HTML 링크 속성에 대한 완전한 가이드(간단히 말해서)
게시 됨: 2023-10-06활동적인 블로그나 웹사이트를 운영하고 계시다면 아마도 게시물 내에서 링크를 많이 사용하실 것입니다. 예를 들어 사이트의 다른 페이지나 제3자 콘텐츠에 연결할 수 있습니다. 그러나 Google과 독자가 좀 더 명확하게 이해할 수 있도록 올바른 HTML 링크 속성을 사용하고 있는지 확인하는 것이 좋습니다.
다행히도 대부분의 HTML 링크 속성은 매우 간단합니다. 링크의 의미와 사용 방법을 알게 되면 사용 중인 링크 유형과 해당 링크가 연결되는 페이지에 대한 정확한 정보를 제공할 수 있습니다.
이번 포스팅에서는 HTML 링크 속성과 그 목적에 대해 자세히 살펴보겠습니다. 그런 다음 가장 일반적인 속성을 살펴보고 언제 사용해야 하는지 알려 드리겠습니다. 시작하자!
HTML 링크 속성이란 무엇입니까?
HTML 링크 속성은 웹 페이지 내의 하이퍼링크 유형을 정의하는 요소입니다. 일반적으로 링크가 표시되는 방식, 포함된 내용, 링크가 연결되는 위치 등 링크에 대한 필수 정보를 제공합니다.
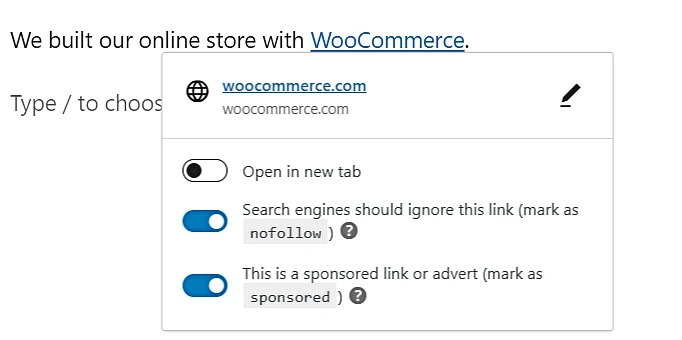
링크 속성은 원활한 사용자 경험을 만드는 데 도움이 되므로 웹 개발에서 중요한 역할을 합니다. 그러나 블로그 작성에도 사용할 수 있습니다. 예를 들어 게시물에서 브랜드를 홍보하는 경우 링크를 '스폰서:'로 표시할 수 있습니다.

가장 기본적인 링크 속성 중 하나는 "하이퍼텍스트 참조"를 의미하는 "href"입니다. 이는 링크가 가리키는 URL을 지정하며, 여기에는 다른 웹 페이지, 파일, 이미지, 이메일 주소 또는 동일한 페이지 내의 특정 위치가 포함될 수 있습니다.
또 다른 일반적인 속성은 "대상"입니다. 이는 클릭 시 링크된 페이지가 표시되는 방식을 결정합니다(예: 새 브라우저 탭 또는 동일한 창에서).
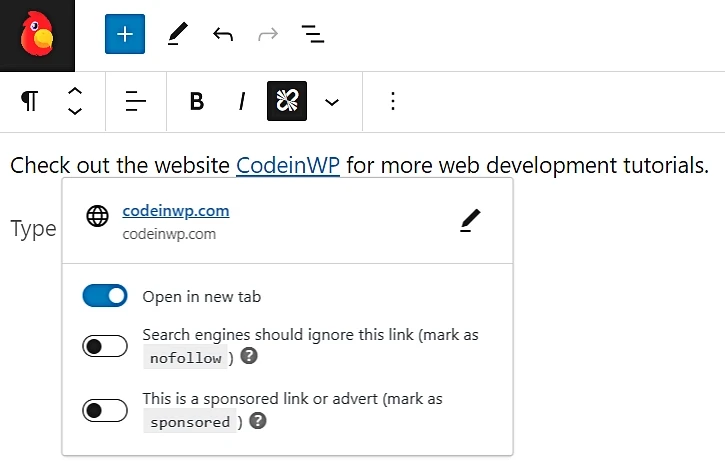
WordPress 사이트가 있는 경우 간단한 클릭으로 이 속성을 추가할 수 있습니다.

