HTML 이메일 생성 및 전송에 대한 초보자 가이드
게시 됨: 2022-06-27빠른 팝 퀴즈: 웹 개발자가 매일 방문하는 사이트의 구조를 만드는 데 사용하는 언어의 이름은 무엇입니까? 현명하고 지나치게 영리한 대답은 제쳐두고 HTML(Hypertext Markup Language)은 웹의 탄생과 함께 존재하는 늘 변함없는 표준입니다. 그러나 이것은 웹 페이지에만 적용되는 것은 아닙니다. 받은 편지함은 HTML 이메일 디자인을 위한 비옥한 땅입니다.
이메일에서 거의 매시간 보게 되는 이미지, GIF, 비디오 및 브랜드 콘텐츠의 수를 고려하면 이는 의미가 있습니다. 일반 텍스트 이메일을 제공할 수 있지만 HTML 버전은 더 많은 이점을 제공하고 자신과 비즈니스를 브랜드화하고 마케팅할 수 있는 더 많은 기회를 제공합니다.
이 게시물에서는 HTML 이메일을 만들고 보내는 방법과 그렇게 해야 하는 이유에 대해 논의할 것입니다. 언젠가는 이메일을 코딩하는 방법에 대해 자세히 알아볼 것이지만 이메일을 만드는 데 이 지식이 필요하지는 않습니다.
HTML 이메일이란 무엇입니까?
받은 편지함에 도달하는 이메일은 두 가지 종류가 있습니다.
- 일반 텍스트: 거의 현대에 대한 전보입니다. 스타일이나 최소한의 서식이 없으며 받는 사람은 다른 모든 것을 제외하고 단어를 볼 수 있습니다.
- HTML: 이것은 일반 텍스트에 비해 엄청난 폭죽이며 디자인이 무겁습니다. HTML 코드를 사용하여 이메일을 표시하지만 논의하겠지만 항상 최신 웹 표준을 활용하지는 않습니다.
예를 들어, 일반 텍스트 문서와 똑같이 생겼기 때문에 일반 텍스트 이메일을 받았는지 알 수 있습니다. 대조적으로 HTML 이메일은 최신 웹 페이지와 거의 동일하게 보입니다(몇 가지 스타일 지정 및 형식 지정 문제를 제공하거나 선택).

대부분의 경우 HTML 이메일은 최고의 상호 작용 또는 동적 참여를 제공하기 위해 노력하지 않습니다. 다시 말하지만 나중에 다룰 내용이지만 HTML 이메일은 웹에 비해 표준적으로 뒤떨어져 있습니다. 따라서 HTML은 경험을 제공하는 데 도움이 되는 도구보다 디자인 중심 도구에 가깝습니다. 그러나 이것은 질문을 제기합니다. 유일한 이유가 시각적인 경우 HTML 이메일을 사용하려는 이유는 무엇입니까? 다음에는 이에 대한 답변을 찾아보겠습니다.
일반 텍스트 형식보다 HTML 이메일을 사용하는 이유
몇 가지 이유로 비즈니스에서 일반 텍스트 이메일을 보는 경우는 드뭅니다. 그러나 일반 텍스트는 그 자체로 잘못된 것이 아니며 HTML 이메일 형식의 이점도 제공하지 않습니다. 예를 들어:
- 고유한 시각적 요소를 사용하여 이메일 콘텐츠의 다양한 부분에 주의를 집중할 수 있습니다.
- 확장하여 HTML 이메일은 콘텐츠를 표현하기 위한 풍부한 형식입니다. 즉, 이미지, 비디오 등과 같이 사용자가 참여하기를 기대하는 요소를 활용할 수 있습니다.
- 이 두 가지 측면을 결합하면 메인 웹사이트에서와 마찬가지로 콘텐츠를 브랜드화할 수 있는 훌륭한 기회를 제공할 수 있습니다.
그러나 HTML 이메일을 사용하기로 결정하는 것은 당신이 생각하는 완벽한 폭풍이 아닙니다. 고려해야 할 몇 가지 단점도 있습니다. 첫째, 웹사이트를 디자인할 때와 마찬가지로 사용자의 경험을 고려해야 합니다. 여기에는 브라우저만 포함되는 것이 아니라 많은 사용자가 전용 클라이언트에서 이메일을 읽는 것을 선호합니다.
게다가 웹 개발을 지배하는 일부 개인 정보 및 보안 문제도 고려해야 합니다. JavaScript를 포함하고 싶거나 타사 글꼴을 가져오는 경우 및 기타 측면에서 특히 그렇습니다.
이 때문에 웹보다 더 많은 전선에서 접근성 및 표준 전쟁과 싸워야 합니다. 브라우저 간 및 클라이언트 기반에서 작동하는 HTML 이메일을 만드는 것은 어렵습니다. 물론 이렇게 하는 것도 가능하며 기술적인 측면은 향후 섹션에서 다룰 것입니다. 지금은 이메일의 다양한 요소를 결정하고 이를 구현하기를 원할 것입니다.
