보이지 않는 칸막이를 사용하여 Divi 모듈 사이에 공간을 만드는 방법
게시 됨: 2023-01-25Divi의 Divider Module은 Divi Builder 내에서 사용할 수 있는 모듈 중에서 고유합니다. 여러 용도로 사용됩니다. 모듈 사이에 흥미로운 구분을 추가하는 스타일 라인을 제공할 뿐만 아니라 공백을 추가하는 데에도 사용됩니다. 많은 Divi 레이아웃은 보이지 않는 분할 모듈을 사용하여 레이아웃 내에 공간을 만듭니다. 이 게시물에서는 보이지 않는 Dividers를 사용하여 Divi 모듈 사이에 공간을 만드는 방법을 살펴보겠습니다.
보이지 않는 칸막이로 공간을 만드는 이유는 무엇입니까?
보이지 않는 구분선은 레이아웃에 공백을 추가하는 좋은 방법입니다. 공백이 없으면 레이아웃이 어수선해지고 시각적으로 보기 좋지 않을 수 있습니다. 다른 요소에 너무 가까이 있으면 요소를 쉽게 무시할 수 있습니다. 서로 떨어져 있지 않아 CTA가 눈에 띄지 않게 됩니다.
공백은 화면의 특정 영역에 주의를 집중하는 데 도움이 될 수 있습니다. 요소 주위에 공백이 많으면 눈에 띕니다. 이는 버튼, 설명, 문구 또는 방문자가 상호 작용하기를 원하는 모든 것에 특히 중요합니다. 공백은 가독성을 향상시켜 콘텐츠를 더 쉽게 사용할 수 있습니다.
분배기 모듈 설정
디바이더 모듈은 여러 가지 방법으로 수직 및 수평 공간을 만들 수 있습니다. 모듈이 차지하는 공간의 양은 Sizing, Margin 및 Padding으로 조정할 수 있습니다. 결과는 본질적으로 동일하며 간격을 미세 조정해야 하는 경우 각 방법을 조합하여 사용할 수 있습니다.
디바이더 모듈 쇼 가시성
모듈은 구분선을 표시하거나 표시하지 않을 수 있습니다. 이를 통해 원하는 경우 공간의 모듈만 사용할 수 있습니다. 모듈이 차지하는 공간의 크기는 보이는 칸막이와 보이지 않는 칸막이가 다릅니다.
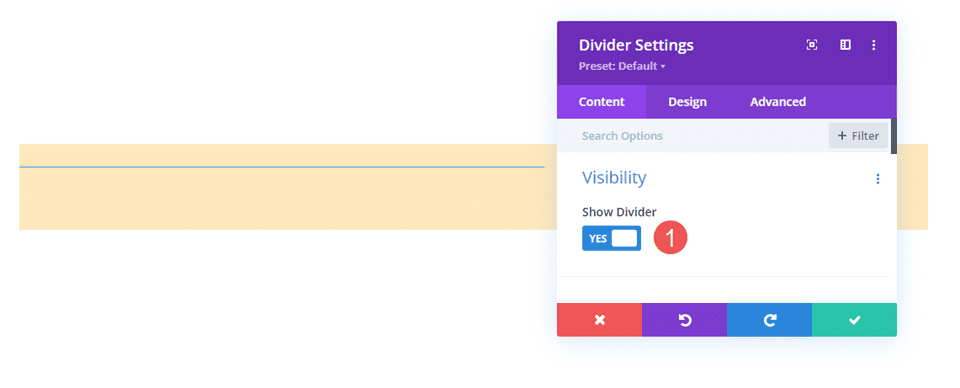
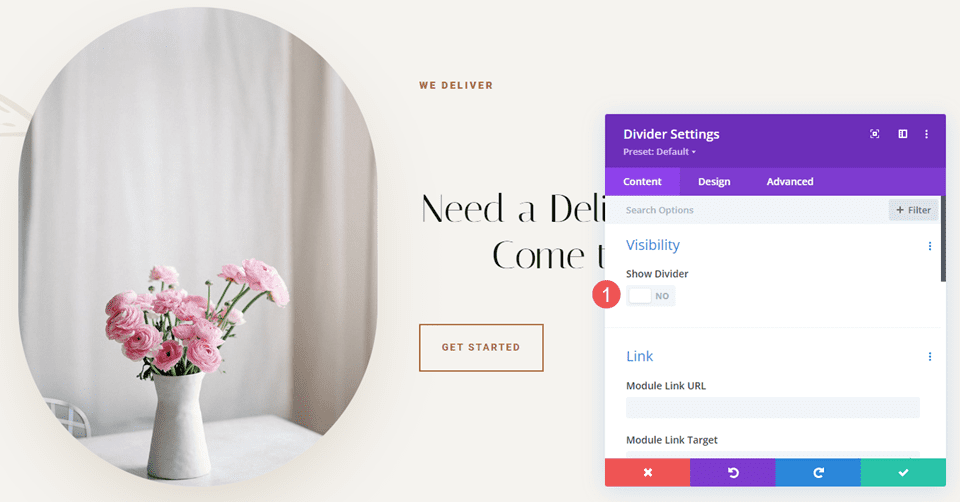
구분선을 보이지 않게 하려면 내용 탭으로 이동합니다. 첫 번째 섹션은 가시성 입니다. 이것은 기본적으로 활성화되어 있습니다. 가시성이 활성화된 설정은 다음과 같습니다. Divider Module을 시각화하는 데 도움이 되도록 행에 황갈색 배경을 지정했습니다.

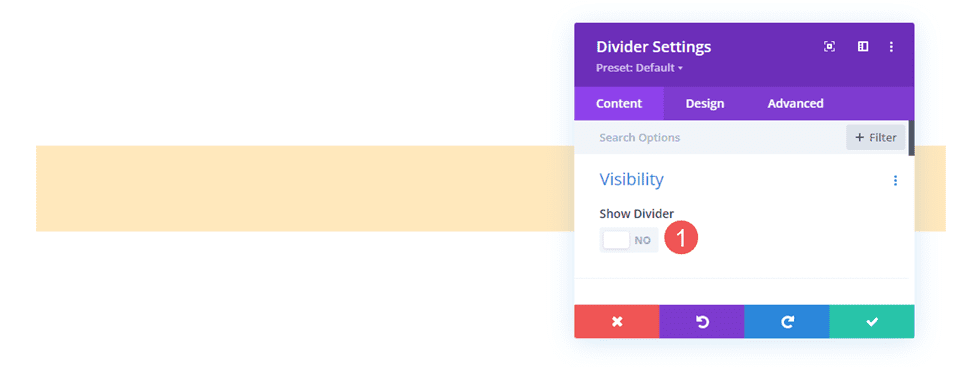
간단히 비활성화하십시오 . 구분선이 표시되지 않으며 이제 모듈을 사용하여 Divi 레이아웃 내에서 간격을 추가할 수 있습니다. 지금 표시되는 것은 행의 황갈색 배경뿐입니다.

