Divi 문의 양식 모듈에 reCAPTCHA를 사용하는 방법
게시 됨: 2023-03-15연락처 양식은 봇이 스팸을 보내는 데 사용하는 가장 인기 있는 양식 중 하나입니다. Google의 reCAPTCHA는 스팸을 줄이는 데 사용할 수 있는 최고의 도구 중 하나입니다. 다행히 Divi의 연락처 양식 모듈은 reCAPTCHA와 완벽하게 통합됩니다. 이 게시물에서는 Divi 문의 양식 모듈에 reCAPTCHA를 사용하는 방법을 살펴보겠습니다. reCAPTCHA 계정을 설정하는 방법과 문의 양식 모듈과 함께 사용하는 방법을 살펴보겠습니다.
시작하자.
- 1 Divi 연락처 양식 모듈에 대해 ReCAPTCHA 활성화
- 1.1 reCAPTCHA 대 기본 Captcha
- 1.2 스팸 방지 서비스 사용
- 2 reCAPTCHA 설정 방법
- 2.1 계정 만들기
- 2.2 사이트에 reCAPTCHA 추가
- 2.3 계정 선택
- 2.4 최소 점수
- 2.5 문의 양식 테스트
- 3 결말 생각
Divi 문의 양식 모듈에 ReCAPTCHA 활성화
먼저 Divi 문의 양식 모듈에 대해 reCAPTCHA를 활성화하는 방법을 살펴보겠습니다. 이 옵션은 내장되어 있지만 활성화한 다음 설정해야 합니다. 다행히도 이것은 어렵지 않습니다. 예를 들어 Divi 내에서 사용할 수 있는 무료 Poke 레스토랑 레이아웃 팩의 연락처 페이지를 사용하고 있습니다.
호버에 나타나는 진한 회색 기어 아이콘을 클릭하여 문의 양식 모듈의 설정을 엽니다.

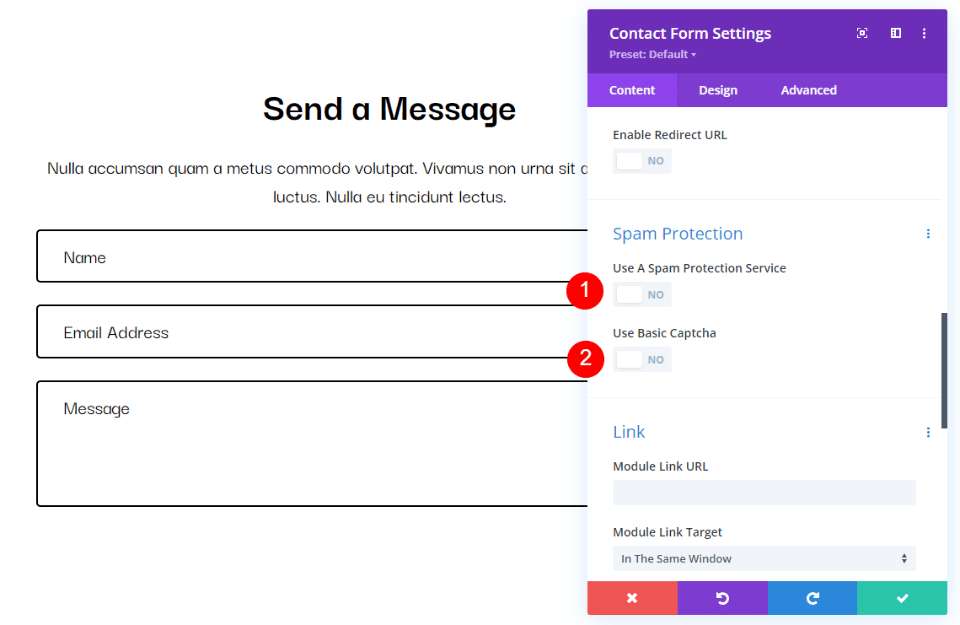
첫 번째 탭인 일반 설정에서 스팸 보호 까지 아래로 스크롤합니다. 활성화할 수 있는 두 가지 옵션이 표시됩니다.
- 스팸 보호 서비스 사용
- 기본 보안 문자 사용
스팸 보호 서비스는 설정이 필요하지만 기본 Captcha는 기본적으로 작동합니다. 설정이 필요하지만 스팸 방지 서비스는 대부분의 Divi 사용자에게 권장하는 서비스입니다. 이유를 알아보기 위해 자세히 살펴보겠습니다.

