Divi의 새로운 AI 섹션 생성기를 사용하는 방법
게시 됨: 2024-07-31Divi AI에는 웹사이트 디자인 프로세스의 어느 시점에서나 사용할 수 있는 AI 도구 세트가 있습니다. 오늘 우리는 새로운 AI 섹션 생성기를 사용하여 Divi AI를 최대한 활용하는 방법을 보여드리고 싶었습니다. 이는 웹사이트를 구축했지만 새로운 콘텐츠 섹션을 빠르게 추가하려는 사람들을 위한 훌륭한 기능 추가입니다.
AI 섹션 생성기 기능 릴리스 게시물을 놓치셨다면 아래 비디오를 시청하세요. 이 문서의 나머지 부분에서는 더 빠른 웹 사이트 구축을 위해 이 새로운 기능을 사용하는 방법을 보여 드리겠습니다.
- 1 Divi AI의 섹션 생성기란 무엇인가요?
- 1.1 Divi의 AI 섹션 생성기가 다른 Divi AI 도구와 어떻게 조화를 이루는지
- 2 Divi의 AI 섹션 생성기 사용 방법
- 2.1 시작 사이트에 새 섹션 추가
- 2.2 AI 생성 레이아웃에 새 섹션 추가
- 2.3 AI 섹션을 사용하여 처음부터 페이지 구축
- 3가지 AI 섹션 생성 팁
- 3.1 강력한 선택적 프롬프트 사용
- 3.2 글꼴 및 색상 설정
- 3.3 생성된 콘텐츠에 사전 설정 사용 및 적용
- 4 AI 웹사이트 섹션 생성기를 얻는 방법
- 5 자주 묻는 질문
Divi AI의 섹션 생성기란 무엇입니까?
Divi AI의 섹션 생성기는 사용자가 Divi Builder 내의 인공 지능을 사용하여 개별 웹 페이지 섹션을 만들 수 있는 새로운 기능입니다.
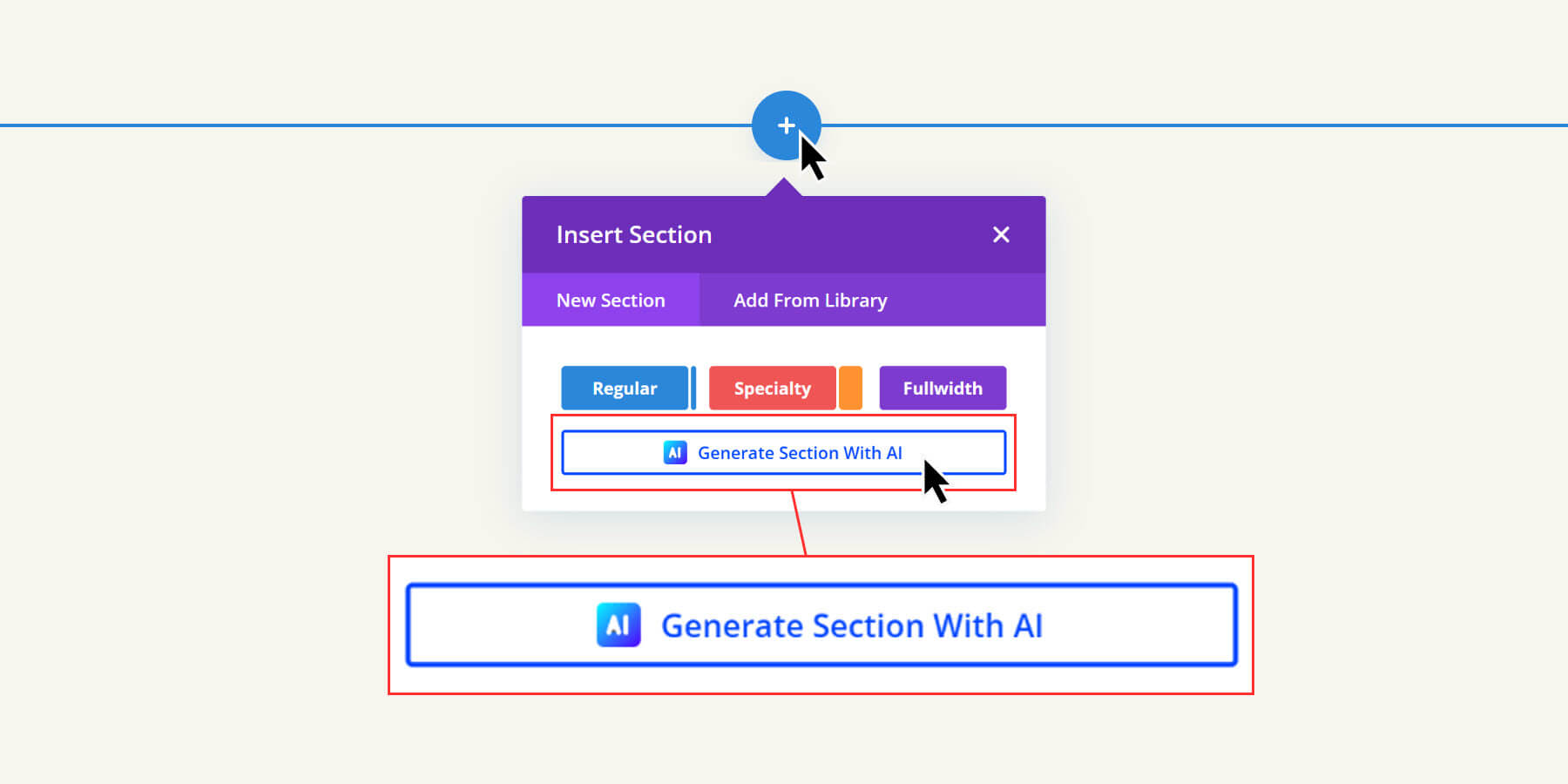
Divi에 새 섹션을 추가할 때 "AI로 섹션 생성" 옵션이 있다는 것을 알 수 있습니다.

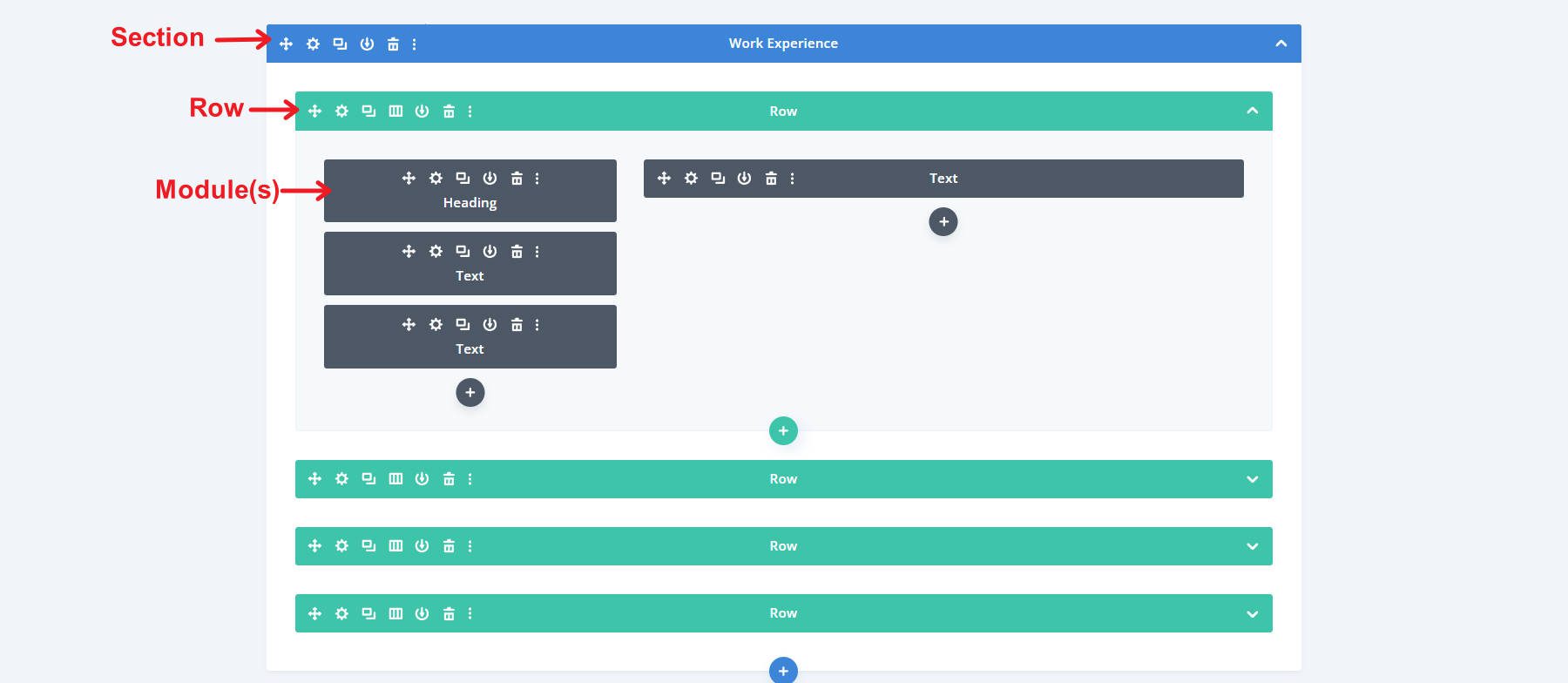
Divi 섹션은 웹페이지 콘텐츠(행 및 Divi 모듈 포함)를 구성하기 위한 컨테이너입니다. 백엔드에서는 페이지를 정리하는 데 도움이 됩니다. 프런트 엔드에서는 웹 페이지의 여러 부분을 시각적으로 구분하는 데 도움이 됩니다. 이것이 Divi의 AI 섹션 생성기가 자동으로 생성할 수 있는 것입니다.

