Hreflang 태그: 정의 및 사용 방법에 대한 궁극적인 가이드
게시 됨: 2022-04-21다국어 웹사이트를 구축하는 경우 hreflang 태그 라는 용어를 본 적이 있을 것입니다. 사실 그것이 바로 당신이 지금 이 글을 읽고 있는 이유일 것입니다.
그래서 – hreflang이란 무엇입니까? 사이트에서 여러 언어를 사용하는 경우 왜 hreflang 태그에 신경을 써야 합니까?
글을 계속 읽으면 이러한 질문에 답할 수 있을 뿐만 아니라 훨씬 더 많은 정보를 얻을 수 있습니다!
전체 가이드에서는 다음을 포함하여 hreflang 태그에 대해 알아야 할 모든 것을 배우게 됩니다.
- hreflang 태그란 무엇입니까?
- Hreflang SEO 영향
- 사용해야 하는 경우에 대한 몇 가지 hreflang 예
- WordPress를 사용하는 경우 hreflang 태그를 설정하는 쉬운 방법을 포함한 Hreflang 구현
파헤쳐보자!
Hreflang 태그란 무엇입니까?
Hreflang 태그는 웹사이트에 있는 페이지의 언어와 지리적 위치를 식별하는 작은 비하인드 코드입니다.
검색 엔진은 이러한 태그를 사용하여 사이트를 이해하고 검색자에게 가장 관련성 높은 콘텐츠를 제공할 수 있습니다.
보다 구체적으로 말하면, hreflang 태그를 사용하면 콘텐츠를 함께 연결할 수 있으므로 검색 엔진이 이러한 페이지가 연결되어 있지만 다른 언어 또는 로캘을 대상으로 한다는 것을 이해할 수 있습니다.
예를 들어 https://yoursite.com/hello-world/ 에 영어로 된 페이지가 있고 https://yoursite.com/es/hola-mundo/ 에서 동일한 콘텐츠가 스페인어로 번역되어 있다고 가정해 보겠습니다.
hreflang 태그를 사용하면 검색 엔진에 "이 두 페이지는 동일한 콘텐츠/목적을 가지고 있지만 한 페이지는 영어 사용자를 위한 페이지이고 다른 페이지는 스페인어 사용자를 위한 것입니다"라고 말할 수 있습니다.
또한 단순한 언어를 넘어 귀하의 페이지가 현지화 목적으로 다른 지역을 대상으로 하고 있음을 검색 엔진에 알릴 수도 있습니다.
예를 들어, "이 두 페이지는 동일한 내용을 가지고 있고 둘 다 영어로 되어 있지만 하나는 미국에 있는 사람들을 위한 것이고 다른 하나는 영국에 있는 사람들을 위한 것입니다."
다음은 사이트의 HTML에서 hreflang 태그가 어떻게 보이는지 보여주는 예입니다.

Hreflang SEO 영향 및 중요성
hreflang 태그는 백링크 및 키워드 연구와 같은 방식으로 주요 SEO 순위 요소가 아니지만 올바르게 사용하는 것은 다국어 또는 다중 위치 사이트에 대한 페이지 SEO의 중요한 부분입니다.
hreflang 태그를 사용하면 세 가지 주요 SEO 이점이 있습니다.
1. 중복 콘텐츠 문제 방지
첫 번째는 hreflang이 사이트의 중복 콘텐츠 문제를 방지하는 데 도움이 된다는 것입니다. 예를 들어, 하나는 미국의 영어 사용자를 대상으로 하고 다른 하나는 호주의 영어 사용자를 대상으로 한다는 점을 제외하고 거의 동일한 두 페이지의 콘텐츠가 있다고 가정해 보겠습니다.
언어 및 로케일에 대한 관련 hreflang 태그를 추가하면 이러한 페이지가 중복 콘텐츠가 아니라 다양한 대상에 최적화되어 있다는 것을 검색 엔진에 명확하게 알릴 수 있습니다.
2. 다양한 검색 대상을 위한 페이지 최적화
위의 예를 계속 진행해 보겠습니다. 콘텐츠 중복 문제를 방지하는 것 외에도 미국 및 호주를 대상으로 하는 콘텐츠에 hreflang 태그를 추가하면 모든 검색자가 자신에게 최적화된 콘텐츠를 찾을 수 있습니다.
기본적으로 Google은 미국에서 검색하는 사람들을 위한 USA 버전과 호주에서 검색하는 사람들을 위한 호주 버전의 순위를 지정할 수 있습니다.
