Hreflang 및 표준 태그: 필요한 유일한 가이드
게시 됨: 2024-02-22Hreflang 태그 및 표준 태그는 특정 검색자에게 색인을 생성하고 표시할 웹페이지에 대한 Google 및 기타 검색 엔진의 표시기입니다. 둘 다 다국어 SEO에 중요한 요소입니다.
그러나 두 가지 유형의 태그는 서로 다른 기능을 가지고 있습니다. 그렇기 때문에 혼동하거나 서로 바꿔서 사용하지 않는 것이 중요합니다. 그렇지 않으면 웹 사이트에 의도하지 않은 결과와 나쁜 결과가 발생할 수 있습니다.
이를 방지하기 위해 이 게시물에서는 hreflang 및 표준 태그에 대해 자세히 살펴보겠습니다. 우리는 그것들이 무엇인지, 모범 사례와 사용법에 대한 일반적인 실수, 수동으로 그리고 WordPress 플러그인의 도움을 받아 올바르게 설정하는 방법에 대해 이야기할 것입니다.
hreflang 및 표준 태그란 무엇이며 왜 중요한가요?
이 주제를 잘 이해하기 위해 먼저 두 가지 유형의 태그를 정의하겠습니다.
hreflang 태그 설명
Hreflang 태그는 국제 웹사이트를 지원하기 위해 2011년 Google에서 도입한 코드 조각입니다. 그들의 기능은 검색 크롤러에게 웹 페이지의 언어와 지리적 위치를 알려주는 것입니다. 예를 들어, 프랑스와 스위스를 겨냥한 hreflang 태그의 모습은 다음과 같습니다.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> 이는 기존 웹 페이지의 대체 버전임을 나타내는 rel="alternate" 부분과 대상을 지정하는 hreflang="fr-ch" 부분의 두 부분으로 구성됩니다. fr 언어를 나타내고 ch ISO 언어 및 국가 코드를 기반으로 하는 국가를 나타냅니다.
이는 사실상 동일한 콘텐츠를 포함하지만 다른 언어 시장을 대상으로 하는 페이지가 있는 국제 웹사이트의 경우 특히 중요합니다. Hreflang 태그를 사용하면 해당 시장의 검색자를 위해 현지화된 버전이 있음을 검색 엔진에 알릴 수 있습니다.
게다가 다른 언어뿐만 아니라 특정 지역도 타겟팅할 수 있습니다. 예를 들어, 세계에는 스페인어를 사용하는 여러 국가가 있지만 공통 언어에도 불구하고 방언, 문화 및 소비자 취향이 다릅니다.
hreflang 속성을 사용하면 각 시장을 겨냥한 웹 페이지를 만들고 그에 따라 표시하는 것이 가능합니다. 이렇게 하면 동일한 언어를 사용하면서도 대상 청중에 맞게 현지화할 수 있습니다.

간단히 말해서 표준 태그
표준 태그는 hreflang 태그와 유사한 역할을 수행합니다. 또한 검색 엔진에 검색자에게 가장 관련성이 높은 URL을 알려주는 HTML 조각이기도 합니다. 그 모습은 다음과 같습니다.
<link rel="canonical" href="https://yoursite.com" />그러나 표준 태그는 언어 종류를 구별하는 대신 웹페이지가 동일하거나 매우 유사한 콘텐츠가 있는 페이지 중에서 공식 버전 또는 마스터 카피로 간주되어야 함을 보여줍니다.
여러 웹페이지에 동일한 콘텐츠가 있는 이유는 무엇입니까? 다른 이유가 있습니다:
- 한 페이지 앞에는 http:// 가 있고 다른 페이지 에는 https://가 있습니다.
- 다른 웹사이트에 이미 존재하는 기사를 다시 게시하고 있습니다(물론 허가를 받아). 또는 더 많은 도달 범위를 위해 Medium과 같은 다른 플랫폼에 동일한 콘텐츠를 게시합니다.
- 전자상거래 웹사이트의 필터와 같이 웹페이지의 작은 변경 사항을 알리는 URL의 매개변수(예: https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
이러한 모든 경우에 표준 태그는 검색 엔진에 문제의 페이지의 기본 버전을 고려해야 하고 다른 페이지 대신 색인을 생성해야 함을 알릴 수 있습니다.
hreflang 및 Canonical 태그의 SEO 이점
웹사이트에 이러한 태그를 추가하는 데 왜 어려움을 겪어야 합니까? 수많은 SEO 이점을 제공하기 때문입니다.
- 중복 콘텐츠 문제 방지 — 콘텐츠를 명시적으로 표시하면 검색 엔진이 페이지를 중복으로 간주하는 것을 방지할 수 있습니다. 이렇게 하면 검색자에게 잘못된 URL을 제공하거나 품질이 낮은 콘텐츠로 인해 처벌을 받을 가능성이 줄어듭니다.
- 순위 신호 전송 — 수신 링크 및 기타 순위 신호의 권한은 표준 페이지로 전달되고 모든 언어 버전에서 공유됩니다.
- 향상된 사용자 참여 — 방문자를 올바른 버전의 페이지(예: 선호하는 언어)로 보내는 것은 전환, 체류 시간, 사용자 참여 등에 좋습니다. 이러한 모든 사항은 검색 순위에 긍정적인 영향을 미치는 것으로 이론화되었습니다.
