해피 애드온을 사용하여 Elementor 웹 사이트에서 이미지 스택 그룹 만들기
게시 됨: 2021-12-27요즘 웹 사이트에서 멋진 이미지 스택 그룹을 본 적이 있습니까? 그러면 당신은 혼자가 아닙니다. 모든 웹사이트에 현대적인 느낌을 주는 여러 이미지의 아름다운 표현으로 인해 최근에 이미지 스택 그룹이 인기를 얻고 있습니다.
이 우아한 디자인은 홈페이지, 정보 페이지 또는 전환 중심 랜딩 페이지와 잘 어울립니다. 따라서 이미지를 아름답고 쉽게 표시하려면 이미지 스택 그룹이 확실히 좋은 선택입니다. 특히 Elementor를 사용하는 경우 Happy Addons를 사용하면 이러한 이미지 그룹을 매우 쉽게 추가할 수 있습니다.
이것은 이미지 스택을 스스로 쉽게 생성할 수 있도록 이미지 스택 그룹을 구축하는 방법에 대한 사용자 친화적이고 대화형 단계별 자습서입니다.
시작하자!
Happy Addons의 이미지 스택 그룹 위젯 개요

웹사이트 이미지를 방문자에게 더 매력적으로 만들고 싶다면 Happy Addon의 새로운 이미지 스택 그룹 위젯을 사용해 보세요. 이 독점적인 무료 위젯을 사용하면 Elementor 내에서 누적된 그룹 이미지를 쉽게 만들 수 있습니다.
Elementor의 드래그 앤 드롭 편집기를 사용해도 웹 사이트 이미지를 스택 그룹에 표시하기가 어렵습니다. Elementor에서 이러한 유형의 요소를 디자인하려면 사용자 정의 CSS 및 JavaScript 코드를 추가해야 합니다. 전체 디자인을 완성하는 데는 많은 귀중한 시간이 걸립니다. 디자인을 제대로 완성하기 위해 개발자를 고용해야 할 수도 있습니다.
그러나 Happy Addons 위젯을 사용하면 한 푼도 지불하지 않고 1분 이내에 이러한 종류의 인터랙티브 이미지 디자인을 간단하게 수행할 수 있습니다. 팀원의 이미지, 소셜 채널, 기타 이미지/아이콘을 보다 체계적으로 표시할 수 있습니다.
이미지 스택 그룹 위젯을 사용하여 이미지 그룹을 만드는 방법
기사의 이 부분에서는 이미지 스택 그룹 위젯을 사용하여 멋진 이미지 그룹을 만드는 방법을 보여 드리겠습니다.
시작하기 전에 웹사이트에 다음 플러그인이 있어야 합니다.
- 엘리멘터(무료)
- 해피 애드온(무료)
Elementor를 처음 사용하는 경우 이 편리한 가이드를 따르고 Elementor 사용 방법(초보자를 위한 단계별 가이드)을 배우십시오.
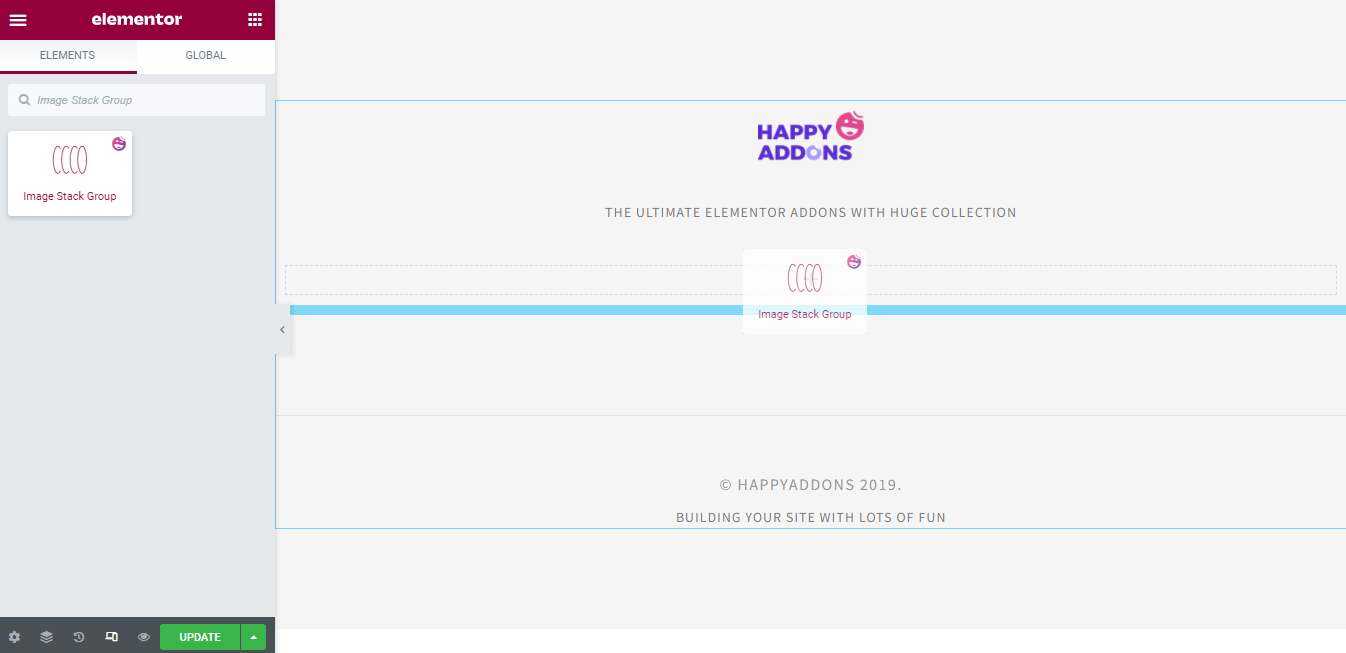
1단계: 이미지 스택 그룹 위젯 추가
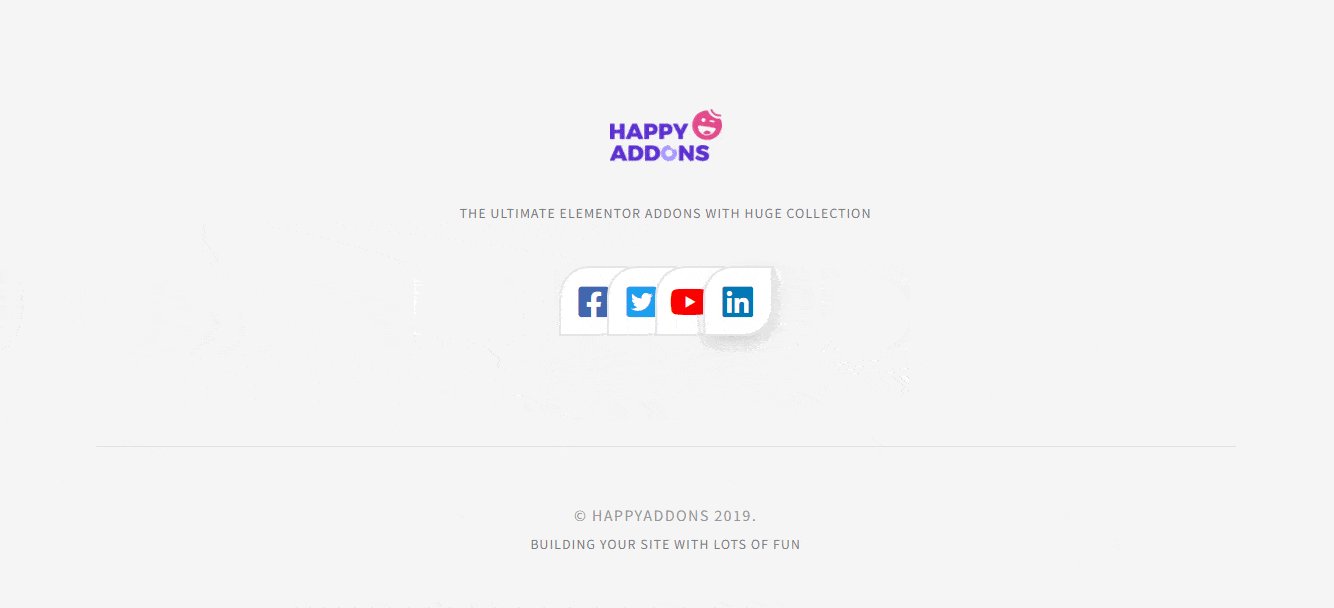
먼저 웹사이트의 적절한 위치에 위젯을 추가해야 합니다. 여기에서는 이 고급 도구를 사용하여 웹사이트 바닥글 영역에 소셜 계정을 보여드리겠습니다.
검색 필드에 ' 이미지 스택 그룹 '을 입력한 다음 사이트의 올바른 위치에 끌어다 놓을 수 있습니다.

