WordPress 블로그를 사용하여 모바일 앱을 시작하는 방법
게시 됨: 2021-02-10
온라인 스토어, 모바일 게임, 스트리밍 플랫폼의 공통점은? 모두 저명한 앱 스토어에 활성 모바일 앱이 있습니다. 이 기사는 WordPress 블로그를 사용하여 모바일 앱을 시작하는 방법에 관한 것입니다.
기업은 천천히 모바일 앱으로 이동하고 있습니다. 2000년대 초반 웹사이트 이동이 시작된 것처럼 이제 목표의 중심은 모바일 앱으로 이동하고 있습니다.
전자 상거래 공간을 예로 들어 보십시오. 쇼핑객의 85% 이상이 모바일 웹사이트보다 온라인 쇼핑을 위해 모바일 앱을 선호합니다.
이 편향된 숫자는 아직 모바일 앱을 시작하지 않은 기업과 관련이 있습니다. 앱은 성능 임계값이 더 높으며 일반 사용자에게 더 편리합니다.
기업이 모바일 앱을 시작한다는 아이디어를 무시해야 할 이유가 없습니다. 가장 큰 문제는 앱 개발입니다.
앱 개발의 문제
2000년대에는 워드프레스와 같은 콘텐츠 관리 시스템의 등장으로 많은 기업들이 웹사이트를 시작할 수 있었습니다. 이를 통해 회사는 웹 사이트를 만들기 위해 웹 개발자에게 많은 돈을 쓰지 않아도 되었습니다. WordPress는 본질적으로 웹사이트를 시작할 가능성을 민주화했습니다.

앱 개발도 비슷한 상황에 있습니다. 오늘날 기업은 모바일 앱을 출시할 강력한 동기를 갖고 있습니다. 이들에게 가장 큰 걸림돌은 맞춤형 앱 개발입니다.
다음은 맞춤형 앱 개발의 지루한 측면을 요약한 것입니다.
- 복잡성 – 모바일 앱을 개발하려면 기술적 배경이 필요합니다. 노련한 앱 개발자라도 모바일 앱 개발의 지루한 특성을 결코 무시하지 않을 것입니다.
- 시간 – 앱을 만드는 데는 2개월에서 1년 정도 걸립니다. 이것을 WordPress 웹 사이트 생성과 관련된 작은 타임 라인과 대조하십시오. 소규모 스타트업이나 비즈니스가 앱이 마침내 준비될 때까지 1년을 기다리는 것은 실현 가능하지 않습니다.
- 비용 – 앱 비즈니스 보고서에 따르면 iOS 앱 구축 비용은 28,000달러입니다. Android 앱 개발의 평균 가격은 $23,000입니다. 예, 앱 개발은 재정적 관점에서 생각할 때 어렵지 않다고 말하는 것이 안전합니다.
이러한 이유는 누군가가 앱을 만드는 것을 미루기에 충분합니다. 그렇다면 왜 모바일 앱 개발에 대한 진지한 움직임이 있습니까?
모바일 앱 빌더 – 맞춤형 앱 개발의 대안
모바일 앱 빌더는 본질적으로 코딩 없이 앱을 빌드하는 데 도움이 되는 도구입니다.
앱 빌더는 먼 길을 왔습니다. 초기에는 모바일 앱 빌더만 사용하여 PWA(프로그레시브 웹 앱) 및 하이브리드 앱을 만들 수 있었습니다.
이제 장면이 바뀌었습니다. 이제 모바일 앱 빌더를 사용하여 Android 및 iOS 플랫폼 모두를 위한 기본 모바일 앱을 만들 수 있습니다.
앱 빌더를 사용하는 주요 이점은 간단합니다. 맞춤형 앱 개발의 모든 문제를 우회할 수 있다는 것입니다.
- 복잡성 없음 – 프로그래밍 없이도 뛰어난 모바일 앱을 만들 수 있습니다.
- 단축된 일정 – 모바일 앱 빌더는 앱을 만드는 데 필요한 시간을 크게 줄입니다.
- 경제성 – 코드가 없는 앱 제작 도구는 앞서 논의한 수치의 작은 부분에 불과합니다.
