2024년 최고의 HTML 바닥글 템플릿 20개
게시 됨: 2024-01-26최고의 HTML 바닥글 템플릿에 대한 심층 가이드에 오신 것을 환영합니다!
바닥글은 단순히 웹페이지를 끝내는 것이 아닙니다. 지속적인 인상을 남기는 것입니다.
이 기사에서는 시각적으로 매력적이고 기능이 뛰어난 최고의 HTML 바닥글 템플릿 목록을 선별했습니다.
세련되고 단순한 디자인부터 더욱 복잡하고 기능이 풍부한 옵션까지, 당사의 셀렉션은 다양한 스타일과 요구 사항을 충족합니다. 게다가 각 템플릿은 귀하의 필요에 맞게 완벽하게 사용자 정의할 수 있습니다.
블로그, 기업 웹사이트, 전자상거래 플랫폼 등에 적합한 템플릿을 찾을 수 있습니다.
각 템플릿에는 소셜 미디어 통합, 연락처 정보 섹션, 창의적인 저작권 고지와 같은 고유한 기능이 있어 웹 사이트의 기능과 모양을 향상시키도록 설계되었습니다.
즉, 아마도 이 기사의 맨 아래로 스크롤하기도 전에 실제로 가장 적합한 것을 찾을 수 있을 것입니다.
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 HTML 바닥글 템플릿
- HTML 템플릿으로 바닥글을 만드는 방법
- HTML 바닥글 템플릿에 대한 FAQ
- HTML 바닥글 템플릿에 무엇을 포함해야 합니까?
- HTML 바닥글을 반응형으로 만들려면 어떻게 해야 합니까?
- 모든 웹페이지에 바닥글을 두는 것이 중요합니까?
- 웹사이트 바닥글을 시각적으로 더욱 매력적으로 만들려면 어떻게 해야 합니까?
- 웹사이트 바닥글을 정기적으로 업데이트해야 합니까?
최고의 HTML 바닥글 템플릿
이제 가이드의 핵심인 최고의 HTML 바닥글 템플릿을 살펴보겠습니다.
엄선된 이 도구는 귀하의 웹 사이트 수익에 아름다움과 실용성을 더하기 위해 제작되었습니다.
참고 : 이 멋진 웹사이트 바닥글 예제를 확인하는 데 관심이 있으실 수도 있습니다.
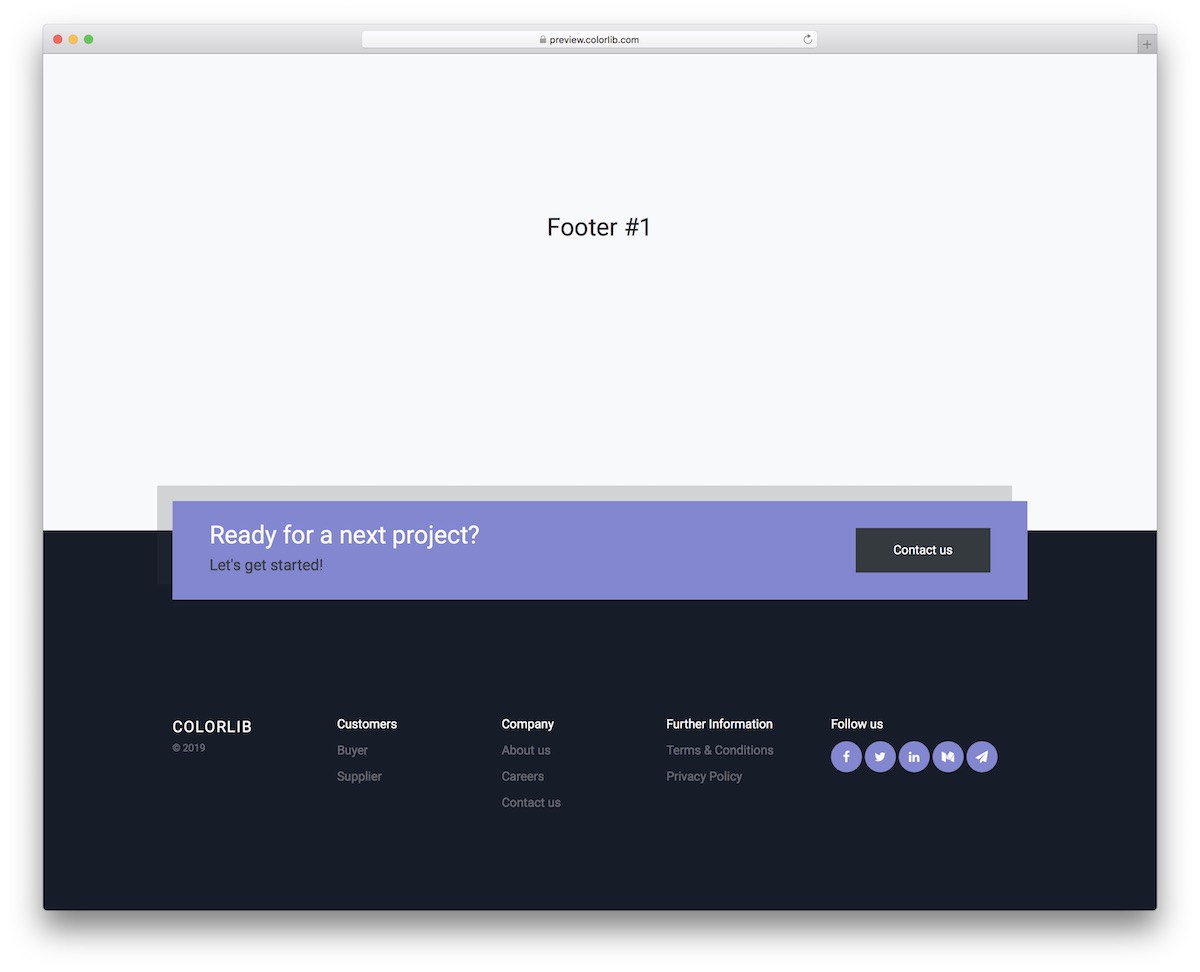
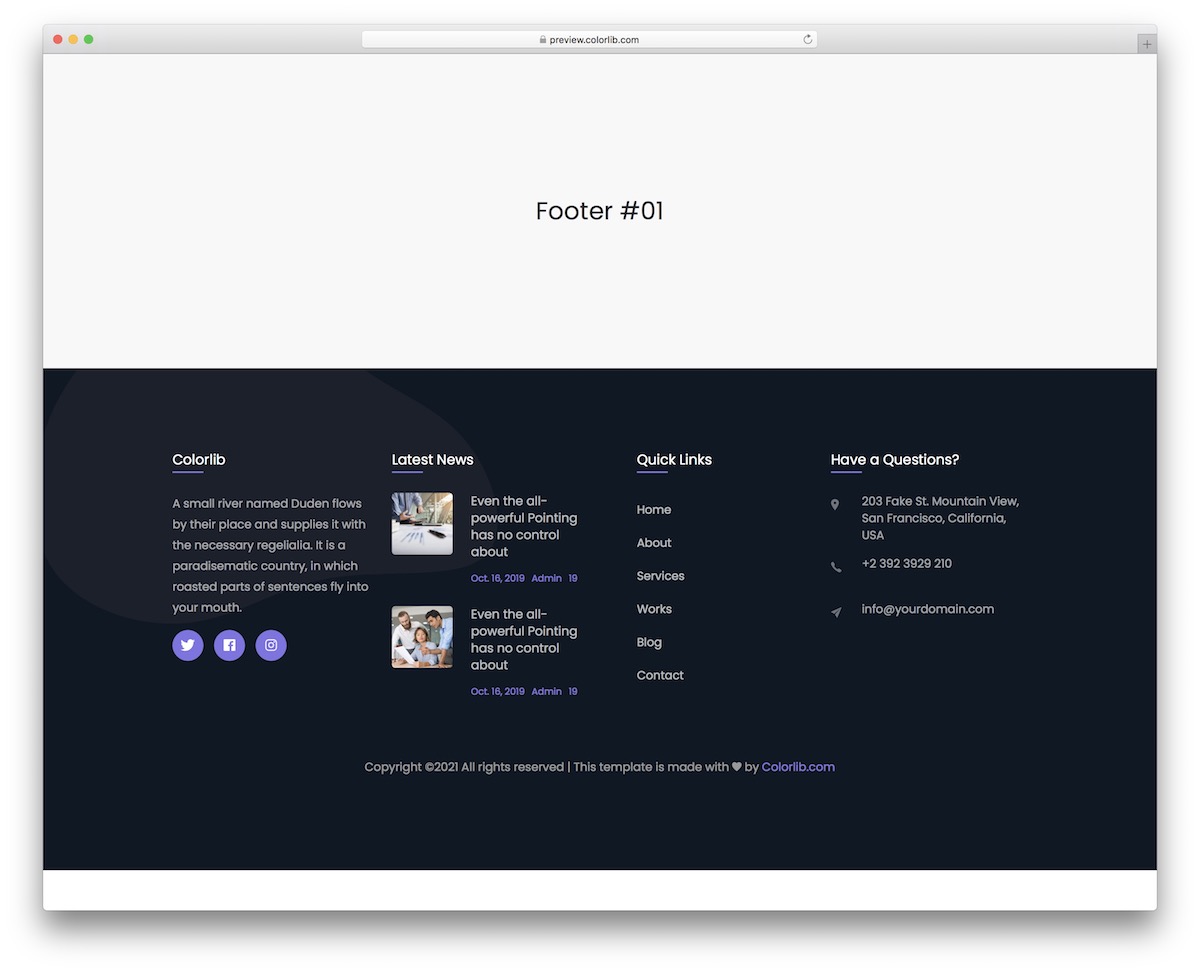
부트스트랩 바닥글 V01