2단계: 콘텐츠 관리
여기에서 위젯의 콘텐츠를 관리합니다.
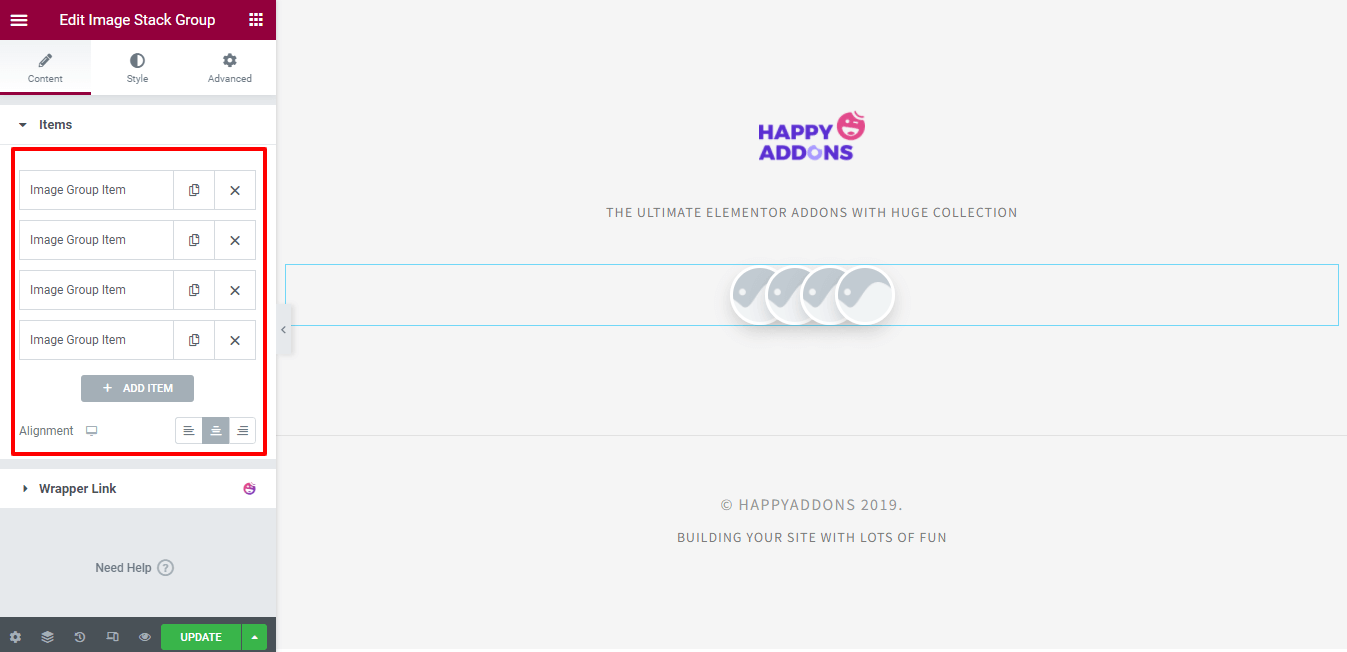
항목 추가 및 정렬 설정
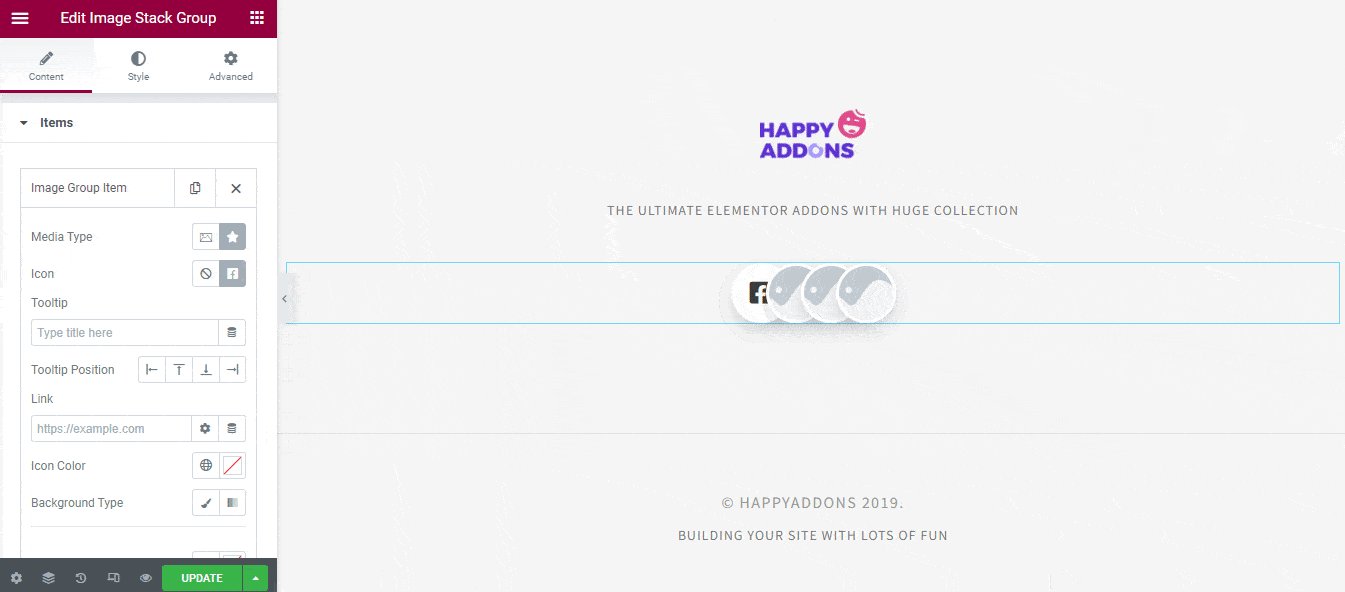
위젯을 추가하면 아래 이미지와 같은 인터페이스를 볼 수 있습니다. 콘텐츠 > 항목 에서 항목을 추가 및 제거 할 수 있습니다. 또한 항목을 복사 할 수 있습니다.
전체 콘텐츠의 Alignment 를 설정할 수 있습니다.

