WordPress QR 코드를 사용하여 트래픽을 유도하는 방법
게시 됨: 2023-02-02WordPress 게시물 및 페이지에 QR 코드를 추가하려고 합니까? 통계에 따르면 대부분의 인터넷 사용자는 스마트폰으로 웹에 액세스합니다.
사용자가 스마트폰에서 웹사이트에 빠르게 액세스할 수 있는 수단이 있으면 사용자 경험이 향상되고 웹사이트 트래픽이 증가합니다.
이 자습서에서는 WordPress 사이트에서 QR 코드를 생성하고 추가하는 방법을 배웁니다. 시작하기 전에 QR 코드가 무엇을 의미하는지 이해합시다.

콘텐츠:
- QR코드란?
- WordPress에 QR 코드를 추가하는 방법
- QR 코드를 사용하여 트래픽 유도
- 자주 묻는 질문
- 결론
QR코드란?
QR코드는 Quick Response Code의 줄임말입니다. 스마트폰 카메라나 바코드 스캐너 를 이용해 스캔할 수 있는 2차원 바코드의 일종이다 . QR 코드는 웹 사이트 URL, 연락처 정보 또는 일반 텍스트와 같은 다양한 유형의 정보를 저장할 수 있습니다.
WordPress에서 QR 코드를 사용하여 사용자를 WordPress 사이트의 특정 웹 페이지로 쉽고 빠르게 안내할 수 있습니다.
예를 들어 인쇄 광고나 명함에 QR 코드를 삽입하여 스캔하면 웹사이트의 연락처 페이지로 바로 이동할 수 있습니다.
전자책, 팟캐스트 등과 같은 디지털 제품이 있는 경우 QR 코드를 사용하여 사용자를 제품 다운로드 페이지로 안내할 수 있습니다.
QR 코드에는 정적 및 동적의 2가지 변형이 있습니다. 정적 QR 코드는 일단 생성되면 데이터를 변경할 수 없습니다 . 반면에 Dynamic QR 코드를 사용하면 원래 QR 코드에 영향을 주지 않고 시간이 지남에 따라 콘텐츠를 변경할 수 있습니다.
WordPress에 QR 코드를 추가하는 방법
WordPress 웹사이트에 QR 코드를 추가하는 가장 쉬운 방법은 QR 코드 플러그인을 사용하는 것입니다. 다행스럽게도 웹사이트에 QR 코드를 생성하고 표시할 수 있는 WordPress용 플러그인이 있습니다.
Kaya QR Code Generator 및 Shortcodes Ultimate와 같은 플러그인을 사용하면 WordPress에서 QR 코드를 쉽게 생성할 수 있습니다. 이 가이드에서는 Shortcode Ultimate 플러그인을 사용합니다.
Shortcodes 궁극의 플러그인

이 플러그인은 WordPress 웹사이트를 개선하기 위한 많은 단축 코드를 제공합니다. 지원하는 단축 코드 중 하나는 QR 코드 생성기입니다. 이 단축 코드를 사용하면 WordPress 웹사이트에 QR 코드를 추가하고 사용자 정의할 수 있습니다.
따라서 WordPress 웹사이트에서 Shortcodes Ultimate 플러그인을 설치하고 활성화해야 합니다. 이에 대한 단계는 WordPress 플러그인 설치 방법에 대한 전체 가이드를 확인하세요.
플러그인을 설치하고 활성화하면 WordPress 대시보드에Shortcode 메뉴가 표시됩니다.