각각 열과 모듈을 포함하는 여러 행을 포함하는 섹션의 와이어프레임 보기
Divi AI의 섹션 생성기는 프롬프트와 디자인 사양을 사용하여 새로운 섹션(그 안의 모듈과 콘텐츠 포함)을 구성합니다. 이를 통해 누구나 처음부터 구축하지 않고도 AI에게 필요한 것을 요청할 수 있습니다.

가장 좋은 점 중 하나는 AI로 생성된 모든 섹션을 Divi의 Visual Builder를 사용하여 완전히 편집할 수 있다는 것입니다. 맞춤형 웹사이트를 구축하는 더 빠른 방법입니다.
Divi의 AI 섹션 생성기가 다른 Divi AI 도구와 어떻게 조화를 이루는지
AI 섹션은 Divi AI로 웹사이트를 구축하는 과정의 일부입니다. 어디에 적합한지 확인하는 데 도움이 되도록 Divi AI 도구 및 기능 목록은 다음과 같습니다.
- AI Website Builder는 Divi AI 내에서 가장 포괄적인 AI 도구입니다. Divi Quick Sites를 사용하면 Divi AI를 사용하여 여러 페이지(고유한 콘텐츠 및 레이아웃)와 테마 템플릿이 포함된 전체 웹사이트를 생성하고 수십 개의 작업을 단일 프롬프트에 통합할 수 있습니다.
- Divi Layouts AI를 사용하면 사용자는 Divi AI를 사용하여 단일 페이지 또는 테마 템플릿을 만들 수 있습니다. 새 페이지를 만들 때 유용하지만 여러 개의 기본 페이지를 만들 필요는 없습니다.
- Divi AI 섹션 생성기를 사용하면 브랜드에 맞는 사용 가능한 콘텐츠와 디자인이 포함된 페이지에 새 섹션을 빠르게 추가할 수 있습니다. 이는 훌륭한 페이지에 누락된 내용을 추가하는 데 유용합니다.
- Divi Text AI 는 Divi 내의 개인용 AI 글쓰기 동반자로, 필요에 따라 웹사이트 텍스트를 생성할 수 있습니다.
- Divi Image AI는 이미지를 생성하고 수정하는 복잡한 AI 도구입니다. 간단한 프롬프트를 통해 즉석에서 새로운 이미지를 만들 수 있습니다. 그리고 기존 이미지를 AI 편집 프로세스로 가져올 수도 있습니다. 사용하려면 이미지 영역을 선택하거나 참조 이미지 비율을 설정하고 변경하라는 메시지를 입력하세요.
- Divi Code AI는 고급 탭을 통해 모든 Divi 모듈에서 사용할 수 있습니다. 사용자 정의 CSS를 생성하여 개별 모듈에 고급 스타일을 추가하거나 코드 모듈을 사용하여 HTML 및 Javascript를 생성하세요.
목록에는 처음 세 가지 도구가 더 광범위한 응용 프로그램(웹 사이트, 페이지, 섹션)을 갖고 있는 반면 마지막 세 도구는 더 세부적인 응용 프로그램(텍스트, 이미지, 코드)을 가지고 있음을 보여줍니다.
Divi의 AI 섹션 생성기는 Divi AI 웹사이트 구축 과정에서 누락된 부분을 채워줌으로써 한 번의 클릭으로 완전히 새로운 섹션으로 페이지를 구축하고 사용자 정의할 수 있는 더 많은 제어력과 유연성을 제공합니다.
Divi AI 살펴보기
Divi의 AI 섹션 생성기를 사용하는 방법
AI 섹션은 시작 사이트, AI 생성 웹사이트/레이아웃, 비주얼 빌더에서 처음부터 사용 등 세 가지 주요 사용 사례에서 사용됩니다.
각각의 작동 방식은 다음과 같습니다.
시작 사이트에 새 섹션 추가
Divi Quick Sites를 사용하는 경우 Divi 시작 사이트 중 하나를 사용하여 웹사이트를 구축하도록 선택할 수 있습니다. Starter Sites는 미리 디자인된 페이지, 템플릿 및 설정된 기본 설정(글꼴 및 색상)을 사용하여 웹사이트를 설정합니다. 시작 사이트를 사용하여 새 페이지를 보면 콘텐츠와 섹션이 일반적이지만 스타일이 잘 잡혀 있다는 것을 알 수 있습니다. 그런 다음 Divi를 사용하여 시작 사이트의 기본 스타일과 일치하는 새 섹션을 만들 수 있습니다. 이렇게 하면 생성한 새 콘텐츠가 이미 선택한 전체 스타일과 일치하게 됩니다.
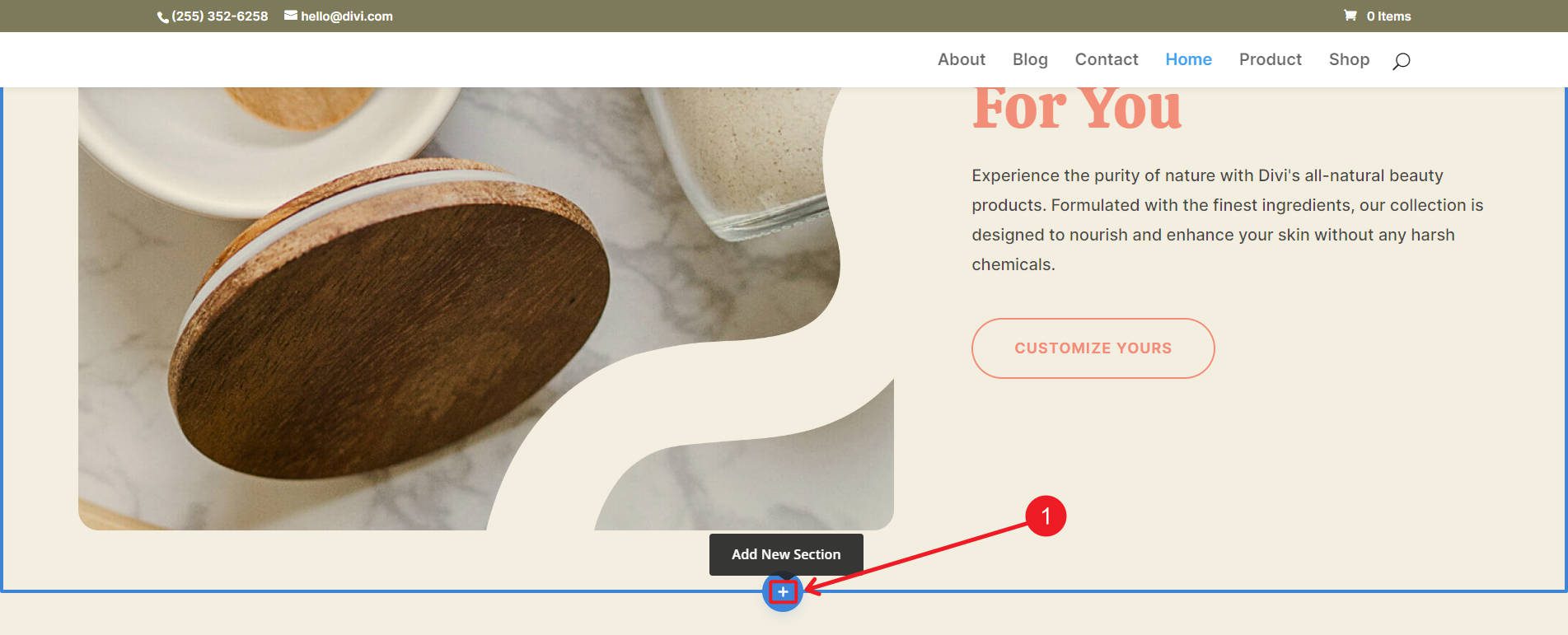
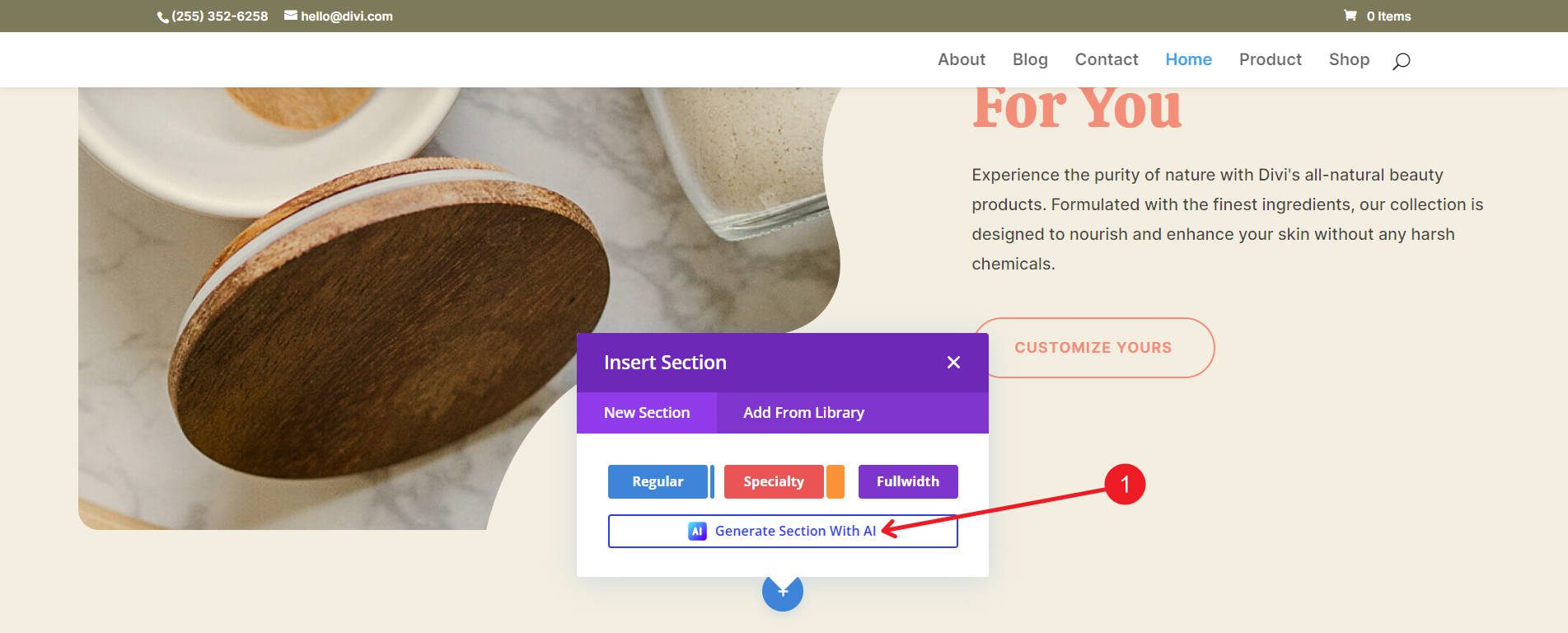
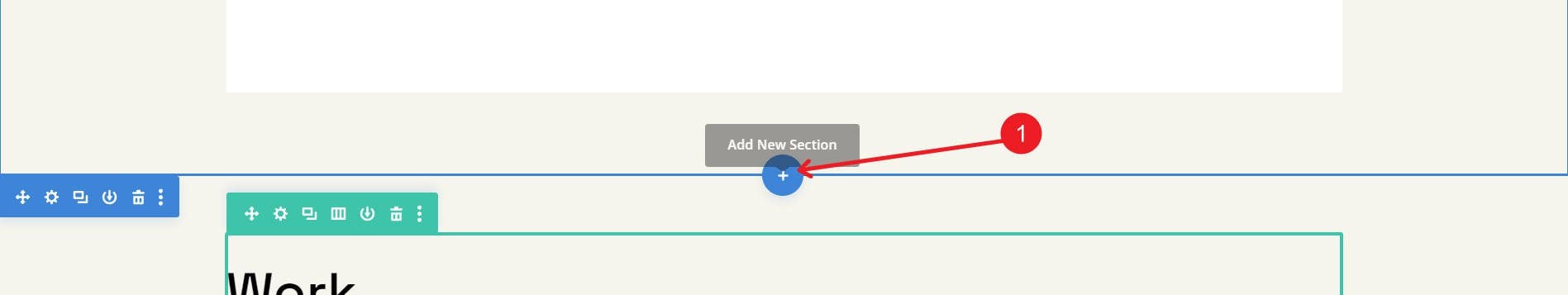
첫 번째 단계는 이미 스타터 사이트를 사용하는 것입니다. 그런 다음 섹션을 추가하려는 페이지로 이동합니다. 섹션을 추가하려는 위치를 찾아 파란색 플러스 아이콘을 클릭하세요.

