HTML과 JavaScript: 차이점은 무엇입니까? 초보자 가이드
게시 됨: 2023-05-13소프트웨어와 웹사이트를 개발하는 데 필요한 언어는 부족하지 않습니다. HTML과 JavaScript는 모두 이해하기 쉬운 구문을 제공하고 초보자 코더에게 접근성이 있기 때문에 일반적인 비교입니다.
그러나 둘 다 특정 용도가 있으며 동시에 둘 다 사용하여 코딩할 가능성이 높습니다. 그럼에도 불구하고 차이점이 있으며 둘 중 하나를 배우는 것이 귀하의 급성장하는 경력에 도움이 될 수 있는지 여부를 고려하고 싶을 수 있습니다.

이 게시물에서는 HTML과 JavaScript의 장단점, 개발 중에 각 언어를 사용하는 위치와 방법 등을 살펴보겠습니다. 먼저 각 언어가 무엇인지 분석해 보겠습니다.
목차 :
- HTML과 JavaScript는 무엇인가
- HTML과 자바스크립트의 장단점
- 개발 내에서 HTML 및 JavaScript를 사용하는 방법
- HTML과 자바스크립트를 배울 수 있는 곳
- HTML 대 JavaScript: 경력 전망
- 자바스크립트 프레임워크
- HTML과 JavaScript: 주요 차이점 분석
- HTML 대 JavaScript: 개발을 위해 배워야 할 것
HTML과 JavaScript는 무엇인가
기술적인 정의는 다를 수 있지만 HTML과 JavaScript는 모두 코딩 언어입니다. 이 첫 번째 섹션에서는 언어 간의 광범위한 차이점에 대해 이야기한 다음 언어를 사용하는 방법과 위치에 대해 알아보겠습니다.
HTML
HTML(HyperText Markup Language)은 전체 웹의 중추입니다. 이름에서 알 수 있듯이 완전한 코딩 언어가 아닌 "마크업 언어"입니다. 실질적으로 이는 텍스트를 사용하여 페이지에 포함된 콘텐츠의 구조와 레이아웃을 제어한다는 의미입니다.
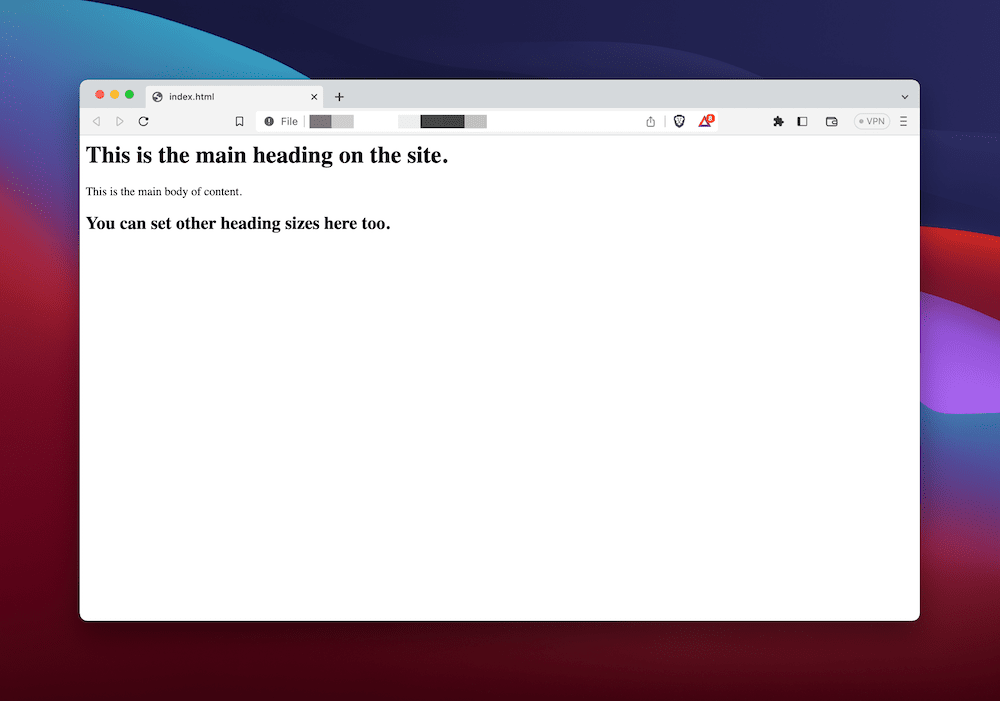
다음은 HTML의 모양에 대한 예입니다.
