 합니다.
Elementor 웹사이트에서 게시물 목록을 만드는 것은 더 이상 어렵지 않습니다.
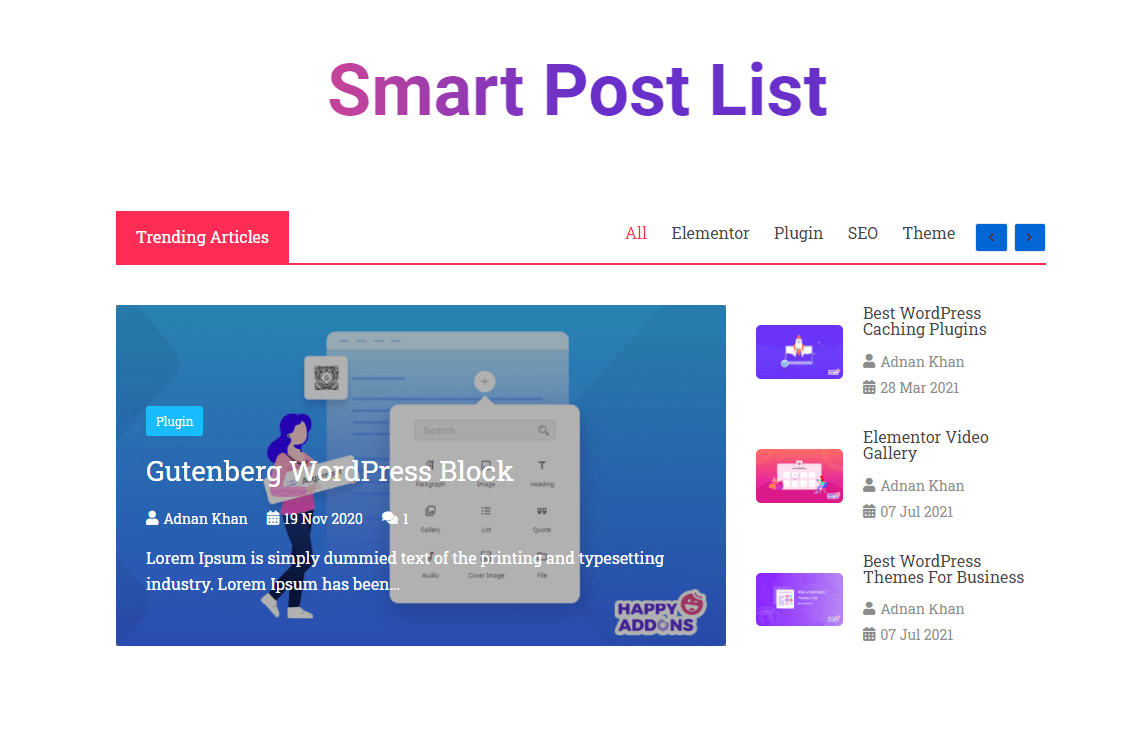
이제 Happy Addons Pro '스마트 게시물 목록' 위젯을 사용하여 아름다운 블로그 게시물 목록을 효율적으로 만들 수 있습니다. 이 고급 포스트 위젯에는 수많은 사용자 정의 옵션과 미리 디자인된 데모가 포함되어 있어 웹사이트 기사를 보다 적절한 방식으로 쉽게 표시할 수 있습니다!
이 멋진 위젯이 어떻게 작동하는지 봅시다.
간단한 3단계에 따라 HappyAddons의 스마트 게시물 목록 위젯을 사용하는 방법
이 부분에서는 Elementor 웹사이트에서 Happy Addons의 Smart Post List 위젯을 사용하여 멋진 블로그 페이지를 만드는 방법을 보여드리겠습니다.
전제 조건:
멋진 위젯을 사용하려면 웹사이트에 다음 플러그인이 필요합니다.
- 엘리멘터 (무료)
- 해피 애드온 (무료)
- 해피 애드온 프로
초보자라면 이 가이드를 확인하십시오. Elementor를 사용하여 웹 사이트를 쉽게 구축하는 방법.
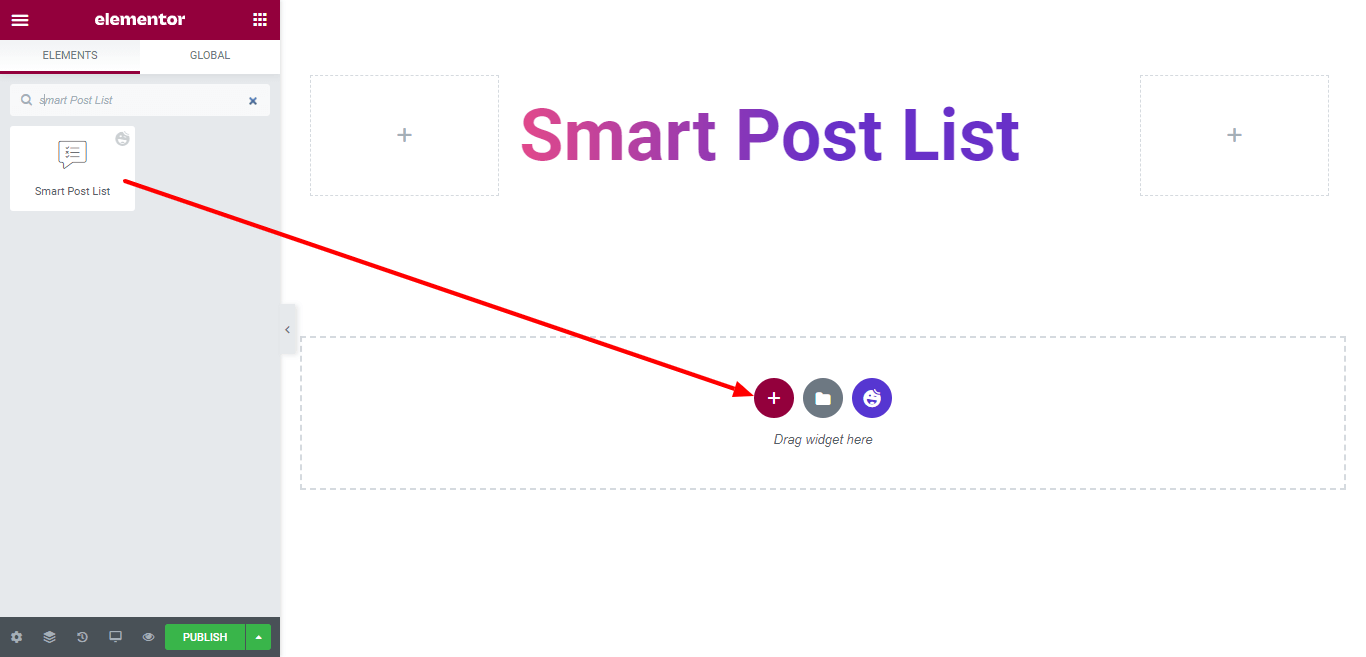
첫 번째 단계: 웹 페이지에 스마트 게시물 목록 위젯 추가
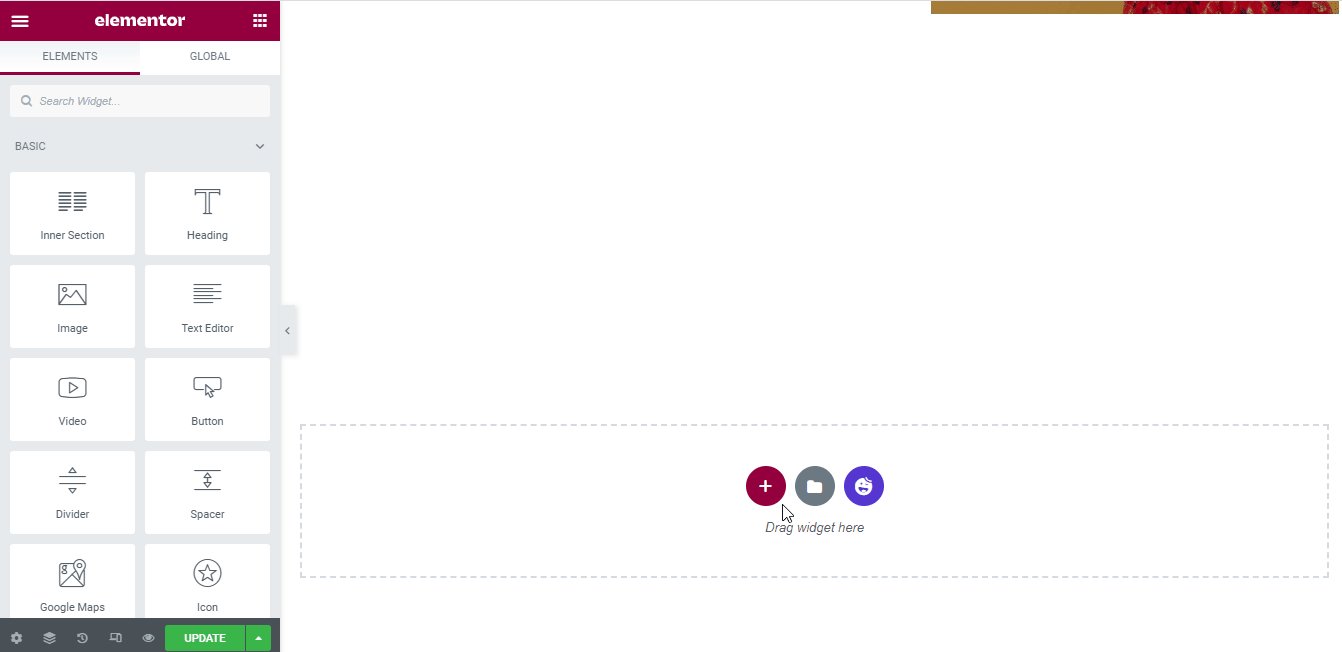
먼저 왼쪽 메뉴에서 ' 스마트 게시물 목록 ' 위젯을 찾아 선택합니다. 그런 다음 선택한 영역으로 끌어다 놓습니다.

