WooCommerce 및 Elementor – 초보자 가이드
게시 됨: 2022-09-27Gutenberg 편집기만으로 WooCommerce 사이트를 사용자 정의하는 것은 어려울 수 있습니다. 글꼴이 거의 없고 위젯 수가 제한되어 있으며 사용할 공간이 거의 없습니다. 여기에서 Elementor가 등장합니다. WooCommerce 사이트의 모든 부분을 사용자 정의하여 고객에게 최고의 쇼핑 경험을 제공할 수 있습니다. 쇼핑 경험이 많을수록 전환율이 높아진다는 것을 이미 알고 있습니다. 이 문서는 Elementor와 함께 WooCommerce를 사용하는 방법에 관한 것입니다.
TL;DR : 이 기사는 WooCommerce와 함께 Elementor를 사용하는 초보자 가이드입니다. 또한 BlogVault로 웹사이트를 백업하는 것이 좋습니다. BlogVault의 실시간 백업은 WooCommerce 사이트를 위해 구축되어 단일 주문, 거래, 고객 또는 제품을 잃지 않을 것입니다.
WooCommerce 스토어를 처음 설정하는 것은 벅찬 전망일 수 있지만 정말 쉽습니다. WordPress와 WooCommerce는 모두 개발자가 아닌 콘텐츠 제작자가 사이트에 액세스할 수 있도록 설계되었습니다.
Elementor 역시 처음에는 어리둥절해 보일 수 있지만, 매장에 특정 요소를 제공할 수 있는 큰 잠재력이 있습니다.
이 기사에서는 WooCommerce 사이트 설정, Elementor 설치 및 훌륭한 WooCommerce 사이트를 관리하는 데 필요한 기타 플러그인을 안내합니다. 상점이 시작되면 유지 보수 직원이 바퀴에 기름을 바르기를 원할 것이기 때문에 이러한 추가 플러그인도 얻는 것이 좋습니다.
기본부터 시작하겠습니다. WordPress 사이트는 어떻게 만드나요? WooCommerce 사이트를 이미 설정했다면 Elementor 이해 및 탐색에 대한 섹션으로 건너뛸 수 있습니다.
워드프레스 사이트 만들기
사이트를 사용자 지정하기 전에 사이트를 만드는 몇 가지 핵심 단계가 있습니다 . 호스트 선택, 도메인 생성, WordPress 설치, SSL(Security Socket Layer) 추가 . 다음은 WordPress 사이트를 처음부터 설정하는 방법에 대해 설명하는 기사입니다. 그러나 다음은 간단한 단계입니다.
- 호스트 선택: 호스트 를 선택할 때 고려해야 할 몇 가지 사항은 다음과 같습니다. 요구 사항은 무엇이며 호스트의 지원이 충분하며 가격은 적당한가요? 선택할 수 있는 호스트가 너무 많으므로 시간을 내어 쇼핑하고 필요와 예산에 맞는 호스트를 찾는 것이 좋습니다. 여기서 주의할 점은 가장 저렴한 옵션을 선택하는 경우가 거의 없다는 것입니다. 그냥 뛰어들고 싶다면 Cloudways에서 테스트 사이트를 호스팅합니다. Cloudways에서 WooCommerce 사이트를 구축하는 것은 매우 쉽고 WooCommerce가 설치된 상태로 제공됩니다. 시작하기에 좋은 곳이며 호스팅 대시보드에는 사이트에 대한 훌륭한 정보가 있습니다.

- 도메인 등록: 도메인은 사이트의 이름입니다. 도메인을 선택하기 전에 사이트의 목표가 무엇인지 생각해 보십시오. 무엇을 팔려고 합니까? 당신의 구매자는 누구입니까? 이를 염두에 두고 식별 가능하고 기억하기 쉬운 도메인 이름을 생각해 보세요.
- WordPress 설치: WordPress 설치 프로세스는 호스트마다 약간씩 다릅니다. 호스트의 문서를 확인하거나 지원팀에 도움을 요청하세요. Cloudways를 사용하면 새 애플리케이션을 만들 때 WooCommerce를 선택해야 합니다. Hostinger를 사용하면 WordPress를 선택해야 하며 WordPress가 자동으로 설치됩니다.
- SSL 추가: 다시 말하지만 호스트마다 다릅니다. 일부 호스트는 호스팅과 함께 SSL 인증서를 무료로 제공하지만 다른 호스트는 대신 인증 기관을 사용해야 합니다. Cloudways를 사용하면 이 보안 인증서가 자동으로 추가됩니다. 인증서가 있으면 정말 간단한 SSL 플러그인을 사용하여 매우 쉽게 설정할 수 있습니다.
WooCommerce 사이트 설정
기본 WordPress 사이트가 준비되었으므로 WooCommerce를 설치하고 설정할 차례입니다. WooCommerce는 제품 나열에서 고객 관리 및 결제 촉진에 이르기까지 상점을 강화합니다.
이 섹션에서는 WooCommerce 설정의 기본 사항과 Elementor로 페이지 조정을 시작하기 전에 해야 할 일에 대해 설명합니다. 수행해야 할 작업은 다음과 같습니다.
- WooCommerce 설치: Cloudways를 사용하여 WooCommerce 사이트를 구축하는 경우 이 단계를 건너뛸 수 있습니다. 그렇지 않은 경우 플러그인 위에 마우스를 놓고 새로 추가 를 클릭합니다. WooCommerce 플러그인을 검색하고 설치 및 활성화를 클릭합니다.

- 설정 마법사로 WooCommerce 설정: 설정 마법사 를 사용하면 기본 상점 세부 정보, 선호하는 결제 옵션, 배송 세부 정보 및 필요한 추가 기능과 같은 WooCommerce 사이트에 대한 세부 정보를 추가할 수 있습니다. 다음은 자세한 내용을 설명하는 데 도움이 되는 기사입니다. 시작하려면 사이드바에서 WooCommerce를 클릭하기만 하면 됩니다.
