Happy Addons 소셜 미디어 피드(Facebook, Twitter, Instagram)를 사용하여 소셜 콘텐츠를 매력적인 방식으로 표시
게시 됨: 2020-08-26최근 몇 년 동안 온라인 마케팅 담당자는 디지털 마케팅의 빠른 발전에 발맞추기 위해 전략을 지속적으로 리모델링하고 있습니다. 소셜 미디어 마케팅은 최단 시간에 전 세계적으로 비즈니스를 확장할 수 있는 효율적인 날개 중 하나입니다.
소셜 미디어 마케터의 52% 이상이 소셜 미디어가 회사의 수익 및 매출 증대에 도움이 되었다고 말했습니다.
클러치
웹사이트 방문자를 늘리기 위해 소셜 플랫폼을 사용하는 방식으로 웹사이트는 소셜 플랫폼을 홍보하는 좋은 방법이기도 합니다. 소셜 미디어와 사이트를 원활하게 연결하면 온라인 네트워크를 확장하고 전환율도 높일 수 있습니다.
오늘의 블로그에서는 Elementor 웹사이트에서 소셜 미디어 피드를 통합하는 간단한 방법을 안내합니다.
시작하겠습니다-
웹사이트에 소셜 미디어 피드를 포함해야 하는 이유

간단히 말해서 ' 소셜 미디어 피드 '는 방문자가 Facebook, Twitter, Instagram 등의 소셜 게시물, 댓글, 답글과 상호 작용하는 플랫폼(웹사이트 페이지에서)을 의미합니다.
'피드'는 새로운 콘텐츠가 나올 때마다 업데이트를 제공하는 효과적인 매체입니다.
웹사이트의 소셜 피드가 다음과 같은 방식으로 비즈니스 성공에 즉시 기여할 수 있는 방법을 간단히 알아보겠습니다.
- 사용자에게 관련 웹 콘텐츠 제공
- 협업 도구 공유
- 연락처 및 위치 정보 표시
- 소셜 참여 및 구독자 수 증가
- 그리고 더
그러나 소셜 피드는 조직의 커뮤니케이션 목표를 효과적으로 타겟팅할 수 있습니다. 또한 사용자에게 개인화된 서비스를 제공합니다. 따라서 모든 마케팅 노력을 하나의 연속적인 계획으로 합리화하고 강화하여 비즈니스 성장을 촉진할 수 있습니다.
Happy Addons 소셜 미디어 피드 소개: 소셜 콘텐츠를 표시하는 쉬운 방법

웹사이트와 소셜 채널 모두 리드 및 전환을 생성할 수 있습니다. 하지만 이 두 플랫폼을 하나로 병합할 수 있다면 어떨까요? 물론 놀라운 결과를 낳을 것입니다.
그리고 이것은 웹사이트의 소셜 피드가 트릭을 수행하는 곳입니다. 사용자는 웹사이트를 탐색하는 동안 소셜 활동( 최근 게시물, 댓글, 리뷰 등 )을 동시에 볼 수 있습니다.
Elementor 사이트에 소셜 콘텐츠를 표시하려고 한다고 가정해 보겠습니다. Happy Addons가 있다면 소셜 게시물 임베딩을 위한 다른 도구가 필요하지 않습니다. Happy Addon의 소셜 미디어 피드는 이 작업을 그 어느 때보다 쉽게 만듭니다.
그러나 Happy Addons에는 소셜 피드 기능에 4개의 위젯이 포함되어 있습니다. 그래서 오늘의 튜토리얼에서는 이러한 소셜 피드 위젯의 기능을 하나씩 보여드리겠습니다.
- Facebook 피드(프로):- Facebook 페이지의 피드를 웹사이트에 다양하고 창의적인 방식으로 표시하는 데 도움이 됩니다.
- Twitter 피드(무료):- 트위터 게시물, 리트윗, 좋아요, 답글 등을 보여주는 완벽한 위젯입니다.
- Twitter 피드 캐러셀(프로):- 다양한 스타일, 텍스트, 이미지 및 소셜 링크를 적용하는 Twitter 피드 캐러셀을 통해 소셜 업데이트를 보여줍니다.
- Instagram 피드(프로):- Happy Instagram 위젯을 사용하여 수많은 스타일로 Instagram 계정의 아름다운 사진을 표시합니다.
아래에서는 Happy Addons를 사용하여 WordPress 사이트에 이러한 소셜 플랫폼을 추가하는 단계를 보여줍니다.
소셜 미디어 피드를 Elementor 웹사이트에 연결하는 방법

프로세스를 시작하려면 다음이 필요합니다.
- 워드프레스 사이트
- 엘리멘터(무료)
- 해피 애드온(무료 및 프로)
WordPress 사이트에 대한 도메인 이름 및 구매한 호스팅 계획이 있는지 확인하십시오.
이제 Elementor & Happy Addons 를 설치하여 WordPress 사이트를 구성하십시오. 그런 다음 아래 지침을 단계별로 따르십시오.
그러나 Elementor를 처음 사용하는 경우 몇 단계로 랜딩 페이지를 만드는 방법에 대한 이 기사를 확인하십시오.
Facebook 피드 위젯을 사용하는 방법
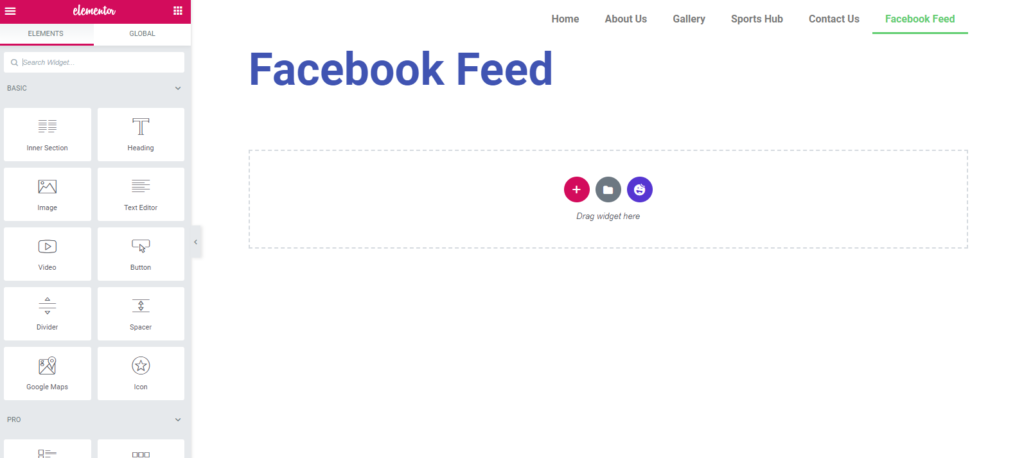
먼저 Facebook Feed 위젯을 추가하려는 페이지로 이동합니다. 다음은 초기 표면의 모양입니다.

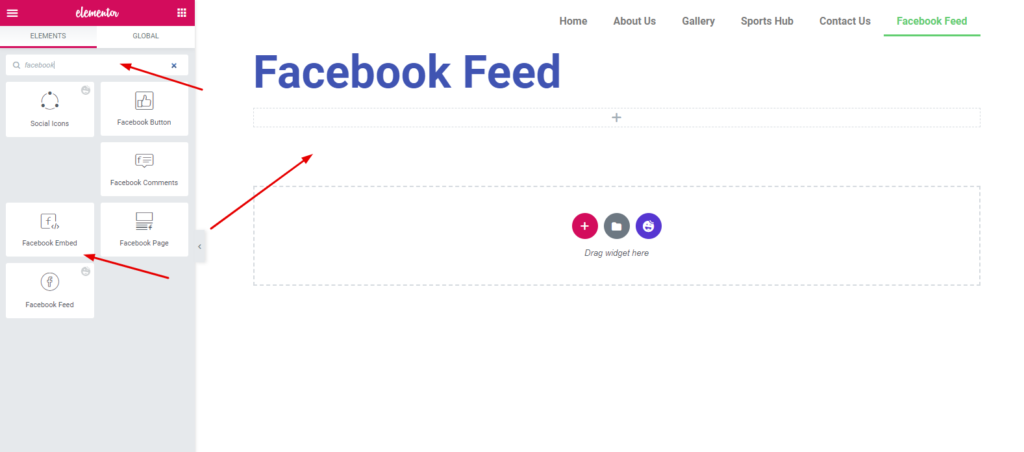
그런 다음 화면 왼쪽 상단에서 ' 페이스북 피드 '를 검색합니다. 그런 다음 위젯을 선택하십시오. 표시된 영역으로 드래그하십시오.

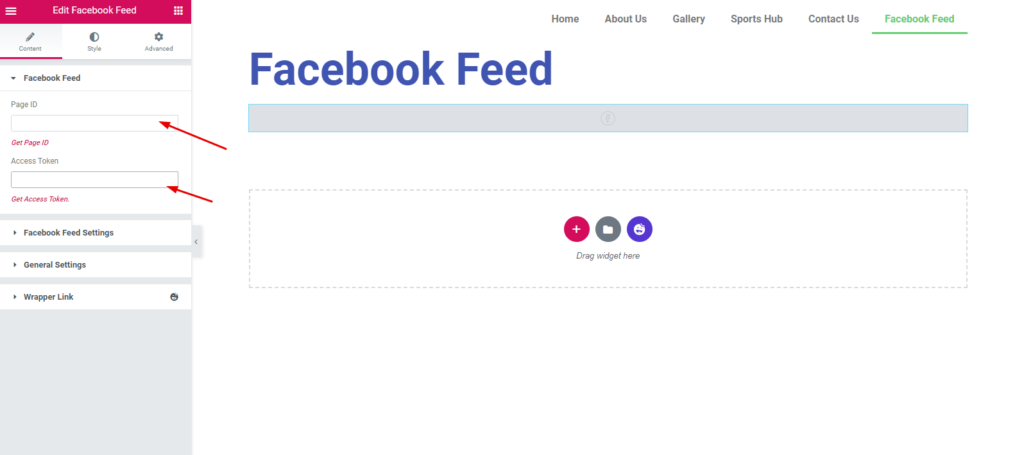
이제 원하는 Facebook 페이지 ID 및 액세스 토큰 을 삽입해야 합니다.

