새로운 Hummingbird 중요 CSS를 사용하여 WordPress 사이트를 그 어느 때보다 빠르게 로드하세요.
게시 됨: 2023-10-09많은 기대를 모으고 있는 Hummingbird의 Critical CSS 기능을 사용하면 더 빠른 페이지 로딩과 더 나은 성능의 WordPress 사이트를 기대할 수 있습니다. 렌더링 차단 리소스가 이제 과거의 일이 된 이유는 다음과 같습니다.

페이지 로딩 속도에 관심이 있다면(그리고 방문자가 웹사이트에 2초 이상 머물기를 원한다면) CSS가 사이트 성능에 미치는 영향과 최적화를 사용하여 페이지 로딩 시간을 단축하는 방법을 이해하는 것이 매우 중요합니다. Critical CSS 라고 알려진 작업입니다.
이 기사에서는 다음 주제를 다룰 것입니다.
- 중요한 CSS란 무엇이며 성능을 어떻게 향상합니까?
- Hummingbird의 중요한 CSS 기능을 사용하여 WordPress를 최적화하는 방법
- Hummingbird의 중요한 CSS는 모든 WordPress와 호환됩니다.
뛰어들자…
중요한 CSS란 무엇이며 성능을 어떻게 향상합니까?
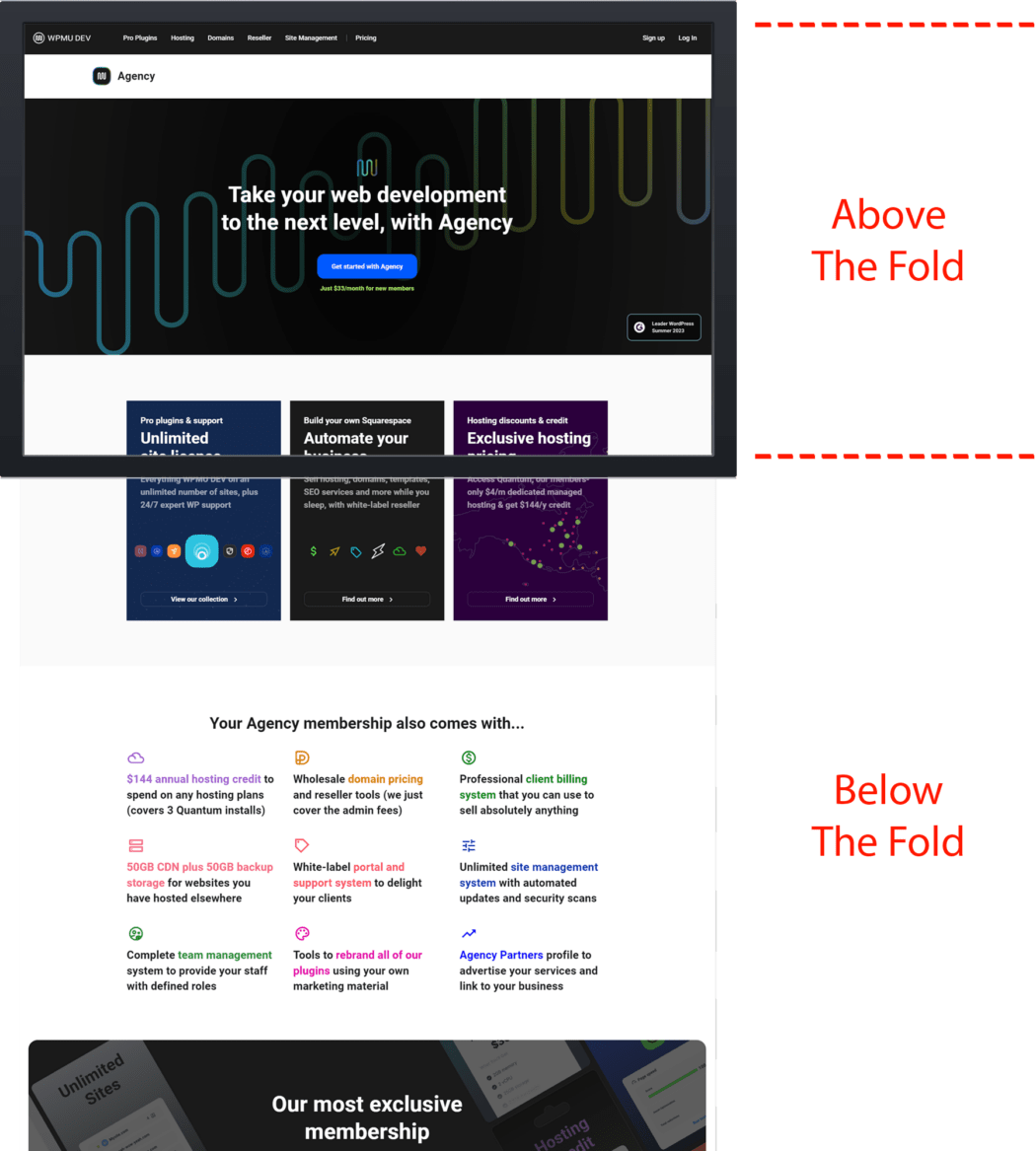
사용자가 웹사이트에 도착하면 처음에 볼 수 있는 것은 스크롤하기 전에 화면에 표시되는 콘텐츠뿐입니다.
이 영역을 "스크롤 없이 볼 수 있는 부분"이라고 합니다.