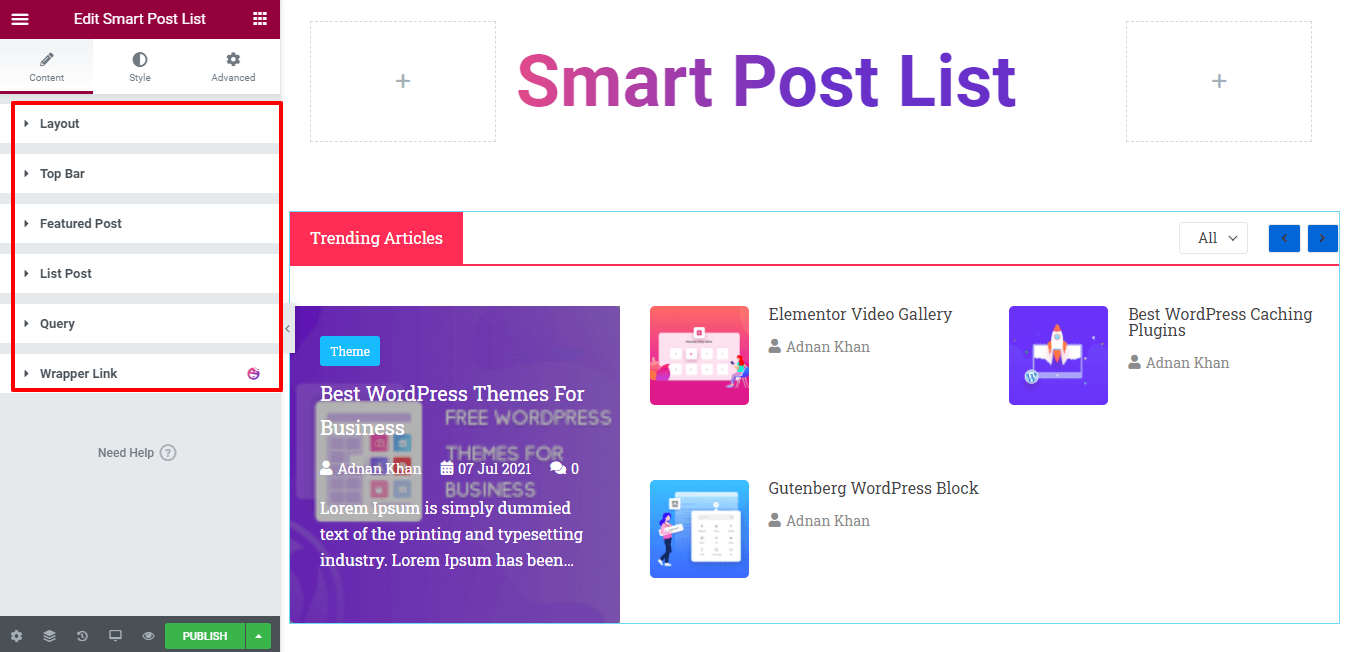
두 번째 단계: 게시물 콘텐츠 설정 및 사용자 지정
위젯을 추가한 후에는 게시물 콘텐츠를 자신의 스타일로 설정하고 사용자 지정할 차례입니다. 콘텐츠 섹션에서 필요한 모든 설정을 얻을 수 있습니다. 찾을 수 있는 설정은 다음과 같습니다.
- 형세
- 탑 바
- 추천 게시물
- 게시물 나열
- 질문
- 래퍼 링크

