파산 WordPress 사이트에 무료 파산 계산기를 추가하는 방법
게시 됨: 2021-07-17
대부분의 파산 변호사는 법률을 관리하고 비즈니스를 관리하는 일을 모두 수행합니다. 나와 함께 일하는 많은 변호사들은 전자를 사랑하고 후자는 좋아하지 않습니다.
비즈니스를 관리하면서 종종 잠재적인 파산 고객을 찾아야 합니다. 이것은 파산 변호사가 경쟁에서 자신을 차별화하는 데 어려울 수 있습니다. 파산 변호사는 여러 가지 방법을 통해 고객에게 시장을 제공하지만 목표는 종종 다른 파산 변호사와 차별화되는 것입니다. 다른 파산 변호사가 거의 제공하지 않는 것을 어떻게 제공합니까?
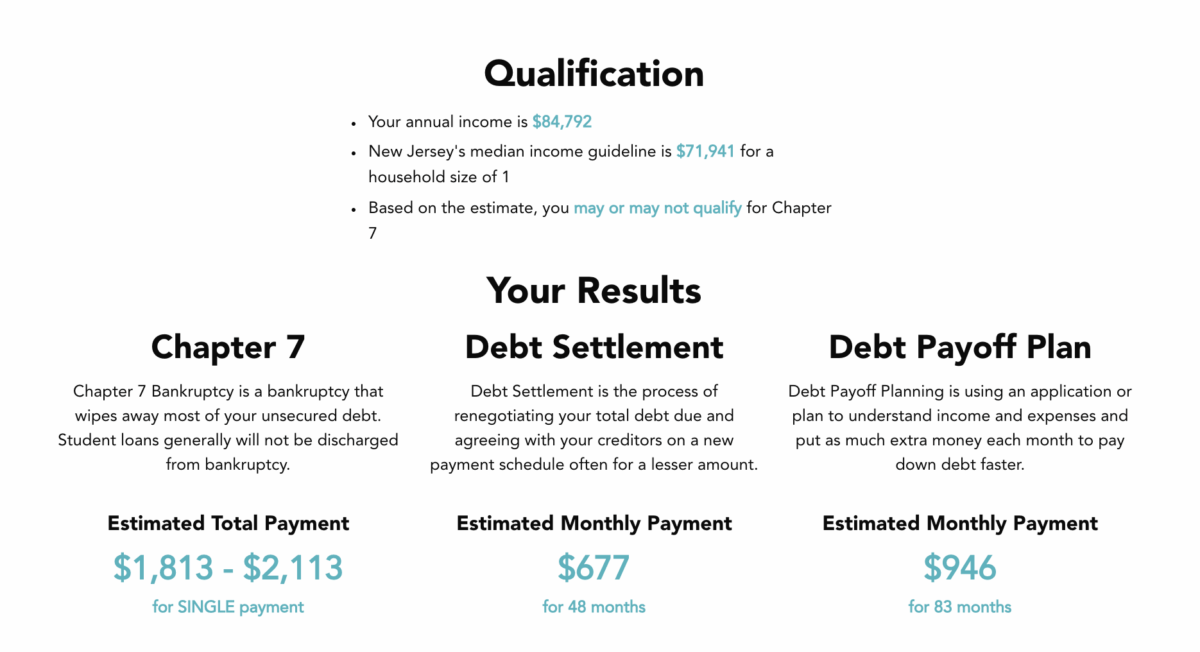
이를 수행할 수 있는 방법 중 하나는 웹사이트에서 무료 파산 계산기를 제공하는 것입니다. 종종 사람들은 자신이 챕터 7 파산 자격이 되는지 여부와 챕터 13 파산에 대한 플랜 지급액을 알고 싶어합니다. 아, 또한 비용에 대해서도 신경을 쓴다고 말씀드렸나요?
이 기사의 목적은 WordPress 사이트에 무료 파산 계산기를 설치하는 방법을 보여주는 것입니다.
파산 WordPress 사이트에 13장 계산기를 추가하는 방법
위에서 언급했듯이 Chapter 13 계산기는 개인이 파산 양식을 사용하는 Chapter 13 계획 지불액을 추정하는 데 도움이 될 수 있습니다. 이러한 양식을 수동으로 작성하는 것은 복잡하므로 무료 온라인 Chapter 13 지불 계산기는 독자에게 매우 유익할 뿐만 아니라 귀하에게도 유익할 수 있습니다.
1단계: 챕터 13 파산을 다루는 새 게시물 추가 또는 기존 게시물 편집
종종 플러그인을 사용하여 새로운 기능을 추가할 수 있습니다. 확실하지 않은 경우 코드를 직접 추가할 수도 있습니다. 먼저 Chapter 13 파산 계산기를 어디에 둘 것인지 파악해야 합니다. 해당 게시물, 잠재적으로 Chapter 13 파산 또는 Chapter 13 파산 지불 계획에 대한 게시물을 찾으십시오.
아래와 같이 새 게시물을 만들 수도 있습니다.