HTML 이메일의 필수 요소(및 일반적인 관행)
이 기사는 고유한 유사성 때문에 여러 곳에서 웹 디자인을 참조할 것입니다. 유사한 워크플로를 제공하는 한 가지 측면은 HTML 이메일의 패싯과 섹션을 결정하는 방법입니다.
웹과 마찬가지로 이메일에 대해 실질적으로 협상할 수 없는 몇 가지 요소가 있습니다. 물론 콘텐츠가 필요합니다. 여기에서 고려해야 할 몇 가지 일반적인 요소가 있습니다.
- 헤더는 이메일이 독자에게 제공하는 첫인상이기 때문에 중요합니다.
- 웹 디자인과 마찬가지로 스크롤 없이 볼 수 있는 부분에 어떤 요소가 표시되는지 생각하는 것도 도움이 됩니다.
- 본문 내용은 결국 독자가 귀하의 이메일을 구독하는 이유이기 때문에 중요합니다.
- HTML 이메일의 바닥글은 또한 귀하와 귀하의 구독자에게 많은 가치를 제공하며 귀하의 이메일에서 과소평가된 요소가 될 수 있습니다.
여기서 우리가 더 만질 수 있는 몇 가지 사항이 있습니다. 첫째, 우리의 일상적인 웹 사용에 얼마나 많은 이모티콘이 스며들어 있는지 생각해 보십시오. 엄격한 HTML 요소는 아니지만 이모티콘을 세련되게 적용하면 콘텐츠, 특히 헤더에 놀라운 효과를 줄 수 있습니다.

바닥글은 또한 몇 가지 필수 법률 정보를 제공하는 가장 좋은 장소입니다. 이메일과 관련된 가장 큰 두 가지 문제는 스팸과 이메일이 올바른 받은 편지함에 도달하는지 여부입니다. 이것은 HTML 이메일을 만들고 보내는 데 중요한 부분이므로 이후 섹션에서 살펴볼 것입니다.
HTML 이메일에 대한 몇 가지 일반적인 관행 고려하기
디자인 및 레이아웃 내에서 사용할 가장 최적의 방법 중 일부에 관해서는 이메일 마케팅과 많은 교차점이 있습니다. 거의 협상할 수 없는 요소로 포함하고 싶은 것이 있습니다. 바로 이중 선택입니다.
가장 큰 이메일 마케팅 해킹 중 하나는 독자에게 이메일을 전달하려는 것입니다. 즉, 전환율이 높기 때문에 웹사이트에서 옵트인 양식을 제공하십시오. 그러나 확인을 요청하는 유일한 시간은 아닙니다. 두 번째 수신 동의를 이메일로 보내는 것도 좋은 방법입니다.

여기에는 몇 가지 이유가 있습니다.
- 첫째, 독자에게 이메일을 보낼 수 있는 명시적인 허가를 받았기 때문에 독자와 신뢰를 구축합니다.
- 추가로 스팸 추천의 경우 명시적인 동의도 받습니다(나중에 자세히 설명).
- 다른 사람들이 귀하의 이메일 구독을 구체적으로 선택해야 하기 때문에 다른 사람들의 이메일 및 스팸 남용을 막는 데 도움이 됩니다.
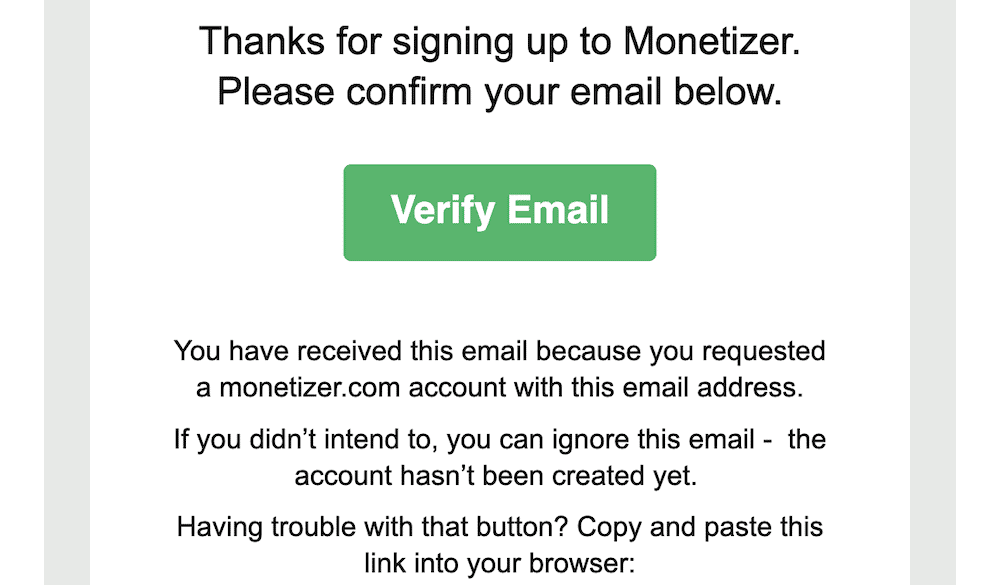
실제로 이중 옵트인에는 해당 주소로 이메일을 보내는 것이 포함되므로 이메일 주소를 확인하는 가장 좋은 방법입니다.
