스키마 마크업을 사용하여 웹사이트 SEO를 최적화하는 방법
게시 됨: 2023-03-24SEO는 마케팅에서 민감한 단어이며 이유가 없는 것은 아닙니다. SERP에서 더 높은 페이지 순위를 위해 비즈니스 웹 사이트를 최적화하고 원활한 사용자 경험을 생성하면 양질의 트래픽을 유도하고 전환율을 높이며 투자 수익(ROI)을 높일 수 있습니다.
많은 SEO 전략이 마케팅 목표를 달성하는 데 도움이 될 수 있지만 강력한 도구인 스키마 마크업을 활용하는 것은 소수에 불과합니다. 그러나 스키마 마크업은 무엇이며 웹사이트 SEO에 왜 필수이며 페이지에서 어떻게 구현할 수 있습니까? 커피를 들고 앉아서 답을 찾으십시오.
스키마 마크업이란 무엇입니까?
스키마 마크업은 Google과 같은 검색 엔진이 웹사이트의 페이지를 해석하는 데 사용하는 구조화된 데이터용 언어입니다.

스키마 마크업은 웹사이트의 콘텐츠를 분해하고 사용자 경험을 개선하기 위해 검색 엔진에 설명합니다. 더 나은 웹 사이트 가시성을 위해 적용할 수 있는 SEO 전략에 대한 훌륭한 추가 기능입니다. 귀하의 서비스를 검색하는 사람들에게 일반적인 정보를 제시하는 대신 그들이 귀하의 사이트를 열기 전에 탐색할 수 있는 더 많은 옵션을 제공할 수 있습니다!

예를 들어 <p>John Doe </p> 와 같이 HTML 태그 사이에 텍스트를 입력하면 검색 엔진은 John Doe가 누구인지 설명하는 추가 세부 정보 없이 일반 문자열 결과만 표시합니다.
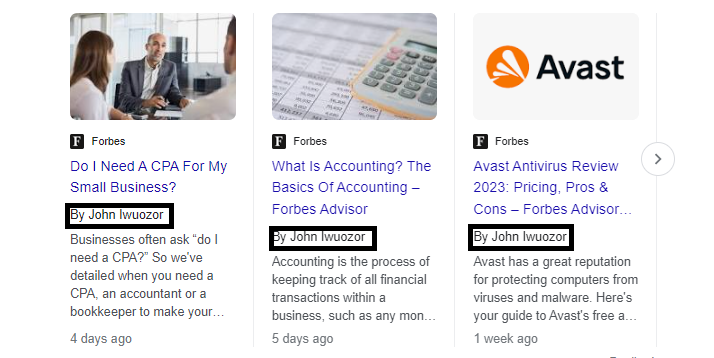
귀하의 이름이 포함된 게시물을 게시했다고 가정해 보겠습니다. Google 및 기타 검색 엔진은 귀하의 이름을 콘텐츠의 일반적인 부분으로만 인식합니다.
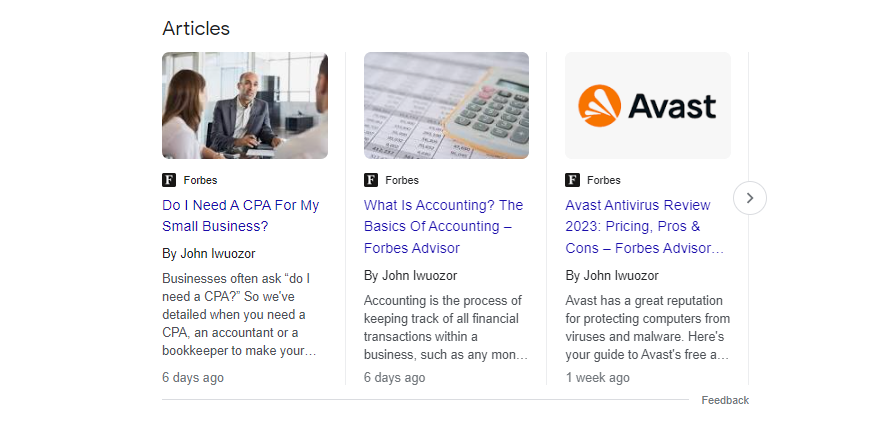
또는 스키마 마크업을 추가하는 경우 이름에 "저자" 값을 할당할 수 있으며 아래와 같이 페이지가 검색 엔진에 나타날 때 Google에서 이를 표시합니다.