페이지 ID 및 액세스 토큰 생성
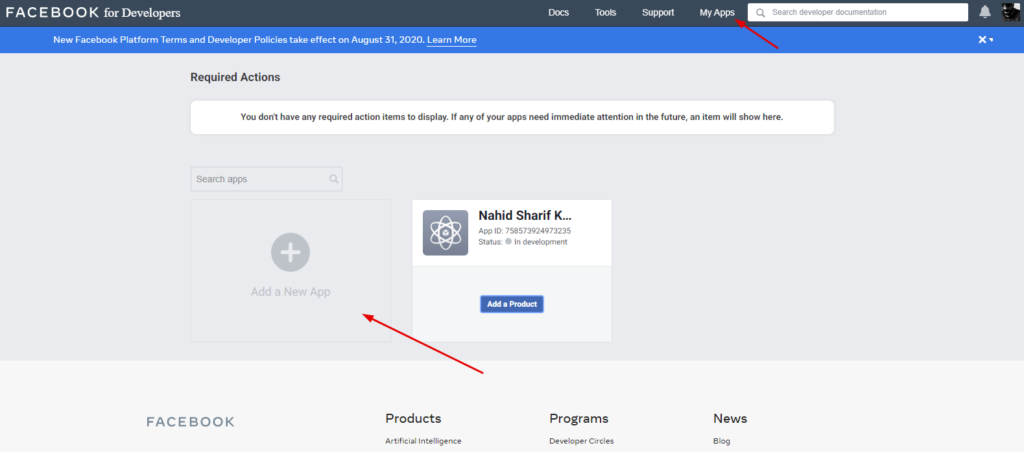
페이지 ID 및 액세스 토큰을 생성하려면 Facebook 개발자 계정 으로 이동합니다. 여기서 먼저 로그인을 해야 합니다. 그런 다음 앱을 만들고 내 앱 버튼을 클릭합니다 .

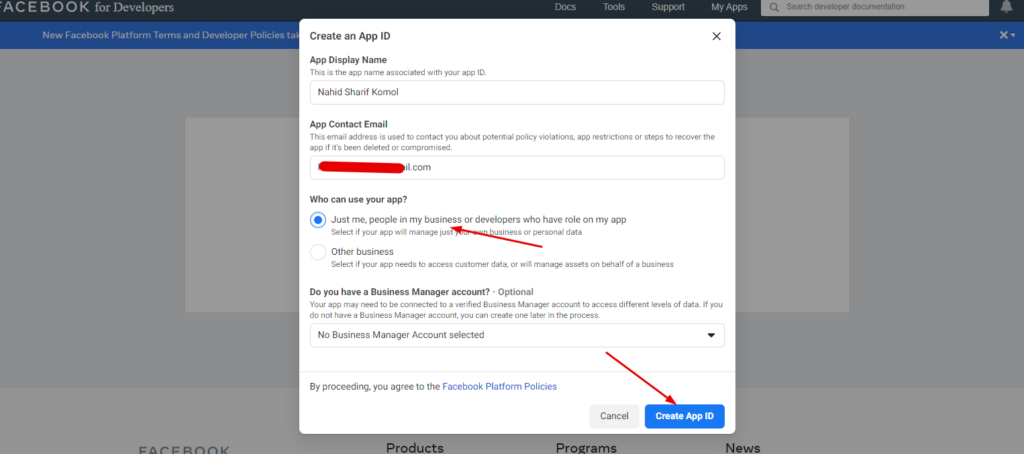
그런 다음 상자를 채우고 ' 앱 ID 만들기 '를 클릭하십시오.

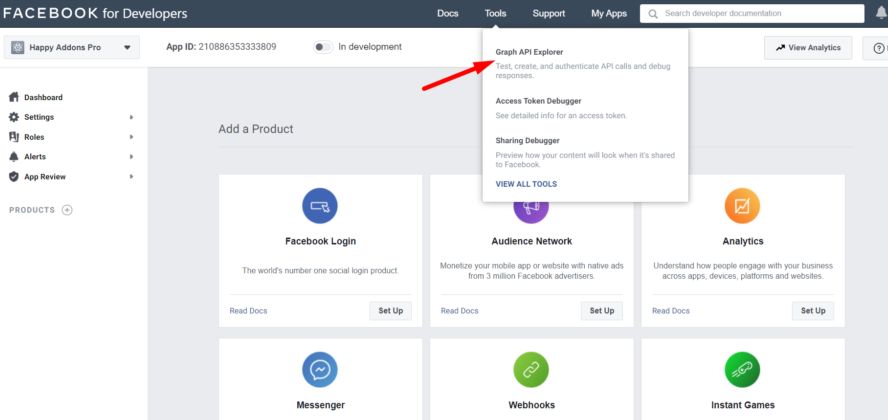
' 도구 '를 클릭하고 ' 그래프 API 탐색기 '를 선택하십시오.

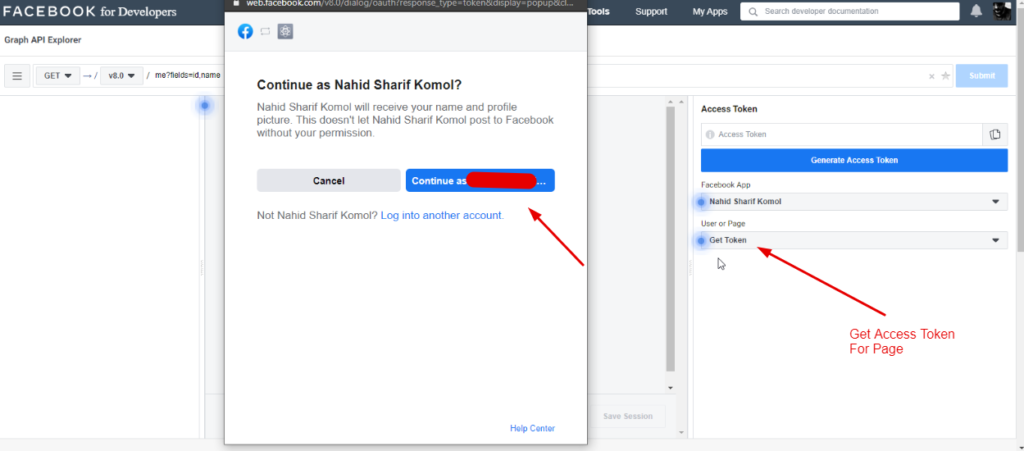
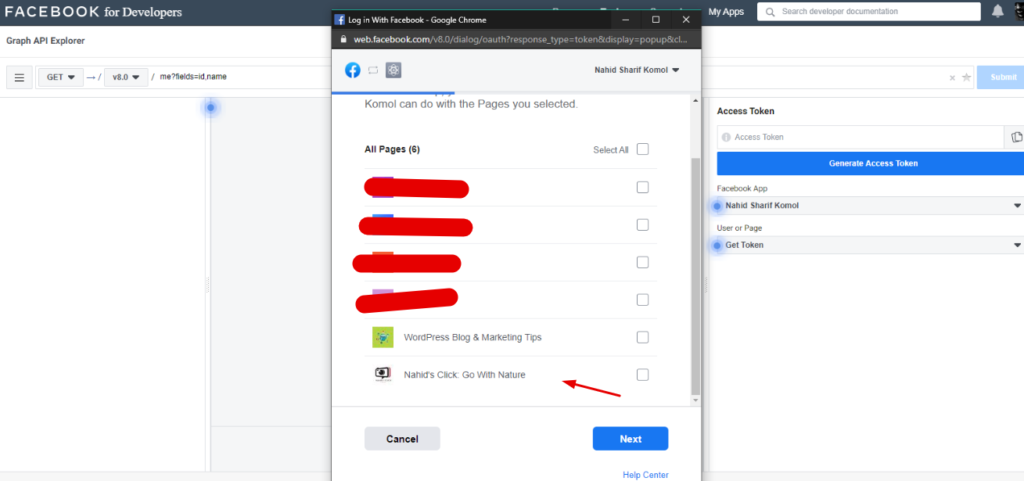
그런 다음 ' 액세스 토큰 받기 ' 버튼을 클릭합니다. 페이지에 대한 액세스 토큰을 선택하십시오. 그리고 아래와 같은 창이 뜹니다. 귀하의 ID로 계속하십시오.

이제 웹 사이트에 표시할 원하는 페이지를 선택하십시오.

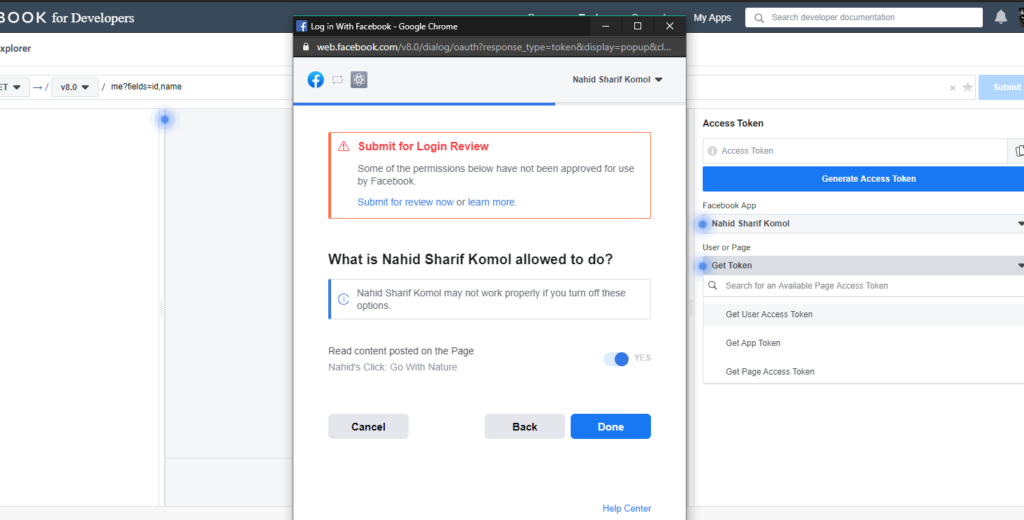
'완료' 버튼을 클릭합니다.

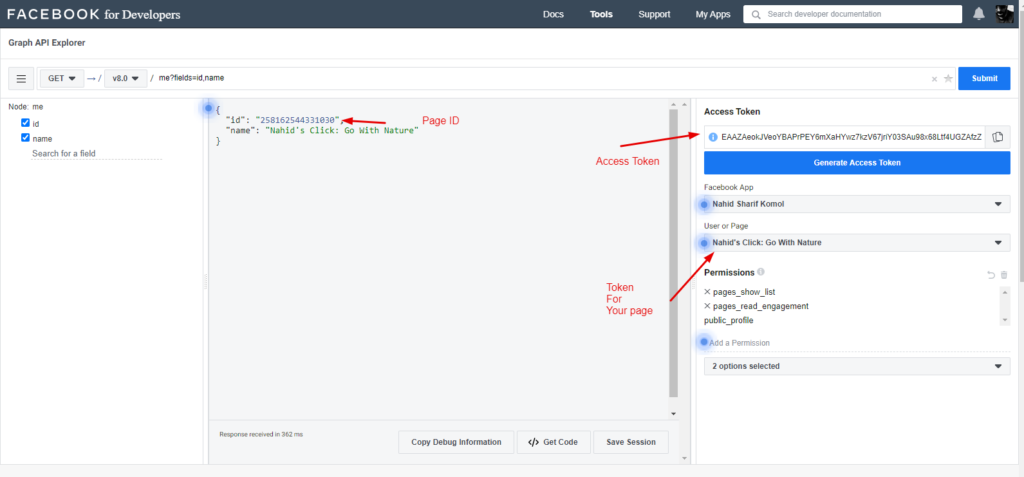
제출 버튼을 누르십시오. 하지만 그 전에 먼저 페이지를 선택해야 합니다. 만세! 페이지 ID와 액세스 토큰을 적용할 준비가 되었습니다. 따라서 복사하십시오.