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > 코드 언어: HTML, XML ( xml )페이지에 콘텐츠 구조를 표시하는 마크업을 제공합니다.

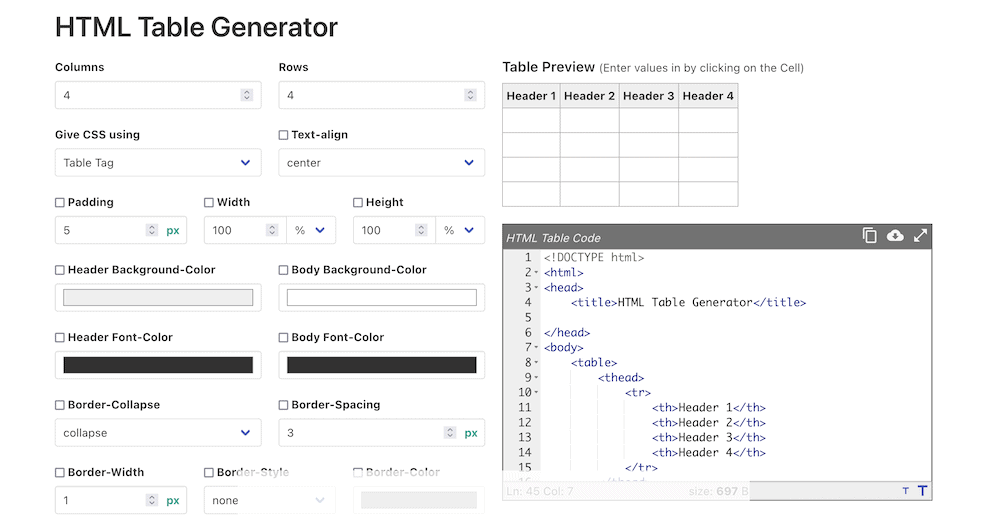
HTML은 콘텐츠의 표현과 서식을 지정할 수도 있습니다. 웹 초기에는 HTML을 사용하여 전체 웹사이트를 코딩했습니다. 종종 테이블을 사용한 다음 다른 언어를 사용할 필요 없이 볼드체 및 이탤릭체와 같은 텍스트 서식을 설정합니다.

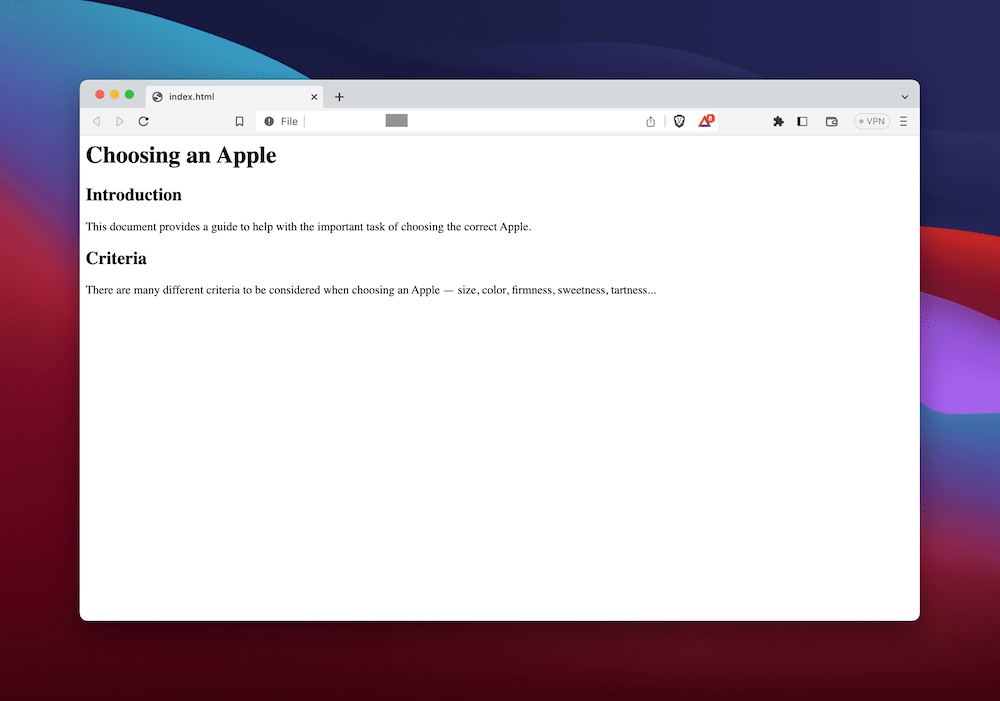
그러나 최신 웹에서 HTML은 "설명 마크업" 언어입니다. 이는 프리젠테이션 측면에서 구조를 분리하는 것으로 보입니다. HTML5는 이러한 목적을 위해 특정 구조 태그를 사용합니다.