알아야 할 스키마 마크업 유형
원하는 속성과 속성을 구성하는 검색 엔진에 따라 약 797가지 유형의 마크업을 사용할 수 있습니다. Google 검색에서 지원하는 구조화된 데이터 마크업의 경우 다음 작업을 할 수 있습니다.
- 기사
- 책
- 이동 경로
- 회전목마
- 강의
- 데이터 세트
- 고용주 종합 등급
- 이벤트
- 사실 확인
- 자주하는 질문
- 가정 활동
- 어떻게
- 이미지 라이선스
- 구인 공고
- 학습 비디오
- 수학 해결사
- 영화
- 교육 Q&A
- 예상 급여
- 팟캐스트
- 연습 문제
- Q&A
- 레시피
- 소프트웨어 앱(베타)
- 말할 수 있는
- 구독 및 페이월 콘텐츠
- 동영상
스키마 마크업은 SEO를 어떻게 개선합니까?
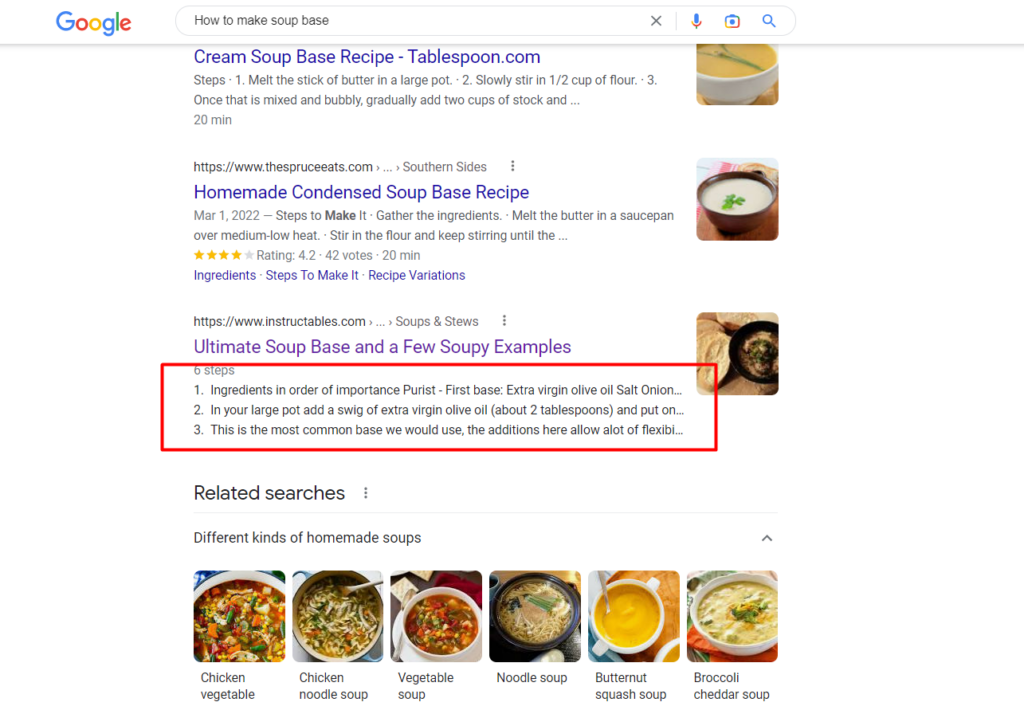
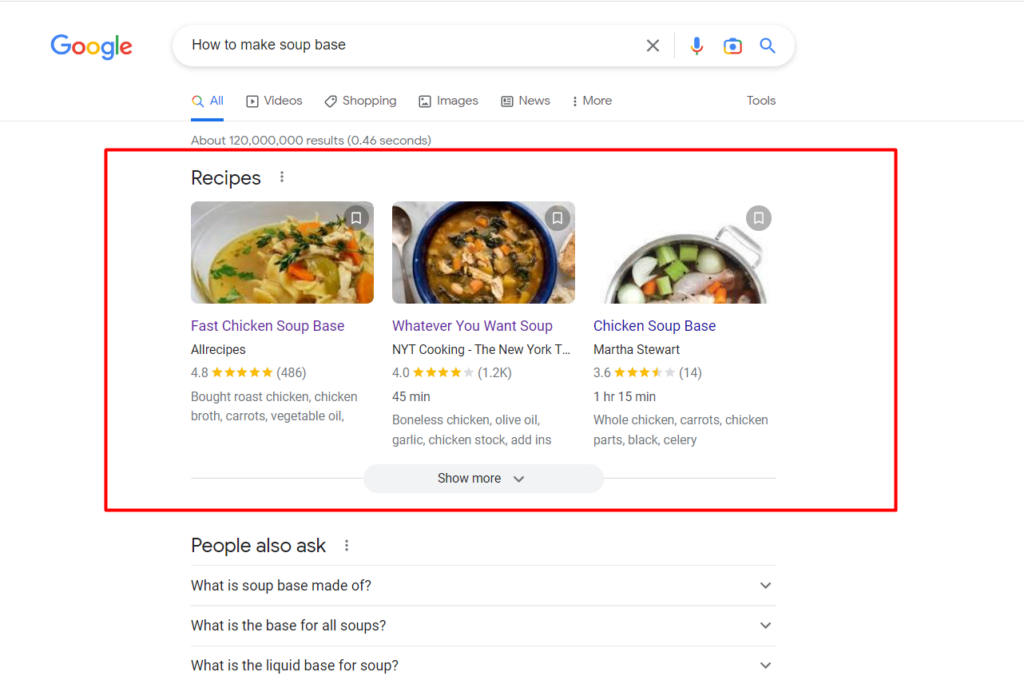