시선을 사로잡는 진한 보라색 디자인을 갖춘 현대적인 반응형 바닥글로 사이트를 한 단계 더 발전시켜 보세요. 대조되는 어두운 부분이 멋지게 돋보이게 하며, 더 돋보이게 하고 싶을 때 좋습니다.
반응성이 뛰어나 모든 장치에 적합하며 쉽게 통합할 수 있는 편리한 소셜 미디어 버튼이 함께 제공됩니다. 연락이나 다른 용도로 사용할 수 있는 CTA도 있습니다.
또한 템플릿에는 링크, 회사 로고/정보, 저작권 등을 추가하기 위한 여러 열이 있습니다.
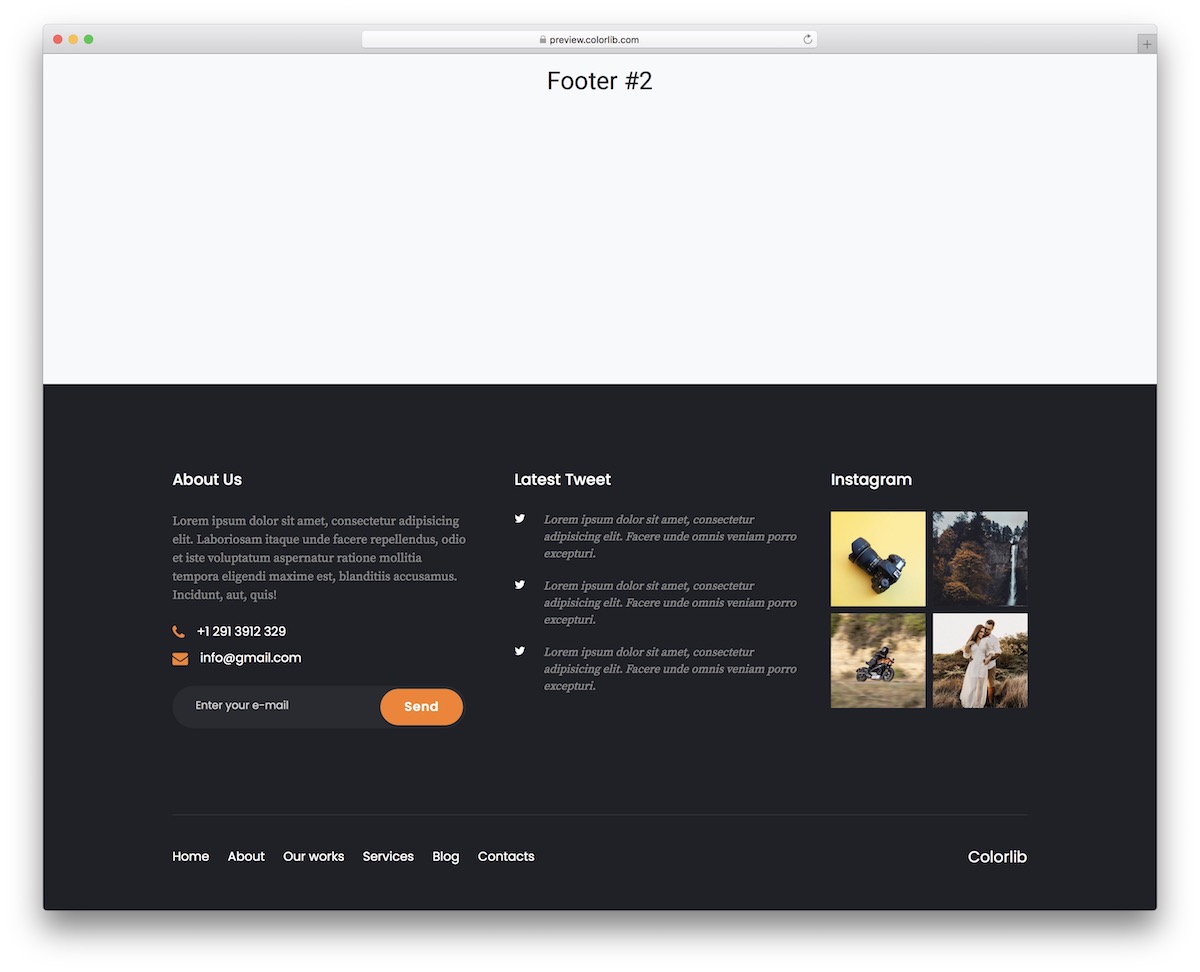
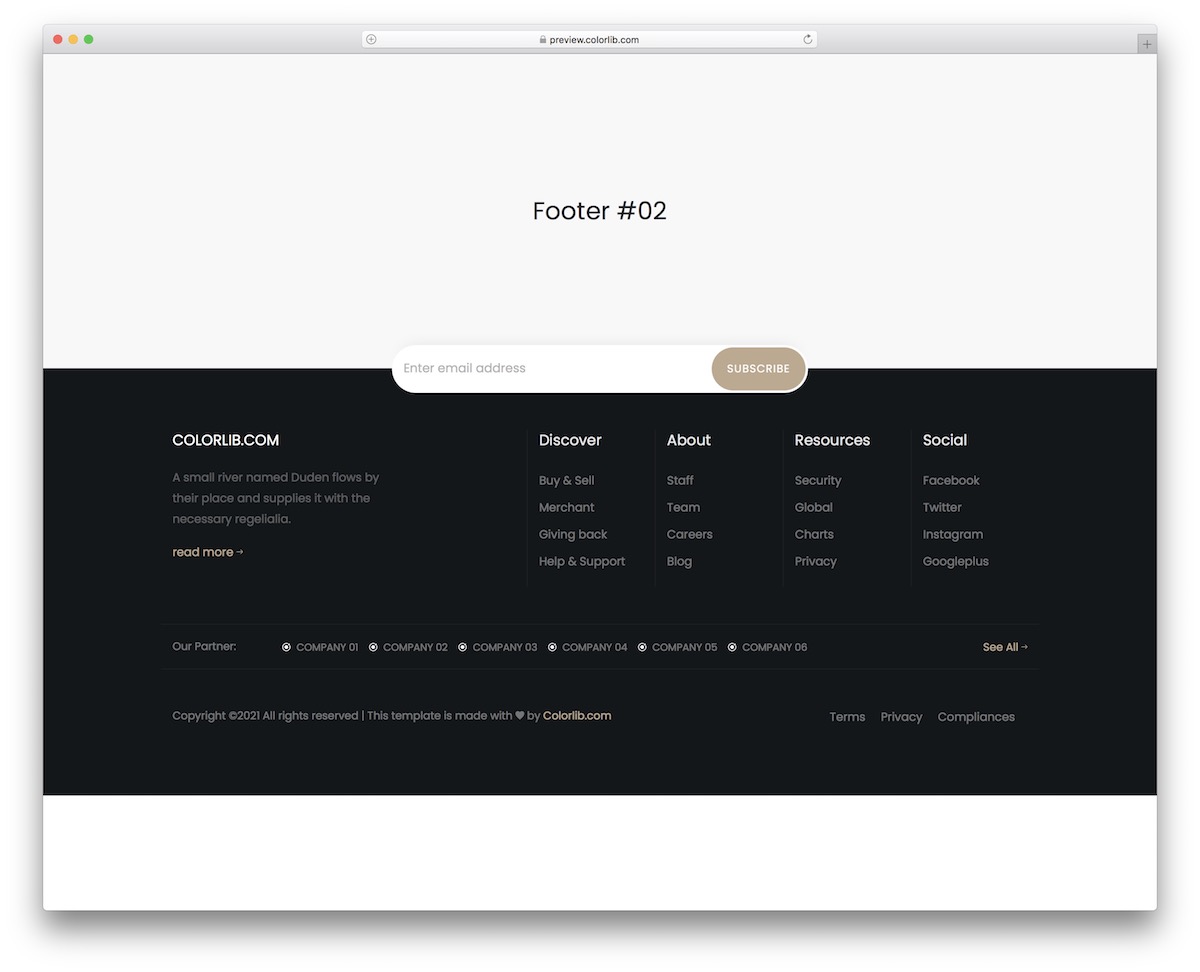
추가 정보 / 데모 다운로드부트스트랩 바닥글 V02

Bootstrap Footer V02는 바닥글에 Twitter 및 Instagram 피드가 필요한 웹사이트에 이상적입니다. (소셜 피드가 작동하려면 백엔드를 정리해야 합니다.)
이 다용도 템플릿에는 연락처 정보, 회사 소개(나에 대한 놀라운 페이지 예시 참조), 뉴스레터 구독을 위한 위젯이 포함되어 있으며 하단에 편리한 탐색 메뉴가 추가되어 있습니다.
또한 연락처 정보(전화번호 및 이메일 주소)를 클릭 가능하게 설정하여 고객이 더욱 쉽게 연락할 수 있도록 할 수 있습니다.
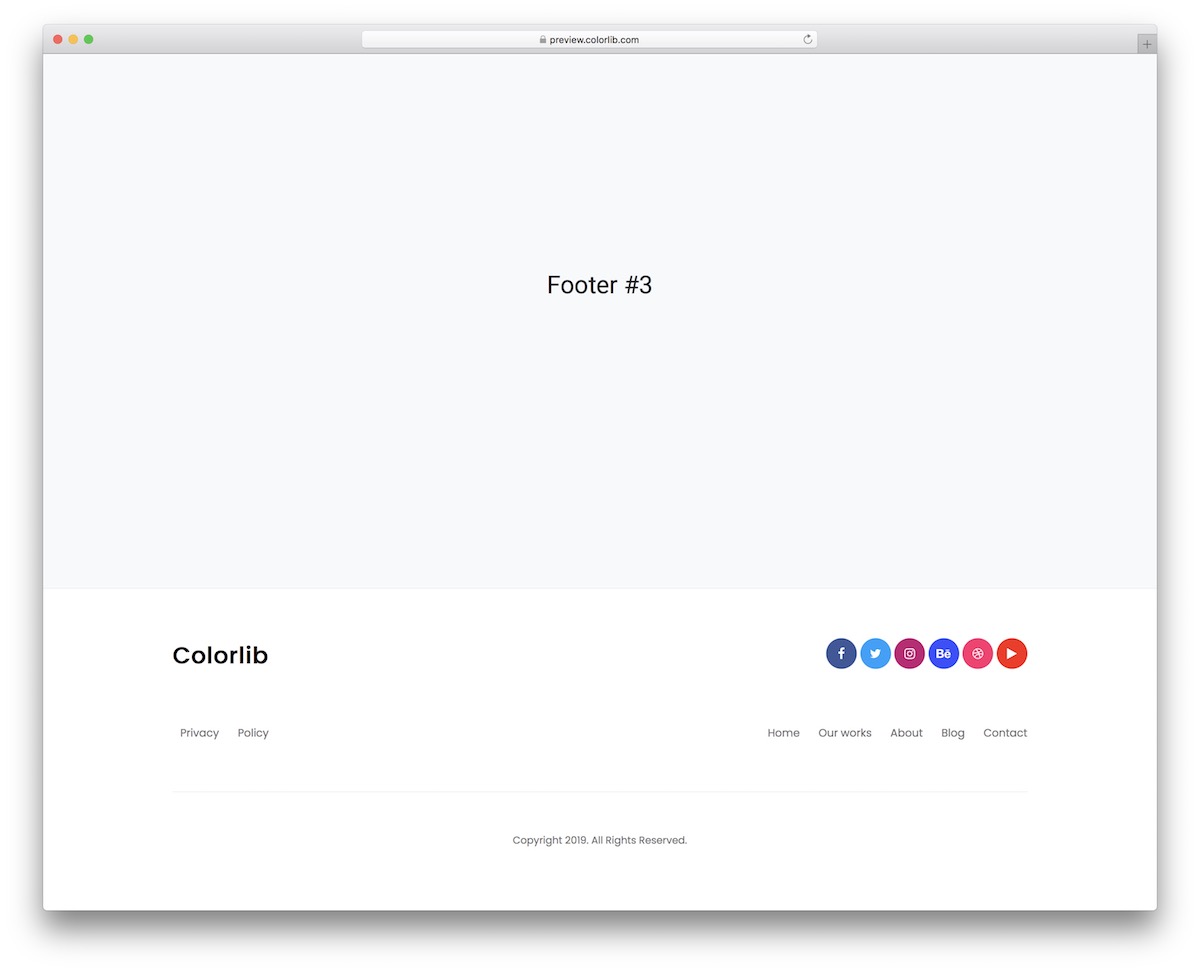
추가 정보 / 데모 다운로드부트스트랩 바닥글 V03