각 콘텐츠 설정을 하나씩 살펴보겠습니다.
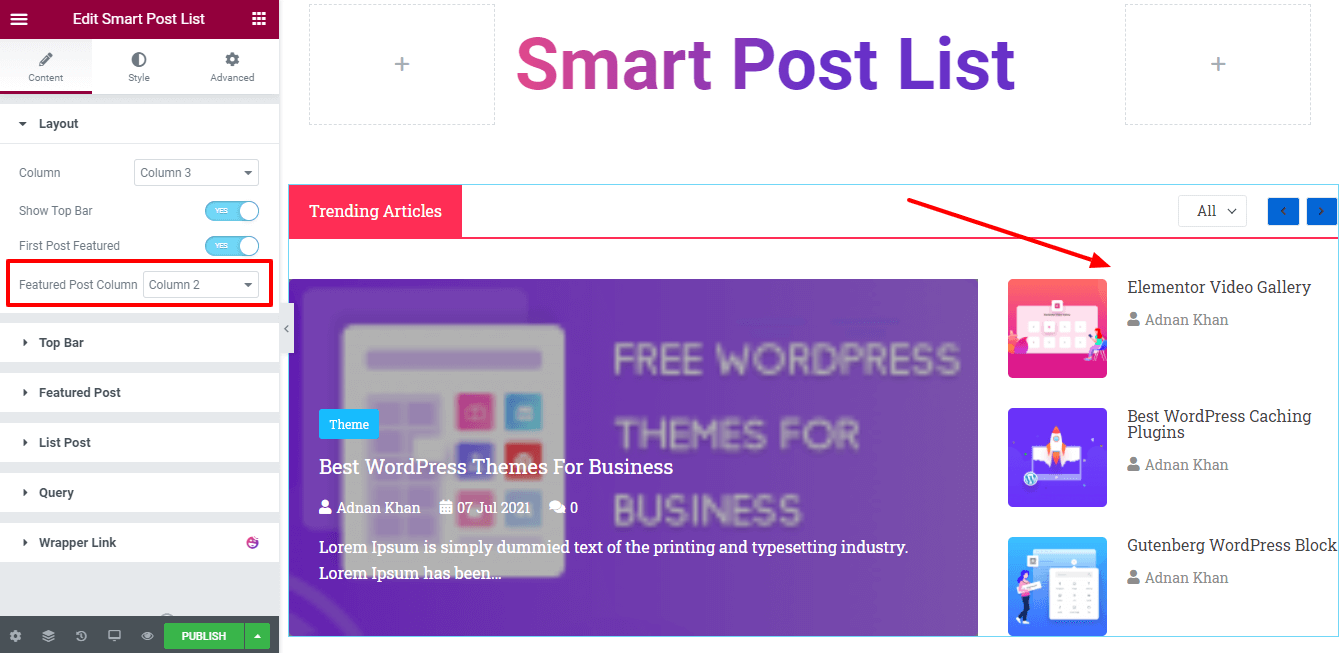
형세
여기 Content->Layout 에서 4가지 다른 설정을 얻을 수 있습니다. 와 같은.
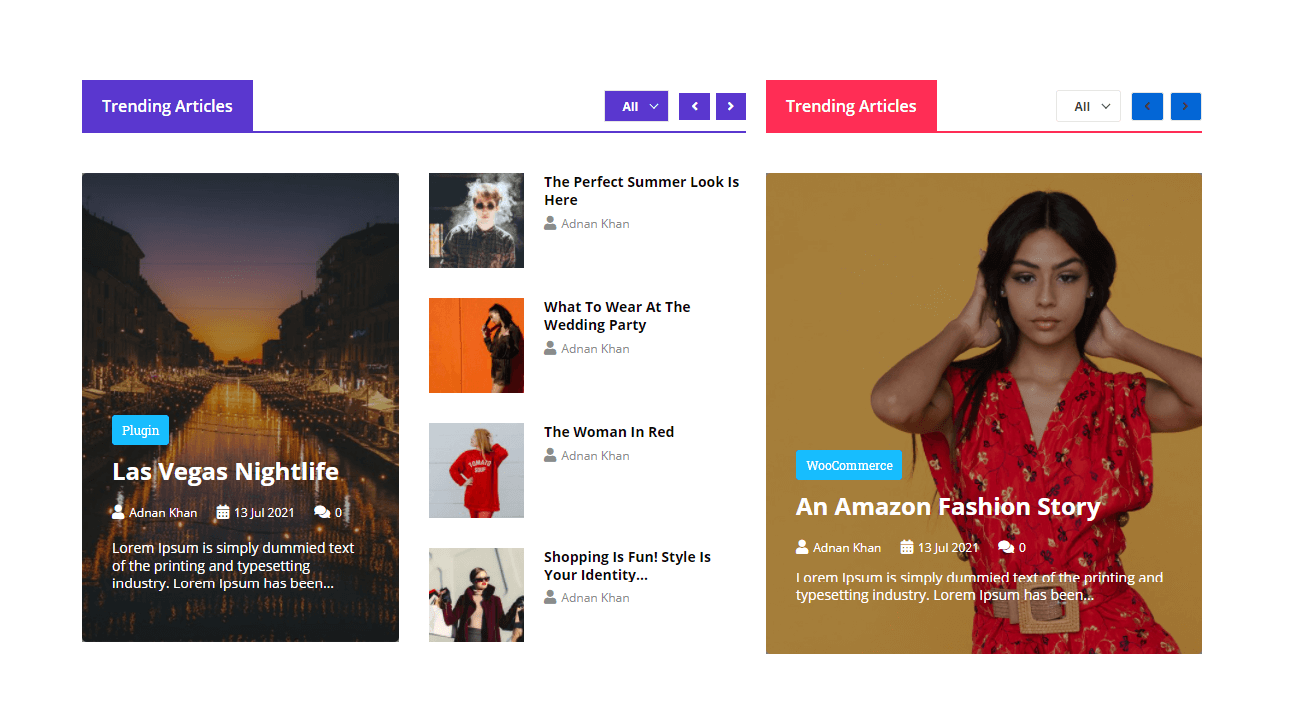
- 칼럼: 칼럼 을 이용하여 포스트 섹션의 칼럼 개수를 정의할 수 있습니다. 드롭다운 목록 Column 1, Column 2, Column 3 에는 3개의 열이 있습니다. 필요에 따라 사용할 수 있습니다. 여기서는 3개의 열을 사용했습니다.
- 상단 표시줄 표시: 필요에 따라 표시줄 표시를 켜고 끌 수도 있습니다.
- 첫 번째 게시물 추천: 첫 번째 게시물 을 추천 게시물로 표시하지 않으려면 첫 번째 게시물 추천 옵션을 끌 수 있습니다.
- Featured Post Column : 설정을 통해 Featured Post Column을 정의할 수 있습니다. 드롭다운 목록 Column 1 및 Column 2 에는 두 개의 열이 있습니다.
여기에서는 추천 게시물을 2열에 표시하기로 결정했기 때문에 2 열 옵션을 선택했습니다. 이제 목록 게시물은 아래 이미지와 같이 단일 열에 목록을 표시합니다.