이 플러그인은 게시물 및 페이지를 포함하여 웹 사이트의 모든 섹션에 단축 코드를 추가할 수 있습니다. 따라서 단축 코드를 추가하려면 QR 코드를 추가하려는 게시물이나 페이지를 여십시오.
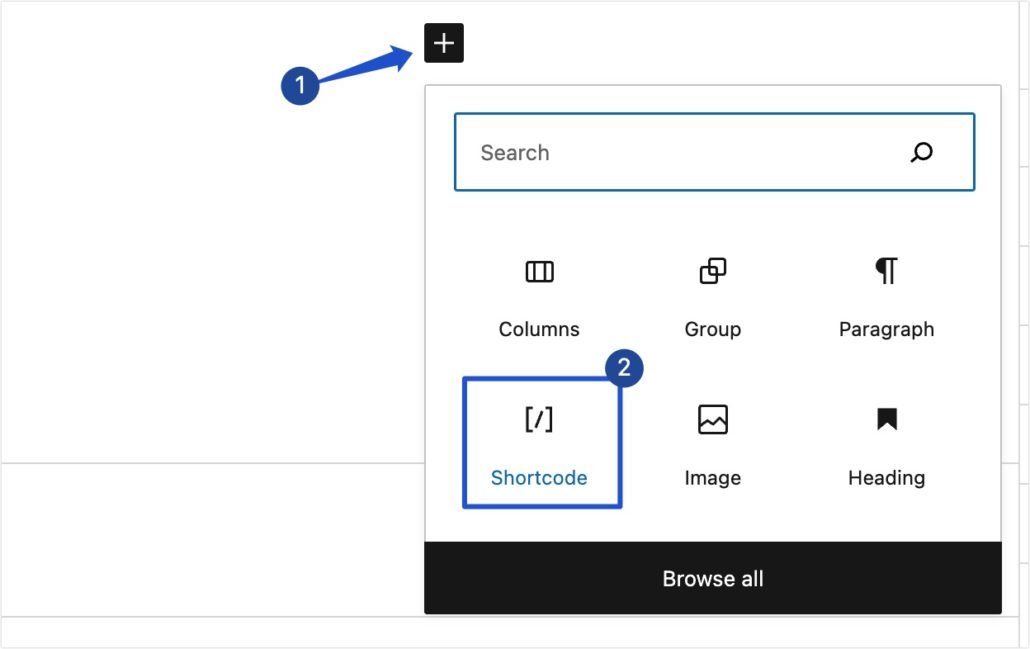
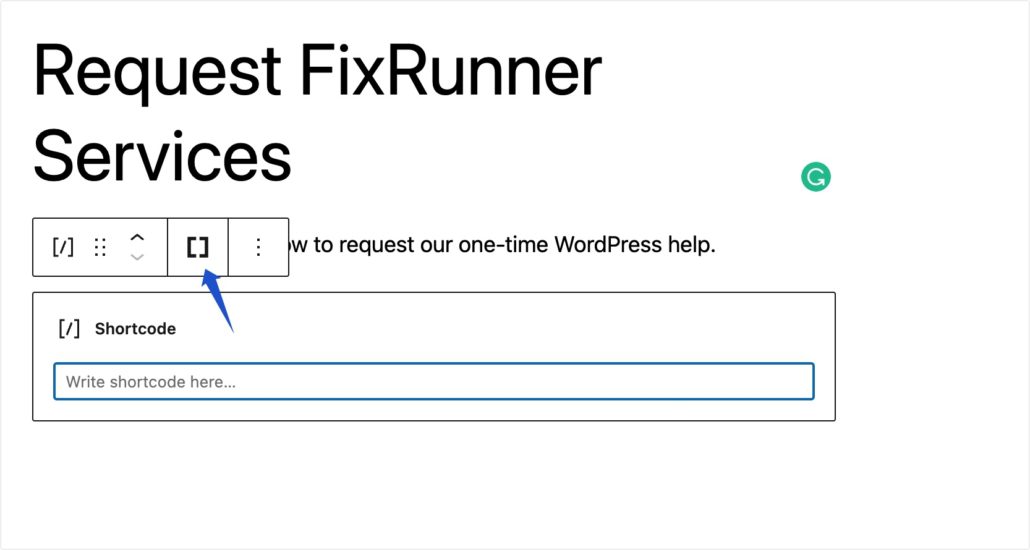
게시물 편집기에 있으면 더하기( + ) 아이콘을 클릭하여 새 블록을 추가합니다. 그런 다음단축 코드 블록을 선택합니다.

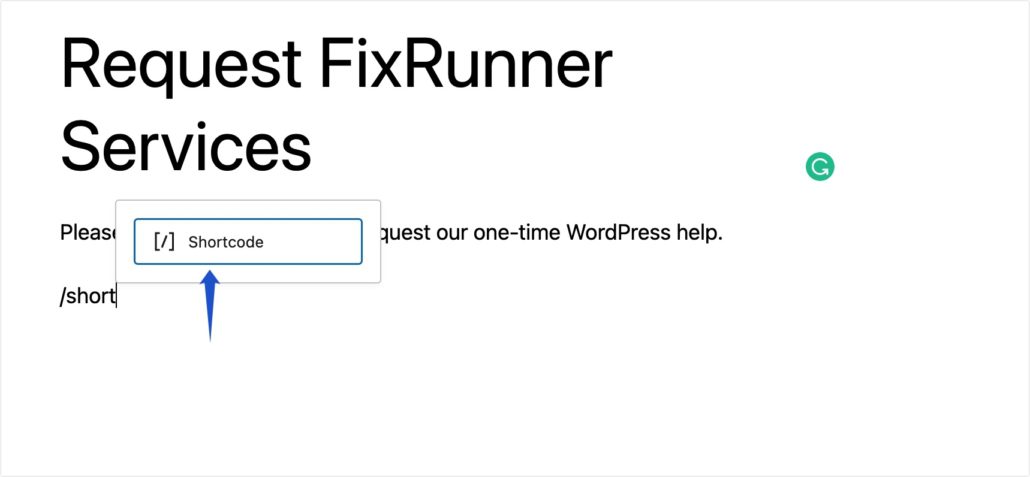
또는 "/" 기호 다음에 shortcode라는 단어를 입력하여Shortcode 블록을 검색하고 추가할 수 있습니다.

그런 다음Shortcode 아이콘을 클릭하여 Shortcodes Ultimate 메뉴를 엽니다.