각 사용자는 자신에게 최적화된 페이지로 이동하며, 이는 CTR 증가, 이탈률 감소 등과 같은 추가적인 3차 SEO 이점을 가질 수도 있습니다.
3. 공유 순위 신호의 이점
Google의 Gary Illyes와의 2017년 Q&A에서 Gary는 동일한 hreflang 클러스터에 있는 페이지가 서로의 순위 신호를 어느 정도 공유하기 때문에 hreflang 태그가 SEO에 보다 직접적인 영향을 미칠 수 있다고 암시합니다.
예를 들어 페이지의 영어 버전을 가리키는 링크가 많은 경우 해당 링크는 페이지의 스페인어 버전에도 긍정적인 영향을 미칠 수 있습니다(두 페이지가 hreflang을 사용하여 함께 그룹화된다고 가정).
우리는 얼마나 많이 공유되는지 알지 못하며 말하자면 완전한 "링크 주스"를 얻지 못할 것입니다. 그러나 공유 순위 신호에서 약간의 향상이라도 hreflang 태그를 올바르게 설정하는 데 시간을 할애할 가치가 있습니다.
Hreflang은 SEO에 좋은가요?
요약하자면, hreflang 태그를 적절하게 사용하면 검색 엔진이 사이트를 색인화하는 방법을 최적화하고 검색자에게 최상의 경험을 제공하는 데 도움이 되기 때문에 SEO에 좋습니다.
Google은 동일한 hreflang 클러스터에 있는 페이지가 순위 신호를 공유하는 것과 같이 더 직접적인 이점이 있을 수 있다고 암시했습니다.
실제 Hreflang의 예: 세 가지 일반적인 상황
이전 섹션에서 이것에 대해 다루었지만 사이트에서 hreflang 태그를 사용하려는 경우의 몇 가지 예를 살펴보겠습니다.
다른 언어로 된 콘텐츠
사이트에 여러 언어로 번역된 콘텐츠가 있는 경우 Google에서 이러한 페이지가 서로 연결되어 있음을 알 수 있도록 hreflang 태그를 추가할 수 있습니다. 즉, 다른 언어로 된 페이지의 동일한 버전입니다.
같은 언어이지만 다른 로케일용 콘텐츠
SEO 섹션에서 다루었듯이 콘텐츠가 동일한 언어로 되어 있더라도 여전히 hreflang 태그를 사용하고 싶을 수 있습니다. 예를 들어 미국, 영국 및 호주의 영어 방문자를 위한 페이지 버전이 다른 경우 hreflang 태그를 사용하여 각 페이지의 로케일을 지정할 수 있습니다.
다른 도메인/하위 도메인의 콘텐츠
경우에 따라 하위 도메인 또는 완전히 다른 도메인 이름을 사용하여 별도의 다국어 사이트를 만들 수 있습니다. 예: yoursite.com 및 yoursite.es .
별도의 도메인 이름을 사용하는 경우에도 여전히 hreflang 태그를 사용하여 사이트를 함께 연결할 수 있습니다.
일반 Hreflang 구현 팁
사이트에 hreflang 태그를 추가하는 방법은 사이트를 구축한 방법에 따라 다릅니다.
예를 들어 사이트를 처음부터 코딩했습니까? 아니면 WordPress와 같은 자체 호스팅 콘텐츠 관리 시스템이나 Squarespace 또는 Wix와 같은 웹사이트 빌더를 사용하고 있습니까?
WordPress를 사용하는 경우 TranslatePress와 같은 플러그인을 사용하여 hreflang 태그를 추가하는 것은 매우 쉽습니다.
호스팅 웹 사이트 빌더의 경우 약간의 혼합 가방입니다. 일부 웹 사이트 빌더는 자동으로 hreflang을 추가하지만 다른 웹 사이트 빌더는 수동으로 추가해야 합니다.
Hreflang 태그는 어떻게 만드나요?
특정 플랫폼에 대한 hreflang 구현에 대해 이야기하기 전에 일반적으로 hreflang 태그를 만드는 방법에 대해 이야기합시다.
hreflang 태그를 만들 때 두 가지 옵션이 있습니다.
- 언어만 – 두 글자 코드를 추가하여 페이지의 언어만 지정할 수 있습니다. 예: "이 페이지는 스페인어 버전입니다."