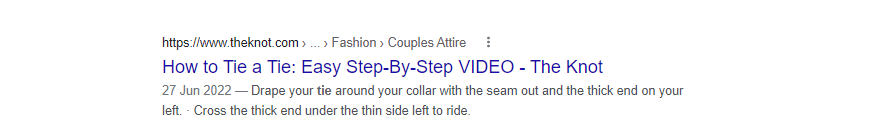
"방법" 스키마가 포함된 기사가 포함된 이 이미지를 간단히 살펴보겠습니다.

그러면 다음과 같습니다.

이 이미지는 "넥타이 매는 방법"이라는 검색어에 대한 검색 결과를 나타냅니다. 그러나 둘 다 Google의 첫 페이지에 순위를 매긴다면 대부분의 사람들은 상세하고 풍부한 스니펫 때문에 첫 번째 이미지를 클릭할 것입니다.
그러나 이것이 SEO와 무슨 관련이 있습니까?
1. 높은 클릭률
사용자는 몇 줄의 메타 설명이 있는 다른 페이지보다 리치 스니펫이 있는 기사를 클릭할 가능성이 더 큽니다. 대부분의 사용자는 더 풍부한 미리보기가 있는 페이지를 선호합니다.
스키마 마크업은 쿼리를 위해 검색 엔진에 팝업될 때 페이지에 아름다움을 더합니다. 이는 자동으로 블로그 게시물, 이벤트 등의 클릭률이 높아진다는 것을 의미합니다.