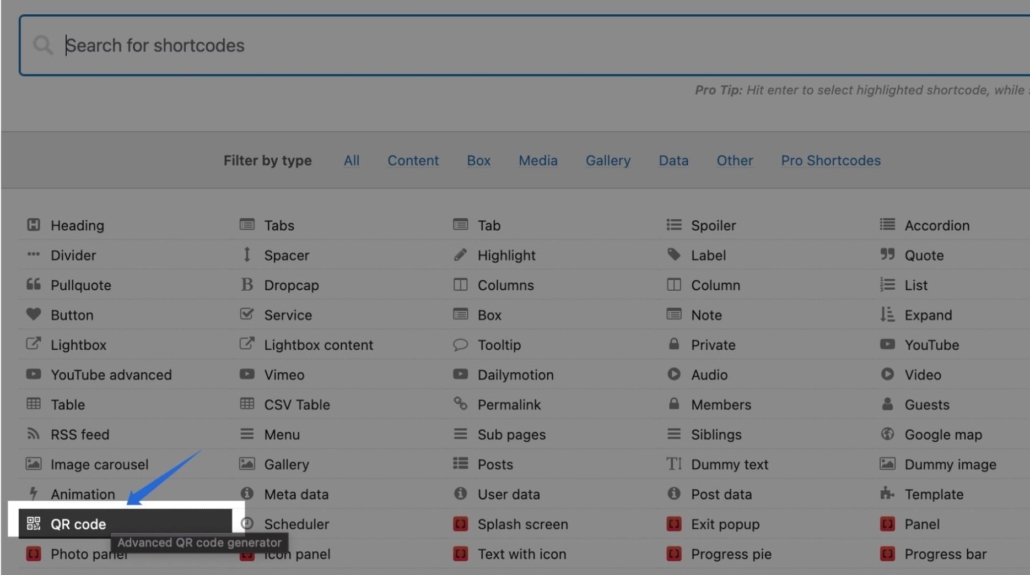
그런 다음 사용 가능한 단축 코드에서QR 코드 옵션을 찾아 선택합니다.

QR 코드 사용자 정의
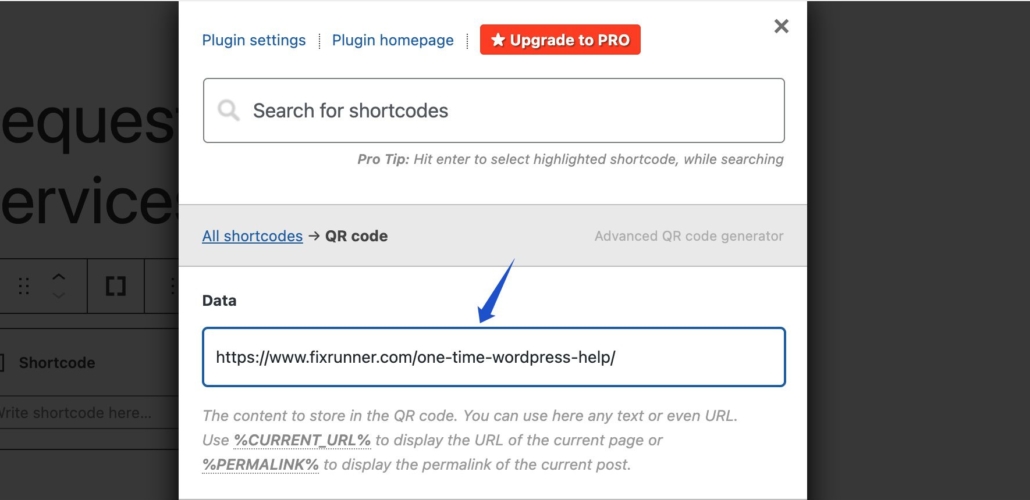
QR 코드를 선택하면 QR 코드 작동 방식을 사용자 지정할 수 있는 추가 옵션이 나타납니다.데이터 필드에 사용자가 QR 코드를 스캔하면 이동할 링크를 입력합니다.

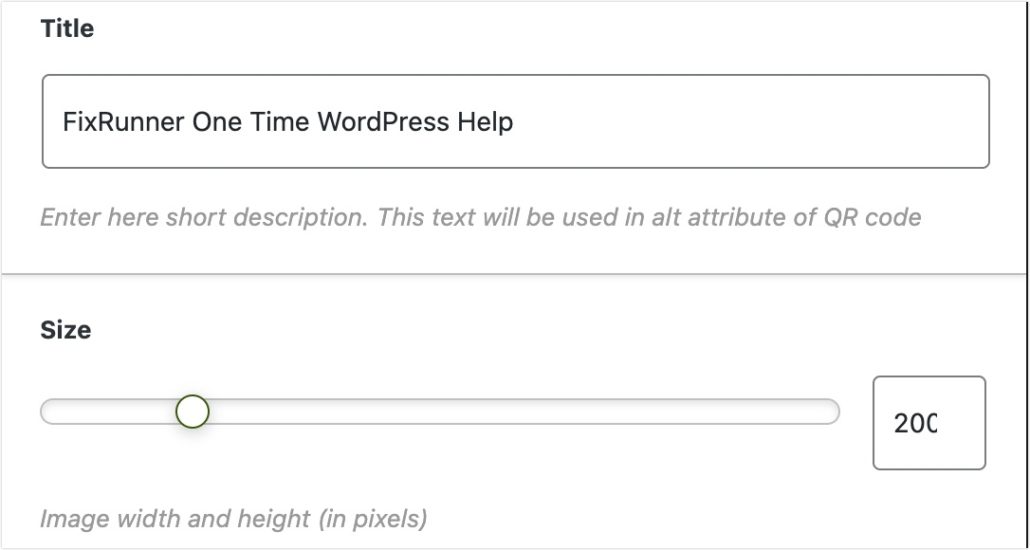
다음으로 QR 코드 쇼트코드의제목 을 추가하고 위젯의 크기를 사용자 지정하는 옵션을 찾을 수 있습니다.

