WordPress에서 WebP 이미지를 사용하는 방법: 알아야 할 모든 것
게시 됨: 2021-06-15WordPress에서 WebP 이미지를 사용하는 데 관심이 있으십니까? 아니면 처음에 WebP 이미지가 무엇인지, 왜 이러한 이미지에 관심을 가져야 하는지 혼란스럽습니까?
이 포스트에서는 이 두 가지 문제를 모두 해결할 것입니다. WebP가 무엇인지 이미 알고 시작하기가 꺼려진다면 시작하고 실행하는 방법에 대한 단계별 가이드를 보여드리겠습니다.
그리고 여전히 WordPress 사이트의 WebP 이미지에 관심을 가져야 하는 이유가 확실하지 않은 경우 WebP 이미지 형식, 이점 및 다른 이미지 형식과의 비교, 브라우저 지원에 대한 몇 가지 중요한 세부 사항에 대한 소개부터 시작하겠습니다. .
파헤쳐보자!
WebP란 무엇입니까?
WebP는 Google에서 개발한 최신 이미지 파일 형식입니다.
"이미지 파일 형식"이란 PNG , JPEG , GIF 등과 같은 다른 이미지 형식과 동일하게 작동함을 의미합니다.
WordPress 웹 사이트에서 이미지를 사용하는 경우 JPEG 또는 PNG와 같은 형식의 이미지를 WebP 형식으로 변환할 수 있습니다.
인간 방문자에게 WebP 이미지는 다른 형식의 이미지와 똑같이 보일 것입니다. 인간의 눈에 보이는 방식에는 특별한 것이 없습니다.
그렇다면 WebP 이미지를 사용하면 어떤 이점이 있습니까? 잘..,
WebP 이미지를 사용하면 어떤 이점이 있습니까?
WebP 프로젝트의 주요 이점과 목표는 동일한 이미지 품질을 유지하면서 더 작은 이미지 파일 을 만드는 것입니다.
WordPress 사이트에서 사용하는 이미지의 파일 크기를 줄일 수 있다면 사이트의 사용자 경험을 변경하지 않고도 사이트 로드 시간을 단축할 수 있습니다.
이것이 WebP 이미지의 장점입니다. 즉, 더 작은 이미지 → 더 빠른 웹사이트 로드 시간 입니다.
예를 들어 Google이 2014년 YouTube 썸네일용 WebP 이미지를 출시했을 때 Google 팀은 페이지 로드 시간이 최대 10% 감소했다고 주장했습니다. 같은 게시물에서 Google은 또한 Google Play 스토어의 이미지 크기를 35% 줄일 수 있다고 말했습니다.
이것이 PageSpeed Insights와 같은 속도 분석 도구가 종종 "차세대 형식의 이미지 제공"을 제안하는 이유입니다. "차세대 형식"은 이러한 도구가 WebP( 또는 유사하게 최적화된 형식 )를 의미합니다.
다음 질문은 WebP가 PNG 및 JPEG와 같은 다른 이미지 형식에 비해 얼마나 작습니까?
글쎄, 정확한 차이는 비교하는 특정 이미지와 파일 형식에 따라 다릅니다…
WebP 대 JPEG
Google은 WebP와 JPEG 이미지 압축을 비교 평가한 결과 WebP 이미지가 동등한 JPEG 이미지보다 25-34% 더 작은 것으로 나타났습니다. "이러한 결과는 WebP가 JPEG에 비해 상당한 압축 개선을 제공할 수 있음을 나타냅니다."
품질이 변경되었는지 판단하기 위해 실제 이미지를 보고 싶다면 Google은 동일한 이미지 WebP와 JPEG 형식을 비교하는 WebP 갤러리를 여기에서 유지 관리합니다.
WebP 대 PNG
PNG 이미지의 경우 Google은 WebP 버전이 평균 26% 더 작은 것으로 나타났습니다.
다른 연구에서는 사용하는 변수( 예: 사용 중인 JPEG 인코딩 방법 )에 따라 약간 더 작거나 더 큰 차이를 발견했지만 결과는 일반적으로 WebP가 비슷한 품질에서 더 작은 파일 크기를 제공한다는 점에서 매우 일관적이며 이것이 성장하고 있는 이유입니다. 인기에.
WebP 이미지를 지원하는 웹 브라우저는 무엇입니까?
