WordPress 양식에서 웹훅을 사용하는 방법
게시 됨: 2022-07-24업무에 얼마나 많은 웹 애플리케이션이나 서비스를 사용하고 있습니까? 이러한 도구 간의 데이터 정보 전송에 관해서는 어떤 방법을 취해야 합니까?
WordPress에서 작업 중이고 웹 애플리케이션에 직접 데이터를 보내려면 웹훅을 사용해 보십시오.
웹훅이 작업에 어떻게 도움이 되는지 잘 모르겠다면 이 기사를 주목하십시오. 웹훅을 소개하고 타사 플러그인과 함께 WordPress Forms에서 웹훅을 사용하는 방법을 소개합니다.
- 웹훅이란 무엇입니까?
- 웹훅을 사용하는 이유
- WordPress 양식에서 Webhook을 사용하는 방법?
- 웹훅을 통해 WPForms를 Slack에 연결
웹훅이란 무엇입니까?
간단히 말해서, 웹훅은 두 웹 애플리케이션 간의 통신을 용이하게 합니다. WordPress 양식에서 외부 도구로 정보를 자동으로 보내는 데 도움이 됩니다. 예를 들어 수동 작업 없이 양식을 통해 Slack 팀에 새 구매 정보를 업데이트할 수 있습니다. 그러면 확실히 작업 생산성이 배가되고 많은 시간이 절약됩니다.
기술적으로 웹훅은 소스 시스템에 의해 트리거되고 대상 시스템으로 전송되는 HTTP 요청입니다. 웹사이트에서 이벤트 또는 트리거가 발생하면 웹훅은 해당 이벤트에 대한 모든 정보를 연결된 서비스로 전달합니다. 물론 이 과정은 자동으로 진행됩니다.
웹훅을 사용하는 이유
회원 사이트 소유자로서 우리는 당신이 많은 일을 처리해야 한다고 확신합니다. 의심할 여지 없이 데이터를 수동으로 입력하는 것은 시간이 많이 걸립니다. 웹사이트에서 관리 소프트웨어로 모든 신규 가입자 정보를 수동으로 전송하는 데 걸리는 시간을 추정할 수 있습니까? 수십 시간 동안 지속될 수 있기 때문에 아무도 정확한 지속 시간을 측정할 수 없습니다.
시간 낭비는 한 가지 일뿐입니다. 지루한 작업은 또 다른 장애물입니다. 사용자 데이터를 입력하는 데 하루 종일 보내고 싶지 않을 가능성이 있습니다. 이를 보다 편리하게 만들기 위해 웹훅이 완벽한 솔루션입니다.
같은 맥락에서 웹훅은 이메일 마케팅 소프트웨어나 결제 게이트웨이에도 적용될 수 있습니다.
웹훅을 사용하기 위해 다음 연습에서 단계별 가이드를 알아보겠습니다.
WordPress 양식에서 웹훅을 사용하는 방법
WordPress에서 웹훅 양식을 만드는 방법에는 여러 가지가 있습니다. 전문가와 비전문가 모두에게 웹훅 생성을 지정하는 웹훅 애드온을 제공하는 WPForms 플러그인을 제안합니다. 이러한 도구는 초보자에게 친숙합니다. 코딩 기술도 필요하지 않지만 몇 번의 클릭으로 기능을 활성화할 수 있습니다.
1단계: WPForms 플러그인 및 Webhook 양식 애드온 설치
애드온을 설치하기 전에 WordPress 사이트에 WPForms 플러그인을 설치하고 활성화했는지 확인하세요. 플러그인 > 새로 추가 로 이동하여 검색 막대에 "WPForms" 를 입력하기만 하면 됩니다.

다음으로 추가 기능을 포함한 고급 기능을 잠금 해제하려면 WPForms 라이선스를 업그레이드해야 합니다. 라이센스가 확인되면 Webhooks Addon을 설치하고 활성화하십시오.

2단계: 웹훅 양식 만들기
먼저 WPForms 플러그인을 사용하여 새 양식을 추가하거나 기존 양식을 편집하십시오. 관리자 사이드바에서 WPForms 로 이동하고 Forms Overview Page 로 이동합니다. 그런 다음 새로 추가 버튼을 클릭하여 양식 만들기를 시작합니다.