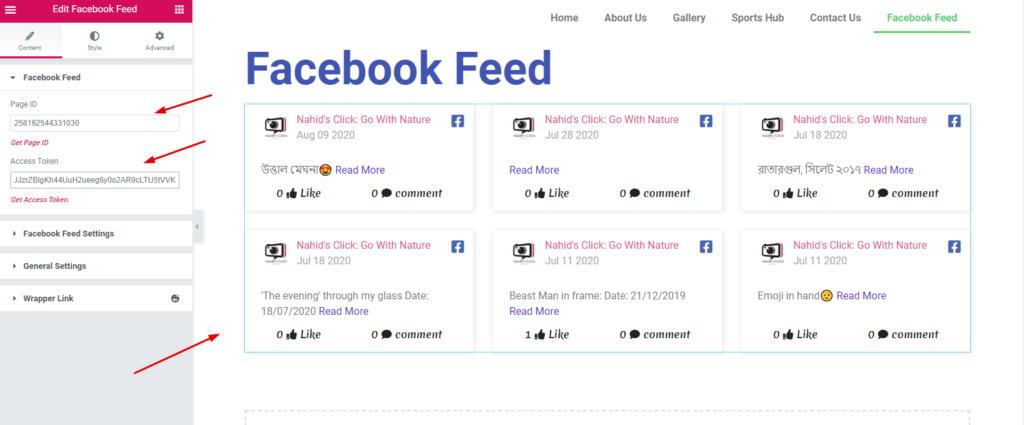
이제 여기에 페이지 ID 및 액세스 토큰 번호를 붙여넣습니다. 따라서 페이지 ID 및 토큰 번호를 추가하면 페이지의 게시물이 표시됩니다.
다음과 같이 표시됩니다.

Facebook 피드 디자인 사용자 지정
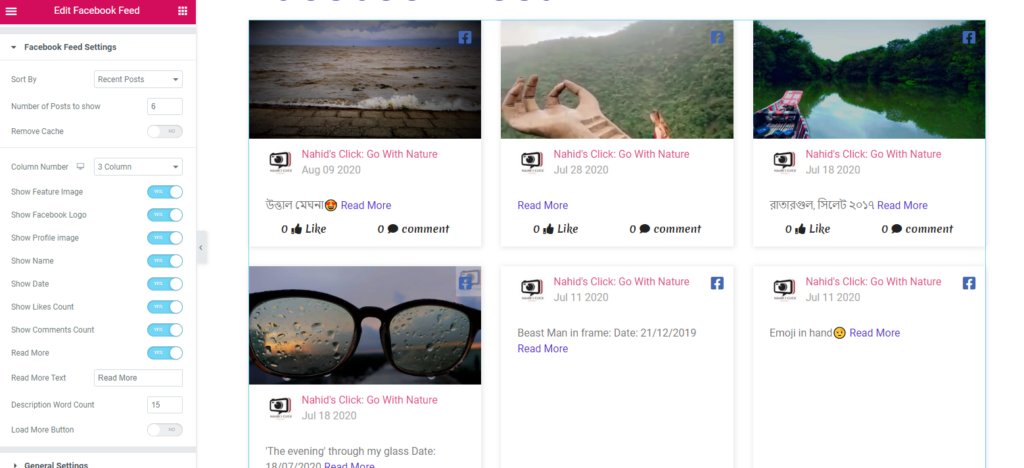
이제 사용자 정의하고 디자인을 제공할 차례입니다. 그렇게 하려면 ' Facebook 페이지 설정 '을 클릭하십시오. 여기에서 몇 가지를 사용자 정의할 수 있습니다.
예를 들어 다음을 표시할 수 있습니다.
- 최근 게시물
- 오래된 게시물
- 좋아요
- 코멘트
또한 온-오프 열 표시, 기능 이미지 표시, Facebook 로고 표시, 프로필 이미지 표시, 이름 표시 날짜 표시, 좋아요 수, 댓글 표시 등을 토글할 수 있습니다.

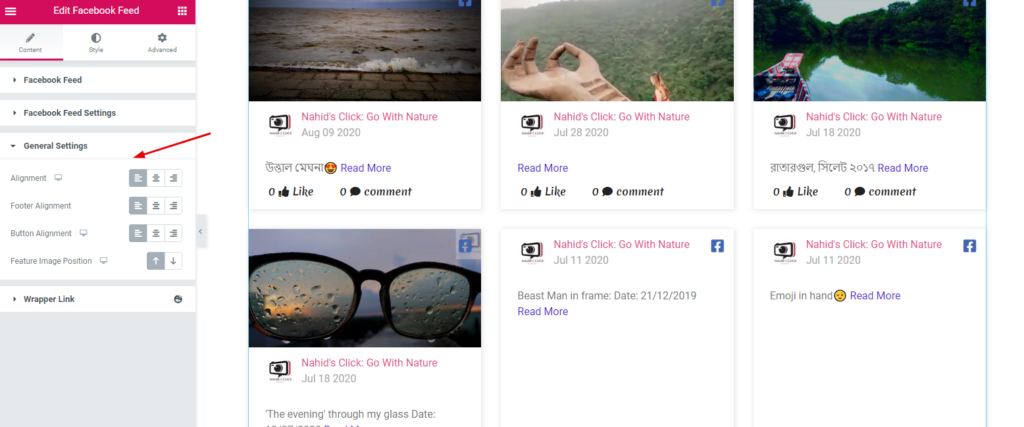
정렬, 바닥글, 머리글 및 기능 이미지 위치와 같은 설정을 업데이트하려면 ' 일반 설정 '을 탭하세요.

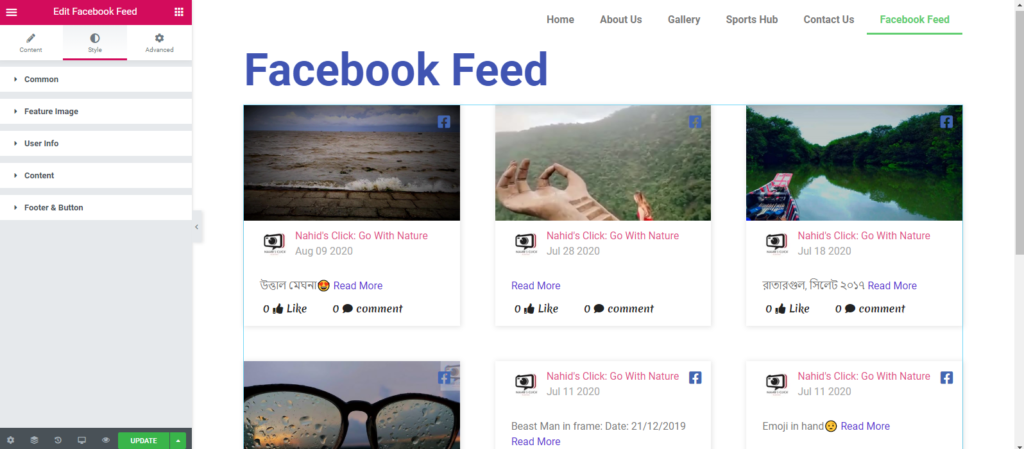
Facebook 소셜 피드 위젯을 통해 스타일리스트 및 수익성 있는 모습을 제공할 수 있는 더 많은 옵션이 있습니다. ' 스타일 ' 버튼을 클릭하기만 하면 됩니다.
여기에서 스타일을 지정할 수 있습니다.-
- Common : Size, padding, margin, shadow, box-shadow, space 등
- 특징 이미지 : 이미지 크기, 여백, 패딩, 그림자, 상자 그림자, 테두리 등
- 사용자 정보 : 페이지 로고, 크기, 여백, 높이
- Content & Footer : 같은 방법으로 Content & Footer의 padding, margin, space, color 등을 커스터마이징 할 수 있습니다.

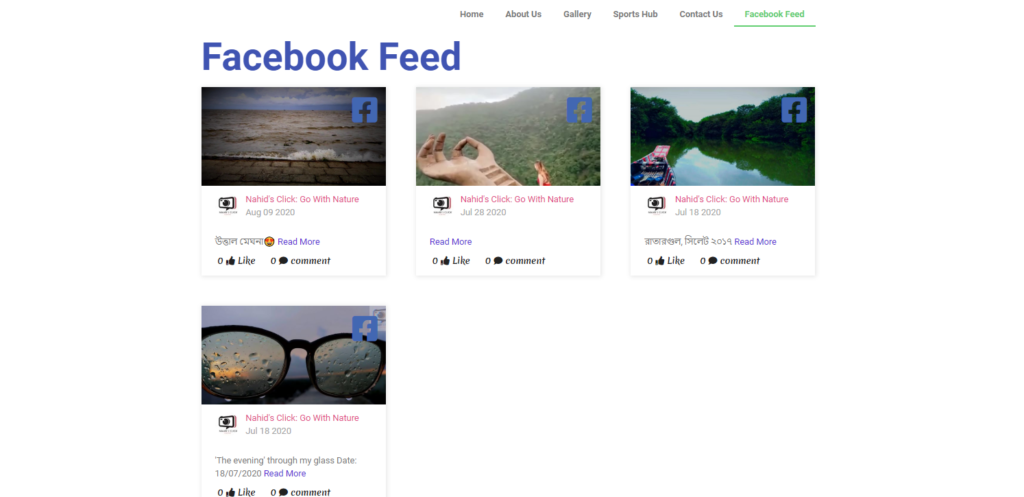
따라서 위젯을 디자인한 후 웹 사이트의 최종 모양은 다음과 같습니다.

어쨌든 고급 지침은 ' Facebook Feed ' 공식 문서에서도 확인할 수 있습니다.
트위터 피드 위젯 사용 방법
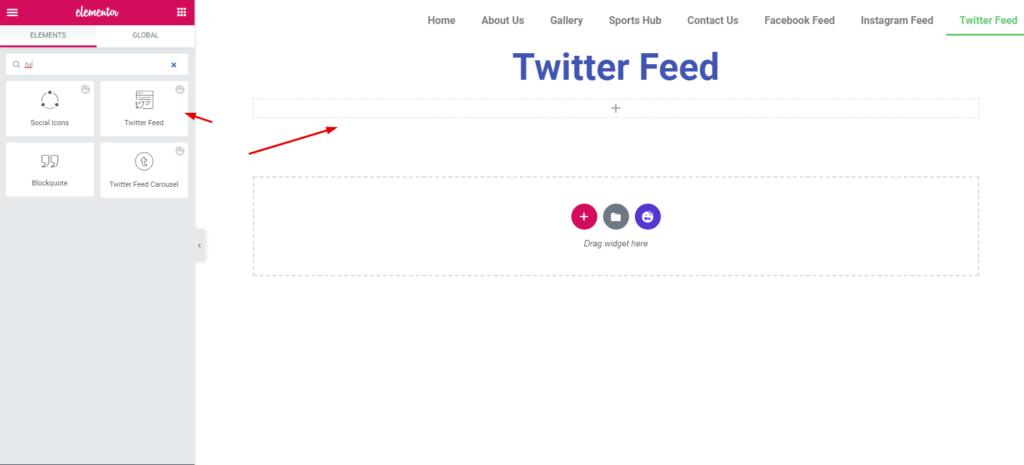
웹사이트에 Twitter Feed 를 추가하려면 '위젯'을 선택하여 표시된 영역에 붙여넣습니다.

