Chrome 확장 프로그램 작성 방법: 예제 코드가 포함된 단계별 가이드
게시 됨: 2022-04-10브라우저 확장은 코딩 기술을 잘 활용하고 몇 번의 클릭으로 반복적인 작업을 수행할 수 있는 무언가를 구축하는 좋은 방법이 될 수 있습니다. 이를 달성하려면 Chrome 확장 프로그램 작성 방법을 배우는 것이 좋은 시작입니다.
Google 크롬은 새 페이지 추가, 팝업, 알림 생성, 기본 검색 엔진 설정 또는 컨텍스트 메뉴 항목 생성과 같은 확장 프로그램 개발자에게 다양한 API를 제공합니다. 페이지).
"Hello World!"를 렌더링하는 확장 기능에서 가능성은 무한합니다. 웹 페이지의 스크린샷을 찍을 수 있게 해주는 확장 프로그램입니다.

목차:
- 확장의 구조
- 확장 로드
- 팝업 사용자 인터페이스 추가
- 알림 API 사용
- 컨텍스트 메뉴 항목 추가
- 스토리지 API를 사용하여 데이터 저장
- 확장 프로그램 배포
이 튜토리얼에서는 팝업 메뉴에서 브라우저 알림을 보내는 Chrome 확장 프로그램을 작성하는 방법을 보여줍니다. 또한 컨텍스트 메뉴와 데이터 저장소 API를 사용하여 최대한 활용할 것입니다. 우리는 그것을 알림이라고 부릅니다! 느낌표와 함께!

확장 프로그램의 코드는 GitHub에 공개되어 있으므로 자유롭게 포크하여 사용하세요.
Chrome 확장 프로그램을 작성하는 방법: 구조
계속 진행하기 전에 Chrome의 개발자 문서를 보고 Chrome 확장 프로그램 개발에 대해 전반적으로 알아보아야 합니다.
또한 Chrome 웹 스토어용 Chrome 확장 프로그램을 작성하려는 경우 단일 목적 정책을 살펴보세요.
장치에 notify 라는 이름의 새 폴더를 만들어 시작하겠습니다. 이 폴더에는 확장의 일부가 될 모든 것이 포함됩니다.
이제 확장에 대한 모든 정보를 포함할 매니페스트 파일을 만들어야 합니다. manifest.json 이라는 파일을 만들고 다음 코드를 포함합니다.
{ "name" : "Notify!" , "description" : "A Google Chrome extension!" , "version" : "1.0" , "manifest_version" : 3 , "icons" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } } 코드 언어: JSON / 주석이 있는 JSON ( json ) 보시다시피, 지금까지는 이름, 설명 및 버전과 같은 확장에 대한 메타 정보만 포함되어 있습니다. manifest_version 은 Chrome에 사용 중인 확장 API 버전을 알려줍니다.
확장 로드
매니페스트 파일이 준비되면 Chrome 브라우저에서 확장 프로그램을 로드할 수 있습니다.

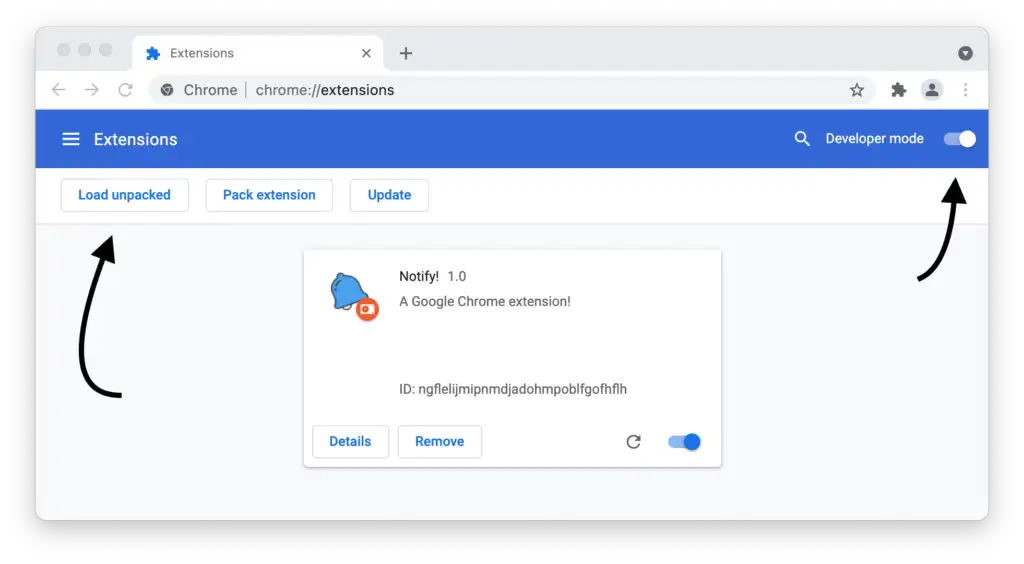
chrome://extensions 로 이동하여 확장 프로그램 관리 페이지를 열거나 설정의 확장 프로그램 메뉴에서 열 수도 있습니다.