- Hello 테마 설치: Hello 테마는 Elementor의 기본 테마이며 페이지 빌더를 보완하도록 설계되었습니다. 이 단계를 수행할 필요는 없지만 Pro 라이선스를 최대한 활용하는 데 도움이 됩니다. Elementor를 설치하지 않고도 설치할 수 있습니다. 사이드바 및 테마에서 모양을 클릭합니다. 새로 추가를 클릭하고 검색 표시줄에서 Hello를 검색한 다음 설치 및 활성화 를 클릭합니다.

- 스토어 설정: 제품, 사진, 설명, 가격, 카테고리, 개인 정보 보호 정책, 환불 정책 등과 같은 항목을 추가합니다. 이렇게 하면 Elementor로 편집을 시작할 때 작업할 캔버스가 제공됩니다.
이제 결제를 추가할 준비가 되었습니다.
결제 수단 추가
완전한 기능의 상점을 구축하기 위해 체크리스트의 다음 항목은 지불 방법을 추가하는 것입니다. 결국 고객이 귀하의 제품 중 하나를 좋아하면 지불을 받고 싶습니까?
선택할 수 있는 결제 플러그인과 게이트웨이가 많이 있습니다. 그들 각각은 서로 매우 다르기 때문에 어떤 것이 당신의 가게에 가장 적합한지 알아내기 위해 약간의 조사를 해야 할 것입니다. 지불 방법을 추가하면 사이트의 장바구니 및 결제 페이지도 열립니다. 이를 수행하는 단계는 다음과 같습니다.
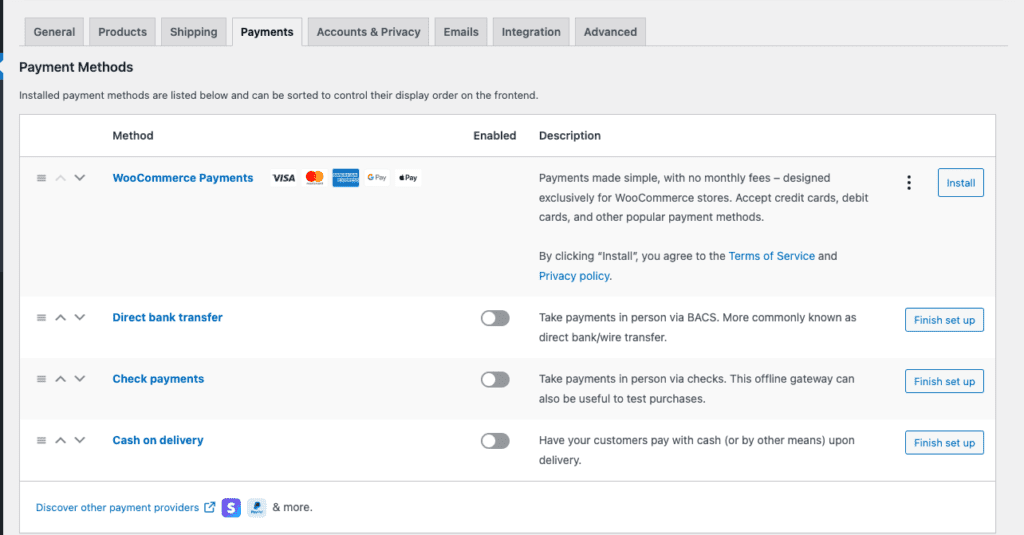
- 결제 방법 선택: 착불 결제 방법을 선택하거나 결제 게이트웨이를 사용할 수 있습니다. 고객이 선호하는 지불 방식, 거래 수수료 및 상점 위치에 따라 지불 게이트웨이를 선택하십시오.
- 지불 게이트웨이 설치: 원하는 옵션을 선택했으면 플러그인을 설치하고 계정을 WooCommerce에 통합해야 합니다. WooCommerce를 Stripe 및 PayPal과 통합하는 방법에 대한 기사가 있습니다. 두 가지 인기 있는 옵션은 다양한 지불 옵션과 지역을 포괄합니다.

- 결제 방법 테스트: 구매 프로세스를 통해 제품을 구매하는 고객의 경험이 어떤지 확인합니다. 또한 기본 제품, 장바구니 및 결제 페이지가 어떻게 생겼는지 알 수 있습니다. 많은 지불 플러그인에는 프로세스를 복제할 수 있는 테스트 또는 샌드박스 기능이 있습니다.
WooCommerce 사이트에 Elementor 설치
사용할 수 있는 WooCommerce 위젯의 놀라운 배열 때문에 Pro 버전에 투자하는 것이 좋습니다. 이를 위한 단계는 다음과 같습니다.
- Elementor 설치 및 활성화: WordPress 대시보드로 돌아가서 플러그인 을 클릭한 다음 새로 추가를 클릭합니다. 검색창에 엘리멘터를 검색하세요. 올바른 플러그인을 찾으면 설치 를 클릭하고 완료되면 활성화 를 클릭하십시오.

- 계정 만들기: 계정 을 만들고 계획을 선택하라는 메시지가 표시되는 페이지로 리디렉션됩니다. 선택할 수 있는 3개의 라이선스와 무료 버전이 있습니다. 차이점이 무엇인지 이후 섹션에서 알려드리겠습니다. 완료되면 WP 대시보드로 돌아갑니다.
Elementor 페이지 편집기 이해
Elementor는 간편한 드래그 앤 드롭 인터페이스를 사용하여 상점에 대한 사용자 지정 페이지를 만들 수 있는 강력한 디자인 도구입니다. 옵션의 범위는 언뜻 보기에는 어리둥절할 수 있지만 걱정하지 마십시오. 익숙해지려면 약간만 조정하면 됩니다. 백업이 있는 한 바로 들어가는 것이 Elementor를 통해 학습하는 가장 좋은 방법입니다.
이를 염두에 두고 이 섹션은 페이지 편집기의 레이아웃에 익숙해지는 데 도움이 될 것입니다.