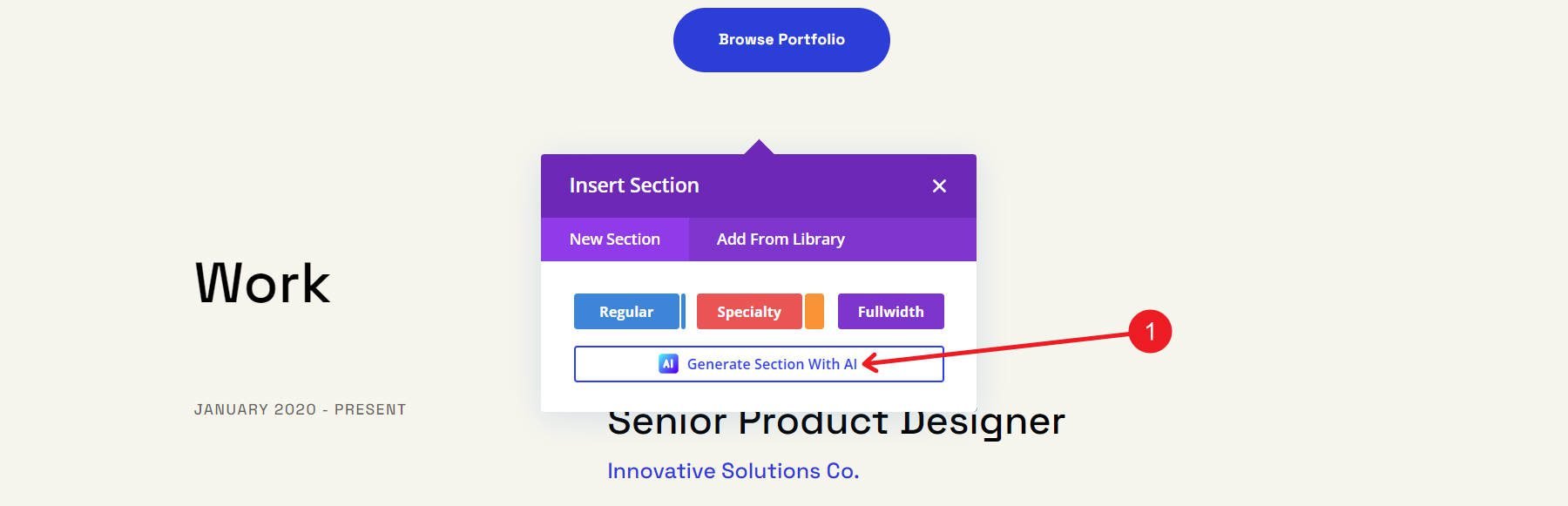
AI로 섹션 생성 을 클릭하여 AI 섹션 팝업 모달을 열고 프롬프트를 구성합니다.