1년 전에 이 게시물을 작성했다면 WebP 형식의 한 가지 단점은 전체 브라우저 지원이 부족하다는 것입니다.
크롬과 파이어폭스는 오랫동안 WebP를 지원해왔지만 유일하게 가장 큰 버팀목은 사파리였다. 그러나 Apple은 마침내 2020년 9월에 포기하고 Safari 14 이상에서 WebP 지원을 추가했습니다.
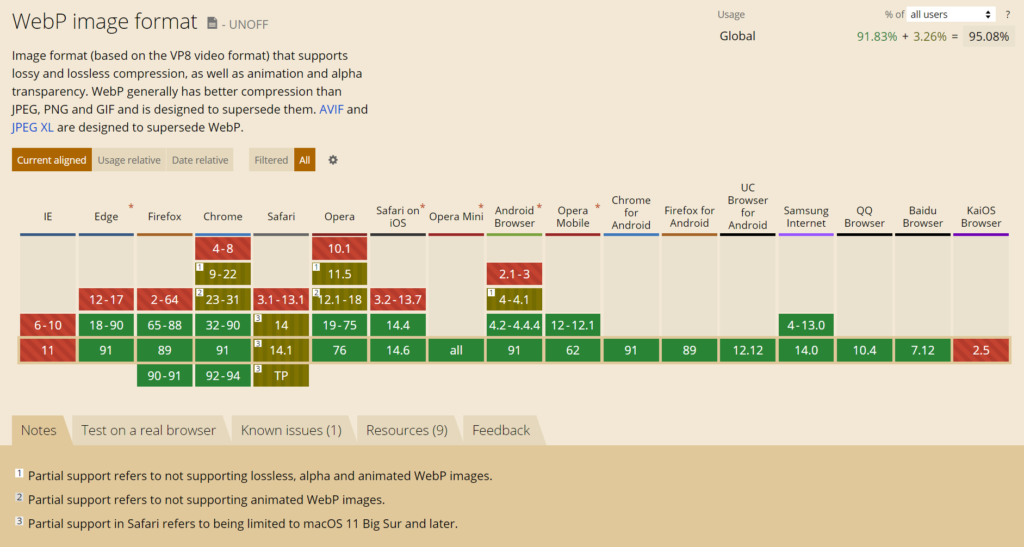
2021년 6월 현재 모든 주요 브라우저는 Internet Explorer를 제외하고 WebP를 지원합니다. Internet Explorer는 이미 2021년 8월에 사용이 중단될 예정입니다. 이것은 훌륭한 웹사이트인 Can I Use에 따른 것입니다.

그러나 WebP에 대한 Safari 지원에 대한 한 가지 작은 주의 사항이 있습니다. 이는 macOS 11 Big Sur 이상을 사용하는 Mac 사용자에게만 제공됩니다. 따라서 누군가가 이전 버전의 macOS/Safari를 사용하는 경우 여전히 WebP를 지원하지 않을 수 있습니다.
전반적으로 Can I Use는 2021년 6월 기준으로 모든 방문자의 약 95%가 WebP를 지원하는 브라우저를 사용하는 것으로 추정합니다.
하지만 나머지 5%는 어떻습니까?
고맙게도 올바른 WordPress 플러그인(아래에서 자세히 설명 )을 사용하면 이 문제를 쉽게 해결할 수 있습니다. 기본적으로 원본 이미지를 JPEG/PNG/GIF 형식으로 업로드하고 플러그인에서 변환하도록 할 수 있습니다. 그런 다음 플러그인은 WebP 버전을 지원하는 브라우저에 제공하고 원래 버전을 지원하지 않는 브라우저에 제공합니다.
WordPress에서 WebP 이미지를 사용하는 방법
WordPress 5.8에는 WebP 지원이 추가되었습니다. 즉, WordPress에 WebP 이미지를 직접 업로드할 수 있습니다. 그러나 변환할 수는 없습니다. 또한 WebP 이미지를 미디어 라이브러리에 직접 업로드할 수 있다고 해도 브라우저가 WebP를 지원하지 않는 방문자의 ~5%는 수정되지 않습니다.
그렇다고 해서 WordPress에서 WebP 이미지를 사용할 수 없다는 의미는 아닙니다. 대신 다음을 수행할 수 있습니다.