- 편집할 페이지 열기: 사이드 메뉴에서 페이지 위로 마우스를 가져간 다음 모든 페이지 를 클릭합니다. 페이지 위로 마우스를 가져간 다음 편집을 클릭합니다. 페이지 편집기가 열리면 Elementor로 편집을 클릭합니다. 그러면 Elementor 페이지 편집기로 이동합니다.
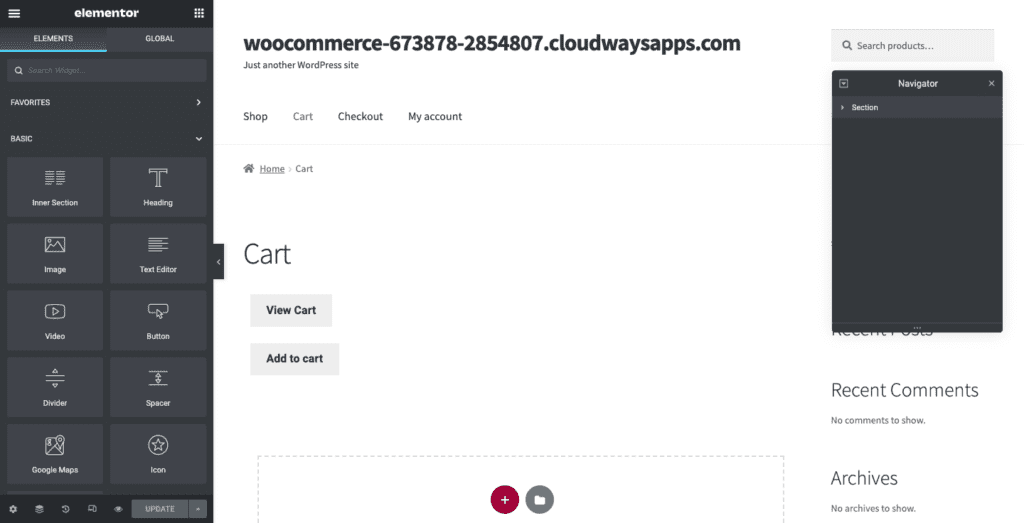
다음은 어떻게 보이는지 그림입니다.

상점에는 고객의 쇼핑 경험에 직접적으로 기여하는 중요한 페이지가 많이 있습니다. 일부 페이지에는 다음과 같은 단축 코드가 있습니다.
woocommerce_checkout
이건 중요하다. Elementor Pro의 WooCommerce 위젯을 사용 하지 않는 한 삭제하지 마십시오 . 그러나 이 단축 코드 앞이나 뒤에 이미지나 텍스트를 넣을 수 있습니다.
이제 페이지를 편집하는 방법에 대해 이야기해 보겠습니다.
- 섹션 추가: 페이지의 다른 부분 위로 마우스를 가져가면 파란색 상자가 나타납니다. 이것은 페이지의 섹션을 나타냅니다. 편집하려면 섹션 중간에 있는 점 6개 기호를 클릭하세요. 점선 상자에서 +를 클릭합니다. 그러면 새 섹션이 생성됩니다.
- 열 선택: 각 섹션은 열로 나뉩니다. 섹션 위로 마우스를 가져가면 다른 콘텐츠 블록이 파란색 상자로 강조 표시됩니다. 열에는 개별적으로 사용자 정의할 수 있는 개별 요소가 포함됩니다. 원하는 열의 레이아웃을 선택할 수 있습니다. 이제 새 요소를 끌어다 놓을 준비가 되었습니다.
- 요소 추가: 왼쪽에 요소 라이브러리가 표시됩니다. 사이트 및 WooCommerce와 같은 범주별로 정렬됩니다. 요소를 열로 끌어다 놓습니다. 사이드바에서 이 요소를 편집할 수 있습니다. 열의 오른쪽 상단에 나타나는 파란색 펜을 클릭하면 사이드바가 변경되어 다른 사용자 정의가 표시됩니다(해당 열의 요소에 따라 다름). 예를 들어 텍스트를 편집하는 경우 왼쪽에 텍스트 편집기가 표시됩니다.
- 변경사항 미리보기: 사이드바 하단에 있는 눈 모양 버튼을 클릭하여 사이트의 변경사항을 미리 볼 수 있습니다.
- 반응형 모드에서 사이트 확인: 하단의 반응형 모드 로고를 클릭하면 페이지를 다양한 보기에서 미리 보고 모바일, 데스크톱 및 기타 화면 크기에서 페이지가 어떻게 보이는지 확인할 수 있습니다.
- 사이트 게시/업데이트: 완료되면 왼쪽 하단에 있는 버튼을 클릭하여 초안을 저장하거나 페이지를 업데이트하거나 게시할 수 있습니다.
이제 페이지 편집기의 레이아웃을 이해했으므로 다음은 몇 가지 기본 위젯에 대한 설명입니다.
텍스트 편집
- 헤드라인 또는 텍스트 편집기 요소를 끌어다 놓기: 섹션을 추가하고 열 수를 선택합니다. 그런 다음 사이드바에서 헤드라인 또는 텍스트 편집기 요소를 끌어다 놓습니다. " 여기에 텍스트 추가" 가 페이지에 추가됩니다.

- 올바른 텍스트 채우기: 모든 텍스트를 선택하고 원하는 사본으로 바꿉니다.
- 텍스트 사용자화: 텍스트 를 선택하고 사이드바에서 스타일 을 클릭하십시오. 색상 막대에서 선택하여 색상을 변경합니다. 또한 Typography 옆의 연필을 클릭하여 글꼴을 변경할 수 있습니다. 획 유형을 변경하고 그림자를 추가하거나 텍스트 편집기의 정렬을 변경할 수도 있습니다.
