Happy Particle을 사용하여 WordPress 사이트를 디자인하는 방법
게시 됨: 2021-01-07그 사이트의 디자인이 인상 깊지 않았지만 사이트에 마지막으로 몇 분 동안 머물렀던 것이 언제인지 기억할 수 있습니까? 어렵다! 우리는 일반적으로 우리를 끌리지 않고 디자인을 로드하는 데 영원이 걸리는 사이트를 떠나기 때문입니다.
라는 말이 있다.
첫인상을 남길 수 있는 기회는 단 한 번뿐입니다.
따라서 웹 사이트 소유자로서 방문자에게 첫인상을 주는 디자인을 만드는 것이 최우선 과제입니다.
여기에 그 역할을 하는 행복한 입자가 있습니다. 다양한 입자 효과를 사용하여 디자인을 군중 속에서 돋보이게 만들 수 있습니다. 멋진 효과는 방문자에게 사이트를 기억에 남게 만들고 다시 방문할 가능성이 더 큽니다. 따라서 멋진 웹 페이지를 만들려면 Happy Particle Effects를 사용해야 합니다.
Elementor 사이트에서 Happy Particles를 사용하는 데 도움이 되도록 이 튜토리얼 가이드를 준비했습니다. 뛰어들자!
Happy Addons의 최신 기능 - Happy Particle에 "안녕"이라고 말하세요

Happy Addons를 본 적이 있다면 Happy Addons가 얼마나 빠르게 성장하고 있는지 이미 알고 있습니다. 성장에 대해 이야기할 때 이미 200K 활성 설치 이정표에 도달했다는 사실에 기뻐할 것입니다.
이 외에도 2021년에는 더 많은 흥미진진한 업적이 있으며 2022년에는 더 미래적인 계획을 가지고 있습니다. Happy Particle의 출시는 Happy Addons의 왕관에 더 많은 깃털을 추가하려는 계획의 일부입니다.
귀하의 웹사이트에 와우 효과를 일으키기 때문에 귀하의 고객과 사이트 방문자에게 추가적인 행복을 가져다 줄 것이라는 목표로 Happy Particle을 출시했습니다.
처음에는 Happy Particle을 사용하여 완전히 다른 세 가지 효과를 얻을 수 있습니다. 마지막으로 중요한 것은 일부 입자를 혼합하여 창의력으로 완전히 다른 효과를 추가로 만들 수 있다는 것입니다. 우리는 그것을 Custom Particle이라고 명명했습니다.
1. 눈 내리는 효과

웹 사이트의 배경에 시각적으로 부드러운 입자 효과를 추가하려면 Snow Fall 효과를 사용할 수 있습니다. 파티클 수, 파티클 크기, 파티클 이동 속도 및 파티클 효과에 호버 효과를 추가할 수 있는 유연성을 설정할 수 있습니다.
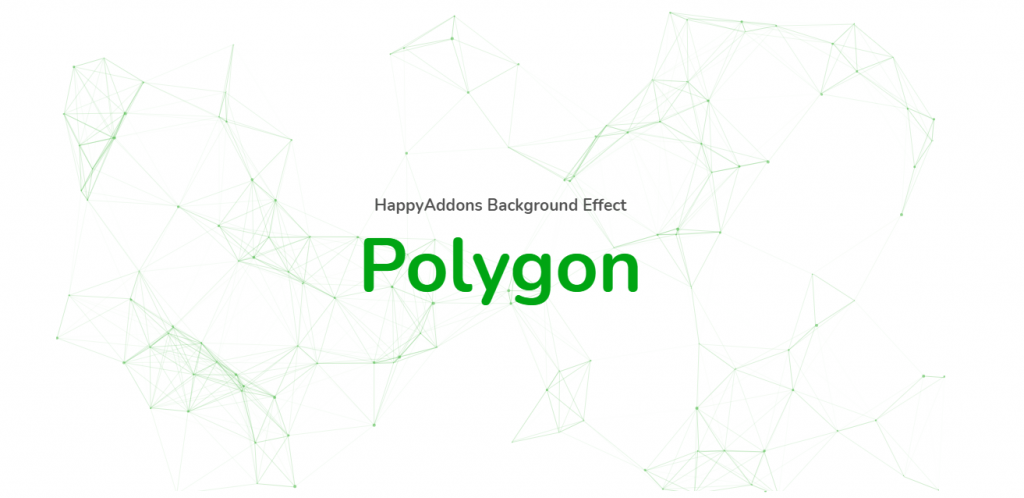
2. 다각형 효과