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > 코드 언어: HTML, XML ( xml )코드 소스: 모질라.
이것은 프런트엔드의 이전 HTML 예제와 전혀 다르지 않지만 백엔드는 검색 엔진과 개발 프로세스를 돕는 추가 구조를 추가합니다.

주목해야 할 핵심 사항은 HTML이 다른 언어와 함께 작동한다는 것입니다. 실제로 CSS(Cascading StyleSheets) 및 JavaScript와 함께 웹 언어의 "Holy Trinity" 중 하나를 나타냅니다. 전자가 시각적 디자인 선택을 처리하는 동안 JavaScript는 최신 웹 사이트에서 자체 책임이 있습니다.
자바스크립트
자바스크립트는 HTML만큼 긴 역사를 가지고 있습니다. 현재 Brave Software(Brave 브라우저 개발자)의 CEO이자 이전에 Mozilla의 CEO로 일했던 Brendan Eich가 개발을 담당했습니다. 그는 1990년대 중반에 Netscape Navigator 브라우저용 JavaScript를 개발했습니다.
JavaScript는 클라이언트 측 스크립팅 언어이며 웹의 또 다른 중추입니다. 인라인으로 작업할 수 있지만(즉, 동일한 파일에서 HTML 및 CSS와 함께) 대부분의 개발자는 별도의 파일을 사용하고 HTML 문서에서 JavaScript를 "호출"합니다.
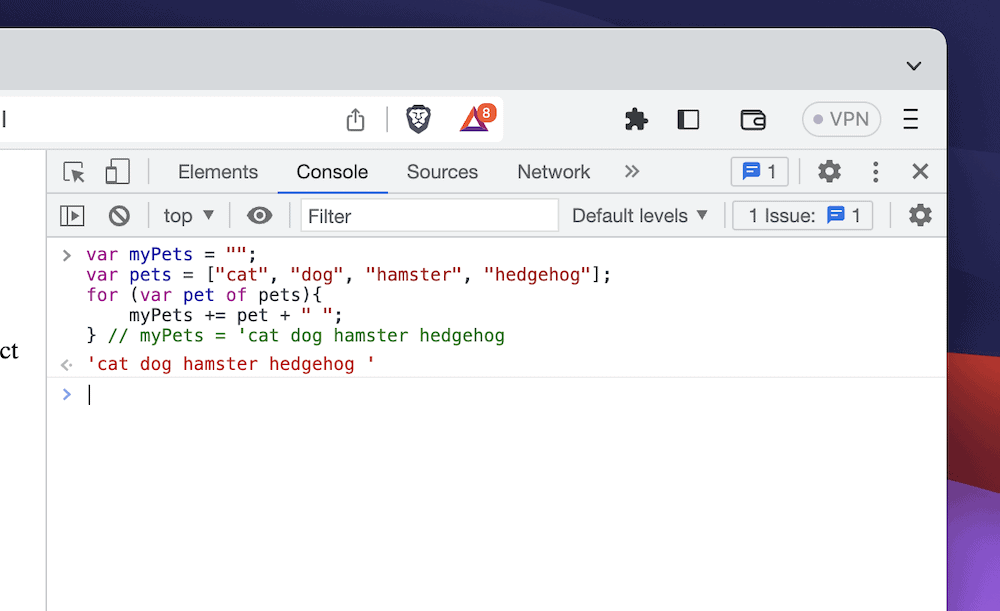
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog 코드 언어: JavaScript ( javascript )코드 출처: Y분 안에 X 배우기.