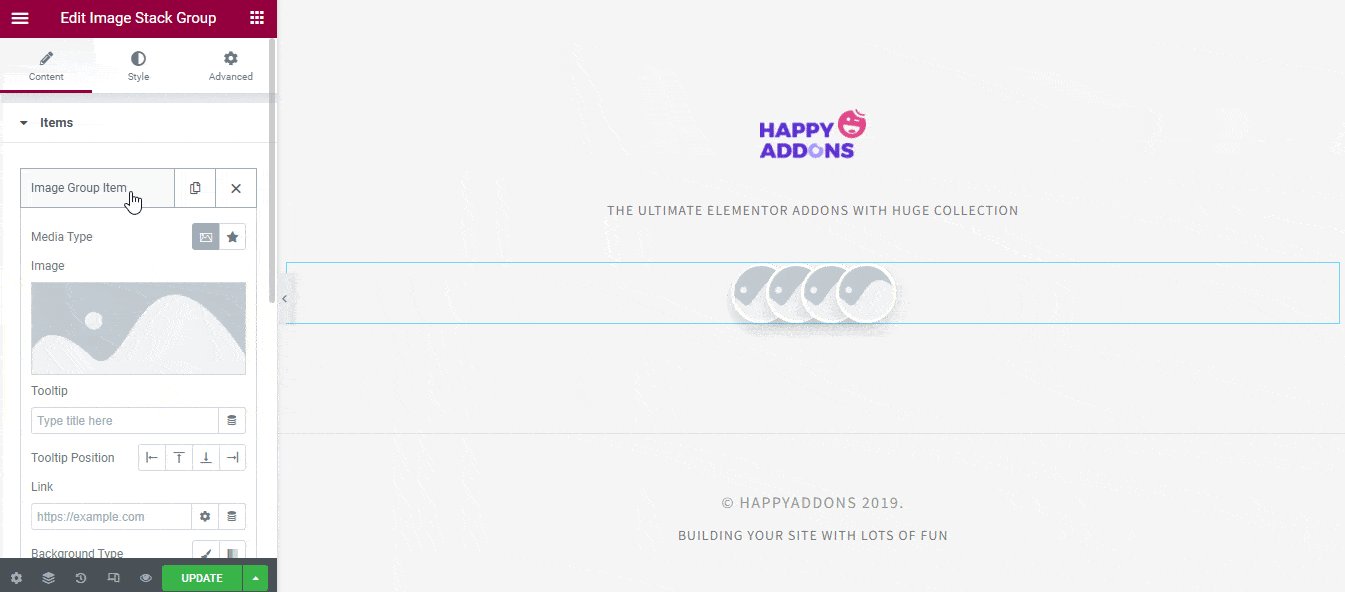
항목에 이미지/아이콘 추가
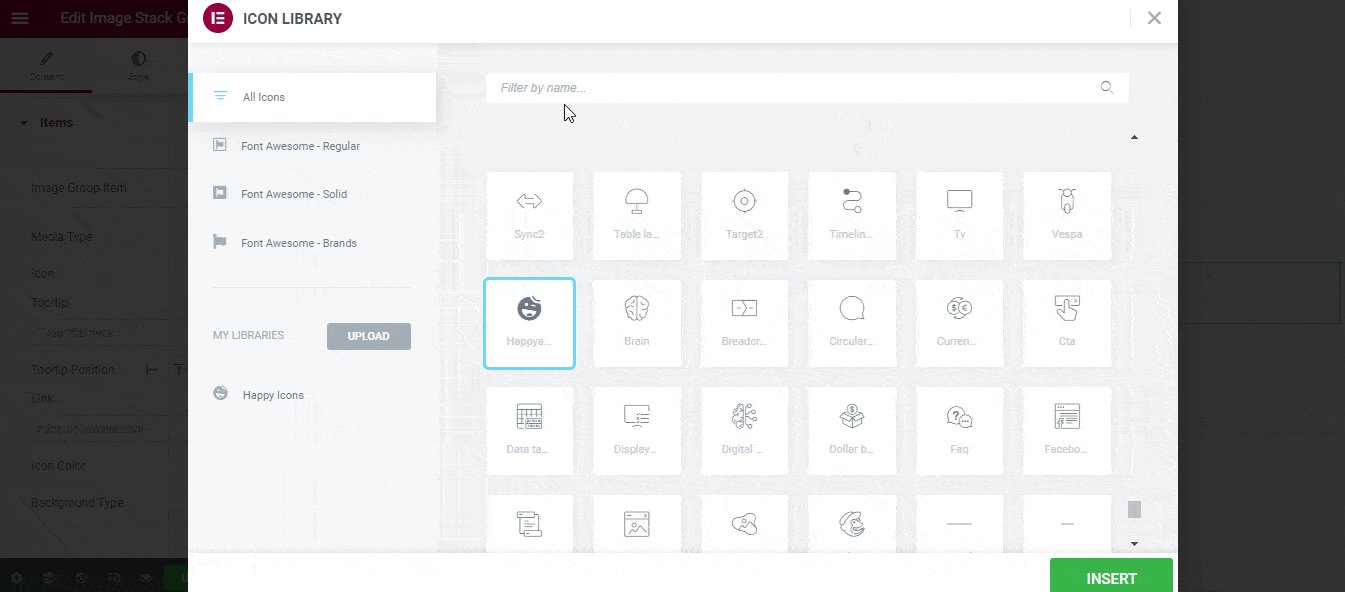
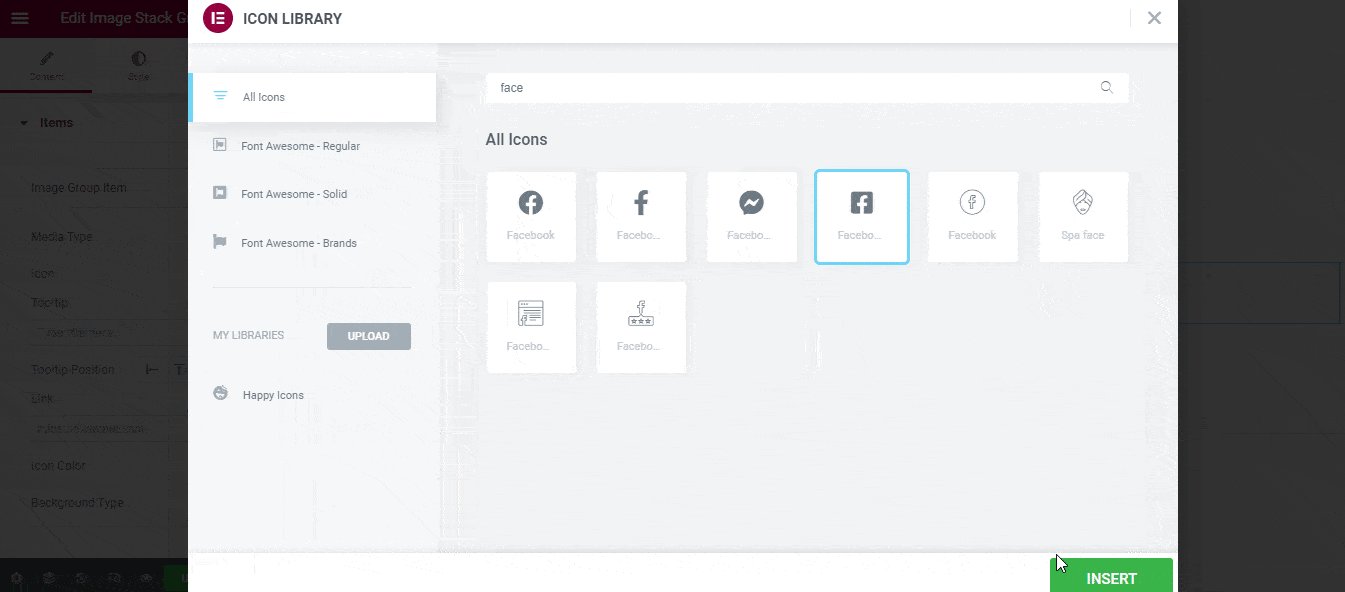
콘텐츠를 추가하려면 개별 항목을 열어야 합니다. 먼저 항목을 클릭한 다음 미디어 유형 을 선택합니다. 이미지 나 아이콘 을 사용할 수 있습니다. 여기에서는 아이콘을 사용하여 소셜 계정을 표시합니다. 아이콘을 추가하려면 아래 이미지를 따르세요.