다각형 효과는 웹사이트의 배경에 마법을 만듭니다. 폴리곤 이름은 디자인에서 어떻게 수행되는지를 말해줍니다. 모든 포인트가 서로 추가되어 다이내믹한 시나리오에 매료되는 디자인이 됩니다.
3. NASA 효과

웹사이트 배경에 눈길을 끄는 플로팅 효과를 추가하려면 NASA 효과를 사용할 수 있습니다. 다른 두 효과와 마찬가지로 여기에서도 입자 수, 입자 크기 및 입자 이동 속도를 설정할 수 있습니다.
4. 커스텀 효과
이러한 세 가지 입자 효과 외에도 하나의 효과가 더 있는데 바로 사용자 정의 효과입니다. 자신만의 창의력으로 입자 효과를 만들고 싶다면 사용자 정의 효과를 사용하면 됩니다. 입자를 생성한 후 JSON 파일을 다운로드하면 Happy Particle을 사용하여 해당 코드를 디자인에 추가하여 작업을 완료할 수 있습니다.
사이트를 시각적으로 더 매력적으로 만들기 위해 Happy Particle을 사용하는 방법
우리는 우리를 끌어들이는 사이트를 방문하는 것을 좋아합니다. 그리고 요즘 사람들을 끌어들이는 것은 조금 어렵습니다. 매일 우리는 많은 사이트를 방문하고 우리를 사로잡는 다른 것이 없는 한 모든 사이트를 잊어버리기 때문입니다.
여기서 Happy Particle이 트릭을 수행합니다. 벽을 깨는 디자인 요소로 다른 웹 사이트와 차별화됩니다. 그리고 Happy Particle을 사용하는 것은 쉬운 일입니다.
이제 Happy Particle을 사용하여 Elementor 사이트를 디자인하는 방법을 보여드리겠습니다.
당신은 이미 자신의 WordPress 사이트가 있다는 것을 의미합니다. 이 입자를 사용하려면 세 가지가 필요합니다.
- 워드프레스 사이트
- 엘리멘터(무료)
- 해피 애드온 프로
Elementor & Happy Addons를 성공적으로 설치 및 활성화했는지 확인하십시오. 이제 아래 단계를 따르십시오.
01단계: 새 페이지 만들기 또는 기존 페이지 선택
새 페이지를 만들거나 기존 페이지를 선택하여 해피 파티클 효과를 적용할 수 있습니다. 새 페이지를 만들려면
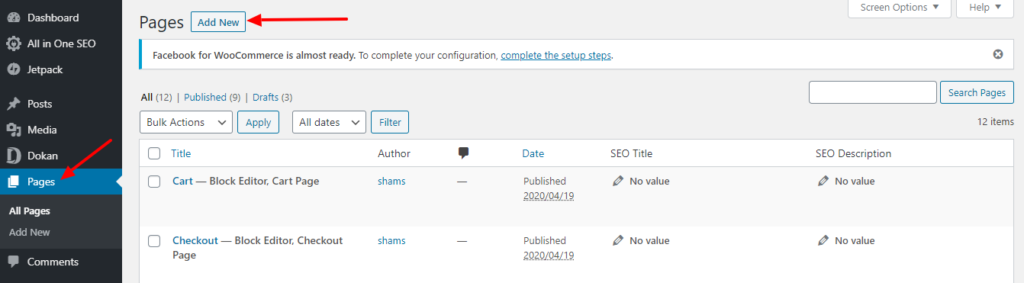
- '페이지' > '새로 추가'로 이동합니다.