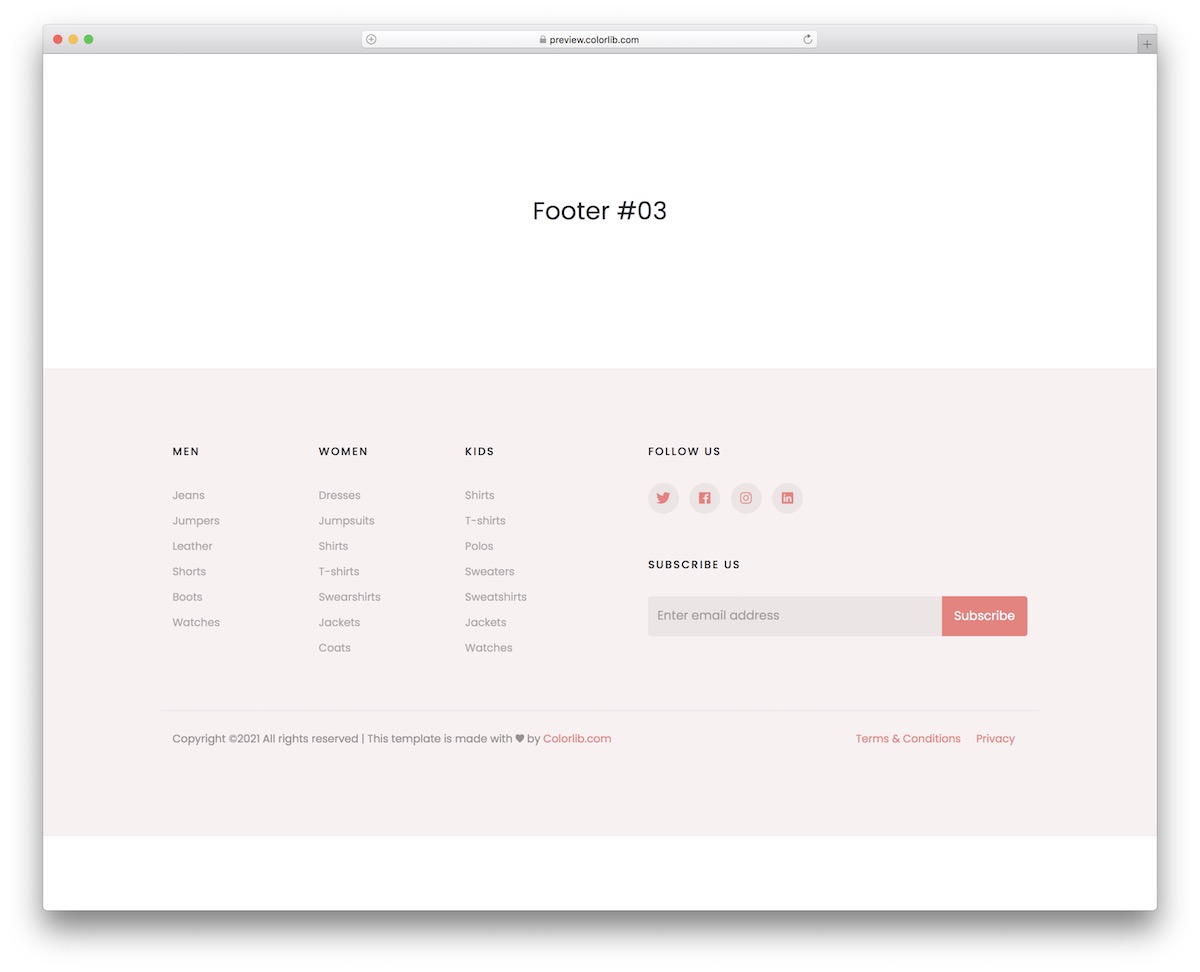
이 깔끔하고 적응력이 뛰어난 바닥글 템플릿으로 미니멀리즘을 수용하세요.
다양한 사이트 테마와 브랜딩 지침을 완벽하게 준수하여 단순하면서도 효과적인 디자인을 제공합니다.
우리가 이것을 통해 달성하고 싶었던 것은 적어도 디자인 관점에서는 거의 그대로 사용할 수 있는 템플릿을 만드는 것입니다.
로고, 링크 메뉴, 소셜 미디어를 사용하고 저작권 텍스트를 변경하세요. 그게 전부입니다!
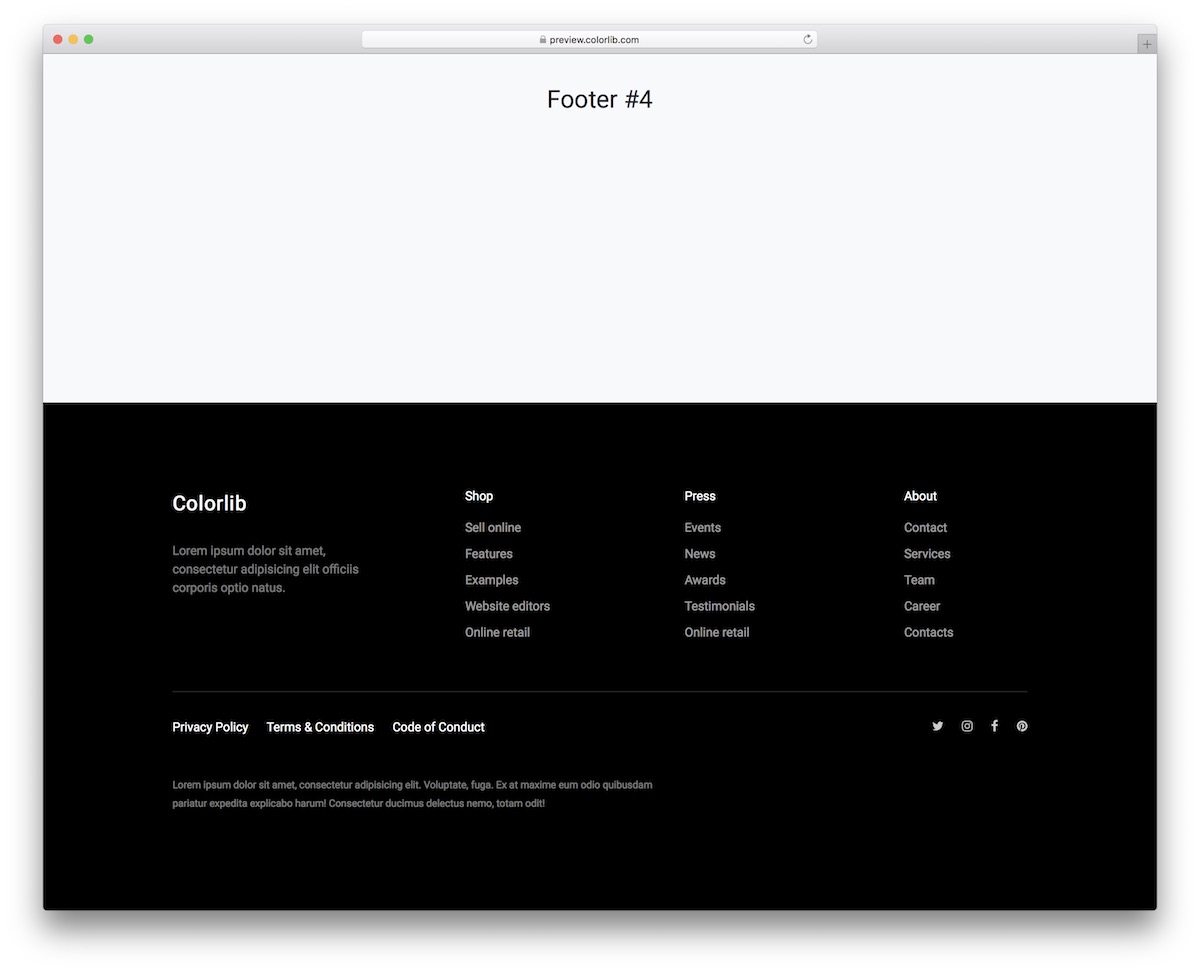
추가 정보 / 데모 다운로드부트스트랩 바닥글 V04

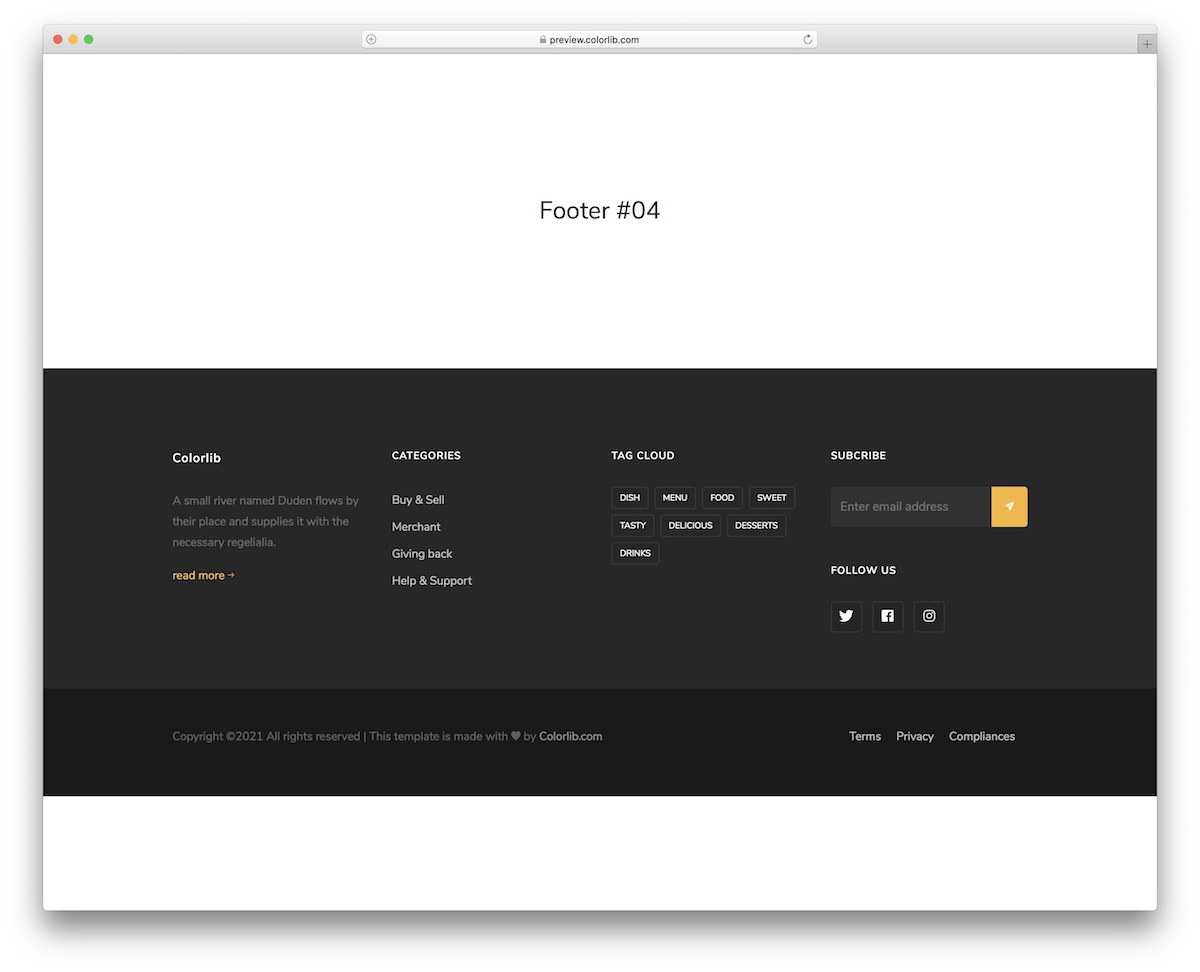
이 어두운 테마의 바닥글은 사이트 디자인의 하단이 주의를 끌도록 하는 것을 목표로 하는 최신 웹사이트에 적합합니다. 고마워요, 검정색 배경이에요!
이 페이지는 4개의 열로 나누어져 있으며 여기에 비즈니스 로고, 회사 소개 및 실용적인 링크를 추가할 수 있습니다.
아래에는 소셜 미디어 링크와 필수 정책 링크가 포함되어 있으며 모두 최신 Bootstrap 기술을 사용하여 구축되었습니다.
그리고 그것을 조정하고 싶다면 – GO!
추가 정보 / 데모 다운로드부트스트랩 바닥글 V05