사이징과 결합된 보이지 않는 칸막이
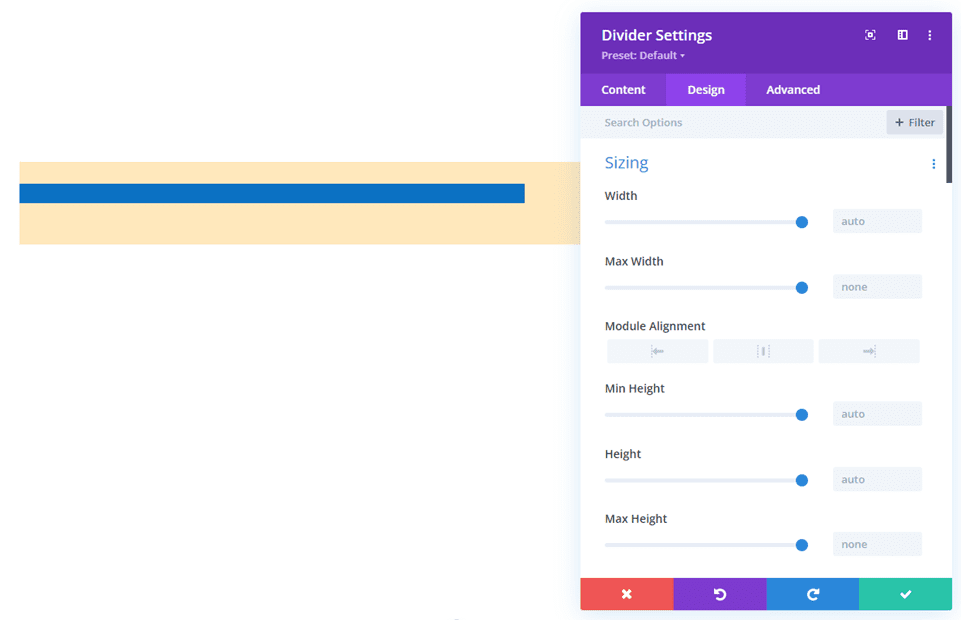
많은 Divi 모듈과 마찬가지로 Divider Module에는 모듈 크기를 제어하기 위한 몇 가지 조정 기능이 포함되어 있습니다. 첫 번째는 크기 조정 설정입니다. Divi 모듈이 구분선을 표시하지 않도록 설정되면 크기 조정 설정만 표시됩니다.
- 너비
- 최대 너비
- 최소 높이
- 키
- 최대 높이
아래 예는 보이지 않는 분배기 모듈을 보여줍니다. 모듈에 파란색 배경을 추가하여 눈에 잘 띄게 했습니다.

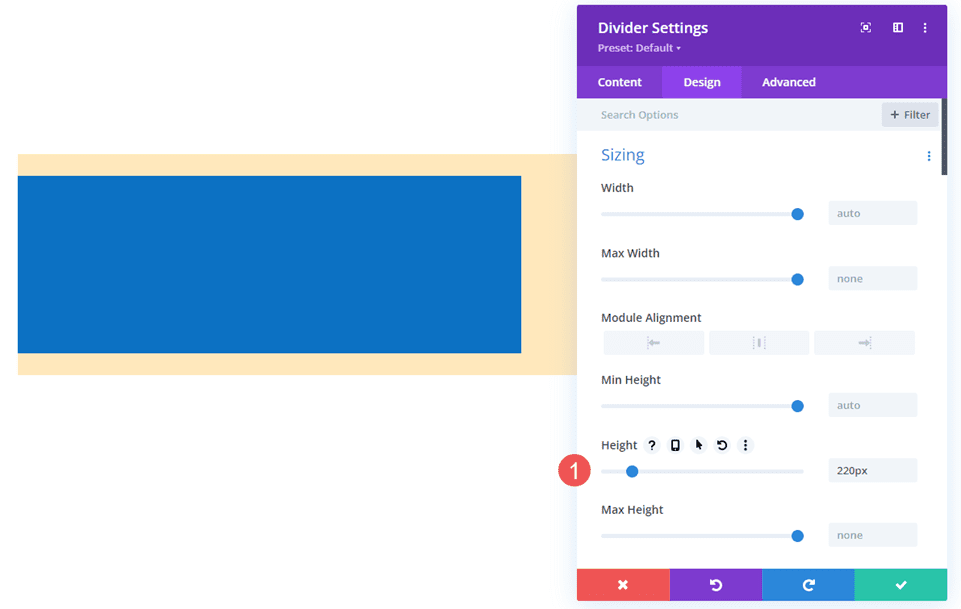
높이 조정은 보이지 않는 분할 모듈의 간격을 제어하는 좋은 방법입니다. 아래 예는 높이가 220px인 디바이더 모듈을 보여줍니다.

간격이 결합된 보이지 않는 분할 모듈
여백 및 패딩 을 사용하여 보이지 않는 분할 모듈의 간격을 추가할 수도 있습니다. 모든 Divi 모듈과 동일하게 작동합니다.
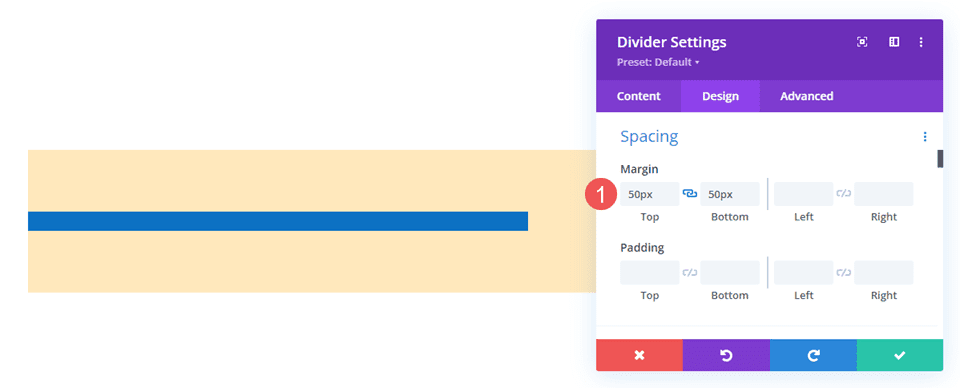
이 예는 높이 조정이 없는 보이지 않는 분할기 모듈을 보여줍니다. 50px 상단 및 하단 여백을 추가했습니다. 모듈은 여전히 파란색 배경을 정상 크기로 표시하지만 행의 황갈색 배경으로 알 수 있듯이 모듈 주변에 더 많은 여백이 있습니다.