긍정적인 사용자 경험은 사용자가 웹 페이지에 로드되는 콘텐츠를 얼마나 빨리 인식하는지로 측정할 수 있습니다. 페이지가 더 빨리 로드될수록(또는 사용자가 빠르게 로드되는 것으로 인식 될수록) 사용자 경험은 더 좋아집니다. 반대로, 페이지 로드 속도가 느릴수록(또는 사용자가 로드 속도가 느린 것으로 인식 될수록) 경험은 더 나빠집니다.
방문자가 페이지에 접속하면 스크롤을 내리기 전에 스크롤해야 볼 수 있는 부분에 있는 콘텐츠만 보게 되므로 페이지의 나머지 부분을 로드하기 전에 스크롤할 수 있는 부분에 있는 콘텐츠를 최대한 빨리 로드하는 것이 합리적입니다.
중요 CSS ( 중요 경로 CSS 또는 중요 CSS 렌더링 경로 라고도 함)는 스크롤 없이 볼 수 있는 콘텐츠를 사용자에게 가능한 한 빨리 렌더링하는 데 필요한 최소한의 CSS를 추출하는 기술입니다.
스크롤 없이 볼 수 있는 콘텐츠를 보는 사용자는 페이지가 빠르게 로드되는 것으로 인식하지만 나머지 CSS는 로드될 수 있으며 사용자 경험은 영향을 받지 않습니다.
이미지 지연 로딩, JavaScript 실행 지연 및 중요한 CSS와 같은 기술은 모두 브라우저가 HTML, CSS 및 JavaScript를 화면의 픽셀로 변환하기 위해 거치는 단계 순서를 최적화하는 방법입니다.
이 시퀀스는 CRP(Critical Rendering Path)라고 하며 DOM(문서 개체 모델), CSSOM(CSS 개체 모델), 렌더링 트리 및 레이아웃을 포함합니다.
중요한 렌더 경로를 최적화하면 렌더 성능이 향상됩니다.
크리티컬 CSS의 장점
중요한 CSS는 다음을 통해 사이트 성능을 향상시킬 수 있습니다.
- 더 빠른 초기 렌더링
- 향상된 사용자 경험
- 더 나은 SEO 성능
- 페이지 무게 감소
- 단순화된 유지보수
- 점진적인 향상
- 핵심 웹 바이탈(특히 콘텐츠가 포함된 최초 페인트 및 속도 지수)에 긍정적인 영향
- 더 높은 PageSpeed Insights 점수
참고: 스크롤하기 전 페이지 로드 시 스크롤 없이 볼 수 있는 부분 위에 표시되는 콘텐츠는 웹 페이지를 보는 데 사용되는 장치 및 화면 크기에 따라 다릅니다. 이러한 이유로 스크롤 없이 볼 수 있는 콘텐츠로 간주될 수 있는 보편적으로 정의된 픽셀 높이가 없습니다.