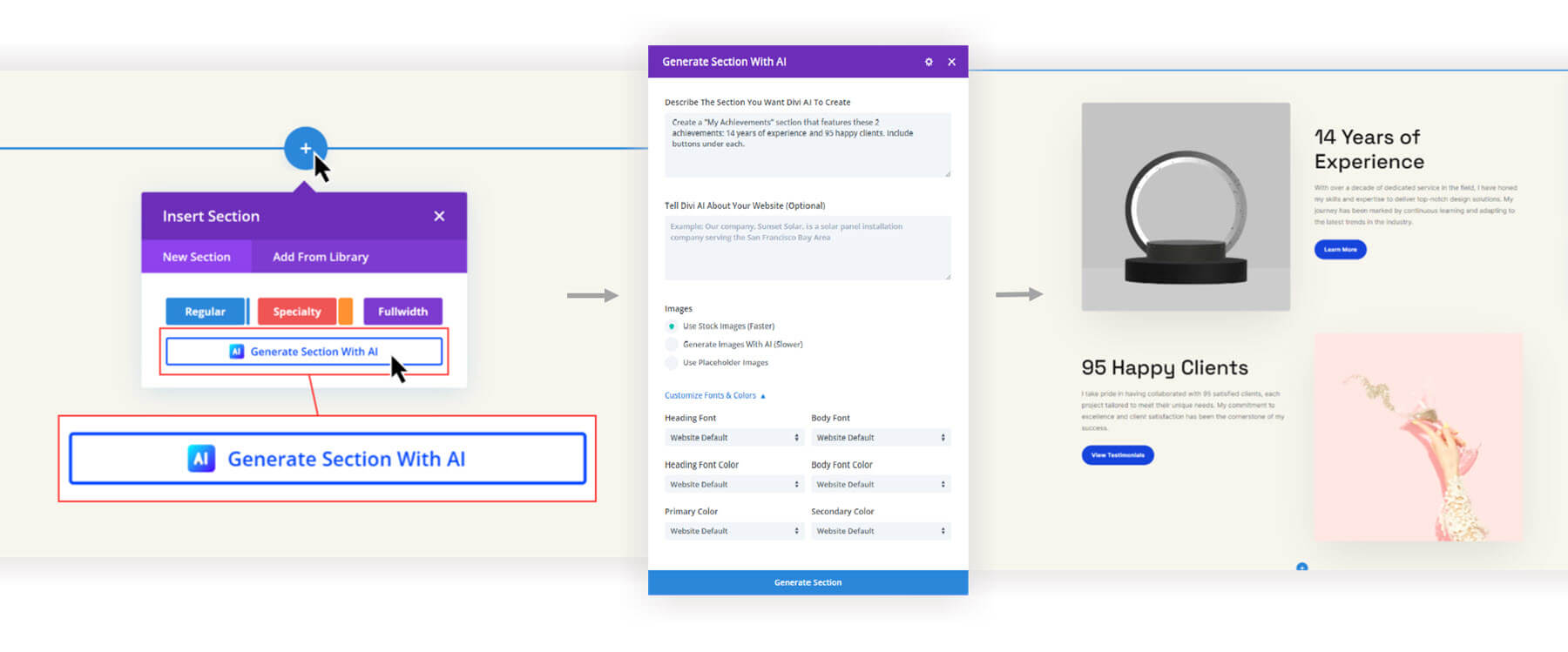
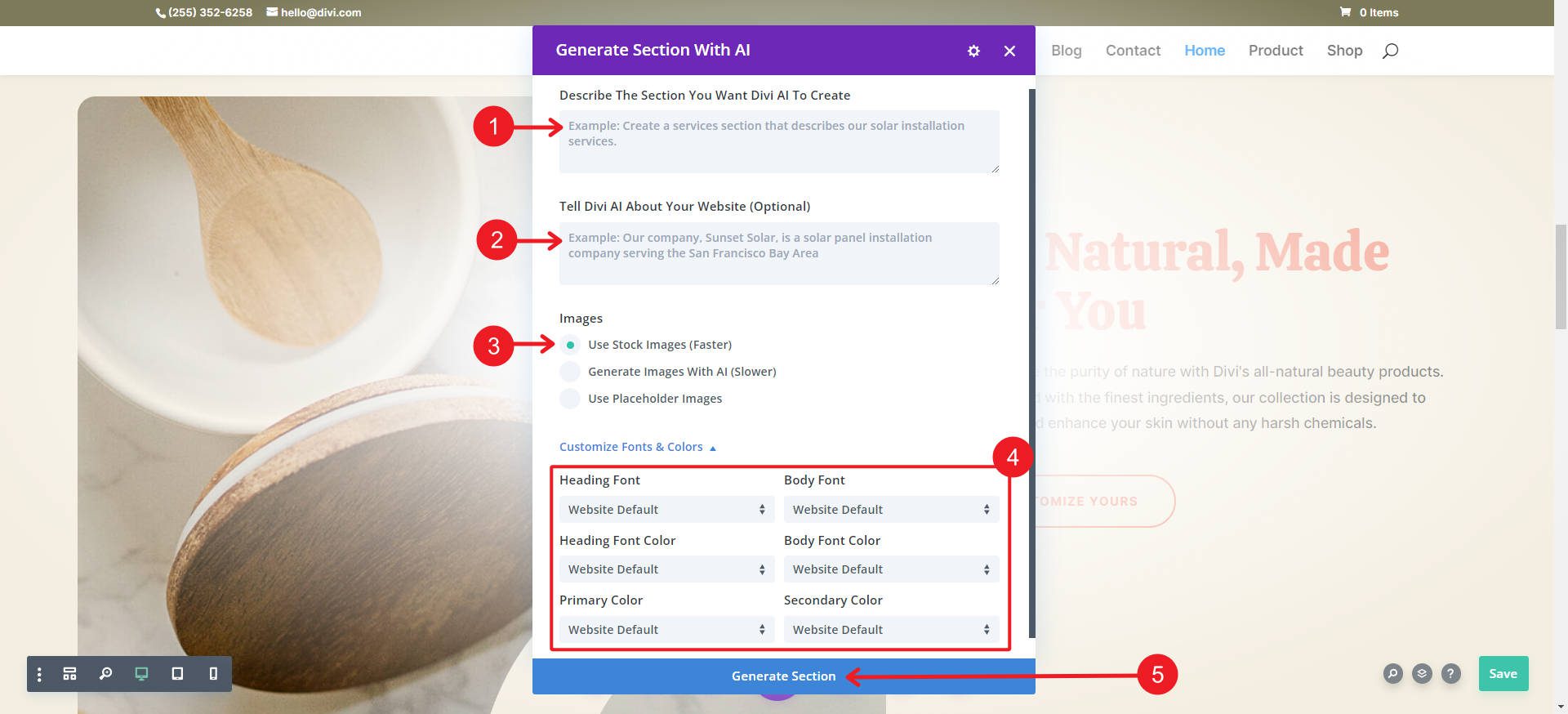
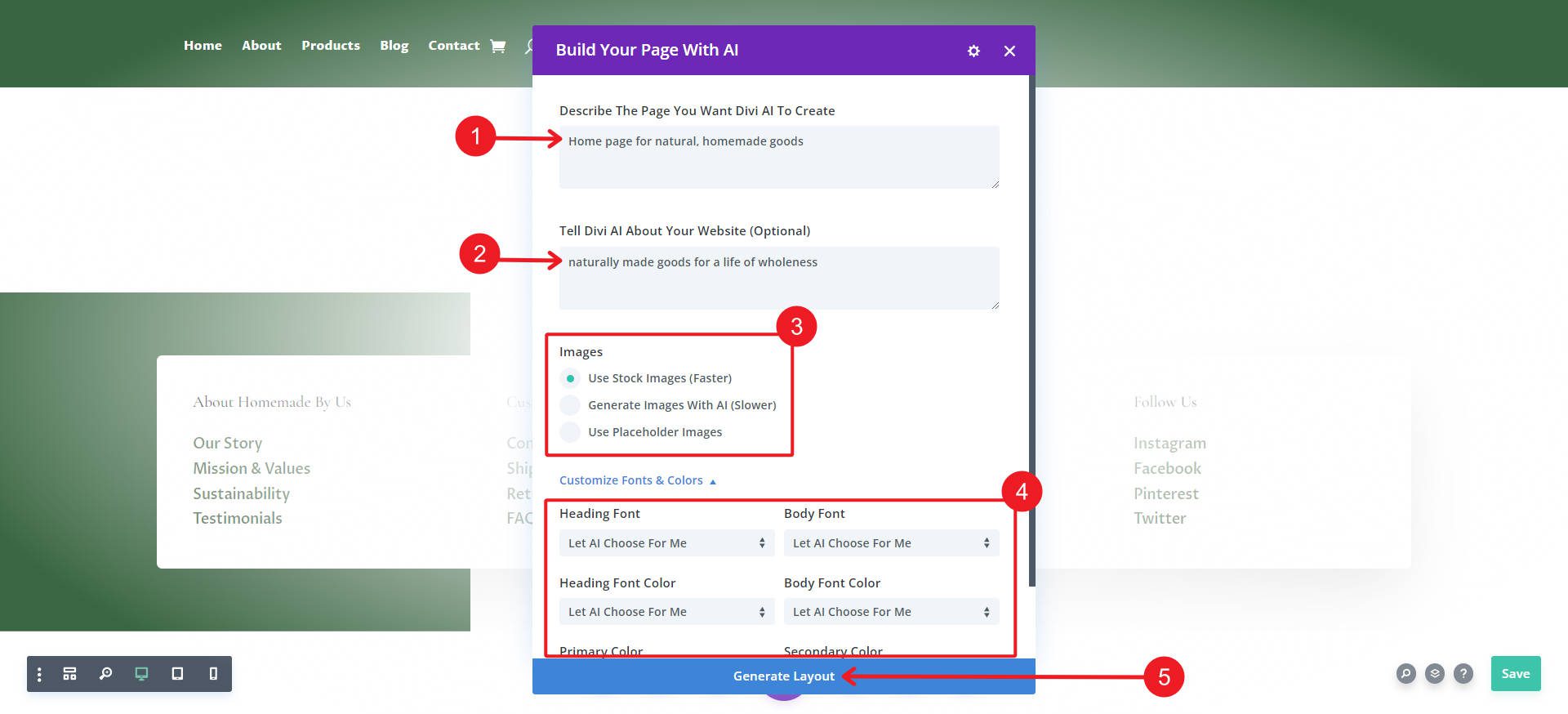
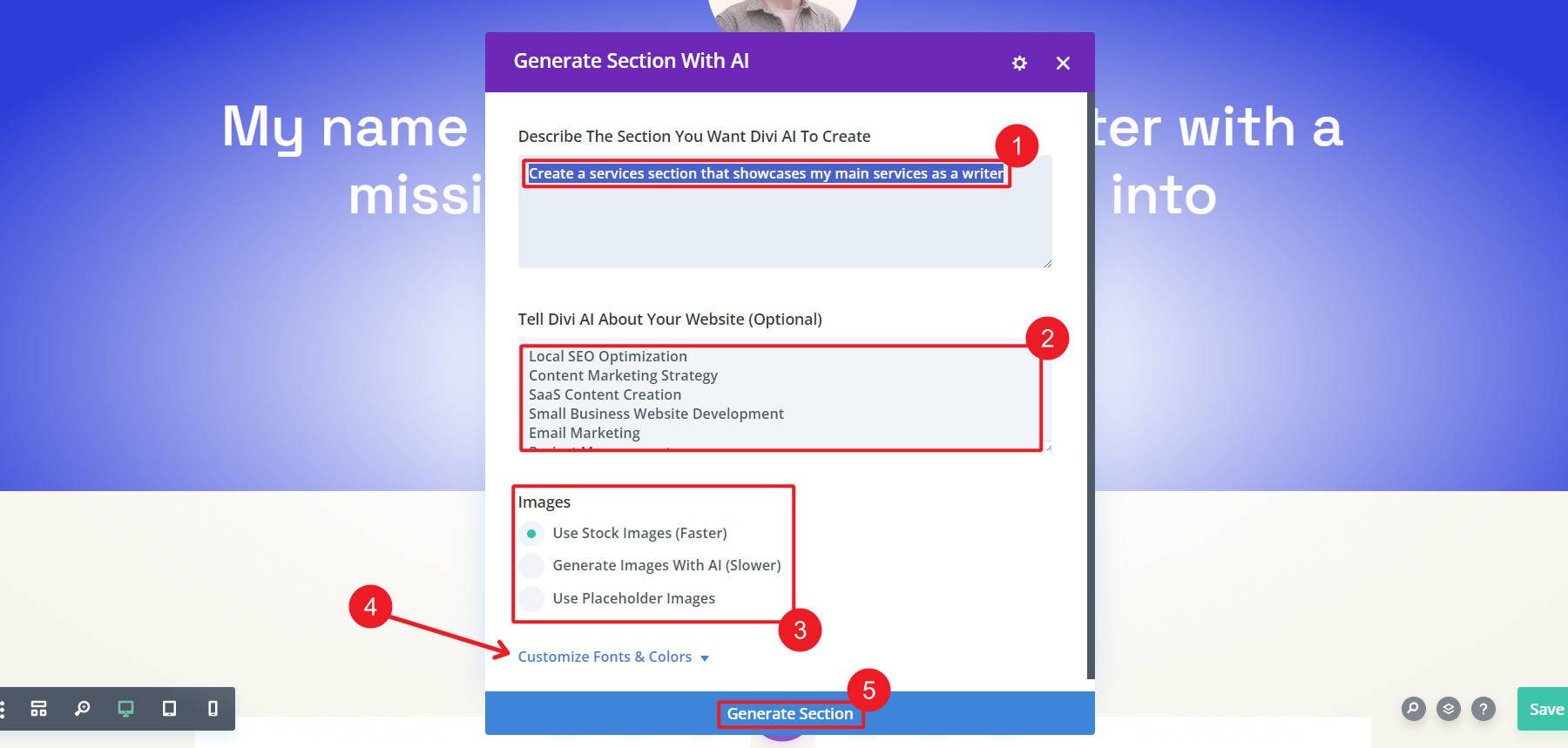
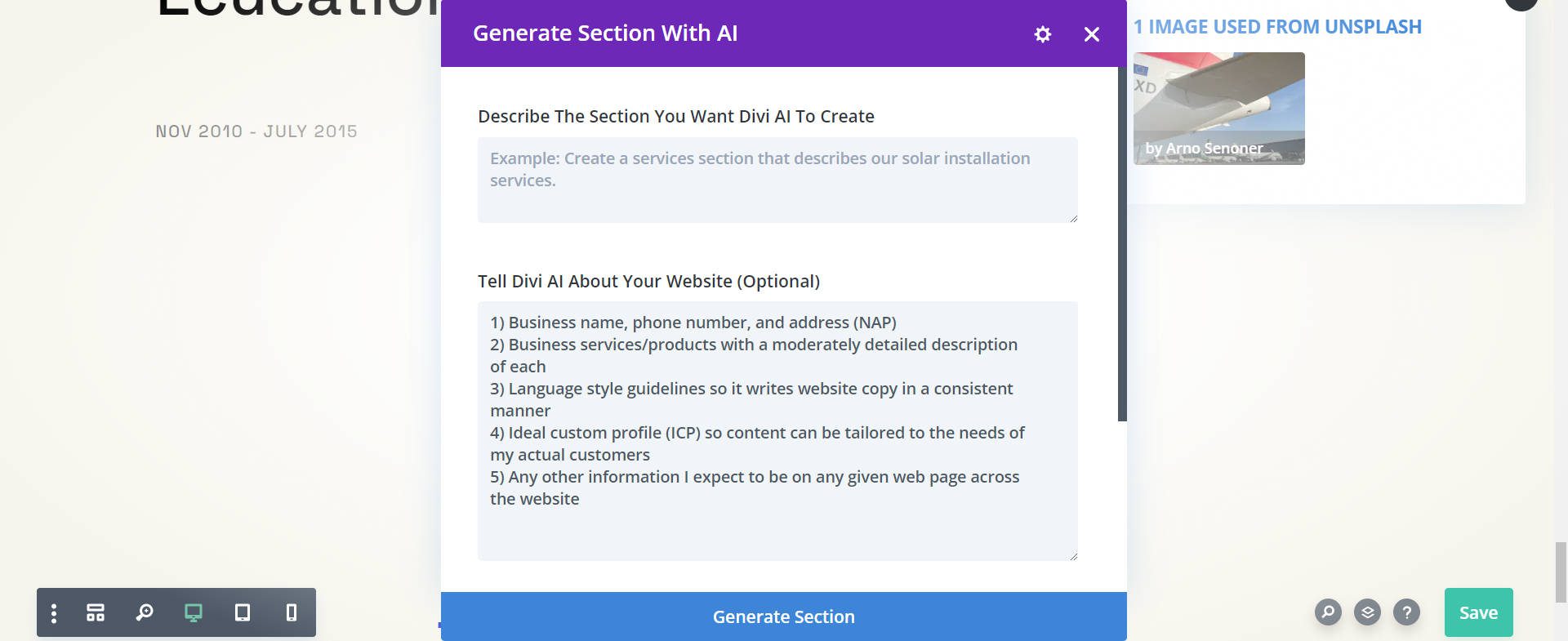
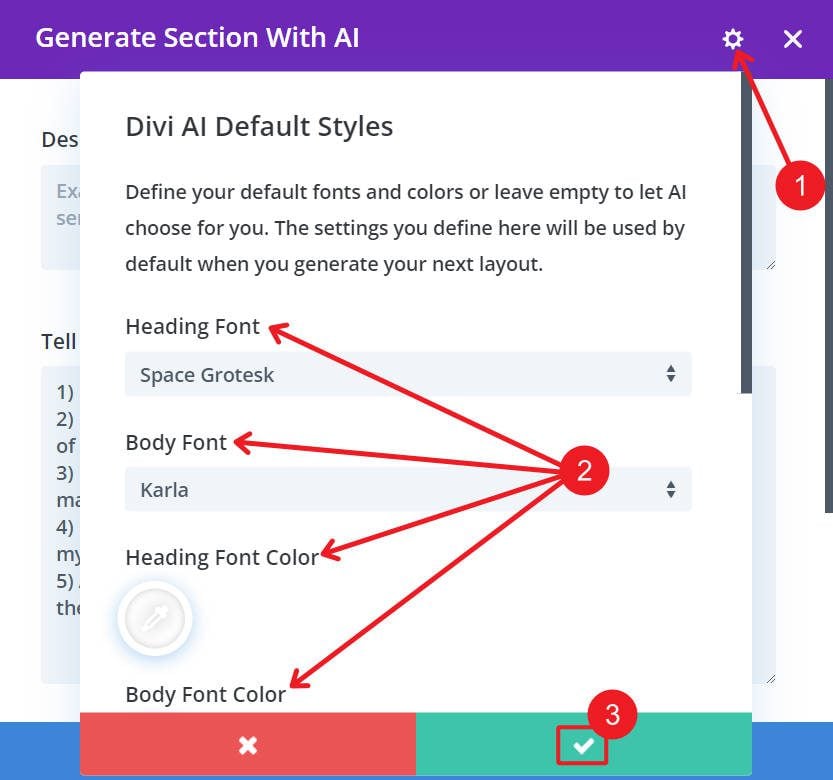
특정 지침(1), 선택적 프롬프트(2) 및 Divi AI가 이미지를 사용하는 방법에 대한 선언(3)을 사용하여 프롬프트를 작성합니다. 이 튜토리얼의 목적에 따라 중요한 설정은 4번에 있습니다. 여기서 글꼴과 색상을 웹 사이트 기본값 으로 설정하여 시작 사이트에서 설정한 기본 스타일을 유지해야 합니다.