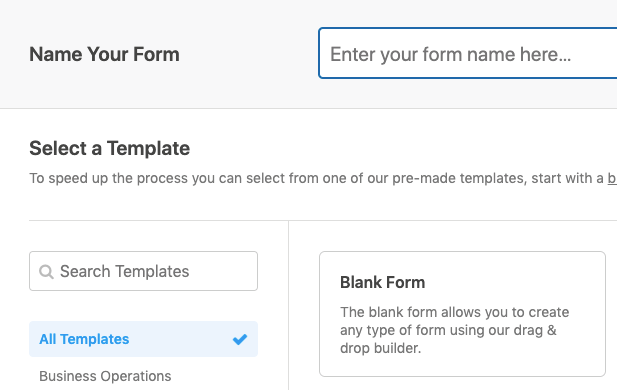
양식 설정 페이지에서 양식 이름을 입력하거나 입력하지 않을 수 있습니다. 양식 작성기에 대한 템플릿을 선택해야 합니다. 그러나 처음부터 그대로 두려면 빈 양식 을 선택하기만 하면 됩니다.

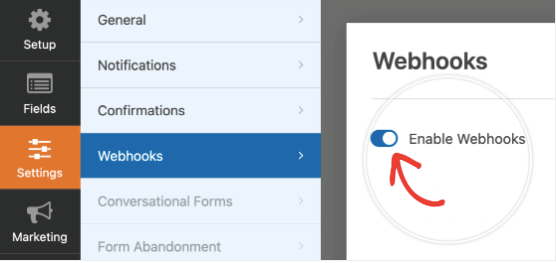
양식이 완료되면 설정 > 웹훅 으로 이동하고 웹훅 활성화 옵션을 켭니다. 그리고 이것은 물론 나중에 웹훅 양식을 생성합니다.

이제 여러 웹훅을 생성하고 수많은 애플리케이션 또는 서비스와 연결할 수 있습니다. 예를 들어 웹훅을 Slack과 연결하는 방법을 알려드리겠습니다. 다른 도구와 동일한 작업을 수행하기 위해 참조로 사용할 수 있습니다.
웹훅을 통해 WPForms를 Slack에 연결
언급했듯이 이 섹션에서는 웹훅을 사용하여 WPForms를 Slack에 연결하는 방법을 안내합니다.
1단계: 새 Slack 앱 만들기
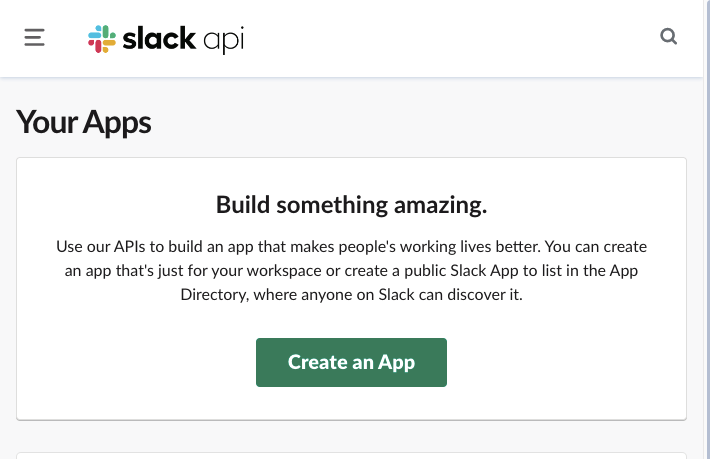
시작하려면 Slack 작업 공간 팀을 WordPress에 연결하는 새 Slack 앱을 만드십시오. Slack API 페이지를 방문 하여 앱 만들기 버튼을 클릭합니다.