그렇다면 이러한 도구는 어떻게 작동합니까? 다음 섹션에서는 WordPress 블로그용 모바일 앱을 만드는 과정에 대해 자세히 설명합니다.
WordPress 블로그를 사용하여 앱 만들기 – 단계별 가이드
코딩 없이 앱을 만들 수 있는 방법은 여러 가지가 있습니다. WordPress 블로그용 앱 구축에 중점을 둘 것입니다.
이 프로세스에 대한 여러 앱 제작 옵션 중에서 선택할 수 있습니다. 이 가이드에서는 AppMySite를 사용하여 WordPress 블로그를 사용하여 모바일 앱을 시작하는 방법을 확인할 수 있습니다.
AppMySite는 WordPress 및 WooCommerce 사용자가 모바일 앱을 빌드할 수 있도록 하는 모바일 앱 빌더입니다.
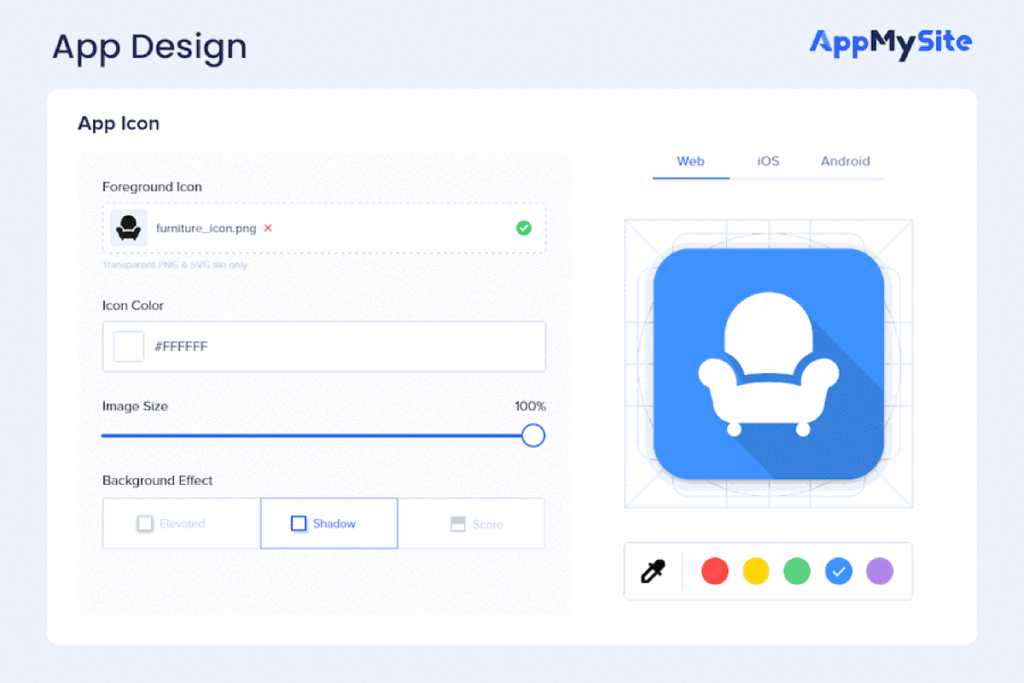
#1 – 모바일 앱 디자인
AppMySite 계정을 만든 후 첫 번째 단계는 모바일 앱을 디자인하는 것입니다. 멋진 앱 모양을 설정하는 데 사용할 수 있는 디자인 옵션이 많이 있습니다.
브랜드 일관성을 위해 앱에서 웹사이트 디자인을 복제하고 싶은 충동을 자연스럽게 느낄 것입니다. 웹사이트와 앱 디자인을 일치시킬 수 있는 색상, 배열 및 이미지 옵션이 많이 있습니다.

AppMySite 계정을 만든 후 외모 로 이동합니다. 완벽한 앱을 구축하기 위해 디자인하는 데 필요한 모든 앱 요소를 찾을 수 있습니다.

앱 요소는 아래에서 다룹니다.
- 앱 아이콘 – 다양한 색상 및 텍스트 옵션에서 선택하여 앱 아이콘을 만듭니다. 자신의 아이콘 디자인을 업로드할 수도 있습니다.