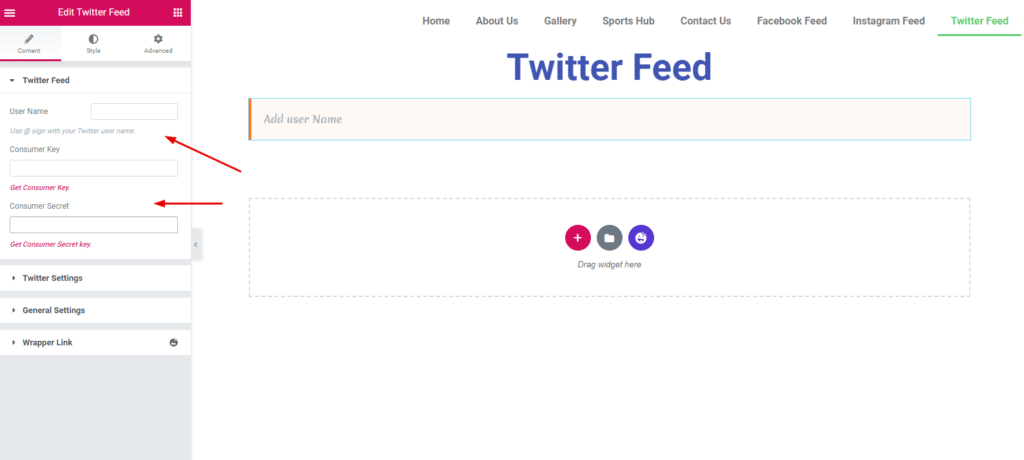
위젯을 추가한 후 프로세스를 시작하려면 사용자 ID 및 액세스 토큰 을 입력해야 합니다.

이제 액세스 토큰 및 사용자 ID 를 얻으려면 지침을 주의 깊게 따라야 합니다.
- 트위터 개발자 계정 만들기
- 액세스 토큰 및 사용자 ID 생성
- 웹사이트에서 구현
트위터 개발자 계정 만들기
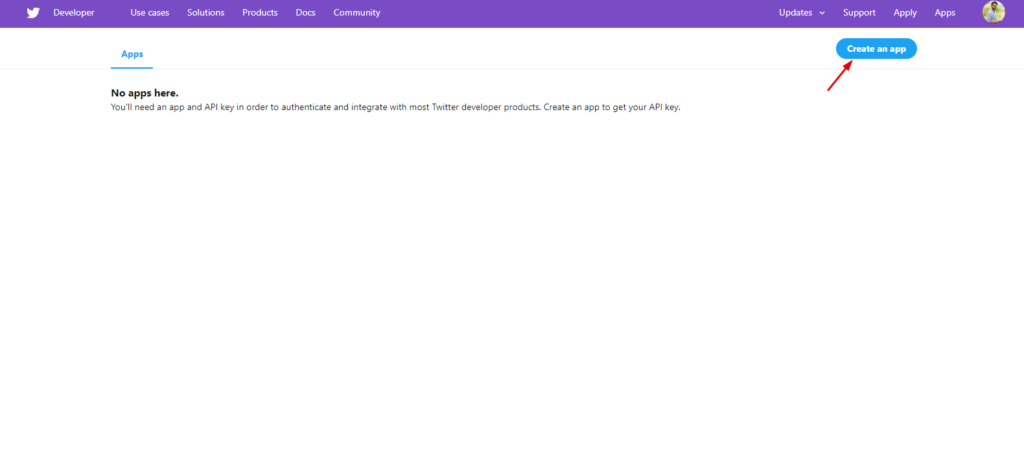
개발자 계정을 만들려면 트위터 개발자 온보딩 페이지로 이동하세요. 그런 다음 ' 앱 만들기 '를 클릭합니다.

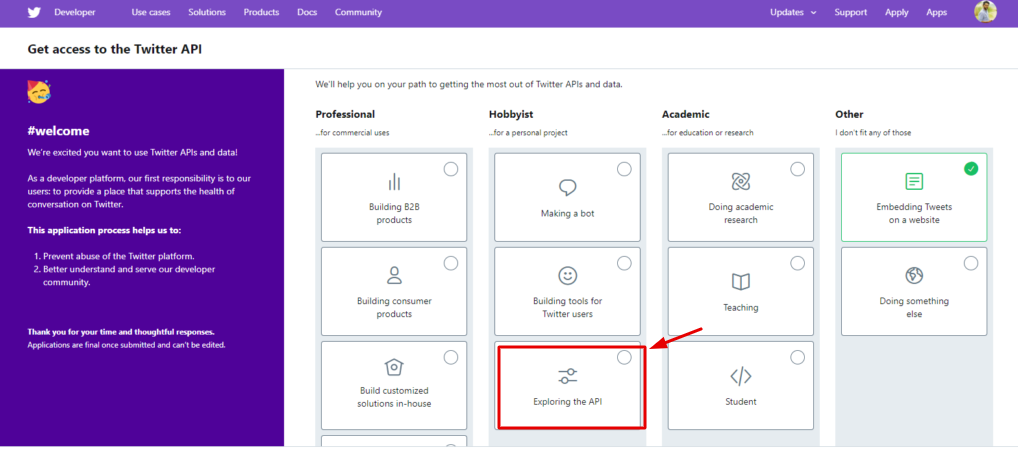
다음으로 몇 가지 절차를 완료하라는 창이 나타납니다. 어떤 용도로 API 키가 필요한지 알려줍니다. Twitter 피드를 사용할 예정이므로 ' API 탐색 '을 클릭하십시오.

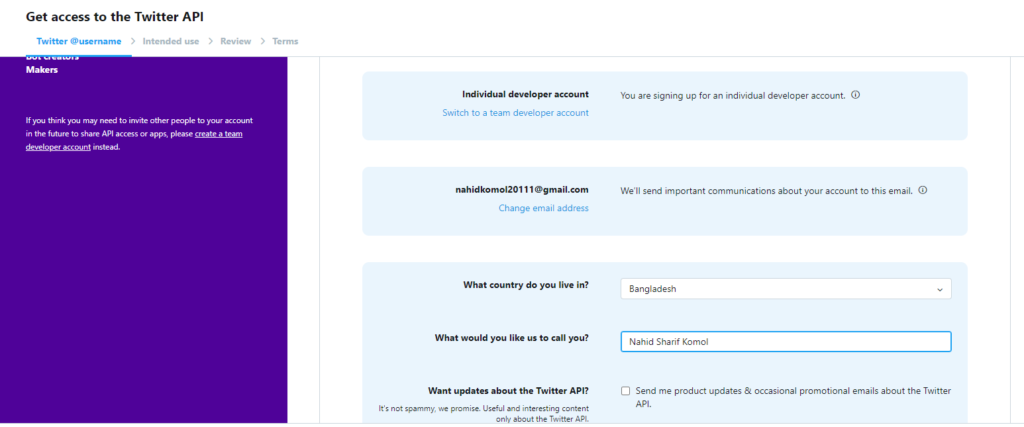
그 후에 작성해야 할 양식이 생깁니다. 이것은 개발자 등으로서 트위터 데이터를 활용하는 방법에 대해 묻는 방법입니다.
따라서 여기에 몇 가지 질문에 답하여 법적 정보를 제공하십시오.

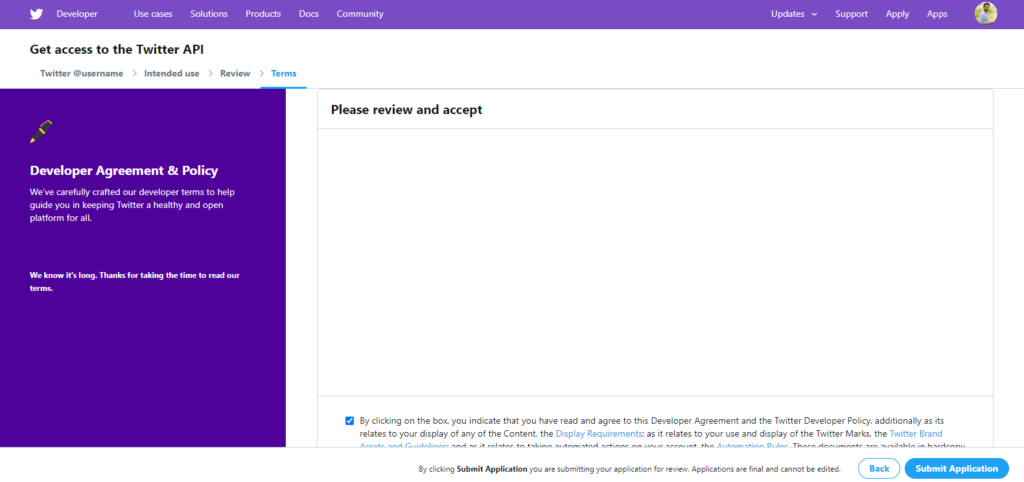
완료되면 옵션에 체크 표시를 한 다음 ' 지원서 제출 ' 버튼을 누르십시오.

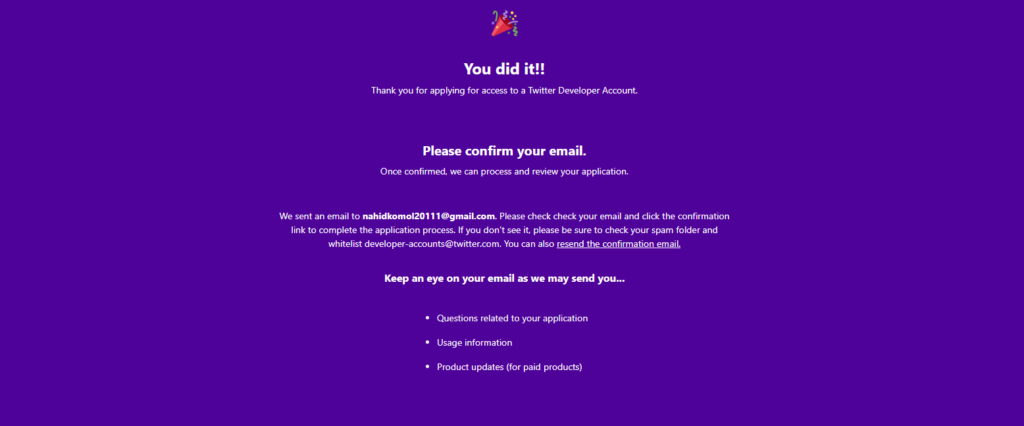
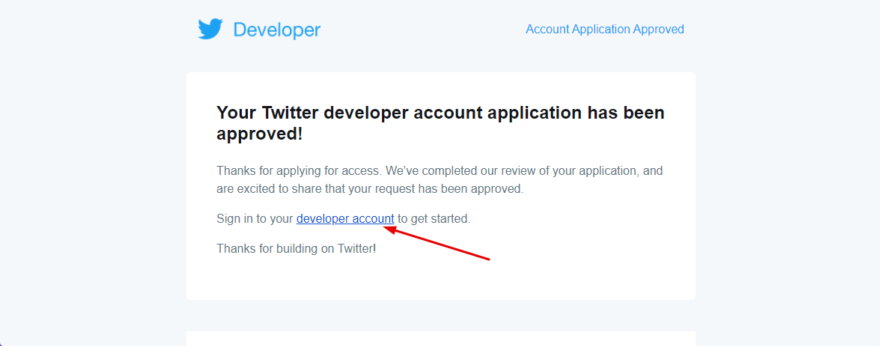
만세! 훌륭해. 이제 이메일을 확인하고 확인을 클릭하십시오.

