가이드 - Elementor에서 이미지 마스킹을 적용하는 방법
게시 됨: 2021-01-29웹 사이트를 개선하고 사용자 정의할 수 있는 방법의 수를 세고 싶다면 손가락이 부족할 수 있습니다. 그러나 이미지 마스킹을 사용하는 방법을 알고 있다면 한 가지 방법을 알고 있습니다.
온라인 쇼핑객의 78%는 제품에 생명을 불어넣는 사진을 원합니다!
빅커머스
이미지 마스킹은 웹사이트를 돋보이게 하는 매우 독특하고 흥미로운 방법입니다. 그리고 Happy Addons를 사용하면 WordPress&Elementor 사용자가 이미지 마스킹을 쉽게 적용할 수 있습니다.
그래서 오늘 우리는 Happy Addons의 이미지 마스킹 기능을 사용하는 방법과 웹사이트를 더욱 돋보이게 하는 방법을 보여드릴 것입니다.
이미지 마스킹이 필요한 이유

이미지 마스킹은 기본적으로 이미지를 더 매력적으로 만들어 이미지의 품질을 향상시키는 것입니다. 또한 귀하의 제품을 강조 표시합니다.
제품 이미지에 제품에 나쁜 영향을 주는 부분이 포함되어 있는 경우가 많이 있습니다. 아마도 그 부분을 어떻게든 숨기거나 제거할 수 있다면 완벽할 것입니다.
이미지를 완전히 제거하거나 잘못된 부분을 흐리게 처리하는 대신 창의력을 발휘해 보십시오.
바로 여기에서 이미지 마스킹 도구가 필요합니다. 이미지 마스킹을 사용하면 배경을 변경하지 않고도 이미지에서 원하는 부분을 효과적으로 제거할 수 있습니다.
그것은 의심 할 여지없이 우아한 모양을 제공하여 이미지의 품질을 향상시킬 것입니다. 대체로 이미지 마스킹이 도움이 될 것입니다.
- 이미지의 배경 또는 배경 제거
- 이미지의 일부를 숨기거나 강조 표시하려면
- 사진 영역 변경
- 사진 콜라주 만들기.
다음은 온라인 이미지 마스킹 도구를 사용하여 찾을 수 있는 도움말입니다.
이미지 마스킹이 사이트에 미치는 영향
그러나 이러한 이점이 귀하의 사이트에 어떻게 도움이 될까요? 이와 관련하여 몇 가지 요점을 정리했습니다. 여기 있습니다,
- 이 기능을 사용하면 제품에 대한 메시지를 더 잘 전달할 수 있습니다.
- 매출 증가 . 고객이 온라인 상점을 방문하면 완벽하고 선명하며 빛나는 이미지를 볼 수 있어 제품을 구매하게 됩니다.
- 올바른 버즈 생성 . 매력적인 이미지는 의심할 여지 없이 귀하의 대의에 도움이 될 귀하의 제품에 대한 순수하고 긍정적인 인상을 생성할 수 있습니다.
- 웹사이트에 고품질 이미지가 있는지 확인합니다 . 이미지 마스킹은 사진을 매우 창의적이고 선명하게 만듭니다.
- 모든 온라인 의류 매장에 적합합니다.
따라서 지금 당장 이미지 마스킹을 적용하고 싶은 충동이 있고 어떤 이미지 마스킹 도구를 사용할지 궁금하시더라도 걱정하지 마세요.
많은 고유 기능 중에서 Happy Addons에는 Elementor 웹 사이트에 완벽한 이미지 마스킹 기술을 적용하는 데 도움이 되는 이미지 마스킹 기능도 있습니다.
Elementor 웹사이트에서 이미지 마스킹을 사용하는 방법

Happy Elementor Addons의 이미지 마스킹 기능을 사용하는 것은 Elementor 사용자에게 매우 쉽습니다.
Elementor 커뮤니티가 처음이더라도 걱정하지 마십시오. 아래 단계를 주의 깊게 따르기만 하면 됩니다. 해피 애드온의 이미지 마스킹 기능을 간단하게 사용할 수 있도록 도와줍니다.