- 크롤링 시간 낭비 방지 — 표준 태그를 사용하면 검색 엔진이 특정 페이지를 색인화하는 것을 방지할 수 있습니다. 즉, 색인을 생성하려는 콘텐츠 대신 중요하지 않은 콘텐츠에 크롤링 예산을 낭비하지 않는다는 의미입니다.
인식해야 할 중요한 것은 이러한 태그가 바인딩 지시문이 아니라 신호라는 것입니다. 검색 엔진에 무언가를 요청하는 데 이를 사용하지만(부탁드립니다), 귀하의 요청을 존중하는 것은 검색 엔진과 검색 엔진의 알고리즘에 달려 있습니다.
hreflang 및 표준 태그: 모범 사례 및 일반적인 실수
이제 이러한 태그가 무엇인지 알았으니 태그를 올바르게 사용하는 방법을 살펴보겠습니다.
올바른 위치에 배치
첫 번째 질문은 이러한 링크가 어디에 표시되어야 하는지에 대한 것입니다. hreflang 및 canonical 태그는 일반적으로 웹페이지 HTML 마크업의 <head> 섹션에 포함됩니다.

실제로 표준 태그의 경우 이것이 유일한 옵션입니다. hreflang 사촌은 HTTP 헤더나 XML 사이트맵에도 나타날 수 있습니다. 아래에서 해당 항목을 얻는 방법에 대해 자세히 설명하겠습니다.
태그 형식을 올바르게 지정하세요.
알아야 할 가장 중요한 것 중 하나는 두 태그를 결합할 수 없다는 것입니다. 아래 예와 같은 내용은 검색 엔진에서 이해되지 않습니다.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />대신 다음과 같이 두 가지 유형의 태그를 별도로 표시해야 합니다.
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> 두 신호 중 표준 태그가 구현하기가 더 간단한 신호입니다. 기본적으로 rel="canonical" 과 대상만 포함하면 됩니다.
Hreflang 태그는 좀 더 변덕스럽습니다. 여기서 가장 먼저 주목해야 할 점은 언어와 국가 코드를 반드시 모두 포함할 필요는 없다는 것입니다. 언어만으로도 충분합니다. 이를 통해 전 세계 사람들이 검색을 수행할 수 있는 포괄적인 페이지를 더 많이 설정할 수 있습니다.
동시에 국가 코드를 사용하면 매우 구체적으로 타겟팅된 페이지를 만들 수 있습니다. 우리는 이미 위에서 스페인어의 맥락에서 그것에 대해 이야기했습니다. 중요: 지역 코드를 사용하는 경우 hreflang 태그에서 첫 번째가 아닌 두 번째로 표시되는지 확인하세요. 또한 올바른 언어 및 국가 코드도 확인하세요.
동시에 대체 언어 버전이 동일한 도메인에 있을 필요는 없습니다. 서로 다른 언어 버전에 대해 별도의 웹 주소를 사용하는 경우에도 hreflang을 사용하여 두 주소가 함께 속해 있음을 명확히 할 수 있습니다.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />또한 두 가지 유형의 태그 모두 상대 URL이 아닌 페이지의 전체 URL을 포함해야 합니다. 차이점은 다음과 같습니다.
- 전체 URL: https://yoursite.com/shop/pants
- 상대 URL: /shop/pants
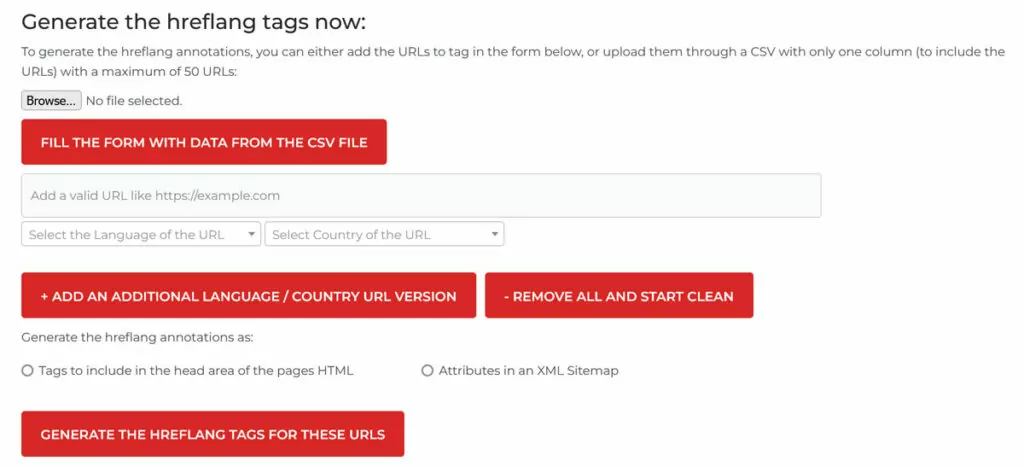
절대 URL을 사용하면 어떤 페이지를 의미하는지 명확히 알 수 있고 모호함과 실수를 피할 수 있습니다. 태그를 만드는 데 어려움을 겪고 있다면 hreflang 태그 생성기나 표준 태그 생성기를 사용할 수도 있습니다.

양방향 및 자기 참조적으로 만들기
다음으로 중요한 점은 태그를 배치할 페이지입니다. hreflang 태그부터 시작해 보겠습니다.