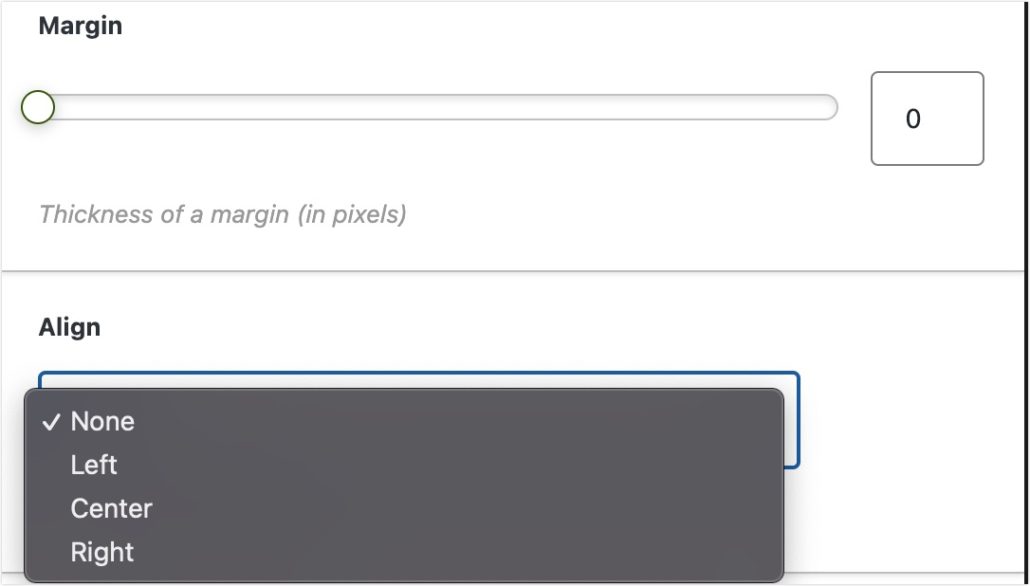
선택적으로 여백을 설정하고 위젯의 정렬을 변경할 수 있습니다.

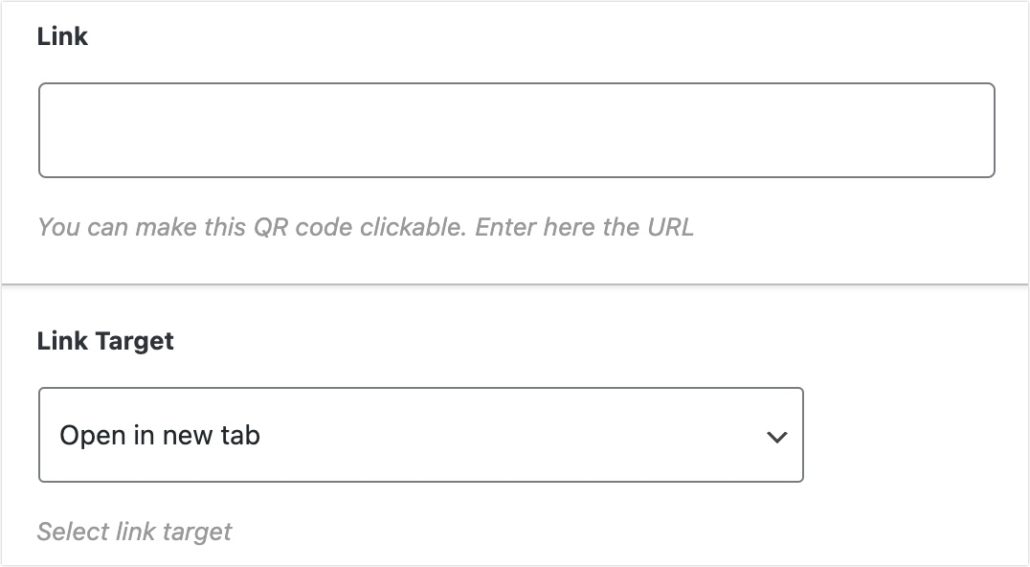
QR 코드를 클릭할 수 있도록 하려면링크 필드에 URL을 추가하십시오.이 작업은 전적으로 선택 사항이며 QR 코드의 기본 기능에는 영향을 미치지 않습니다.