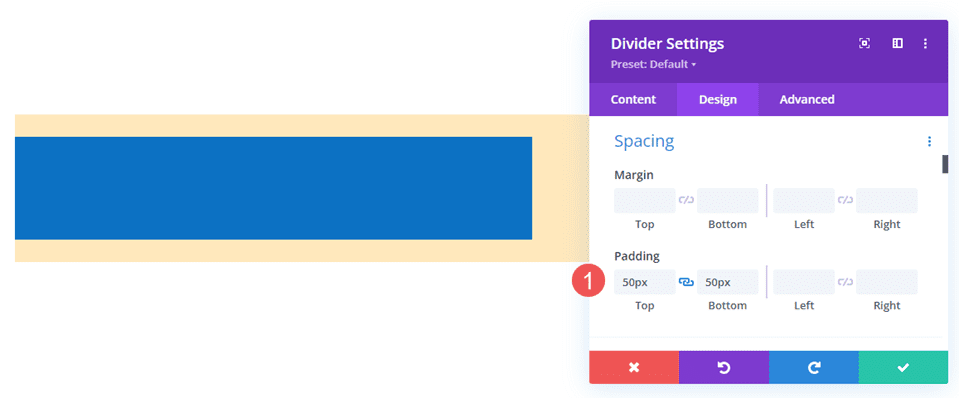
이 예는 50px 상단 및 하단 패딩을 추가합니다. Row는 같은 크기이지만 이제 모듈이 더 많은 Row를 차지합니다. 결과는 본질적으로 동일하므로 두 가지를 모두 시도하고 각 상황에 가장 적합한 것이 무엇인지 확인할 수 있습니다.

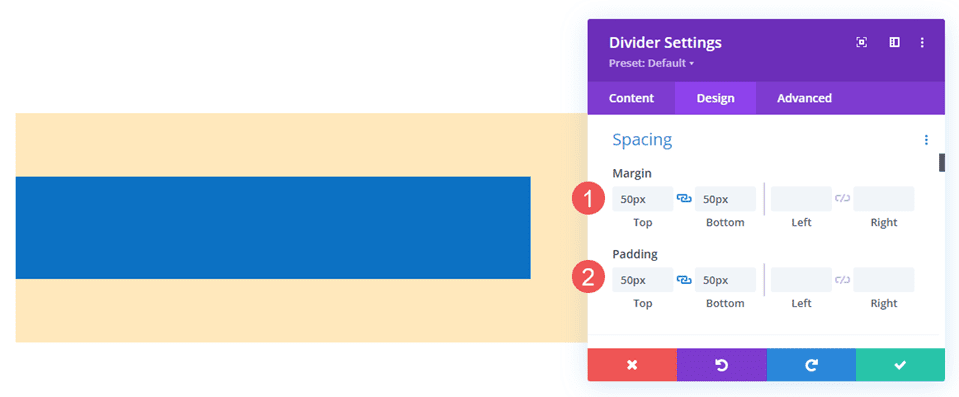
이 예는 50px 상단 및 하단 여백과 패딩을 모두 보여줍니다. 이제 모듈이 더 많은 영역을 차지합니다. 둘 중 하나를 사용할 수 있지만 문제가 있는 경우 간격을 미세 조정하는 데 도움이 됩니다.

보이지 않는 분할기 예
동일한 레이아웃 팩에서 두 개의 예제를 생성합니다. 우리의 예제는 콘텐츠에 초점을 맞추거나 정렬에 도움이 되도록 공백을 추가합니다. 예를 들어 Divi 내에서 제공되는 무료 Flower Farm 레이아웃 팩의 랜딩 페이지와 홈 페이지를 사용하겠습니다. 다양한 조정을 사용하여 작동 방식을 확인합니다.
보이지 않는 분배기 예제 1
첫 번째 예에서는 두 개의 텍스트 모듈과 버튼 모듈 사이에 공간을 추가하여 해당 영역에서 더 많은 공간을 차지하도록 합니다. 두 개의 보이지 않는 분할 모듈을 사용합니다.
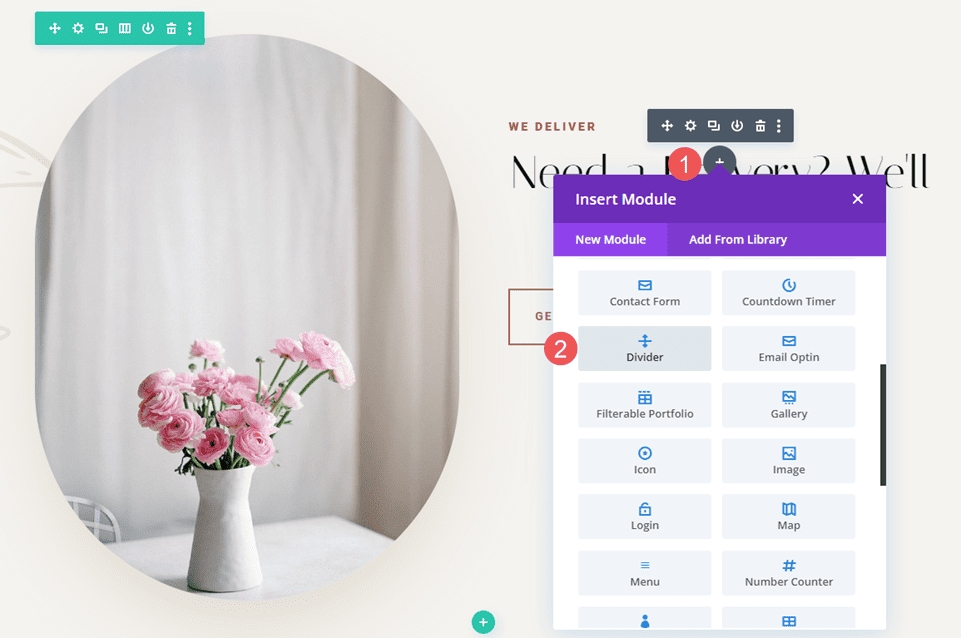
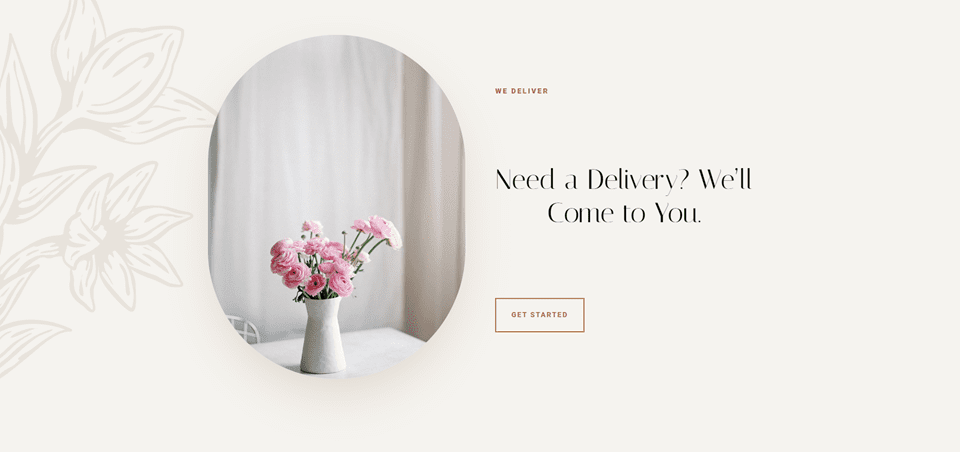
이 예에서는 Flower Farm 레이아웃 팩의 랜딩 페이지를 사용합니다. 서비스 섹션의 CTA에 공백을 추가하겠습니다. 참고로 보이지 않는 분할 모듈을 추가하기 전에 이 섹션을 살펴보십시오.