대부분의 SEO 마케팅 담당자는 더 많은 사람들이 귀하의 페이지에 액세스할수록 더 많은 검색 엔진이 해당 페이지를 관련 정보의 출처로 간주한다고 믿습니다. 이는 Google과 같은 검색 엔진이 사용자에게 훌륭한 브라우징 경험을 제공하는 페이지를 필요로 하기 때문입니다.
2. 높은 순위는 더 많은 가시성과 트래픽을 의미합니다.
페이지에 스키마 마크업을 추가하면 가시성이 높아져 클릭률(CTR)이 높아지고 순위가 높아집니다. 그리고 귀하의 페이지가 Google의 첫 번째 페이지에 도달하면 귀하의 사이트에 더 많은 일일 트래픽을 제공하게 됩니다.
물론 구조화된 데이터와 베어메탈 호스팅이 CTR을 높이는 데 큰 역할을 하는 반면 콘텐츠 구조, 사용성, 백링크와 같은 다른 요소도 중요한 역할을 합니다.
예를 들어 페이지 내 SEO 및 콘텐츠 품질을 개선해야 하는 경우 페이지 순위를 매기기 어려울 것입니다. 최소한의 가시성으로 순위가 매겨지지 않으면 누구도 볼 수 없습니다. 리치 스니펫으로 인해 클릭하는 것은 훨씬 적습니다. 그렇기 때문에 다른 건전한 검색 순위 최적화 사례와 함께 구조화된 데이터를 사용하는 것이 좋습니다.
구조화된 데이터는 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 도와주므로 더 나은 검색 순위를 얻을 수 있습니다. 또한 다음과 같은 이점도 얻을 수 있습니다.
- 추천 스니펫 — 빠르게 사람들의 관심을 끌고 Google 검색 결과 상단에 나타납니다.
- 지식 패널 — Google 검색의 오른쪽을 지배하고 관심을 끄는 풍부한 정보 패널입니다.
- 비디오 캐러셀 — 검색 결과에 표시되고 사용자가 전체 클립을 보도록 유도하는 짧은 비디오 모음입니다.
- 이미지 팩 — Google은 사용자가 이미지 관련 쿼리를 검색하는 것을 감지하면 일련의 관련 이미지를 표시합니다.
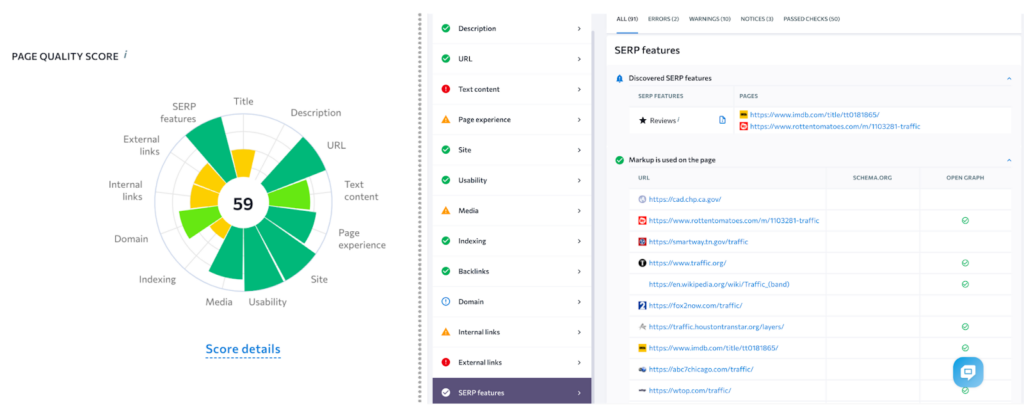
웹 사이트가 검색에서 눈에 띄게 하려면 SE Ranking으로 정기적인 페이지 SEO 감사를 실행하여 SERP 기능 오류 및 인덱싱, 링크, 유용성 등과 같은 기타 문제를 식별하십시오.