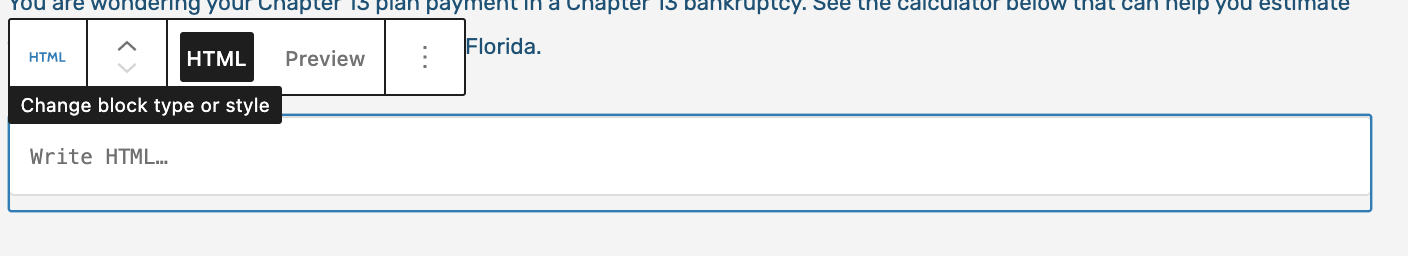
2단계: 사용자 정의 HTML 필드 추가
다음으로 사용자 정의 HTML 필드를 추가할 수 있습니다. 왼쪽 상단의 "+" 버튼을 클릭하고 "HTML"을 입력할 수 있습니다. 고맙게도 파산 계산기를 추가하기 위해 HTML 코드를 작성하는 방법을 실제로 알 필요는 없습니다.