여기서 중요한 부분은 모든 언어 버전에 사용 가능한 모든 대안에 대한 hreflang 참조가 있어야 한다는 것입니다. 다르게 말하면, 모든 페이지는 서로를 가리켜야 합니다. 그렇지 않고 hreflang 태그가 한 방향으로만 이동하는 경우 Google은 이를 무시합니다.
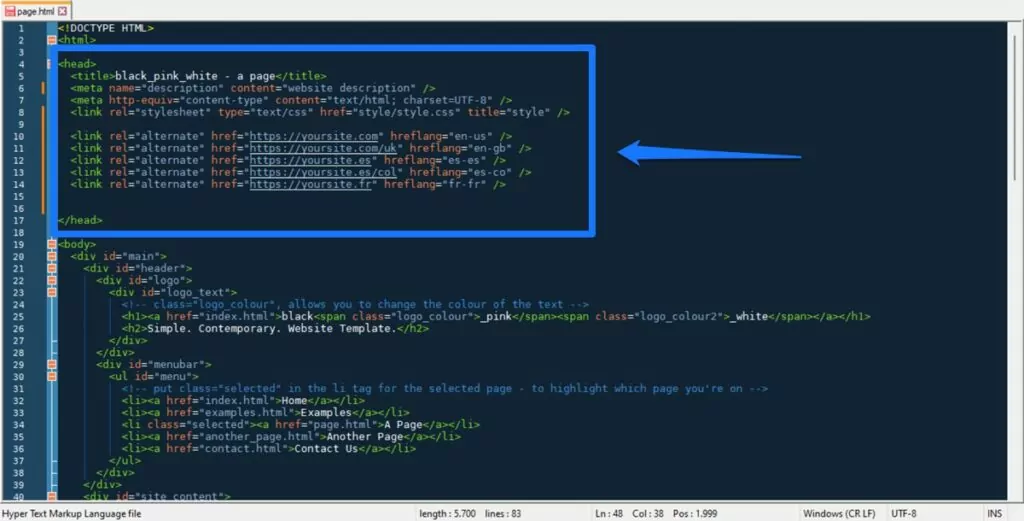
예를 들어 미국, 캐나다, 스페인, 콜롬비아, 프랑스를 대상으로 하는 영어, 스페인어, 프랑스어 페이지가 있는 경우 hreflang 태그는 다음과 같습니다.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />이 정확한 코드는 여기에 언급된 각 페이지로 이동해야 합니다.
이는 이러한 페이지 간의 관계를 설정하고 해당 페이지가 다양한 언어와 다양한 사용자 그룹을 위한 동일한 콘텐츠의 여러 버전임을 Google에 알리기 때문에 중요합니다.
이는 하나의 hreflang 태그가 항상 해당 태그가 나타나는 페이지를 가리킨다는 의미이기도 합니다. 이를 "자체 참조"라고 하며 hreflang 및 표준 태그 모두에 대한 좋은 방법입니다.
자신을 가리키는 웹페이지에 표준 태그가 있다는 것은 이것이 공식 버전이라는 신호입니다. 다른 위치에서 동일한 페이지를 가리키는 태그의 메시지를 강화합니다. 예를 들어 페이지 A가 기본 페이지이고 페이지 B가 중복 페이지인 경우 두 페이지 모두 아래에서 동일한 표준 태그를 갖게 됩니다.
<link rel="canonical" href="https://yoursite.com/page-a" />상충되는 진술을 피하십시오
hreflang과 표준 태그 모두에 대해 올바른 URL을 선택하는 것이 매우 중요합니다. 특히 두 태그를 함께 사용하는 경우 더욱 그렇습니다. 그 이유는 기능은 유사하지만 검색 엔진에 보내는 신호는 상당히 다르기 때문입니다.
Hreflang 태그는 포괄적인 반면, 표준 태그는 배타적입니다. 첫 번째는 " 나와 다른 페이지를 색인화하지만 다른 로캘에 대해 색인을 생성합니다"라고 말하는 반면, 두 번째는 "나를 색인화하지 말고 다른 페이지를 색인화합니다"라고 말합니다.
따라서 자신이 아닌 다른 곳을 가리키는 표준 태그가 있는 hreflang 태그가 있는 페이지가 있는 경우 매우 혼란스러운 두 가지 설명이 제공됩니다. 이는 기본적으로 "나와 이 다른 페이지를 색인화하고 나를 색인화하지 않고 대신 다른 페이지를 색인화합니다"라고 말합니다.

이 경우 검색 엔진은 자체적으로 결정을 내릴 수 있으며 이는 귀하의 희망 사항에 부합하지 않을 수 있습니다. 그러니 정말 조심하세요. 그 외에도 실제 태그가 존재하고 정확하다면 순서는 중요하지 않습니다.
hreflang=”x-default” 사용
여기서 마지막으로 언급할 사항은 x-default 태그입니다. 이는 다양한 언어 버전 간에 기본 페이지를 설정하는 데 사용할 수 있는 것입니다. 그렇게 하면 검색자의 언어 및/또는 로케일에 대한 특정 버전이 더 이상 없으면 검색 엔진이 해당 버전을 사용하게 됩니다.
또한 페이지가 동일한 언어로 되어 있지만 지역이 다른 경우(예: 미국 및 영국 영어) 선호하는 버전을 설정할 수도 있습니다. 이렇게 하면 누군가 해당 언어로 검색하지만 두 로케일 출신이 아닌 경우에 도움이 됩니다.
x-default 태그는 다음과 같습니다.