고려해야 할 몇 가지 다른 좋은 방법도 있습니다. 그러나 다음은 환상적인 결과를 얻을 수 있다는 점에서 선택 사항이지만 이러한 지침을 따르고 싶지 않은 경우가 있습니다.
- 제목은 완벽해야 하고 이메일 내용은 요점에 있어야 합니다. 모바일 브라우징의 출현과 현재 지배를 감안할 때 이것은 특히 중요합니다.
- 말하자면, HTML 이메일이 더 작은 화면에서 문제 없이 읽히는지 확인하고 싶을 것입니다. 즉, 너무 많은 배너나 너무 큰 로고가 없어야 합니다.
- 모든 이메일에 강력한 클릭 유도문안(CTA)을 포함하면 사용자 참여도를 높일 수 있는 좋은 기회가 됩니다.
- 추적은 논쟁의 여지가 있는 문제이지만 이메일을 보낼 때 사용자가 무엇을 하는지 파악하는 데 도움이 됩니다. 일부 제공업체는 견고한 분석 세트를 표준으로 포함합니다.
이메일을 표현하고 설정하는 방법만큼 중요한 것은 디자인과 레이아웃을 만드는 방법입니다. 다음 몇 섹션에서는 HTML 이메일을 작성하는 방법을 살펴보고 이메일을 보내기 위한 몇 가지 팁으로 마무리합니다.
HTML 이메일을 생성하기 위해 취해야 할 기술적 접근 방식
웹 개발 경험이 있다면 HTML5를 마크업 언어로 사용하게 될 것입니다. 이것은 HTML 및 XHTML의 이전 인스턴스와는 다른 세계이며 스타일(유효한 요소가 거의 없음)과 구조 사이의 더 많은 구분을 포함합니다.
후자의 예를 들어 HTML5는 사이트의 콘텐츠 영역을 정의하기 위해 다양한 태그를 제공합니다.

그러나 이메일 HTML은 다소 시대에 뒤떨어진 만큼 다른 짐승입니다. 따라서 레이아웃을 생성하기 위해 오래된 HTML4 테이블과 인라인 스타일을 모두 사용하고 싶을 것입니다. 그 이유는 이메일 클라이언트 개발자가 받은 편지함으로 들어오는 HTML 이메일을 변경하는 경우가 많기 때문입니다. 가장 일반적인 행위 중 하나는 보안상의 이유로 이메일에서 CSS와 JavaScript를 제거하는 것입니다.
즉, HTML 이메일에 스타일을 추가하는 다른 방법을 제공해야 합니다. 인라인은 호환성을 위한 유일한 옵션입니다. 호환성에 대해 말하자면 이것은 중요한 고려 사항입니다. 최종 사용자의 이메일 클라이언트 기능과 고유한 스타일의 균형을 맞춰야 합니다. 따라서 주의해야 할 몇 가지 다른 기술 고려 사항이 있습니다.
- 타사 글꼴이 아닌 시스템 글꼴을 사용하면 HTTP 요청을 저장하고 사용자를 위해 전자 메일을 빠르게 로드하며 부팅할 때 일관된 모양의 전자 메일을 전달합니다.
- 더 나아가 클라이언트에서 HTML 이메일을 볼 수 없는 사람들을 위해 일반 텍스트 버전의 이메일을 제공할 수 있습니다. 많은 사이트에서 이러한 이유와 백업용으로 온라인에서 액세스할 수 있는 HTML 버전을 제공합니다.
- Alt-text는 웹에서와 마찬가지로 HTML 이메일에서도 중요합니다. 따라서 접근성을 위해 콘텐츠에 이미지를 추가할 때마다 대체 텍스트를 사용하세요.
HTML 이메일의 한 가지 기술적인 측면은 인라인 스타일, CSS 및 기타 요소 사이의 경계를 넘나들 수 있으므로 더 생각해야 합니다. "조건부"에 대해 간단히 논의해 보겠습니다.
조건문 사용
이전 HTML 웹 개발자의 툴킷에 있던 HTML 이메일의 한 가지는 조건부입니다. 여기에서 특정 코드 조각을 사용할 브라우저를 지정합니다.
솔직히 말해서 이것은 거의 항상 Microsoft 기반 문제입니다. 웹 개발자에게 Internet Explorer(IE)는 악마 브라우저의 탄생이었습니다. 그러나 HTML 이메일의 경우 Outlook입니다. 다른 버전 사이에서 스타일이 예상하지 못한 방식으로 렌더링되는 것을 볼 수 있습니다.
이 때문에 코드에 조건 블록을 추가하고 해당 요소를 정의할 수 있습니다. 예를 들어 Outlook의 Word 기반 및 IE 기반 버전을 모두 대상으로 지정할 수 있습니다.
첫번째 단어:
<!--[if mso]>다음은 Word 기반 Outlook 버전용입니다.
<![endif]-->Internet Explorer의 경우 다른 태그를 사용합니다.
<!--[if (IE)]>IE 기반 Outlook 버전용입니다.
<![endif]-->대상 브라우저가 WebKit 기반인 경우(예: Apple Safari, PlayStation 브라우저, Amazon의 Kindle 등) 미디어 쿼리를 사용하여 특정 스타일을 제공할 수 있습니다.