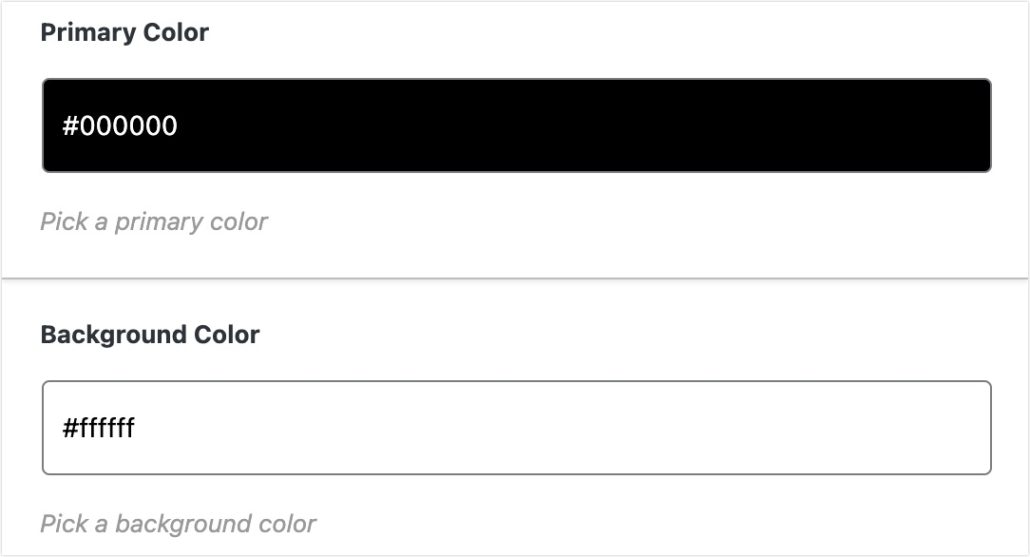
다음으로 WordPress 테마 색상과 일치하도록 QR 코드의 기본 및 배경 색상을 사용자 정의할 수 있습니다. 일관성을 유지하고 싶다면 QR 코드에 브랜드의 기본 색상을 사용할 수 있습니다.


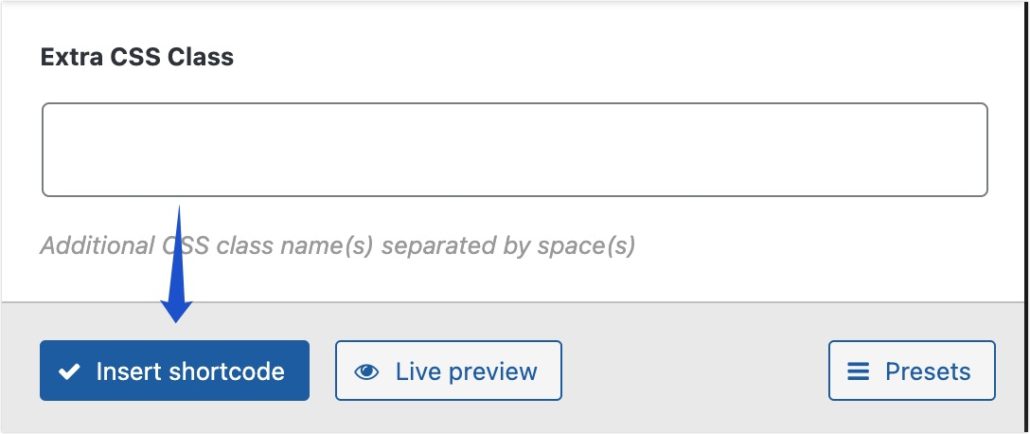
단축 코드를 사용자 지정했으면 단축코드 삽입 버튼을 클릭하여 게시물이나 페이지에 추가합니다.

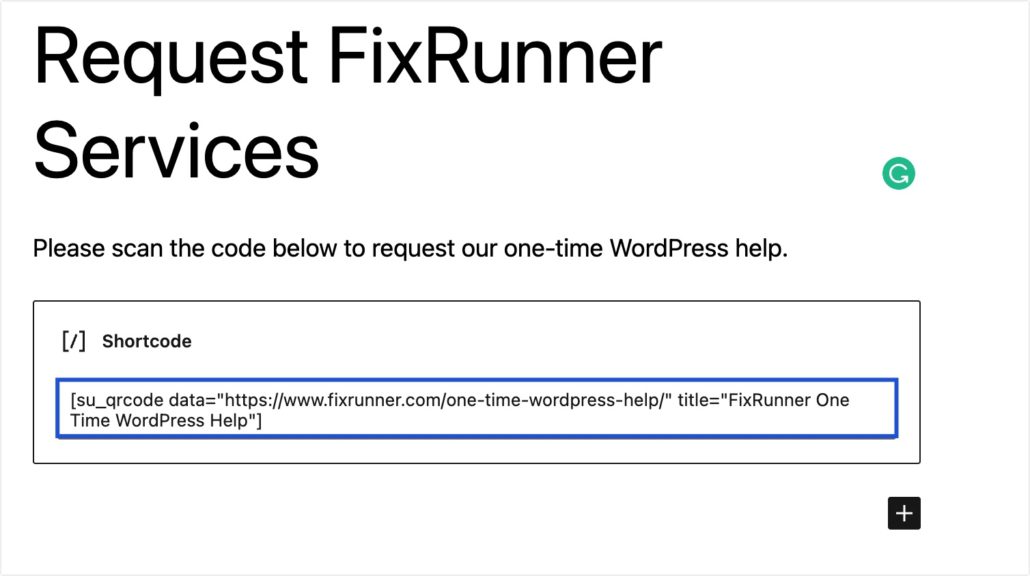
게시물 편집기에서 플러그인이 생성하는 단축 코드를 볼 수 있습니다.