퍼스트 디바이더
첫 번째 텍스트 모듈 아래에 구분선 모듈 을 배치합니다.

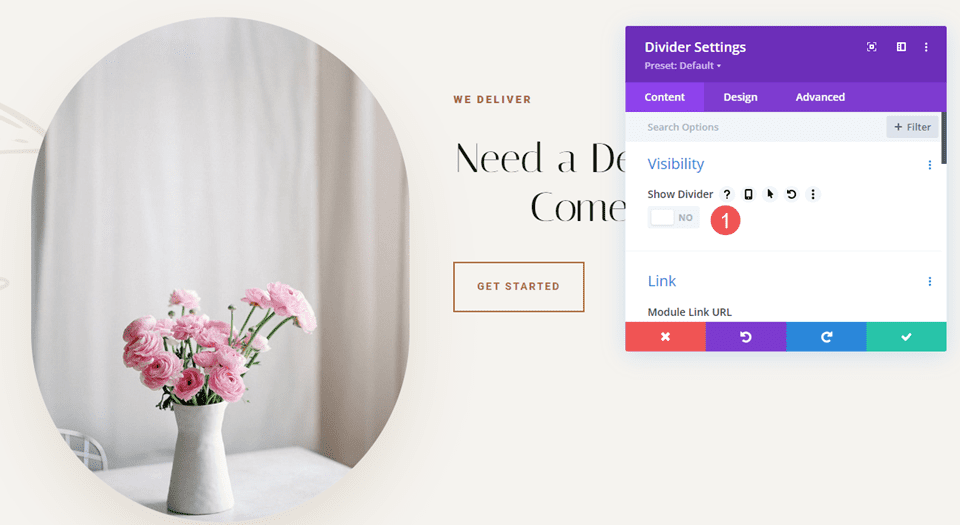
구분선을 표시하지 않도록 모듈의 가시성 을 설정합니다.
- 쇼 디바이더: 아니요

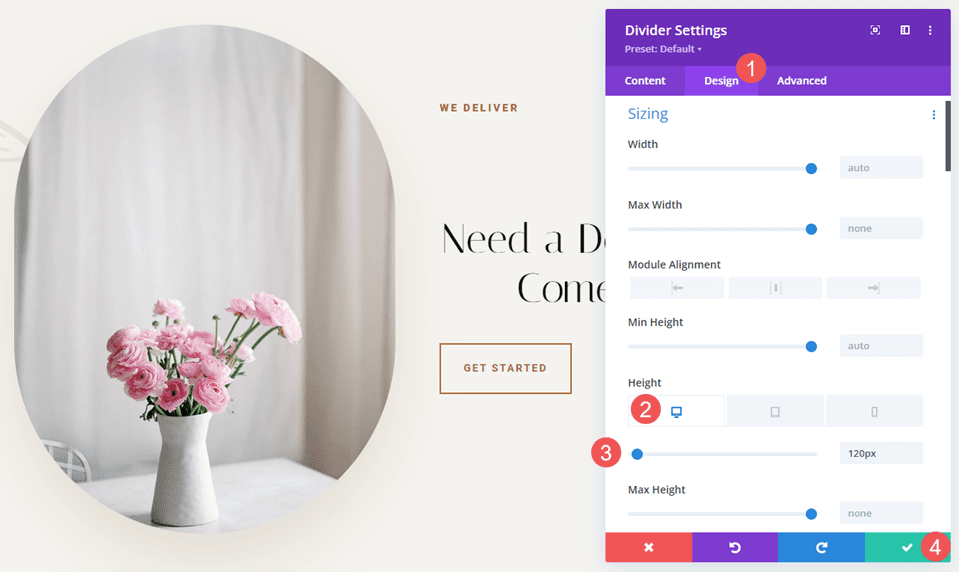
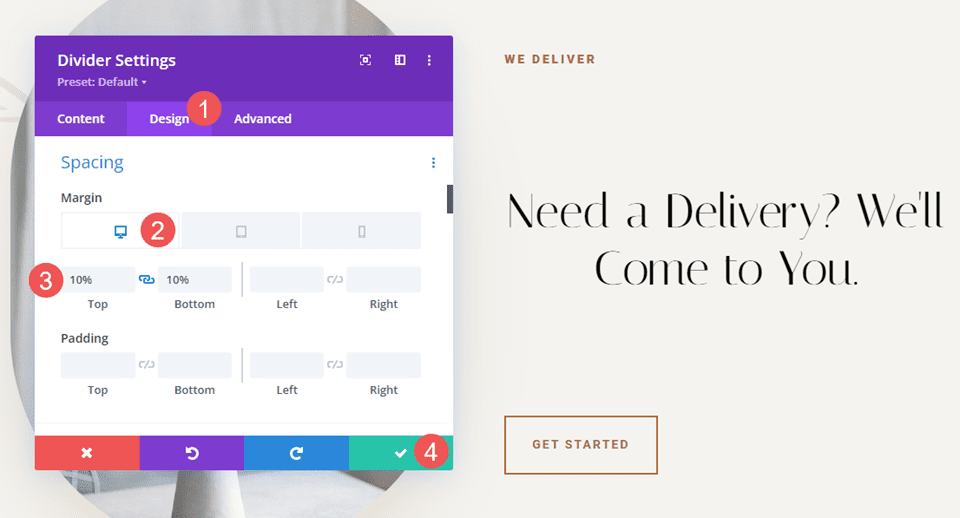
디자인 탭을 선택하고 데스크톱의 경우 높이 를 120px로 변경합니다. 태블릿 및 휴대폰의 높이 를 자동으로 설정합니다. 모듈 설정을 닫습니다.
- 높이: 120px(데스크톱), 자동(태블릿 및 휴대전화)