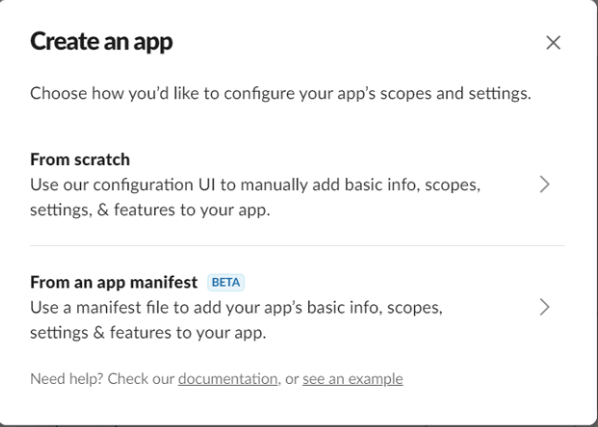
그런 다음 오버레이가 열리고 처음부터 또는 앱 매니페스트의 두 가지 옵션 중에서 앱을 구성할 방법을 선택할 수 있습니다. 이 자습서에서는 처음부터 옵션을 사용하려고 합니다.

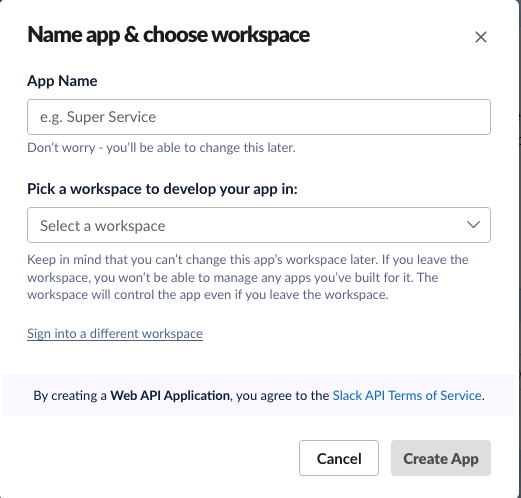
다음 단계에서 앱의 이름을 지정하고 앱을 개발할 작업 공간을 선택합니다. 이 두 필드를 완료하면 앱을 만들 준비가 된 것입니다.

기본 정보 페이지에서 수신 웹훅 옵션을 클릭하고 수신 웹훅 활성화 를 활성화하십시오 . 이렇게 하면 외부 소스에서 Slack으로 메시지를 게시할 수 있습니다.
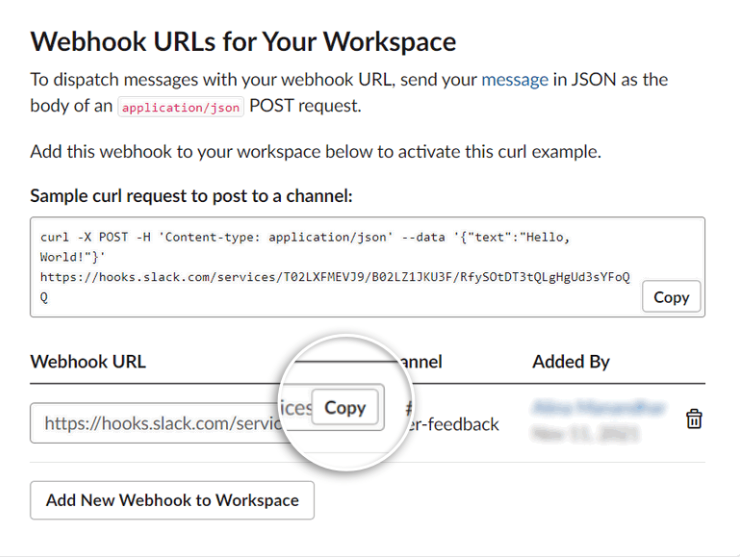
다음 단계는 WordPress Forms에서 정보를 얻기 위해 webhook URL을 설정하는 것입니다. 작업 영역의 웹훅 URL 섹션 페이지에서 작업 영역에 새 웹훅 추가 버튼을 클릭합니다.
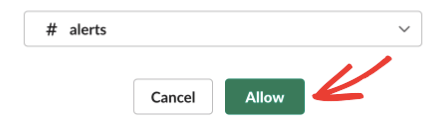
그러면 메시지를 보낼 Slack 채널(드롭다운에서)을 선택할 수 있는 다른 페이지로 이동합니다. 대상 채널을 선택했으면 허용 을 클릭합니다.