- 언어 및 로케일 – 언어뿐만 아니라 언어 코드와 로케일 코드를 모두 추가하여 로케일을 지정할 수도 있습니다. 예를 들어 "이것은 멕시코에 있는 사람들을 위한 페이지의 스페인어 버전입니다" 및 "이것은 스페인에 있는 사람들을 위한 페이지의 스페인어 버전입니다"입니다.
다른 로케일을 대상으로 하는 동일한 언어로 된 여러 페이지가 있는 경우 hreflang 태그를 사용하여 둘 다 지정하고 싶을 것입니다.
그러나 모든 영역에 대해 해당 언어로 단일 페이지를 생성하는 경우에는 언어를 지정하기만 하면 됩니다.
기본 hreflang 태그 형식은 다음과 같습니다.
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
다음은 페이지가 모든 로케일에 대해 영어임을 나타내는 hreflang 예입니다.
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
다음은 페이지가 스페인어 및 멕시코 사용자를 위한 것임을 나타내는 예입니다.
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
다음은 몇 가지 참고 사항입니다.
- 국가 및 로케일 코드 – 국가 및 로케일 코드의 경우 두 자리 ISO 코드를 사용하려고 합니다. 모든 국가 코드. 모든 언어 코드.
- URL – https 또는 http 부분을 포함하여 전체 URL을 지정해야 합니다.
몇 개의 Hreflang 태그를 추가해야 합니까?
Google은 현재 버전을 포함하여 콘텐츠의 모든 버전에 모든 hreflang 태그 를 추가해야 한다고 말합니다.

예를 들어 세 가지 버전의 페이지가 있다고 가정해 보겠습니다.
- 영어
- 멕시코에 거주한 스페인어 사용자
- 독일 사람
각 버전에는 3개의 태그가 모두 포함되어 Google에서 이 태그가 모두 클러스터에 연결되어 있음을 알 수 있습니다.
즉, 영어 버전에는 여전히 영어 hreflang 태그( 기술적인 용어 로 자체 참조 )와 페이지의 다른 버전에 대한 두 개의 hreflang 태그가 포함됩니다.
다음은 클러스터의 각 페이지에 대한 hreflang 태그의 모양에 대한 예입니다.
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
hreflang 클러스터의 페이지가 모두 서로를 가리키지 않는 경우 Google은 hreflang 태그를 무시할 수 있으므로 필요한 모든 곳에 hreflang 태그를 추가하고 있는지 확인하는 것이 중요합니다.
또한 Google은 귀하가 지정한 언어/로케일 중 하나를 사용하지 않는 방문자를 위해 "기본" 페이지를 추가할 것을 권장합니다.
x-default hreflang 태그를 사용하여 설정할 수 있습니다. 다음은 예입니다.
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Hreflang 태그는 어디에 두나요?
hreflang 태그를 넣는 두 가지 주요 위치가 있습니다.
- HTML – 사이트의 <head> 섹션에 hreflang 태그를 추가합니다.
- 사이트맵 – Google 및 기타 검색 엔진에 제출하는 XML 사이트맵에 hreflang 태그를 포함합니다.
HTTP 헤더와 함께 hreflang 태그를 추가할 수도 있지만 이는 서버에서 호스팅하는 PDF 또는 기타 문서와 같은 HTML이 아닌 파일에만 실제로 필요 합니다.
최상의 결과를 얻으려면 사이트의 HTML 및 XML 사이트맵 모두 에 hreflang 태그를 추가하는 것이 좋습니다. 이것이 대부분의 자동화된 도구가 하는 일입니다( 자세한 내용은 다음에 설명 ).
다음은 페이지의 HTML <head> 섹션에 코드를 추가하기 위한 Moodle의 hreflang 예입니다.

5가지 다른 언어에 대한 hreflang 태그와 기본 옵션이 있음을 알 수 있습니다.