두 번째 분배기
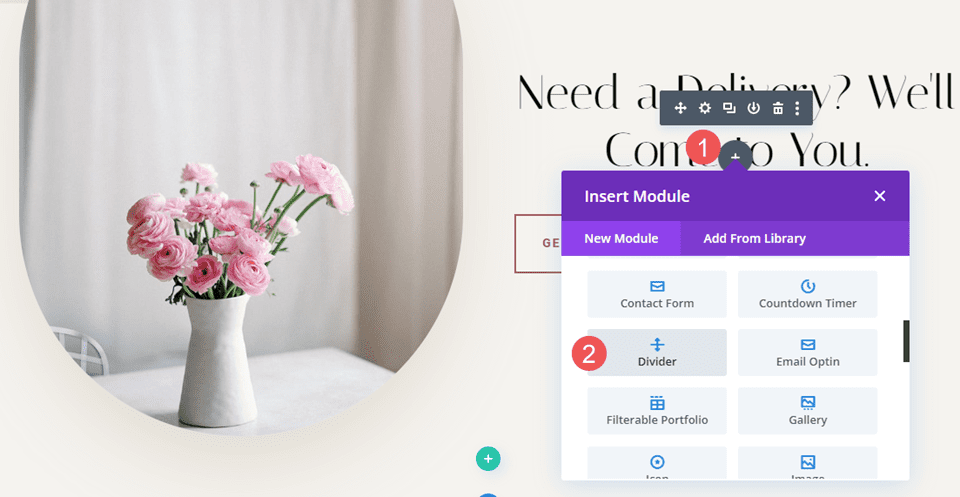
그런 다음 버튼 모듈 위에 두 번째 디바이더 모듈 을 놓습니다.

구분선을 표시하지 않도록 모듈의 가시성 을 설정합니다.

- 쇼 디바이더: 아니요

Design 탭을 선택하고 Spacing 까지 아래로 스크롤합니다. 데스크톱의 상단 및 하단 여백 에 10%를 입력합니다. 태블릿과 휴대폰을 자동으로 설정합니다. 모듈을 닫고 설정을 저장하십시오.
- 여백: 상하 10%, 자동 태블릿 및 휴대폰

보이지 않는 분할자 예제 2
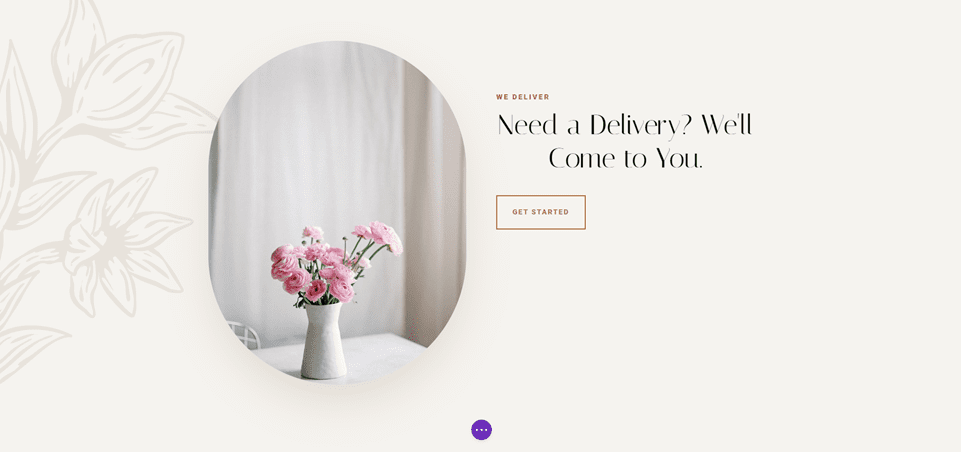
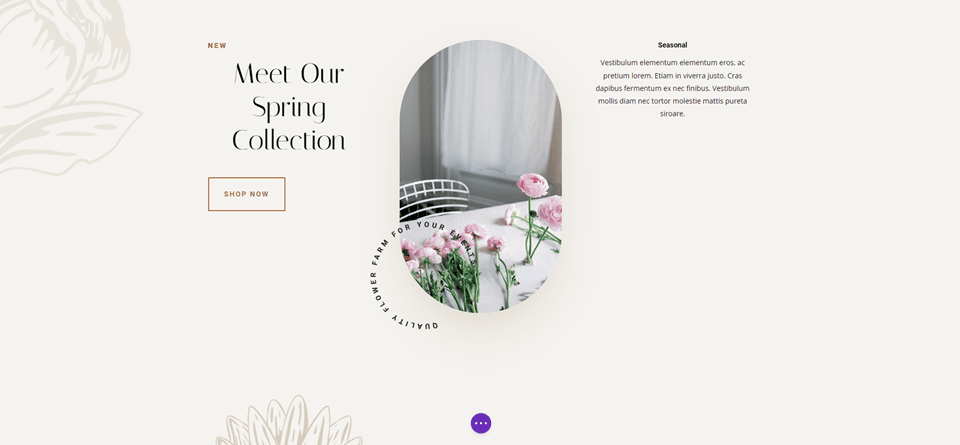
두 번째 예에서는 레이아웃의 클릭 유도 문안 섹션을 사용합니다. 이 섹션에는 왼쪽에 제목과 버튼, 중간에 이미지, 오른쪽에 설명이 있는 3열 행이 있습니다. 왼쪽 및 오른쪽 열의 내용은 행의 맨 위에서 시작합니다. 3개의 분할 모듈을 사용하여 공백을 추가하고 콘텐츠를 중앙에 배치합니다. 차이는 미미하지만 레이아웃에 시각적인 영향을 미칩니다.
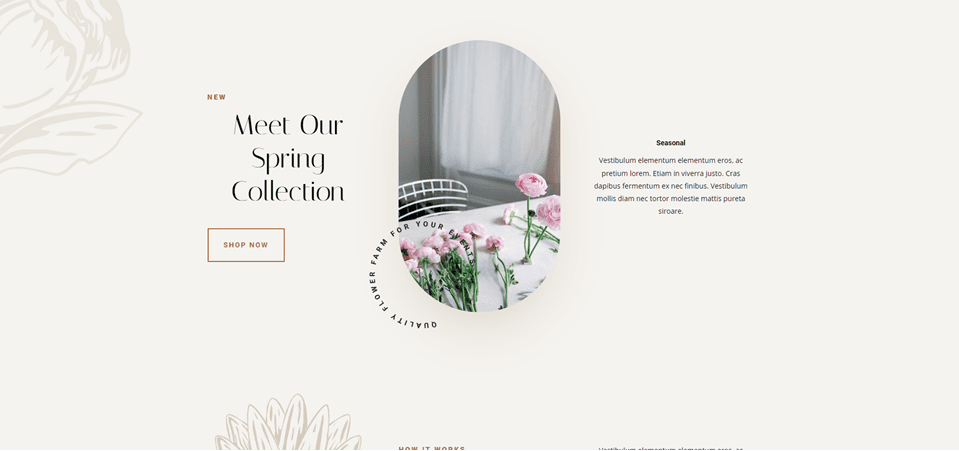
이것은 Flower Farm 레이아웃 팩의 홈 페이지를 사용합니다. 참고로 보이지 않는 분할 모듈을 추가하기 전에 이 섹션을 살펴보십시오.