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }이것은 최종 사용자의 디스플레이에 HTML 이메일을 적용하는 약간 더 나은 방법을 제공합니다. 전반적으로 이메일에 대한 HTML 스타일은 완벽하지 않지만 각 이메일 클라이언트의 내부에는 멋진 레이아웃을 만드는 데 도움이 될 만큼 충분히 있습니다.
HTML 이메일 작성을 위한 옵션
이미 논의한 내용에도 불구하고 HTML 이메일을 만드는 데 도움이 되는 유연한 옵션이 많이 있습니다. 예를 들어 멋진 텍스트 편집기와 HTML을 사용하여 처음부터 빌드할 수 있습니다.
그러나 고려할 수 있는 다른 옵션이 있습니다.
- 이메일 마케팅 앱과 같은 전용 서비스를 사용하여 이메일을 작성할 수 있습니다. 많은 앱이 시각적 빌더를 제공할 뿐만 아니라 고유한 코드를 작성하고 고유한 템플릿을 생성할 수 있는 범위도 제공합니다.
- 말하자면 HTML 이메일용 템플릿을 다운로드할 수 있습니다. 이것은 나머지 디자인의 기반을 제공한다는 점에서 WordPress 테마와 매우 유사합니다. 거기에서 원하는 대로 사용자 지정할 수 있습니다. 코딩 옵션과 빌드 옵션 사이의 좋은 중간 지점입니다.
나중에 HTML을 사용하여 이메일을 작성할 것입니다. 그러나 그 전에 이메일을 생성하기 위해 선택한 방법에 관계없이 고려할 수 있는 이메일 서비스 제공업체 중 일부를 살펴보겠습니다.
HTML 이메일 작성에 완벽한 3가지 이메일 서비스 제공업체
이 게시물의 초점은 HTML 이메일을 만드는 것이므로 이메일 서비스 제공업체와 관련하여 너무 깊이 들어갈 필요는 없습니다. 그럼에도 불구하고 고려할 가능성이 있는 몇 가지가 있습니다.
그것들을 모두 다룰 수는 없으므로 가장 인기 있는 세 가지만 언급하겠습니다. 반올림합시다.
1. 메일침프

이 이메일 서비스 제공업체는 많은 사람들에게 거의 무릎을 꿇고 결정하는 최고의 솔루션입니다. Mailchimp는 많은 사람들의 눈에 이메일 마케팅 앱의 표준이며 여기에는 많은 이유가 있습니다.
- 여기에는 다른 많은 유사한 앱에서 찾을 수 있는 많은 일반적인 기능이 포함되어 있습니다.
- 마케팅 자동화, 청중 관리 도구 등과 같은 비즈니스 홍보와 관련하여 많은 지원이 있습니다.
- HTML 이메일을 작성하는 데 도움이 되는 최고 수준의 크리에이티브 도구 모음이 있습니다.
물론 여기서는 후자를 살펴보고자 한다. Creative Assistant는 Mailchimp가 브랜드에 대해 배우고 이메일을 만들고 개인화하는 데 도움이 되는 방법입니다. Adobe Photoshop과 같은 타사 앱을 연결하여 완벽한 이메일을 작성할 수도 있습니다.
특히 Mailchimp의 Classic Builder를 사용하는 경우 기존 HTML로 작업하는 것도 간단합니다. 그럼에도 불구하고 필요한 경우 HTML 템플릿을 가져올 수 있는 방법이 있습니다.
Mailchimp는 월간 구독 계층과 연락처 수의 복잡한 하이브리드를 사용하여 최종 가격에 도달합니다. 소규모 기업은 최대 2,500명까지 연락할 수 있는 한 달에 약 35달러의 계획이 필요하다고 제안합니다. 그러나 필요한 기능과 기내에 가져올 연락처 수를 기반으로 가장 적합한 계획을 조사해야 합니다.
2. 에이버
일부에게 AWeber는 이메일 마케팅의 정점을 나타냅니다. 그것은 환상적이고 강력한 플랫폼이며 틀림없이 Mailchimp보다 더 집중된 기능 세트를 포함합니다.

여기에는 이메일을 보내는 데 필요한 여러 가지 필수 기능이 포함되어 있습니다.
- 메시지, 캠페인 등을 자동화하고 예약하는 기능.
- 구독자 태그 지정 및 세분화와 같은 훌륭한 조직 도구가 있습니다.
- AWeber를 사용하면 이메일용으로 생성한 콘텐츠를 자동화할 수도 있습니다. 예를 들어, 최소한의 작업으로 블로그 게시물을 메일로 전환할 수 있습니다.
이메일 작성과 관련하여 AWeber에는 몇 가지 트릭이 있습니다. 드래그 앤 드롭 비주얼 빌더를 사용하며 시작하는 데 도움이 되는 사용자 지정 템플릿 라이브러리가 포함되어 있습니다. 또한 AWeber를 Canva 계정에 연결하고 후자를 사용하여 이메일을 디자인할 수 있습니다.