일단 거기에서 개발자 모드 를 활성화하고 압축 해제 로드 버튼을 사용하여 확장 디렉토리를 선택하십시오.
당신의 확장을 보라! 이제 확장이 로드되었으므로 단계별로 개선하고 변경 사항을 관찰할 수 있습니다.
assets/icons/ 폴더에 확장 프로그램의 아이콘을 추가했는지 확인하십시오. 그렇지 않으면 기본 아이콘이 나타납니다.
팝업 사용자 인터페이스 추가
계속해서 사람들이 제공된 옵션과 상호 작용할 수 있는 확장에 일부 사용자 인터페이스를 추가해 보겠습니다.
전체 페이지를 추가하는 등 여러 가지 방법이 있지만 일반적으로 대부분의 확장 프로그램에서 팝업을 사용합니다.
확장에 팝업을 추가하려면 다음을 manifest.json 파일에 추가해야 합니다.
"action" : { "default_popup" : "popup.html" , "default_icon" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } }, 코드 언어: JavaScript ( javascript ) 이를 통해 팝업의 HTML 파일과 기본 아이콘의 위치를 확장 프로그램에 알릴 수 있습니다. API를 사용하면 이동 중에도 아이콘을 변경할 수 있으므로 이는 기본 아이콘일 뿐입니다. 예를 들어 Google PageSpeed 테스트를 만드는 경우 페이지 순위에 따라 웹사이트에 다른 아이콘을 표시할 수 있습니다.

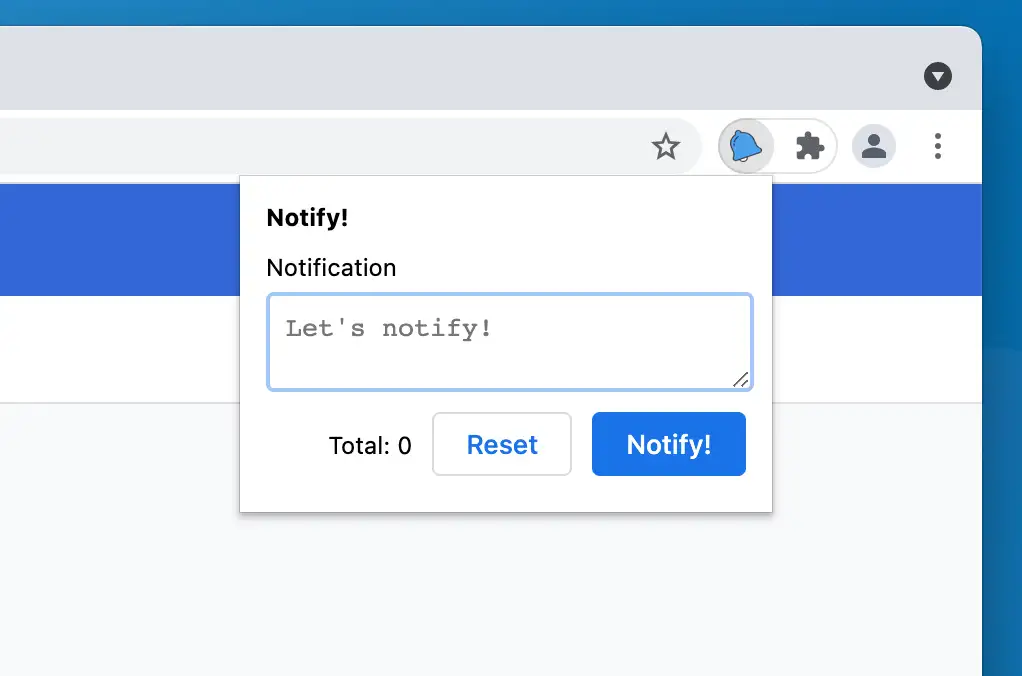
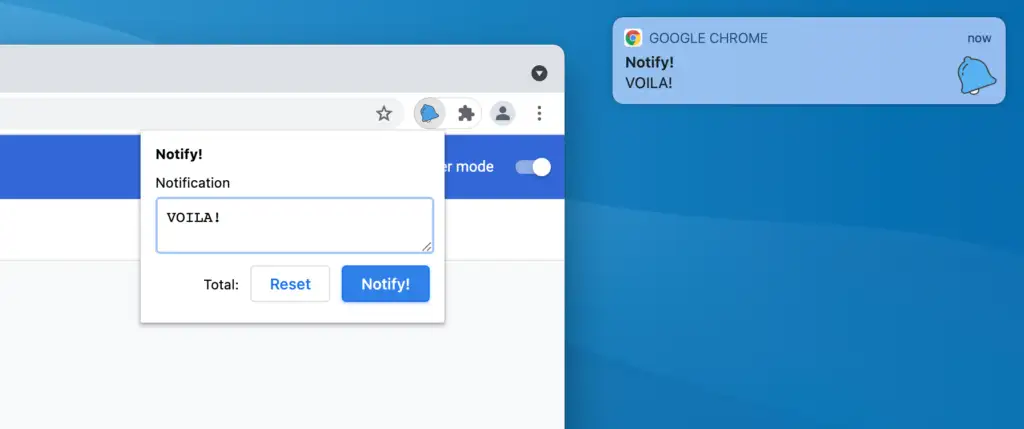
Google 크롬 확장 프로그램의 팝업
이제 다음 예제에서와 같이 팝업의 HTML 코드를 파일에 추가할 수 있습니다.
<!DOCTYPE html > < html > < head > < link rel = "stylesheet" href = "assets/css/popup.css" > </ head > < body > < div id = "notify-wrapper" > < div id = "notify-header" > < h1 > Notify! </ h1 > </ div > < div id = "notify-containers" > < div class = "notify-form" > < label for = "text" > Notification </ label > < textarea name = "text" id = "notify-text" placeholder = "Let's notify!" > </ textarea > </ div > < div class = notify-buttons > < p > Total: < span id = "notify-count" > </ span > </ p > < button class = "button" id = "notify-reset" > Reset </ button > < button class = "button primary" id = "notify-button" > Notify! </ button > </ div > </ div > </ div > < script src = "assets/js/popup.js" > </ script > </ body > </ html > 코드 언어: HTML, XML ( xml ) 이 HTML 파일은 또한 스타일시트 및 스크립트에 연결되어 팝업에 스타일과 기능을 추가합니다.
따라하고 있다면 여기에서 CSS 코드를 얻을 수 있습니다. 이 튜토리얼의 뒷부분에서 JavaScript를 파일에 추가할 것입니다.
지금까지 팝업이 있는 Chrome 확장 프로그램을 만들었으며 몇 줄의 코드만 있으면 됩니다. 처음에 말했듯이 Chrome 확장 프로그램을 만드는 것은 매우 쉽습니다!
이 튜토리얼에서 앞으로 이 확장에 기능을 추가하고 단순한 자리 표시자 이상으로 만들 것입니다.
알림 API 사용
확장 프로그램 이름에서 알 수 있듯 알림 확장 프로그램이니 추가해 봅시다!
일부 API를 사용하기 전에 manifest.json 파일에서 해당 API에 대한 권한을 지정해야 합니다. 이렇게 하는 이유 중 하나는 확장 사용자가 확장을 설치하기 전에 확장이 어떤 권한을 요구하는지 알 수 있도록 하기 위함입니다.
알림의 경우 다음과 같이 수행합니다.
"permissions" : [ "notifications" ], 코드 언어: JavaScript ( javascript ) 또한 알림을 보내려면 확장에 서비스 워커를 추가해야 합니다. 이를 위해 다음을 매니페스트에 추가해야 합니다.
"background" : { "service_worker" : "background.js" }, 코드 언어: JavaScript ( javascript ) popup.js 파일에서 직접 사용할 수 없기 때문에 알림 API에 대한 서비스 워커가 필요합니다.
background.js 파일에서 알림을 보내려면 다음 코드를 추가해야 합니다.
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : data.message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); } }); 코드 언어: JavaScript ( javascript ) 여기에서는 onMessage 이벤트 리스너를 사용하여 팝업에서 알림을 푸시하는 트리거를 가져옵니다.