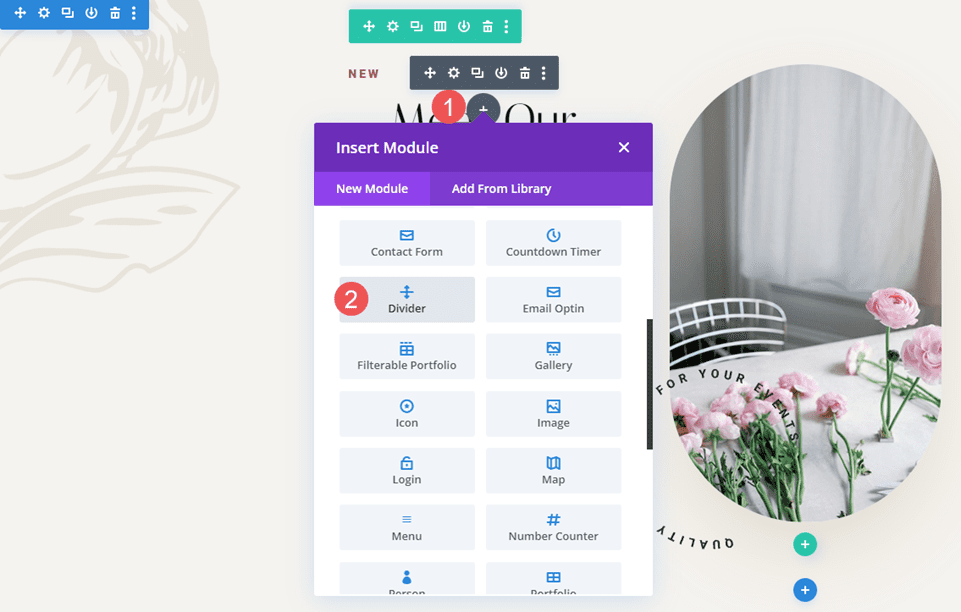
퍼스트 디바이더
왼쪽 열의 첫 번째 텍스트 모듈 위에 분할 모듈 을 배치합니다. 추가된 후 첫 번째 텍스트 모듈 위로 분할기 모듈을 드래그해야 할 수 있습니다.

구분선을 표시하지 않도록 모듈의 가시성 을 설정합니다. 모듈 설정을 닫습니다.
- 쇼 디바이더: 아니요

디자인 탭을 선택하고 데스크톱의 경우 높이 를 102px로 변경합니다. 태블릿 및 휴대폰의 높이를 자동으로 설정합니다. 모듈 설정을 닫습니다.
- 높이(데스크탑): 102px
- 높이(태블릿, 휴대폰): 자동

두 번째 분배기
왼쪽 열의 버튼 모듈 아래에 두 번째 디바이더 모듈 을 놓습니다. 처음에는 데스크톱 버전에 영향을 주지 않기 때문에 필요하지 않은 것처럼 보이지만 태블릿과 휴대폰에 영향을 미칠 것입니다.

구분선을 표시하지 않도록 모듈의 가시성 을 설정합니다.
- 쇼 디바이더: 아니요

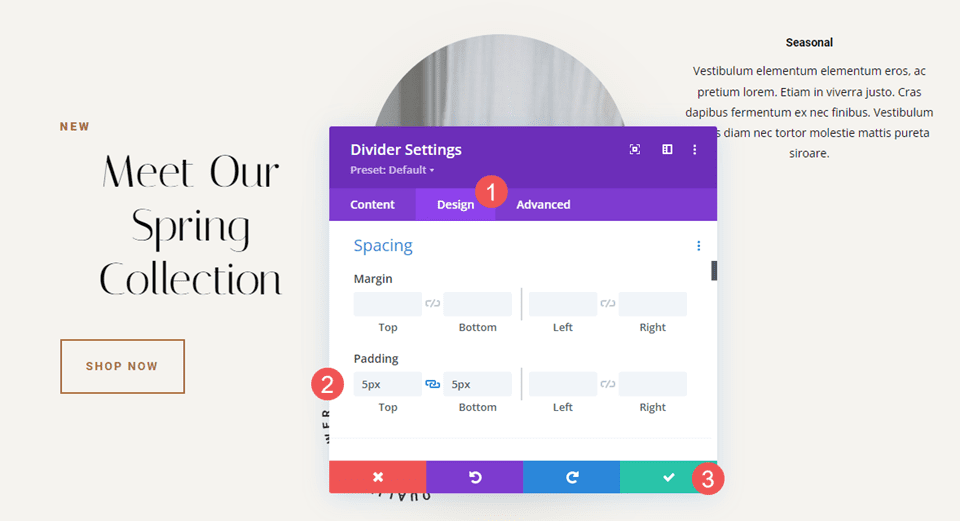
디자인 탭을 선택합니다. 간격 까지 아래로 스크롤하고 상단 및 하단 패딩 에 5px를 추가합니다. 모듈 설정을 닫습니다.
- 패딩: 상단 5px, 하단 5px