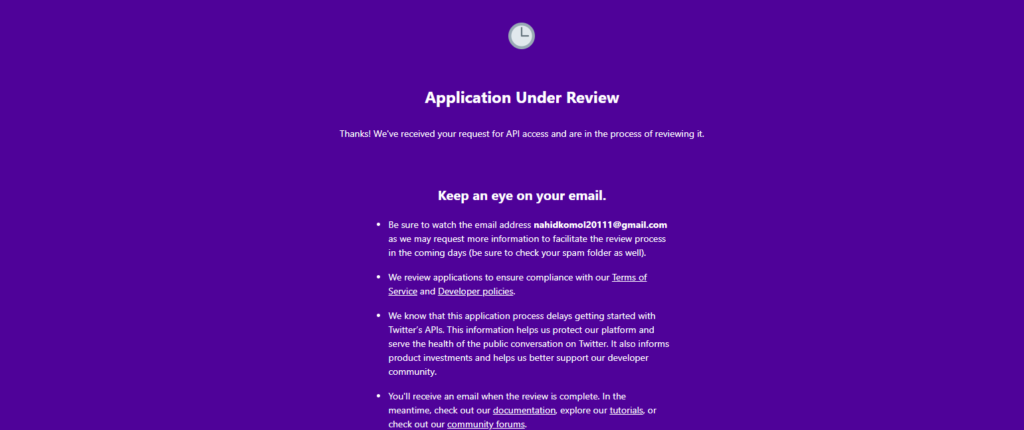
글쎄요, 신청서를 제출하면 트위터 당국에서 개발자 자격 여부를 확인하기 위해 검토를 받게 됩니다.
다음 단계를 위한 준비가 되었습니까?

중요 참고 사항 : 이 검토 프로세스는 2일 이상 걸릴 수 있으므로 항상 이메일을 주시해야 합니다.

액세스 토큰 및 사용자 ID 가져오기
따라서 Twitter 기관의 승인을 받은 후 Twitter 개발자 계정에 다시 로그인합니다.

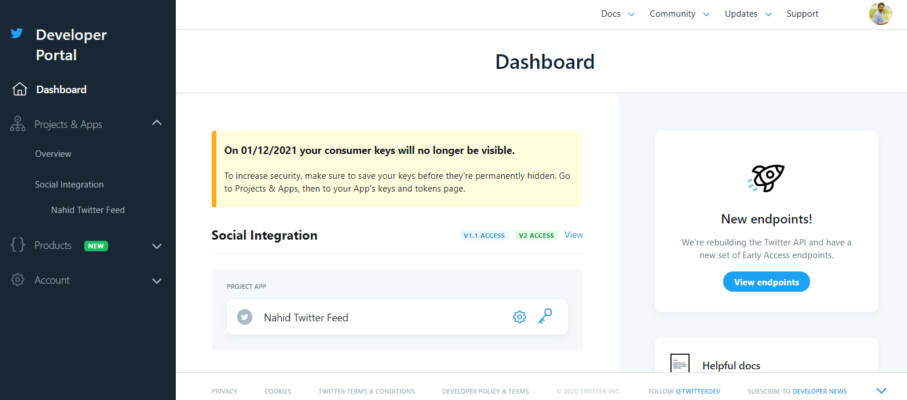
해당 링크는 트위터 개발자 대시보드로 리디렉션됩니다. 액세스 토큰 및 비밀 키를 얻을 수 있는 몇 가지 단계만 거치면 됩니다.

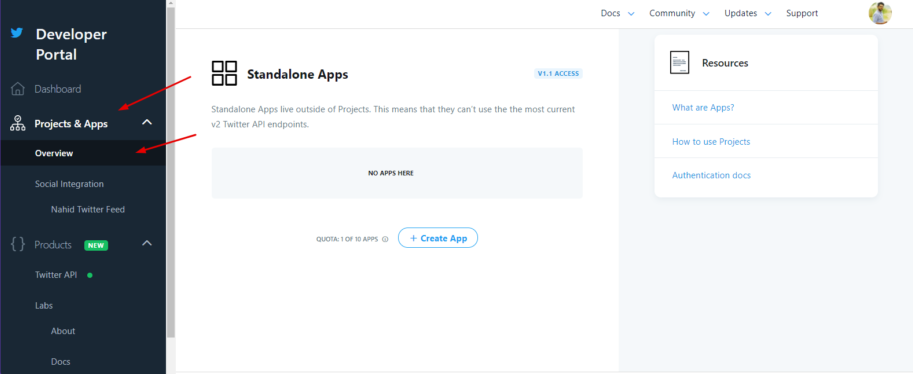
다음으로 제품 및 앱 -> 개요 -> 앱 만들기 를 클릭합니다.

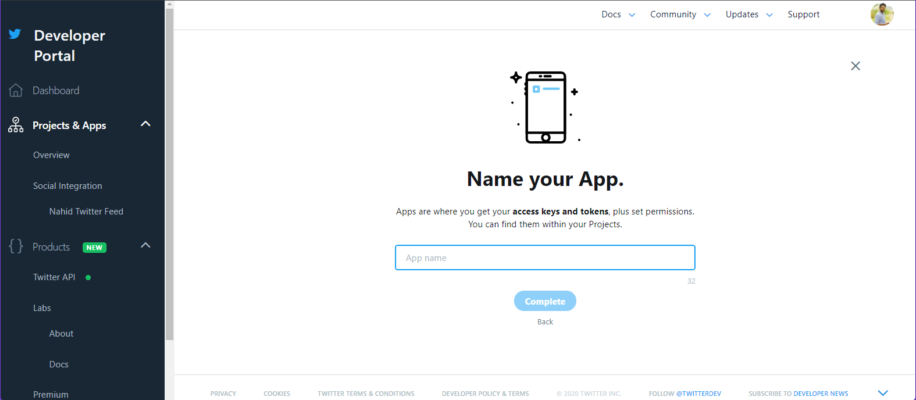
앱 이름을 지정하거나 여기에 앱의 목적을 입력할 수 있습니다. [ 참고: 고유하게 유지 ]

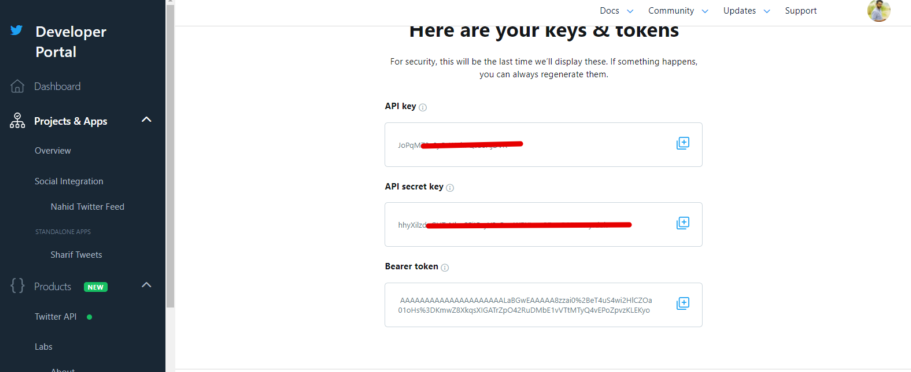
고유한 이름을 제공하면 원하는 Twitter API 키 및 액세스 토큰 번호 를 받게 됩니다. 따라서 복사하고 다음 단계로 넘어갑니다.

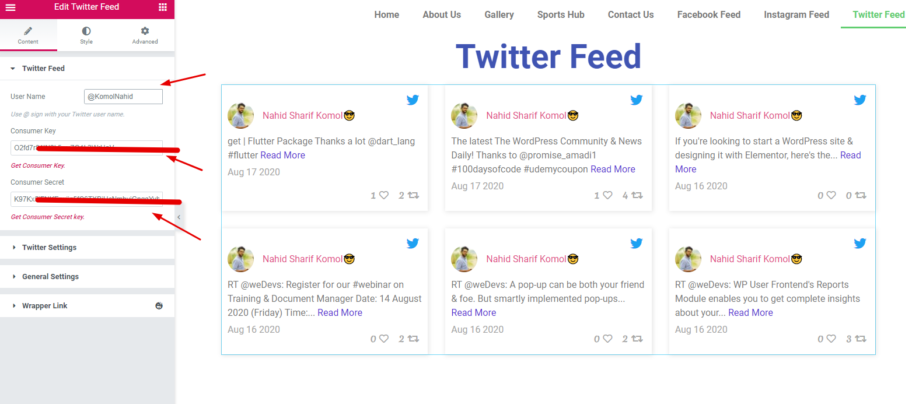
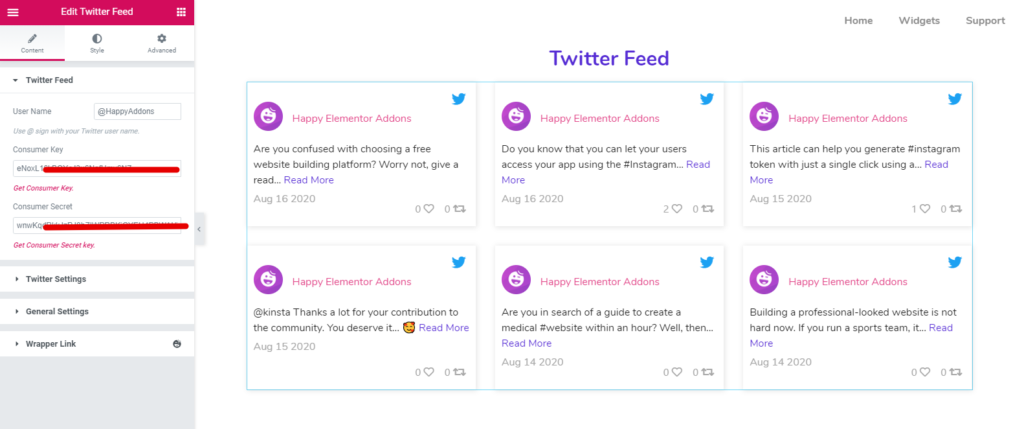
이제 Elementor 웹사이트에 원하는 트위터 사용자 이름과 함께 ' 소비자 키 ' 및 ' 소비자 비밀 키 '를 붙여넣습니다.