이 간단한 JavaScript 스니펫은 간단한 애완동물 목록을 화면에 출력합니다.

일반적으로 JavaScript는 HTML만큼 읽기 쉽지 않으며 사용 사례가 훨씬 더 복잡합니다. 예를 들어, 이것이 없으면 동적 웹사이트를 만들고 탐색할 수 없습니다. 팝업 광고, 브라우저 게임, 스트리밍 기능 등과 같은 웹사이트 프런트엔드의 대부분의 동적 요소는 JavaScript에서 제공됩니다. 이 언어는 웹의 주역이며 PHP를 자주 사용하는 백엔드 작업을 포함하여 거의 모든 작업에 적용할 수 있습니다.
실제로 JavaScript는 상위 표준인 ECMAScript를 준수하는 전체 호스트 중에서 단 하나의 언어입니다. 해당 표준을 핵심으로 사용하는 언어의 또 다른 인기 있는 예는 Google Apps Script입니다.
그러나 두 언어의 편재성에도 불구하고 두 언어를 사용하는 데에는 긍정적인 면과 부정적인 면이 모두 있습니다. 다음으로 더 자세히 논의하겠습니다.
HTML과 자바스크립트의 장단점
우리는 당신에게 빠른 스포일러를 줄 것입니다: 당신은 하나의 언어만 배울 수 없습니다. 웹 개발자로서 성공적인 경력을 쌓으려면 HTML 과 JavaScript가 모두 필요합니다. 사실, 웹 콘텐츠를 구조화하고 동적으로 만드는 것에 대한 실질적인 대안이 없기 때문에 장단점을 해결해야 합니다 [1] .
그렇더라도 강점과 약점이 어디에 있는지 아는 것이 중요합니다. 이를 통해 더 나은 개발자가 될 수 있기 때문입니다. 먼저 HTML에 대한 설명은 다음과 같습니다.
- HTML은 읽고 이해하기 쉽기 때문에 거의 모든 다른 언어보다 빠르게 HTML을 배울 수 있습니다.
- 언어는 웹의 핵심 기본 요소이므로 사용할 수 있는 많은 문서와 유용한 자습서가 있습니다.
- 그러나 이것이 간단한 이유 중 하나는 태그 및 명령과 관련하여 제한이 있기 때문입니다.
- 다른 언어를 사용하지 않고는 더 이상의 상호 작용 또는 동적 콘텐츠를 추가할 수 없습니다.
반대로 JavaScript는 HTML과 거의 정반대입니다.
- JavaScript를 사용하여 필요한 만큼 동적 및 대화형 콘텐츠를 사이트에 추가할 수 있습니다.
- 웹 브라우저 내에서 실행되기 때문에 작동 여부에 대한 즉각적인 피드백을 받을 수 있습니다.
- 그러나 이 런타임 실행이 제대로 수행되려면 훌륭하고 최적의 프로그래밍이 필요합니다.
- 언어는 HTML 및 심지어 CSS보다 훨씬 더 복잡합니다. 이것은 좋은 작품을 만들 수 있기 전에 그것을 배우는 데 훨씬 더 오랜 시간이 필요하다는 것을 의미합니다.
사실 지금이 HTML과 JavaScript를 어디에서 사용할지 비교하기에 좋은 시기입니다. 이에 대해서는 다음에 살펴보겠습니다.
개발 내에서 HTML 및 JavaScript를 사용하는 방법
HTML과 JavaScript는 서로 함께 작동합니다. 예를 들어 일반적인 HTML 문서를 가져옵니다.
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > 코드 언어: HTML, XML ( xml )그러면 이전 HTML 예제와 유사한 출력이 생성됩니다.