목차:
- Elementor 및 해피 애드온 설치
- 해피 애드온 프로 받기
- 이미지 마스킹을 적용할 페이지 만들기
- 웹페이지에 아름다운 사진 추가
- 해피 애드온 이미지 마스킹으로 사진에 놀라운 변화를 더하세요
1단계: Elementor 및 해피 애드온 설치
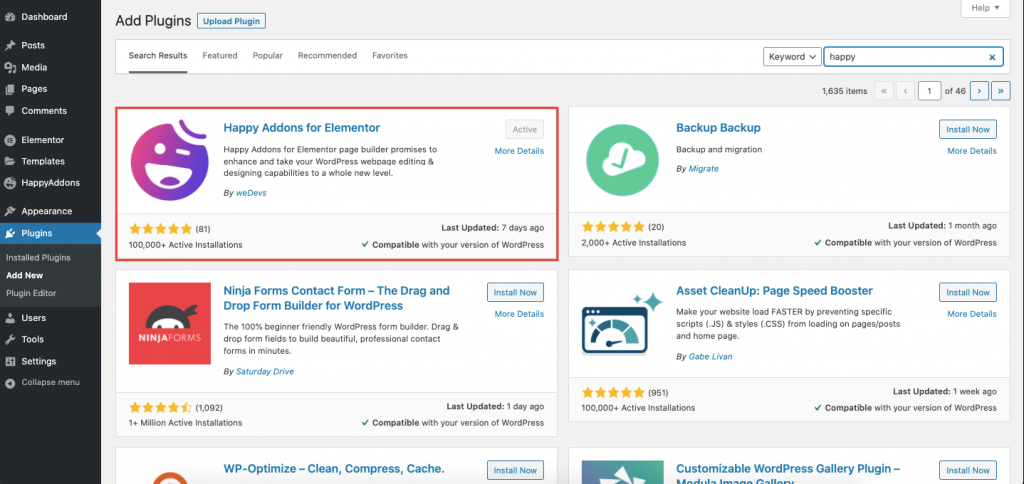
이것은 가장 중요하고 가장 분명한 단계입니다. 먼저 Elementor를 설치해야 합니다. WPHive에서 다운로드하거나 WordPress 대시보드에서 직접 플러그인을 설치할 수 있습니다.
해피 애드온도 마찬가지입니다.

2단계: Happy Addons Pro 받기
이미지 마스킹 기능은 HappyAddons의 프로 기능입니다. 따라서 이미지 마스킹 기능을 사용하려면 Happy Addons pro 버전을 구매하고 라이선스를 활성화해야 합니다.
3단계: 이미지 마스킹을 적용할 페이지 만들기
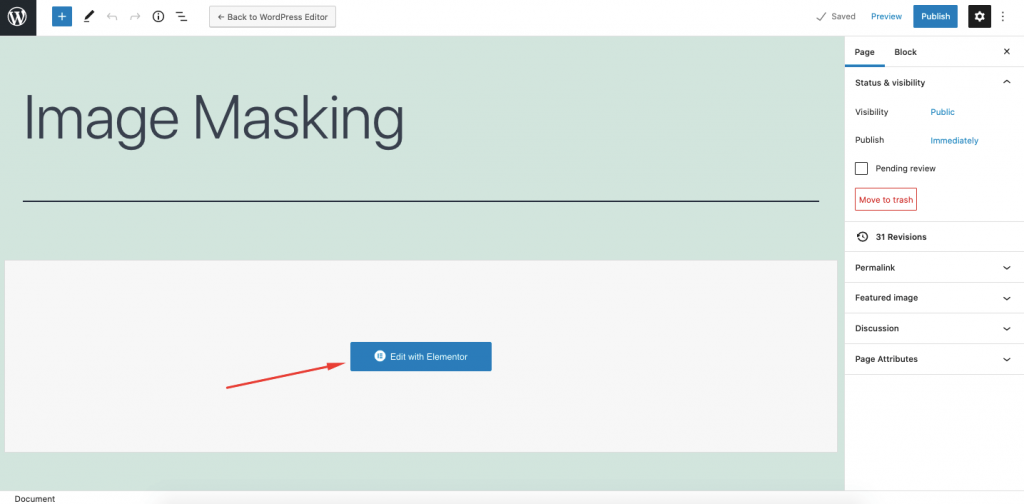
WordPress 대시보드에 로그인하고 새 페이지를 만듭니다. 그런 다음 편집기 패널로 이동하여 웹페이지 사용자 지정을 시작합니다. 기존 페이지를 선택하거나 새 페이지를 만들고 처음부터 시작할 수 있습니다.