Twitter 피드 위젯 사용자 지정
자동으로 모든 트윗이 오른쪽 옆에 표시됩니다. 이제 웹 사이트를 보다 전문적이고 특별하게 만들기 위해 사용자 정의하고, 디자인하고, 우아한 모양으로 만들 수 있습니다.
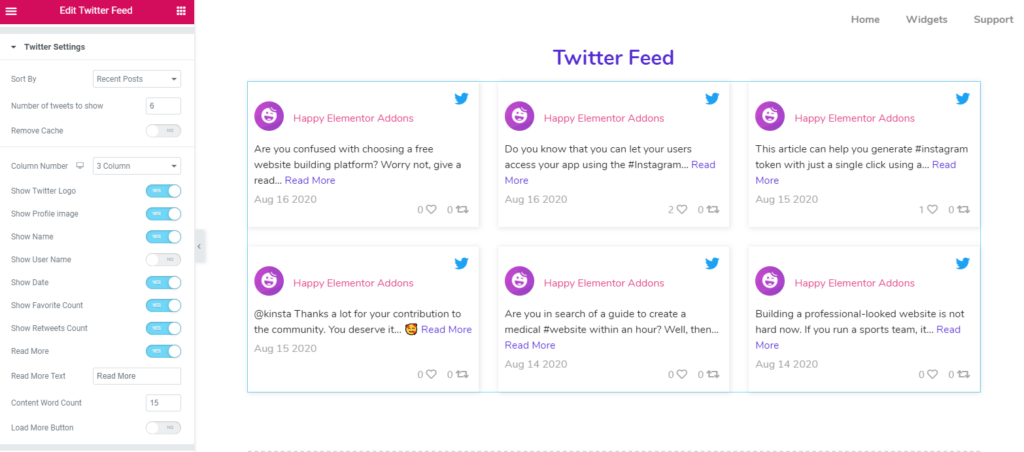
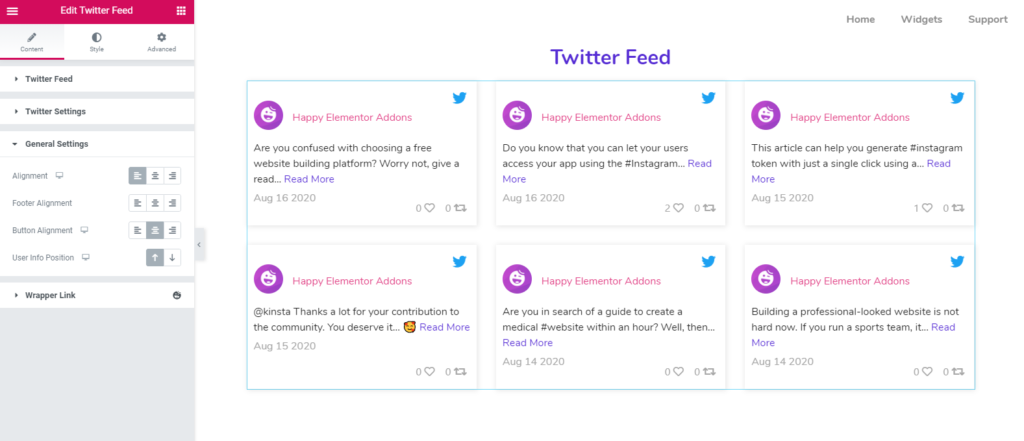
여기에서 트위터 설정, 일반 설정 및 래퍼 링크를 얻을 수 있습니다.

여기에서 표시할 게시물 수를 선택하고 분류하는 등의 작업을 수행할 수 있습니다.

일반 설정 탭에서 게시물, 콘텐츠, 버튼 링크를 정렬할 수 있습니다.

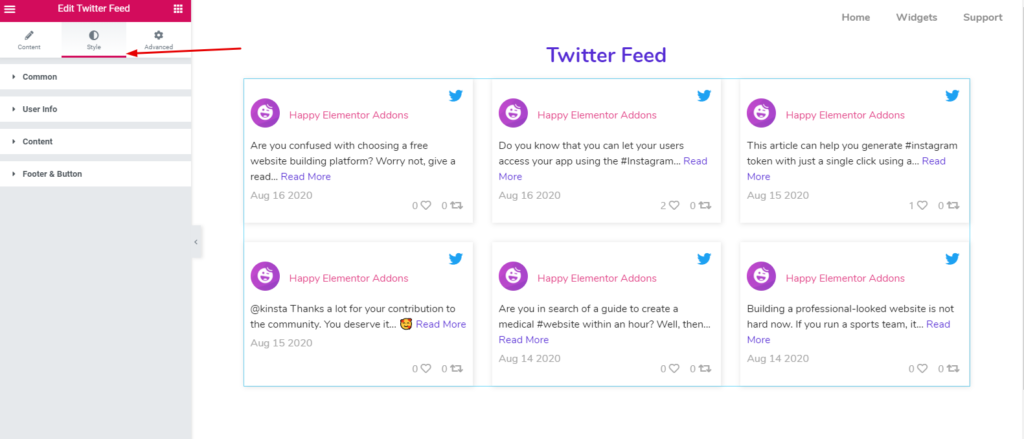
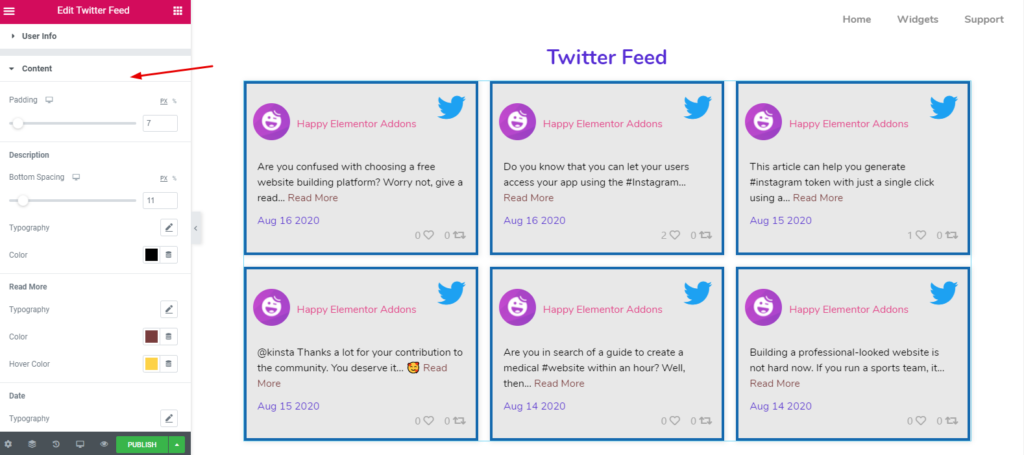
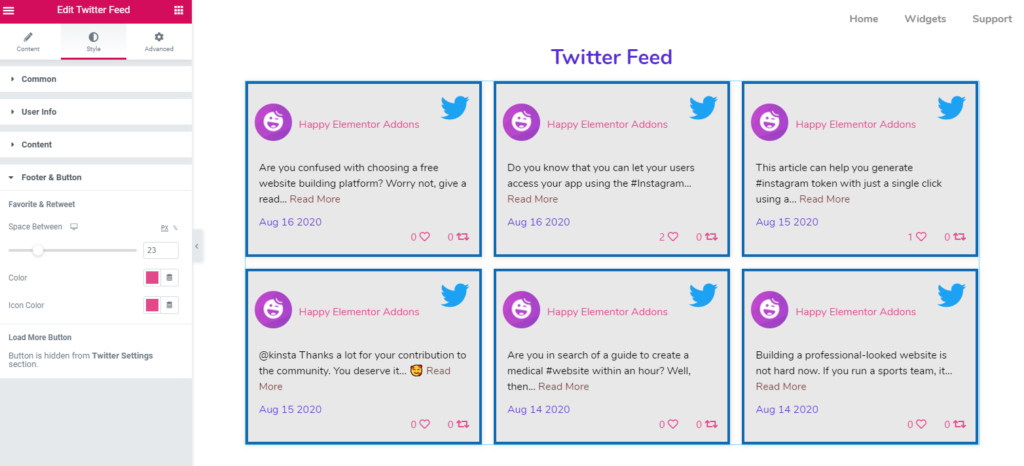
이 디자인을 스타일화하려면 ' 스타일 ' 버튼을 탭하세요. 여기에서 각 부품을 사용자 정의하고 개별 디자인을 설정하여 더 아름답게 만들 수 있습니다.

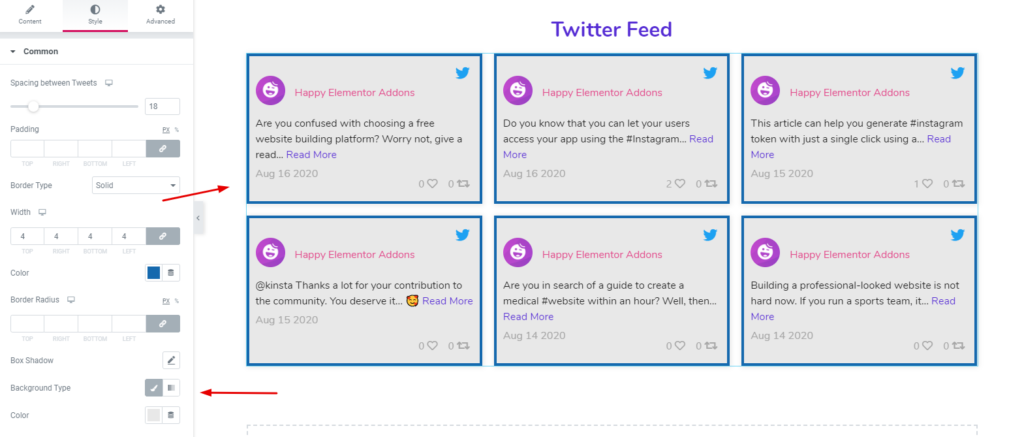
- 공통 : 이 옵션은 각 블록에 적용됩니다. 예를 들어 패딩, 여백, 테두리, 테두리 유형을 설정하고 배경도 설정할 수 있습니다.

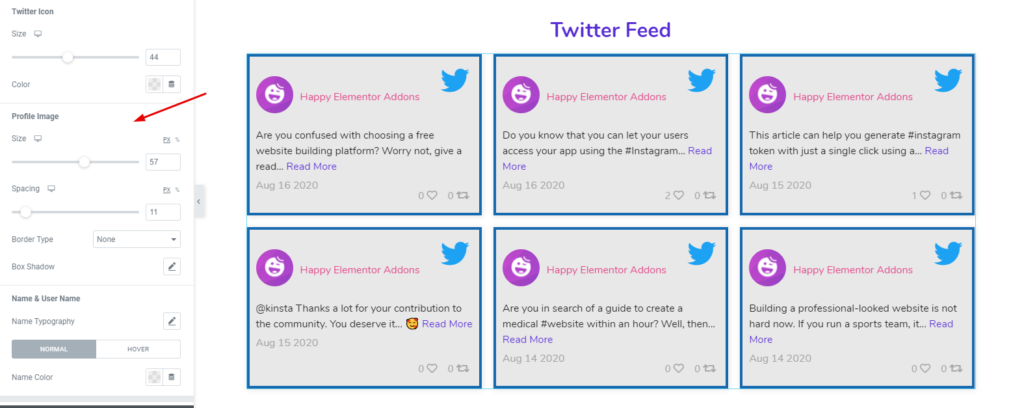
- 사용자 정보 : 사용자 정보에서 사용자 아이콘, 크기, 간격, 프로필 사진 등을 사용자 지정할 수 있습니다.