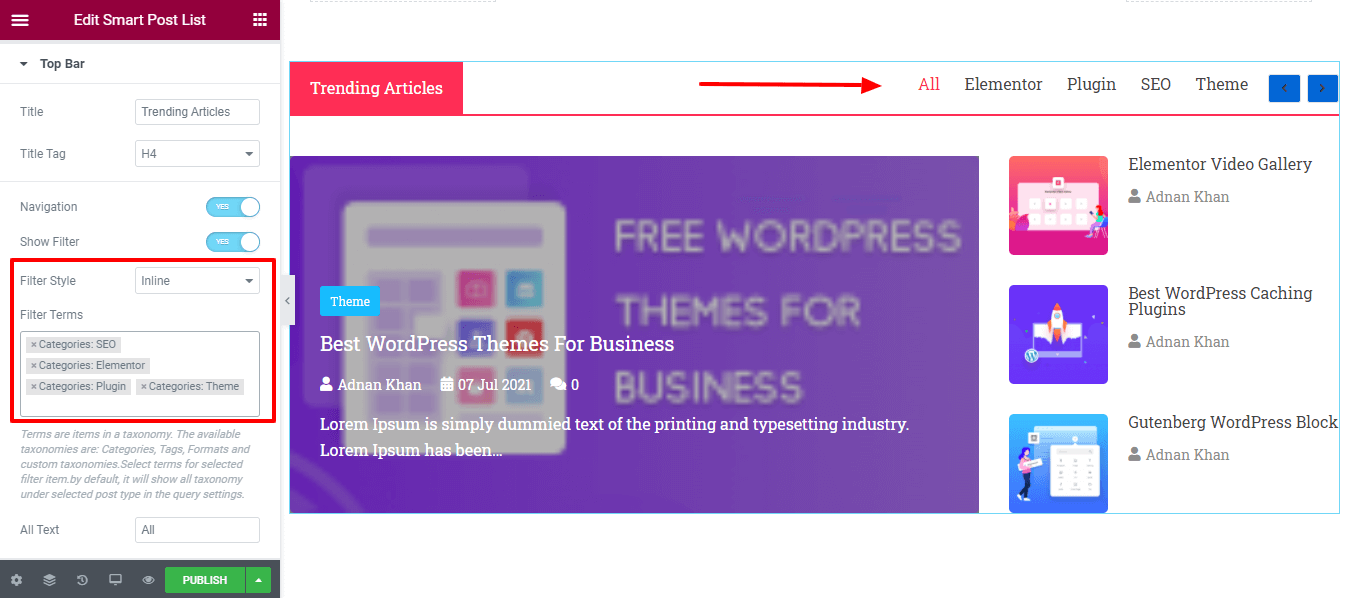
탑 바
상단 표시줄을 활성화하면 여기에서 모든 필수 상단 표시줄 설정을 얻을 수 있습니다. Top Bar를 더 멋지게 만들기 위해 다음 옵션을 사용할 수 있습니다.
- 제목: 인기글, 최근글, 인기글, 에디터스 초이스 등과 같은 상단바 제목을 작성할 수 있습니다.
- 타이틀 태그: 타이틀 의 H1-H6 태그와 Div 를 선택할 수 있습니다.
- 내비게이션: 내비게이션 을 켜고 끌 수도 있습니다.
- 필터 표시: 필터 옵션을 표시하지 않으려면 여기에서 해제할 수 있습니다.
- 필터 스타일: 인라인 및 드롭다운 의 두 가지 다른 형식으로 필터 스타일을 설정할 수도 있습니다.
- 필터 용어 : 필터에 대한 용어를 추가할 수도 있습니다.
여기에서 필터 스타일 인라인 을 선택하고 카테고리 를 필터 용어로 게시했습니다.

참고: 용어는 분류 체계의 항목입니다. 사용 가능한 분류는 범주, 태그, 형식 및 사용자 정의 분류입니다. 선택한 필터 항목에 대한 용어를 선택합니다. 기본적으로 쿼리 설정에서 선택한 게시물 유형 아래의 모든 분류가 표시됩니다.
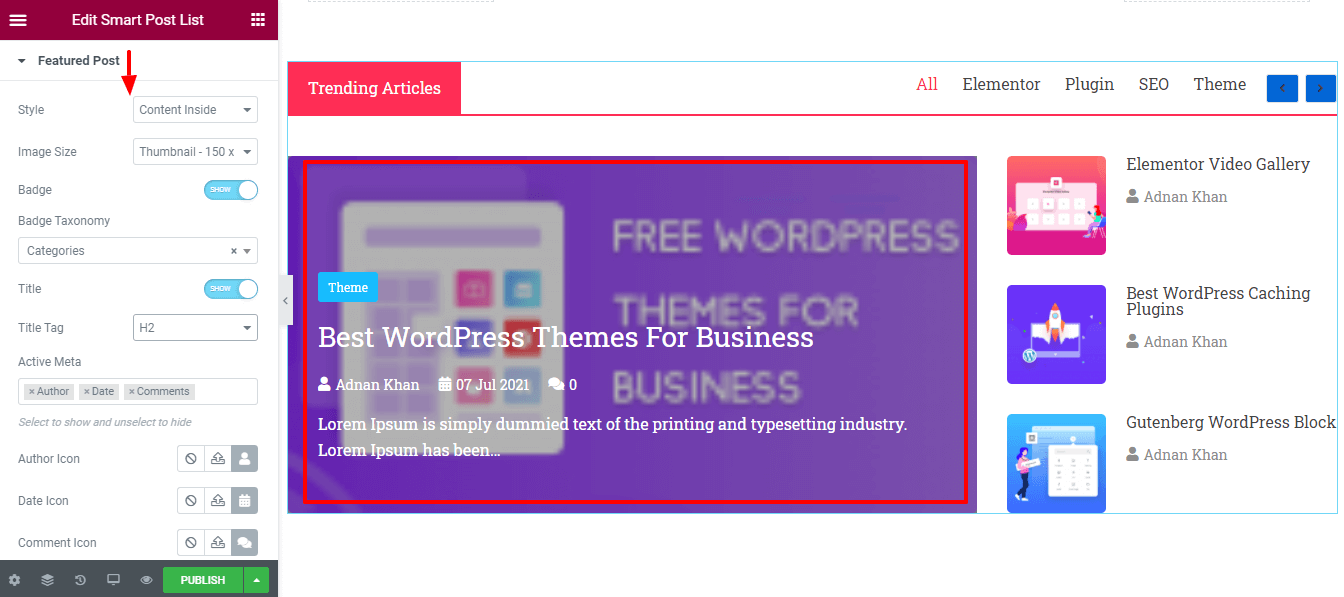
추천 게시물
추천 게시물 설정을 사용자 지정하는 데 많은 도움이 되는 사용하기 쉬운 설정이 많이 있습니다. 그들은.
- 스타일: 스타일 요소에서 콘텐츠 내부 및 콘텐츠 외부 의 두 가지 방법으로 콘텐츠 스타일을 설정할 수 있습니다. 콘텐츠 외부 스타일을 선택하면 게시물 콘텐츠가 기능 이미지 아래에 표시됩니다. 여기서는 Content Inside를 스타일로 선택했습니다.
- 이미지 크기: 여기에서 추천 이미지 크기를 설정할 수 있습니다.
- 배지: 게시물 배지를 켜고 끌 수 있습니다.
- 배지 분류: 태그 및 카테고리 와 같은 배지 분류를 선택할 수도 있습니다.
- 제목: 추천 게시물 제목을 비활성화할 수 있습니다. 제목 태그: 필요에 따라 제목 태그를 정의할 수 있습니다.
- 활성 메타: 날짜, 작성자, 댓글 등과 같은 게시물 활성 메타 요소도 설정합니다.
- 작성자 아이콘: 여기에 작성자 아이콘을 추가할 수 있습니다.
- 날짜 아이콘: 날짜 아이콘 을 추가할 수 있습니다.
- 댓글 아이콘: 댓글 아이콘 도 추가할 수 있습니다.
- 발췌 길이: 발췌 길이 를 설정할 수 있습니다.
- Alignment : Alignment Top, Middle, Bottom 의 올바른 내용을 정의할 수도 있습니다.