이미지 추가
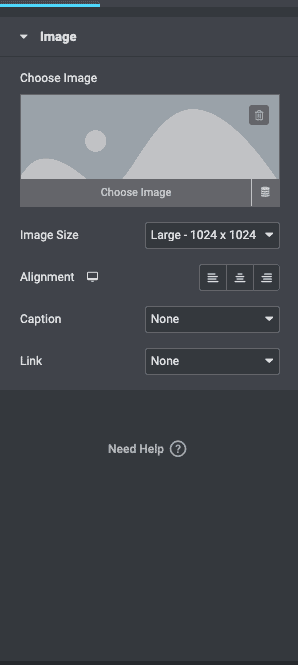
- 이미지 요소를 끌어다 놓기: 필요한 경우 섹션을 추가하고 열 수를 선택합니다. 그런 다음 Image 요소를 끌어다 놓습니다.
- 이미지 추가: 이미지 의 오른쪽 상단 모서리에 있는 연필 로고를 클릭합니다. 사이드바에서 이미지 위로 마우스를 가져간 다음 이미지 선택 을 선택 합니다 . 기본 이미지를 귀하의 이미지로 바꿉니다.

- 이미지 편집: 크기 또는 정렬을 변경하거나 캡션을 추가하거나 미디어 파일 또는 URL에 연결할 수 있습니다.
버튼 추가
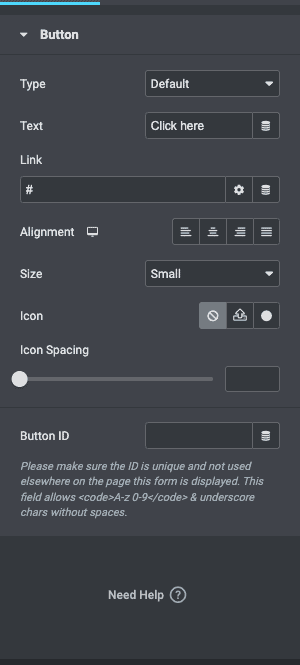
- Button 요소 드래그 앤 드롭: 열이 있으면 버튼 요소를 드래그 앤 드롭합니다.
- 버튼 사용자 정의: 버튼 유형, 버튼에 들어갈 텍스트, 정렬, 색상 또는 크기를 변경할 수 있습니다. 링크 또는 작업을 추가합니다.

이러한 기본 사항이 진행 중일 때 작업 톤을 줄일 수 있는 팁이 있습니다.
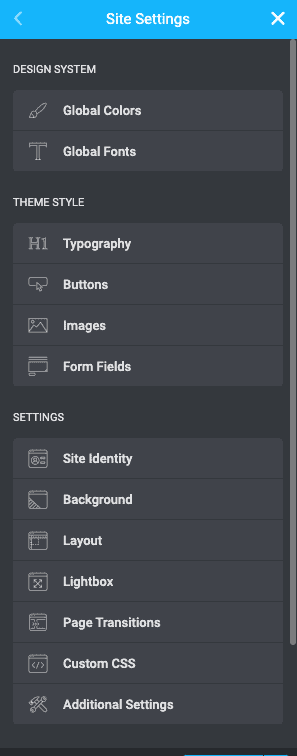
사이트 설정 만들기
색상 테마를 만들고 전역 글꼴을 설정하고 머리글, 바닥글 및 단추와 같은 항목에 대한 템플릿을 설정할 수 있습니다. 페이지 편집기의 왼쪽 상단 모서리에 있는 햄버거 아이콘을 클릭하고 사이트 설정을 클릭합니다. 사이트의 디자인을 파악했다면 이 기능을 사용하면 나중에 새 페이지를 만들 때 많은 시간을 절약할 수 있습니다.

이것들은 기본입니다. Elementor의 컨트롤에 익숙해지면 이 새로운 기능을 잘 사용할 수 있습니다.
Elementor Pro에서 WooCommerce를 사용하는 방법
Elementor Pro 라이선스로 WooCommerce 사이트 페이지를 만들려는 경우 이 섹션에서는 특정 페이지에 사용할 위젯을 알려줍니다.
Elementor로 WooCommerce 제품 페이지를 편집하는 방법
고객이 제품에 대해 자세히 알아볼 수 있는 페이지입니다. 단일 제품 페이지를 편집하는 단계는 다음과 같습니다.
- 제품 페이지 편집: Elementor로 기존 템플릿을 편집하거나 처음부터 새로 만들 수 있습니다. 특정 위젯이 어디로 가야 하는지 모르는 경우 템플릿을 편집하는 것이 더 쉽습니다. 기존 위젯을 편집할 수 있습니다.
- 위젯으로 사용자 정의: 처음부터 시작하려면 다음과 같은 위젯을 추가할 수 있습니다.

- 제품 제목: 제품 제목 이 포함된 위젯입니다. 사이드바에서 수정할 수 있습니다.
- 상품 이미지: 사이드바에서 이미지의 크기를 수정할 수 있습니다. 이미지를 선택하고 오른쪽의 설정을 탐색하기만 하면 됩니다.
- 제품 평가: 이것은 고객에게 매우 유용한 위젯이 될 수 있습니다. 그것은 그들에게 당신의 제품에 대한 다른 사람들의 인상을 볼 수 있는 기회를 제공합니다.
- 간단한 설명: 제품 설명을 추가할 때 포함했던 대로 설명을 추가하는 위젯입니다.
- 제품 가격: 가격 을 추가하려면 이 위젯을 추가하세요. WooCommerce 사이트에 제품을 추가하면 특정 제품에 가격이 추가됩니다. 따라서 이 텍스트는 자동으로 채워집니다.
- 장바구니에 담기: 장바구니에 상품을 담을 수 있는 버튼입니다. 사이드바에서 색상, 텍스트 또는 크기를 변경할 수 있습니다.
- Woo Breadcrumbs: Breadcrumbs는 제품 카테고리를 표시하는 기능입니다. 예를 들어 패션 사이트에서 검은색 남성용 신발을 구매하는 경우 이동 경로는 홈/남성용 패션/신발/검정색 가죽 신발이 될 수 있습니다.
- 제품 관련: 전자상거래 사이트에서 자주 볼 수 있는 "관련 제품" 섹션입니다. 제품 관련 위젯을 드래그 앤 드롭하여 추가할 수 있습니다.
- 상향 판매 위젯: 이 위젯은 제품 페이지의 "좋아할 수도 있는 항목" 섹션을 강화합니다.