reCAPTCHA 대 기본 Captcha
두 옵션 모두 스팸 보호 기능을 제공하지만 작동 방식과 사용자와의 상호 작용 방식이 매우 다릅니다. 각각의 기능과 비교 방법을 살펴보겠습니다.
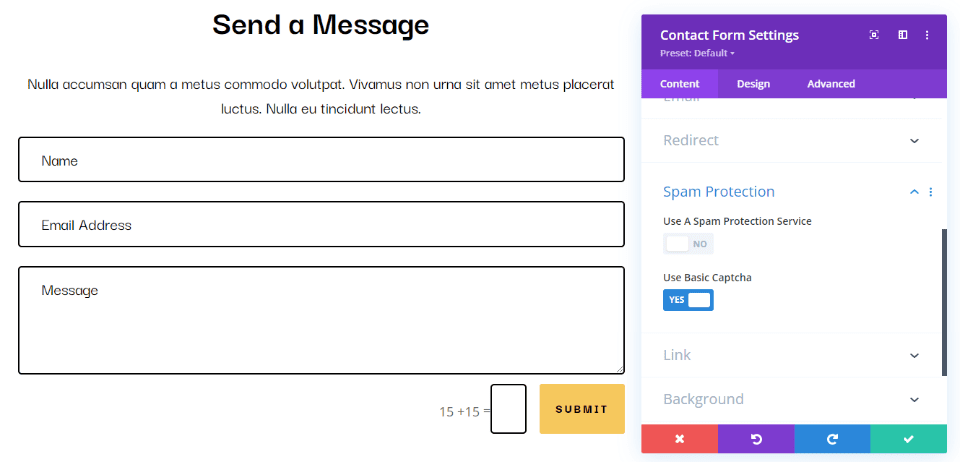
기본 캡차
Basic Captcha는 간단한 수학 방정식과 답을 입력할 수 있는 상자를 제공합니다. 이렇게 하면 사용자가 메시지를 제출하기 전에 해결해야 하는 추가 단계가 추가됩니다. 일부 사용자는 양식을 건너뛰고 계속 진행합니다. 또한 스팸을 줄이는 데 도움이 되지만 100% 봇 방지는 아니며 여전히 많은 스팸을 받을 수 있습니다.
설정 및 사용이 간단하고 웹 전반에서 일반적으로 사용되므로 사용자는 사용 방법을 알고 있습니다. 특히 사용자가 많지 않은 경우 좋은 옵션입니다. 더 나은 보호와 더 나은 사용자 경험을 원한다면 reCAPTCHA가 더 나은 선택입니다.

reCAPTCHA
reCAPTCHA는 Google의 서비스입니다. 스팸 봇을 탐지하기 위해 10년 넘게 개선되었습니다. 사용자가 인간임을 증명하기 위해 양식 내의 별도 요소와 상호 작용할 필요가 없습니다. 대신 적응형 위험 기반 알고리즘의 데이터를 사용하여 방문자가 실제 사람인지 봇인지 판단합니다.
방문자는 해당 데이터를 기반으로 점수가 매겨집니다. 합격 점수가 있으면 양식이 제출됩니다. 합격 점수가 없으면 봇이 감지되었다는 메시지가 표시됩니다. 감도를 높이거나 낮추기 위해 점수를 조정할 수 있습니다.
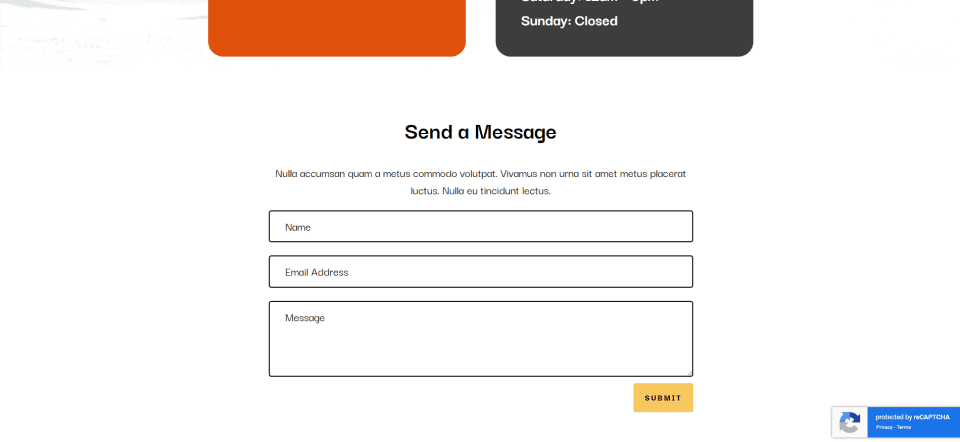
사용자는 스팸 보호와 상호 작용하기 위해 아무 것도 할 필요가 없으므로 영향을 받지 않습니다. 양식 자체는 정상적으로 보이지만 화면 오른쪽 하단에 양식이 reCAPTCHA로 보호되고 있음을 나타내는 아이콘이 표시됩니다. 마우스를 올리면 아이콘이 확장되어 자세한 정보를 표시하고 링크를 제공합니다.
Google의 reCAPTCHA 서비스는 매월 최대 100만 건의 평가에 무료로 사용할 수 있습니다. Google은 또한 더 높은 정밀도와 맞춤설정 옵션을 제공하는 엔터프라이즈 버전을 제공합니다.