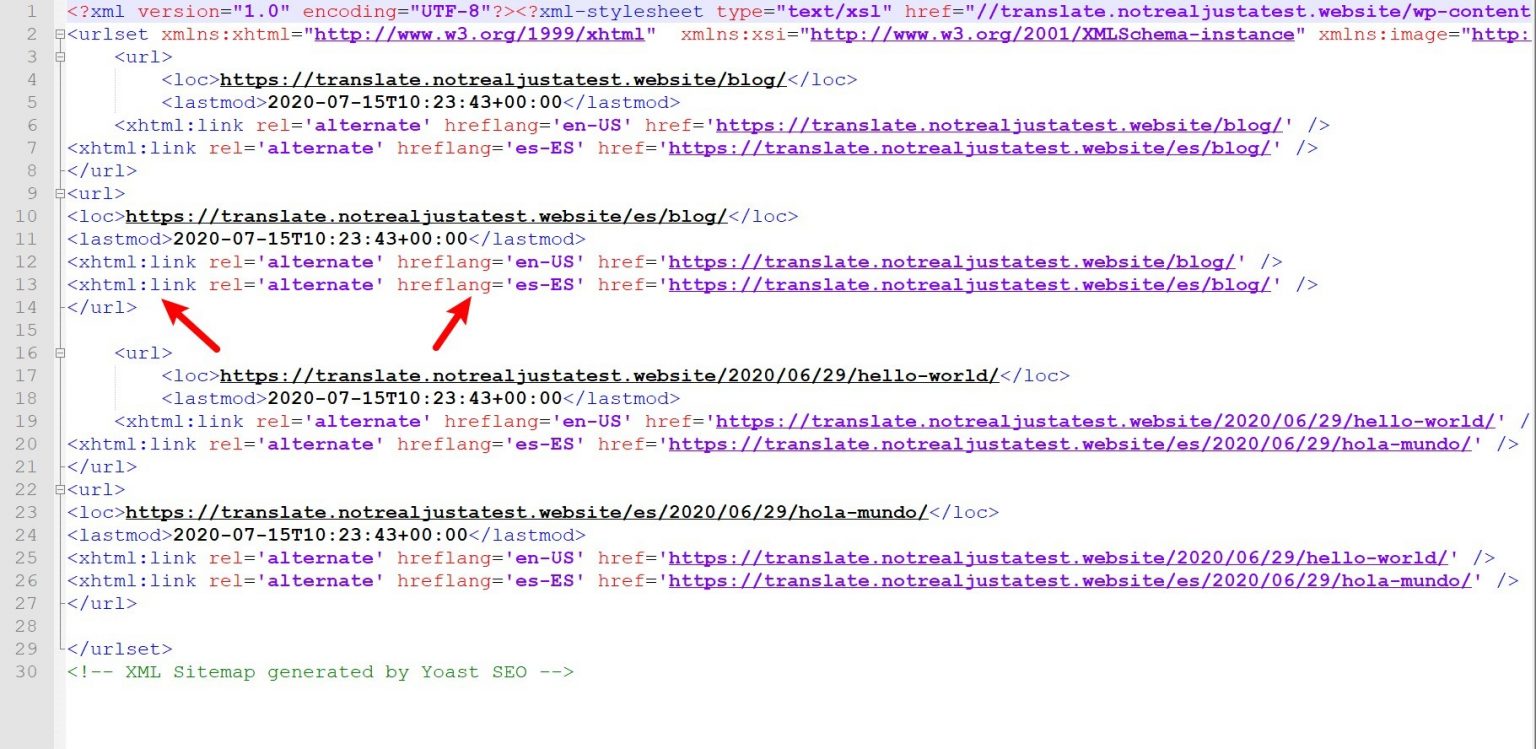
다음은 XML 사이트맵의 hreflang 예입니다. 사이트맵에 hreflang 클러스터의 모든 다른 버전에 대한 항목이 포함되어 있음을 알 수 있습니다. 이 경우 영어-미국용 버전과 스페인어-스페인용 버전이 있습니다.

다른 웹사이트 구축 도구에 대해 Hreflang을 설정하는 방법
이제 hreflang 구현에 대한 몇 가지 일반적인 팁을 다루었으므로 다음을 포함하여 특정 플랫폼에 대해 hreflang 태그를 설정하는 방법에 대해 이야기해 보겠습니다.
- 워드프레스
- 정사각형 공간
- 윅스
- 웹플로우
WordPress Hreflang 가이드
WordPress에 hreflang을 추가하려면 TranslatePress 플러그인을 사용할 수 있습니다.
TranslatePress는 다국어 WordPress 사이트를 만드는 데 필요한 모든 것을 제공합니다. Google 번역 또는 DeepL을 통해 콘텐츠를 수동 및/또는 자동으로 번역하는 데 도움이 될 수 있습니다. 그런 다음 관련 hreflang 태그를 자동으로 추가하는 것을 포함하여 각 언어에 대해 SEO 친화적 버전을 생성합니다.
각 페이지의 HTML과 Yoast SEO와 같은 인기 있는 SEO 플러그인의 XML 사이트맵에 hreflang 태그를 추가합니다.
이전 섹션에서 보여준 두 예제 스크린샷의 hreflang 태그는 TranslatePress에 의해 자동으로 생성되었습니다.