새 페이지가 나타납니다.
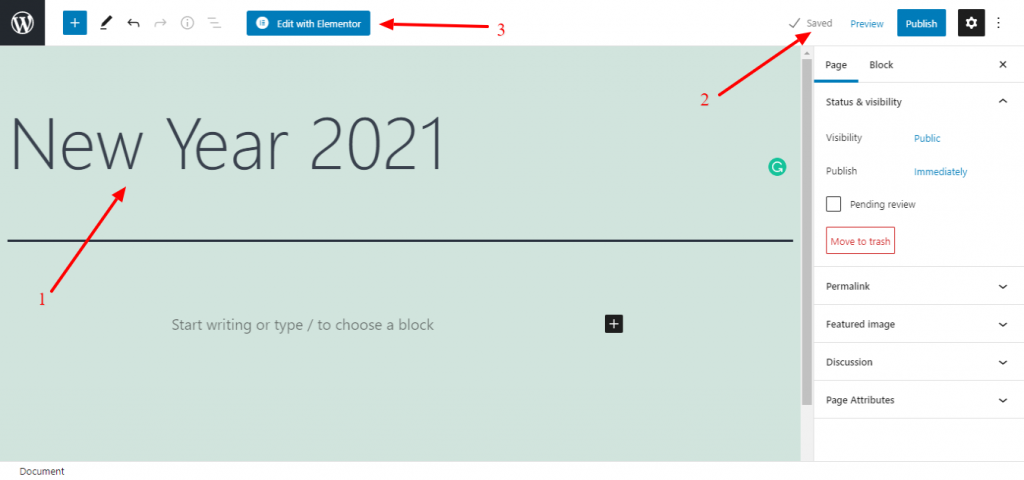
- 페이지 이름을 넣어
- 초안 저장 또는 게시
- 마지막으로 "Elementor로 편집" 버튼을 누릅니다.

디자인할 새 페이지를 얻을 수 있습니다.
02단계: 페이지 디자인
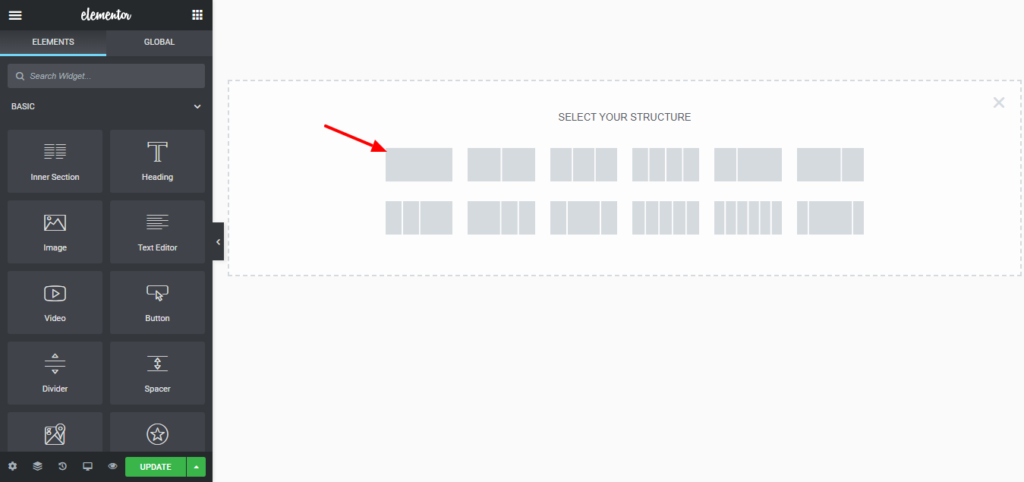
- 단일 열 선택

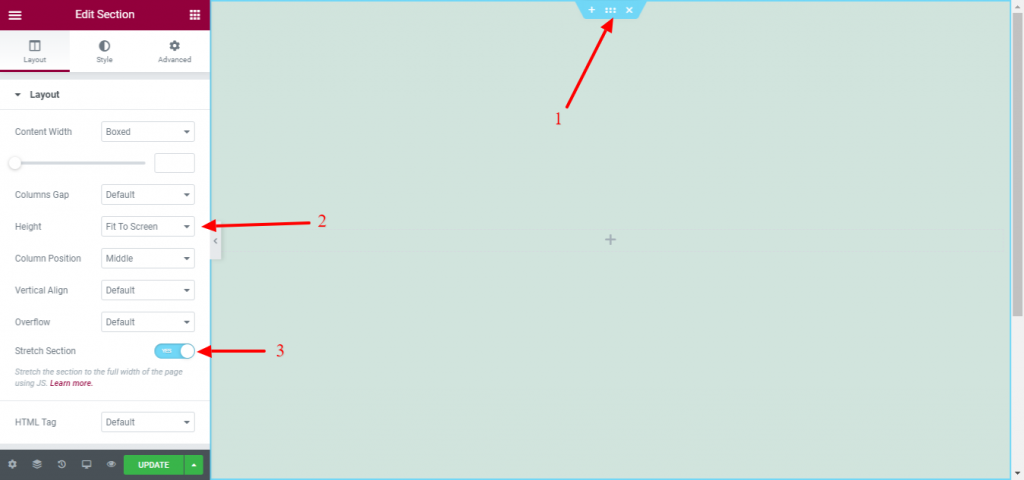
- Elementor 편집 페이지의 섹션 옵션을 클릭합니다.
- 높이를 "화면에 맞춤"으로 설정합니다.
- 스트레치 섹션을 "예"로 설정합니다.