사용자가 링크 위로 마우스를 가져가면 링크에 대한 추가 정보를 제공하는 '제목' 속성도 있습니다. 그러나 이 속성을 부적절하게 사용하면 웹 접근성에 문제가 발생할 수 있으므로 주의해야 합니다.
보시다시피 HTML 링크 속성을 사용하면 하이퍼링크의 대상과 동작을 지정하고 하이퍼링크에 포함된 콘텐츠에 대한 정보를 제공할 수 있습니다. 이러한 속성을 효과적으로 사용하면 사이트 방문자에게 더욱 사용자 친화적인 환경을 만들 수 있습니다.
그러나 HTML 링크 속성을 사용하면 검색 결과 순위를 높일 수도 있습니다. 이는 Google과 같은 검색 엔진이 이러한 속성을 사용하여 웹 페이지를 효과적으로 크롤링하고 색인을 생성하기 때문입니다.
예를 들어 "rel"과 같은 속성은 현재 페이지와 링크된 페이지 간의 관계를 나타낼 수 있습니다. 이는 Google이 웹사이트의 구조와 관련성을 이해하는 데 도움이 됩니다.
공통 링크 속성(및 사용 시기)
이제 가장 일반적인 유형의 HTML 링크 속성(및 사용 시기)을 살펴보겠습니다.
- 상대 속성
- 대상 속성
- 추천 정책
- 기타 속성
상대 속성
앞서 언급했듯이 rel 속성은 현재 페이지와 링크된 리소스 간의 관계를 정의합니다.
다음은 rel 속성이 있는 링크의 예입니다.
<a href="https://example.com/product" rel="sponsored">Product X</a>
이제 가장 일반적인 유형의 "rel" 속성을 살펴보겠습니다.
팔로우하지 않음
이는 검색 엔진이 링크된 URL을 따르지 않도록 지시합니다. 이는 일반적으로 검색 엔진 봇이 링크된 페이지에 링크 자산을 전달하는 것을 방지하여 현재 페이지의 권한을 유지하는 데 사용됩니다.
후원
후원 속성은 유료 파트너십의 일부인 링크를 식별하는 데 사용됩니다. 이는 검색 엔진이 링크의 특성을 이해하는 데 도움이 되며 SEO 순위에 영향을 줄 수 있습니다. 귀하가 스폰서 링크를 공개하지 않으면 Google에서 귀하에게 불이익을 줄 수 있습니다.
~에 대한
이 속성을 사용하여 링크된 콘텐츠의 제목이나 주제를 지정할 수 있습니다. 예를 들어 연결된 리소스에 대한 추가 정보를 제공할 수 있습니다.
언급하다
언급 속성은 링크된 콘텐츠가 특정 엔터티나 주제를 언급하고 있음을 나타내는 데 사용됩니다. 예를 들어 비영리 단체에 대한 기사를 작성하는 경우 해당 웹사이트에 연결할 때 이 속성을 사용할 수 있습니다.
UGC(사용자 생성 콘텐츠)
이 속성은 사용자 생성 콘텐츠로 연결되는 링크를 표시하는 데 사용할 수 있습니다. 여기에는 댓글, 게시물, 미디어가 포함될 수 있습니다.
대상 속성
대상 속성은 링크된 콘텐츠를 표시하는 방법을 브라우저에 알려줍니다. 일반적으로 다음 중 하나를 사용합니다.
_공백 _blank 대상 속성은 링크된 콘텐츠를 새 브라우저 탭이나 창에서 엽니다. 이를 사용하면 사용자가 새 탭에서 제3자 콘텐츠에 액세스하도록 허용하면서 사이트에 사용자를 유지할 수 있습니다.
_자신 . 이는 링크의 기본 동작입니다. 현재 브라우저 탭이나 창에서 링크된 콘텐츠를 엽니다.
다음은 대상 속성의 예입니다.
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
블로거라면 새 브라우저에서 타사 링크를 열도록 브라우저에 지시하는 것이 매우 유용할 수 있습니다. 사용자 경험을 방해하지 않으며 독자가 콘텐츠에 계속 참여하도록 도울 수 있습니다.
추천 정책
이러한 속성은 사용자가 링크를 클릭할 때 브라우저가 "리퍼러" 정보(링크가 포함된 페이지의 URL)를 보내는 방법을 제어합니다.