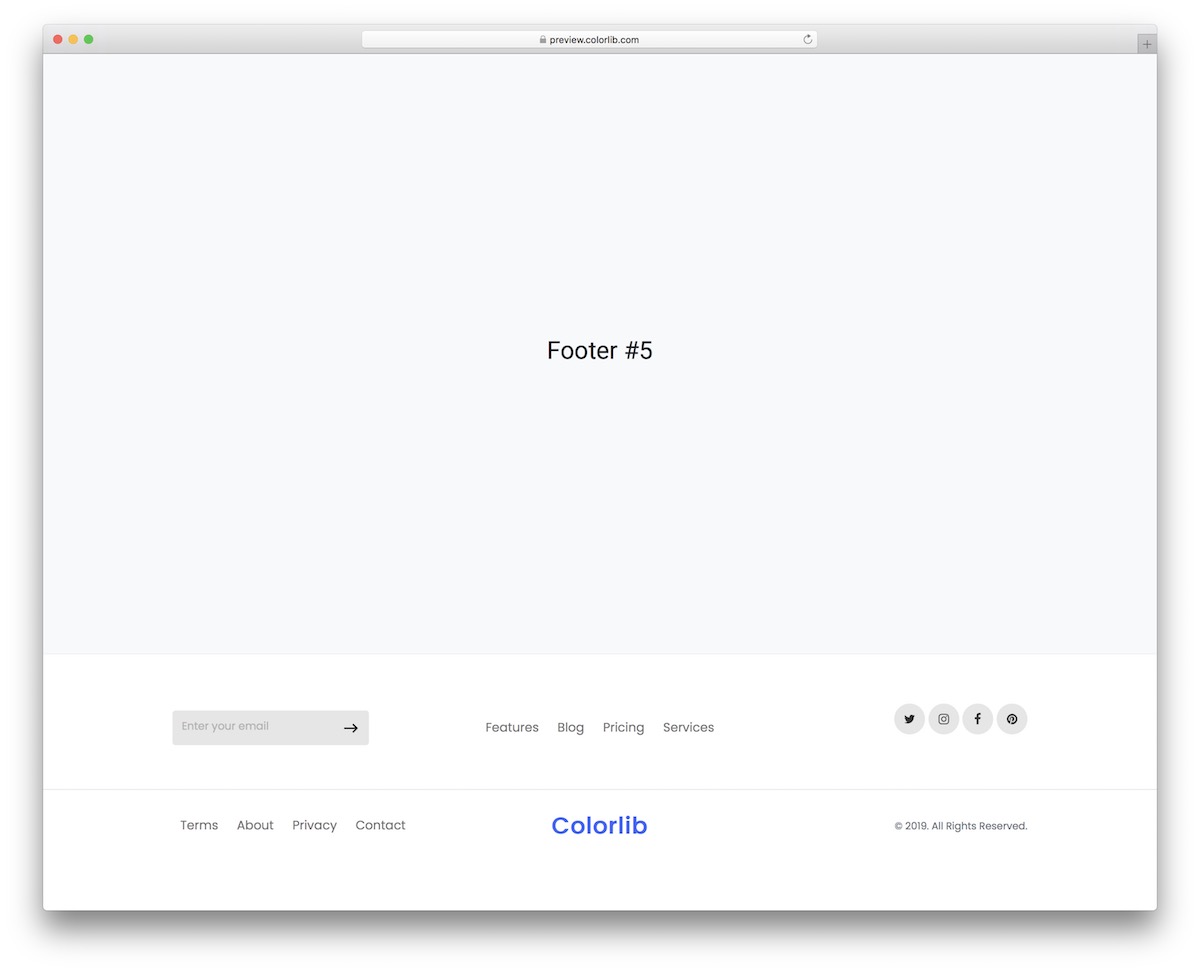
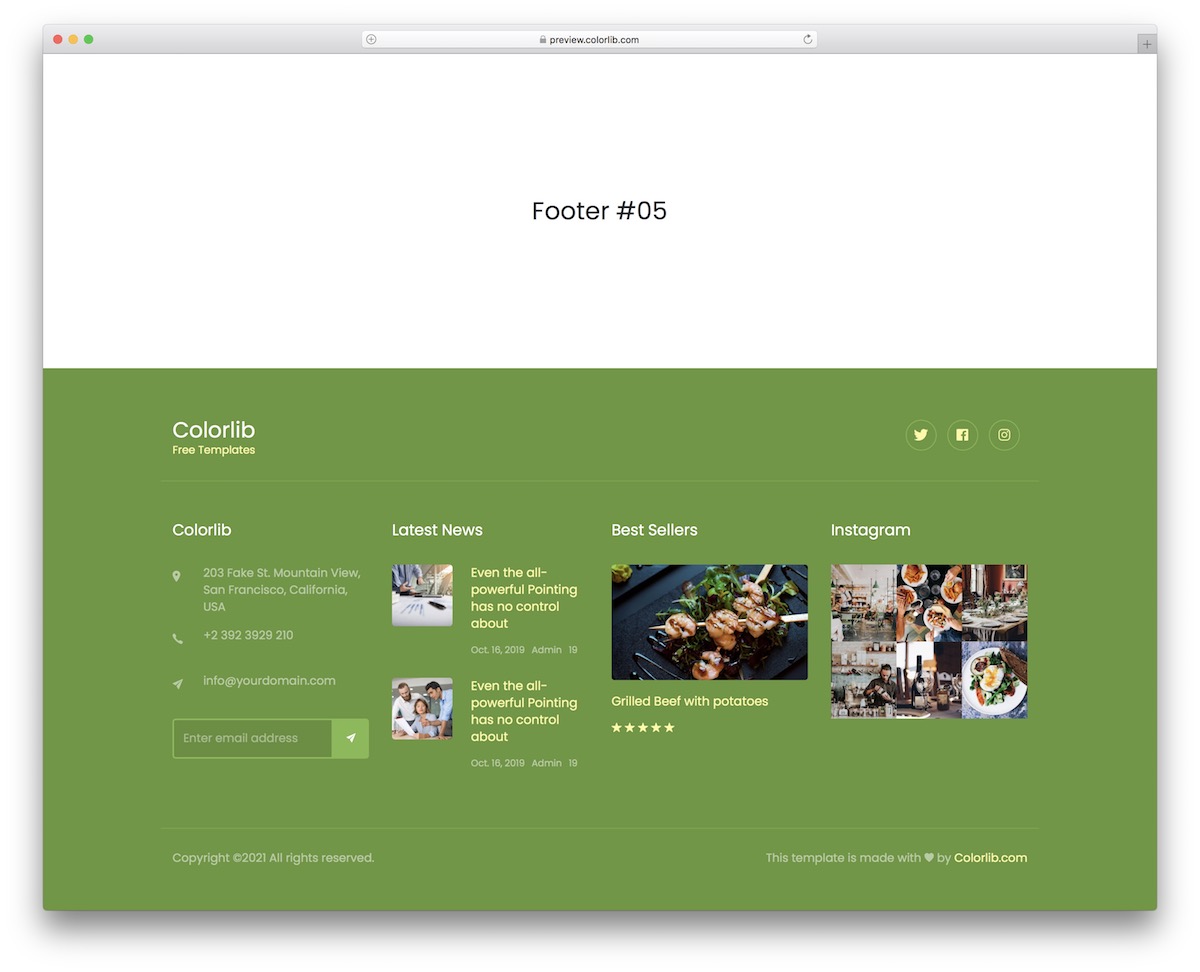
단순함이 필수적인 모든 웹사이트 스타일에 쉽게 어울리는 가볍고 깔끔한 HTML 바닥글 템플릿입니다.
여기에는 로고, 저작권 섹션, 추가 링크, 탐색 및 이메일 수신 동의 영역이 포함되어 있습니다.
이 제품의 또 다른 멋진 점은 매우 컴팩트하다는 것입니다. 웹 사이트 바닥글이 많은 공간을 차지하는 것을 원하지 않는 사람들에게 완벽하게 어울립니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V06