스팸 보호 서비스 사용
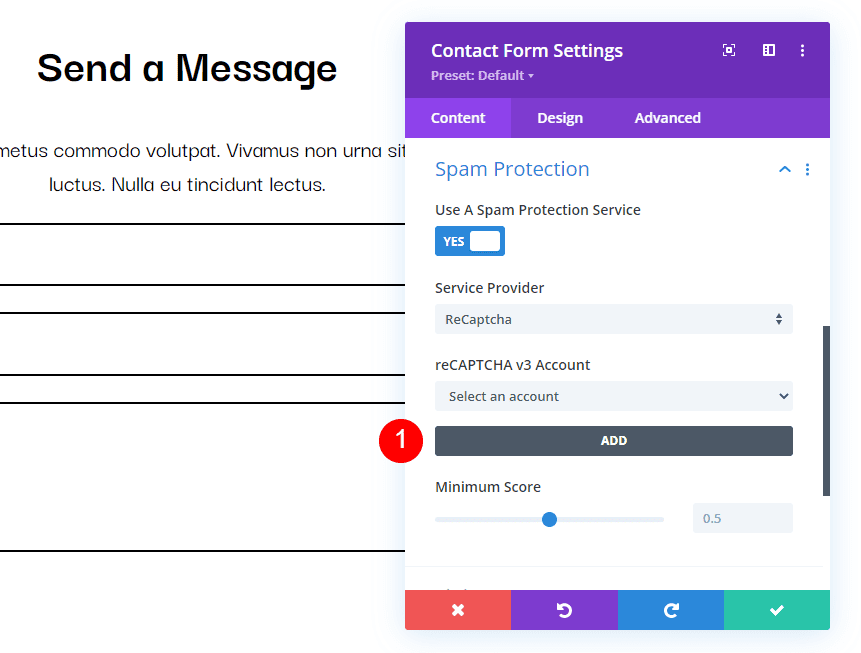
이제 Divi 문의 양식 모듈에서 reCAPTCHA를 사용하는 방법을 살펴보겠습니다. 먼저 Use a Spam Protection Service 를 활성화합니다.

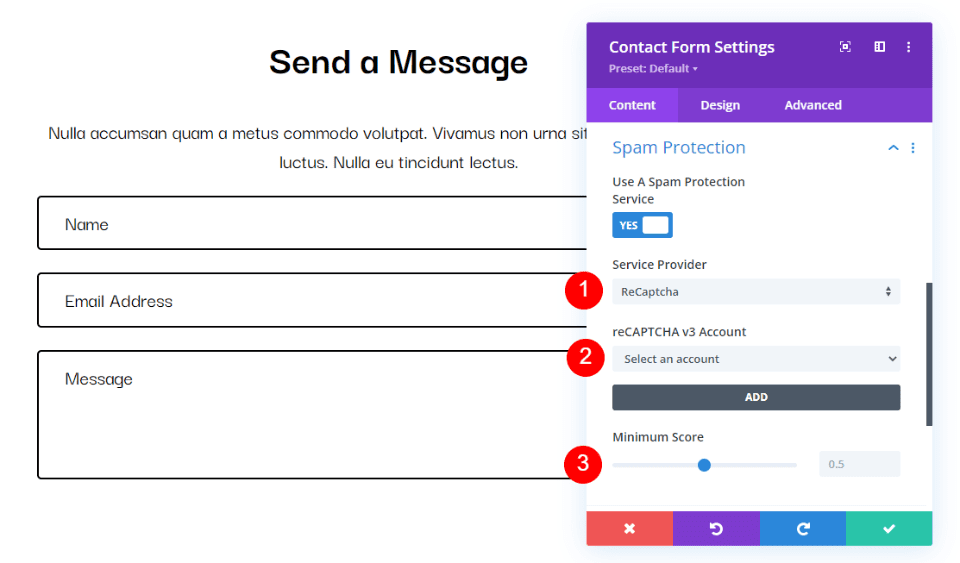
그러면 서비스 제공업체를 선택하고 계정을 선택하고 최소 점수를 설정할 수 있는 새로운 옵션 세트가 열립니다. 각 설정에 대해 자세히 살펴보겠습니다.
서비스 제공자
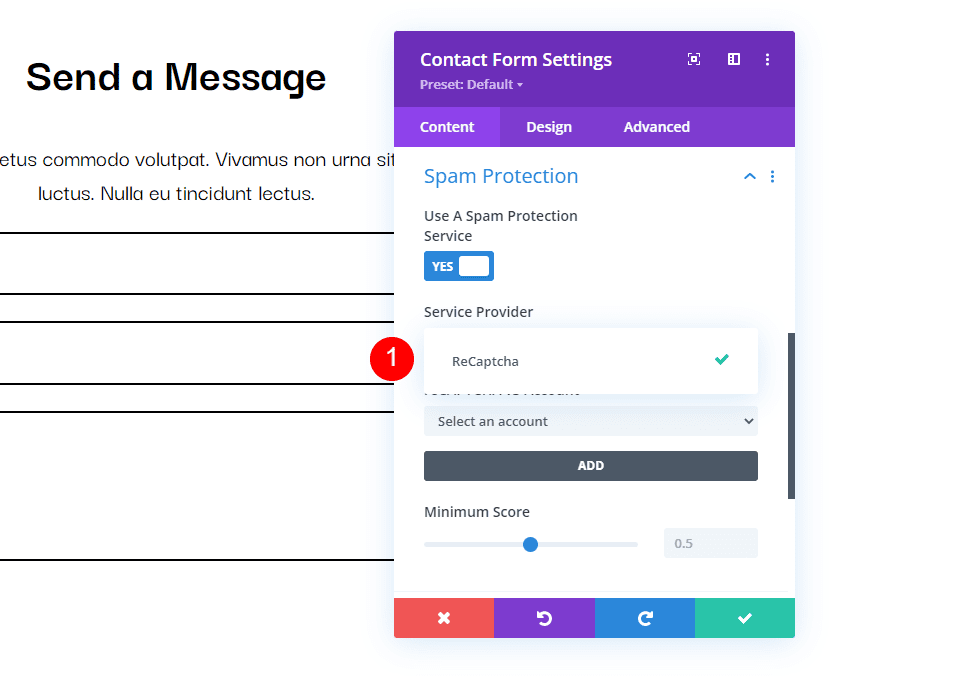
여기에는 통합한 모든 서비스 공급자가 나열됩니다. 원하는 공급자를 선택하기만 하면 됩니다. 공급자를 통합하지 않은 경우 기본값인 reCAPTCHA만 표시됩니다. 우리의 경우 reCAPTCHA는 우리가 원하는 공급자이므로 서비스 공급자를 변경할 필요가 없습니다.