참고: 이 플러그인으로 생성된 단축 코드를 단축 코드 블록에 붙여넣어 웹 사이트의 모든 페이지 또는 섹션에서 재사용할 수 있습니다.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner 원타임 워드프레스 도움말"]
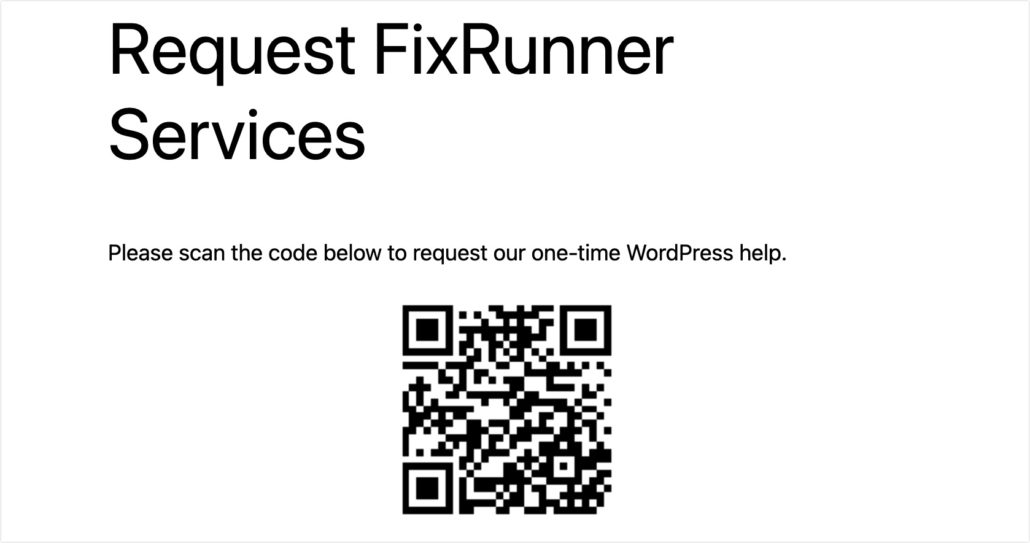
준비가 되면 게시물을 게시하고 웹 사이트의 프런트엔드에서 미리 보고 QR 코드가 어떻게 보이는지 확인하십시오.

사용자는 QR 코드를 스캔하고 데이터 필드에 지정한 대상 URL로 이동할 수 있습니다.
클래식 편집기 사용
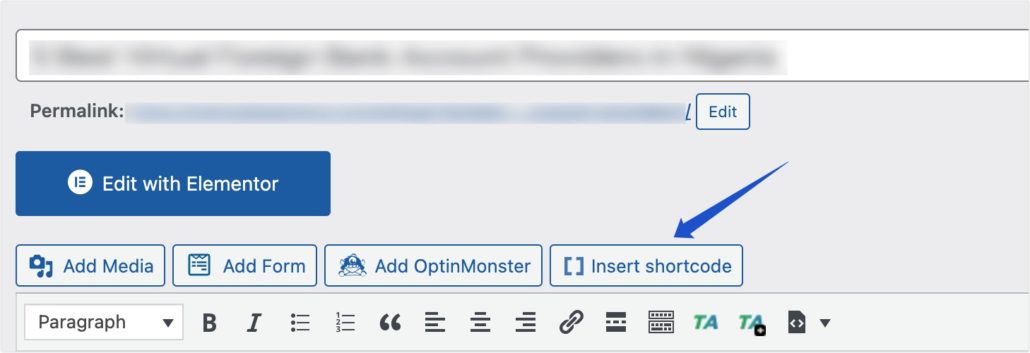
클래식 편집기를 사용하는 경우 단축 코드 삽입 버튼을 클릭하여 페이지에 QR 코드를 추가할 수 있습니다.