- 시작 화면 – 시작 화면이라고도 합니다. 여러 색상 및 텍스트 옵션에서 선택하여 시작 화면을 디자인할 수 있습니다. 또는 펀치를 포장하려는 경우 배경 이미지와 로고를 추가할 수도 있습니다.
- 로그인 및 가입 – 쉬운 디자인 옵션으로 사용자 온보딩 화면을 디자인합니다. 자신의 배경 이미지를 업로드하거나 사용 가능한 무료 이미지 라이브러리에서 하나를 선택하십시오. 온보딩 화면에서 필드의 색 구성표와 자리 표시자 텍스트를 업데이트할 수도 있습니다.
- 색상 테마 – 앱의 메인 헤더와 버튼의 색상을 선택합니다.
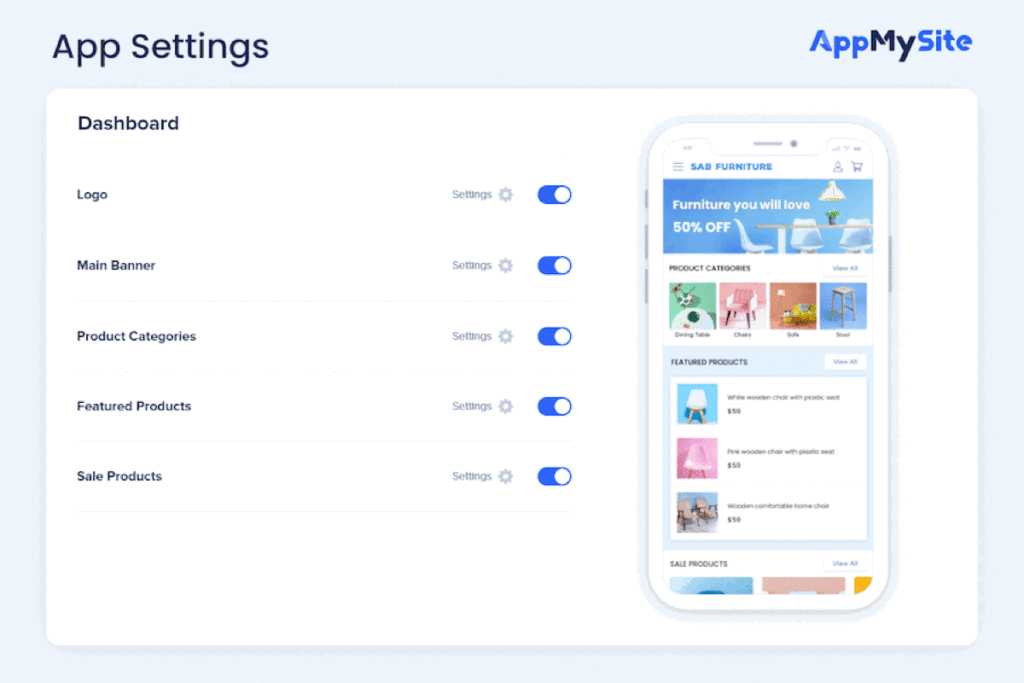
- 홈 화면 – 홈 화면은 모바일 앱에서 가장 중요한 부분입니다. 배너를 디자인하고, 블로그 카테고리를 관리하고, 섹션을 정렬하고, 섹션 색상을 설정하고, 앱에 대한 웹 보기를 활성화할 수도 있습니다.
오른쪽 간 화면에서 디자인한 모든 앱 요소를 미리 볼 수 있습니다. 더 나은 디자인 결정을 내리기 위해 미리보기 화면을 계속 확인하세요.