툴팁 추가 및 위치 설정
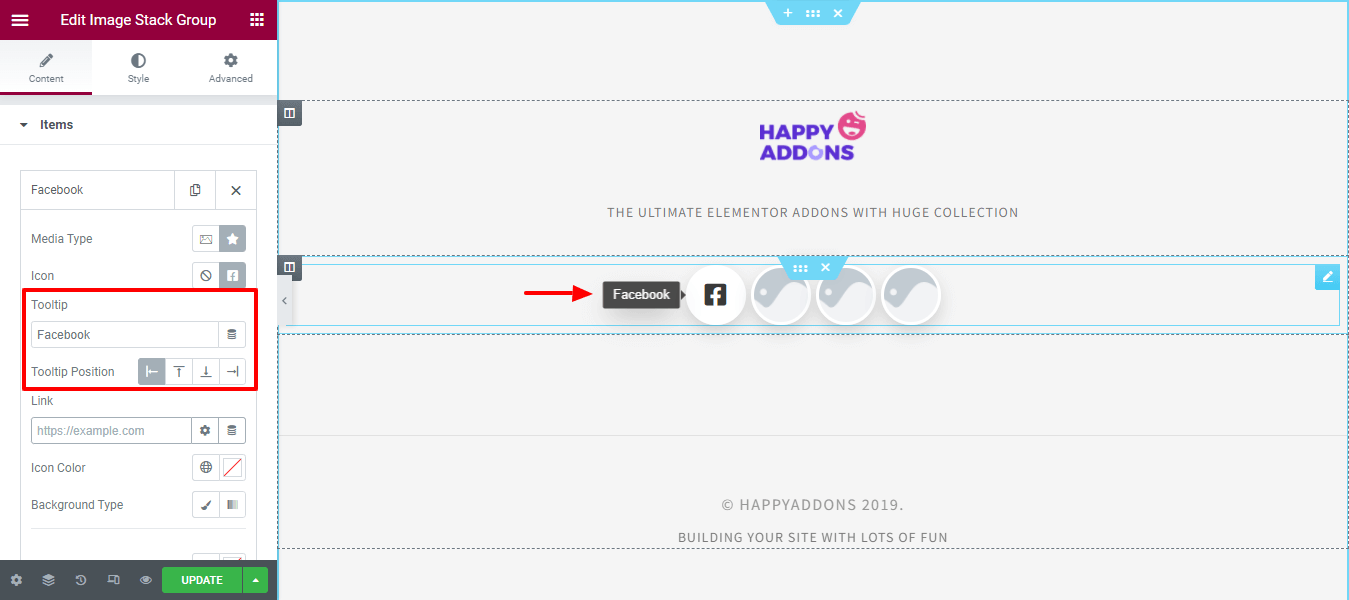
아이콘에 대한 툴팁을 작성하고 툴팁 의 위치 를 설정할 수 있습니다.