reCAPTCHA v3 계정
reCAPTCHA v3 계정을 사용하면 이 보안 문자에 사용할 계정을 선택할 수 있습니다. 이미 설정된 계정이 없는 경우 계정을 추가할 수 있는 큰 ADD 버튼이 표시됩니다. 다음 섹션에서 이 프로세스를 단계별로 살펴보겠습니다.

최소 점수
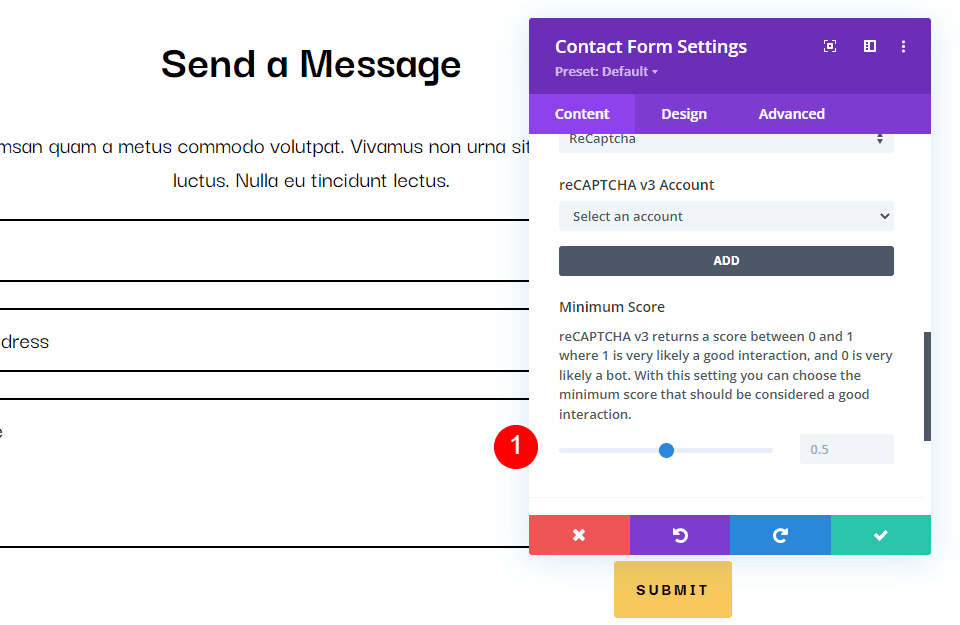
최소 점수를 사용하면 좋은 상호 작용에 대한 점수를 지정할 수 있습니다. 0점은 일반적으로 봇과 같은 잘못된 상호 작용입니다. 잘못된 상호 작용은 자신이 봇이 아님을 증명하기 위한 시각적 도전을 봅니다. 1점은 실제 사람일 가능성이 있으므로 좋은 상호 작용으로 간주됩니다. .1 단위로 점수를 미세 조정할 수 있습니다.
기본 설정은 0.5입니다. 이것은 시작하기에 좋은 곳입니다. 봇이 많이 발생하는 경우 더 이상 문제가 되지 않을 때까지 점수를 .1씩 조정하세요. 방문자가 자신이 봇이라는 메시지를 보고 있다는 불만이 들리면 점수를 낮추십시오.