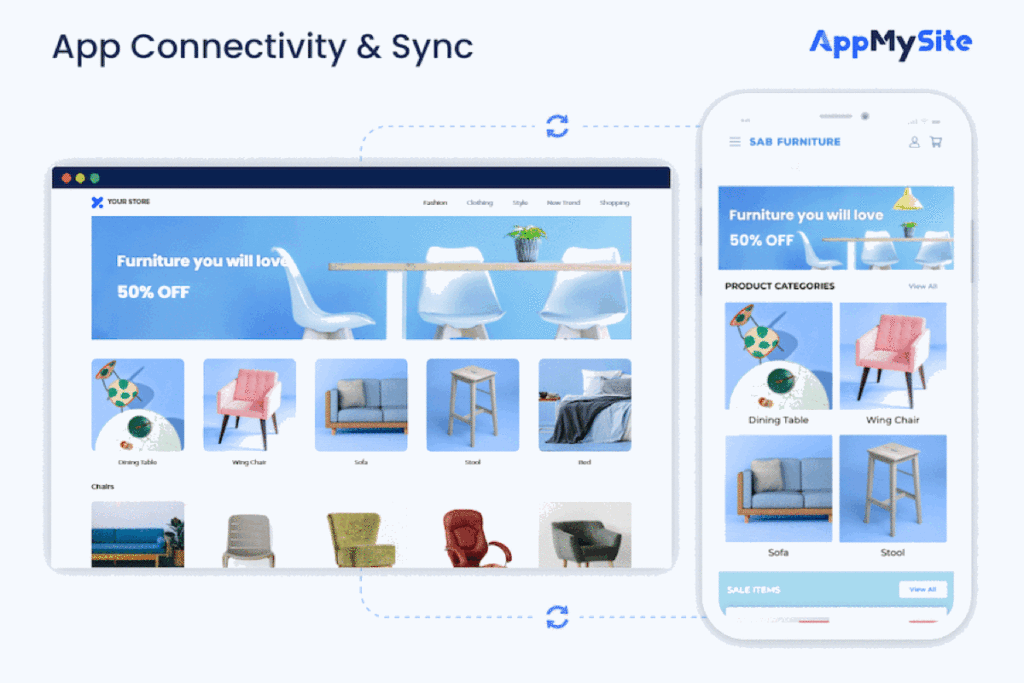
#2 – WordPress 블로그와 앱 연결
다음 단계는 WordPress 블로그와 앱을 연결하는 것입니다. 이 단계는 기본적으로 앱이 모든 블로그 콘텐츠를 자동으로 표시하도록 합니다.

취해야 할 단계는 다음과 같습니다.
- WordPress 웹사이트 백엔드에서 AppMySite 플러그인을 다운로드하고 활성화합니다.
- AppMySite 계정으로 돌아가서 연결에서 플러그인 설치로 이동하십시오.
- 확인을 누르십시오.
- WordPress 블로그와 앱이 연결됩니다. 앱 미리보기 섹션으로 이동하여 라이브 앱 에뮬레이터에서 블로그 콘텐츠를 확인할 수 있습니다.
- 앱과 웹 사이트 간의 연결이 실패하면 문제 해결으로 이동하여 문제 해결사 실행을 선택합니다. 이것은 당신의 관계가 실패하는 이유를 분리하는 데 도움이 될 것입니다.
WordPress 블로그와 앱을 연결하면 두 가지가 보장됩니다. 첫째, 앱에 모든 웹사이트 데이터가 표시됩니다. 여기에는 블로그 게시물만 포함되지 않습니다. 블로그 카테고리 및 웹 사이트 메뉴와 관련된 데이터가 앱에 표시됩니다.
둘째, 블로그에 대한 추가 업데이트는 앱에 자동으로 동기화됩니다. 모든 새로운 블로그 게시물과 카테고리는 원활한 연결 덕분에 앱에 자동으로 추가됩니다.
#3 – 앱 설정 구성
앱 설정 섹션에서는 앱의 기술을 구성할 수 있습니다. 다음 사항은 구성할 수 있는 설정을 설명합니다.

- 일반 – 앱 이름, 웹사이트 등과 같은 웹사이트의 일반적인 측면과 관련됩니다. 이 섹션에서 개인 정보 보호 정책 URL을 추가할 수도 있습니다.
- 앱 메뉴 – 여기에서 웹사이트 메뉴를 가져오도록 선택할 수 있습니다. 또는 사용자 정의 메뉴를 만들 수도 있습니다.
- 페이지 – 여기에서 모든 내부 앱 화면에 대해 웹 보기를 활성화하도록 선택하고 활성 하이퍼링크 및 사용자 입력과 관련된 기타 옵션을 구성할 수 있습니다.
- 소셜 – 여기에 소셜 미디어 핸들의 링크를 입력합니다. 소셜 미디어 아이콘은 앱에 자동으로 표시됩니다.