또한 create 메소드를 사용하여 새 알림을 생성합니다. 알림 유형은 다양할 수 있지만 여기서는 "기본" 유형이 사용됩니다. 사용 가능한 모든 옵션을 살펴봐야 합니다.
이제 create 메소드가 준비되었으므로 다음과 같이 popup.js 파일에서 실행할 수 있습니다.
const text = document .getElementById( 'notify-text' ); const notify = document .getElementById( 'notify-button' ); notify.addEventListener( 'click' , () => { chrome.runtime.sendMessage( '' , { type : 'notification' , message : text.value }); } ); 코드 언어: JavaScript ( javascript ) 여기에서 sendMessage 작업은 알림을 트리거하는 데 사용됩니다. 그리고 짜잔! 알림을 트리거하는 확장 프로그램이 있습니다.

최신 버전의 Chrome을 사용하고 있는지 확인하고 알림을 트리거할 수 있는 권한을 부여했습니다. 간단히 말해서, 알림이 표시되지 않는 이유를 알아내려고 몇 시간을 보낸 저처럼 되지 마십시오.
컨텍스트 메뉴 항목 추가
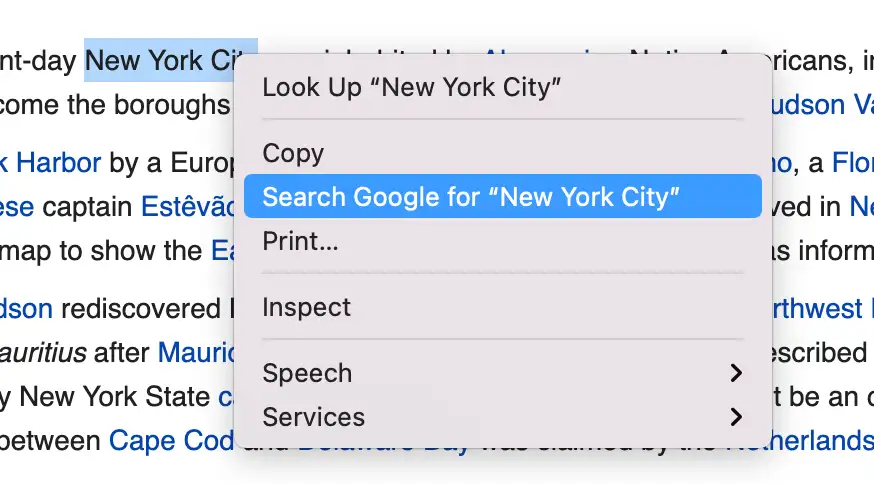
소개에서 언급했듯이 컨텍스트 메뉴는 마우스 오른쪽 버튼을 클릭하면 나타나는 메뉴입니다.

확장 프로그램에 상황에 맞는 메뉴 항목이 있는 데에는 여러 가지 이유가 있을 수 있습니다. 한 가지 눈에 띄는 예는 커서로 일부 텍스트를 선택한 다음 Google에서 검색하는 것입니다.
상황에 맞는 메뉴에 원하는 만큼 항목을 추가할 수 있지만 확장 프로그램이 항목을 두 개 이상 추가하는 경우 해당 항목은 하나의 상위 항목 아래에 축소됩니다.
이를 위해서는 매니페스트 파일에 권한도 추가해야 합니다.
"permissions" : [ "contextMenus" , "notifications" ], 코드 언어: JavaScript ( javascript ) 이제 contextMenus 에 대한 권한을 추가했으므로 이것을 background.js 파일에 추가할 수 있습니다.