페이지에 스키마 마크업을 구현하는 방법
데이터 유형으로 페이지를 마크업하는 것은 상당히 기술적인 작업입니다. 실제로 개발자에게 도움을 요청하고 싶을 수도 있습니다. 페이지가 손상되는 위험을 감수하고 싶지 않은 경우입니다.
WordPress에 스키마 마크업을 추가하는 몇 가지 쉬운 방법이 있습니다. 한 가지 방법은 스키마 마크업 기능이 내장된 Yoast SEO 또는 All in One SEO Pack과 같은 플러그인을 사용하는 것입니다. 또 다른 방법은 Schema Pro 또는 WP Schema와 같은 전용 스키마 마크업 플러그인을 사용하여 사이트의 마크업을 사용자 정의할 수 있도록 하는 것입니다. 사이트의 코드를 편집하여 스키마 마크업을 수동으로 추가할 수도 있지만 이 방법은 더 복잡하며 숙련된 사용자만 시도해야 합니다. 어떤 방법을 선택하든 스키마 마크업을 추가하면 사이트의 SEO를 개선하고 검색 엔진에 더 잘 보이도록 할 수 있습니다.
그러나 플러그인을 사용하지 않고 자신 있고 필요한 기술이 있는 경우 JSON-LD 및 아래 설명된 마이크로데이터 메서드를 사용하여 스키마 마크업을 구현할 수 있습니다.
1. 마이크로데이터 활용
아래와 같이 HTML에 "itemtype" 및 "itemscope"와 같은 속성을 도입하여 페이지를 마크업할 수 있습니다.
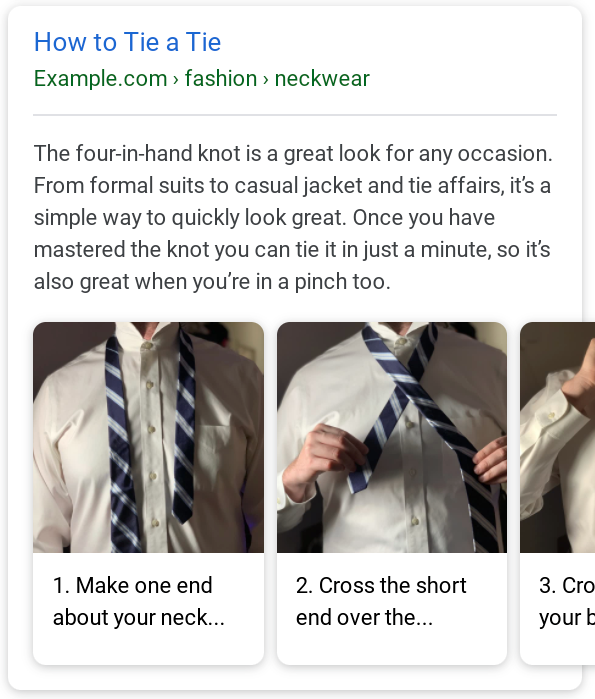
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>위의 스키마는 작성자의 이름, 제목, 설명, 게시자, 로고 및 게시 날짜를 나타내는 문서에 대한 것입니다. 그리고 아래에서 어떻게 보이는지 볼 수 있습니다.


2. JSON-LD 사용
이 방법은 아래 예와 같이 HTML 페이지의 헤드 또는 본문에 별도로 스크립트 블록을 추가하는 것과 관련됩니다.
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>결과? 마이크로데이터를 사용한 것과 거의 동일합니다.
스키마 마크업을 자동으로 생성하는 방법
Google은 웹사이트 소유자가 깨끗하고 기능적인 코드를 처음부터 작성하는 대신 자동으로 생성할 수 있도록 구조화된 데이터 마크업 도우미 도구를 만들었습니다. 자신을 만들려면 다음 단계를 따르십시오.