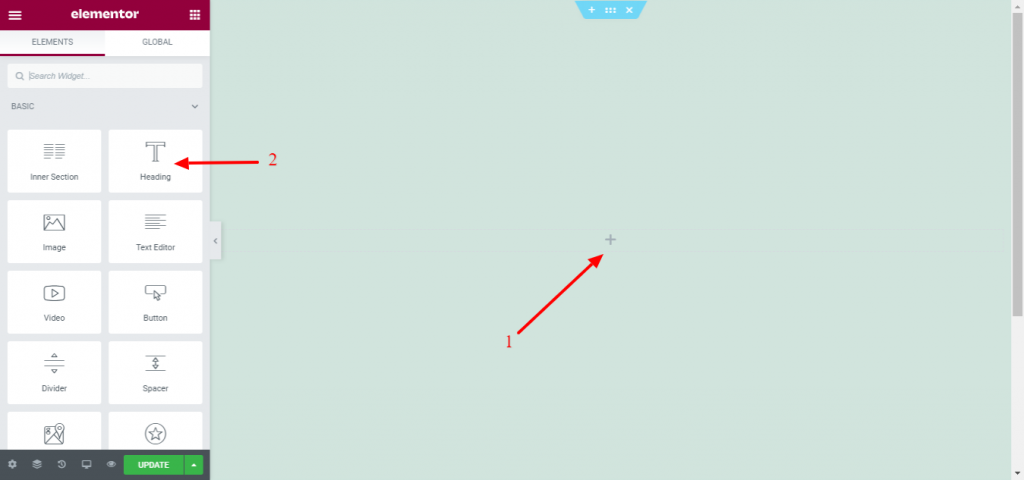
- 더하기 기호를 눌러 위젯을 추가합니다.
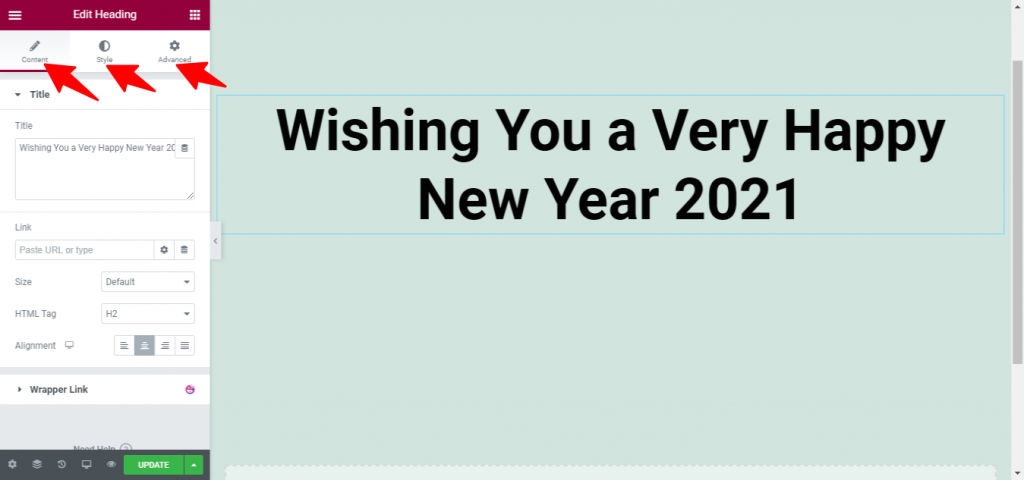
- 위젯을 편집기로 드래그합니다. 예를 들어, 여기에 Heading 위젯을 추가하고 있습니다.

- 이제 스타일링 옵션에서 디자인 기술에 따라 제목을 편집하십시오.