이러한 각 위젯은 글꼴, 색상, 정렬, 위치 등의 측면에서 사용자 정의할 수 있습니다.
- 변경 사항 검토: 반응형 모드를 클릭하고 페이지가 다른 장치에서 어떻게 보이는지 확인합니다.
- 게시 또는 업데이트: 문제가 없으면 페이지를 게시하거나 업데이트할 수 있습니다.
제품 페이지 편집 시 권장 사항:
- 제품에 대한 고품질 이미지 추가
- 훌륭한 제품 설명 작성
- 제품에 대해 설명적이고 의미 있는 이름 선택
Elementor로 WooCommerce 상점 페이지를 편집하는 방법
아카이브 페이지라고도 하는 이 페이지는 고객이 모든 제품을 볼 수 있는 곳입니다. 이 페이지의 목표는 고객이 원하는 것을 쉽게 찾을 수 있는 페이지를 만드는 것입니다.
- 템플릿 편집 또는 새 페이지 만들기: 이후 섹션에서 새 템플릿 만들기에 대해 설명합니다. 기존 템플릿을 사용하거나 처음부터 시작할 수도 있습니다. 처음부터 만들려면 페이지 위로 마우스를 가져간 다음 새로 추가 를 클릭합니다. 그런 다음 다음 위젯을 추가할 수 있습니다.
- 사용자 정의할 위젯 추가: 훌륭한 쇼핑 경험을 위해 추가할 것을 권장하는 위젯을 나열했습니다.
- 제품 카테고리: 고객이 카테고리를 통해 제품을 필터링하는 데 도움이 됩니다.
- 메뉴 카트: 고객이 카트에 추가한 모든 것을 볼 수 있는 카트 로고를 메뉴에 추가합니다.
- 제품: 스토어에 추가한 모든 제품이 표시됩니다.
- 제품 보관: 이것은 고객이 기본, 인기도, 최신 또는 가격별로 정렬할 수 있는 기회를 제공합니다.
- 사용자 정의 장바구니에 추가: 장바구니 에 추가 버튼을 사용자 정의할 수 있습니다. 텍스트, 색상 또는 크기를 변경합니다.
- WooCommerce Breadcrumbs: 이것은 모든 카테고리와 아카이브에서 특정 제품이 맞는 위치를 보여줍니다. 홈페이지에서 고객이 현재 보고 있는 페이지로 연결되는 통로와 같습니다.
- 제목 광고 설명 보관: 제목과 설명을 추가하고 사이드바에서 설정을 변경하여 수정할 수 있습니다.
- 페이지 검토: 원하는 내용을 수정했으면 페이지가 다른 기기에서 어떻게 보이는지 검토하세요. 만족스러우면 게시 를 클릭합니다.
Elementor로 WooCommerce 장바구니 페이지를 편집하는 방법
중요한 것은 체크아웃 페이지 다음으로, 잘 디자인된 장바구니 페이지는 판매를 성사시키거나 중단시킬 수 있습니다. 이 페이지를 디자인할 때 고객이 지불하기 전에 선택 항목을 검토할 때 무엇을 확인해야 하는지 파악하기 위해 많은 조사를 하는 것이 좋습니다. 인기 있는 전자 상거래 사이트를 확인하고 디자인을 조정하십시오.
Elementor 장바구니 위젯을 사용하여 장바구니 페이지를 완전히 사용자 지정할 수 있습니다. 이를 수행하는 단계는 다음과 같습니다.
- 기존 장바구니 페이지 편집: 페이지 위로 마우스를 이동하고 모든 페이지 를 클릭하여 기존 페이지를 편집할 수 있습니다. 그런 다음 카트 페이지 위로 마우스를 가져갈 때 편집 을 클릭합니다. 그런 다음 Elementor로 편집을 클릭합니다.
- 단축 코드를 위젯으로 교체: 단축 코드는 페이지에 기능을 추가하는 코드입니다. 장바구니 위젯을 사용하면 필요하지 않으므로 단축 코드를 삭제하고 사이드바에서 위젯으로 교체하세요.
- 페이지 사용자 지정: 사이드바를 확인하고 설정을 탐색합니다. 다음을 시도할 수 있습니다.
- 일반: 각 섹션의 열 수를 선택하고 사이드바에서 전환하여 특정 열을 고정시킵니다.
- 주문 요약: 원하는 경우 장바구니 업데이트 버튼을 변경합니다.
- 총계: Proceed to Checkout 버튼을 포함하여 카트 총계 섹션에 대한 레이블, 정렬 등을 사용자 정의할 수 있습니다.
- 추가 옵션: 장바구니가 자동으로 업데이트되는 기능을 토글할 수 있습니다.
사이드바에서 스타일 을 클릭하면 다음과 같이 사용자화할 수 있습니다.
- 섹션: 그림자 또는 배경 색상 추가와 같은 다양한 섹션의 스타일을 제어합니다.
- 타이포그래피: 모든 텍스트는 웹사이트의 미학과 일치하도록 변경할 수 있습니다.
- 버튼: 색상, 텍스트, 크기 등을 변경합니다.
- 주문 요약: 주문 요약 이 표시되는 방식을 사용자 정의합니다.
- 합계: 장바구니 합계 섹션을 편집합니다.
- 결제 버튼: 결제 버튼 의 색상, 크기, 텍스트 및 정렬을 사용자 지정할 수 있습니다.
- 모바일 보기에서 검토: 완료되면 모바일 보기에서 페이지를 검토합니다. 모양이 마음에 들면 게시 를 클릭합니다.
Elementor로 WooCommerce 결제 페이지를 편집하는 방법
네, 이것은 귀하의 전자상거래 사이트에서 가장 중요한 페이지입니다. 고객이 보는 마지막 페이지이자 구매 결정을 내리는 페이지입니다. 체크아웃 페이지는 이탈률이 가장 높으므로 가능한 한 마찰이 없는지 확인해야 합니다.