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />언어나 로캘 정보가 없다는 점에 유의하세요. 또한 x-default 태그를 사용하는 것은 필수는 아니지만 좋은 습관입니다.
hreflang 및 표준 태그를 수동으로 설정하는 방법
지금까지 따라하셨다면 이론적으로 귀하의 웹사이트에 hreflang 및 표준 태그를 구현할 준비가 되셨을 것입니다.
남은 유일한 질문은, 어떻게 그렇게 할 수 있느냐는 것입니다.
이제 수동으로 수행하는 방법부터 시작해 보겠습니다. 여기에는 기본적으로 배치하는 두 가지 옵션이 있습니다.
- 앞서 언급한 HTML
<head>섹션 - 웹사이트의 XML 사이트맵
(또 다른 옵션은 HTTP 헤더이지만 이는 PDF 문서와 같은 콘텐츠에만 중요합니다.)
<head> 섹션 사용
이 옵션은 HTML 파일을 직접 편집하는 정적 페이지가 거의 없는 소규모 사이트에 가장 적합합니다. WordPress처럼 동적으로 생성되는 대규모 웹사이트에는 그다지 실용적이지 않습니다.
위의 팁 및/또는 생성기를 사용하여 태그를 만든 후에는 코드 편집기로 HTML 파일을 열고 <head> 와 </head> 태그 사이(바람직하게는 위쪽)에 복사하여 붙여넣습니다.

저장하면 완료됩니다. 의심스럽거나 작동하지 않는 것 같으면 HTML 유효성 검사기를 통해 페이지를 실행하세요.
이 방법은 상대적으로 쉽지만 사이트 구조나 URL을 변경하는 경우 귀찮을 수도 있습니다. 이 경우 각 페이지를 개별적으로 다시 편집해야 합니다.
사이트맵에 hreflang 태그 포함
태그를 수동으로 구현하려는 경우 실제로는 사이트맵이 최선의 선택일 수 있습니다. 이를 통해 한 곳에서 모든 변경 작업을 수행할 수 있으므로 URL 변경 사항이나 새 언어 버전을 추가할 경우 관리하기가 더 쉽습니다. 형식은 다음과 같습니다.
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> 언어 버전이 다른 각 페이지는 <url> 괄호로 묶어야 합니다. 상단의 <loc> 요소는 원래 URL을 정의하고 <xhtml: link> 요소는 각 언어 대안을 정의합니다. 기본적으로 HTML 버전과 동일한 형식을 사용합니다.
여기서도 앞서 언급한 생성 도구를 사용하여 hreflang 태그를 생성할 수 있습니다. 앞서 설명했듯이 표준 태그는 <head> 섹션에 들어가야 하며 사이트맵에서는 정의할 수 없습니다. 마지막으로 웹사이트용 XML 사이트맵을 만드는 방법을 모르는 경우 Google에서 설명을 제공합니다.
WordPress 플러그인을 사용하여 태그 구현
위의 방법이 약간 시간이 많이 걸리는 것 같다는 데 동의할 수 있습니다. 따라서 WordPress 기반 웹사이트를 운영하는 경우 hreflang 및 표준 태그를 구현하는 더 쉬운 방법은 플러그인을 사용하는 것입니다.
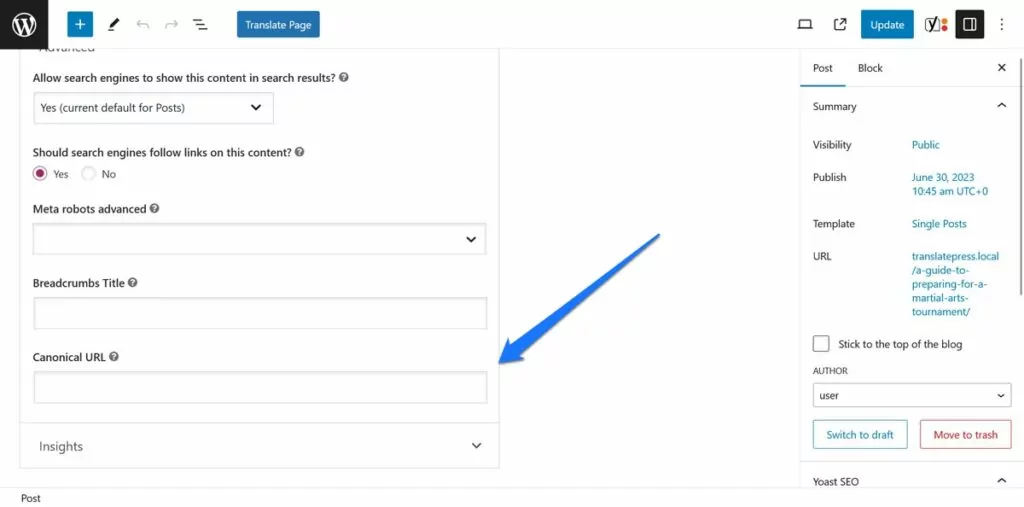
표준 태그의 경우 SEO 플러그인을 사용할 수 있습니다. 거의 모든 제품에는 표준 URL을 정의하고 표준 태그를 자동으로 생성하는 옵션이 함께 제공됩니다.

예를 들어 Yoast SEO는 기본적으로 모든 페이지에 자체 참조 표준 태그를 추가합니다.
반면에 hreflang 태그를 구현하는 훌륭한 옵션은 TranslatePress입니다.