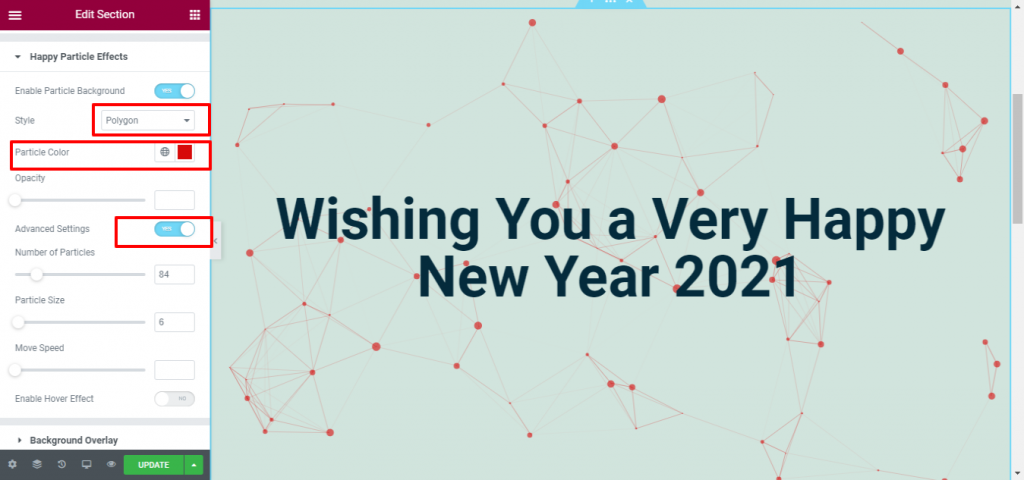
03단계: 다각형 효과 적용
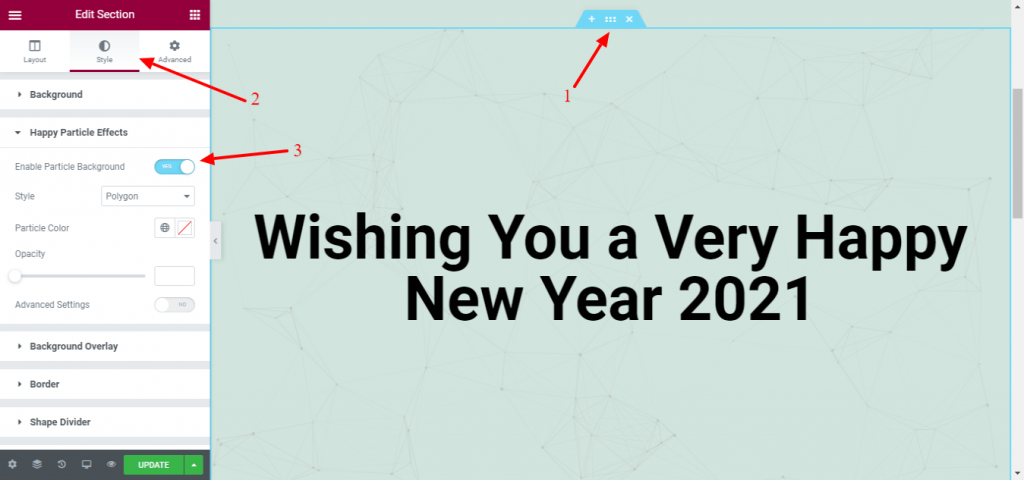
- Elementor 편집 페이지의 섹션 옵션을 다시 클릭합니다.
- 스타일 탭으로 이동합니다.
- 해피 파티클 배경을 활성화합니다. 예 .

- 드롭다운 목록에서 스타일( 다각형 )을 선택합니다.
- 입자의 색상을 변경할 수 있습니다.
- 고급 설정 을 활성화하여 입자 수, 입자 크기 및 이동 속도를 변경할 수도 있습니다.