그런 다음 QR 코드 단축 코드를 선택하고 위에서 강조한 것과 동일한 절차에 따라 QR 코드를 사용자 지정하고 생성합니다.
위젯에 QR 코드 추가
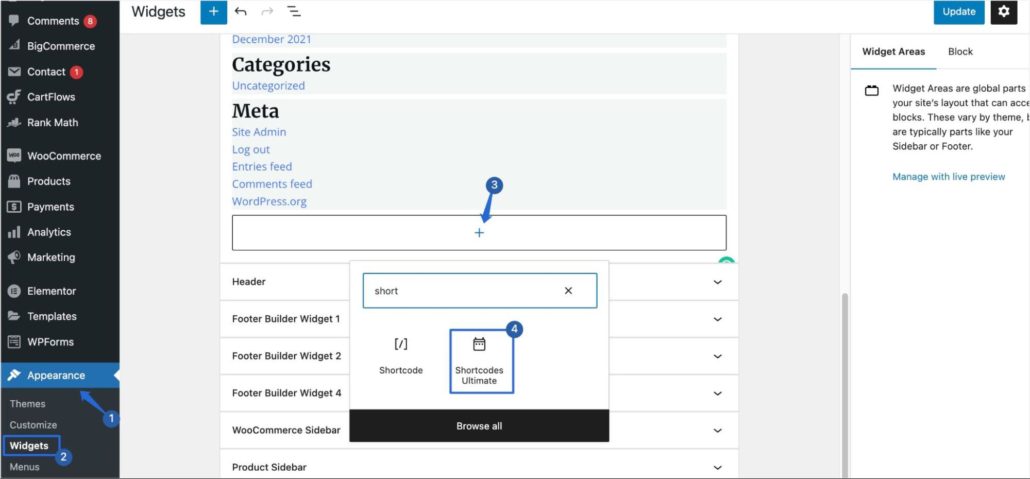
Shortcodes Ultimate 플러그인을 사용하면 웹사이트의 위젯 영역에 단축 코드를 추가할 수 있습니다. 위젯 영역에 대한 QR 코드를 생성하려면Appearance >> Widgets 로 이동하십시오.그런 다음 더하기 아이콘을 클릭하고Shortcodes Ultimate 블록을 검색합니다.

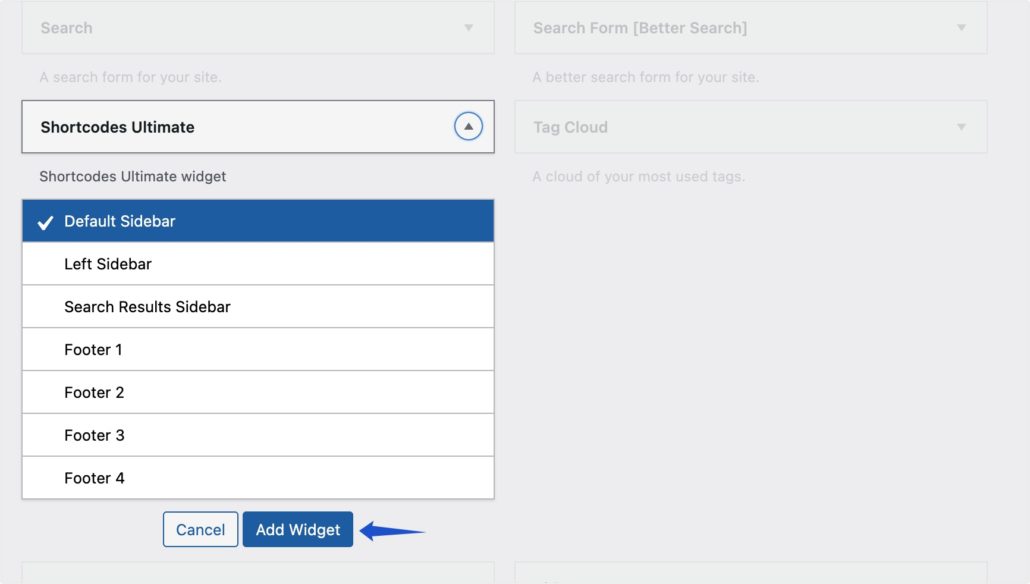
참고 사항: WordPress 사이트에서 클래식 위젯을 사용하는 경우 Shortcodes Ultimate위젯을 찾은 다음 위젯을 추가할 영역을 선택합니다. 완료되면위젯 추가 버튼을 클릭하여 계속합니다.

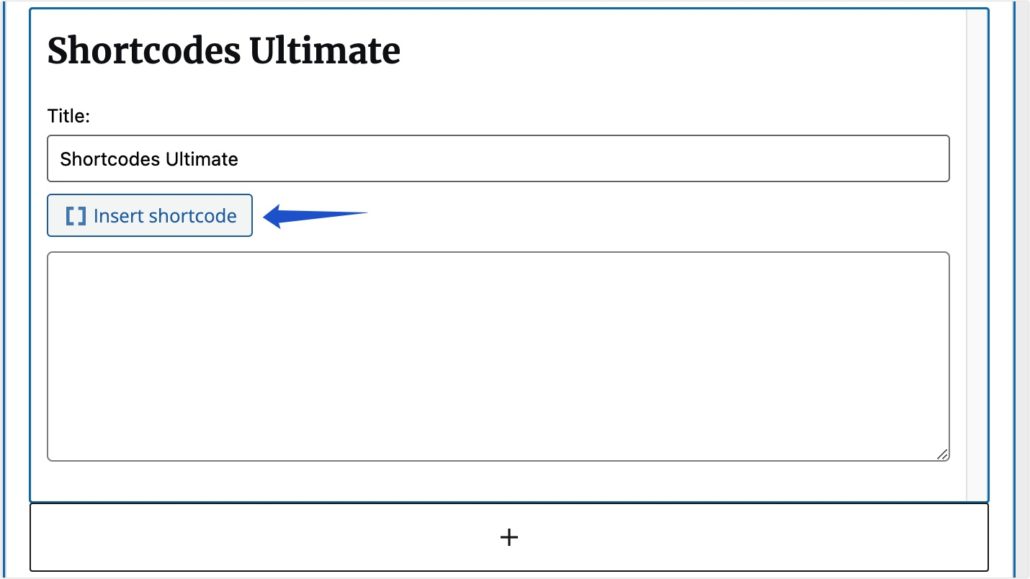
블록 또는 클래식 편집기를 사용하여 사이트에 위젯을 추가한 후쇼트코드 삽입 버튼을 클릭하고 QR 코드옵션을 선택합니다.