중요한 CSS 구현
따라서 PageSpeed Insights 도구를 통해 사이트를 운영했으며 보고서에서는 렌더링을 차단하는 리소스를 제거할 것을 권장합니다.
이제 뭐? 권장 사항을 실제로 어떻게 구현합니까?
수동으로 문제를 해결하거나(지루하고 시간이 많이 걸리며 권장되지 않음) 웹 개발 도구를 사용하거나(기술적 능력이 있는 경우) Hummingbird와 같은 WordPress 플러그인을 사용하여 문제를 자동으로 식별, 해결 및 해결할 수 있습니다. .
플러그인 방식을 사용하는 것이 좋습니다. 작업을 완료하는 가장 빠르고 현명한 선택입니다.
Critical CSS는 주로 스크롤 없이 볼 수 있는 CSS를 참조하지만 Hummingbird는 페이지에서 사용된 모든 CSS를 추출하고 인라인하면서 나머지는 지연/제거할 수 있습니다.
Hummingbird는 전체 페이지 최적화를 위해 렌더링 차단 및 미사용 CSS를 처리할 뿐만 아니라 Critical CSS(아래 참조), JavaScript 자산에 대한 JavaScript 실행 지연과 같은 내장 기능을 사용하여 렌더링 차단 리소스를 제거하여 상위 최적화도 처리합니다. 및 WordPress 사이트의 핵심 웹 바이탈 결과에 영향을 미치는 기타 영역입니다.
Hummingbird의 중요한 CSS 기능을 사용하여 WordPress를 최적화하는 방법
참고: 중요한 CSS는 Pro 기능이므로 사이트에 Hummingbird Pro가 설치되어 있는지 확인하십시오.
Hummingbird의 새로운 중요한 CSS 기능을 사용하여 최대한의 이점을 얻는 방법에 대한 단계를 살펴보겠습니다.
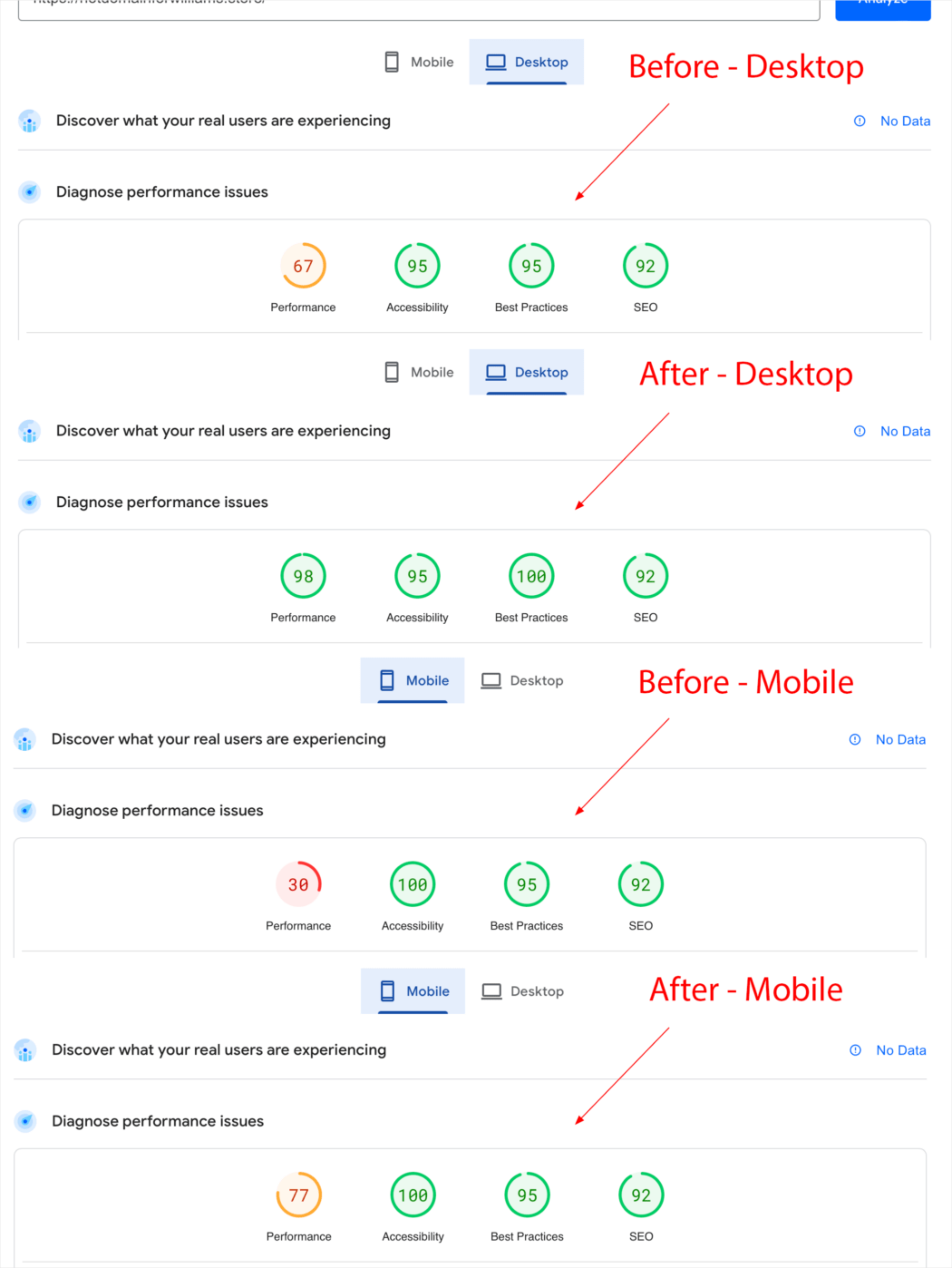
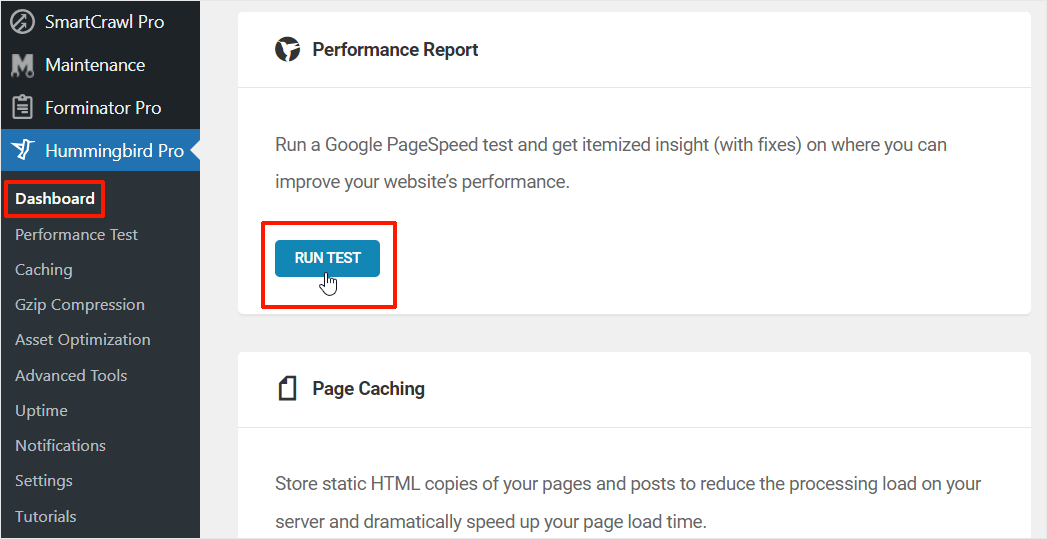
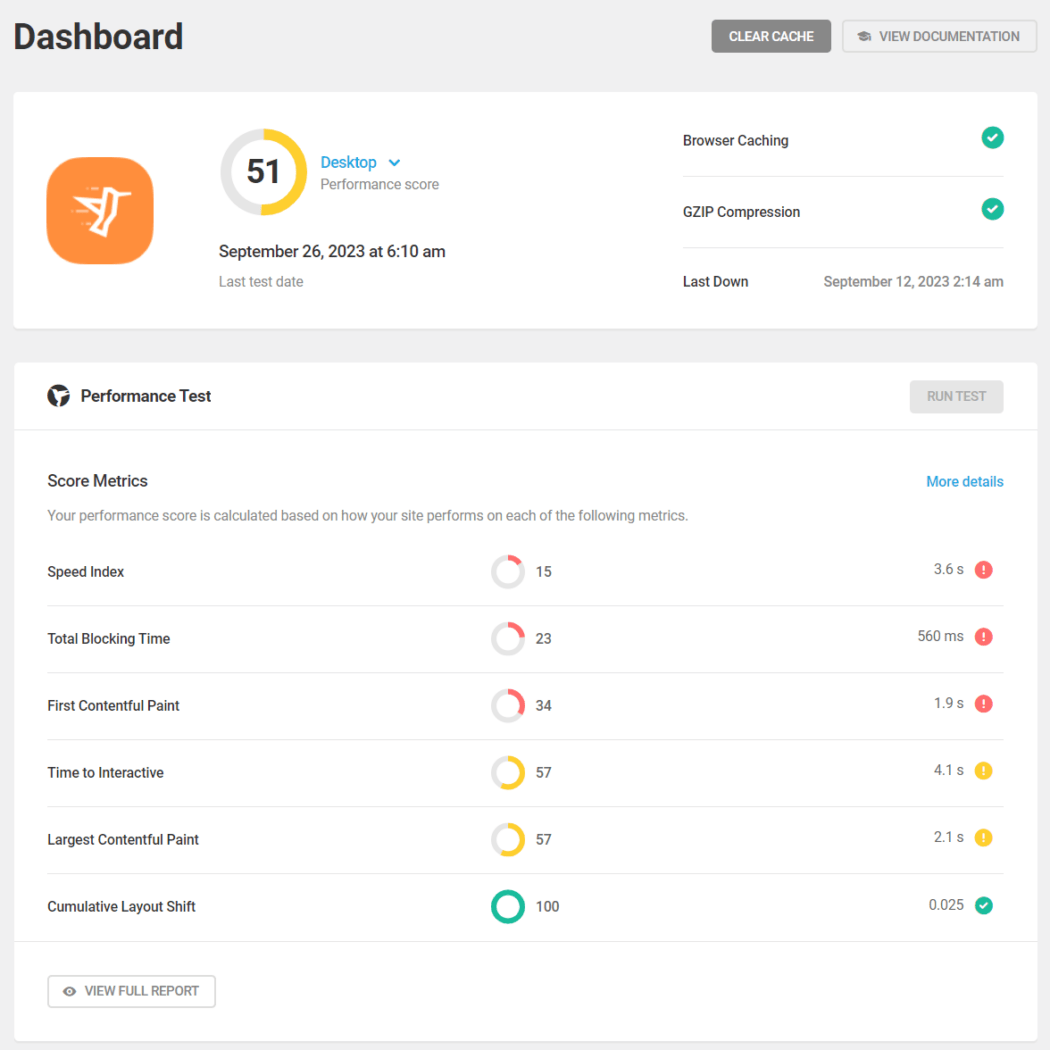
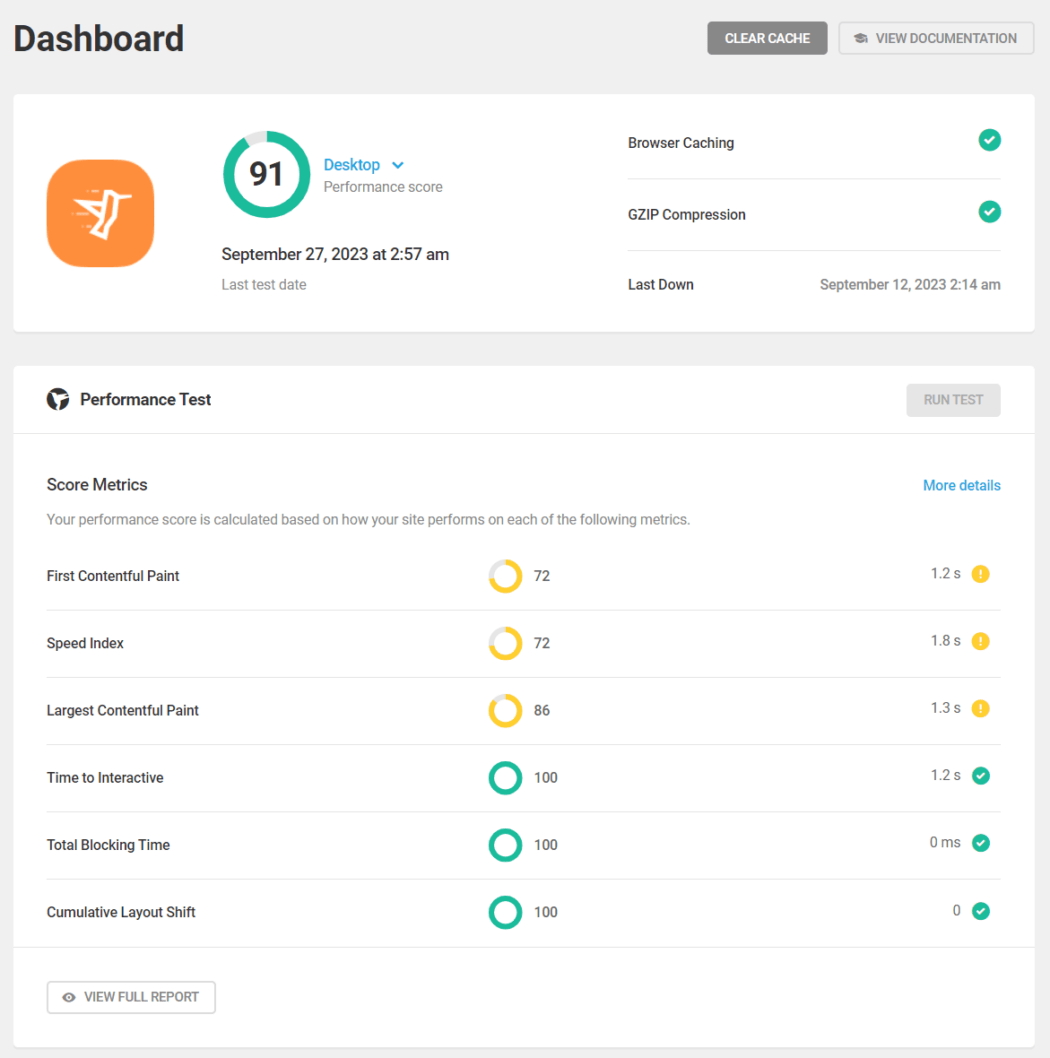
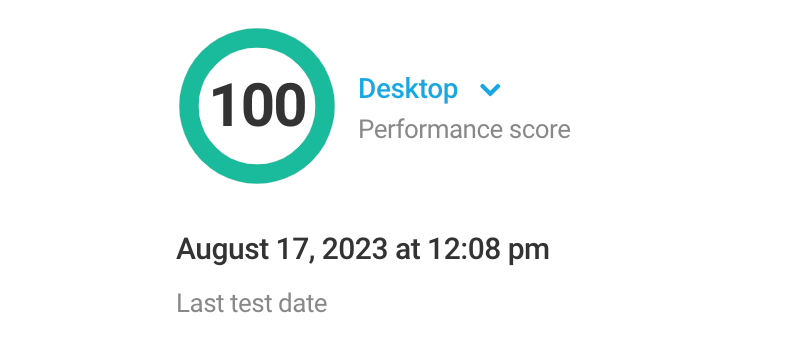
먼저 성능 테스트를 실행해 보세요.