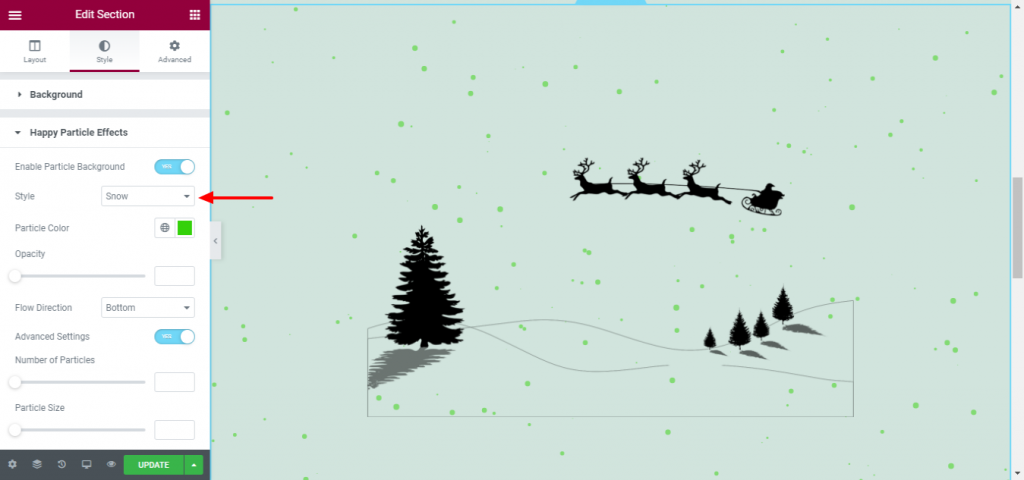
04단계: 눈 내리는 효과 적용
- 이미지 위젯을 편집기로 드래그합니다.
- 이미지를 업로드한 다음 스타일 탭에서 사용자 정의하십시오.

- Happy Particle Effects로 이동하여 Yes를 Enable Particle Background로 설정하십시오.
- 스타일 탭에서 눈을 선택하십시오.
- 이 섹션에서 입자 수, 크기, 색상, 속도 및 기타 사항을 변경할 수도 있습니다.

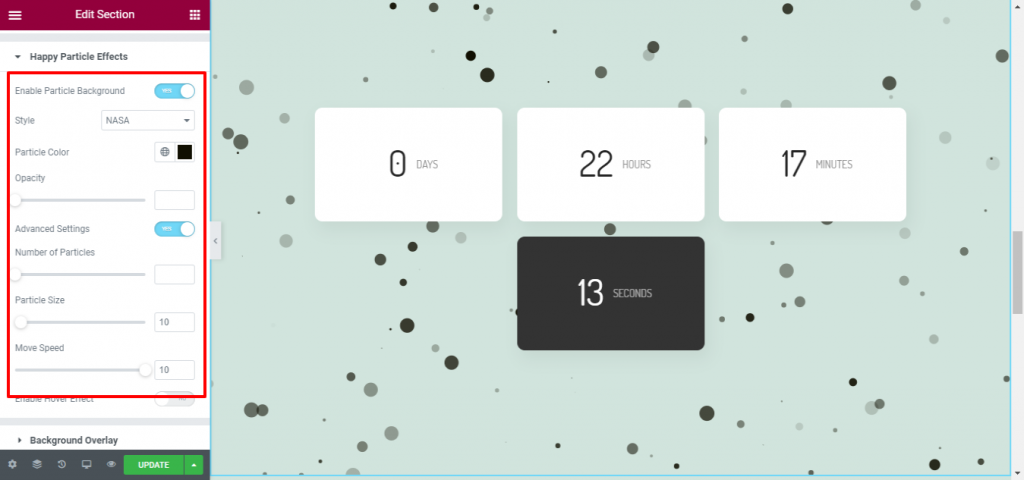
05단계: NASA 효과 적용
- 위젯(원하는 것)을 편집기로 드래그하십시오. 여기에서는 카운트다운 위젯을 사용했습니다.
- 스타일링 섹션에서 NASA 효과를 적용합니다.

짜잔! 디자인에 NASA 효과를 추가했습니다.