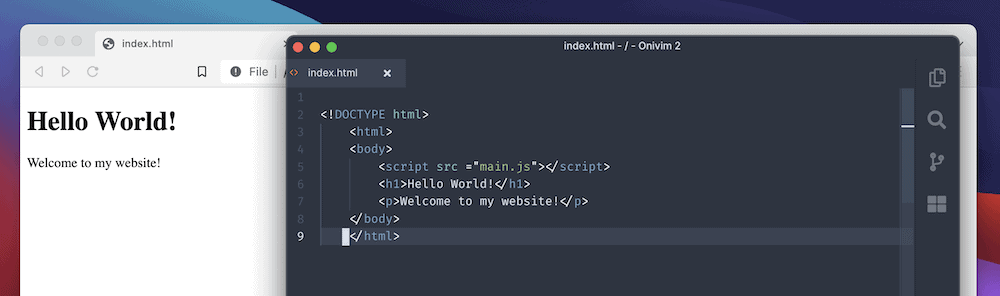
이 문서에 JavaScript 상호 작용을 추가하려면 새 파일을 만들어 채우고 HTML에서 호출해야 합니다.
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … 코드 언어: HTML, XML ( xml )지금은 아직 실행할 JavaScript 코드가 없기 때문에 프런트엔드에서 아무 작업도 수행하지 않습니다.

JavaScript 파일 내에서 HTML 태그를 참조로 사용하여 기본 문서 내에서 콘텐츠를 배치하거나 제어합니다.

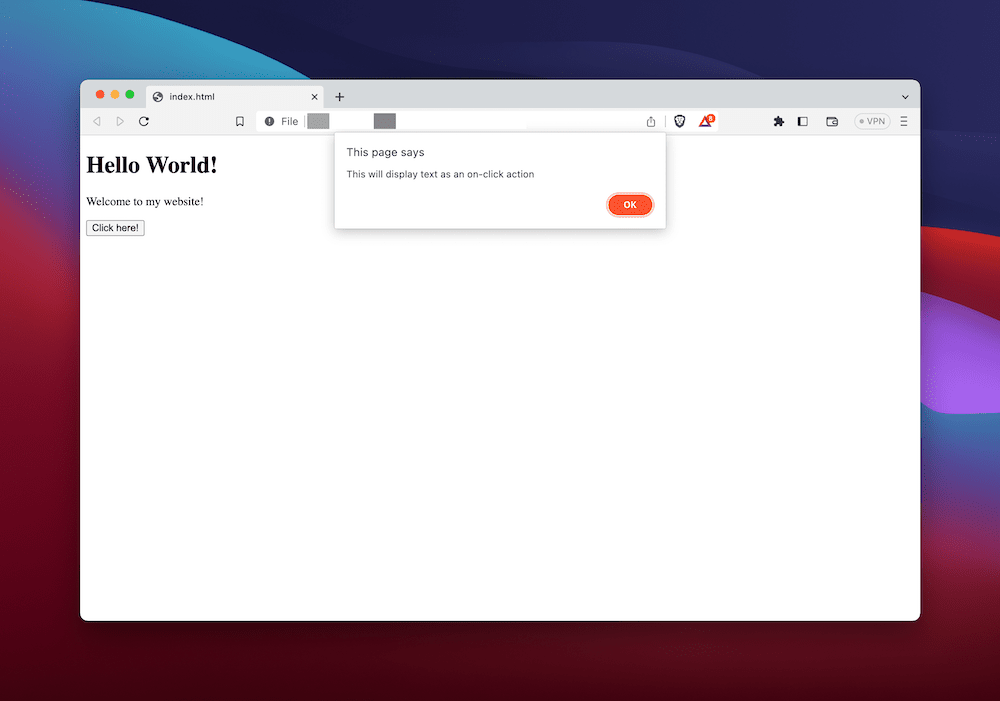
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } 코드 언어: JavaScript ( javascript )그런 다음 이를 기반으로 HTML 버튼을 사용하여 경고를 표시하는 팝업 모달 상자인 추가 사항을 바로 확인할 수 있습니다.