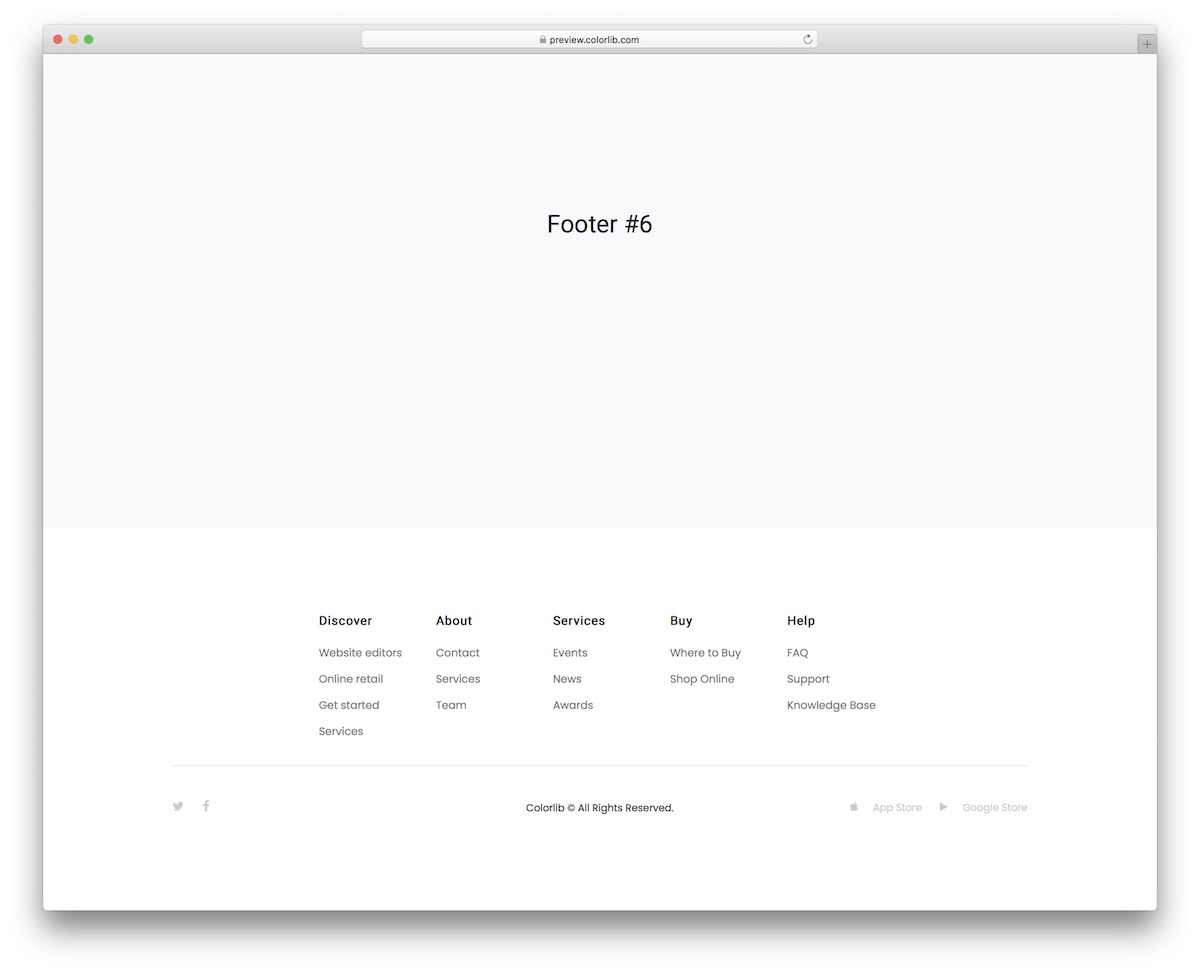
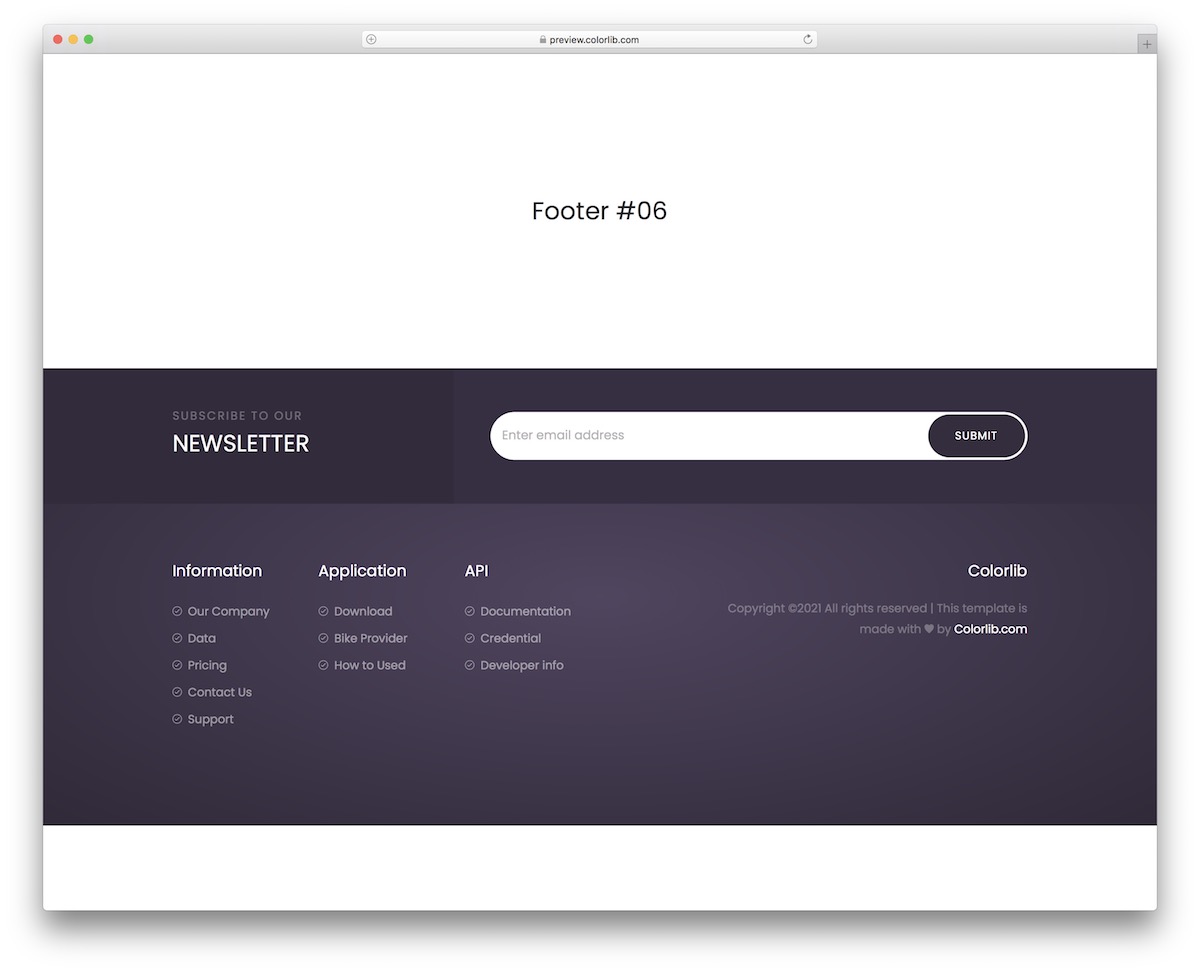
미니멀리스트의 꿈인 이 바닥글 템플릿은 효율적인 탐색을 위해 상단에 여러 열을 제공합니다.
또한 하단에는 소셜 아이콘과 App Store 및 Google Store 버튼이 포함되어 있어 사이트의 기능과 사용자 경험이 향상됩니다.
단순성 덕분에 틈새 시장과 산업에 관계없이 온라인 활동에 쉽게 사용할 수 있습니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V07

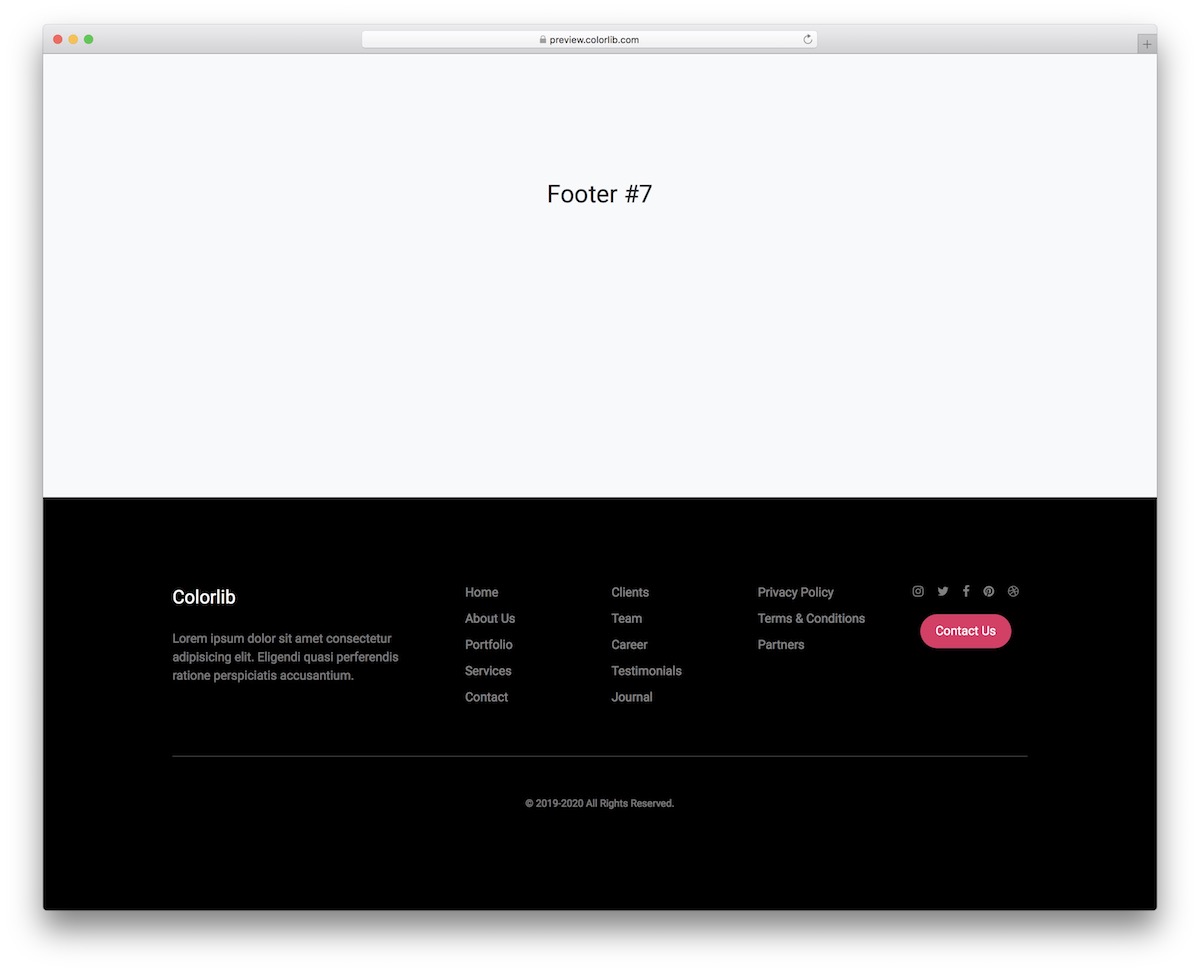
다양한 웹사이트 디자인에 쉽게 어울리는 어둡고 세련된 HTML 바닥글 템플릿입니다. 모바일 친화적인 구조로 모든 장치에서 뛰어난 성능을 보장합니다.
다중 열 구조를 사용하면 섹션, 링크, 소셜 아이콘 및 CTA에 대한 짧은 정보를 포함하여 사이트의 바닥글 영역을 체계적이고 실용적으로 유지할 수 있습니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V08