reCAPTCHA 설정 방법
reCAPTCHA 계정을 설정하고 Divi 연락처 양식 모듈과 통합하는 과정을 단계별로 살펴보겠습니다.
계정 만들기
reCAPTCHA v3 계정을 만들려면 reCAPTCHA About 페이지로 이동하여 v3 Admin Console 헤더에서 링크를 선택합니다.

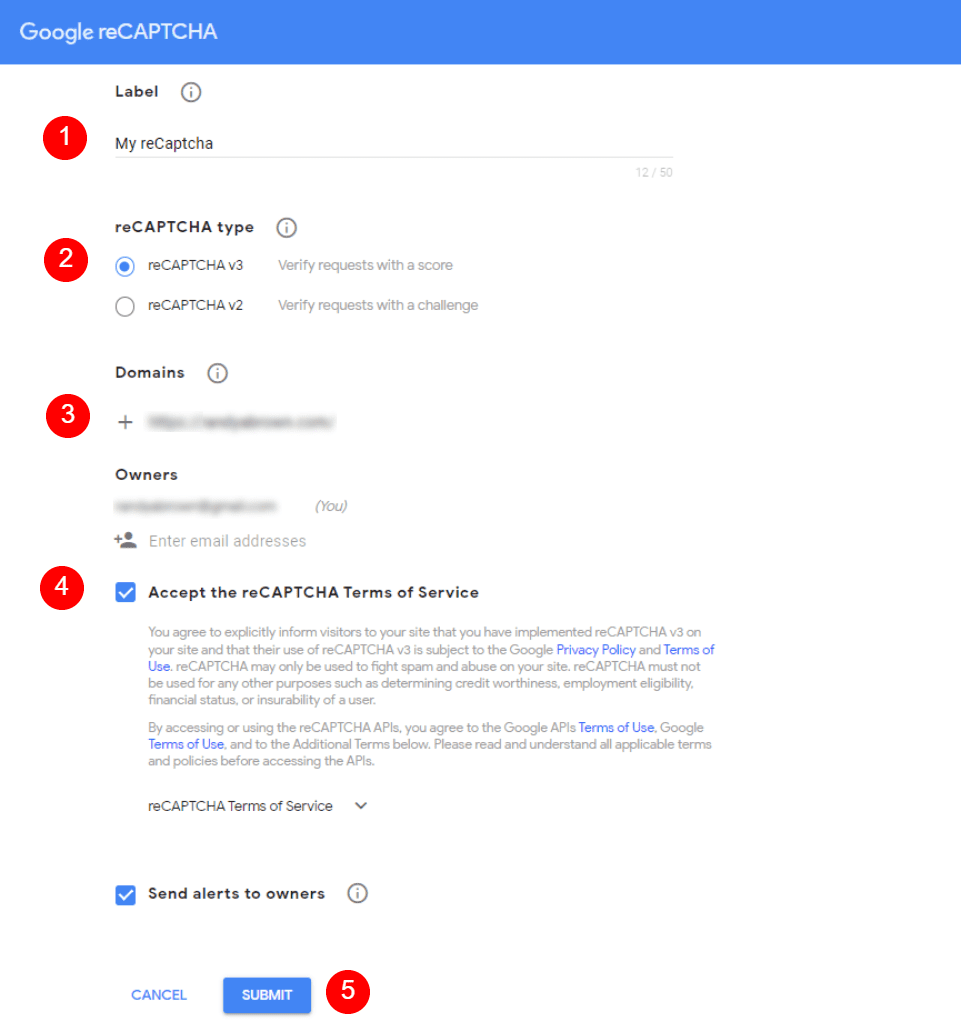
다음으로 reCAPTCHA를 생성하는 화면이 표시됩니다. 제목을 추가하고 reCAPTCHA v3를 선택한 다음 도메인을 입력하고 서비스 약관에 동의한 다음 제출을 클릭합니다.
- 레이블: 제목
- reCAPTCHA 유형: reCAPTCHA v3
- 도메인: 귀하의 도메인
- 서비스 약관에 동의