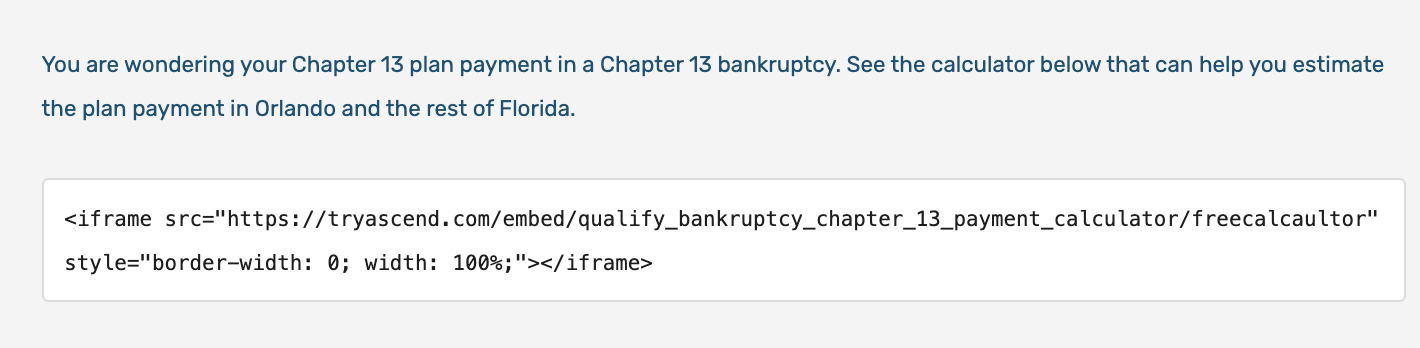
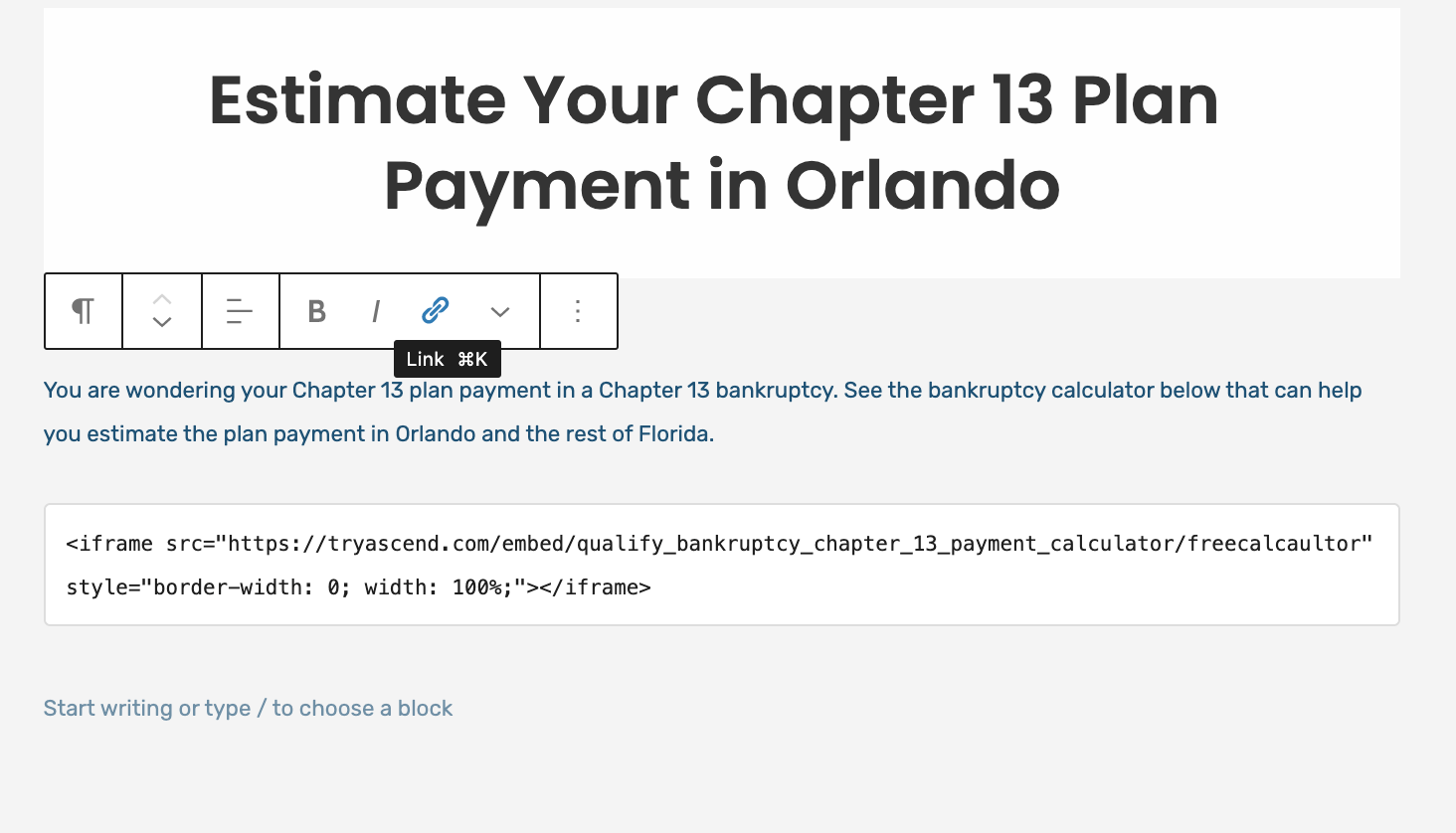
3단계: Chapter 13 계산기를 위한 특수 HTML 코드 추가
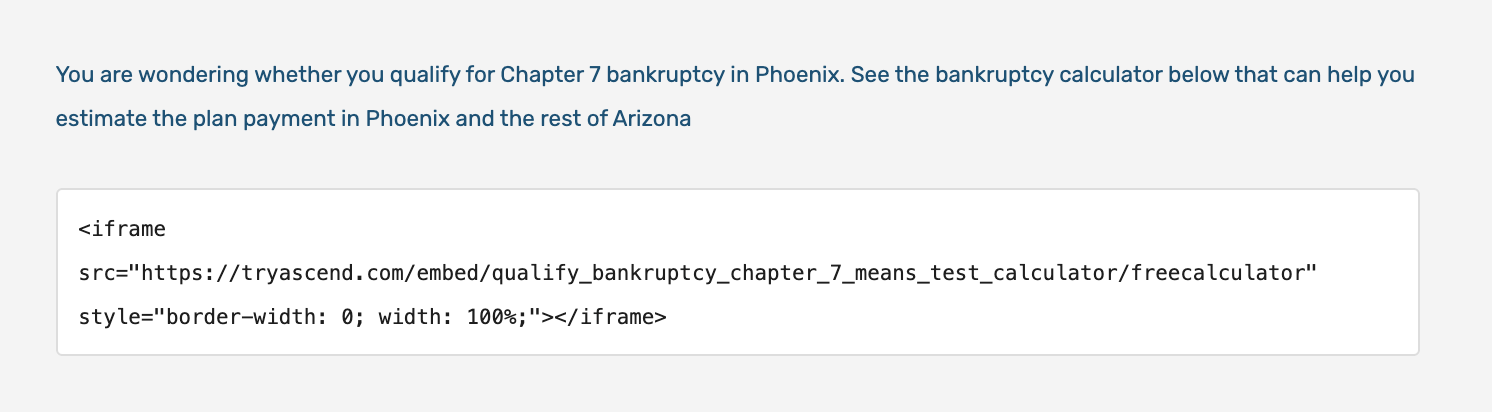
다음으로 이 계산기를 사용하여 블록에 추가하려면 다음 코드를 복사하여 붙여넣습니다.
참고: 대부분은 잘 작동합니다. 웹사이트에 계산기가 표시되는 방식에 문제가 있는 경우 [email protected]으로 연락하여 맞춤형 URL 및 맞춤형 계산기를 요청할 수도 있습니다.
<iframe src=”https://tryascend.com/embed/qualify_bankruptcy_chapter_13_payment_calculator/freech13calculator” 스타일=”테두리 너비: 0; 높이: 350px; 너비: 100%;”></iframe>