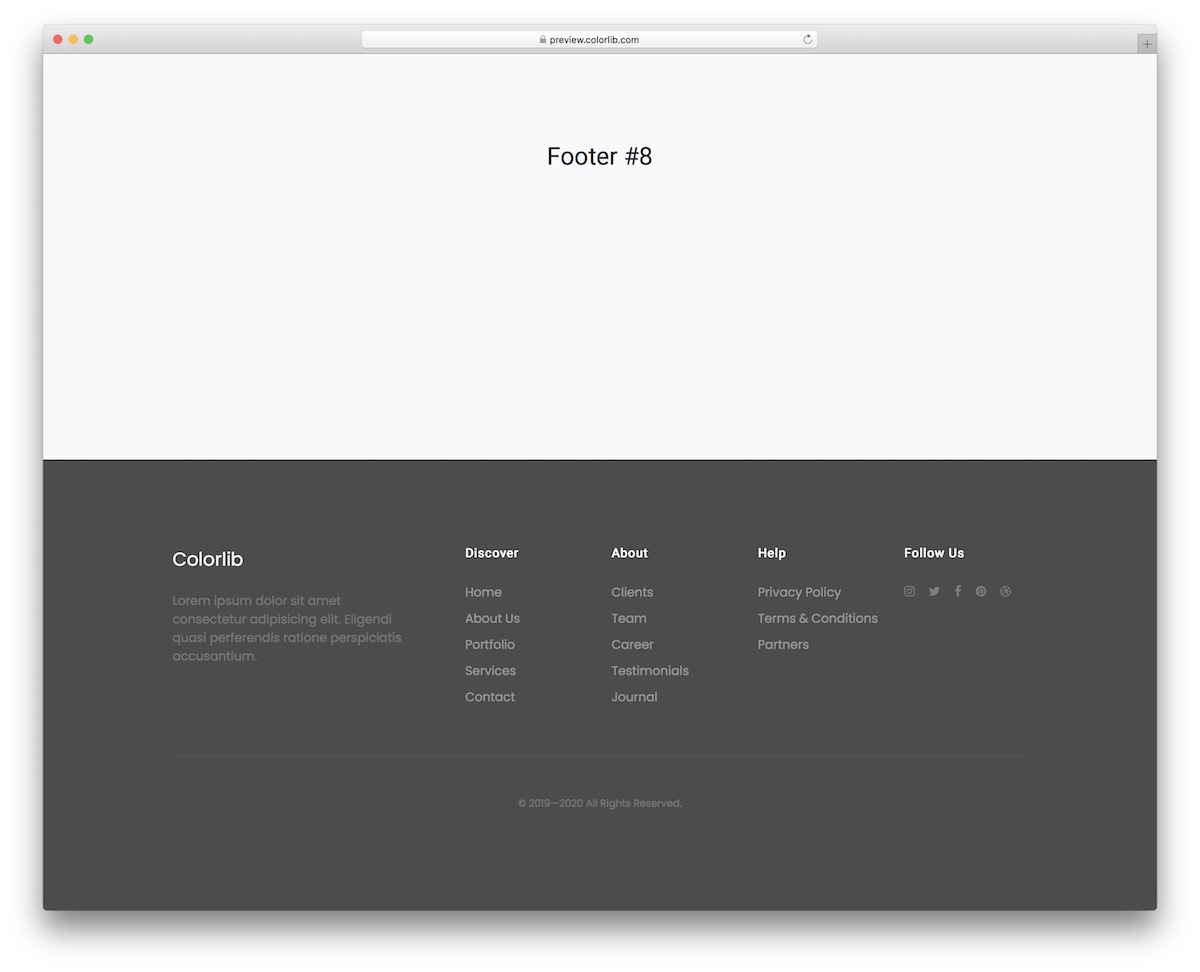
밝은 바닥글 스타일과 어두운 바닥글 스타일 중에서 결정할 수 없습니까? 괜찮아
이 회색 바닥글 템플릿은 유연하고 미니멀한 디자인을 제공하며 웹사이트 스타일에 쉽게 적용할 수 있습니다.
미리 정의된 디자인으로 시간과 에너지를 절약하고 대신 비즈니스 구축에 집중하고 노력하세요.
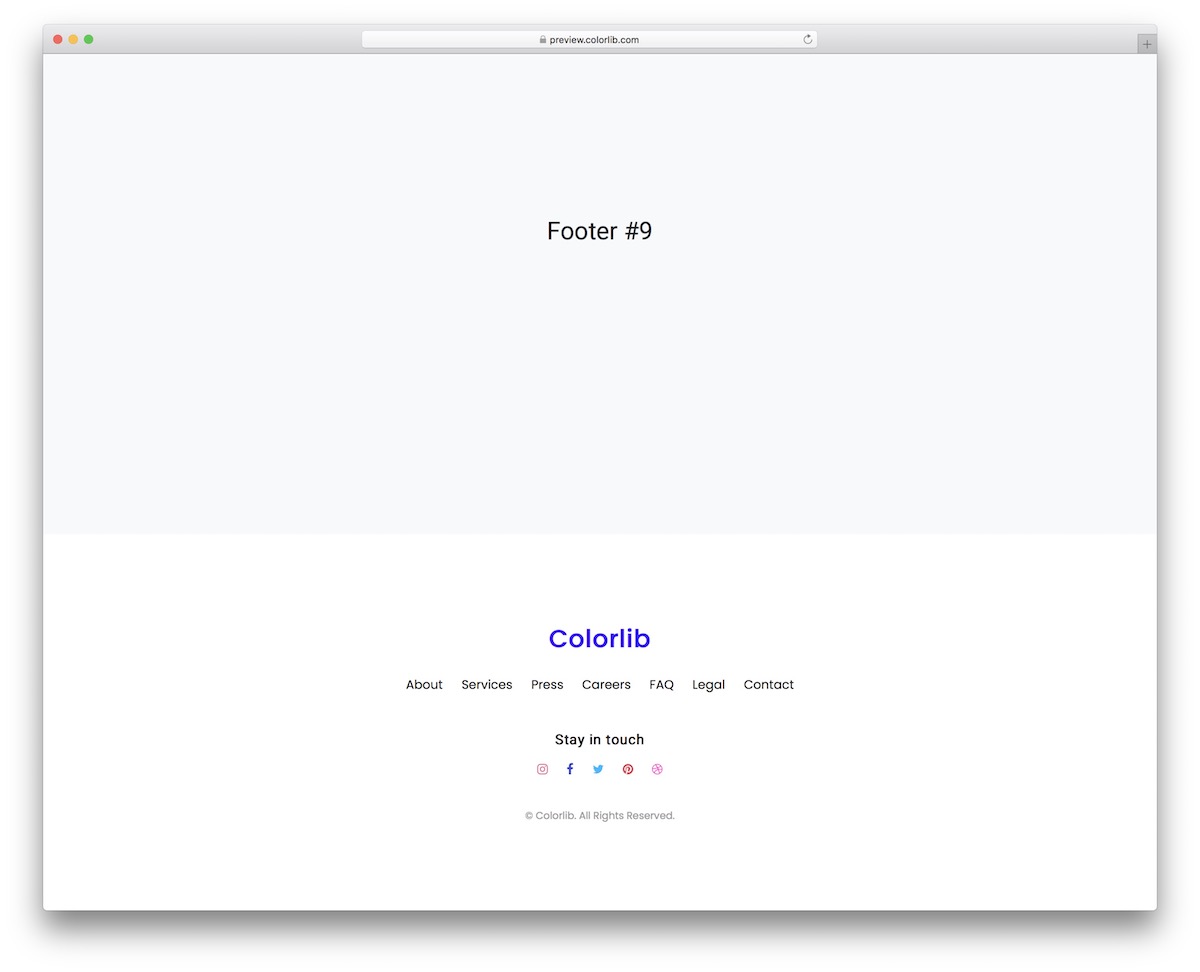
추가 정보 / 데모 다운로드부트스트랩 바닥글 V09

이 미니멀하고 현대적인 옵션은 미묘한 바닥글 존재감을 원하는 사람들에게 완벽하게 통합됩니다.
디자인을 압도하지 않으면서 필수 링크와 소셜 미디어 아이콘을 갖추고 있습니다.
전문가 팁: 바닥글 디자인에 대해 여전히 확신이 없다면 단순함을 고수하고 환상적인 결과를 즐기세요.
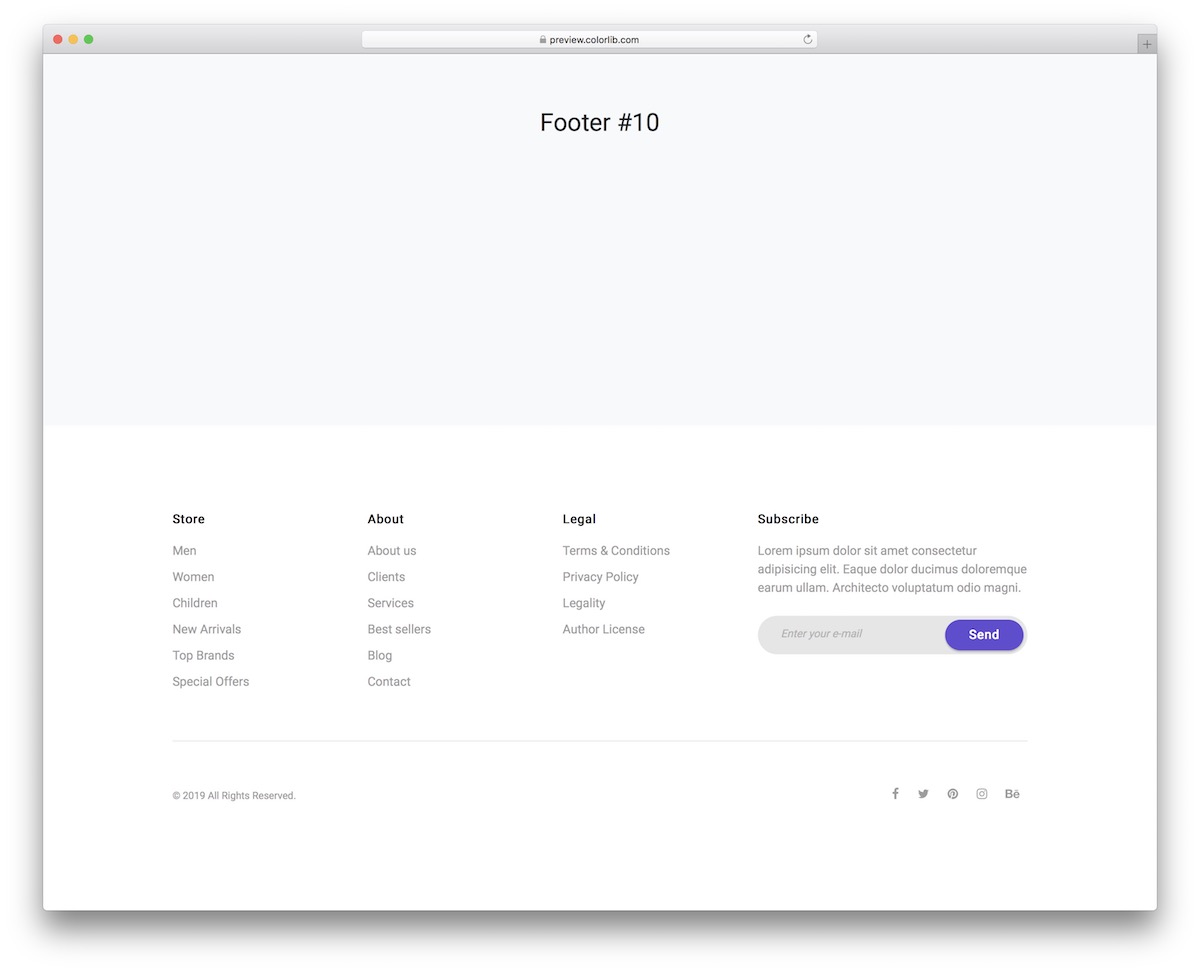
추가 정보 / 데모 다운로드부트스트랩 바닥글 V10

이 템플릿을 사용하면 이메일 뉴스레터 구독을 바닥글 섹션에 손쉽게 통합할 수 있습니다.
또한 세 개의 사용자 정의 가능한 열과 신규 구독자를 위한 설득력 있는 클릭 유도 문구를 추가할 수 있는 구독 양식 위에 섹션을 제공합니다.
마지막으로 뉴스레터의 둥근 모서리는 매우 모던하고 모바일 같은 분위기를 연출합니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V11

동적이고 반응이 빠른 레이아웃을 갖춘 포괄적인 HTML 바닥글입니다. 소셜 미디어, 뉴스, 비즈니스 세부 정보 및 빠른 링크에 대한 여러 섹션을 제공하여 필요에 맞게 사용자 정의할 수 있습니다.
브랜드 규정에 맞게 색상을 조정해야 할 수도 있지만 디자인 측면에서 즉시 사용 가능한 변형을 쉽게 고수하고 사이트를 특별한 것으로 꾸밀 수 있습니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V12

깔끔하고 가독성이 좋은 외관에 골드 디테일이 깔끔하게 어우러진 세련된 어두운 테마의 바닥글입니다.