사이트에 reCAPTCHA 추가
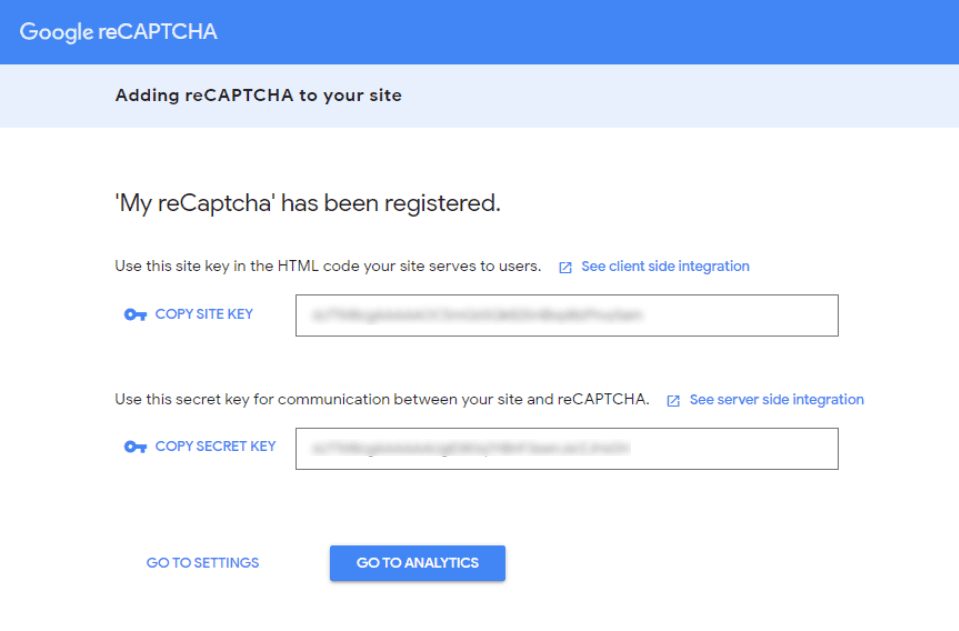
이제 reCAPTCHA 계정에 사이트 키 와 비밀 키가 표시됩니다. 한 번에 하나씩 복사하여 문의 양식 모듈에 추가해야 합니다. reCAPTCHA의 이름도 붙여넣어야 합니다.

reCAPTCHA 계정을 추가하려면 계정 선택 드롭다운 상자 아래에 있는 큰 ADD 버튼을 클릭합니다.

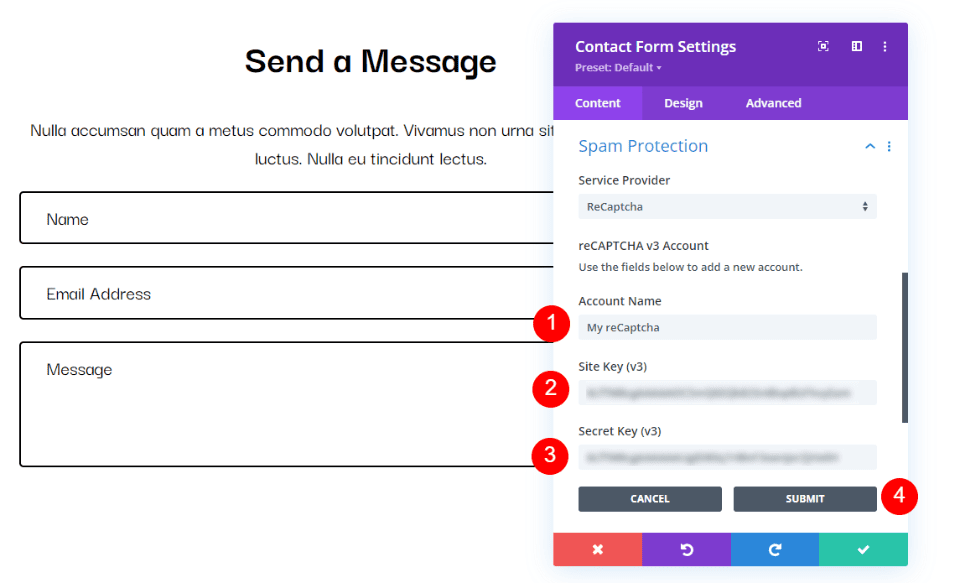
그런 다음 사이트 이름 , 사이트 키 및 비밀 키를 필드에 붙여넣습니다. 제출 을 클릭합니다. 아직 하지 않았다면 이제 Google reCAPTCHA 페이지를 닫을 수 있습니다. 이제 reCAPTCHA 계정이 Divi 문의 양식 모듈과 통합되었습니다.
- 사이트 이름: reCAPTCHA의 이름
- 사이트 키: reCAPTCHA에서 제공하는 키
- 비밀 키: reCAPTCHA에서 제공하는 키