Elementor Pro에는 체크아웃 페이지를 매우 쉽게 편집할 수 있는 체크아웃 위젯이 있습니다. 장바구니 및 내 계정 위젯과 함께 작동하여 기존 결제 페이지를 편집할 수 있습니다. 위젯을 사용하면 텍스트 색상, 정렬, 섹션 등과 같은 체크아웃 페이지의 디자인을 변경할 수 있습니다.
- Elementor 편집기로 체크아웃 페이지를 엽니다. 페이지 위로 마우스를 가져간 다음 모든 페이지 를 클릭합니다. 체크아웃 페이지 위로 마우스를 가져간 다음 편집을 클릭합니다. 상단에서 Elementor로 수정을 클릭합니다. 잠시 기다리면 Elementor 편집기에서 페이지가 열립니다.
- Checkout 단축 코드를 Checkout 위젯으로 교체: 단축 코드는 페이지에 Checkout 필드를 포함하는 WooCommerce의 방법입니다. 다음과 같습니다.
woocommerce_checkout
대신 왼쪽 라이브러리에서 체크아웃 위젯을 추가하세요. 이렇게 하면 결제 페이지가 어떻게 보이는지 미리 볼 수 있습니다.
참고: 결제 페이지에서 편집 중이므로 장바구니에 몇 가지 제품을 추가하고 버튼을 클릭하여 결제하세요. 이렇게 하면 더 나은 경험을 위해 페이지에 제품이 포함된 모양이 표시됩니다.
- 페이지 사용자 정의: 사이드바에서 Elementor Checkout 위젯의 다양한 설정을 탐색할 수 있습니다. 변경할 수 있는 설정은 다음과 같습니다.
- 일반: 하나 또는 두 개의 열 레이아웃을 선택하고, 하나의 열을 고정하고, 헤더가 열을 방해하지 않도록 오프셋을 추가할 수 있습니다.
- 청구 또는 배송 양식 변경: 이러한 각 양식, 각 자리 표시자 및 각 필드의 헤더를 편집할 수 있습니다.
- 추가 정보: 고객이 주문에 대한 지침이나 정보를 추가할 수 있는 섹션입니다.
- 쿠폰 설정: 쿠폰 의 정렬 및 타이포그래피를 사용자 지정합니다.
- 결제: 결제 버튼의 모든 측면을 사용자 지정할 수 있습니다. 예를 들어 정렬 및 색상.
스타일 을 클릭하여 더 많은 항목을 편집할 수 있습니다.
- 구매 버튼: 구매 버튼 의 색상, 텍스트, 간격 등을 변경할 수 있습니다. 고객이 장바구니 결제를 진행하기 위해 클릭하는 버튼입니다.
- 주문요약 : 주문 상품 목록의 타이포그래피와 간격을 선택할 수 있습니다.
- 타이포그래피: 양식을 제외한 모든 텍스트를 사용자 정의할 수 있습니다.
- 양식: 양식 의 타이포그래피와 색상을 사용자 정의합니다. 행 간격 설정을 사용하여 간격을 늘립니다.
- 모바일 보기에서 페이지 검토: 모바일 보기 에서도 사이트가 잘 보이는지 확인합니다.
결제 페이지 편집 시 권장 사항:
- 충분한 지불 옵션이 있습니다.
- 불필요한 필드 제거
- 모든 결제 정보를 한 페이지에 유지
Elementor로 템플릿을 만드는 방법
Elementor를 사용하면 브랜드에 맞는 맞춤형 템플릿을 만들 수 있습니다. 예를 들어 머리글과 바닥글을 사용자 정의하여 모든 페이지에 사이트 브랜딩과 함께 표시되도록 할 수 있습니다. 이 섹션에서는 헤더에 대한 사용자 지정 템플릿을 만듭니다. 방법은 다음과 같습니다.
- 새 템플릿 만들기: 전역 헤더 요소는 사이트의 모든 페이지에 표시되는 것입니다. 템플릿을 생성하려면 사이드바에서 Elementor 를 클릭한 다음 테마 빌더 를 클릭합니다. 이제 새 템플릿 추가 를 클릭합니다.
- 올바른 유형의 템플릿 선택: 헤더를 생성하는 경우 템플릿 유형 드롭다운에서 헤더 를 선택합니다. 나중에 쉽게 식별할 수 있도록 이 템플릿의 의미 있는 이름을 선택하십시오. 그런 다음 템플릿 만들기를 클릭합니다.
- 템플릿 라이브러리 탐색: 이제 라이브러리의 미리 정의된 템플릿에서 선택하고 삽입 을 클릭할 수 있습니다. 모든 템플릿은 완전히 사용자 지정할 수 있으므로 찾고 있는 것과 가장 가까운 템플릿을 선택하세요.
- 템플릿 편집 및 사용자 정의: 편집기를 사용하여 꿈의 템플릿을 만드십시오. 색상, 이미지, 글꼴 등을 가지고 놀아보세요.
- 템플릿 게시: 템플릿 을 조정한 후 사이드바 하단에 있는 게시 를 클릭하면 템플릿을 표시할 위치를 선택하라는 메시지가 표시됩니다. 드롭다운에서 원하는 것을 선택합니다. 저장 후 닫기 를 클릭합니다. 편집기로 다시 리디렉션되지만 새 템플릿은 활성화됩니다.
- 검토: 하단의 팝업에서 살펴보기 를 클릭하면 미리보기 페이지로 이동합니다. 원하는 대로 변경합니다.
Elementor로 전자 상거래 팝업을 만드는 방법
팝업을 추가하려는 경우 다음 단계를 따르세요.
- 팝업 템플릿 만들기 : 사이드바에서 템플릿 을 클릭하고 팝업 및 새로 추가 를 클릭합니다. 템플릿 이름을 지정하고 템플릿 만들기 를 클릭합니다.
- 팝업 만들기: 처음부터 팝업을 만들거나 Elementor 템플릿을 편집할 수 있습니다. 색상, 텍스트 등을 선택할 수 있습니다.
- 팝업 게시: 기본적으로 나중에 연결할 수 있는 템플릿으로 팝업을 저장합니다. 게시 및 저장 및 닫기 를 클릭합니다.
