WooCommerce Hooks 사용 방법 – 예제가 포함된 가이드
게시 됨: 2020-07-07WooCommerce 후크를 사용하는 방법을 배우고 싶습니까? 당신은 바로 이곳에있어! 이 가이드에서는 작업 및 필터 후크를 사용하는 방법을 보여줍니다. 그 외에도 WooCommerce 스토어에 적용할 수 있는 많은 예제를 제공합니다!
웹사이트에 WooCommerce를 설치하면 맞춤형 솔루션을 개발할 수 있는 가능성을 확장하는 새로운 후크의 긴 목록에 액세스할 수 있습니다. WooCommerce 후크는 기본 WordPress 후크와 동일하게 작동하며 모든 WooCommerce 페이지에서 사용자 정의 스크립트를 실행할 수 있습니다.
WordPress 후크와 유사하게 WooCommerce 후크에는 작업 또는 필터의 두 가지 유형이 있습니다. 작업 후크를 사용하면 일부 스크립트를 삽입할 수 있는 반면 필터 후크는 원본 데이터를 수신하고 일종의 수정으로 반환합니다.
WooCommerce 후크의 구문
WooCommerce 후크는 WordPress 후크와 동일한 구문을 따릅니다.
액션 훅
add_action('name_of_the_action_hook','your_action_hook_funcion');
필터 후크
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
후크를 선언한 후 함수에 스크립트를 추가해야 합니다.
함수 your_action_hook_funsion(){
# 여기에 코드
}필터 후크는 함수의 매개변수에서 일부 데이터를 반환해야 합니다.
함수 your_filter_hook_function($data){
# $data를 수정하는 코드
$ 데이터 반환;
}WooCommerce 후크가 작동하는 것을 보려면 하위 테마의 functions.php 파일에 다음 코드를 붙여넣으세요.
add_action( 'woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
기능 quadlayers_woocommerce_hooks() {
echo '<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // 원하는 이미지 url로 변경
}이것은 모든 제품 페이지에 이미지를 추가하는 가장 기본적인 예입니다. 이미지는 제품의 메타데이터 이전 에 장바구니에 추가 버튼 아래에 표시됩니다.
보시다시피 후크 이름 woocommerce_product_meta_start 는 설명이 필요 없으며 이 후크에서 코드를 삽입할 수 있는 위치를 정확히 알려줍니다.
WooCommerce 후크 목록
1,000개 이상의 WooCommerce 후크가 있습니다. 여기에서는 가장 일반적이고 잘 알려진 후크에 익숙해질 수 있도록 가장 인기 있는 후크를 나열합니다.
관련 페이지에 따라 목록을 섹션으로 나누었습니다. 후크의 이름은 자명하므로 그들이 하는 일을 이해하는 데 문제가 없을 것입니다.
카트
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
점검
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- 체크아웃 후크에 대한 자세한 내용은 WooCommerce 체크아웃 후크에 대한 전체 가이드를 확인하세요.
제품
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
분류
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
계정
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
미니 카트
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
이메일
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
글로벌
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
WooCommerce 후크의 전체 목록을 찾으려면 공식 WC 문서를 참조하세요.

WooCommerce Hooks의 유용한 예
이제 WooCommerce 후크로 할 수 있는 유용한 작업의 몇 가지 예를 살펴보겠습니다.
참고 : 시작하기 전에 하위 테마를 만드는 것이 좋습니다. 익숙하지 않은 경우 하위 테마를 만드는 방법에 대한 가이드와 최고의 하위 테마 플러그인 목록을 확인할 수 있습니다.
후크로 시작하는 경우 이 스크립트를 복사하여 자식 테마의 functions.php 파일에 붙여넣으면 됩니다. 그런 다음 더 편해지면 스크립트를 편집하고 다른 논리를 만들 수 있습니다.