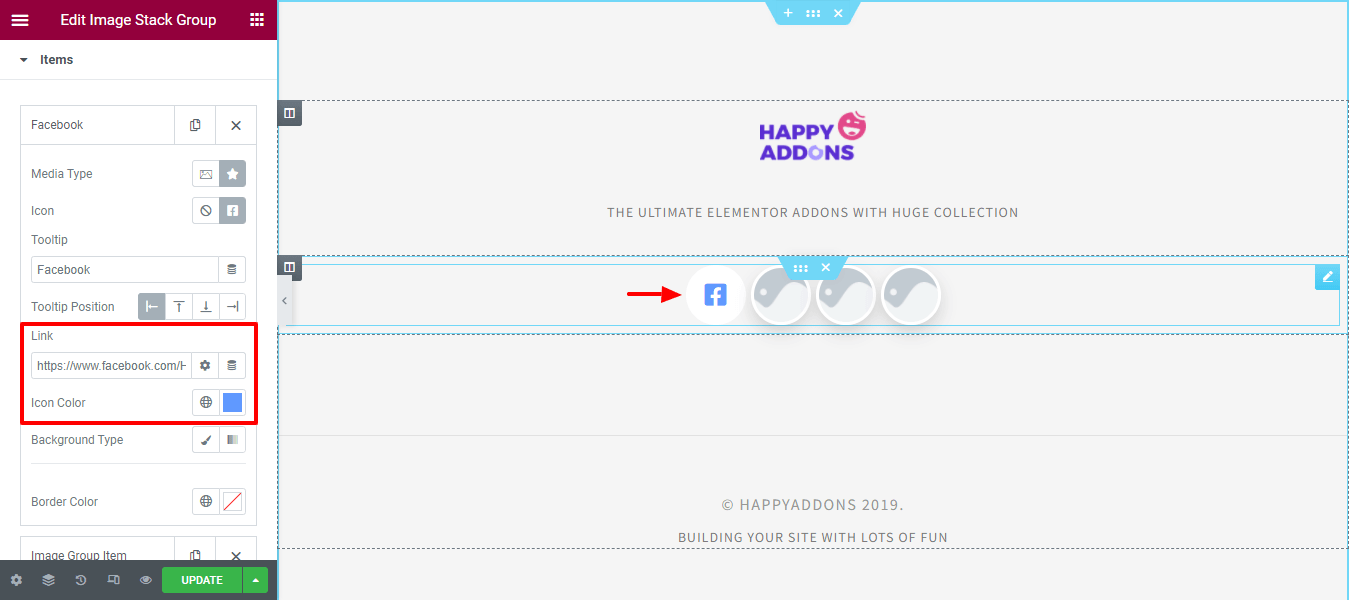
링크 삽입 및 아이콘 색상 변경
링크를 삽입하고 아이콘의 색상 을 변경할 수 있습니다. 그렇게하려면 아래 이미지를 따르십시오.

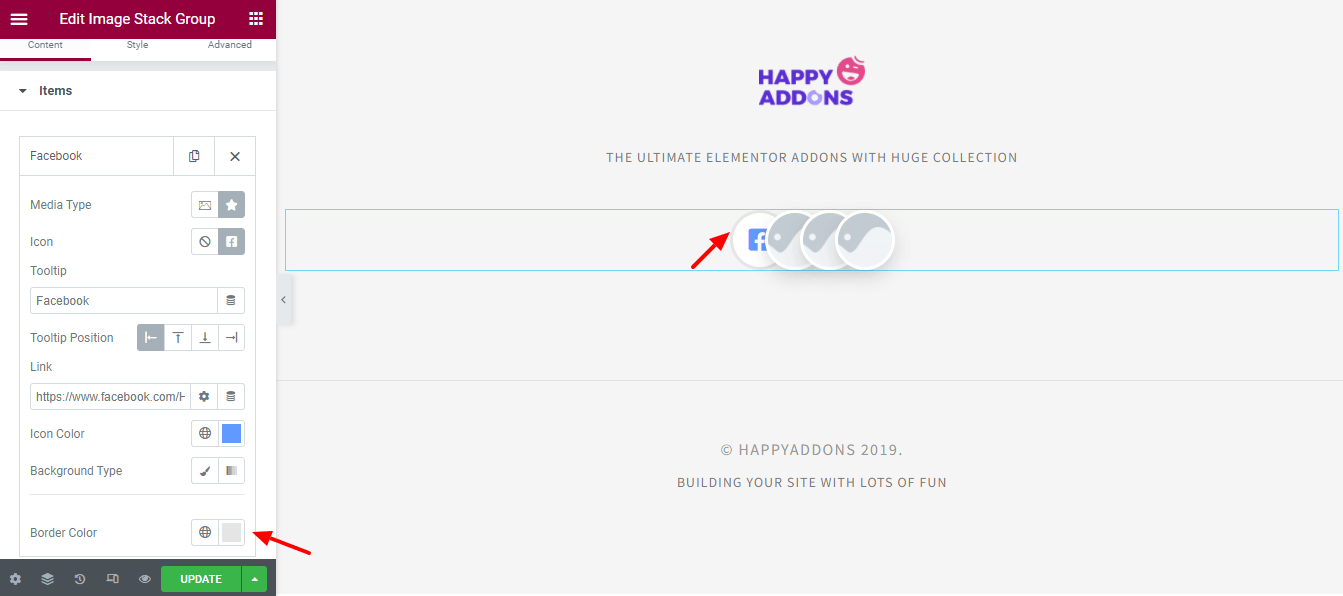
배경 및 테두리 색상 변경
필요에 따라 배경 유형 을 클래식 및 그라디언트 로 선택하십시오. 여기에서 기본 배경 색상 을 설정하고 테두리 색상 을 변경했습니다.