- PNG, JPEG, GIF 등의 원본 형식으로 이미지를 계속 업로드합니다.
- WordPress 플러그인을 사용하여 이미지를 WebP로 변환하고 가능한 경우 WebP 버전을 제공합니다.
이 두 가지를 모두 수행하고 다른 방식으로 이미지를 최적화하려면 Imagify를 사용할 수 있습니다.
Imagify는 완전한 WordPress 이미지 최적화 플러그인입니다. 이미지를 WebP로 변환하고 지원되는 브라우저에 제공하는 것 외에도 다음과 같은 도움이 될 수 있습니다.

- 여러 이미지를 원래 형식으로 압축합니다.
- 품질 손실 없이 이미지 크기를 최대 치수 세트로 자동 조정합니다.
이미지를 업로드하면 Imagify가 자동으로 이미지를 최적화하고 WebP로 변환합니다 . 그리고 오래된 이미지의 경우 클릭 한 번으로 기존 이미지의 일부 또는 전체를 일괄 최적화하고 변환할 수 있습니다.
설정하는 방법은 다음과 같습니다...
1. Imagify 플러그인 설치 및 API 키 활성화
시작하려면 WordPress.org에서 무료 Imagify 플러그인을 설치하고 활성화하십시오.
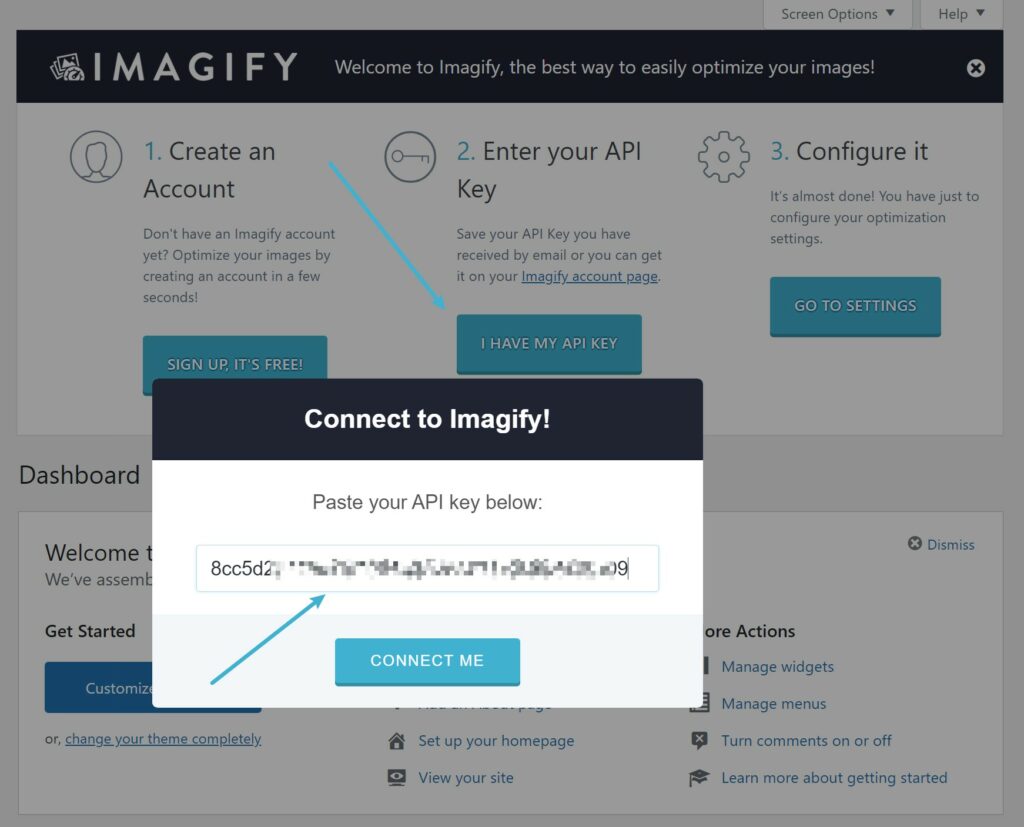
완료하면 플러그인에서 API 키를 입력하라는 메시지를 표시합니다.
무료 Imagify 계정에 등록하면 API 키를 얻을 수 있습니다. Imagify를 사용하면 매달 20MB의 이미지를 무료로 최적화하고 변환할 수 있습니다. 이는 약 200개의 이미지에 해당합니다.