세 번째 디바이더
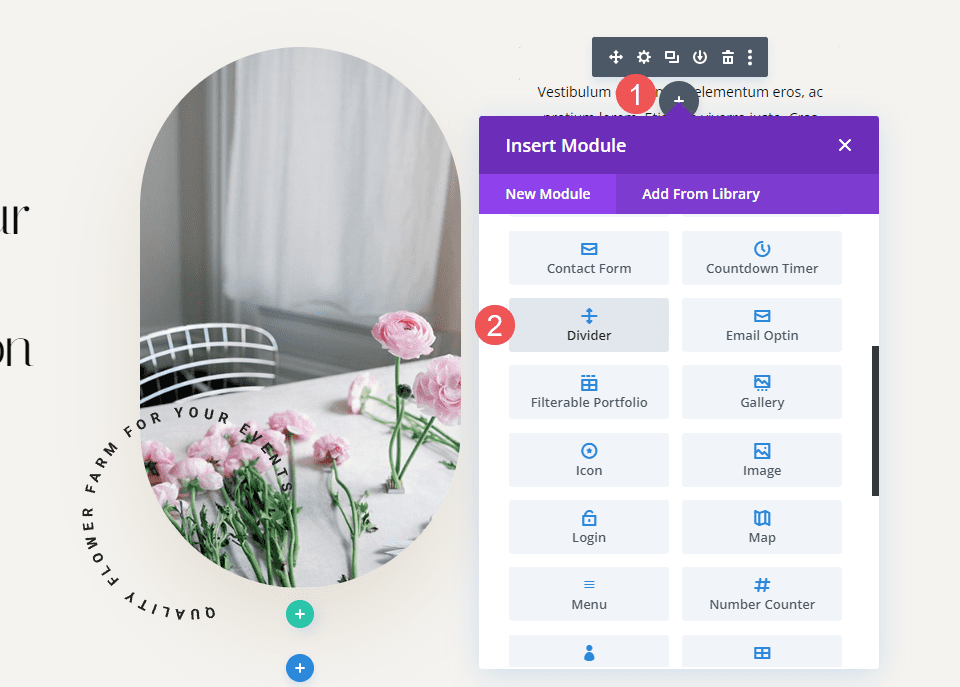
마지막으로 오른쪽 열의 첫 번째 텍스트 모듈 위에 세 번째 분할 모듈 을 배치합니다. 해당 위치로 드래그해야 할 수도 있습니다.

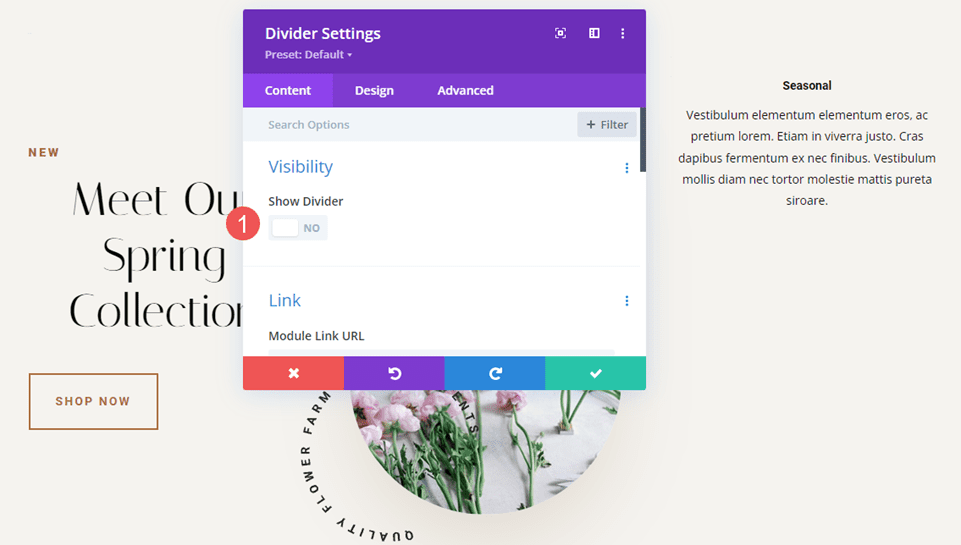
구분선을 표시하지 않도록 모듈의 가시성 을 설정합니다.
- 쇼 디바이더: 아니요

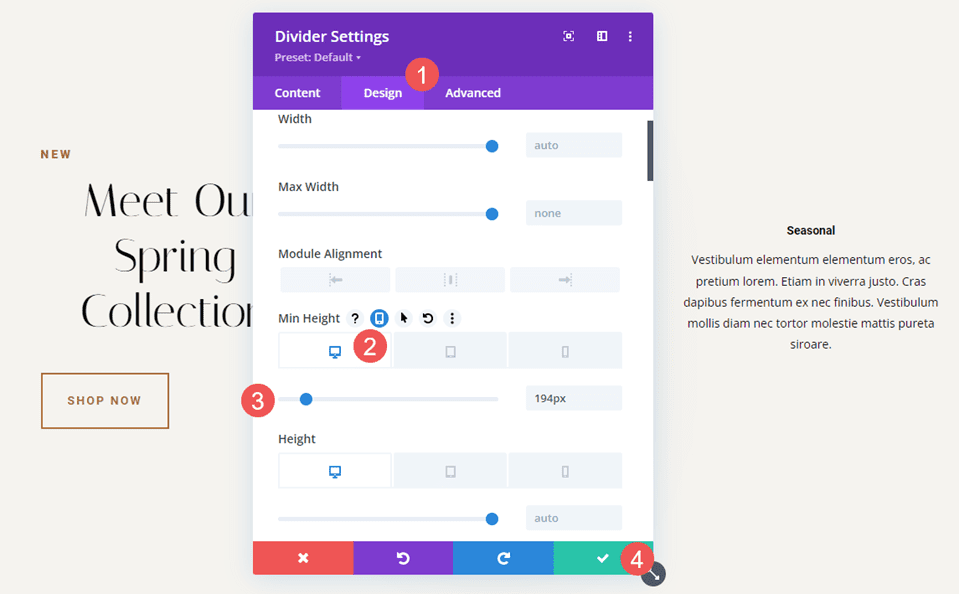
디자인 탭을 선택하고 높이 를 194px로 변경합니다. 태블릿의 높이는 50px로, 휴대폰은 40px로 설정합니다. 모듈 설정을 닫습니다.
- 높이: 194px(데스크톱), 50px(태블릿), 40px(휴대폰)