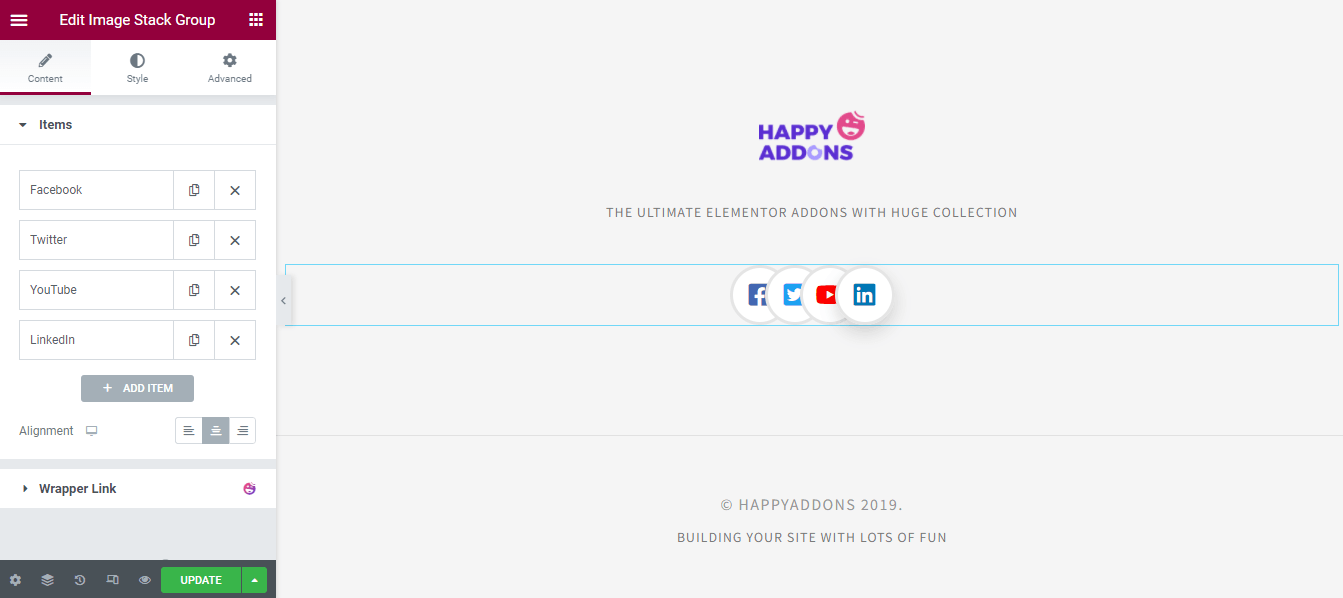
3단계: 다른 항목 추가
개별 항목의 내용을 추가한 후 위의 과정에 따라 3개의 항목과 해당 내용을 더 추가했습니다.

4단계: 디자인 사용자 지정
스타일 옵션을 사용하여 디자인을 사용자 지정해 보겠습니다.
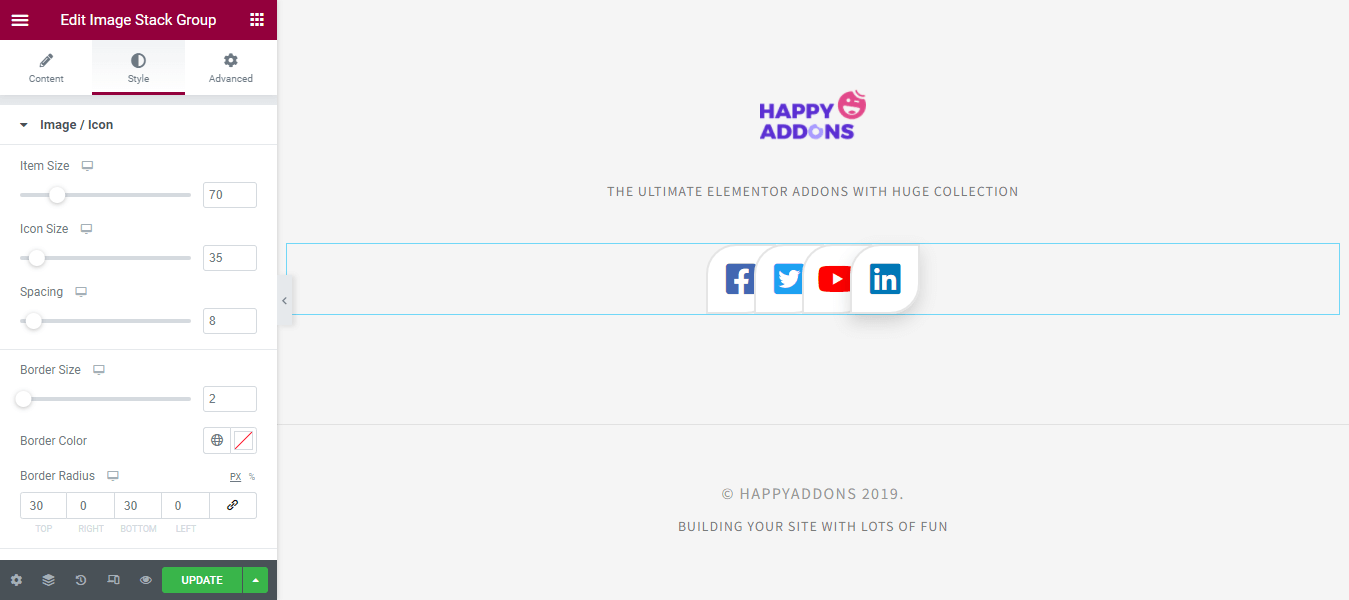
스타일 이미지/아이콘
스타일 > 이미지/아이콘 에서 이미지/아이콘 디자인을 원하는 대로 사용자 지정할 수 있습니다. 여기에서 디자인 목적에 따라 항목 크기, 아이콘 크기, 간격, 테두리 크기, 테두리 색상 및 테두리 반경 을 설정할 수 있습니다. 전역 아이콘 색상, 배경 유형 및 상자 그림자 를 정의할 수도 있습니다.

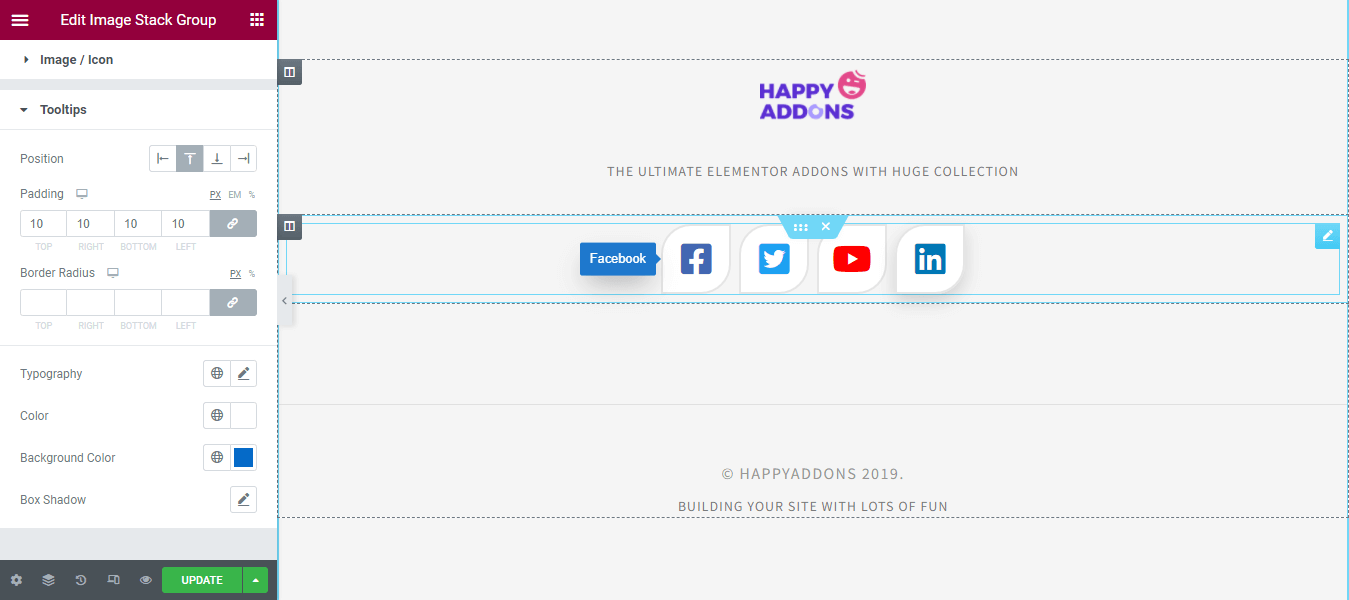
스타일 툴팁
여기 스타일 영역에서 도구 설명의 스타일을 지정할 수 있습니다. 여기에서 전역 Tooltip' Position 을 설정할 수 있습니다. 또한 툴팁에 Padding 및 Border Radius 를 추가할 수 있습니다. 그리고 툴팁의 Typography, Color, Background Color, Box Shadow 를 설정합니다.