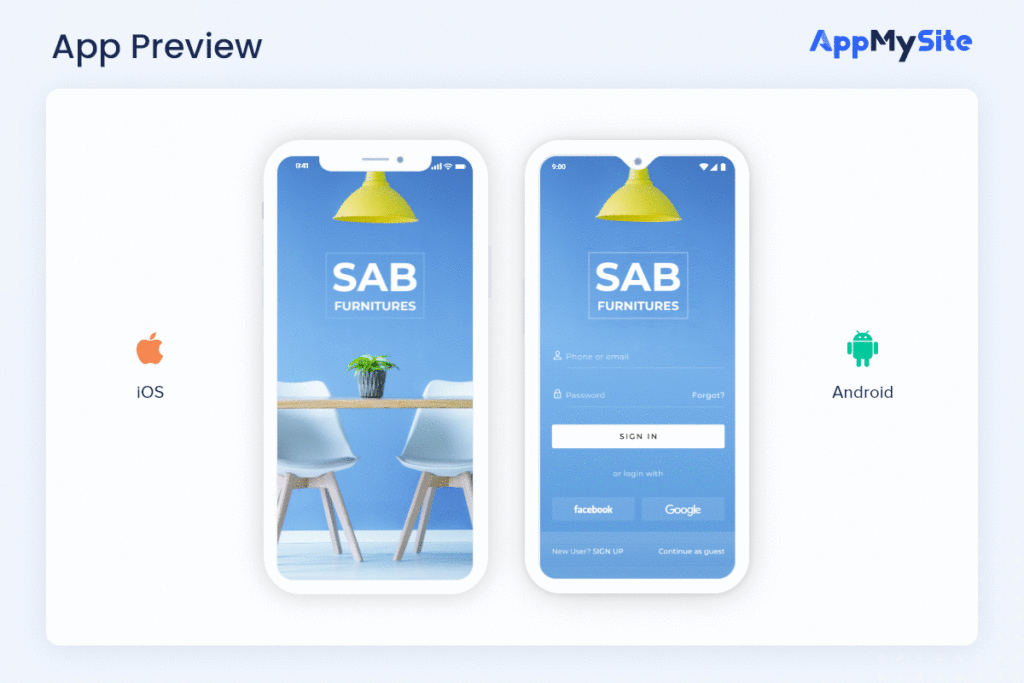
#4 – 앱 미리보기
앱 미리보기에서 Android 및 iOS 에뮬레이터 모두에서 빌드한 앱을 테스트할 수 있습니다.

이것은 모바일 앱의 기본 기능을 이해해야 하기 때문에 중요한 단계입니다. 에뮬레이터는 여러 장치 옵션도 제공합니다. 즉, 다양한 Android 및 iOS 기기에 대해 앱 기능을 테스트할 수 있습니다.
앱 미리보기에서 모든 WordPress 블로그 리소스가 블로그와 자동으로 동기화됩니다.
실제 스마트폰 기기에서도 앱을 추가로 테스트할 수 있습니다. AppMySite 데모 앱을 다운로드하고 실제 장치에서 앱 테스트를 시작하여 기능을 더 잘 이해하십시오.
#5 – 앱 다운로드
마지막 단계는 앱을 다운로드하는 것입니다.
Android 앱용 APK 및 AAB 빌드를 모두 다운로드할 수 있는 옵션이 있습니다. 앱을 생성하고 앱을 만들고 다운로드합니다. 그런 다음 계속해서 Google Play에 제출할 수 있습니다. 앱이 문제 없이 Play 스토어에 게시될 수 있도록 모든 지침을 따르세요.
iOS 앱용 IPA 빌드를 생성하려면 먼저 몇 가지 필수 인증서를 제출해야 합니다. 제출이 완료되면 IPA 파일을 다운로드하고 앱을 App Store에 제출할 수 있습니다.
결론적으로
비즈니스 성장을 돕는 모바일 앱의 잠재력에 대해 의심의 여지가 없습니다. 주요 과제는 항상 개발이었습니다.
앱 빌더는 이 문제를 상당한 수준으로 해결합니다. 간단한 5단계로 WordPress 블로그용 앱을 쉽게 만드는 방법을 다루었습니다. 따라서 WordPress 블로그를 진정으로 차별화하고 모바일 앱 운동에 참여할 수 있습니다.