자세히 알아보려면 WordPress hreflang 태그에 대한 가이드를 확인하세요. TranslatePress로 다국어 WordPress 사이트를 만드는 방법에 대한 자습서도 있습니다.

번역프레스 다국어
WordPress 웹사이트의 HTML 및 사이트맵에 적절한 hreflang 태그를 추가하는 가장 쉬운 방법입니다.
플러그인 받기또는 무료 버전 다운로드
Squarespace Hreflang 가이드
Squarespace에 동적 hreflang을 추가하는 것은 사용자 정의 코드를 통해 페이지에 hreflang 태그를 수동으로 추가해야 하는 경우가 많기 때문에 약간 까다롭습니다.
이 생성 도구를 사용하여 적절한 hreflang 태그를 생성할 수 있습니다. 그런 다음 Squarespace의 사용자 정의 코드 옵션을 사용하여 해당 태그를 사이트의 <head> 섹션에 추가해야 합니다.
Squarespace 사이트의 XML 사이트맵에 hreflang 태그를 추가하려는 경우에도 약간의 수동 작업이 필요합니다. Screaming Frog를 사용하여 Squarespace 사이트를 크롤링하고 XML 사이트맵을 생성할 수 있습니다. 그런 다음 hreflang 태그를 포함하도록 해당 사이트맵을 수동으로 수정해야 합니다.
불행히도 Squarespace는 현재 다국어 사이트를 잘 처리하지 못합니다. 이것이 Squarespace hreflang 구현에 수동 해결 방법이 필요한 이유입니다.
더 부드러운 다국어 경험을 원한다면 WordPress로 전환하는 것을 고려할 수 있습니다.
Wix Hreflang 가이드
Squarespace와 비교하여 Wix는 훨씬 더 강력한 다국어 기능을 제공합니다. Wix의 다국어 기능을 사용하여 다국어 사이트를 만드는 경우 Wix는 페이지에 적절한 hreflang 태그를 자동으로 추가하므로 수동으로 노력할 필요가 없습니다.
Webflow Hreflang 가이드
Webflow는 Squarespace와 동일한 일반적인 접근 방식을 사용하므로 다국어 사이트를 만드는 경우 적절한 hreflang 태그를 수동으로 설정해야 합니다.
즉, 각 페이지의 <head> 섹션에 hreflang 태그를 수동으로 추가해야 하며 사이트맵에 hreflang 태그를 포함하려면 사이트맵을 수동으로 구성해야 합니다(Screaming Frog와 같은 도구 사용).
지금 Hreflang 태그 시작하기
다국어 웹사이트 및/또는 지리적 위치에 따라 콘텐츠가 다른 웹사이트가 있는 경우 사이트에 hreflang 태그를 적절하게 추가하여 SEO 및 사용자 경험을 개선하는 것이 중요합니다.
hreflang 태그는 HTML의 <head> 섹션 및/또는 XML 사이트맵에 추가할 수 있는 간단한 구문을 사용합니다. 검색 엔진이 페이지의 모든 버전이 연결되는 방식을 명확하게 볼 수 있도록 모든 관련 hreflang 태그를 각 페이지에 추가하세요.
WordPress로 사이트를 구축한 경우 hreflang을 시작하는 가장 쉬운 방법은 TranslatePress 플러그인을 사용하는 것입니다.
TranslatePress를 사용하여 다국어 사이트를 만들면 손가락 하나 까딱할 필요 없이 적절한 hreflang 태그가 사이트의 HTML 및 XML 사이트맵에 자동으로 추가됩니다.
WordPress의 hreflang 태그에 대해 자세히 알아보려면 WordPress hreflang 자습서를 확인하세요.
TranslatePress 사용 방법을 배우려면 다국어 WordPress 사이트를 만드는 방법에 대한 가이드를 확인하세요.

번역프레스 다국어
WordPress 웹사이트의 HTML 및 사이트맵에 적절한 hreflang 태그를 추가하는 가장 쉬운 방법입니다.
플러그인 받기또는 무료 버전 다운로드
여전히 hreflang 태그 또는 사용 방법에 대해 질문이 있습니까? 댓글로 알려주세요!
이 게시물이 도움이 되었다면 짧고 따라하기 쉬운 비디오 자습서를 지속적으로 업로드하는 YouTube 채널을 확인하세요. 또한 Facebook과 Twitter에서 우리를 팔로우하여 우리가 게시할 때마다 가장 먼저 알 수 있습니다.