WordPress 사용자라면 이미 알고 있습니다. 그러나 아마추어인 경우 WP 관리-> 페이지-> 새로 추가/페이지를 선택 하여 사용자 정의할 새 페이지를 만듭니다.


4단계: 웹페이지에 아름다운 사진 추가(이미 이미지가 있는 경우 필요 없음)
새 페이지를 만드는 경우 이미지를 추가해야 합니다. 그렇지 않으면 이미지 마스킹 기능을 다른 곳에 적용할 것입니다. 고해상도 와 매력적인 이미지를 선택하십시오.

그렇게 하면 이 온라인 이미지 마스킹 도구를 해당 이미지에 적용하면 더 큰 영향을 미칠 것입니다.
그러나 기존 이미지에도 이미지 마스킹을 적용할 수 있습니다. 또는 Happy 템플릿을 사용하고 거기에서 이미지 마스킹을 사용할 수도 있습니다.

5단계: 해피 애드온 이미지 마스킹으로 사진에 놀라운 반전을 더하세요
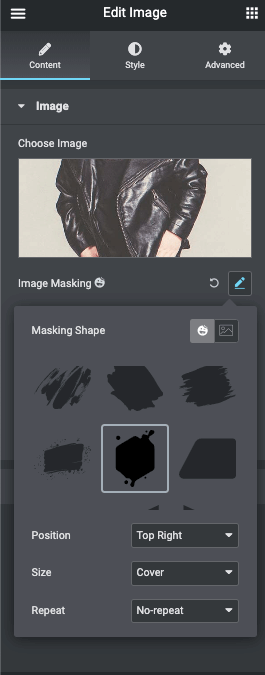
Happy Addons 이미지 마스킹 라이브러리에서 미리 만들어진 많은 모양을 찾을 수 있습니다. 올바른 것을 찾을 때까지 모든 것을 시도해야 합니다. 그리고 걱정하지 마십시오. 플러그인은 올바른 이미지 마스킹 모양을 찾는 데 많은 시간이 걸리지 않을 만큼 충분한 옵션을 제공합니다.
다음 단계에 따라 사이트에 이미지 마스킹을 적용할 수 있습니다.
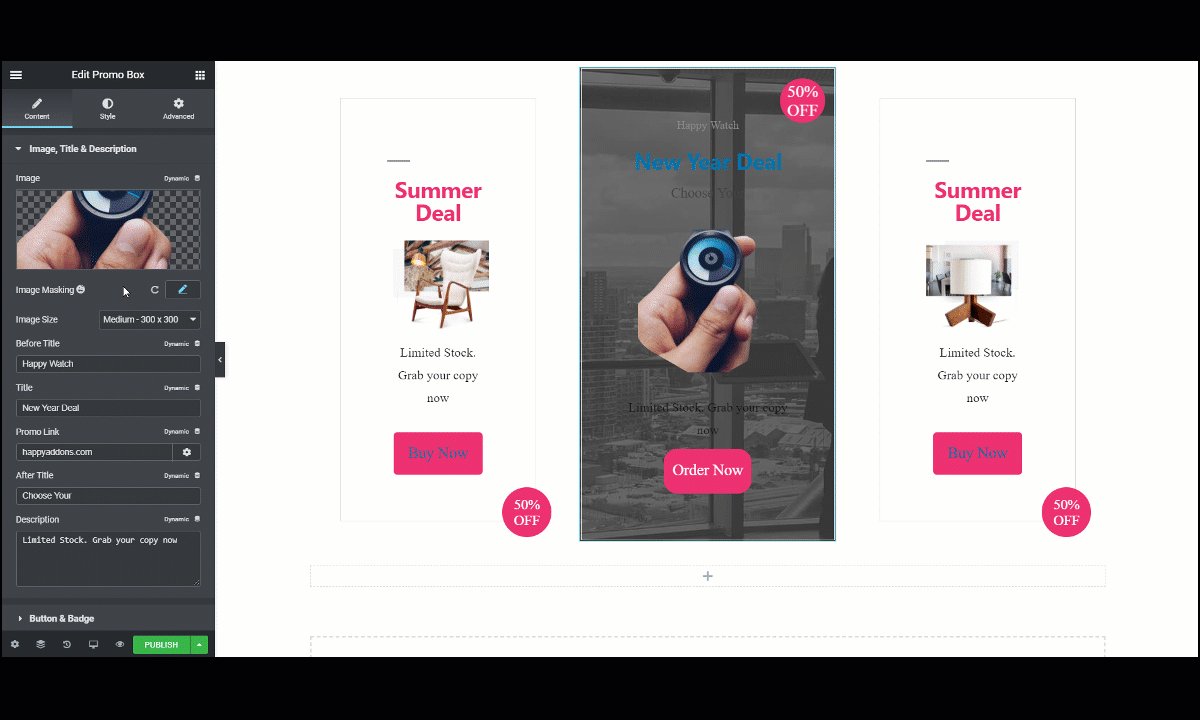
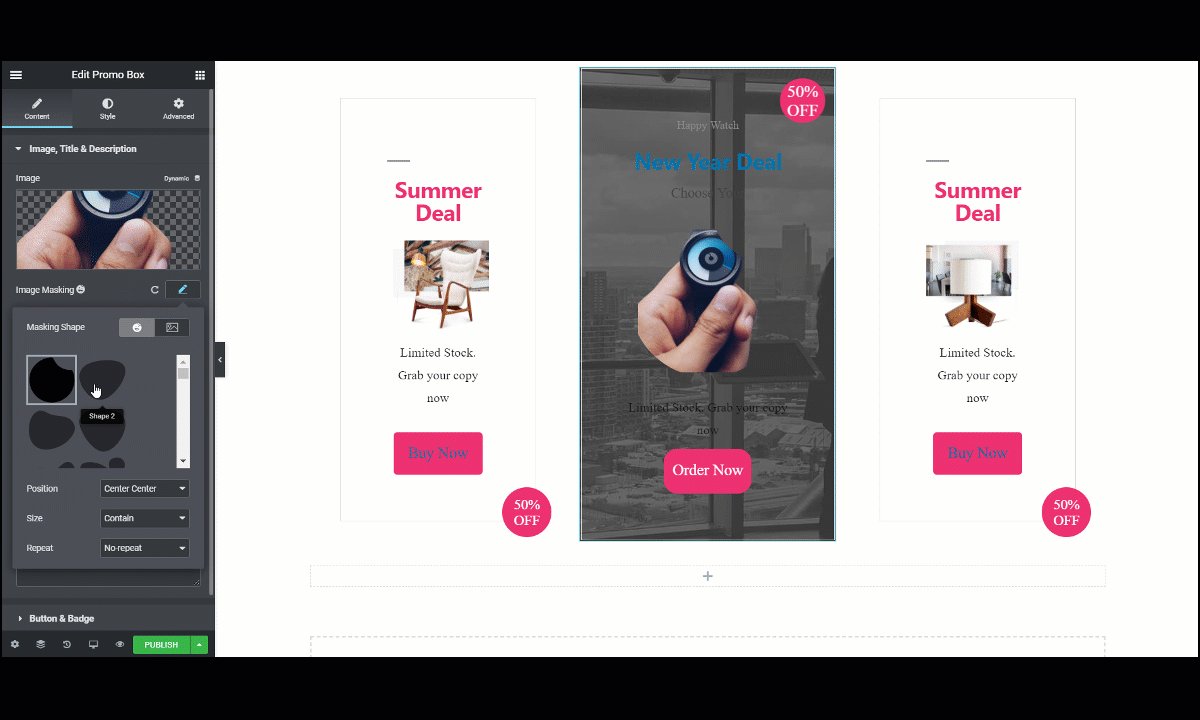
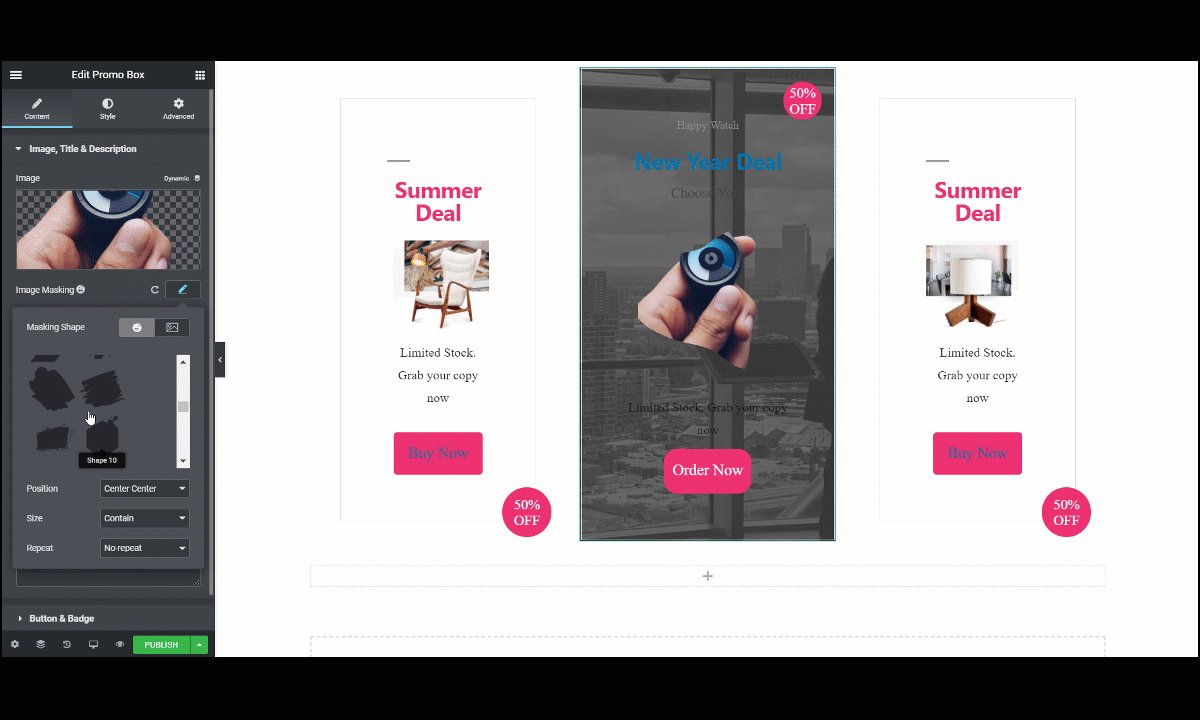
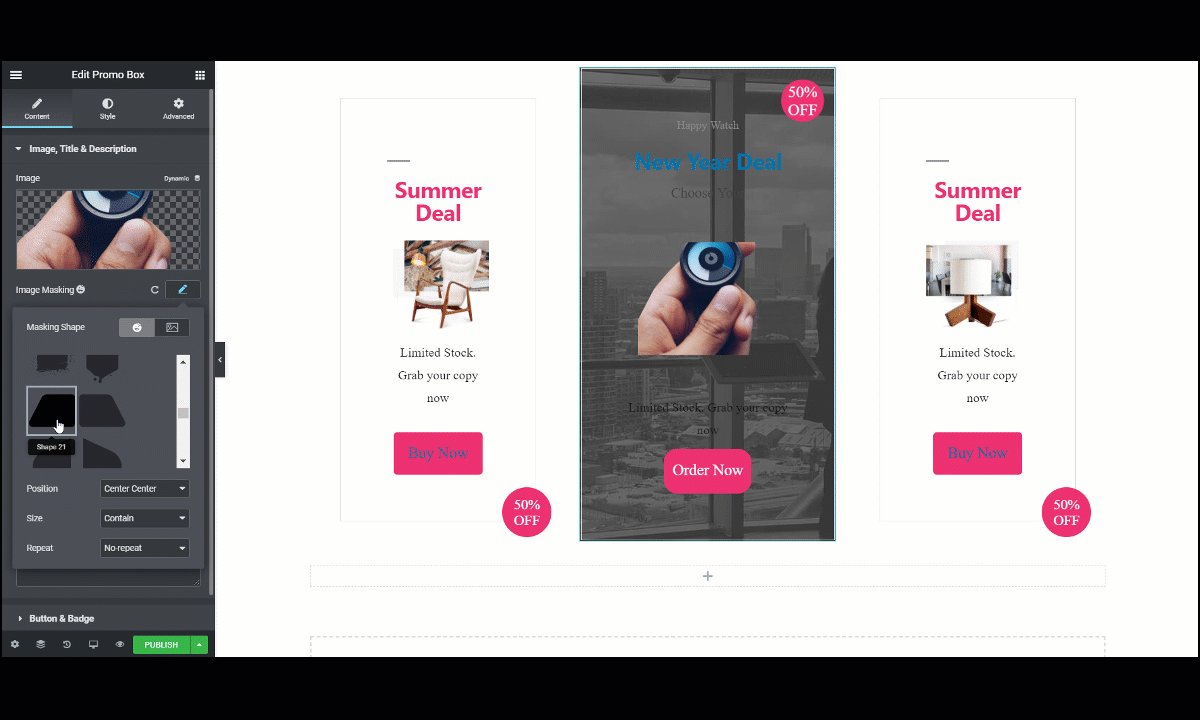
- 이미지 마스킹을 적용할 이미지 선택