계정 선택
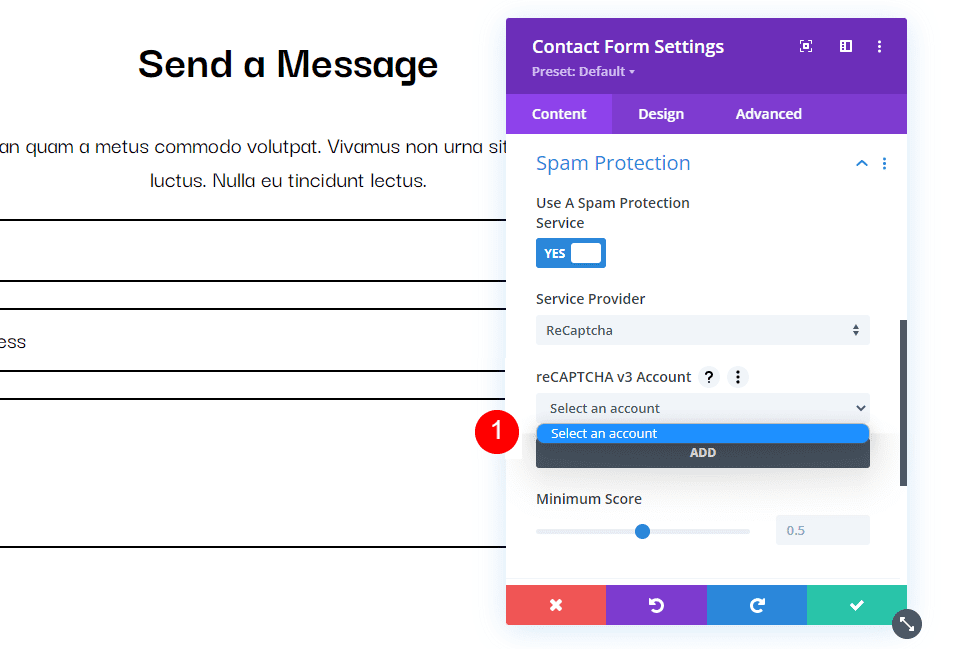
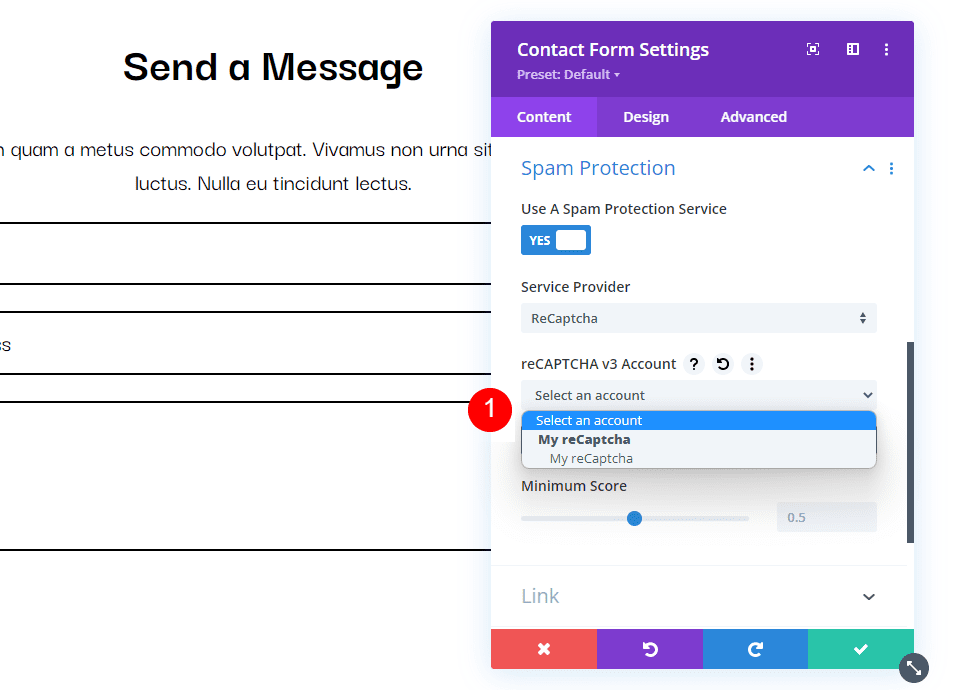
그런 다음 reCAPTCHA v3 계정 드롭다운 상자에서 새 계정을 선택합니다.