왜 그런 겁니까?
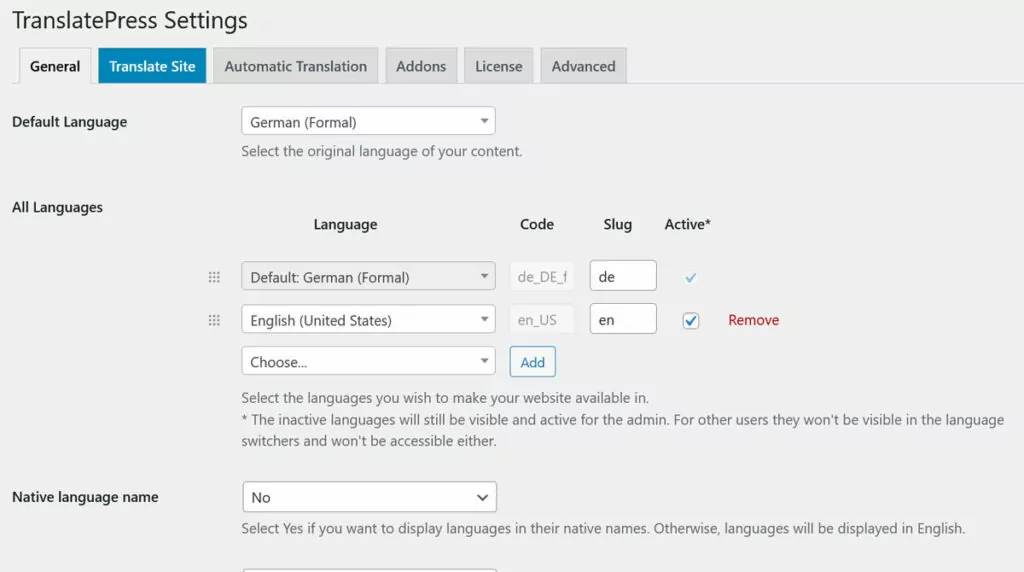
플러그인이 말 그대로 당신을 위해 그것을 수행하기 때문입니다. 여러분이 해야 할 일은 설정 → TranslatePress 에서 사이트에 추가할 언어를 구성하는 것뿐입니다.

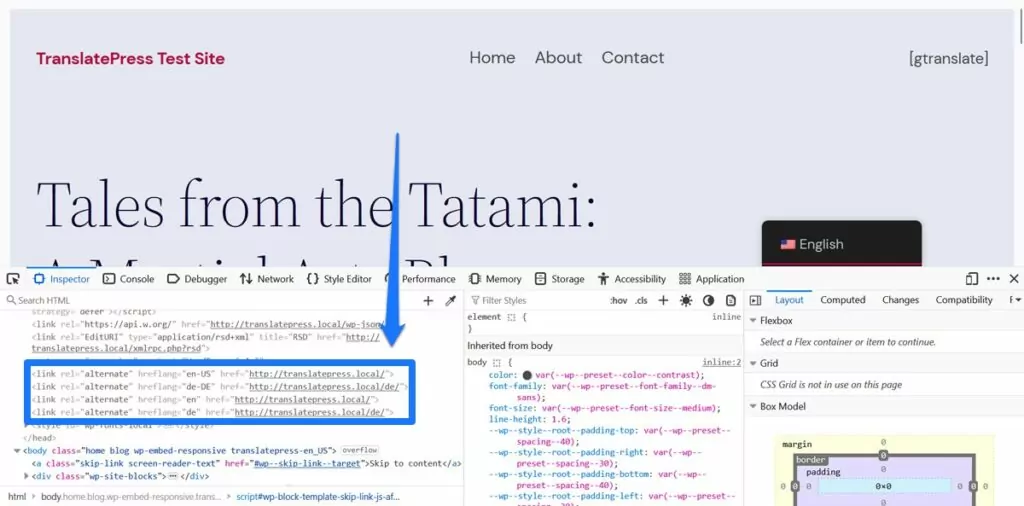
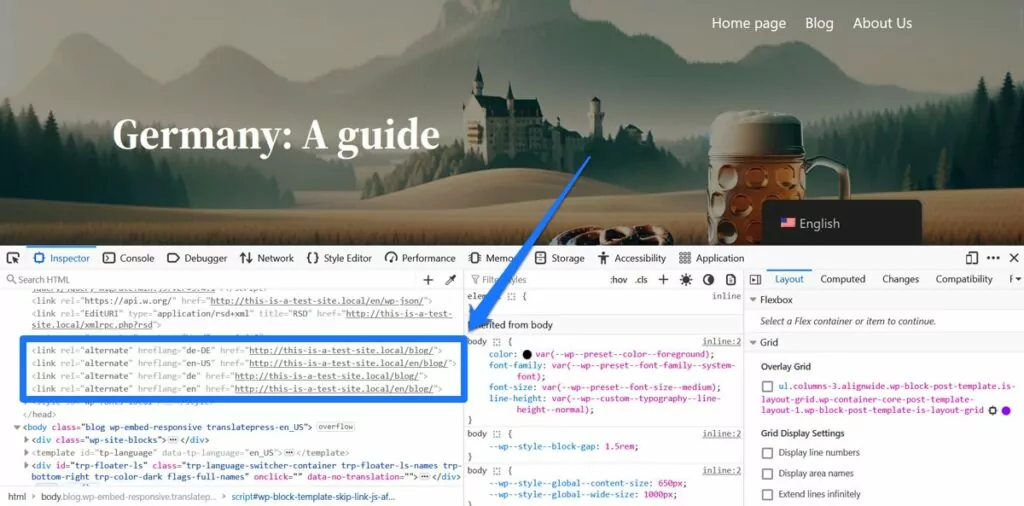
그렇게 하고 선택 사항을 저장하면 나머지는 TranslatePress가 처리합니다. 웹 페이지의 모든 언어 버전 HTML과 XML 사이트맵에 관련 hreflang 태그를 추가합니다.