한 달에 ~200개 미만의 이미지를 업로드하는 경우 무료 요금제를 영원히 사용할 수 있습니다. 그 이상이 필요한 경우 500MB( ~5,000개 이미지 )의 경우 월 $4.99, 무제한 사용의 경우 월 $9.99의 유료 요금제로 업그레이드할 수 있습니다.
모든 계획을 통해 무제한 WordPress 사이트 에서 API 계정을 사용할 수 있습니다.
API 키가 있으면 상자에 추가하고 Connect Me 를 클릭합니다.

2. 기본 이미지 최적화 설정 지정
Imagify API 키를 추가했으면 설정 → Imagify 로 이동하여 플러그인의 기본 설정을 구성합니다.
상단에서 다른 설정과 함께 원하는 압축 수준을 선택할 수 있습니다. 사용할 압축 수준이 확실하지 않은 경우 시각적 비교를 시도할 수 있습니다.
페이지 아래에서 더 큰 이미지의 크기를 자동으로 조정하고 크기가 조정된 이미지의 최대 크기를 설정하는 옵션을 활성화할 수 있습니다. 예를 들어, 최대 너비를 1,600픽셀로 설정하면 1,600픽셀보다 넓은 이미지는 자동으로 1,600픽셀로 축소됩니다.
최적화할 이미지 축소판 크기를 선택할 수도 있습니다.
3. WordPress WebP 변환 설정
Imagify에서 WebP 변환을 활성화하려면 최적화 아래에서 WebP 형식 설정을 찾으십시오.
먼저 이미지의 webp 버전 만들기 확인란을 선택합니다. 이렇게 하면 Imagify에 이미지를 WebP로 변환하도록 지시하지만 지원되는 브라우저에 해당 WebP 이미지를 제공하도록 Imagify에 지시하지는 않습니다.
이를 위해 사이트에 이미지를 webp 형식으로 표시 확인란을 선택할 수도 있습니다. 그 아래 <picture> 태그 사용 방법을 사용하는 것이 좋습니다.
콘텐츠 전송 네트워크(CDN)를 사용하여 https://cdn.yoursite.com 과 같은 별도의 URL에서 이미지를 제공하는 경우 해당 URL도 상자에 입력해야 합니다.
스크린샷에서 볼 수 있듯이 <picture> 태그 메서드는 일부 WordPress 테마에서 문제를 일으킬 수 있습니다. WebP 이미지를 활성화한 후 테마에 문제가 있는 경우 대신 다시 쓰기 규칙 사용 옵션을 사용해 볼 수 있습니다.
4. 이미지 변환 및 최적화
이제 Imagify는 업로드한 새 이미지를 자동으로 최적화하고 변환하기 시작합니다.
사이트에 기존 이미지가 많은 경우 미디어 → 대량 최적화 로 이동하여 기존 이미지를 모두 최적화하고 WebP로 변환할 수 있습니다.
그리고 그게 다야! 이제 WordPress 사이트는 가능하면 방문자를 위해 더 작고 빠른 WebP 이미지를 사용하기 시작합니다.
지금 WordPress에서 WebP 이미지 사용 시작
WebP 이미지 형식을 사용하면 이미지 품질이나 사용자 경험을 변경하지 않고도 WordPress 사이트 이미지의 파일 크기를 줄일 수 있습니다. 파일 크기를 줄이면 사이트 로드 시간을 단축할 수 있습니다.
2021년 6월 현재 WebP 형식은 거의 모든 브라우저에서 지원되며 모든 방문자의 ~95%가 WebP를 지원하는 브라우저를 사용합니다.
WordPress에서 WebP 이미지를 시작하려면 Imagify를 사용할 수 있습니다.
Imagify는 사이트의 이미지를 자동으로 최적화하고 WebP로 변환합니다. 그런 다음 브라우저가 WebP를 지원하는 경우 방문자가 WebP 버전의 이미지를 볼 수 있도록 처리합니다.
시작하려면 지금 무료 Imagify 플러그인을 설치하고 Imagify 계정에 등록하십시오.
WordPress에서 WebP를 사용하는 방법에 대해 여전히 질문이 있습니까? 의견 섹션에서 알려주십시오!