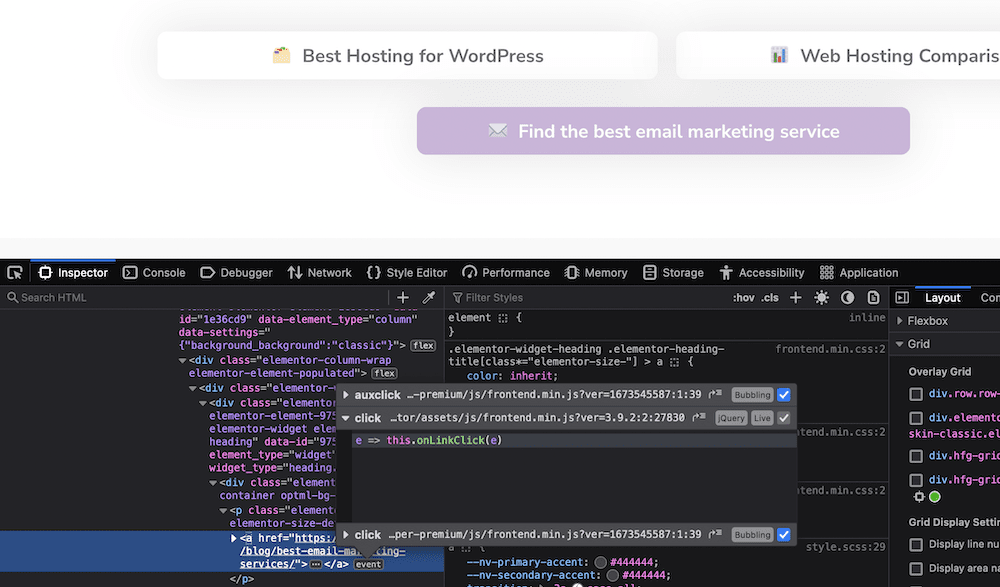
이것은 간단한 예이지만 브라우저의 요소 검사 도구를 사용하여 더 복잡한 응용 프로그램을 볼 수 있습니다. 예를 들어, 버튼은 JavaScript를 사용하여 추가 코드를 실행하는 경우가 많으며, 이는 JavaScript도 사용하는 팝업을 트리거할 수 있습니다.

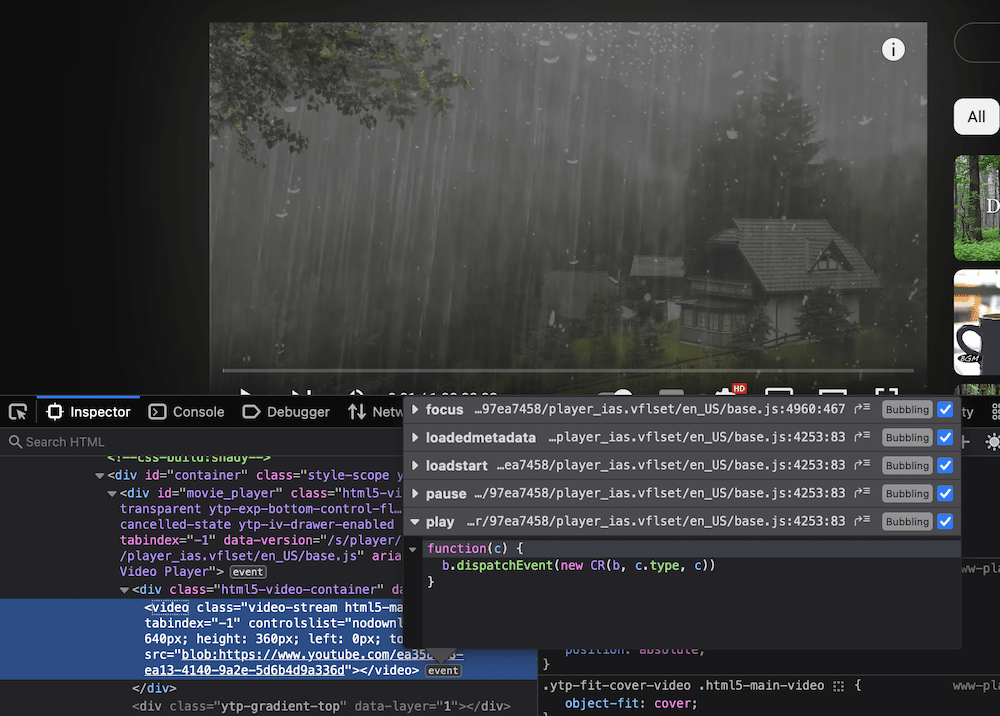
JavaScript를 사용하여 스트리밍 및 비디오 기능을 구현할 수도 있습니다.

HTML과 JavaScript를 함께 사용하는 경우 가능성은 넓고 개발 범위는 거의 제한이 없습니다.