또한 TranslatePress는 브라질 포르투갈어, 멕시코 스페인어 또는 스위스 프랑스어와 같은 지역 버전의 언어를 구별할 수 있습니다. 설정에서 해당 옵션을 선택하면 언어와 로케일을 모두 반영하도록 hreflang 태그가 설정됩니다.
기타 TranslatePress 혜택
위의 내용이 마음에 드신다면 TranslatePress가 제공하는 다른 내용에 관심이 있으실 것입니다. 이는 hreflang 태그에 적합할 뿐만 아니라 국제 및 다국어 웹사이트를 만드는 데 완벽한 솔루션이 되는 더 많은 기능을 갖추고 있습니다.
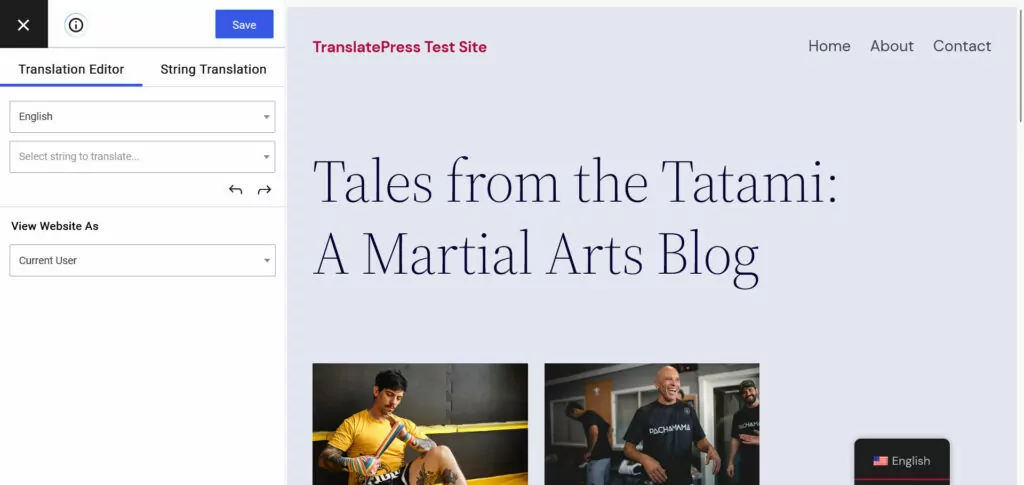
우선, 매우 간단한 번역 인터페이스가 있습니다.

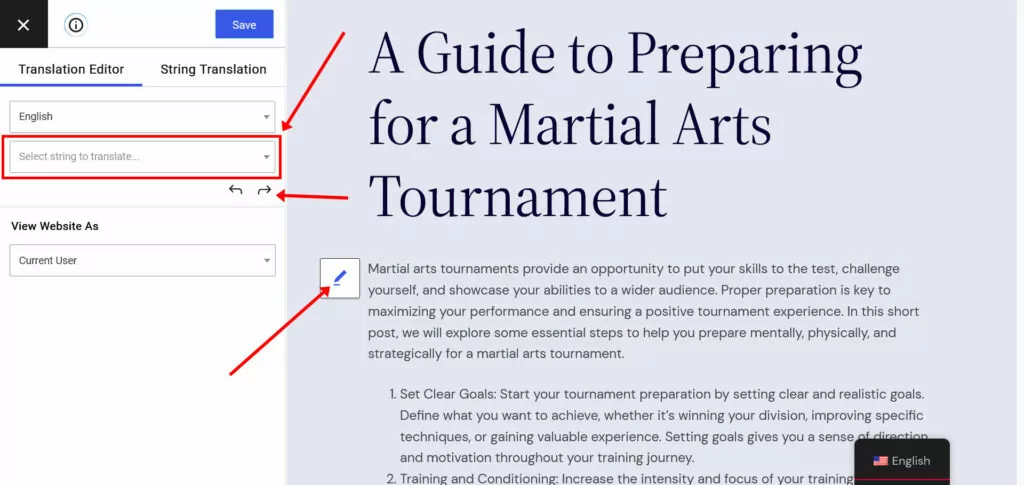
오른쪽에 있는 미리보기를 사용하여 웹사이트를 탐색하고 화면이나 왼쪽 상단에 있는 목록에서 직접 번역할 텍스트를 선택하세요.