다음은 링크에 있는 Referrerpolicy 속성의 예입니다.
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
몇 가지 일반적인 옵션을 살펴보겠습니다.
추천인 없음
이 설정은 링크된 리소스에 리퍼러 정보가 전송되지 않음을 나타냅니다. 즉, 사용자가 링크를 클릭하면 대상 URL은 참조 페이지에 대한 정보를 받지 못합니다.
다운그레이드 시 리퍼러 없음
이것이 기본 설정입니다. 이는 보안(HTTPS) 페이지에서 보안 수준이 낮은(HTTP) 페이지로 이동할 때 리퍼러 정보가 전송되지만 HTTPS 페이지에서 다른 HTTPS 사이트로 이동할 때는 전송되지 않음을 의미합니다.
기원
이 속성을 사용하면 리퍼러 URL의 원본 부분만 연결된 리소스로 전송됩니다. 원본 정보는 프로토콜(HTTP 또는 HTTPS), 도메인, 포트 번호로 구성됩니다.
원점-교차 원점
동일한 출처(동일 도메인)에서 링크를 방문하는 경우 전체 리퍼러 정보가 전송됩니다. 그러나 링크가 다른 도메인으로 연결되는 경우 리퍼러 URL의 원본 부분만 전송됩니다.
동일 기원
이 경우 링크가 동일한 출처(동일 도메인)의 페이지로 연결되는 경우에만 전체 리퍼러 정보가 전송됩니다. 예를 들어 내부 연결 전략에서 이 속성을 사용할 수 있습니다.
안전하지 않은 URL
이 설정은 원본 및 보안 컨텍스트에 관계없이 전체 리퍼러 URL을 보냅니다. 그러나 이 속성은 민감한 정보가 유출될 수 있으므로 사용하지 않는 것이 좋습니다.
기타 속성
사용할 수 있는 몇 가지 다른 HTML 링크 속성을 살펴보고 마무리하겠습니다.
다운로드
다운로드 속성은 링크의 대상을 탐색하는 대신 클릭할 때 다운로드되어야 함을 지정하는 데 사용됩니다. PDF, 이미지, 문서와 같은 파일에 이 속성을 사용할 수 있습니다.
예 : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
앞서 언급했듯이 href 속성은 가장 중요한 링크 속성입니다. 링크가 가리키는 URL을 지정하며 모든 앵커(<a>) 요소에 필요합니다.

예 : <a href="https://example.com"</a>
미디어
이는 연결된 리소스가 의도된 미디어 유형(예: 휴대폰 화면)을 지정합니다. 웹 개발자는 일반적으로 스타일시트의 <link> 요소와 함께 페이지의 <head> 섹션에서 이를 사용합니다.
예는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>이 경우, 해당 스타일시트는 사용자 기기의 화면 너비가 768픽셀 이상일 때 적용됩니다.
유형
media 속성과 마찬가지로 type 속성은 <link> 요소와 함께 사용됩니다. 일반적으로 CSS 또는 JavaScript 파일과 같은 연결된 리소스 유형을 정의합니다.
예를 살펴보겠습니다:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>여기서 type 속성은 연결된 리소스가 CSS 파일임을 알려줍니다. JavaScript 파일에는 "text/javascript"를, XML 파일에는 "application/xml"을 사용할 수 있습니다.
올바른 방법으로 HTML 링크 속성 사용 시작
HTML 링크 속성은 링크된 리소스에 대한 필수 정보를 제공합니다. 웹 개발자와 블로거 모두 이를 사용하여 보다 원활한 사용자 경험을 제공할 수 있습니다. 또한 올바른 HTML 링크 속성을 적용하면 검색 엔진이 페이지를 보다 효과적으로 크롤링하고 색인을 생성할 수 있습니다.
예를 들어, sponsored rel 속성을 사용하여 해당 링크를 표시하기 위해 돈을 받았다는 사실을 사용자에게 알릴 수 있습니다. 한편, _blank target 속성은 탐색 경험을 방해하지 않도록 새 탭에서 링크를 엽니다. 또한 referrerpolicy 속성을 사용하여 사이트에 대한 어떤 정보가 연결된 리소스로 전송되는지 지정할 수 있습니다.
HTML 링크 속성 사용에 대해 더 궁금한 점이 있으신가요? 아래 댓글 섹션을 통해 알려주세요!