- 사이드 메뉴 바의 콘텐츠 섹션으로 이동
- 이미지 마스킹 옵션을 클릭합니다.
- 올바른 모양을 찾을 때까지 다른 모양을 시도하십시오.
- 작업을 마친 후 저장합니다.

다음은 Happy Addons 이미지 마스킹 기능을 사용하는 방법에 대한 약간의 미리보기입니다.
이거 야! 이 단계를 따르면 이미지 마스킹을 사용하는 방법에 대한 질문에 대한 답을 쉽게 찾을 수 있습니다.
다음은 우리가 한 일을 살펴보겠습니다.
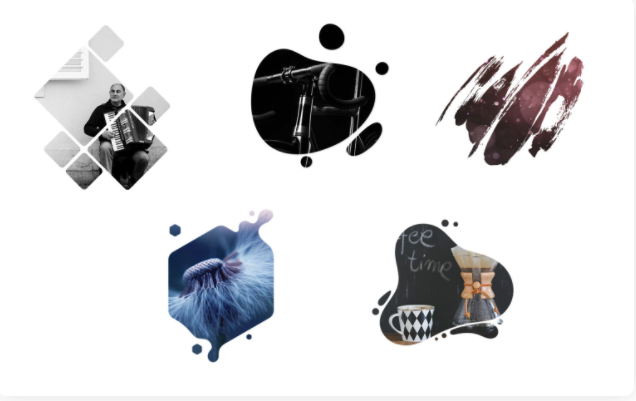
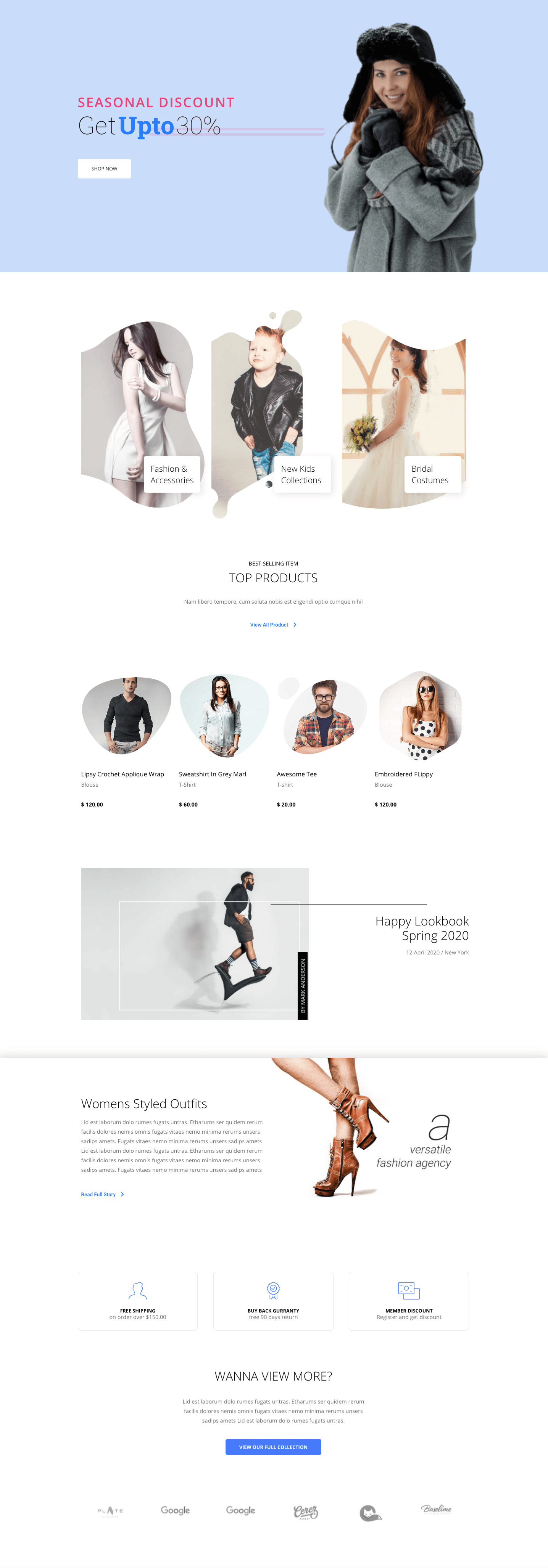
이 기사를 작성하는 동안 우리는 또한 이미지 마스킹 기능을 가지고 놀았고 다음과 같은 재미있는 데모 페이지를 만들었습니다.

이미지 마스킹에 지원되는 위젯