결과 전후를 비교할 수 있도록 초기 결과를 기록해 두십시오.

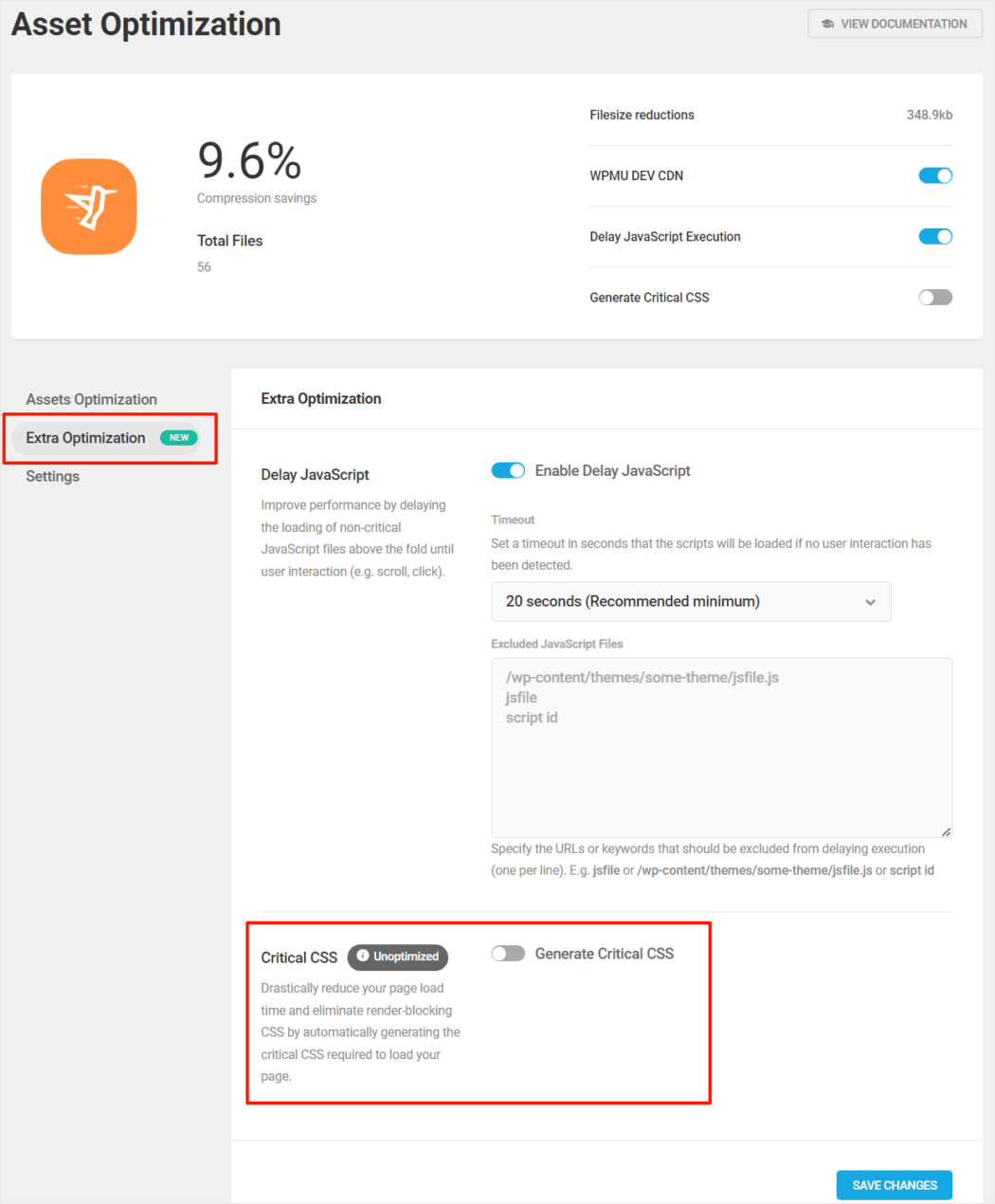
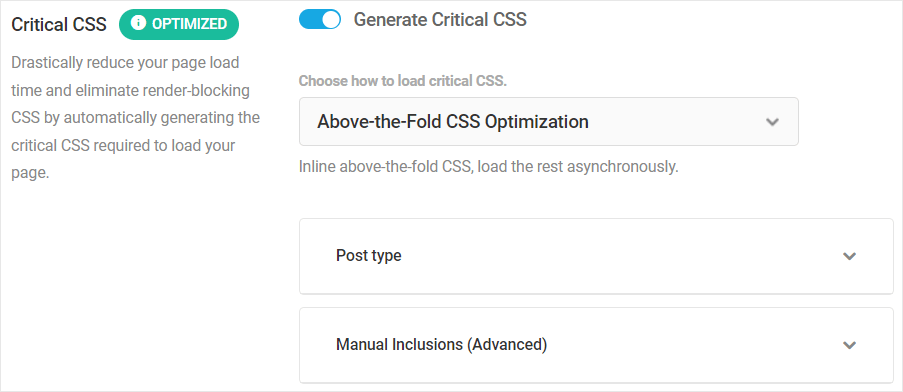
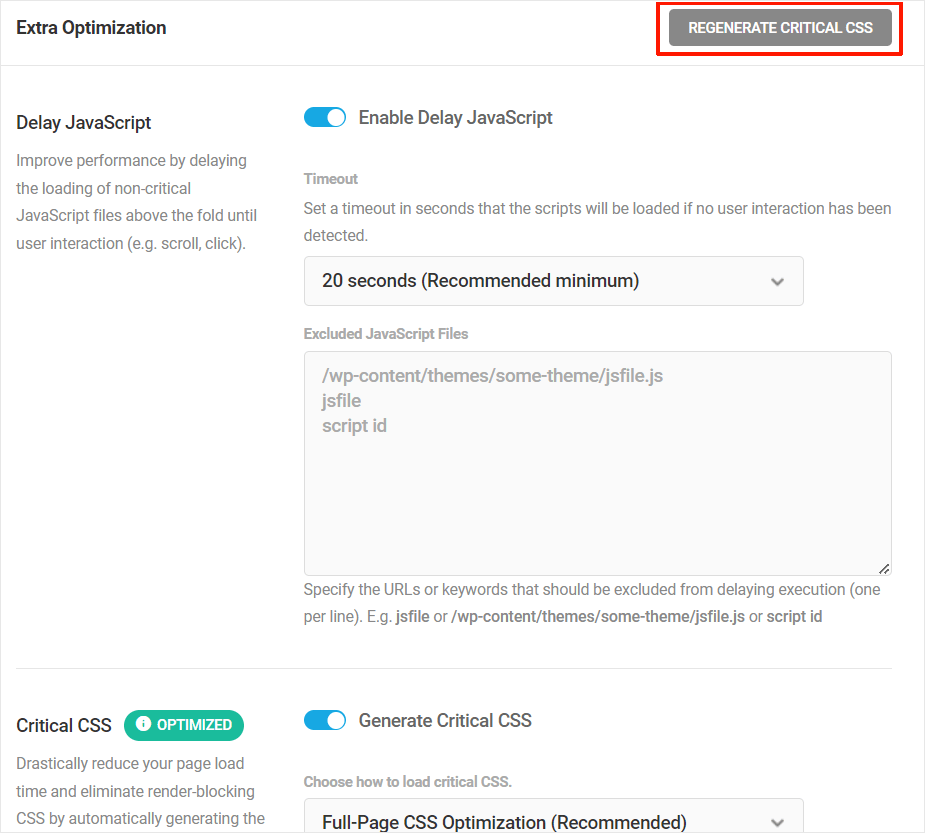
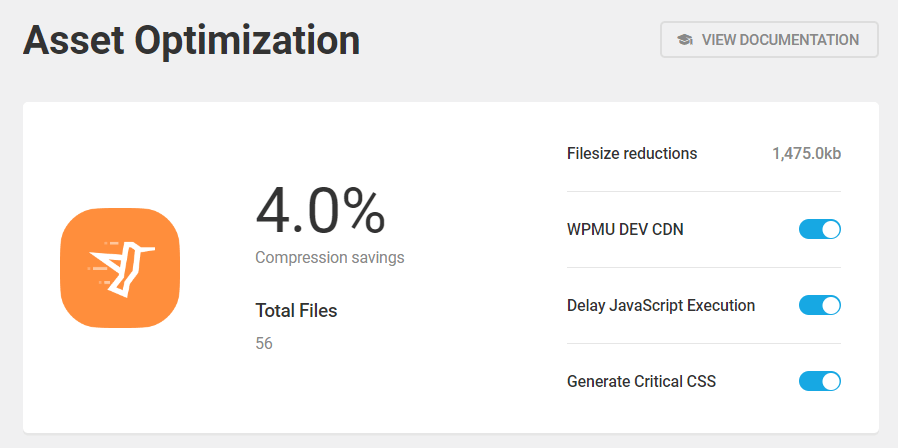
다음으로 Hummingbird > Asset Optimization > Extra Optimization으로 이동하여 Critical CSS를 활성화합니다.