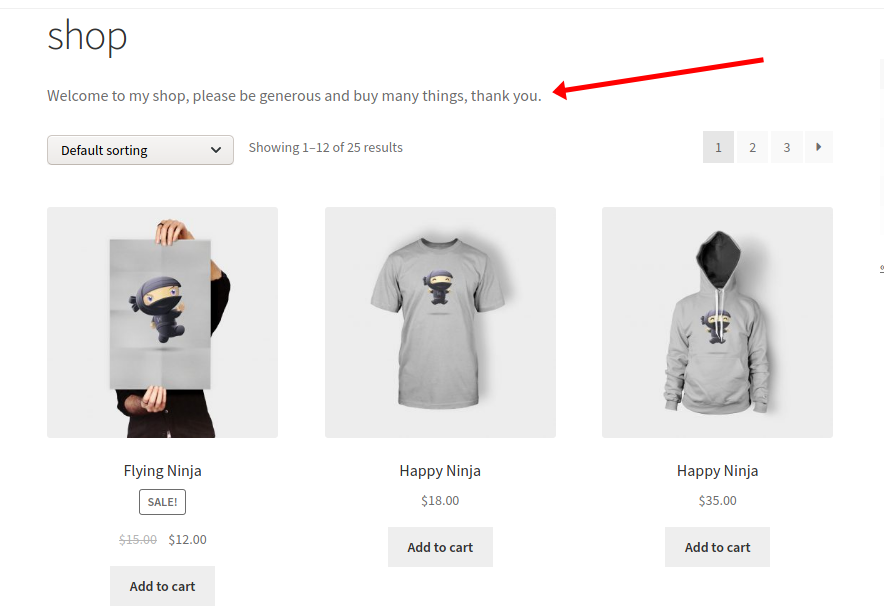
쇼핑 페이지에 설명 추가
기본적으로 쇼핑 페이지에는 설명이 표시되지 않습니다. 그러나 다음과 같이 woocommerce_archive_description 후크를 사용하여 활성화할 수 있습니다.

함수 quadlayers_shop_description() {
$description = '<p>저의 가게에 오신 것을 환영합니다. 많은 것을 사주시고 관대하게 해주세요. 감사합니다.</p>';
에코 $설명;
}
add_action('woocommerce_archive_description', 'quadlayers_shop_description');장바구니에 담기 버튼 뒤에 정보 메모 추가
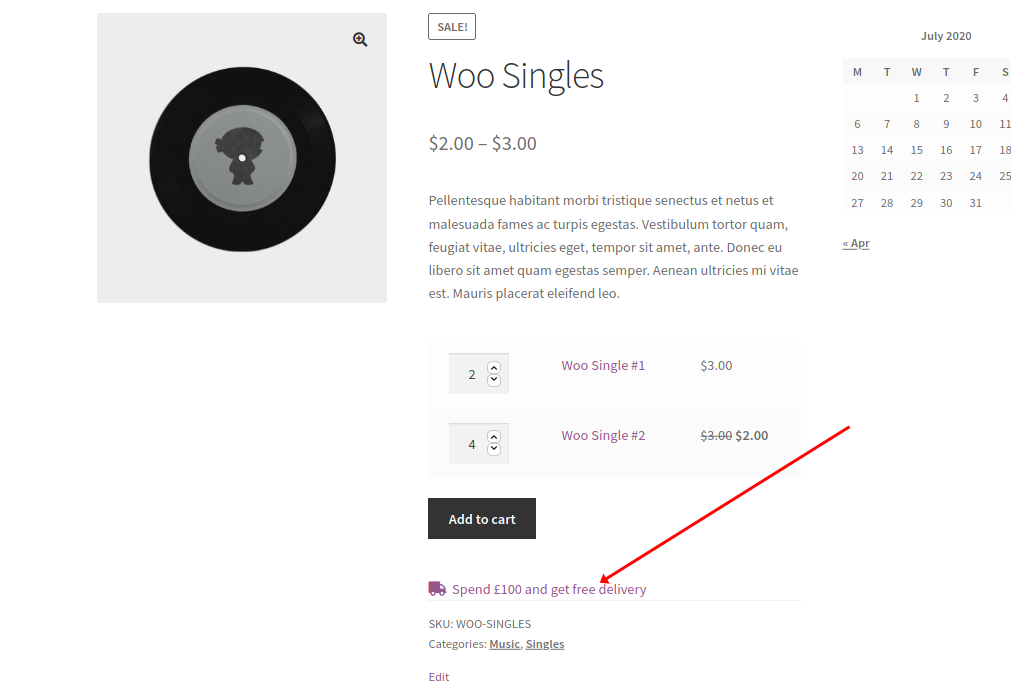
WooCommerce 장바구니 후크를 사용하면 장바구니 페이지의 여러 섹션에 사용자 정의 스크립트를 삽입할 수 있습니다. 여기에서는 장바구니에 담기 버튼 뒤에 텍스트를 추가하는 방법을 보여드리겠습니다.