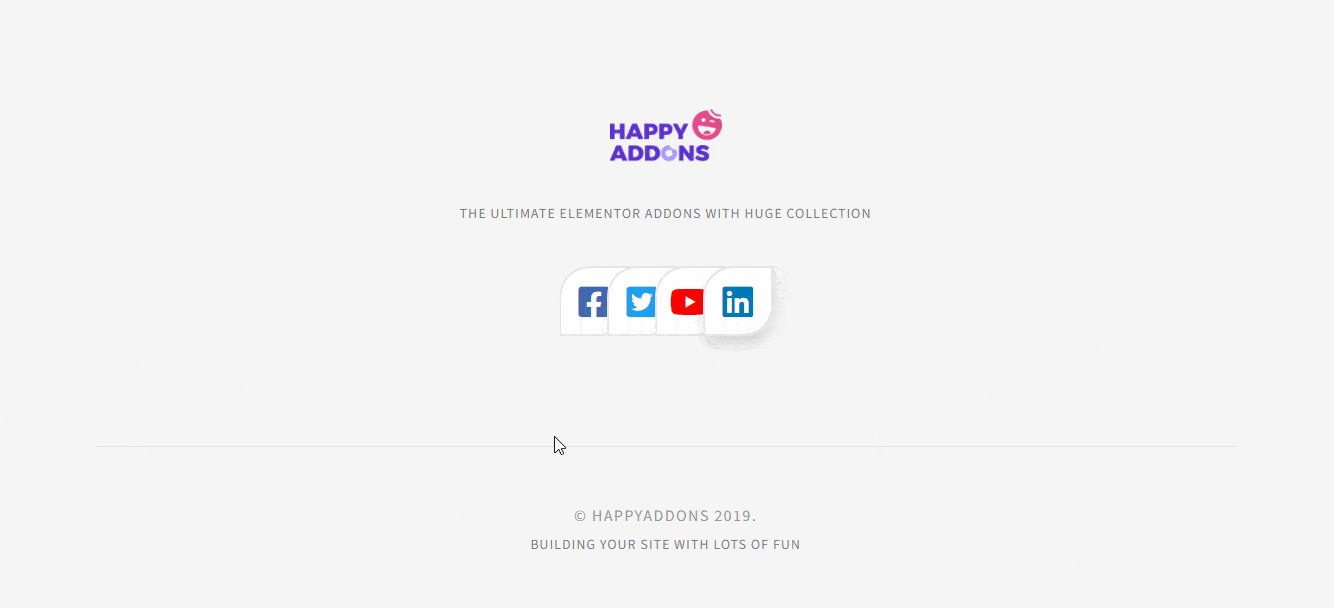
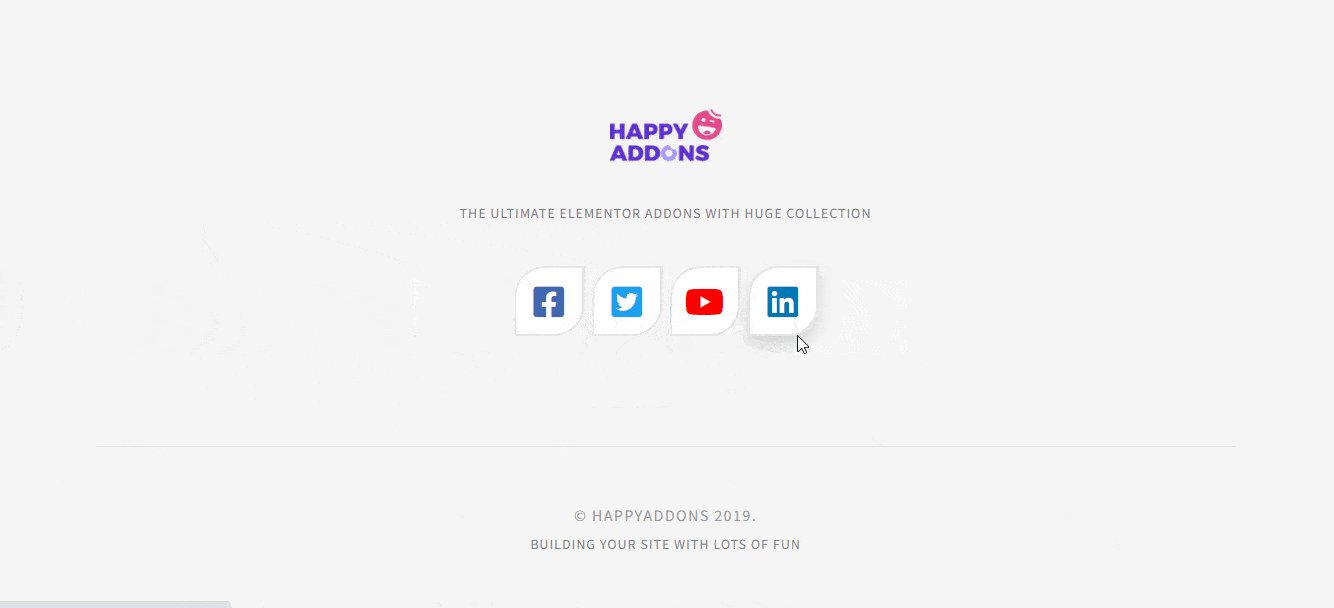
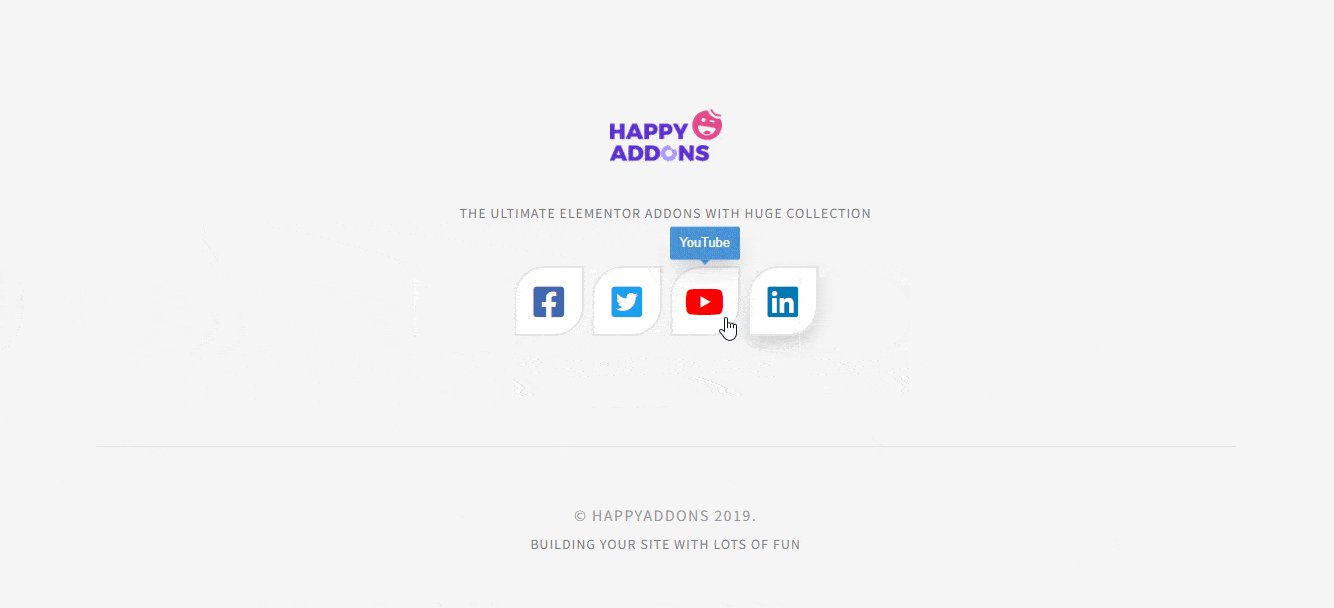
5단계: 디자인 미리보기 확인
디자인을 사용자 정의한 후 이미지 스택 그룹의 최종 출력을 볼 수 있습니다. 우리의 미리보기는 우리가 원했던 아래 애니메이션 이미지처럼 보입니다.