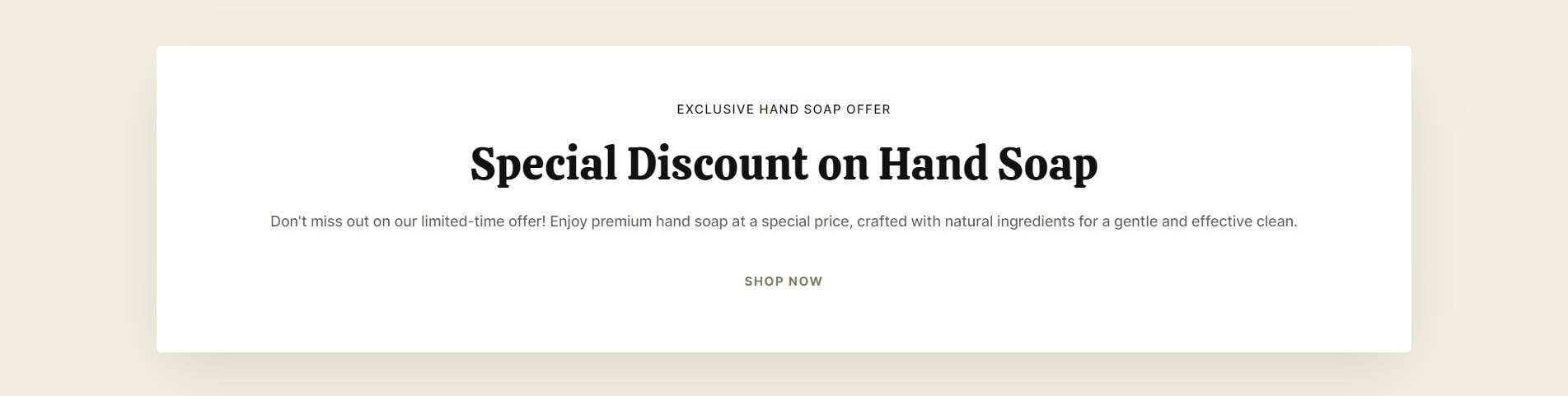
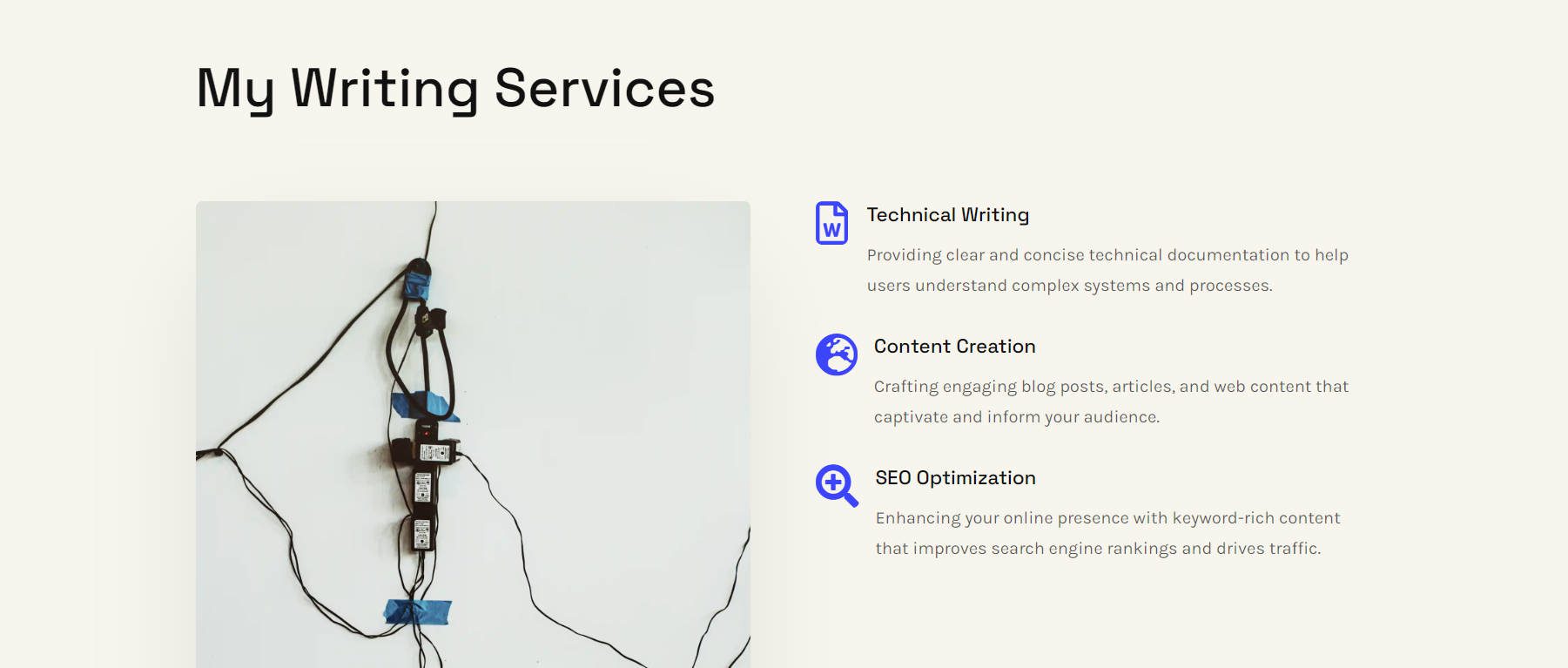
우리는 Divi AI에 웹사이트 핸드솝 할인 광고를 위한 설명선 섹션을 생성해 달라고 요청했습니다. 스타일을 수동으로 설정하지 않고도 페이지의 나머지 부분에 맞게 시작 사이트 기본 스타일을 채택했습니다.