- 콘텐츠 : 콘텐츠를 편집하고 색상을 변경하려면 콘텐츠를 탭하세요. 여기에서 모든 사용자 정의 옵션을 얻을 수 있습니다. 예를 들어 콘텐츠 간격, 하단 간격, 색상, 버튼 색상, 날짜 색상 등

- 바닥글 및 리트윗 : 마찬가지로 바닥글 및 리트윗 부분을 사용자 지정할 수 있습니다. 버튼을 누르고 원하는 금액을 변경하십시오. 그게 다야!

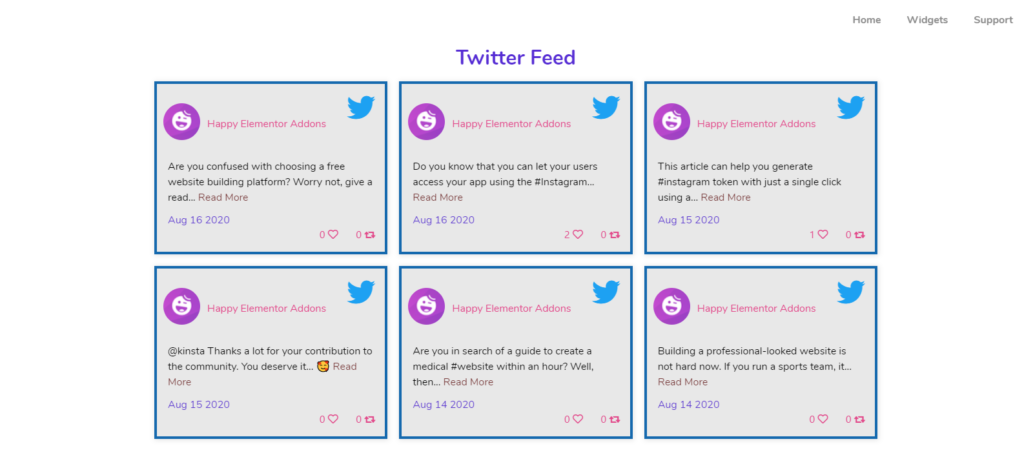
따라서 디자인을 마친 후 최종 모습은 다음과 같습니다.

그러나 빠른 방향을 얻으려면 아래의 ' 트위터 피드 '에 대한 비디오 자습서를 볼 수 있습니다. 여기에서 트위터 피드를 잘 사용하거나 사용자 정의하는 방법에 대한 전체 지침을 얻을 수 있습니다. 또는 고급 지침에 대한 공식 문서 를 확인할 수 있습니다.
Twitter 피드 캐러셀 위젯을 사용하는 방법
음, ' Twitter Feed '와 ' Twitter Feed Carousel '은 거의 같습니다. 그러나 Twitter Feed Carousel 은 몇 가지 추가 기능을 제공합니다. 이제 Elementor 사이트에서 Twitter Feed Carousel을 사용하고 그에 따라 디자인하는 방법을 보여드리겠습니다.
그러나 프로세스를 시작하려면 액세스 토큰 및 사용자 ID 도 필요합니다. 그러나 흥미로운 부분은 이전에 Twitter Feed에 사용한 액세스 토큰 및 사용자 ID를 사용할 수 있다는 것입니다.
이제 아래 지침을 주의 깊게 따르십시오.
- 트위터 개발자 계정 만들기
- 액세스 토큰 및 사용자 ID 가져오기
- Twitter 피드 캐러셀 디자인 시작
Twitter 피드 캐러셀 사용자 지정
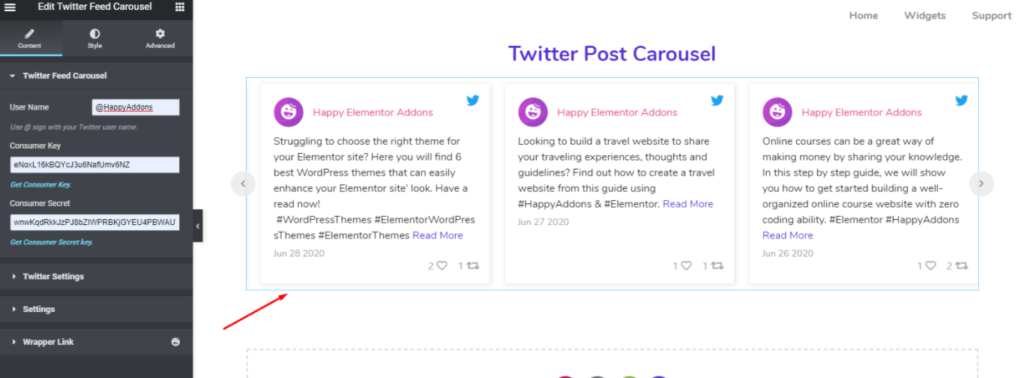
사용자 이름, 액세스 토큰 및 사용자 ID를 추가하면 화면 오른쪽에 트윗이 반영된 것을 볼 수 있습니다.

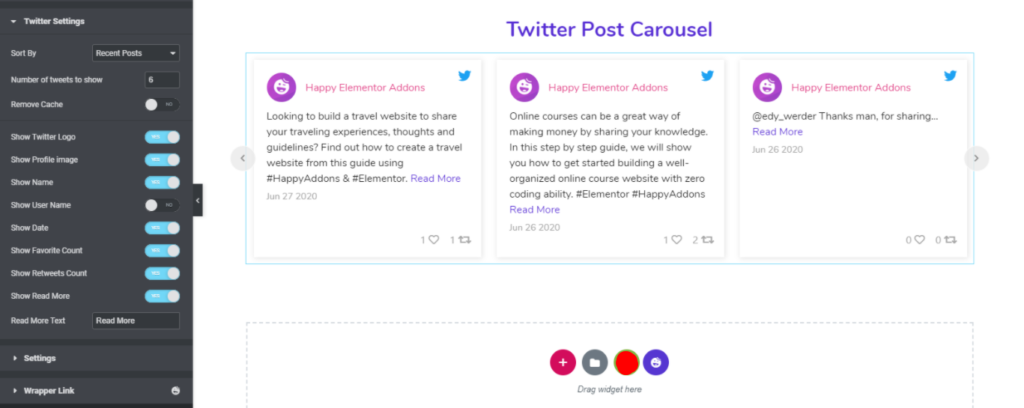
그런 다음 ' Twitter 설정 '을 탭합니다. 여기에서 아래 범주에 따라 옵션을 정렬할 수 있습니다.
- 최근 게시물
- 오래된 게시물
- 즐겨찾는 게시물
- 게시물 수
- 그리고 리트윗 등
또한 트위터 로고, 프로필 사진, 이름, 사용자 이름, 날짜, 반응 수, 리트윗 수, 더 보기 버튼 등을 사용자 정의할 수도 있습니다.

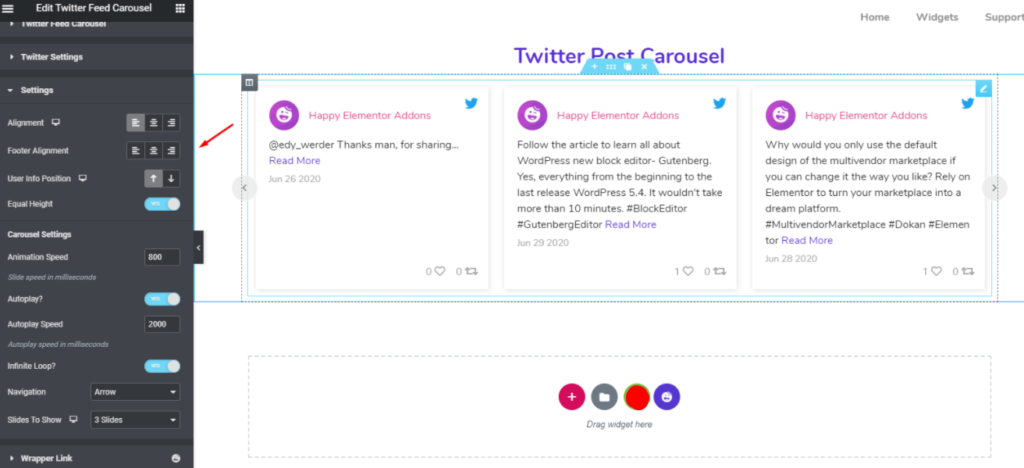
설정 섹션에서 디자인을 사용자 정의할 수 있는 더 많은 옵션을 얻을 수 있습니다. 예를 들어 정렬, 바닥글 정렬, 사용자 정보 위치, 애니메이션 속도, 표시할 슬라이드 수, 게시물 탐색 등.

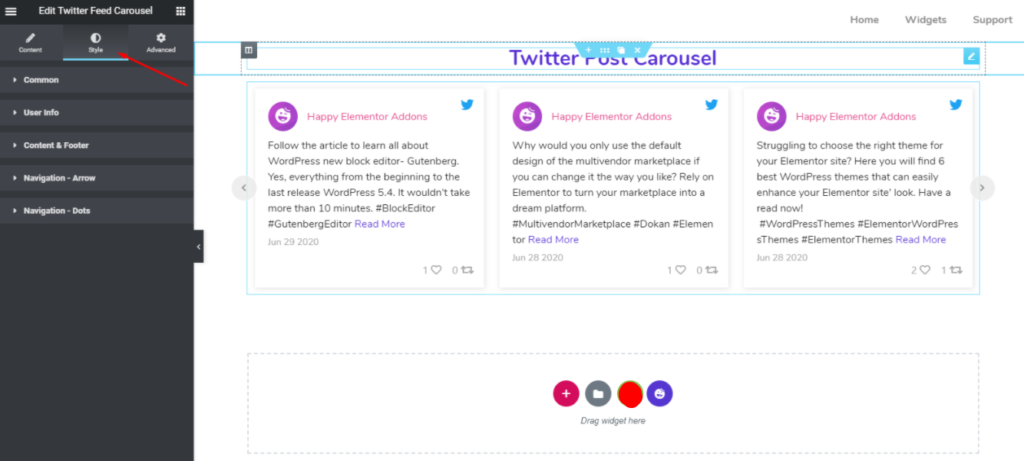
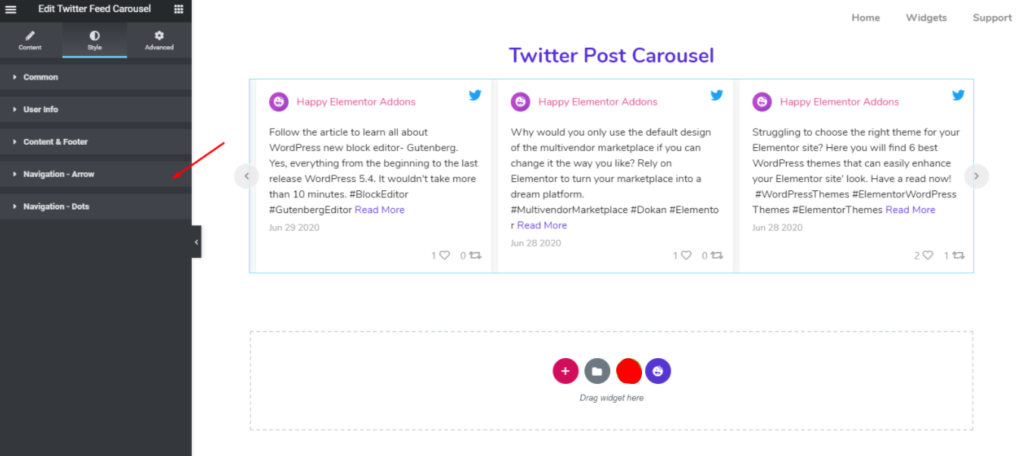
이제 섹션을 스타일화할 차례입니다. 그렇게 하려면 ' 스타일 ' 옵션을 탭하세요.