바닥글과 웹사이트 기반을 구분하는 테두리에 뉴스레터 구독 영역이 포함되어 있어 더욱 돋보입니다.
또한 귀하의 편의를 위해 탐색 링크, 소셜 링크, 파트너 섹션 및 기타 필수 사항도 찾을 수 있습니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V13

전자상거래 및 기타 다양한 웹사이트에 적합한 은은하고 여성스러운 터치를 지닌 유동적인 HTML 바닥글 템플릿입니다. 단순한 라이프스타일 블로그에도 도움이 될 것입니다.
여기에는 소셜 미디어 버튼, 구독 위젯 등 사용자 정의 가능한 기능이 포함되어 있습니다. 다운로드 버튼을 누르고 필요에 따라 수정하여 절약한 추가 시간을 즐기세요.
이 최고 수준의 템플릿을 모두 마음대로 사용할 수 있다면 처음부터 작업할 이유가 무엇입니까?
추가 정보 / 데모 다운로드부트스트랩 바닥글 V14

기본 형식으로 사용하거나 추가로 사용자 정의할 수 있는 다목적 바닥글입니다.
다양한 사이트 스타일에 맞게 조정할 수 있으며 정보, 태그, 카테고리, 태그, 구독 양식 및 소셜 미디어 통합에 대한 섹션이 포함되어 있습니다.
저작권 텍스트와 약관, 개인 정보 보호 등과 같은 필수 링크에 대한 하단 표시줄도 있습니다.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V15

이 HTML 바닥글 템플릿은 레스토랑, 요식업, 블로그를 대상으로 하지만 제한적이라고 느낄 필요는 없습니다. 즉, 결에 어긋나서 다른 용도로 사용하세요!
4열 구조를 통해 회사 정보, 뉴스, Instagram 피드 등을 자세히 표시할 수 있습니다. 또한 "베스트셀러"를 푸시하고 구독 양식을 통해 방문자의 이메일을 캡처하는 등의 작업을 수행할 수 있습니다.
모양이 마음에 들었지만 녹색 바닥글 배경이 적합하지 않은 경우 변경하십시오.
추가 정보 / 데모 다운로드부트스트랩 바닥글 V16

더 가벼운 웹사이트를 위한 트렌디하고 기능적인 어두운 바닥글입니다. (또는 더 어두울까요?) 큰 선택 표시줄이 있는 뉴스레터 양식이 포함되어 있으므로 놓칠 수 없습니다.
게다가 이 HTML 바닥글 템플릿은 유동적인 구조와 손쉬운 사용자 정의 기능을 자랑하므로 짧은 시간 내에 원하는 대로 만들 수 있습니다.
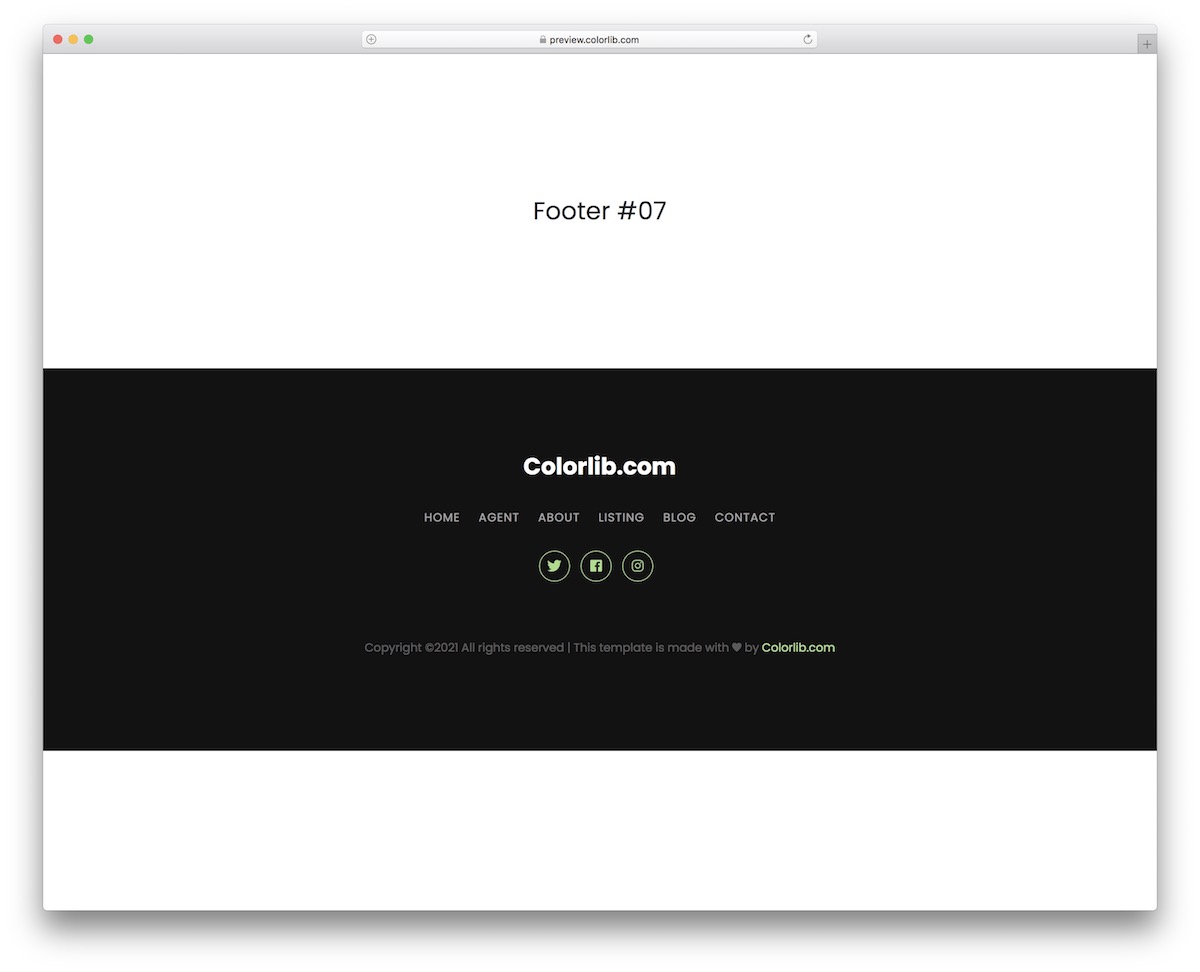
추가 정보 / 데모 다운로드부트스트랩 바닥글 V17

간단하고 매끄럽고 반응이 빠른 이 어두운 바닥글은 사용자 정의 가능한 웹사이트 이름, 탐색 및 생생한 소셜 미디어 아이콘을 갖추고 있어 최소한의 조정만으로도 멋진 모습을 연출할 수 있습니다.
깔끔한 디자인 접근 방식을 사용하면 웹 사이트 미학과 조화를 이루도록 변경하는 방법을 찾는 데 많은 시간을 소비할 필요가 없습니다. 아마도 기본적으로 작동할 것입니다.
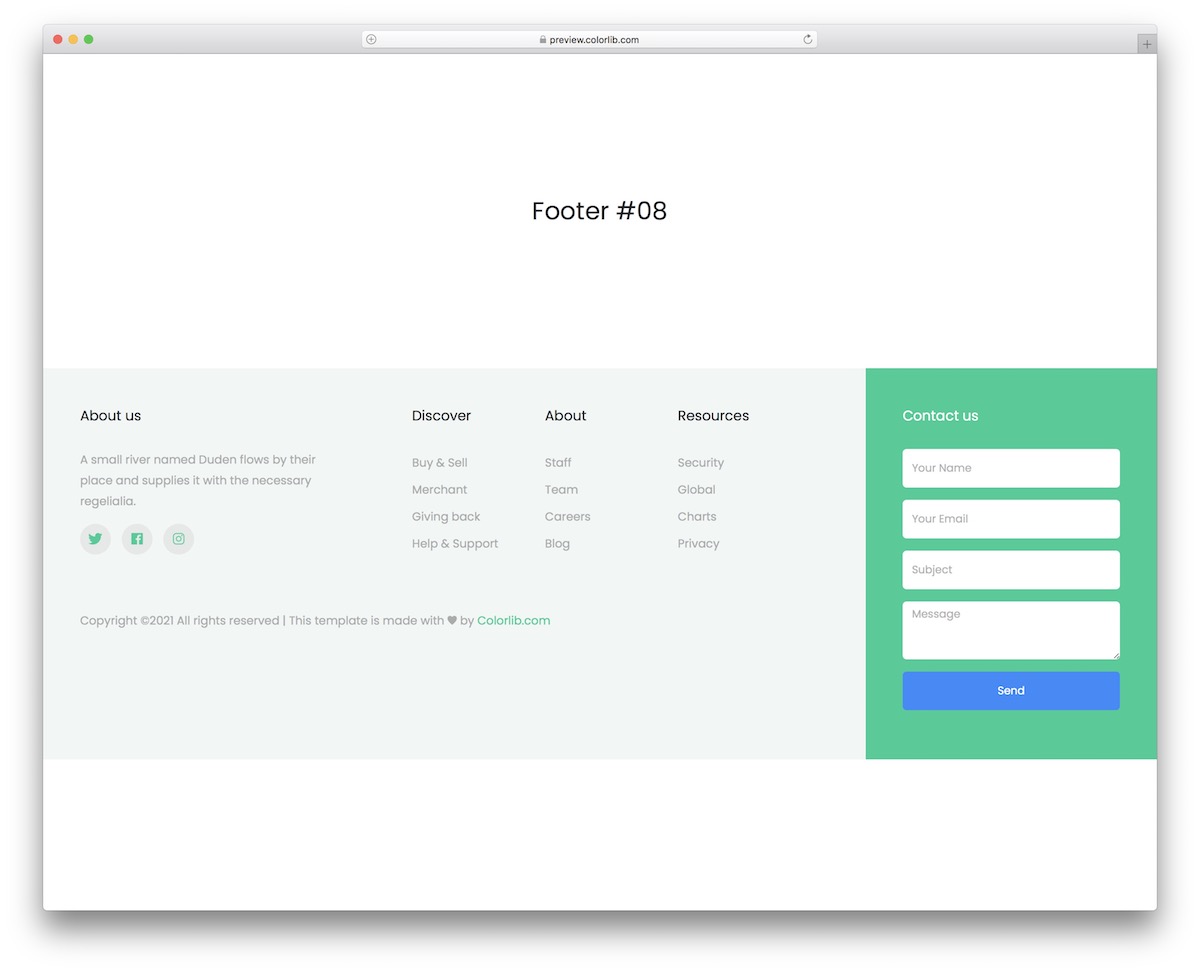
추가 정보 / 데모 다운로드부트스트랩 바닥글 V18

연락처 양식을 통합하는 데 이상적인 이 바닥글 템플릿은 스타일에 완벽하게 맞도록 쉽게 수정하고 다듬을 수 있습니다. (이 무료 문의 양식 템플릿을 확인하는 데 관심이 있으실 수도 있습니다.)
또한 최신 기술만 사용하므로 모바일 친화성을 보장하므로 사용자 측에서 필요한 작업이 거의 없습니다.
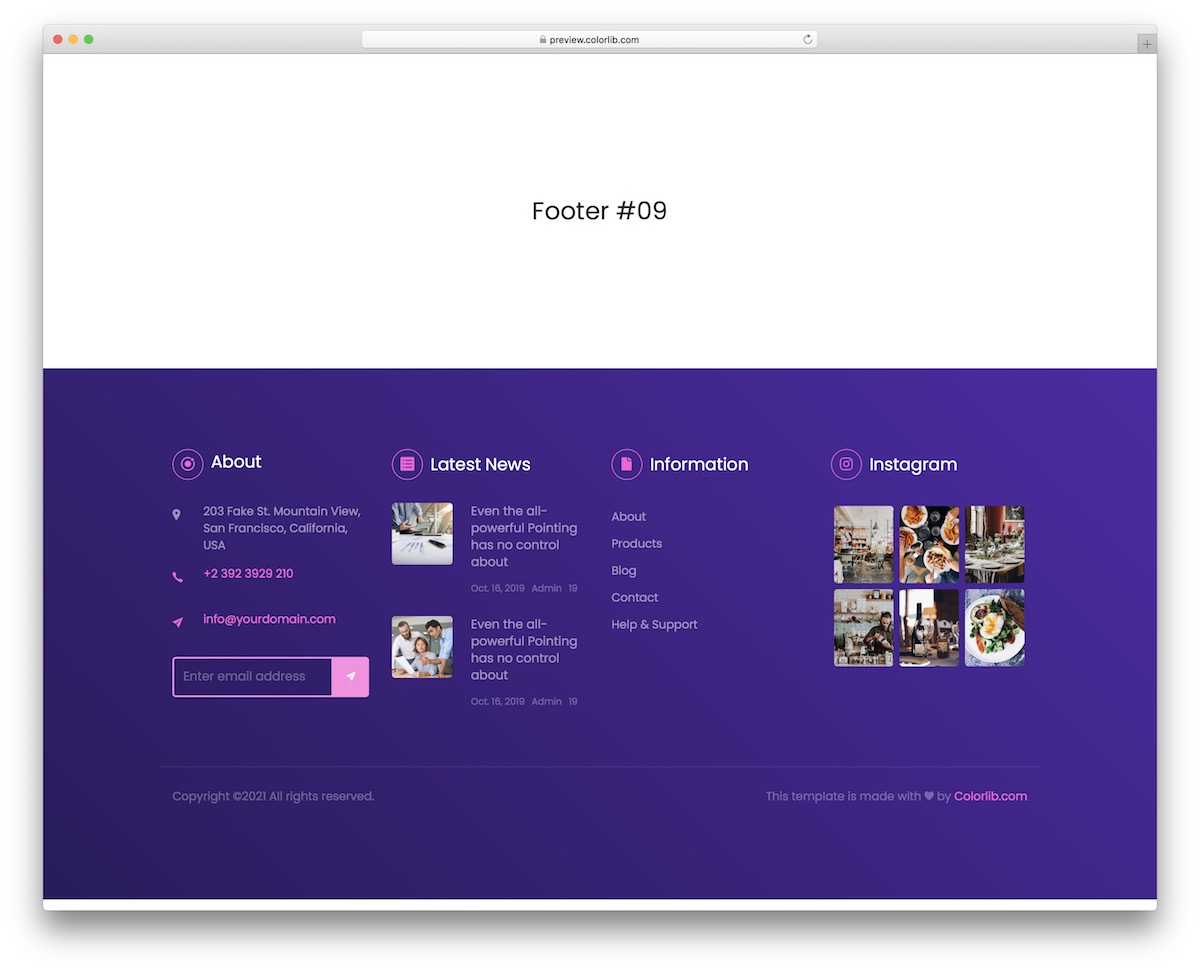
추가 정보 / 데모 다운로드부트스트랩 바닥글 V19