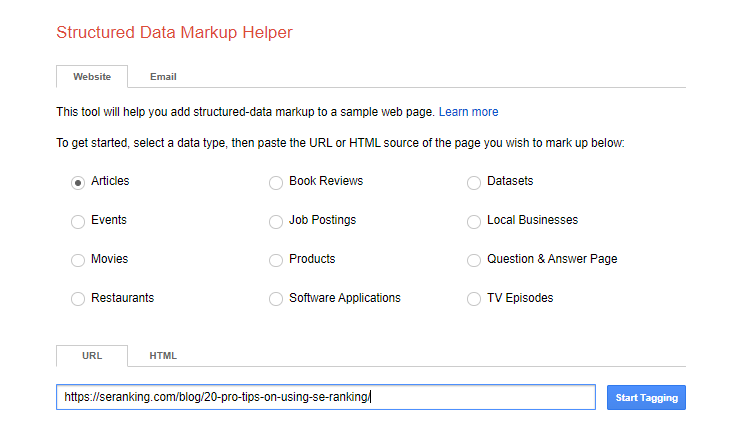
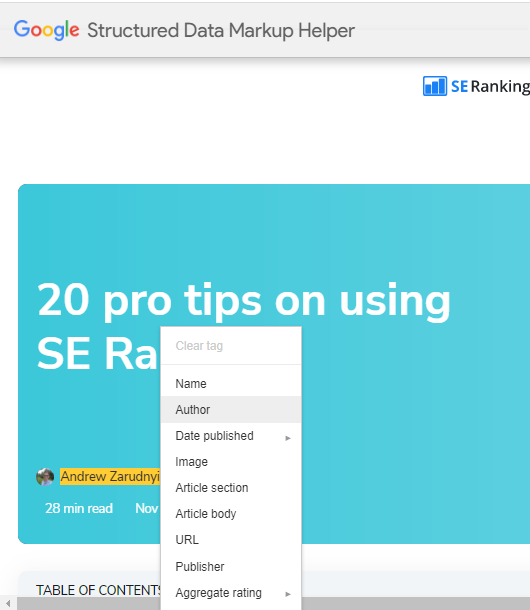
1. 구조화된 데이터 마크업 도우미 도구를 방문하여 링크를 붙여넣습니다.

액세스 권한이 있으면 URL 상자로 이동하여 마크업하려는 페이지 링크를 삽입합니다. '태깅 시작' 상자를 선택하기 전에 기사, 방법, 이벤트, 리뷰 등 원하는 데이터 유형을 클릭하는 것을 잊지 마십시오.
2. 페이지 마크업
태그 지정을 시작하면 웹사이트 콘텐츠(삽입된 URL용)를 표시하는 페이지로 이동합니다.
오른쪽 막대에서 작성자, 게시 시간, 날짜 및 기사 제목과 같은 다양한 데이터 속성을 찾을 수 있습니다.

스니펫에서 원하는 텍스트를 강조 표시하고 속성을 할당합니다.
예를 들어 위의 이미지에서 Andrew Zarudnyi를 강조 표시하고 'author' 값을 할당했습니다. 스니펫에 하나 이상의 자세한 이미지가 나타나도록 이미지에 대해 동일한 작업을 수행합니다.
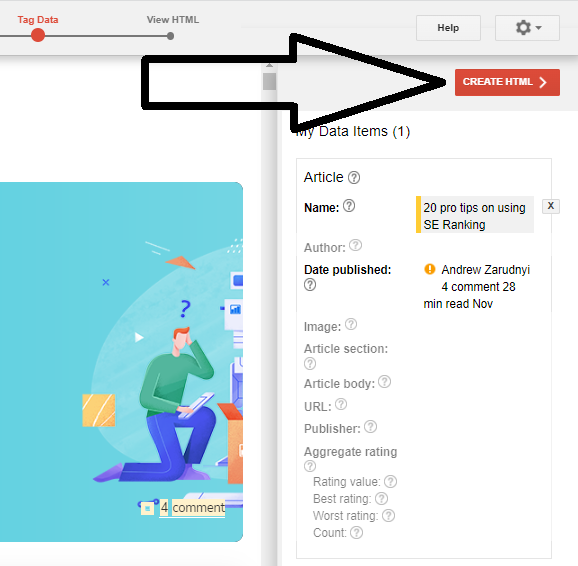
3. 스키마 마크업 생성
오른쪽 상단에서 'html 만들기'를 클릭합니다. 다음과 같은 내용이 표시되어야 합니다.