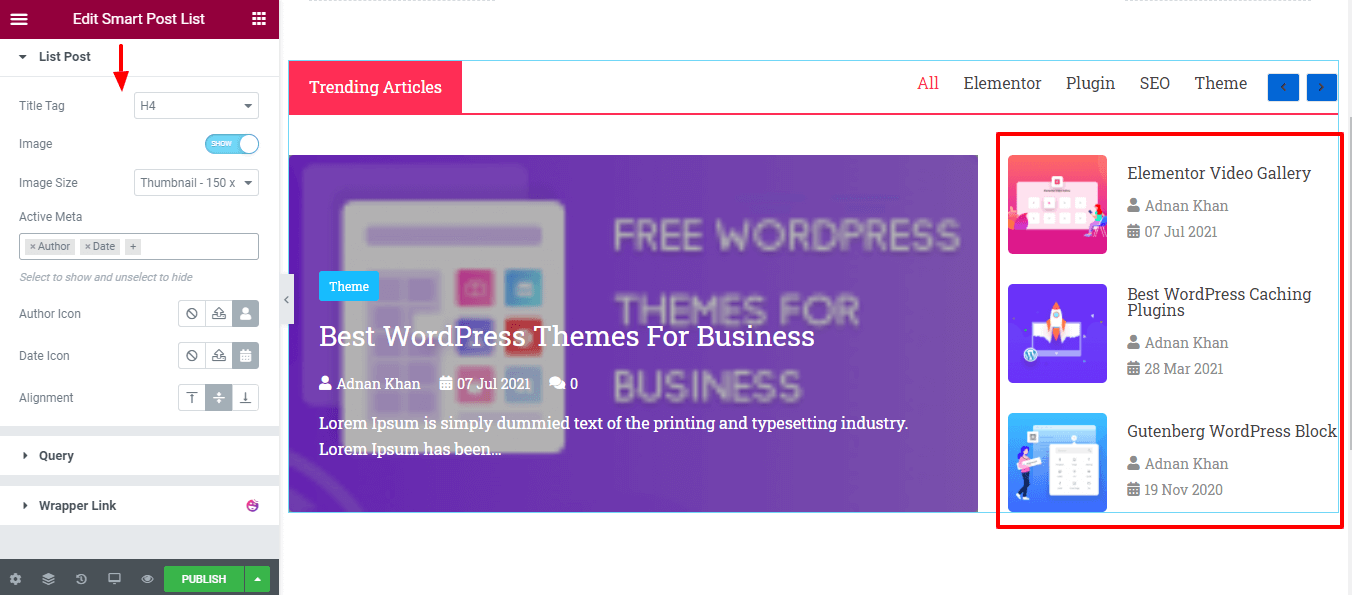
게시물 나열
추천 게시물 설정과 마찬가지로 목록 게시물 콘텐츠도 설정할 수 있습니다. 목록 게시물을 사용자 정의하는 데 사용할 수 있는 옵션입니다.
- 제목 태그
- 영상
- 이미지 크기
- 활성 메타
- 작성자 아이콘
- 날짜 아이콘
- 조정

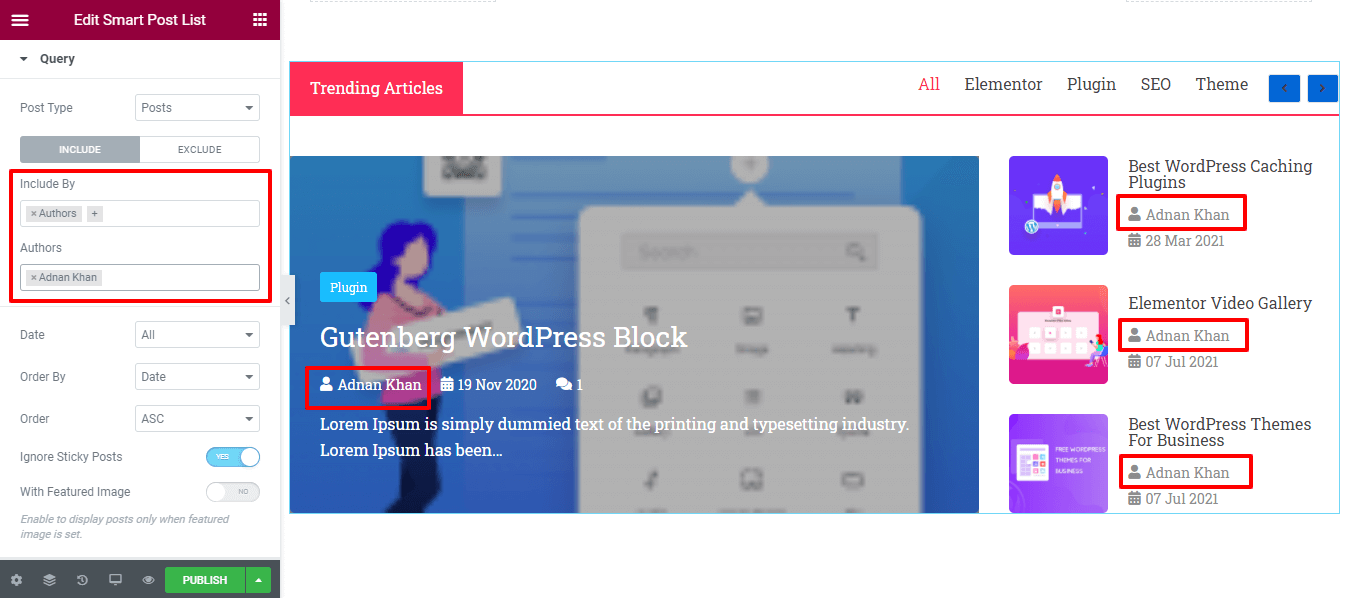
질문
이 섹션에서는 Query 를 사용하여 게시물 목록을 추가할 수 있습니다. 다음은 올바른 게시물 쿼리를 설정하는 데 도움이 되는 옵션입니다.

- 게시물 유형: 게시물, 페이지 및 수동 선택 과 같은 세 가지 유형에서 게시물 유형을 선택할 수 있습니다.
- INCLUDE & EXCLUDE: 게시물을 선택에 따라 INCLUDE & EXCLUDE 할 수 있습니다. Include By: 여기에 작성자 의 모든 게시물이 포함되었습니다.
- 작성자: 작성자 이름을 추가할 수도 있습니다.
- 날짜: 지난 날, 지난 주, 지난 달, 지난 분기, 지난 연도 및 사용자 지정 과 같은 필요에 따라 날짜가 다른 게시물을 선택할 수 있습니다.
- 정렬 기준: 작성자순, 댓글 수, 날짜, ID, 메뉴 순서, 임의 및 제목순 으로 게시물을 표시할 수 있습니다.
- 주문: ASC 및 DESC 와 같은 주문을 선택할 수도 있습니다. 고정 게시물 무시: 원하는 경우 켜기 및 끄기 전환기를 클릭하여 고정 게시물을 무시할 수 있습니다.
- 추천 이미지 : 게시물의 추천 이미지를 켜고 끌 수도 있습니다.