AI 생성 레이아웃에 새 섹션 추가
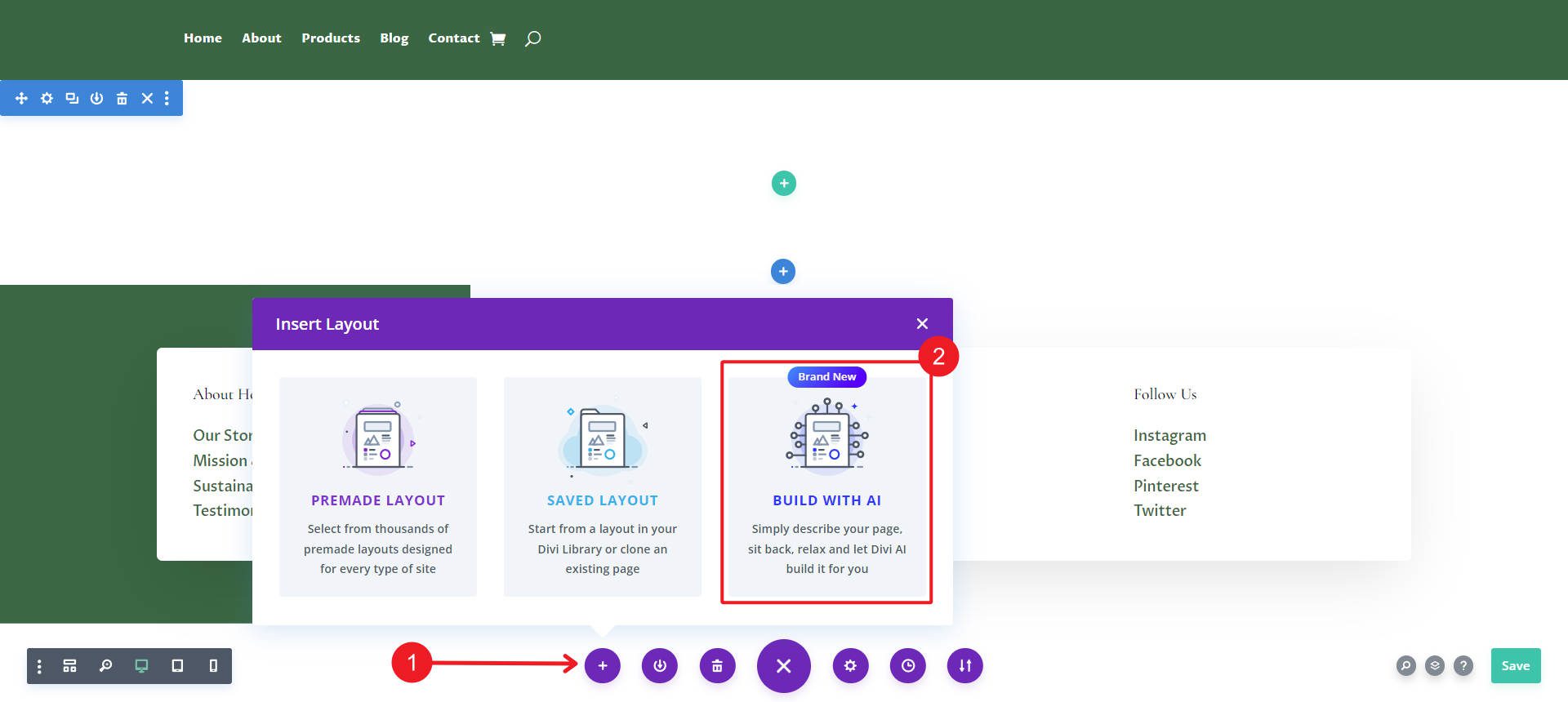
Divi Layouts AI를 사용하여 페이지를 하나씩 구축하는 경우 AI가 자체 스타일을 생각해 낼 수 있는 기능을 제공할 수 있습니다. 운이 좋으면 해당 AI 스타일을 저장하여 나중에 사용할 수 있습니다. 먼저 페이지를 생성하고 AI 레이아웃을 생성해야 합니다. 새 페이지에서 레이아웃을 삽입 하고 AI로 빌드를 선택합니다.

Divi AI가 따라야 할 웹페이지 빌드에 대한 세부 정보를 제공하라는 메시지가 표시됩니다. 준비가 되면 레이아웃 생성을 수행합니다 .