- 페이지 편집: 사이드 바 및 모든 페이지 에서 페이지 를 클릭하십시오. 팝업을 추가할 페이지를 선택하고 Elementor로 편집 을 클릭합니다.
- 버튼 추가: 페이지 편집기가 열리면 사이드바에서 버튼 위젯을 끌어다 놓습니다. 원하는 텍스트를 추가하고 원하는 색상으로 만드세요.
- 팝업 링크: 사이드바의 레이아웃 아래에서 링크, 동적, 작업 및 팝업 을 선택합니다. 그런 다음 팝업 열기 를 클릭하고 생성한 팝업을 선택합니다.
- 검토: 버튼의 기능을 검토하고 준비가 되면 업데이트 를 클릭합니다.
Elementor 대 Elementor Pro: 언제 다른 스위치를 만들까요?
Elementor의 무료 버전에는 기본 페이지를 디자인하는 도구가 포함되어 있으며 블로그에 적합합니다. WooCommerce 사이트를 디자인할 때 Elementor Pro의 라이선스를 구입하는 것이 좋습니다. 그들은 놀라운 WooCommerce 경험을 위해 특별히 설계된 많은 위젯과 요소를 가지고 있습니다.

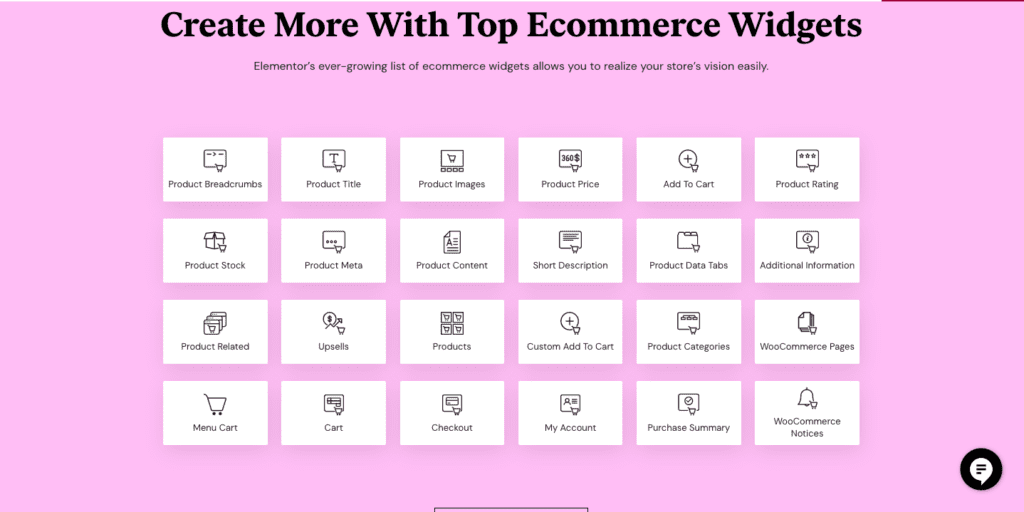
다음은 반드시 시도해야 하는 몇 가지 훌륭한 위젯 목록입니다.
- 제품 카테고리: 고객이 카테고리별로 제품을 정렬하는 데 도움이 됩니다. 이것은 그들이 무언가를 찾고 구매하는 것을 훨씬 쉽게 만듭니다.
- 장바구니에 추가: 버튼을 브랜드에 맞게 사용자 정의하는 것은 매우 쉽습니다. 색상, 테두리, 글꼴 등을 변경할 수 있습니다.
- 제품 상향 판매 위젯: Amazon에서 관련 제품 섹션을 본 적이 있습니까? 이것은 같은 것입니다. 현재 보고 있는 제품을 기반으로 고객이 관심을 가질 수 있는 다른 제품을 보여주고 있습니다.
- 장바구니 비우기 메시지 : 고객이 결제를 시도하면 장바구니가 비어 있음을 알릴 수 있는 매력적인 메시지를 추가합니다. 이것은 다른 모습을 보기 위해 제품 목록으로 돌아가도록 하는 좋은 방법입니다.
- 제품 평가: 사회적 증거는 강력한 동기 부여 요인이며 제품과 사이트에 대한 신뢰를 구축합니다. 이 특정 이유로 이전 고객에게 리뷰를 요청할 수도 있습니다.
- 제품 리뷰: 이는 신규 고객을 위해 제품에 대한 신뢰성을 제공합니다.
Elementor의 장점과 단점
Elementor가 유일한 페이지 빌더는 아니며 많은 개발자나 디자이너가 확실히 선호할 것입니다. 우리는 Elementor가 어디에나 있고 사용하기 쉽기 때문에 좋아하지만 귀하의 요구 사항은 다를 수 있습니다. 페이지 빌더 선택의 주요 고려 사항을 다음 장단점 목록으로 분류했습니다. 필요한 기능이 단점 목록에 있으면 대체 페이지 빌더를 찾을 수 있습니다.
장점
- 사용 용이성: 끌어서 놓기 기능은 매우 쉽습니다. 코딩이나 다른 플러그인을 사용하지 않고도 페이지를 진정으로 사용자 정의할 수 있습니다.
- 가격 대비 가치: Pro 버전에는 24개의 WooCommerce 관련 요소가 있습니다. 이들은 모두 쇼핑 프로세스의 주요 측면이며 고객에게 더 나은 경험을 제공하도록 설계되었습니다.
- 기본 제공 반응형 디자인: 새 탭에서 변경 사항을 미리 봐야 하는 Gutenberg와 달리 Elementor를 사용하면 보이는 그대로 얻을 수 있습니다. 보기를 변경하고 계속 편집할 수 있습니다.
단점
- 비용: 무료 버전은 기본 사이트를 사용자 정의하는 데 도움이 되지만 진정한 마술은 Pro 버전에서 발생합니다. 연간 $49에서 $999 사이의 세 가지 계획이 있습니다.