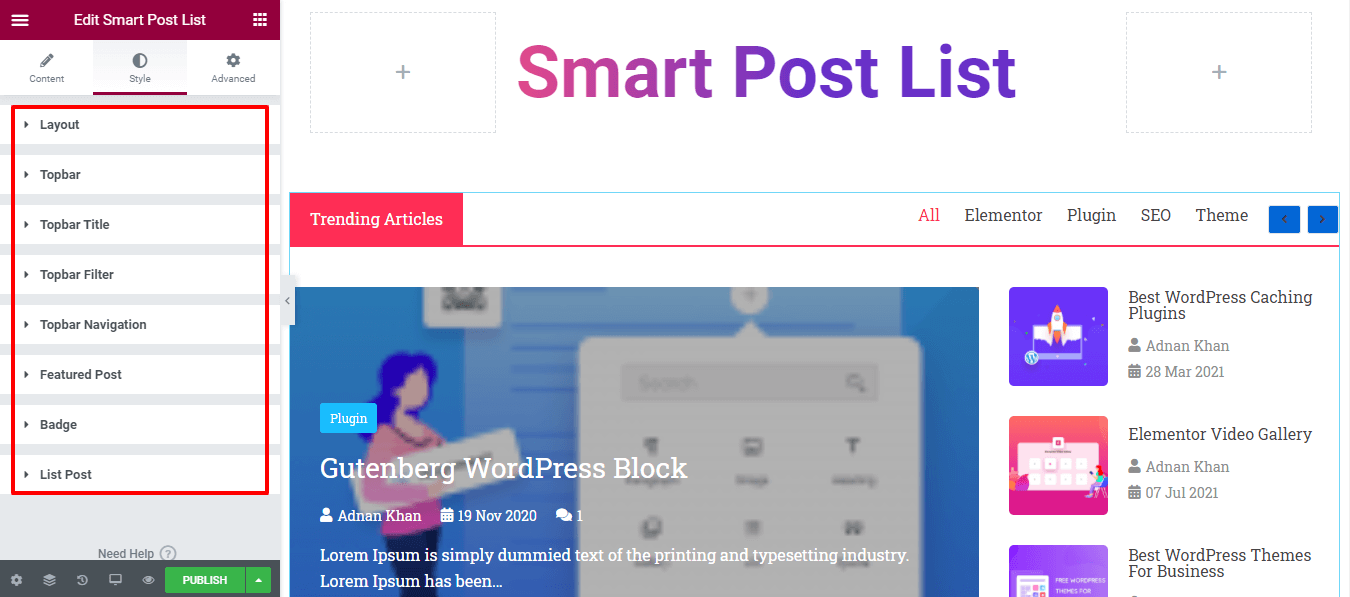
세 번째 단계: 게시물 목록 스타일 지정
스타일에서는 게시물 목록을 사용자 지정하는 데 필요한 모든 스타일 설정을 얻을 수 있습니다. 모든 옵션을 쉽게 살펴보고 자신만의 방식으로 디자인할 수 있습니다. 다음은 Elementor 게시물 목록을 다시 디자인하는 데 도움이 되는 설정입니다.
- 형세
- 탑바
- 상단바 제목
- 탑바 필터
- 상단바 탐색
- 추천 게시물
- 배지
- 게시물 나열

게시물 목록의 현재 미리보기를 확인하세요.

보너스: 미리 디자인된 스마트 포스트 목록 템플릿을 사용하려면 라이브 카피 기능을 사용해 보세요.
'스마트 포스트 리스트'는 해피 애드온의 프로 위젯입니다. 우리의 프로 버전에서는 ' 라이브 카피 '라는 독점적인 기능을 얻게 될 것입니다. 이 고급 기능을 사용하면 미리 만들어진 디자인을 쉽게 복사하고 Elementor 웹사이트에 붙여넣을 수 있습니다. 결과적으로 귀중한 시간을 절약하고 전문 디자이너가 만든 멋진 디자인을 얻을 수 있습니다.
Happy Addons의 게시물 목록에서 미리 만들어진 디자인을 사용합시다.
데모 복사
이렇게 하려면 Smart Post List 위젯의 데모 페이지로 이동해야 합니다. 여기에서 게시물 목록의 10가지 놀라운 데모를 볼 수 있습니다. 필요에 따라 적합한 디자인을 선택하기만 하면 됩니다.
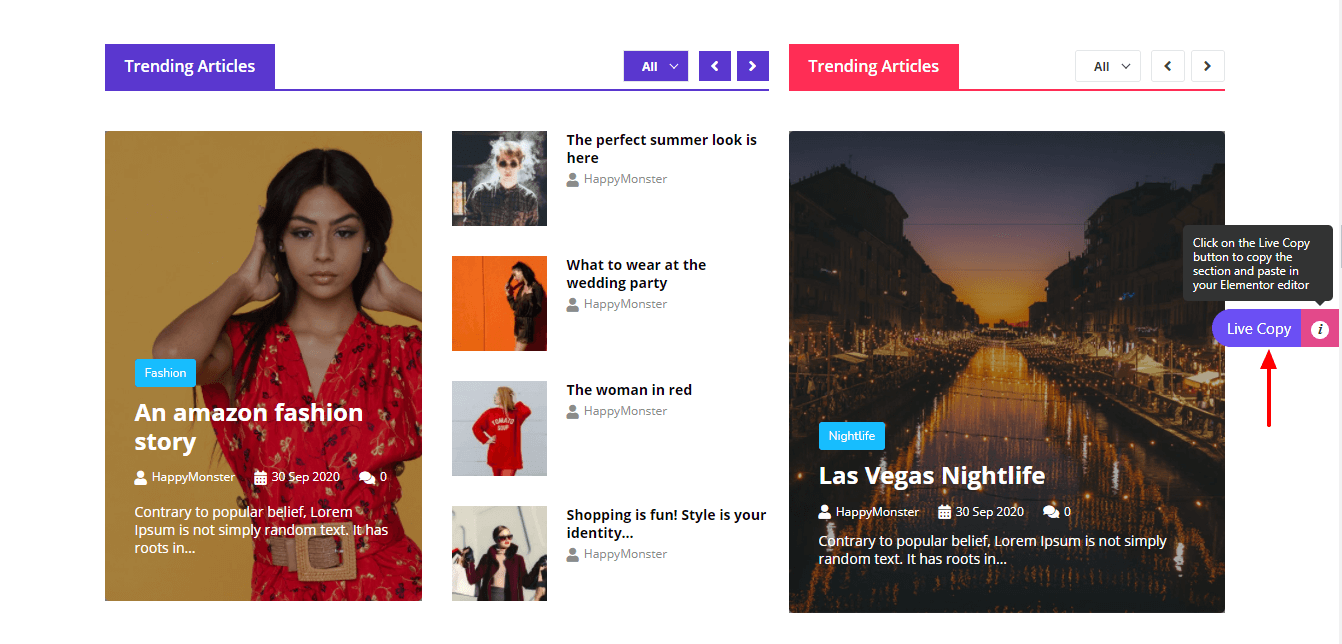
그런 다음 라이브 카피 버튼을 클릭하여 데모를 복사합니다. 여기에서는 Design 2 데모를 복사했습니다.