다채로운 보라색 바닥글로 시선을 사로잡으세요. 현실을 직시하자: 모든 사람이 지루한 어둡거나 밝은 바닥글 디자인을 선호하는 것은 아닙니다.
HTML 바닥글 템플릿은 유연하고 사용자 친화적이며 정보, 최신 뉴스, 링크 및 인스타그램 피드에 대한 4개의 주요 열을 포함합니다. (그러나 T에 대한 기본 구성을 고수할 필요는 없습니다.)
또한 클릭 가능한 전화 및 이메일 링크를 만들고 구독 양식을 활성화할 수도 있습니다.
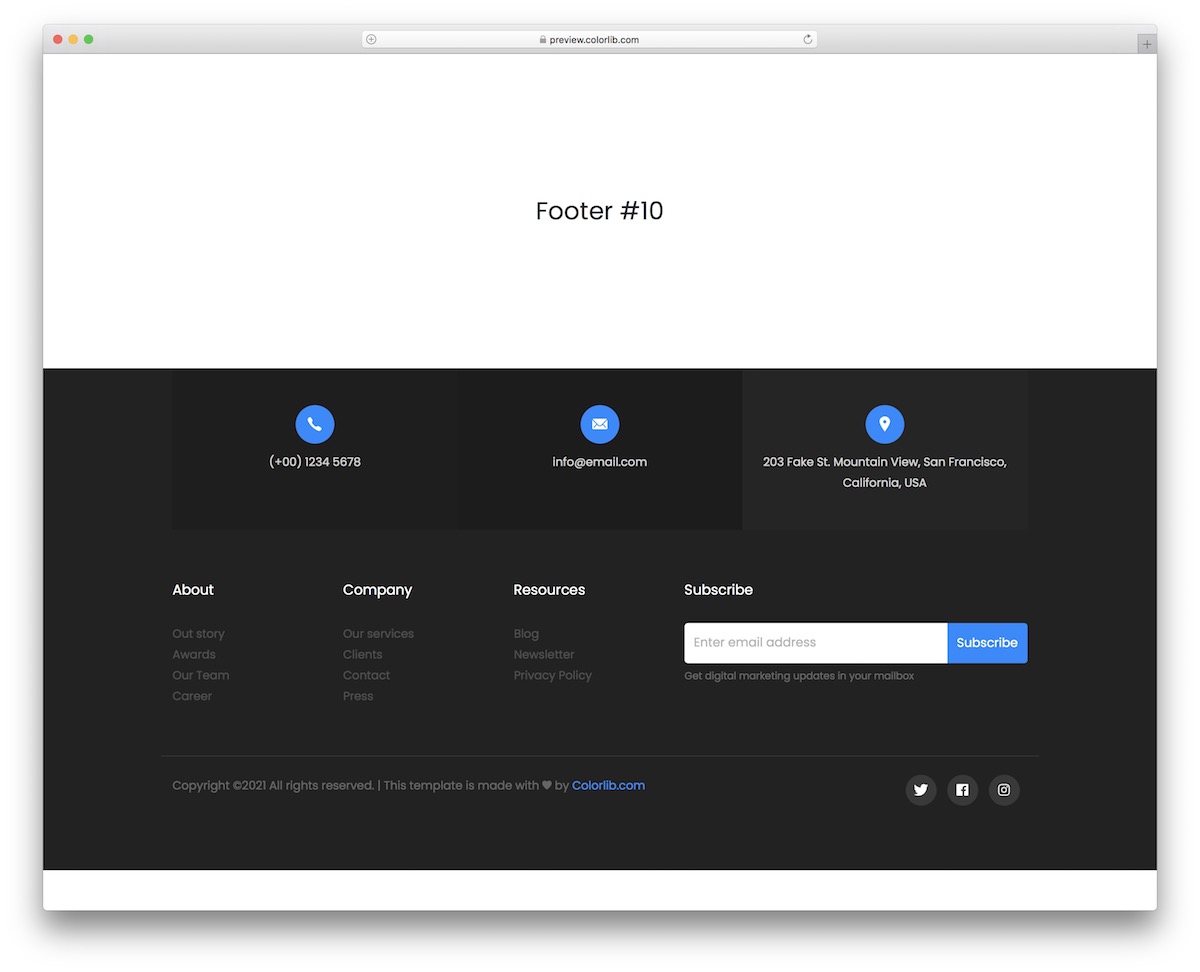
추가 정보 / 데모 다운로드부트스트랩 바닥글 V20

회사 세부 정보와 3개의 링크 열을 제공하는 최신 바닥글 템플릿입니다. 예제에서 볼 수 있듯이 정보, 회사 및 리소스에 후자를 사용할 수 있지만 자유롭게 전환할 수도 있습니다.
바닥글 상단에는 연락처(전화번호 및 이메일 주소)와 사업장 위치가 표시됩니다.
구독 양식도 언급할 가치가 있는데, 이는 오른쪽 하단에 있는 공간과 소셜 아이콘의 꽤 중요한 부분을 차지합니다.
추가 정보 / 데모 다운로드HTML 템플릿으로 바닥글을 만드는 방법
HTML 템플릿을 사용하여 웹사이트 바닥글을 만드는 것은 초보자라도 간단합니다.
다음은 시작하는 데 도움이 되는 간단한 7단계로 구성된 초보자 친화적인 가이드입니다.
- 템플릿 선택 : 웹사이트 스타일과 요구 사항에 맞는 HTML 바닥글 템플릿을 선택하세요. 온라인에는 다양한 무료 및 유료 옵션이 있습니다. 웹사이트의 전반적인 디자인에 어울리는 반응형 템플릿을 찾으세요. 힌트: 위 컬렉션에서 하나를 선택하세요.
- 템플릿 다운로드 : 템플릿을 선택한 후 다운로드합니다. 템플릿은 일반적으로 HTML, CSS 및 JavaScript 파일이 포함된 ZIP 파일로 제공됩니다.
- 파일 추출 및 정리 : ZIP 파일을 컴퓨터의 폴더에 추출합니다. 일반적으로 별도의 CSS, JavaScript 및 이미지 폴더를 사용하여 자신에게 적합한 방식으로 파일을 구성합니다.
- HTML 파일 열기 : 텍스트 편집기 또는 IDE(통합 개발 환경)의 템플릿에서 HTML 파일을 엽니다. 없는 경우 메모장(Windows) 또는 TextEdit(Mac)과 같은 기본 편집기가 작동하지만 더 나은 기능을 위해 Visual Studio Code 또는 Atom과 같은 IDE를 사용하는 것이 좋습니다.
- 바닥글 맞춤설정 : HTML 파일에서 바닥글 섹션을 찾으세요. 일반적으로 “<footer>” 태그로 표시됩니다. 텍스트, 링크, 소셜 미디어 아이콘, 연락처 세부 정보 변경 등 콘텐츠를 수정합니다. 변경 사항을 저장하는 것을 잊지 마세요.
- CSS 및 JavaScript 연결(해당되는 경우) : CSS 및 JavaScript 파일이 HTML 파일에 올바르게 연결되어 있는지 확인하세요. 이러한 링크는 일반적으로 CSS의 경우 “<head>” 섹션에 있고 JavaScript의 경우 닫는 “</body>” 태그 바로 앞에 있습니다. 경로가 올바르지 않으면 파일 구조에 맞게 조정하십시오.
- 테스트 및 업로드 : 다양한 웹 브라우저(예: Chrome, Firefox, Safari)에서 바닥글을 테스트하여 예상대로 표시되고 작동하는지 확인합니다. 만족스러우면 FTP나 웹 호스팅 제공업체의 파일 관리자를 사용하여 웹사이트 서버에 파일을 업로드하세요.
HTML 바닥글 템플릿에 대한 FAQ
HTML 바닥글 템플릿에 무엇을 포함해야 합니까?
HTML 바닥글에는 일반적으로 연락처 정보, 저작권 고지, 개인 정보 보호 정책이나 서비스 약관과 같은 중요한 페이지에 대한 링크, 소셜 미디어 아이콘, 때로는 섹션이나 뉴스레터 가입 양식에 대한 간략한 내용이 포함됩니다.
HTML 바닥글을 반응형으로 만들려면 어떻게 해야 합니까?
반응형 바닥글을 만들려면 CSS 미디어 쿼리를 사용하여 다양한 화면 크기에 따라 레이아웃을 조정하세요. 유연한 그리드 레이아웃과 유연한 이미지를 사용하세요. 보다 쉬운 반응형 디자인을 위해 Bootstrap과 같은 프레임워크를 사용할 수도 있습니다.
모든 웹페이지에 바닥글을 두는 것이 중요합니까?
필수는 아니지만 적극 권장됩니다. 바닥글은 중요한 정보와 링크를 위한 일관된 위치를 제공하여 사용자 탐색 및 경험을 향상시킵니다.
웹사이트 바닥글을 시각적으로 더욱 매력적으로 만들려면 어떻게 해야 합니까?
시각적으로 매력적인 바닥글을 만들려면 깨끗하고 체계적인 디자인에 중점을 두세요. 전체 웹사이트 디자인에 어울리는 적절한 색상과 글꼴을 사용하세요. 아이콘, 작은 로고 또는 미묘한 애니메이션과 같은 요소를 추가하면 시각적 매력을 높일 수도 있습니다.
웹사이트 바닥글을 정기적으로 업데이트해야 합니까?
정기적인 업데이트가 항상 필요한 것은 아니지만 바닥글의 정보를 최신 상태로 유지하는 것이 중요합니다. 여기에는 저작권 날짜 업데이트, 링크가 작동하고 관련성이 있는지 확인하고 필요에 따라 연락처 정보나 소셜 미디어 링크를 수정하는 것이 포함됩니다.