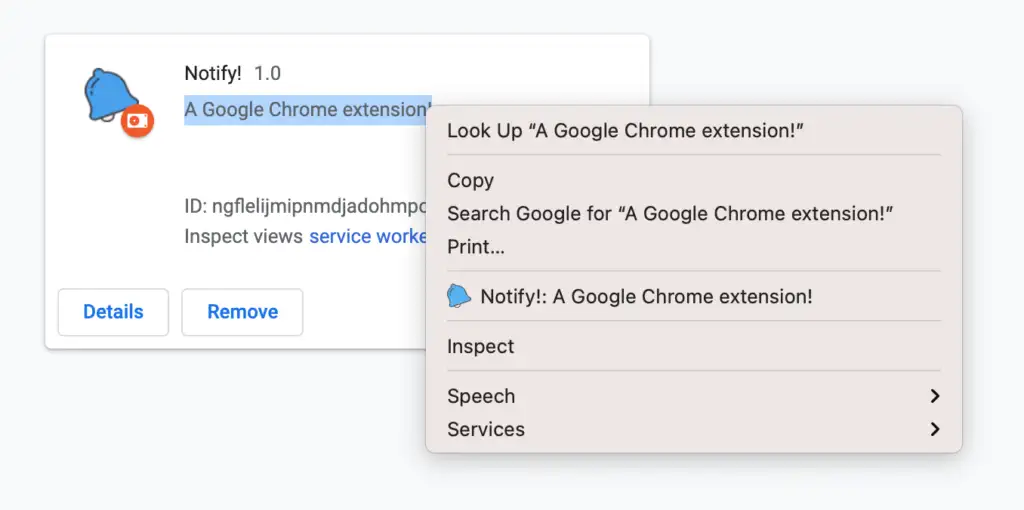
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { notify( data.message ); } }); chrome.runtime.onInstalled.addListener( () => { chrome.contextMenus.create({ id : 'notify' , title : "Notify!: %s" , contexts :[ "selection" ] }); }); chrome.contextMenus.onClicked.addListener( ( info, tab ) => { if ( 'notify' === info.menuItemId ) { notify( info.selectionText ); } } ); const notify = message => { return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; 코드 언어: JavaScript ( javascript ) 위의 코드에는 재사용할 수 있도록 이제 notify 기능으로 추상화된 알림을 트리거하기 위한 이전 단계의 코드도 포함되어 있습니다.
contextMenus.create 작업은 상황에 맞는 메뉴에 항목을 추가하는 데 사용됩니다. 한 번만 초기화하면 되므로 onInstalled 에 연결됩니다.
그런 다음 이전 단계와 유사하게 contextMenus.onClicked 를 사용하여 클릭을 캡처하고 알림을 트리거합니다.

확장 기능을 번들로 묶는 매우 멋진 방법이 될 수 있습니다. 브라우저에서 사용 중인 확장 프로그램을 둘러보면 확장 기능의 경험을 향상시키기 위해 이 공간을 교묘하게 사용하는 많은 확장 프로그램을 찾을 수 있습니다.
스토리지 API를 사용하여 데이터 저장
확장 프로그램에 보여줄 몇 가지 기능이 있으므로 이제 Storage API를 살펴보겠습니다. Storage API는 일부 사용자 데이터를 확장에 저장하려는 경우에 유용합니다.
저장소 API에는 로컬 및 동기화의 두 가지 유형이 있습니다. 로컬 저장소는 이름에서 알 수 있듯이 브라우저에 저장되고 로컬로 유지됩니다. 이에 비해 동기화 저장소를 사용하면 동일한 Google 계정을 사용하는 브라우저 간에 데이터를 동기화할 수 있습니다. 우리의 목적을 위해 우리는 로컬 저장소를 사용합니다.
먼저 매니페스트 파일에 스토리지 권한을 추가해야 합니다.
"permissions" : [ "contextMenus" , "notifications" , "storage" ], 코드 언어: JavaScript ( javascript ) 그런 다음 스토리지, storage.local.get 및 storage.local.set 메서드를 사용하여 데이터를 검색하거나 저장할 수 있습니다.
popup.js 파일에 다음 코드를 추가할 수 있습니다.