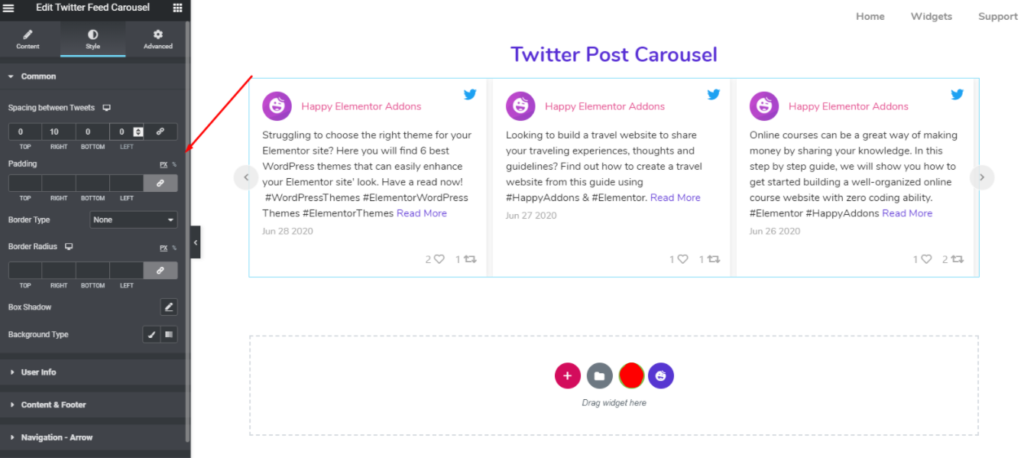
위젯의 디자인을 변경하려면 공통 섹션에서 간격, 패딩, 테두리 유형, 상자 그림자 및 배경 유형 등을 변경할 수 있습니다.

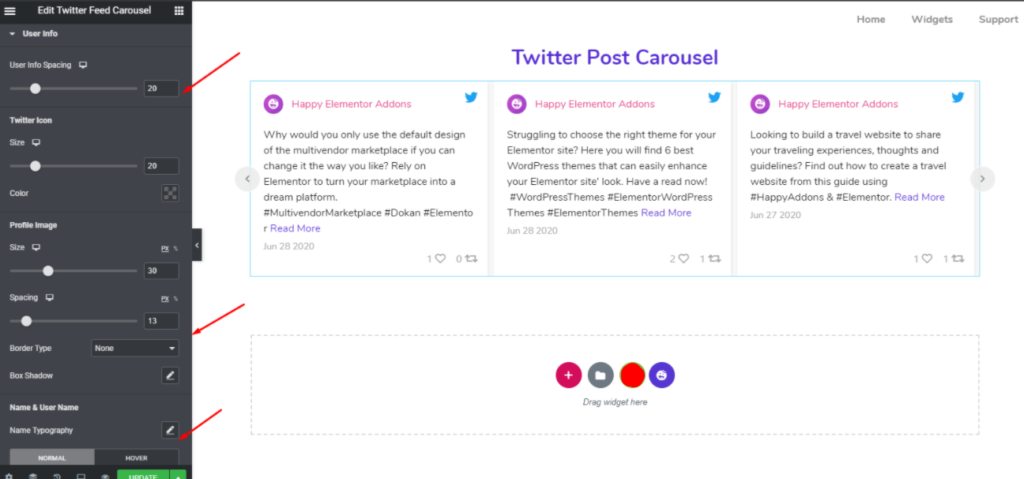
다음으로 사용자 정보 를 사용자화할 수도 있습니다. 예를 들어, 사용자 간격, 아이콘, 프로필 이미지, 간격, 테두리 유형, 색상 및 타이포그래피(이름 및 사용자 이름) 등

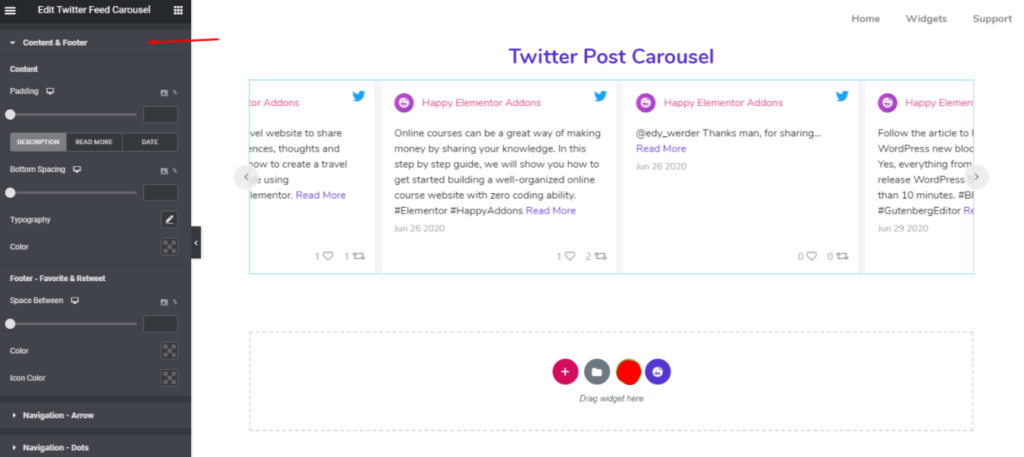
다음으로 Content & Footer 부분을 편집할 수 있습니다. 마찬가지로 패딩, 간격, 색상, 타이포그래피, 아이콘 색상 등을 스타일화할 수 있습니다.

같은 과정을 적용하면 Navigation arrow & Dots 에 대해서도 같은 과정을 할 수 있습니다.

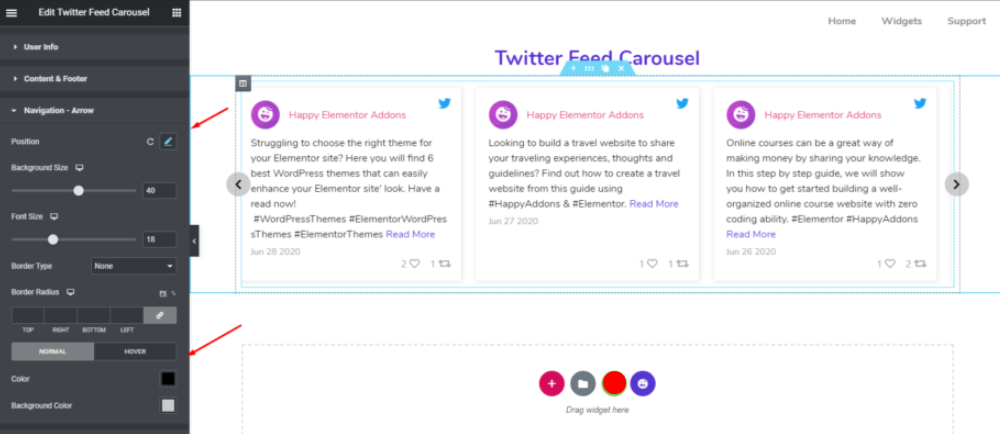
그런 다음 ' 탐색 화살표 ' 섹션을 클릭합니다. 따라서 여기에서 화살표 위치, 배경, 글꼴 크기, 테두리 유형, 테두리 반경, 색상, 배경색 등을 사용자 정의할 수 있습니다.

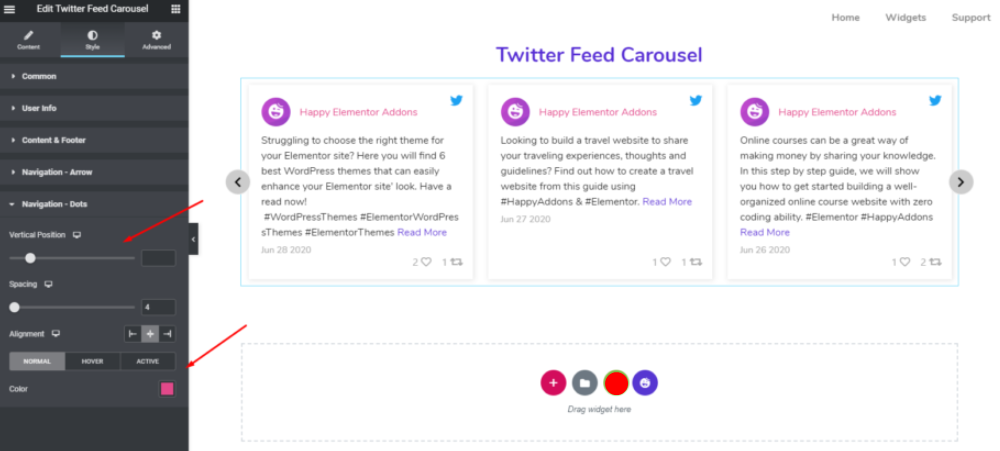
글쎄요, 스타일 섹션의 마지막 부분에는 ' Navigation Dots '가 있습니다. 세로 위치, 간격, 정렬 및 색상 등과 같은 스타일을 쉽게 변경할 수 있습니다.

이것이 Elementor 사이트에서 Twitter 피드 캐러셀을 사용하는 방법입니다. 그러나 Twitter 피드 캐러셀에서 공식 문서를 보면 자세한 아이디어를 얻을 수 있습니다.
Instagram 피드 위젯을 사용하는 방법
Instagram 피드 위젯은 Instagram 계정에서 게시물을 가져와 웹사이트의 그리드 보기에 표시합니다. Instagram 액세스 토큰을 얻으려면 몇 가지 쉬운 단계를 거쳐야 합니다.
공식 문서를 확인하고 원하는 방식으로 Instagram 피드 위젯을 사용자 지정하세요.
엔딩 노트
드디어 우리의 포스팅이 끝났습니다. 여기에서 소셜 미디어 피드의 사용법을 쉽게 파악하는 가장 쉬운 방법과 이를 Elementor 웹사이트에 직접 구현하는 방법을 설명했습니다.
따라서 소셜 채널에서 웹 트래픽과 팔로어를 모두 늘리고 싶다면 이제 Happy Addons 소셜 피드 기능을 사용해야 할 때입니다.
그러나 이 소셜 미디어 피드에 대해 추가 질문이 있으면 언제든지 저희에게 연락하십시오. 귀하의 모든 질문에 기꺼이 답변해 드리겠습니다.