짜잔, 이 블로그 게시물을 WordPress 사이트에 업데이트하거나 게시하면 챕터 13 계획 지불 계산기가 독자를 위해 준비될 것입니다.
4단계: 파산 계산기 소스 추가
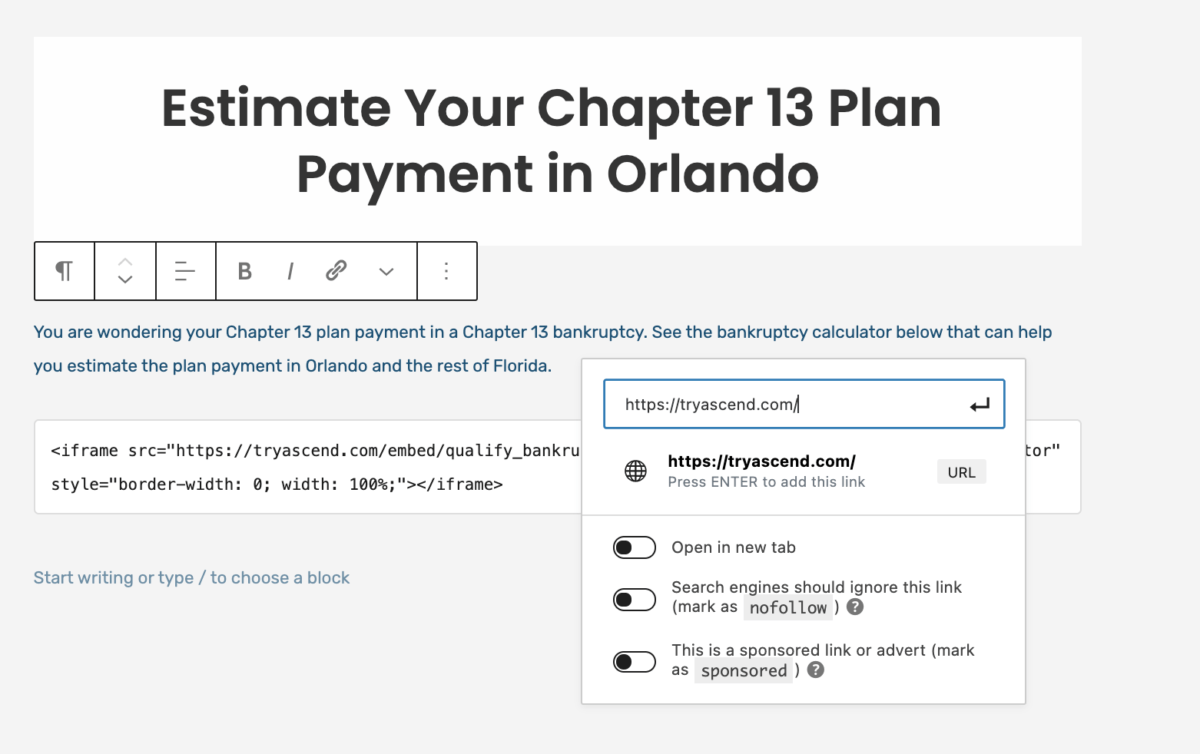
무료 계산기이지만 적절한 귀속이 있는지 확인하기 위해 소스에 대한 링크와 함께 계산기 소스를 추가할 수 있습니다.
먼저 링크를 만들 텍스트를 강조 표시해야 합니다. 위의 예에서 "파산 계산기"가 강조 표시된 것을 볼 수 있습니다.