마찬가지로 위에서 강조한 단계에 따라 QR 코드를 사용자 정의하십시오.
QR 코드를 사용하여 WordPress 사이트로 트래픽 유도
우리는 이미 QR 코드를 통해 사용자가 스마트폰을 사용하여 웹 사이트의 콘텐츠에 쉽게 액세스할 수 있다고 언급했습니다. 대부분의 인터넷 트래픽은 모바일 장치에서 발생하므로 QR 코드는 비즈니스에 도움이 될 수 있습니다.
다음은 비즈니스 웹 사이트에 QR 코드를 사용하는 다른 방법입니다.
웹사이트 도달 범위 늘리기
QR 코드는 웹 사이트 도달 범위를 늘립니다. 잡지, 브로셔, 광고판 및 전단지와 같은 인쇄 자료에 사용할 수 있습니다. 이를 통해 누구나 귀하의 웹사이트 주소를 모르더라도 귀하의 웹사이트에 대한 추가 정보에 쉽게 액세스할 수 있습니다.
전자 상거래 판매 촉진
온라인 상점이 있는 경우 QR 코드를 사용하여 특정 WooCommerce 제품을 홍보하거나 사용자와 쿠폰 코드를 공유할 수 있습니다.
부스트 앱 다운로드
QR 코드에는 앱 다운로드 링크도 포함될 수 있습니다. 비즈니스용 모바일 앱이 있는 경우 QR 코드를 사용하여 앱의 다운로드 링크를 저장할 수 있습니다. 코드를 스캔하는 사용자는 앱 스토어로 이동하여 모바일 앱을 쉽게 다운로드할 수 있습니다.
워드프레스 보안 향상
웹사이트의 트래픽을 개선하는 것 외에도 QR 코드는 웹사이트와 사용자 계정을 보호하기 위한 보안 수단으로도 사용할 수 있습니다. 웹사이트에서 사용자 등록을 허용하면 QR 코드를 사용하여 2FA( 이중 인증)를 설정할 수 있습니다. 이렇게 하면 사용자가 웹 사이트에 로그인하기 전에 추가 보안 계층이 제공됩니다.
자주 묻는 질문
다음은 WordPress 설치에서 QR 코드를 사용하는 것에 대해 사람들이 가장 많이 묻는 몇 가지 질문에 대한 답변입니다.
QR 코드를 생성하려면 코딩 경험이 필요한가요?
WordPress에 QR 코드를 생성하고 추가하는 데 코딩 지식이 필요하지 않습니다. WordPress QR 코드 생성기 플러그인을 사용하여 웹사이트에서 QR 코드를 생성할 수 있습니다. 또한 웹사이트 빌더가 WordPress가 아닌 경우 온라인 QR 코드 생성기를 사용할 수 있습니다. Google 크롬을 사용하는 경우 QR 코드 생성기 Chrome 확장 프로그램도 좋은 옵션이 될 수 있습니다.
사용자는 QR 코드의 데이터에 어떻게 액세스할 수 있습니까?
사용자가 QR 코드의 콘텐츠에 액세스하려면 바코드 스캐너가 필요합니다. 다행히 대부분의 최신 스마트폰에는 기본 카메라에 QR 코드 스캐너가 있습니다. 사용자는 카메라로 QR 코드를 스캔하기만 하면 데이터에 액세스할 수 있습니다. QR 코드에 저장된 데이터를 열라는 메시지가 표시됩니다.
결론
WordPress 웹사이트에서 QR 코드를 사용하면 사용자가 모바일 장치를 사용하여 추가 콘텐츠에 쉽게 액세스할 수 있습니다.
대부분의 최신 스마트폰은 이제 QR 스캐너를 카메라에 통합합니다. 따라서 이 기능을 활용하면 사용자를 웹사이트의 특정 페이지로 쉽게 보낼 수 있습니다.
이 가이드에서는 WordPress 웹사이트에 QR 코드를 추가하는 방법을 설명했습니다. 웹 사이트 트래픽을 높이는 데 사용할 수 있는 몇 가지 방법도 공유했습니다.
사이트 참여도를 높이는 방법에 대해 자세히 알아보려면 WordPress 사이트로 트래픽을 유도하는 방법에 대한 가이드를 확인하세요. 또한 WordPress SEO 초보자 가이드에서 검색 트래픽 개선에 대한 더 유용한 팁을 확인하세요.