이제 Slack 앱의 새 웹훅 URL을 볼 수 있는 이전 페이지로 돌아갑니다. 추가 단계를 위해 해당 URL을 복사합니다.

2단계: WPForms에 Slack Webhook 추가
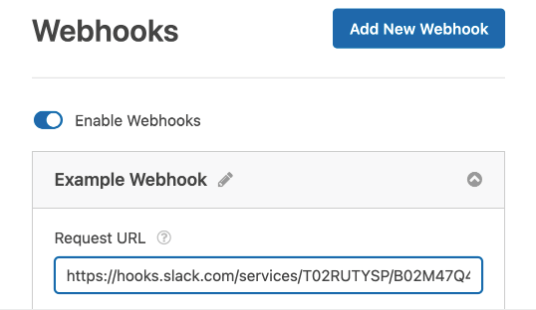
이전에 만든 웹훅 양식을 열고 요청 URL 필드에 URL을 붙여넣어 양식을 Slack의 API와 연결합니다. 나머지 웹훅 설정은 원하는 대로 자유롭게 구성하십시오.

웹훅 요청에 대한 모든 설정이 완료되었으므로 저장 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
3단계: WordPress 사이트에 Webhooks 양식 게시
데이터가 Slack 채널에 자동으로 동기화될 수 있도록 페이지에 웹훅 양식을 추가해야 합니다.
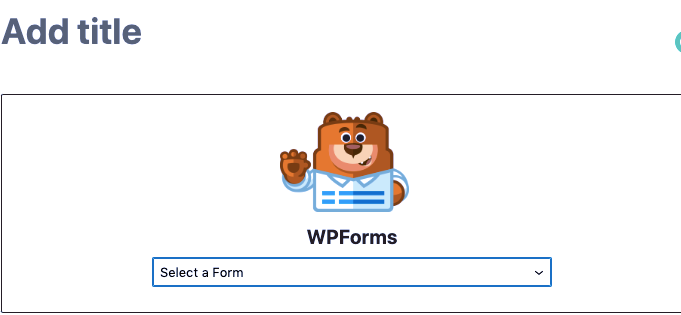
WordPress 관리자 대시보드에서 페이지 > 새로 추가 로 이동하고 블록 편집기 화면에서 "WPForms" 를 검색합니다. WPForms가 페이지에 추가되면 웹훅 양식을 선택할 수 있는 드롭다운 메뉴가 나타납니다.

그런 다음 오른쪽 상단 모서리에 있는 게시 버튼을 클릭하여 웹훅 양식이 포함된 페이지를 사이트에 게시합니다.
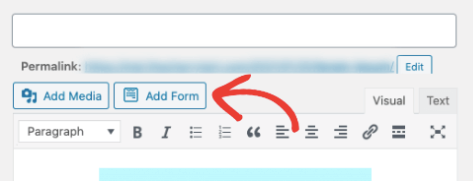
WordPress 클래식 편집기를 사용하는 경우 편집기에서 양식 추가 버튼을 사용하여 페이지에 웹훅 양식을 추가하십시오.

웹훅 양식을 게시한 후 웹사이트에서 양식 제출이 있을 때 Slack 알림을 받게 됩니다.
웹훅을 사용하여 WordPress 양식을 다른 앱과 연결
웹훅 URL의 도움으로 WPForms를 사용하여 다양한 애플리케이션 및 서비스에 쉽게 연결할 수 있습니다. 이 방법의 큰 장점은 다른 앱에 전달하고 보낼 데이터를 완전히 제어할 수 있다는 것입니다.
웹훅이 서비스 가능하다는 것은 부인할 수 없는 사실이며 WordPress 양식에서 외부 앱으로 정보를 자동으로 보낼 수 있도록 지원합니다. 이는 많은 작업을 절약하고 작업 생산성과 효율성을 동시에 높입니다.
주저하지 말고 가능한 한 빨리 웹훅을 사용하십시오. 당신은 그들이 당신의 작업에 얼마나 놀라운지 놀랄 것입니다.