- 결함이 있는 업데이트 및 지원 부족: 과거에 결함이 있는 업데이트와 사이트 소유자를 도울 수 있는 지원이 거의 없는 문제가 있었습니다.
- WooCommerce 문제: 때때로 Elementor가 WooCommerce 사이트에서 작동을 멈춥니다. 나중에 이 문제를 해결하는 방법에 대해 이야기할 섹션이 있습니다.
Elementor가 WooCommerce와 작동하지 않습니까? 해결 방법
이것은 Elementor를 설치한 후 WooCommerce를 설치하는 경우에 특히 일반적입니다. 다음은 문제를 해결하기 위해 시도할 수 있는 몇 가지 사항입니다.
- Elementor, WordPress 및 WooCommerce 버전 업데이트 : 플러그인과 PHP가 모두 최신 상태인지 확인하십시오. 도움이 될 만한 플러그인을 안전하게 업데이트하는 방법에 대한 기사가 있습니다.
- 스위치 편집기 로더 방법 활성화: 사이드바에서 Elementor 를 클릭하고 설정 을 클릭합니다. 그런 다음 고급 탭으로 이동하여 확인란을 클릭하여 Switch Editor Loader Method 를 활성화합니다.
- 캐시 지우기: 캐시 플러그인이 있는 경우 캐시를 지우고 도움이 되는지 확인하세요. 캐싱 플러그인을 일시적으로 비활성화할 수도 있으며 이렇게 하면 캐싱 문제를 우회할 수 있습니다.
- 다른 플러그인이 Elementor 기능을 방해하는지 확인하십시오. 그렇게 하려면 모든 플러그인을 비활성화하고 Elementor를 로드할 수 있는지 확인하십시오. 그렇다면 모든 플러그인을 다시 활성화하고 다시 작동할 때까지 하나씩 비활성화하십시오. 그러면 어떤 플러그인이 문제인지 알 수 있습니다. 플러그인을 비활성화된 상태로 유지하거나 이전 버전으로 롤백할 수 있습니다.
WooCommerce 사이트에 권장되는 플러그인
- BlogVault: BlogVault의 실시간 백업으로 WooCommerce 스토어의 모든 주문, 구매, 고객 및 거래를 보호하십시오. 완전히 자동화된 BlogVault의 실시간 백업은 5분마다 스토어에 동기화되며 더 큰 안전을 위해 오프사이트에 저장됩니다.
- MalCare : 이 동급 최고의 WordPress 보안 플러그인은 해커와 악성코드로부터 사이트를 보호하는 데 필요한 모든 것입니다. 몇 번의 클릭만으로 맬웨어를 쉽게 검사하고 치료하고 고급 방화벽으로 맬웨어가 사이트에 침입하는 것을 방지 MalCare로 해커가 고객 세부 정보에 액세스하지 못하도록 보호하십시오.
- Google Analytics: 트래픽을 분석하고 고객을 더 잘 이해하기 위한 OG 분석 도구입니다. Google Analytics를 WooCommerce 사이트에 통합하는 방법에 대한 기사가 있습니다.
- YITH WooCommerce 주문 추적: 이 플러그인을 사용하면 배송 정보를 쉽게 관리할 수 있습니다. 고객이 구매를 추적할 수 있습니다.
- WooCommerce용 YITH 고급 환불 시스템: 이 플러그인은 환불 시스템을 설정하는 데 도움이 됩니다.
마지막 생각들
페이지 빌더에 투자할 준비가 되었다면 Elementor가 훌륭한 옵션이 될 수 있습니다. 그러나 변경하기 전에 BlogVault로 사이트를 백업하십시오. 이는 사고로부터 사이트를 보호하는 좋은 방법이며 무언가 크게 잘못될 경우에 대비한 보험 역할을 합니다.
자주하는 질문
WooCommerce 사이트에 Elementor는 얼마나 좋은가요?
Elementor는 특히 고객의 여정을 개선하기 위해 사용자 지정할 수 있는 요소가 너무 많기 때문에 WooCommerce 사이트에 탁월합니다. Elementor의 Pro 버전을 사용하면 고성능 WooCommerce 사이트를 구축하기 위해 다른 플러그인이 필요하지 않습니다.
Elementor가 최고의 페이지 빌더인가요?
Elementor는 SeedProd 및 WPBakery와 같은 다른 플러그인 중에서 최고의 페이지 빌더 플러그인 중 하나입니다. 쉽고 사용자 정의가 가능하며 비용의 가치가 있습니다.
WooCommerce를 위한 최고의 애드온은 무엇입니까?
WooCommerce 사이트의 일부 필수 추가 기능은 백업을 위한 BlogVault, 보안을 위한 MalCare, YITH WooCommerce 주문 추적 및 WooCommerce를 위한 YITH 고급 환불 시스템입니다.
WooCommerce에 Elementor를 어떻게 추가합니까?
WordPress 관리자의 플러그인 디렉토리에서 Elementor를 설치할 수 있습니다. 그런 다음 Pro 버전을 사용하는 경우 활성화하고 라이선스 키를 추가합니다. 이제 원하는 사이트를 구축할 준비가 되었습니다.
WooCommerce는 Elementor에서 무료입니까?
WooCommerce는 무료입니다. Elementor에는 무료 버전과 유료 버전이 있습니다. 하지만 WooCommerce의 경우 Elementor의 유료 버전을 구입하는 것이 좋습니다.
Elementor로 WooCommerce를 편집할 수 있습니까?
예, Elementor로 WooCommerce 사이트를 쉽게 편집할 수 있습니다. 실제로 WooCommerce 사이트의 모든 부분을 Elementor로 편집할 수 있습니다. 설치하고 활성화하고 사용자 지정하기만 하면 됩니다.
WooCommerce의 Elementor는 무엇입니까?
Elementor는 WordPress 및 WooCommerce 사이트용 페이지 빌더 플러그인입니다. 그들은 플러그인의 무료 및 유료 버전을 제공합니다. 일단 설치하면 드래그, 드롭 및 사용자 정의할 수 있는 다양한 요소가 있습니다.