HTML과 자바스크립트를 배울 수 있는 곳
HTML과 JavaScript는 모두 기본적인 웹 개발 언어이기 때문에 이를 배울 수 있는 방법이 많이 있습니다 [2] .
- 책을 통해.
- 온라인 코스 사용.
- 대면수업을 합니다.
온라인 리소스는 경우에 따라 접근성과 비용이 가장 좋습니다. 예를 들어 YouTube는 웹 개발 학습에 관한 수천 개의 동영상을 제공합니다. 그러나 배우고자 하는 많은 개발자들은 합리적인 비용으로 다양한 과정을 제공하기 때문에 처음에는 Udemy로 향합니다 [3] .

절대적인 기본 사항에 대해 O'Reilly의 책은 환상적이며 특히 Head-First 시리즈입니다. 그러나 모든 지식에 대해 이것들에 의존하고 싶지는 않을 것입니다(그들은 때때로 오래된 관행을 제공할 수 있기 때문입니다.) 대신, 그들은 여러분이 무언가를 바로 만드는 것을 보게 될 언어에 대한 입문서로 작동합니다. 다른 책이나 과정으로 옮기십시오. 물론 HTML과 JavaScript에는 특정 언어를 배우기 위한 전용 책이 있습니다.

핵심 기본 사항을 갖추면 학습 경험을 강화할 수 있는 코딩을 시작하기만 하면 됩니다. Stack Overflow 및 언어에 대한 기술 문서와 같은 사이트를 참조하고 많은 질문을 해야 할 가능성이 높으므로 공개 상태로 유지합니다.
HTML 대 JavaScript: 경력 전망
지금까지 요약하면 웹사이트의 프런트엔드를 개발하기 위해 HTML과 JavaScript를 배우고 싶을 것이며 이를 위해 사용할 수 있는 리소스가 많이 있습니다. 그러나 개발자마다 목표가 다릅니다. 누군가는 취미로 배우기를 원할 것이고, 다른 누군가는 직업을 찾고 싶어할 것입니다. 따라서 HTML과 JavaScript 간의 비교는 다릅니다.
많은 개발자 유형이 있지만 크게 세 가지 유형으로 나눌 수 있습니다.
- 프런트엔드 개발자는 HTML, CSS 및 JavaScript를 사용하여 브라우저 내에서 웹 사이트가 작동하는 방식을 처리합니다.
- 백엔드 개발자는 PHP, Python 및 기타 언어를 사용하여 웹 사이트 내부에서 데이터베이스 및 데이터 순회 작업을 수행합니다. 여기에는 올바른 프레임워크가 있는 JavaScript도 포함될 수 있습니다(자세한 내용은 곧 설명).
- 풀스택 개발자는 프런트엔드와 백엔드에서 동시에 작업합니다.
풀스택 및 백엔드 개발자는 Stack Overflow [4] 에 따르면 전문 웹 개발자의 대다수를 차지합니다. 그러나 프런트엔드 개발자는 여전히 수요가 적지만 여전히 수요가 있습니다. PHP와 같은 백엔드 언어는 잘 적용하기가 더 어려울 수 있으며, 이는 이에 대한 필요성이 더 크다는 것을 의미합니다.
게다가 JavaScript는 전문적인 환경에서 가장 널리 사용되는 언어이지만 HTML도 많이 사용됩니다. 전문 개발자로서 각 언어와 관련된 작업은 연간 약 $65,000에서 시작합니다. 그리고 서버 측 및 고급 언어의 전체 호스트를 고려하면 급여 규모의 하단에 있습니다.
자바스크립트 프레임워크
앞에서 설명한 것처럼 HTML이나 JavaScript에 대한 대안은 없습니다. 그러나 JavaScript를 사용할 때 "바닐라" 언어를 사용하는 개발자는 많지 않습니다. 대신 전용 "프레임워크"를 선택하는 데 시간을 할애할 것입니다. 이렇게 하면 당면한 작업에서 JavaScript를 더 쉽게 사용할 수 있습니다. 많은 프레임워크에는 특정 초점이 있으므로 프로젝트에 따라 다른 초점을 사용하게 됩니다.