이 스크립트는 장바구니에 추가 버튼 뒤에 사용자 정의 텍스트를 인쇄합니다.
add_action( 'woocommerce_after_add_to_cart_form', 'quadlayers_after_addtocart_button' );
기능 quadlayers_after_addtocart_button() {
// 참고: '음악'에 대한 카테고리 슬러그를 교체하고 유효한 URL에 대해 /delivery-costs/를 교체합니다.
if ( is_product() && has_term( array( '음악' ), 'product_cat' ) ) {
echo '<div></div><div>;<a href="/delivery-costs/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden=" true"></i> 100달러를 지출하고 무료 배송을 받으세요.</a></div>
'; } }이를 사용하여 예를 들어 최소 지출 또는 무료 배송이 필요한 할인을 홍보할 수 있습니다.
코드 설명
- 후크
woocommerce_after_add_to_cart_form은 버튼 뒤에 HTML 코드를 인쇄합니다. - 현재 페이지가 제품 페이지인지, 지정된 카테고리가 있는지 확인합니다.
- 배열 내에서 범주 슬러그를 사용합니다. 이런 식으로 여러 범주를 확인할 수 있습니다.
- 에코된 콘텐츠는 HTML 태그, 변수 및 PHP 범위 내의 모든 것을 허용합니다.
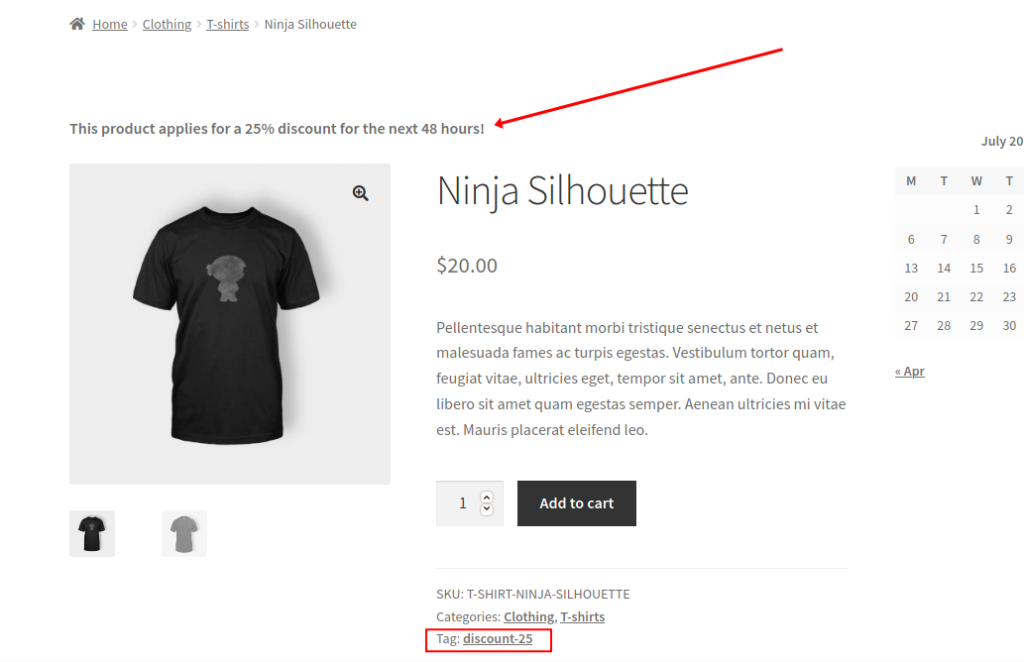
특정 상품 분류에 텍스트 추가
이제 WooCommerce 후크를 사용하여 특정 태그가 있는 제품에 메시지를 표시하는 방법을 살펴보겠습니다. 예를 들어 특정 제품에 대한 할인을 제공하는 메시지를 표시합니다.

먼저 제품에 태그를 지정하는 것을 잊지 마십시오.
add_action( 'woocommerce_before_single_product', 'my_product_notice_function' );
함수 my_product_notice_function() {
if ( is_product() && has_term( 'discount-25','product_tag' ) ) {
echo '<p><strong>이 상품은 앞으로 48시간 동안 25% 할인이 적용됩니다!</strong></p>';
}
}코드 설명
-
woocommerce_before_single_product후크를 사용하여 제품 페이지 상단에 메시지를 표시합니다. - 함수 내에서
is_product()에 대한 조건을 사용하여 그것이 제품 페이지인지 확인합니다. - 그리고
has_term()은 현재 제품에 "discount-25" 태그가 있는지 확인합니다. - 그런 다음 if 문에 메시지를 인쇄합니다.