다음 페이지에는 코드가 JSON-LD 또는 마이크로데이터(선택한 항목에 따라 다름)로 표시되어야 합니다.
4. HTML에 코드 추가
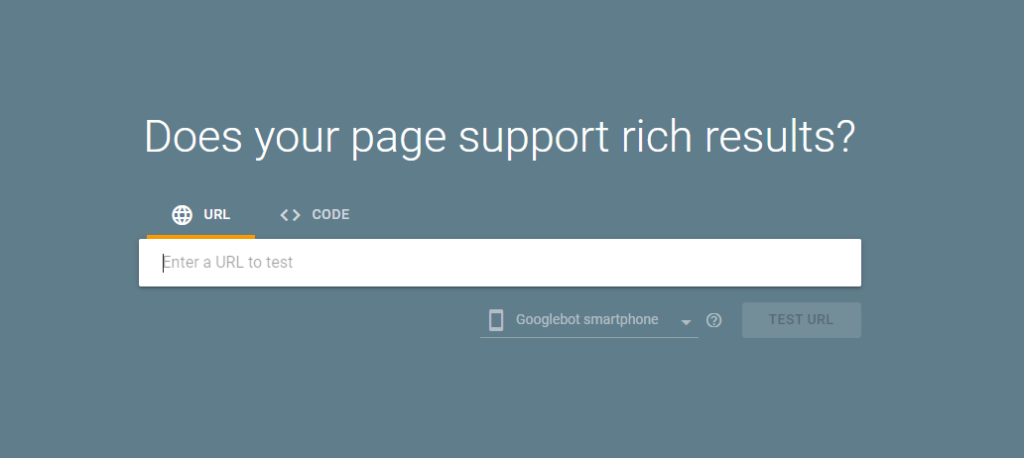
마크업이 준비되면 플러그인을 통해 또는 수동으로 페이지에 업로드하십시오. 기술적 오류를 방지하고 페이지가 제대로 작동하는지 확인하려면 Google의 스니펫 테스터를 사용하세요.

URL을 삽입하고 오류를 확인하십시오. 아무 것도 발견되지 않으면 귀하의 페이지는 좋은 것입니다.
스키마로 WordPress 사이트 확장
스키매틱 마크업을 추가하는 것은 많은 SEO 마케터와 기업에게 큰 도전이 아닙니다. 예, 특히 플러그인이나 전용 스키마 마크업 도구를 사용하는 경우 WordPress에 스키마 마크업을 추가하는 것은 비교적 간단할 수 있습니다. 온라인 인지도를 확장하고 더 많은 가시성을 확보하기 위한 더 빠른 방법을 원할 때 리치 스니펫이 필요하며 Schema는 더 빠르게 도달할 수 있도록 도와줍니다.
Google의 자동 마크업 생성 도구를 사용하여 코드를 가져오고 모든 항목이 올바르게 배치되었는지 확인하기 위해 페이지를 테스트하는 것을 잊지 마십시오. 마지막으로, 시간 경과에 따른 변경 사항에 대한 마크업을 계속 모니터링하고 그에 따라 조정해야 합니다.
스키마 마크업은 제품 가시성을 향상시킬 수 있기 때문에 WooCommerce 사용자에게도 필수적입니다. WooCommerce SEO 가이드에서 자세히 알아보세요.