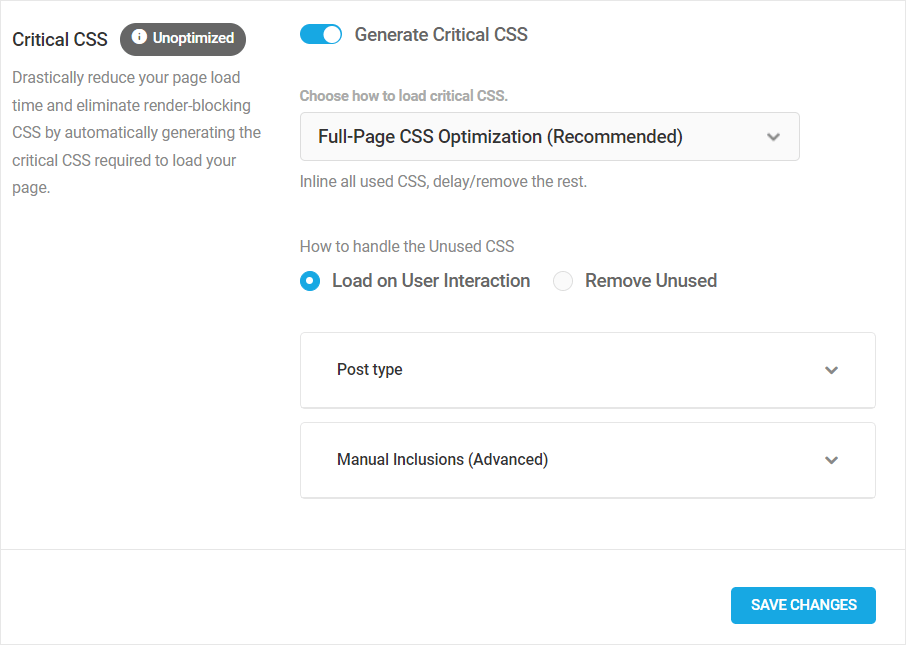
기능을 활성화하면 중요한 CSS를 로드하고 사용하지 않는 CSS를 처리하기 위한 다양한 옵션이 표시됩니다.
중요한 CSS 로딩
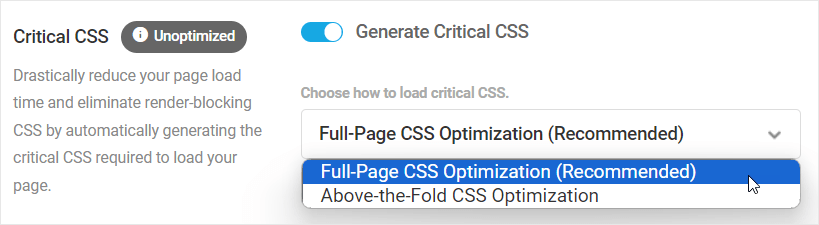
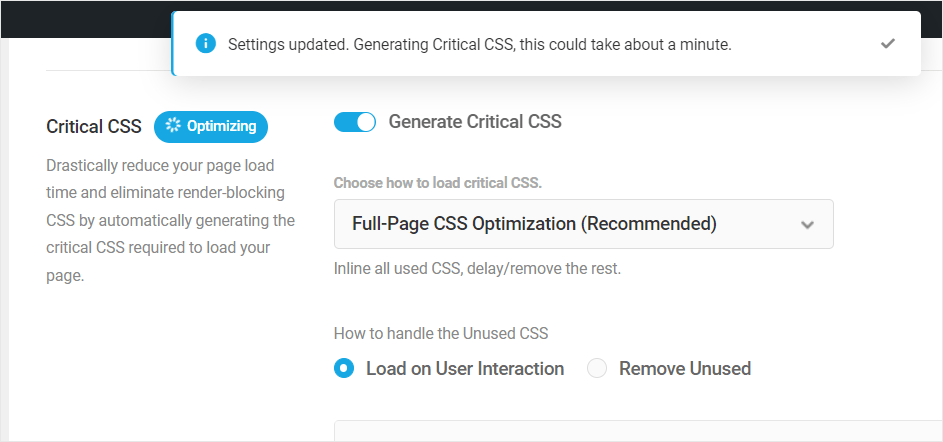
이 섹션에서는 전체 페이지 CSS 최적화 (기본값) 또는 스크롤 없이 볼 수 있는 CSS 최적화를 선택할 수 있는 옵션을 제공합니다.