보이지 않는 분배기 결과
데스크톱 보이지 않는 분배기 예제 1

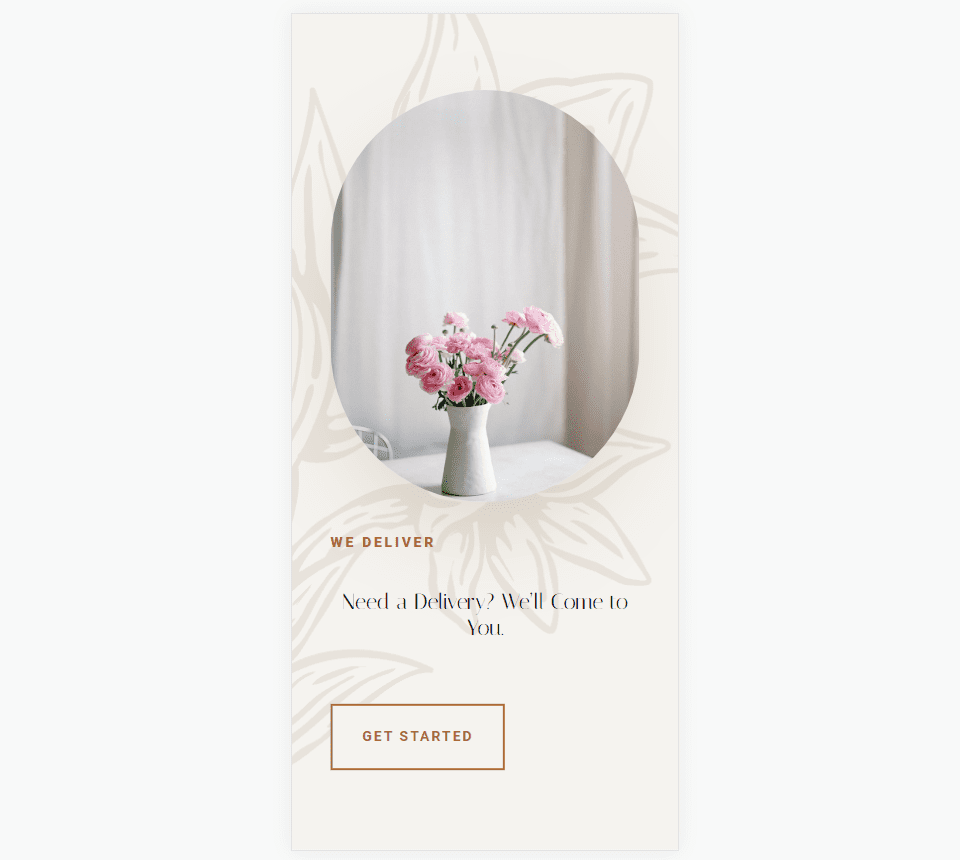
전화 보이지 않는 분배기 예제 1

데스크톱 보이지 않는 분할기 예제 2

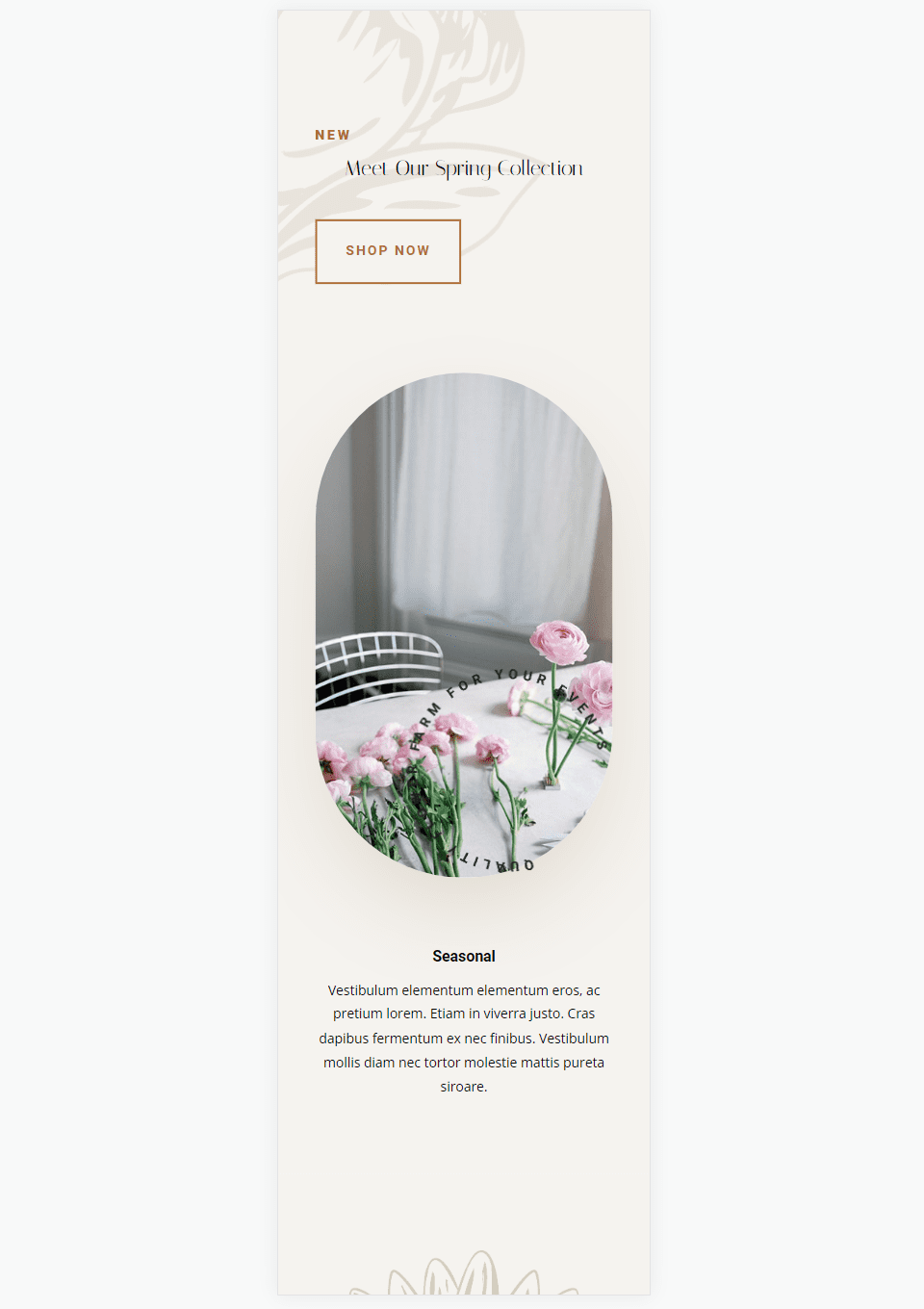
전화 보이지 않는 분배기 예제 2

결말 생각
그것은 Divi 모듈 사이에 공간을 만들기 위해 보이지 않는 칸막이를 사용하는 방법을 살펴보는 것입니다. 여백은 특정 요소를 강조하고 웹사이트의 가독성을 높이는 데 유용합니다. Divider 모듈은 크기 조정 및 간격을 포함하여 공간을 추가하기 위한 여러 옵션을 제공하며 여백, 패딩 또는 둘 다를 조정할 수 있습니다. 필요한 결과를 얻기 위해 원하는 조합으로 일부 또는 모든 설정을 사용할 수 있습니다.
여러분의 의견을 듣고 싶습니다. 보이지 않는 분할 모듈을 사용하여 Divi 레이아웃에 공백을 추가합니까? 의견에 귀하의 경험에 대해 알려주십시오.