라이브 카피 기능 활성화 및 복사한 데모 붙여넣기
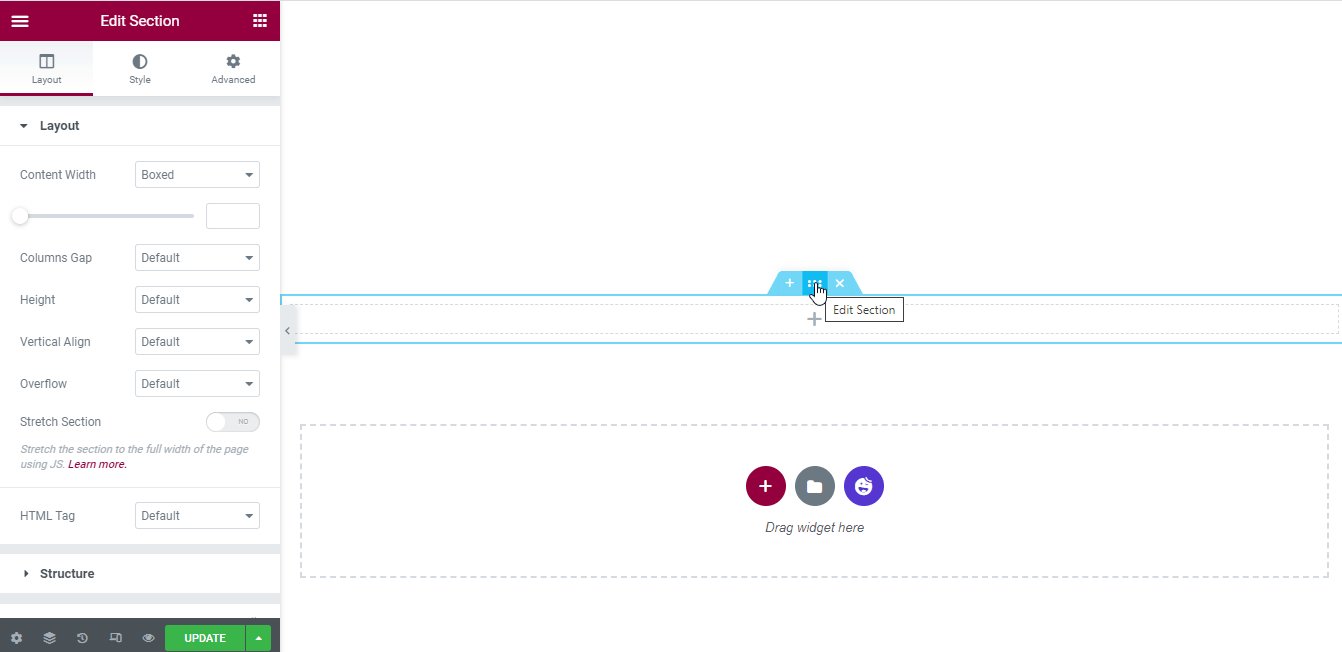
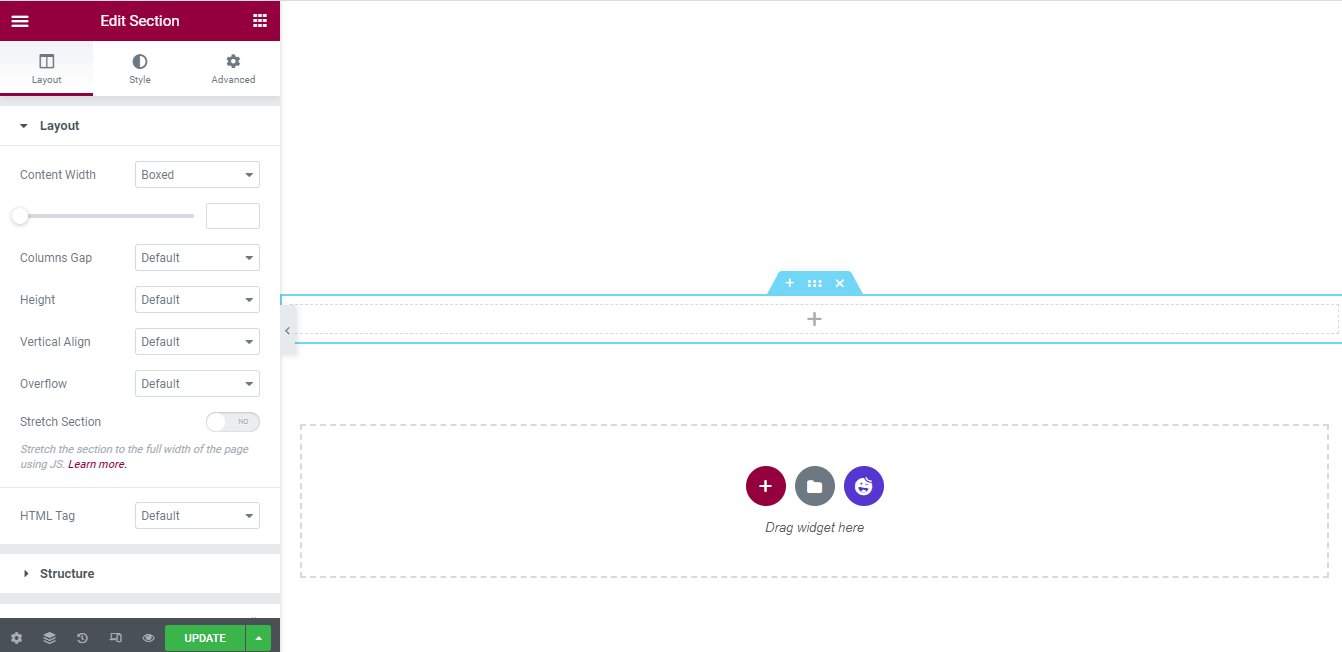
데모 디자인을 복사한 후 백엔드의 Elementor 편집기로 이동해야 합니다. 여기에 데모를 붙여넣을 새 섹션을 추가해야 합니다.