대부분의 사이트에 대해 선택된 기본 전체 페이지 CSS 최적화( 사용자 상호 작용 시 로드 옵션 포함)를 선택하는 것이 좋습니다. 이는 최상의 결과를 제공하고 모든 사이트의 무결성을 유지하면서 렌더링 차단 리소스를 제거하고 사용하지 않는 CSS 감사를 줄이는 문제를 모두 해결하기 때문입니다. 시각적 요소.
전체 페이지 CSS 최적화는 사용된 모든 CSS를 인라인하고 나머지 로딩을 지연/제거합니다.
기본 옵션이 원하는 결과를 제공하지 못하는 경우 복잡한 CSS가 로드되는 대규모 사이트의 경우 스크롤 없이 볼 수 있는 CSS 최적화 방법을 선택하는 것이 좋습니다. 이 메서드는 스크롤 없이 볼 수 있는 모든 CSS를 인라인하고 나머지는 비동기식으로 로드합니다.
무료 전자책
수익성 있는 웹 개발 비즈니스를 위한 단계별 로드맵입니다. 더 많은 클라이언트를 확보하는 것부터 미친 듯이 확장하는 것까지.
무료 전자책
문제 없이 다음 WP 사이트를 계획, 구축 및 시작하세요. 우리의 체크리스트는 프로세스를 쉽고 반복 가능하게 만듭니다.
사용하지 않는 CSS 처리하기
Hummingbird는 렌더링 문제를 해결하기 위해 사용되지 않는 CSS On User Interaction을 로드하거나, 사용되지 않는 CSS를 잘라내 필요한 것만 유지하고 인라인으로 로드하는 Remove Unused 옵션을 제공합니다.
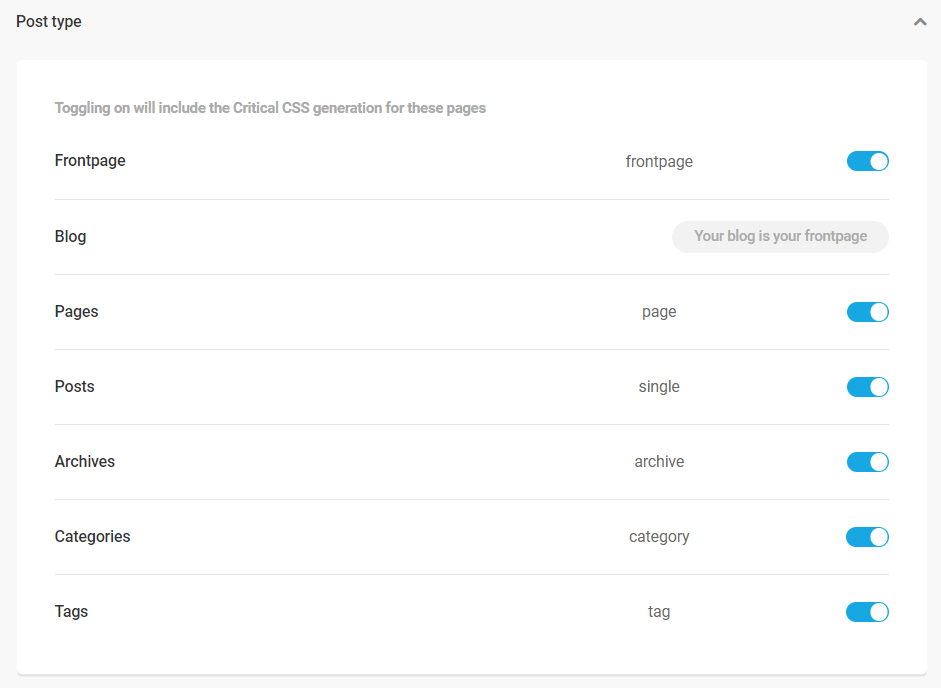
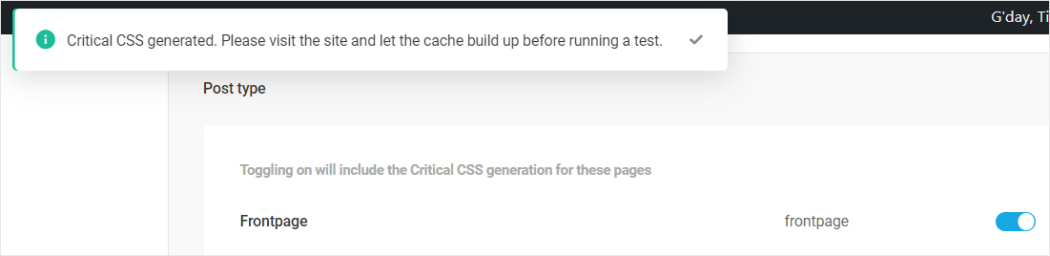
또한 특정 게시물 유형에 대한 기능을 전환할 수 있습니다.