20개 이상의 이미지 관련 위젯을 포함하여 약 70개 이상의 Happy Addons용 위젯이 있습니다. 또한 Elementor에는 이미지 관련 위젯도 있습니다. 이제 모든 위젯에 이미지 마스킹을 적용할 수 없습니다.
그렇기 때문에 이 이미지 마스킹 도구에서 모든 특전을 얻으려면 이 이미지 마스킹 도구가 지원하는 위젯이 무엇인지 알아야 합니다.
지원되는 위젯:
- 단순 이미지(Elementor)
- 이미지 상자(엘리멘터)
- 카드 위젯(해피 애드온)
- 정보 상자 위젯(해피 애드온)
- 팀원(해피 애드온)
- 프로모션 상자(해피 애드온)
또한 다음과 함께 이미지 마스킹을 사용할 수 있습니다.
- SVG 맞춤 모양
- PNG 사용자 정의 모양.
따라서 회사 소개 페이지 또는 제품 기능/가격 페이지 를 디자인할 때 이미지 마스킹을 사용하여 해당 페이지를 사용자 지정하고 웹사이트를 더 매력적으로 보이게 할 수 있습니다.
웹사이트에 놀라운 변화를 주세요!
이 시대에는 웹사이트를 갖는 것이 일반적입니다. 하지만 문제는 웹사이트를 눈에 띄게 만드는 것입니다. 그리고 이미지 마스킹을 사용하는 방법을 알고 있다면 그 도전에서 승리할 수 있는 큰 기회가 있습니다.
따라서 신뢰할 수 있는 온라인 이미지 마스킹 도구를 찾고 있다면 WordPress + Elementor + Happy Addons 의 조합이 적합합니다.
또한 전자 상거래 상점을 소유하고 있으며 제품을 가장 훌륭하고 독특한 방식으로 묘사할 계획이라면 Happy Addons의 이 이미지 마스킹 도구가 올바른 선택입니다.
서둘러서 귀하의 사고 과정과 비전을 반영하는 고유한 사이트를 만드십시오.