Mailchimp에는 없는 전용 HTML 편집기도 있습니다. AWeber의 무료 계층에서도 이 기능을 사용할 수 있습니다. 말하자면 가격 책정은 여기에서 더 간단합니다. 최대 2,500명의 연락처에 대해 매월 약 $25를 지불하게 됩니다.
3. 지속적인 접촉
Constant Contact는 이메일 서비스 제공업체와 관련하여 이상값이지만 비밀 무기에 가깝습니다. 환상적인 범위의 기능을 제공하며 필요할 때 HTML로 작업할 수도 있습니다.

AWeber와 마찬가지로 Constant Contact는 다른 비즈니스 중심 영역보다 이메일 마케팅에 중점을 둡니다. 따라서 다음과 같은 기능 세트가 있습니다.
- 고객 목록 관리 도구와 마케팅 자동화 기능이 있습니다.
- 광범위한 보고 옵션이 있습니다.
- Facebook, Instagram 및 Google의 광고 프로그램을 통합할 수 있습니다.
- 목록에 새로운 구독자를 참여시키고 끌어들이는 방법에는 여러 가지가 있습니다.
Constant Contact의 디자인 기능도 좋습니다. 템플릿을 선택하고 비주얼 편집기로 작업하여 전체 디자인을 작성할 수 있습니다. 그러나 HTML로 작업할 수도 있습니다. 때로는 다른 도구와 관련하여 고급 방식으로 작업할 수도 있습니다.
가격도 합리적입니다. Core 플랜과 2,500개 연락처의 경우 월 35달러, Plus 플랜의 경우 70달러를 지불하게 됩니다.
HTML 이메일을 작성하는 데 필요한 것
HTML 이메일 작성을 시작하기 전에 몇 가지 도구와 기술이 필요합니다. 손가락 관절을 깨고 시작하기 전에 준비해야 할 사항은 다음과 같습니다.
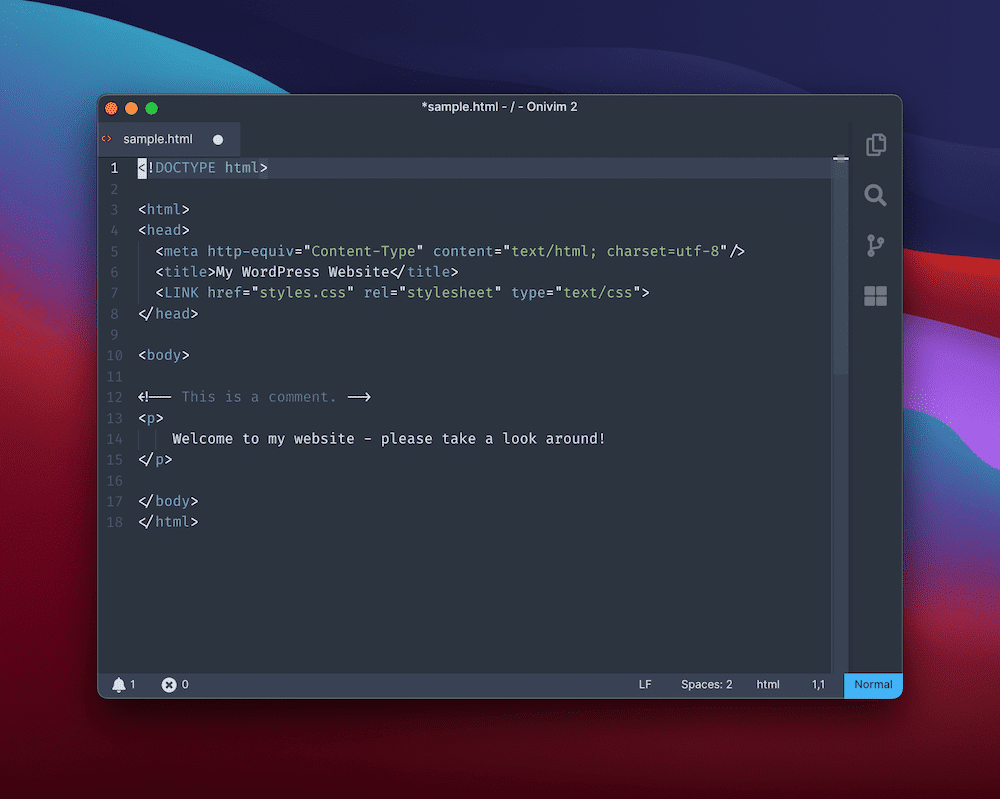
- 프로세스 동안 지원해야 하기 때문에 편안하다고 생각하는 코드 편집기를 사용하고 싶을 것입니다. 어떤 것을 선택해야 할지 모르는 경우 많은 사용자가 Visual Studio Code를 선택하지만 이 특정 작업에는 Brackets가 이상적입니다. 핵심 VS Code 인프라를 기반으로 하는 Vim 스타일 편집기인 Onivim2를 사용할 것입니다.
- HTML 기술은 필요하지만 현대 웹 개발자와 같은 지식은 필요하지 않습니다(잠재고객에게 해를 끼치지는 않지만).
- 이메일을 테스트할 방법이 필요합니다. MailHog는 Kinsta 블로그의 다른 곳에서 제공하는 솔루션입니다.