게시물 유형 토글은 전체 페이지 CSS 최적화 및 스크롤 없이 볼 수 있는 CSS 최적화 방법 모두에 사용할 수 있지만 전체 페이지 CSS 방법만 사용되지 않는 CSS를 처리합니다.

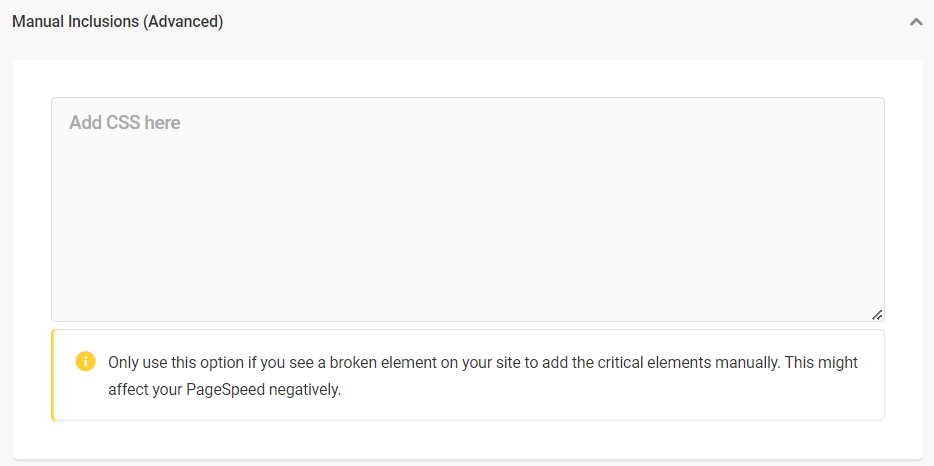
두 가지 최적화 방법 모두 페이지의 <head> 섹션 내에 사용자 정의 CSS를 수동으로 추가할 수 있는 고급 옵션도 제공합니다.