-
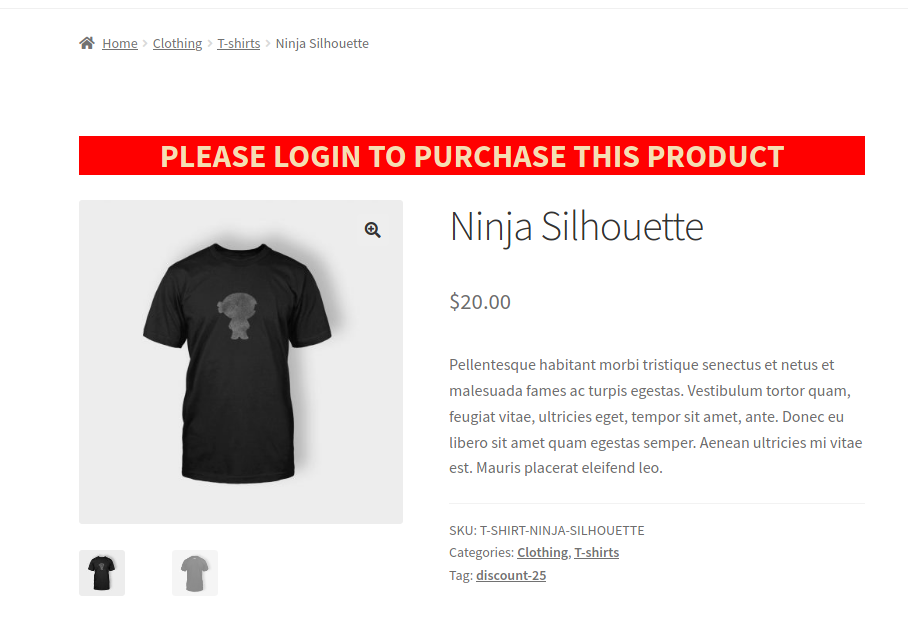
로그아웃한 사용자의 구매 차단
WooCommerce 후크를 사용하면 로그아웃한 사용자의 제품 페이지 에서 장바구니에 추가 버튼을 비활성화할 수 있습니다. 이는 가입자 또는 회원에게만 제공되는 제품 또는 제안에 유용할 수 있습니다. 예제를 완료하기 위해 구매 버튼이 비활성화되었을 때 메시지를 표시하는 두 번째 후크를 추가합니다.

woocommerce_is_purchasable 필터 후크는 구매를 차단하고 woocommerce_before_single_product 액션 후크는 메시지를 표시합니다.
add_action( 'woocommerce_before_single_product', 'quadlayers_add_message');
add_filter( 'woocommerce_is_purchasable', 'quadlayers_block_admin_purchase' );
기능 quadlayers_block_admin_purchase($block) {
if ( is_user_logged_in() ): true를 반환합니다.
else: false를 반환합니다.
엔디프;
}
기능 quadlayers_add_message( ){
if ( !is_user_logged_in() ):echo '<H2>이 제품을 구매하려면 로그인하세요</h2>';
엔디프;
}코드 설명
- 액션 후크를 사용하여 메시지를 인쇄하고 필터 후크를 사용하여 장바구니 에 추가 버튼을 비활성화합니다.
-
woocommerce_is_purchasable필터 후크는 사용자가 로그인한 경우 true이고 로그아웃한 경우 false입니다. - 또한 조건부 if() 문을 사용하여 두 기능(장바구니에 추가 버튼 비활성화 및 메시지)에서 로그아웃한 사용자에게만 조건을 적용합니다.
- 마지막으로 H2 HTML 태그로 묶인 일부 CSS 스타일을 메시지에 추가했습니다.
WooCommerce Hooks를 최대한 활용하는 방법은 무엇입니까?
결론적으로 WooCommerce 후크는 사이트를 사용자 정의할 수 있는 훌륭한 도구입니다. 수백 개의 후크를 사용할 수 있으며 모두 동일한 구문을 따릅니다. 따라서 예제를 확인하고 사이트에 필요한 후크를 적용하기 위한 영감을 얻는 것이 좋습니다.
후크를 사용하면 계산대에서 장바구니, 제품 페이지, 분류 등에 이르기까지 상점의 모든 영역을 개선할 수 있습니다! 따라서 이를 최대한 활용하고 싶다면 계속해서 플레이하고 어떻게 진행되는지 알려주십시오. 체크아웃 후크에 대한 자세한 정보를 원하시면 체크아웃 후크 가이드를 참조하세요.
마지막으로 질문이 있는 경우 주저하지 말고 문의해 주십시오. 최선을 다해 도와드리겠습니다!