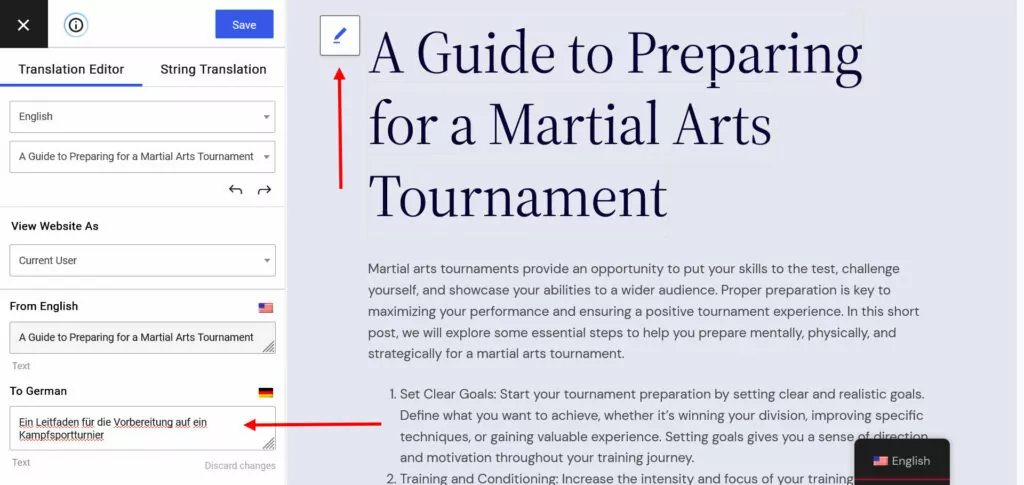
그런 다음 해당 필드에 번역을 추가하고 저장합니다.

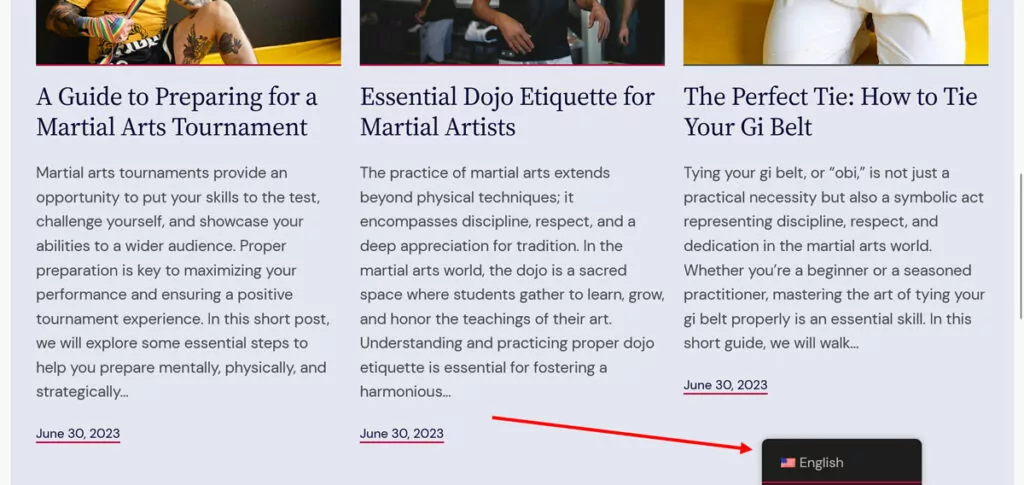
그 후에는 번역된 콘텐츠가 웹사이트에 자동으로 나타나며 방문자는 내장된 언어 전환기를 사용하여 원하는 언어를 선택할 수 있습니다.

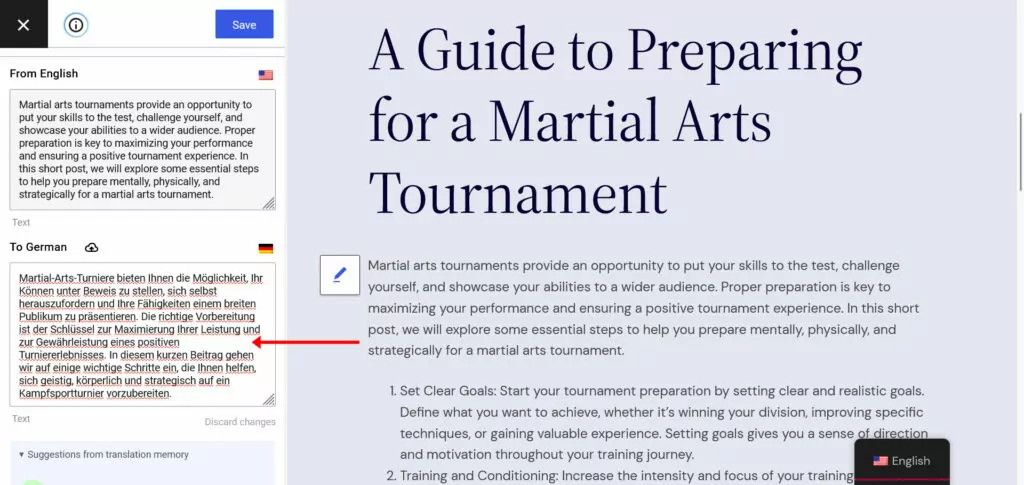
그게 다야. 동일한 방법을 사용하여 언어별 이미지를 표시할 수도 있고, 작업 속도를 높이기 위해 Google 번역을 통한 자동 기계 번역을 사용할 수도 있습니다.

이것은 모두 무료 플러그인의 일부이며, 이를 통해 웹사이트에 하나의 추가 언어를 추가할 수 있습니다. 그 이상을 원한다면 다음과 같은 추가 기능도 함께 제공되는 TranslatePress Pro가 있습니다.
- DeepL을 통한 자동 번역 — Google 번역 대신 더 정확한 DeepL 번역 소프트웨어를 사용하세요.