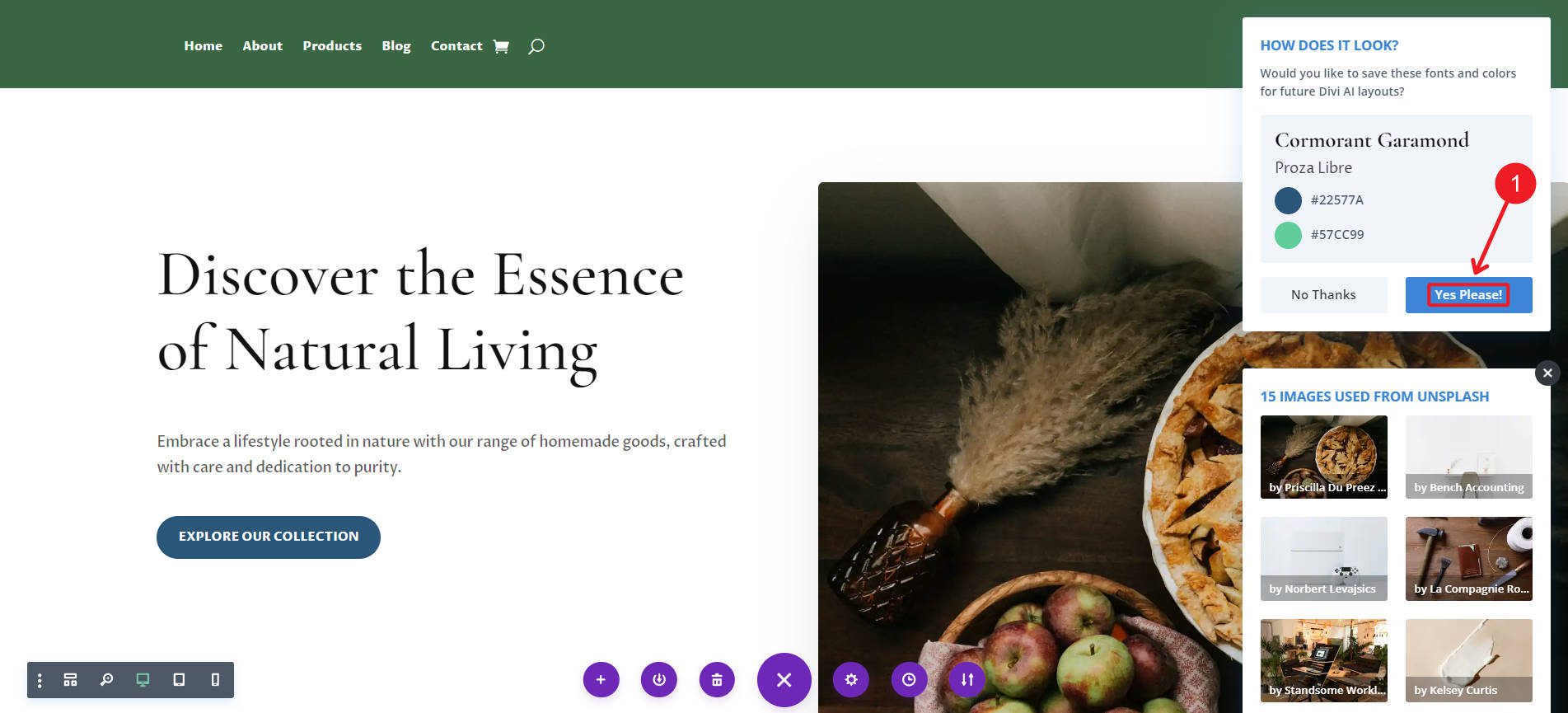
이제 AI가 페이지를 구축할 때까지 기다리세요. 완료되면 검토하여 사용한 스타일이 마음에 드는지 확인하세요. 그렇지 않은 경우 AI 레이아웃 빌더를 다시 사용하여 다르게 수행할 수 있는 작업을 확인할 수 있습니다. 마음에 드신다면 오른쪽 상단에 주목해주세요. 어떻게 보입니까? Divi AI가 사용한 글꼴과 색상을 저장할 수 있는 모달입니다.

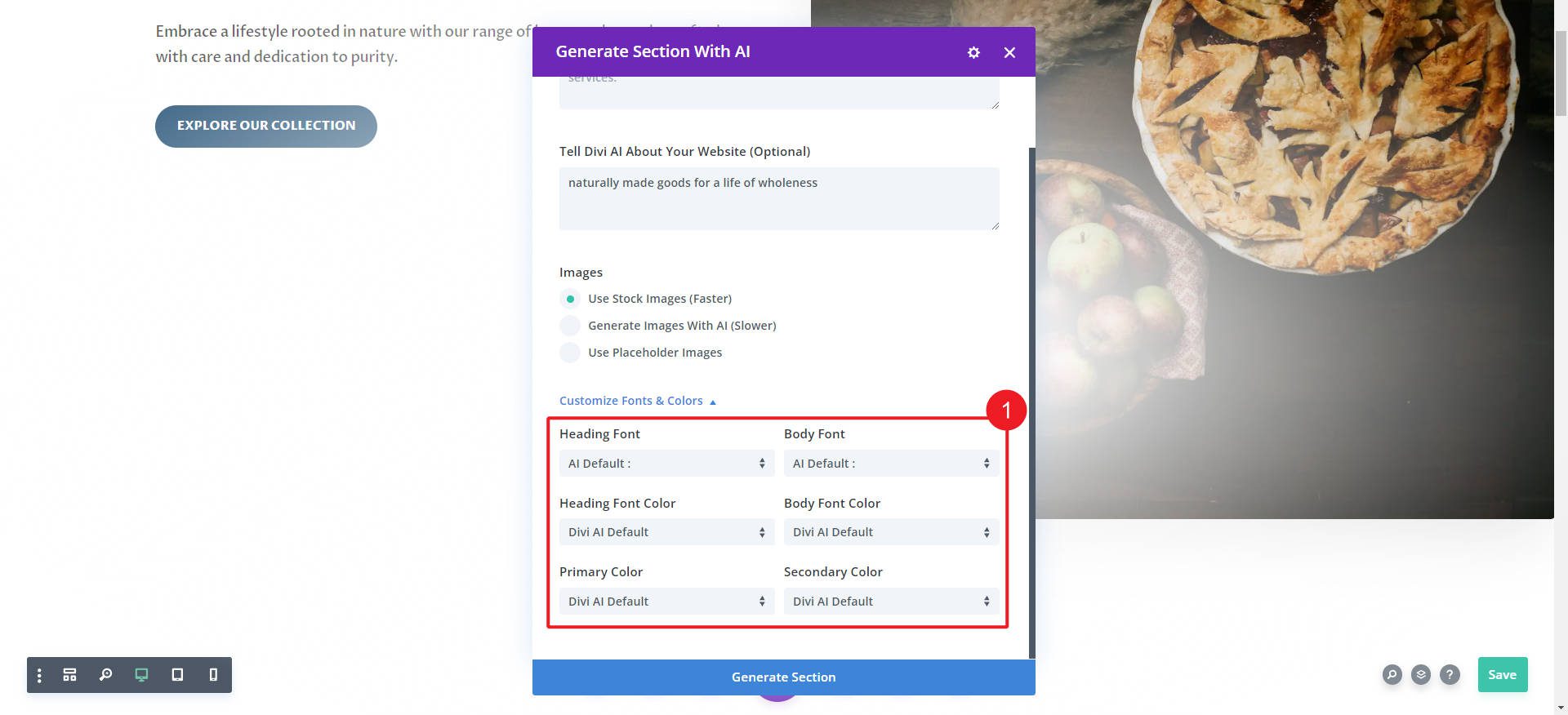
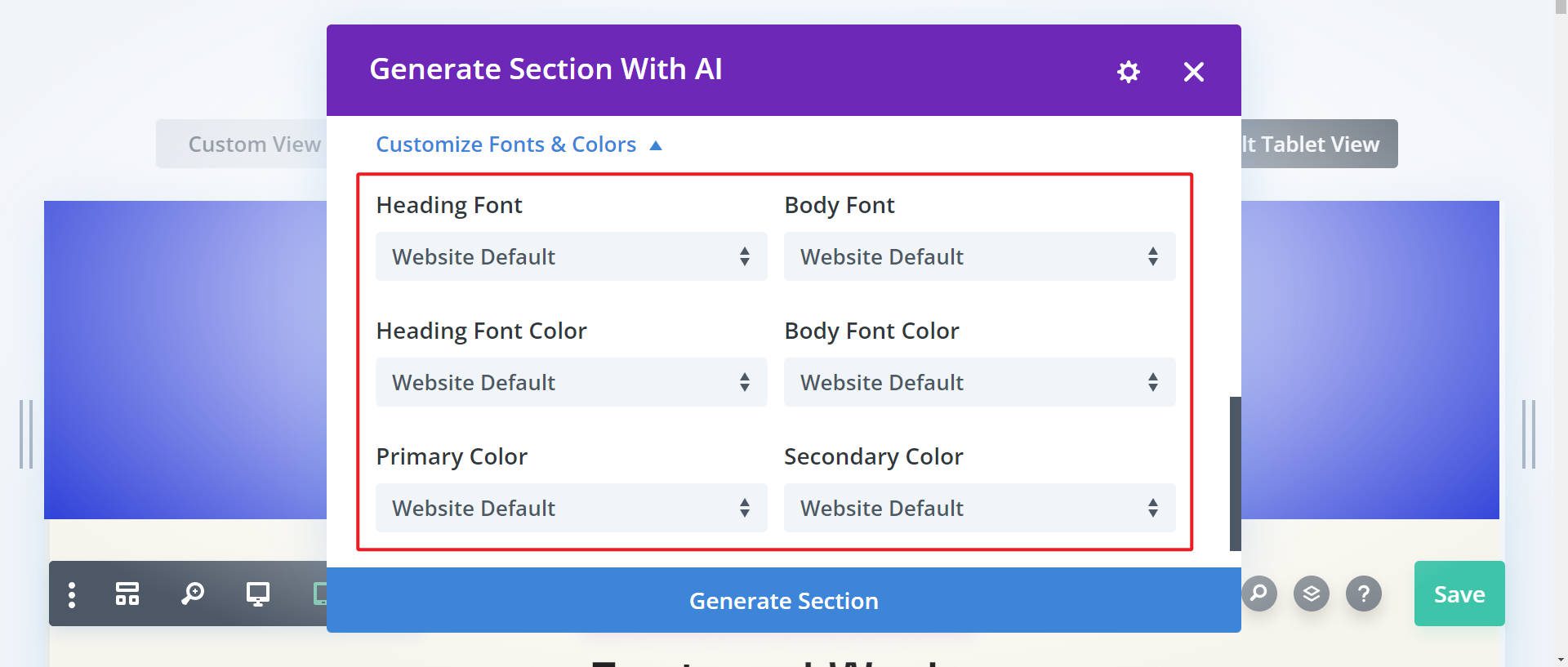
해당 AI 스타일을 저장한 후 AI로 새 섹션을 만들어 보세요(이전과 비슷한 단계). 프롬프트 팝업의 글꼴 및 색상 사용자 정의 부분에서 글꼴과 색상을 Divi AI 기본 설정으로 설정하십시오. 그러면 AI 섹션 빌더를 사용하여 방금 저장한 설정이 새로운 AI 세대에 전달됩니다.