이미지 스택 그룹 위젯의 전체 문서를 읽으십시오.
이미지 스택 그룹 위젯에 대한 이 편리한 비디오 자습서를 볼 수도 있습니다.
사용할 수 있는 몇 가지 더 행복한 애드온 이미지 위젯
다음은 웹사이트를 장식하는 데 사용할 수 있는 기타 고급 이미지 관련 위젯입니다.

이미지 비교(무료)
슬라이드 전후의 이미지를 비교할 수 있는 편리한 도구를 찾고 있습니다. Happy Addons의 새로운 이미지 비교 위젯을 사용해 보세요. 이 무료 위젯을 사용하면 더 나은 비교를 위해 전후 슬라이드에서 웹사이트 이미지를 보여줄 수 있습니다.
이미지 비교 위젯의 문서를 확인하십시오.
이미지 아코디언(무료)
Happy Addons의 이미지 아코디언 위젯을 사용하면 Elementor 웹사이트의 이미지를 사용하여 아름다운 아코디언을 디자인할 수 있습니다. 사용하기 쉽고 완벽하게 사용자 지정할 수 있는 다양한 아름다운 디자인이 함께 제공됩니다. 이제 이 유용한 위젯을 사용해 보겠습니다.
Image Accordion 위젯의 사용 방법을 알아보려면 Documentation of Image Accordion 위젯을 확인하세요.
이미지 그리드(무료)
Elementor의 그리드 레이아웃으로 웹사이트 이미지를 표시하고 싶으십니까? Happy Addons의 Image Grid 위젯을 확인하세요. 이 도구를 사용하면 몇 분 안에 대화형 이미지 그리드를 디자인할 수 있습니다. 이 위젯을 사용하여 이미지 갤러리, 포트폴리오 등을 만들 수 있습니다.
Image Grid 위젯의 설명서를 읽고 올바른 방법으로 사용하는 방법을 배우십시오.
이미지 호버 효과(무료)
이미지 호버 효과는 웹사이트 이미지에 호버 효과를 추가할 수 있는 놀라운 위젯이기도 합니다. 구현하기 쉬운 20개 이상의 놀라운 호버 효과가 함께 제공됩니다. 이 무료 도구를 확인하여 이미지를 더 수익성 있게 만드십시오.

이미지 호버 효과 위젯에 대한 문서를 읽으십시오.
스크롤링 이미지(Pro)
고객의 로고, 팀원 및 기타 이미지를 가로 및 세로 스타일로 표시하려면 Happy Addons의 스크롤링 이미지 위젯을 사용할 수 있습니다. 이 사용하기 쉬운 도구는 완전히 유연한 여러 디자인과 함께 제공됩니다. 지금 이것을 시도하고 웹 사이트를 더 매력적으로 만드십시오.

스크롤링 이미지 위젯의 전체 문서를 따르세요.
단일 이미지 스크롤(Pro)
Elemntor 웹사이트에 긴 이미지를 표시하고 이를 위한 올바른 도구를 찾고 싶습니까? 다양한 스타일의 큰 사진을 표시할 수 있는 Happy Addons의 새로운 단일 이미지 스크롤 위젯을 확인하십시오.

단일 이미지 스크롤 위젯의 문서를 확인하십시오.
결론
이미지를 완벽하게 사용하면 웹사이트가 더욱 인터랙티브하고 사용자 친화적으로 만들어집니다. 그렇기 때문에 웹사이트 이미지를 관리하려면 올바른 도구를 사용해야 합니다.
이 블로그에서는 이미지 스택 그룹 위젯과 이를 올바르게 사용하는 방법에 대해 논의했습니다. 또한 웹사이트를 장식하는 데 사용할 수 있는 다른 유용한 Happy Addons 이미지 관련 위젯도 도입했습니다.
이 블로그에 대해 질문이 있는 경우 아래 댓글 상자에 글을 쓸 수 있습니다. 이 게시물을 소셜 채널에 공유하고 뉴스레터에 가입하여 WordPress 및 Elementor에 관한 더 편리한 자습서를 받는 것을 잊지 마십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