- 다국어 SEO 팩 — URL 슬러그, SEO 제목, 메타 설명, ALT 태그 등과 같은 기타 중요한 SEO 마커를 번역합니다.
- 사용자 언어별 탐색 – 방문자의 언어에 따라 다른 메뉴를 표시합니다.
- 자동 사용자 언어 감지 – 방문자를 선호하는 언어 버전으로 자동으로 경로를 재설정합니다(브라우저 설정 또는 위치를 통해).
- 번역가 계정 — 귀하의 사이트에 직접 액세스할 수 있도록 하여 번역 대행사 및 프리랜서와 더 쉽게 협력할 수 있습니다.
- 사용자 역할로 탐색 – 번역 편집기에서 사이트를 특정 사용자 역할로 살펴보세요.
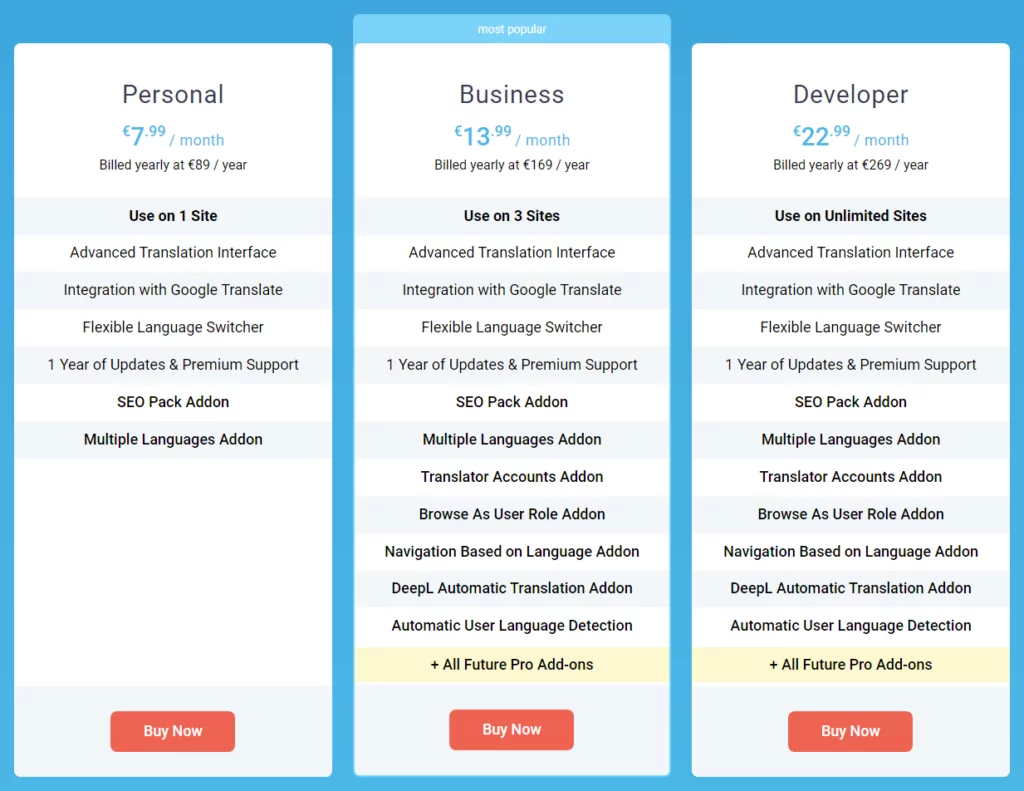
TranslatePress Pro에는 세 가지 가격 계획이 제공되므로 필요에 맞는 것을 선택할 수 있습니다.

hreflang 및 Canonical 태그를 마스터할 준비가 되셨나요?
이 게시물에서 다룬 두 가지 태그는 검색 엔진이 웹 페이지의 색인을 생성하고 순위를 매기는 방법에 대한 유용한 신호입니다. Hreflang 태그를 사용하면 특정 언어 및 국가에 대한 페이지 버전을 정의할 수 있습니다. 반면에 정식 태그는 유사한 콘텐츠 중 공식 버전을 나타냅니다.
기억해야 할 가장 중요한 사항은 다음과 같습니다.
- Hreflang 태그는 포괄적이지만 표준 태그는 배타적입니다.
- 각 현지화된 페이지의 모든 언어 버전에 대한 hreflang 링크와 페이지 자체에 대한 링크를 포함합니다.
- 두 태그를 하나의 구문으로 결합하려고 하지 마세요.
- hreflang 태그가 있는 웹페이지는 자신 이외의 다른 곳을 가리키는 표준 태그를 가질 수 없습니다.
- x-default 문을 사용하여 기본 및 대체 언어 버전 정의
이러한 태그에 대해 처음 알게 되면 다소 무섭고 기술적인 것처럼 보일 수 있습니다. 그러나 여러분이 보았듯이 구현하기가 그다지 어렵지는 않습니다. 특히 TranslatePress와 같이 자동으로 수행할 수 있는 도구가 있는 경우 더욱 그렇습니다. WordPress 웹사이트를 번역하는 데 도움이 될 뿐만 아니라 손가락 하나 까딱하지 않고도 hreflang 태그를 설정할 수 있습니다. 지금 시도해 보세요!
hreflang 및 표준 태그 사용에 관해 질문이 있습니까? 아래 댓글로 질문해주세요!