최소 점수
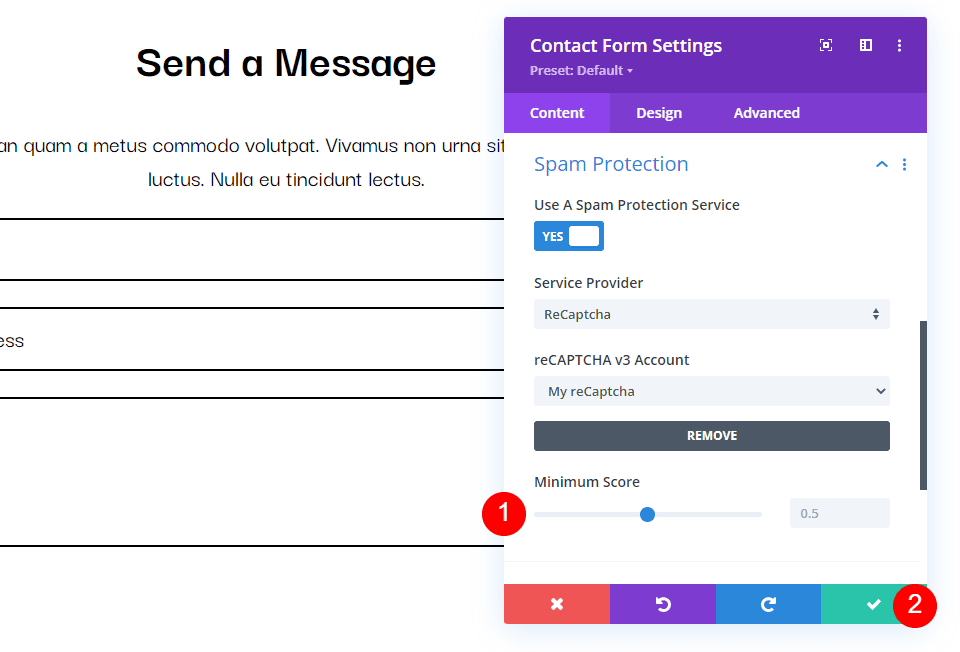
이전에 reCAPTCHA를 사용한 적이 있고 스팸 댓글을 많이 받은 경우 최소 점수 조정을 고려하십시오. 기본 설정으로 시작하고 필요에 따라 조정하는 것이 좋습니다. Divi Contact Form Module의 설정을 닫고 작업을 저장합니다. 문의 양식을 테스트하십시오.
- 최소 점수: 0.5

문의 양식 테스트
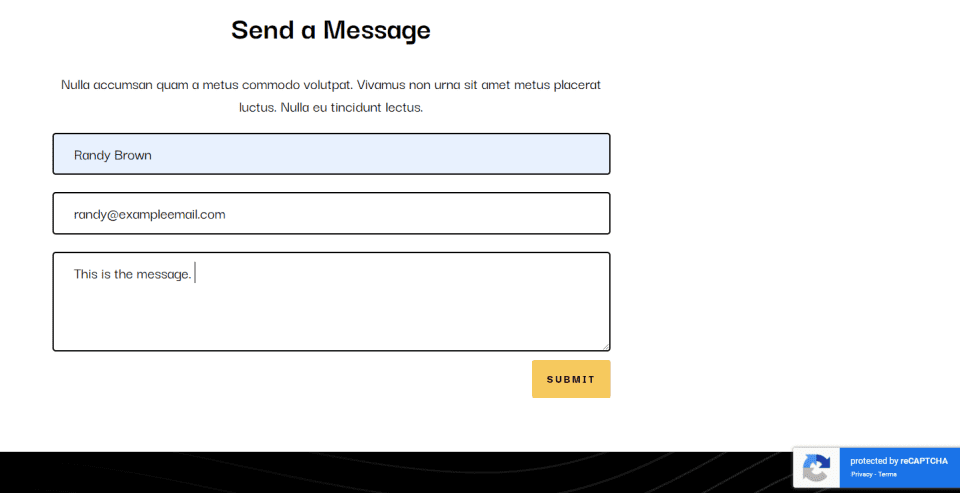
다음으로 연락처 양식을 테스트하여 제대로 작동하는지 확인합니다. 양식이 reCAPTCHA로 보호되고 있음을 사용자에게 알리는 아이콘이 오른쪽 하단에 표시됩니다. 점수가 좋은 방문자는 정상적으로 메시지를 제출할 수 있습니다.

이 예에서는 점수를 너무 높게 설정했으며 모든 사람을 봇으로 인식합니다. 저는 이것을 최소 점수 1로 설정했습니다. 그런 다음 점수를 0.8로 조정했고 문의 양식을 제출할 수 있었습니다. 점수가 너무 높게 설정된 양식은 다음과 같습니다.

결말 생각
이것이 Divi 문의 양식 모듈에 reCAPTCHA를 사용하는 방법입니다. reCAPTCHA v3는 Basic Captcha보다 나은 옵션입니다. 둘 다 우수한 스팸 보호 기능을 제공하며 문의 양식 모듈은 둘 중 하나를 사용할 수 있는 옵션을 제공하지만 reCAPTCHA는 향상된 UX를 위한 최상의 옵션이며 더 철저합니다. 완벽하지 않기 때문에 여전히 일부 스팸 댓글이 표시되거나 방문자가 문의 양식을 사용하지 못하도록 차단될 수 있습니다. 다행히 문의 양식 모듈에는 reCAPTCHA의 민감도를 제어할 수 있는 조정 기능이 있습니다.
여러분의 의견을 듣고 싶습니다. Divi 문의 양식 모듈과 함께 reCAPTCHA를 사용하십니까? 의견에 귀하의 경험에 대해 알려주십시오.