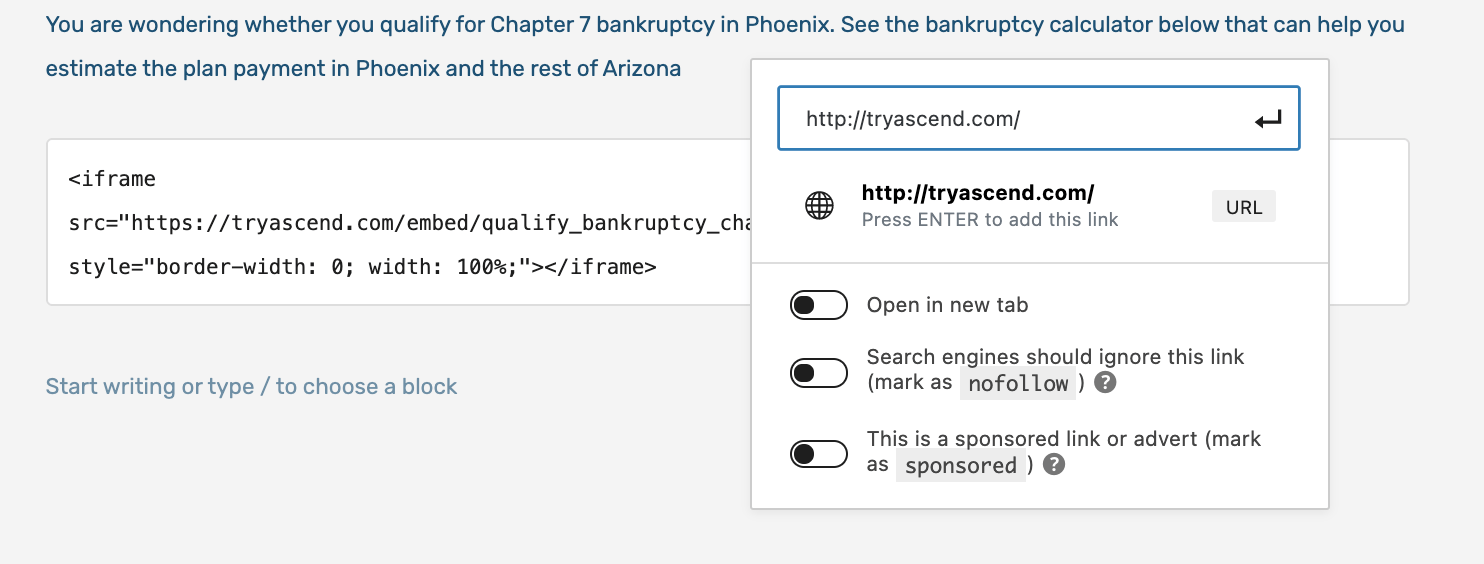
둘째, 링크 섹션을 클릭하고 사이트 정보 "http://tryascend.com/"을 추가합니다.