- 미리 빌드된 템플릿을 사용하지 않을 것이지만 나중에 이러한 템플릿 중 하나를 사용하는 것이 좋습니다.
- 완성된 HTML 이메일을 보낼 방법이 필요하므로 이메일 제공업체도 필요합니다.
이 모든 것이 준비되면 텍스트 편집기를 열고 시작할 준비가 된 것입니다. 다음으로 기본 HTML 이메일을 만드는 과정을 살펴보겠습니다.
처음부터 HTML 이메일을 만드는 방법
시작하기 전에 Mailchimp 또는 AWeber와 같은 전용 서비스를 사용하지 않을 것이라는 점에 유의해야 합니다. 대신, 필요할 때마다 가져올 수 있는 간단한 템플릿을 처음부터 만들 것입니다.
HTML 이메일은 단순히 웹사이트와 관련이 있지만 여전히 고려해야 할 사항이 많기 때문에 프로세스를 몇 개의 다른 섹션으로 나눌 것입니다.
1. HTML 이메일의 기초 만들기
이메일 템플릿의 골격부터 시작하는 것이 좋습니다. 이것은 일반적으로 HTML에 대한 몇 가지 일반적인 관행을 따릅니다.
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>여기에서 우리가 언급해야 할 몇 가지 일이 진행되고 있습니다. 먼저, 이메일 개발자들 사이에서 일반적인 관행인 Transitional XHTML 1.0에 대한 "doctype"을 지정합니다. 거기에서 나중에 중요하게 될 XML 네임스페이스를 지정합니다.
또한 몇 가지 메타 태그를 볼 수 있으며 이는 문자 집합과 브라우저가 뷰포트에 따라오는 HTML을 렌더링하는 방법을 정의합니다.
나머지 골격은 간단합니다. 다음에 사용할 제목과 본문 태그가 있습니다.
2. 이메일 템플릿 구조 추가
어떤 HTML 태그를 사용할지에 대한 논의로 돌아가보면 <div> 또는 기타 일반적인 구조적 요소를 사용하고 싶지 않다는 것을 기억할 것입니다. 대신 이메일 클라이언트 및 서비스 내에서 잘 렌더링되는 테이블을 사용하려고 합니다.
모든 것은 본문 내의 간단한 <table> 태그 세트로 시작됩니다.
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body><table> 태그 내에 설정한 속성은 스크린 리더가 그 안의 텍스트를 구문 분석하는 데 도움이 되므로 접근성에 좋습니다.
여기에서 HTML 이메일 템플릿을 작성하려면 테이블에 새 행과 열을 추가해야 합니다. 이 작업을 수행하는 방법은 사용자에게 달려 있지만 머리글, 바닥글 및 본문 섹션의 기본으로 시작하는 것이 좋습니다. 간결함을 위해 여기에서 반복하지는 않겠지만 진행하면서 언급할 것입니다.
좋은 소식은 섹션을 더 추가해야 하는 경우 테이블에 새 행을 계속 추가할 수 있다는 것입니다. 그러나 여기에서 스타일 및 기타 요소를 소개하고 싶을 것입니다.
3. 요소에 스타일 지정 포함
HTML의 장점은 스타일에 거의 무관하다는 것입니다. 마크업은 간단하지만 적용하는 스타일은 그렇지 않을 수 있습니다. 여기에서 HTML 이메일이 살아나는 것을 볼 수 있습니다.
디자인하는 동안 가이드로 <head>에 <style> 태그를 추가하여 일반 테두리를 표시합니다.
<style> table, td {border:2px solid #000000 !important;} </style>시작하려면 본문이나 기본 테이블에 예기치 않은 공간이 없는지 확인합니다(일부 이메일 클라이언트가 해당 태그를 제거하기 때문에 여기에서 본문 역할을 함).
<body> <table role="presentation"> </body>또한 센터링을 추가하고 다른 섹션 셀에서 추가 패딩을 제거합니다.
<tr> <td align="center">Header </td> </tr>브라우저에서 이것을 보면 별로 보이지 않을 것입니다.