예를 들어 Node.js를 사용하면 JavaScript를 백엔드 서버 측 언어로 사용할 수 있습니다. 사용자 인터페이스(UI)를 구축하려는 경우 React(또는 Vue)가 끌리는 프레임워크가 될 것입니다.

그러나 jQuery는 웹에서 가장 널리 사용되는 JavaScript 프레임워크입니다 [5] . 간단히 말해서 jQuery를 사용하면 HTML 파일을 더 쉽게 탐색하고 이벤트 처리 기능, CSS 애니메이션 등에 더 많이 액세스할 수 있습니다.
HTML과 JavaScript를 배우는 것과 마찬가지로 다양한 JavaScript 프레임워크가 언어와 상호 작용하고 테이블에 새로운 기능을 제공하는 방법도 배우고 이해하고 싶을 것입니다.
HTML과 JavaScript: 주요 차이점 분석
이 게시물 전체에 걸쳐 많은 내용이 있습니다. 따라서 HTML과 JavaScript의 주요 차이점에 대한 간략한 개요는 다음과 같습니다.
| HTML | 자바스크립트 | |
|---|---|---|
| 정의 및 사용법 | 웹 사이트 구조의 기초 역할을 하는 마크업 언어입니다. | 웹 사이트에서 동적 및 대화형 콘텐츠를 구현할 수 있는 스크립팅 언어입니다. |
| 컨텐츠 타입 | 정적 언어. | 동적 언어. |
| 클라이언트 또는 서버 측 언어 | 클라이언트 측(예: 프런트엔드) | 전용 프레임워크가 서버 측(즉, 백엔드) 기능을 추가할 수 있지만 클라이언트 측. |
| 브라우저 간 호환성 | HTML은 모든 브라우저에서 작동합니다. | JavaScript를 실행하려면 올바른 엔진이 필요하므로 모든 브라우저에서 작동하지는 않습니다. |
| 완성 | 다른 웹 개발 파일에 HTML을 포함할 수 없습니다. | HTML과 같은 다른 파일과 함께 JavaScript를 인라인으로 코딩하고 실행할 수 있습니다. |
| 확장성 | HTML을 전혀 확장할 수 없습니다. | JavaScript는 기능과 범위를 향상시킬 수 있는 여러 프레임워크와 하위 집합을 제공합니다. |
여기에서 살펴본 모든 내용을 고려할 때 웹 개발을 위해 어떤 언어를 배워야 하는지 알고 싶을 것입니다. 다음에 정리해 보겠습니다.
HTML 대 JavaScript: 개발을 위해 배워야 할 것
최신 웹 사이트를 개발하려면 HTML과 JavaScript가 모두 필요하다는 사실은 놀라운 일이 아닙니다. 뿐만 아니라 CSS도 특히 프런트엔드 또는 풀스택 개발자에게 중요합니다. 실제로 후자의 경우 PHP와 같은 언어를 배우고 SQL(Structured Query Language)을 사용하여 데이터베이스로 작업할 수 있는 기술도 갖추어야 합니다.
우리의 조언은 HTML로 시작하는 것입니다. 이렇게 빨리 배우고 이해할 수 있는 사이트 구조를 만들기 시작할 수 있기 때문입니다. 거기에서 CSS는 사이트에 시각적 디자인을 추가하는 데 도움이 되는 반면 JavaScript는 현대적인 상호 작용을 만드는 데 도움이 됩니다. 또한 UI 디자인, 백엔드 지원 및 더 나은 HTML 순회와 같은 영역을 다루므로 jQuery, React 및 Node도 배우고 싶을 수 있습니다.
결론
배워야 할 프로그래밍 언어는 많지만 웹사이트를 개발할 수 있는 언어는 소수에 불과합니다. 이 기사에서는 HTML과 JavaScript를 비교하지만 프런트엔드 웹 개발에서 경력을 쌓으려면 둘 다 배워야 합니다.
그러나 JavaScript 개발자는 언어의 유연성으로 인해 종종 더 많은 돈을 벌 수 있습니다. 예를 들어 Google Apps Script 제품을 개발할 수 있습니다. 그럼에도 불구하고 유연성과 적응성이 떨어지더라도 HTML도 알아야 합니다.
HTML과 JavaScript에 대해 질문이 있습니까? 어느 것이 더 적합합니까? 아래 댓글 섹션에서 물어보세요!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