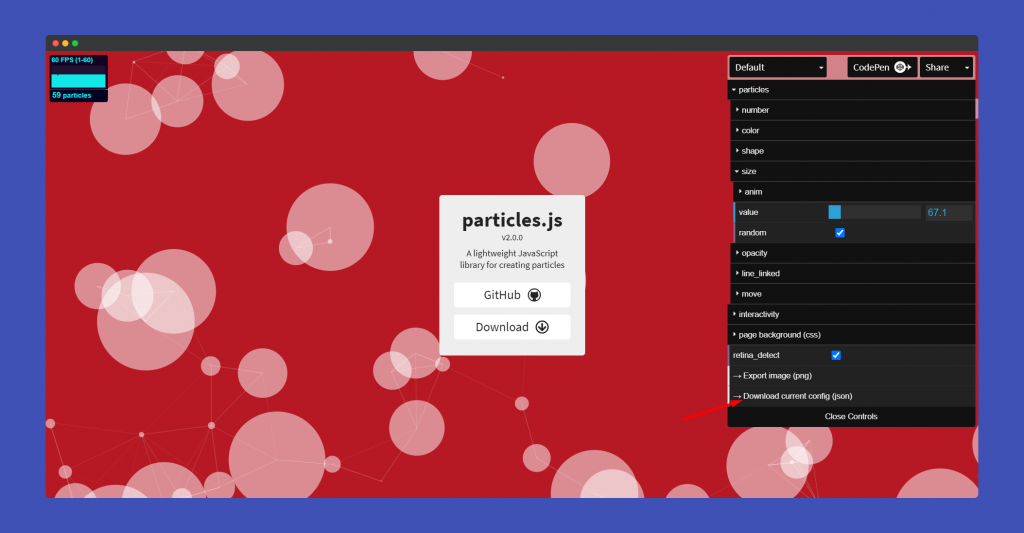
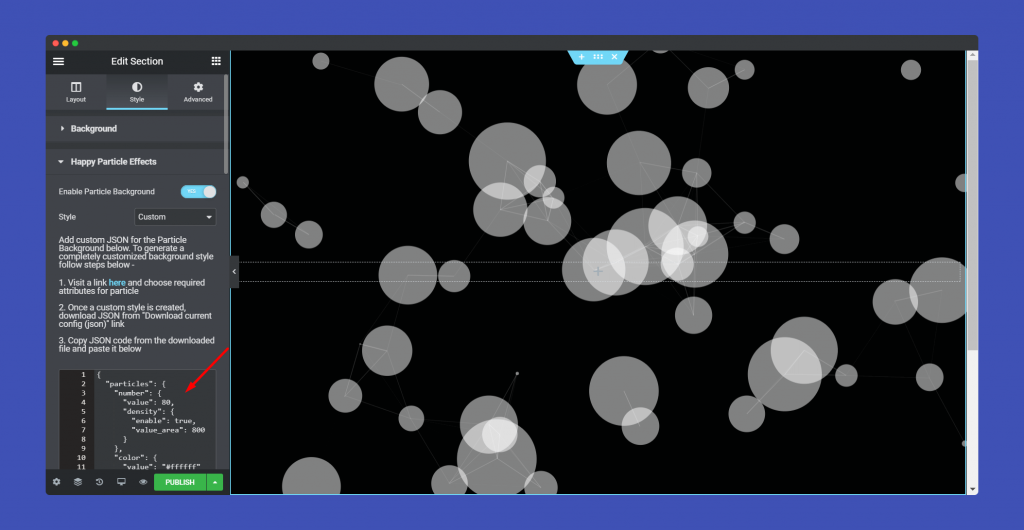
06단계: 맞춤형 입자 디자인
사용자 정의 입자를 디자인할 수 있습니다. 스타일 섹션에서 사용자 정의 옵션을 선택하기만 하면 됩니다.
- 사용자 지정 입자를 만들려면 이 사용자 지정 효과 메이커 사이트를 방문하십시오.

- json 파일을 다운로드하고 코드를 복사합니다. 이제 표시된 영역에 코드를 붙여넣습니다.

축하합니다! 행복한 입자 효과 탐색을 완료하고 이러한 효과로 디자인을 만들었습니다. 디자인의 최종 버전을 살펴보고 싶습니까?
괜찮아! 보여드리겠습니다.

행복한 입자로 디자인을 돋보이게 만드십시오.
Happy Particle을 사용하는 것은 파이만큼 쉽습니다. 해피 파티클 효과에서 스타일을 선택하고 기존 또는 새로 만든 디자인에 적용합니다. 그것은 확실히 당신의 디자인에 추가적인 와우를 만들 것입니다. 그것이 방문자를 다시 탑승시키는 데 필요한 전부입니다.
이 블로그를 읽은 후에도 사이트를 디자인하는 데 여전히 문제가 발생하거나 사이트가 부풀려지는 등의 문제가 발생하면 자세한 설명서를 따를 수 있습니다.
괜찮아! 이제 가장 마음에 드는 효과를 알려주세요. 아니면 저희 R&D팀에 건의하고 싶은 사항이 있으신가요? 아래 의견란을 통해 의견을 알려주십시오.