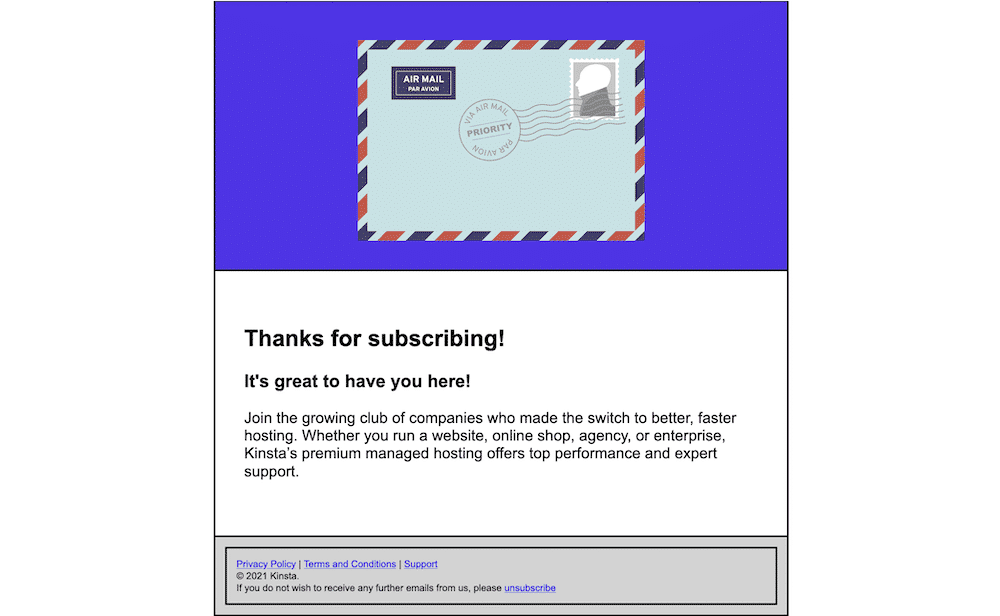
그러나 여기에서 테이블 및 스타일 지정 태그를 사용하여 이메일 템플릿을 추가로 개발할 수 있습니다. 예를 들어 머리글에 대한 영웅 섹션을 만들고 바닥글과 본문을 확장했습니다.

필요에 따라 더 좋고 더 적합한 템플릿을 만들 수 있지만 중첩 테이블과 몇 가지 기본 HTML 기술을 사용하면 원하는 대로 반응하는 맞춤형 HTML 이메일 템플릿을 만들 수 있습니다.
4. 이메일 테스트
완료하기 전에 다른 장치에서 제대로 렌더링되는지 확인하기 위해 이메일을 테스트하고 싶을 것입니다. 여기에 도움이 될 수 있는 몇 가지 다른 서비스가 있습니다.
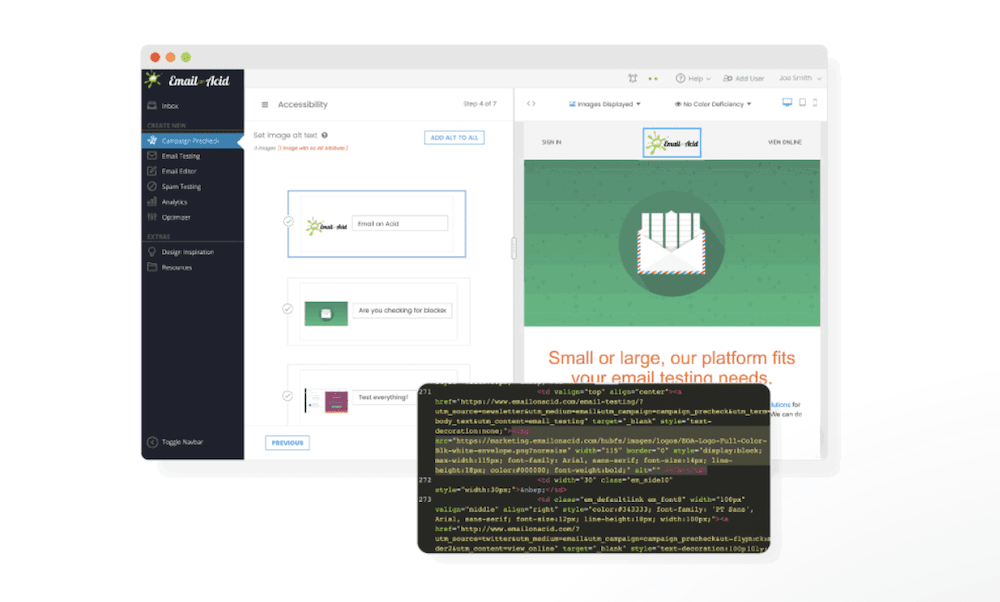
예를 들어, Acid의 Email에는 템플릿이 문제를 일으키지 않는지 확인하는 데 도움이 되는 전체 배포 전 체크리스트가 포함되어 있습니다.

Litmus 사용자는 PutsMail을 알고 있지만 모두가 액세스할 수 있습니다.

서비스를 사용하려면 계정에 가입해야 하지만 사용 방법은 간단합니다. 기능을 활용하여 다양한 브라우저와 다양한 장치에서 이메일을 미리 볼 수 있습니다.
Mailgun은 또한 주요 제품과 관련된 환상적인 서비스를 제공합니다. 인터페이스를 통해 이메일 클라이언트, 브라우저 등을 테스트할 수 있습니다. 또한 제목과 같은 요소를 테스트하여 공개 비율을 높게 유지할 수 있습니다.

그러나 이메일을 테스트한 후에는 수신자의 받은 편지함에 도달하는지 확인해야 합니다. 마지막 섹션에서 이에 대해 더 논의할 것입니다.
HTML 이메일 보내기: 알아야 할 사항
아직 언급하지 않은 이메일 마케팅 서비스를 사용하는 것의 한 가지 이점은 이메일 전송의 법적 측면을 처리하는 방법입니다. 여기서 문제가 발생하면 수신자에게 연락하지 못할 뿐만 아니라 문제가 발생하기 때문에 이것은 중요합니다.