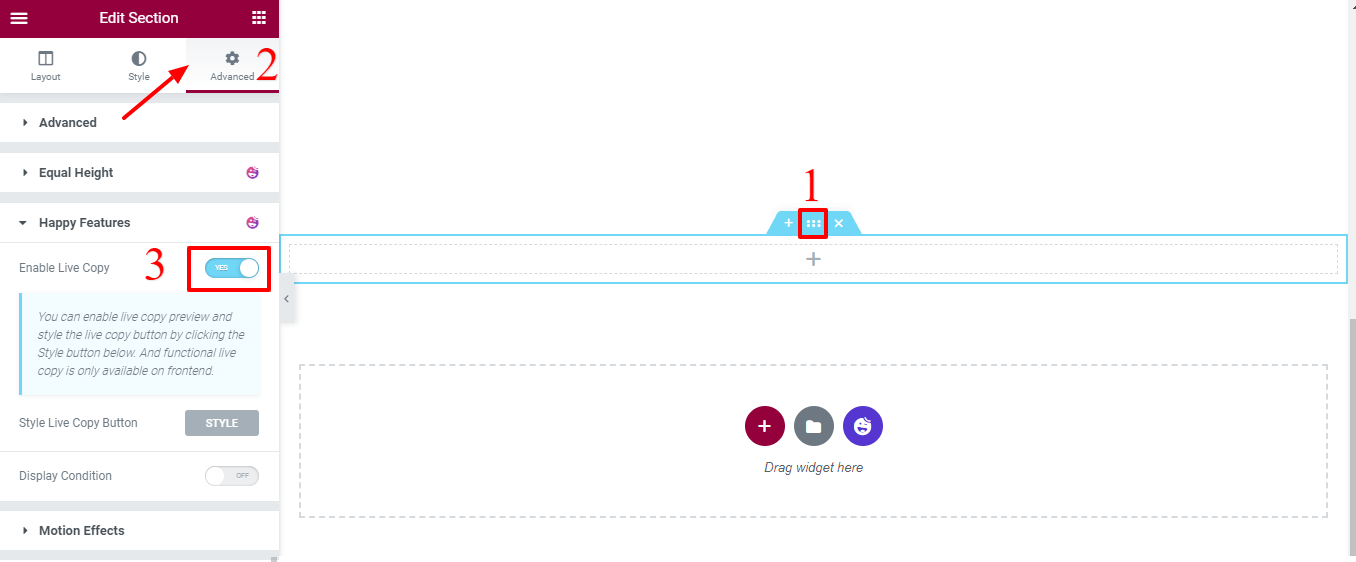
그런 다음 새로 생성된 섹션에서 라이브 복사 기능을 활성화해야 합니다. 이 기능을 활성화하려면 아래 가이드를 따르세요.
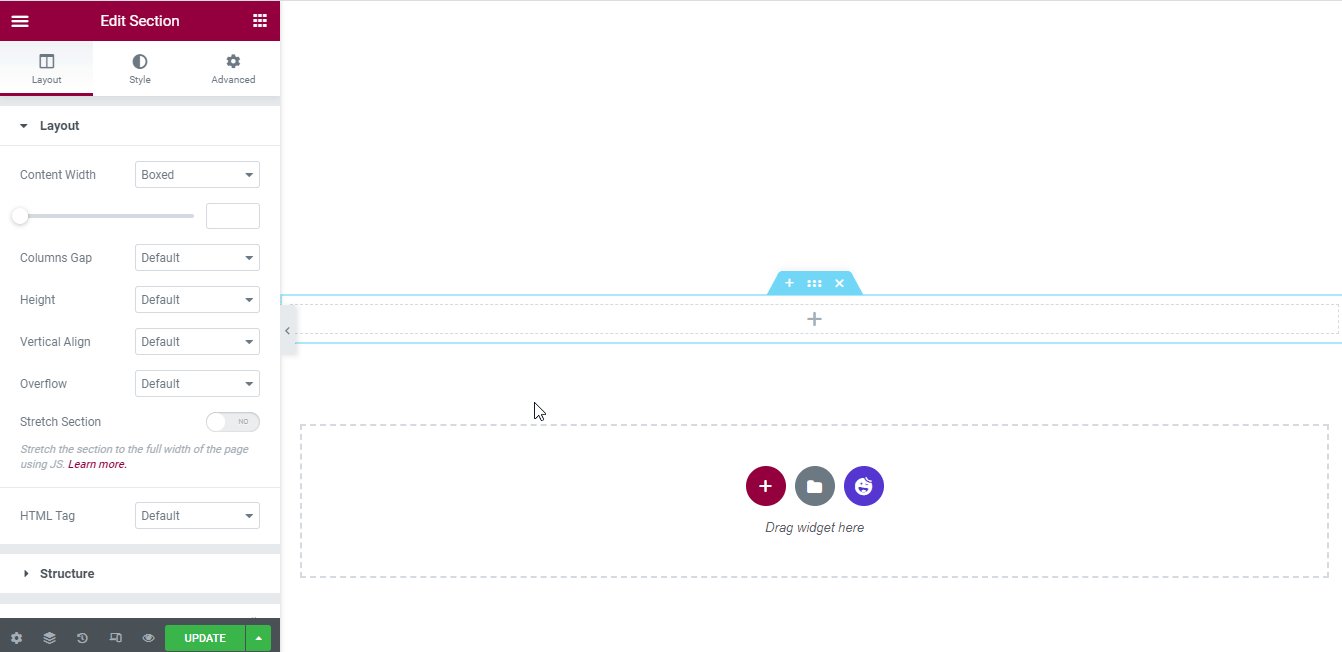
- 먼저 섹션 편집 을 클릭하십시오.
- 둘째, 고급 섹션으로 이동하여 행복한 기능 을 클릭하십시오.
- 셋째, 라이브 카피 기능 활성화

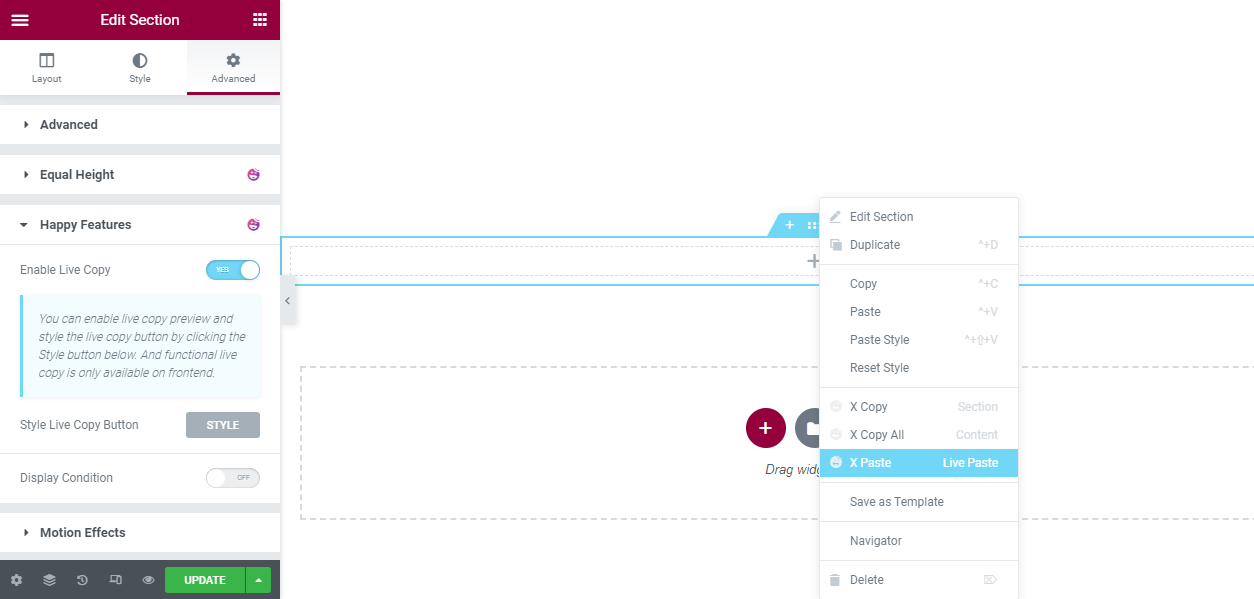
마지막으로 섹션 편집 을 마우스 오른쪽 버튼으로 클릭하고 X 붙여넣기 또는 라이브 붙여넣기 버튼을 클릭하여 데모를 붙여넣습니다.

최종 미리보기 새로운 스마트 포스트 목록
모든 작업을 수행한 후 Live Copy 데모의 최종 미리 보기가 다음과 같이 표시됩니다.

또한 새로운 라이브 카피 데모를 자신만의 스타일로 사용자 정의할 수 있습니다.
그게 다야! 이제 위젯을 사용하고 웹사이트에 대한 멋진 게시물 목록을 만드는 방법을 알게 되었습니다.
게시물 목록을 생성하기 위해 스마트 게시물 목록 위젯을 사용할 준비가 되셨습니까?
이 블로그에서는 Happy Addons의 스마트 게시물 목록 위젯을 사용하여 Elementor 웹사이트에서 멋진 게시물 목록을 디자인하는 방법을 보여주었습니다. 또한 Live Copy 기능을 사용하여 귀중한 시간을 절약할 수 있는 방법에 대해서도 다루었습니다. Elementor 웹사이트에서 게시물 목록 위젯을 사용하는 몇 가지 가능한 이유.
이 편리한 가이드가 마음에 들면 소셜 채널에서 공유하십시오. 다른 사람들이 배우는 데 도움이 될 것입니다. 뉴스레터 구독도 잊지 마세요. 무료입니다!