참고: 이전 버전의 Hummingbird에서 접힌 부분 위의 레거시 CSS 기능을 사용하여 주요 경로 CSS를 수동으로 공급한 경우 플러그인을 최신 버전으로 업그레이드하고 플러그인으로 전환하면 기존 데이터가 자동으로 수동 포함 상자로 마이그레이션됩니다. 새로운 기능을 사용합니다.
옵션을 구성한 후 변경 사항 저장을 클릭합니다. Hummingbird는 설정에 따라 Critical CSS 구현을 자동으로 시작합니다.

완료 메시지가 표시된 후 사이트를 방문하여 프런트 엔드의 모든 내용이 제대로 표시되는지 확인하세요.

페이지를 새로 고치고 캐시가 다시 구축되도록 한 다음 Hummingbird에서 또 다른 성능 테스트를 실행하여 전후 결과를 비교할 수 있습니다.

중요한 CSS 재생성
사이트에 중요 CSS를 적용한 후 추가 최적화 화면 상단에 "중요 CSS 재생성" 버튼이 표시됩니다.
이 버튼을 클릭하면 캐시를 제거하고, 모든 로컬 또는 호스팅 자산을 지우고, 사이트나 홈페이지에 필요한 모든 자산을 자동으로 다시 생성할 수 있습니다.

Hummingbird의 중요한 CSS는 모든 WordPress와 호환됩니다.
Hummingbird의 Critical CSS 기능을 광범위하게 테스트한 결과 모든 WordPress 버전 및 테마, 페이지 빌더, 글꼴, WooCommerce, 학습 관리 시스템(LMS) 등과 호환되는 것으로 나타났습니다.
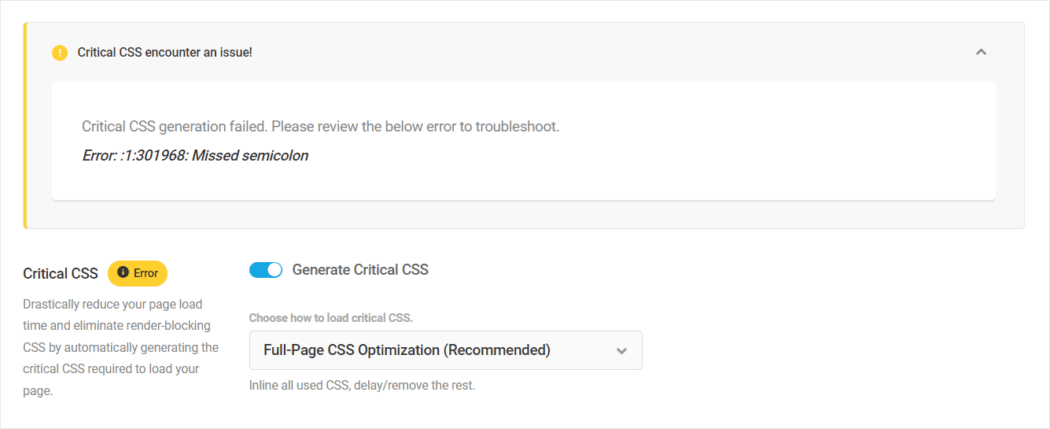
그러나 잘못 코딩된 테마나 잘못된 코드 또는 잘못된 문자열이 포함된 CSS가 포함된 플러그인을 사이트에 설치하면 문제가 발생하고 심각한 CSS 오류 메시지가 나타날 수 있다는 점에 유의하는 것이 중요합니다.

Critical CSS 사용 시 오류가 발생하는 경우 다음을 시도해 보세요.
- "중요 CSS 재생성" 버튼을 클릭하고 문제가 해결되는지 확인하세요.
- 동일한 오류가 다시 발생하면 테마를 변경하고(사이트가 활성화된 경우 준비 사이트 사용) 새 테마에서 Critical CSS를 실행하는 것이 좋습니다. 문제가 없다면 테마 문제일 가능성이 높습니다.
- 다른 테마를 설치한 후 문제가 발생하는 경우 플러그인 문제를 해결하는 것이 좋습니다.
- 위의 모든 방법을 시도한 후에도 오류가 지속되면 오류 메시지를 확인하고 사이트에서 Critical CSS를 일시적으로 비활성화한 다음 지원 팀에 문의하여 문제 해결에 도움을 받으십시오.
그러나 Hummingbird의 Critical CSS 기능은 성능을 높이면서 사이트의 시각적 무결성을 유지하는 데 중점을 두고 설계되었으므로 안심하셔도 됩니다. 이 기능은 오류를 잘 처리하며 오류가 발생하더라도 사이트가 거의 중단되지 않습니다.
Critical CSS 기능 사용에 대한 추가 정보는 플러그인 설명서를 참조하세요.
최상의 결과를 얻으려면 Hummingbird의 모든 최적화 기능을 켜십시오.
WordPress 사이트에서 최대 속도와 성능을 얻는 것이 매우 중요하다면 Hummingbird의 Critical CSS를 사용하는 것은 확실히 무시해서는 안 되는 기능입니다.

최고의 성능과 비용 절감을 위해 CDN 및 Delay JavaScript Execution을 포함하여 플러그인에서 제공하는 모든 자산 최적화 기능과 페이지 캐싱이 포함된 Critical CSS를 사용하는 것이 좋습니다.

대부분의 경우 Hummingbird의 모든 최적화 기능을 결합하면 사이트가 90점 이상의 PageSpeed 점수를 달성하는 데 도움이 되며, 사이트가 이미 잘 작동하고 있는 경우에는 100점에 가까워집니다.

앞서 언급했듯이 Critical CSS는 Hummingbird Pro 기능이며 모든 WPMU DEV 회원이 사용할 수 있습니다.
현재 무료 Hummingbird 플러그인을 사용하고 있다면 올인원 WordPress 플랫폼에 저렴하고 위험 없이 액세스할 수 있는 회원이 되는 것을 고려해 보세요. 여기에는 웹 개발 비즈니스를 시작, 운영 및 성장시키는 데 필요한 모든 것이 포함되어 있습니다.
그리고 에이전시 회원이라면 자신의 브랜드로 Hummingbird(호스팅, 도메인, 전체 PRO 플러그인 제품군 등)를 화이트 라벨링하고 재판매할 수도 있습니다.