이메일 마케팅 서비스는 스팸 및 이메일 전송 관련 측면을 처리하는 조직과 이미 좋은 협력 관계를 유지하고 있습니다. 따라서 스팸 배달에 대한 걱정을 하지 않으려면 이 중 하나를 선택하는 것이 좋습니다.
그러나 사용하는 플랫폼에 관계없이 해당 문제에 대해 제공할 수 있는 몇 가지 팁이 있습니다.
- 특히 주요 청중이 미국에 있는 경우 CAN-SPAM 법의 모든 지침을 따르십시오. 물론 국가마다 고유한 법적 지침이 있습니다.
- 구독자를 위한 이중 선택을 포함합니다. 여기에서 구독을 확인하고 두 번째 확인을 보내도록 요청합니다. 이렇게 하면 스팸 쿼리나 개인 정보 보호 요청이 있는 경우 귀하와 구독자를 보호할 수 있습니다.
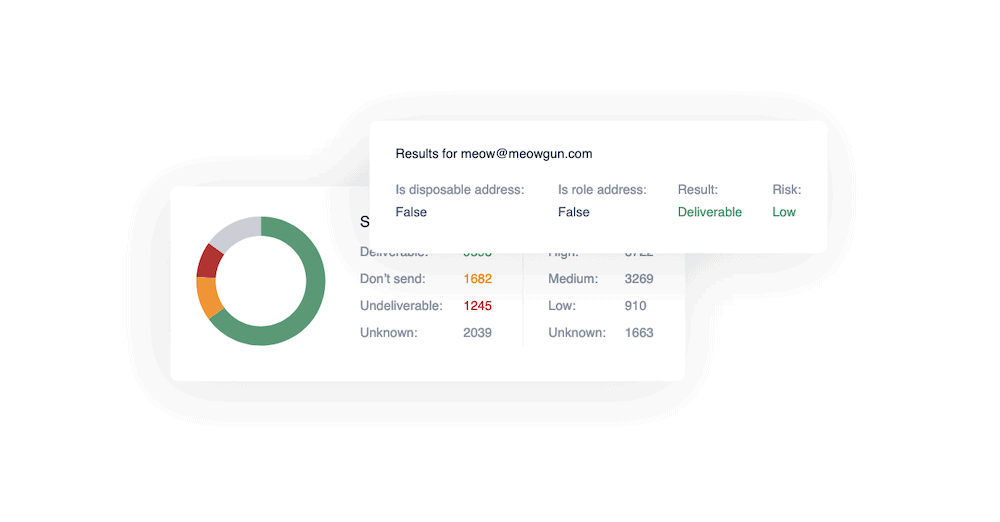
배달 가능성은 이메일의 핵심 요소이며 이는 다른 기사에서 심층적으로 다룹니다. 그러나 이 개념은 좋은 코드 사용, 적절한 수준의 권한 획득 등과 같은 여러 측면이 혼합되어 있습니다.
이것은 또 다른 측면인 전송 점수와 연결됩니다. 이것은 신용 점수와 유사하며 궁극적으로 평판의 척도입니다. 여기에 전체를 구성하는 몇 가지 다른 구성 요소가 있습니다.
- 사이트의 이탈률입니다.
- 귀하가 보내는 이메일과 관련하여 귀하의 사이트에서 수신한 불만 사항의 수입니다.
- IP 주소의 평판.
- 귀하의 도메인 이름 서명.
후자는 DKIM(DomainKeys Identified Mail) 및 SPF(발신자 정책 프레임워크)와 관련이 있습니다. 또한 SenderScore 또는 IPQualityScore와 같은 서비스를 통해 IP의 평판을 확인할 수 있습니다.
첫 번째 인스턴스에서 올바른 SMTP(Simple Mail Transport Protocol) 공급자를 선택하면 이러한 상자 중 일부를 한 번에 선택할 수 있습니다. 이메일 마케팅 솔루션을 선택하는 것과 마찬가지로 이 서비스는 높은 전달 가능성을 유지하기 위해 필요한 것이 무엇인지 이해하고 그 권한의 정당한 측면을 이해합니다.
Mailgun은 앞서 언급한 솔루션이며 이상적일 수 있습니다. 그러나 Mailjet, Sendinblue 및 Gmail 자체 서비스와 같은 다른 서비스도 있습니다.
이 가이드
요약
이메일은 끝이 아닙니다. 따라서 판촉 및 마케팅과 같은 필요에 따라 이메일을 사용하는 것은 잠재적인 구독자, 사용자 및 고객에게 도달할 수 있는 환상적이고 비용 효율적인 방법입니다.
전용 HTML 템플릿을 구입할 수도 있지만 자신만의 HTML 이메일을 만드는 것은 그리 어렵지 않습니다. 특정한 비전을 염두에 둔다면 성공할 수 있습니다. 그러나 조건부 및 중첩 테이블과 같은 기존 HTML 트릭을 제거해야 합니다. HTML 이메일 디자인은 아직 현대적인 웹 디자인 수준은 아니지만 적은 노력으로 많은 것을 얻을 수 있습니다.
HTML 이메일을 생성해야 합니까? 그렇다면 어떤 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!