새 섹션은 페이지의 나머지 부분과 동일한 스타일을 갖게 됩니다.

AI 섹션을 사용하여 처음부터 페이지 구축
Divi AI 섹션 생성기를 처음부터 사용하는 방법은 다음과 같습니다. Visual Builder에서 파란색 + 버튼을 클릭하여 페이지에 섹션을 추가합니다. 페이지의 기존 섹션 아래에 표시됩니다.

섹션 생성을 위한 표준 옵션이 있지만 AI 버튼이 있는 섹션 구축을 확인하고 클릭해야 합니다.

Divi AI의 모달이 나타납니다. 여기에서 Divi AI가 새 섹션을 생성하는 데 사용할 요청(프롬프트)을 생성할 수 있습니다. 필요한 만큼 프롬프트가 표시되는 필드 상자가 표시됩니다. 또한 색상 및 글꼴 기본 설정을 지정합니다(전역 스타일, AI 선택 허용 또는 이 세대에 대해 직접 선택). 준비가 되면 섹션 생성을 수행합니다 .

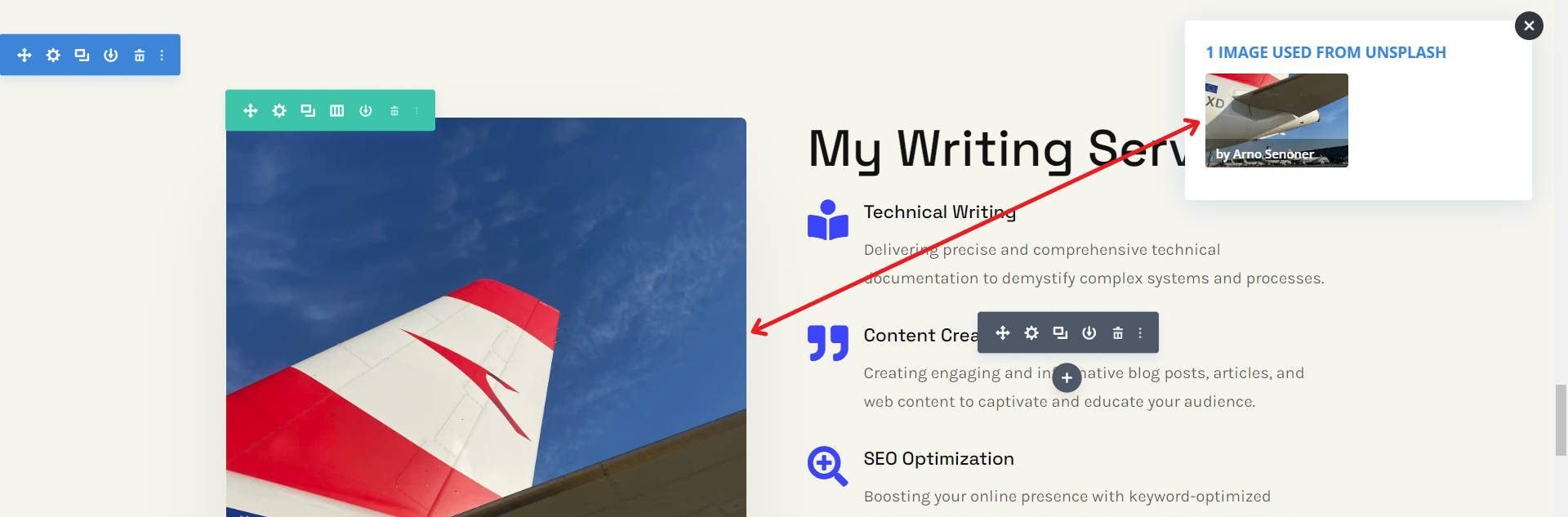
Divi AI는 프롬프트를 분석하고, 섹션으로 변환하고, Divi 모듈을 추가하고, 이미지/텍스트 콘텐츠를 채우는 데 몇 초가 걸립니다. 전문적인 사진을 가져오는 Unsplash 통합을 사용할 때 섹션 생성이 가장 빠르고 더 좋습니다.

이 작업을 완료하면 Divi AI가 페이지에 새 섹션을 배치합니다. 모든 섹션, 행 및 모듈 설정을 수정할 준비가 되었습니다. 작성된 내용조차도 AI에 제공한 내용에 따라 어떻게 작성되는지 확인하세요.

레이아웃, 스타일, 아이콘, 텍스트가 모두 Divi AI로 통합되었습니다.
AI가 오해했거나 작동하지 않는 것을 만든 경우 해당 섹션을 삭제하고 다시 시도할 수 있습니다. 나는 프롬프트를 저장하기 위해 Word Doc이나 메모장을 열어두는 것을 좋아합니다. 이렇게 하면 섹션을 다시 생성해야 할 경우 프롬프트를 다시 입력할 필요가 없습니다. 나는 항상 프롬프트 엔지니어링을 마스터하는 것을 권장합니다. 계속해서 좋지 않은 결과가 나오면 더 나은 요청을 하는 방법을 배우기 위해 더 많은 실험을 해야 합니다.
AI 섹션 생성 팁
다음은 Divi AI를 사용하여 경험을 최대한 활용하는 방법에 대해 어렵게 얻은 몇 가지 조언입니다.
강력한 선택적 프롬프트를 사용하세요
AI로 새 섹션을 만들면 두 개의 프롬프트 필드에서 정보를 요청하는 것을 알 수 있습니다. 첫 번째는 Divi AI에 대한 명시적인 요청인 기본 프롬프트입니다. 하지만 Divi AI에 전체 웹사이트에 대해 알릴 수 있는 선택 필드가 있습니다.

선택적 프롬프트를 사용해야 하는 주된 이유는 Divi AI에 특정 요소를 생성하도록 요청할 때 시간을 절약할 수 있다는 것입니다. Divi AI를 사용할 때마다 매우 구체적인 사항을 요청하게 되지만 옵션 프롬프트를 사용하면 웹사이트 전체에서 단일 스레드의 일관성을 유지할 수 있습니다. 더 좋고 일관된 응답을 제공하는 동시에 프롬프트 작성 시간을 줄여줍니다 .
다음은 선택 사항인 Tell Divi AI About Your Website 프롬프트 필드에 포함하려는 내용입니다.
- 업체 이름, 전화번호 및 주소(NAP)
- 각각에 대해 적당히 자세한 설명이 포함된 비즈니스 서비스/제품
- 일관된 방식으로 웹사이트 카피를 작성하기 위한 언어 스타일 지침
- 실제 고객의 요구에 맞게 콘텐츠를 맞춤화할 수 있는 이상적인 사용자 정의 프로필(ICP)
- 웹사이트 전체의 특정 웹페이지에 있을 것으로 예상되는 기타 정보
이 프롬프트의 좋은 점은 AI 섹션 생성뿐만 아니라 다양한 유형의 Divi AI 요청에도 사용할 수 있다는 것입니다.
글꼴 및 색상 설정
Divi AI에서 기본 글꼴과 색상을 설정하면 보다 일관된 결과를 얻는 데 도움이 됩니다. Divi AI 오른쪽 상단에 있는 기어 아이콘을 클릭하면 설정 모드가 표시됩니다. 여기에서 Divi AI가 모든 요청에 자동으로 사용할 기본 설정을 지정할 수 있습니다.

웹사이트에 특정 스타일 세트를 설정하고 싶지 않다면 모든 요청에 대해 글꼴과 색상을 수동으로 조정할 수 있습니다. 웹사이트에서 2개 이상의 글꼴이나 2가지 기본 색상을 사용하는 경우에 좋습니다.

디자인을 시작하기 전에 Divi의 테마 사용자 정의 도구에서 기본 글꼴과 색상도 설정하는 것이 좋습니다. 스타터 사이트나 AI 생성 빠른 사이트를 사용하는 경우 이러한 글꼴과 색상이 자동으로 생성됩니다.
생성된 콘텐츠에 사전 설정 사용 및 적용
섹션, 행 및 개별 모듈에 대한 전역 사전 설정을 만들 수 있습니다. 이는 웹사이트가 페이지마다 일관된 디자인을 유지하는 데 도움이 됩니다.
무엇보다도 사전 설정을 웹 사이트 전체의 여러 요소에 적용할 수 있습니다. 동일한 사전 설정으로 설정된 모든 요소는 하나가 업데이트되면 업데이트됩니다. 이렇게 하면 디자인 변경 사항이 웹사이트 전체에 적용되므로 웹사이트 관리가 훨씬 쉬워집니다. Divi AI는 디자인 작업을 훌륭하게 수행하지만 유지 관리하기 쉬운 웹 사이트를 위해서는 해당 디자인을 사전 설정에 적용해야 합니다.
이 AI 웹사이트 섹션 생성기를 얻는 방법
누구나 Divi AI를 무료로 사용해 최대 20개의 섹션을 생성할 수 있습니다. 귀하와 귀하의 팀을 위한 무제한 섹션 생성 은 물론 텍스트, 이미지, 코드, 레이아웃 및 웹사이트 생성을 무제한으로 이용하려면 Divi AI 멤버십을 구매하세요.

Divi를 처음 사용하는 경우 Divi Pro 번들을 구매하면 Divi AI를 대폭 할인받을 수 있습니다. 이미 Divi 고객이라면 계정에 로그인하고 혜택 페이지를 방문하여 동일한 할인 혜택을 받으실 수 있습니다.