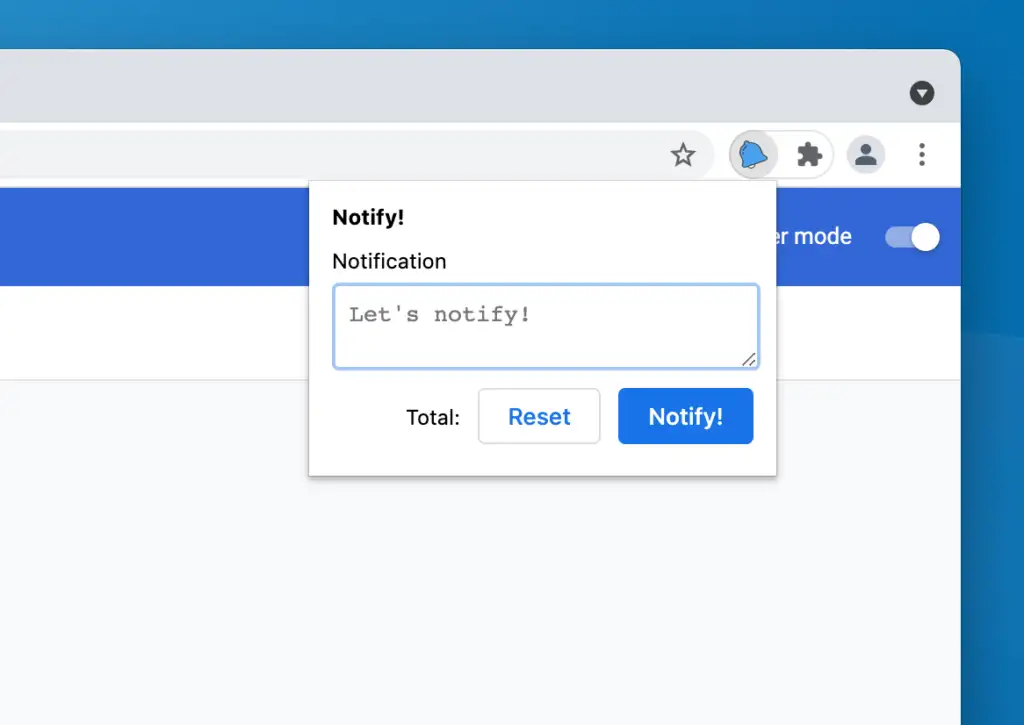
const reset = document .getElementById( 'notify-reset' ); const counter = document .getElementById( 'notify-count' ); chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; counter.innerHTML = value; } ); chrome.storage.onChanged.addListener( ( changes, namespace ) => { if ( changes.notifyCount ) { let value = changes.notifyCount.newValue || 0 ; counter.innerHTML = value; } }); reset.addEventListener( 'click' , () => { chrome.storage.local.clear(); text.value = '' ; } ); 코드 언어: JavaScript ( javascript ) 이 코드는 두 가지 작업을 수행합니다.
- 팝업을 열거나 저장 값이 변경되면 팝업의 알림 수를 업데이트합니다. 스토리지 변경을 수신하기 위해
storage.onChanged가 사용됩니다. - 부분적으로 사용자가 재설정 버튼을 클릭하면 저장소가 지워집니다.
위의 코드는 최신 카운트를 가져와 업데이트하는 작업을 수행합니다. 이제 데이터 설정이 남아 있습니다. 이를 위해 다음과 같이 notify 기능을 업데이트할 수 있습니다.
const notify = message => { chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; chrome.storage.local.set({ 'notifyCount' : Number ( value ) + 1 }); } ); return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; 코드 언어: JavaScript ( javascript ) 여기에서 최신 스토리지 데이터를 가져온 다음 최신 카운트로 업데이트합니다.
마찬가지로 chrome.storage.sync API를 사용하여 브라우저 간에 옵션을 동기화할 수 있습니다.
확장 프로그램 배포
축하합니다! 해냈어! 다음을 포함하여 Google Chrome 환경의 다양한 부분을 사용하는 Google Chrome 확장 프로그램을 성공적으로 만들었습니다.
- 팝 업
- 알림 API
- 컨텍스트 메뉴
- 스토리지 API
이 확장에 대한 코드를 보려면 이 Notify GitHub 리포지토리에서 가져올 수 있습니다.
우리는 모두 우리가 하는 위대한 일을 세상에 알리고 싶어합니다. 확장 프로그램이 완료되면 다른 Chrome 사용자가 다운로드할 수 있도록 Chrome 웹 스토어에 제출할 수 있습니다.
Chrome이 확장 프로그램 개발자에게 제공하는 다른 옵션을 탐색하려면 공식 문서를 확인하는 것이 좋습니다.
이 기사가 Chrome 확장 프로그램을 작성하는 방법을 가르치는 데 도움이 되었기를 바랍니다. 여러분이 무엇을 만들 수 있을지 기대가 큽니다. 아래 댓글 섹션에서 Google Chrome 확장 프로그램 개발에 대한 모험을 알려주세요.
다음 항목에 관심이 있을 수도 있습니다.
- 웹 개발, 디자인, 마케팅 등을 위한 최고의 WordPress 대행사 18곳
- 현재 시장에서 사용할 수 있는 15가지 최고의 웹사이트 디자인 소프트웨어
- 최고의 웹사이트 빌더 솔루션 9가지 비교 및 테스트
…
WordPress 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마십시오. 몇 가지 간단한 수정으로 로딩 시간을 50-80%까지 줄일 수 있습니다.

Chris Fitzgerald와 Karol K.의 레이아웃 및 프레젠테이션