셋째, 링크가 성공적으로 추가되었는지 확인하려면 Enter를 클릭하십시오.

짜잔, 이제 다른 파산 변호사와 차별화되는 무료 Chapter 13 파산 계산기를 블로그에 추가했습니다.
파산 WordPress 사이트에 7장 계산기 추가하기
다음으로 블로그에 추가할 수 있는 무료 7장 테스트 계산기를 살펴보겠습니다. 이 과정은 블로그에 Chapter 13 계산기를 추가하는 것과 거의 동일합니다. 차이점은 콘텐츠와 URL입니다.

1단계: 챕터 7 파산을 다루는 새 게시물 추가 또는 기존 게시물 편집
먼저 챕터 7 파산을 다루는 게시물을 찾고 싶을 것입니다. 왜요? 챕터 13 플랜 지불에 대해 작성하는 경우 챕터 7 계산기를 사용하는 독자에게 도움이 되지 않을 수 있기 때문입니다.
다음은 아래의 예입니다.

2단계: 사용자 정의 HTML 필드 추가
이전과 마찬가지로 왼쪽 상단 모서리에 사용자 정의 HTML 필드를 추가합니다. 아래 그림을 참조하십시오.

3단계: Chapter 7 계산기를 위한 특수 HTML 코드 추가
다음으로 파산 계산기의 HTML 필드에 특수 코드를 추가합니다. 이 무료 계산기의 경우 아래 정보를 입력합니다.
참고: 대부분은 잘 작동합니다. 웹사이트에 계산기가 표시되는 방식에 문제가 있는 경우 [email protected]으로 연락하여 맞춤형 URL 및 맞춤형 계산기를 요청할 수도 있습니다.
<iframe src=”https://tryascend.com/embed/qualify_bankruptcy_chapter_7_means_test_calculator/freech7calculator” 스타일=”테두리 너비: 0; 높이: 350px; 너비: 100%;”></iframe>
4단계: 파산 계산기 소스 추가

이전과 마찬가지로 무료 파산 계산기라도 출처에 속성을 추가하고 싶을 것입니다. 이를 위해 "파산 계산기"와 같은 텍스트를 강조 표시하고 링크 아이콘을 클릭합니다.

그런 다음 링크 섹션을 클릭하고 사이트 정보 "http://tryascend.com/"을 추가합니다.

마지막으로 Enter를 클릭하면 해당 정보가 저장됩니다.

짜잔, 이제 독자들이 자신의 Chapter 7 자격을 추정하는 데 도움이 되는 무료 Chapter 7 계산기가 웹사이트에 있습니다.
챕터 7 파산에 대한 업데이트된 소득 한도 추가
챕터 7의 소득 한도는 지속적으로 변경되므로 웹사이트에 소득 한도를 추가한 다음 8개월 만에 매우 정확하지 않다는 것을 깨닫게 될 것입니다.
나는 파산 변호사가 웹사이트에 수년 된 데이터를 가지고 있는 것을 지속적으로 보았습니다.
이 정보를 업데이트하려면 업데이트된 데이터가 있는 정부 웹사이트로 이동합니다. 이 글을 쓰는 시점에서는 2021년 5월 15일 또는 그 이후에 제출된 사례가 될 것입니다. 그런 다음 WordPress 사이트로 이동한 다음 해당 주에 대한 데이터가 있는 블로그 게시물을 편집합니다. 독자가 이해하기 쉽도록 아래 표와 같은 표를 WordPress에 추가하는 것이 가장 도움이 될 수 있습니다.

결론
파산 변호사로서 귀하는 법률 업무를 수행하고 비즈니스를 관리할 수 있는 고유한 위치에 있습니다. 성공을 위해 자신을 설정하려면 독자가 웹 사이트에 더 깊이 참여할 수 있도록 웹 사이트에 Chapter 7 계산기, Chapter 13 계산기 또는 특정 Chapter 7 파산 소득 한도를 추가하는 것을 고려할 수 있습니다. 이는 웹사이트에 대한 신뢰를 구축하고 잠재적으로 더 많은 고객을 확보할 수 있습니다.
 This content has been Digiproved © 2021 Tribulant Software
This content has been Digiproved © 2021 Tribulant Software 